10 สิ่งที่ควรเพิ่มในส่วนท้ายของคุณบนเว็บไซต์ WordPress
เผยแพร่แล้ว: 2023-02-09คุณสงสัยว่าจะเพิ่มอะไรลงในส่วนท้ายของไซต์ WordPress ของคุณหรือไม่?
ส่วนท้ายคือพื้นที่ด้านล่างของเว็บไซต์ของคุณ แม้ว่าจะมองข้ามได้ง่าย แต่ส่วนท้ายสามารถปรับปรุงประสบการณ์ของผู้ใช้ในไซต์ของคุณได้หลายวิธี
ในรายการตรวจสอบนี้ เราจะแบ่งปันสิ่งสำคัญที่คุณควรเพิ่มในส่วนท้ายของเว็บไซต์ WordPress ของคุณ

ส่วนท้ายใน WordPress คืออะไร?
ส่วนท้ายคือพื้นที่ที่ปรากฏใต้ส่วนเนื้อหาของเว็บไซต์ของคุณ เป็นคุณลักษณะการออกแบบเว็บไซต์ทั่วไปที่ใช้โดยเว็บไซต์หลายล้านแห่ง
'ส่วนท้าย' ยังสามารถอ้างถึงพื้นที่รหัสส่วนท้าย บริการของบุคคลที่สาม เช่น Google Analytics, Facebook Pixel และอื่นๆ อีกมากมายอาจขอให้คุณเพิ่มข้อมูลโค้ดลงในส่วนท้ายของเว็บไซต์ของคุณ
โค้ดส่วนท้ายประเภทนี้ไม่ปรากฏต่อผู้เข้าชม แต่อนุญาตให้คุณเพิ่มคุณลักษณะ บริการ และเนื้อหาอื่นๆ ลงในเว็บไซต์ WordPress ของคุณได้
ด้วยตัวเลือกมากมาย ผู้เริ่มต้นอาจมีปัญหาในการตัดสินใจว่าจะเพิ่มอะไรลงในส่วนท้าย ส่งผลให้เจ้าของเว็บไซต์จำนวนมากพลาดโอกาสในการปรับปรุงเว็บไซต์และมอบประสบการณ์ที่ดียิ่งขึ้นให้กับผู้เยี่ยมชม
ดังที่ได้กล่าวไปแล้ว เรามาดูบางสิ่งที่จะเพิ่มในส่วนท้ายของไซต์ WordPress ของคุณ และวิธีทำให้มีประโยชน์มากขึ้น
นี่คือทุกสิ่งที่เราจะเพิ่ม ดังนั้นอย่าลังเลที่จะข้ามไปยังรายการที่คุณสนใจ
เว็บไซต์หลายแห่งเพิ่มลิงก์ไปยังส่วนท้าย ซึ่งช่วยให้ผู้เข้าชมพบเนื้อหาที่สำคัญที่สุดในไซต์ของคุณ เช่น หน้าเกี่ยวกับ หน้าผลิตภัณฑ์ ชำระเงิน แบบฟอร์มติดต่อ และอื่นๆ
ธีม WordPress ยอดนิยมทั้งหมดมาพร้อมกับส่วนท้ายของวิดเจ็ต ซึ่งคุณสามารถเพิ่มเนื้อหาและองค์ประกอบต่างๆ ได้
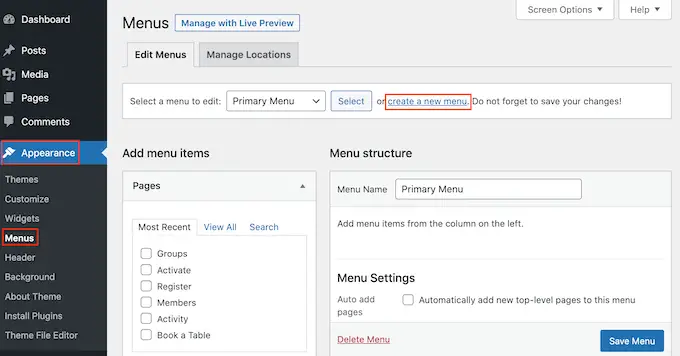
หากต้องการเพิ่มลิงก์ไปยังส่วนท้าย ให้ไปที่หน้า ลักษณะที่ปรากฏ » เมนู และคลิกที่ลิงก์ 'สร้างเมนูใหม่'

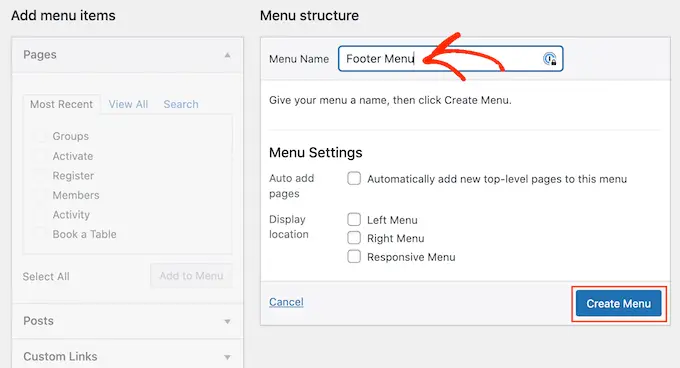
หลังจากนั้นพิมพ์ชื่อเมนู นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้
เมื่อเสร็จแล้วให้คลิกที่ปุ่ม 'สร้างเมนู'

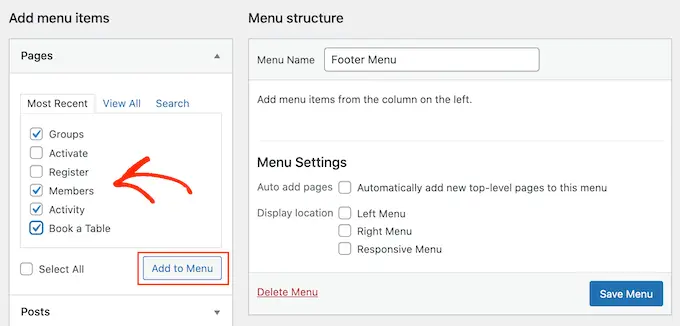
ตอนนี้ ทำเครื่องหมายที่ช่องถัดจากแต่ละรายการที่คุณต้องการเพิ่มในเมนู
จากนั้นคลิกที่ 'เพิ่มในเมนู'

เมื่อคุณพอใจกับการตั้งค่าเมนูแล้ว ให้คลิกที่ปุ่ม 'บันทึกเมนู' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ หากต้องการความช่วยเหลือเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างเมนูการนำทางใน WordPress
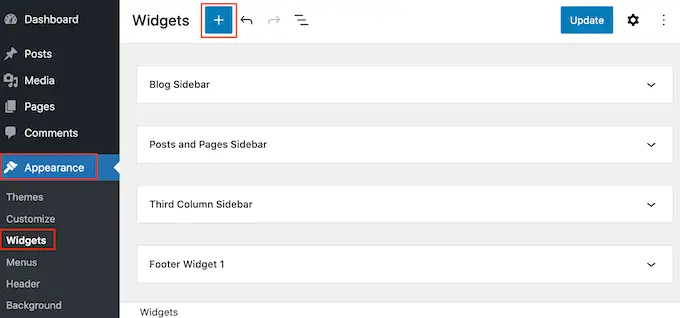
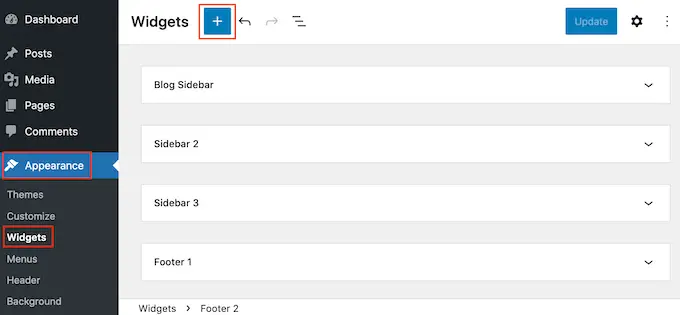
ตอนนี้คุณได้สร้างเมนูแล้ว มาเพิ่มลงในพื้นที่ส่วนท้ายของเว็บไซต์ของคุณโดยไปที่ ลักษณะที่ปรากฏ » วิดเจ็ต ที่นี่ คลิกที่ปุ่ม '+' สีฟ้า

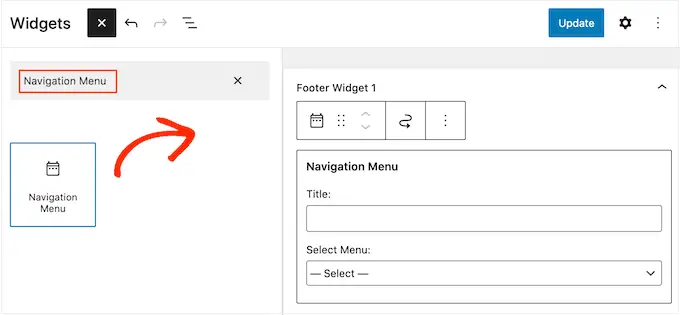
ในฟิลด์ 'ค้นหา' ให้พิมพ์ 'เมนูการนำทาง'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้ลากและวางลงใน 'ส่วนท้าย' หรือพื้นที่ที่คล้ายกัน

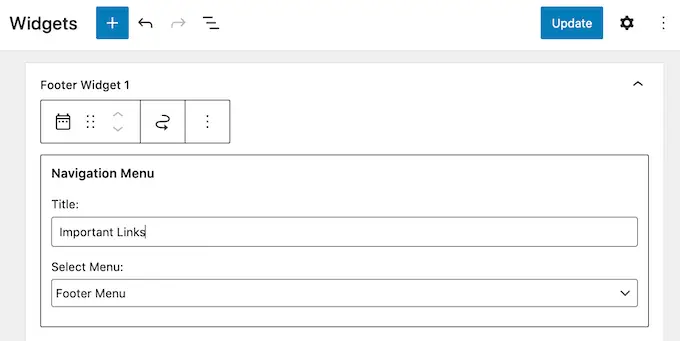
หลังจากนั้น เปิดเมนูแบบเลื่อนลงของ Select Menu และเลือกเมนูส่วนท้ายที่คุณสร้างไว้ก่อนหน้านี้
คุณอาจต้องการพิมพ์ชื่อเรื่อง ซึ่งจะปรากฏเหนือลิงก์ในส่วนท้ายของเว็บไซต์ของคุณ

เมื่อเสร็จแล้วให้คลิกที่ปุ่ม 'อัปเดต'
ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นลิงก์ทั้งหมดในพื้นที่ส่วนท้าย

คุณยังสามารถเพิ่มลิงก์ไปยังส่วนท้ายโดยใช้ปลั๊กอินตัวสร้างเพจแบบลากและวาง เช่น SeedProd คุณสามารถสร้างส่วนท้ายที่แตกต่างกันสำหรับหน้า WordPress แต่ละหน้า
สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำเกี่ยวกับวิธีแก้ไขส่วนท้ายใน WordPress
การเพิ่มเมนูลงในส่วนท้ายของคุณด้วยเครื่องมือแก้ไขทั้งไซต์
หากคุณใช้ธีมแบบบล็อก เช่น ThemeIsle Hestia Pro หรือ Twenty Twenty-Three ขั้นตอนการเพิ่มเมนูลงในส่วนท้ายจะแตกต่างออกไปเล็กน้อย
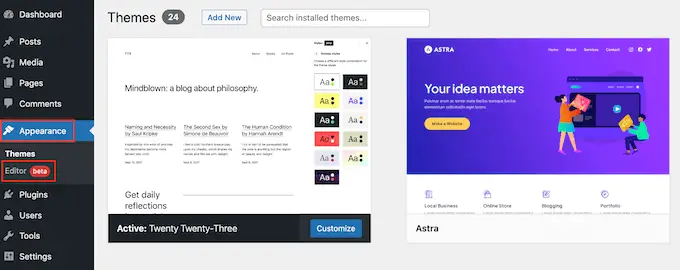
เพียงสร้างเมนูการนำทางตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น จากนั้นไปที่ Themes » Editor ในแดชบอร์ด WordPress เพื่อเปิดตัวแก้ไขเว็บไซต์แบบเต็ม

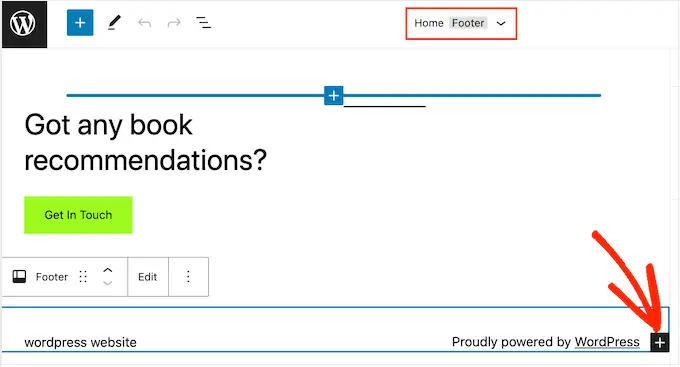
ที่นี่ คลิกที่ลูกศรชี้ลงในแถบเครื่องมือและเลือกเทมเพลต 'Footer'
ในพื้นที่ส่วนท้าย ไปข้างหน้าและคลิกที่ปุ่ม '+' เพื่อเพิ่มบล็อกใหม่

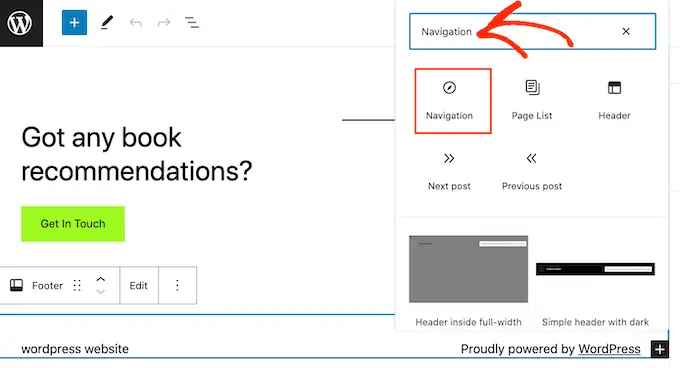
ในแถบ 'ค้นหา' พิมพ์ 'การนำทาง'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในพื้นที่ส่วนท้าย

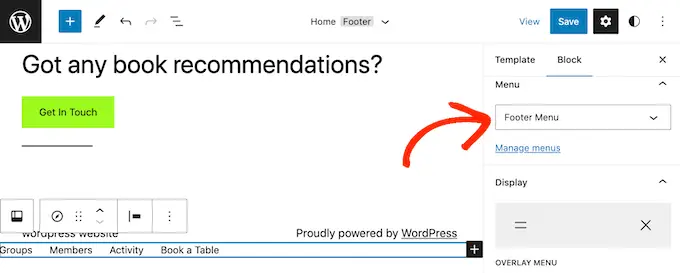
ตัวแก้ไขไซต์แบบเต็มจะแสดงหนึ่งในเมนูการนำทางของคุณตามค่าเริ่มต้น
หากคุณต้องการแสดงเมนูอื่นแทน ให้เปิดเมนูแบบเลื่อนลง 'เลือกเมนู' ในแผงด้านขวาและเลือกเมนูที่คุณต้องการใช้

เมื่อคุณพอใจกับรูปลักษณ์ของเมนูแล้ว ให้คลิกที่ 'บันทึก' เพื่อให้การเปลี่ยนแปลงของคุณมีผล
บางครั้งคุณอาจต้องเพิ่มตัวอย่างในบล็อก WordPress หรือส่วนท้ายของเว็บไซต์
คุณสามารถแก้ไขไฟล์ธีมของคุณได้โดยตรงและวางโค้ดใหม่ในเทมเพลต footer.php อย่างไรก็ตาม ไม่แนะนำ เนื่องจากรหัสที่กำหนดเองจะหายไปหากคุณเปลี่ยนธีม WordPress หรืออัปเดตธีมนั้น
การแก้ไขไฟล์ธีมของคุณโดยตรงอาจมีความเสี่ยงเช่นกัน แม้แต่การพิมพ์ผิดหรือข้อผิดพลาดง่ายๆ ก็อาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress ได้
วิธีที่ดีที่สุดในการเพิ่มโค้ดในส่วนท้ายของ WordPress คือการใช้ปลั๊กอินตัวอย่างโค้ด WPCode เป็นปลั๊กอินตัวอย่างโค้ดที่ดีที่สุดสำหรับ WordPress ทำให้ง่ายต่อการแทรกโค้ดในส่วนหัวและส่วนท้ายของไซต์ WordPress ของคุณโดยไม่จำเป็นต้องแก้ไขไฟล์ธีมของคุณ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
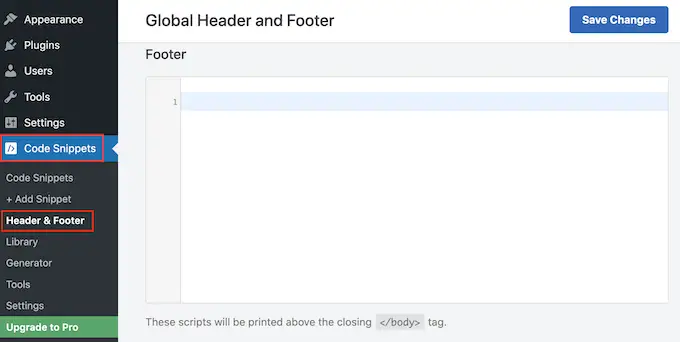
เมื่อเปิดใช้งาน ให้ไปที่ Code Snippets » Header & Footer จากที่นี่ คุณสามารถวางข้อมูลโค้ดของคุณลงในช่อง 'Footer'

อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ สำหรับคำแนะนำโดยละเอียด โปรดดูบทความของเราเกี่ยวกับวิธีเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress
3. การเพิ่มลิงค์นโยบายความเป็นส่วนตัวในส่วนท้ายของ WordPress
เพื่อให้สอดคล้องกับ GDPR และกฎหมายที่เกี่ยวข้องกับความเป็นส่วนตัวในประเทศต่างๆ คุณต้องเพิ่มหน้านโยบายความเป็นส่วนตัวใน WordPress แล้วลิงก์จากหน้าอื่นๆ ทั้งหมด
เนื่องจากส่วนท้ายปรากฏทั่วทั้งเว็บไซต์ของคุณ จึงเป็นที่ที่สมบูรณ์แบบในการเพิ่ม URL นี้
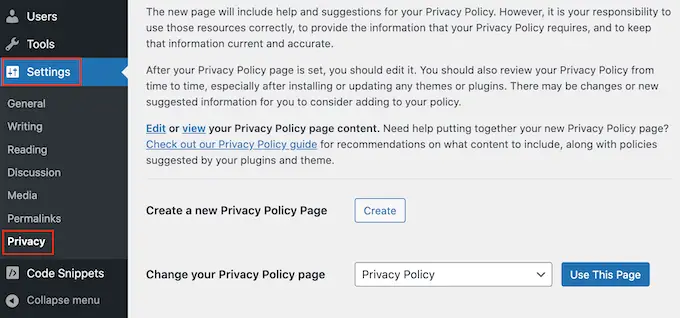
ก่อนอื่นคุณต้องไปที่ การตั้งค่า»ความเป็นส่วนตัว ในพื้นที่ผู้ดูแลระบบ คุณจะสังเกตเห็นว่า WordPress ได้สร้างร่างหน้านโยบายความเป็นส่วนตัวสำหรับคุณแล้ว

หากต้องการใช้หน้านโยบายความเป็นส่วนตัวเริ่มต้น เพียงคลิกที่ 'ใช้หน้านี้' หากคุณต้องการใช้หน้าอื่นแทน ให้เปิดเมนูแบบเลื่อนลงแล้วเลือกหน้าใหม่จากรายการ
คุณสามารถสร้างหน้านโยบายความเป็นส่วนตัวใหม่ได้จากหน้าจอนี้ เพียงคลิกที่ปุ่ม 'สร้าง' และ WordPress จะสร้างโพสต์ใหม่พร้อมข้อความนโยบายความเป็นส่วนตัวขั้นพื้นฐาน

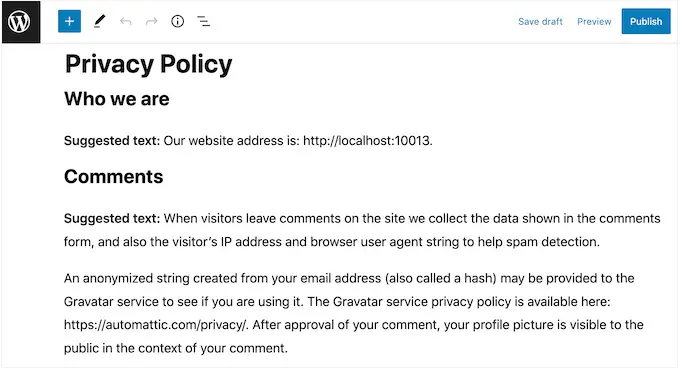
ไม่ว่าคุณจะสร้างหน้านโยบายความเป็นส่วนตัวด้วยวิธีใด คุณก็สามารถแก้ไขได้เหมือนกับหน้าอื่นๆ ใน WordPress ตัวอย่างเช่น คุณสามารถเพิ่มข้อมูลเพิ่มเติมเกี่ยวกับข้อกำหนดและข้อกำหนดในการให้บริการของคุณ
เมื่อคุณพอใจกับข้อมูลที่คุณป้อน ให้คลิกที่ปุ่ม 'เผยแพร่' เพื่อให้นโยบายความเป็นส่วนตัวมีผลบังคับใช้
เมื่อเสร็จแล้ว คุณจะต้องเพิ่มลิงก์ไปยังส่วนท้ายของเว็บไซต์ของคุณ หากต้องการเพิ่มเมนูการนำทางลงในพื้นที่ส่วนท้าย เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
4. การเพิ่มวันที่ลิขสิทธิ์ในส่วนท้ายของ WordPress
คุณอาจต้องการเพิ่มวันที่ลิขสิทธิ์ในส่วนท้ายของ WordPress เพื่อให้ผู้เยี่ยมชมทราบว่าเนื้อหาของคุณมีลิขสิทธิ์ วิธีหนึ่งในการทำเช่นนี้คือเพียงแค่เพิ่มข้อความในการตั้งค่าธีมของคุณ
ธีม WordPress ชั้นนำมากมายให้คุณเพิ่มข้อความในส่วนท้ายได้ ดังนั้นคุณควรตรวจสอบว่าธีมของคุณมีการตั้งค่านี้หรือไม่
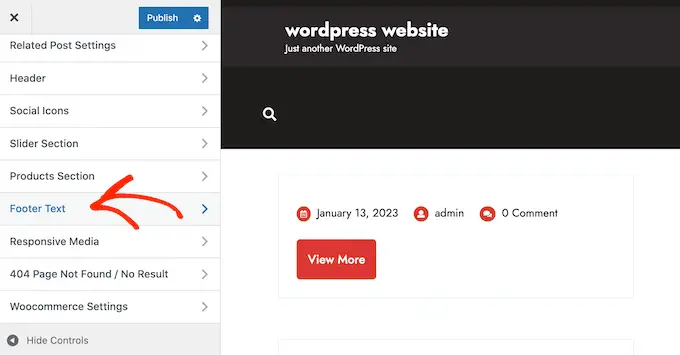
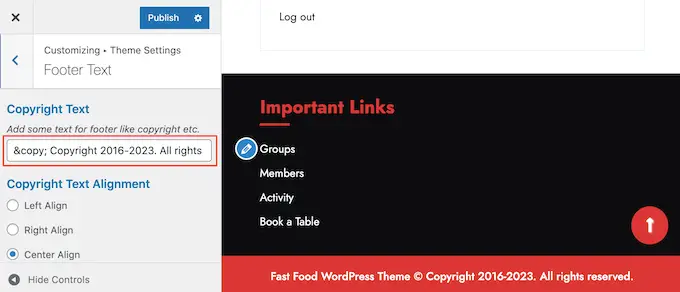
เพียงไปที่หน้า ลักษณะที่ปรากฏ » ปรับแต่ง และค้นหาการตั้งค่าส่วนท้ายในเมนูด้านซ้ายมือ โดยปกติจะมีป้ายกำกับว่า 'Footer Options,' 'Footer Settings' หรือที่คล้ายกัน

ในการเพิ่มสัญลักษณ์ลิขสิทธิ์ เพียงวางข้อความต่อไปนี้ลงใน 'เครดิตส่วนท้าย' 'ข้อความลิขสิทธิ์' หรือส่วนที่คล้ายกัน
© Copyright 2016-2023. All rights reserved.
WordPress Theme Customizer จะอัปเดตโดยอัตโนมัติเพื่อให้คุณเห็นว่าข้อความลิขสิทธิ์จะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ

คุณอาจเปลี่ยนขนาดฟอนต์และการจัดแนวข้อความโดยใช้การตั้งค่าธีม ทั้งนี้ขึ้นอยู่กับธีมของคุณ
หากคุณพอใจกับรูปลักษณ์ของประกาศลิขสิทธิ์ ให้คลิกที่ปุ่ม 'เผยแพร่' เพื่อทำให้การเปลี่ยนแปลงของคุณมีผล
เคล็ดลับสำหรับมือโปร: ด้วยวิธีนี้ คุณจะยังคงต้องอัปเดตประกาศเกี่ยวกับลิขสิทธิ์ทุกปี หากต้องการเพิ่มปีใหม่โดยอัตโนมัติ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มวันที่ลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress
การเพิ่มวันที่ลิขสิทธิ์ลงในส่วนท้ายของคุณด้วยเครื่องมือแก้ไขทั้งเว็บไซต์
หากคุณใช้ธีมที่เปิดใช้งานการบล็อก คุณสามารถเพิ่มวันที่ลิขสิทธิ์ลงในส่วนท้ายได้อย่างง่ายดาย เพียงไปที่ Themes » Editor เพื่อเปิดตัวแก้ไขไซต์แบบเต็ม
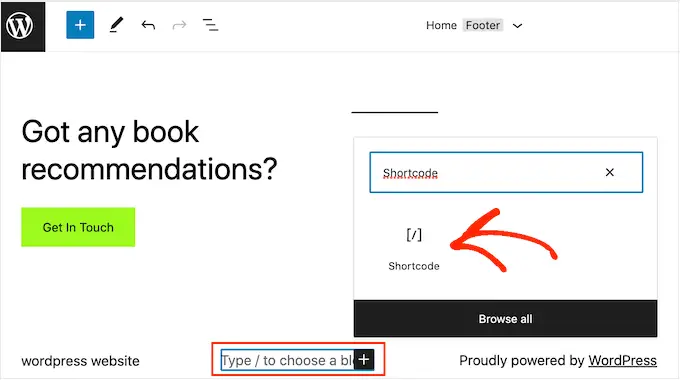
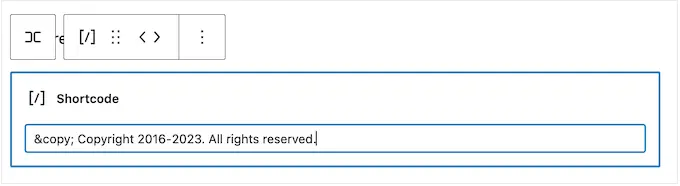
จากนั้นเลื่อนไปที่ส่วนท้ายและคลิกที่ '+' เพื่อเพิ่มบล็อกใหม่ ตอนนี้คุณสามารถเริ่มพิมพ์ 'รหัสย่อ' และเลือกบล็อกที่ถูกต้องเมื่อปรากฏขึ้น

ในบล็อกรหัสย่อ ให้เพิ่มสิ่งต่อไปนี้:
© Copyright 2016-2023. All rights reserved.

หลังจากนั้น เพียงคลิกที่ปุ่ม 'บันทึก' เพื่อให้ประกาศลิขสิทธิ์ใช้งานได้จริง
5. ลบ Powered by Links จากส่วนท้ายใน WordPress
ธีม WordPress ฟรีบางประเภทเพิ่มลิงก์ไปยังส่วนท้าย โดยทั่วไปนี่คือข้อจำกัดความรับผิดชอบ 'ขับเคลื่อนโดย WordPress' ที่เชื่อมโยงไปยังเว็บไซต์อย่างเป็นทางการของ WordPress แต่ผู้พัฒนาธีมบางรายก็รวมลิงก์ไปยังเว็บไซต์ของตนเองด้วย
ลิงก์ขาออกเหล่านี้กระตุ้นให้ผู้เข้าชมออกจากเว็บไซต์ของคุณ และอาจส่งผลเสียต่อ WordPress SEO ของคุณ ด้วยเหตุนี้ จึงควรลบออกจากส่วนท้ายโดยไปที่ ลักษณะที่ปรากฏ » ปรับแต่ง
บางธีมทำให้ยากต่อการลบลิงก์เหล่านี้ ดังนั้นคุณอาจต้องใช้เวลาดูการตั้งค่าต่างๆ
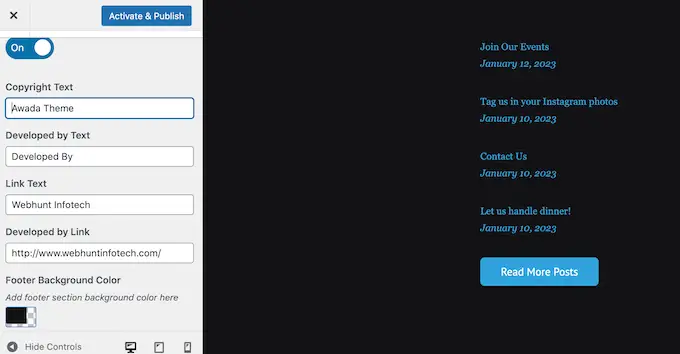
ในการเริ่มต้น เราขอแนะนำให้มองหาการตั้งค่าที่มีป้ายกำกับว่า 'ตัวเลือกส่วนท้าย' 'ตัวเลือกส่วนท้ายและลิขสิทธิ์' หรือที่คล้ายกัน

ที่นี่ คุณควรจะสามารถลบลิงก์หรือแทนที่ด้วย URL ของคุณเองได้
บางธีมฮาร์ดโค้ดลิงก์ในไฟล์ธีม และไม่มีตัวเลือกให้คุณลบโดยใช้ WordPress Customizer
ในกรณีนั้น คุณสามารถลบลิงก์เหล่านี้ได้โดยแก้ไขไฟล์ footer.php สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีลบลิงก์ส่วนท้ายที่ขับเคลื่อนโดย WordPress
การลบ Powered By Links ด้วย Full-Site Editor
หากต้องการลบลิงก์ 'Powered By' ในธีมที่เปิดใช้งานการบล็อก เพียงเปิดตัวแก้ไขไซต์แบบเต็มโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
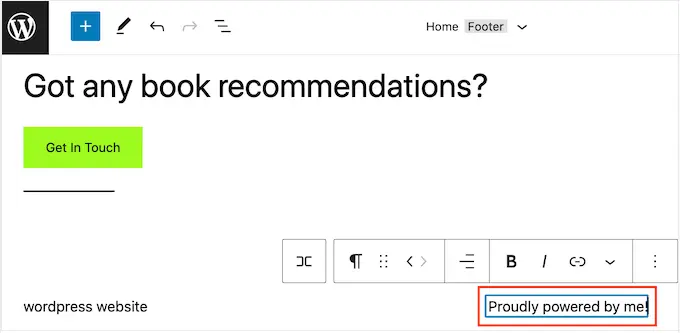
ในเครื่องมือแก้ไข ให้ค้นหา 'Proudly powered by WordPress' หรือข้อความที่คล้ายกัน คุณสามารถแทนที่สิ่งนี้ด้วยข้อความของคุณเองโดยพิมพ์ลงในบล็อก 'ย่อหน้า'

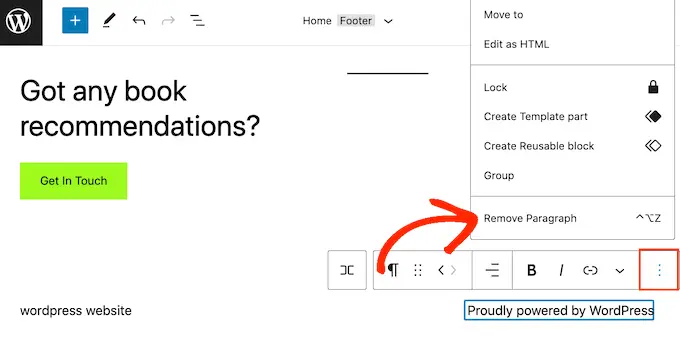
หากคุณต้องการลบข้อความทั้งหมด ให้คลิกเพื่อเลือกบล็อก 'ย่อหน้า' หลังจากนั้น คลิกที่ปุ่ม 'ตัวเลือก' สามจุด
สุดท้าย คลิกที่ 'ลบย่อหน้า' เพื่อลบบล็อก

จากนั้นคุณสามารถดำเนินการต่อและคลิกที่ 'บันทึก' ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นว่าข้อความนี้ถูกลบออกไปแล้ว
คุณโพสต์รูปภาพและวิดีโอที่สวยงามลงใน Instagram เป็นประจำหรือไม่?
ผู้คนจะไม่เห็นเนื้อหา Instagram ของคุณหากพวกเขาเข้าชมเว็บไซต์ของคุณ ด้วยเหตุนี้ คุณอาจต้องการแสดงรูปภาพ Instagram ล่าสุดในส่วนท้ายของเว็บไซต์ของคุณ

นี่เป็นวิธีง่ายๆ ในการโปรโมตหน้าโซเชียลมีเดียของคุณและกระตุ้นให้ผู้คนติดตามคุณบน Instagram มากขึ้น
วิธีที่ง่ายที่สุดในการเพิ่มฟีดรูปภาพในส่วนท้ายของ WordPress คือการใช้ Smash Balloon Instagram Feed เป็นปลั๊กอิน Instagram ที่ดีที่สุดสำหรับ WordPress และช่วยให้คุณเพิ่มฟีดรูปภาพไปยังเว็บไซต์ของคุณได้อย่างง่ายดาย
หลังจากเพิ่มฟีดโซเชียลมีเดียลงในส่วนท้าย Smash Balloon จะดึงรูปภาพ Instagram ใหม่โดยอัตโนมัติ ด้วยวิธีนี้ ส่วนท้ายของคุณจะแสดงรูปภาพ Instagram ล่าสุดของคุณต่อผู้ที่เยี่ยมชมเว็บไซต์ของคุณเสมอ
หากคุณเปิดร้านค้าออนไลน์ คุณสามารถเพิ่มยอดขายได้โดยเพิ่มรูปภาพที่ซื้อได้บน Instagram ลงในส่วนท้ายของ WordPress
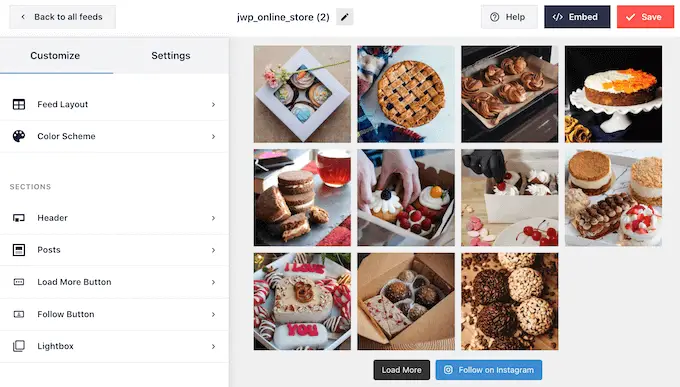
Smash Balloon มีเครื่องมือทั้งหมดที่คุณต้องการเพื่อปรับแต่งลักษณะฟีด Instagram ในส่วนท้ายของคุณอย่างละเอียด ตัวอย่างเช่น คุณสามารถเลือกระหว่างเลย์เอาต์ต่างๆ เพิ่มปุ่ม 'ติดตาม' ปรับแต่งฟีดของคุณสำหรับอุปกรณ์พกพา และอื่นๆ ด้วยตัวแก้ไข Smash Balloon ที่ใช้งานง่าย

สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีการฝัง Instagram ใน WordPress อย่างง่ายดาย
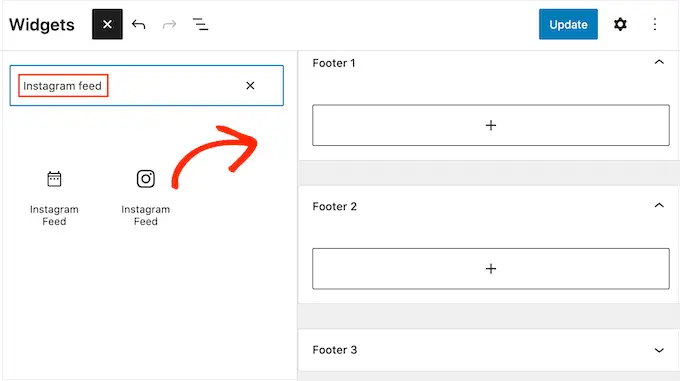
เมื่อคุณพอใจกับรูปลักษณ์ของฟีดแล้ว ก็ถึงเวลาเพิ่มฟีดลงในส่วนท้ายของเว็บไซต์ของคุณ เพียงไปที่ ลักษณะที่ปรากฏ » วิดเจ็ต และคลิกที่ปุ่ม '+' สีน้ำเงิน

ในช่องค้นหา พิมพ์ 'Instagram Feed' เพื่อค้นหาบล็อกที่ถูกต้อง โปรดทราบว่า WordPress มีปุ่มฟีด Instagram ในตัว ดังนั้นตรวจสอบให้แน่ใจว่าคุณใช้บล็อกที่มีโลโก้ Instagram อย่างเป็นทางการ

ตอนนี้คุณสามารถลากและวางบล็อกลงในส่วนท้ายของไซต์ของคุณได้แล้ว

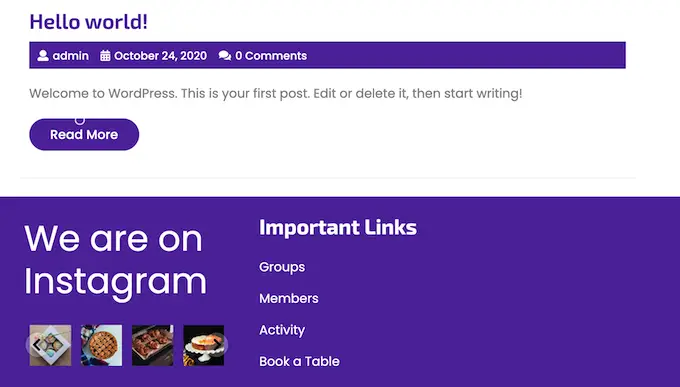
เมื่อทำเสร็จแล้ว เพียงคลิกที่ 'อัปเดต' หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูฟีด Instagram ของคุณในส่วนท้าย
การเพิ่มฟีด Instagram ด้วยโปรแกรมแก้ไขไซต์แบบเต็ม
การเพิ่มฟีด Instagram ของ Smash Balloon ลงในธีม WordPress ที่เปิดใช้งานบล็อกนั้นเป็นเรื่องง่าย
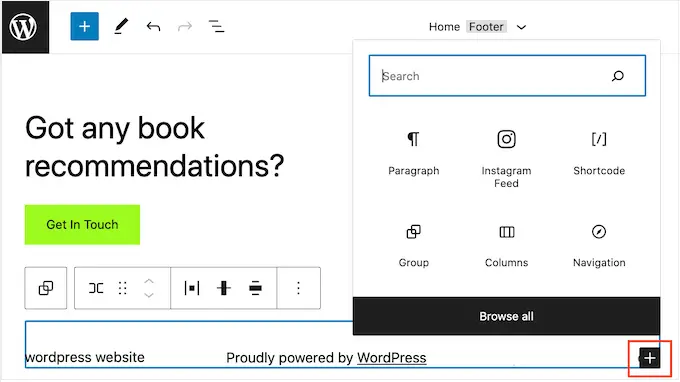
เพียงเปิดโปรแกรมแก้ไขเว็บไซต์แบบเต็มตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น จากนั้นคลิกปุ่ม '+' ในเทมเพลตส่วนท้าย

เสร็จแล้วพิมพ์ 'Instagram Feed' และเลือกบล็อกด้านขวาเมื่อปรากฏขึ้นเพื่อเพิ่มลงในส่วนท้าย
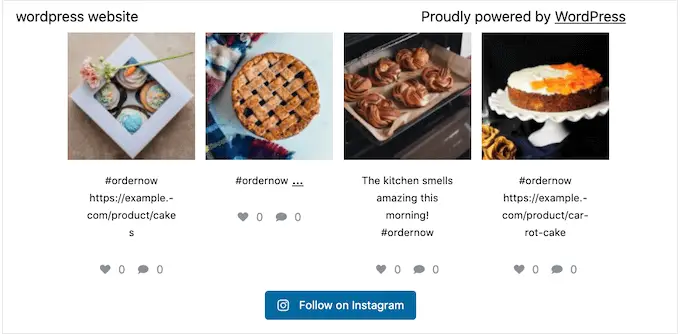
ตัวแก้ไขเว็บไซต์แบบเต็มจะแสดงฟีด Instagram ที่คุณสร้างขึ้นโดยอัตโนมัติ

เมื่อเสร็จแล้ว เพียงคลิกที่ 'บันทึก' เพื่อทำให้ฟีด Instagram ใช้งานได้
ต้องการแสดงข้อเสนอพิเศษหรือการแจ้งเตือนในส่วนท้ายหรือไม่?
คุณสามารถสร้างแถบส่วนท้ายที่ติดอยู่ที่ด้านล่างของหน้าจอขณะที่ผู้เยี่ยมชมเลื่อน
ในการสร้างแถบส่วนท้ายแบบติดหนึบนี้ คุณจะต้องมี OptinMonster เป็นซอฟต์แวร์เพิ่มประสิทธิภาพการแปลงที่ดีที่สุดในตลาด และช่วยให้คุณเปลี่ยนผู้เยี่ยมชมเว็บไซต์ที่มีอัตราตีกลับสูงเป็นผู้ใช้และลูกค้า
OptinMonster ยังมาพร้อมกับกฎการแสดงผลที่มีประสิทธิภาพ ดังนั้นคุณจึงสามารถแสดงข้อความที่กำหนดเองในส่วนท้ายของเว็บไซต์ของคุณได้
ก่อนอื่น คุณจะต้องสมัครบัญชี OptinMonster
หลังจากนั้น ติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนเว็บไซต์ WordPress ของคุณ เมื่อเปิดใช้งาน เลือก เชื่อมต่อบัญชีที่มีอยู่ของคุณ

ตอนนี้คุณสามารถพิมพ์ที่อยู่อีเมลและรหัสผ่านสำหรับบัญชี OptinMonster ของคุณได้แล้ว
เมื่อเชื่อมต่อแล้ว ให้ไปที่หน้า OptinMonster » แคมเปญ และคลิกที่ปุ่ม 'สร้างแคมเปญแรกของคุณ' หรือ 'เพิ่มใหม่'

ในหน้าจอถัดไป เลือก 'แถบลอย' เป็นประเภทแคมเปญของคุณ จากนั้นเลือกเทมเพลต
หากต้องการดูตัวอย่างเทมเพลต OptinMonster เพียงเลื่อนเมาส์ไปเหนือเทมเพลตจากนั้นคลิกที่ปุ่ม 'ดูตัวอย่าง'

เมื่อคุณพบเทมเพลตที่คุณต้องการ ให้คลิกที่ปุ่ม 'ใช้เทมเพลต'
จากนั้นคุณสามารถพิมพ์ชื่อสำหรับแคมเปญ นี่เป็นเพียงข้อมูลอ้างอิงเท่านั้น ดังนั้นคุณจึงสามารถใช้ชื่อเรื่องใดก็ได้ที่คุณต้องการ

เมื่อเสร็จแล้วให้คลิกที่เริ่มสร้าง
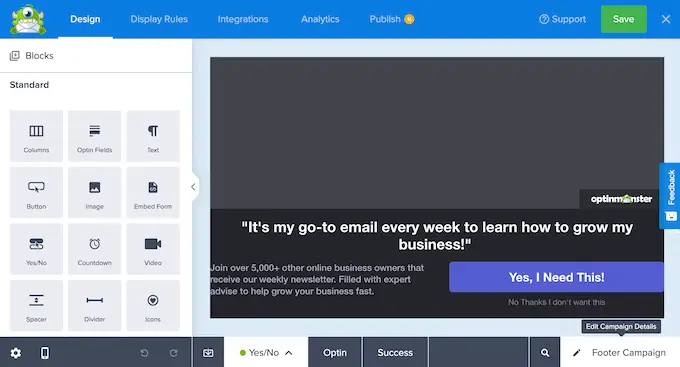
สิ่งนี้จะนำคุณไปยังตัวสร้างแคมเปญแบบลากและวางของ OptinMonster ซึ่งคุณสามารถออกแบบแถบส่วนท้ายได้ เพียงคลิกที่องค์ประกอบที่คุณต้องการแก้ไข หรือลากและวางบล็อกใหม่จากคอลัมน์ด้านซ้ายมือ

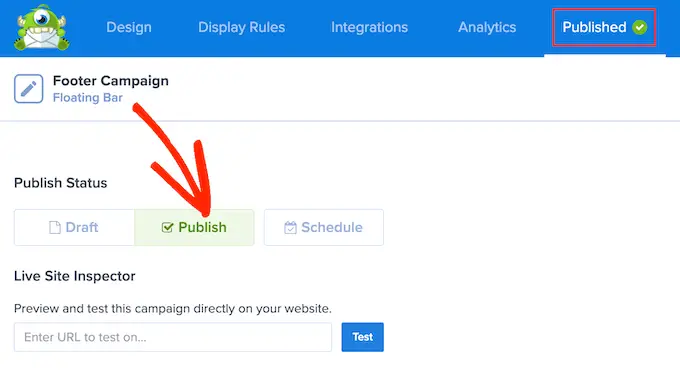
เมื่อคุณพอใจกับรูปลักษณ์ของแคมเปญ เพียงคลิกที่ปุ่ม 'เผยแพร่'
จากนั้น เลือก 'เผยแพร่' เพื่อทำให้แคมเปญใช้งานได้จริง

ตอนนี้คุณสามารถเลือกปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ จากนั้นคลิกที่ 'X' ที่มุมบนขวาเพื่อปิดตัวสร้างแคมเปญ OptinMonster
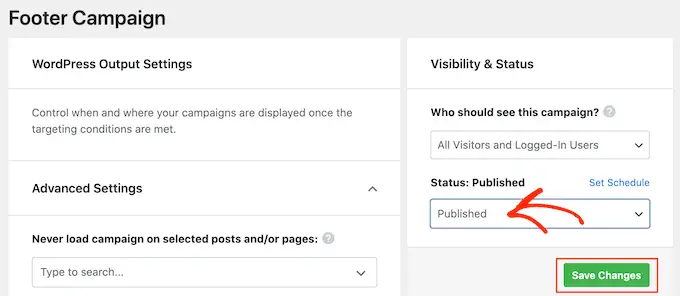
กลับไปที่แดชบอร์ด WordPress เปิดดรอปดาวน์ 'สถานะ' และเลือก 'เผยแพร่แล้ว'

สุดท้ายคลิกที่ 'บันทึก
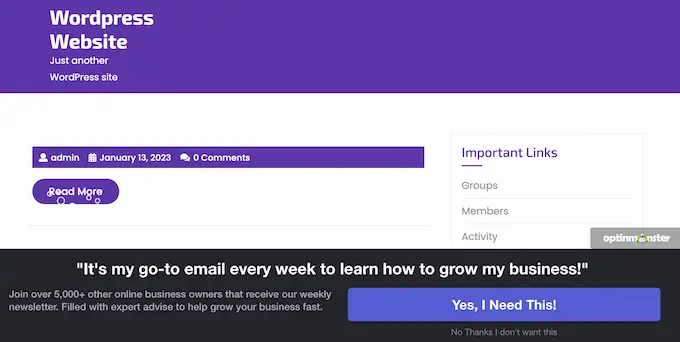
ตอนนี้ไปที่เว็บไซต์ WordPress ของคุณเพื่อดูการทำงานของแถบส่วนท้ายแบบลอยตัว

คุณสามารถใช้ OptinMonster เพื่อสร้างแคมเปญที่มีการแปลงสูงได้ทุกประเภท รวมถึงป็อปอัปส่วนท้ายแบบเลื่อนเข้า ตัวจับเวลานับถอยหลัง และการแจ้งเตือนส่วนท้ายที่เป็นเป้าหมายที่สามารถช่วยคุณกู้คืนยอดขายรถเข็นที่ถูกละทิ้ง
8. เพิ่มปุ่มโซเชียลในส่วนท้ายของ WordPress
อีกวิธีที่ดีในการใช้พื้นที่ส่วนท้ายในธีม WordPress ของคุณคือการแสดงไอคอนโซเชียลมีเดีย นี่เป็นวิธีง่ายๆ ในการโปรโมตโปรไฟล์ต่างๆ ของคุณและรับผู้ติดตามเพิ่มขึ้นบน Twitter, Facebook และแพลตฟอร์มยอดนิยมอื่นๆ
วิธีที่ดีที่สุดในการเพิ่มปุ่มเหล่านี้คือการใช้ปลั๊กอิน Social Icons Widget ปลั๊กอินนี้รองรับเครือข่ายโซเชียลที่สำคัญทั้งหมดและมาพร้อมกับสไตล์ไอคอนที่หลากหลายที่คุณสามารถเลือกได้
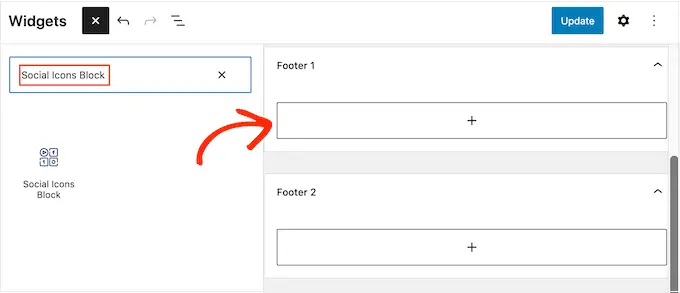
หลังจากเปิดใช้งานวิดเจ็ตไอคอนโซเชียลแล้ว ให้ไปที่หน้า ลักษณะที่ปรากฏ » วิดเจ็ต จากนั้น คุณสามารถคลิกที่ปุ่ม '+' และค้นหา 'Social Icons Block'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้ลากและวางลงในพื้นที่ส่วนท้าย

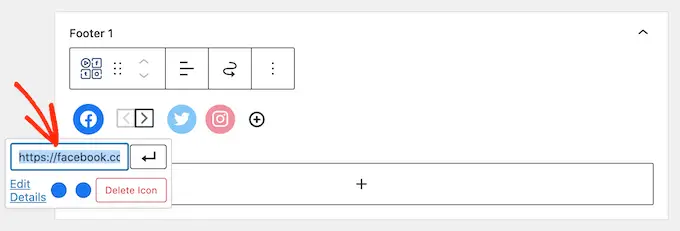
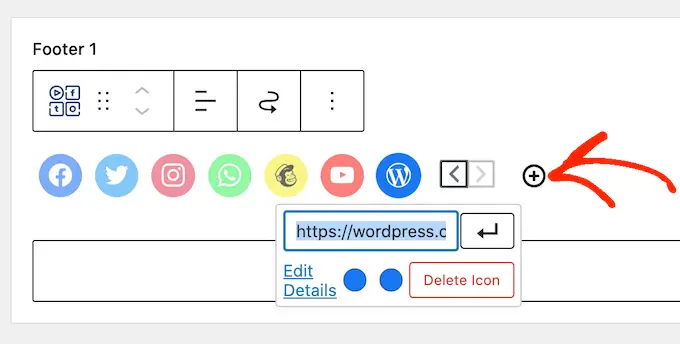
ตามค่าเริ่มต้น Social Icons Block จะมีไอคอนโซเชียลมีเดียอยู่แล้วสองสามไอคอน
หากต้องการเชื่อมโยงไอคอนเหล่านี้กับโปรไฟล์โซเชียลของคุณ เพียงแค่คลิก ในแถบเล็กๆ ที่ปรากฏขึ้น ให้พิมพ์ URL ของเพจที่คุณต้องการโปรโมต

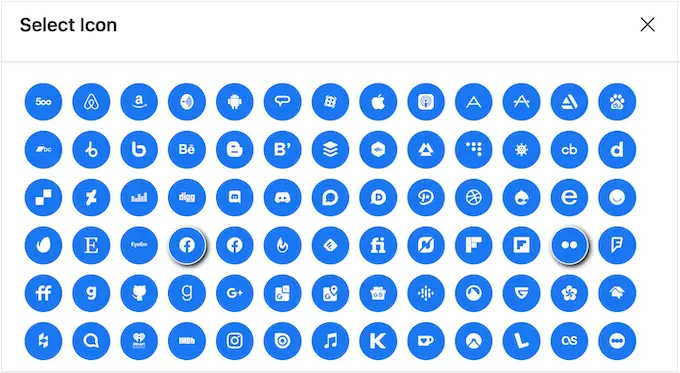
ต้องการใช้ไอคอนอื่นสำหรับแพลตฟอร์มโซเชียลมีเดียนี้หรือไม่?
จากนั้นเพียงคลิกที่ลิงก์ 'แก้ไขรายละเอียด' ซึ่งจะเปิดหน้าต่างที่คุณสามารถเลือกรูปภาพใหม่สำหรับไอคอนโซเชียลได้

เพียงทำขั้นตอนนี้ซ้ำสำหรับไอคอนโซเชียลมีเดียในตัวแต่ละอัน
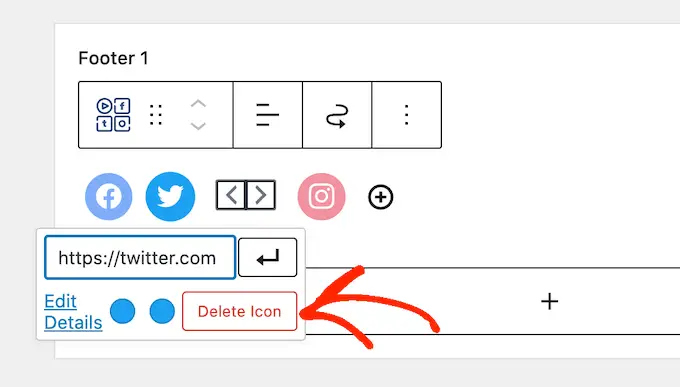
หากคุณต้องการลบหนึ่งในไอคอนเริ่มต้นเหล่านี้ ให้คลิกที่ 'ไอคอนลบ'

มีแพลตฟอร์มโซเชียลมีเดียและเว็บไซต์อื่น ๆ มากมายที่คุณอาจต้องการเพิ่มลงในส่วนท้าย
ในการดำเนินการนี้ ให้คลิกที่ปุ่ม '+'

ตอนนี้คุณสามารถเลือกไอคอนโซเชียลมีเดียและเพิ่มลิงค์ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
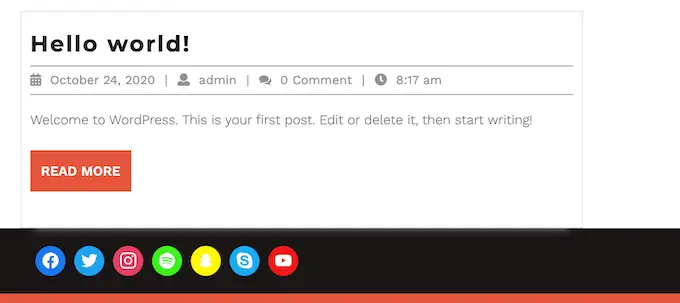
เมื่อคุณพอใจกับวิธีตั้งค่าไอคอนโซเชียลมีเดียแล้ว ให้คลิกที่ 'อัปเดต' ตอนนี้เพียงไปที่เว็บไซต์ของคุณและเลื่อนไปที่ส่วนท้ายเพื่อดูการทำงานของปุ่มโซเชียล

โบนัส: ต้องการเพิ่มฟีเจอร์โซเชียลให้กับเว็บไซต์ของคุณหรือไม่? ลองดูที่ผู้เชี่ยวชาญของเราเลือกปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress เพื่อเพิ่มจำนวนผู้ชมของคุณ
การเพิ่มปุ่มโซเชียลด้วยเครื่องมือแก้ไขทั้งไซต์
คุณใช้ธีมที่เปิดใช้งานบล็อกหรือไม่ จากนั้นคุณสามารถเพิ่มไอคอนโซเชียลลงในส่วนท้ายได้โดยไปที่ Themes » Editor
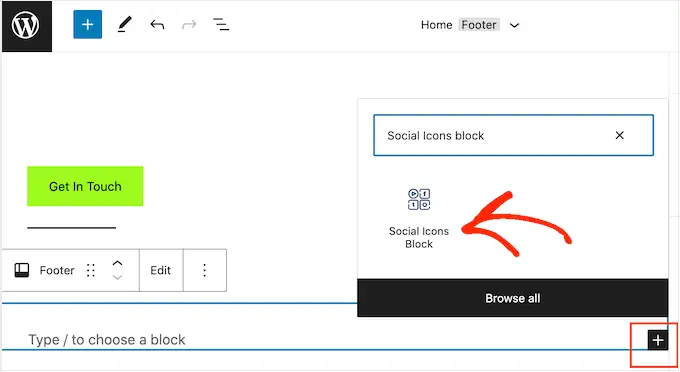
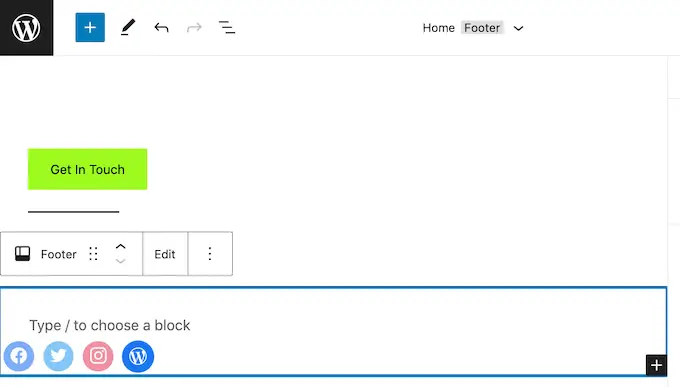
ในส่วนท้าย ให้คลิกปุ่ม '+' แล้วพิมพ์ 'Social Icons block'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในส่วนท้าย
สิ่งนี้จะเพิ่มบล็อกด้วยไอคอนโซเชียลเริ่มต้น

ตอนนี้คุณสามารถปรับแต่งไอคอนเหล่านี้และเพิ่มปุ่มโซเชียลใหม่ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณพอใจกับรูปลักษณ์ของปุ่มต่างๆ แล้ว ให้คลิกที่ปุ่ม 'บันทึก' ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นไอคอนโซเชียลในส่วนท้ายที่เปิดใช้งานการบล็อก
9. เพิ่มหมายเลขโทรศัพท์ในส่วนท้ายของ WordPress
หากคุณให้การสนับสนุนลูกค้าทางโทรศัพท์ การเพิ่มหมายเลขโทรศัพท์ของคุณในส่วนท้ายของ WordPress สามารถช่วยให้ผู้ใช้ติดต่อคุณได้
ในการทำเช่นนี้ คุณจะต้องมีหมายเลขโทรศัพท์ของธุรกิจ เราแนะนำให้ใช้ Nextiva ซึ่งเป็นบริการโทรศัพท์สำหรับธุรกิจที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
Nextiva ช่วยให้คุณโทรได้ถูกกว่าและใช้คุณสมบัติขั้นสูง เช่น การโอนสาย โทรในประเทศฟรีไม่จำกัด ข้อความเสียงไปยังอีเมลและข้อความ และอื่นๆ คุณยังสามารถใช้หมายเลขเดียวกันบนอุปกรณ์และโทรศัพท์มือถือหลายเครื่อง และจัดการการโทรจากอุปกรณ์ใดก็ได้ที่มีการเชื่อมต่ออินเทอร์เน็ต
เมื่อคุณมีหมายเลขโทรศัพท์ของธุรกิจแล้ว คุณจะต้องเพิ่มลงในเว็บไซต์ของคุณ วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอินปุ่มโทร WP ซึ่งเพิ่มปุ่มคลิกเพื่อโทรไปยังไซต์ WordPress ของคุณ

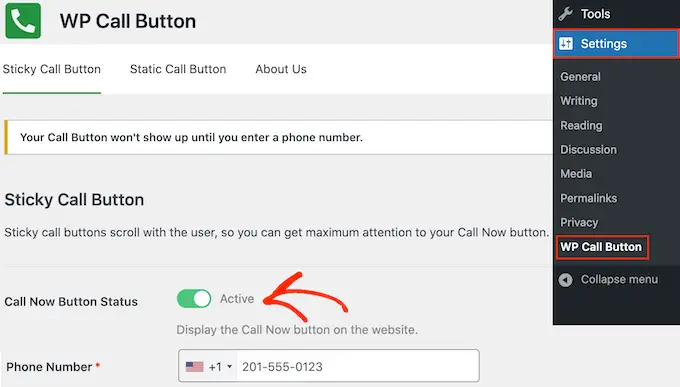
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า » ปุ่มโทร WP ในแดชบอร์ด WordPress
ที่นี่ คลิกที่สวิตช์ 'สถานะปุ่มโทรเลย' เพื่อให้แสดง 'ใช้งานอยู่'

ถัดไป พิมพ์หมายเลขโทรศัพท์ธุรกิจของคุณลงในฟิลด์ 'หมายเลขโทรศัพท์'
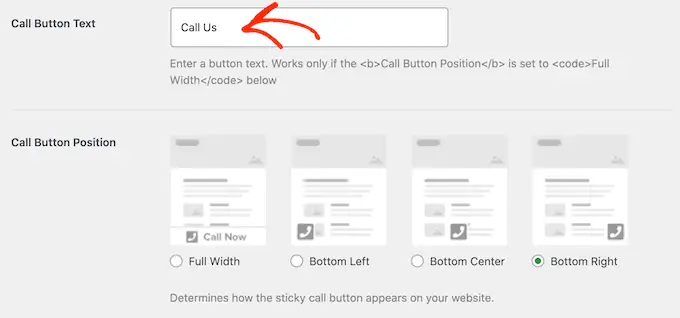
ตามค่าเริ่มต้น ปุ่มจะแสดงข้อความ 'โทรหาเรา' แต่คุณสามารถแทนที่ด้วยข้อความที่คุณกำหนดเองได้โดยพิมพ์ลงในช่อง 'ข้อความปุ่มโทร'

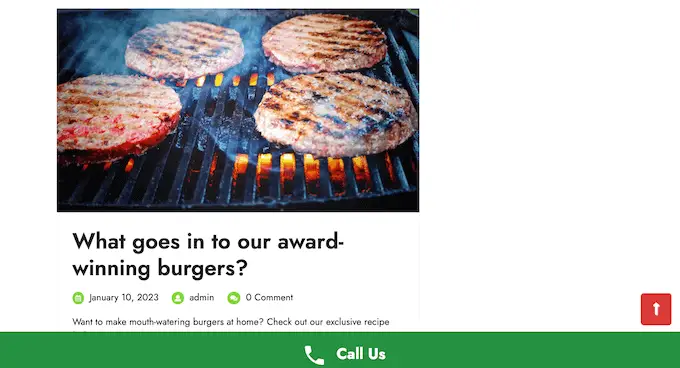
หลังจากนั้น ให้เลื่อนไปที่ส่วนตำแหน่งปุ่มโทร แล้วเลือกตำแหน่งที่คุณต้องการแสดงปุ่มบนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถแสดงปุ่มที่มุมล่างขวา หรือสร้างแบนเนอร์ที่ครอบคลุมพื้นที่ส่วนท้ายทั้งหมด
เมื่อคุณพอใจกับวิธีการตั้งค่าปุ่มแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง' หลังจากนั้น เพียงตรงไปที่เว็บไซต์ของคุณเพื่อดูการทำงานของปุ่มโทรเพื่อคลิก
ไม่ต้องการใช้ปุ่มคลิกเพื่อโทร? จากนั้นดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มหมายเลขโทรศัพท์ที่คลิกได้ใน WordPress สำหรับตัวเลือกต่างๆ
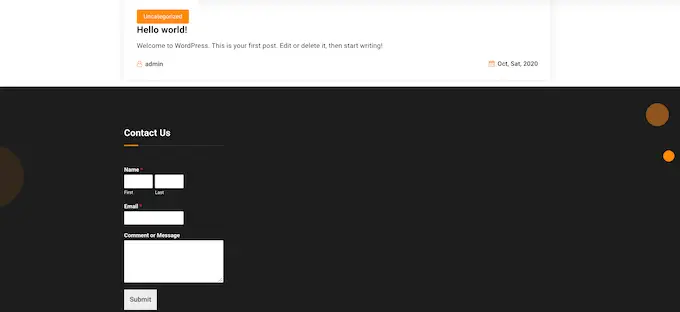
10. เพิ่มแบบฟอร์มการติดต่อในส่วนท้ายของ WordPress
ส่วนท้ายของเว็บไซต์ของคุณไม่จำเป็นต้องเป็นจุดสิ้นสุด หากคุณได้เพิ่มเมนูการนำทางตามขั้นตอนที่อธิบายไว้ข้างต้น แสดงว่าคุณเริ่มต้นได้อย่างยอดเยี่ยม อย่างไรก็ตาม คุณสามารถกระตุ้นให้ลูกค้าติดต่อกับคุณได้โดยเพิ่มแบบฟอร์มติดต่อลงในส่วนท้าย
นี่คือที่มาของ WPForms
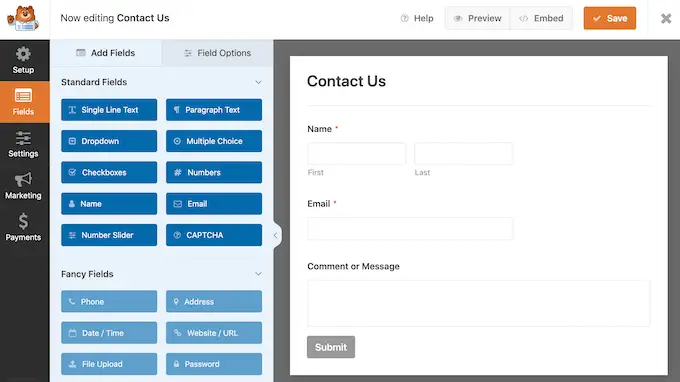
WPForms เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุดและมาพร้อมกับเทมเพลต Simple Contact Form สำเร็จรูปที่ให้คุณสร้างแบบฟอร์มติดต่อได้ด้วยการคลิกเพียงไม่กี่ครั้ง
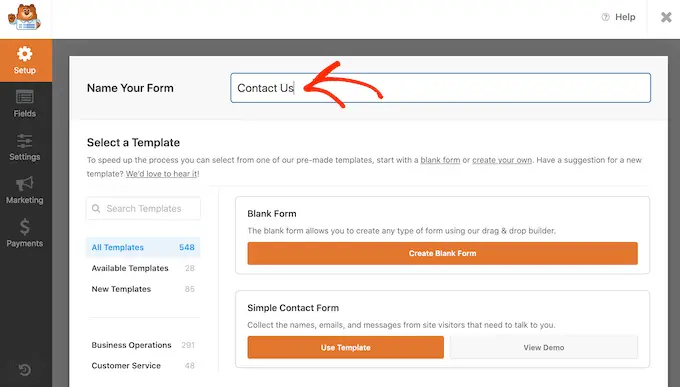
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WPForms » Add New และพิมพ์ชื่อสำหรับแบบฟอร์มการติดต่อ นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้

เพียงค้นหาเทมเพลต 'แบบฟอร์มการติดต่ออย่างง่าย' และคลิกที่ปุ่ม 'ใช้เทมเพลต'
WPForms จะเปิดเทมเพลตในตัวสร้างแบบฟอร์ม เทมเพลตมีฟิลด์ทั้งหมดที่คุณต้องการอยู่แล้ว แต่คุณสามารถเพิ่มฟิลด์เพิ่มเติมได้โดยการลากจากเมนูด้านซ้ายและวางลงในแบบฟอร์มของคุณ

คุณยังสามารถคลิกที่ฟิลด์ใดก็ได้เพื่อแก้ไข และจัดเรียงใหม่ในรูปแบบโดยใช้การลากและวาง
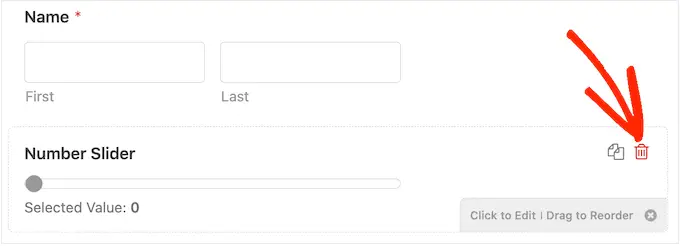
หากต้องการลบฟิลด์ เพียงเลื่อนเมาส์ไปเหนือฟิลด์นั้น จากนั้นคลิกที่ไอคอนถังขยะขนาดเล็กเมื่อปรากฏขึ้น

เมื่อคุณพร้อม ให้คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
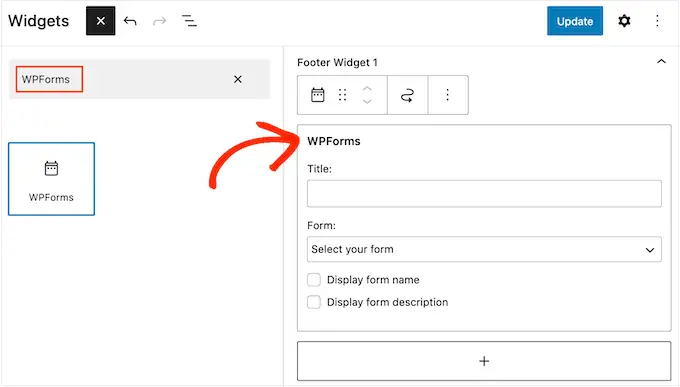
หากต้องการเพิ่มแบบฟอร์มติดต่อลงในส่วนท้าย ให้ไปที่หน้า ลักษณะภายนอก » วิดเจ็ต ในแดชบอร์ด WordPress
ที่นี่ คลิกที่ปุ่ม '+' และค้นหา 'WPForms' เมื่อบล็อกด้านขวาปรากฏขึ้น ให้ลากและวางลงในพื้นที่ส่วนท้ายของธีมของคุณ

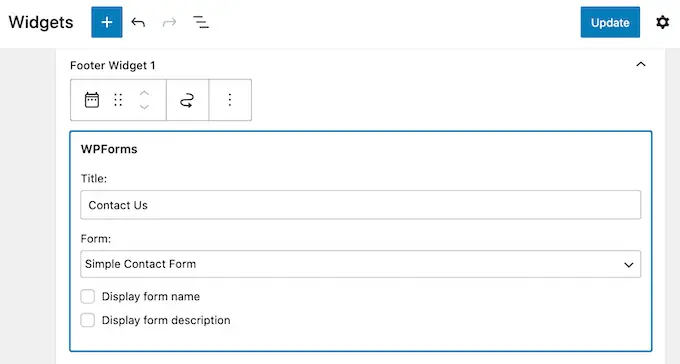
หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'แบบฟอร์ม' และเลือกแบบฟอร์มติดต่อของคุณ
คุณยังสามารถเพิ่มชื่อที่ไม่บังคับ ซึ่งจะปรากฏเหนือแบบฟอร์มการติดต่อ

เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'อัปเดต'
ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นแบบฟอร์มการติดต่อใหม่ในส่วนท้าย

การเพิ่มแบบฟอร์มติดต่อกับตัวแก้ไขไซต์แบบเต็ม
ต้องการเพิ่มแบบฟอร์มการติดต่อลงในส่วนท้ายของธีมที่เปิดใช้งานบล็อกหรือไม่?
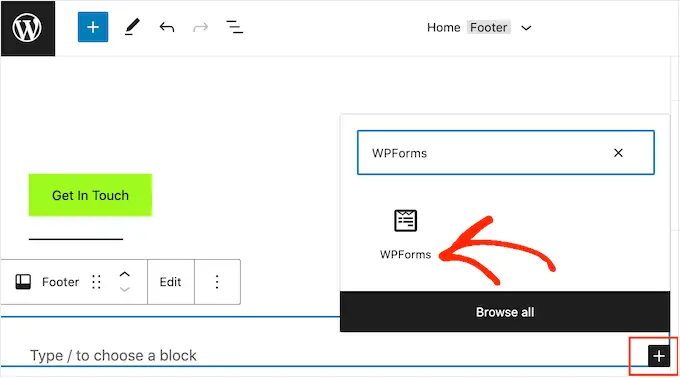
จากนั้นคุณจะต้องไปที่ Themes » Editor ที่นี่ เลื่อนไปที่ด้านล่างของหน้าจอและคลิกที่ '+' ในพื้นที่ส่วนท้าย
เมื่อเสร็จแล้วให้พิมพ์ 'WPForms' เพื่อค้นหาบล็อกที่ถูกต้อง

คลิกบล็อกนี้เพื่อเพิ่มลงในพื้นที่ส่วนท้าย
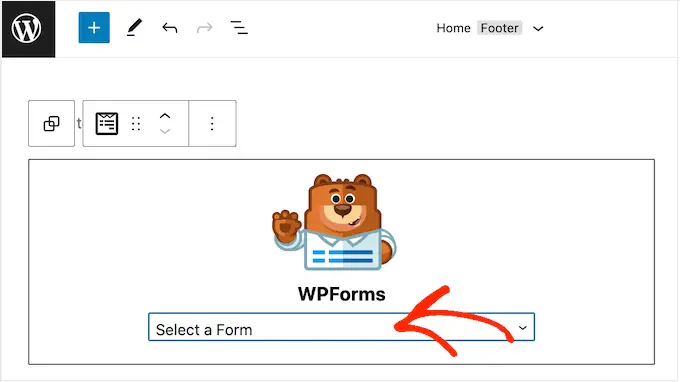
ในบล็อก WPForms ให้เปิดเมนูแบบเลื่อนลง 'เลือกแบบฟอร์ม' และเลือกแบบฟอร์มการติดต่อที่เราเพิ่งสร้างขึ้น

เมื่อคุณพร้อมที่จะเผยแพร่แบบฟอร์มการติดต่อ เพียงคลิกที่ปุ่ม 'บันทึก'
เราหวังว่าบทความนี้จะช่วยให้คุณตัดสินใจได้ว่าจะเพิ่มสิ่งใดลงในส่วนท้ายของ WordPress เพื่อให้มีประโยชน์มากขึ้น ถัดไป คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ WordPress ของคุณและการเลือกปลั๊กอิน WordPress ที่ดีที่สุดจากผู้เชี่ยวชาญของเราเพื่อใช้กับเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
