12 ตัวอย่างการออกแบบเว็บไซต์ยุค 90 ยุคใหม่ที่ยอมตายเพื่อ!
เผยแพร่แล้ว: 2023-06-20คุณกำลังมองหาความคิดถึงบางอย่างในการสร้างแบรนด์ของคุณหรือไม่? การออกแบบเว็บไซต์ในยุค 90 เป็นสถานที่ที่น่าค้นหา นับตั้งแต่ทศวรรษที่ 1990 เป็นต้นมามีเว็บไซต์แห่งแรกของเวิลด์ไวด์เว็บ ทศวรรษนั้นเต็มไปด้วยการทดลองและความสวยงามที่โดดเด่น
นั่นเป็นเหตุผลที่เป็นความคิดที่ดีที่จะใส่เว็บไซต์ของคุณด้วยคุณสมบัติการออกแบบเว็บไซต์คลาสสิกยุค 90 ที่จะสร้างความประทับใจให้กับผู้เยี่ยมชม ตัวอย่างเช่น คุณสามารถใช้การออกแบบที่ขี้เล่น สีสันที่ดัง ความไม่สมมาตร และแอนิเมชั่นที่สนุกสนาน
ในโพสต์นี้ เราจะพูดถึง 12 ตัวอย่างที่โดดเด่นที่สุดของการออกแบบเว็บไซต์ในยุค 90 มาเริ่มกันเลย!
รายการออกแบบเว็บไซต์ยุค 90 ที่เราคัดสรรมา
1. สถาปนิกนันต์ บราวน์

หนึ่งในคุณสมบัติที่กำหนดของการออกแบบเว็บไซต์ในยุค 90 คือการใช้ความไม่สมมาตร ยุค 90 นั้นเน้นที่ความสวยงามแบบดิบๆ
อย่างที่คุณเห็น เว็บไซต์ของ Tennant Brown มีลักษณะตัวพิมพ์ที่ลาดเอียงตัวหนาซึ่งลากไปทั่วทั้งหน้า อย่างไรก็ตามขนาดของตัวพิมพ์ยังเป็นลายเซ็นของยุค
อันที่จริงแล้ว การออกแบบเว็บไซต์ในยุค 90 นั้นเกี่ยวกับฟอนต์ที่เกินจริงซึ่งกลายเป็นจุดโฟกัสของการออกแบบ แม้ว่าคุณจะยังคงดูข้อความและรูปภาพได้ แต่ก็ปลอดภัยที่จะบอกว่าส่วนหัวของ Tennant Brown เรียกร้องความสนใจจากคุณอย่างมาก
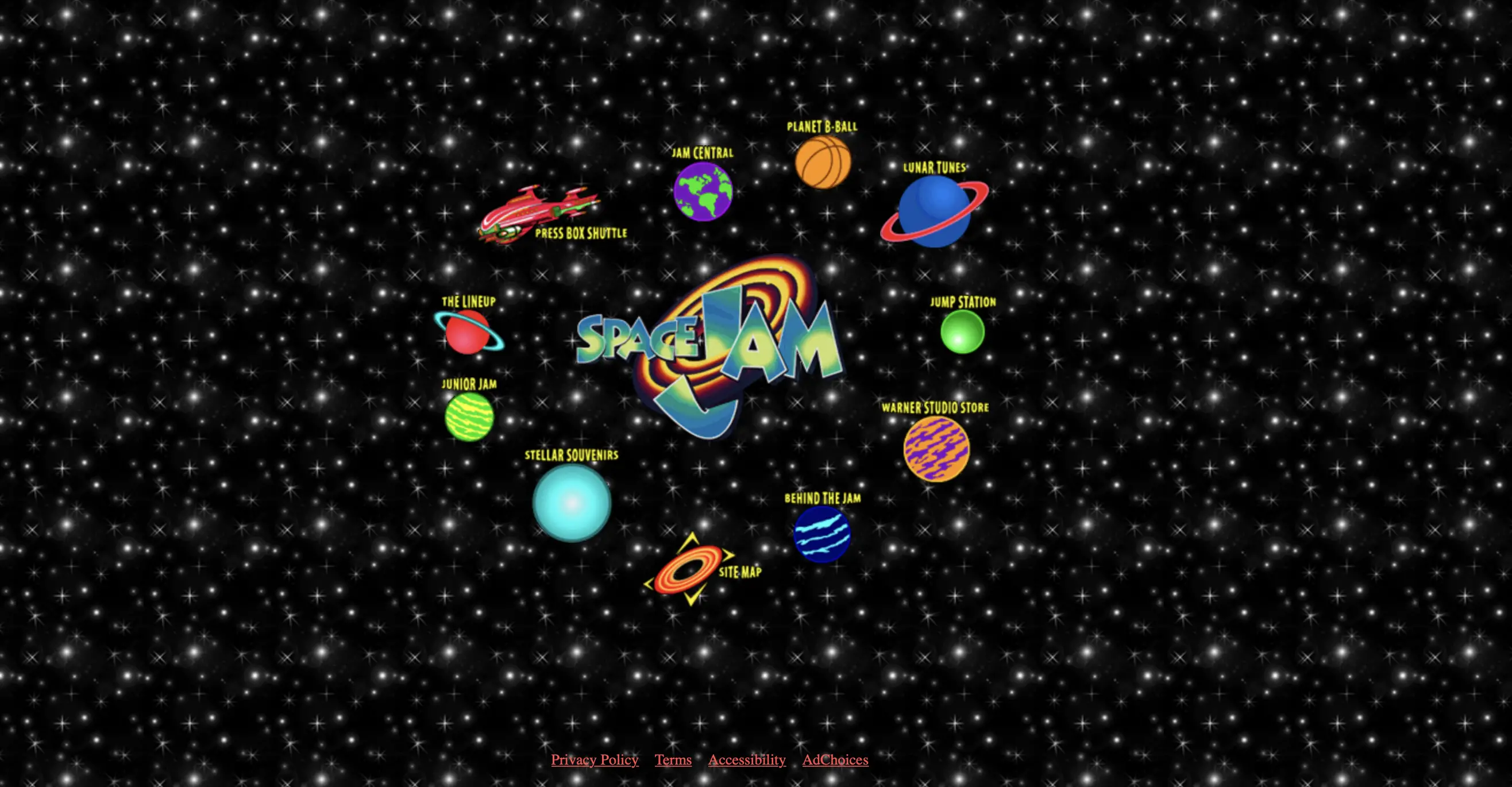
2. สเปซแจม

เว็บไซต์ Spam Jam ก่อตั้งขึ้นเพื่อโปรโมตภาพยนตร์ในปี 1996 และเชิญชวนให้แฟนๆ เรียนรู้เพิ่มเติมเกี่ยวกับจักรวาล ยิ่งไปกว่านั้น ไซต์ยังไม่ได้รับการอัปเดตตั้งแต่ช่วงทศวรรษที่ 90 ดังนั้นหากคุณกำลังมองหาตัวอย่างการออกแบบเว็บไซต์ในยุค 90 จริง ๆ นี่เป็นตัวเลือกที่ดีในการลองดู
ไซต์วินเทจนี้เต็มไปด้วยการออกแบบที่หนา แอนิเมชั่นมากเกินไป และกราฟิกแบบคลิปอาร์ต คุณจะพบองค์ประกอบที่ไม่ตรงแนวและวัตถุโต้ตอบที่สร้างประสบการณ์การท่องเว็บที่น่าจดจำ
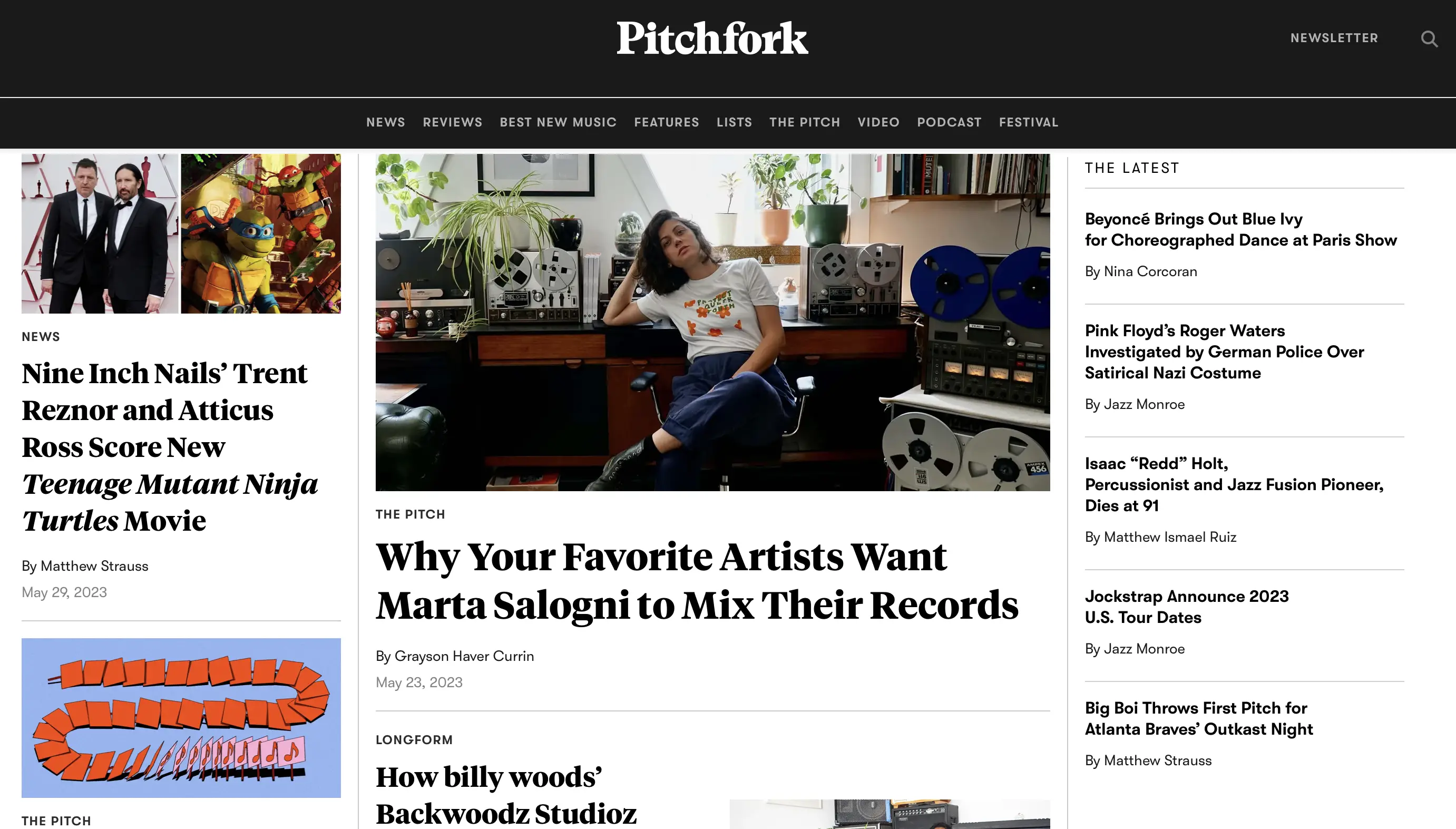
3. โกย

ภายในช่วงทดลองของการออกแบบเว็บไซต์ ผู้คนเคยชินกับการมีส่วนร่วมกับไซต์ที่เลือกใช้การออกแบบที่วุ่นวายและแบบอักษรผสม Pitchfork เปิดตัวในช่วงปลายยุค 90 และแม้ว่าเว็บไซต์จะผ่านการออกแบบใหม่เล็กน้อย แต่แนวคิดเริ่มต้นยังคงเหมือนเดิม
อย่างที่คุณเห็น แม้แต่เลย์เอาต์ของเพจก็ไม่สอดคล้องกัน สายตาของคุณจะถูกดึงดูดไปที่เสากลางกว้างทันที อย่างไรก็ตาม สลับไปที่คอลัมน์ด้านนอกแคบๆ แล้วคุณจะพบรูปแบบตัวอักษรใหม่และขนาดตัวอักษรที่หลากหลาย สิ่งนี้ช่วยให้เว็บไซต์ดูหยาบเล็กน้อยบริเวณขอบ
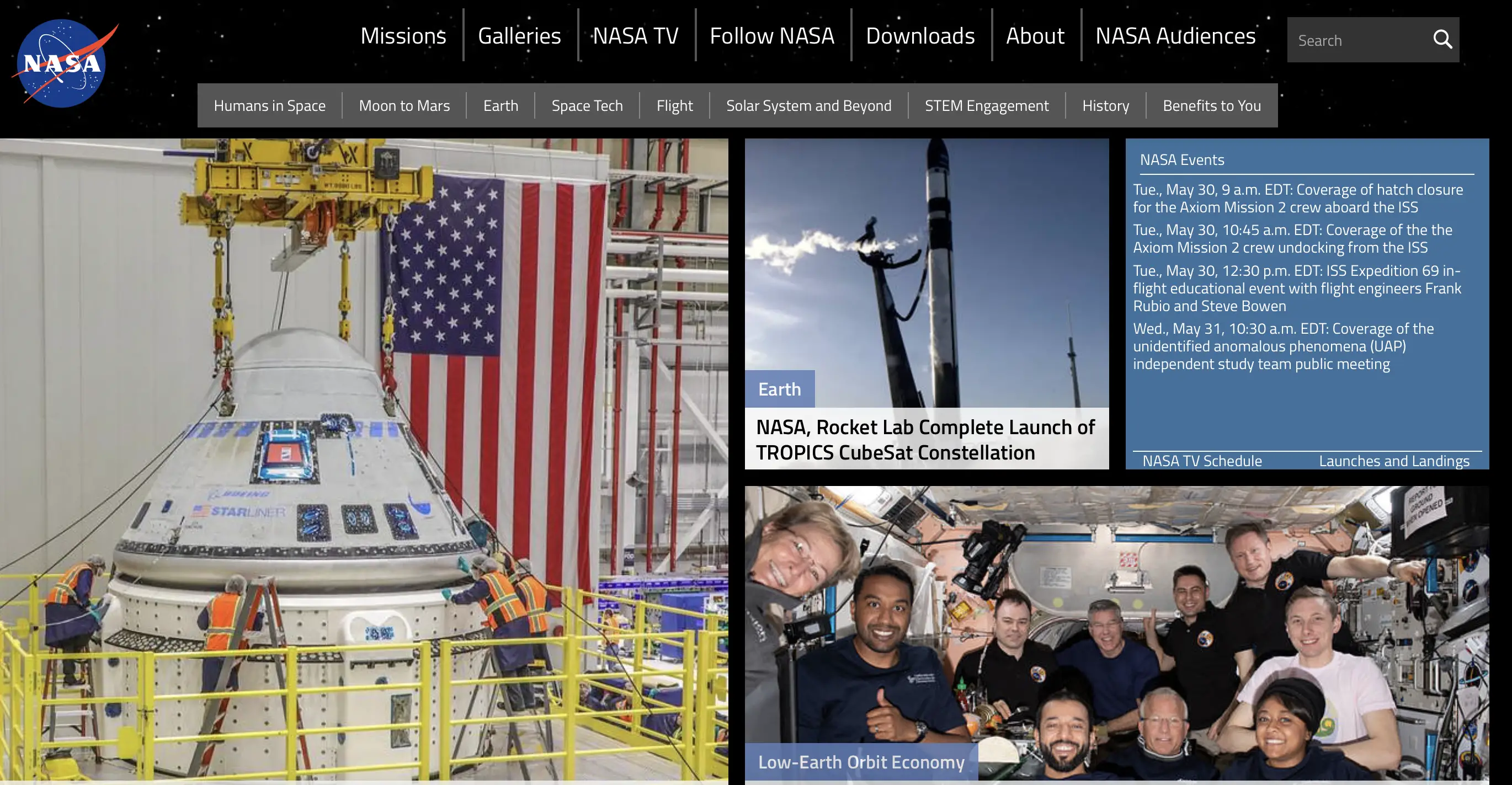
4. องค์การบริหารการบินและอวกาศแห่งชาติ (นาซา)

แม้ว่าเว็บไซต์ของ NASA จะผ่านการยกเครื่องการออกแบบไปหลายครั้ง แต่ก็ติดอยู่กับองค์ประกอบดั้งเดิมบางส่วนจากการเปิดตัวในปี 1994 ประการแรก โลโก้ NASA ยังคงเหมือนเดิม ให้ความรู้สึกย้อนยุคกับเว็บไซต์
ยิ่งไปกว่านั้น คุณจะได้รับการจัดเลย์เอาต์ที่แน่นขนัดซึ่งทำให้ไซต์รู้สึกสนุกและไม่ว่าง นอกจากนี้ เงาตกกระทบยังปรากฏอยู่ด้านหลังข้อความและลิงก์ และเมนูย่อยยังคงยึดตามพื้นหลังสีเทาเม็ดเล็ก ๆ ของไซต์ต้นฉบับ
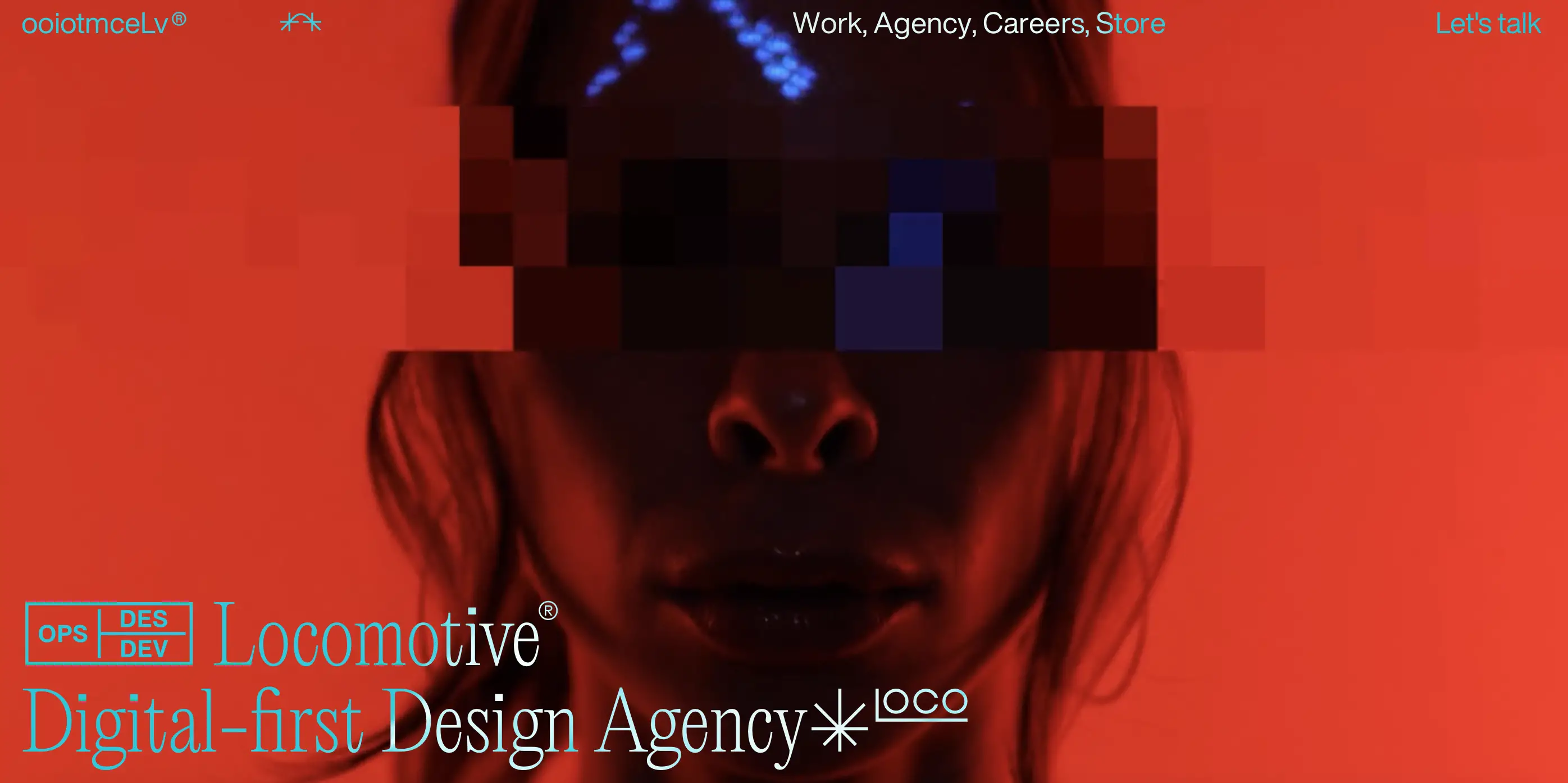
5. หน่วยงานออกแบบหัวรถจักร Digital-First

แม้ว่าการออกแบบเว็บไซต์ในยุค 90 จะไม่ได้มีสีสันมากนัก แต่เฉดสีเดียวที่คุณคาดว่าจะเห็นได้บ่อยคือสีแดง สีแดงไม่เพียงแต่เป็นสีแห่งความหลงใหลเท่านั้น แต่ยังสามารถเชื่อมโยงกับตัณหา อันตราย และพลังงานอีกด้วย ดังนั้นจึงเป็นวิธีที่แน่นอนในการเพิ่มความมีชีวิตชีวาให้กับเว็บไซต์ของคุณ
เว็บไซต์ยุค 90 ส่วนใหญ่มีจุดโฟกัสที่ชัดเจนบนหน้าเว็บ แม้ว่านี่อาจเป็นพาดหัวข่าวที่เกินจริง แต่ก็เป็นสีที่โดดเด่นพอที่จะดึงความสนใจของคุณ อย่างที่คุณเห็น ด้วยการพิมพ์แบบอนุรักษ์นิยมและเมนูการนำทางขนาดเล็ก เว็บไซต์นี้ช่วยให้สีสามารถพูดได้ทั้งหมด
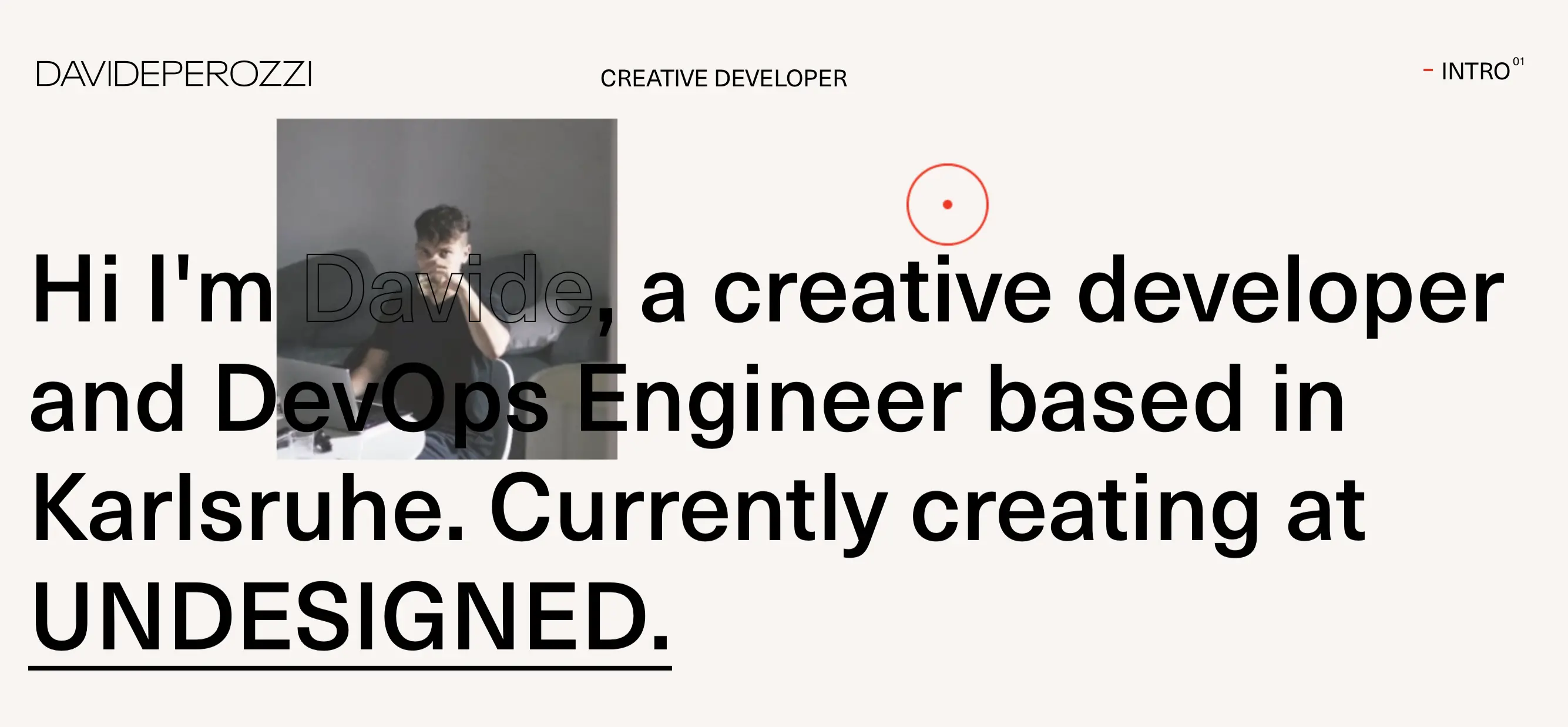
6. ดาวิเด้ เปรอซซี่

Davide Perozzi เป็นเว็บไซต์พัฒนาความคิดสร้างสรรค์ที่มีการออกแบบเว็บไซต์ยุค 90 อย่างที่คุณเห็น แม้แต่ข้อความในย่อหน้าก็ยังมีขนาดใหญ่เกินไป นอกจากนี้ ตัวพิมพ์ยังเป็นตัวหนา โดยมีบางส่วนที่ขีดเส้นใต้ไว้ ซึ่งเพิ่มพื้นผิวและสไตล์ให้กับหน้า
ยังดีกว่า หน้าเว็บเต็มไปด้วยรูปภาพที่เป็นเม็ดเล็กๆ จำนวนหนึ่งซึ่งสร้างความสวยงามแบบดิบๆ สมบุกสมบัน ในขณะเดียวกันแม้ว่าจะมีขนาดเล็กกว่ามาก แต่เราเห็นว่ามีการใช้สีแดงเพียงครั้งเดียว อย่างไรก็ตาม สีสันที่ปรากฏขึ้นนี้ชวนให้นึกถึงการออกแบบเว็บไซต์แบบดั้งเดิมในยุค 90 ซึ่งใช้เพื่อเน้นรายละเอียดที่สำคัญ
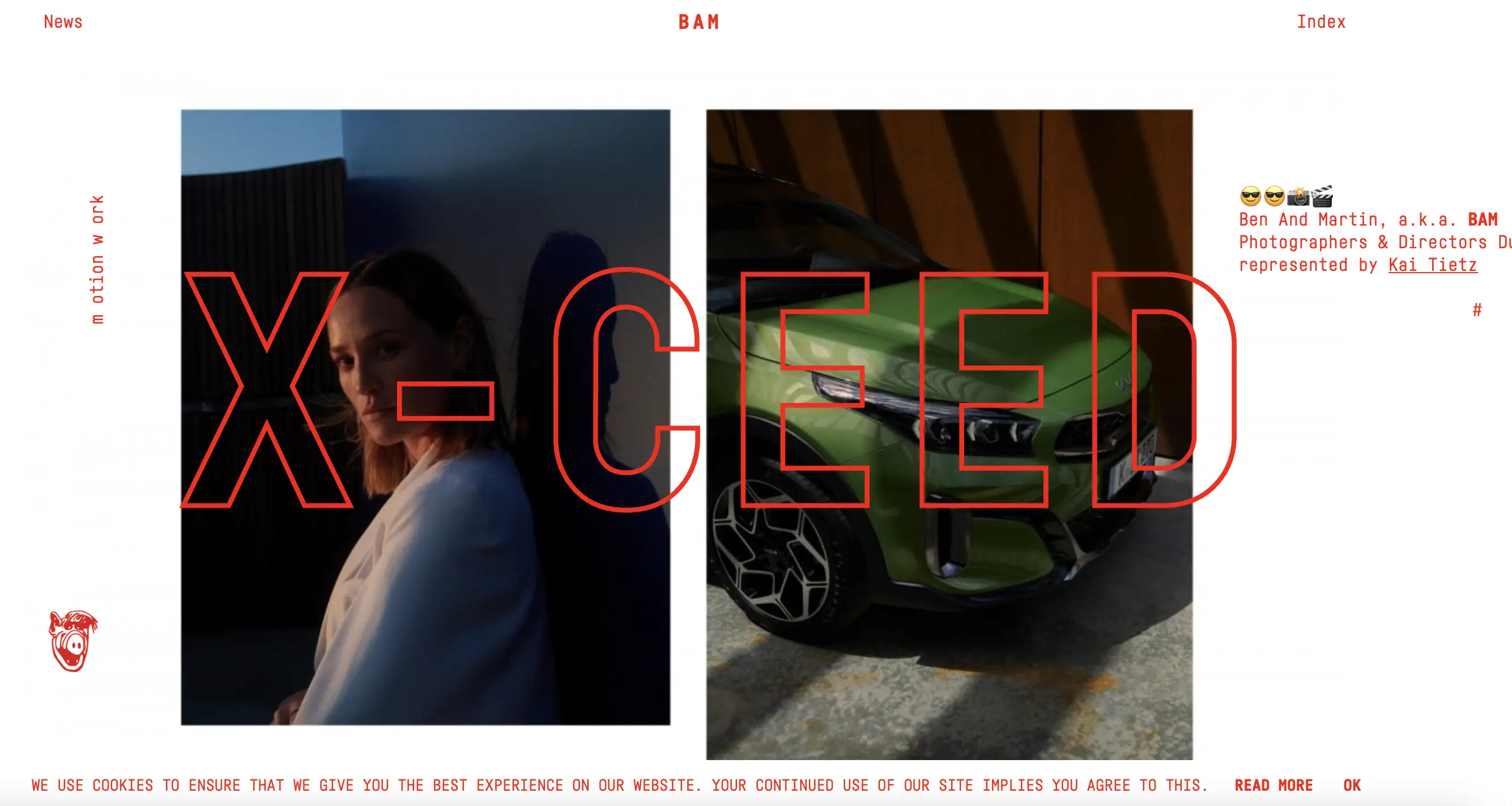
7. แบม

Ben and Martin (BAM) เป็นอีกหนึ่งเว็บไซต์ที่สร้างสรรค์ซึ่งจะทำให้คุณนึกถึงอดีตอย่างแน่นอน ส่วนต่อประสานผู้ใช้ (UI) จะเปลี่ยนไปเรื่อย ๆ เมื่อคุณเลื่อนหน้าลงมา ตัวอย่างเช่น คุณจะเห็นแบบอักษรตัวหนาขนาดใหญ่กระจายอยู่ทั่วรูปภาพ วิดีโอเล่นอัตโนมัติ และลิงก์กะพริบ
มีการใช้สีแดงคลาสสิกในยุค 90 มากขึ้นในเมนู ส่วนหัว และแม้แต่ในประกาศเกี่ยวกับคุกกี้ นอกจากนี้ยังมีรูปภาพที่ทับซ้อนกันและองค์ประกอบที่ไม่ตรงแนวมากมายกระจายอยู่ทั่วทั้งไซต์
และแม้ว่าการออกแบบเว็บไซต์ในยุค 90 จะขึ้นชื่อเรื่องส่วนหัวที่ใหญ่และเป็นบล็อก แต่หลายเว็บไซต์ก็เลือกใช้ฟอนต์ขนาดเล็กมากสำหรับรายการข้อความอื่นๆ อย่างที่คุณเห็น BAM นำเทรนด์นี้มาใช้ ทำให้ข้อความย่อหน้าและลิงก์เมนูมีขนาดเล็กมาก
8. หลุยส์ อันซา

Louis Ansa ใช้แอนิเมชั่นที่โดดเด่นและตัวอักษรสีแดงเพื่อตอกย้ำสุนทรียภาพแห่งยุค 90 เมื่อคุณเลื่อนเมาส์ไปเหนือรูปภาพ รูปภาพจะเปลี่ยนรูปร่างโดยใช้เอฟเฟ็กต์โฮเวอร์ของเหลว

ยิ่งไปกว่านั้น เมื่อคุณเลื่อนดูพอร์ตโฟลิโอ คุณจะสังเกตเห็นว่ารูปภาพที่ไม่ตรงแนวนั้นหงายขึ้น เคอร์เซอร์เปลี่ยนรูปร่าง และตัวอักษรและตัวเลขจะเปลี่ยนไปตามลำดับ
อย่างไรก็ตาม สิ่งสำคัญคือต้องทราบว่าในขณะที่สุนทรียะในยุค 90 ชื่นชอบสิ่งของที่ดูโอ้อวด แต่การออกแบบส่วนที่เหลือยังคงค่อนข้างเรียบง่าย สิ่งนี้เห็นได้ชัดในตัวอย่างด้านบน เนื่องจากเลย์เอาต์ที่เหลือนั้นสะอาดและเรียบง่าย
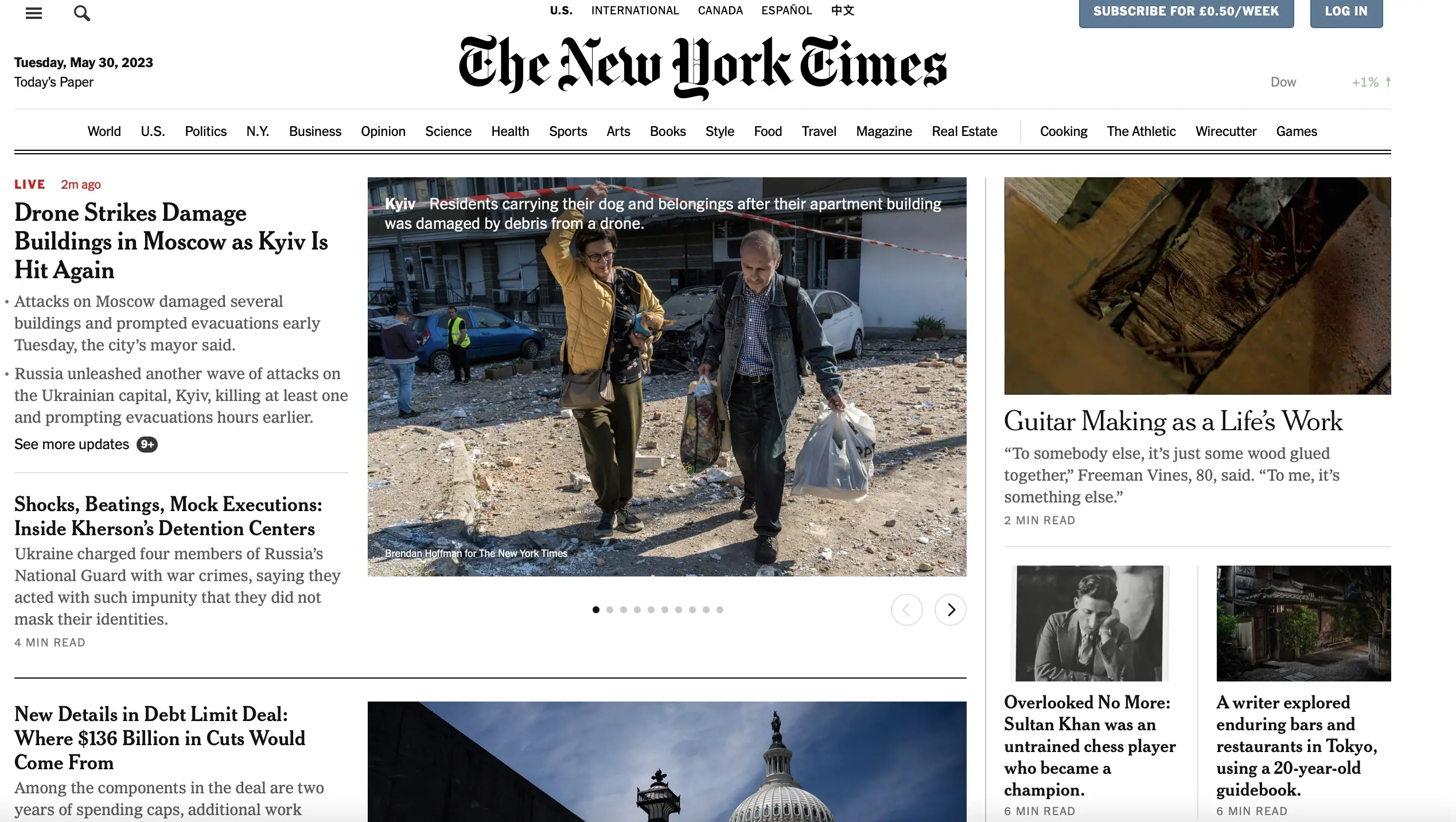
9. นิวยอร์กไทมส์

New York Times เป็นอีกตัวอย่างคลาสสิกของการออกแบบเว็บไซต์ในยุค 90 ดังที่เราได้กล่าวไปแล้ว ยุค 90 เป็นครั้งแรกที่ผู้คนได้ทดลองกับเวิลด์ไวด์เว็บจริงๆ เนื่องจากเปิดตัวในปี 1989 เท่านั้น
ด้วยเหตุนี้ คุณจะพบเว็บไซต์สไตล์ข่าว/สารานุกรมมากมายที่มีลิงก์และส่วนที่เป็นบล็อกหลายร้อยรายการ คุณจะเห็นว่าเว็บไซต์ NYT เข้าใจสิ่งนี้โดยแบ่งหน้าในแนวตั้งและแนวนอน ที่นี่ยังมีตัวอย่างแบบอักษรที่ไม่ตรงกันมากมาย
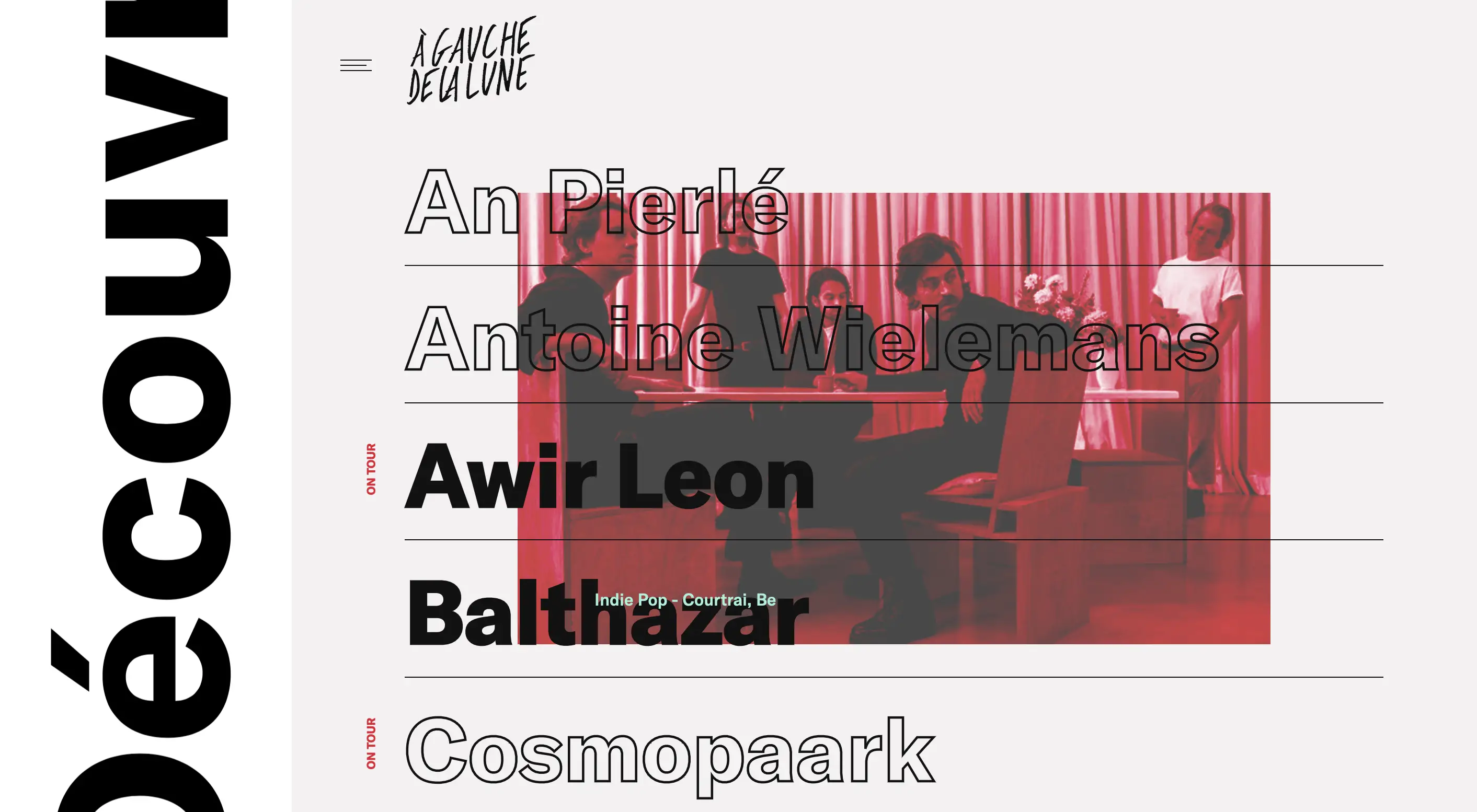
10. Gauche de la Lune

Gauche de la Lune เป็นตัวอย่างที่ดีของการออกแบบเว็บไซต์ในยุค 90 คุณจะเห็นแสงสีแดง ฟอนต์ที่โดดเด่น และรูปภาพที่ทับซ้อนกันในทันที
อีกครั้ง เราใช้ฟอนต์ประเภทต่างๆ ผสมกัน คุณสามารถดูสไตล์การเขียนด้วยลายมือที่ลาดเอียงของชื่อเว็บไซต์ที่สอดแทรกความคิดสร้างสรรค์และไหวพริบเข้าไปในเว็บไซต์ ในขณะเดียวกัน ชื่อโปรเจ็กต์จะแสดงเป็นฟอนต์กลวงที่เติมสีดำเมื่อวางเมาส์เหนือ
สิ่งนี้ให้ความรู้สึกแบบไดนามิกแก่เว็บไซต์ราวกับว่ามันเคลื่อนไหวตลอดเวลา ตัวอย่างเช่น คุณจะพบว่ารูปภาพปรากฏขึ้นโดยอัตโนมัติเมื่อคุณวางเมาส์เหนือรายการเมนู นอกจากนี้ เมื่อคุณอยู่ในตำแหน่ง รูปภาพจะซูมเข้าด้านใน สร้างความรู้สึกเหมือนถูกดึงดูดเข้าสู่เว็บไซต์
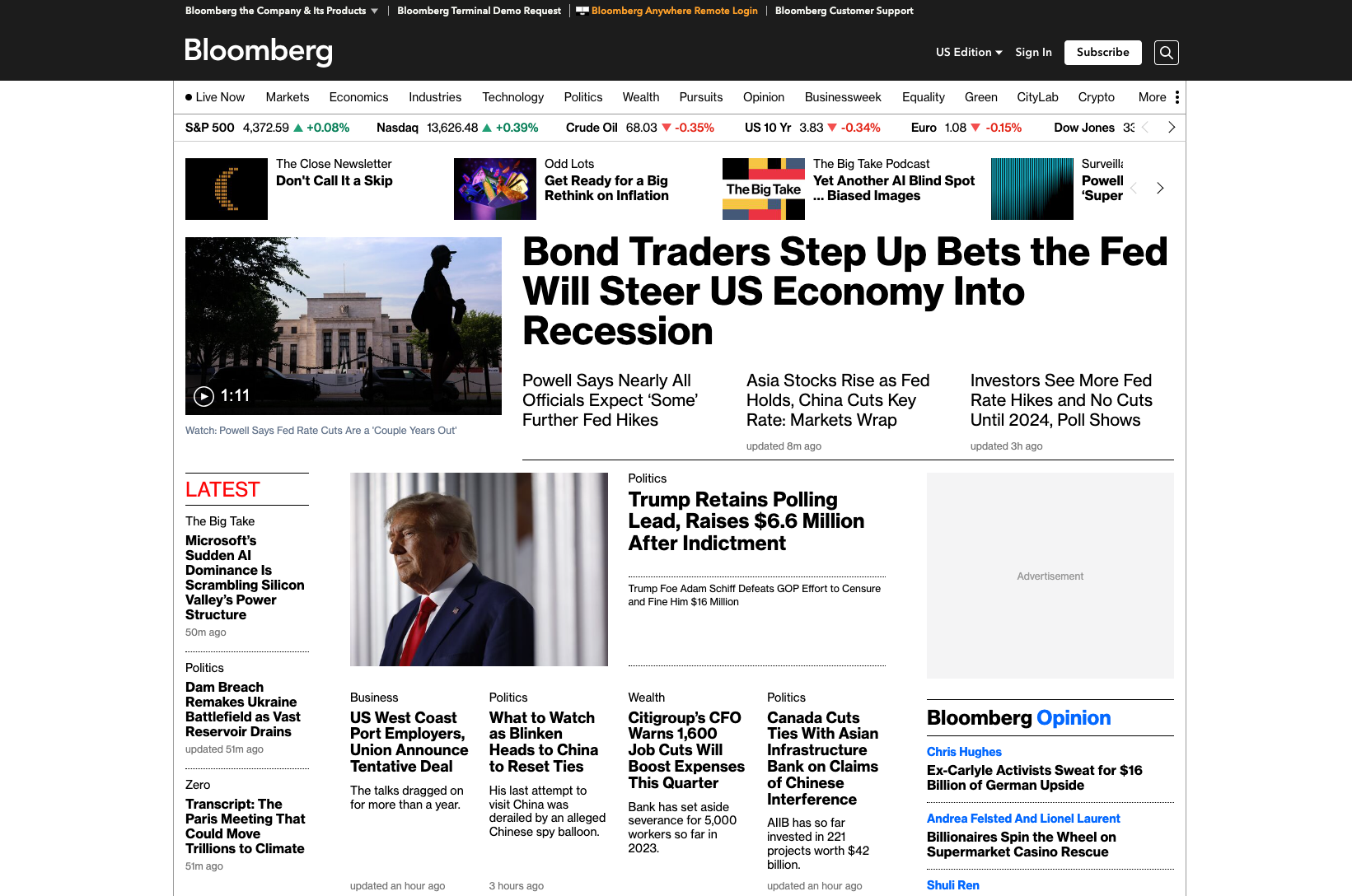
11. บลูมเบิร์ก

สิ่งที่ยอดเยี่ยมเกี่ยวกับการออกแบบเว็บไซต์ในยุค 90 คือเนื่องจากเป็นช่วงเวลาแห่งการทดลองที่หนักหน่วง จึงมีหลายวิธีที่จะนำความสวยงามมาใช้ในการออกแบบเว็บไซต์ของคุณเอง หากคุณเปิดบล็อกหรือเว็บไซต์ข่าว Bloomberg สามารถทำหน้าที่เป็นแรงบันดาลใจได้
อย่างที่คุณเห็น เว็บไซต์ค่อนข้างไร้สีสัน ยกเว้นรูปภาพเด่น โฆษณา และการใช้สีแดงเพื่อดึงดูดความสนใจของคุณไปยังรายละเอียดที่สำคัญ นอกจากนี้ยังมีฟอนต์จำนวนมากที่สร้างลำดับชั้นภาพที่ชัดเจนในทันทีพร้อมกับข้อความอื่นๆ บนหน้าจอ
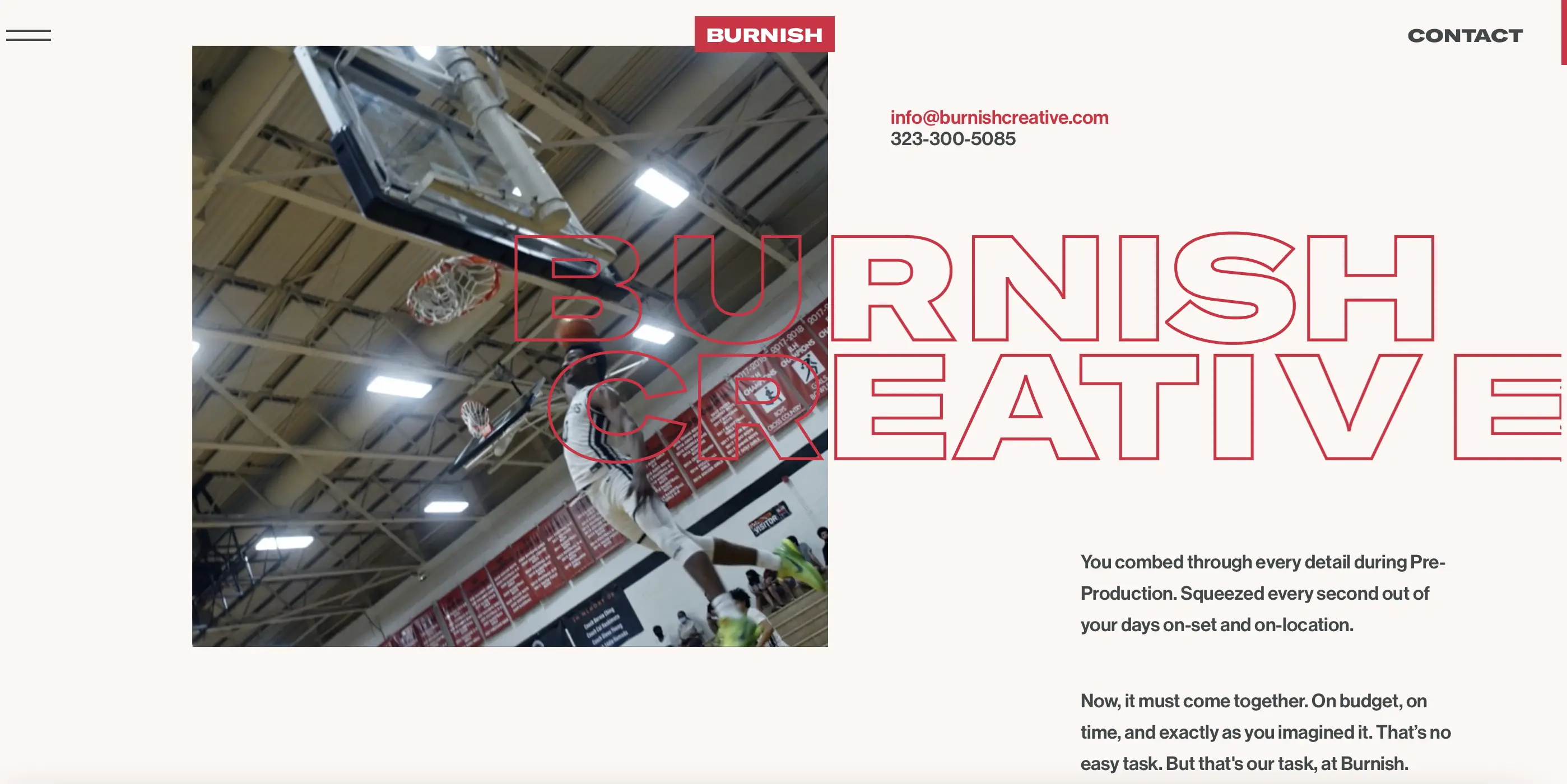
12. สร้างสรรค์ผลงานสร้างสรรค์

Burnish Creative เป็นอีกหนึ่งเว็บไซต์ที่มีการไหลอย่างต่อเนื่องซึ่งใช้การแทนที่ ความไม่สมดุล และแอนิเมชันเพื่อตรึงความสวยงามของเว็บไซต์ในยุค 90 ตัวอย่างเช่น ตัวพิมพ์จะปรากฏบนหน้าเมื่อคุณเลื่อนและจะแคบลงเมื่อคุณเลื่อนไปยังส่วนนั้น
นอกจากนี้ คุณจะได้รับตัวอย่างสีแดงเล็กๆ ในส่วนหัวของส่วน โลโก้ และที่อยู่อีเมล การใช้สีแดงในปริมาณที่พอเหมาะนั้นชวนให้นึกถึงการออกแบบเว็บไซต์ในยุค 90 เป็นอย่างยิ่ง
การใช้ตัวพิมพ์ที่มีโครงร่างยังสะท้อนถึงยุคสมัยอีกด้วย โดยเฉพาะอย่างยิ่งบนเว็บไซต์ที่ใช้รูปภาพ เนื่องจากผู้สร้างไม่ต้องการให้หัวเรื่องสไตล์คลาสสิกยุค 90 มาบดบังรูปภาพ ฟอนต์กลวงจึงเป็นทางเลือกที่ยอดเยี่ยม
บทสรุป
หากคุณกำลังมองหาแรงบันดาลใจในการออกแบบเว็บไซต์ ความสวยงามในยุค 90 บ่งบอกถึงความคิดถึงและสไตล์ ยังดีกว่านั้น เทรนด์การออกแบบเว็บไซต์ในยุค 90 จำนวนมากกำลังกลับมา ดังนั้น คุณสามารถนำหน้าเกมและเริ่มใช้คุณสมบัติหลักบางอย่างได้
ตัวอย่างเช่น ยิ่งพาดหัวข่าวเว็บไซต์ของคุณมากเท่าไหร่ก็ยิ่งดีเท่านั้น นอกจากนี้ คุณจะได้คะแนนพิเศษสำหรับการพิมพ์ตัวหนาและฟอนต์กลวง นอกจากนี้ ความไม่สมมาตรยังเป็นซิกเนเจอร์ที่สำคัญของยุค 90 ดังนั้นคุณจึงสามารถเริ่มต้นด้วยภาพที่ทับซ้อนกัน ตัวอักษรที่เคลื่อนไหว และการแทนที่เพื่อสร้างเอฟเฟกต์ที่สดชื่นเป็นพิเศษ
คุณมีคำถามเกี่ยวกับวิธีนำสุนทรียศาสตร์การออกแบบเว็บไซต์ในยุค 90 มาใช้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
