14 เว็บไซต์ถ่ายภาพสุดเจ๋งที่สร้างด้วย Uncode WordPress Theme
เผยแพร่แล้ว: 2017-07-04หากคุณอยู่ในธุรกิจการถ่ายภาพ คุณต้องเปิดเว็บไซต์ของคุณเอง ไซต์การถ่ายภาพเป็นวิธีที่ยอดเยี่ยมในการอวดผลงานของคุณ ดึงดูดธุรกิจใหม่ ๆ และแม้แต่ขายภาพของคุณโดยตรง อย่างไรก็ตาม เว็บไซต์ของคุณจะต้องมีความน่าสนใจและได้รับการออกแบบมาอย่างดี หากคุณต้องการให้มันประสบความสำเร็จ
นั่นเป็นเหตุผลที่คุณจะต้องใช้เวลาในการวางแผนและพัฒนาไซต์การถ่ายภาพของคุณอย่างรอบคอบเพื่อให้โดดเด่นกว่าที่อื่น สำหรับผู้ใช้ WordPress นี่หมายถึงการเลือกธีมที่จะให้ตัวเลือกและฟังก์ชันที่คุณต้องการ ด้วยธีมที่เหมาะสม คุณสามารถเริ่มแสดงผลงานของคุณให้ได้ผลสูงสุดในเวลาไม่นาน
ในบทความนี้ เราจะอธิบายว่าทำไม Uncode จึงเป็นตัวเลือกที่ชาญฉลาด และสรุปคุณสมบัติที่จะนำเสนอในตาราง จากนั้นเราจะแสดงให้คุณเห็น 10 ตัวอย่างที่ยอดเยี่ยมของไซต์การถ่ายภาพที่สร้างด้วย Uncode พูดชีส!
ทำไม WordPress และ Uncode จึงเป็นส่วนผสมที่ลงตัวสำหรับไซต์การถ่ายภาพของคุณ

การตัดสินใจสร้างไซต์การถ่ายภาพของคุณโดยใช้ WordPress เป็นวิธีที่ชาญฉลาดในการเริ่มต้นอย่างถูกต้อง เป็นแพลตฟอร์มที่ทรงพลังและยืดหยุ่นซึ่งสามารถปรับให้เข้ากับเว็บไซต์ทุกประเภทได้อย่างง่ายดาย นอกจากนี้ยังปลอดภัย เป็นที่นิยม และได้รับการสนับสนุนอย่างดี
อย่างไรก็ตาม เหตุผลที่สำคัญที่สุดในการใช้ WordPress สำหรับไซต์การถ่ายภาพของคุณก็คือปลั๊กอินและธีมต่างๆ ที่คุณสามารถเข้าถึงได้ เครื่องมือเหล่านี้จะช่วยให้คุณปรับแต่งไซต์ในแบบของคุณเพื่อให้ดูและทำงานได้อย่างเหมาะสม
คุณ สามารถ ค้นหาธีม WordPress เฉพาะสำหรับการถ่ายภาพ ซึ่งในแวบแรกอาจดูน่าดึงดูด ขออภัย ตัวเลือกเหล่านี้มักจำกัดในแง่ของคุณลักษณะ ในทางกลับกัน ตัวเลือกที่ดีที่สุดของคุณมักจะใช้ธีมสำหรับใช้งานทั่วไปที่ปรับแต่งได้ ซึ่งมีทุกสิ่งที่คุณต้องการสำหรับไซต์การถ่ายภาพของคุณ เช่น Uncode
มีหลายเหตุผลที่ Uncode เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์การถ่ายภาพของคุณ:
- มีความยืดหยุ่นสูง ลักษณะที่ปรากฏเป็นสิ่งสำคัญเมื่อคุณอยู่ในธุรกิจการถ่ายภาพ และ Uncode ช่วยให้คุณควบคุมลักษณะเว็บไซต์ของคุณได้อย่างเต็มที่
- มี 'แนวคิด' ที่สร้างไว้ล่วงหน้ามากกว่า 40 แบบเพื่อให้คุณเริ่มต้นได้ ซึ่งรวมถึงรูปภาพจำนวนมากที่จัดลำดับความสำคัญของรูปภาพ พอร์ตโฟลิโอ และหน้าร้าน (ซึ่งทำให้คุณสามารถขายรูปภาพของคุณได้)
- การสร้างแกลเลอรี่เป็นเรื่องง่าย การแสดงผลงานของคุณโดยใช้แกลเลอรีรูปภาพคือตัวเลือกการออกแบบที่ชาญฉลาด และ Uncode มีตัวเลือกเลย์เอาต์และภาพหมุนมากมาย
- Uncode รองรับภาพที่ปรับเปลี่ยนได้ นี่เป็นสิ่งสำคัญ เนื่องจากจะช่วยให้แน่ใจว่าภาพถ่ายของคุณจะดูดีที่สุดไม่ว่าผู้ดูจะใช้อุปกรณ์ใดก็ตาม
นี่เป็นเพียงรสชาติของสิ่งที่ Uncode นำมาสู่ตาราง นอกจากนี้ยังเป็นธีมที่ใช้งานง่ายซึ่งง่ายต่อการเริ่มต้น สำหรับหลักฐานเพิ่มเติม ให้ตรวจดูสถานที่ถ่ายภาพสิบแห่งต่อไปนี้ซึ่งสร้างขึ้นโดยใช้ธีมหลักของเรา!
14 ไซต์ถ่ายภาพสุดเจ๋งที่สร้างขึ้นด้วย Uncode
เมื่อคุณเข้าใจสิ่งที่ Uncode นำเสนอให้กับเว็บไซต์ของคุณแล้ว มาดูสิบตัวอย่างที่โดดเด่นของเว็บไซต์การถ่ายภาพโดยใช้ธีมของเรา ไซต์เหล่านี้ได้รับการคัดเลือกด้วยความรู้สึกที่เป็นเอกลักษณ์และรูปลักษณ์ที่เป็นมืออาชีพ ตลอดจนถึงความเฉพาะเจาะจงที่หลากหลายที่พวกเขาให้บริการ
เราจะอธิบายสั้นๆ ว่าอะไรที่ทำให้แต่ละไซต์มีเอกลักษณ์และน่าสนใจ อย่างไรก็ตาม เรายังสนับสนุนให้คุณสำรวจแต่ละอย่างตามที่คุณต้องการ เป้าหมายของเราในการนำเสนอเว็บไซต์เหล่านี้คือเพื่อให้คุณได้ลิ้มลองสิ่งที่คุณสามารถทำได้ด้วย Uncode และสร้างแรงบันดาลใจให้กับเว็บไซต์ของคุณเอง
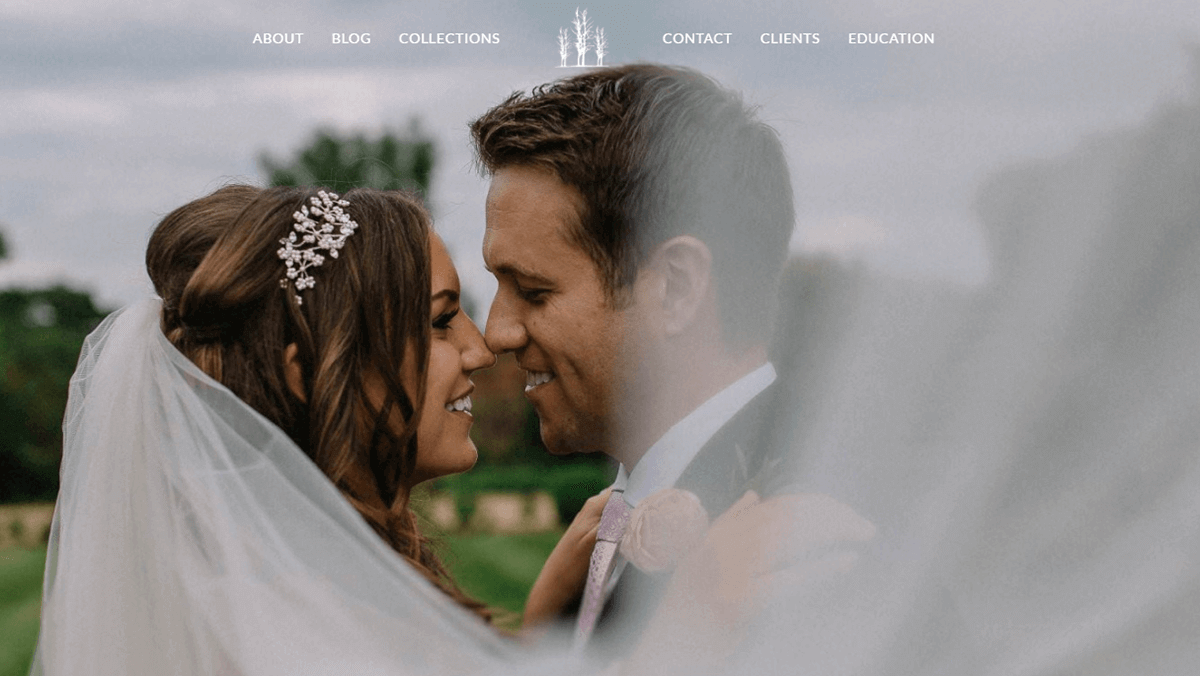
1. ทอม โรบัค

Tom Robak เป็นช่างภาพงานแต่งงาน เว็บไซต์และงานของเขาเป็นอะไรที่น่าเบื่อ นอกเหนือจากการมีสายตาที่เฉียบแหลมในการถ่ายภาพช่วงเวลาที่ใกล้ชิดแล้ว Robak ยังจัดการเพื่อเน้นสถานที่ที่ไม่ซ้ำกันของงานแต่งงานแต่ละครั้งที่เขาถ่าย เว็บไซต์ของเขาแสดงทักษะนี้โดยใช้คอลเลกชั่นภาพเต็มความกว้าง และยังมีแผนการเดินทางสำหรับแผนการเดินทางที่กำลังจะมาถึงของ Robak ด้วย
เท่าที่การนำทางไป ไซต์ของ Robak ช่วยให้ทุกอย่างง่ายขึ้น แม้ว่าทุกหน้าจะเต็มไปด้วยรายละเอียด แต่ก็มีการจัดระเบียบอย่างดีและใช้งานง่าย แนวคิดการออกแบบที่สำคัญอื่นๆ ที่ควรนำออกจากไซต์นี้ ได้แก่ ตารางราคาที่ Robak ใช้สำหรับแพ็คเกจถ่ายภาพงานแต่งงานของเขา และการใช้คำกระตุ้นการตัดสินใจทั่วทั้งไซต์อย่างดีเยี่ยม
2. ฮิลาริโอ ซานเชซ

เว็บไซต์ถ่ายภาพงานแต่งงานของ Hilario Sanchez อาจเป็นภาษาสเปน แต่คุณไม่จำเป็นต้องเข้าใจภาษาเพื่อชื่นชมการออกแบบชั้นยอด Sanchez เลือกใช้การออกแบบที่เรียบง่ายมาก ๆ ซึ่งช่วยให้ผู้เยี่ยมชมสามารถโฟกัสไปที่รูปถ่ายของเขาได้อย่างเต็มที่ รูปภาพทุกรูปบนเว็บไซต์ของเขาตั้งตระหง่านอยู่เหนือข้อความตัวพิมพ์เล็กทั้งหมด ซึ่งสร้างคอนทราสต์ที่ยอดเยี่ยมซึ่งดึงดูดผู้ดูเข้ามา
ยิ่งไปกว่านั้น เว็บไซต์นี้ยังมีแถบด้านข้างที่เรียบง่าย ซึ่งช่วยให้คุณข้ามไปยังหน้าใดก็ได้ในไซต์ทันทีที่แจ้งให้ทราบ นอกจากนี้ยังมีลิงก์มากมายไปยังหน้าโซเชียลมีเดียอื่นๆ ของ Sanchez เพื่อให้เป็นที่รู้จักมากขึ้น สุดท้ายนี้ หากคุณกำลังมองหาแรงบันดาลใจสำหรับแบบฟอร์มการติดต่อครั้งต่อไปของคุณ คุณควรลองดูที่รูปแบบมินิมัลลิสต์ของไซต์นี้ ซึ่งทั้งสะอาดและใช้งานง่าย
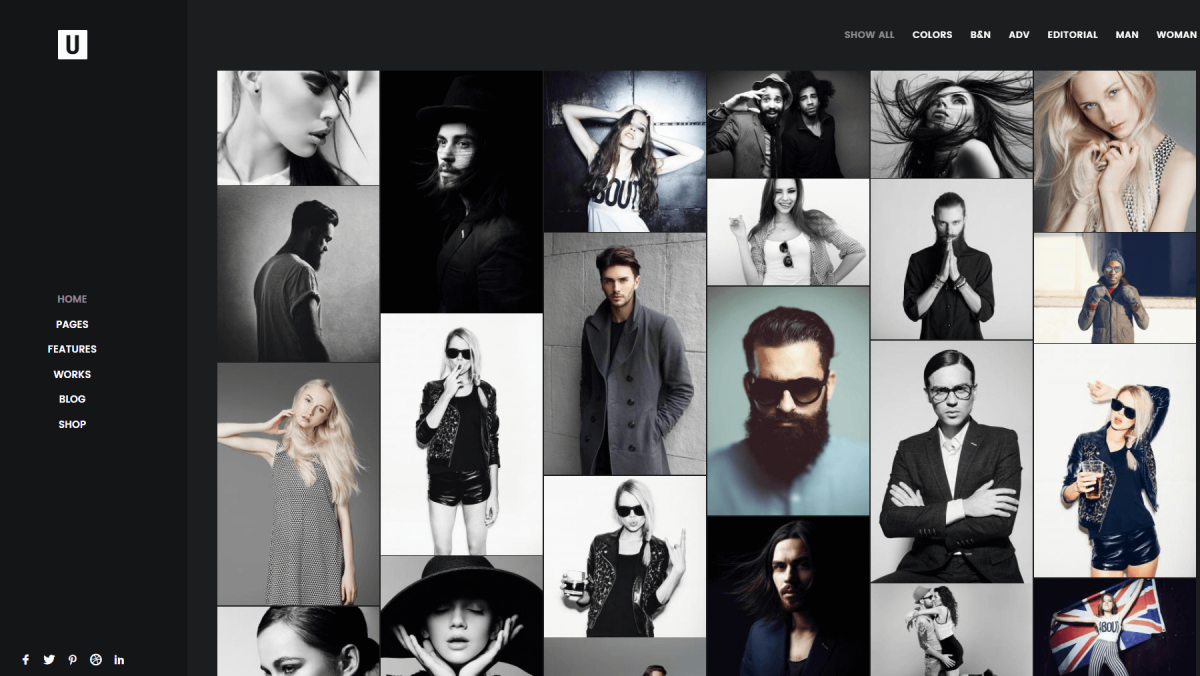
3. Thomas Schuppisser

แฟ้มผลงานของ Thomas Schuppisser เป็นหนึ่งในเว็บไซต์ที่ง่ายที่สุดที่เราเคยนำเสนอมา อย่างไรก็ตาม นั่นไม่ได้ทำให้มีประสิทธิภาพน้อยลง เมื่อมองแวบแรก คุณอาจคิดว่าเว็บไซต์เปลือยเปล่าเกินไป เพราะส่วนใหญ่เป็นรูปภาพที่มีข้อความน้อยมาก อย่างไรก็ตาม ตัวเลือกการออกแบบนี้บังคับให้คุณต้องใส่ใจกับงานของ Thomas และตัดสินใจด้วยตัวเองว่าคุณคิดอย่างไรเกี่ยวกับรูปถ่ายของเขา
ในกรณีที่คุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับตัวช่างภาพเอง เว็บไซต์ของเขายังมีส่วนชีวประวัติอย่างละเอียด รวมถึงผลงานที่ผ่านมาทั้งหมดของเขา และให้คุณติดต่อกับเขาผ่านทางหน้าติดต่อ ส่วนหลังนั้นเรียบง่ายมาก - อย่างที่คุณคาดหวัง - แต่มันทำให้งานเสร็จ โดยรวมแล้ว เว็บไซต์ของ Thomas Schuppisser เป็นแบบอย่างว่า หากคุณเป็นช่างภาพ บางครั้งคุณก็ต้องปล่อยให้งานของคุณพูดเพื่อตัวมันเอง
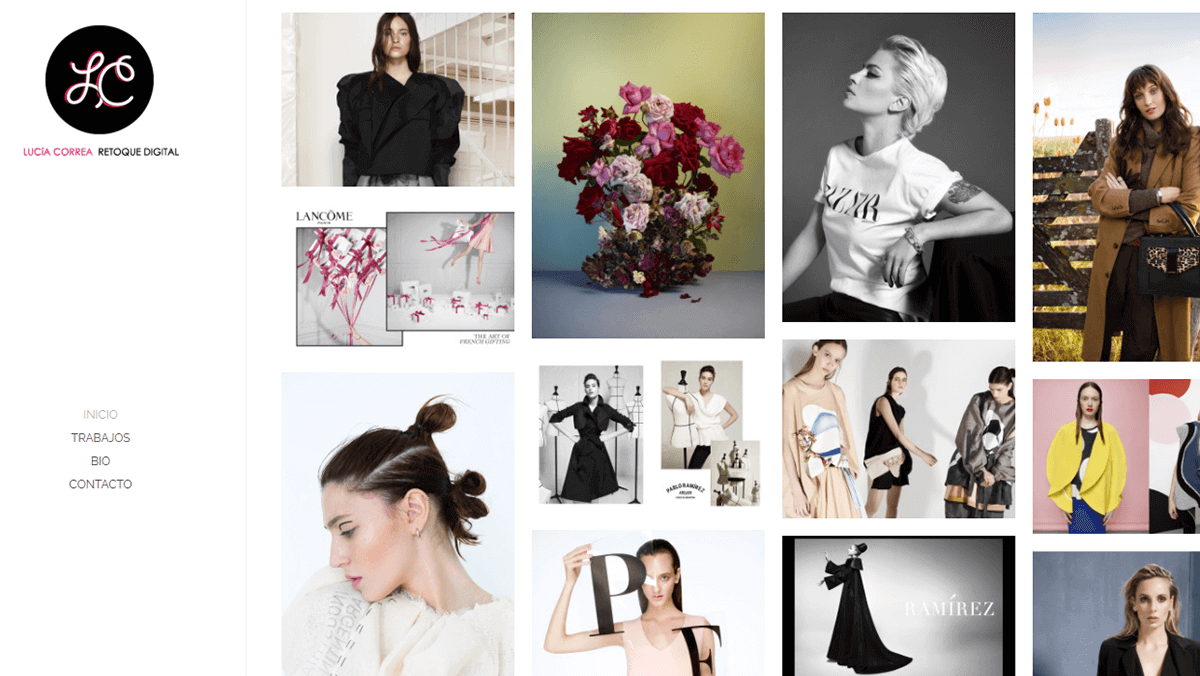
4. ลูเซีย คอร์เรีย

เว็บไซต์ของ Lucia Correa เป็นอีกตัวอย่างที่ดีของพอร์ตโฟลิโอการถ่ายภาพสมัยใหม่ที่มีการออกแบบตามแถบด้านข้าง สิ่งแรกที่คุณจะสังเกตเห็นเมื่อไซต์โหลดคือรูปถ่ายแฟชั่นที่มีสีสันและการออกแบบตามตารางที่สง่างาม นอกจากนี้ การใช้ตารางสำหรับก่ออิฐช่วยให้ Correa สามารถเน้นภาพถ่ายเฉพาะโดยไม่ต้องเพิ่มองค์ประกอบที่จะเบี่ยงเบนจากการออกแบบที่เรียบง่าย เช่น เส้นขอบ
หากคุณมีสายตาที่เฉียบแหลม คุณอาจจะรู้ว่าเว็บไซต์นี้มีฟีเจอร์การโหลดแบบ Lazy Loading ซึ่งเหมาะสำหรับเว็บไซต์ที่มีสื่อจำนวนมาก ซึ่งช่วยให้เว็บไซต์ทำงานได้อย่างรวดเร็วโดยไม่ต้องลดจำนวนภาพที่จะแสดง ซึ่งเป็นสิ่งที่คุณไม่ต้องการทำเมื่อคุณเปิดเว็บไซต์การถ่ายภาพ
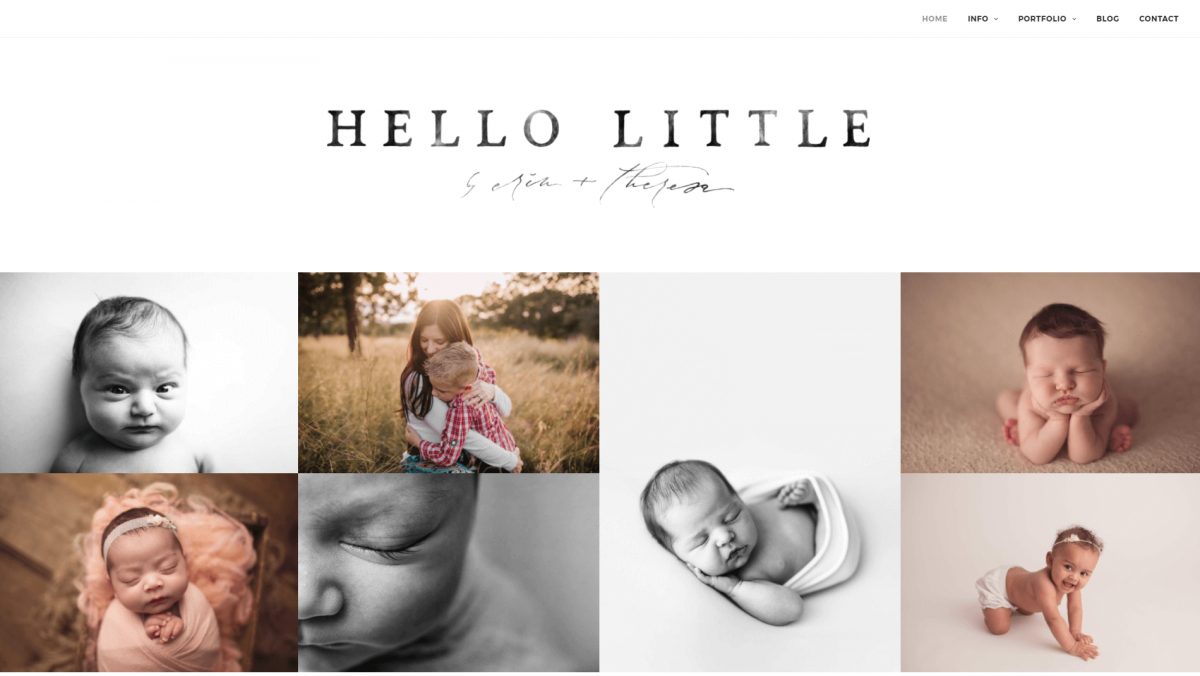
5. สวัสดีลิตเติ้ลสตูดิโอ

สิ่งแรกที่คุณน่าจะสังเกตเห็นเกี่ยวกับไซต์นี้คือแกลเลอรีรูปภาพหน้าแรก Hello Little Studios สร้างความประทับใจแรกพบด้วยการจำกัดข้อความเริ่มต้นที่คุณจะเห็นเป็นชื่อและเมนูพื้นฐาน และให้ความสำคัญกับรูปถ่ายของพวกเขา กลยุทธ์นี้ทำให้ผู้ชมประทับใจในทันทีถึงโฟกัสของสตูดิโอและกลุ่มเป้าหมาย
คุณจะพบแกลเลอรีรูปภาพเพิ่มเติมในหน้า Portfolio ต่างๆ และแสดงประสบการณ์และความเชี่ยวชาญของ Hello Little ได้อย่างดีเยี่ยม Uncode นำเสนอตัวเลือกแกลเลอรีที่ใช้งานง่ายจำนวนมาก และไซต์นี้ใช้ประโยชน์จากคุณลักษณะนั้นอย่างมีประสิทธิภาพ ทั้งแกลเลอรีหน้า Landing Page และจำนวนผลงานจำนวนมากเป็นกลยุทธ์ที่ควรพิจารณาสำหรับไซต์การถ่ายภาพของคุณเอง
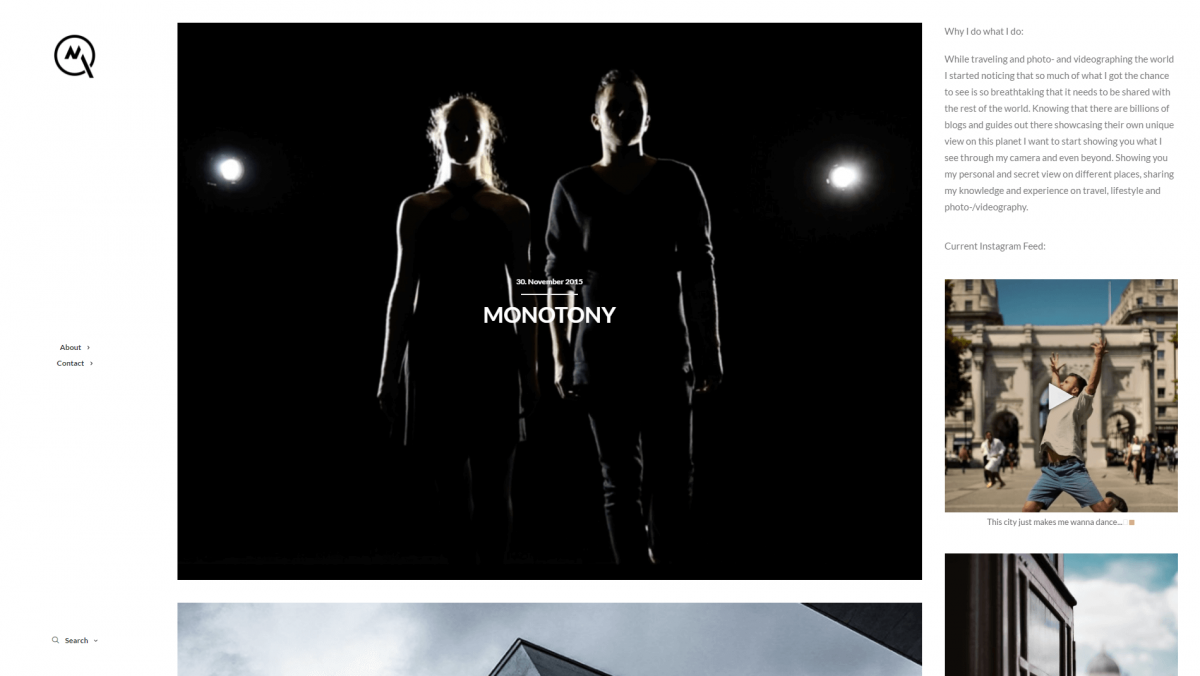
6. มิลอน คีย์ยิม

Milon Quayim ตัดสินใจอย่างชาญฉลาดในการทำให้ไซต์การถ่ายภาพของเขาเรียบง่ายและเรียบง่าย หน้าแรกมีเมนูสั้นๆ ตัวอย่างผลงาน และประวัติส่วนตัว นอกจากนี้ยังมีการเรียกร้องให้ดำเนินการ – ฟีด Instagram ที่รวมเข้ากับ Follow me! ปุ่ม. ข้อความซ้อนทับที่เปิดใช้งานอย่างถาวรบนรูปภาพยังเป็นสัมผัสที่ดีที่ช่วยเพิ่มความก้าวหน้าให้กับผลงานเด่น

อาจทำให้ไซต์ของคุณยุ่งเหยิงด้วยข้อมูลและคุณลักษณะพิเศษต่างๆ อย่างไรก็ตาม ตัวอย่างนี้แสดงให้เห็นถึงคุณค่าของการรวมเฉพาะสิ่งที่จำเป็นจริงๆ เท่านั้น กลยุทธ์นี้ช่วยให้ไซต์เน้นความเป็นมืออาชีพและสะอาด นอกจากนี้ยังทำให้การถ่ายภาพและวิดีโอของ Quayim โดดเด่นอีกด้วย เลย์เอาต์แบบสามคอลัมน์ยังเป็นทางเลือกที่สร้างสรรค์ และช่วยให้ไซต์ดูแตกต่างและแตกต่าง
7. R99 การถ่ายภาพ

ตามที่เว็บไซต์นี้สำหรับ R99 Photography แสดงให้เห็น ภาพหมุนแบบเต็มหน้าจอเป็นวิธีที่ยอดเยี่ยมในการให้ความสำคัญกับงานของคุณทันที ภาพหมุนได้รับการตั้งค่าเพื่อให้ผู้ใช้ต้องเลื่อนจากสไลด์หนึ่งไปอีกสไลด์หนึ่งด้วยตนเอง ซึ่งช่วยให้พวกเขาใช้เวลาและดื่มด่ำไปกับภาพแต่ละภาพ สำหรับผู้เข้าชมที่มีงานยุ่ง ปุ่ม Skip Intro ที่มีประโยชน์จะนำคุณตรงไปยังเว็บไซต์หลัก
ภาพหมุนเป็นส่วนเสริมที่น่าสนใจสำหรับไซต์การถ่ายภาพเกือบทุกแห่ง ไม่ว่าจะเป็นแบบเต็มหน้าจอ (ดังในตัวอย่างนี้) หรือมีความโดดเด่นน้อยกว่า เช่นเดียวกับ Hello Little Studios ด้านบน เว็บไซต์นี้เป็นตัวอย่างที่ดีในการทำให้จุดสนใจหลักของคุณชัดเจนในทันที บ่อยครั้ง วิธีที่ดีที่สุดในการทำให้ตัวเองแตกต่างจากไซต์การถ่ายภาพอื่นๆ คือการวางตำแหน่งตัวเองให้มั่นคงในช่องเฉพาะ เช่น การแข่งรถ
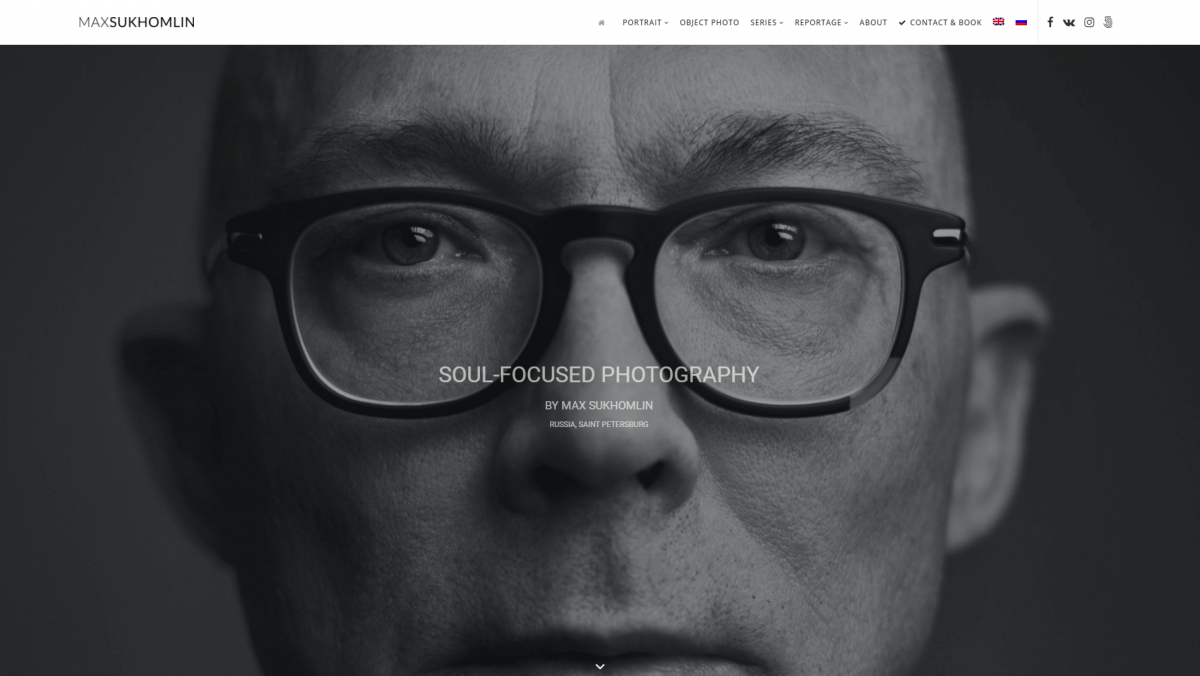
8. แม็กซ์ สุขุมวิท

แม้ว่าไซต์การถ่ายภาพบางแห่งต้องการสร้างความประทับใจแรกพบด้วยแกลเลอรีรูปภาพที่หลากหลาย แต่ไซต์อื่นๆ ก็ชอบแนวทางที่คล่องตัวกว่า ตัวอย่างเช่น Max Sukhomlin เลือกที่จะรวมภาพขนาดเต็มไว้ในหน้าแรกของผลงานของเขา ภาพที่เด่นชัดนี้ดึงดูดความสนใจของผู้เข้าชม แสดงให้เห็นถึงคุณภาพของงานของศิลปิน และช่วยในการแนะนำจุดสนใจของเขา (ภาพเหมือน) ทั้งหมดในคราวเดียว
ประเด็นสำคัญอีกประการหนึ่งจากเว็บไซต์นี้คือการใช้คำกระตุ้นการตัดสินใจอย่างชาญฉลาด มีหลายอย่างในหน้าแรกเพียงอย่างเดียว ซึ่งรวมถึงตัวเลือกการ ติดต่อและจอง ในเมนูด้านบน ปุ่ม จองเลย ที่ด้านล่างของหน้า และปุ่มแบ่งปันสื่อสังคมออนไลน์ที่มุมบนขวา ตัวเลือกหลังนี้เป็นตัวเลือกที่ดีเป็นพิเศษสำหรับไซต์การถ่ายภาพของคุณเอง เนื่องจากจะส่งเสริมให้ผู้เยี่ยมชมแบ่งปันงานของคุณ
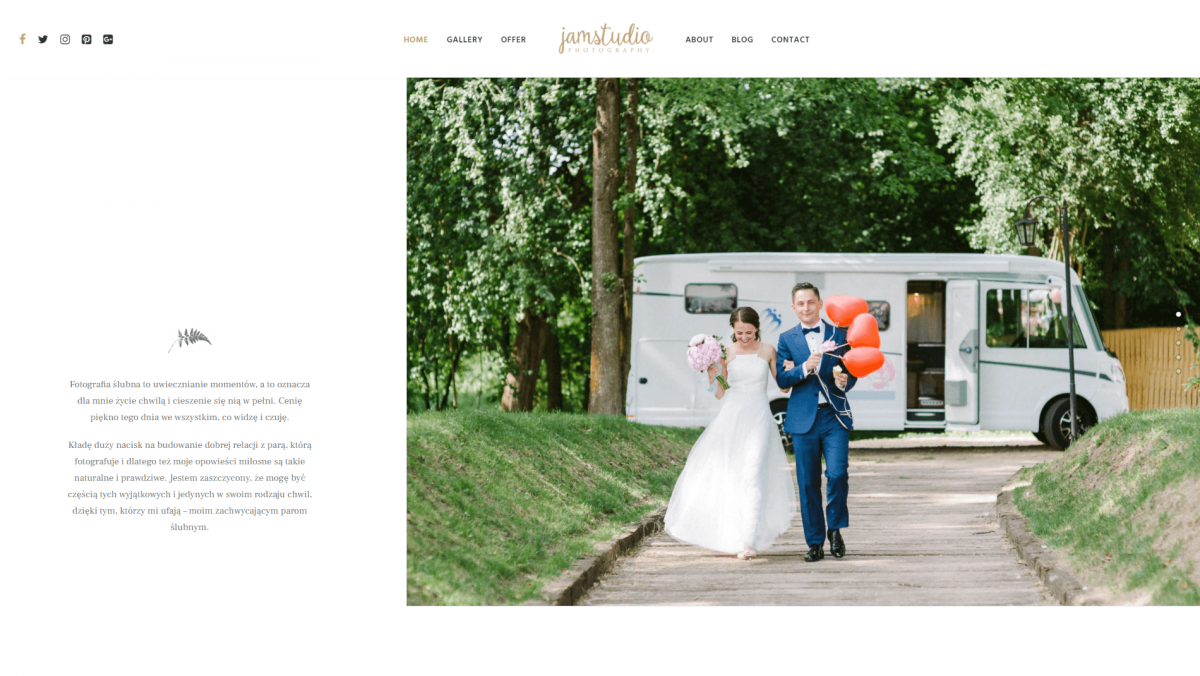
9. การถ่ายภาพ JamStudio

เว็บไซต์ JamStudio Photography เป็นอีกตัวอย่างที่ยอดเยี่ยมของการออกแบบที่เรียบง่ายในที่ทำงาน โดยเฉพาะอย่างยิ่ง ไซต์นี้ใช้พื้นที่สีขาวได้อย่างดีเยี่ยม ซึ่งเป็นเทคนิคที่ช่วยให้องค์ประกอบหลักบนหน้าจอมีความโดดเด่น การใช้แนวทางนี้ทำให้คุณสามารถมุ่งความสนใจของผู้เยี่ยมชมไปยังสิ่งที่สำคัญที่สุดได้
ในกรณีนี้ องค์ประกอบหลักคือสไลด์โชว์รูปภาพที่แสดงประสบการณ์ของสตูดิโอในการถ่ายภาพงานแต่งงาน การเลื่อนลงมาด้านล่างจะเผยให้เห็นตัวอย่างงานของ JamStudio ที่น่าสนใจยิ่งขึ้น แม้ว่าเว็บไซต์ส่วนใหญ่จะไม่นำเสนอเป็นภาษาอังกฤษ แต่ก็ยังง่ายที่จะเห็นว่าการออกแบบได้รับประโยชน์จากการใช้ข้อความที่กระจัดกระจายไปกับภาพจริงอย่างไร
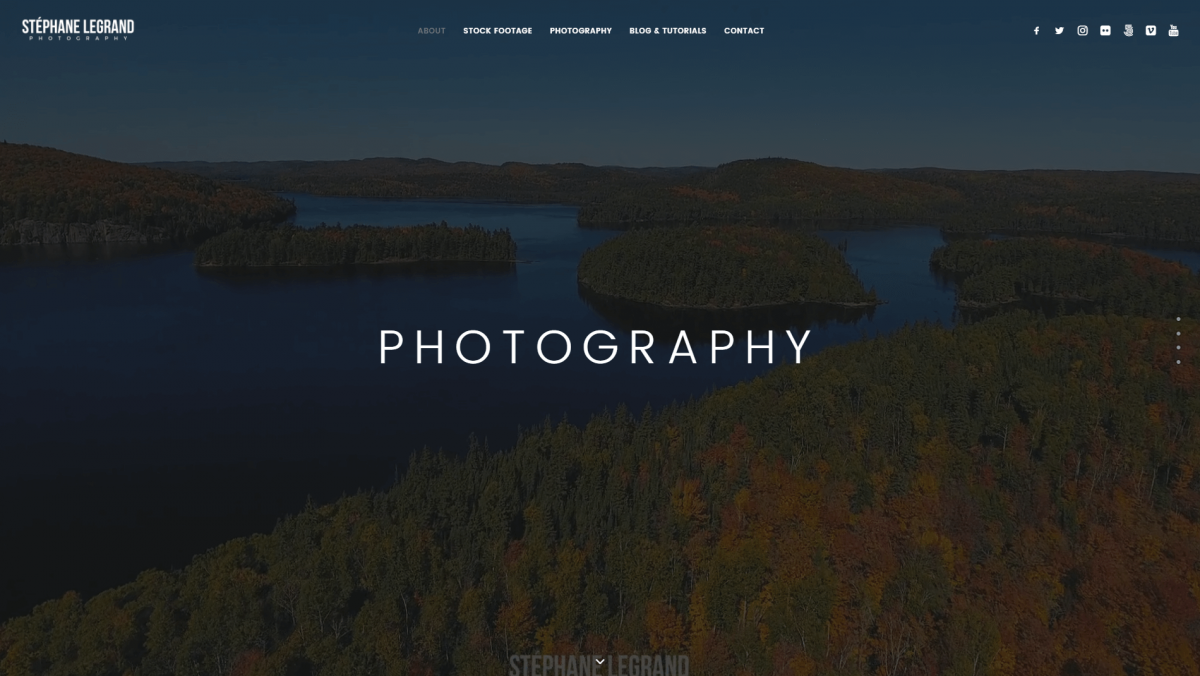
10. การถ่ายภาพ Stephane Legrand

คุณลักษณะที่โดดเด่นที่สุดของไซต์นี้คือวิดีโอส่วนหัวแบบเต็มหน้าจอที่คุณนำเสนอเมื่อเข้าสู่ ภาพนี้แสดงให้เห็นภาพถ่ายสถาปัตยกรรมที่โดดเด่นในลักษณะที่จะดึงดูดความสนใจของผู้มาเยือน การซ้อนทับข้อความอย่างง่ายมีรายการบริการหลัก และแต่ละส่วนเหล่านี้สามารถไปยังส่วนต่างๆ เหล่านี้ได้อย่างง่ายดายจากเมนูที่ด้านบนของไซต์
พื้นหลังของวิดีโอเป็นวิธีที่สมบูรณ์แบบในการทำให้ไซต์ของคุณรู้สึกไม่เหมือนใคร และทำให้ผู้เข้าชมประทับใจตั้งแต่แรกเห็น เราขอแนะนำให้คุณใช้เวลาอ่านส่วนอื่นๆ ของไซต์นี้ด้วย เนื่องจากจะแสดงเทคนิคที่มีค่ามากมาย ซึ่งรวมถึงคำกระตุ้นการตัดสินใจที่โดดเด่น คำรับรองจากลูกค้า และการใช้แกลเลอรีรูปภาพที่มีสไตล์
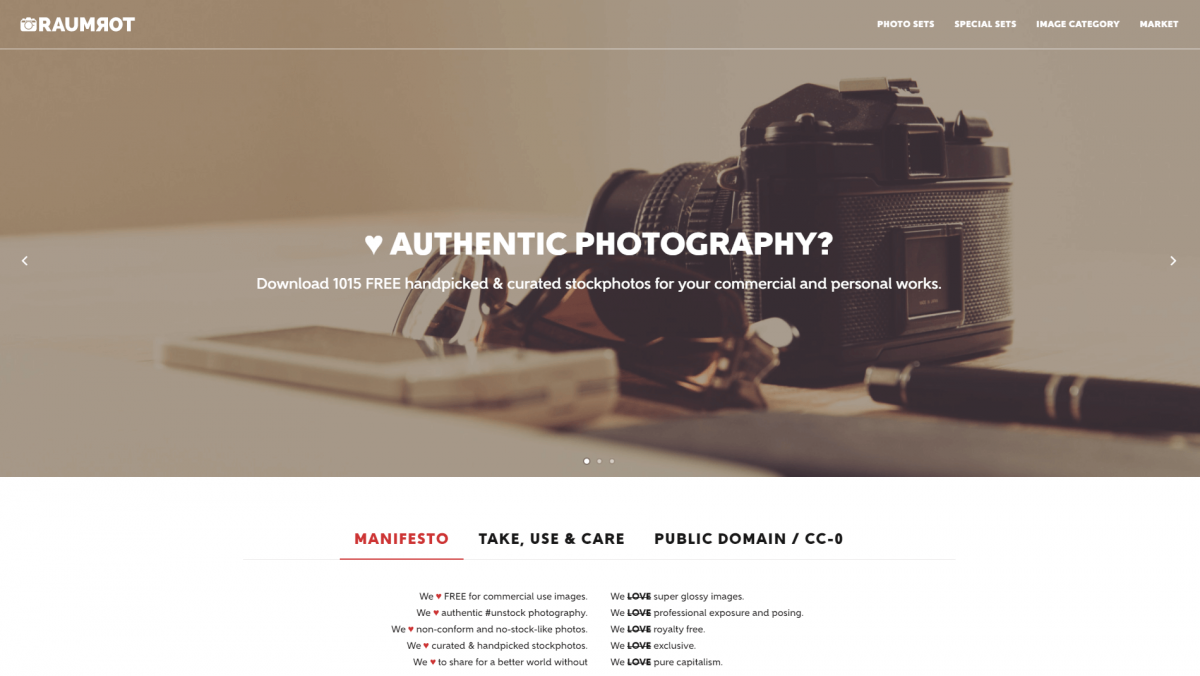
11. รวมรส

แม้ว่าไซต์นี้มีการออกแบบแบบดั้งเดิมมากกว่ารายการอื่นๆ ในรายการของเรา แต่ก็ไม่ได้ลดทอนประสิทธิภาพของไซต์ การใช้แนวคิดการออกแบบขั้นพื้นฐานอย่างชาญฉลาดของ Raumrot ทำให้ดูเป็นมืออาชีพ และมีองค์ประกอบมากมายที่ควรคำนึงถึง ตัวอย่างเช่น ภาพหมุนแบบเต็มความกว้างในหน้าแรกจะแสดงตัวอย่างที่น่าสนใจของงานของสตูดิโอ ในขณะเดียวกัน ก็ปล่อยให้ห้อง 'ครึ่งหน้าบน' เพื่อดูข้อมูลสำคัญเกี่ยวกับบริการของพวกเขา
สิ่งที่ควรทราบก็คือส่วนหัว 'เหนียว' ซึ่งยังคงอยู่บนหน้าแม้ว่าผู้ใช้จะเลื่อนลงมาก็ตาม สิ่งนี้มีประโยชน์เมื่อหน้าเว็บของคุณมีเนื้อหาจำนวนมาก ดังนั้นผู้เยี่ยมชมของคุณจึงยังคงอยู่ เมนูจะเปลี่ยนสีได้ขึ้นอยู่กับว่าคุณอยู่ที่ด้านบนสุดของหน้าหรือไม่ ซึ่งเป็นภาพที่สวยงาม หากคุณเลื่อนไปที่ด้านล่างของไซต์ คุณจะสังเกตเห็นว่าไซต์ใช้วิดเจ็ตส่วนท้ายเพื่อรวมข้อมูลและลิงก์ที่เป็นประโยชน์มากมาย
12. ฮามิช โรเบิร์ตสัน

แม้ว่าเว็บไซต์ส่วนใหญ่จะแสดงเมนูหลักที่ด้านบนของหน้าจอ นั่นไม่ใช่ตัวเลือกเดียวของคุณ คุณต้องเรียกดูเว็บไซต์การถ่ายภาพของ Hamish Robertson เท่านั้นเพื่อดูตัวอย่างเมนูแถบด้านข้างที่ออกแบบมาอย่างดี คุณลักษณะที่เรียบง่ายนี้สามารถทำให้เว็บไซต์ของคุณโดดเด่น และดึงความสนใจไปที่ลิงก์ที่สำคัญ เช่น พอร์ตโฟลิโอและข้อมูลติดต่อของคุณ
เว็บไซต์นี้ยังมีร้านค้าซึ่งเป็นสิ่งที่ช่างภาพจำนวนมากต้องการรวมไว้ในเว็บไซต์ของตน การตั้งค่าของ Hamish Robertson นั้นเรียบง่ายและเรียบง่าย เพื่อไม่ให้เบี่ยงเบนไปจากภาพ นอกจากนี้ยังใช้การตั้งค่าแกลเลอรีสื่อที่เรียบง่ายอย่างมีสไตล์เพื่อนำเสนอทั้งหมวดหมู่และผลงานเฉพาะ หากคุณคลิกที่รูปถ่าย คุณจะถูกนำไปที่หน้าผลิตภัณฑ์ที่ครอบคลุม
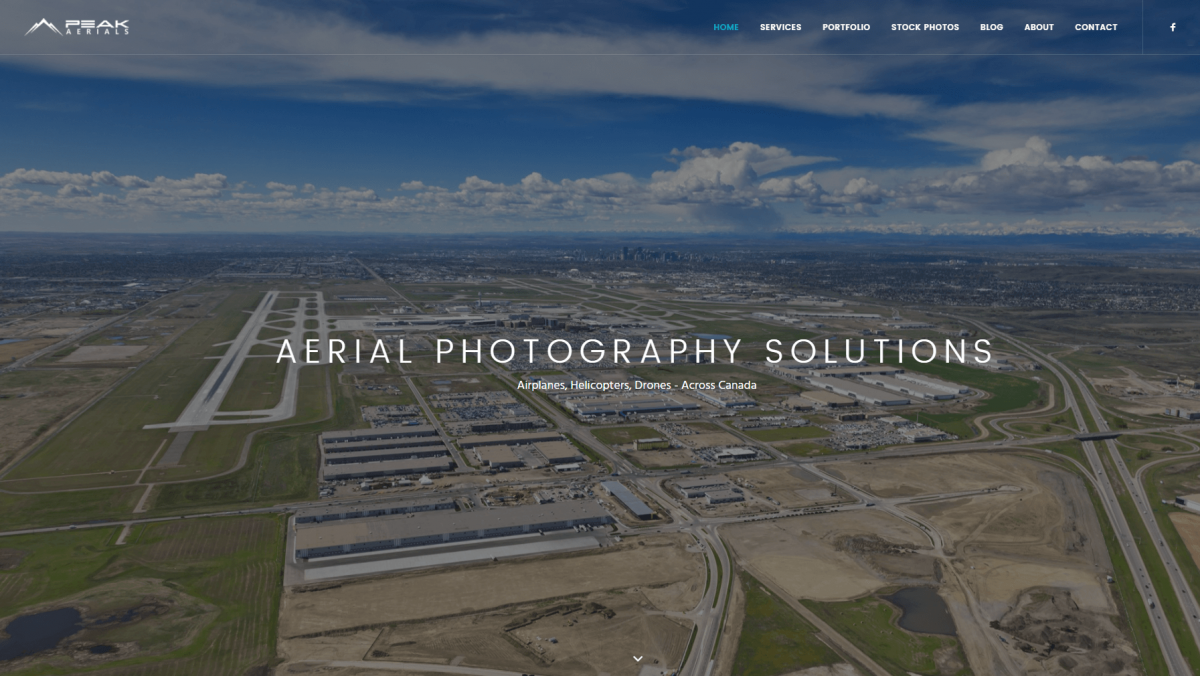
13. พีคแอเรียลส์

เว็บไซต์ Peak Aerials ใช้ประโยชน์จากองค์ประกอบต่างๆ ที่เราได้พูดคุยกันไปแล้ว เช่น ส่วนหัวแบบเต็มหน้าจอในหน้าแรก เมนู Sticky และปุ่มแชร์บนโซเชียลมีเดีย อย่างไรก็ตาม มี คุณลักษณะเฉพาะบางอย่างให้ตรวจสอบ ตัวอย่างเช่น หากคุณเลื่อนลงไปที่หน้าแรก คุณจะพบกับตารางที่ออกแบบมาอย่างดีซึ่งแทรกรูปภาพด้วยข้อความและปุ่มคำกระตุ้นการตัดสินใจ
การคลิกที่ Meet Our Team จะนำคุณไปยังหน้าโปรไฟล์สมาชิกในทีม เนื่องจากสตูดิโอถ่ายภาพส่วนใหญ่มีขนาดค่อนข้างเล็ก หน้าพอร์ตโฟลิโอหรือประวัติส่วนตัวจึงเป็นวิธีที่ชาญฉลาดซึ่งจะทำให้ไซต์ของคุณมีความรู้สึกเป็นส่วนตัวมากขึ้น ผู้เข้าชมจะประทับใจเมื่อรู้ว่าใครอยู่เบื้องหลังการถ่ายภาพ นอกจากนี้ การทำให้ไซต์และบริษัทของคุณมีมนุษยธรรมเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าเชื่อถือและสร้างความไว้วางใจในงานของคุณ
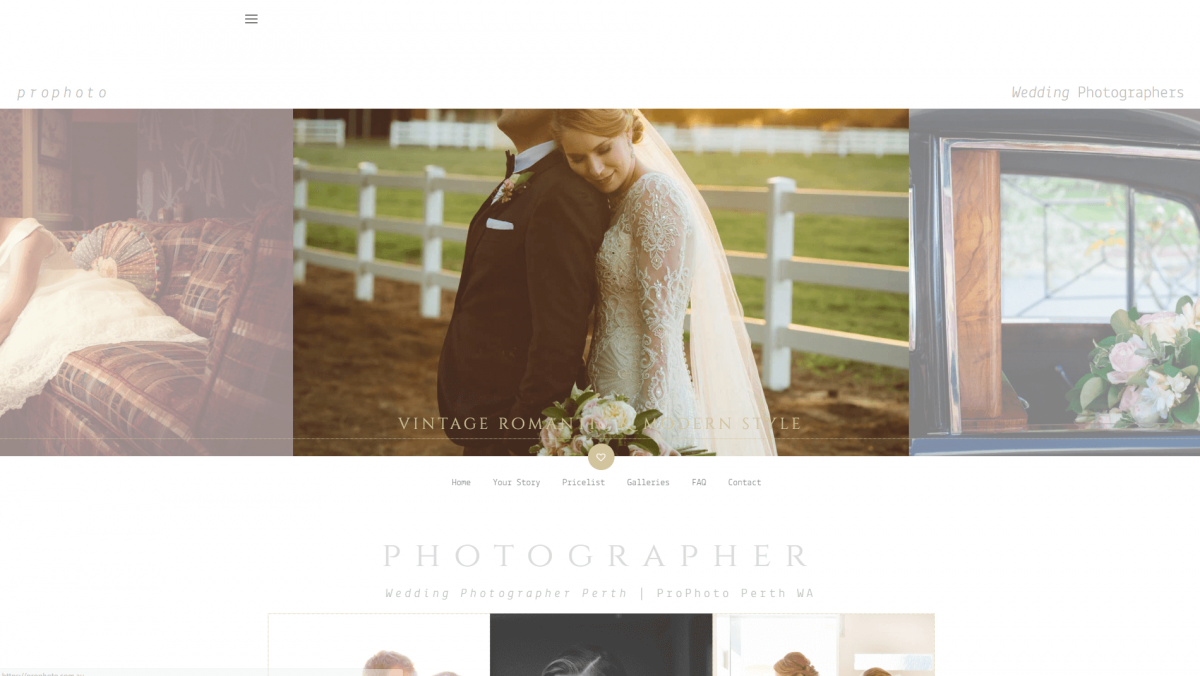
14. โปรโฟโต้

หากคุณกำลังมองหาช่างภาพงานแต่งงาน คุณต้องการสตูดิโอที่มีทั้งสไตล์และความสง่างาม Prophoto แสดงให้เห็นถึงความสามารถในด้านนี้ผ่านการออกแบบเว็บไซต์และการถ่ายภาพจริง ซึ่งช่วยเพิ่มความน่าเชื่อถือ การเลือกรูปภาพที่หลากหลาย แบบอักษรที่สร้างสรรค์แต่อ่านได้ และพื้นหลังสีขาวเรียบง่ายล้วนเข้ากันอย่างลงตัวกับช่องเฉพาะของบริษัทนี้
การเสนอตัวเลือกการนำทางหลายแบบอาจเป็นการเคลื่อนไหวที่ชาญฉลาดสำหรับเว็บไซต์การถ่ายภาพของคุณเอง เนื่องจากเป็นการกระตุ้นให้ผู้ใช้เข้าชมหน้าหลัก คุณลักษณะที่ชาญฉลาดอีกอย่างที่คุณอาจไม่ได้สังเกตในตอนแรกคือเมนูแถบด้านข้างที่ยุบได้ของไซต์นี้ คุณสามารถคลิกที่ไอคอนที่มุมบนซ้ายเพื่อทำให้เมนูซ่อนหรือปรากฏขึ้น ซึ่งจะทำให้ผู้ใช้สามารถควบคุมประสบการณ์การใช้งานเว็บไซต์ได้ ในขณะเดียวกัน เมนูหลักจะยังคงอยู่ที่ด้านล่างของภาพหมุนสื่อ
บทสรุป
เว็บไซต์การถ่ายภาพของคุณเป็นภาพสะท้อนของทั้งคุณและงานของคุณ จึงต้องมีความเป็นมืออาชีพและดึงดูดสายตา โชคดีที่การใช้ Uncode สามารถช่วยให้ไซต์ของคุณโดดเด่นได้อย่างแท้จริง ด้วยความยืดหยุ่นและคุณสมบัติที่หลากหลาย
หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน ไซต์ 10 แห่งที่ระบุไว้ข้างต้นสามารถใช้เป็นแรงบันดาลใจและสาธิตสิ่งที่คุณทำได้ ไม่ว่าคุณจะกำลังสร้างไซต์ถ่ายภาพงานแต่งงาน ร้านถ่ายภาพสต็อก หรือพอร์ตโฟลิโอออนไลน์ Uncode สามารถช่วยให้คุณไปถึงที่นั่นได้
คุณมีคำถามเกี่ยวกับวิธีสร้างเว็บไซต์การถ่ายภาพที่ยอดเยี่ยมด้วย Uncode หรือไม่? วางสายในส่วนความคิดเห็นด้านล่าง!
