16 องค์ประกอบเชิงมุมที่ดีที่สุดสำหรับนักพัฒนาเว็บปี 2023
เผยแพร่แล้ว: 2023-10-02Angular นำเสนอการเคลื่อนไหวที่โดดเด่นซึ่งอาจสร้างความประหลาดใจให้กับผู้ที่ไม่คุ้นเคยกับเว็บบนมือถือ Angular — ซึ่ง Google สร้างขึ้น — จัดการเพื่อดึงดูดใจนักพัฒนาตั้งแต่เนิ่นๆ และนับตั้งแต่นั้นมาก็มีความเจริญรุ่งเรืองและพัฒนาจนเป็นหนึ่งในเฟรมเวิร์ก JavaScript ที่ดีที่สุด ถึงกระนั้น Angular ก็มุ่งเน้นอย่างเคร่งครัดในฐานะเฟรมเวิร์กที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งหมายความว่าแอปเดสก์ท็อปและเว็บไซต์จำเป็นต้องสร้างในลำดับย้อนกลับ หากคุณถามเราว่ากลยุทธ์ที่ยอดเยี่ยม อุปกรณ์เคลื่อนที่นั้นเกินความคาดหมายทั้งหมดแล้ว และเมื่อมีผู้คนนับพันล้านเชื่อมต่อกัน ก็สมเหตุสมผลที่เราสร้างโดยคำนึงถึงเว็บบนมือถือเป็นอันดับแรก
หาก Angular โดนใจคุณ คุณอาจสนใจที่จะคว้าส่วนประกอบ Angular ต่อไปนี้ ซึ่งสร้างขึ้นเพื่อรองรับนักพัฒนาด้วยฟังก์ชันพื้นฐานและขั้นสูงที่จะช่วยลดเวลาที่ใช้ในการเปลี่ยนจากต้นแบบไปสู่แอปพลิเคชันที่ใช้งานจริงเต็มรูปแบบ นี่คือรายการ Angular Components ที่ดีที่สุดที่ได้รับการเผยแพร่จนถึงตอนนี้
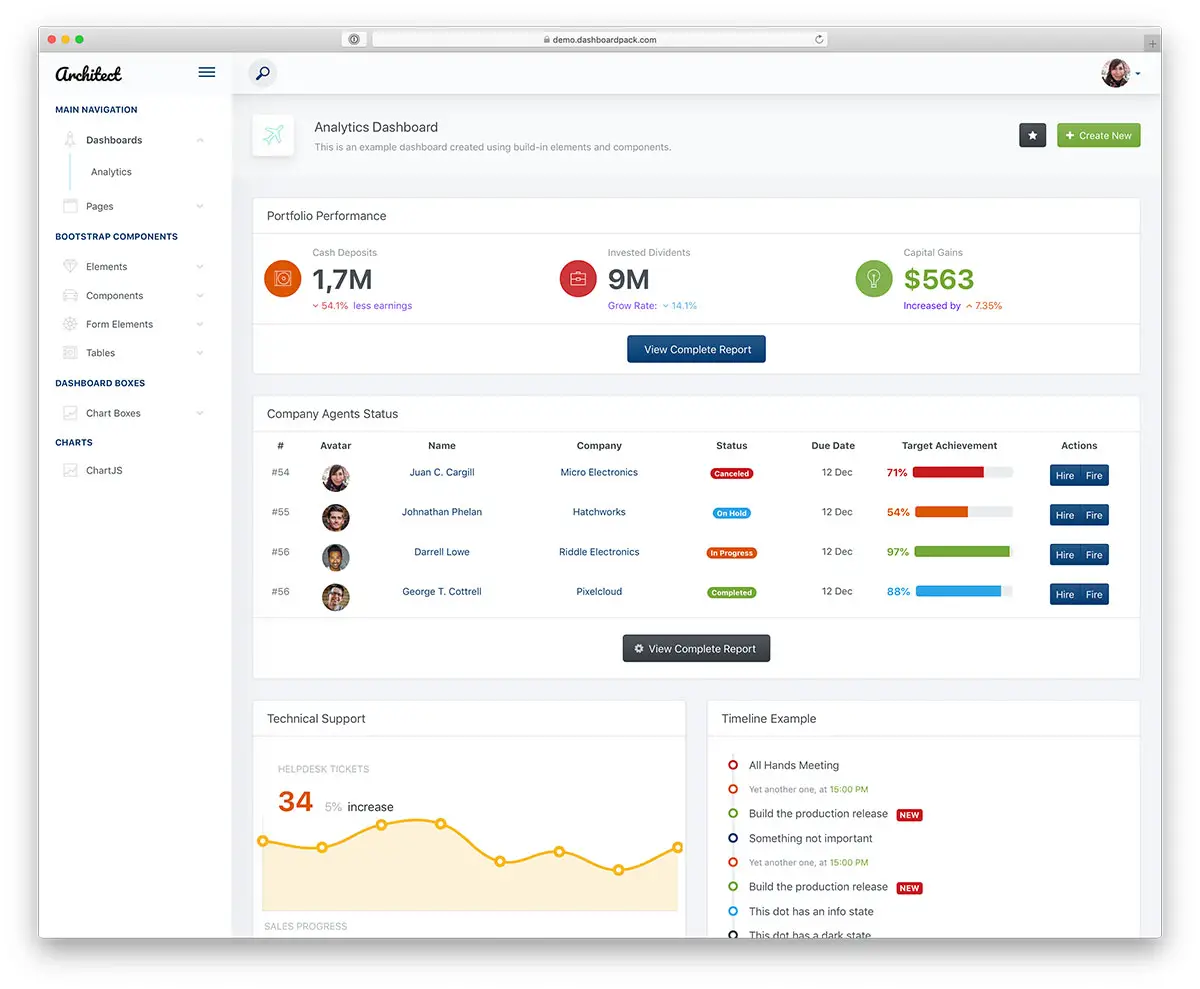
ArchitectUI เชิงมุม

ArchitectUI Angular เป็นแดชบอร์ดอเนกประสงค์ที่มีขอบเขตกว้างของโครงการต่างๆ รูปแบบที่ทันสมัยและสะอาดตาของเทมเพลตนี้มีคุณสมบัติและฟังก์ชันที่ยอดเยี่ยมที่จะช่วยคุณได้ดี แน่นอนว่าคุณสามารถใช้ ArchitectUI Angular ได้ทันที แต่คุณยังสามารถปรับแต่งให้เหมาะกับความต้องการและระเบียบข้อบังคับของคุณได้อีกด้วย แม้ว่าคุณจะสามารถปรับเปลี่ยนให้เหมาะกับแอปพลิเคชันโดยเฉพาะได้ แต่คุณยังสามารถรวม ArchitectUI Angular 12 เข้ากับโปรเจ็กต์อื่นๆ ได้อีกด้วย
ยิ่งไปกว่านั้น ในชุดรวม คุณจะได้รับเลย์เอาต์และสกินสีที่หลากหลาย ส่วนประกอบที่กำหนดเองมากกว่าสองร้อยรายการ การออกแบบแดชบอร์ดเก้าแบบ และเอกสารประกอบเต็มรูปแบบเพื่อการดำเนินการที่ง่ายดาย โครงสร้างยังมีความยืดหยุ่นและลื่นไหล ทำงานได้อย่างราบรื่นบนอุปกรณ์และเว็บเบราว์เซอร์ต่างๆ สร้างแดชบอร์ดผู้ดูแลระบบที่จะดึงดูดความสนใจด้วย ArchitectUI Angular 12 และเริ่มก้าวไปสู่ความสำเร็จที่คุณต้องการบรรลุด้วยแอปของคุณ
ข้อมูลเพิ่มเติม/ดาวน์โหลด
การออกแบบวัสดุสำหรับเชิงมุม

Google เป็นบริษัทอย่างเป็นทางการที่อยู่เบื้องหลัง Angular ดังนั้นคงจะไร้สาระหากพวกเขาไม่ได้จัดเตรียมมาตรฐานการออกแบบสำหรับ Angular! นั่นคือสิ่งที่พวกเขาทำ โดยย้ายการออกแบบวัสดุไปยังส่วนประกอบ Angular ซึ่งพร้อมที่จะใช้ในแอปพลิเคชันที่มีอยู่และในอนาคตของคุณ เป้าหมายคือการสร้างที่เก็บส่วนประกอบอินเทอร์เฟซผู้ใช้ของการออกแบบวัสดุเพื่อให้เป็นไปตามข้อกำหนดการออกแบบวัสดุ ส่วนประกอบทั้งหมดได้รับการทำให้เป็นสากลเพื่อให้สามารถใช้งานได้ในภาษาใดก็ได้หรือตามสัญชาติใดก็ได้ มอบโซลูชัน API ที่ตรงไปตรงมาซึ่งทำให้นักพัฒนาทำงานได้อย่างน่าหงุดหงิดน้อยลง ได้รับการทดสอบเกณฑ์มาตรฐานในสถานการณ์ทั่วไปเพื่อให้มั่นใจถึงความเข้ากันได้ มีโค้ดเบสที่สะอาดและ ฟังก์ชั่นที่ได้รับการบันทึกไว้อย่างดีเพื่อให้นักพัฒนาสามารถเพลิดเพลินกับคุณภาพที่ Angular เป็นที่รู้จัก ส่วนประกอบกำลังได้รับการปรับปรุงอย่างค่อยเป็นค่อยไป เนื่องจาก Angular ได้รับการปรนนิบัติ ปรับให้เหมาะสม และประมวลผลมากขึ้น
แผนภูมิสำหรับ Angular2 ตาม Chart.js

Chart.js เป็นไลบรารีแผนภูมิ HTML5 ที่ใช้ศักยภาพสูงสุดขององค์ประกอบ HTML5 Canvas นักวิทยาศาสตร์ข้อมูลได้ใช้มัน นักวิจัยด้านสุขภาพ นักข่าว บริษัทสื่อ และผู้จัดพิมพ์ที่ให้ความสำคัญกับแผนภูมิเชิงโต้ตอบในการให้ข้อมูลเชิงโต้ตอบแก่ผู้ชมของตน Chart.js ได้เห็นการใช้งานในสไลด์โชว์ การประชุมทางธุรกิจ และมักนำไปใช้ในแอปบนเว็บและมือถือ มันเป็นไลบรารีการสร้างแผนภูมิที่ได้รับความนิยมสูงสุดบน GitHub และไม่ใช่บทความออนไลน์เดียวที่พูดถึงไลบรารีการสร้างแผนภูมิที่กำลังจะไปโดยไม่เอ่ยถึง Chart.js! แม้ว่าแผนภูมิจะจำกัด (จริงเหรอ?) อยู่เพียงแปดประเภทเท่านั้น แต่แต่ละประเภทได้รับการปรับปรุงให้สมบูรณ์แบบอย่างไม่มีที่ติเพื่อให้โดดเด่นจากกลุ่มอื่นๆ ผ่านการมุ่งเน้นที่ข้อมูลที่นำเสนออย่างมีความหมาย และ Angular ก็เป็นเฟรมเวิร์กที่สมบูรณ์แบบที่สามารถเสริมศักยภาพของ Chart.js ได้อย่างเต็มที่ เนื่องจากทั้งคู่มีความเข้าใจในการออกแบบที่คล้ายคลึงกัน และเมื่อรวมเข้าด้วยกัน คุณก็จะสามารถบรรลุสิ่งมหัศจรรย์ได้
NG-โซโร

NG-ZORRO เป็นชุดส่วนประกอบ UI ที่ใช้งานได้ซึ่งมีพื้นฐานมาจาก Angular และ Ant Design ด้วย NG-ZORRO คุณจะได้รับองค์ประกอบและส่วนขยายมากมายที่คุณสามารถรวมเข้ากับโครงการต่างๆ ที่คุณกำลังทำอยู่ ทุกอย่างทำงานสอดคล้องกันอย่างสมบูรณ์แบบตั้งแต่แกะกล่องและเข้ากันได้กับเว็บเบราว์เซอร์หลักๆ NG-ZORRO ยังรองรับการทำให้เป็นสากล ดังนั้นคุณจึงสามารถปรับเปลี่ยนเป็นภาษาต่างๆ ได้โดยไม่ต้องยุ่งยาก ยิ่งไปกว่านั้น ยังสามารถปรับแต่งได้ ดังนั้นคุณจึงปรับแต่งส่วนประกอบแต่ละส่วนให้ตรงกับสไตล์ของโปรเจ็กต์ของคุณกับแท่นทีได้ เข้าร่วมตอนนี้ เรียนรู้เกี่ยวกับการติดตั้ง และยกระดับสิ่งต่างๆ ขึ้นไปอีกขั้น
ส่วนประกอบเชิงมุม

จึงเป็นที่มาของชื่อ นี่คือชุดส่วนประกอบอย่างเป็นทางการสำหรับ Angular ทุกคนสามารถใช้เครื่องมือเหล่านี้ได้ เนื่องจากมีความยืดหยุ่นสูงในการทำงานกับจุดประสงค์ที่แตกต่างกัน พวกเขายังได้รับการทดสอบอย่างดี เพื่อให้แน่ใจว่าประสิทธิภาพอยู่ในระดับสูงสุด ด้วยส่วนประกอบที่มีให้ นักพัฒนาสามารถสร้างโปรเจ็กต์ได้รวดเร็วยิ่งขึ้นโดยใช้ความพยายามน้อยลง คุณสามารถเริ่มต้นจากศูนย์หรือรวมเข้ากับโปรเจ็กต์ที่มีอยู่ ทั้งสองวิธีทำงานได้ดีมาก ส่วนประกอบบางส่วน ได้แก่ การเติมข้อความอัตโนมัติ ป้าย การ์ด การสลับปุ่ม ชิป ตัวเลือกวันที่ และฟิลด์แบบฟอร์ม และอื่นๆ อีกมากมาย สุดท้ายนี้ ให้อ่านเอกสารที่มีอยู่หากจำเป็น และเพลิดเพลินไปกับการดำเนินการที่ราบรื่น
Onsen UI สำหรับเชิงมุม

ด้วย Angular และ Onsen UI คุณสามารถเร่งกระบวนการสร้างแอปมือถือชั้นยอดได้อย่างรวดเร็ว ส่วนประกอบทั้งหมดจะทำงานพร้อมกันกับแอปมือถือ Angular ของคุณเพื่อการทำงานที่ไร้ที่ติ ส่วนประกอบบางอย่างประกอบด้วยภาพหมุน กล่องโต้ตอบ แบบฟอร์ม ตาราง รายการ การนำทาง การเข้าสู่ระบบ ป๊อปโอเวอร์ และอื่นๆ คุณสามารถตรวจสอบการทำงานของส่วนประกอบ Angular ของ Onsen UI ได้ก่อนที่จะลงมือปฏิบัติ จะเสียเวลายกของหนักให้ตัวเองทำไม ในเมื่อคุณสามารถสร้างกำไรจากเนื้อหาที่กำหนดไว้ล่วงหน้าที่ Onsen UI นำมาไว้บนโต๊ะได้ ใช้งาน Onsen UI ได้เลยโดยไม่มีค่าใช้จ่าย
NGX-Bootstrap

NGX-Bootstrap เป็นโปรเจ็กต์โอเพ่นซอร์สที่นำเสนอส่วนประกอบ Bootstrap สำหรับ Angular ในกรณีนี้ คุณไม่จำเป็นต้องรวมส่วนประกอบ JS อย่างไรก็ตาม NGX-Bootstrap ใช้มาร์กอัปของ Bootstrap และ CSS ทุกองค์ประกอบถูกสร้างขึ้นโดยคำนึงถึงความสามารถในการปรับตัว หมายความว่าพวกเขาไม่มีปัญหาในการปรับตัวเข้ากับโปรเจ็กต์และแอปพลิเคชันต่างๆ ไม่ว่าคุณจะเริ่มต้นใหม่หรือวางแผนที่จะรวมเข้ากับการสร้างสรรค์ที่มีอยู่ก็ตาม มีการสาธิตมากมายให้เลือก ช่วยให้คุณประหยัดเวลามากขึ้นในขณะที่มุ่งเน้นไปที่การปรับปรุงเท่านั้น เอกสารประกอบ วิธีการติดตั้ง และข้อมูลที่จำเป็นอื่น ๆ ก็เป็นส่วนหนึ่งของชุดรวมเพื่อให้คุณได้รับประโยชน์เช่นกัน
ดรากูล่า

ขณะนี้มีการเติบโตอย่างมากเกิดขึ้นสำหรับเครื่องมือลากและวาง ไลบรารี และเฟรมเวิร์ก แม้ว่าโดยทั่วไปแล้วจะจัดอยู่ในหมวดหมู่เค้าโครงการออกแบบเว็บไซต์หรือการสร้างต้นแบบ เราไม่เห็นฟังก์ชันการลากและวางในการออกแบบแบบดั้งเดิมมากนัก เว้นแต่ว่าเว็บไซต์นั้นถูกสร้างขึ้นเพื่อให้ผู้ใช้สามารถจัดเรียงเค้าโครงอินเทอร์เฟซผู้ใช้ของตนใหม่ได้

Dragula โดดเด่นเนื่องจากสามารถใช้ได้ไม่เพียงแต่สำหรับเลย์เอาต์เท่านั้น แต่ยังใช้กับเนื้อหาจริงด้วย ซึ่งหมายความว่าคุณสามารถสร้างแอปที่เกี่ยวข้องกับแบบทดสอบหรือแอปที่เกี่ยวข้องกับการค้นหาคำหลักที่ต้องการให้ผู้ใช้จัดแนวชุดข้อมูลเฉพาะใน ลำดับที่ถูกต้อง Dragula รองรับการโทรกลับ เว็บไซต์ตรวจสอบเนื้อหาและการดูแลจัดการเนื้อหาอาจได้รับประโยชน์จาก Dragula เนื่องจากสามารถลากเนื้อหาไปในทุกทิศทางตามสิ่งที่แพลตฟอร์มนำเสนอ
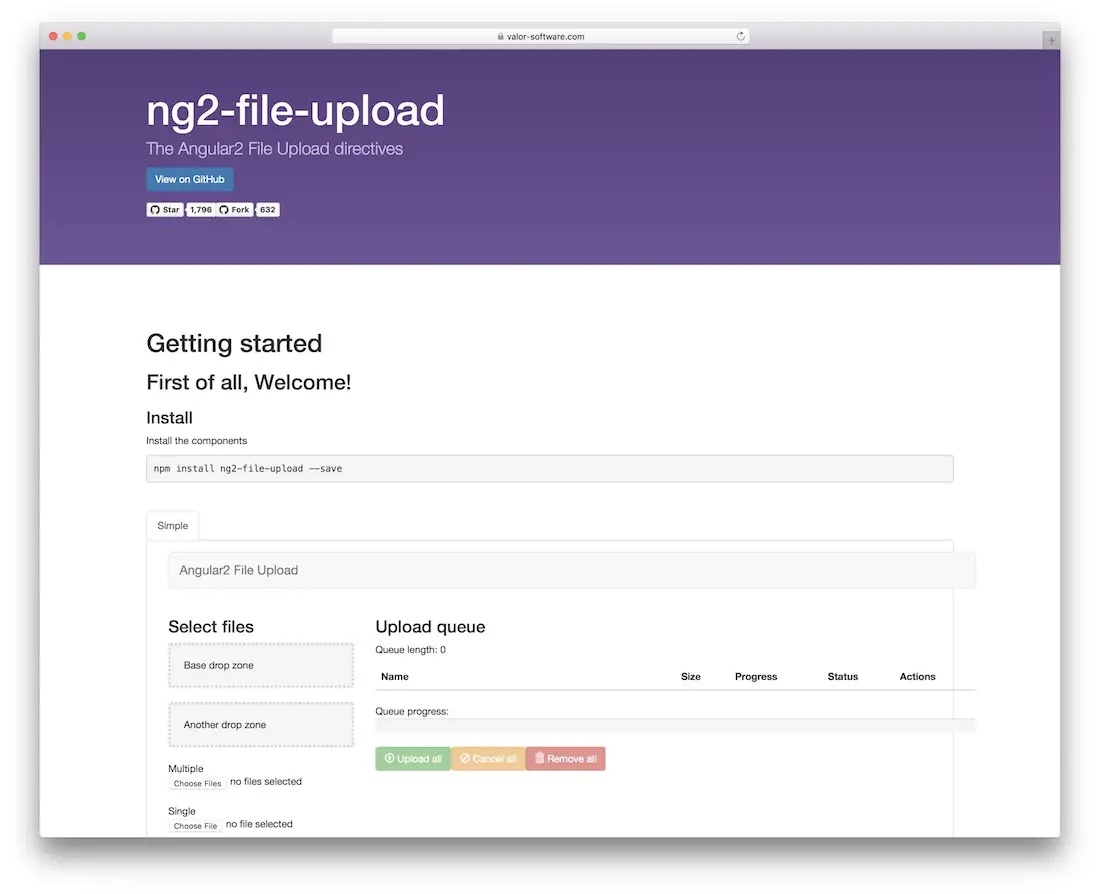
คำสั่ง Angular2 สำหรับการอัพโหลดไฟล์

การอัปโหลดไฟล์ไม่ใช่สิ่งที่คุณจะพิจารณาตั้งแต่เริ่มต้นการบูตแอปของคุณ ท้ายที่สุด คุณจะเริ่มคิดถึงฟีเจอร์การอัปโหลดไฟล์เมื่อสรุปส่วนโปรไฟล์ผู้ใช้ของแอปของคุณ เนื่องจากเป็นที่ที่ผู้ใช้สามารถอัปโหลดรูปภาพโซเชียลของตนได้ แต่ก็มีส่วนของเนื้อหาด้วย และหากคุณสร้างฟังก์ชันส่งข้อความโต้ตอบแบบทันทีภายในตัว คุณจะต้องให้ผู้ใช้มีวิธีในการส่งไฟล์ถึงกัน
เป็นสิ่งที่ผู้คนคาดหวังในทุกวันนี้ การอัปโหลดไฟล์เชิงมุมเป็นองค์ประกอบเล็กๆ ที่ยอดเยี่ยม ออกแบบอย่างสวยงาม และใช้งานง่าย รองรับการอัพโหลดไฟล์หลายไฟล์ เดี่ยว และลาก ผู้ใช้ (หรือคุณ) สามารถดูความคืบหน้าของไฟล์ที่กำลังอัปโหลดได้ และเมื่อเสร็จแล้วก็สามารถดำเนินการที่จำเป็น เช่น ยกเลิกหรือลบไฟล์ได้ สำหรับปัญหาโค้ดที่อาจเกิดขึ้น คุณสามารถดูไลบรารี GitHub และเปิดปัญหาที่นั่น
คำสั่งเชิงมุมสำหรับ Google Maps

คุณกำลังทำงานร่วมกับไคลเอ็นต์สำหรับแอป Angular และเขาขอให้คุณใช้วิดเจ็ต Google Maps ในแอป คุณจะทำอย่างไร คุณใช้วิธีการดั้งเดิมของ iframe หรือใช้ไลบรารีเช่น Angular Google Maps เพื่อรวมแผนที่เข้ากับแอพหรือไม่? ขออภัย ขณะนี้ไลบรารีอยู่ในเวอร์ชันอัลฟ่า ดังนั้นจึงไม่แนะนำให้ใช้การใช้งานจริง แต่ให้จับตาดูการเปิดตัว หรือคุณอาจลองแก้ไขด้วยตนเองแล้วสร้างเวอร์ชันที่เสถียรเพื่อใช้กับแอปของคุณ
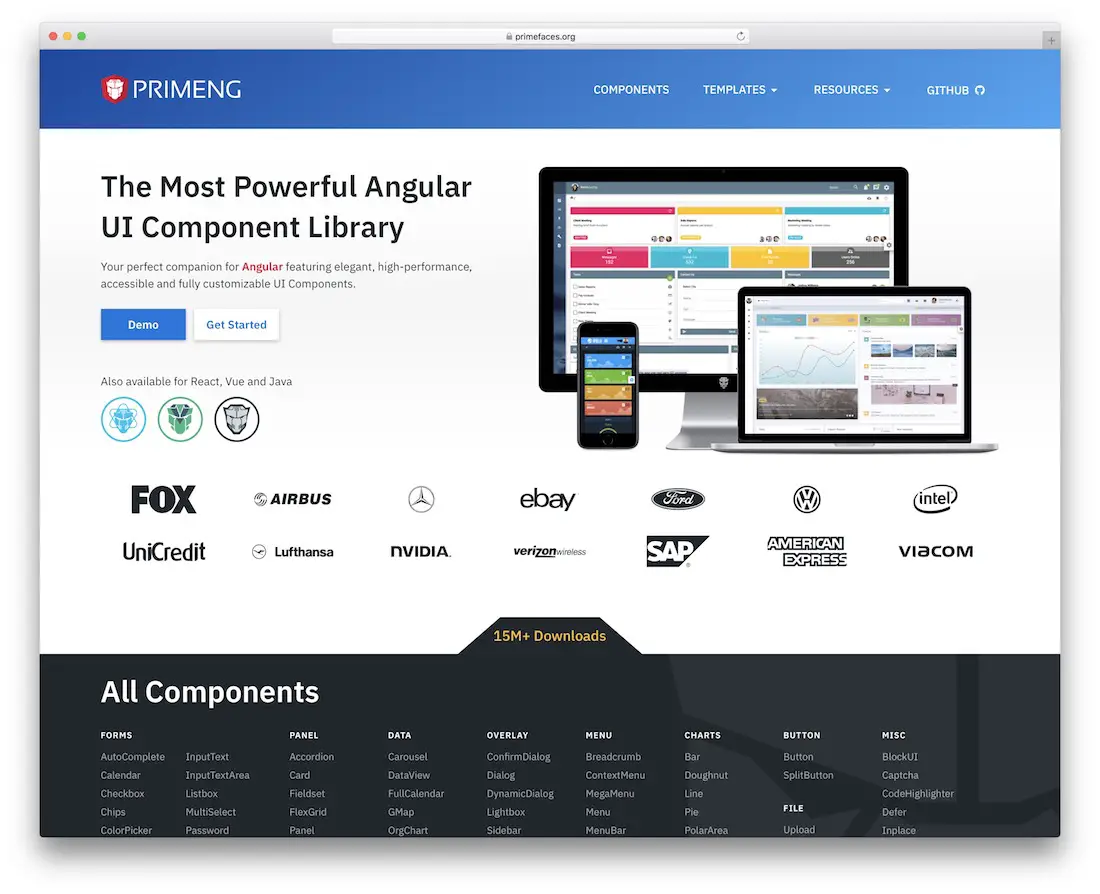
PrimeNG

PrimeNG เป็นไลบรารีส่วนประกอบหลักสำหรับนักออกแบบส่วนต่อประสานผู้ใช้ที่กำลังเรียนรู้ที่จะยอมรับ Angular! โดยมุ่งเน้นไปที่องค์ประกอบที่เป็นเอกลักษณ์เหล่านี้: รูปแบบการป้อนข้อมูล ปุ่ม การแสดงข้อมูล แผงเค้าโครง การซ้อนทับเค้าโครง เมนูเนื้อหา แผนภูมิข้อมูล การส่งข้อความ มัลติมีเดีย เครื่องมือลากและวาง และเครื่องมืออื่น ๆ เช่น ธีมที่กำหนดเอง การออกแบบที่ตอบสนอง แถบความคืบหน้า โค้ด เครื่องมือไฮไลต์และเทอร์มินัล แต่ละองค์ประกอบมีวิดเจ็ตเฉพาะที่สามารถนำไปใช้กับแอปของคุณได้ ไม่เพียงแต่การใช้ PrimeNG จะปรับปรุงประสิทธิภาพการทำงานและอัตราความเร็วที่คุณพัฒนาเท่านั้น แต่ยังเป็นรากฐานที่มั่นคงสำหรับการพัฒนาแอปในอนาคตอีกด้วย มีบางสิ่งน้อยมากที่ PrimeNG ไม่ได้จัดเตรียมไว้ให้ และมีสิ่งอื่นๆ สามารถพบได้ในโพสต์นี้หรือบน GitHub เพื่อสรุปแนวคิดของคุณ
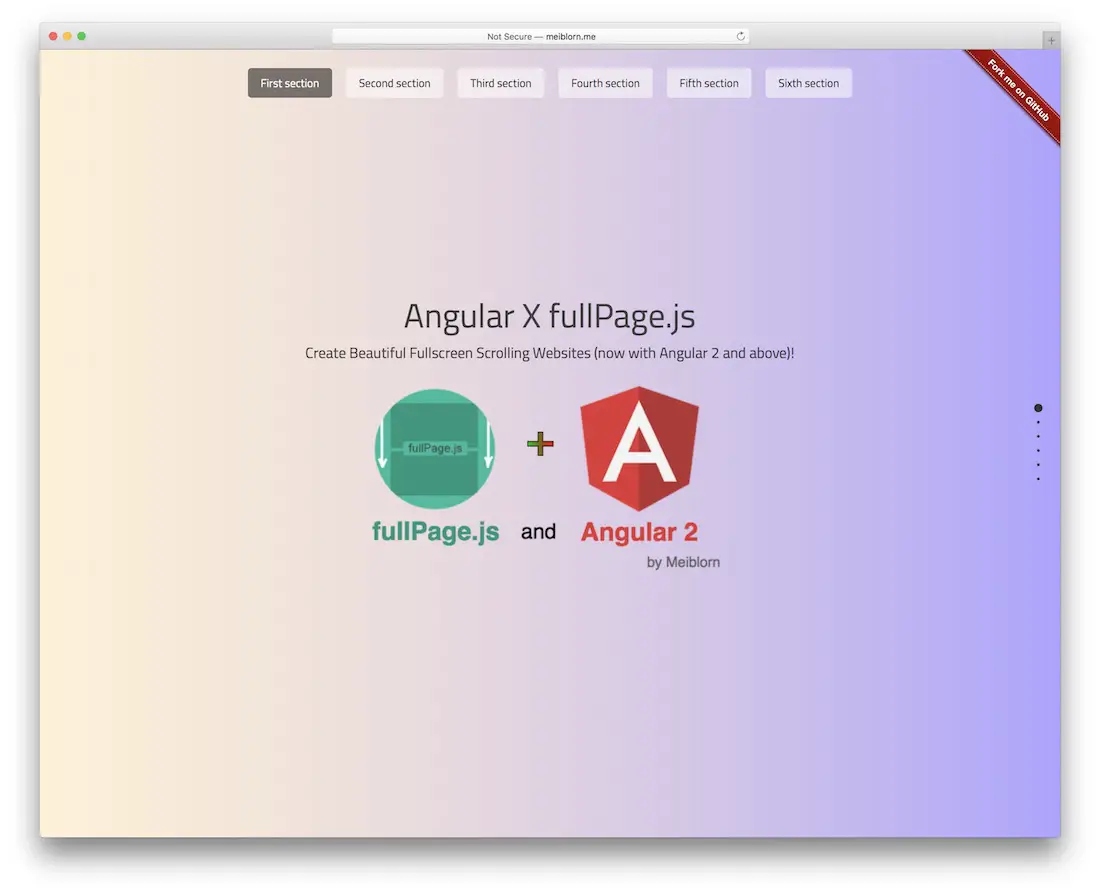
บูรณาการ fullPage.js สำหรับเชิงมุม

fullPage.js คืออะไร เป็นไลบรารี JavaScript ที่ช่วยให้นักพัฒนาสามารถจัดโครงสร้างเว็บไซต์แบบเลื่อนหน้าเดียวได้ คล้ายกับแถบเลื่อนเนื้อหา แต่หมุนเป็นแนวตั้งและเพื่อแสดงเนื้อหาเว็บไซต์ ด้วยแนวคิดใหม่ การใช้งานอาจขยายไปสู่สถานการณ์ต่างๆ เช่น การเปลี่ยนเว็บไซต์ของคุณให้เป็นสไลด์โชว์ แต่ยังไม่ไกลจากการเป็นประโยชน์สำหรับนักพัฒนาจริงที่สร้างโครงการโอเพ่นซอร์สและต้องการอธิบายรายละเอียด การนำทางเมนูช่วยให้ทุกคนสามารถข้ามจากสไลด์ (หน้า) หนึ่งไปยังอีกสไลด์หนึ่งได้ ในทางเทคนิคแล้วมันใช้งานได้เหมือนกับเว็บไซต์เลย
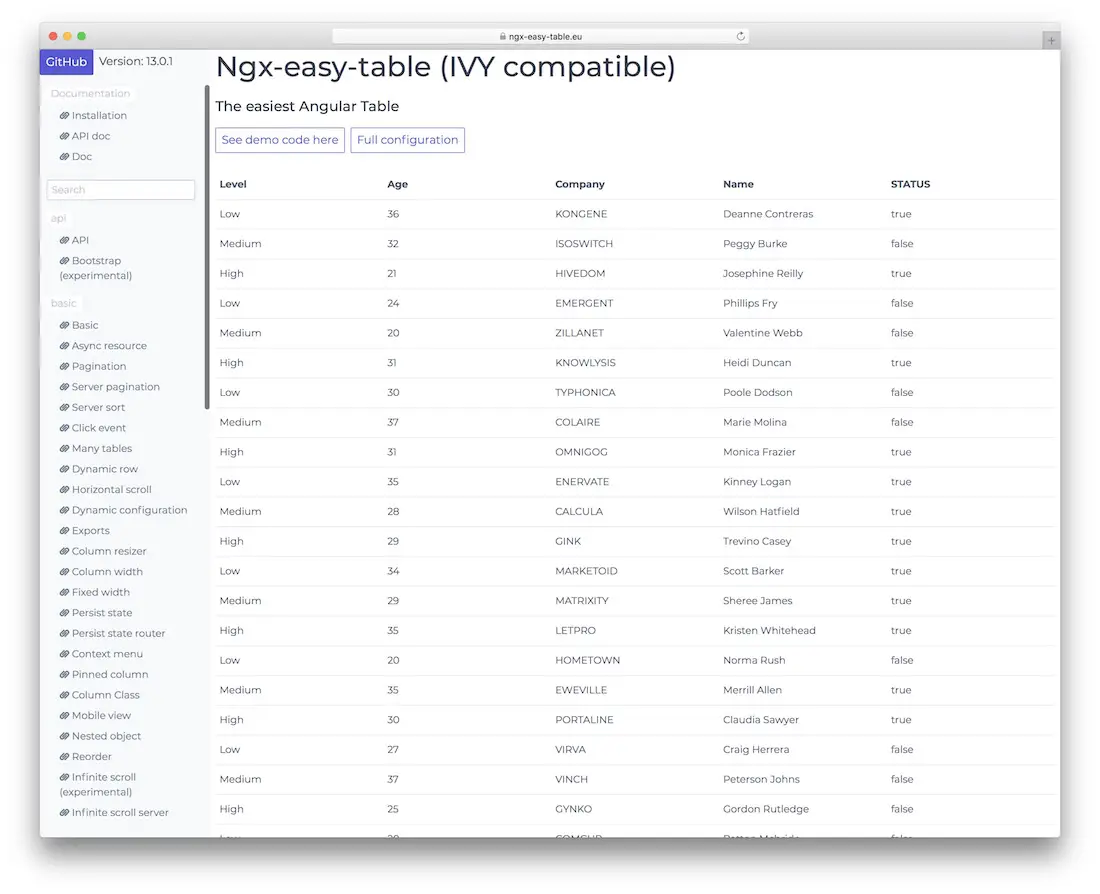
ตารางง่ายเชิงมุม

Espeo Software คือกลุ่มมืออาชีพที่ช่วยให้ลูกค้าเปลี่ยนความคิดของตนให้กลายเป็นโครงการที่เป็นจริงและจับต้องได้ เมื่อพวกเขาหาเวลาได้ พวกเขาจะแบ่งปันห้องสมุดและแนวคิดบางส่วนกับชุมชน Angular ได้อย่างอิสระ หนึ่งในนั้นคือ Angular Easy Table เป็นโมดูลที่สะดวกมากสำหรับการนำตารางไปใช้กับแอปหรือเว็บไซต์ของคุณ คุณสามารถใช้ภายใต้การกำหนดค่าที่แตกต่างกันสี่แบบ: ไม่ต้องกำหนดค่าเลย ตารางที่มีความสามารถในการค้นหา ตารางที่มีการแบ่งหน้า และตารางที่คุณสามารถใช้เพื่อส่งออกข้อมูลไปยังไฟล์ CSV ภายนอก นักพัฒนาไม่ได้ใช้ Bootstrap กับการออกแบบ สิ่งนี้ให้อิสระแก่คุณในการโอเวอร์โค้ตด้วยอินเทอร์เฟซของคุณตามที่คุณต้องการ
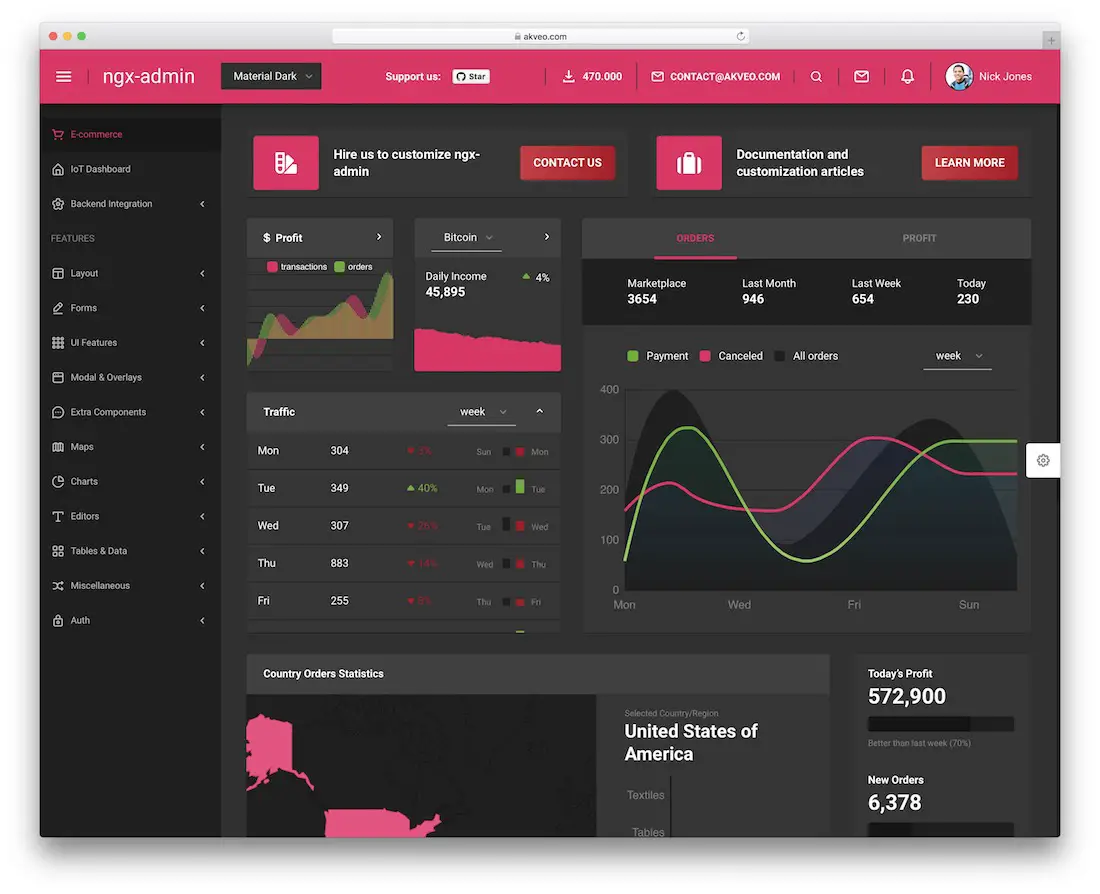
กรอบงานแผงผู้ดูแลระบบที่สร้างด้วย Angular, Bootstrap 4 & WebPack

เทมเพลตแดชบอร์ดผู้ดูแลระบบมาจากเฟรมเวิร์กที่แตกต่างกันมากมาย พวกเขายังสร้างหลายรายการด้วย Bootstrap ยิ่งไปกว่านั้น พวกเขาสร้างบางส่วนขึ้นมาเอง และตอนนี้ก็มีมงกุฎเพชรสำหรับชุมชน Angular เทมเพลตแดชบอร์ดผู้ดูแลระบบเชิงมุมเหนือกว่าความคาดหวังใดๆ ที่คุณอาจมีเกี่ยวกับการออกแบบเทมเพลตดังกล่าว สร้างขึ้นด้วยเฟรมเวิร์ก TypeScript, WebPack และ Bootstrap 4 — การผสมผสานระหว่างอินเทอร์เฟซผู้ใช้และประสบการณ์ผู้ใช้นั้นไม่เคยมีมาก่อน Angular Admin เป็นเทมเพลตที่น่าทึ่งสำหรับใช้งาน
นอกจากนี้ยังมีฟีเจอร์ต่างๆ เช่น การออกแบบเว็บที่ตอบสนอง การแสดงผลคุณภาพสูง SASS, jQuery และการรวมแผนภูมิและไลบรารีแผนที่ แดชบอร์ดที่ได้รับการออกแบบก็เป็นสิ่งที่พิเศษอย่างแท้จริงเช่นกัน บางทีมันอาจจะใช้เวลานานในการแสดงให้เห็นว่าอนาคตของเว็บไซต์ Bootstrap 4 จะเป็นอย่างไร
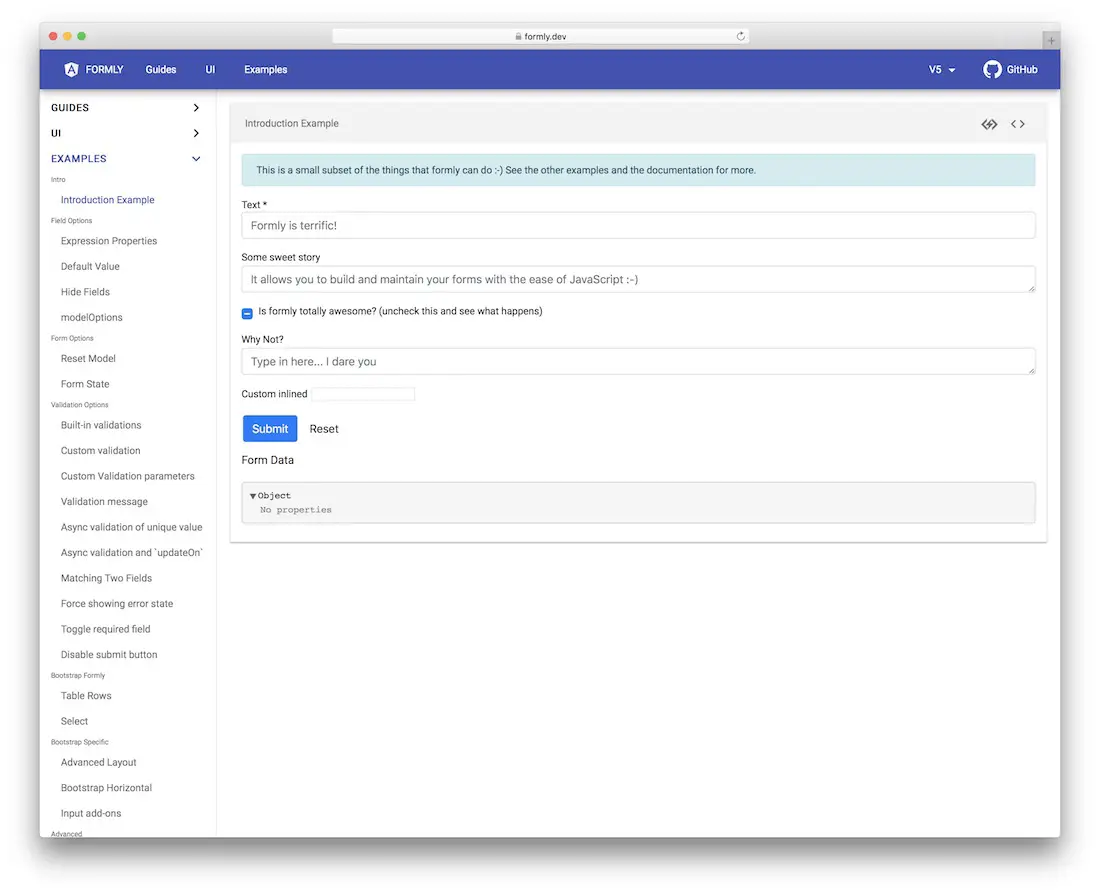
แบบฟอร์ม JavaScript สำหรับเชิงมุม

การใช้แบบฟอร์ม JavaScript ในโปรเจ็กต์ Angular ของคุณไม่จำเป็นต้องยุ่งยาก เพียงแค่ไลบรารีส่วนประกอบอย่างง่ายก็สามารถเพิ่มฟังก์ชันที่จำเป็นเพื่อเปิดใช้งานโปรเจ็กต์ของคุณสำหรับแบบฟอร์ม JS ได้ แม้ว่าจะเป็นองค์ประกอบที่อยู่ระหว่างดำเนินการ แต่นักพัฒนาหลายสิบคนได้แสดงให้เห็นว่าสิ่งนี้มีการใช้งานอยู่
โปรแกรมโหลดรูปภาพ Lazy สำหรับ Angular

Angular มีความสนใจอย่างมากสำหรับโปรเจ็กต์ขนาดใหญ่ที่เกี่ยวข้องกับการเล่นเนื้อหาภาพ ประสิทธิภาพอยู่ที่นั่นแล้ว และแน่นอนว่าความเสถียรก็เช่นกัน คุณยังอาจตรวจสอบให้แน่ใจด้วยว่าจะให้บริการแก่ผู้ใช้เฉพาะเมื่อเข้าถึงองค์ประกอบนั้นบนหน้าเว็บแล้วเท่านั้น ทั้งนี้ขึ้นอยู่กับแอปและจำนวนรูปภาพที่คุณจัดการอย่างต่อเนื่อง นั่นคือวิธีการโหลดแบบ Lazy Loading ประหยัดแบนด์วิธสำหรับตัวคุณเองและผู้อ่านของคุณ คุณสามารถทำได้โดยการแสดงเนื้อหาภาพเมื่อเข้าสู่หน้าต่างจริงของเบราว์เซอร์
บทความนี้เป็นประโยชน์หรือไม่?
ใช่ ไม่ใช่
