เคล็ดลับ 16 ข้อในการทำให้เว็บไซต์ WordPress ของคุณดูเป็นมืออาชีพมากขึ้น
เผยแพร่แล้ว: 2020-06-17หลังจากติดตั้ง WordPress เป็นครั้งแรก ซึ่งคุณสามารถดูวิธีการสร้างหน้าเว็บไซต์ได้ คุณจะพบกับบล็อกที่ค่อนข้างธรรมดา การตั้งค่าพื้นฐานทั้งหมดเปิดใช้งานอยู่ คุณแทบไม่มีปลั๊กอินติดตั้งอยู่ และเหลือธีม WordPress เริ่มต้นซึ่งไม่ได้ดูเป็นมืออาชีพไม่ว่าด้วยวิธีใด
มีไว้ทำอะไร? เพื่อให้บล็อกของคุณดูเป็นมืออาชีพมากขึ้น ต่อไปนี้คือเคล็ดลับ 16 ข้อที่คุณสามารถใช้ได้
#1. ติดตั้งธีมที่กำหนดเอง
การเรียกดูส่วนธีม WordPress ฟรีบน WordPress.org เป็นเรื่องที่น่าดึงดูดใจเมื่อค้นหาบล็อกของคุณ ขออภัย และอย่างที่ฉันแน่ใจว่าคุณสังเกตเห็น ธีม WordPress ฟรีส่วนใหญ่ไม่ได้ดูดีขนาดนั้น พวกมันใช้งานได้ฟรี ดังนั้นคุณจึงไม่สามารถและไม่ควรคาดหวังอะไรมากมายจากมัน (ดูบทช่วยสอนที่มีประโยชน์นี้ – วิธีติดตั้งธีม WordPress)
นอกเหนือจากการขาดรูปลักษณ์ที่ดีแล้ว ธีม WordPress ฟรีส่วนใหญ่ยังขาดในแผนกคุณสมบัติอย่างมาก กล่าวอีกนัยหนึ่ง คุณจะไม่สามารถปรับแต่งตามที่คุณต้องการและจะต้องติดตั้งปลั๊กอินเพื่อสร้างความแตกต่าง ปลั๊กอินที่อาจทำให้ความเร็วเว็บไซต์ของคุณลดลง
การเลือกธีมที่กำหนดเองจะทำให้คุณมีฟังก์ชันเพิ่มเติมมากมาย และจะครอบคลุมคุณในแผนกอื่นๆ มากมาย ตัวอย่างเช่น ธีมที่กำหนดเองมักจะมาพร้อมกับแถบแบ่งปันทางสังคมของตัวเอง (เช่น ธีมที่มีน้ำหนักเบาซึ่งบล็อกนี้ใช้) พร้อมด้วยวิดเจ็ตที่กำหนดเองและส่วนโพสต์ที่เกี่ยวข้อง

#2. เพิ่มวิดเจ็ต
การมีวิดเจ็ตเพียงเล็กน้อย (แต่ไม่มากเกินไป) จะทำให้บล็อกของคุณดูเป็นมืออาชีพมากขึ้น การมีวิดเจ็ตที่เหมาะสมยังช่วยเพิ่มอัตราการคลิกผ่านของคุณได้อีกด้วย ตัวอย่างเช่น ฉันไม่ชอบใช้วิดเจ็ตมากเกินไป และต้องการให้สิ่งต่าง ๆ เรียบง่ายที่สุด ดังนั้นฉันจึงมีวิดเจ็ตโพสต์ยอดนิยม/ล่าสุด วิดเจ็ตหมวดหมู่ และไอคอนโซเชียลสองไอคอนที่นำทางไปยังหน้า Facebook และ Twitter ของฉัน (ตรวจสอบปลั๊กอิน WordPress Countdown ของเราด้วย)
คุณไม่จำเป็นต้องลงน้ำมากเกินไป แต่การมีแถบด้านข้างที่เรียบง่ายแต่ดูดีสามารถช่วยอัตราการคลิกผ่านของคุณรวมทั้งทำให้บล็อกของคุณดูดีขึ้น
#3. ตอบสนองมือถือ
ไม่มีอะไรจะดูไม่เป็นมืออาชีพเหมือนเว็บไซต์/บล็อกที่ไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ โดยทั่วไปแล้วธีม WordPress ฟรีจะไม่ตอบสนอง แม้ว่าจะมีวิธีแก้ไขปัญหานี้ ก่อนอื่น ให้ตรวจดูว่าไซต์ของคุณแสดงอย่างถูกต้องบนอุปกรณ์เคลื่อนที่หรือไม่ เครื่องมือที่ยอดเยี่ยมที่ฉันใช้คือ MobileTest.me ซึ่งช่วยให้คุณทดสอบบล็อกของคุณบนอุปกรณ์พกพาต่างๆ เช่น Apple iPhone และ iPad
หากเว็บไซต์ของคุณไม่แสดงการตอบสนองบนอุปกรณ์ ให้เปลี่ยนไปใช้ธีมพรีเมียมหรือลองใช้เคล็ดลับเหล่านี้
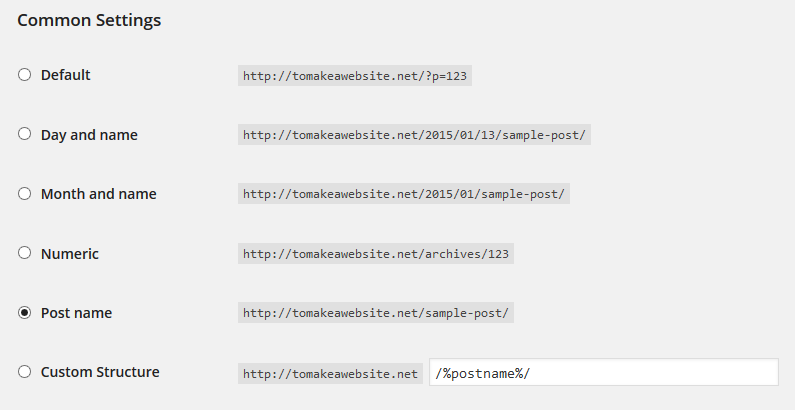
#4. เปลี่ยนโครงสร้าง Permalink ของคุณ
การตั้งค่า Permalink เริ่มต้นนั้นน่ากลัว ลองนึกถึงสิ่งนี้: tomakeawebsite.net/?psidogneoigjeoijieo ฉันพูดเกินจริง แต่เพียงเล็กน้อย การเปลี่ยนลิงก์ถาวรนั้นง่ายมาก แต่การทำช้าเกินไปอาจเป็นหายนะสำหรับลิงก์ย้อนกลับของคุณ ให้เปลี่ยนโครงสร้างลิงก์ถาวรของคุณทันทีที่บล็อกของคุณเผยแพร่ (นอกจากนี้ คุณสามารถตรวจสอบปลั๊กอินตารางราคา WordPress ของเราได้)
ไปที่ Settings->Permalinks อย่างง่าย ๆ และเปลี่ยนการตั้งค่าเริ่มต้นของคุณ:

เปลี่ยนเป็นอะไรก็ได้ยกเว้นค่าเริ่มต้น ฉันแนะนำ 'ชื่อโพสต์' หรือ 'วันและชื่อ'
#5. ใช้รูปภาพเด่นในโพสต์ของคุณ
รูปภาพเด่นมีความสำคัญ ไม่เพียงแต่สำหรับหน้าบล็อกของคุณ แต่ยังสำหรับเมื่อใดก็ตามที่มีคนตัดสินใจแชร์เนื้อหาของคุณบนแพลตฟอร์มโซเชียลมีเดียของตน ตัวอย่างเช่น Pinterest จะแสดงรูปภาพเด่นของโพสต์ของคุณโดยอัตโนมัติเมื่อมีคน 'ปักหมุด' หน้า หากต้องการเพิ่มรูปภาพเด่นในโพสต์ของคุณ เพียงคลิกลิงก์ใต้ส่วน "รูปภาพเด่น" ในโพสต์ของคุณ เลือกรูปภาพจากการอัปโหลดและเพิ่มลงในโพสต์ของคุณ (ตรวจสอบปลั๊กอิน WordPress Image Gallery ของเราด้วย)
#6. เพิ่ม Favicon
ก่อนอื่น favicon คืออะไร? พูดง่ายๆ คือ favicon เป็นรูปภาพขนาดเล็กมากขนาด 16 x 16 พิกเซลที่ปรากฏบนแท็บเบราว์เซอร์ หากเว็บไซต์ของคุณเป็นรายการโปรด ไอคอนจะปรากฏในส่วนรายการโปรดของบุคคลนั้นด้วย และจะปรากฏในโปรแกรมอ่าน RSS เช่นกัน
โดยปกติ วิธีที่ดีที่สุดคือสร้าง favicon ง่ายๆ เนื่องจากมีขนาดเล็กมาก ตัวอักษรหรือไอคอนขนาดเล็กเป็นทางเลือกที่ดีที่สุดของคุณ ธีมที่กำหนดเองส่วนใหญ่อนุญาตให้คุณอัปโหลด favicon ของคุณผ่าน 'ตัวเลือกธีม' (อาจเรียกว่าอย่างอื่นในกรณีของคุณ) ในแท็บลักษณะที่ปรากฏ นี่คือหน้าตาของ favicon บนแท็บ (เช่น คุณสามารถตรวจสอบปลั๊กอิน WordPress Coming Soon ของเราได้):
#7. มีส่วนโพสต์ที่เกี่ยวข้อง
ทุกบล็อกควรมีส่วนโพสต์ที่เกี่ยวข้องซึ่งแสดงอยู่หลังบทความ สิ่งนี้ไม่เพียงทำให้บล็อกของคุณดูดีขึ้นเท่านั้น แต่ยังช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณนานขึ้นอีกด้วย ธีม WordPress แบบกำหนดเองจำนวนมากมาพร้อมกับฟังก์ชันโพสต์ที่เกี่ยวข้อง มิฉะนั้น คุณจะต้องค้นหาปลั๊กอินเพื่อเติมช่องว่าง หนึ่งในตัวเลือกฟรีที่ได้รับความนิยมมากที่สุดคือ Yet Another Related Posts ซึ่งปัจจุบันมีการดาวน์โหลดมากกว่า 3 ล้านครั้ง
#8. รับโดเมนแบบกำหนดเอง
หากคุณใช้ WordPress.com ไม่ใช่ WordPress.org โดเมนของคุณอาจมีนามสกุล .wordpress (yourdomainname.wordpress.com) ฉันไม่ควรบอกคุณว่ามันดูไม่เป็นมืออาชีพ ฉันยังสังเกตเห็นว่าบล็อกเกอร์คนอื่นๆ มีโอกาสน้อยที่จะลิงก์กลับไปยังเว็บไซต์ของคุณมาก หากคุณไม่มีโดเมนที่กำหนดเอง หากคุณกำลังคิดที่จะใช้ WordPress.com เป็นซอฟต์แวร์สร้างเว็บไซต์ของคุณ ให้คิดใหม่อีกครั้ง คนส่วนใหญ่ที่ใช้บล็อกมืออาชีพใช้ WordPress.org ด้วยเหตุผลบางประการ

เช่นเดียวกับเว็บไซต์ Blogspot ไม่มีอะไรที่จะเปลี่ยนผู้เยี่ยมชมหรือลิงก์ย้อนกลับที่เป็นไปได้มากไปกว่าส่วนขยาย .blogspot บน URL ของคุณ
#9. ความเร็วเว็บไซต์
บล็อกยอดนิยมส่วนใหญ่ เช่น Moz, Smashingmagazine, Ahrefs, socialmediaexaminer และอื่นๆ ล้วนทุ่มเทเพื่อให้ได้เพจที่มีความเร็วที่ดี โดยปกติหมายความว่าพวกเขาเปลี่ยนไปใช้บริการโฮสติ้งเฉพาะหรือแม้แต่บริการโฮสติ้ง WordPress เฉพาะเช่น WPEngine พวกเขาทำเช่นนี้เพราะเว็บไซต์ระดับมืออาชีพใช้เวลาโหลดไม่ถึง 10 วินาที ความเร็วในการโหลดช้าไม่เพียงแต่ไม่เป็นมืออาชีพเท่านั้น แต่ยังช่วยให้ผู้อ่านมีโอกาสออกจากบล็อกของคุณ (ตรวจสอบ – ปลั๊กอินอีคอมเมิร์ซ WordPress ที่ดีที่สุดด้วย)
#10. ปุ่มแชร์
การเพิ่มปุ่มแชร์มีความสำคัญด้วยเหตุผลหลายประการ หากคุณมีเนื้อหาที่ได้รับความนิยม การแสดงจำนวนการแชร์ที่คุณได้รับจะเป็นข้อดีในสายตาของผู้เยี่ยมชมของคุณ ตัวอย่างที่สมบูรณ์แบบของสิ่งนั้นคือ Socialmediaexaminer ซึ่งได้รับการแชร์เป็นพัน ๆ ครั้งทุกครั้งที่โพสต์บทความใหม่ (คุณสามารถตรวจสอบโพสต์ที่น่าสนใจนี้ได้เช่นกัน – วิธีเพิ่มปุ่มแบ่งปันของ LinkedIn บน WordPress)
แม้ว่าคุณจะไม่มีจำนวนผู้อ่านที่ SME มี แต่ก็ไม่ควรกีดกันคุณจากการมีแถบแบ่งปันทางสังคม การมีวิธีให้ผู้อ่านแชร์โพสต์ของคุณนั้นไม่ใช่เรื่องง่าย หากผู้เข้าชมไม่สามารถแชร์ได้ แสดงว่าไม่เพียงแต่จะผิดหวังเท่านั้น แต่คุณยังสูญเสียการเข้าชมอันมีค่าจากโซเชียลมีเดียอีกด้วย
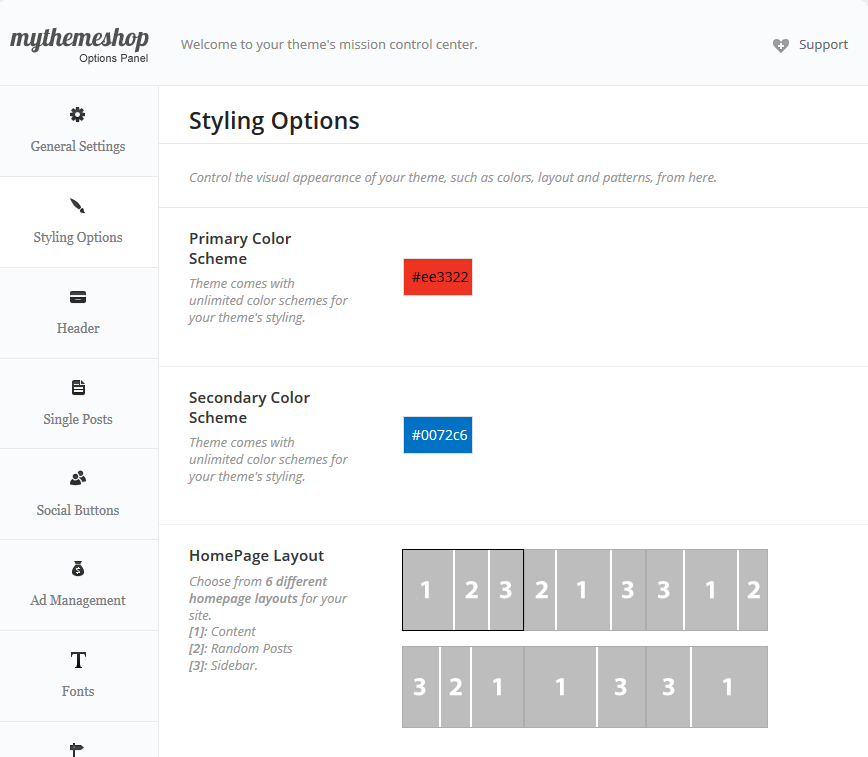
#11. แบบอักษร
ไม่ควรมีแบบอักษรสีต่างๆ สำหรับเว็บไซต์ของคุณ ขึ้นอยู่กับธีมที่คุณใช้ ธีม WordPress ฟรีอาจไม่มีตัวเลือกในการเปลี่ยนแบบอักษร ในทางกลับกัน ธีมพรีเมียมมักจะมีการปรับแต่งสีมากมายสำหรับข้อความ เช่น หัวเรื่องและข้อความลิงก์ หากเป็นของคุณ ให้ลองทดลองกับแบบอักษรสีต่างๆ สำหรับแง่มุมต่างๆ ของเว็บไซต์ของคุณ (ตรวจสอบบทช่วยสอนที่มีประโยชน์นี้ – PHP.INI คืออะไร)
ตัวอย่างเช่น เว็บไซต์นี้ใช้แบบอักษรสีน้ำเงินสำหรับข้อความหัวเรื่อง ข้อความสีแดงสำหรับโพสต์ในบล็อกและข้อความที่เชื่อมโยงทั้งหมด จากนั้นจึงใช้แบบอักษรสีดำมาตรฐานสำหรับข้อความในย่อหน้าทั้งหมด
#12. กลับไปด้านบน จัมเปอร์
แม้ว่าจะไม่จำเป็นสำหรับบล็อกมืออาชีพ แต่จัมเปอร์กลับไปด้านบนก็สะดวกสำหรับผู้อ่านของคุณ ลิงค์ข้ามไปด้านบนทำอย่างนั้น เมื่อคลิกแล้ว ผู้อ่านจะข้ามไปที่ด้านบนสุดของหน้าที่พวกเขากำลังอ่านอยู่ ซึ่งสะดวกเป็นพิเศษสำหรับการโพสต์ที่ยาวกว่านี้ และฉันเคยเห็นฟีเจอร์ที่มีประโยชน์นี้รวมอยู่ในธีม WordPress ฟรีสองสามแบบ
หากธีมของคุณไม่มีจัมเปอร์แบบ back to top คุณสามารถลองใช้ปลั๊กอินฟรีนี้ได้
#13. คุณต้องมีแถบค้นหาปรากฏขึ้นที่ไหนสักแห่ง
ไม่ว่าจะอยู่ที่ด้านบนสุดของบล็อก ตรงกลาง หรือด้านล่าง แถบค้นหาจะต้องอยู่ที่ใดที่หนึ่งในเว็บไซต์ของคุณ ธีมส่วนใหญ่ แม้แต่ธีมฟรีก็มาพร้อมกับแถบค้นหาในตัว หากคุณไม่ทำเช่นนั้น คุณสามารถใช้ปลั๊กอินแถบค้นหาขั้นสูง (และฟรี) อย่างใดอย่างหนึ่ง – WordPress Live Search ของ Dave (ตรวจสอบรายการปลั๊กอินสำรองของ WordPress ที่ดีที่สุดด้วย)
#14. ส่วนท้ายที่กำหนดเอง
ขึ้นอยู่กับธีม คุณจะมีส่วนท้ายบางประเภทที่ด้านล่างสุดของเว็บไซต์ของคุณ ซึ่งอาจรวมถึงสิ่งต่างๆ เช่น ข้อความลิขสิทธิ์เริ่มต้นและชื่อเว็บไซต์ของคุณ (ลิงก์ไปยังหน้าแรก)
แทนที่จะปล่อยให้เป็นค่าเริ่มต้น ให้เพิ่มส่วนท้ายที่คุณกำหนดเอง ให้การยกย่องผู้ออกแบบธีมของคุณ เพิ่มลิงก์ ตัวเลือกการสมัคร ไอคอนโซเชียลมีเดียสำหรับหน้า Facebook และ Twitter เป็นต้น
#15. เพิ่มแบบฟอร์มการติดต่อ
คุณอาจแปลกใจที่มีบล็อกใหม่ๆ มากมายที่ไม่ต้องกังวลใจกับวิธีที่ผู้เยี่ยมชมจะติดต่อพวกเขา ไม่เพียงแค่ไม่เป็นมืออาชีพเท่านั้น แต่อาจทำให้คุณเสียโอกาส (เช่น โอกาสในการลิงก์ย้อนกลับ) บางธีมมาพร้อมกับฟังก์ชันการติดต่อในตัวแล้ว แม้ว่าหลายครั้งคุณจะต้องใช้ปลั๊กอิน หนึ่งในตัวเลือกปลั๊กอินฟรีที่ได้รับความนิยมมากที่สุดคือ Contact Form 7 ซึ่งขณะนี้มีการดาวน์โหลดมากกว่า 23 ล้านครั้ง (ตรวจสอบปลั๊กอินแบบฟอร์มติดต่อที่ดีนี้ด้วย)
#16. เพิ่มโลโก้
ทุกบล็อกควรมีโลโก้ของตัวเอง แบรนด์ชั้นนำตระหนักดีถึงความสำคัญของการมีโลโก้ที่ด้านบนสุดของเว็บไซต์ แม้ว่าเว็บไซต์ที่ใหม่กว่านั้นดูเหมือนจะทำให้กระบวนการโลโก้หยุดชะงัก คุณไม่ควร การมีโลโก้ทำให้บล็อกของคุณดูเป็นมืออาชีพ และยิ่งเว็บไซต์ดูเป็นมืออาชีพมากขึ้น โอกาสที่คุณจะได้รับลิงก์ย้อนกลับจากเว็บไซต์อื่นๆ
อย่างไรก็ตาม ตัวเลือกนี้อาจเป็นเรื่องยากสำหรับบางคนที่ไม่มีทักษะด้านการออกแบบ (ซึ่งคุณไม่จำเป็นจริงๆ หากคุณต้องการสร้างโลโก้พื้นฐานเท่านั้น) หรือซอฟต์แวร์สำหรับนักออกแบบ เช่น Photoshop คุณมีตัวเลือกอื่น ๆ หากเป็นกรณีนี้ แทนที่จะพยายามสร้างโลโก้ของคุณเอง ก็แค่จ้างงานภายนอก ฉันได้กล่าวถึงในบทความก่อนหน้านี้ว่าคุณสามารถหาทองคำ (ในราคาต่ำ) ได้จากเว็บไซต์เช่น Fiverr และ Freelancer Fiverr มีส่วนสำหรับการสร้างโลโก้ และ Freelancer อนุญาตให้คุณโพสต์โครงการและราคาของคุณเอง ซึ่งมักจะเริ่มดึงดูดผู้เสนอราคาหลังจากโพสต์ (ดูโพสต์เปรียบเทียบนี้ด้วย - WP Super Cache VS W3 Total Cache)
หลังจากปรับแต่งแล้ว บล็อกของคุณควรมีเอกลักษณ์เฉพาะสำหรับแบรนด์ของคุณ เหนือสิ่งอื่นใด เคล็ดลับส่วนใหญ่ข้างต้นไม่ต้องการให้คุณมีนักพัฒนามืออาชีพที่สูงกว่า คุณเพียงแค่ต้องมีธีมที่เหมาะสมและเป็นไดนามิกที่ช่วยให้คุณปรับแต่งทั้งหมดเหล่านี้ได้
