12 เมตาแท็ก Open Graph ที่สำคัญสำหรับ Facebook และ Twitter
เผยแพร่แล้ว: 2022-08-05นักการตลาดทุกคนรู้จักวลี 'เนื้อหาคือราชา' แต่เนื้อหานั้นไม่มีอะไรเลยหากไม่มีผู้อ่านและผู้ติดตาม
ทุกวันนี้ มีวิธีหนึ่งที่แน่นอนในการนำเนื้อหาของคุณออกไปสู่ผู้ชมที่กว้างขึ้นและแบ่งปันโพสต์บล็อกใหม่ที่ยอดเยี่ยมของคุณ: โซเชียลมีเดีย
ด้วยจำนวนผู้ชมที่พร้อมนับล้าน เว็บไซต์เช่น Facebook และ Twitter จึงเป็นวิธีที่ดีที่สุดบางส่วนในการประชาสัมพันธ์ อย่างไรก็ตาม หากคุณต้องการปรับศักยภาพการเข้าถึงให้เหมาะสม มีวิธีที่ง่ายมาก: แท็กกราฟเปิด (OGP)
ไม่เคยได้ยินโปรโตคอล open graph ที่อยู่เบื้องหลัง OGP ใช่ไหม ให้ฉันอธิบายว่ามันคืออะไร ทำไมมันถึงสำคัญ และที่สำคัญที่สุดคือคุณใช้มันยังไง?
Open Graph คืออะไรและเหตุใดจึงถูกสร้างขึ้น
Facebook เปิดตัว Open Graph ในปี 2010 เพื่อส่งเสริมการบูรณาการระหว่าง Facebook กับเว็บไซต์อื่นๆ โดยอนุญาตให้โพสต์กลายเป็นวัตถุที่มีฟังก์ชันการทำงานเหมือนกับวัตถุ Facebook อื่นๆ
พูดง่ายๆ ก็คือ ช่วยเพิ่มประสิทธิภาพโพสต์บน Facebook โดยให้การควบคุมที่มากขึ้นในการส่งข้อมูลจากเว็บไซต์บุคคลที่สามไปยัง Facebook เมื่อมีการแชร์เพจ (หรือชอบ ฯลฯ)
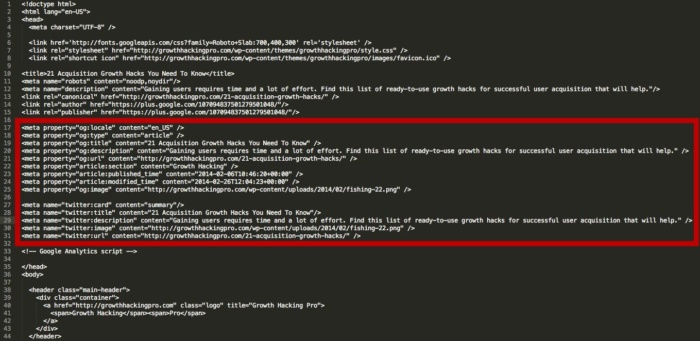
เพื่อให้เป็นไปได้ ข้อมูลจะถูกส่งผ่านแท็ก Open Graph ในส่วน <head> ของโค้ดของเว็บไซต์

ไซต์โซเชียลมีเดียอื่น ๆ ก็ใช้ประโยชน์จากเมตาแท็กโซเชียลเช่นกัน ตัวอย่างเช่น Twitter และ Linkedin รู้จักแท็ก Open Graph Twitter มีเมตาแท็กเป็นของตัวเองสำหรับการ์ด Twitter แต่ถ้าโรบ็อต Twitter ไม่พบ จะใช้แท็ก OGP แทน
ทำไมนักการตลาดจึงควรใส่ใจ
แท็ก OGP มีความสำคัญสำหรับนักการตลาดเพราะช่วยให้มั่นใจว่าเมื่อผู้ใช้แชร์ลิงก์ไปยังเนื้อหาของคุณบนโซเชียลมีเดีย ข้อมูลที่ถูกต้องจะถูกเติมโดยอัตโนมัติ ซึ่งจะช่วยเพิ่มการมีส่วนร่วมและช่วยให้ผู้มีโอกาสเป็นลูกค้าเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์หรือผลิตภัณฑ์ของคุณ
นอกจากนี้ นักการตลาดควรให้ความสำคัญกับแท็ก OGP เนื่องจากไซต์โซเชียลมีเดียเป็นตัวขับเคลื่อนหลักของการเข้าชมเว็บส่วนใหญ่ ดังนั้น ความสามารถในการควบคุมพลังของเมตาแท็กโซเชียลจึงเป็นทักษะที่สำคัญสำหรับนักการตลาดในปัจจุบัน
นอกจากนี้ การใช้แท็ก OGP สามารถช่วยคุณติดตามว่าเนื้อหาของคุณทำงานอย่างไรบนโซเชียลมีเดีย ทำให้คุณปรับเปลี่ยนกลยุทธ์การแชร์ของคุณได้
อย่างไรก็ตาม สิ่งที่น่าสังเกตมากที่สุดคือ แท็กกราฟเปิดสามารถมีผลกระทบอย่างมากต่อการแปลงและอัตราการคลิกผ่านโดยการแก้ปัญหาทั่วไป
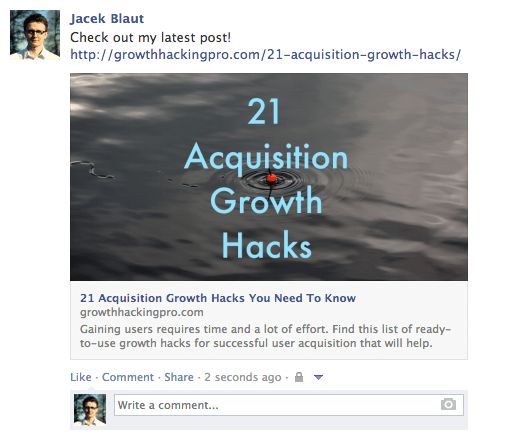
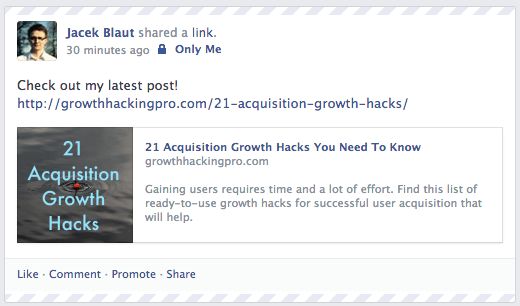
ตัวอย่างเช่น คุณเคยแชร์ลิงก์บน Facebook เพียงเพื่อจะพบว่าภาพขนาดย่อหายไป หรือมีรูปภาพที่แตกต่างจากที่คุณคาดไว้หรือไม่?
การรู้เพียงเล็กน้อยเกี่ยวกับแท็ก OGP สามารถช่วยคุณจัดการกับปัญหาเหล่านี้และปรับปรุงการตลาดโซเชียลมีเดียของคุณ
อย่างไรก็ตาม มีสิ่งหนึ่งที่พวกเขาจะไม่ทำ และนั่นก็ส่งผลต่อ SEO บนหน้าของคุณ อย่างไรก็ตาม การเพิ่มที่คุณจะได้รับจากการเข้าถึงเพิ่มเติมบนโซเชียลมีเดียหมายความว่ามันคุ้มค่าที่จะพิจารณา
ตอนนี้ มาดูแท็ก OGP ที่สำคัญที่สุดสำหรับ Facebook และวิธีปรับให้เหมาะสมเพื่อการแชร์ที่ดียิ่งขึ้น
ทำความเข้าใจ Facebook OGP Tags
ตามที่อธิบายไว้ก่อนหน้านี้ แท็ก OGP มีความสำคัญ เนื่องจากช่วยให้คุณควบคุมลักษณะที่เนื้อหาของคุณปรากฏเมื่อแชร์บนไซต์เช่น Facebook แท็กเปิดกราฟช่วยให้คุณควบคุมชื่อ คำอธิบาย และรูปภาพในโพสต์ได้ เป็นวิธีที่ยอดเยี่ยมในการรับรองว่าเนื้อหาของคุณจะดูน่าทึ่งเมื่อคุณแชร์
นอกจากนี้:
- การเพิ่มแท็ก OGP ช่วยให้มั่นใจได้ว่าคุณใช้รูปภาพและคำอธิบายที่ถูกต้อง ซึ่งจะช่วยปรับปรุงอัตราการคลิกผ่าน ในขณะที่ให้คุณเพิ่มรายละเอียดเฉพาะ เช่น ภาพยนตร์ หนังสือ หรือผลิตภัณฑ์
- การใช้แท็ก OGP ช่วยให้คุณสามารถติดตามประสิทธิภาพของเนื้อหาของคุณบน Facebook เมื่อมีคนแบ่งปันบทความของคุณบนไซต์ แท็ก OG จะส่งข้อมูลการเข้าชมกลับไปยัง Facebook ข้อมูลนี้จะช่วยให้คุณเห็นว่าบทความใดได้รับการมีส่วนร่วมมากที่สุด และบทความใดที่ต้องปรับปรุง
- การรวมแท็ก OGP ช่วยให้มั่นใจว่าคุณใช้รูปภาพและคำอธิบายที่ถูกต้องเมื่อแชร์ลิงก์ของคุณบน Facebook ซึ่งจะช่วยปรับปรุงอัตราการคลิกผ่าน
- การเพิ่มแท็ก OGP เป็นเรื่องง่าย และระบบจัดการเนื้อหาส่วนใหญ่มีปลั๊กอินหรือส่วนขยายเพื่อทำให้กระบวนการง่ายขึ้น
Facebook มีแท็กกราฟเปิดหลายประเภท คุณสามารถใช้แท็ก OGP เพื่อระบุสิ่งต่างๆ เช่น ชื่อไซต์ รูปภาพที่ใช้เป็นภาพขนาดย่อบน Facebook และคำอธิบายที่จะปรากฏขึ้นเมื่อมีคนแชร์เพจของคุณ
ในส่วนนี้ ฉันจะพูดถึงประเภทต่าง ๆ แล้วอธิบายวิธีใช้งาน

og:title
og: title คือวิธีที่คุณกำหนดชื่อเนื้อหาของคุณ มีจุดประสงค์คล้ายกับแท็กชื่อเมตาดั้งเดิมในโค้ดของคุณ อันที่จริงแล้ว หาก Facebook ไม่พบแท็ก og:title บนเพจของคุณ จะใช้ชื่อแท็ก open graph แทน
ตามที่ Facebook อธิบาย เนื้อหาส่วนใหญ่จะถูกแชร์เป็น URL หากคุณต้องการควบคุมลักษณะที่เนื้อหาของคุณปรากฏบนไซต์ คุณต้องเพิ่มแท็ก OGP
ในคำพูดของ Facebook เอง
“หากไม่มีแท็ก Open Graph เหล่านี้ โปรแกรมรวบรวมข้อมูลของ Facebook จะใช้การวิเคราะห์พฤติกรรมภายในเพื่อคาดเดาชื่อ คำอธิบาย และภาพตัวอย่างสำหรับเนื้อหาของคุณได้ดีที่สุด กำหนดข้อมูลนี้อย่างชัดเจนด้วยแท็ก Open Graph เพื่อให้แน่ใจว่าโพสต์คุณภาพสูงสุดบน Facebook”
เพื่อให้ได้ประโยชน์สูงสุดจาก OGP คุณต้องคำนึงถึงลักษณะที่ข้อความของคุณปรากฏและความยาวของข้อความด้วย
โปรดทราบว่าข้อความที่แสดงบนฟีด Facebook นั้นเป็นตัวหนาและสะดุดตาอย่างยิ่ง จะต้องน่าสนใจเช่นเดียวกับชื่อโพสต์ที่ดี
ไม่มีการจำกัดจำนวนอักขระ แต่ควรอยู่ระหว่าง 60 ถึง 90 ตัว หากชื่อของคุณยาวกว่า 100 อักขระ Facebook จะตัดให้เหลือเพียง 88 เท่านั้น!
ตัวอย่าง:
<meta property=”og:title” content=”ชื่อที่สะดุดตาของคุณที่นี่” />
og:url
เมื่อคุณแชร์ลิงก์บน Facebook คุณสามารถเพิ่มแท็ก Open Graph ได้ แท็กเหล่านี้ช่วยให้ Facebook แสดงข้อมูลที่สมบูรณ์เกี่ยวกับลิงก์ เช่น รูปภาพ ชื่อ และคำอธิบาย
นี่คือวิธีที่คุณตั้งค่า Canonical URL สำหรับเพจที่คุณกำลังแชร์ ซึ่งหมายความว่าคุณกำหนดหนึ่งหน้าที่แชร์ทั้งหมดของคุณ มีประโยชน์ถ้าคุณมี URL มากกว่าหนึ่งรายการสำหรับเนื้อหาเดียวกัน (เช่น การใช้พารามิเตอร์) หมายเหตุสำคัญ: URL ที่ระบุจะไม่ปรากฏบนฟีดข่าวของ Facebook เฉพาะโดเมนเท่านั้นที่มองเห็นได้
ตัวอย่าง:
<คุณสมบัติ meta =”og:url” content=”http://www.yourdomain.com” />
og:type
นี่คือวิธีที่คุณอธิบายประเภทของวัตถุที่คุณแบ่งปัน: โพสต์ในบล็อก วิดีโอ รูปภาพ หรืออะไรก็ตาม รายการให้เลือกยาว นี่คือตัวอย่างบางส่วน:
บนเว็บ:
ความบันเทิง:
สถานที่:
ประชากร:
ธุรกิจ:
คุณสามารถดูรายการประเภททั้งหมดได้ที่นี่
แท็กนี้มีความสำคัญหากหน้าของคุณมีปุ่ม "ถูกใจ" และแสดงถึงวัตถุในชีวิตจริง (เช่น หนังสือหรือภาพยนตร์) เป็นตัวกำหนดว่าเนื้อหาของคุณปรากฏในส่วนความสนใจของผู้ใช้ในโปรไฟล์ของเธอหรือไม่ ในกรณีที่พวกเขา "ชอบ" เนื้อหานั้น
ในกรณีส่วนใหญ่ คุณจะใช้ค่า "เว็บไซต์" เนื่องจากสิ่งที่คุณแบ่งปันคือลิงก์ไปยังเว็บไซต์ ที่จริงแล้ว ถ้าคุณไม่กำหนดประเภท Facebook จะอ่านเป็น "เว็บไซต์" ตามค่าเริ่มต้น
ตัวอย่าง:
<meta property=”og:type” content=”website” />
og:คำอธิบาย
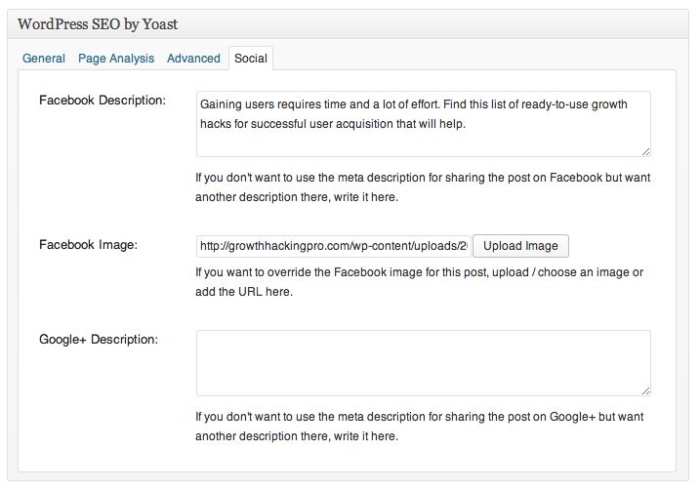
ตัวอธิบายข้อมูลเมตานี้คล้ายกับแท็กคำอธิบายเมตาใน HTML มาก นี่คือที่ที่คุณอธิบายเนื้อหาของคุณ แต่แทนที่จะแสดงบนหน้าผลลัพธ์ของเครื่องมือค้นหา จะแสดงอยู่ใต้ชื่อลิงก์บน Facebook
อย่างไรก็ตาม ไม่เหมือนกับแท็กคำอธิบายเมตาทั่วไป แท็กนี้จะไม่ส่งผลต่อ SEO ของคุณ แต่ยังคงเป็นความคิดที่ดีที่จะกระตุ้นให้ผู้ใช้คลิก
Og: แท็กคำอธิบายไม่ได้จำกัดจำนวนอักขระให้คุณ แต่ควรใช้ตัวอักษรประมาณ 200 ตัว ในบางกรณี Facebook สามารถแสดงอักขระได้สูงสุด 300 ตัว ขึ้นอยู่กับลิงก์/ชื่อ/โดเมน แต่ผมขอแนะนำให้ถือว่าอะไรที่มากกว่า 200 เป็นสิ่งที่พิเศษกว่า
ตัวอย่าง:
<meta property=” og:description” content=” สำเนาที่ให้ความบันเทิงและสื่อความหมายของคุณที่นี่ หากคำอธิบายเมตาของคุณดี ให้ใช้”/>
og:ภาพ
นี่เป็นแท็ก OGP ที่น่าสนใจที่สุดสำหรับนักการตลาดหลายๆ คน เนื่องจากรูปภาพช่วยให้เนื้อหาโดดเด่นอยู่เสมอ นี่คือวิธีที่คุณมั่นใจได้ว่า Facebook จะแสดงภาพขนาดย่อเมื่อคุณแชร์เพจ และอาจเป็นประโยชน์ต่ออัตราการแปลงของคุณ
ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า og:image ที่คุณเลือก มิฉะนั้น Facebook จะแสดงบางสิ่งที่โง่เขลา เช่น แบนเนอร์โฆษณาที่ไม่ต้องการที่คัดลอกมาจากเพจหรือไม่มีอะไรเลย คุณไม่ต้องการสิ่งนั้นอย่างแน่นอน!
ต่อไปนี้คือคำแนะนำเพิ่มเติมบางประการ:
- สิ่งสำคัญคือต้องจำไว้ว่าหากเพจของคุณเป็นแบบคงที่และคุณไม่ได้ใช้ระบบจัดการเนื้อหา (CMS) (เช่น WordPress) ใดๆ คุณต้องเปลี่ยน og:image ด้วยตนเองสำหรับแต่ละเพจของคุณ
- หากคุณควบคุมเว็บไซต์ของคุณด้วย CMS และคุณติดตั้งปลั๊กอินที่เกี่ยวข้อง แท็ก og:image จะถูกกำหนดโดยอัตโนมัติสำหรับแต่ละหน้า มองหารายการปลั๊กอินเพิ่มเติมด้านล่าง
- ความละเอียดที่แนะนำบ่อยที่สุดสำหรับรูปภาพ OG คือ 1200 พิกเซล x 627 พิกเซล (อัตราส่วน 1.91/1) ที่ขนาดนี้ ภาพขนาดย่อของคุณจะใหญ่และโดดเด่นกว่าคนอื่น ไม่เกินขีด จำกัด ขนาด 5MB

หากคุณใช้รูปภาพที่มีขนาดเล็กกว่า 400 พิกเซล x 209 พิกเซล รูปภาพนั้นจะแสดงเป็นภาพขนาดย่อที่เล็กกว่ามาก มันไม่มีที่ไหนเลยที่เกือบจะสะดุดตา

โปรดทราบว่ารูปภาพที่คุณใช้เป็นรูปภาพ Open Graph อาจแตกต่างจากที่คุณมีบนเพจของคุณ
ทำไมคุณไม่ใช้ประโยชน์จากโอกาสนั้นเพื่อให้โดดเด่นยิ่งขึ้นไปอีก?
ตัวอย่างเช่น หากชื่อของคุณดี แต่รูปภาพที่คุณใช้ไม่น่าตื่นเต้นมาก (ไม่ใช่อินโฟกราฟิกหรือคนหน้าตาดี ฯลฯ) ให้พิจารณาใช้รูปภาพที่มีบรรทัดดีหรือสำเนาสองบรรทัดแทน (ดูตัวอย่าง ด้านล่าง).
สิ่งหนึ่งที่คุณต้องจำไว้หากคุณทำเช่นนี้: วางข้อความหรือส่วนที่สำคัญที่สุดไว้ตรงกลางภาพ สิ่งนี้สำคัญเพราะ Facebook ตัดแต่งด้านข้างของรูปขนาดย่อ

ตัวอย่าง:
<คุณสมบัติ meta =”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
สำหรับวิธีง่ายๆ ในการเพิ่ม OGP มีเครื่องมือสร้างออนไลน์
แท็กกราฟเปิด Facebook ขั้นสูง
แท็ก Open Graph ด้านบนเป็นแท็กที่คุณต้องรู้ อย่างไรก็ตาม คุณสามารถใช้แท็กขั้นสูงอื่น ๆ เพื่อระบุข้อกำหนดเชิงลึกมากยิ่งขึ้น
ตัวอย่างเช่น
- og:locale – กำหนดภาษา; ภาษาอังกฤษแบบอเมริกันเป็นค่าเริ่มต้น
- og:site_name – หากหน้า (วัตถุ) ที่คุณกำลังแบ่งปันเป็นส่วนหนึ่งของเครือข่ายที่ใหญ่กว่า
- og:audio หรือ og:video – เพื่อเพิ่มไฟล์เสียงหรือวิดีโอให้กับวัตถุของคุณ
- fb:app_id – สำหรับเชื่อมโยงไปยังแอปพลิเคชัน Facebook (เช่น FB Comments) กับวัตถุ
ตรวจสอบแท็ก OGP ของคุณ
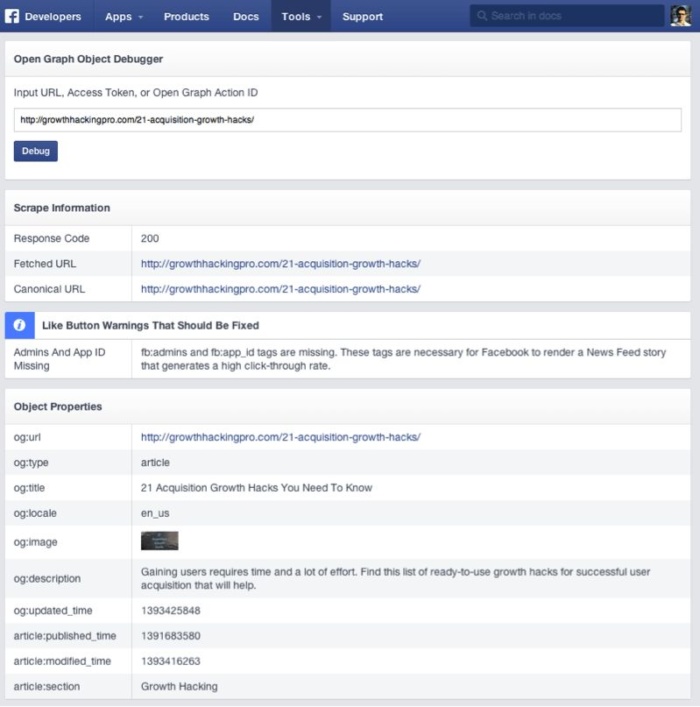
เมื่อคุณตั้งค่าแท็กกราฟเปิดแล้ว คุณต้องตรวจสอบว่าแท็กทำงานเป็นปกติ ในการดำเนินการนี้ คุณสามารถใช้เครื่องมือแก้ไขข้อบกพร่องการแชร์เพื่อดูว่าข้อมูลแสดงอย่างไรเมื่อคุณแชร์เนื้อหาเว็บไซต์ของคุณบน Facebook, Messenger และที่อื่นๆ นอกจากนี้ Batch Invalidator จะให้คุณรีเฟรชข้อมูลนี้สำหรับ URL หลายรายการพร้อมกัน
หากต้องการใช้งาน เพียงป้อน URL ของหน้าเว็บที่คุณมีปัญหาและคลิกแก้ไขข้อบกพร่อง

เครื่องมือแก้ไขข้อบกพร่องของ Facebook มีฟังก์ชันที่เป็นประโยชน์สองอย่าง
ขั้นแรก เมื่อคุณพิมพ์ลิงก์ที่คุณต้องการตรวจสอบ ระบบจะแสดงข้อผิดพลาดและคำแนะนำสำหรับแท็ก OG หากมี คุณยังสามารถตรวจสอบลักษณะ og:image คำอธิบายของคุณ และอื่นๆ ได้อีกด้วย
ประการที่สอง จะล้างแคช Facebook ลองนึกภาพสิ่งนี้: คุณโพสต์ลิงก์ไปที่ Facebook แต่แล้วคุณเห็นข้อผิดพลาดในภาพขนาดย่อ คุณจึงกลับไปที่ไซต์ของคุณและปรับแท็ก OGP แล้วโพสต์อีกครั้งบน Facebook
อาจไม่มีอะไรจะเกิดขึ้น ภาพขนาดย่อจะยังคงเหมือนเดิม นี่เป็นเพราะแคช โปรแกรมแก้ไขข้อบกพร่องการแชร์ของ Facebook จะรีเฟรชแคชบนลิงก์ของคุณหลังจากการปรับเปลี่ยนใดๆ ดังนั้นอย่าลืมใช้แคชทุกครั้ง

เปิดแท็กกราฟสำหรับ Twitter: การ์ด Twitter
หากคุณไม่คุ้นเคยกับการ์ดของ Twitter การ์ดเหล่านี้อนุญาตให้คุณแนบไฟล์สื่อและเพิ่มข้อมูลเพิ่มเติมในทวีตของคุณ ซึ่งจะเป็นประโยชน์ในการเพิ่มการมองเห็นทวีตของคุณและให้บริบทเพิ่มเติมสำหรับผู้ใช้ที่คลิกผ่าน
แม้ว่าจะไม่ใช่สิ่งเดียวกัน แต่การ์ดของ Twitter ใช้โปรโตคอล open graph เดียวกันและมีลักษณะคล้ายกับแท็ก OGP การใช้แท็กเหล่านี้ทำให้ง่ายต่อการสร้างการ์ด Twitter โดยไม่มีปัญหาเรื่องการทำซ้ำ
เช่นเดียวกับแท็ก Open Graph ของ Facebook การ์ด Twitter ช่วยให้คุณโดดเด่นกว่าทวีตจำนวนมาก กล่าวโดยย่อคือช่วยให้คุณสร้างเนื้อหาเพิ่มเติมจากทวีตที่มีอักขระ 140 ตัวของคุณ
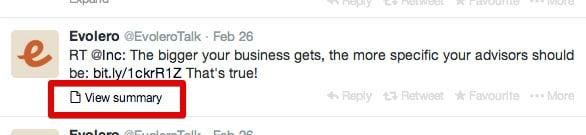
สิ่งนี้จะไม่ปรากฏในฟีดของผู้คนโดยอัตโนมัติ แต่เพิ่มปุ่ม “ดูสรุป” เล็กน้อยด้านล่างทวีต
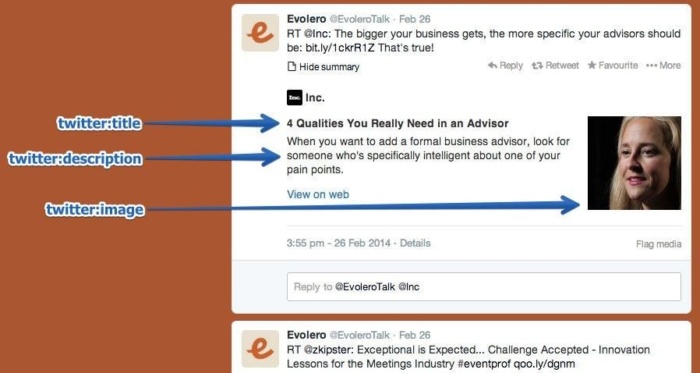
คุณสามารถใช้แท็กเปิดกราฟเพื่อระบุชื่อเนื้อหา คำอธิบาย และรูปภาพ และเพื่อกำหนดประเภทเนื้อหาของหน้าและผู้ชมที่คุณต้องการเข้าถึง

เมื่อคุณคลิก:

การ์ด Twitter ดึงดูดให้คลิกและให้ข้อมูลสรุปที่มีประโยชน์ของหน้าที่แชร์ อย่างไรก็ตาม น่าประหลาดใจที่มีเว็บไซต์ไม่มากนักที่ใช้ประโยชน์จากแท็กเหล่านี้ ทำให้คุณมีโอกาสที่ดีในการทำให้ทวีตของคุณโดดเด่นกว่าฟีดอื่นๆ
การติดตั้งการ์ดเหล่านี้ไม่ใช่เรื่องยาก และมีวิธีแก้ปัญหาอย่างรวดเร็ว แม้ว่าคุณจะไม่เชี่ยวชาญด้านเทคโนโลยีก็ตาม เพียงติดตั้งปลั๊กอิน WordPress
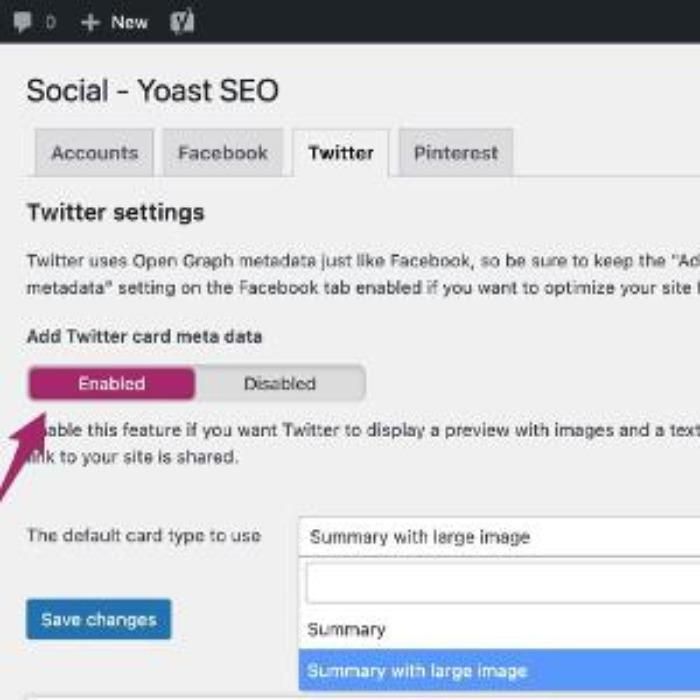
WordPress SEO by Yoast ทำงานได้ดีมาก
วิธีเปิดใช้งานการ์ด Twitter ใน Yoast:

- เข้าสู่ระบบ WordPress
- ไปที่แดชบอร์ดของคุณ
- เลือกตัวเลือก 'SEO' จากรายการ
- คลิกที่ SEO และเลือกโซเชียล คลิก.
- ไปที่บัญชีและคลิกที่ชื่อผู้ใช้ Twitter ของคุณ
- เลือกแท็บ 'Twitter' โดยคลิก
- เลื่อนลงไปที่ 'เพิ่มข้อมูลเมตาของการ์ด Twitter'
- คลิก 'เปิดใช้งาน'
- สุดท้าย บันทึกการเปลี่ยนแปลงใดๆ
หากวิธีการข้างต้นไม่ใช่ตัวเลือก ให้สอบถามนักพัฒนาเว็บของคุณและมอบแท็กการ์ด Twitter ที่พร้อมใช้งานให้พวกเขา นี่คือวิธีที่คุณจะสร้างมันขึ้นมา
ทวิตเตอร์: การ์ด
แท็กที่จำเป็นนี้ทำงานในลักษณะเดียวกับ og:type มันอธิบายประเภทของเนื้อหาที่คุณกำลังแบ่งปัน มีเจ็ดตัวเลือก ได้แก่ สรุป รูปภาพ วิดีโอ ผลิตภัณฑ์ แอป แกลเลอรี และสรุป "เวอร์ชันขนาดใหญ่"
ลิงก์ที่ด้านล่างของทวีตของคุณจะเปลี่ยนไปตามประเภทของเนื้อหาที่คุณเลือก คุณสามารถรับ "ดูสรุป" สำหรับสรุป "ดูรูปภาพ" สำหรับรูปภาพ ฯลฯ หากไม่ได้ตั้งค่าแท็กนี้ Twitter จะอ่านลิงก์ของคุณเป็น "สรุป" ตามค่าเริ่มต้น
ตัวอย่าง:
<ชื่อเมตา=”ทวิตเตอร์:การ์ด”เนื้อหา=”สรุป” />
twitter:title
โดยพื้นฐานแล้วสิ่งนี้ทำในสิ่งเดียวกันกับคู่ OG คุณระบุชื่อบทความของคุณที่จะแสดงเป็นตัวหนา เป็นการดีที่จะหลีกเลี่ยงการใช้ข้อความเดิมซ้ำในทวีตของคุณ ใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุดและปล่อยให้สำเนาสองชิ้นเล่นกันเพื่อตอกย้ำข้อความ ใช้อักขระสูงสุด 70 ตัว
ตัวอย่าง:
<meta name=”twitter:title” content=”ชื่อของคุณที่นี่” />
ทวิตเตอร์:คำอธิบาย
ใช้แท็กนี้เพื่อเขียนคำอธิบายนำไปสู่หน้าที่คุณกำลังแบ่งปัน เช่นเดียวกับแท็ก Open Graph อย่าเน้นที่คำหลักเพราะไม่สำคัญสำหรับ SEO ของคุณ สร้างสำเนาที่น่าสนใจที่เติมเต็มทวีตและชื่อของคุณ Twitter จำกัดส่วนนี้ไว้ที่ 200 ตัวอักษร
ตัวอย่าง:
<ชื่อเมตา=”ทวิตเตอร์:คำอธิบาย”เนื้อหา=”คำอธิบาย 200 อักขระของคุณที่นี่” />
twitter:url
ซึ่งจะกำหนด URL ตามรูปแบบบัญญัติสำหรับเนื้อหาที่คุณกำลังแบ่งปัน (สำหรับข้อมูลเพิ่มเติม โปรดดูคำอธิบายสำหรับแท็ก Facebook Open Graph ที่เทียบเท่าด้านบน)
ตัวอย่าง:
<meta name=”twitter:url” content=”http://www.yourdomain.com” />
twitter:image
ใช่คุณเดามัน นี่คือวิธีที่คุณตั้งค่ารูปภาพให้เข้ากับทวีตของคุณ Twitter อนุญาตให้ใช้สองตัวเลือก การ์ดที่มีภาพที่เล็กกว่าหรือใหญ่กว่า
คุณตัดสินใจว่าคุณต้องการอันไหนในแท็กประเภท หากคุณเลือกตัวเลือกขนาดใหญ่ ตรวจสอบให้แน่ใจว่าไฟล์มีความละเอียดอย่างน้อย 280x150px และขนาดไฟล์ไม่เกิน 1MB คุณสามารถใช้เคล็ดลับเดียวกับภาพขนาดย่อของ Facebook: เพิ่มข้อความลงในรูปภาพเพื่อเพิ่มข้อความ
ตัวอย่าง:
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
ขออนุมัติจาก Twitter
การเพิ่มการ์ดลงในทวีตของคุณนั้นง่ายมาก สิ่งที่คุณต้องทำคือใส่โค้ดพิเศษที่ส่วนท้ายของทวีตของคุณ รหัสจะบอก Twitter ว่าคุณต้องการใช้การ์ดประเภทใดและต้องการให้เนื้อหามีลักษณะอย่างไร
การ์ด Twitter มีหลายประเภท ดังนั้นคุณสามารถเลือกแบบที่เหมาะกับความต้องการของคุณได้มากที่สุด
อย่างไรก็ตาม โปรดจำไว้ว่า ก่อนที่คุณจะได้รับประโยชน์อย่างเต็มที่จากการ์ด Twitter คุณต้องขออนุมัติเพจของคุณจาก Twitter
โชคดีที่ขั้นตอนนี้ใช้เวลาประมาณ 15 นาทีและสามารถทำได้ง่ายๆ โดยใช้ Card Validator
ที่จะเริ่มต้น,
- เลือกประเภทบัตรที่ต้องการใช้
- เพิ่มเมตาแท็กของคุณ
- ตรวจสอบ URL ด้วยเครื่องมือตรวจสอบความถูกต้องของ Twitter
- ทดสอบในเครื่องมือตรวจสอบความถูกต้องหรือขออนุมัติบัตรของคุณ จากนั้นทวีต URL เพื่อดูบัตรของคุณปรากฏขึ้น https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
เมื่อคุณได้รับการอนุมัติ Card Validator จะมีจุดประสงค์เดียวกับ Facebook Sharing Debugger ซึ่งช่วยให้คุณสามารถตรวจสอบลิงก์ของคุณก่อนตัดสินใจได้
ปลั๊กอินการ์ด Twitter
เช่นเดียวกับ Facebook มีปลั๊กอินมากมายสำหรับติดตั้ง Twitter Cards นี่คือบางส่วน:
คุณใช้งานแท็ก Open Graph อย่างไร?
คุณใช้แท็ก OGP อย่างไร โดยพื้นฐานแล้ว สิ่งเหล่านี้อยู่ในส่วน <head> ของ HTML ของหน้าเว็บของคุณ หากคุณไม่ได้จัดการโค้ด คุณจะต้องขอความช่วยเหลือจากนักพัฒนาเว็บ คุณสามารถเตรียมแพ็คเกจทั้งหมดได้ด้วยตนเองโดยใช้คำแนะนำด้านบนเพื่อประหยัดเวลาอันมีค่าของพวกเขา
หากคุณกำลังใช้ WordPress เพียงติดตั้งปลั๊กอินตัวใดตัวหนึ่งที่ใช้โค้ดสำหรับคุณอย่างเรียบร้อย ตามที่ฉันได้อธิบายไป ฉันชอบใช้ WordPress SEO โดย Yoast แต่มีเครื่องมือฟรีอื่นๆ ที่คุณสามารถใช้ได้ รวมถึง:

ต่อไปนี้คือปลั๊กอิน/ส่วนขยาย/ส่วนเสริม OG อื่นๆ สำหรับ:
ชอบเฟสบุ๊ค. Twitter เสนอเครื่องมือในการตรวจสอบแท็ก OGP ของคุณ โปรแกรมตรวจสอบบัตร Twitter เป็นเครื่องมือที่ให้คุณทดสอบและดูตัวอย่างว่าทวีตของคุณจะปรากฏอย่างไรเมื่อแชร์บนเว็บไซต์อื่น หากต้องการใช้ตัวตรวจสอบความถูกต้อง ให้ป้อน URL ของเว็บไซต์ที่คุณต้องการแชร์ทวีตและคลิก "ตรวจสอบ"
เครื่องมือตรวจสอบจะแสดงตัวอย่างว่าทวีตของคุณจะปรากฏบนเว็บไซต์อย่างไร และแสดงชื่อ คำอธิบาย และรูปภาพ
คำถามที่พบบ่อย
Open Graph คืออะไร และทำไมจึงถูกสร้างขึ้น
Open Graph Protocol (OGP) คือชุดแท็กที่ใช้บนเว็บไซต์เพื่อกำหนดโครงสร้างของหน้าเว็บเพื่อให้สามารถแชร์บนแพลตฟอร์มโซเชียลมีเดียได้ง่ายขึ้น แท็ก OGP ช่วยให้ผู้ดูแลเว็บสามารถควบคุมลักษณะที่เนื้อหาของพวกเขาปรากฏเมื่อแชร์บนไซต์โซเชียลมีเดียเช่น Facebook และ LinkedIn
คุณค้นหาแท็ก Open Graph ได้อย่างไร
คุณพบกราฟที่เปิดอยู่ในส่วน <Head> ของหน้าเว็บ
SEO OGP คืออะไร?
คุณจะตรวจสอบแท็ก OGP ได้อย่างไร
มีเครื่องมือฟรีสำหรับตรวจสอบแท็ก OGP ของคุณ ไซต์เช่น Facebook ยังมีเครื่องมือตรวจสอบเพื่อให้คุณสามารถตรวจสอบแท็กของคุณเพื่อหาข้อผิดพลาดได้
บทสรุป
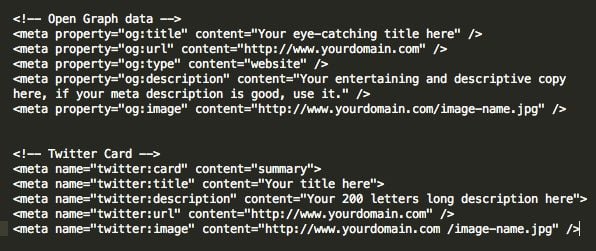
รหัสสุดท้ายสำหรับทั้ง Facebook และ Twitter ควรมีลักษณะดังนี้:

อาจดูสับสนเล็กน้อย แต่โชคดีที่เครื่องมือหลายอย่างทำให้กระบวนการนี้ง่ายขึ้น คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ด
เมตาแท็ก Open Graph มีสามประเภทหลัก: og:title, og:image และ og:description และการใช้ความพยายามในการติดตั้งใช้งานนั้นมีข้อดีที่แตกต่างกัน รวมถึงการคลิกผ่านและการมีส่วนร่วมที่ดีขึ้น ซึ่งอาจนำไปสู่ Conversion ที่เพิ่มขึ้น . มาตรการเพิ่มเติมของการเพิ่ม Open graph ยังช่วยเพิ่มการมองเห็นอีกด้วย
อย่างไรก็ตาม แม้จะมีข้อดีเหล่านี้ แต่ก็น่าแปลกใจที่มีเพียงไม่กี่คนที่เพิ่มประสิทธิภาพแท็กเหล่านี้ คุ้มค่าที่จะทำเพราะจะช่วยให้คุณโดดเด่นและดึงดูดการคลิกและจำนวนการดูเพิ่มขึ้น และยังช่วยปรับปรุง SEO ของคุณได้อีกด้วย — ทุกสิ่งที่นำไปสู่ผลกำไรมากขึ้น
คุณได้ติดตั้งเมตาแท็ก Open Graph แล้วหรือยัง? ส่งผลต่อไซต์ของคุณอย่างไร

ดูว่าเอเจนซี่ของฉันสามารถกระตุ้นการเข้าชมเว็บไซต์ของคุณจำนวน มหาศาล ได้อย่างไร
- SEO – ปลดล็อกการเข้าชม SEO จำนวนมาก เห็นผลจริง.
- การตลาดเนื้อหา – ทีมงานของเราสร้างเนื้อหาที่ยอดเยี่ยมที่จะแบ่งปัน รับลิงก์ และดึงดูดการเข้าชม
- สื่อแบบชำระเงิน – กลยุทธ์การจ่ายเงินที่มีประสิทธิภาพพร้อม ROI ที่ชัดเจน
โทรจอง
