15 เทมเพลตเร็ว ๆ นี้ที่ดีที่สุดสำหรับเว็บไซต์ WordPress
เผยแพร่แล้ว: 2023-04-11กำลังค้นหาเทมเพลต WordPress Coming Soon อยู่ใช่ไหม
หากเว็บไซต์ของคุณยังไม่พร้อมสำหรับช่วงไพร์ม ไท ม์ การสร้างหน้า Landing Page เร็วๆ นี้หรือ อยู่ระหว่างการปรับปรุง จะช่วยให้คุณสร้างความตื่นเต้นและรวบรวมลีดก่อนเปิดตัวได้
อย่างไรก็ตาม มันไม่สมเหตุสมผลเลยที่จะใช้เวลามากมายไปกับการทำงานบนหน้า Landing Page ชั่วคราว ซึ่งเป็นที่ที่เทมเพลต Coming Soon เหล่านี้มีประโยชน์
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับเทมเพลต ระหว่างการก่อสร้าง และ เทมเพลตที่กำลังจะมีขึ้น เร็วๆ นี้สำหรับเว็บไซต์ของคุณ
เทมเพลตเหล่านี้ใช้ได้กับปลั๊กอินและตัวสร้างหน้าต่างๆ ที่คุณสามารถติดตั้งบนไซต์ WordPress ของคุณได้อย่างง่ายดาย เพื่อช่วยให้ชัดเจน เราจะแบ่งเทมเพลตออกเป็นส่วนๆ ตามผู้สร้างที่มาจาก
มาเริ่มกันเลย!
ไลท์สตาร์ท
LightStart เป็นโปรแกรมสร้างหน้า Landing Page ฟรีที่มีเทมเพลต Coming Soon และ Maintenance Mode หลายแบบ คุณสามารถปรับแต่งเทมเพลตทั้งหมดได้ด้วย Block Editor ซึ่งช่วยให้ปรับแต่งได้ง่ายโดยไม่ต้องใช้โค้ด
หากต้องการนำเข้าเทมเพลตเหล่านี้ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอิน LightStart ฟรีจาก WordPress.org
มาดูตัวเลือกที่ดีที่สุด:
1. นับถอยหลังเร็ว ๆ นี้

หนึ่งในเทมเพลตที่คุณจะได้รับจาก Lightstart คือหน้า Coming Soon พร้อมตัวนับเวลาถอยหลัง เทมเพลตนี้ยังช่วยให้คุณสามารถเพิ่มลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของไซต์ของคุณ
นี่อาจเป็นตัวเลือกที่เหมาะสมที่สุดหากคุณมีวันที่เปิดตัวที่แน่นอนสำหรับไซต์ของคุณ เช่นเดียวกับเทมเพลต LightStart อื่นๆ ทั้งหมด มันใช้ Otter Blocks ซึ่งเป็นปลั๊กอินที่มีคอลเลกชันของบล็อกการสร้างเพจ ซึ่งหมายความว่าคุณสามารถปรับแต่งทุกส่วนของเทมเพลตได้ด้วยตัวแก้ไขบล็อค
2. ข้อเสนอส่วนลดเร็ว ๆ นี้

วิธีที่มีประสิทธิภาพในการสร้างโอกาสในการขายสำหรับไซต์ของคุณในขณะที่อยู่ระหว่างการปรับปรุงคือการเสนอส่วนลดสำหรับการซื้อในอนาคต เทมเพลต LightStart นี้มีแบบฟอร์มลงทะเบียนอีเมลและข้อเสนอที่คุณสามารถปรับแต่งได้ ขึ้นอยู่กับผลิตภัณฑ์หรือบริการที่คุณต้องการโปรโมต
3. เว็บไซต์อยู่ระหว่างการบำรุงรักษา

เทมเพลต ระหว่างการก่อสร้าง ไม่ควรบอกผู้ใช้ว่าเว็บไซต์ของคุณจะใช้งานได้ในไม่ช้า แต่ควรช่วยให้พวกเขาสามารถติดต่อคุณได้ เทมเพลต LightStart นี้มีแบบฟอร์มการติดต่อและลิงก์โซเชียลมีเดีย
สิ่งที่คุณต้องทำคือเปลี่ยน "อยู่ระหว่างการบำรุงรักษา" เป็น "อยู่ระหว่างการก่อสร้าง" โดยใช้ตัวแก้ไขบล็อก เราขอแนะนำให้คุณเพิ่มโลโก้ของคุณเพื่อให้แบรนด์มองเห็นได้
4. เว็บไซต์ที่เรียบง่ายภายใต้การบำรุงรักษา

หากคุณต้องการเพียงแค่หน้า Landing Page แบบธรรมดา นี่คือเทมเพลตสำหรับคุณ มันตรงประเด็นและคุณสามารถใช้เพื่อรับรองผู้เยี่ยมชมว่าไซต์จะเปิดตัวเร็ว ๆ นี้
คุณอาจต้องการใช้เทมเพลตนี้เพื่อนำผู้ใช้ไปยังหน้าโซเชียลมีเดียของคุณ ด้วยวิธีนี้ คุณสามารถให้พวกเขาอัปเดตเกี่ยวกับความคืบหน้าของโครงการของคุณ
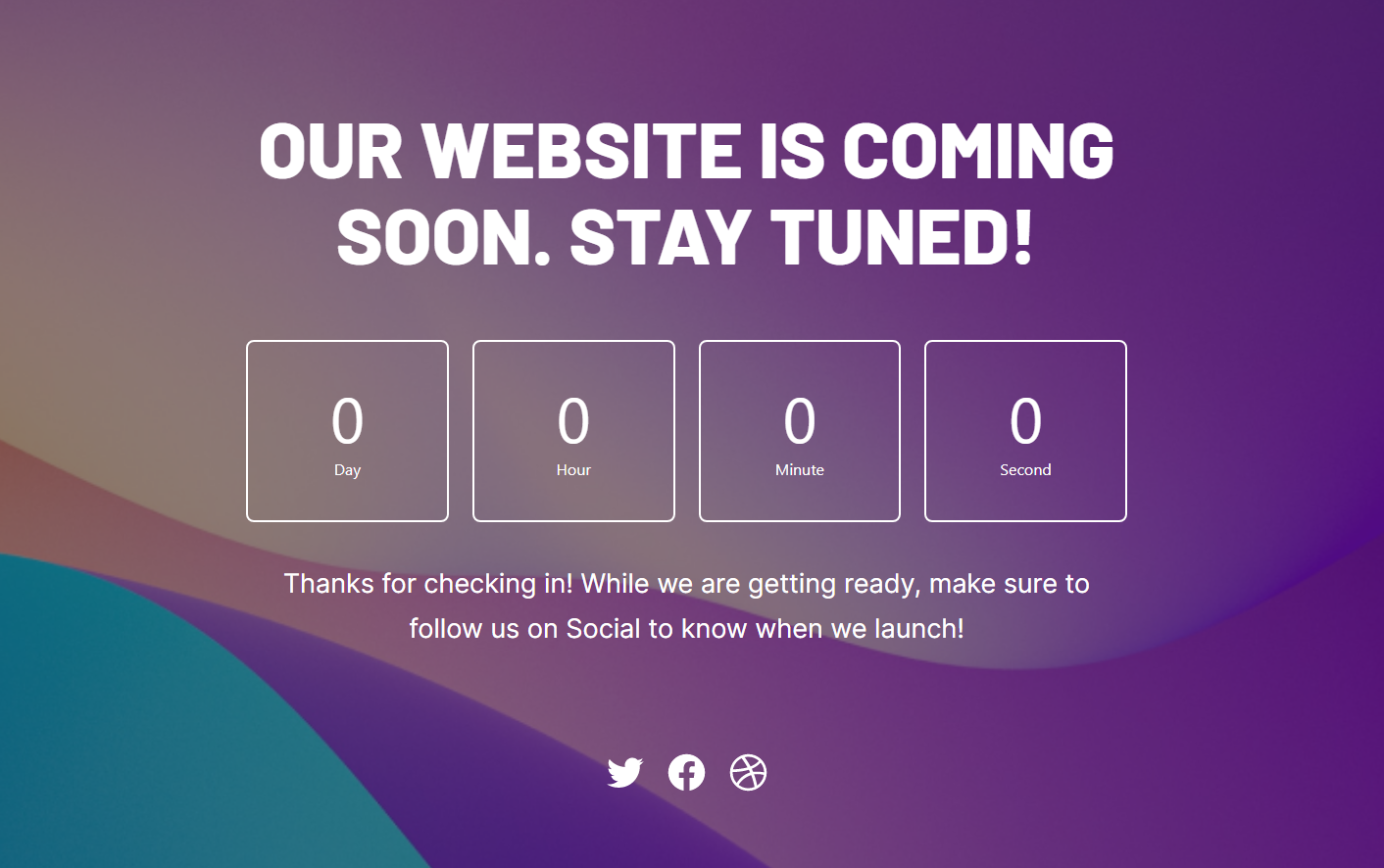
5. นับถอยหลังสู่สีสันเร็วๆ นี้

เทมเพลต Coming Soon ไม่จำเป็นต้องน่าเบื่อ เทมเพลตนี้ใช้พื้นหลังไล่ระดับสีที่สามารถช่วยทำให้เพจของคุณโดดเด่น
โปรดทราบว่าด้วย LightStart คุณสามารถสลับระหว่างเทมเพลตได้ด้วยการคลิกเพียงไม่กี่ครั้ง ยิ่งไปกว่านั้น ปลั๊กอินนี้ไม่มีค่าใช้จ่ายใด ๆ ดังนั้นคุณจะสามารถเข้าถึงเทมเพลตทั้งหมดที่เราเคยเห็น (และอีกมากมาย)
ธาตุ
Elementor เป็นปลั๊กอินตัวสร้างหน้า WordPress ยอดนิยมที่ช่วยให้คุณสร้างเว็บไซต์ได้เกือบทุกประเภทที่คุณต้องการ มันมาพร้อมกับคลังขนาดใหญ่ของการสาธิตเว็บไซต์และเทมเพลตของเพจ รวมถึงตัวเลือกสำหรับเพจ อยู่ระหว่างการปรับปรุง และ เร็วๆ นี้
คุณสามารถเรียนรู้เพิ่มเติมได้ในรีวิว Elementor ของเรา
นี่คือเทมเพลต Elementor บางส่วนที่คุณสามารถใช้ได้:
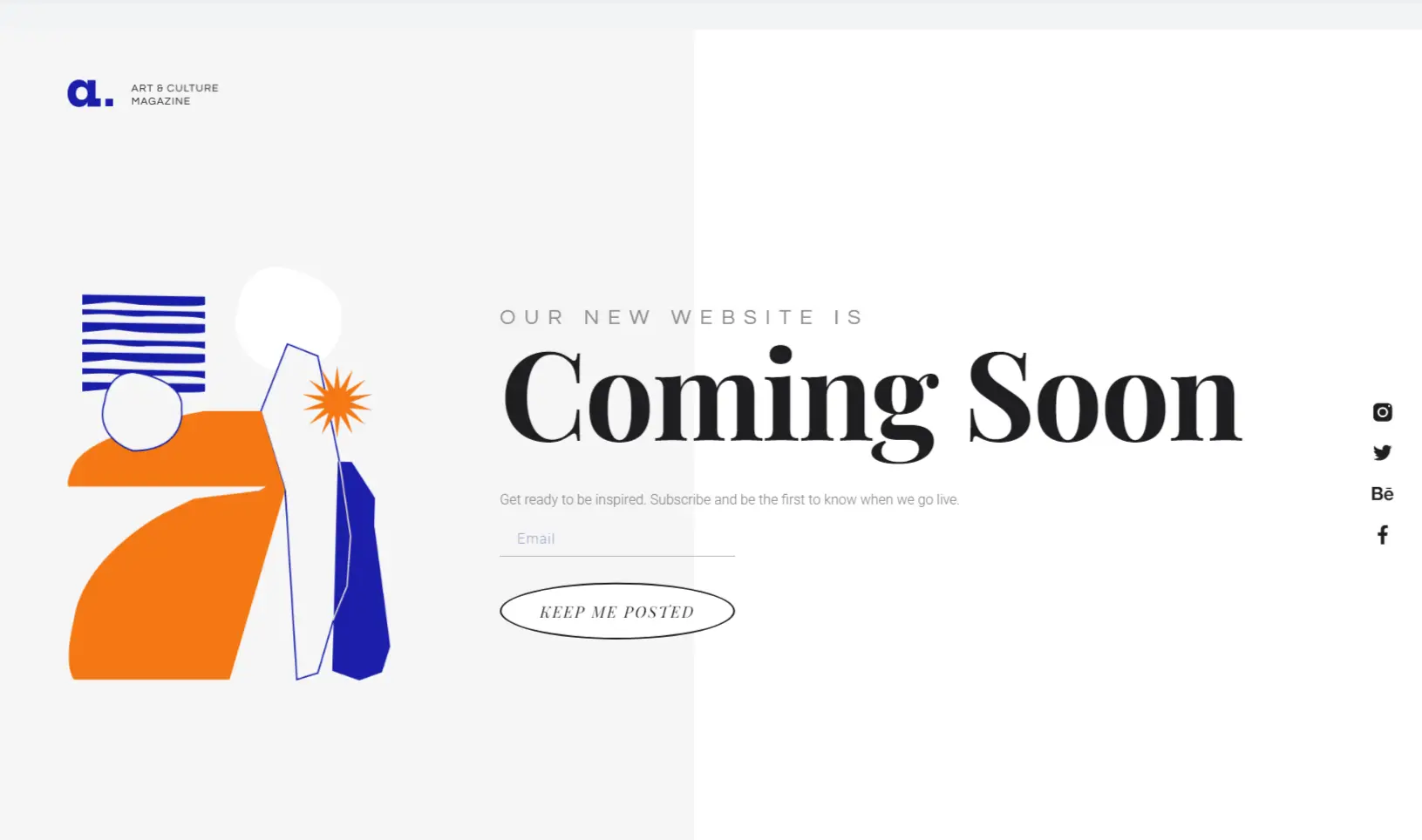
6. ให้ฉันโพสต์

เทมเพลต Coming Soon นี้เหมาะสำหรับเว็บไซต์สมัยใหม่ การออกแบบนี้มีไว้สำหรับนิตยสาร แต่ก็สามารถใช้ได้กับบล็อก พอร์ตโฟลิโอ และแม้แต่ร้านค้าออนไลน์ นอกจากนี้ยังเหมาะอย่างยิ่งหากคุณต้องการออกแบบเพจด้วยเลย์เอาต์ในแนวนอนมากขึ้น
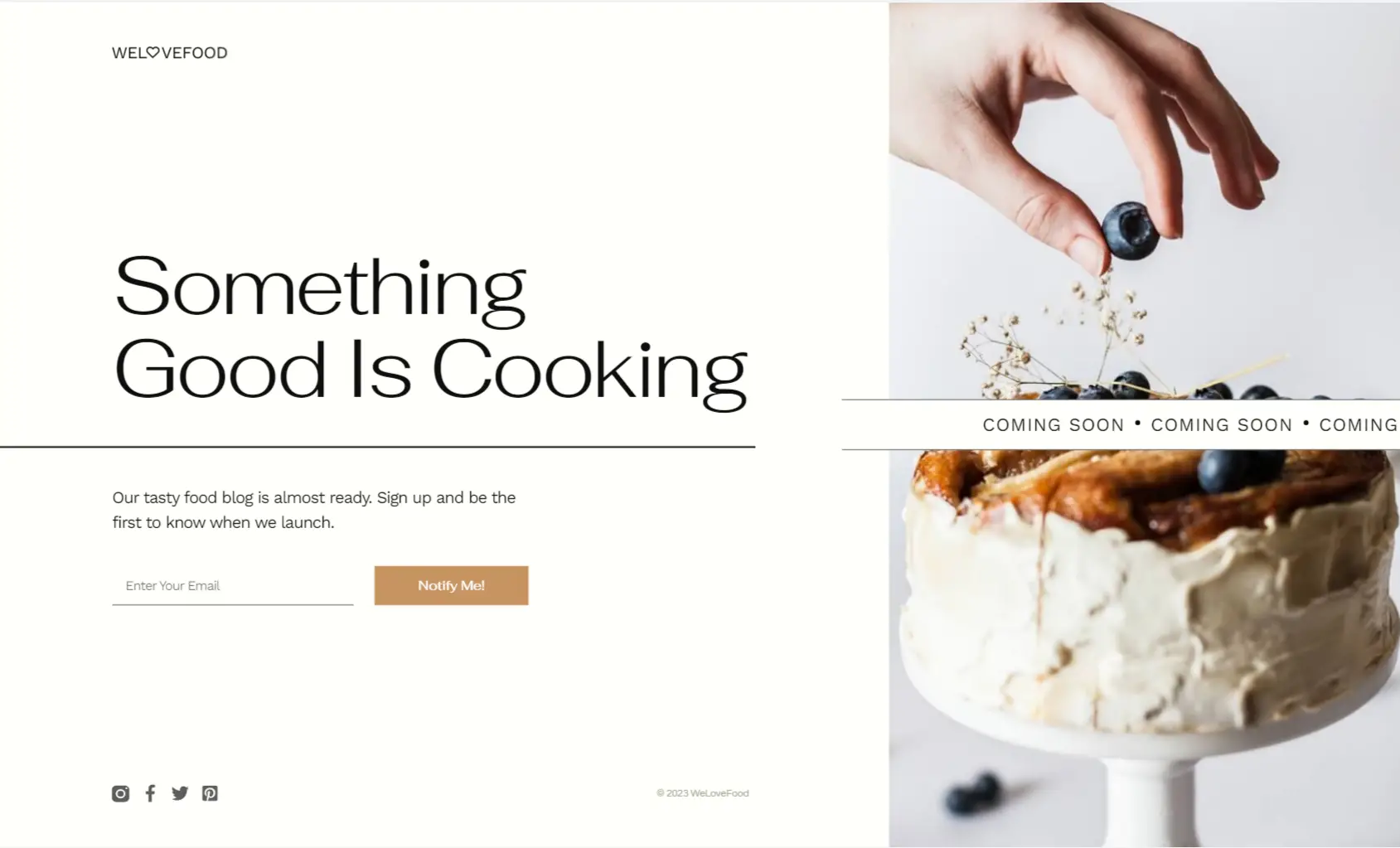
7. สิ่งที่ดีคือการทำอาหาร

หากคุณกำลังทำงานในบล็อกอาหาร ไม่ต้องมองหาที่อื่นนอกจากเทมเพลตหน้า Coming Soon นี้ การออกแบบนี้มีแบบฟอร์มลงทะเบียนอีเมลที่คุณสามารถใช้เพื่อแจ้งให้ผู้ใช้ทราบเมื่อไซต์พร้อม
นอกจากนี้ยังมีแท็กไลน์ที่คุณสามารถแก้ไขได้ นอกจากนี้คุณยังสามารถเพิ่มโลโก้ของคุณเองและใช้รูปภาพอื่นได้อีกด้วย
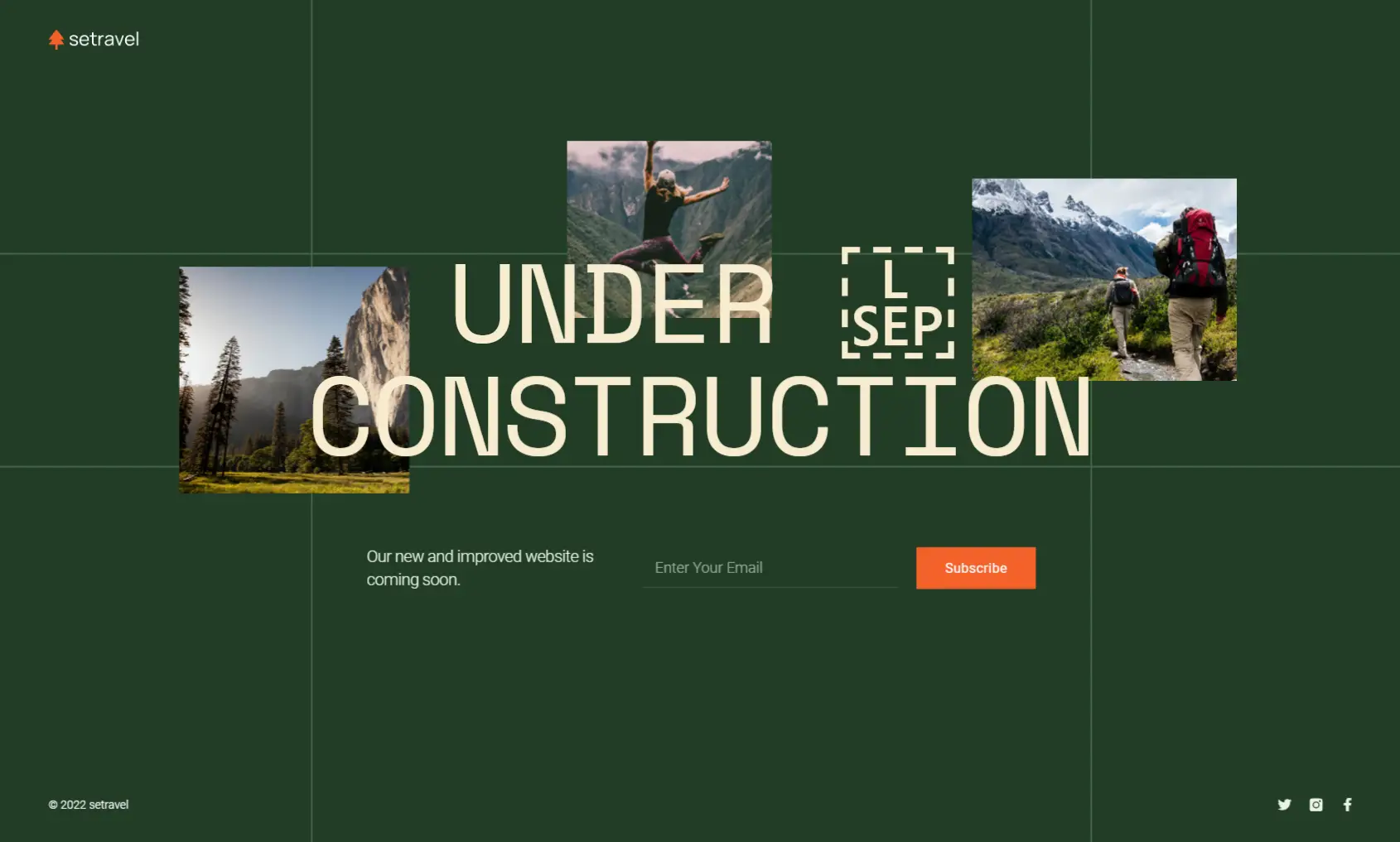
8. อยู่ระหว่างการก่อสร้าง

เทมเพลต Under Construction นี้มีความหลากหลายอย่างไม่น่าเชื่อ คุณสามารถแทนที่รูปภาพด้วยสื่อของคุณเองและเปลี่ยนสีพื้นหลังโดยใช้ Elementor
เทมเพลตนี้มีแบบฟอร์มลงทะเบียนอีเมลสำหรับการรวบรวมโอกาสในการขาย นอกจากนี้ยังมีลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย แต่เราแนะนำให้ทำไอคอนให้ใหญ่ขึ้นเล็กน้อยเพื่อให้สังเกตเห็นได้ชัดเจนขึ้น
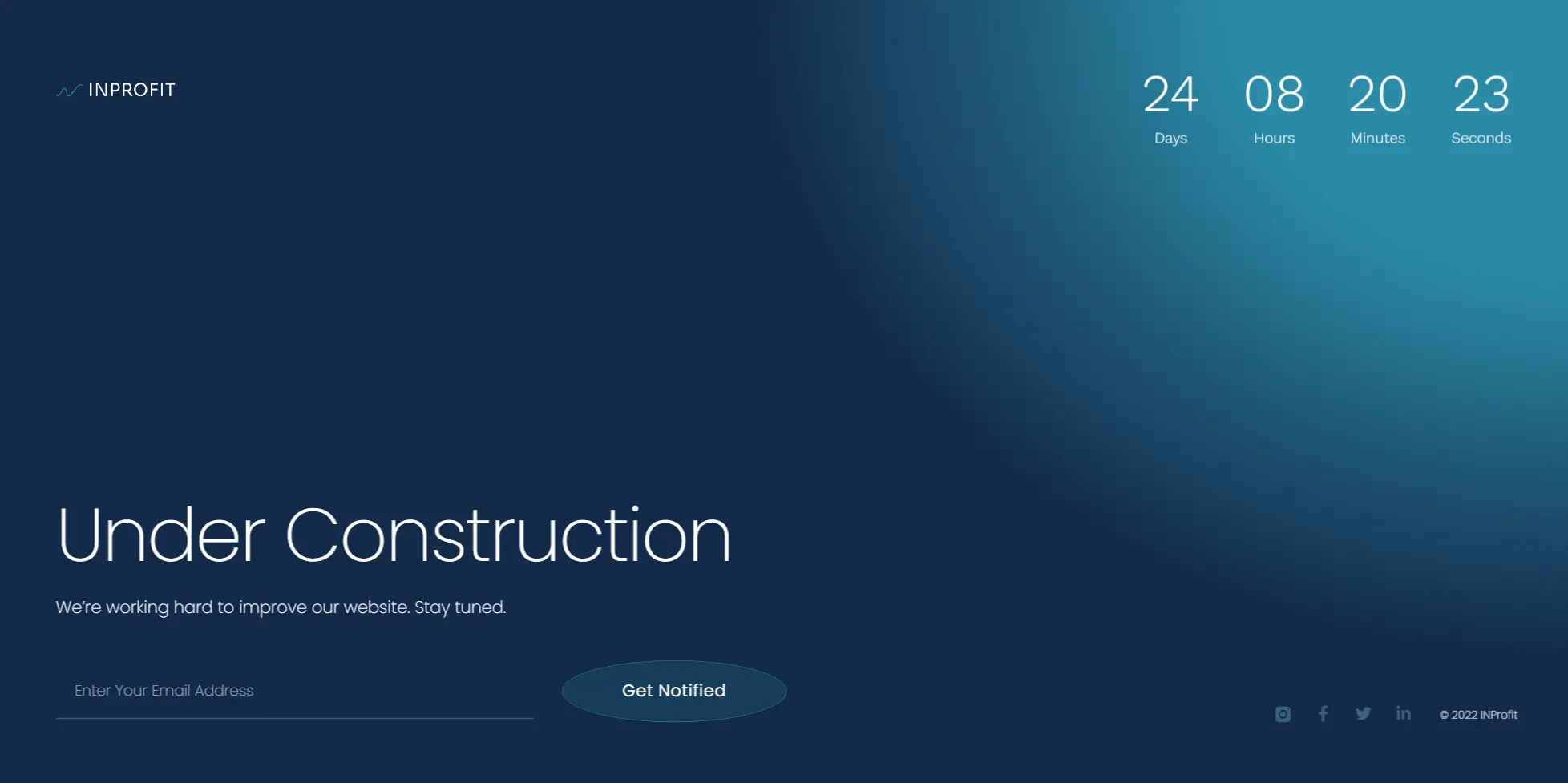
9. ภายใต้การนับถอยหลังการก่อสร้าง

เทมเพลตนี้จาก Elementor มีตัวจับเวลาถอยหลังที่ดูทันสมัยซึ่งกลมกลืนกับพื้นหลัง การออกแบบแบบฟอร์มติดต่อไม่เหมือนกับที่คุณเห็นในเว็บไซต์ส่วนใหญ่ ซึ่งจะทำให้หน้า Landing Page ของคุณโดดเด่น
โดยรวมแล้วการออกแบบนี้ใช้ได้ดีกับธุรกิจเทคโนโลยีและองค์กรต่างๆ หากคุณต้องการเลือกสไตล์ที่แตกต่างกันเล็กน้อย คุณสามารถเปลี่ยนสีของเทมเพลตใน Elementor
Divi Builder เป็นตัวสร้าง WordPress ยอดนิยมที่คุณสามารถเข้าถึงได้เป็นปลั๊กอินแบบสแตนด์อโลน ( ที่คุณใช้กับธีมใดก็ได้ ) หรือเป็นส่วนหนึ่งของธีม Divi เครื่องมือสร้างนี้ให้คุณเข้าถึงหนึ่งในคอลเลกชันที่ใหญ่ที่สุดของการออกแบบเว็บไซต์เต็มรูปแบบและเทมเพลตหน้า Landing Page สำหรับ WordPress
มาดูเทมเพลต Coming Soon ที่ดีที่สุดที่นำเสนอโดย Divi Builder:
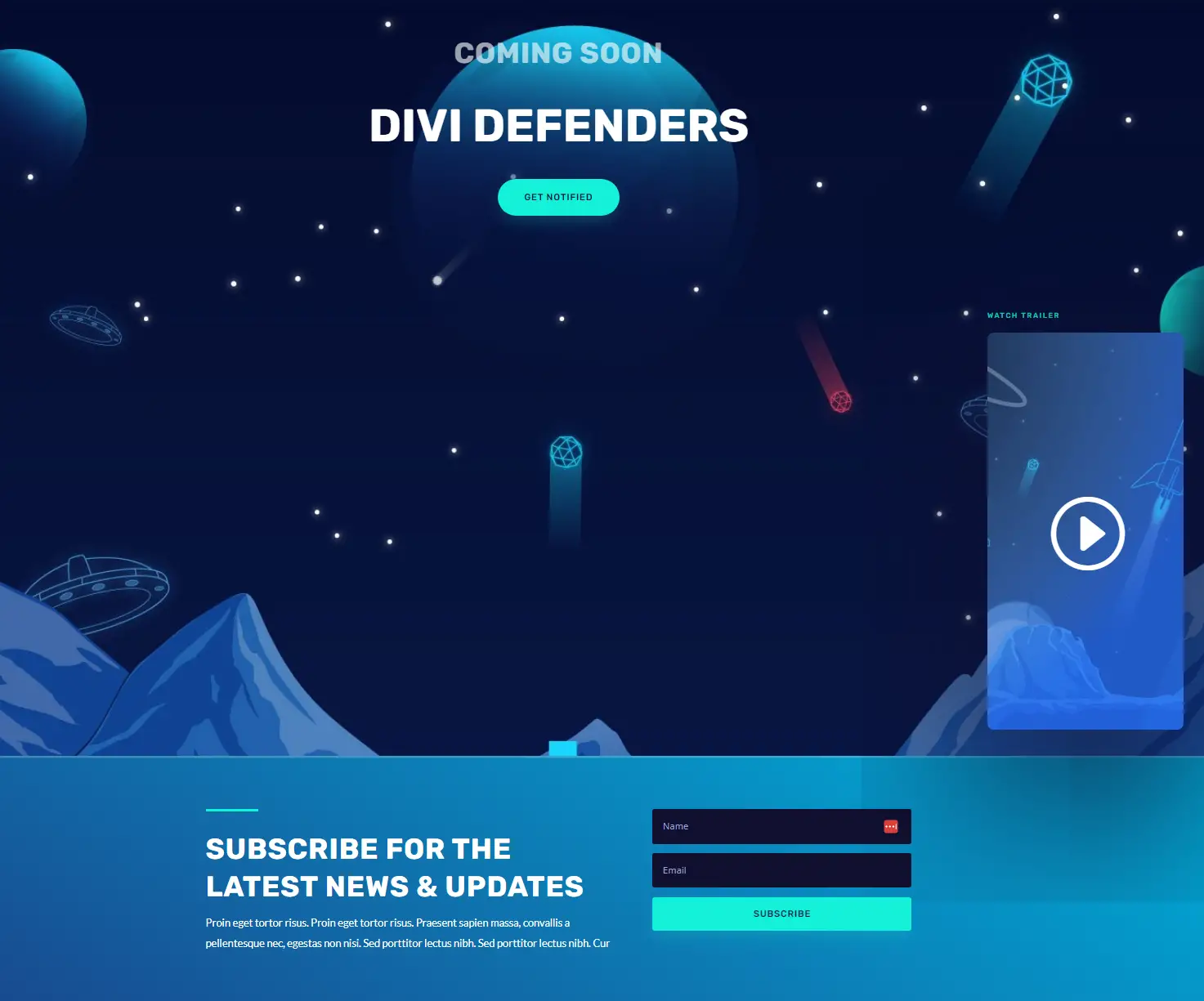
10. วิดีโอเกมเร็ว ๆ นี้

วิดีโอเกมที่กำลังจะมาถึงจำเป็นต้องสร้างความตื่นเต้นก่อนเปิดตัว หน้า Landing Page เฉพาะช่วยให้คุณสามารถแบ่งปันรายละเอียดที่สำคัญเกี่ยวกับเกมของคุณ รวมถึงตัวอย่าง นอกจากนี้ คุณยังสามารถใช้เพื่อรวบรวมอีเมลและแจ้งให้ผู้ใช้ทราบเมื่อผลิตภัณฑ์พร้อม

เทมเพลต Coming Soon จาก Divi ออกแบบมาสำหรับเว็บไซต์วิดีโอเกม แต่คุณสามารถปรับให้เข้ากับการเปิดตัวผลิตภัณฑ์ประเภทใดก็ได้ Divi Builder ให้คุณปรับแต่งทุกองค์ประกอบในเทมเพลต
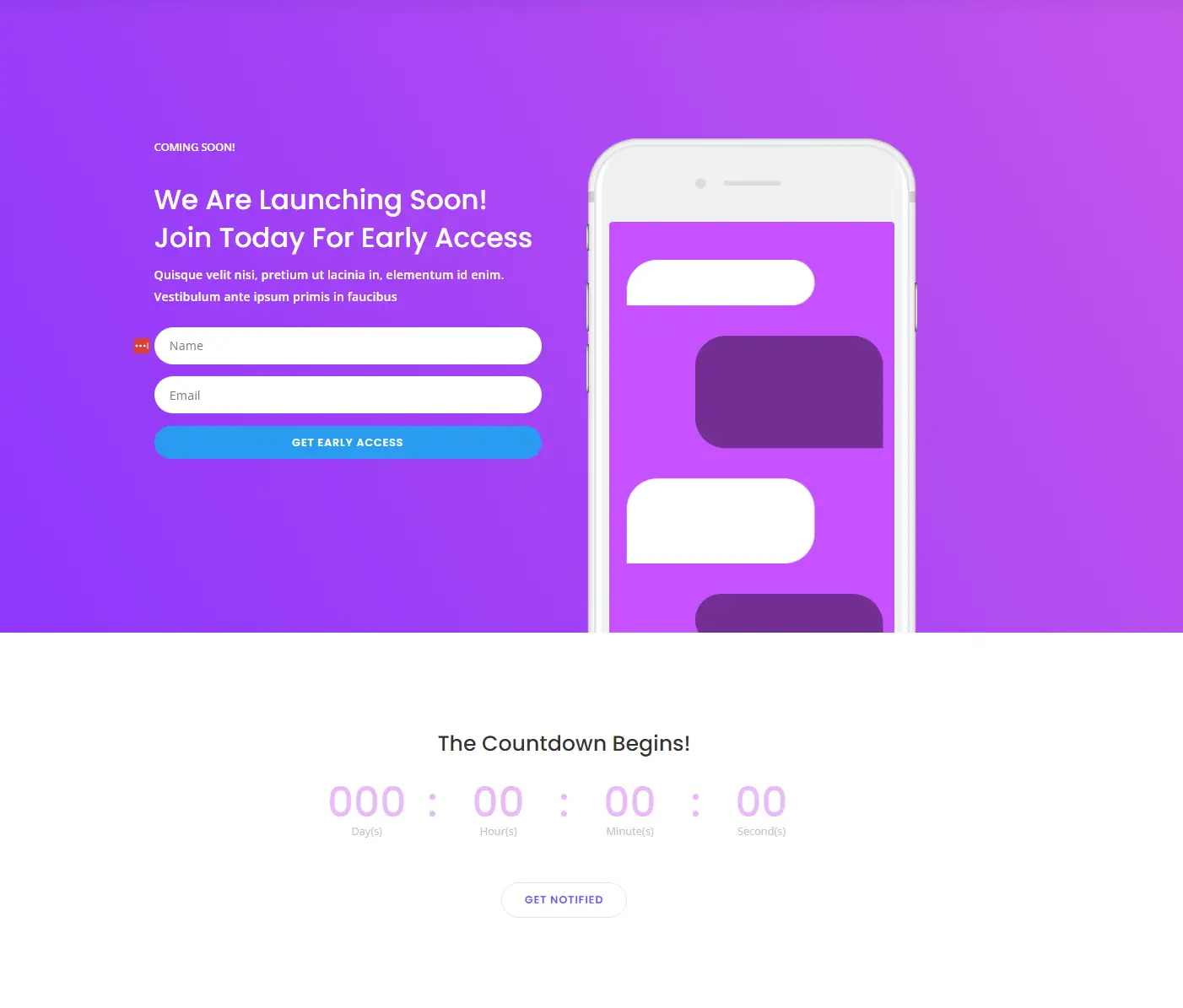
11. การแจ้งเตือนเร็ว ๆ นี้

หน้า เร็ว ๆ นี้ ส่วนใหญ่ที่มีแบบฟอร์มลงทะเบียนจะเป็นองค์ประกอบรอง แบบฟอร์มไม่เคยเป็นจุดศูนย์กลางของความสนใจ แต่เทมเพลต Divi นี้ทำสิ่งที่แตกต่างออกไป
จุดประสงค์หลักของเทมเพลตนี้คือช่วยให้คุณรวบรวมลีดให้ได้มากที่สุดก่อนเปิดตัวผลิตภัณฑ์หรือเว็บไซต์ การออกแบบยังมีตัวจับเวลานับถอยหลังที่ทำงานได้อย่างสมบูรณ์ ซึ่งทำให้มันเป็นตัวเลือกที่เหมาะสมที่สุดหากคุณมีวันเปิดตัวที่แน่นอน
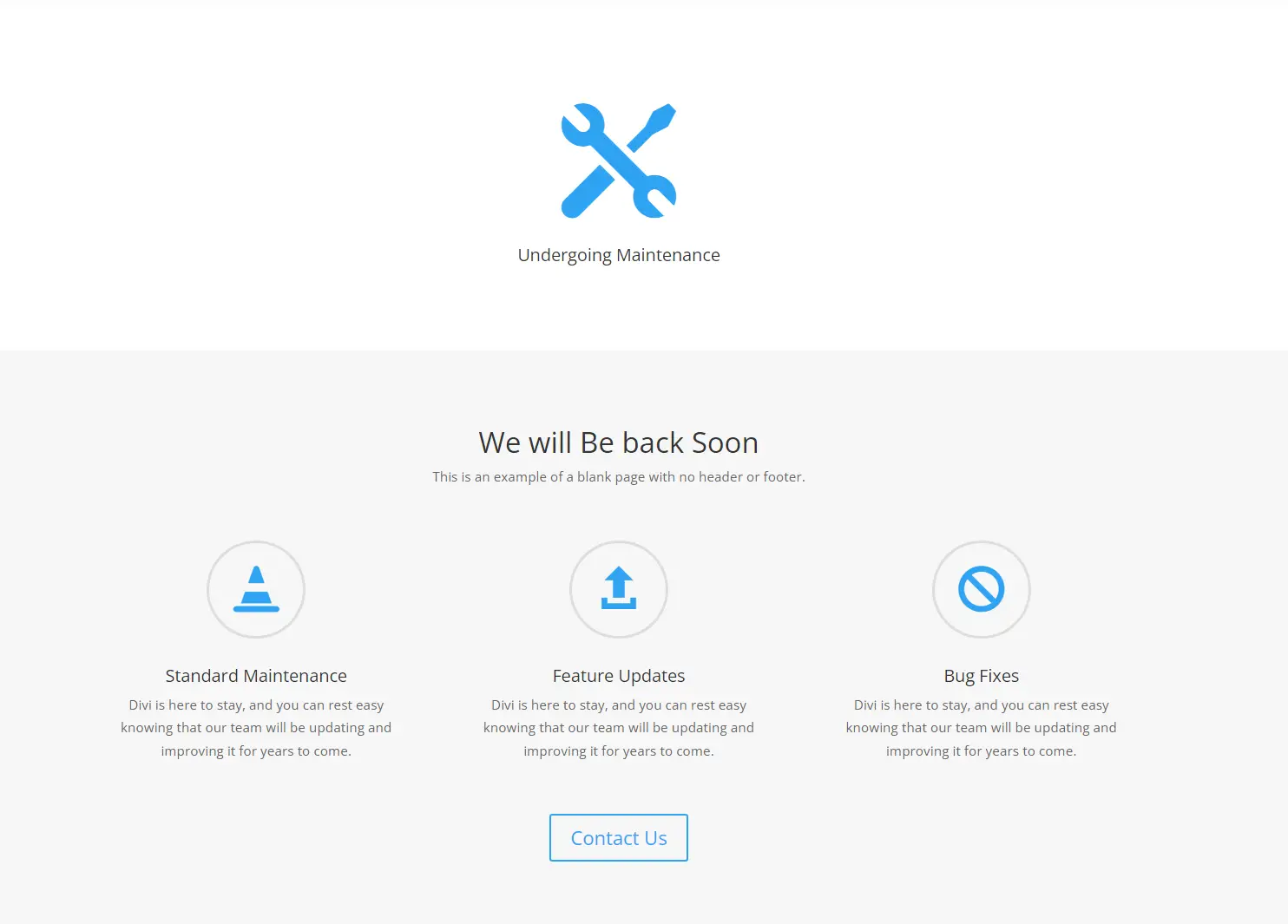
12. อยู่ระหว่างการบำรุงรักษา

เทมเพลต โหมดการบำรุงรักษา จาก Divi นี้ค่อนข้างตรงไปตรงมาและสามารถเพิ่มเป็นสองเท่าของหน้า Under Construction มันแจ้งให้ผู้ใช้ทราบว่าเพจไม่สามารถใช้งานได้ในขณะนี้ นอกจากนี้ยังมีบางส่วนให้คุณเพิ่มข้อมูลเพิ่มเติมเกี่ยวกับปัญหาและเวลาที่คุณคาดว่าจะเปิดไซต์และทำงานอีกครั้ง
คุณสามารถใช้ส่วนเหล่านี้เพื่อแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณได้เช่นกัน ปุ่ม ติดต่อเรา ยังสามารถกำหนดค่าเพื่อนำผู้ใช้ไปยังไคลเอนต์อีเมลที่คุณเลือกได้
บีเวอร์บิวเดอร์
Beaver Builder เป็นหนึ่งในผู้สร้างเพจ WordPress ที่เราชื่นชอบ แม้ว่าไลบรารีเทมเพลตจะมีข้อจำกัดเล็กน้อยเมื่อเทียบกับตัวเลือกอื่นๆ แต่คุณจะพบกับการออกแบบที่สวยงามสำหรับหน้า Coming Soon
13. เทมเพลตเร็ว ๆ นี้

หากคุณใช้ Beaver Builder คุณสามารถเข้าถึงเทมเพลต Coming Soon นี้และนำเข้าเมื่อแก้ไขเพจ การออกแบบมีพื้นหลังแบบเคลื่อนไหวพร้อมภาพซ้อนทับที่มีแบบฟอร์มลงทะเบียนอีเมล
หากต้องการปรับแต่งเทมเพลต คุณจะต้องเปลี่ยนแท็กไลน์และเพิ่มโลโก้ของคุณ คุณยังสามารถปรับแต่งสีและรูปแบบตัวอักษรเพื่อให้หน้าสอดคล้องกับแบรนด์ของคุณ การเปลี่ยนแปลงทั้งหมดนี้ควรใช้เวลาเพียงไม่กี่นาทีด้วย Beaver Builder
Avada เป็นหนึ่งในธีมที่ได้รับความนิยมสูงสุดในตลาด WordPress และมาพร้อมกับตัวสร้าง Theme Fusion ตัวสร้างในตัวช่วยให้คุณเข้าถึงการออกแบบเพจต่างๆ รวมถึงเทมเพลต Coming Soon ต่อไปนี้
หากต้องการใช้เทมเพลตเหล่านี้ คุณจะต้องซื้อและติดตั้งธีม Avada บนไซต์ของคุณ
14. เทมเพลตเพิ่มเติมในเร็วๆ นี้

เทมเพลตนี้จาก Avada มีส่วนหัวของฮีโร่ที่ช่วยให้ผู้ใช้ทราบว่าผลิตภัณฑ์หรือเว็บไซต์ของคุณกำลังจะเปิดตัว นอกจากนี้ยังมาพร้อมกับแบบฟอร์มสำหรับรวบรวมโอกาสในการขาย รวมถึงส่วนที่คุณสามารถแบ่งปันรายละเอียดเกี่ยวกับผลิตภัณฑ์ที่กำลังจะมาถึงของคุณ
การออกแบบนี้เหมาะอย่างยิ่งหากคุณต้องการให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ เช่น รายการคุณสมบัติและรายละเอียดราคา นอกจากนี้ คุณสามารถแก้ไขส่วนใดก็ได้ของการออกแบบโดยใช้ Avada
15. นับถอยหลังสู่การเปิดตัว

เทมเพลต Coming Soon จาก Avada ใช้วิธีการที่แตกต่างออกไปในหน้านับถอยหลัง มันมีรูปภาพแบบเต็มเป็นพื้นหลัง ซึ่งคุณสามารถแทนที่ด้วยรูปถ่ายที่เกี่ยวข้องกับเว็บไซต์ในอนาคตของคุณ
นอกเหนือจากแบบฟอร์มลงทะเบียนอีเมล ผู้ใช้จะได้เห็นการนับถอยหลังสู่การเปิดตัวอย่างง่าย สิ่งเดียวที่ขาดหายไปในการออกแบบคือลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย (ซึ่งคุณสามารถเพิ่มได้ด้วยตนเอง)
ลองใช้เทมเพลตเร็วๆ นี้
เทมเพลต Coming Soon สามารถช่วยคุณประหยัดเวลาได้มาก ทำให้คุณสามารถทุ่มเทแรงกายแรงใจมากขึ้นในการตกแต่งเว็บไซต์ของคุณให้เสร็จ หากคุณใช้ตัวสร้างเพจ คุณอาจมีสิทธิ์เข้าถึงตัวเลือกมากมายสำหรับเทมเพลต เร็วๆ นี้ และ อยู่ระหว่างการปรับปรุง
หากคุณไม่ต้องการใช้ตัวสร้างเพจเต็มรูปแบบเพียงเพื่อเข้าถึงเทมเพลต Coming Soon เราขอแนะนำให้คุณลองใช้ LightStart ปลั๊กอินฟรีนี้มีคอลเลกชันการออกแบบที่หลากหลาย ซึ่งทั้งหมดนี้คุณสามารถปรับแต่งได้อย่างเต็มที่โดยใช้ WordPress Block Editor ดั้งเดิม
นอกจากนี้ คุณยังสามารถใช้ LightStart เพื่อให้ WordPress เข้าสู่โหมดการบำรุงรักษาได้ ซึ่งหมายความว่าจะมีประโยชน์หลังจากเปิดตัวเช่นกัน
คุณมีคำถามใดๆ เกี่ยวกับการใช้เทมเพลต Coming Soon สำหรับเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
