15 ระบบกริดและเฟรมเวิร์ก HTML5/CSS3 ที่ดีที่สุดประจำปี 2023
เผยแพร่แล้ว: 2023-09-07วิธีการออกแบบแบบดั้งเดิมเมื่อไม่กี่ปีที่ผ่านมาหมายความว่าคุณต้องออกแบบหน้าแรกทั้งหมดด้วยตัวมันเอง เย็บโครงลวดและกล่องเนื้อหาเข้าด้วยกัน จากนั้นจึงหวังว่าจะได้สิ่งที่ดีที่สุด ถึงกระนั้น เทคนิคนี้ก็ค่อยๆ หายไป และวิธีการใหม่ที่ทันสมัยกว่าในการพัฒนาเว็บไซต์อย่างรวดเร็วก็เกิดขึ้น สิ่งที่โดดเด่นที่สุดคือ CSS3 เปิดตัว Flex-box ซึ่งเป็นฟังก์ชันกริดที่ใช้งานง่ายซึ่งคุณสามารถใช้เพื่อสร้างเลย์เอาต์เนื้อหาได้ แต่บางอันก็ทนทาน ในทางตรงกันข้าม วิธีอื่นๆ ใช้วิธีการที่ซับซ้อนยิ่งขึ้นเพื่อความแม่นยำในการออกแบบที่สมบูรณ์
เมื่อคุณเปิดเว็บไซต์ใหม่ โดยทั่วไปคุณจะเห็นส่วนหัวของไซต์ พื้นที่เนื้อหา และแถบด้านข้าง พื้นที่หลักเหล่านั้นยังรวมถึงเค้าโครงและข้อกำหนดการออกแบบของตัวเองด้วย โพรงกระต่ายยังคงลึกลงไปอีก การหาวิธีออกแบบเลย์เอาต์ของหน้าแรก (หรือหน้าอื่นๆ) ที่จะดูดีในทุกสื่อ อุปกรณ์ และซอฟต์แวร์เป็นสิ่งสำคัญ ดังนั้นเราจึงคิดว่าอาจเป็นประโยชน์สำหรับนักพัฒนาคนอื่นๆ ที่เรารวบรวมคอลเลกชันของเฟรมเวิร์ก CSS และ HTML และระบบสำหรับการพัฒนาเค้าโครงตาราง
ต้องการกรอบงานเพิ่มเติมหรือไม่? ลองใช้บทสรุปอื่น ๆ ของเรา:
ไม่จำเป็นต้องพูดว่า การออกแบบเหล่านี้สามารถปรับให้เข้ากับทุกสถานการณ์ได้ ดังนั้นคุณจึงสามารถช่วยตัวเองจากการต้องแก้ไขข้อบกพร่องและลักษณะเฉพาะของเลย์เอาต์การออกแบบ แทนที่จะมุ่งเน้นไปที่การเติมเต็มกล่องกริดเหล่านั้นด้วยเนื้อหาที่คุณต้องการวางไว้ตรงนั้น คุณจะพบความหลากหลายและสไตล์ที่แตกต่างกันมากมายในระบบกริดเหล่านี้ ใช้เวลาเยี่ยมชมหน้าสาธิต และอาจจดบันทึกสิ่งที่คุณกำลังมองหาเพื่อให้คุณมีเวลาง่ายขึ้นในการค้นหากรอบงานที่ตรงกัน สำหรับความต้องการของคุณ
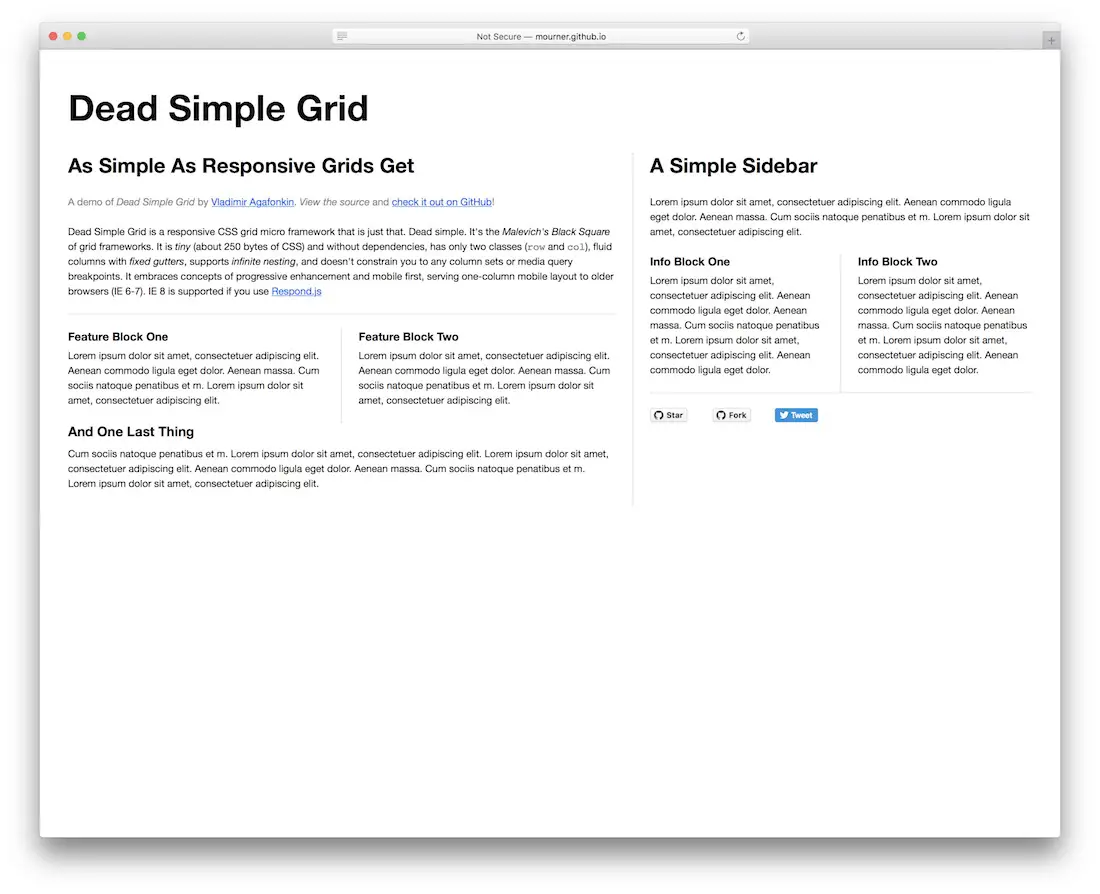
ตารางตายง่าย

ตารางไม่ควรซับซ้อน โดยแท้จริงแล้วกริดเป็นเพียงองค์ประกอบ HTML ที่รวบรวมการออกแบบโดยรวมไว้ด้วยกัน และ Vladimir Agafonkin ก็เป็นหนึ่งในนักพัฒนาที่นำแนวคิดดังกล่าวมาใช้ กรอบกริดของเขา Dead Simple Grid มีโค้ด CSS เพียงสองร้อยไบต์เท่านั้น ซึ่งเป็นจำนวนโค้ดที่น้อยมาก หน้าเว็บของคุณจะไม่สังเกตเห็นด้วยซ้ำว่ามีโค้ดอยู่ตรงนั้น.. คุณสามารถแยกตารางออกจากส่วนแสดงพื้นที่เนื้อหาหลัก และแถบด้านข้างที่ยืดหยุ่นได้ หากต้องการ ตารางประเภทนี้จะเหมาะกับบล็อกและเค้าโครงหน้าแรกทั่วไปที่ต้องการการออกแบบที่เรียบง่าย การออกแบบที่ตอบสนองได้รับการผสานรวมเข้ากับการสืบค้นสื่อ ดังนั้นตารางจะดูไร้ที่ติบนอุปกรณ์ใดๆ ก็ตามที่ใช้
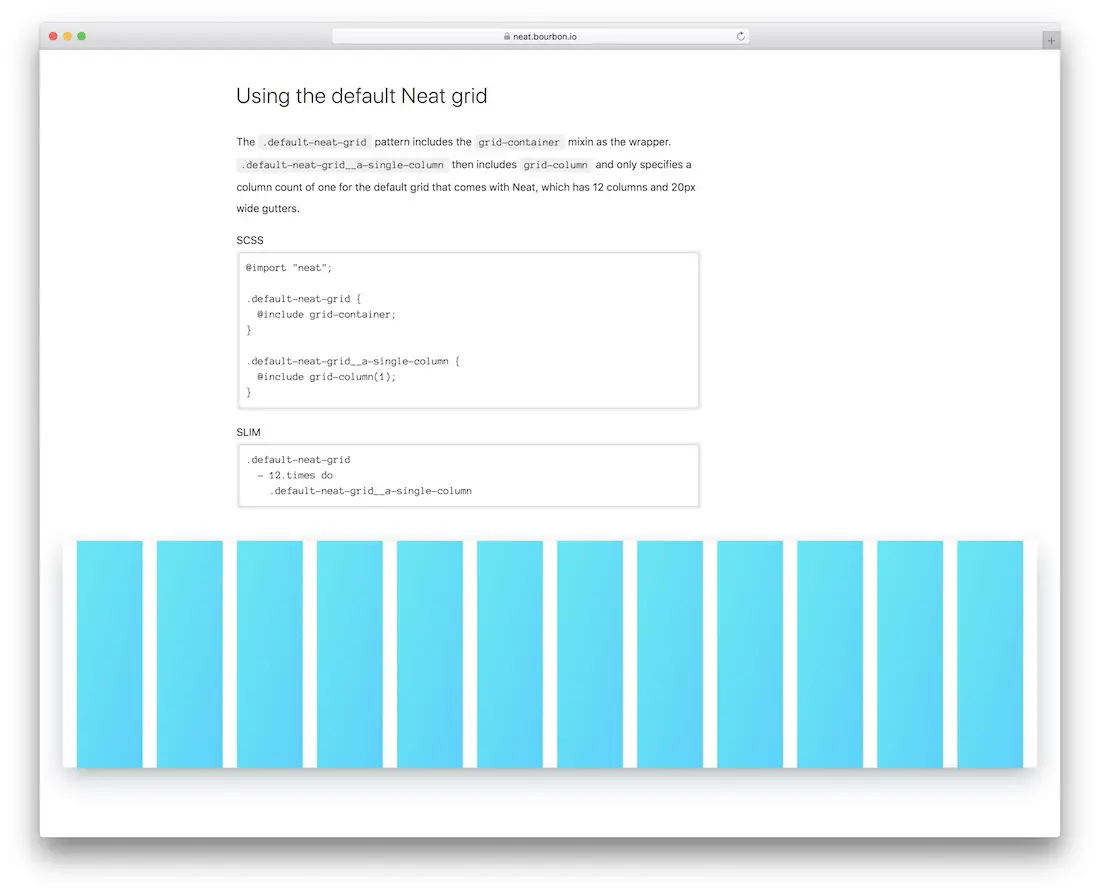
บูร์บง นีท

Bourbon เป็นไลบรารีมิกซ์อินที่ประสบความสำเร็จอย่างมากสำหรับตัวประมวลผลล่วงหน้า SASS สิ่งนี้ทำให้ Neat เป็นตัวเลือกที่น่าสนใจสำหรับผู้ที่ใช้ Bourbon และ SASS อยู่แล้ว Neat ช่วยให้นักพัฒนาสามารถเข้าถึงระบบกริดที่ลื่นไหลซึ่งรวดเร็วและง่ายดายพอที่จะตั้งค่าได้ในเวลาไม่กี่นาที แต่มีความยืดหยุ่นจนถึงจุดที่การเปลี่ยนแปลงและการปรับเปลี่ยนอย่างไม่จำกัดจะไม่กลายเป็นปัญหา
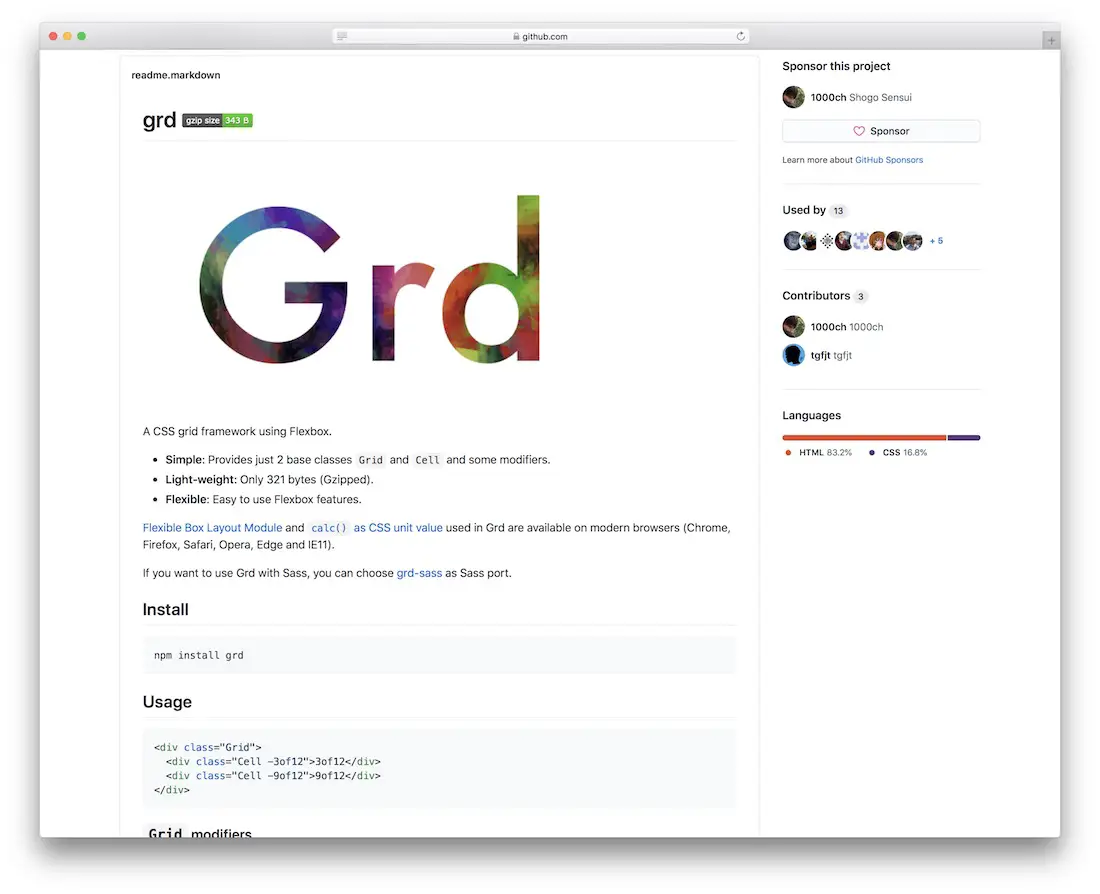
เกรด

Grd คือระบบกริด CSS ที่ใช้ Flexbox เป็นเครื่องมือแบ็กเอนด์สำหรับการสร้างเลย์เอาต์ที่ตอบสนองได้อย่างยืดหยุ่นและทันสมัย การใช้ Live Demo คุณสามารถเล่นกับการตั้งค่าและการปรับแต่งการออกแบบต่างๆ เพื่อดูว่า Grd สามารถแก้ปัญหาของคุณในการรวมองค์ประกอบการออกแบบเฉพาะเข้ากับขั้นตอนการทำงานที่มีอยู่ของคุณได้หรือไม่ เราพบว่าการสร้างส่วนหัว ส่วนท้าย และพื้นที่เนื้อหาทั่วไปเป็นเรื่องง่ายโดยไม่ต้องใช้อะไรเลยนอกจากการตั้งค่าแบบเลื่อนลง
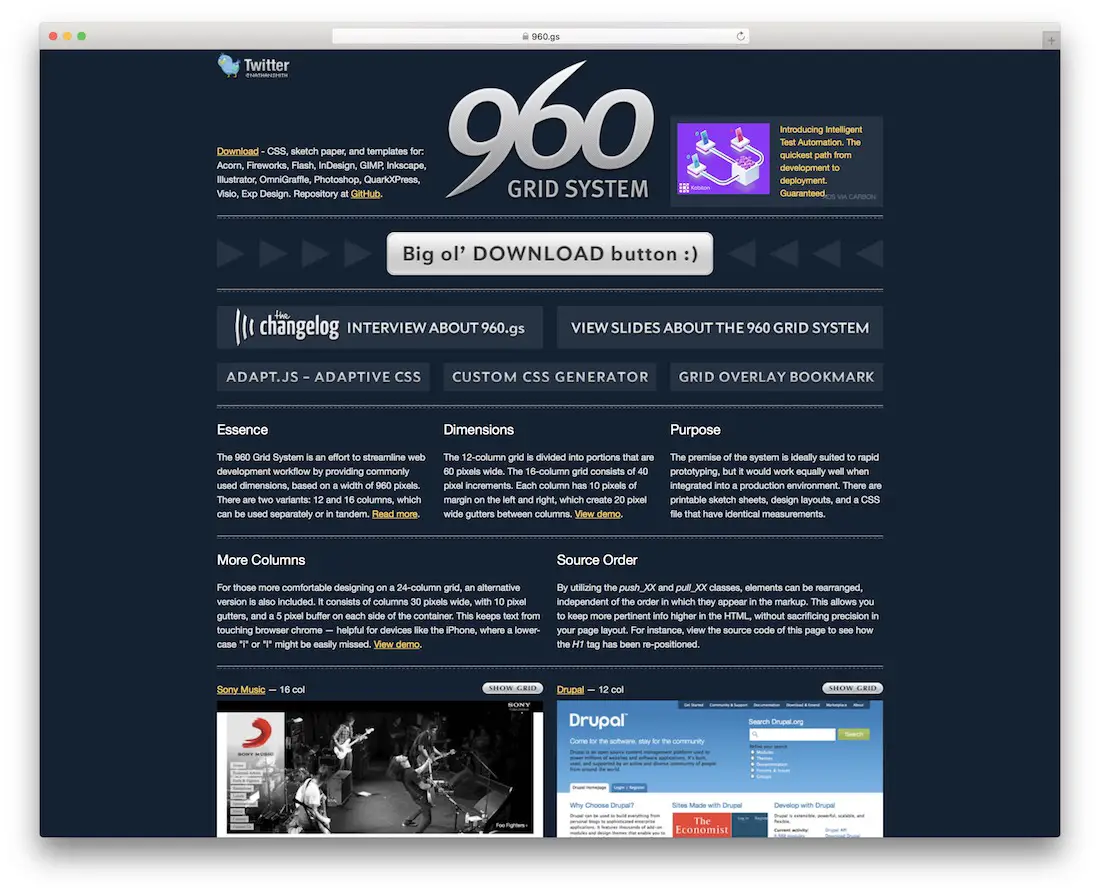
ระบบกริด 960

เว็บไซต์นับแสนแห่งใช้ระบบกริด 960 ของ Nathan Smith เพื่อขับเคลื่อนเค้าโครงการออกแบบของตน เป็นเครื่องมือที่มีประสิทธิภาพในการปรับปรุงขั้นตอนการทำงานของนักพัฒนาเว็บที่ทำงานหนัก ด้วยการเลือกเค้าโครงคอลัมน์ที่แตกต่างกันสองแบบ (12 และ 16 ตามลำดับ) นักพัฒนาสามารถบูตหน้าแรกที่จะรองรับอินพุตแบบไดนามิกและคงที่ทุกประเภทได้อย่างรวดเร็ว สามารถเพิ่มคอลัมน์เพิ่มเติมได้ แต่คุณจะต้องดำเนินการกับเอกสารประกอบเพื่อให้เข้าใจการใช้งานได้ชัดเจนยิ่งขึ้น
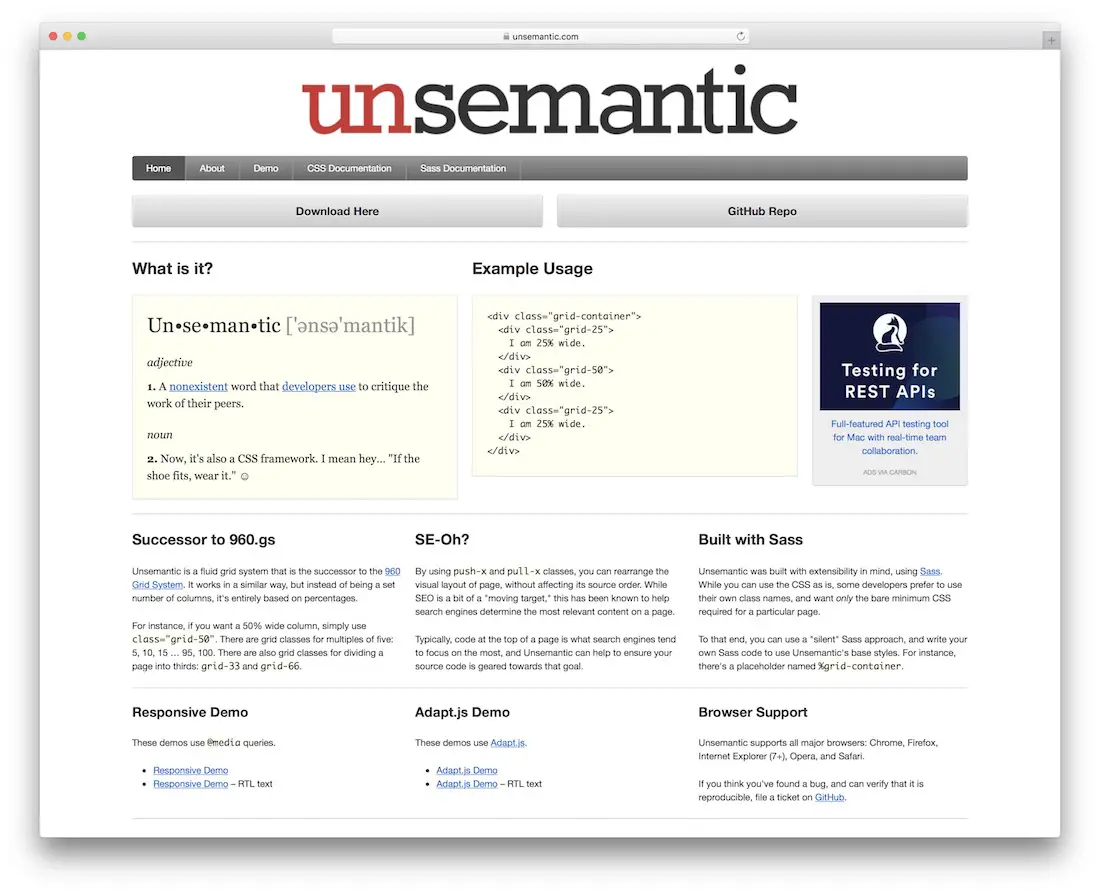
ไม่มีความหมาย

Unsemantic เป็นเวอร์ชันต่อเนื่องของตาราง 960 ที่ให้ความสามารถในการออกแบบที่ตอบสนองเต็มรูปแบบ นักพัฒนาสามารถจัดเรียงเลย์เอาต์ของเพจที่พวกเขาสร้างได้โดยใช้คลาสการดึงข้อมูลที่ไม่ซ้ำใคร ซึ่งสามารถช่วยโปรโมตและแสดงเนื้อหาที่สำคัญที่สุดในเวลาใดก็ได้ ซึ่งเป็นกลยุทธ์ที่ทราบกันดีว่าช่วยให้เครื่องมือค้นหาเข้าใจวัตถุประสงค์ขององค์ประกอบเนื้อหาแต่ละส่วนได้ดียิ่งขึ้น Unsemantic ยังเป็นผู้ใช้ Media Queries อย่างภาคภูมิใจ ดังนั้นนักพัฒนาส่วนหน้าที่ได้รับการยอมรับจึงไม่มีเวลาที่ยากลำบากในการปรับแต่งเฟรมเวิร์กกริดนี้ให้ตรงตามความต้องการของตนเอง
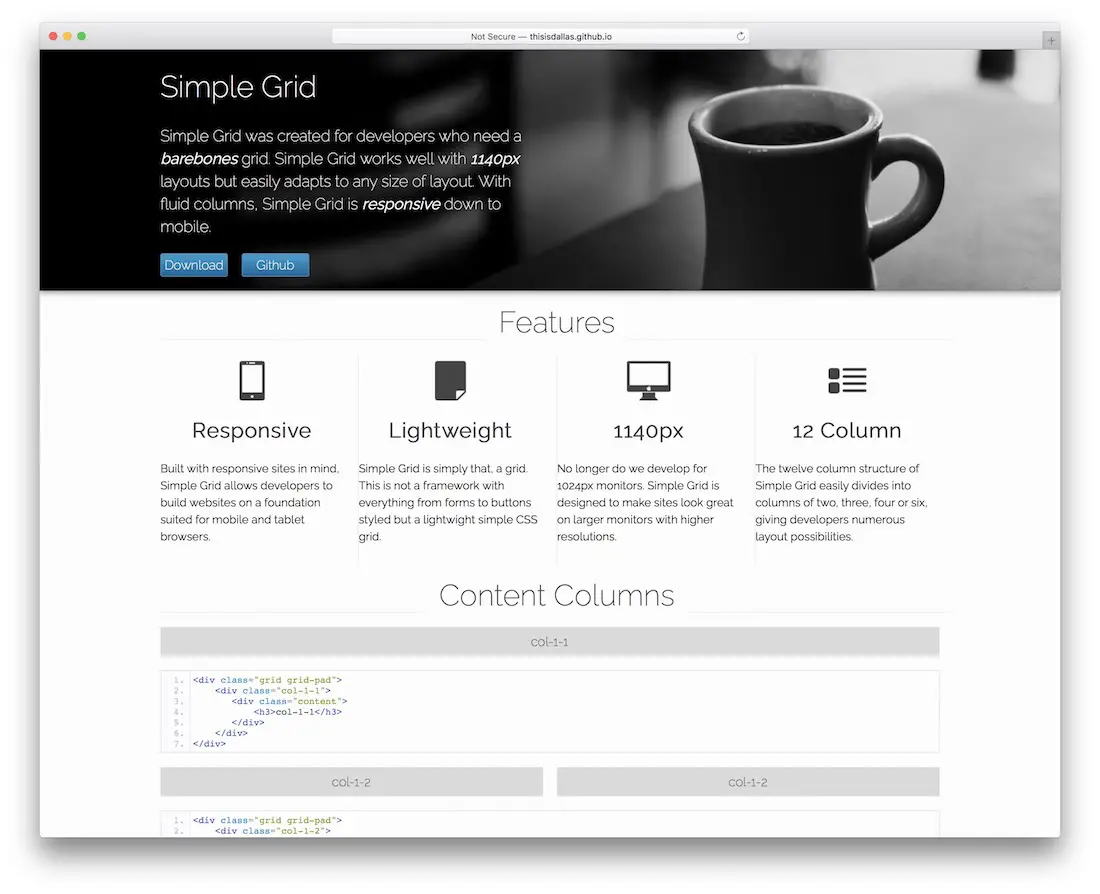
ตารางง่าย ๆ

ดังนั้น Simple Grid จึงเหมาะสำหรับทุกคนที่ต้องการความเรียบง่ายและใช้งานง่าย เค้าโครงตอบสนอง เข้ากันได้กับสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป กล่าวอีกนัยหนึ่ง ประสิทธิภาพของโครงการของคุณจะอยู่ในอันดับต้นๆ อย่างไม่ต้องสงสัย มันเข้ากันได้อย่างสมบูรณ์กับหน้าจอขนาดใหญ่และความละเอียดสูงเช่นกัน นอกจากนี้ Simple Grid เป็นเพียงตารางที่ไม่มีองค์ประกอบเพิ่มเติมใดๆ ทำให้มีน้ำหนักเบามาก ด้วยโครงสร้างสิบสองคอลัมน์ที่สะดวกสบาย คุณมีอิสระในการสร้างเค้าโครงตามที่คุณต้องการ คุณสามารถแบ่งออกเป็นสอง, สาม, สี่หรือหกคอลัมน์ได้อย่างไม่มีที่ติ
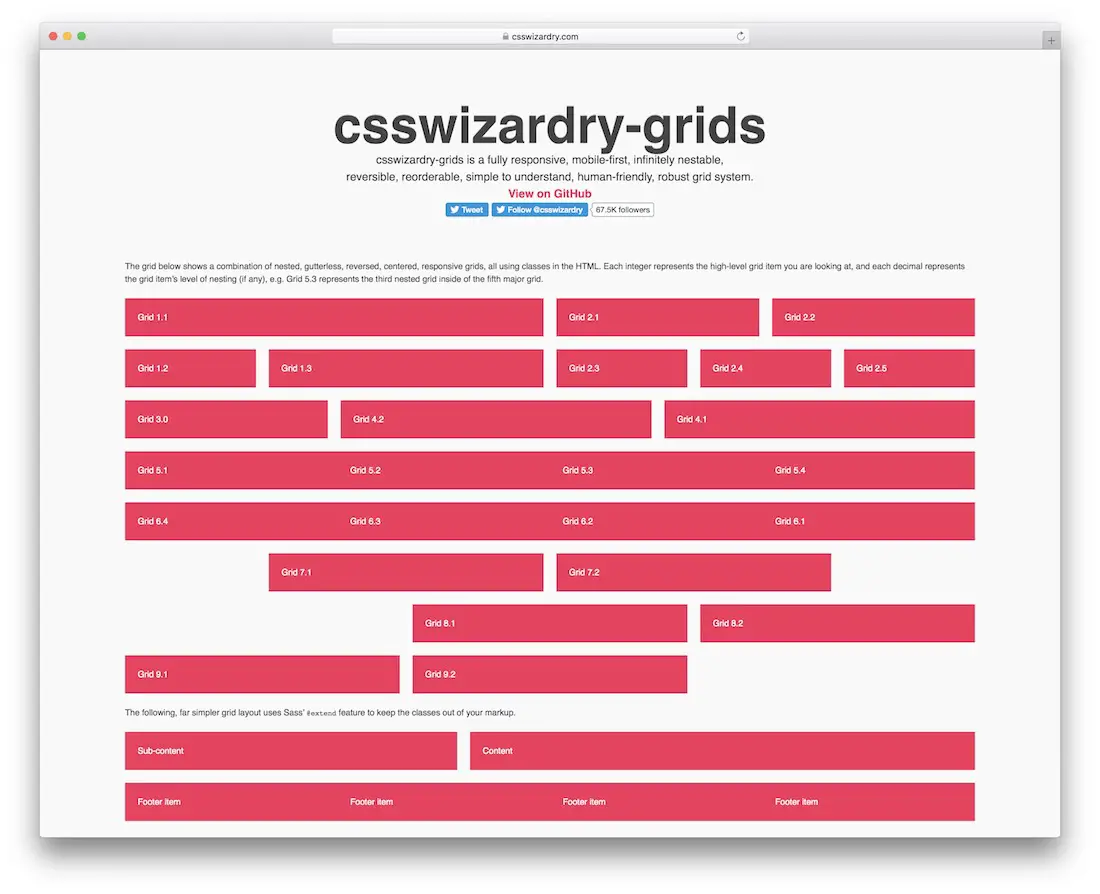
csswizardry-grids

ด้วยตาราง HTML เช่น csswizardry-grids คุณสามารถประหยัดเวลาและพลังงานได้ มันเป็นเครื่องมือที่แข็งแกร่งที่คุณสามารถนำไปใช้กับเนื้อหาที่หัวใจของคุณได้อย่างแม่นยำ มันใช้งานง่ายและมีโครงสร้างที่ง่ายดาย ทำให้มั่นใจได้ว่านักพัฒนาเว็บทุกระดับจะได้รับประโยชน์สูงสุดจากมัน ในภาพหน้าจอด้านบน คุณสามารถดูรูปแบบต่างๆ ทั้งหมดที่ csswizardry-grids รองรับ คุณสามารถเรียงลำดับสิ่งของต่างๆ ได้อย่างอิสระ ดังนั้นเสื้อยืดจึงตรงกับความต้องการของคุณ ทำกิจกรรมของคุณโดยหลีกเลี่ยงการทำสิ่งต่าง ๆ ตั้งแต่เริ่มต้นด้วย csswizardry-grids ทันทีและเริ่มต้นอย่างถูกต้อง

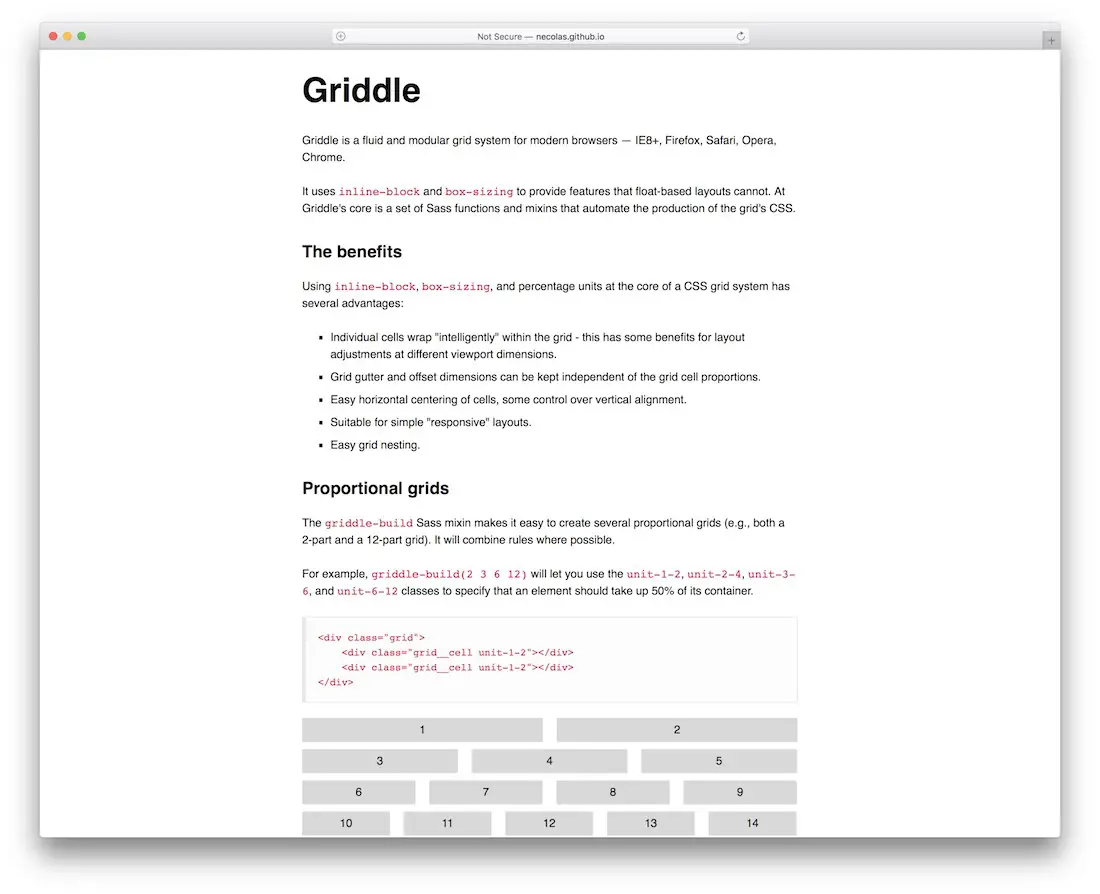
แผ่นเหล็ก

ประโยชน์ของการใช้ระบบกริดนั้นมีมากมาย เนื่องจากไม่เพียงแต่จะช่วยประหยัดเวลา แต่ยังไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องทางเทคนิคอีกด้วย ตัวอย่างเช่น Griddle รับประกันความเข้ากันได้อย่างสมบูรณ์กับอุปกรณ์และเว็บเบราว์เซอร์ยอดนิยม หมายความว่าประสิทธิภาพของแอปพลิเคชันของคุณจะอยู่ในระดับเฟิร์สคลาสตลอดเวลา ด้วย Griddle คุณสามารถนำอะไรก็ได้ตั้งแต่กริดแบบสัดส่วนและแบบซ้อนไปจนถึงยูนิตกึ่งกลางและแบบไฮบริดให้บรรลุผล สำหรับอย่างหลัง ด้วยการปรับแต่งบางอย่าง คุณสามารถรวมยูนิตแบบคงที่และแบบไหลไว้ในโครงสร้างเดียวที่น่าประทับใจได้ คุณสามารถควบคุมการจัดกึ่งกลางแนวนอนของยูนิตได้ และคุณยังสามารถเปลี่ยนการจัดแนวแนวตั้งได้อีกด้วย
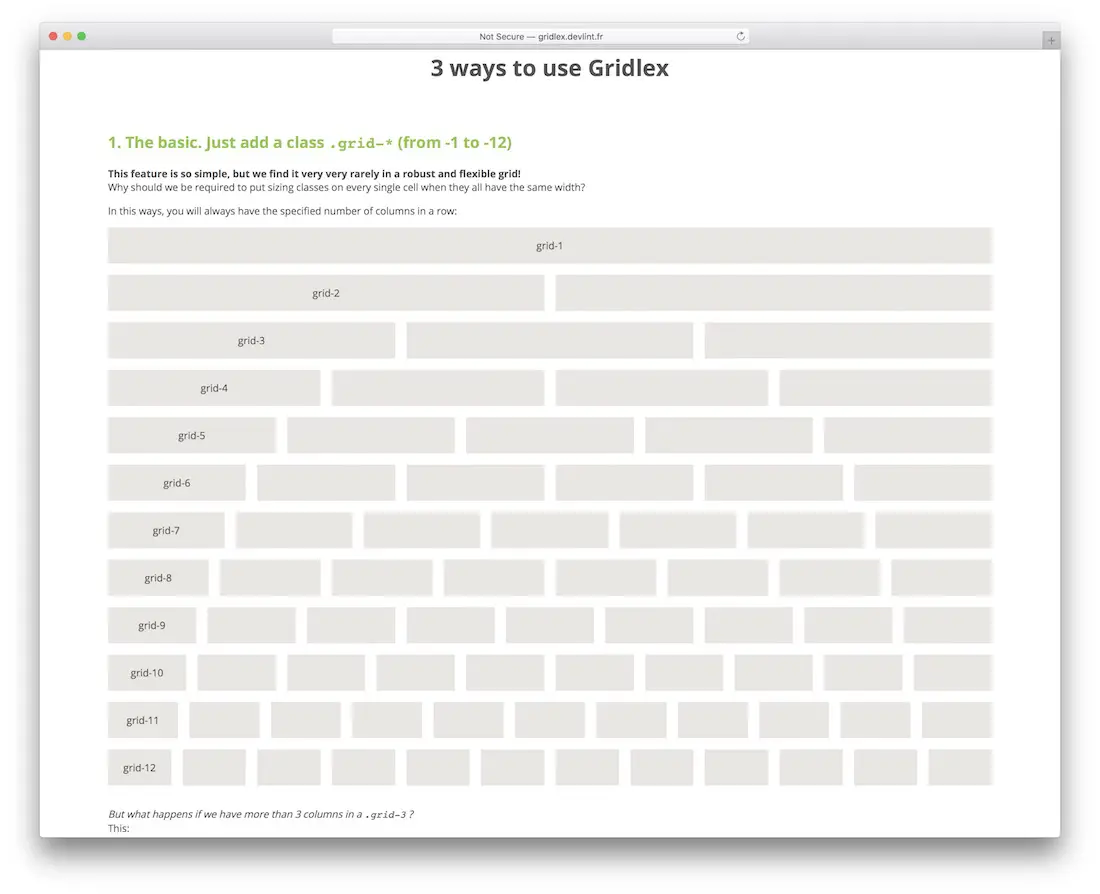
กริดเล็กซ์

Gridlex โดดเด่นเนื่องจากมีการออกแบบที่โดดเด่นและใช้งานง่าย ความเรียบง่ายของเฟรมเวิร์กกริดที่ใช้ Flexbox นี้น่าทึ่งมาก วิสัยทัศน์นั้นเรียบง่าย — ล้อมคอลัมน์ของคุณไว้ภายในกริดของคุณ และหากจำเป็นต้องปรับเปลี่ยนเพิ่มเติมใดๆ เพื่อทำให้การออกแบบขั้นสุดท้ายของคุณดูไม่อาจต้านทานได้ เพียงดูการสาธิตเว็บไซต์ที่ใช้ Gridlex ก็เห็นได้ชัดว่านี่คือระบบกริดระดับบนสุด และคุณจะไม่ผิดหวังกับสิ่งที่ระบบสามารถทำได้สำหรับโครงการและขั้นตอนการทำงานของคุณเอง
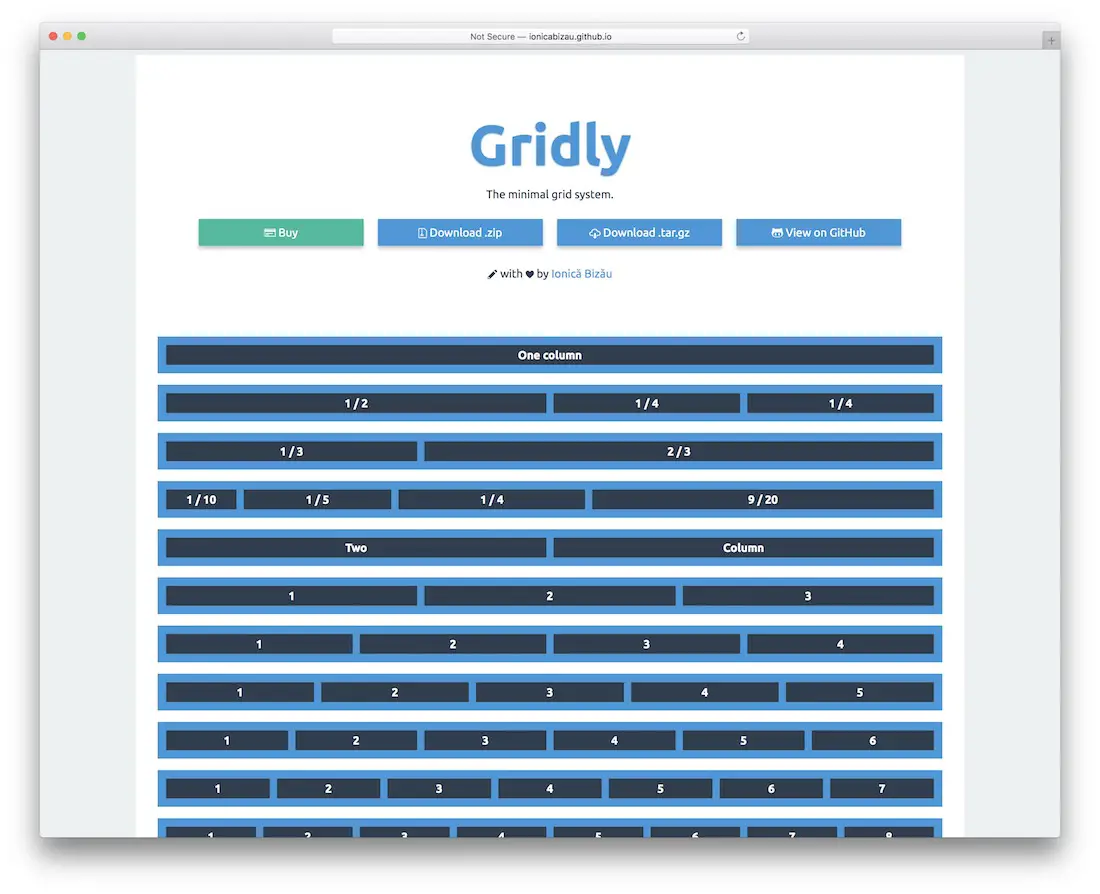
กริดลี่

นักพัฒนาได้สร้าง Gridly ให้เป็นระบบโครงร่างกริดขั้นต่ำเพื่อรองรับเบราว์เซอร์ที่ทันสมัยที่สุดในปัจจุบัน โครงสร้างน้ำหนักเบาช่วยให้นักพัฒนามีเวลาที่ง่ายดายในการเตรียมเค้าโครงกริด/คอลัมน์และใช้งานโดยไม่ต้องยุ่งยากมากนัก โดยรวมแล้วห้องสมุดนี้มีขนาดที่เล็กจนไร้สาระจนทำให้คุณต้องการมีโปรเจ็กต์ต่อๆ ไปเพิ่มเติม
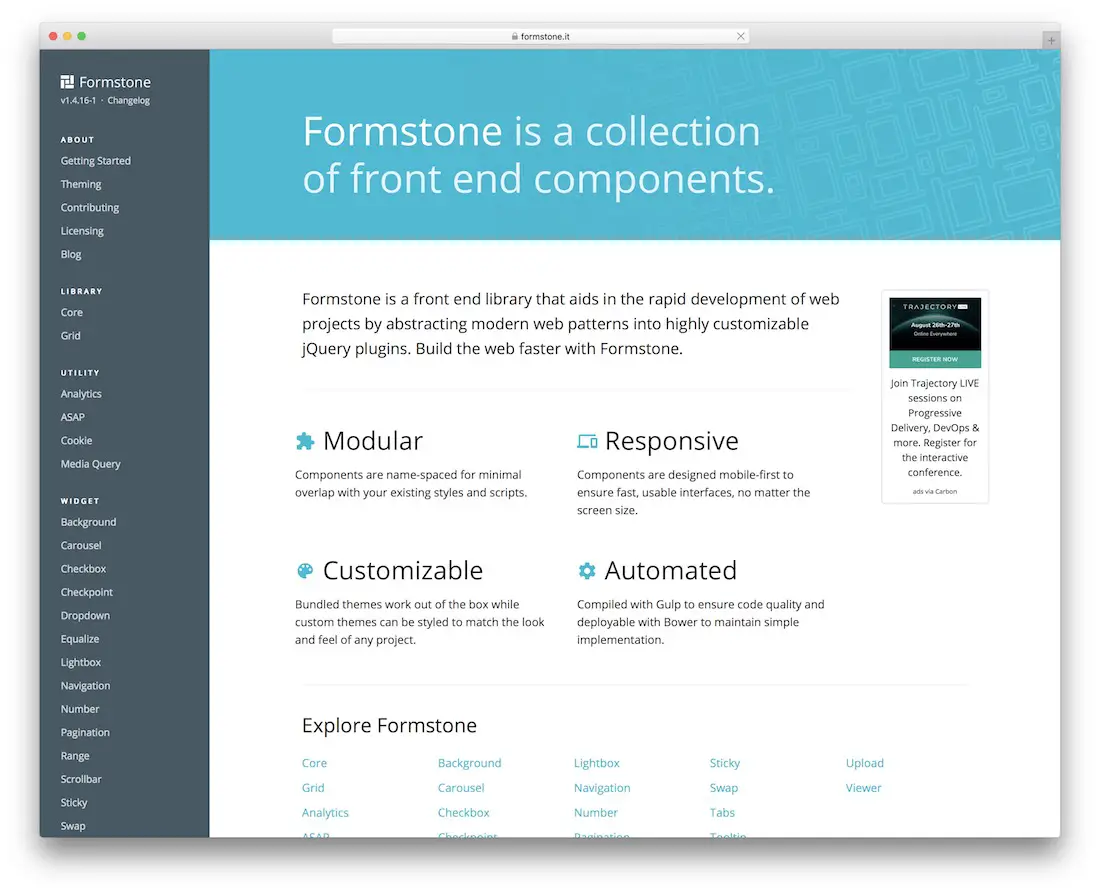
ฟอร์มสโตน

Formstone ไม่ใช่ระบบกริดที่มีการจัดการเพียงระบบเดียว แต่เป็นไลบรารีสำหรับนักพัฒนาส่วนหน้าที่ต้องการส่วนประกอบและองค์ประกอบเว็บที่ปรับแต่งได้สูงซึ่งประกอบเป็นหน้าเว็บแบบดั้งเดิมที่คุณพบในแต่ละวัน เนื่องจากเป็นไลบรารีแบบโมดูลาร์ ตอบสนองและเป็นอัตโนมัติ — Formstone ไม่เพียงแต่สามารถนำมาใช้เพื่อขยายขนาดโครงการเว็บไซต์ขนาดใหญ่เท่านั้น แต่ยังสามารถใช้เค้าโครงตารางได้อีกด้วย
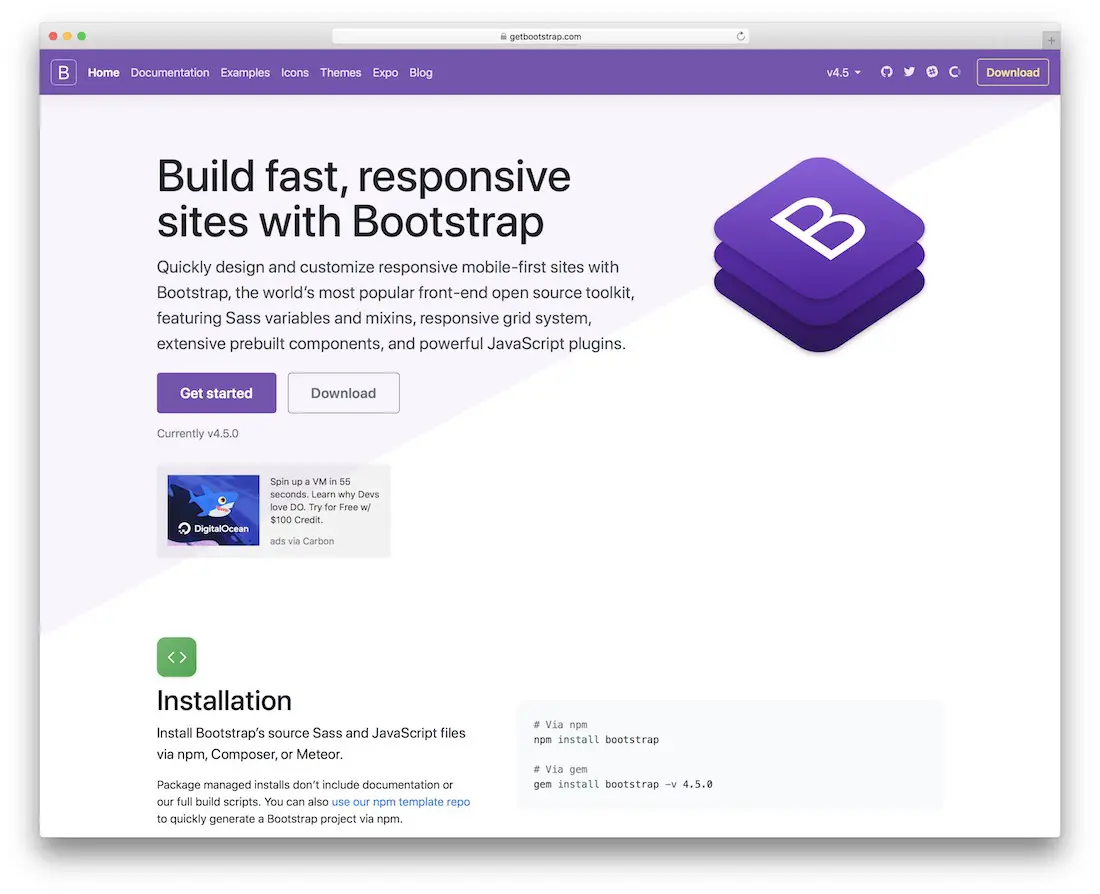
บูทสแตรป

Bootstrap จะเป็นอย่างไรในวันนี้ ถ้าไม่ใช่เพราะระบบกริดที่ทุกสิ่งทุกอย่างถูกสร้างขึ้นมา? เรายังคงรอ Bootstrap 6 อย่างใจจดใจจ่อ แต่ในระหว่างนี้.. คุณอดใจไม่ไหวที่จะตอบรับเฟรมเวิร์กที่สร้างชื่อเสียงให้ตัวเองเป็นหนึ่งในเฟรมเวิร์กฟรอนต์เอนด์ที่โดดเด่นที่สุดในศตวรรษนี้ ฟีเจอร์ของ Bootstrap ขับเคลื่อนเว็บไซต์หลายล้านเว็บไซต์ แต่จะไม่มีทางเป็นไปได้เลยหากไม่ใช่เพราะกรอบกริดที่รวมเข้ากับแกนหลักของ Bootstrap
พื้นฐาน

Foundation เป็นอีกหนึ่งไลบรารีส่วนหน้าที่ประสบความสำเร็จซึ่งสนับสนุนการออกแบบที่ตอบสนอง เวอร์ชันล่าสุด (Foundation 6) ได้นำคุณลักษณะและองค์ประกอบที่ทันสมัยยิ่งขึ้นมาสู่ตารางซึ่งสามารถช่วยนักพัฒนามอบการออกแบบที่หลากหลายอย่างไม่น่าเชื่อให้กับลูกค้า เทมเพลตที่ใช้งานง่ายที่ Foundation มอบให้ช่วยให้คุณได้พักผ่อนจากการพัฒนาตารางทั้งหมดนี้ และมุ่งเน้นไปที่สิ่งที่สำคัญแทน นั่นก็คือสิ่งที่คุณจะใส่ไว้ในตารางนั้นเอง
ระบบกริดที่ตอบสนองสำหรับโครงการถัดไปของคุณ

ระบบกริดที่ตอบสนองสำหรับโปรเจ็กต์ถัดไปของคุณใช้คลาสเดียวกันกับระบบกริด 960 สร้างขึ้นเพื่อรองรับผู้เยี่ยมชมผ่านอุปกรณ์เคลื่อนที่ก่อน และจัดเตรียมมาตรฐานสำหรับการจัดการส่วนหัว นักพัฒนาได้ทดสอบเบราว์เซอร์สมัยใหม่ทั้งหมดแล้ว ดังนั้นคุณจึงอยู่ในมือที่ดี คุณสามารถใช้สิ่งนี้เป็นระบบกริดพื้นฐานเพื่อช่วยคุณสร้างการออกแบบเว็บไซต์ที่ตอบสนองได้ สิ่งนี้จะรักษาความสามารถที่มีอยู่ของคุณเหนือระบบกริดยอดนิยม
แผ่นหม้อน้ำ HTML5

HTML5 Boilerplate เป็นเฟรมเวิร์กสำเร็จรูป (เทมเพลต) ที่มีประสิทธิภาพสำหรับนักพัฒนาส่วนหน้า เหมาะสำหรับนักพัฒนาที่ต้องการเริ่มต้นโครงการโดยไม่ต้องยุ่งยากกับเฟรมเวิร์กที่ใหญ่กว่า เช่น Bootstrap หรือ Foundation
บทความนี้เป็นประโยชน์หรือไม่?
ใช่ ไม่ใช่
