10 ตัวอย่างการออกแบบเว็บไซต์ที่เป็นนวัตกรรมใหม่ที่คุณสามารถเรียนรู้ได้
เผยแพร่แล้ว: 2023-06-08ไม่ว่าคุณจะทำธุรกิจออนไลน์ประเภทใด การออกแบบเว็บไซต์ของคุณมีความสำคัญต่อความสำเร็จ หากการออกแบบของคุณรู้สึกว่าล้าสมัยหรือไม่สดใส ผู้เข้าชมอาจเบื่อและละทิ้งไซต์ของคุณ ดังนั้นคุณควรยอมรับหลักการออกแบบเว็บไซต์ที่เป็นนวัตกรรมใหม่
ตั้งแต่ภาพแบบอินเทอร์แอกทีฟไปจนถึงคุณลักษณะการนำทางที่บุกเบิก มีวิธีมากมายที่คุณสามารถทำให้การออกแบบไซต์ของคุณน่าตื่นเต้นยิ่งขึ้น อย่างไรก็ตาม การคิดหาแนวคิดการออกแบบใหม่ๆ นั้นเป็นเรื่องที่ท้าทาย การหันไปหาเพื่อนร่วมงานที่มีนวัตกรรมจะเป็นประโยชน์
ในโพสต์นี้ เราจะพูดถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บที่เป็นนวัตกรรมใหม่ จากนั้น เราจะแบ่งปันสิบตัวอย่างเว็บไซต์ที่น่าประทับใจเพื่อสร้างแรงบันดาลใจให้กับแนวคิดต่อไปของคุณ เอาล่ะ!
สิ่งที่ต้องจำเมื่อพูดถึงการออกแบบเว็บที่เป็นนวัตกรรมใหม่
การออกแบบเว็บไซต์ที่เป็นนวัตกรรมเป็นสิ่งสำคัญหากคุณต้องการให้ธุรกิจของคุณโดดเด่น สิ่งนี้สามารถเพิ่มการมองเห็นแบรนด์ของคุณและช่วยให้คุณบรรลุเป้าหมายทางธุรกิจ อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่าการออกแบบเว็บทั้งหมดควรมาจากประสบการณ์ของผู้ใช้ (UX)
พูดง่ายๆ ก็คือ คุณควรรู้สึกอิสระที่จะสร้างสรรค์สิ่งใหม่ๆ ตามที่คุณต้องการ โดยมีข้อแม้ว่าการสร้างสรรค์ของคุณไม่ควรขัดขวางการทำงาน ท้ายที่สุดแล้ว ผู้ใช้ของคุณจะไม่ชื่นชอบหน้าเว็บที่เป็นนวัตกรรมใหม่ หากพวกเขาไม่รู้ว่าจะนำทางอย่างไร
นอกจากนี้ คุณไม่ต้องการเสียสละเอกลักษณ์ของแบรนด์หรือหลงทางจากภารกิจของคุณเพื่อประโยชน์ของนวัตกรรม มิฉะนั้น คุณเสี่ยงที่จะสูญเสียความไว้วางใจจากลูกค้าหรือทำลายชื่อเสียงของคุณ
ตราบใดที่คุณคำนึงถึงข้อควรพิจารณาเหล่านี้ คุณควรจะสามารถดึงดูดผู้ใช้ด้วยการออกแบบที่สดใหม่!
ตัวอย่างการออกแบบเว็บที่เป็นนวัตกรรมใหม่ที่คุณสามารถเรียนรู้ได้
ตอนนี้ เราจะดำดิ่งลงไปในตัวอย่างบางส่วนของการออกแบบเว็บที่เป็นนวัตกรรมใหม่!
การสร้างแบรนด์และสี
เรามาเริ่มรายการของเราด้วยการดูไซต์ที่สร้างข้อความที่ชัดเจนด้วยตราสินค้าและสีของพวกเขา
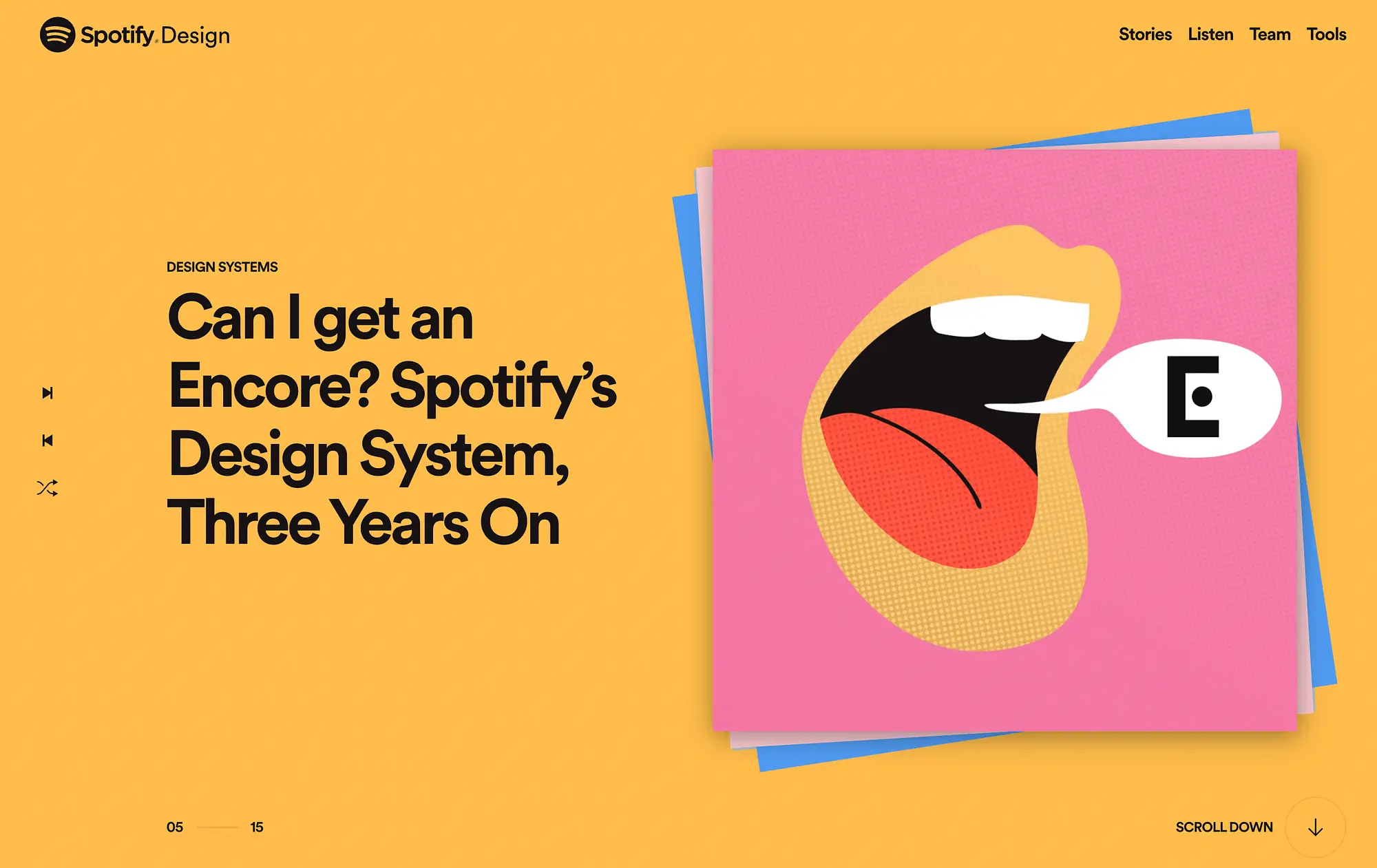
1. การออกแบบ Spotify

ในแง่ของแบรนด์ต่างประเทศ มีเพียงไม่กี่แบรนด์ที่เป็นที่รู้จักมากกว่า Spotify ดังนั้นจึงไม่น่าแปลกใจเลยที่เว็บไซต์ออกแบบเป็นตัวอย่างที่ยอดเยี่ยมของหลักการที่เป็นนวัตกรรมใหม่:
หน้าแรกของ Spotify Design แสดงภาพหมุนของ 'เรื่องราว' ที่คลิกได้ซึ่งแสดงด้วยชื่อเรื่องและอาร์ตเวิร์กสีสันสดใสที่เลียนแบบปกอัลบั้ม จานสีของเว็บไซต์ยังคงอยู่ในตราสินค้า ในขณะเดียวกันก็ผลักดันขีดจำกัดโดยการตัดกันของสีพาสเทลเข้มข้นและสีนีออนเข้ม
นอกจากนี้ ไซต์ยังรวมคุณสมบัติการโต้ตอบที่หลากหลายอย่างชาญฉลาดซึ่งสร้างประสบการณ์การฟังเพลงบน Spotify ขึ้นมาใหม่ ตัวอย่างเช่น คุณสามารถใช้ลูกศรเพื่อคลิกผ่านเรื่องราว หรือแม้แต่กดปุ่มสับเปลี่ยนเพื่อสุ่มลำดับเรื่องราว องค์ประกอบการออกแบบทั้งหมดนี้มีความสดใหม่และสนุกสนาน แต่ยังคงไว้ซึ่งเอกลักษณ์ของแบรนด์โดยรวมของบริษัท
2. แอร์บีเอ็นบี

ต่อไป มาดูแบรนด์ระดับโลกที่เป็นสัญลักษณ์อีกแบรนด์หนึ่ง:
การออกแบบเว็บไซต์ของ Airbnb นั้นเรียบง่ายและตรงไปตรงมา แต่สดชื่นและสร้างสรรค์
หน้าหลักจัดแสดงบ้านจากทั่วโลกบนพื้นหลังสีขาวเรียบง่าย ด้วยวิธีนี้ มันแสดงถึงแบรนด์ซึ่งนำเสนอที่พักและประสบการณ์ที่ไม่เหมือนใครทั่วโลก
สีสันที่ปรากฏขึ้นเล็กน้อยที่เราเห็นที่นี่มีความตั้งใจอย่างมาก เฉพาะโลโก้และปุ่มค้นหาเท่านั้นที่ได้รับเกียรตินี้ การใช้สีเพียงเล็กน้อยทำให้มีผลกระทบมากขึ้น
นอกจากนี้ คุณสามารถดูแบรนด์ที่ละเอียดอ่อนของ Airbnb ได้ในตัวกรอง ตัวเลือกตัวกรองเหล่านี้มีทุกอย่างตั้งแต่ "ริมชายหาด" ไปจนถึง "นอกตาราง" และแต่ละตัวเลือกจะแสดงด้วยไอคอนขี้เล่น
3. ล้างโลก

ตัวอย่างการออกแบบเว็บไซต์ที่เป็นนวัตกรรมถัดไปในรายการของเราไม่ได้รับการยอมรับทั่วโลกเช่นเดียวกับ Spotify หรือ Airbnb แต่เว็บไซต์ที่สะดุดตาและโต้ตอบได้นั้นน่าจดจำอย่างไม่น่าเชื่อ:
Swab the World เป็นองค์กรไม่แสวงผลกำไรที่มุ่งมั่นที่จะกระจายจำนวนผู้บริจาคสเต็มเซลล์เพื่อช่วยชีวิตผู้คนให้มากขึ้น
การออกแบบหน้าแรกของมันสะท้อนถึงเป้าหมายนี้ได้อย่างสมบูรณ์แบบ ประการแรกสีของแบรนด์นั้นโดดเด่น เทอร์ควอยซ์และลาเวนเดอร์ตัดกันเพื่อสร้างโทนสีที่สงบแต่อบอุ่น จานสีเดียวกันนี้ใช้สำหรับภาพประกอบเพื่อการศึกษาเกี่ยวกับขั้นตอนการบริจาคสเต็มเซลล์
ในทุกหน้า คุณจะเห็นอาร์ตเวิร์กของแบรนด์และคำอธิบายที่ตรงไปตรงมา สิ่งนี้สร้างประสบการณ์ที่เหนียวแน่นสำหรับผู้ใช้และเหมาะสำหรับไซต์การศึกษาส่วนใหญ่
การนำทาง
ต่อไป ต่อไปนี้คือตัวอย่างการออกแบบเว็บไซต์ที่น่าประทับใจซึ่งแสดงคุณสมบัติการนำทางที่ไม่เหมือนใคร
4. กระจก

Mirrows นำเสนอศิลปะ NFT แบบสองสถานะโดยมีเป้าหมายเพื่อมอบประสบการณ์การโต้ตอบแก่ผู้ใช้:
เพื่อให้สอดคล้องกับพันธกิจอันทะเยอทะยานและการบุกเบิกนี้ หน้าแรกของเว็บไซต์นี้นำเสนอประสบการณ์การนำทางที่แตกต่าง จากมาตรฐานแนวตั้งไซต์ Mirrows ใช้การนำทางในแนวนอน
นอกจากนี้ยังใช้การเลื่อนเพื่ออธิบายภารกิจโดยโปรยแอนิเมชั่นเชิงศิลปะไปทั่ว ถึงกระนั้น รูปแบบการนำทางที่ล้ำสมัยนี้ยังเป็นมิตรกับผู้ใช้อย่างมาก นั่นเป็นเพราะ Mirrows แสดงวิธีการเลื่อนที่ชัดเจนและมีเมนูแบบดั้งเดิมที่มุมขวาบน
5. วิญญาณป่า

สำหรับเว็บไซต์อีคอมเมิร์ซ ประสบการณ์ของผู้ใช้ขึ้นอยู่กับผู้ซื้อที่สามารถค้นหาสินค้าได้ง่าย แต่การสร้างเมนูผลิตภัณฑ์ที่สวยงามและใช้งานได้จริงอาจเป็นเรื่องยาก
Wild Souls ค้นพบความสมดุลโดยใช้การออกแบบเว็บไซต์ที่น่าสนใจและเป็นนวัตกรรมใหม่เพื่อแสดงผลิตภัณฑ์ของตน:
หน้านี้ทิ้งเมนูแนวนอนแบบดั้งเดิมสำหรับทางเลือกเมนูขนาดใหญ่แนวตั้งที่ทันสมัย
ยิ่งไปกว่านั้น เมนูนี้ช่วยให้คุณดูรายละเอียดที่สำคัญได้อย่างง่ายดายก่อนที่จะไปที่หน้าผลิตภัณฑ์ทั้งหมด ตัวอย่างเช่น คุณสามารถดูตัวอย่างรูปภาพสินค้าและราคาได้
สำหรับหมวดหมู่ที่มีรายการมากขึ้น คุณสามารถใช้คุณสมบัติการเลื่อนได้ สุดท้ายนี้ คุณจะไม่เสียตำแหน่งของคุณไปง่ายๆ เมื่อใช้เมนูนี้ เนื่องจากองค์ประกอบที่เลือกจะปรากฏเป็นสีขาวที่ตัดกัน
ภาพฮีโร่
สำหรับหมวดถัดไปนี้ มาดูวิชวลของหมวดฮีโร่ที่แหวกแนวกัน!
6. เพสสต็อปบอยส์

Pest Stop Boys ให้บริการกำจัดแมลง แต่ตรงกันข้ามกับลักษณะที่ไม่พึงประสงค์ของข้อเสนอ เว็บไซต์นั้นมีชีวิตชีวาและสนุกสนาน:

ด้วยการใช้สีที่สดใสและภาพหลักที่น่าสนใจ ผู้เยี่ยมชมไซต์จะถูกดึงเข้ามาทันที ในขณะเดียวกัน การออกแบบนี้ก็ไม่ยุ่งหรือรกจนเกินไป
คุณเห็นชื่อบริษัทอยู่หน้าใบไม้หลากสี นอกจากนี้ ตัวบ่งชี้การเลื่อนยังล้อมรอบด้วยฟองอากาศโปร่งใสซึ่งเผยให้เห็นจุดบกพร่องที่ลุกลามไปทั่วหน้าเป็นระยะๆ
7. อาหารกลางวัน

Lunch เสนอตัวอย่างการออกแบบเว็บไซต์ที่ยอดเยี่ยมอีกตัวอย่างหนึ่ง:
แทนที่จะใช้รูปภาพฮีโร่นิ่งๆ ร้านแนวคิดสุดเก๋แห่งนี้ใช้ GIF ม้วนหนึ่งที่แสดงฉากอาหารกลางวันที่แหวกแนว นางแบบในสถานการณ์ที่แปลกประหลาดเหล่านี้ดูเหมือนจะสวมใส่สิ่งของที่หาซื้อได้ในร้านค้า หรืออย่างน้อยก็สะท้อนถึงความสวยงามของแบรนด์
อีกองค์ประกอบหนึ่งที่ทำให้แบนเนอร์ฮีโร่นี้น่าสนใจคือการซ้อนทับกับชื่อร้าน เอฟเฟ็กต์นี้ช่วยซ่อนแง่มุมต่างๆ ของฉากที่แสดงใน GIF เพิ่มความลึกลับให้กับลำดับที่แสดง
วิชาการพิมพ์
สำหรับหมวดหมู่สุดท้าย เราจะสำรวจตัวอย่างนวัตกรรมใหม่ของการพิมพ์เว็บ
8. สเตฟฟี เดอ ลีว

Steffie de Leeuw เป็นศิลปิน เว็บไซต์ระดับมืออาชีพของเธอนำเสนอการใช้ตัวพิมพ์ที่น่าสนใจ:
ภาพหลักโฆษณา “วอลเปเปอร์และผนังศิลปะ” ฟอนต์ที่ใช้เป็นแบบโบราณและหรูหรา เข้ากับสไตล์และผลิตภัณฑ์ของศิลปิน ยิ่งไปกว่านั้น ตัวภาพเองยังดูเหมือนวอลล์เปเปอร์ที่ขยายใหญ่ขึ้นรอบๆ คำเหล่านี้
สิ่งที่ทำให้ตัวพิมพ์น่าสนใจเป็นพิเศษในหน้านี้คือความแตกต่างที่เราเห็นในลายเซ็น "de Leeuw" ที่กึ่งกลางด้านบนของทุกหน้า โดยเฉพาะอย่างยิ่งเว็บไซต์ศิลปะอาจต้องการผสมผสานแบบอักษรที่ขัดแย้งกันเพื่อสื่อถึงบุคลิกที่โดดเด่น
9. ไฮพอยต์ไดรฟ์อิน

โดยทั่วไปแล้ว การออกแบบตัวอักษรเป็นวิธีที่ดีในการแสดงคาแร็กเตอร์หรือบรรยากาศของแบรนด์อย่างสร้างสรรค์ Hi-Pointe Drive-In ค่อนข้างประสบความสำเร็จด้วยเว็บไซต์ร้านอาหาร:
โลโก้ของบริษัทเป็นแบบเรียบง่าย "สวัสดี" ในตัวอักษรสีแดงเล็ก ๆ ที่เข้ากับรูปลักษณ์ย้อนยุคโดยรวมของแบรนด์
นอกจากนี้ ไซต์นี้ยังมีการปะทะกันของแบบอักษรที่ละเอียดอ่อน ตัวอย่างเช่น ตัวอักษรสำหรับหมวดหมู่อย่างเช่น "อาหารและเครื่องดื่ม" และ "การจัดเลี้ยง" จะเหมือนกันมากกว่าแบบอักษรของโลโก้ นอกจากนี้ ส่วนท้ายของไซต์ยังแสดงตัวอักษรเอียงแบบย้อนยุคเพื่อโฆษณาร้านอาหารในเครือ
10. บริษัท แวน โฮลทซ์

สุดท้าย มาดูที่เว็บไซต์ของ Van Holtz Co.:
โฆษณาคอลเลกชันของหน่วยงานออกแบบและแบรนด์ที่เชี่ยวชาญด้านประสบการณ์บนเว็บ นอกจากนี้ยังนำเสนอตัวอย่างการพิมพ์นวัตกรรมที่เรียบง่ายแต่โดดเด่น
สิ่งนี้จะแสดงเป็นหลักในเมนูการนำทางที่ปรากฏซึ่งวางอยู่ด้านขวาสุดของหน้าจออย่างไม่เป็นทางการ สิ่งที่ทำให้ตัวอย่างการพิมพ์นี้น่าจดจำนั้นเกี่ยวข้องกับขนาดเป็นอย่างมาก
ฟอนต์แบบกำหนดเองนี้เรียบง่าย แต่เท่าที่ใช้ตัวอักษรบนเว็บ สัดส่วนค่อนข้างหนา ความจริงที่ว่ามันเป็นฟอนต์ตัวพิมพ์ใหญ่ทั้งหมดยิ่งเพิ่มความยิ่งใหญ่ให้กับการออกแบบที่เรียบง่ายนี้
ยิ่งไปกว่านั้น องค์ประกอบของเมนูที่เลือกจะโปร่งใสและเลื่อนไปที่ส่วนหน้าของหน้าจอเพียงเล็กน้อย การสัมผัสแบบโต้ตอบที่ละเอียดอ่อนนี้ทำให้หน้าเว็บนี้สวยงามยิ่งขึ้น
บทสรุป
การเปิดรับการออกแบบเว็บที่เป็นนวัตกรรมใหม่อาจเป็นเรื่องที่น่ากลัว ถึงกระนั้น หากคุณยังคงยึดมั่นในแบรนด์ของคุณและให้ความสำคัญกับประสบการณ์ของผู้ใช้ การยอมเสี่ยงในการออกแบบบางอย่างสามารถให้ผลตอบแทนได้ อย่างไรก็ตาม การคิดหาไอเดียใหม่ๆ อาจเป็นเรื่องที่ท้าทาย
หากคุณกำลังมองหาแรงบันดาลใจ ลองดูหน้าการออกแบบของ Spotify สำหรับมาสเตอร์คลาสในการสร้างแบรนด์ หรือหากคุณต้องการเพิ่มสีสันให้กับฟีเจอร์การนำทางของคุณ คุณสามารถวิเคราะห์เว็บไซต์ Mirrows หรือ Wild Souls ได้ สำหรับภาพฮีโร่ที่น่าทึ่งและนวัตกรรมการพิมพ์ ให้ไปที่ Lunch, Steffie de Leeuw และ Van Holtz Co.
คุณมีคำถามเกี่ยวกับตัวอย่างการออกแบบเว็บที่เป็นนวัตกรรมเหล่านี้หรือไม่? ถามเราในส่วนความคิดเห็นด้านล่าง!
