13 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแบบฟอร์มเพื่อเพิ่มการแปลงแบบฟอร์ม
เผยแพร่แล้ว: 2021-02-08ในปี 1994 เว็บฟอร์มเริ่มใช้สำหรับการขายออนไลน์เป็นครั้งแรก ตั้งแต่นั้นมา พวกเขาได้ทำหน้าที่เป็นรากฐานที่สำคัญของการโต้ตอบออนไลน์ ธุรกิจต่างๆ อาศัยแบบฟอร์มบนเว็บเพื่อเพิ่มคุณค่าให้กับรายชื่ออีเมล รวบรวมข้อมูลลูกค้า สร้างโอกาสในการขาย ขายสินค้า และอื่นๆ
“คนส่วนใหญ่ (86%) กรอกแบบฟอร์มเว็บอย่างน้อยหนึ่งแบบฟอร์มต่อสัปดาห์” Clutch.co
ตามจริงแล้ว การสร้างเว็บฟอร์มนั้นไม่ใช่เรื่องยากด้วยความช่วยเหลือจากผู้สร้างฟอร์มหลายสิบตัว อย่างไรก็ตาม การเพิ่มประสิทธิภาพแบบฟอร์มของคุณให้เป็นแบบฟอร์มที่ออกแบบมาอย่างดี ซึ่งจะช่วยเพิ่มทั้งประสบการณ์ผู้ใช้และอัตราการแปลงจะไม่ใช่เรื่องง่าย
เว็บฟอร์มระดับมืออาชีพ ทันสมัย และใช้งานง่ายมีบทบาทสำคัญในการเปลี่ยนผู้ใช้ให้เป็นลูกค้า ในบทความนี้ เราจะนำเสนอแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแบบฟอร์ม 13 แบบที่ช่วยคุณออกแบบแบบฟอร์มที่ยอดเยี่ยม ทำให้เป็นมิตรกับ UX และแน่นอน ช่วยเพิ่มอัตราการแปลงแบบฟอร์มของคุณ
- การออกแบบแบบฟอร์ม: แบบฟอร์มอุทธรณ์ได้รับความไว้วางใจ
- แบบฟอร์มสั้น Win
- ติดกับคอลัมน์เดียว
- ระบุข้อผิดพลาดอย่างชาญฉลาดและชัดเจน
- ใช้การตรวจสอบฟิลด์แบบฟอร์มอินไลน์
- จำกัดการพิมพ์
- ใช้เมนูแบบเลื่อนลง ปุ่มตัวเลือก และช่องทำเครื่องหมายอย่างชาญฉลาด
- ใช้ reCAPTCHA แทน CAPTCHA
- อนุญาตให้แสดง/ซ่อนรหัสผ่าน
- จัดเรียงช่องแบบฟอร์มจากง่ายที่สุดไปหายากที่สุด
- รวมหลักฐานทางสังคมที่แข็งแกร่ง
- เน้นที่ผู้ใช้มือถือ
- เพิ่มประสิทธิภาพปุ่ม CTA
ลองดูอินโฟกราฟิกนี้หากคุณต้องการข้อมูลสรุปด่วน!
การออกแบบแบบฟอร์ม: แบบฟอร์มอุทธรณ์ได้รับความไว้วางใจ
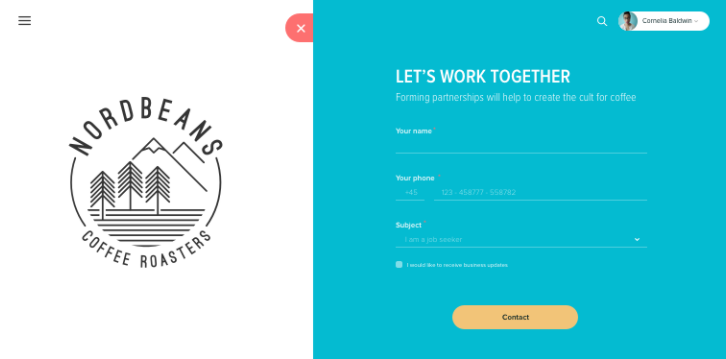
ตามเอฟเฟกต์การใช้งานด้านสุนทรียศาสตร์ แบบฟอร์มและเว็บไซต์ที่ออกแบบอย่างสวยงามมักจะได้รับความไว้วางใจจากผู้ใช้มากกว่ารูปแบบที่น่าประทับใจน้อยกว่า ยิ่งไปกว่านั้น อินเทอร์เฟซที่น่าดึงดูดยังช่วยเพิ่มความอดทนของผู้ใช้และแม้กระทั่งชนะใจพวกเขาจากความผิดพลาดในการออกแบบ
แล้วคุณจะรู้ว่าต้องทำอย่างไร ตกแต่งแบบฟอร์มของคุณด้วยธีมที่ดึงดูดสายตาและโทนสีที่เหมาะสม ตัวอย่างเช่น เลือกสีที่สดใสสำหรับปุ่ม CTA เพื่อดึงดูดความสนใจของผู้ใช้และเลือกสีที่เป็นกลางสำหรับช่องข้อความหรือพื้นหลัง คำนึงถึงจำนวนสีในแบบฟอร์มของคุณ ยิ่งคุณใช้สีมากเท่าไร ฟอร์มของคุณก็จะยิ่งฟุ้งซ่านและยุ่งเหยิงมากขึ้นเท่านั้น จำนวนในอุดมคติควรเป็น 3 
นอกจากนี้ แบบฟอร์มของคุณควรสนับสนุนคนตาบอดสี เนื่องจากผู้ใช้แบบฟอร์มประมาณ 4-10% มีปัญหาในการรับรู้สี โดยเฉพาะสีแดงและสีเขียว จะดีกว่าถ้าคุณใช้ข้อความหรือไอคอนเพิ่มเติมพร้อมกับสีเมื่อแสดงข้อความแสดงข้อผิดพลาด
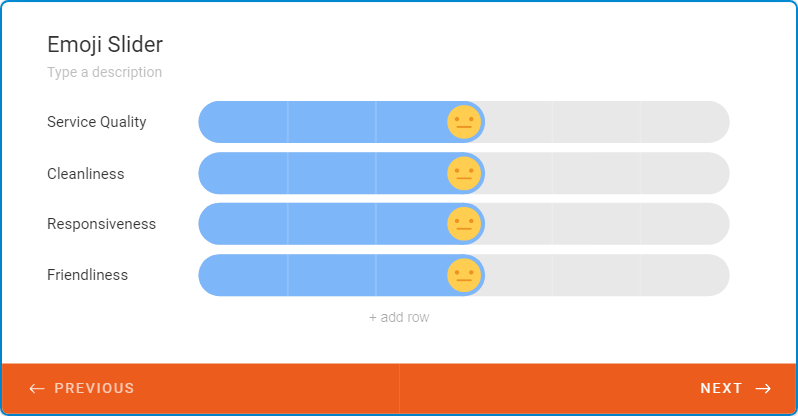
นอกจากนั้น คุณสามารถใช้ไอคอน อีโมจิ หรือรูปร่างเพื่อทำให้การกรอกแบบฟอร์มสนุกยิ่งขึ้น จะใช้ได้ผลดีที่สุดสำหรับแบบฟอร์มบางประเภท เช่น แบบฟอร์มการประเมินหรือคำติชม 
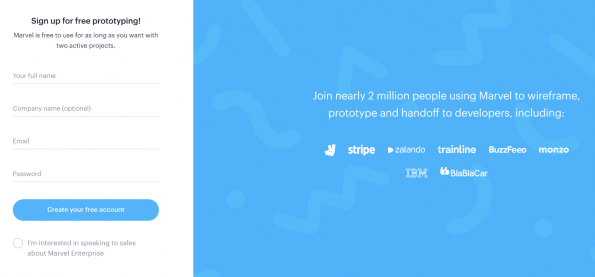
แบบฟอร์มสั้น Win
ผู้ใช้อาจรู้สึกเหนื่อยที่ต้องกรอกแบบฟอร์มที่มีฟิลด์มากมาย สิ่งสำคัญคือต้องออกแบบแบบฟอร์มให้สั้นที่สุด โดยขอข้อมูลที่เกี่ยวข้องมากที่สุดเท่านั้น การลดขนาดช่องแบบฟอร์มช่วยให้ผู้ใช้รู้สึก "ฟรีและง่าย" สำหรับการกรอกแบบฟอร์ม ซึ่งนำไปสู่การกรอกแบบฟอร์มอย่างรวดเร็วและการแปลงแบบฟอร์มที่สูงขึ้น
Clutch.co พบว่า 67% ของผู้ใช้ใช้เวลาประมาณ 1-3 นาทีในการกรอกแบบฟอร์มออนไลน์ อย่างไรก็ตาม ผู้เชี่ยวชาญยังคงแนะนำให้รักษาแบบฟอร์ม “ให้สั้นที่สุดเท่าที่จะทำได้”
ลองดูตัวอย่างที่ชัดเจนทั้งสองนี้ในความเป็นจริง Expedia ประสบความสูญเสียครั้งใหญ่ในรายได้ 12 ล้านดอลลาร์ต่อปีเพียงเพราะถามคำถามเพิ่มเติมเกี่ยวกับชื่อบริษัท ด้วยการตัดช่องแบบฟอร์ม 7 ช่องจาก 11 เป็น 4 ช่อง Imagescape สามารถเพิ่มอัตราการแปลงได้ถึง 120%
คิดอย่างรอบคอบเกี่ยวกับคำถามของคุณ ไม่ว่าจะจำเป็นจริงๆ หรือไม่ ในกรณีที่คุณจำเป็นต้องรวบรวมข้อมูลจำนวนมาก ให้คิดถึงการแบ่งแบบฟอร์มของคุณเป็นแบบฟอร์มหลายขั้นตอนด้วยแถบความคืบหน้า
จำหลักการ KISS (ทำให้มันง่าย งี่เง่า) ทำงานในกลยุทธ์การขายและการตลาดต่างๆ และเว็บฟอร์มก็เช่นกัน
ติดกับคอลัมน์เดียว
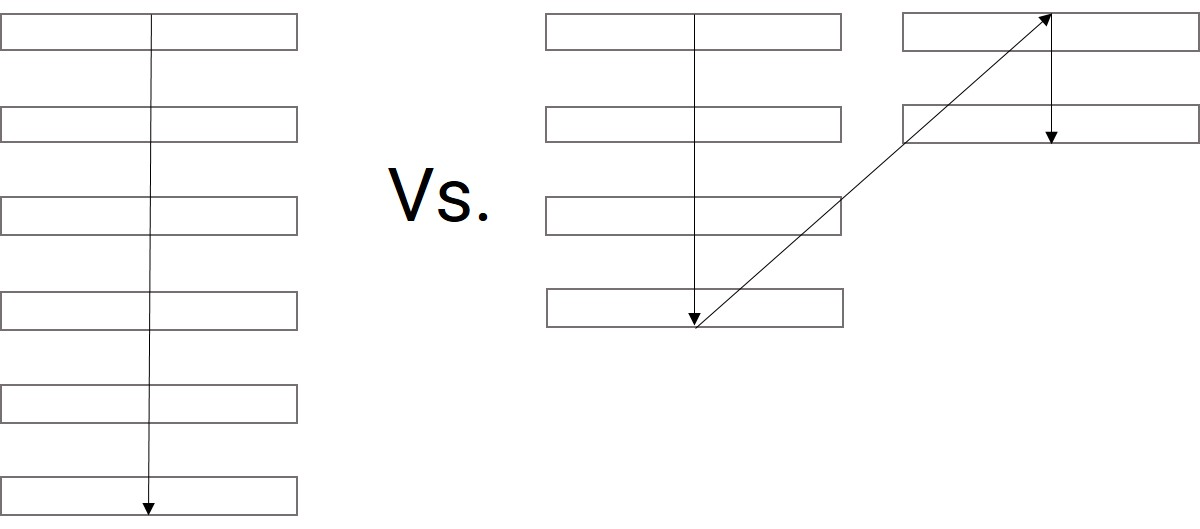
วิธีที่ไม่ยุ่งยากแต่ได้ผลเสมอในการกระตุ้นให้ผู้ใช้กรอกแบบฟอร์มคือการออกแบบแบบฟอร์มในสไตล์คอลัมน์เดียว โดยธรรมชาติแล้ว ดวงตาของมนุษย์จะสแกนข้อมูลในแนวตั้งได้เร็วกว่าแนวนอน เลย์เอาต์แบบหลายคอลัมน์บังคับสายตาของเราให้ขยับไปมา ซึ่งทำให้เสียสมาธิและขัดขวางการไหลของผู้ใช้
“แบบฟอร์มคอลัมน์เดียวกรอกเร็วกว่า ผู้เข้าร่วมการสำรวจกรอกแบบฟอร์มคอลัมน์เดียวเร็วกว่าแบบฟอร์มหลายคอลัมน์โดยเฉลี่ย 15.4 วินาที” ซีเอ็กซ์แอล 
นอกจากนั้น ผู้ใช้อาจตีความวิธีการกรอกแบบฟอร์มหลายคอลัมน์ผิด ไม่ว่าพวกเขาควรเริ่มกรอกจากซ้ายไปขวาหรือบนลงล่าง ดังนั้น เลย์เอาต์คอลัมน์เดี่ยวที่ตรงไปตรงมาจึงช่วยประหยัดเวลาและแรงของผู้ใช้ได้มาก
ระบุข้อผิดพลาดอย่างชาญฉลาดและชัดเจน
วิธีที่คุณออกแบบข้อความแสดงข้อผิดพลาดมีความสำคัญมากในการที่ผู้ใช้กรอกแบบฟอร์ม
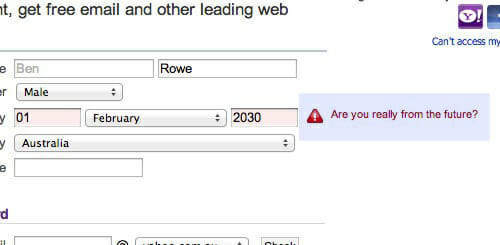
ข้อความแสดงข้อผิดพลาดของแบบฟอร์มควรเป็นไปในเชิงบวกและตรงไปตรงมา พวกเขาต้องชี้ให้เห็นว่าข้อผิดพลาดอยู่ที่ไหนและควรแก้ไขอย่างไร
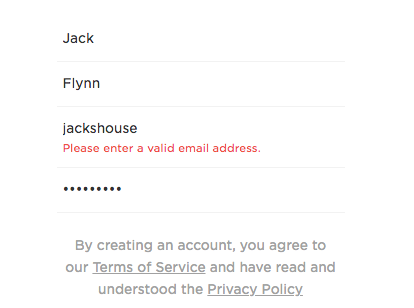
หลีกเลี่ยงการใช้ข้อความแสดงข้อผิดพลาดที่กว้างเกินไป เช่น “มีบางอย่างผิดพลาด” เนื่องจากจะทำให้ผู้ใช้สับสนและทำให้ระคายเคือง "บางอย่าง" คืออะไรกันแน่? ผู้ใช้ต้องเลื่อนขึ้นและลงเพื่อค้นหาข้อผิดพลาด ให้แสดงข้อความแสดงข้อผิดพลาดที่มีไหวพริบที่เฉพาะเจาะจงและหากเป็นไปได้ เช่นตัวอย่างด้านล่าง 
อีกอย่างหนึ่ง คุณควรแสดงข้อความแสดงข้อผิดพลาดถัดจากฟิลด์ที่เกี่ยวข้อง เราขอแนะนำให้คุณใช้การตรวจสอบแบบฟอร์มอินไลน์ เหตุผลที่จะอธิบายในตอนต่อไป
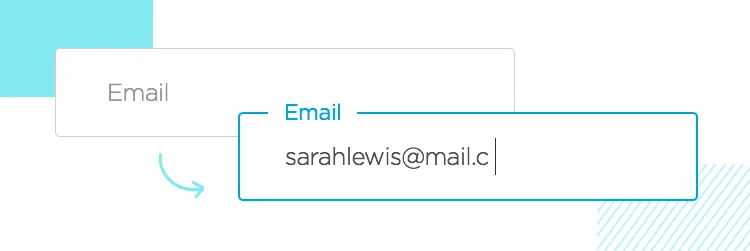
ใช้การตรวจสอบฟิลด์แบบฟอร์มอินไลน์
การตรวจสอบความถูกต้องของฟอร์มแบบอินไลน์เกิดขึ้นเมื่อผู้ใช้พิมพ์ข้อมูลลงในฟิลด์ฟอร์ม และข้อมูลนี้จะถูกตรวจสอบแบบเรียลไทม์
ข้อความแสดงข้อผิดพลาดจะปรากฏขึ้นทันทีหากผู้ใช้ป้อนข้อมูลที่ไม่ถูกต้อง เช่น หมายเลขบัตรเครดิตหรือที่อยู่อีเมลที่ไม่ถูกต้อง ซึ่งจะช่วยให้ผู้ใช้สังเกตเห็นและแก้ไขข้อผิดพลาดได้อย่างรวดเร็วขณะกรอกแบบฟอร์ม 
จำกัดการพิมพ์
การพิมพ์เป็นกระบวนการที่ใช้เวลานานที่สุดในการกรอกแบบฟอร์ม ไม่ต้องพูดถึงการพิมพ์ผิด โดยเฉพาะอย่างยิ่งบนมือถือ การจำกัดการพิมพ์โดยเปิดใช้งานคุณสมบัติป้อนอัตโนมัติช่วยให้แปลงการพิมพ์ข้อความเป็นการคลิกได้
นอกจากนี้ คุณสามารถเปิดใช้งานคุณสมบัติป้อนอัตโนมัติของเบราว์เซอร์เพื่อประหยัดเวลาในการพิมพ์ เบราว์เซอร์เช่น Google หรือ Firefox มีฟังก์ชันป้อนอัตโนมัติที่ช่วยให้คุณกรอกแบบฟอร์มได้ในพริบตา ในการเปิดใช้งานคุณลักษณะนั้น ฟิลด์แบบฟอร์มของคุณต้องอยู่ในเงื่อนไขทั่วไป เช่น "ชื่อ" "อีเมล" หรือ "วันเกิด" เพื่อให้เบราว์เซอร์จดจำได้ง่าย
หากเป็นไปได้ แบบฟอร์มของคุณควรเชื่อมต่อกับบัญชีโซเชียลอื่นๆ โดยอัตโนมัติ จึงสามารถบันทึกชื่อ หมายเลขโทรศัพท์ หรืออีเมลโดยอัตโนมัติได้ ซึ่งช่วยลดความพยายามในการพิมพ์และเร่งความเร็วในการพิมพ์แบบฟอร์ม
ใช้เมนูแบบเลื่อนลง ปุ่มตัวเลือก และช่องทำเครื่องหมายอย่างชาญฉลาด
เชื่อกันว่าการแทนที่เมนูดรอปดาวน์ด้วยปุ่มตัวเลือกและช่องทำเครื่องหมายในรูปแบบต่างๆ สามารถช่วยลดภาระด้านความรู้ความเข้าใจได้ อย่างไรก็ตาม ไม่ใช่ในทุกกรณี มันเป็นเรื่องจริง สิ่งสำคัญคือ คุณต้องรู้ว่าเมื่อใดจึงจะใช้ปุ่มตัวเลือก ช่องทำเครื่องหมาย และรายการดรอปดาวน์
ควรใช้ปุ่มตัวเลือกหากไม่มีตัวเลือกมากมายและสามารถเลือกได้เพียงตัวเลือกเดียวเท่านั้น
ช่องทำเครื่องหมายจะดีมากหากสามารถเลือกได้มากกว่าหนึ่งตัวเลือก และเมนูแบบเลื่อนลงจะทำงานได้ดีที่สุดหากคุณมีตัวเลือกมากมาย เช่น เมื่อคุณขอปีหรือวันเกิด
กฎข้อนี้คือ หากคุณเลือกคำตอบได้น้อยกว่า 6 ข้อ ให้เลือกช่องทำเครื่องหมายและปุ่มตัวเลือก และถ้ามากกว่า 6 รายการ เมนูแบบเลื่อนลงจะมีประสิทธิภาพมากกว่า
เพื่อให้ผู้ใช้อ่านง่าย ปุ่มตัวเลือกและช่องกาเครื่องหมายควรเรียงซ้อนกันในแนวตั้ง เลย์เอาต์แนวนอนทำให้ผู้ใช้ดู เปรียบเทียบตัวเลือกทั้งหมดและเลือกตัวเลือกที่เหมาะสมได้ยากที่สุด

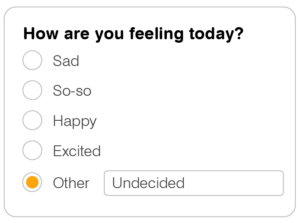
ปุ่มตัวเลือกจำกัดผู้ใช้ในจำนวนของตัวเลือกที่กำหนด ดังนั้น คุณควรรวมตัวเลือกเพิ่มเติมที่มีข้อความว่า “อื่นๆ” พร้อมกับช่องการผูก สิ่งนี้ทำให้ผู้ใช้มีความยืดหยุ่นหากไม่มีคำตอบที่ต้องการ

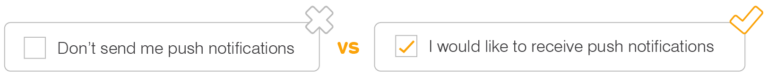
สำหรับช่องทำเครื่องหมาย คุณควรจัดเรียงตัวเลือกตามลำดับตรรกะ อย่าลืมใช้คำเชิงบวกแทนคำเชิงลบ เนื่องจากคำเชิงลบจะทำให้ผู้ใช้สับสน โหมดเชิงบวกจะระบุว่าการเลือกของพวกเขาเป็นจริง

ใช้ reCAPTCHA แทน CAPTCHA
CAPTCHA มีส่วนช่วยในการปกป้องแบบฟอร์มของคุณจากสแปมและการละเมิด อย่างไรก็ตาม CAPTCHA ยังสร้างความรำคาญให้กับผู้ใช้ด้วยเนื่องจากความสมบูรณ์ของภาพ ตัวเลข หรือตัวอักษร การค้นหาสิ่งที่อ่านยากนั้นใช้เวลานานมาก ซึ่งส่งผลให้ผู้ใช้ละทิ้งแบบฟอร์ม
แล้วอะไรที่ควรใช้เพื่อปกป้องแบบฟอร์มของคุณและปรับปรุง UX?
เมื่อ reCAPTCHA มีประโยชน์ ด้วย reCAPTCHA ผู้ใช้เพียงแค่ต้องทำเครื่องหมายในช่องเพื่อพิสูจน์ว่าพวกเขาไม่ใช่หุ่นยนต์แล้วกดส่ง กระบวนการนี้เร็วกว่าและไม่ยุ่งยากมาก
ในกรณีที่คุณต้องการเพิ่มประสิทธิภาพ UX ของคุณอย่างเต็มที่ ให้ลองใช้ reCAPTCHA v3 มันทรงพลังและทำงานโดยเฉพาะอย่างยิ่งในเบื้องหลัง ซึ่งไม่ขัดจังหวะการไหลของผู้ใช้


อนุญาตให้แสดง/ซ่อนรหัสผ่าน
การปกปิดรหัสผ่านเป็นวิธีปฏิบัติทั่วไปในการรักษาความปลอดภัยรหัสผ่านของคุณจากผู้สอดแนม แม้ว่าจะช่วยเพิ่มความปลอดภัยของข้อมูลได้อย่างแท้จริง แต่ก็ดูเหมือนว่าจะทำลายประสบการณ์ของผู้ใช้ โดยเฉพาะสำหรับผู้ใช้อุปกรณ์พกพา
การปิดบังรหัสผ่านส่งผลให้มีการพิมพ์ผิดมากขึ้น เนื่องจากผู้ใช้จะไม่เห็นคำที่ไม่ถูกต้องขณะพิมพ์ ลองนึกภาพว่าหากผู้ใช้พิมพ์รหัสผ่านไม่ถูกต้องในแบบฟอร์มลงทะเบียน บัญชีของพวกเขาจะถูกล็อคพร้อมกับข้อความตั้งรหัสผ่านใหม่
นอกจากนี้ อย่าขอให้ผู้ใช้ยืนยันรหัสผ่านสองครั้ง แนวคิดเบื้องหลังการยืนยันรหัสผ่านคือการปรับปรุงความแม่นยำ อย่างไรก็ตาม สิ่งนี้เท่ากับการเพิ่มงานให้กับผู้ใช้และเพิ่มความเป็นไปได้ในการพิมพ์ผิด
ดังนั้น ประเด็นคือ คุณควรใส่ตัวเองในรองเท้าของผู้ใช้ วิธีแก้ปัญหาที่ง่ายและมีประสิทธิภาพสำหรับทั้งสองปัญหาที่ระบุไว้ข้างต้นคือการแทรกคุณลักษณะการแสดง/ซ่อนรหัสผ่านที่ช่วยให้ผู้ใช้มองเห็นสิ่งที่พวกเขาพิมพ์

จัดเรียงช่องแบบฟอร์มจากง่ายที่สุดไปหายากที่สุด
วิธีที่คุณจัดเรียงคำถามของคุณมีส่วนช่วยในการแปลงแบบฟอร์มเช่นกัน การจัดเรียงช่องแบบฟอร์มจากง่ายที่สุดไปหายากที่สุดจะกระตุ้นให้ผู้คนกรอกแบบฟอร์ม
การถามคำถามที่ซับซ้อนตั้งแต่เริ่มต้นอาจส่งผลให้มีการละทิ้งแบบฟอร์มสูง หากแบบฟอร์มของคุณมีคำถามเหล่านี้ เช่น รายละเอียดธนาคารหรือบัตรเครดิต คุณควรวางไว้ที่ส่วนท้าย
ลำดับคำถามที่เหมาะสมควรเริ่มต้นด้วยคำถามง่ายๆ เช่น ชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ และคำถามที่ซับซ้อน เช่น บัญชีธนาคาร ค่าขนส่ง ฯลฯ
รวมหลักฐานทางสังคมที่แข็งแกร่ง
การแสดงข้อความว่า “มีคนลงทะเบียนแล้ว 300,000 คน” หรือ “ใช้แล้ว 1 ล้านคน” สามารถกระตุ้นให้ผู้ใช้กรอกแบบฟอร์มได้ สิ่งนี้ทำหน้าที่เป็นเทคนิคการโน้มน้าวใจที่มีประสิทธิภาพเพื่อสร้างความไว้วางใจและปลอบโยนผู้เยี่ยมชมที่ลังเลที่จะลงทะเบียน 
เน้นที่ผู้ใช้มือถือ
จากการศึกษาของ Google พบว่า 48% ของผู้ใช้รู้สึกว่าบริษัทไม่สนใจธุรกิจของตนหากไซต์ของตนทำงานได้ไม่ดีบนอุปกรณ์เคลื่อนที่ สามารถใช้เรื่องเดียวกันกับแบบฟอร์มของคุณได้
ปัจจุบันผู้ใช้เข้าถึงแบบฟอร์มของคุณผ่านอุปกรณ์พกพาต่างๆ การเพิ่มประสิทธิภาพแบบฟอร์มของคุณให้เหมาะกับอุปกรณ์เคลื่อนที่มีบทบาทสำคัญในการเพิ่มการมีส่วนร่วมของผู้ใช้และอัตรา Conversion ของแบบฟอร์ม
นี่คือสิ่งที่คุณควรพิจารณา:
ออกแบบแบบฟอร์มแอปที่เหมาะกับการใช้นิ้ว
โปรดจำไว้ว่ายิ่งเป้าหมายการสัมผัสมีขนาดเล็กเท่าใด ผู้ใช้ก็จะยิ่งกรอกแบบฟอร์มได้ยากขึ้นเท่านั้น เป้าหมายขนาดเล็กบังคับให้ผู้ใช้ให้ความสำคัญกับการกดเป้าหมายอย่างแม่นยำ ดังนั้น ตรวจสอบให้แน่ใจว่าคุณออกแบบแบบฟอร์มด้วยองค์ประกอบขนาดนิ้ว 
ฉลากควรกระชับ วัตถุประสงค์ และวางไว้เหนือช่องรายการ
การออกแบบแบบฟอร์มสำหรับมือถือต้องใช้ความพยายามมากขึ้นเนื่องจากมีพื้นที่จำกัด ทุกอย่าง รวมถึงป้ายกำกับ จะต้องได้รับการปรับให้เหมาะสมเพื่อให้เรียบง่ายที่สุดแต่แม่นยำที่สุด
โดยปกติ ป้ายชื่อจะอยู่ในรายการช่องเพื่อให้หายไปเมื่อผู้ใช้พิมพ์ อย่างไรก็ตาม แนวทางปฏิบัติที่ดีที่สุดสำหรับป้ายชื่อคือ คุณควรวางไว้เหนือรายการช่อง ซึ่งมีประโยชน์เมื่อผู้ใช้ต้องการคำแนะนำขณะพิมพ์แบบฟอร์ม 
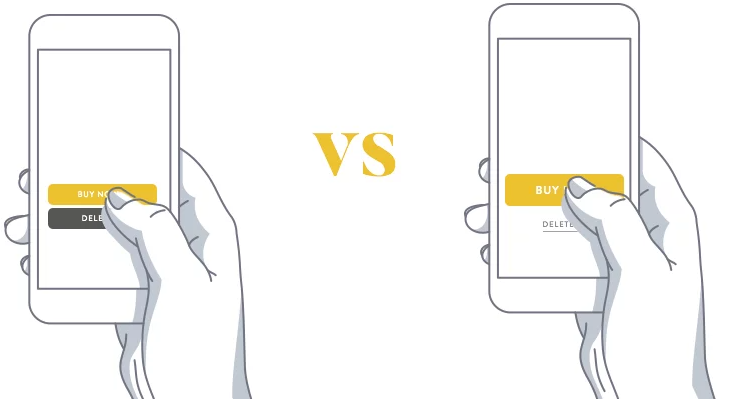
เพิ่มประสิทธิภาพปุ่ม CTA
ปุ่มส่งมีส่วนสำคัญที่สุดในแบบฟอร์ม การเพิ่มประสิทธิภาพนั้นมีส่วนอย่างมากในการเพิ่มอัตราการส่งแบบฟอร์ม แทนที่จะใช้ปุ่มแบบฟอร์ม "ส่ง" หรือ "ส่ง" ตามค่าเริ่มต้นที่น่าเบื่อ คุณควรแทนที่ด้วยคำกระตุ้นการตัดสินใจที่ชัดเจนและชัดเจน เช่น "ดาวน์โหลดเลย" "รับเลย" "ลงชื่อเข้าใช้" หรือ " สร้างบัญชี."
นอกจากนี้ การใช้สีที่สดใสอย่างสีแดงจะดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขาคลิกได้อย่างง่ายดาย จากการศึกษาของ Midas Media สีส้ม สีฟ้า สีแดงและสีเขียวเป็นสียอดนิยมสี่สีที่กระตุ้นความรู้สึกของ "ลองดู" 
คุณยังสามารถลองใช้เอฟเฟกต์ง่ายๆ เช่น ลูกศรหรือการไล่ระดับสีเพื่อทำให้ปุ่มของคุณโดดเด่น ด้านที่ต้องพิจารณาอีกประการหนึ่งคือขนาดปุ่ม ปุ่มขนาดเล็กเกินไปจะจมเหมือนก้อนหิน ในขณะที่ปุ่มขนาดใหญ่จะถูกมองว่าเป็นสแปมหรือเร่งรีบ
คุณกำหนดขนาดของปุ่ม CTA ได้อย่างไร?
ขออภัย ไม่มีหลักการที่แน่นอนสำหรับสิ่งนี้ หากต้องการทราบ คุณต้องทำการทดสอบ A/B เชิญเพื่อน เพื่อนร่วมงานให้ทำแบบทดสอบ จดความคิดเห็นของพวกเขา แล้วตัดสินใจ
บทสรุป
บทความนี้ให้ข้อมูลเชิงลึกแก่คุณเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแบบฟอร์ม 13 แบบเพื่อนำแบบฟอร์มของคุณไปสู่อีกระดับ - ยอดเยี่ยม เป็นมิตรกับ UX ตลอดจนเพิ่มอัตรา Conversion
โปรดทราบว่าแบบฟอร์มของคุณต้องสั้น ออกแบบอย่างดี เหมาะสำหรับอุปกรณ์เคลื่อนที่ รวมหลักฐานทางสังคม และใช้คอลัมน์เดียว
ในแง่ของความเป็นส่วนตัว อนุญาตให้แสดง/ซ่อนรหัสผ่านตลอดจนการนำ ReCaptcha ไปใช้เพื่อให้แน่ใจว่าผู้ใช้ไหลลื่นและรักษาความปลอดภัยของรูปแบบ
ให้ความสนใจเป็นพิเศษกับปุ่ม CTA ของคุณ เนื่องจากเป็นปัจจัยกำหนดอัตราการแปลงแบบฟอร์มของคุณ อย่าลืมตกแต่งปุ่มของคุณด้วยสีสันสดใสและเติมข้อความที่ส่งมาด้วยวลีที่สื่อความหมายที่ชัดเจน
สุดท้ายนี้ เมื่อคุณมีแบบฟอร์มที่เหมาะสมแล้ว เราขอแนะนำให้คุณทดสอบแบบฟอร์มเพื่อให้แน่ใจว่าไม่มีการเสียดสี
เมื่อคุณได้ทราบเคล็ดลับการออกแบบแบบฟอร์มทั้งหมดแล้ว ก็ถึงเวลานำไปปฏิบัติและมอบแบบฟอร์มที่ดีที่สุดให้กับผู้ใช้!
ต้องการคำแนะนำเพิ่มเติมในหัวข้อนี้หรือไม่? แจ้งให้เราทราบโดยแสดงความคิดเห็นด้านล่าง!
หากคุณชอบบทความนี้ กด "แชร์" และติดต่อเว็บไซต์ของเราเพื่อรับบทเรียนที่เป็นประโยชน์และหัวข้อที่น่าสนใจ!
