18 เว็บไซต์โรงละครที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-09คุณกำลังค้นหาเว็บไซต์โรงละครที่ดีที่สุดเพื่อหาแรงบันดาลใจและแนวคิดใหม่ๆ อยู่ใช่ไหม
คุณมาถูกที่แล้ว!
เรารวบรวมคอลเล็กชั่นเว็บไซต์ที่ยอดเยี่ยมที่สุดพร้อมการออกแบบที่ยอดเยี่ยมที่ยกระดับปัจจัย WOW ให้สูงเสียดฟ้า
นอกจากนี้ เรายังเพิ่มแพลตฟอร์มสร้างเว็บไซต์/CMS ที่แต่ละเพจใช้
อย่างไรก็ตาม คุณยังสามารถใช้ธีม WordPress ของเธียเตอร์ที่ดีที่สุดและปลดล็อกอิสระในการสร้างสรรค์อย่างสมบูรณ์สำหรับการแสดงตัวตนบนเว็บของคุณ
ไปกันเถอะ!
เว็บไซต์โรงละครที่ดีที่สุดของปี 2022
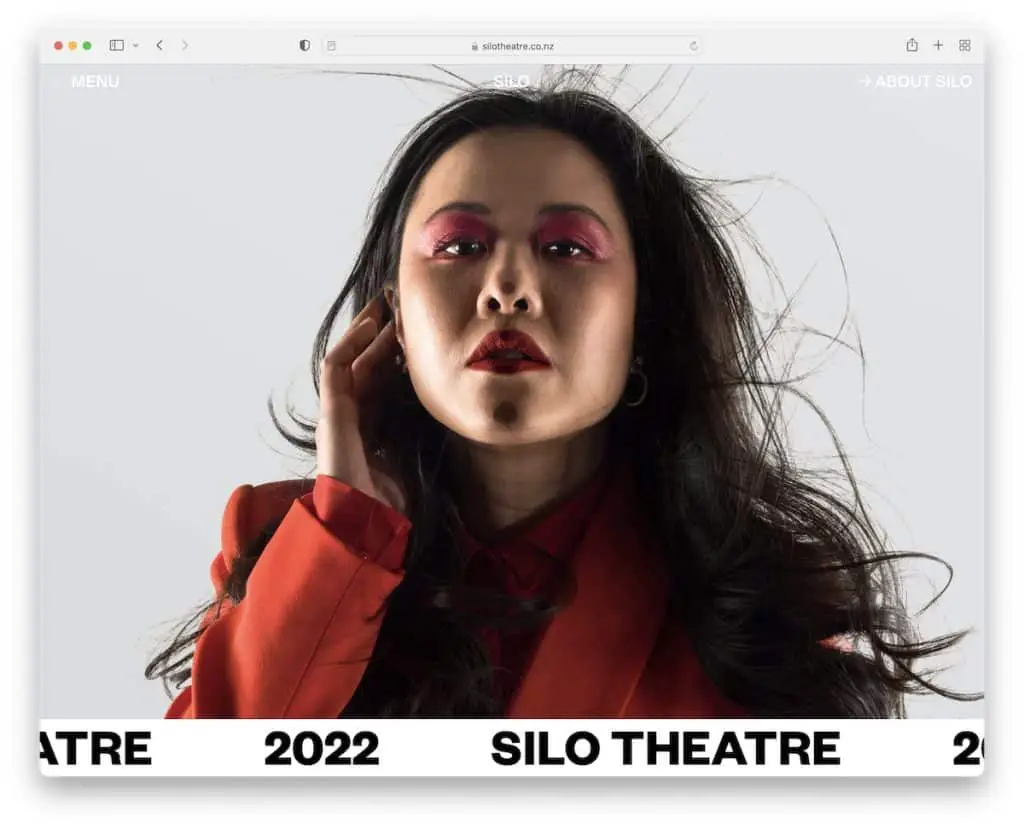
1. ไซโล
สร้างด้วย: Craft CMS

Silo มีภาพพื้นหลังแบบเต็มหน้าจอที่สวยงามพร้อมแถบ "การแจ้งเตือน" ที่เลื่อนอัตโนมัติซึ่งระบุว่า Silo Theater 2022
พื้นที่ส่วนหัวมีความเรียบง่ายและโปร่งใส มีปุ่มเมนูที่มีจุดเคลื่อนไหวเพื่อให้มองเห็นได้
ประสบการณ์การเลื่อนของ Silo นั้นน่าดึงดูดใจมาก โดยมีแอนิเมชั่นเจ๋ง ๆ เพื่อให้ผู้เยี่ยมชมรู้สึกทึ่ง
หมายเหตุ : ตั้งแต่ส่วนฮีโร่ธรรมดาไปจนถึงการเลื่อนอย่างสร้างสรรค์ มีวิธีเติมชีวิตชีวาให้เว็บไซต์ของคุณอยู่เสมอ
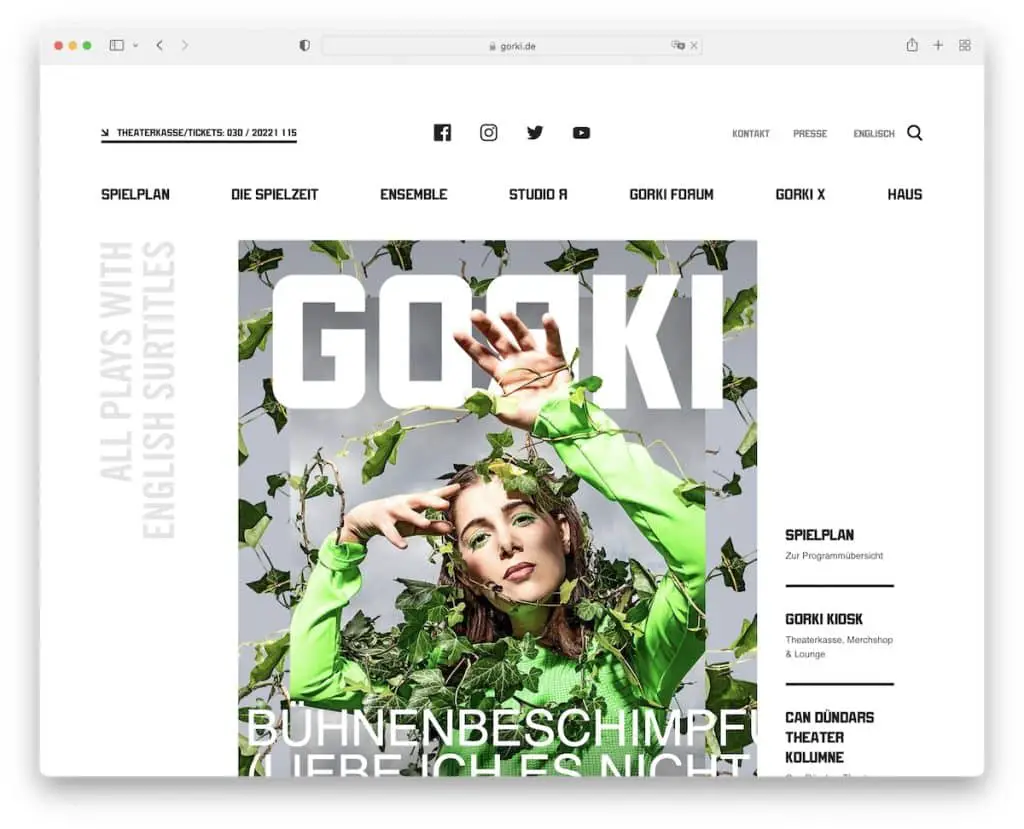
2. กอร์กี
สร้างด้วย: Drupal

Gorki เป็นเว็บไซต์โรงละครสมัยใหม่ที่โปรโมตการแสดงที่กำลังจะมีขึ้นพร้อมแบนเนอร์ขนาดใหญ่ในส่วนฮีโร่ แต่คุณยังได้รับลิงก์อื่นๆ หากคุณสนใจที่จะเรียนรู้เพิ่มเติมโดยไม่จำเป็นต้องเริ่มเลื่อนดู
ส่วนหัวแบบลอยเป็นแบบมินิมอล มีปุ่มเมนูแฮมเบอร์เกอร์ โลโก้ และไอคอนค้นหา ไซต์นี้ยังมีม้าหมุนที่ยอดเยี่ยมสำหรับแขกที่ไวต่อการปัด
หมายเหตุ : สร้างส่วนฮีโร่ที่ไม่ซ้ำใครที่จะกระตุ้นความอยากรู้ในทันทีในผู้เข้าชมทั้งหมดของคุณ
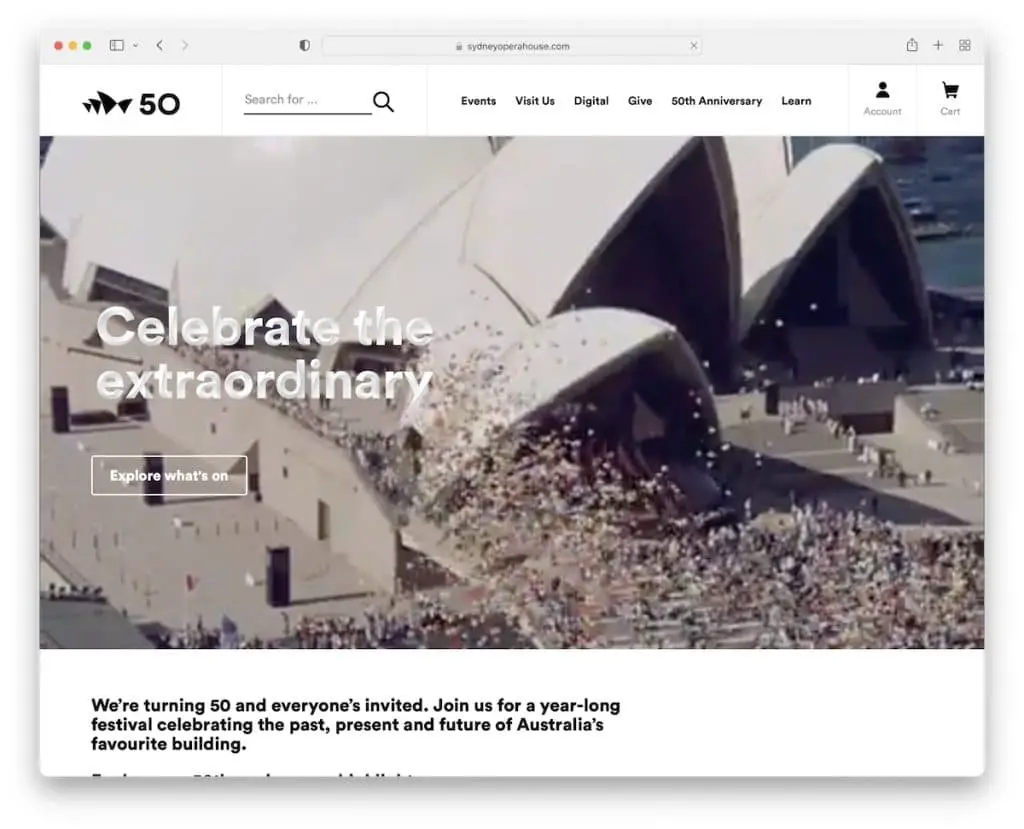
3. โรงอุปรากรซิดนีย์
สร้างด้วย: Adobe Experience Manager

เว็บไซต์ Sydney Opera House เลือกใช้ส่วนฮีโร่พื้นหลังของวิดีโอแทนรูปภาพหรือแถบเลื่อน นอกจากนี้ยังมีชื่อเรื่องและปุ่มเรียกร้องให้ดำเนินการ (CTA)
ตารางการแสดงของพวกเขาเป็นเหมือนพอร์ตโฟลิโอกริดที่กรองได้ซึ่งช่วยค้นหากิจกรรมยอดนิยม สตรีม บทความ และอื่นๆ ได้รวดเร็วยิ่งขึ้น
หมายเหตุ : แทนที่จะสร้างเว็บไซต์ยาวๆ ให้สร้างพอร์ตโฟลิโอด้วยแท็ก เพื่อให้ผู้ใช้ค้นหาสิ่งที่ชอบได้เร็วขึ้น
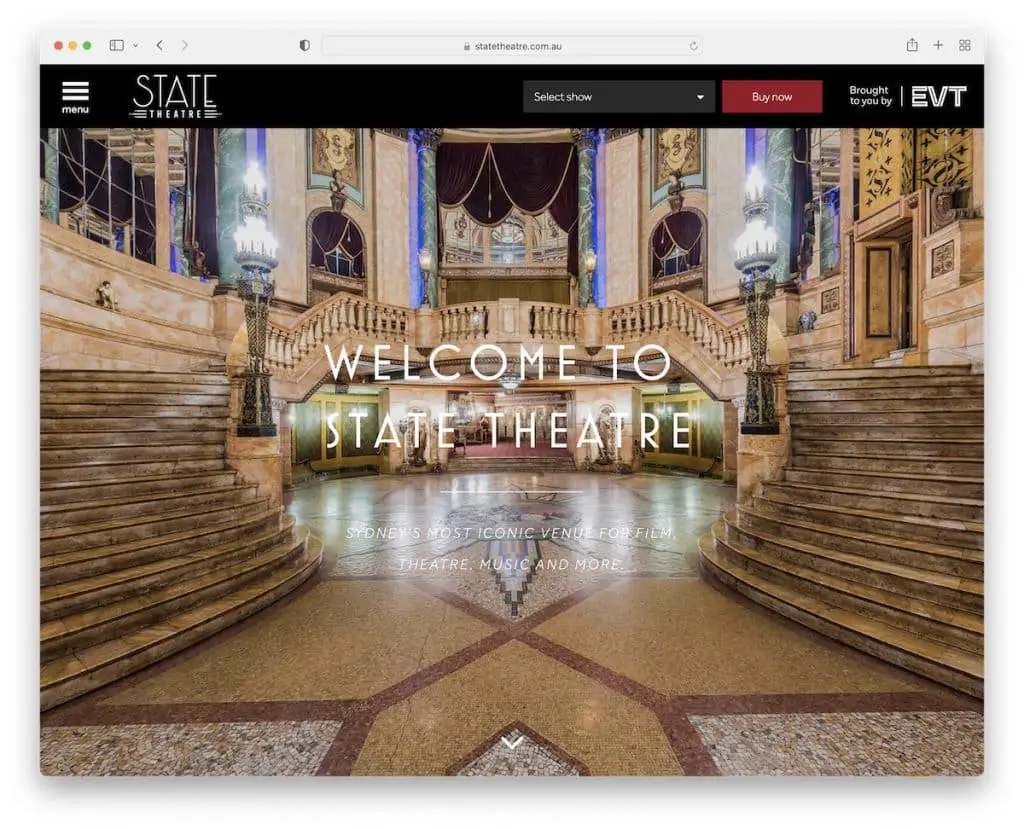
4. โรงละครของรัฐ
สร้างด้วย: ธีม Sage

เว็บไซต์ State Theatre ให้ความรู้สึกอบอุ่นด้วยแถบเลื่อนรูปภาพแบบเต็มหน้าจอ พวกเขามีส่วนหัวที่ใช้งานได้จริงที่สุดส่วนหนึ่งที่เปิดเมนูแถบด้านข้างเมื่อคลิกและให้คุณซื้อตั๋วการแสดงด้วยเมนูแบบเลื่อนลงที่สะดวก
ส่วนท้ายประกอบด้วยไอคอนโซเชียลมีเดียและปุ่มสมัครรับจดหมายข่าว
หมายเหตุ : ใช้ส่วนหัวของคุณเพื่อค้นหาการแสดงและขายตั๋วโดยตรง ช่วยประหยัดเวลาอันมีค่าของผู้ใช้
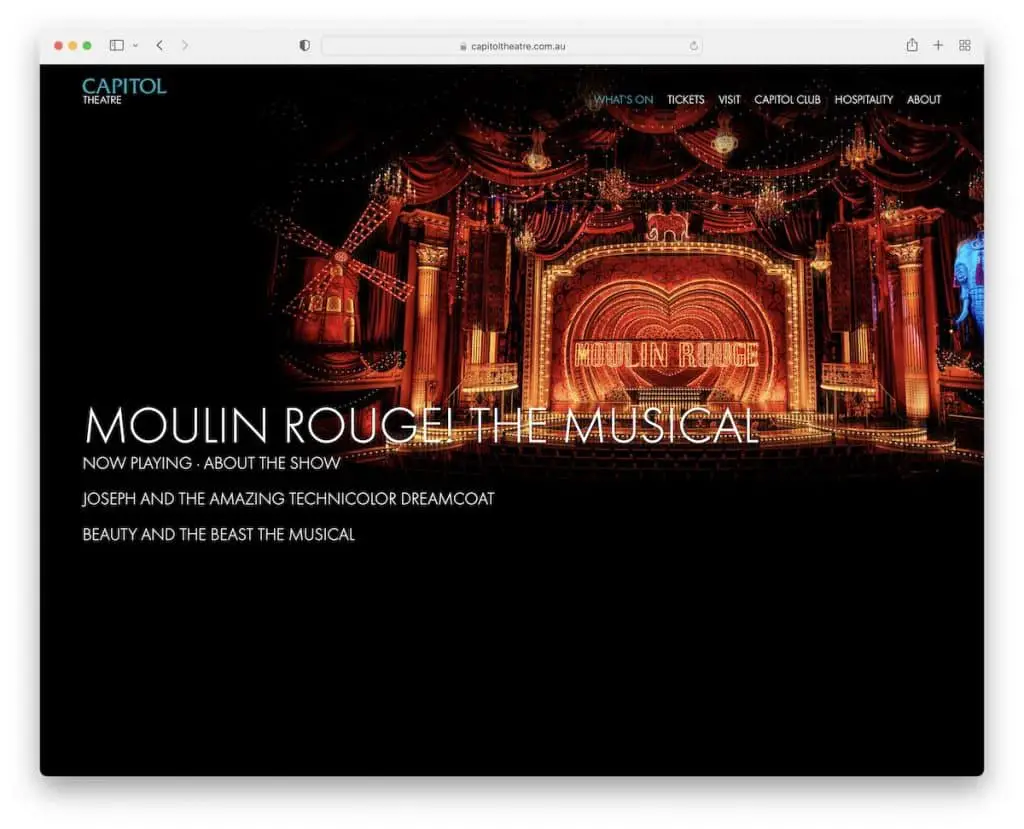
5. ศาลากลาง
สร้างด้วย: Microsoft ASP.NET

เว็บไซต์ Capitol Theatre ทำให้โฮมเพจเรียบง่ายและโดดเด่นด้วยโครงสร้างสามส่วน พวกเขาโปรโมตรายการสามรายการด้วยรูปภาพขนาดใหญ่และข้อความที่คลิกได้พร้อมเอฟเฟกต์ "กระโดด" ระหว่างรายการ
ส่วนหัวโปร่งใสพร้อมลิงก์ไปยังหน้าเว็บไซต์อื่นๆ โดยใช้เมนูแบบเลื่อนลง
หมายเหตุ : ใช้รูปภาพขนาดใหญ่และข้อความขนาดใหญ่เพื่อโปรโมตรายการของคุณ
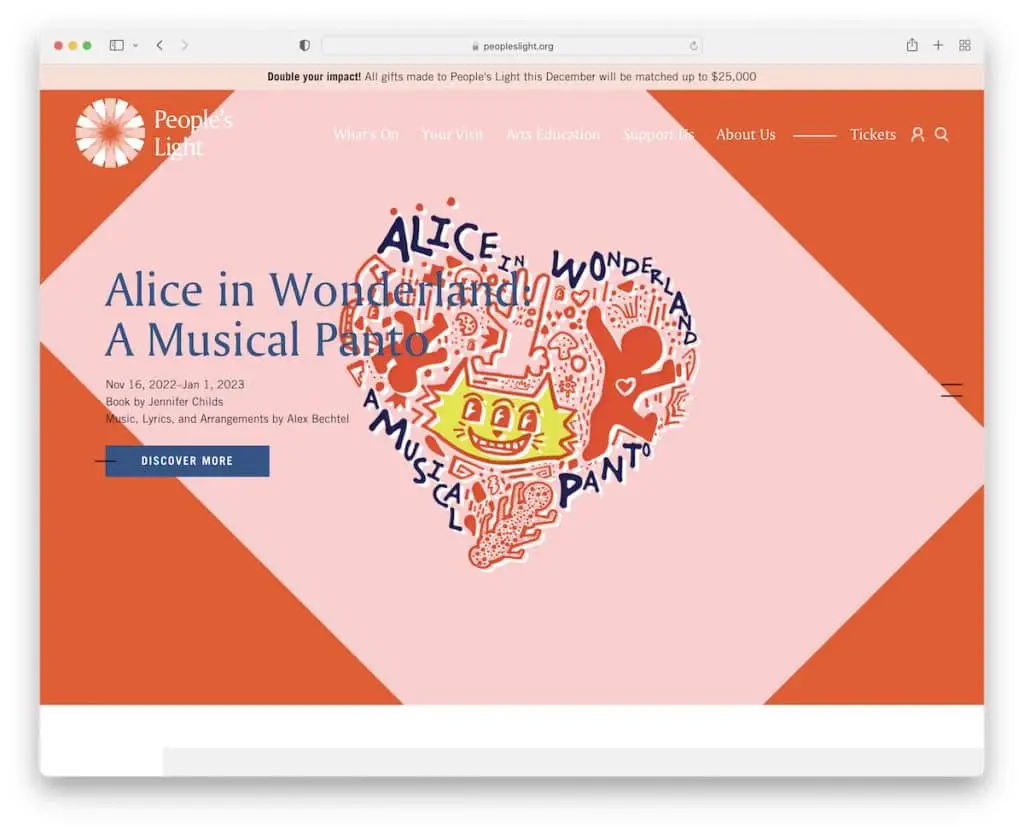
6. แสงประชาชน
สร้างด้วย: Umbraco

People's Light มีแถบเลื่อนแนวตั้งที่ไม่เหมือนใครซึ่งคุณควบคุมด้วยการเลื่อน ทำให้เว็บไซต์โรงละครนี้แตกต่างจากเว็บไซต์อื่นได้ทันที
หน้านี้ยังมีแถบการนำทางแบบติดหนึบ ฟีด Twitter ที่ยอดเยี่ยม และส่วนขนาดใหญ่เพื่อโปรโมตรายชื่ออีเมลของพวกเขา
นอกจากนี้พวกเขายังมีแถบการแจ้งเตือนที่ด้านบนเพื่อโฆษณาสาเหตุที่ดี
หมายเหตุ : เพิ่มแถบด้านบนหากคุณต้องการลดราคาพิเศษ รายการใหม่ หรืออื่นๆ ที่ต้องการความสนใจเป็นพิเศษ
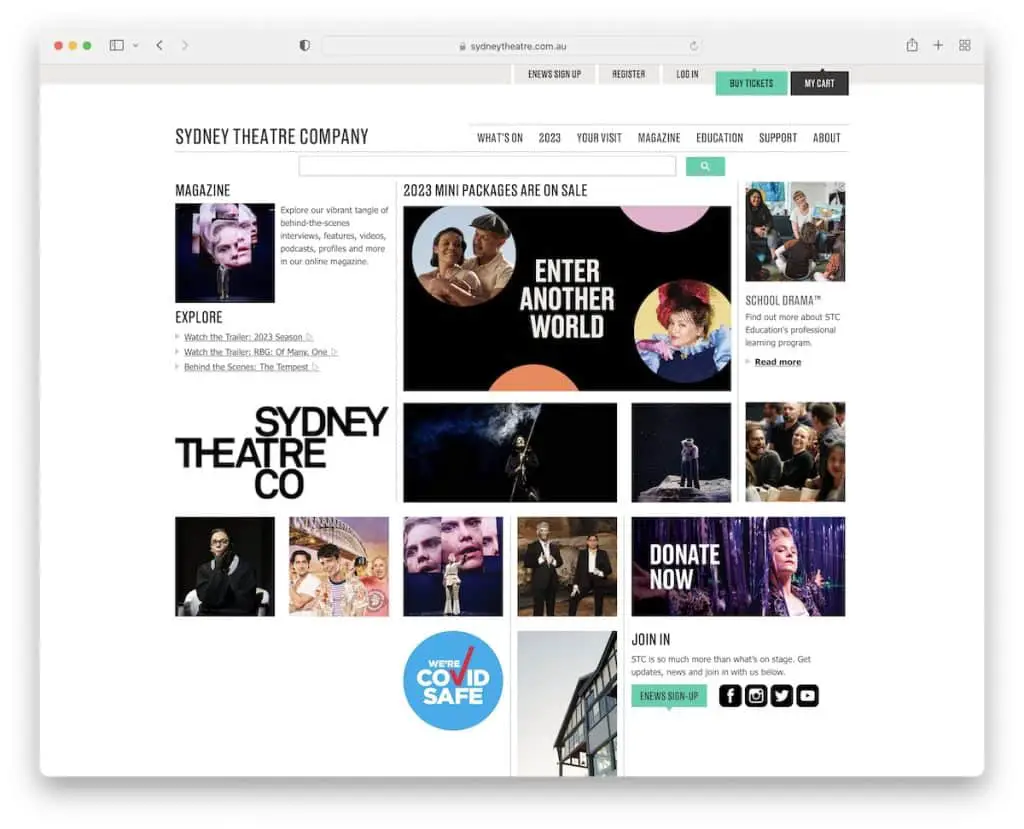
7. โรงละครซิดนีย์
สร้างด้วย: SiteCore

Sydney Theatre มีโฮมเพจที่เป็นส่วนฮีโร่เท่านั้น (บนเดสก์ท็อป) แต่พวกเขามีเลย์เอาต์ตารางที่ยอดเยี่ยมซึ่งส่งเสริมการแสดงของพวกเขาผ่านรูปภาพที่แบ่งปันข้อมูลเพิ่มเติมเมื่อโฮเวอร์
แต่ทุกคนยังสามารถเข้าถึงปุ่ม "แต่ตั๋ว" ในแถบด้านบนหรือใช้แถบการนำทางเพื่อเรียกดูกิจกรรม ตรวจสอบนิตยสาร และอื่นๆ
หมายเหตุ : หน้าแรกที่เรียบง่ายพร้อมแถบค้นหาขนาดใหญ่สามารถเพิ่มประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณได้
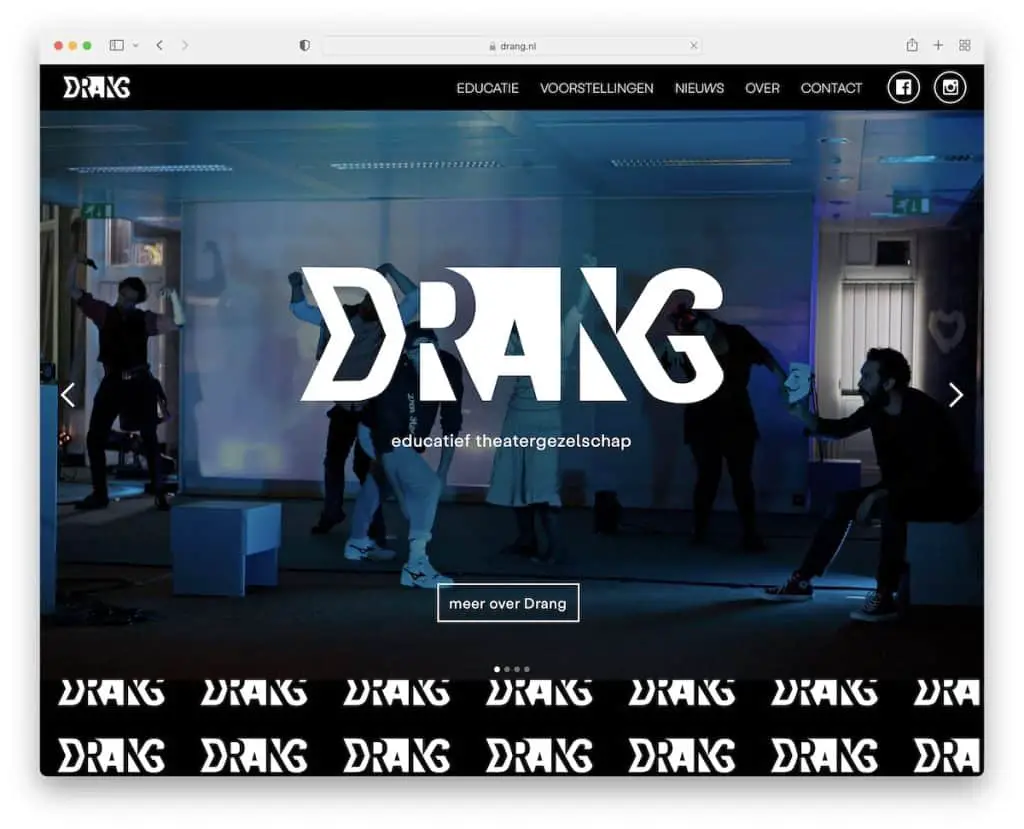
8. ดั้ง
สร้างด้วย: Webflow

Drang โดดเด่นด้วยการออกแบบขาวดำพร้อมสไลด์โชว์ขนาดใหญ่ที่โปรโมตรายการปัจจุบันของพวกเขา
ส่วนหัวเป็นแบบลอยที่ผู้ใช้สามารถใช้ได้เสมอ หากผู้ใช้ต้องการเข้าชมเพจภายในอื่นๆ หรือดูโปรไฟล์โซเชียลของ Drang โดยกดปุ่ม
หมายเหตุ : การออกแบบโหมดมืดเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์โรงภาพยนตร์ของคุณโดดเด่นยิ่งขึ้น
นอกจากนี้ อย่าลืมตรวจสอบเว็บไซต์ Webflow ที่ยิ่งใหญ่เพิ่มเติมเพื่อดูว่าซอฟต์แวร์สร้างเว็บไซต์ที่ยอดเยี่ยมนี้ทำอะไรได้บ้าง
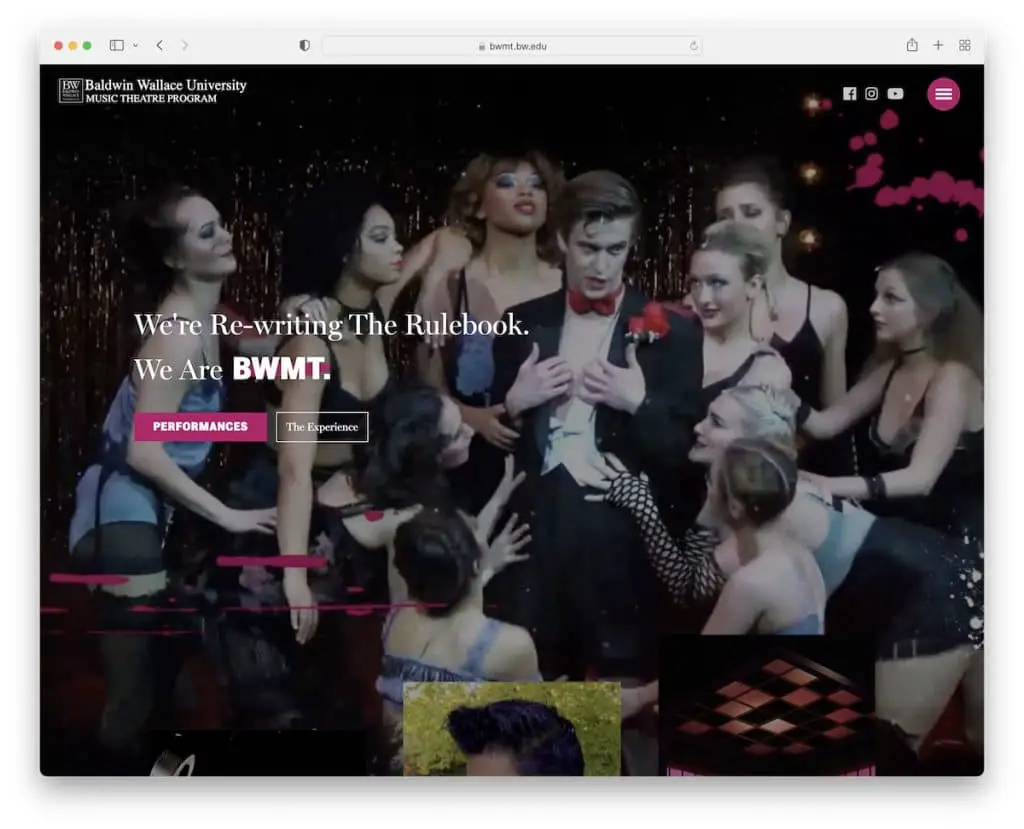
9. บีดับเบิลยูเอ็มที
สร้างด้วย: Webflow

เว็บไซต์ของ BWMT นั้นทันสมัยมาก เริ่มต้นด้วยแอนิเมชั่นที่ดึงดูดใจและพื้นหลังของวิดีโอ แต่พื้นหลังของวิดีโอจะเปลี่ยนเป็นพื้นหลังรูปภาพที่เปลี่ยนไปในแต่ละส่วน ทำให้เว็บไซต์รู้สึกมีชีวิตชีวาอย่างมาก
นอกจากนี้ ส่วนหัวแบบลอยยังโปร่งใสเพื่อให้สายตาของผู้เยี่ยมชมจับจ้องที่เนื้อหา แต่สามารถเข้าชมหน้าอื่นๆ ได้ตลอดเวลา

หมายเหตุ : ใช้พื้นหลังวิดีโอและแชร์คลิปสั้น ๆ ของการแสดงของคุณเพื่อให้ผู้ใช้ตื่นเต้น
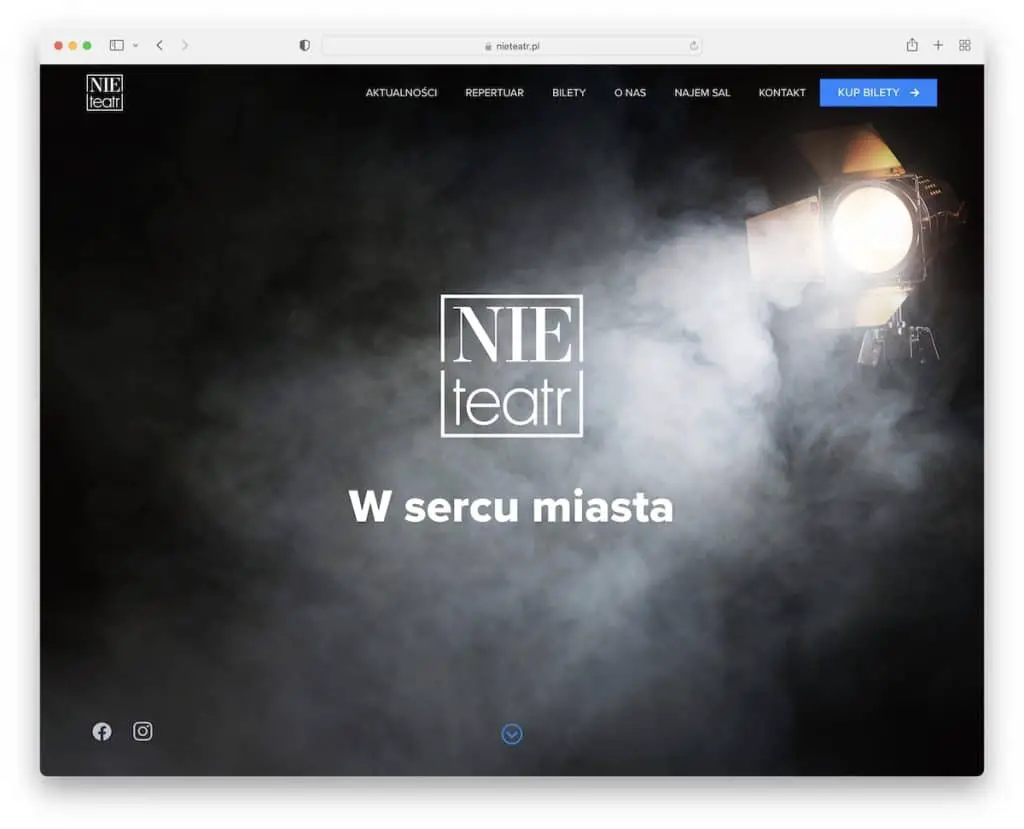
10. NieTeatr
สร้างด้วย: Webflow

ภาพเต็มหน้าจอ โลโก้ และข้อความทำให้เว็บไซต์ NieTeatr เรียบง่ายมากเมื่อมองแวบแรก ภาพจะเปิดขึ้นเหมือนม่านที่ประกาศการเริ่มต้นของการแสดง – พร้อมสไลด์โชว์ในกรณีนี้
ยิ่งคุณเลื่อนมากเท่าไหร่ เนื้อหาและข้อมูลก็ยิ่งเปิดเผยมากขึ้นเท่านั้น พร้อมภาพเคลื่อนไหวเพิ่มเติมเพื่อประสบการณ์ที่ดื่มด่ำยิ่งขึ้น
หมายเหตุ : เซอร์ไพรส์ผู้เข้าชมด้วยสิ่งที่คาดไม่ถึง เช่นเดียวกับที่ NieTeatr ทำ
11. วงกต
สร้างด้วย: Squarespace

สิ่งที่ไม่เหมือนใครของ LAByrinth คือตัวเลื่อนแบบเต็มหน้าจอที่ใช้เฉพาะรูปภาพ ไม่มีข้อความ ไม่มี CTA ทำให้น้อยที่สุด
แต่คุณสามารถเข้าถึงเมนูแบบเลื่อนลงเพื่อดูข้อมูลเพิ่มเติมได้เนื่องจากการเลื่อนจะสิ้นสุดลงอย่างรวดเร็วด้วยปุ่ม "บริจาค"
หมายเหตุ : เว็บไซต์ของคุณเป็นสถานที่ที่ดีหากคุณต้องการระดมเงินบริจาค
ต้องการความคิดเพิ่มเติม? ตรวจสอบตัวอย่างเว็บไซต์ Squarespace เหล่านี้ที่น่าทึ่ง!
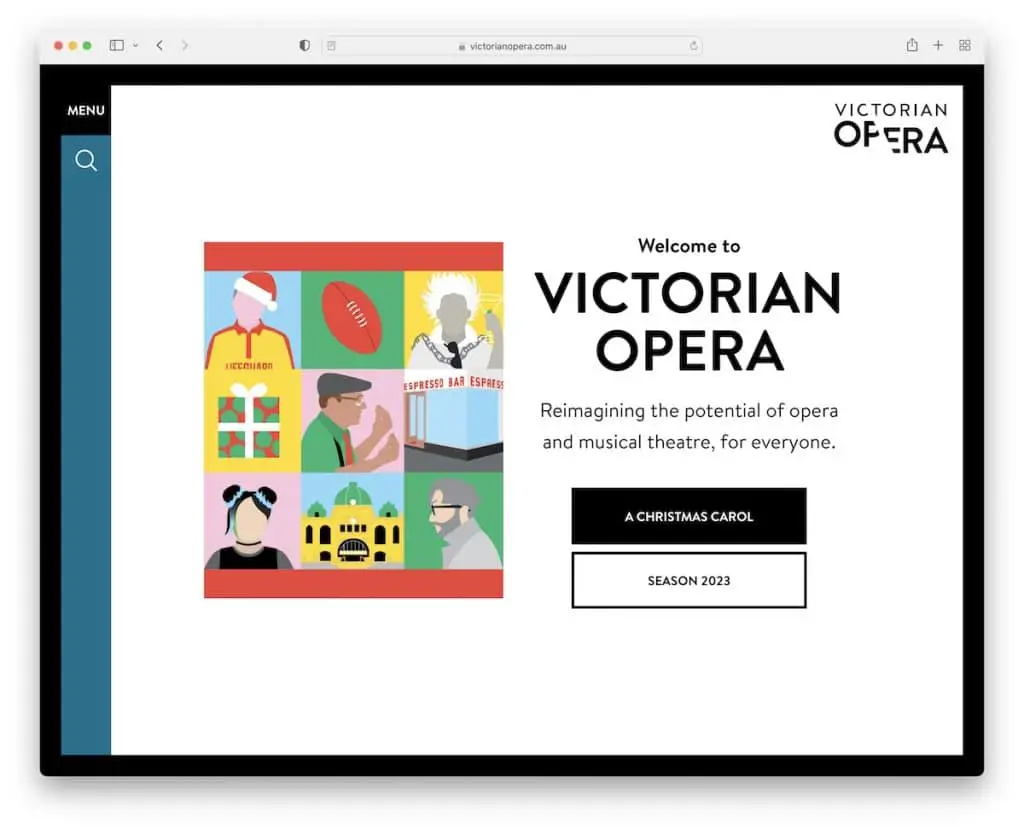
12. วิคตอเรียนโอเปร่า
สร้างด้วย: Craft CMS

เราได้เห็นเว็บไซต์โรงละครที่เรียบง่ายมากมายแล้ว แต่ไม่มีที่ไหนเหมือน Victorian Opera หน้าแรกประกอบด้วยส่วนฮีโร่ที่มีแถบเลื่อน ข้อความ และปุ่ม CTA ขนาดเล็กเพื่อเข้าถึงรายการปัจจุบันหรือดูซีซันที่กำลังจะมาถึง
แต่คุณยังสามารถคลิกที่ไอคอนค้นหาหรือเมนูที่มีทุกอย่างให้คุณเพื่อค้นหาสิ่งที่คุณต้องการ
หมายเหตุ : ความเรียบง่ายใช้งานได้ทุกครั้ง โดยเฉพาะอย่างยิ่งเมื่อสัมผัสกับความคิดสร้างสรรค์ เช่นในกรณีของเว็บไซต์ Victorian Opera
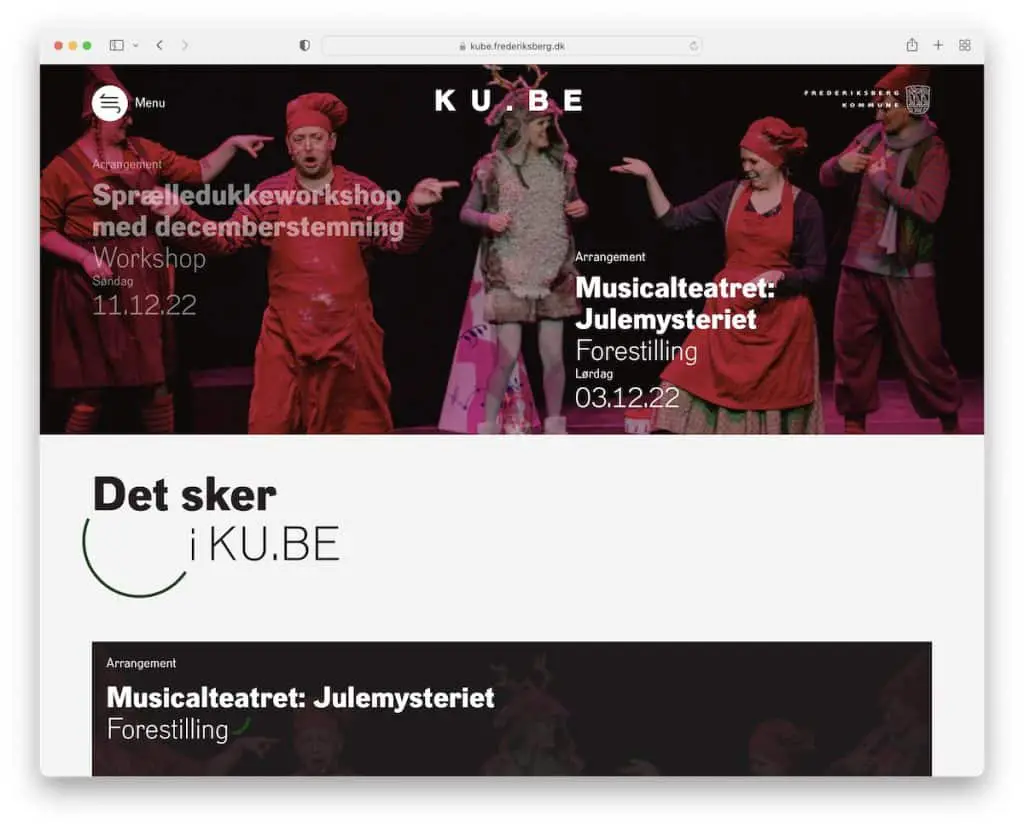
13. คิวบ์
สร้างด้วย: Drupal

KUBE มีแถบเลื่อนแบบเต็มความกว้างที่น่าสนใจพร้อมส่วนหัวแบบโปร่งใสซึ่งจะเหนียวเมื่อคุณเริ่มเลื่อน
เมนูแฮมเบอร์เกอร์จะแสดงภาพซ้อนทับการนำทางแบบเต็มหน้าจอที่ช่วยให้คุณเข้าถึงข้อมูลทั้งหมดได้อย่างง่ายดาย
นอกจากนี้ยังมีแถบเลื่อนแนวตั้งอีกอันที่อยู่ด้านหน้าส่วนท้ายพร้อมรายละเอียดเพิ่มเติม
หมายเหตุ : การซ้อนทับเมนูแบบเต็มหน้าจอนั้นยอดเยี่ยมสำหรับการทดลองกับองค์ประกอบและภาพเคลื่อนไหว
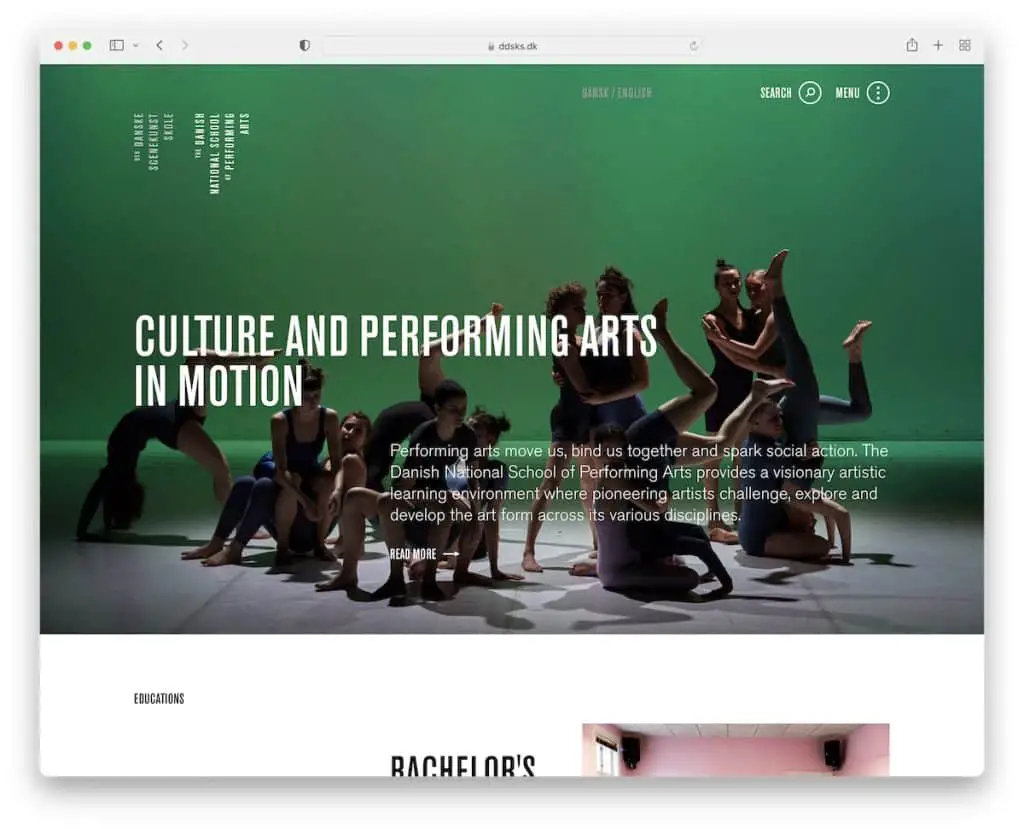
14. ทบ
สร้างด้วย: Drupal

DDSKS เป็นเว็บไซต์โรงภาพยนตร์อีกแห่งที่ใช้วิธีการโหลดเนื้อหาแบบเลื่อนเพื่อยกระดับประสบการณ์การเลื่อน
นอกจากนี้ยังมีการเปลี่ยนแปลงเล็กน้อยของเมนูแฮมเบอร์เกอร์แบบเต็มหน้าจอและรวมถึงปุ่มกลับไปด้านบนซึ่งจะปรากฏที่ด้านล่างของเว็บไซต์เท่านั้น
หมายเหตุ : การใช้พื้นที่ว่างที่ยอดเยี่ยมกับภาพเคลื่อนไหวแบบเลื่อนเข้ากันได้ดีมาก
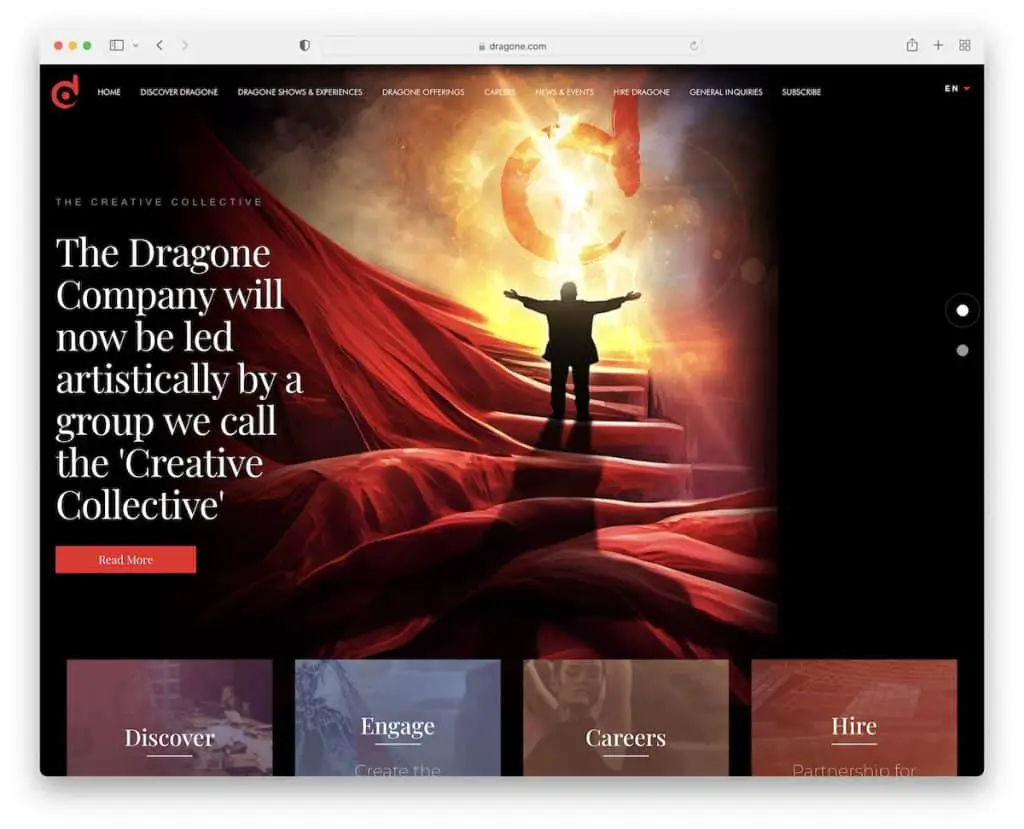
15. มังกร
สร้างด้วย: Elementor

Dragone เป็นเว็บไซต์โรงละครที่มีการออกแบบสีเข้ม ตัวเลื่อนและเอฟเฟ็กต์โฮเวอร์ 3 มิติแบบพลิกได้ซึ่งเจ๋งมาก
คุณจะพบแถบการนำทางโปร่งใสพร้อมฟังก์ชันเมนูขนาดใหญ่ในบางหมวดหมู่ นอกจากนี้ยังรักษาพื้นที่ส่วนท้ายสี่คอลัมน์ให้เรียบง่ายมากด้วยตัวเลือกการนำทางเพิ่มเติม
หมายเหตุ : เมนูขนาดใหญ่สามารถใช้งานได้ดีกับโรงภาพยนตร์ เพราะคุณสามารถเพิ่มรูปภาพและลิงก์ได้
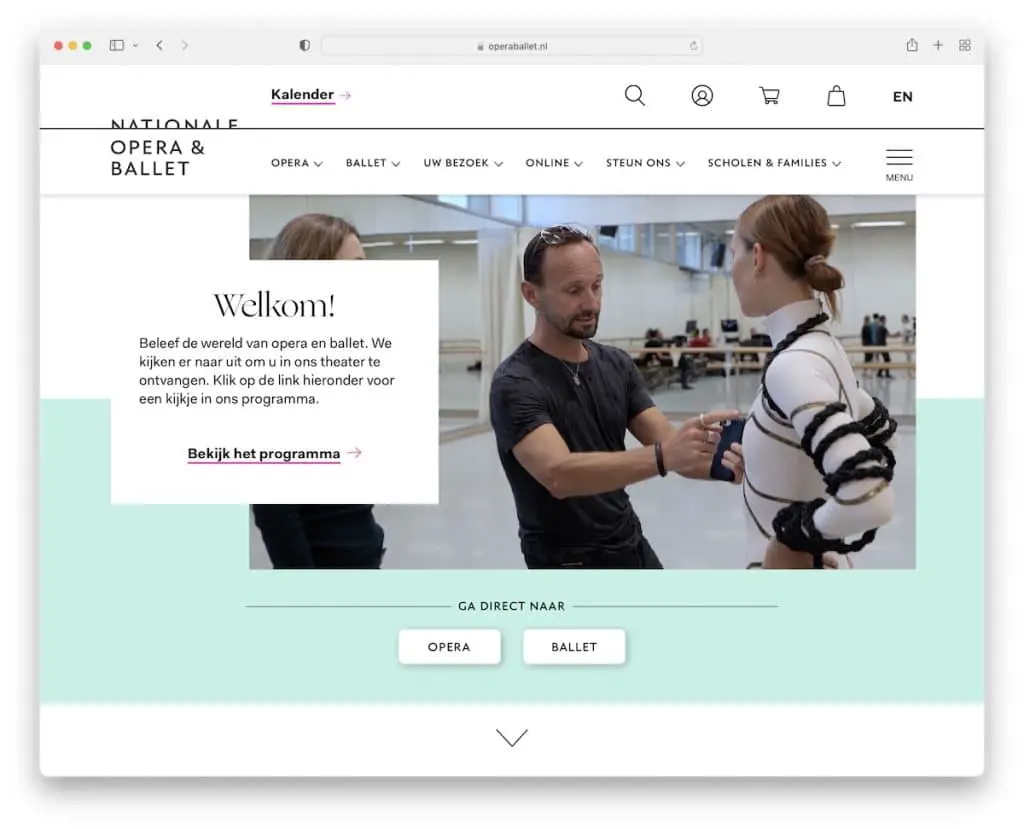
16. โรงละครโอเปร่าและบัลเลต์แห่งชาติ
สร้างด้วย: Drupal

เว็บไซต์ Nationale Opera & Ballet เริ่มต้นด้วยแนวคิดฮีโร่ที่น่าสนใจซึ่งมีวิดีโอที่เล่นอัตโนมัติพร้อมการซ้อนทับแบนเนอร์ (ที่มีข้อความและ CTA)
หน้านี้ยังมีส่วนหัวสองส่วนที่มีไอคอน/ลิงก์ด่วนในแถวแรกและการนำทางในแถวที่สอง
หมายเหตุ : หากคุณต้องการเพิ่มวิดีโอลงในเว็บไซต์ของคุณ ให้ทำอย่างอื่น เช่น Nationale Opera & Ballet
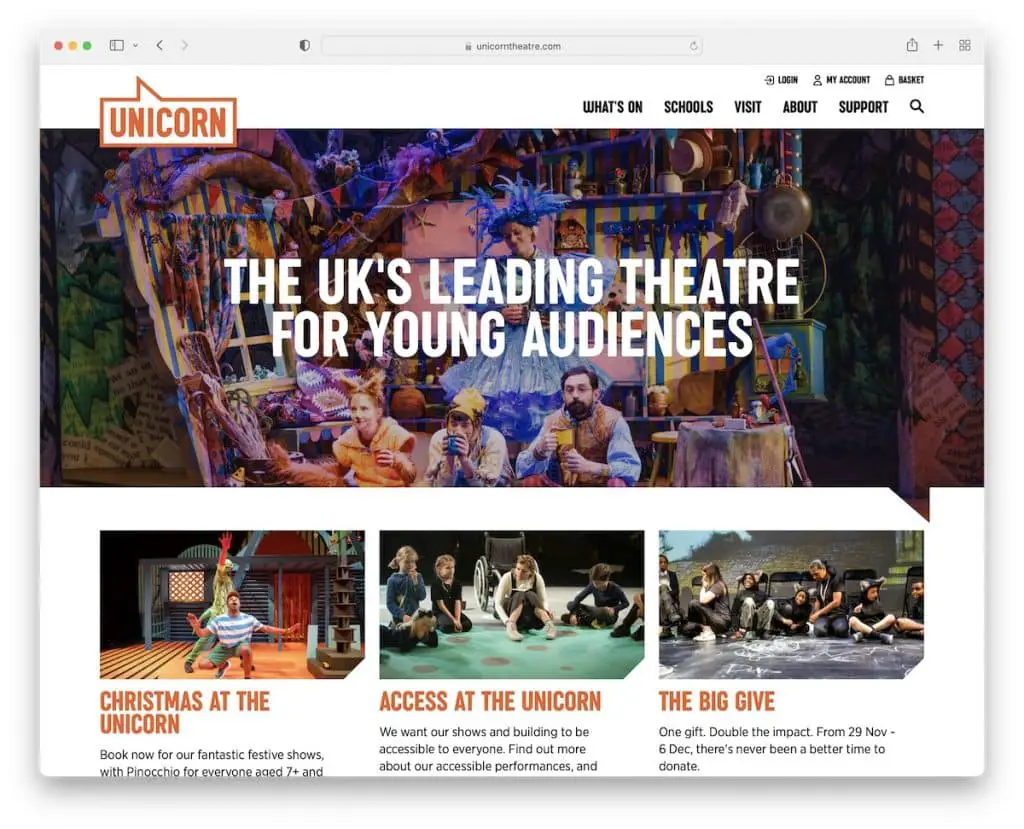
17. ยูนิคอร์น
สร้างด้วย: Craft CMS

แม้ว่าเว็บไซต์โรงละครส่วนใหญ่ที่เราเพิ่มเข้าไปในรายการนี้จะมีองค์ประกอบที่สร้างสรรค์อยู่บ้าง แต่ยูนิคอร์นก็รักษาสิ่งนี้ไว้อย่างเรียบง่าย
แบนเนอร์ขนาดใหญ่ครึ่งหน้าบน การนำเสนอแบบกริดของรายการ และแบบฟอร์มการสมัครรับจดหมายข่าวมีอยู่ในโฮมเพจทั้งหมด
ส่วนท้ายจะให้ข้อมูลโรงละครเพิ่มเติมพร้อมลิงก์โซเชียลมีเดียเพื่อให้ทันกับสิ่งใหม่ๆ อยู่เสมอ
หมายเหตุ : เว็บไซต์ของคุณไม่จำเป็นต้องมีภาพเคลื่อนไหวหรือเอฟเฟ็กต์พิเศษ อย่าลังเลที่จะทำให้มันเป็นพื้นฐานและคงที่
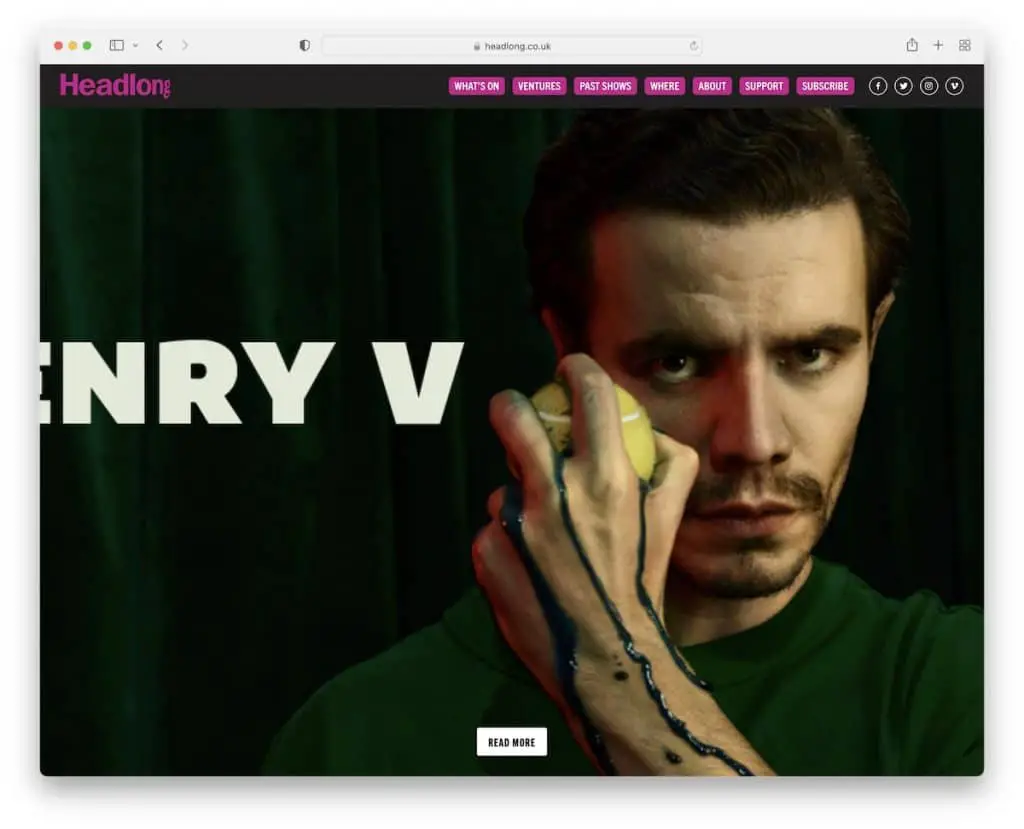
18. หัวทิ่ม
สร้างด้วย: Squarespace

เช่นเดียวกับเว็บไซต์ยูนิคอร์น Headlong ไม่ทำให้การออกแบบโฮมเพจซับซ้อน อย่างไรก็ตาม การนำเสนอภาพแบบเต็มหน้าจอของรายการ (ปัจจุบัน) ที่มีปุ่ม CTA นั้นเป็นตัวหนาและมีผลกระทบ
แบนเนอร์เพิ่มเติมสามอันด้านล่างครึ่งหน้าส่งเสริมรายการปัจจุบันและในอดีตและบล็อกของพวกเขา
หมายเหตุ : สร้างความประทับใจครั้งแรกด้วยภาพพื้นหลังแบบเต็มหน้าจอ
แจ้งให้เราทราบหากคุณชอบโพสต์
