12+ สิ่งที่คุณต้องทำก่อนเปลี่ยนธีม WordPress
เผยแพร่แล้ว: 2021-12-10คุณสงสัยหรือไม่ว่าคุณควรทำอย่างไรก่อนที่จะเปลี่ยนธีม WordPress?
เมื่อเปลี่ยนธีม WordPress มีขั้นตอนที่สำคัญไม่กี่ขั้นตอนที่คุณต้องดำเนินการเพื่อให้แน่ใจว่ากระบวนการนี้ราบรื่น และคุณจะไม่สูญเสียข้อมูลสำคัญใดๆ
ในรายการตรวจสอบ WordPress นี้ เราจะแชร์สิ่งที่คุณต้องทำก่อนเปลี่ยนธีม WordPress

หมายเหตุบรรณาธิการ: หากคุณกำลังมองหาคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเปลี่ยนธีม โปรดดูคำแนะนำสำหรับผู้เริ่มต้นเกี่ยวกับวิธีการเปลี่ยนธีม WordPress ของคุณอย่างเหมาะสม
การเปลี่ยนธีมเป็นการตัดสินใจที่สำคัญที่เจ้าของเว็บไซต์ทุกคนต้องตัดสินใจอย่างน้อยทุกๆ สองสามปี
แน่นอน คุณต้องตัดสินใจหาเหตุผลของคุณว่าทำไมคุณถึงเปลี่ยน และเลือกธีมที่เหมาะกับทุกความต้องการของคุณ
เรามีรายชื่อธีม WordPress อเนกประสงค์ที่ดีที่สุดและธีมบล็อก WordPress ที่ดีที่สุดที่คุณสามารถตรวจสอบได้ว่าคุณกำลังมองหาคำแนะนำหรือไม่
เมื่อคุณเลือกธีมที่ต้องการเปลี่ยนไปใช้แล้ว คุณควรปฏิบัติตามรายการตรวจสอบด้านล่างเพื่อให้แน่ใจว่าเนื้อหาหรือข้อมูลจะไม่สูญหายระหว่างกระบวนการ
1. จดบันทึกการปรับแต่งธีม WordPress ใด ๆ
เจ้าของเว็บไซต์ WordPress บางรายจะปรับแต่งธีม WordPress โดยเพิ่มข้อมูลโค้ดลงในไฟล์ธีมโดยตรง ข้อมูลโค้ดเป็นวิธีที่ดีในการเพิ่มคุณสมบัติใหม่ให้กับเว็บไซต์ของคุณซึ่งไม่ได้เป็นส่วนหนึ่งของธีมสต็อก
แต่ถ้าคุณเพิ่มข้อมูลโค้ดเหล่านั้นลงในไฟล์ธีมของคุณโดยตรง การติดตามข้อมูลเหล่านั้นอาจทำได้ยาก
หากคุณหรือนักพัฒนาเว็บทำการเปลี่ยนแปลงเหล่านี้ ตรวจสอบให้แน่ใจว่าคุณได้อ่านไฟล์ธีมปัจจุบันของคุณและจดโค้ดเพิ่มเติมทั้งหมดที่เพิ่มเข้ามา
สำหรับการเพิ่มข้อมูลโค้ดในอนาคต เราแนะนำให้ใช้ปลั๊กอินเฉพาะไซต์หรือปลั๊กอินข้อมูลโค้ด ด้วยวิธีนี้ คุณสามารถเก็บตัวอย่างข้อมูลเหล่านั้นไว้ได้แม้ว่าคุณจะเปลี่ยนธีมในภายหลัง สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นในการวางข้อมูลโค้ดจากเว็บลงใน WordPress
2. รับตัวชี้วัดประสิทธิภาพของธีม WordPress ปัจจุบัน
ก่อนเปลี่ยนธีม คุณควรตรวจสอบความเร็วและประสิทธิภาพในการโหลดเว็บไซต์ปัจจุบันของคุณ วิธีนี้ช่วยให้คุณเปรียบเทียบความแตกต่างของเวลาในการโหลดหน้าเว็บได้หลังจากที่คุณเปลี่ยนธีม
เนื่องจากความเร็วและประสิทธิภาพของ WordPress มีบทบาทสำคัญในประสบการณ์ผู้ใช้และ WordPress SEO คุณจึงต้องแน่ใจว่าธีมใหม่นั้นเร็วกว่าที่คุณใช้อยู่ตอนนี้
คุณสามารถตรวจสอบเมตริกความเร็วเว็บไซต์ปัจจุบันของคุณได้ง่ายๆ โดยใช้เครื่องมือทดสอบความเร็วของ WordPress เช่น เครื่องมือทดสอบความเร็วเว็บไซต์ฟรีของ IsItWP

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีเรียกใช้การทดสอบความเร็วเว็บไซต์
3. จดบันทึกแถบด้านข้างของธีมปัจจุบันและพื้นที่วิดเจ็ต
แถบด้านข้างใช้สำหรับเพิ่มวิดเจ็ตต่างๆ ในเว็บไซต์ เช่น แบบฟอร์มการสมัครรับจดหมายข่าวทางอีเมล ปุ่มโซเชียลมีเดีย โพสต์ยอดนิยม และอื่นๆ
เนื่องจากทุกธีมมีพื้นที่วิดเจ็ตที่แตกต่างกัน วิดเจ็ตของคุณอาจย้ายหรือหายไปจากไซต์ของคุณโดยไม่คาดคิดหากคุณเปลี่ยนธีม
นั่นเป็นเหตุผลสำคัญที่ต้องจดบันทึกว่าคุณกำลังใช้วิดเจ็ตใดในแถบด้านข้างของ WordPress และส่วนวิดเจ็ตอื่น ๆ ของเว็บไซต์ของคุณก่อนที่คุณจะเปลี่ยนธีม จากนั้นคุณสามารถทำซ้ำได้อย่างง่ายดายหลังจากเปลี่ยน
หากคุณได้เพิ่มรหัสที่กำหนดเองหรือรหัสย่อ ตรวจสอบให้แน่ใจว่าได้คัดลอกรหัสนี้และบันทึกไว้ในที่ที่ปลอดภัย เพื่อให้คุณสามารถใช้กับธีมใหม่ได้
4. คัดลอกรหัสติดตาม WordPress ที่มีอยู่
ผู้ใช้หลายคนจะเพิ่มโค้ดติดตามการวิเคราะห์ลงในไฟล์ธีมโดยตรง ธีม WordPress บางธีมยังให้คุณเพิ่มโค้ดติดตามลงในแผงตัวเลือกธีมของคุณได้โดยตรง
เป็นข้อผิดพลาดทั่วไปที่จะมองข้ามโค้ดติดตามที่สำคัญเหล่านี้
คุณต้องแน่ใจว่าได้คัดลอกโค้ดติดตามเว็บไซต์ทั้งหมดที่คุณใช้สำหรับการวิเคราะห์ การโฆษณา และอื่นๆ เพื่อให้คุณสามารถเพิ่มลงในเว็บไซต์ใหม่ได้
หากคุณต้องการทำให้ตัวเองง่ายขึ้น เราขอแนะนำให้คุณใช้ปลั๊กอินอย่าง MonsterInsights เพื่อติดตั้ง Google Analytics ใน WordPress
ด้วยการใช้ MonsterInsights คุณสามารถมั่นใจได้ว่าจะไม่มีการหยุดชะงักของการวิเคราะห์หรือข้อมูลที่สูญหาย คุณยังปลดล็อกการติดตามโบนัส เช่น การคลิกลิงก์และการติดตามการคลิกปุ่ม การวิเคราะห์หมวดหมู่และแท็กของ WordPress การติดตามผู้เขียน และอื่นๆ อีกมากมาย

สำหรับโค้ดติดตามอื่นๆ ทั้งหมด คุณสามารถใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้ายได้ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress
5. สำรองข้อมูลเว็บไซต์ WordPress ปัจจุบันของคุณ
คุณควรสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำ ก่อนเปลี่ยนธีม คุณควรสำรองข้อมูลโพสต์ เพจ ปลั๊กอิน สื่อ และฐานข้อมูลทั้งหมด
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ปลั๊กอินสำรองของ WordPress เพื่อสร้างข้อมูลสำรองของไซต์ทั้งหมดของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสำรองข้อมูลไซต์ WordPress ด้วย UpdraftPlus
วิธีนี้จะช่วยให้มั่นใจได้ว่าคุณสามารถกู้คืนเว็บไซต์ของคุณได้อย่างง่ายดายหากมีข้อผิดพลาดขณะเปลี่ยนธีม
6. ทำให้ไซต์ WordPress ของคุณเข้าสู่โหมดบำรุงรักษา
เมื่อทำการเปลี่ยนแปลงในไซต์ของคุณ การนำเว็บไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาถือเป็นแนวทางปฏิบัติที่ดีเสมอ โหมดการบำรุงรักษาช่วยให้คุณแสดงประกาศที่เป็นมิตรต่อผู้ใช้ต่อผู้เยี่ยมชมของคุณ

วิธีนี้ช่วยป้องกันไม่ให้ผู้เข้าชมเห็นเว็บไซต์ของคุณเมื่อสร้างเสร็จแล้วครึ่งหนึ่งหรืออยู่ระหว่างการปรับปรุง
ในการดำเนินการนี้ เราขอแนะนำให้ใช้ปลั๊กอิน SeedProd เป็นเครื่องมือสร้างหน้า WordPress แบบลากและวางที่ดีที่สุดที่ใช้โดยเว็บไซต์กว่า 1 ล้านแห่ง
ช่วยให้คุณสร้างหน้าโหมดการบำรุงรักษาที่กำหนดเอง หน้า Landing Page หน้าเร็วๆ นี้ หน้า 404 และอื่นๆ ได้อย่างง่ายดาย

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการทำให้ไซต์ WordPress ของคุณอยู่ในโหมดบำรุงรักษา

7. ทดสอบการทำงานทั้งหมดและติดตั้งปลั๊กอิน WordPress
เมื่อคุณเปิดใช้งานธีม WordPress ใหม่แล้ว คุณต้องแน่ใจว่าคุณมีฟังก์ชันเหมือนเดิมและปลั๊กอินเก่าทั้งหมดของคุณทำงานกับธีมใหม่ของคุณ
คุณสามารถเริ่มต้นด้วยการเพิ่มข้อมูลโค้ดที่คุณคัดลอกมาจากไฟล์ธีม WordPress เก่าของคุณกลับคืนมา สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือเริ่มต้นของเราในการวางข้อมูลโค้ดลงใน WordPress
จากนั้นใช้เวลาสักครู่โดยใช้คุณลักษณะของไซต์ของคุณที่ขับเคลื่อนโดยปลั๊กอิน WordPress หากคุณพบข้อผิดพลาดใดๆ ในขณะนี้ โปรดดูคู่มือเริ่มต้นของเราในการแก้ไขปัญหาข้อผิดพลาดของ WordPress
8. ทดสอบธีม WordPress ใหม่ในเบราว์เซอร์และอุปกรณ์ต่างๆ
การทดสอบข้ามเบราว์เซอร์จะช่วยให้คุณมั่นใจได้ว่าเว็บไซต์ใหม่ของคุณจะดูดีในเบราว์เซอร์ ขนาดหน้าจอ ระบบปฏิบัติการ และอุปกรณ์เคลื่อนที่ต่างๆ
ผู้เยี่ยมชมของคุณส่วนใหญ่มักจะใช้ Google Chrome เพื่อเยี่ยมชมบล็อก WordPress ของคุณ อย่างไรก็ตาม เว็บเบราว์เซอร์อื่นๆ เช่น Firefox, Microsoft Edge, Safari และอื่นๆ ยังคงถูกใช้โดยผู้ใช้หลายร้อยล้านคนทั่วโลก
หากเว็บไซต์ใหม่ของคุณใช้งานไม่ได้กับหนึ่งในเบราว์เซอร์เหล่านั้น แสดงว่าคุณกำลังพลาดผู้เยี่ยมชมและปริมาณการใช้งาน
โชคดีที่คุณสามารถใช้เครื่องมือทดสอบข้ามเบราว์เซอร์ได้ทุกประเภทเพื่อดูว่าเว็บไซต์ของคุณมีลักษณะอย่างไรในเบราว์เซอร์และอุปกรณ์ต่างๆ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีทดสอบไซต์ WordPress ในเบราว์เซอร์ต่างๆ
9. ลบปลั๊กอิน WordPress ที่คุณไม่ต้องการอีกต่อไป
ธีม WordPress บางธีมจะติดตั้งปลั๊กอินล่วงหน้าเมื่อคุณติดตั้งธีม สิ่งเหล่านี้บางส่วนอาจมีประโยชน์ แต่บางครั้งคุณก็ไม่ต้องการมัน
เพียงไปที่ Plugins » Installed Plugins เพื่อดูว่าธีมของคุณได้เพิ่มปลั๊กอินใหม่หรือไม่

ตอนนี้เป็นเวลาที่ดีที่จะดูรายการปลั๊กอินทั้งหมดของคุณเพื่อดูว่ามีปลั๊กอินใดบ้างที่ควรค่าแก่การลบ
หากคุณกำลังมองหาปลั๊กอินคุณภาพสูงเพื่อใช้กับธีมใหม่ของคุณ โปรดดูตัวเลือกปลั๊กอิน WordPress ที่เราคัดสรรมา
10. ให้ผู้ใช้ของคุณรู้ว่าเว็บไซต์ใหม่ของคุณใช้งานได้จริง
เมื่อคุณพร้อมที่จะเผยแพร่ธีม WordPress ใหม่แล้ว คุณสามารถปิดโหมดการบำรุงรักษาได้
คุณควรติดต่อกับผู้อ่านของคุณเพื่อบอกพวกเขาเกี่ยวกับเว็บไซต์ใหม่ของคุณ สิ่งนี้จะเตรียมผู้ชมของคุณเพื่อไม่ให้พวกเขาสับสนจากการเปลี่ยนแปลงการออกแบบครั้งใหญ่ และยังช่วยให้สมาชิกของคุณมีส่วนร่วมและกลับมาที่ไซต์ของคุณเพื่อดูการออกแบบใหม่
นี่คือตัวอย่างโพสต์ที่เราแชร์บน Facebook เกี่ยวกับการออกแบบเว็บไซต์ใหม่ของเรา

เราขอแนะนำให้แจ้งผู้ชมของคุณผ่านจดหมายข่าวทางอีเมล โซเชียลมีเดีย และการแจ้งเตือนแบบพุช
หากคุณกำลังมองหาวิธีอื่นๆ ในการโปรโมตไซต์ของคุณ โปรดดูคำแนะนำเกี่ยวกับวิธีแชร์โพสต์ในบล็อกของคุณกับผู้อ่าน
11. ทดสอบความเร็วในการโหลดสำหรับธีม WordPress ใหม่ของคุณ
เมื่อธีมใหม่ของคุณใช้งานได้และคุณทำตามขั้นตอนข้างต้นแล้ว ก็ถึงเวลาทำการทดสอบความเร็วอีกครั้ง ตามหลักการแล้ว เว็บไซต์ใหม่ของคุณจะเร็วขึ้นและได้คะแนนดีขึ้นในการทดสอบความเร็วของคุณ
ในการดำเนินการนี้ เพียงใช้เครื่องมือวัดความเร็วเว็บไซต์แบบเดียวกับที่คุณใช้ก่อนหน้านี้และเปรียบเทียบผลลัพธ์
หากธีมใหม่ช้ากว่าธีมเก่าของคุณ ให้ตรวจสอบให้แน่ใจว่าคุณได้ทำการทดสอบหลาย ๆ ครั้ง ทดสอบจากพื้นที่ต่างๆ และตรวจสอบว่าคุณมีการตั้งค่าแคชหรือไฟร์วอลล์ที่อาจทำให้เกิดการจุ่มหรือไม่
12. ตรวจสอบอัตราตีกลับเว็บไซต์ WordPress ของคุณ
อัตราตีกลับคือเปอร์เซ็นต์ของผู้เข้าชมที่เข้ามายังเว็บไซต์ของคุณและออกจากเว็บไซต์โดยไม่ไปต่อที่หน้าที่สอง อัตราตีกลับที่สูงหมายความว่าคุณไม่ได้โน้มน้าวให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณนานพอที่จะดำเนินการ
หลังจากที่คุณเปลี่ยนธีม การตรวจสอบอัตราตีกลับของคุณเป็นสิ่งสำคัญ บางธีมมีความเป็นมิตรมากกว่าในการช่วยให้ผู้เข้าชมไปยังส่วนต่างๆ ของไซต์ของคุณ
หากอัตราตีกลับของคุณเพิ่มขึ้นตั้งแต่เปลี่ยนธีม คุณจะต้องลดมันลง คุณสามารถทำได้โดยปรับปรุงเมนูการนำทาง เพิ่มลิงก์ภายใน เพิ่มวิดเจ็ตโพสต์ยอดนิยม และอื่นๆ
สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มการเปิดดูหน้าเว็บและลดอัตราตีกลับใน WordPress
13. ฟังคำติชมของผู้อ่านเพื่อปรับปรุงเว็บไซต์ WordPress ของคุณ
สุดท้ายนี้ คุณต้องฟังความคิดเห็นของผู้อ่านหลังจากเปลี่ยนไปใช้ธีมใหม่แล้ว ผู้อ่านบางคนอาจชอบหรือเกลียดบางส่วนของการออกแบบของคุณ
คุณไม่จำเป็นต้องฟังผู้อ่านทุกคนและทำการเปลี่ยนแปลงที่พวกเขาแนะนำ แต่ถ้ามีกลุ่มผู้อ่านที่ประสบปัญหาเดียวกัน ก็น่าจะลองดู
คุณสามารถรวบรวมคำติชมของผู้เยี่ยมชมได้โดยการเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ของคุณ หรือเรียกใช้แบบสำรวจเพื่อขอคำติชมจากผู้อ่านเกี่ยวกับการออกแบบใหม่ของคุณ
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้ WPForms เป็นปลั๊กอินสำรวจ WordPress ที่ดีที่สุดในตลาดที่มีการใช้งานโดยเว็บไซต์กว่า 5 ล้านแห่ง

ช่วยให้คุณสร้างแบบฟอร์มสำรวจที่น่าสนใจได้อย่างง่ายดายด้วยเครื่องมือสร้างการลากและวาง
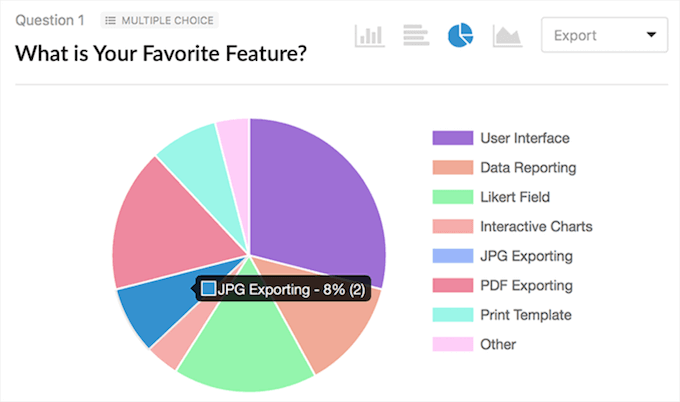
นอกจากนี้ ส่วนการรายงานจะสร้างรายงานที่สวยงามโดยอัตโนมัติเพื่อช่วยวิเคราะห์ผลลัพธ์ของคุณ

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างแบบสำรวจใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้สิ่งที่ควรทำก่อนที่จะเปลี่ยนธีม WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกโฮสติ้ง WordPress ที่ดีที่สุด และซอฟต์แวร์ AI Chatbot ที่ดีที่สุดสำหรับเว็บไซต์ของคุณโดยผู้เชี่ยวชาญ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ 12+ สิ่งที่คุณต้องทำก่อนที่จะเปลี่ยนธีม WordPress ปรากฏตัวครั้งแรกบน WPBeginner
