13 ตัวอย่างการออกแบบส่วนท้าย WordPress ที่ดีที่สุด (+ แนวทางปฏิบัติที่ดีที่สุด)
เผยแพร่แล้ว: 2023-01-12คุณกำลังมองหาตัวอย่างการออกแบบส่วนท้ายที่ดีที่สุดเพื่อช่วยให้คุณได้รับแรงบันดาลใจหรือไม่?
ส่วนท้ายคือพื้นที่ด้านล่างของเว็บไซต์ของคุณ และเจ้าของเว็บไซต์มักมองข้ามส่วนนี้ไป เมื่อดูที่ส่วนท้ายของเว็บไซต์ที่ยอดเยี่ยม คุณจะได้รับแรงบันดาลใจในการออกแบบและปรับปรุงส่วนท้ายของคุณ
ในบทความนี้ เราจะแสดงตัวอย่างการออกแบบส่วนท้ายที่ดีที่สุดบางส่วน และเสนอแนวทางปฏิบัติที่ดีที่สุดและเคล็ดลับเพื่อช่วยให้คุณดำเนินการได้

เหตุใดการออกแบบส่วนท้ายของ WordPress ที่ดีจึงมีความสำคัญ
ส่วนท้ายคือพื้นที่ของเว็บไซต์ของคุณที่ปรากฏที่ด้านล่างสุดของหน้า โดยปกติแล้วจะอยู่ในทุกหน้าของเว็บไซต์ WordPress ของคุณ
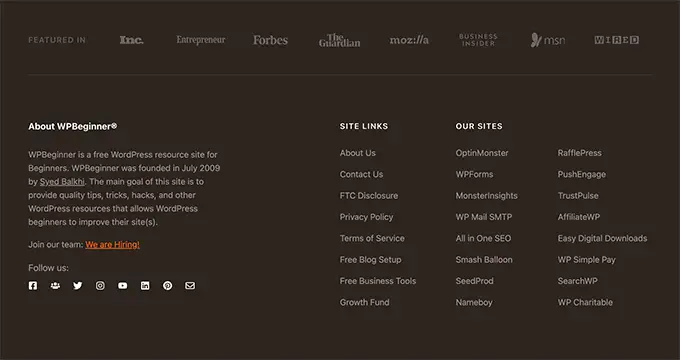
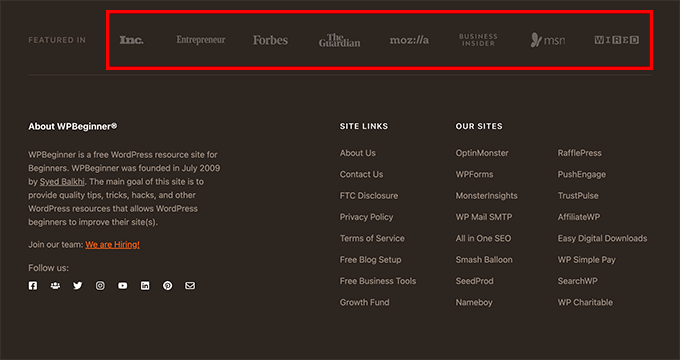
นี่คือตัวอย่างส่วนท้ายของเราใน WPBeginner ที่ผู้อ่านหลายล้านคนเห็นทุกเดือน
เรามีลิงก์ไปยังเครื่องมือฟรีและไซต์ผลิตภัณฑ์ของเรา ตลอดจนวิธีที่ผู้ใช้สามารถเรียนรู้เกี่ยวกับเรา หางานกับเรา ติดตามเราบนโซเชียลมีเดีย และอื่นๆ

เนื่องจากมันอยู่ที่ด้านล่างของเว็บไซต์ ผู้เริ่มต้นส่วนใหญ่จึงลืมที่จะเพิ่มประสิทธิภาพส่วนนี้
อย่างไรก็ตาม ส่วนท้ายของเว็บไซต์ของคุณเป็นส่วนที่สำคัญของเว็บไซต์ของคุณ ช่วยให้คุณแสดงรายละเอียดที่สำคัญและประเด็นสุดท้ายได้ในที่เดียว
ด้วยการปรับแต่งส่วนท้ายของคุณ คุณสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณ และแม้กระทั่งเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ WordPress SEO
นอกจากนี้ ผู้เข้าชมที่เลื่อนลงไปที่ด้านล่างสุดของหน้ายังมีส่วนร่วมอย่างมาก ดังนั้นคุณจึงสามารถดึงดูดความสนใจของพวกเขาได้ด้วยคำกระตุ้นการตัดสินใจ ส่งอีเมลกล่องสมัครรับข้อมูล หรือส่งพวกเขาไปยังหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ
ดังที่กล่าวไว้ เราจะแสดงตัวอย่างการออกแบบส่วนท้ายที่ดีที่สุดและแนวทางปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพส่วนท้าย WordPress ของคุณ
ตัวอย่างการออกแบบส่วนท้ายของ WordPress ที่ดีที่สุด
เราได้รวบรวมตัวอย่างการออกแบบส่วนท้ายด้านบนบางส่วนเพื่อช่วยให้คุณได้รับแรงบันดาลใจในการออกแบบสำหรับส่วนท้ายของคุณเอง
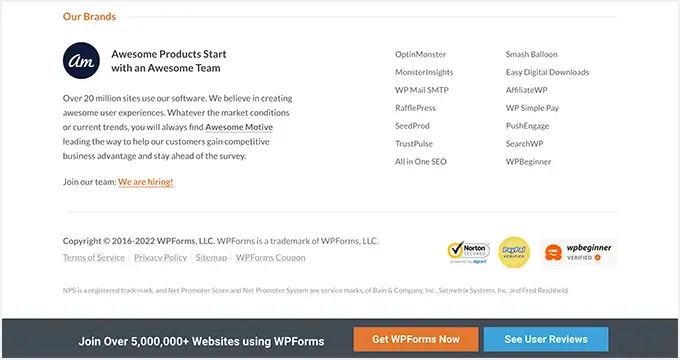
1. แบบฟอร์ม WP

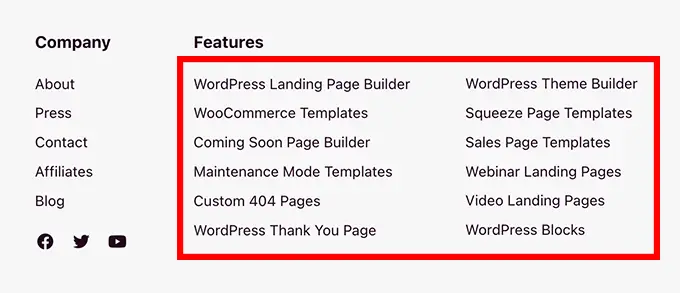
WPForms มีส่วนท้ายพร้อมลิงค์ที่มีประโยชน์ทุกประเภท คุณจะพบลิงก์ที่ไปยังหน้าบริษัทที่มีประโยชน์ที่สุด คุณลักษณะเด่นของปลั๊กอิน และลิงก์ WordPress ที่มีประโยชน์
สิ่งนี้ทำให้มั่นใจได้ว่าเมื่อผู้อ่านมาถึงด้านล่างสุดของหน้าและยังคงมีคำถาม พวกเขาจะพบแหล่งข้อมูลที่ต้องการ นอกจากนี้ยังมีแถบแจ้งเตือนแบบลอยที่ด้านล่างของหน้าพร้อมคำกระตุ้นการตัดสินใจ
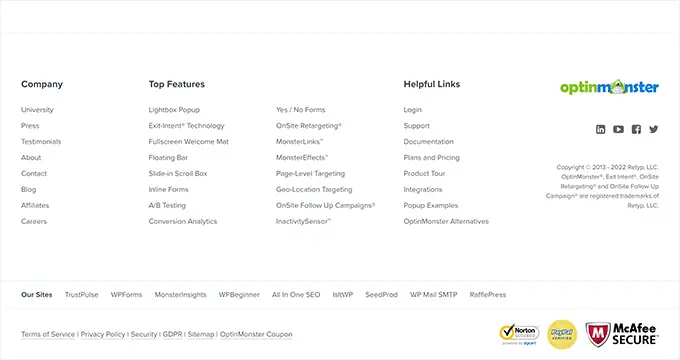
2. ออพตินมอนสเตอร์

OptinMonster มีส่วนท้ายที่เสนอลิงก์ผู้อ่านไปยังหน้าบริษัทที่สำคัญ คุณลักษณะเด่น ลิงก์ผลิตภัณฑ์ที่เป็นประโยชน์ และอื่นๆ อีกมากมาย
นอกจากนี้ยังมีไอคอนสื่อสังคมออนไลน์ ไอคอนความน่าเชื่อถือ และโลโก้บริษัทเพื่อวัตถุประสงค์ในการสร้างแบรนด์อีกด้วย
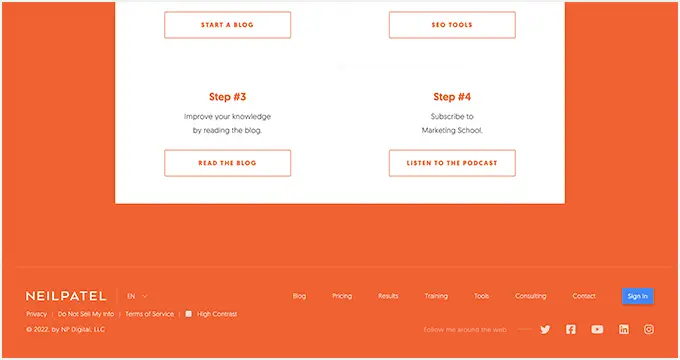
3. นีล พาเทล

Neil Patel มีส่วนท้ายที่กะทัดรัดและตรงไปตรงมาซึ่งให้ลิงก์การนำทางที่รวดเร็วแก่ผู้อ่าน เมนูส่วนท้ายจะเหมือนกับเมนูการนำทางที่ด้านบนของไซต์
นอกจากนี้ผู้อ่านยังมีตัวเลือกในการติดตาม Neil Patel บนโซเชียลมีเดียอีกด้วย
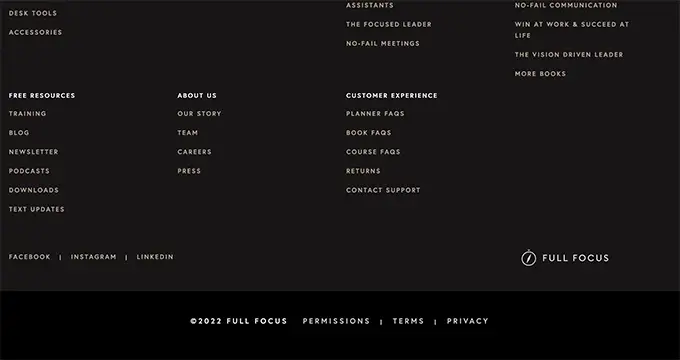
4. ไมเคิล ไฮแอท

Michael Hyatt มีส่วนท้ายที่เรียบง่ายและกะทัดรัด โดยไฮไลต์วันที่ลิขสิทธิ์ ปุ่มแชร์โซเชียลอย่างง่าย และลิงก์ไปยังหน้าต่างๆ เช่น ข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว
เหนือส่วนท้ายโดยตรง คุณจะเห็นคำกระตุ้นการตัดสินใจให้ดาวน์โหลดคู่มือฟรี ซึ่งสามารถแปลงผู้เยี่ยมชมจำนวนมากที่มาอยู่ที่ด้านล่างของหน้า
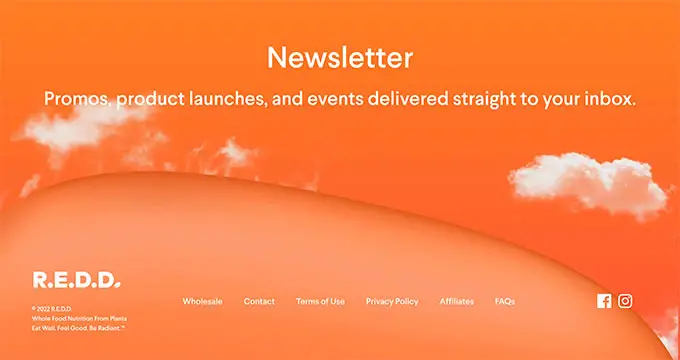
5. เรดบาร์

ReddBar เป็นร้านค้า WooCommerce ที่มีส่วนท้ายที่สนับสนุนการลงทะเบียนอีเมล เหนือลิงก์ส่วนท้ายมีช่องลงทะเบียนขนาดใหญ่สำหรับผู้อ่าน
ลิงก์ที่เป็นประโยชน์บางลิงก์ประกอบด้วยลิงก์ไปยังหน้าคำถามที่พบบ่อย หน้าติดต่อ หน้าราคาขายส่ง และอื่นๆ
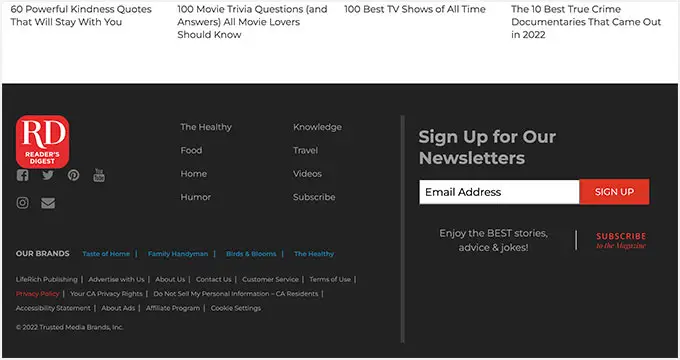
6. รีดเดอร์สไดเจสต์

ส่วนท้ายของ Reader's Digest มีข้อมูลมากมายสำหรับผู้เข้าชม คุณจะพบลิงก์ไปยังหน้าหมวดหมู่ แบรนด์ของบริษัทอื่นๆ ปุ่มแชร์บนโซเชียลมีเดีย และอื่นๆ
นอกจากนี้ยังมีกล่องลงทะเบียนอีเมลที่สะดุดตาเพื่อกระตุ้นให้ผู้เยี่ยมชมเข้าร่วมรายชื่ออีเมลของพวกเขา
7. IsItWP

ส่วนท้ายของ IsItWP มีส่วนสั้นๆ เกี่ยวกับเว็บไซต์และลิงก์ไปยังเว็บไซต์และหน้าบริษัทอื่นๆ
นอกจากนี้ยังมีเมนูแบบเลื่อนลงของไซต์ลิงก์ที่ไม่ซ้ำใคร ซึ่งช่วยให้ผู้อ่านคลิกเพื่อค้นหาประเภทเนื้อหาที่ต้องการได้
8. ข้อมูลเชิงลึกเกี่ยวกับมอนสเตอร์

MonsterInsights มีส่วนท้ายที่เรียบง่ายซึ่งมุ่งเน้นที่การช่วยให้ผู้อ่านค้นหาข้อมูลที่ต้องการ มีลิงก์ไปยังคุณลักษณะพรีเมียม ทรัพยากรของบริษัท และลิงก์แบรนด์อื่นๆ

นอกจากนี้ยังมีคำกระตุ้นการตัดสินใจเพื่อนำผู้เข้าชมไปยังหน้าการกำหนดราคา นอกจากนี้ยังมีไอคอนทางสังคม
9. การพิมพ์นิวยอร์ก

Printing New York เป็นร้านค้าออนไลน์ที่จัดส่งทั่วโลก ส่วนท้ายเน้นที่อยู่ บริการ และผลิตภัณฑ์ยอดนิยม
พวกเขาใช้โครงสร้างของลิงก์เพื่อช่วยเพิ่ม SEO ในท้องถิ่นและการจัดอันดับของเครื่องมือค้นหา
10. นัลจีน

Nalgene มีส่วนท้ายที่สะอาดและเป็นระเบียบ เหนือส่วนท้าย มีช่องลงชื่อสมัครใช้อีเมลอย่างง่าย
หลังจากนั้น จะมีลิงก์ที่มีการจัดระเบียบอย่างดีเพื่อช่วยให้ผู้เข้าชมพบผลิตภัณฑ์ที่ต้องการอย่างแท้จริง พร้อมด้วยลิงก์ที่เกี่ยวข้องกับบริษัท
11. โปรบล็อกเกอร์

ส่วนท้ายของ ProBlogger มีลิงก์ไปยังโพสต์ยอดนิยม แหล่งข้อมูลยอดนิยม และงานใหม่ที่โพสต์บนบอร์ดรับสมัครงาน
นอกจากนี้ยังมีแบบฟอร์มลงทะเบียนอีเมลขนาดใหญ่เหนือส่วนท้ายโดยตรง และเมนูการนำทางส่วนท้ายขนาดเล็กที่มีตัวเลือกเมนูเดียวกันกับการนำทางส่วนหัว
12. ทรัสต์พัลส์

TrustPulse เป็นปลั๊กอินการแจ้งเตือนหลักฐานทางสังคมที่ดีที่สุดในตลาด แทนที่จะรวมเมนูการนำทางหรือลิงก์ของหน้าหลายรายการ พวกเขามีช่องลงทะเบียนจดหมายข่าวทางอีเมล
แม้ว่าจะแตกต่างจากแบรนด์อื่นๆ ส่วนใหญ่ แต่ส่วนท้ายที่เรียบง่ายเช่นนี้สามารถแปลงได้ดีเนื่องจากมีสิ่งเบี่ยงเบนความสนใจหรือสิ่งที่ผู้เข้าชมสามารถทำได้น้อยลง
13. เว็บถัดไป

Next Web มีส่วนท้ายที่โดดเด่นกว่าส่วนอื่นๆ ของเว็บไซต์ มีปุ่มแชร์โซเชียลมีเดีย ลิงก์ไปยังหน้าสำคัญ และอื่นๆ
คุณจะเห็นส่วนหลักฐานทางสังคมเหนือส่วนท้ายโดยตรง ซึ่งแสดงโลโก้จากแบรนด์ยอดนิยมและเว็บไซต์ที่พวกเขาได้รับการกล่าวถึงหรือให้ความสำคัญ
การออกแบบส่วนท้ายของ WordPress – เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุด
มีหลายวิธีที่คุณสามารถปรับปรุงประสบการณ์ผู้ใช้และสร้างส่วนท้ายที่ดีขึ้นสำหรับบล็อก WordPress ของคุณ
มาดูแนวทางปฏิบัติที่ดีที่สุดบางส่วนโดยย่อเพื่อระลึกไว้เสมอเมื่อคุณแก้ไขส่วนท้ายของเว็บไซต์
รวมข้อมูลการติดต่อทางธุรกิจของคุณ
การมีข้อมูลติดต่ออยู่ในไซต์ของคุณเป็นสิ่งสำคัญ คุณควรมีหน้าแบบฟอร์มการติดต่อแยกต่างหากบนเว็บไซต์ของคุณ เพื่อให้ผู้เข้าชมสามารถติดต่อได้
อย่างไรก็ตาม ส่วนท้ายยังเป็นที่ที่ดีในการใส่ข้อมูลติดต่อของคุณ โดยเฉพาะอย่างยิ่งหากคุณมีลูกค้าในท้องถิ่นที่จะมองหาที่อยู่จริงของคุณ

สำหรับธุรกิจในท้องถิ่น ยิ่งคุณแสดงข้อมูลติดต่อ ที่อยู่ และเวลาทำการได้หลากหลายวิธีมากเท่าไหร่ก็ยิ่งดีเท่านั้น
เพิ่มลิงค์ไปยังหน้าเว็บไซต์ที่สำคัญ
การนำทางที่ชัดเจนทั่วทั้งเว็บไซต์ของคุณเป็นสิ่งสำคัญ นั่นเป็นเหตุผลว่าทำไมเว็บไซต์จึงมักใส่ลิงก์ไว้ในส่วนท้าย
คุณสามารถเพิ่มลิงก์สำหรับหน้าผลิตภัณฑ์ที่สำคัญที่สุด บล็อกโพสต์ยอดนิยม หน้าเกี่ยวกับ และอื่นๆ

นึกถึงหน้าที่มีค่าที่สุดในเว็บไซต์ของคุณและสิ่งที่ผู้เข้าชมจะพบว่ามีประโยชน์มากที่สุด
การเพิ่มและเพิ่มประสิทธิภาพลิงก์ของคุณยังช่วยให้คุณได้รับประโยชน์จาก SEO และเพิ่มอันดับของเครื่องมือค้นหาของคุณอีกด้วย
เพิ่มหลักฐานทางสังคมเพื่อปรับปรุงการแปลง
สิ่งหนึ่งที่คุณอาจเห็นบางเว็บไซต์ทำในส่วนท้ายคือการเพิ่มหลักฐานทางสังคม สิ่งนี้สามารถช่วยให้ได้รับความไว้วางใจจากลูกค้าและวางตำแหน่งคุณเป็นผู้เชี่ยวชาญในพื้นที่ของคุณ
สามารถทำได้ง่ายๆ แค่คำรับรองจากลูกค้าหรือชุดโลโก้ของเว็บไซต์ยอดนิยมที่คุณเคยแสดง
ที่ WPBeginner เราเน้นโลโก้ของเว็บไซต์ยอดนิยมที่เราแสดงไว้เหนือส่วนท้ายของเว็บไซต์โดยตรง

เพิ่มคำกระตุ้นการตัดสินใจ
เมื่อผู้เยี่ยมชมมาถึงจุดต่ำสุดของเว็บไซต์ของคุณ คุณจะต้องบอกพวกเขาว่าพวกเขาควรดำเนินการอย่างไรและควรทำอย่างไร
สำหรับบางเว็บไซต์ นี่จะเป็นการเรียกร้องให้ดำเนินการเพื่อสมัครรับจดหมายข่าวทางอีเมล สำหรับส่วนอื่น ๆ จะเป็นลิงก์เพื่อสำรวจคุณลักษณะผลิตภัณฑ์ยอดนิยมหรือแม้แต่ปุ่มเรียกร้องให้ดำเนินการ

ส่วนท้ายของคุณเป็นโอกาสสุดท้ายที่จะดึงดูดความสนใจของผู้เยี่ยมชมและกระตุ้นให้พวกเขาเป็นสมาชิกและลูกค้า หรือเพียงแค่ใช้เวลากับเว็บไซต์ของคุณมากขึ้น
สำหรับเคล็ดลับการเพิ่มประสิทธิภาพเพิ่มเติม โปรดดูรายการตรวจสอบ 10 สิ่งที่ควรเพิ่มในส่วนท้ายของเว็บไซต์ของคุณ
เราหวังว่าบทความนี้จะช่วยคุณค้นหาตัวอย่างส่วนท้ายที่ดีที่สุดเพื่อช่วยคุณเพิ่มประสิทธิภาพส่วนท้ายของเว็บไซต์ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกแพลตฟอร์มบล็อกที่ดีที่สุดและแอปหมายเลขโทรศัพท์ธุรกิจเสมือนที่ดีที่สุดสำหรับธุรกิจขนาดเล็กของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
