ตัวอย่างหน้า Landing Page e-commerce สูง 10 ตัวอย่าง
เผยแพร่แล้ว: 2024-07-10เป้าหมายสูงสุดของเว็บไซต์อีคอมเมิร์ซคือการสร้างการดำเนินการแปลงและเพิ่มยอดขาย หน้าแรกมักใช้เพื่อให้ความรู้แก่ผู้คนเกี่ยวกับแบรนด์ของคุณในขณะที่หน้าผลิตภัณฑ์ให้ข้อมูลผลิตภัณฑ์ที่จำเป็นแก่ผู้เข้าชม ไม่ว่าคุณจะเพิ่มประสิทธิภาพหน้าแรกและหน้าผลิตภัณฑ์ของคุณได้ดีแค่ไหนมันก็ไม่มีความหมายหากการแปลงไม่เข้ามาในบางครั้งคุณจะต้องมี หน้า Landing Page อีคอมเมิร์ซ โดยเฉพาะอย่างยิ่งเมื่อใช้แคมเปญการตลาดที่มีประสิทธิภาพ
ในบทความนี้เราจะให้ความเข้าใจที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับหน้า Landing Eecommerce ลองสำรวจว่าทำไมพวกเขาถึงทำงานได้อย่างมีประสิทธิภาพมากกว่าหน้าผลิตภัณฑ์ในการให้คำปรึกษาแคมเปญและประเภทของหน้า Landing Page ประเภทใด ส่วนที่พิเศษที่สุดคือการจัดแสดงตัวอย่างหน้า Landing Page อีคอมเมิร์ซสูง 10 ตัวอย่างที่เป็นแรงบันดาลใจให้คุณมาก
มาเริ่มกันเลย!
สารบัญ
หน้าเชื่อมโยงไปถึงอีคอมเมิร์ซคืออะไร?
หน้า Landing Page อีคอมเมิร์ซใช้สำหรับแคมเปญการตลาดหรือการโฆษณา ผู้คนจะไปถึงหน้า Landing Eecommerce เมื่อพวกเขาคลิกที่ลิงค์จากโฆษณาจาก Google และ Facebook หรือแคมเปญอีเมล ลิงก์หน้า Landing Page มักจะอยู่ในส่วนท้ายของเว็บหรือส่วนหัว
แตกต่างจากหน้าปกติอื่น ๆ หน้า Landing Page อีคอมเมิร์ซถูกสร้างขึ้นเพื่อดำเนินการตามภารกิจเดียว: แปลงผู้เข้าชมเป็นลูกค้า คุณมักจะแทรกลิงก์จำนวนมากในหน้าแรกและหน้าอื่น ๆ เพื่อนำทางเว็บไซต์ของคุณ ในทางตรงกันข้ามหน้า Landing สำหรับอีคอมเมิร์ซควรหลีกเลี่ยงการเบี่ยงเบนความสนใจจากผู้เข้าชมจากเป้าหมายเดียว จากนั้นการสนับสนุนให้ผู้เยี่ยมชมดำเนินการเรียกว่า Call to Action (CTA) เป็นงานหลักของหน้า Landing Page
หน้า Landing Page ที่ถือว่าการทำงานอย่างมีประสิทธิภาพจะเพิ่มอัตราการแปลงสำหรับแคมเปญการตลาดและลดต้นทุนการสร้างโอกาสในการขาย
หน้าเชื่อมโยงไปถึงอีคอมเมิร์ซแตกต่างจากหน้าปกติอื่น ๆ อย่างไร?
โปรดอ่านต่อไปเพื่อดูสิ่งที่ทำให้หน้า Landing Eecommerce แตกต่างจากหน้าผลิตภัณฑ์หน้าแรกและหน้า Landing SEO
หน้า Landing Page e-commerce กับหน้าผลิตภัณฑ์
ความแตกต่างพื้นฐานระหว่างการลงจอดและหน้าผลิตภัณฑ์คือวัตถุประสงค์ของการใช้งาน
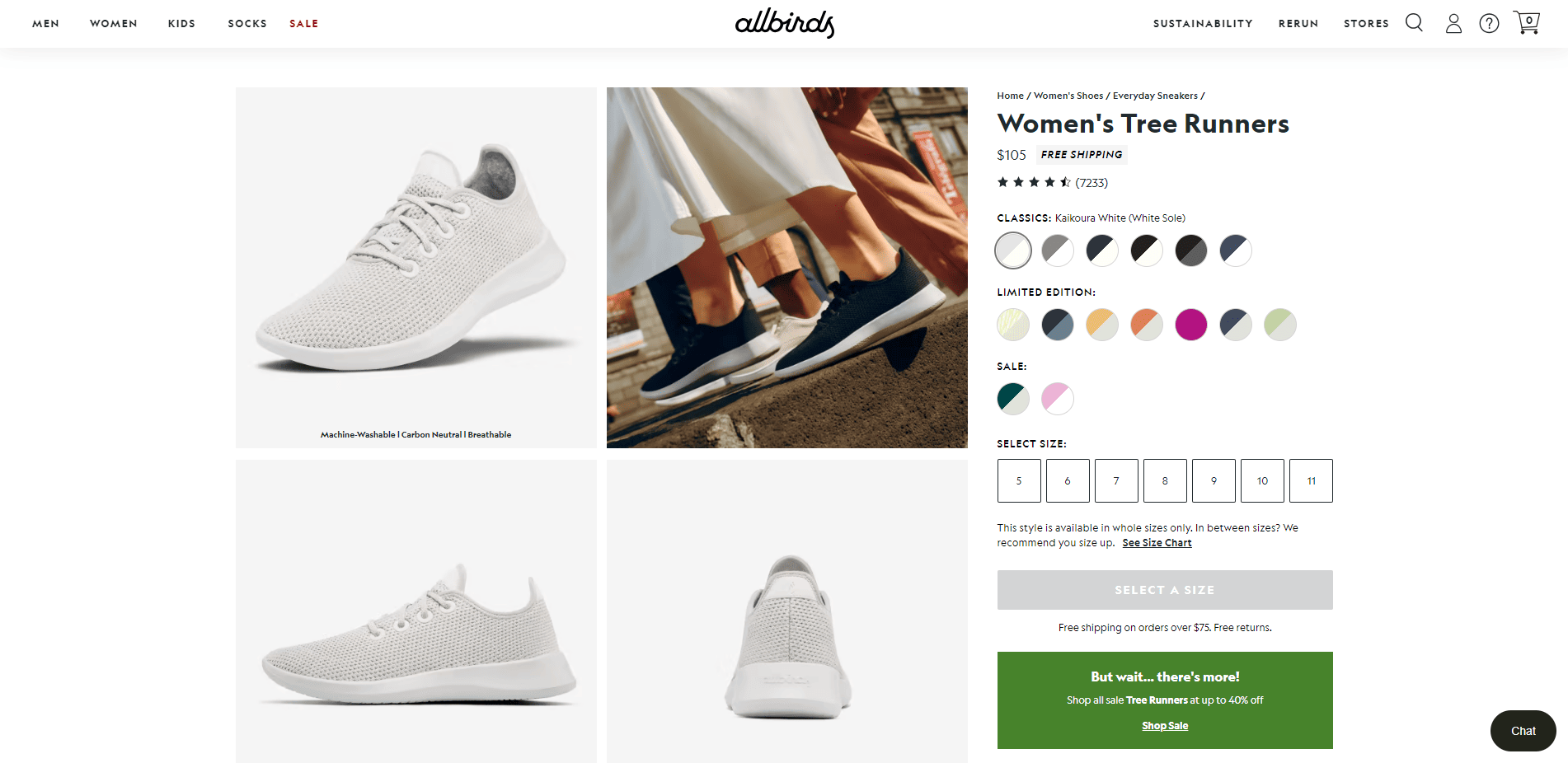
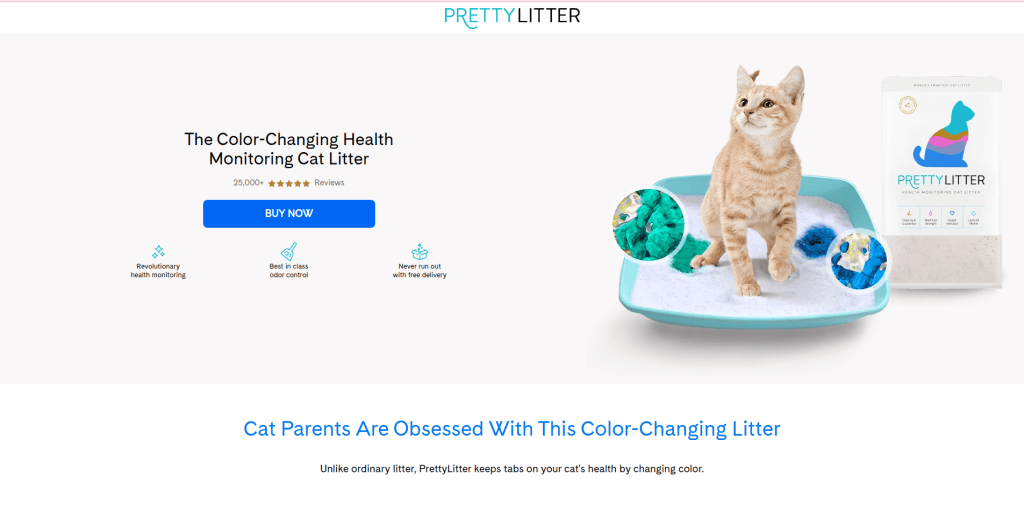
คุณสามารถดูหน้าผลิตภัณฑ์ในภาพด้านล่างเป็นตัวอย่าง:

หน้าผลิตภัณฑ์มักจะมีชื่อผลิตภัณฑ์รูปภาพ (แกลเลอรี่) หรือวิดีโอคำอธิบายรีวิวและเพิ่มลงในปุ่มรถเข็น ในภาพที่แสดงหน้ายังมีหมวดหมู่และแท็ก องค์ประกอบอื่น ๆ ที่ควรรวมอยู่ในหน้าอาจเป็นการนำทางไซต์และปุ่มเรียกร้องให้เข้าร่วมมากขึ้น โดยทั่วไปหน้าผลิตภัณฑ์มีหน้าที่รับผิดชอบในการให้ข้อมูลผลิตภัณฑ์สำหรับผู้เข้าชม เพิ่มลงในรถเข็นหรือซื้อตอนนี้ช่วยให้ผู้คนสามารถสั่งซื้อได้ แต่พวกเขาไม่ใช่ CTA ที่แข็งแกร่ง
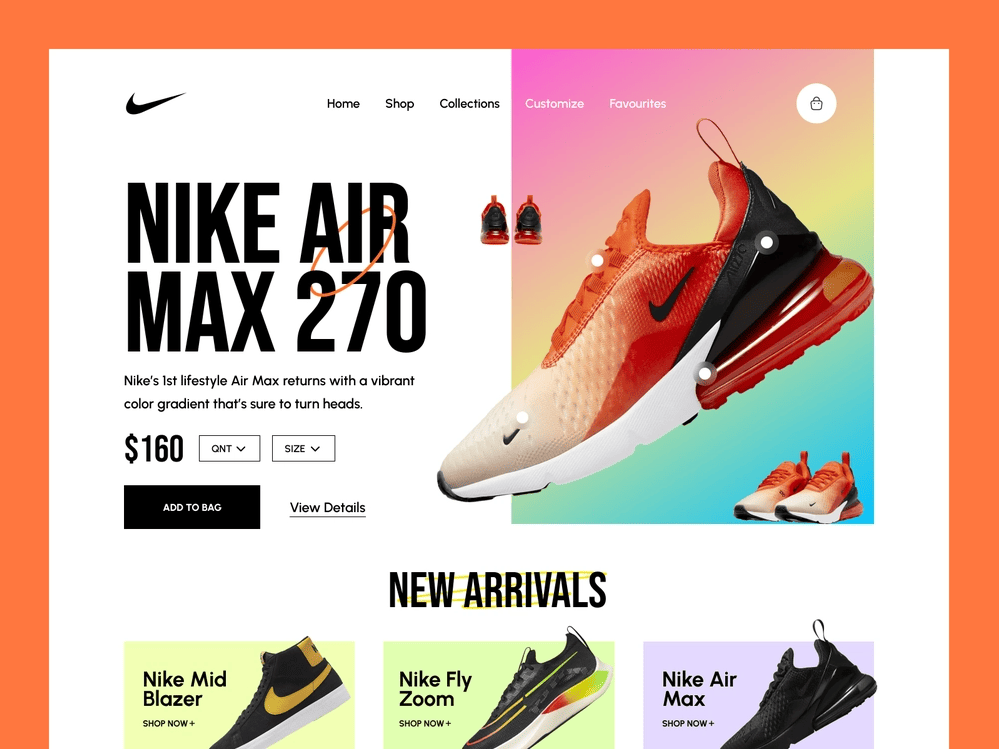
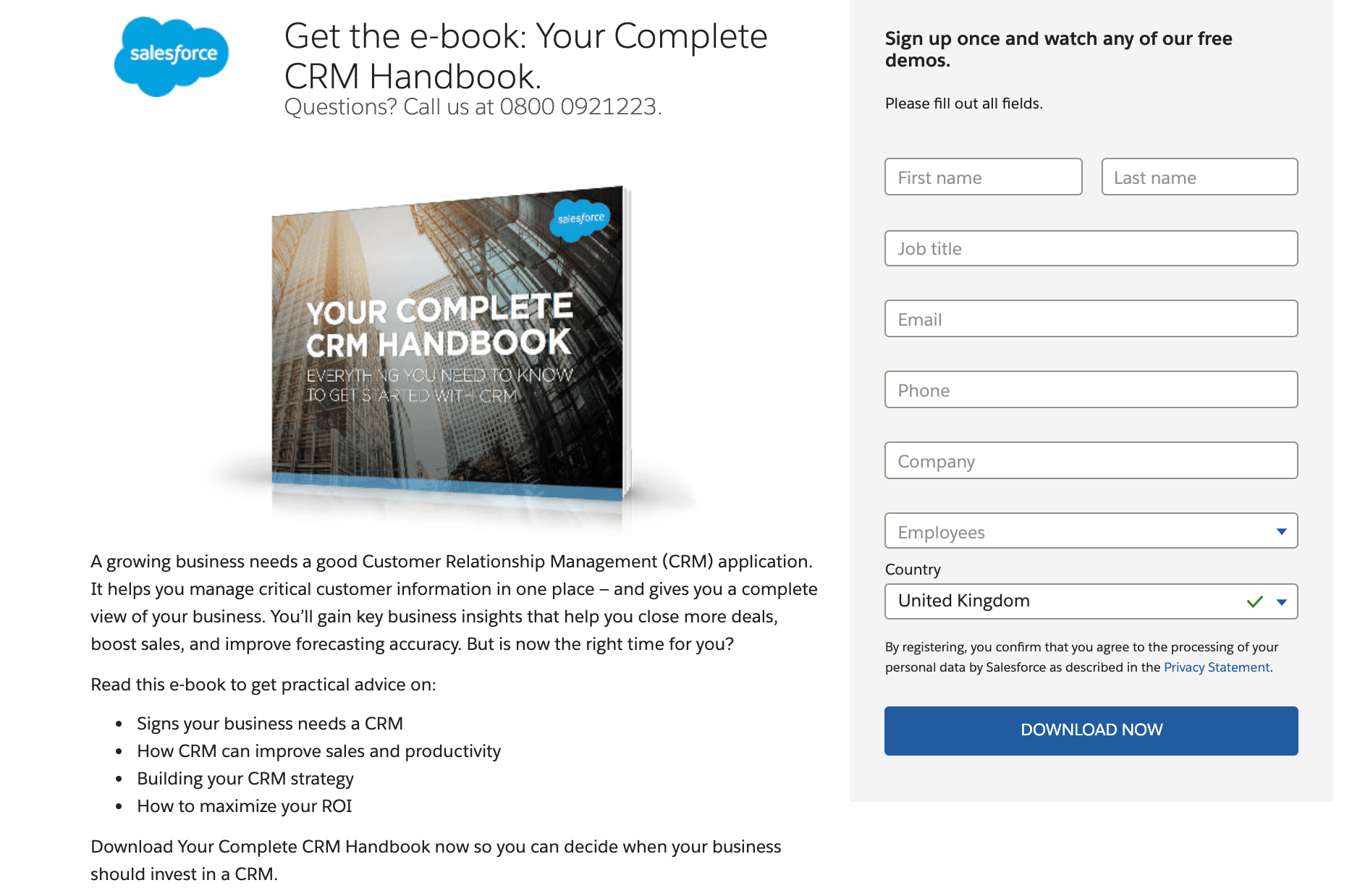
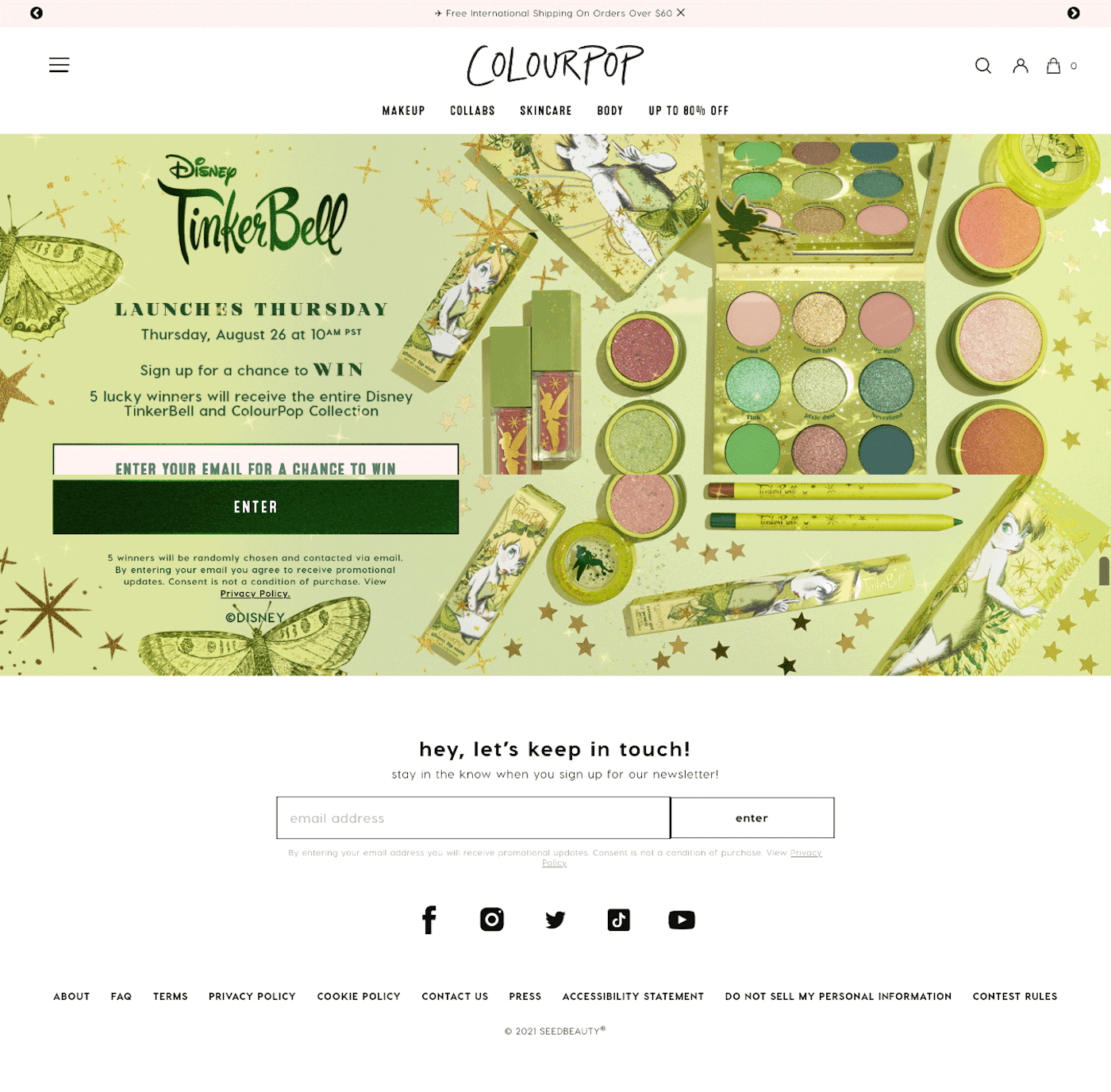
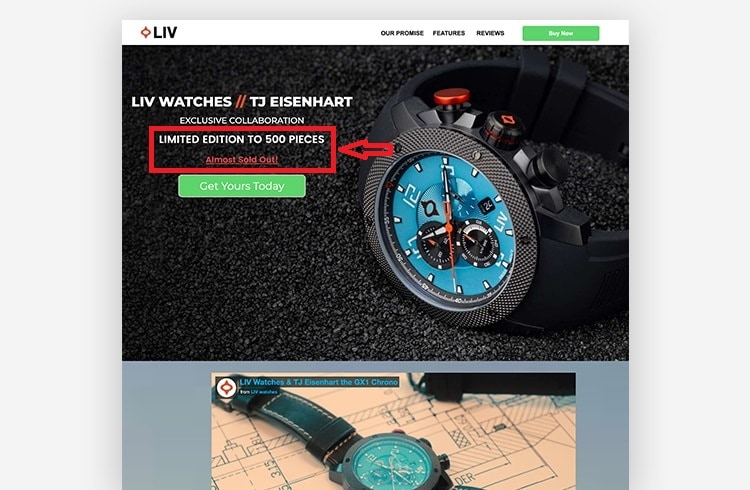
ในทางกลับกันโปรดดูเพื่อดูว่าหน้า Landing Page อีคอมเมิร์ซแตกต่างกันอย่างไร:

อย่างที่คุณเห็นหน้า Landing Page ยังมีคำอธิบายผลิตภัณฑ์ แต่พวกเขาจะถูกเขียนขึ้นเพื่อกำหนดเป้าหมายผู้ชมเฉพาะไม่ใช่แค่ส่งข้อมูล เนื้อหาอื่น ๆ ในหน้านั้นมีวัตถุประสงค์เพื่อบรรลุเป้าหมายเดียวในการกระตุ้นให้ผู้เข้าชมแปลง หน้าผลิตภัณฑ์อาจมี CTA หลายตัวในขณะที่หน้า Landing Pages มุ่งเน้นไปที่หนึ่งเดียวและลิงก์ไปยังหน้าอื่น ๆ เกือบจะถูกลบออก
ท้ายที่สุดแล้วหน้าผลิตภัณฑ์จะใช้เพื่อแนะนำรายการในร้าน พวกเขามีประโยชน์สำหรับการดึงดูดผู้เข้าชมและเพิ่มปริมาณการเข้าชมเว็บไซต์ ในขณะเดียวกันหน้า Landing Page มีวัตถุประสงค์เพื่อสร้างการแปลงสำหรับแคมเปญการตลาด
โปรดดูตารางด้านล่างเพื่อระบุความแตกต่างระหว่างหน้า Landing Page และหน้าผลิตภัณฑ์อย่างชัดเจน:
| หน้า Landing Eecommerce | หน้าผลิตภัณฑ์ | |
| CTA | รวม CTA ที่ชัดเจนเพียงอันเดียว | อาจรวมถึง CTA หลายตัว |
| ลิงค์ | ลบการนำทางไซต์ | ต้องการการนำทางไซต์ |
| เนื้อหา | เนื้อหาถูกเขียนขึ้นสำหรับเป้าหมายเดียวเท่านั้นสำหรับผู้ชมเป้าหมาย | มีการเขียนเนื้อหาทั่วไปเพื่อให้ข้อมูล |
| วัตถุประสงค์ | ปรับให้เหมาะสมสำหรับแคมเปญการตลาดไม่จำเป็นต้องเป็น SEO | ปรับให้เหมาะสมสำหรับ SEO เพื่อดึงดูดการจราจรอินทรีย์ |
หน้า Landing Page อีคอมเมิร์ซเทียบกับหน้าแรก
หน้าแรกของคุณคือใบหน้าของเว็บไซต์ที่ให้ผู้คนเห็นข้อมูลพื้นฐานทั้งหมดเกี่ยวกับแบรนด์/ผลิตภัณฑ์/บริการของคุณและมักจะมีลิงก์ไปยังหน้าเว็บสำคัญอื่น ๆ ในขณะเดียวกันหน้า Landing Eecommerce ยืนอยู่คนเดียวและไม่รวมลิงก์ไปยังหน้าใด ๆ ยกเว้นหน้าขายที่ลูกค้าจะทำการแปลงให้เสร็จสมบูรณ์
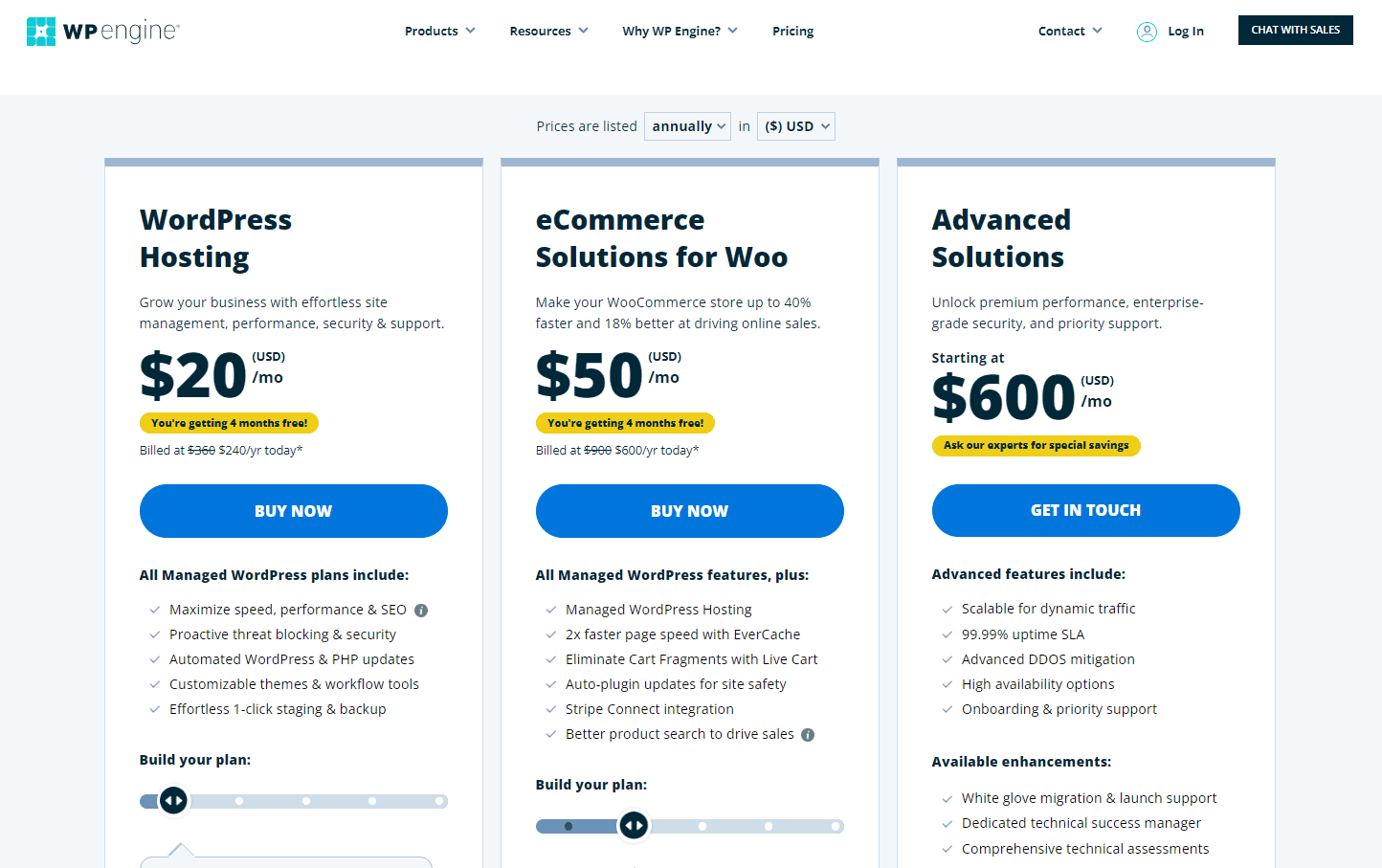
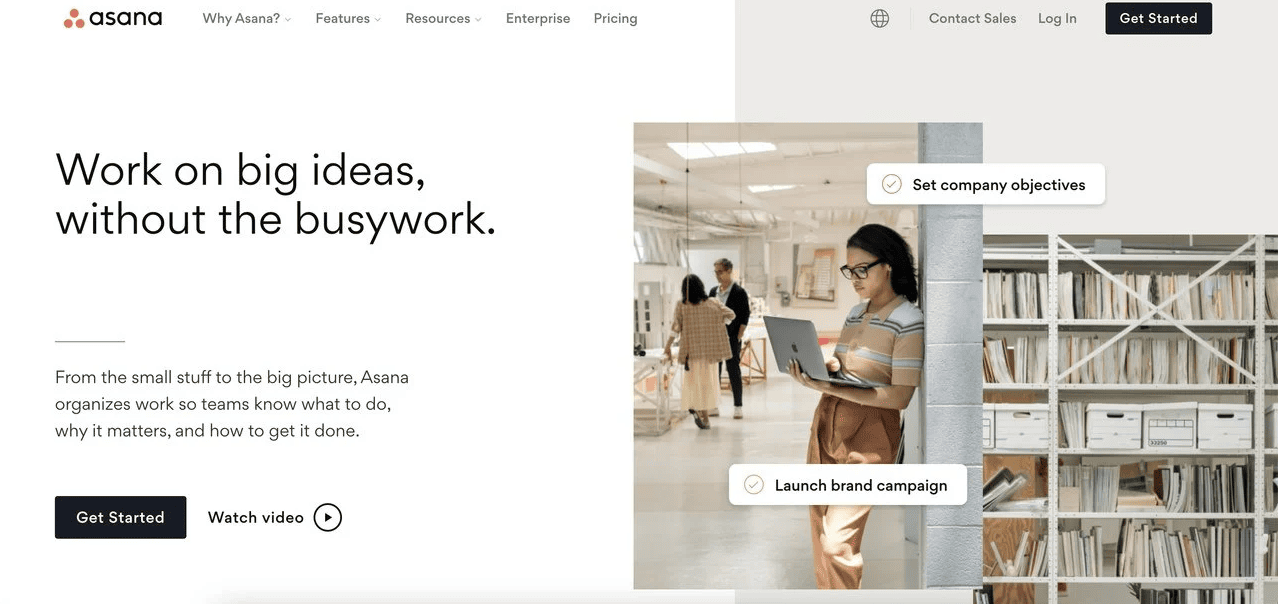
นี่คือโฮมเพจที่มีข้อมูลทั่วไป:

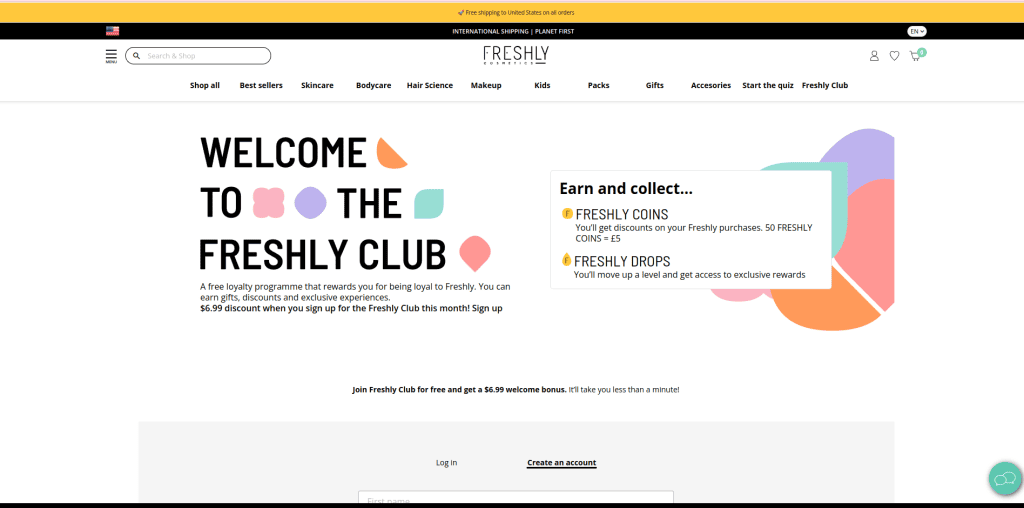
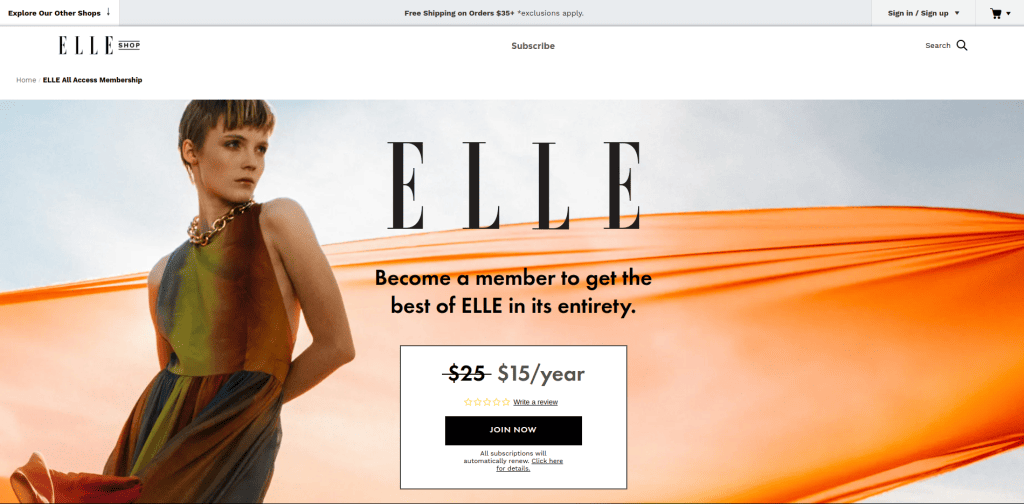
และนี่คือหน้า Landing Page ที่มีเป้าหมายเฉพาะ:

มาดูกันว่าจุดใดที่ทำให้พวกเขาแตกต่างจากกัน:
| หน้า Landing Eecommerce | หน้าแรก | |
| ตำแหน่ง | แยกจากเว็บไซต์ | หน้าแรกของเว็บไซต์ |
| แหล่งที่มา | แคมเปญจ่าย + โฆษณา | แหล่งใด |
| การนำทาง | ไม่รวมการนำทางไซต์ | รวมการนำทางไซต์ |
| วัตถุประสงค์ | การแปลง | การจราจร |
หน้าเชื่อมโยงไปถึงอีคอมเมิร์ซกับหน้า Landing Page SEO
ความแตกต่างที่สำคัญระหว่างหน้า Landing Eecommerce และ SEO Landing Page มาจากวัตถุประสงค์ของการใช้งาน SEO Landing Pages ถูกสร้างขึ้นเพื่อเพิ่มปริมาณการใช้งานอินทรีย์และทำให้เว็บไซต์ของเรามองเห็นได้มากขึ้นใน Google ในขณะที่ผู้คนใช้หน้า Landing Page อีคอมเมิร์ซเพื่อสร้างโอกาสในการขาย
โปรดดูที่ตารางเปรียบเทียบเพื่อดูความแตกต่างอื่น ๆ :
| หน้า Landing Eecommerce | หน้า Landing SEO | |
| ที่ตั้ง | แยกจากเว็บไซต์ | บนเว็บไซต์ |
| วัตถุประสงค์ | สร้างโอกาสในการขาย | เพิ่มการจราจรอินทรีย์ |
| คำสำคัญ | ต้องจ่ายสำหรับแต่ละคำหลัก | เพิ่มประสิทธิภาพคำหลัก |
| ลิงก์ย้อนกลับ | ไม่จำเป็น | จำเป็น |
เหตุใดหน้า Landing Page จึงมีความสำคัญต่อเว็บไซต์อีคอมเมิร์ซของคุณ?
ซึ่งแตกต่างจากหน้าแรกหรือหน้าผลิตภัณฑ์หน้า Landing Pages ไม่ได้ใช้ตลอดเวลาสำหรับเว็บไซต์อีคอมเมิร์ซ อย่างไรก็ตามพวกเขามีความจำเป็นสำหรับแคมเปญการตลาดหรือการโฆษณาที่มีประสิทธิภาพ แล้วทำไมคุณถึงต้องมีหน้า Landing Eecommerce? มาดูเหตุผลด้านล่าง:
ขับ ROI ที่สูงขึ้น
เมื่อเปรียบเทียบกับหน้าผลิตภัณฑ์ปกติหรือหน้าแรกหน้า Landing Pages มุ่งเน้นไปที่การกระตุ้นการกระทำมากกว่าที่จะแสดงข้อมูลที่เกี่ยวข้องกับแบรนด์ผลิตภัณฑ์หรือบริการ นั่นเป็นเพราะหน้า Landing Pages มุ่งมั่นที่จะแปลงการรับส่งข้อมูลเว็บให้เป็นโอกาสในการขายและการขาย บ่อยครั้งที่เว็บไซต์ใช้แบบฟอร์มออนไลน์เพื่อรวบรวมข้อมูลผู้เข้าชมในหน้า Landing Page ซึ่งมีบทบาทสำคัญในการสร้างโอกาสในการขาย
อัตราการแปลงที่สูงขึ้นมักจะนำผลตอบแทนการลงทุนที่ดีขึ้น (ROI) การสร้างหน้า Landing Page ที่ออกแบบมาอย่างดีจะทำให้คุณมีโอกาสที่ดีในการปรับปรุง ROI ของคุณ
สำหรับหน้า Landing Page ที่ดีสำหรับเว็บไซต์อีคอมเมิร์ซของคุณคุณควรดูส่วนของเราเกี่ยวกับ แนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page
วัดตัวชี้วัดที่เชื่อมโยงกับเป้าหมายเฉพาะอย่างใกล้ชิด
เนื่องจากหน้า Landing Pages ได้รับการออกแบบมาสำหรับชุดเป้าหมายเดียวก่อนหน้านี้จึงง่ายกว่ามากสำหรับเราในการวัดตัวชี้วัดที่เชื่อมโยงกับเป้าหมายนั้น หากคุณใช้หน้าแรกของคุณเพื่อวัดประสิทธิภาพของแคมเปญผลลัพธ์อาจไม่แน่นอนเพราะผู้คนมาเยี่ยมชมหน้าแรกเพื่อจุดประสงค์ที่แตกต่างกัน สถานการณ์นี้อาจเกิดขึ้นกับหน้าผลิตภัณฑ์ปกติ
การรวบรวมตัวชี้วัดเหล่านี้ช่วยให้คุณรู้ว่าแคมเปญทำงานได้อย่างมีประสิทธิภาพหรือแหล่งที่มาของการแปลงมากที่สุด จากนั้นคุณจะได้รับแคมเปญเพิ่มเติมเพื่อปรับปรุงตัวชี้วัดปัจจุบัน
เหมาะสำหรับการทดสอบ A/B
เมื่อคุณสงสัยว่าแนวคิดการตลาดใดที่ทำงานได้ดีกว่าสำหรับเว็บไซต์ของคุณขอแนะนำให้สร้างหน้า Landing Page หลายหน้าสำหรับการทดสอบ
ตัวอย่างเช่นคุณสงสัยว่าจำเป็นต้องแสดงข้อความรับรองในหน้า Landing Page หรือไม่ จากนั้นคุณสามารถเปิดหน้า Landing Page ทั้งสองในเวลาเดียวกัน หลังจากผ่านไปหลายสัปดาห์คุณจะรวบรวมตัวชี้วัดจากทั้งสองหน้าและรู้ว่าอันไหนทำงานได้ดีและสิ่งใดที่ล้มเหลว การทดสอบ A/B สามารถนำไปใช้เพื่อเลือกระหว่างแนวคิดหลายอย่างสำหรับแง่มุมเดียวกัน
รวบรวมข้อมูลเชิงลึกเกี่ยวกับกลุ่มเป้าหมายของพวกเขา
หลังจากการเปิดตัวหน้า Landing Page แต่ละครั้งคุณสามารถรวบรวมตัวชี้วัดต่าง ๆ ที่ให้คุณเห็นข้อมูลเชิงลึกของลูกค้าเพิ่มเติม นอกเหนือจากตัวชี้วัดที่เชื่อมโยงกับเป้าหมายเฉพาะอย่างใกล้ชิดคุณจะรู้ว่าเนื้อหาใดที่นำการแปลงมากที่สุดสิ่งที่ CTA ทำงานได้ดีที่สุดซึ่งเป็นแหล่งลูกค้าเป้าหมายของคุณมาจากและอื่น ๆ ข้อมูลเชิงลึกที่รวบรวมจากหน้า Landing เหล่านี้จะช่วยให้คุณใช้แคมเปญการตลาดอื่น ๆ ในช่องทางที่แตกต่างกันได้อย่างมีประสิทธิภาพมากขึ้น
เมื่อคุณควรใช้หน้า Landing Eecommerce
การส่งเสริมให้ลูกค้าทำการซื้อเป็นเป้าหมายหลักของเว็บไซต์อีคอมเมิร์ซ แต่เป็นขั้นตอนสุดท้ายในการเดินทางของลูกค้า ในระหว่างการเดินทางครั้งนี้คุณสามารถสร้างหน้า Landing Page ได้ทุกขั้นตอน หน้า Landing Eecommerce ที่แตกต่างกันจะถูกนำไปใช้เพื่อให้ตรงกับแต่ละขั้นตอน:
- ด้านบนของช่องทาง
- กลางช่องทาง
- ด้านล่างของช่องทาง
- ช่องทางหลังการซื้อ
โปรดอ่านต่อเพื่อทำความเข้าใจเพิ่มเติมเกี่ยวกับแต่ละรายการ
ด้านบนของช่องทาง
ในขั้นตอนนี้คุณไม่สามารถคาดหวังให้ลูกค้าพร้อมที่จะซื้อผลิตภัณฑ์ของคุณได้ คุณจะมุ่งเน้นไปที่การเข้าใกล้และให้ความรู้แก่ลูกค้าเกี่ยวกับแบรนด์ของคุณ นี่เป็นขั้นตอนสำคัญในการทิ้งความประทับใจครั้งแรกให้กับลูกค้าของคุณ หน้า Landing Page บนช่องทางด้านบนจะถูกใช้เพื่อรวบรวมที่อยู่อีเมลจากลูกค้า คุณสามารถขอให้พวกเขาให้ชื่อและอีเมลของพวกเขาเพื่อเริ่มต้นทดลองใช้ฟรีรับคำแนะนำหรือรับข้อเสนอพิเศษสำหรับการสั่งซื้อครั้งแรก
กลางช่องทาง
แตกต่างจากขั้นตอนบนสุดของช่องทางลูกค้าแสดงความสนใจในแบรนด์ของคุณในขั้นตอนนี้ จากนั้นคุณจะโน้มน้าวให้พวกเขาซื้อ มีความจำเป็นที่จะต้องมุ่งเน้นไปที่คุณค่าของผลิตภัณฑ์เฉพาะและสร้างปุ่มกระตุ้นการกระทำ นอกจากนี้คุณสามารถเพิ่มหลักฐานทางสังคมหรือความรู้สึกเร่งด่วนในการกระตุ้นให้ผู้ใช้เข้ามาในขั้นตอนการซื้อ การใช้หน้า Landing Page เหล่านี้จะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการกำหนดเป้าหมายแคมเปญใหม่

ด้านล่างของช่องทาง
หน้า Landing Page ด้านล่างของช่องทางมักจะใช้สำหรับแคมเปญที่ขายดี กล่าวอีกนัยหนึ่งคุณจะสร้างหน้าเหล่านี้เมื่อคุณต้องการให้ลูกค้าซื้อผลิตภัณฑ์เพิ่มยอดขาย เมื่อมาถึงขั้นตอนนี้ลูกค้ากำลังจะทำการซื้อให้เสร็จสมบูรณ์ซึ่งหมายความว่าพวกเขาพร้อมที่จะซื้อ จากนั้นขอแนะนำให้คว้าโอกาสนี้เพื่อกระตุ้นให้พวกเขาใช้จ่ายมากขึ้น อย่าลังเลที่จะเพิ่มข้อเสนอบันเดิลหรือรายการที่เกี่ยวข้องในหน้า
ช่องทางหลังการซื้อ
ว่ากันว่าการขายให้กับลูกค้าปัจจุบันนั้นง่ายกว่าและถูกกว่าลูกค้าใหม่ หน้า Landing Page ที่ใช้ในขั้นตอนนี้มีวัตถุประสงค์เพื่อให้ผู้คนกลับไปที่ร้านของคุณหลังจากการซื้อของพวกเขา คุณสามารถตั้งค่าแคมเปญอีเมลเพื่อแนะนำผลิตภัณฑ์อื่น ๆ ที่เกี่ยวข้องในเว็บไซต์ของคุณหรือเชิญพวกเขาให้เข้าร่วมโปรแกรมความภักดีของลูกค้า ในขั้นตอนนี้แม้ว่าจะไม่มีความคาดหวังสูงว่าแคมเปญจะเพิ่มรายได้ แต่ก็ช่วยรักษาความสัมพันธ์กับลูกค้า
10 ตัวอย่างหน้า Landing Page อีคอมเมิร์ซที่ดีที่สุด
ผู้คนใช้หน้า Landing Pages เพื่อจุดประสงค์ที่แตกต่างกัน นี่คือเทมเพลตที่พบบ่อยที่สุด
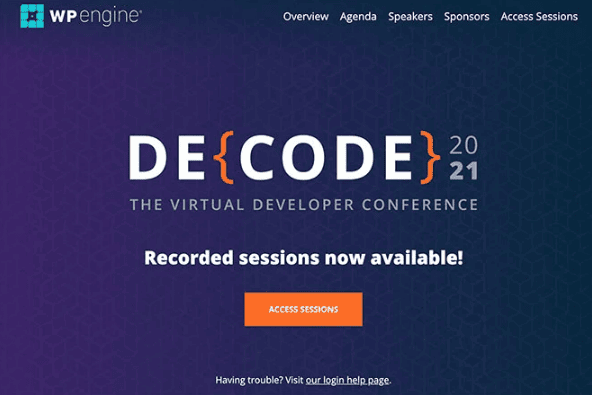
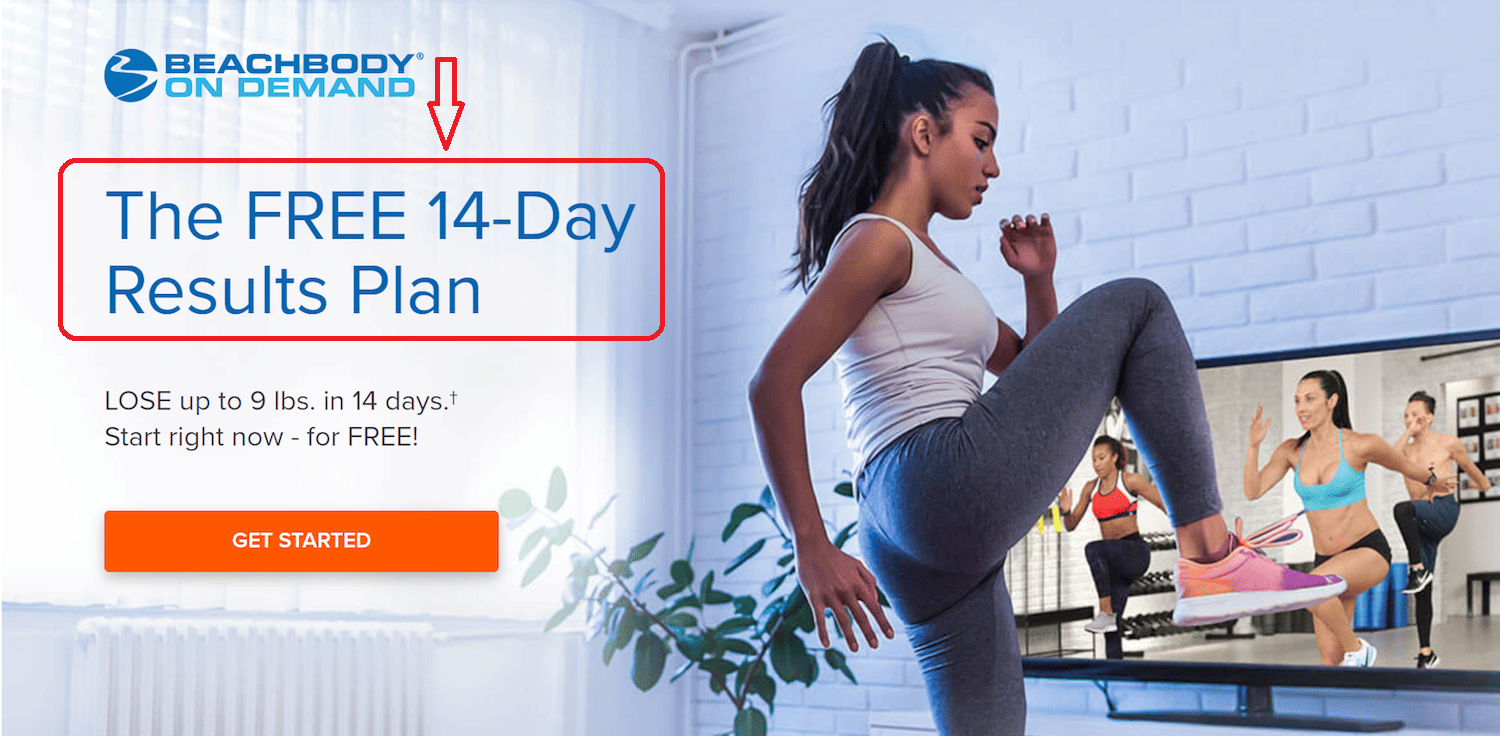
1. หน้า Landing Page ลงทะเบียน

2. หน้า Landing Pruct

3. หน้า Landing Pruction

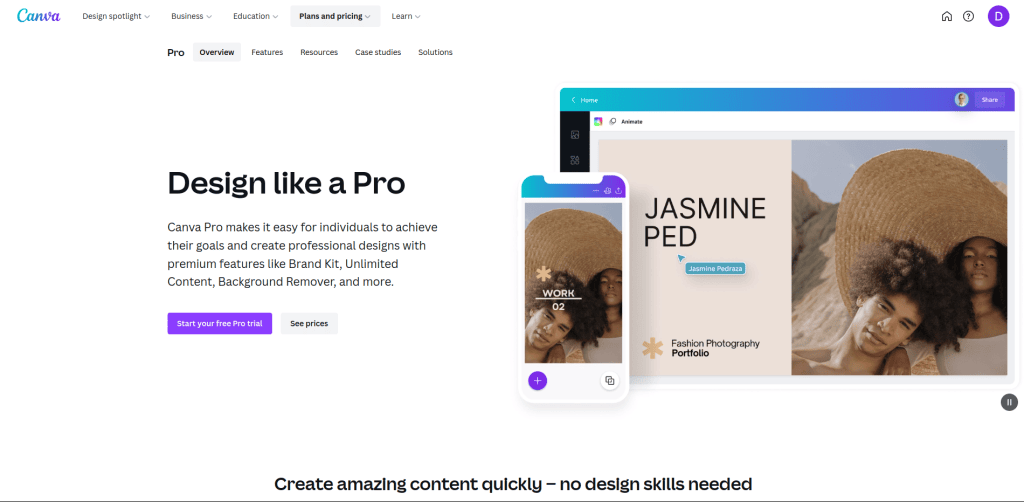
4. หน้า Landing Saas

5. การสมัครสมาชิกข้อเสนอหน้า Landing Page

6. หน้า Landing Page การลงทะเบียนเหตุการณ์

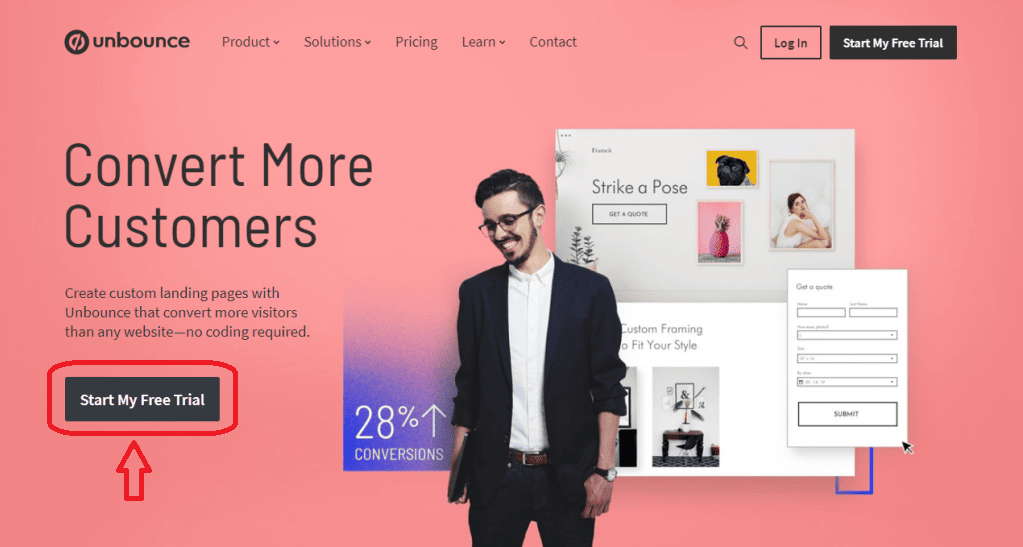
7. หน้า Landing Prace Trial Product

8. การอัปเดตผลิตภัณฑ์หน้า Landing Page

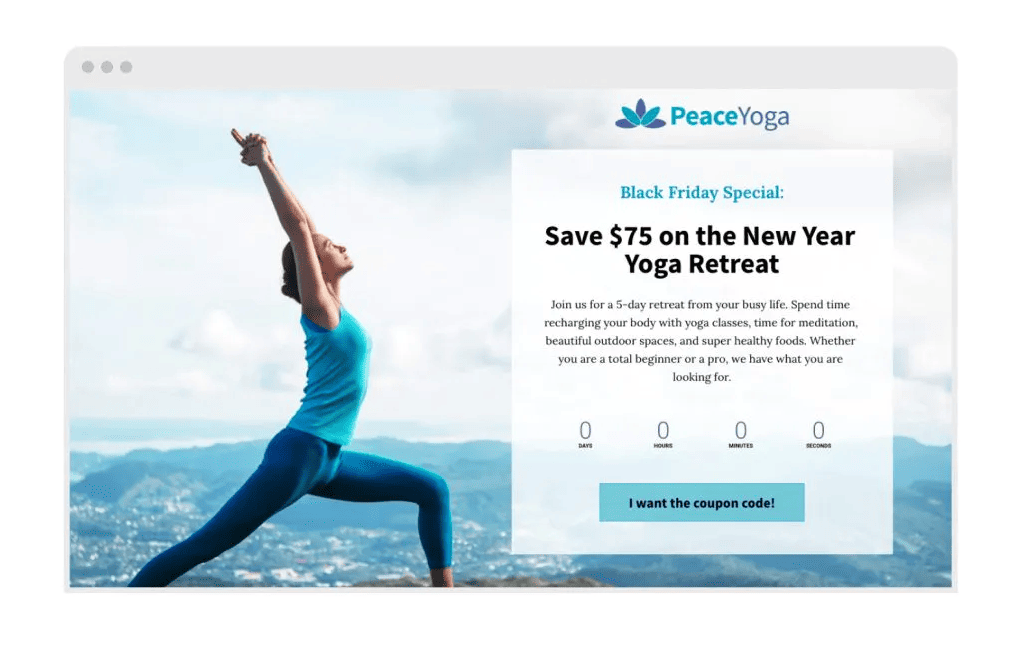
9. หน้า Landing Page ข้อเสนอส่วนลด

10. หน้า Landing Page ของแจก

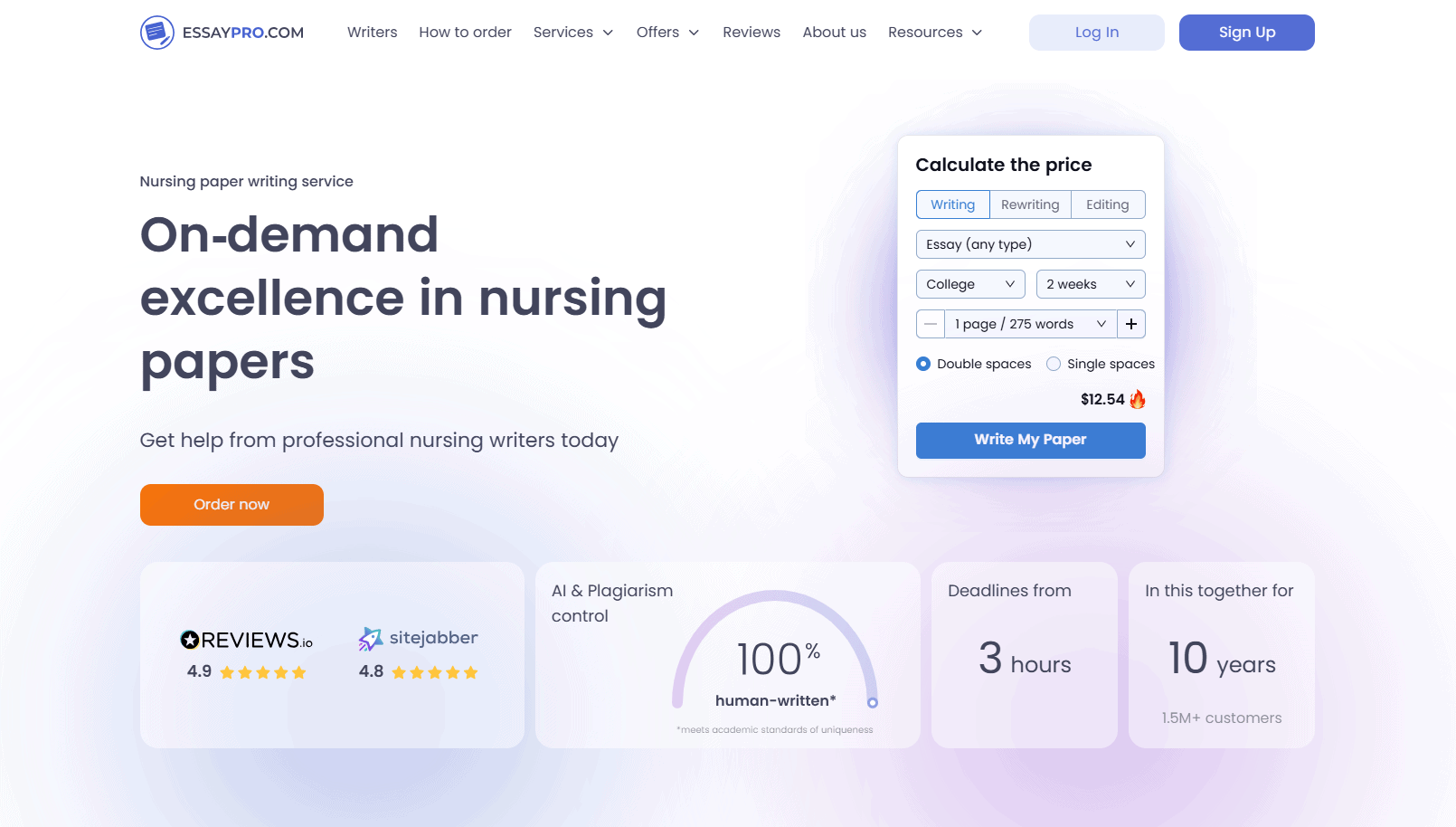
11. หน้า Landing Page ตามบริการ

ตัวอย่างด้านบนเป็นเว็บไซต์สำหรับบริการเขียนการพยาบาล
7 หน้าแนวทางปฏิบัติที่ดีที่สุดของอีคอมเมิร์ซ
การเพิ่มประสิทธิภาพหน้า Landing Page จะช่วยให้เว็บไซต์อีคอมเมิร์ซของคุณเข้าถึงผู้ชมเป้าหมายในวิธีที่ดีกว่า ต่อไปนี้เป็นเคล็ดลับการเพิ่มประสิทธิภาพที่คุณควรจำไว้:
1. ตั้งเป้าหมายเฉพาะที่วัดได้
ทำไมคุณต้องใช้หน้า Landing Page นี้สำหรับเว็บไซต์อีคอมเมิร์ซของคุณ? โปรดตอบคำถามนี้เพื่อกำหนดเป้าหมายและกำหนดเป้าหมายอย่างแม่นยำสำหรับหน้า Landing Page ของคุณก่อนที่จะสร้าง คุณต้องการรับโอกาสในการขายเพิ่มขึ้นเพิ่มยอดขายหรือปรับปรุงการรับรู้แบรนด์ของคุณหรือไม่? เฉพาะเมื่อระบุว่าหน้า Landing Page ใช้สำหรับสิ่งที่คุณสามารถสร้างการออกแบบมาตรฐานให้เหมาะสมสำหรับเป้าหมายเริ่มต้นและรวบรวมตัวชี้วัดที่แน่นอน
แต่ละหน้า Landing Page ควรตั้งเป้าหมายสำหรับเป้าหมายที่สามารถวัดได้เช่นการรวบรวมที่อยู่อีเมลดาวน์โหลด ebook และบันทึกคูปอง
2. สร้างพาดหัวไปยังจุด

พาดหัวข่าวเป็นองค์ประกอบสำคัญในหน้า Landing Page ของคุณเพราะผู้เข้าชมจะเห็นพวกเขาเมื่อพวกเขาเยี่ยมชมหน้าของคุณ การเขียนพาดหัวที่น่าสนใจจะช่วยสร้างความประทับใจครั้งแรกที่ยอดเยี่ยม หากพาดหัวของคุณไม่น่าดึงดูดพอมีโอกาสน้อยที่ผู้เข้าชมจะเลื่อนลงและแปลง
พาดหัวข่าวหน้า Landing Page ควรเป็นจุดและมีส่วนร่วม พวกเขาจำเป็นต้องครอบคลุมคุณค่าของผลิตภัณฑ์/บริการอย่างรัดกุมและทำให้ผู้คนเชื่อว่าสิ่งที่ปรากฏบนหน้าจะสัมผัสกับจุดปวดของลูกค้า คุณสามารถใช้การทดสอบ A/B หากคุณไม่แน่ใจว่าพาดหัวใดจะประสบความสำเร็จมากที่สุดในการดึงดูดผู้เข้าชม
3. เพิ่มประสิทธิภาพเนื้อหาสำหรับผู้ชมเป้าหมายเฉพาะ
หน้า Landing Page ถูกสร้างขึ้นเพื่อดึงดูดผู้ชมเป้าหมายเฉพาะ จากนั้นมันเป็นสิ่งสำคัญในการสร้างเนื้อหาที่ตอบสนองความต้องการของผู้ชมเหล่านี้ คุณไม่เพียงแค่เขียนสำเนาทั่วไปที่น่าสนใจสำหรับผลิตภัณฑ์ซึ่งมักจะทำสำหรับหน้าผลิตภัณฑ์ แต่จำเป็นต้องค้นคว้าอายุเพศและงานอดิเรกอย่างรอบคอบเพื่อทำความเข้าใจว่าผู้ชมเป้าหมายของคุณกำลังมองหาอะไร ผู้ชายที่มีอายุมากกว่า 30 ปีจะมีรสชาติในเนื้อหาที่แตกต่างจากผู้หญิงอายุต่ำกว่า 30 ปี
ขั้นตอนนี้สำคัญมาก งานเขียนที่น่ารักไม่น่าเชื่อพอที่จะทำให้ผู้เข้าชมอยู่ได้นานขึ้นหากไม่ใช่สิ่งที่พวกเขาต้องการ โปรดเข้าใจผู้ชมเป้าหมายของคุณเพื่อเขียนสำหรับผู้ชมเป้าหมายของคุณ
4. ใช้ CTA ที่ชัดเจนเพียงครั้งเดียว

หน้า Landing Page มาเพื่อให้บริการเป้าหมายเดียวและผู้ชมที่เฉพาะเจาะจงจากนั้นคุณควรรวม CTA ที่มองเห็นได้ชัดเจนและชัดเจน “ เดี่ยว” ไม่ได้หมายความว่าคุณเพิ่มปุ่ม CTA เพียงปุ่มเดียว คุณยังสามารถสร้างปุ่ม CTA หลายปุ่มได้ แต่พวกเขาทั้งหมดควรเป็นข้อความเดียวกันหรือตั้งเป้าหมายที่จะส่งข้อความเดียวไปยังผู้เยี่ยมชม ข้อความ CTA ควรสั้นและระบุว่าคุณจะได้รับประโยชน์ใดกับผู้เข้าชม
นอกจากนี้มันเป็นสิ่งสำคัญที่จะทำให้การออกแบบ CTA ของคุณโดดเด่นเพราะมันมีผลกระทบอย่างมากต่ออัตราการแปลง นอกเหนือจากการเลือกสีที่ตัดกันการสร้าง CTA ด้านบนหรือต่ำกว่าการพับเป็นวิธีที่น่าสนใจในการจับตามองของผู้เข้าชม
5. เพิ่มภาพคุณภาพสูง
ว่ากันว่าภาพมีค่าหนึ่งพันคำ นั่นเป็นความจริงที่ว่าภาพมีบทบาทสำคัญในการส่งข้อความ นอกเหนือจากข้อความคุณต้องเพิ่มภาพประกอบและกราฟิกเพื่อให้หน้าน่าสนใจและน่าเชื่อถือยิ่งขึ้น
แม้ในบางกรณีรูปภาพจะช่วยให้ผู้เข้าชมได้รับความไว้วางใจ ตัวอย่างเช่นเมื่อคุณแสดงข้อความรับรองบทวิจารณ์ของลูกค้าหรือการรับรู้ที่มีอิทธิพลผู้เข้าชมจะพบว่าแบรนด์ของคุณเชื่อถือได้มากขึ้น
คุณภาพของภาพยังเป็นจุดที่ควรพิจารณาที่นี่ เพื่อให้แน่ใจว่าภาพของคุณมีความประทับใจอย่างมากให้เพิ่มประสิทธิภาพและเพิ่มความคมชัดเสมอก่อนที่จะอัปโหลด ขั้นตอนง่าย ๆ นี้
เพิ่มความชัดเจนและรายละเอียดทำให้เว็บไซต์ของคุณดูขัดและเป็นมืออาชีพมากขึ้น ผู้เข้าชมจะได้ลิ้มลองภาพถ่ายที่มีคุณภาพสูงซึ่งแสดงให้เห็นว่าเว็บไซต์ของคุณเป็นมืออาชีพอย่างไร
6. ลบองค์ประกอบที่ทำให้เสียสมาธิ
เป้าหมายเดียวของหน้า Landing Page อีคอมเมิร์ซคือการแปลง จากนั้นข้อความรูปภาพ CTA หรือสิ่งอื่นใดที่แสดงบนหน้าเว็บควรทำงานเพื่อเป้าหมายนี้เท่านั้น องค์ประกอบใด ๆ ที่ไม่ได้มุ่งเน้นไปที่เป้าหมายเดียวควรถูกลบออก ตามปกติการนำทางระหว่างหน้าเว็บมีความสำคัญต่อเว็บไซต์ แต่ไม่ได้รับการสนับสนุนให้รวมการนำทางไซต์ไว้ในหน้า Landing Page ซึ่งเป็นหน้าเว็บแบบสแตนด์อโลน แม้ว่าคุณจะนำเสนอผลิตภัณฑ์/บริการ/ชิ้นส่วนที่เกี่ยวข้องบนเว็บไซต์อย่าแทรกลิงก์ภายในใด ๆ โปรดมุ่งเน้นไปที่การล่อลวงผู้เข้าชมเพื่อคลิกปุ่มเรียกร้องให้เข้าร่วม
นี่คือสิ่งที่คุณควรรวมไว้ในหน้า Landing Page ของคุณ:
- ผลิตภัณฑ์ของคุณจะเป็นประโยชน์ต่อผู้เข้าชมอย่างไร
- รูปภาพคุณภาพสูง/วิดีโอเชิงพรรณนา
- CTA เดียว
- หลักฐานทางสังคม (ไม่บังคับ)
- ความเร่งด่วนในการขาย (ไม่บังคับ)
7. สร้างความรู้สึกเร่งด่วน

การไม่ต้องเพิ่มความเร่งด่วนให้กับหน้า Landing Page อีคอมเมิร์ซของคุณ ที่ถูกกล่าวว่าความเร่งด่วนทำให้เกิดความกลัวการสูญเสียกระตุ้นให้ผู้คนตัดสินใจได้เร็วขึ้น ในการสร้างความเร่งด่วนในหน้า Landing Page ของคุณคุณสามารถใช้ตัวจับเวลานับถอยหลังขีด จำกัด ความพร้อมใช้งานและเคล็ดลับอื่น ๆ
มีข้อสังเกตว่าคุณไม่ควรใช้ FOMO ปลอมสำหรับแคมเปญของพวกเขา ในบางกรณีอาจสร้างความเสียหายให้กับลูกค้าในแบรนด์ของคุณ
สร้างเทมเพลตหน้า Landing Page อีคอมเมิร์ซที่แปลง
หากคุณต้องการให้หน้า Landing Page อีคอมเมิร์ซของคุณดูน่าทึ่งเหมือนตัวอย่างในส่วนด้านบนคุณจะต้องมีผู้สร้างหน้าเว็บที่ทรงพลัง และธีม Woostify จะเสนอเครื่องมือดังกล่าวให้คุณ รวมเข้ากับ Elementor & Woobuilder Woostify มีตัวเลือกมากมายในการสร้างองค์ประกอบใด ๆ สำหรับหน้า Landing Page ของคุณ ไม่ว่าคุณต้องการสร้าง CTA ที่ไม่ซ้ำกันเพิ่มหลักฐานทางสังคมหรือปรับแต่งพาดหัว Woostify สามารถช่วยคุณทำทุกอย่างได้
Woostify มาพร้อมกับเวอร์ชันฟรีและโปร คุณจะพบคุณสมบัติที่น่าทึ่งสำหรับการปรับแต่งหน้า Landing Page ที่ Woostify Pro หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างหน้าด้วย woostify pro โปรดอ่านเอกสาร Woobuilder และเอกสาร Bundle Elementor
อีกทางเลือกหนึ่งที่คุณสามารถลองสร้างเว็บไซต์ที่มีการแปลงสูงคือ Ecomposer ซึ่งได้รับการปรับแต่งเฉพาะสำหรับร้านค้า Shopify ด้วยตัวแก้ไขการลากและวางที่ใช้งานง่ายองค์ประกอบที่นับไม่ถ้วนและส่วนเสริมและเทมเพลตหน้าและส่วนที่สร้างไว้ล่วงหน้าที่สวยงามคุณสามารถสร้างหน้าเว็บอีคอมเมิร์ซที่น่าทึ่งของคุณ ไม่มีการเข้ารหัส - ยอดขายสูงสุด
