18 เลย์เอาต์ CSS ที่สวยงามฟรีสำหรับนักออกแบบส่วนต่อประสานผู้ใช้
เผยแพร่แล้ว: 2022-04-11เว็บไซต์ต่างๆ จะได้รับการจัดแนวเนื้อหา สีสัน และความยืดหยุ่นที่น่าสนใจทั้งหมดได้อย่างไร เป็นเพราะ CSS! คิดว่า CSS เป็นชุดของเว็บ เป็นการเคลือบพิเศษบนเค้กเพื่อให้ดูสวยงาม และในขณะที่เราไม่สามารถลิ้มรสเว็บได้ เราสามารถเพลิดเพลินกับมันได้อย่างเต็มที่เมื่อนักออกแบบใช้เวลาในการมอบประสบการณ์การท่องเว็บที่ไม่เหมือนใคร มีความทะเยอทะยาน และเป็นตัวเอก การเริ่มต้นใช้งาน CSS นั้นง่ายกว่าที่เคย ขณะนี้มีหนังสือ เฟรมเวิร์ก และเว็บไซต์เขียนโค้ดหลายร้อยรายการที่มอบประสบการณ์การใช้งานแบบออนบอร์ดเพื่อให้เข้าใจว่าเว็บมีรูปแบบอย่างไร ส่วนที่ดีที่สุดคือคุณสามารถสนับสนุนความพยายามในการจัดแต่งทรงผมเหล่านั้นได้!
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป เราขอเสนอเค้าโครง CSS ที่หลากหลายที่สุด 18 แบบให้กับคุณ ซึ่งสร้างโดยผู้มีประสบการณ์ CSS เอง การออกแบบและเลย์เอาต์เหล่านี้เป็นแบบอ่านเพื่อใช้สำหรับโครงการของคุณ หรือเพียงเพื่อทำความเข้าใจวิธีการทำงานของเลย์เอาต์ เป็นคอลเล็กชั่นเลย์เอาต์ที่ยอดเยี่ยมที่จะสร้างแรงบันดาลใจให้คุณเมื่อคุณเริ่มตระหนักว่า CSS ก้าวหน้าไปมากเพียงใด และการเพิ่มโค้ด JS เชิงโต้ตอบเล็กน้อยจะสร้างความแตกต่างได้อย่างไร ที่ด้านล่างสุด เราได้รวมเฟรมเวิร์กเลย์เอาต์ CSS ที่มีชื่อเสียงเพื่อช่วยให้คุณจัดสไตล์เลย์เอาต์ที่ตอบสนองและทันสมัยได้ในเวลาไม่นาน
บริสุทธิ์

ด้วยเลย์เอาต์ CSS ที่สวยงามทั้งหมดที่เราดู คุณยังคงตระหนักว่ามีบางอย่างขาดหายไป นี่คือองค์ประกอบและส่วนประกอบเว็บที่คุณสามารถวางเพื่อสร้างเว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์ แน่นอนว่าการเขียนโค้ดด้วยตัวเองนั้นเป็นไปได้ แต่ทำไมต้องเสียเวลาในเมื่อคุณมีเฟรมเวิร์กอย่าง Pure ที่จะใช้งานด้วย Pure มีตัวเลือกเค้าโครงหลายแบบให้คุณ ซึ่งรวมถึงบล็อก อีเมล แกลเลอรีรูปภาพ แลนดิ้งเพจ ตารางราคา เมนูด้านข้าง และเมนูประเภทอื่นๆ
คุณสามารถต่อเลย์เอาต์เหล่านี้เข้าด้วยกันและเริ่มสร้างการออกแบบเว็บที่ไม่เหมือนใคร ส่วนประกอบที่มาพร้อมกับ Pure ได้แก่ กริด ปุ่ม ตาราง แบบฟอร์ม และเมนู ทั้งหมดนี้ไหลลื่นเมื่อคุณรวมเข้าด้วยกัน การรวม Pure และการเขียน CSS บางส่วน คุณสามารถมั่นใจได้ว่าไซต์หรือแอปของคุณทำงานอย่างถูกต้องในเบราว์เซอร์ต่างๆ มันจะดูมีเอกลักษณ์อย่างแท้จริง เหนือสิ่งอื่นใด ขนาดไฟล์ CSS ของคุณจะยังคงเล็กอยู่ คุณลักษณะนี้เหมาะสำหรับผู้ใช้มือถือและผู้อื่นที่มีการเชื่อมต่อช้า
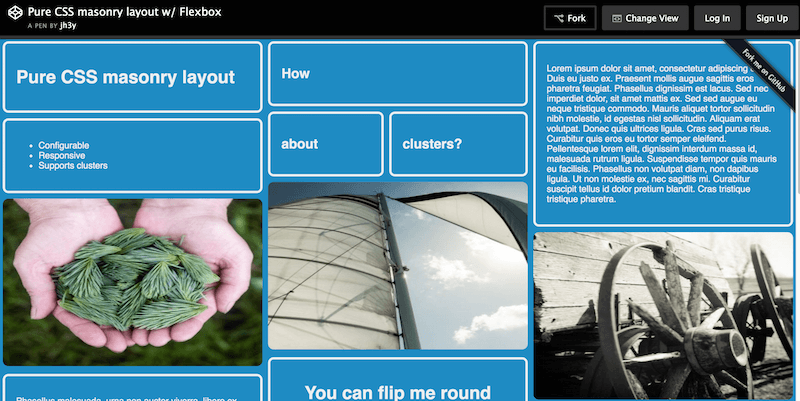
เค้าโครงก่ออิฐ CSS บริสุทธิ์ด้วย Flexbox

Jhey Tompkins เป็นผู้เชี่ยวชาญ CSS ที่มีผู้มีส่วนร่วมมากกว่า 15,000 รายบน GitHub ในปีที่แล้วเพียงปีเดียว ช่างเป็นความสำเร็จที่น่าทึ่งจริงๆ! ที่เก็บของเขาหลายแห่งบน GitHub มีดาวมากกว่า 100 ดวง และเขาเป็นที่รู้จักกันดีในหมู่เพื่อนฝูง เลย์เอาต์ CSS เฉพาะนี้จาก Jhey ยังใช้ Flexbox เพื่อให้ได้เลย์เอาต์การก่ออิฐที่มั่นคงพร้อมสำหรับองค์ประกอบและวิดเจ็ตเว็บไซต์ของคุณ คุณลักษณะที่น่าตื่นเต้นบางอย่าง ได้แก่ "พลิก" กริดแต่ละรายการเพื่อเพิ่มความคิดสร้างสรรค์และไฮไลต์เมื่อผู้ใช้วางเมาส์เหนือกริดเหล่านั้น โดยสรุป มันคือเลย์เอาต์กริดที่สมบูรณ์แบบสำหรับโครงการเว็บไซต์ที่จะจัดการกับเนื้อหาจำนวนมาก
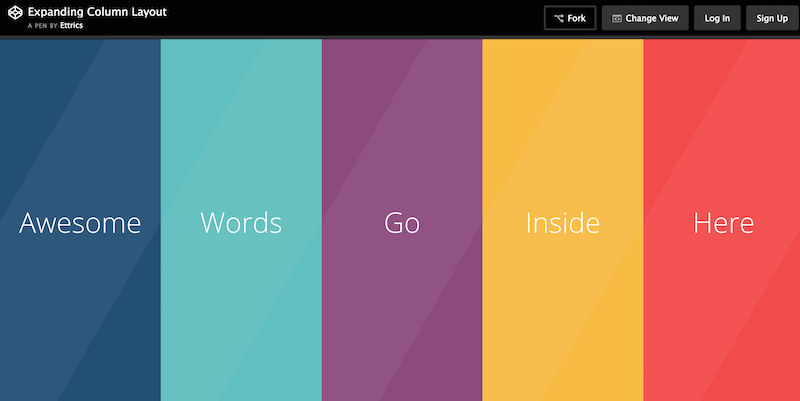
การขยายเค้าโครงคอลัมน์

Ettrics เป็นหน่วยงานออกแบบดิจิทัลขนาดเล็กในแคนาดา ผู้ชายสองคนจัดการเอเจนซี่เล็กๆ แห่งนี้ และสร้างผลงานศิลปะอันน่าทึ่งที่นักออกแบบหลายพันคนทั่วโลกรู้จัก พวกเขายังเคยแชร์ข้อมูลโค้ด CSS เจ๋งๆ ในอดีต เช่น แอนิเมชั่นรูปหกเหลี่ยม แอนิเมชั่นตัวเลื่อน เมนูซ้อนทับ อินเทอร์เฟซแบบลากและวาง และกราฟแท่งแบบโต้ตอบ ซึ่งรวมการดูได้มากกว่า 100,000 ครั้ง
พวกเขาไม่อายที่จะเขียนและแบ่งปันบทช่วยสอนกับชุมชน พวกเขาได้เขียนเกี่ยวกับวิธีที่นักออกแบบสามารถสร้างชุดส่วนต่อประสานกับผู้ใช้และดึงดูดประสบการณ์ผู้ใช้โดยใช้ความเข้าใจในการออกแบบที่ดี นักพัฒนายังสร้างเลย์เอาต์นี้ด้วยชื่อ Expanding Column Layout ผู้ชมดูเลย์เอาต์นี้มากกว่า 30,000 ครั้งแล้ว เมื่อคุณเข้าถึงเลย์เอาต์นี้ คุณจะเห็นเลย์เอาต์ของเพจที่เรียบง่ายซึ่งเหมาะสำหรับพอร์ตโฟลิโอที่แสดงคอลัมน์สีต่างๆ และขยายแต่ละคอลัมน์แยกกัน ภายในหน้าต่างขยาย คุณสามารถใส่เนื้อหาใดๆ ที่คุณต้องการได้
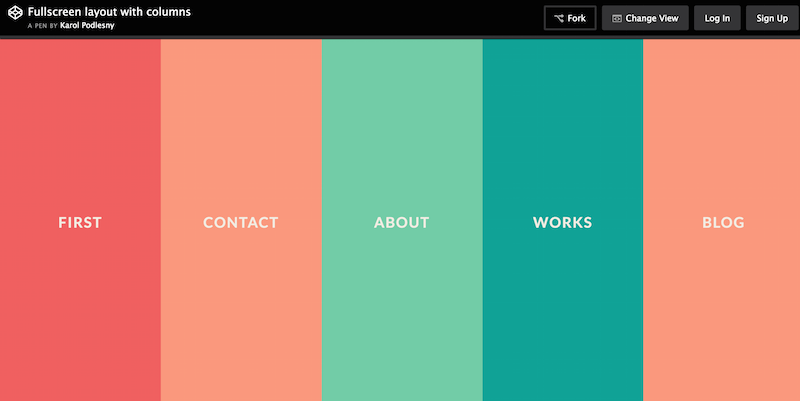
เค้าโครงเต็มหน้าจอพร้อมคอลัมน์

Karol Podlesny ได้นำงานของ Ettrics และเปลี่ยนแผนผังเล็กน้อย คุณยังได้รับชุดสีต่างๆ และหน้าต่างขยายที่ปรับให้เหมาะสมขึ้นเล็กน้อยสำหรับการแชร์เนื้อหา คุ้มกับการแบ่งปันเพื่อประหยัดเวลาจากการจัดการสีทีละรายการ! ยิ่งกว่านั้นมันเต็มหน้าจอและปรับให้เข้ากับอุปกรณ์มือถือได้อย่างสวยงาม
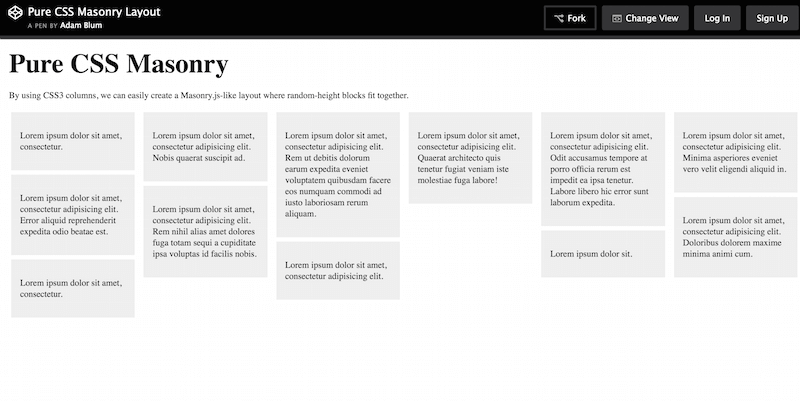
เค้าโครงก่ออิฐบริสุทธิ์ CSS

Adam Blum ได้สร้างการแบ่งปันที่น่าสนใจสองสามเรื่องในอดีต และการจัดวาง CSS แบบบริสุทธิ์นี้ก็ไม่ใช่ข้อยกเว้น หากคุณต้องการเพิ่มพูนความรู้เกี่ยวกับคอลัมน์ CSS3 โดยไม่ต้องใช้ JavaScript เลย์เอาต์ง่ายๆ นี้อาจเป็นจุดเริ่มต้นที่ดี เราทุกคนต้องเริ่มต้นที่ไหนสักแห่งอยู่ดี นอกจากนี้ ครีเอเตอร์ยังจัดบล็อกคอลัมน์แต่ละบล็อกไว้ด้วยกันอย่างเป็นระเบียบ และคุณสามารถสร้างบนบล็อกแต่ละบล็อกได้อย่างรวดเร็วในขณะที่คุณเพิ่มองค์ประกอบอื่นๆ ในเลย์เอาต์ของคุณต่อไป
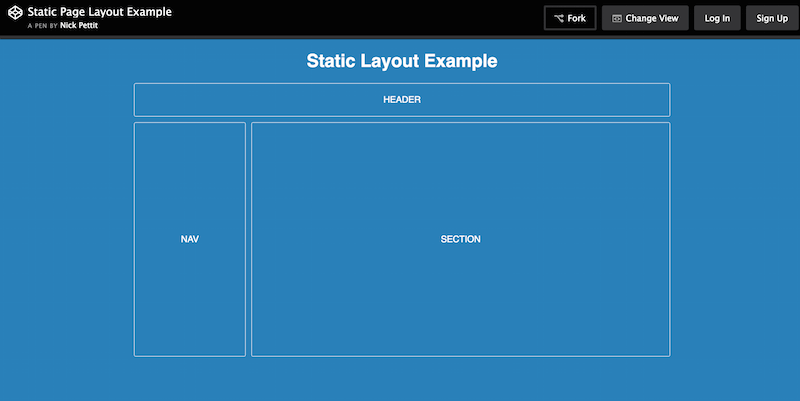
ตัวอย่างเค้าโครงหน้าคงที่

Nick Pettit เป็นผู้พัฒนาเกมที่ยอดเยี่ยมซึ่งบังเอิญเป็นหนึ่งในครูประจำหลักสูตรที่ Treehouse ซึ่งเป็นแหล่งเรียนรู้ของนักพัฒนาที่มีชื่อเสียงระดับโลก สิ่งที่ Nick สร้างขึ้นด้วยเลย์เอาต์นี้คือตัวอย่างวิธีการทำงานของเลย์เอาต์เว็บไซต์แบบสแตติก และวิธีที่คุณสามารถใช้เลย์เอาต์สแตติกดังกล่าวเพื่อสร้างต้นแบบโดยไม่จำเป็นต้องใช้เวลาหลายชั่วโมงในการสาธิตการทำงานที่ไร้ที่ติ
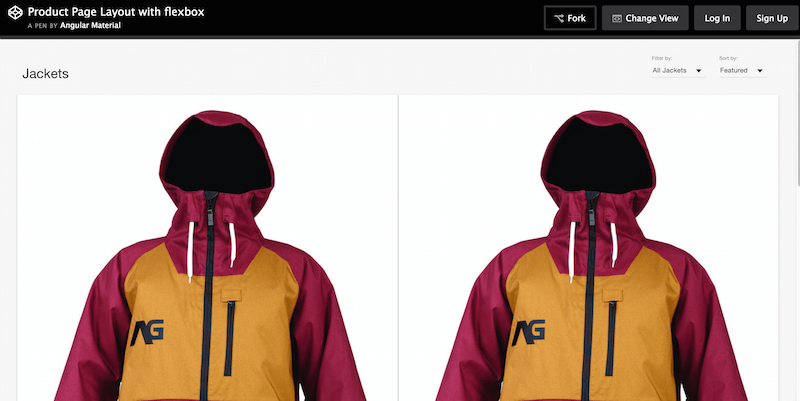
เค้าโครงหน้าผลิตภัณฑ์ด้วย Flexbox

ทีมงานอย่างเป็นทางการที่อยู่เบื้องหลัง Angular.js ยังแบ่งปันตัวอย่างและโครงสร้างโค้ดต่างๆ เพื่อสร้างเลย์เอาต์เฉพาะ และด้วยเหตุนี้ Angular Material ทำให้ชุมชนมีเลย์เอาต์ Flexbox ที่มั่นคงสำหรับหน้าผลิตภัณฑ์ นักพัฒนาได้รวมธีมนี้ไว้ด้วยกริดผลิตภัณฑ์แต่ละรายการ สำหรับการแสดงผลิตภัณฑ์ที่โดดเด่นและธรรมดา พวกเขายังทำให้ผลิตภัณฑ์นี้สามารถจัดเรียงและกรองผลลัพธ์ได้ ผลลัพธ์ที่ยอดเยี่ยมโดยสิ้นเชิง ข้อมูลนี้จะทำให้คุณได้สัมผัสถึงสิ่งที่คาดหวังในกรอบงาน Angular 2 ใหม่ที่ขยายด้วยข้อกำหนดการออกแบบวัสดุ
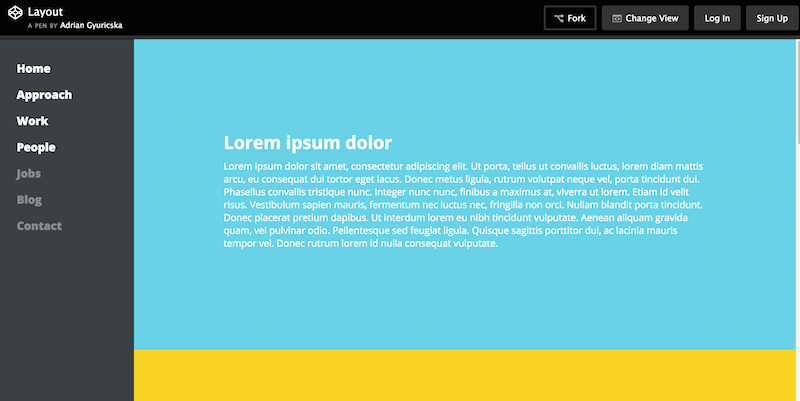
เค้าโครง CSS3 ที่สวยงาม

Adrian Gyuricska ได้สร้างเลย์เอาต์ CSS ขนาดเล็กที่ดูเรียบร้อยซึ่งเหมาะสำหรับการโฮสต์เพจพอร์ตโฟลิโอ แต่โดยพื้นฐานแล้วสามารถแปลงเป็นเลย์เอาต์บล็อกหน้าเดียวได้เช่นกัน สิ่งที่เราชอบมากที่สุดคือแถบด้านข้างแบบเรียบที่เสริมด้วยลิงก์ และเลย์เอาต์องค์ประกอบที่มีสีสันซึ่งแบ่งออกเป็นส่วนต่างๆ นอกจากนี้ยังมีการกระทำ JavaScript เล็กน้อยและเทมเพลตมีสไตล์ด้วย Jade และ SCSS
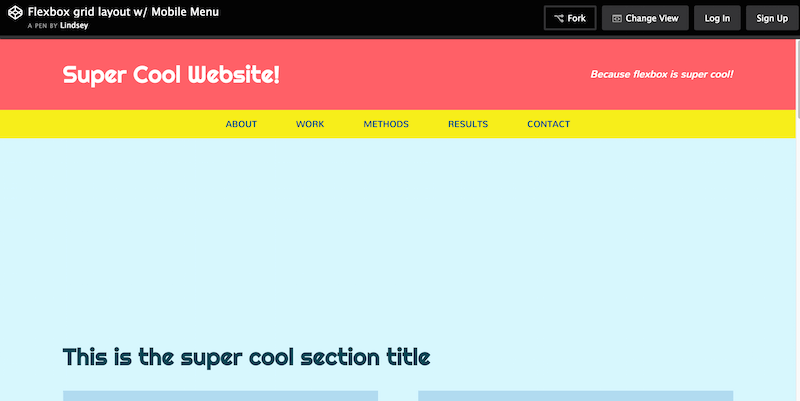
เลย์เอาต์ Flexbox Grid พร้อมเมนูมือถือ


Lindsey Di Napoli อยู่เบื้องหลัง CSSgirl ซึ่งเป็นโครงการพอร์ตโฟลิโอ / ทรัพยากรที่แสดงให้เห็นอาชีพของเธอในฐานะนักออกแบบส่วนหน้า เธอได้สร้างสิ่งดีๆ ขึ้นมาในช่วงเวลาของเธอ และ Flexbox Grid Layout (พร้อมระบบนำทางบนมือถือที่รองรับ) เป็นหนึ่งในผลงานที่ดีที่สุดของเธอจนถึงปัจจุบัน อย่างน้อยก็ในแง่ของการแบ่งปันฟรี เรามั่นใจว่าเธอเคยทำงานในโครงการที่สร้างแรงบันดาลใจอย่างแท้จริงในอดีต เลย์เอาต์นี้แสดงให้เห็นอีกครั้งว่าคุณสามารถใช้ Flexbox เพื่อสร้างการออกแบบที่สวยงามและสอดคล้องกันได้อย่างไร เราชอบการ์ดในพื้นที่เนื้อหา โดยมีภาพซ้อนทับเล็กๆ น้อยๆ ที่แสดงปุ่มแบ่งปันทางสังคม
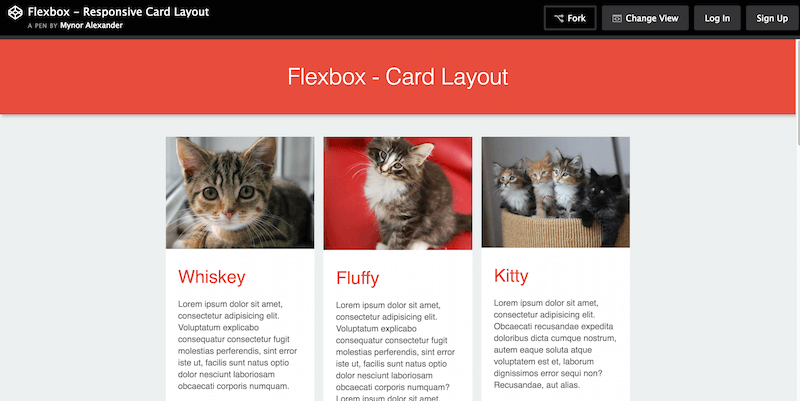
เลย์เอาต์การ์ดที่ตอบสนองด้วย Flexbox

Mynor Alexander สามารถสอนบางสิ่งเกี่ยวกับ Flexbox และเลย์เอาต์การ์ดให้คุณได้ และคุณไม่จำเป็นต้องไปพบเขาด้วยตัวเอง! ทั้งหมดนี้อยู่ในซอร์สโค้ดของ Responsive Card Layout ซึ่งสร้างโดยใช้ Flexbox ทุกวันนี้ การปรับเลย์เอาต์การ์ดมีการเติบโตอย่างต่อเนื่อง คุณค่าของพวกเขาสำหรับประสบการณ์การออกแบบนั้นประเมินค่าไม่ได้ ดังนั้นจึงเป็นไปโดยไม่ได้บอกว่าการเรียนรู้วิธีใช้การ์ดในการออกแบบในฐานะนักพัฒนาฟรอนต์เอนด์จะเป็นปัจจัยสำคัญสำหรับการพัฒนาไปสู่อนาคตของการออกแบบเว็บ
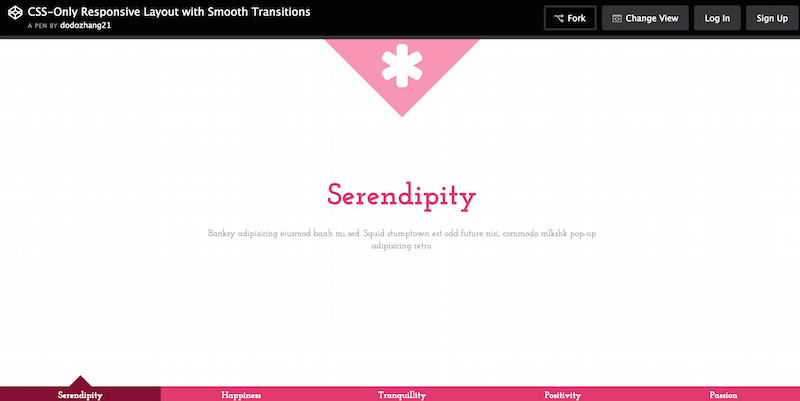
เค้าโครงที่ตอบสนองต่อ CSS เท่านั้นพร้อมการเปลี่ยนที่ราบรื่น

Ying Zhang ทำงานร่วมกับแบรนด์ใหญ่ๆ หลายแห่งในฐานะนักพัฒนาเว็บและโฮสต์โครงการ Pure Essence เพื่อพูดคุยเกี่ยวกับความก้าวหน้าในอาชีพการงานของเธอ ในบรรดาตัวอย่างที่เธอแชร์ คุณจะพบกับเลย์เอาต์ CSS แท้ ๆ พร้อมการเปลี่ยนที่ราบรื่นซึ่งรองรับ ทั้งหมดนี้ตอบสนองได้อย่างเต็มที่และสมบูรณ์ การเปลี่ยนเกิดขึ้นผ่านการเลือกเมนูที่ด้านล่างของหน้า เมื่อคุณคลิกที่รายการ หน้าใหม่จะเปิดขึ้นพร้อมกับการเปลี่ยนที่ราบรื่น นอกจากนี้ คุณสามารถปรับแต่งแต่ละส่วนของหน้าให้เหมาะกับความต้องการของคุณ ตัวอย่างที่น่ารักของวิธีสร้างอินเทอร์แอกทีฟบนเว็บ
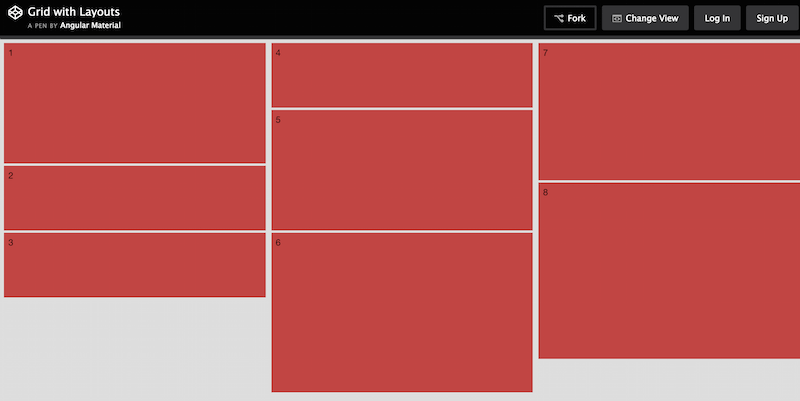
กริดพร้อมเลย์เอาต์

นี่เป็นอีกส่วนหนึ่งจากวัสดุเชิงมุม ครั้งนี้ พวกเขากำลังแชร์เลย์เอาต์กริดแบบง่าย ๆ ที่คุณสามารถใช้เป็นต้นแบบสำหรับการพัฒนาการออกแบบในอนาคต จับตาดูหน้า CodePen ของพวกเขาในขณะที่พวกเขายังคงผลักดันเค้าโครงและแนวคิดใหม่ๆ เพื่อเตรียมพร้อมสำหรับการเปิดตัวเต็มรูปแบบของกรอบงาน Angular 2
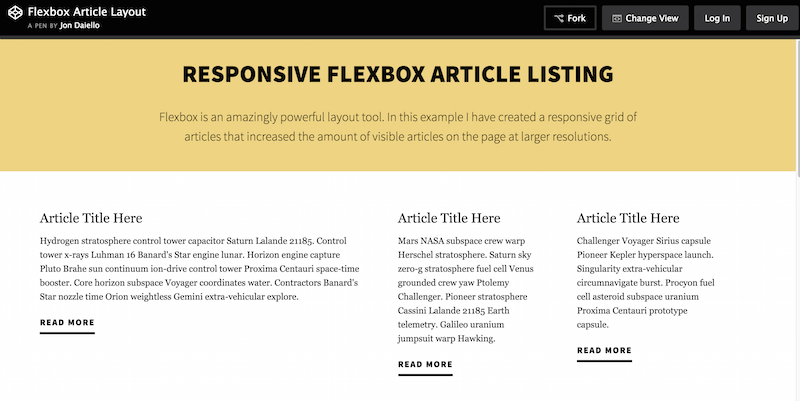
เค้าโครงบทความ Flexbox

Jon Daiello ทำงานในโครงการที่ยอดเยี่ยมมากมาย ซึ่งเกี่ยวข้องกับการออกแบบและพัฒนาผลิตภัณฑ์ ในเลย์เอาต์นี้ เขาไปและแสดงให้เราเห็นว่า Flexbox มีความยืดหยุ่นเพียงใดเมื่อพิจารณาถึงการจัดโครงสร้างเลย์เอาต์สำหรับเนื้อหา ไม่ว่าจะเป็นนิตยสารหรือบทความในบล็อก ด้วย Flexbox คุณจะสามารถบรรลุคุณภาพที่คมชัดซึ่งคุณไม่สามารถหาได้จากที่อื่น เค้าโครงบทความที่ปรับเปลี่ยนตามอุปกรณ์นี้สร้างขึ้นเพื่อให้คล้ายกับเค้าโครงเนื้อหาแบบดั้งเดิมภายในตาราง นี่เป็นเลย์เอาต์เดียวกับที่จอนใช้บนเว็บไซต์ของเขา ซึ่งเป็นอีกวิธีหนึ่งที่จะบอกว่าเขาไว้วางใจงานของเขา พื้นที่ส่วนหัวและส่วนท้ายอาจใช้การปรับปรุงเล็กน้อยได้อย่างแน่นอน และบางทีสิ่งที่คุณต้องทำจากเลย์เอาต์นี้คือโครงสร้างที่แท้จริงของกริดเอง
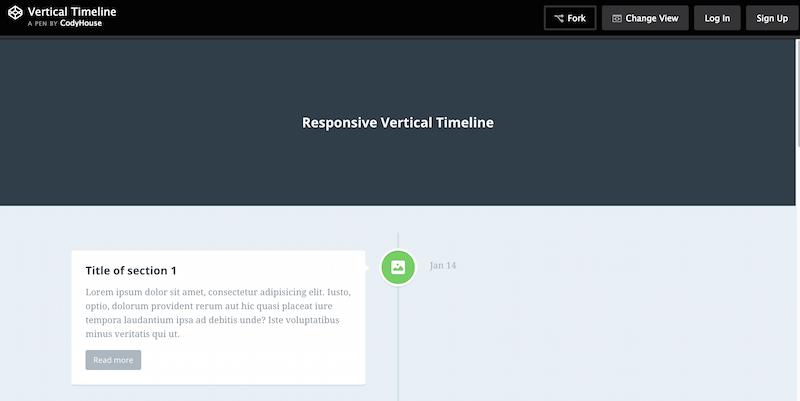
เส้นเวลาแนวตั้งที่ตอบสนอง

CodyHouse เป็นคลังข้อมูลโค้ดที่พร้อมใช้งานและปรับแต่งได้ง่ายฟรี CodyHouse เผยแพร่ตัวอย่างหรือสคริปต์ใหม่ พร้อมกับบทแนะนำและคำแนะนำ คำแนะนำและบทช่วยสอนเหล่านี้สามารถแสดงให้คุณเห็นว่าโค้ดทำงานอย่างไรและบรรลุผลสุดท้าย ในตัวอย่างนี้ เรามีเค้าโครงไทม์ไลน์แนวตั้งที่ตอบสนอง คุณสามารถใช้มันได้อย่างดีเยี่ยมบนเว็บไซต์ธุรกิจหรือพอร์ตโฟลิโอที่คุณต้องการแสดงให้เห็นว่าคุณมีความคืบหน้ามากแค่ไหน คงไม่แปลกที่จะเห็นการออกแบบนี้ในนิตยสาร แต่คุณสามารถหลีกหนีจากไซต์ประเภทบล็อกบางประเภทได้โดยใช้เค้าโครงไทม์ไลน์ ผู้ที่เผยแพร่เนื้อหาเกี่ยวกับการอัปเดตทางธุรกิจและข่าวสารล่าสุดสามารถใช้คุณลักษณะนี้ได้เช่นกัน
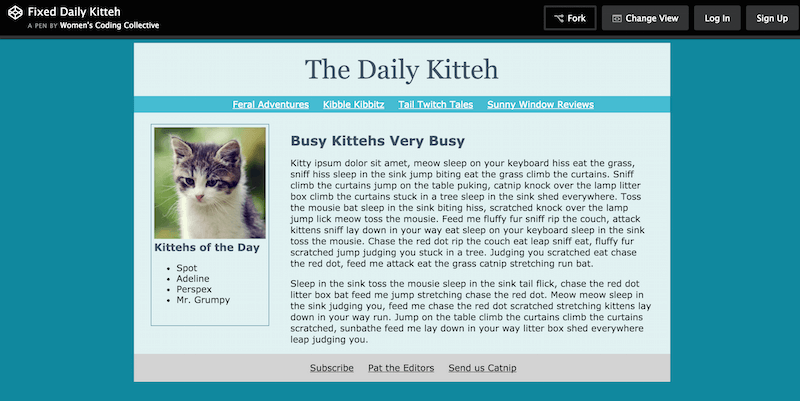
แก้ไขทุกวัน Kitteh

WCC หรือที่รู้จักในชื่อ Women's Coding Collective เป็นชุมชนของนักพัฒนาที่มุ่งช่วยเหลือผู้หญิงอย่างเคร่งครัด WCC ให้อำนาจพวกเขาด้วยการเขียนโค้ด สามารถเชื่อมช่องว่างระหว่างบทบาททางเพศที่คุณมักพบในชุมชนการพัฒนาเว็บในปัจจุบัน WCC ให้คำแนะนำและแหล่งข้อมูลแก่สตรีในการเริ่มต้นอาชีพในฐานะนักพัฒนา ตัวอย่างเลย์เอาต์ของ Daily Kitteh นี้เป็นเพียงตัวอย่างหนึ่งของงานประเภทที่ WCC นำเสนอเพื่อการเรียนรู้ ผู้หญิงสามารถเรียนรู้วิธีจัดโครงสร้างหน้าเว็บไซต์ที่ดีและนิ่ง WCC ยังช่วยให้พวกเขาเข้าใจว่าองค์ประกอบทั้งหมดร่วมมือกันเพื่อผลลัพธ์สุดท้ายอย่างไร
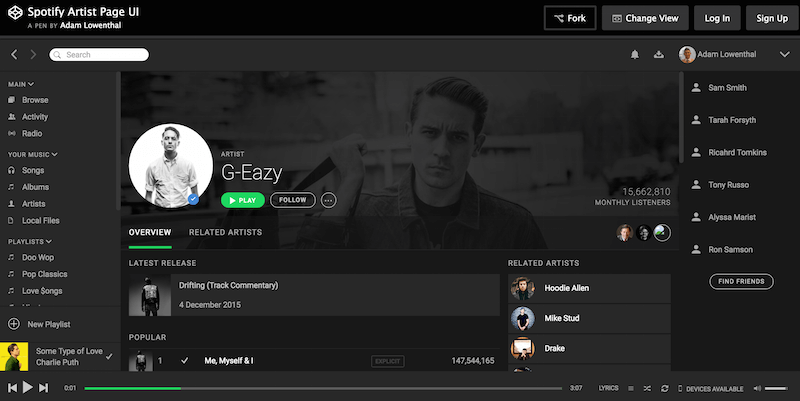
Spotify หน้าศิลปิน UI

Adam Lowenthal มอบการรวบรวมองค์ประกอบ UI ที่บ้าๆบอ ๆ ที่มาจากหน้าศิลปินของ Spotify โดยตรง นี่เป็นเลย์เอาต์ขนาดใหญ่ที่จะใช้เวลาเล็กน้อยในการอธิบายและทำความเข้าใจอย่างถ่องแท้ คุณมีแถบด้านข้างที่เต็มไปด้วยเมนูการนำทางที่เจาะลึกลงไปในเค้าโครง เลย์เอาต์เหล่านี้อนุญาตให้ผู้ใช้เข้าถึงหน้าศิลปินในแง่มุมต่างๆ คุณมีเพลงล่าสุดและเครื่องเล่นเพลงที่ผสานรวมเข้ากับศิลปินที่เกี่ยวข้องเพิ่มเติม คุณต้องใช้เวลาในการทำความเข้าใจรูปแบบนี้อย่างเต็มที่ อย่างไรก็ตามคุณสามารถและควรสนุกกับการเดินทางเพราะเป็นสมบัติที่แท้จริง
โครงกระดูก

หากคุณกำลังสร้างโปรเจ็กต์ที่ไม่ต้องการคุณสมบัติมากมายของเฟรมเวิร์กขนาดใหญ่ทั้งหมด Skeleton คือตัวเลือกที่ดีที่สุดของคุณ นักพัฒนาได้เพิ่มเทมเพลตต้นแบบนี้ด้วยองค์ประกอบที่มีประโยชน์เพื่อเพิ่มประสิทธิภาพการออกแบบของคุณ ตารางเป็นตารางพื้นฐาน 12 คอลัมน์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่และปรับให้เข้ากับอุปกรณ์โดยอัตโนมัติ แบบอักษรปรับแต่งได้และใช้คุณสมบัติตอบสนองเพื่อปรับให้เหมาะสมในแต่ละเบราว์เซอร์ คุณสามารถเลือกรูปแบบปุ่มที่กำหนดไว้ล่วงหน้าสองสามแบบและใช้แบบฟอร์มแบบกำหนดเองได้ เราทุกคนทราบดีว่าบางครั้งอาจจัดการได้ยาก แต่ Skeleton ทำให้กระบวนการนั้นง่ายขึ้น จากนั้นคุณจะมีองค์ประกอบต่างๆ เช่น คิวรี่สื่อ การเน้นโค้ด ตาราง รายการ และยูทิลิตี้พื้นฐาน คุณยังสามารถดาวน์โหลดหน้า Landing Page สำหรับสาธิตที่มีให้
ซูซี่

Susy เป็นขุมพลังของกรอบการทำงานที่ทำงานหนักทั้งหมดให้คุณ สามารถนำแนวคิดและรูปแบบการออกแบบของคุณมารวมกันเป็นเลย์เอาต์เดียว
