19 เว็บไซต์ Affiliate ที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-13คุณพร้อมที่จะดำดิ่งสู่พื้นที่การตลาดพันธมิตร แต่ก่อนอื่นต้องการตรวจสอบเว็บไซต์พันธมิตรที่ดีที่สุดหรือไม่?
คุณมาถูกที่แล้ว?
เรามีตัวอย่างที่ยอดเยี่ยมมากมายที่จะแสดงให้คุณเห็นว่าเพจของคุณไม่จำเป็นต้องซับซ้อน
อย่างไรก็ตาม เรายังมีเว็บไซต์พันธมิตรขั้นสูงอีกสองสามแห่ง หากคุณต้องการยกระดับไปอีกขั้น
แม้ว่าบางเว็บไซต์จะนำเสนอบทวิจารณ์แบบคลาสสิกและบทความเชิงรายการ แต่บางเว็บไซต์ก็มีองค์ประกอบเพิ่มเติมมากมาย เนื้อหาที่ให้ข้อมูล แบบสอบถาม ฯลฯ
เคล็ดลับ : หนึ่งในวิธีที่เร็วที่สุดในการสร้างเว็บไซต์ของคุณคือการใช้ธีม WordPress ในเครือ นอกจากนี้ ใช้ปลั๊กอินพันธมิตร WordPress เหล่านี้และบดขยี้ในอุตสาหกรรมของคุณ
เว็บไซต์ Affiliate ที่ดีที่สุดสำหรับแรงบันดาลใจ
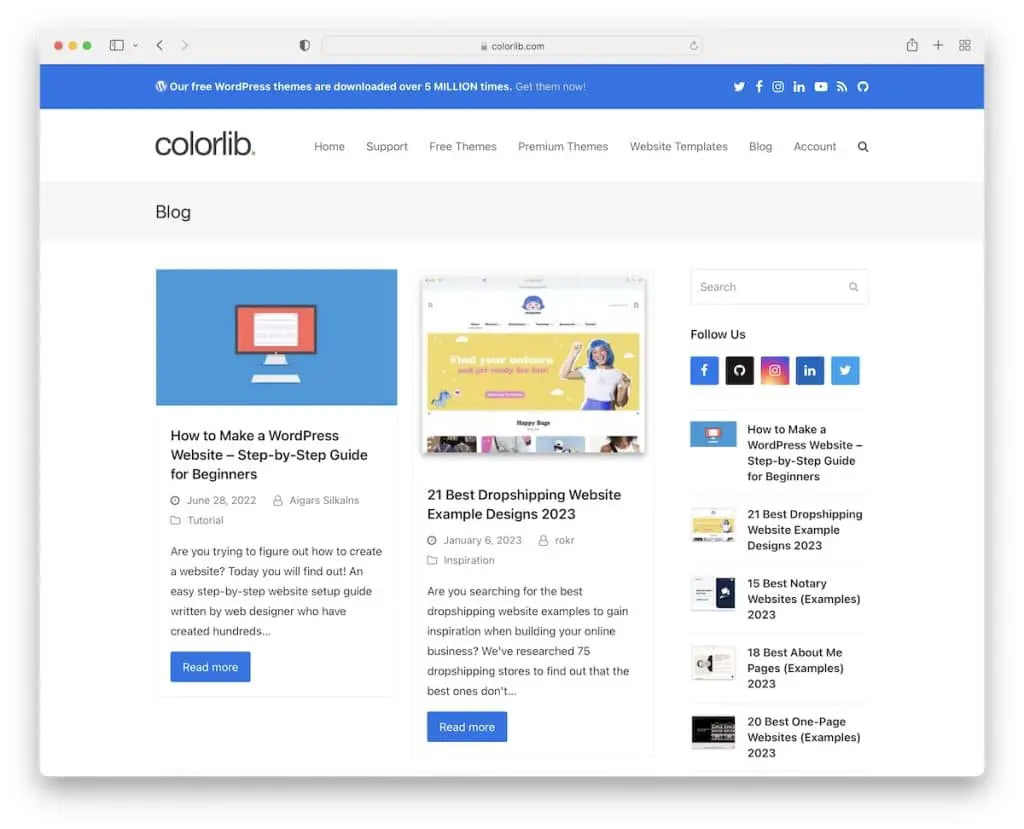
1. คัลเลอร์ลิบ
สร้างด้วย: ธีม WordPress

เอาล่ะ เราจะเริ่มต้นด้วยเว็บไซต์ของเราเพราะรายได้ส่วนหนึ่งของ Colorlib มาจากการตลาดแบบพันธมิตร
เป็นบล็อกสองคอลัมน์แบบมินิมอลที่มีแถบด้านบน ส่วนหัวติดหนึบ และแถบค้นหา นอกจากนี้ เรายังใช้ปุ่มกลับไปด้านบนเพื่อปรับปรุง UX และส่วนท้ายสามคอลัมน์พร้อมลิงก์เพิ่มเติม
หมายเหตุ: ใช้เค้าโครงตาราง/คอลัมน์ของโพสต์เพื่อแสดงโพสต์เพิ่มเติมและประหยัดพื้นที่
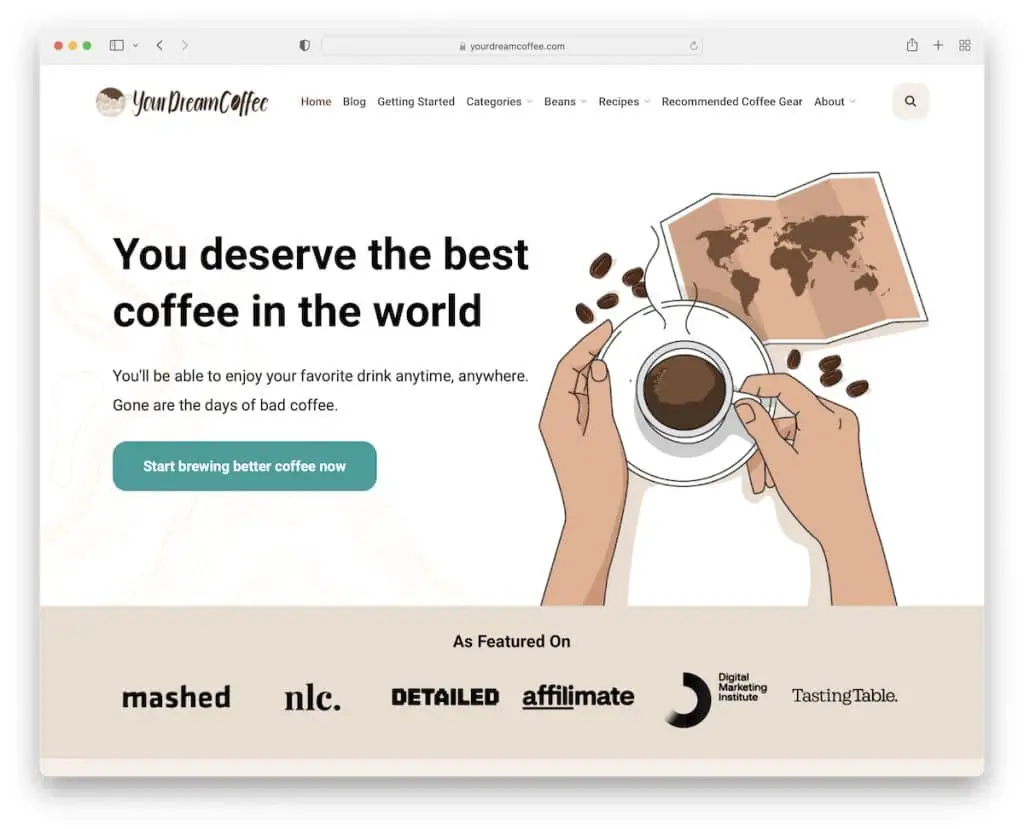
2. กาแฟในฝันของคุณ
สร้างด้วย: Contentberg

กาแฟในฝันของคุณมีส่วนฮีโร่ตัวหนาที่มีชื่อ ข้อความ และปุ่มกระตุ้นการตัดสินใจ (CTA) และกราฟิกสุดเจ๋งก็พร้อมที่จะดึงดูดความสนใจของผู้เยี่ยมชม
นอกจากนี้ แถบการนำทางที่เรียบง่ายยังมีเมนูแบบเลื่อนลงหลายระดับพร้อมไอคอนค้นหาที่เปิดแถบเต็มหน้าจอที่ซ้อนทับ
แม้ว่าหน้าแรกจะดึงดูดใจด้วยเนื้อหาที่มีประโยชน์ แต่เราก็ชอบวิดเจ็ตโซเชียลลอยอยู่ที่มุมล่างขวาด้วย
หมายเหตุ: รวมฟังก์ชันการแบ่งปันทางสังคมเพื่อให้ผู้เยี่ยมชมกระจายชื่อออกไปที่นั่นและช่วยคุณในการส่งเสริมการขาย
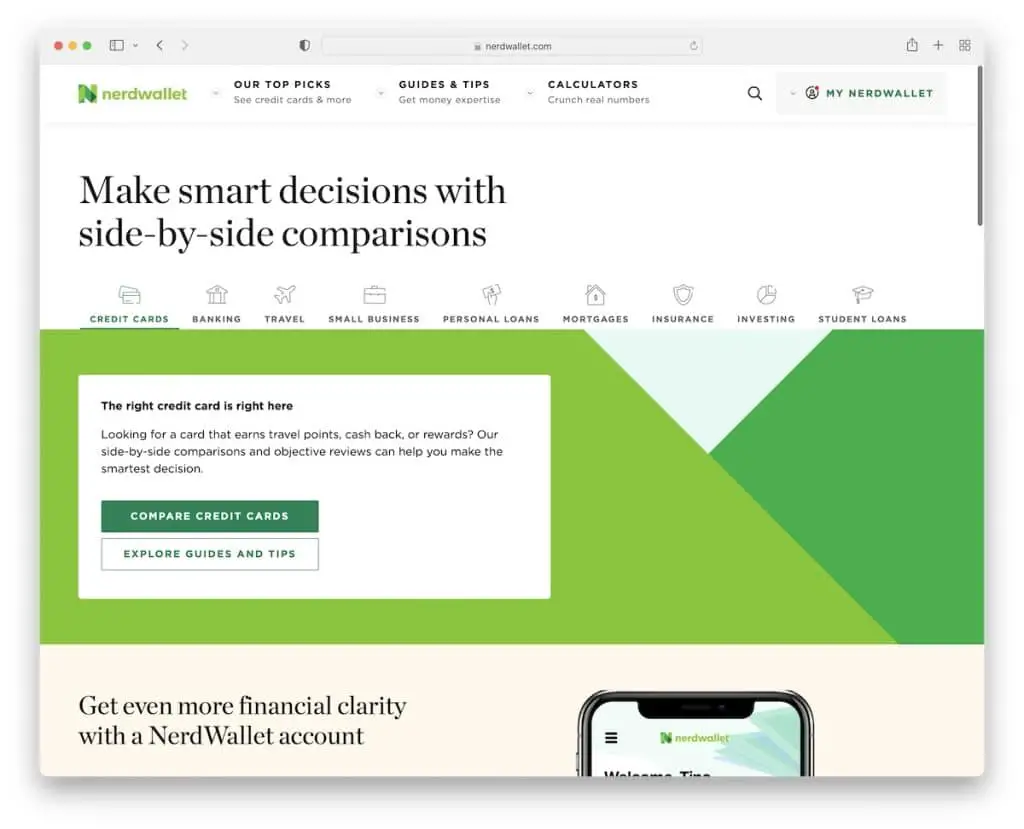
3. กระเป๋าเงินเนิร์ด
สร้างด้วย: แกสบี้

NerdWallet มีส่วนหัวที่เรียบง่ายพร้อมเมนูแบบเลื่อนลงขนาดใหญ่ แต่มีพื้นที่ส่วนท้ายที่ค่อนข้างกว้างขวางพร้อมลิงก์จำนวนมากและปุ่ม CTA สำหรับการดาวน์โหลดแอป
พื้นที่ฮีโร่ประกอบด้วยส่วนแบบแท็บที่ช่วยให้เลือกหัวข้อที่ถูกต้องได้ง่ายขึ้นมาก นอกจากนี้ NerdWallet ยังมีส่วนสำหรับคำรับรองของผู้ใช้ซึ่งสร้างความไว้วางใจ
หมายเหตุ: คุณต้องการเพิ่มหลักฐานทางสังคมในเว็บไซต์พันธมิตรของคุณหรือไม่? รวมบทวิจารณ์และคำรับรอง
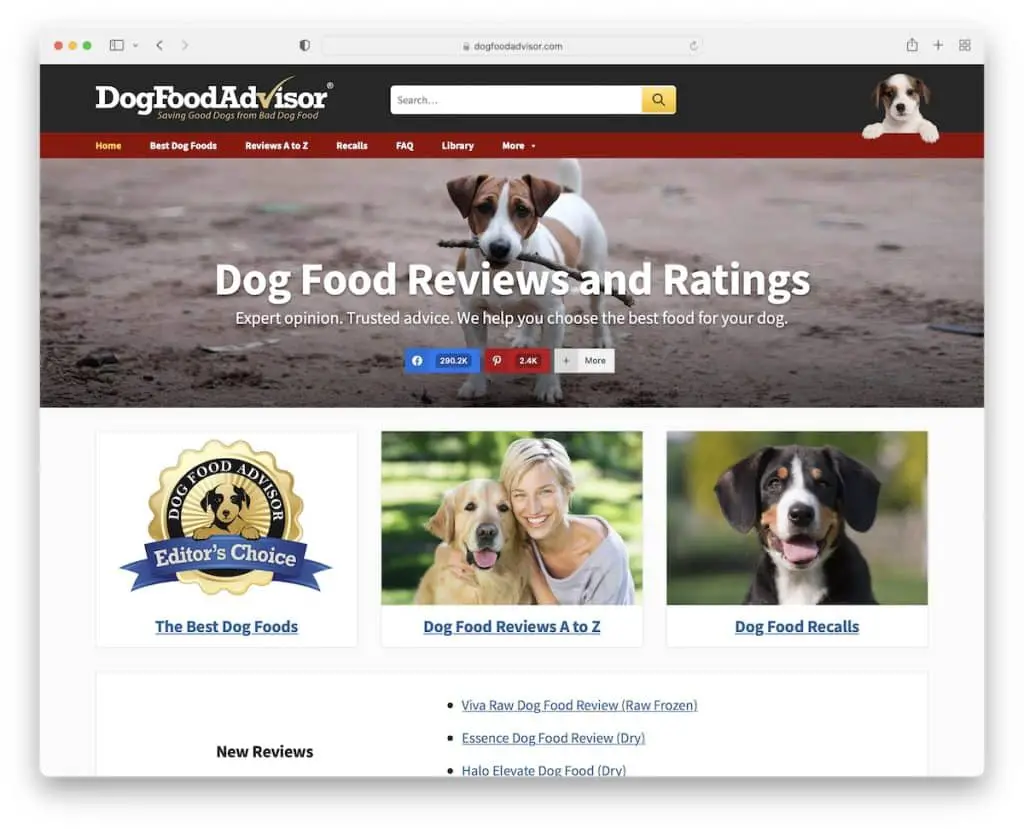
4. ที่ปรึกษาด้านอาหารสุนัข
สร้างด้วย: เจเนซิส

Dog Food Advisor เป็นตัวอย่างเว็บไซต์การตลาดแบบพันธมิตรที่มีแถบค้นหาที่มองเห็นได้ในส่วนหัวเหนือ navbar พื้นฐาน
หน้าแรกประกอบด้วยหลายส่วนเพื่อค้นหาเนื้อหาที่ต้องอ่านได้ง่ายขึ้น Dog Food Advisor ยังใช้การนำทางแถบด้านล่างแบบลอยตัวซึ่งเปิดแบบฟอร์มการสมัครรับจดหมายข่าวในหน้าใหม่
หมายเหตุ: คุณต้องการขยายรายชื่ออีเมลของคุณหรือไม่ อย่าลืมเพิ่มแบบฟอร์มการสมัครสมาชิก!
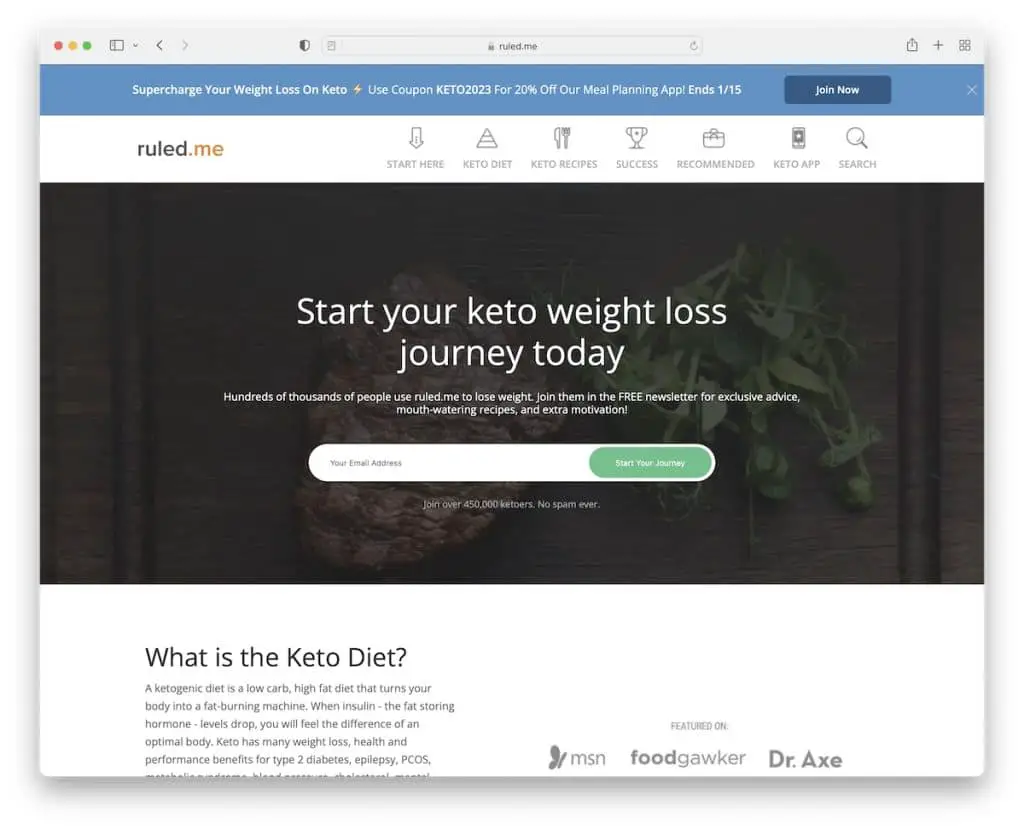
5. ปกครองฉัน
สร้างด้วย: เจเนซิส

Ruled.me ใช้การแจ้งเตือนแถบด้านบนตัวหนากับ CTA เพื่อไม่ให้ผู้เข้าชมพลาด (แต่คุณสามารถปิดได้โดยกด “x”)
นอกจากนี้ ส่วนหัวยังมีเมนูพร้อมไอคอน ในขณะที่พื้นที่ฮีโร่มีแบบฟอร์มการสมัครรับจดหมายข่าว
Ruled.me ยังมีส่วนที่แสดงหน่วยงานต่างๆ ที่กล่าวถึงพวกเขา ซึ่งสร้างความไว้วางใจได้ทันที
นอกจากนี้ยังมีม้าหมุนพร้อมลิงก์ที่จำเป็นทั้งหมดไปยังบทความสำคัญพร้อม CTA ที่จะพาคุณไปยังบล็อก
หมายเหตุ: ใช้การแจ้งเตือนแถบด้านบนเพื่อดึงดูดสายตาของผู้เข้าชมให้มากขึ้น
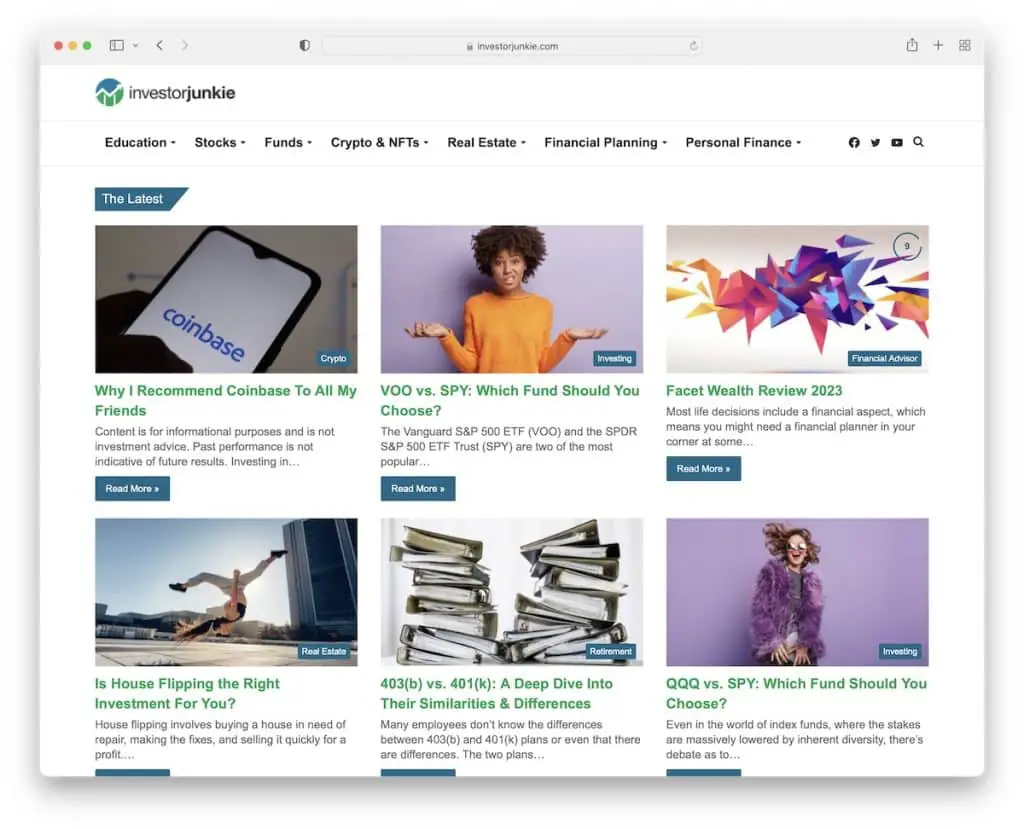
6. นักลงทุนขี้ยา
สร้างด้วย: Jannah Theme

Investor Junkie มีเลย์เอาต์ของโพสต์แบบแบ่งหน้าพร้อมวิดเจ็ตจดหมายข่าวแถบด้านข้างแบบติดหนึบ แถบการนำทางมีเมนูแบบเลื่อนลงหลายระดับ ไอคอนโซเชียลมีเดีย และไอคอนค้นหาที่เปิดแถบค้นหาแบบเต็มหน้าจอ
และส่วนหัวจะหายไปเมื่อคุณเลื่อนและปรากฏขึ้นอีกครั้งเมื่อคุณเริ่มเลื่อนกลับไปที่ด้านบนสุดเท่านั้น พวกเขายังใช้ม้าหมุนเพื่อแสดงบทความที่มีอยู่เพิ่มเติมโดยไม่ต้องใช้อสังหาริมทรัพย์มากเกินไป
หมายเหตุ: ใช้ส่วนหัว/เมนูแบบลอยเพื่อให้ผู้ใช้สามารถเข้าถึงเมนูและแถบค้นหาได้ตลอดเวลา
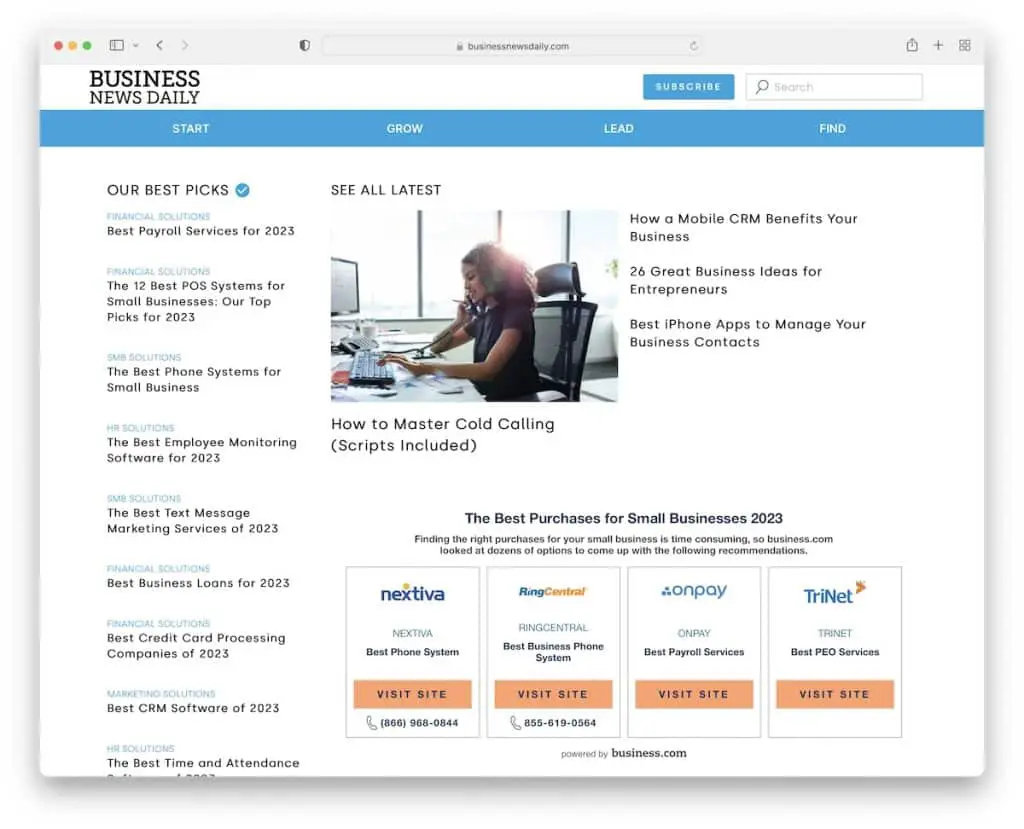
7. ข่าวธุรกิจรายวัน
สร้างด้วย: Next.js

Business News Daily เป็นเว็บไซต์ในเครือที่มีการออกแบบเว็บที่ตอบสนองอย่างเรียบง่ายพร้อมส่วนหัวสองส่วนและแถบด้านข้างที่มี "ตัวเลือกที่ดีที่สุดของเรา"
การแจ้งเตือนแบบฟอร์มการสมัครรับจดหมายข่าวจะเปิดขึ้นที่ด้านล่างของหน้าจอและติดไว้
นอกจากเมนูขั้นสูงในส่วนหัวแล้ว ยังมีเมนูที่สองเหนือส่วนท้ายด้วย เมื่อพูดถึงส่วนท้าย จะมีลิงก์เพิ่มเติม รายละเอียดธุรกิจ และไอคอนโซเชียล
หมายเหตุ: ใช้แถบด้านข้างเพื่อโปรโมตบทความที่ “อ่านมากที่สุด” ของคุณ
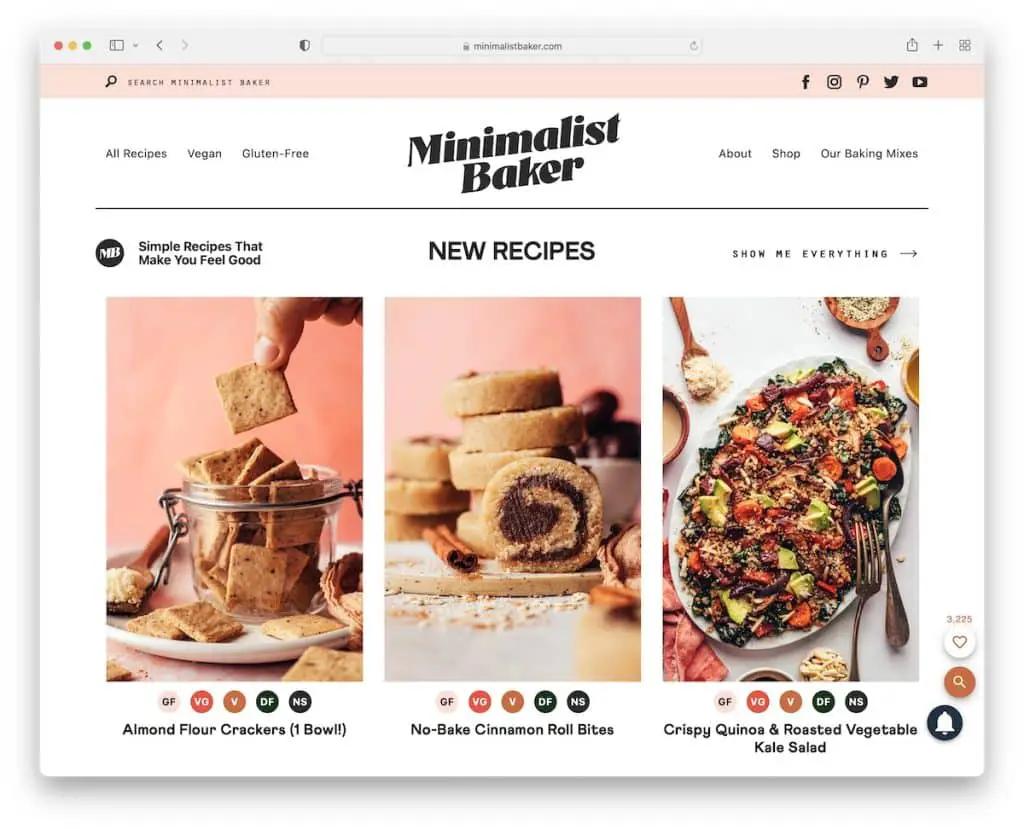
8. เบเกอร์มินิมอล
สร้างด้วย: เจเนซิส

Minimalist Baker มีการออกแบบที่โดดเด่นแต่เรียบง่ายด้วยภาพที่สวยงามซึ่งตกแต่งเลย์เอาต์ ช่วยให้คุณดื่มด่ำกับเนื้อหาได้ง่ายขึ้นมาก
เว็บไซต์ในเครือนี้มีแถบด้านบนที่มีไอคอนการค้นหาและโซเชียล ตามด้วยส่วนหัวที่มีลิงก์เมนู และถัดมาคือลิงก์ไปยังสูตรอาหารล่าสุด
สิ่งที่ไม่เหมือนใครของ Minimalist Baker คือไอคอนค้นหาแบบลอยตัวที่มุมขวาล่างซึ่งเปิดหน้าต่างขนาดใหญ่พร้อมแถบค้นหาและคำแนะนำต่างๆ
หมายเหตุ: จำเป็นอย่างยิ่งที่จะต้องใช้รูปภาพขนาดใหญ่และสวยงาม หากคุณวางแผนที่จะสร้างบล็อกเกี่ยวกับอาหาร
เรายังมีบทช่วยสอนแบบเต็มเกี่ยวกับวิธีเริ่มบล็อกอาหารด้วย WordPress
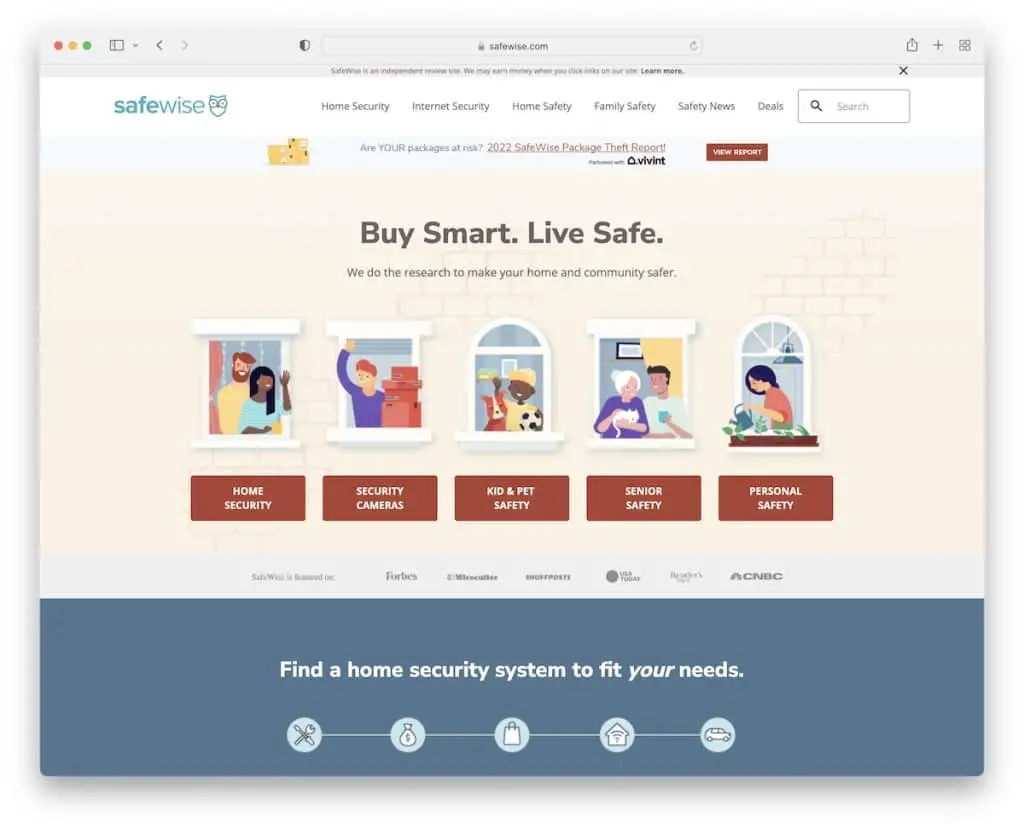
9. ปลอดภัยฉลาด
สร้างด้วย: Elementor

Safe Wise เป็นเว็บไซต์พันธมิตรเฉพาะกลุ่มที่มีการจัดหมวดหมู่ที่ยอดเยี่ยมเพื่อค้นหาเนื้อหาที่เหมาะสมได้รวดเร็วยิ่งขึ้น ในขณะที่พวกเขาใช้ navbar กับเมนูขนาดใหญ่ที่คุณสามารถค้นหาทุกสิ่ง (หรือใช้แถบค้นหา) พวกเขายังมีรายการรีวิวที่ได้รับความนิยมสูงสุดในพื้นที่ฮีโร่
Safe Wise ยังมีวิซาร์ดที่มีประโยชน์ที่ช่วยให้ผู้ใช้เลือกระบบรักษาความปลอดภัยในอุดมคติพร้อมคำแนะนำที่เชื่อมโยงไปยังบุคคลที่สามด้วย ID พันธมิตร
หมายเหตุ: ใช้เมนูขนาดใหญ่หากคุณต้องการแสดงหมวดหมู่และลิงก์จำนวนมาก
คุณควรตรวจสอบรีวิว Elementor ของเราด้วย หากคุณวางแผนที่จะสร้างหน้าพันธมิตรของคุณด้วย WordPress
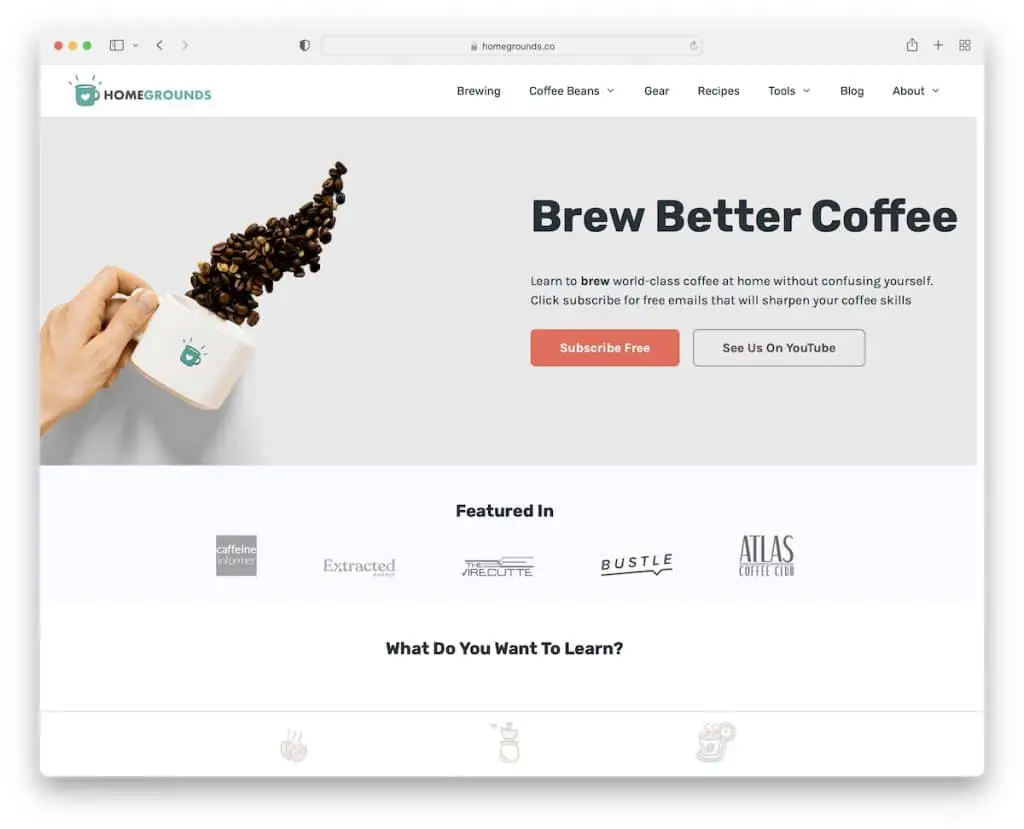
10. บ้านดิน
สร้างด้วย: Generatepress

Home Ground ใช้ปุ่ม CTA สองปุ่มในส่วนฮีโร่ ปุ่มหนึ่งโปรโมตแบบฟอร์มการสมัครรับจดหมายข่าว และอีกหน้า YouTube

ครึ่งหน้าบนยังเป็นส่วนพิเศษที่อุทิศให้กับหน่วยงานต่างๆ ที่กล่าวถึง Home Ground
แต่พวกเขาพยายามดึงดูดความสนใจของคุณด้วยคำถามง่ายๆ และคำตอบที่แนะนำ (พร้อมไอคอน) เพื่อให้เลือกได้ง่ายขึ้น
หมายเหตุ: ใช้คำถามในหน้าแรกและแนะนำคำตอบเพื่อให้ผู้อ่านเลือกสิ่งที่พวกเขาสนใจได้ในคลิกเดียว
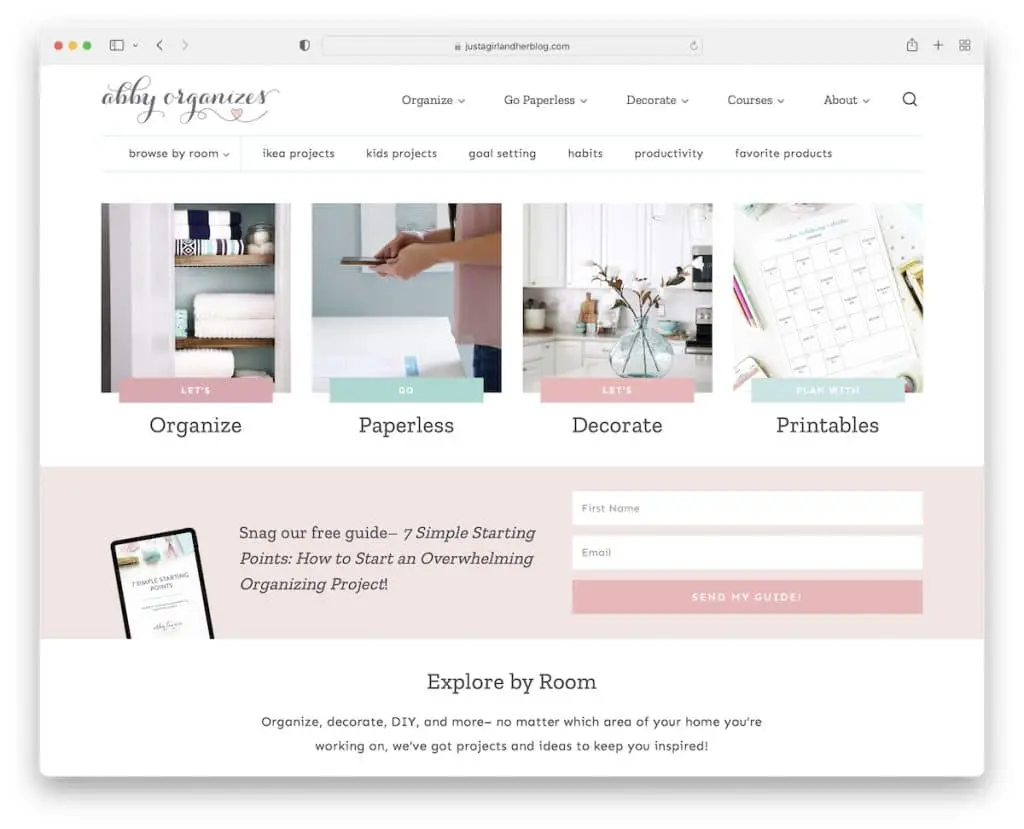
11. แอ๊บบี้จัดระเบียบ
สร้างด้วย: กู้คืนธีม 316

Abby Organisations เป็นเว็บไซต์แอฟฟิลิเอตสไตล์บล็อกที่ดึงดูดใจด้วยดีไซน์แบบผู้หญิงที่มีหมวดหมู่ยอดนิยมทันทีที่ต่อจากส่วนหัว ส่วนหัวประกอบด้วยสองส่วน ซึ่งช่วยให้ Abby สามารถให้ลิงก์ที่มีประโยชน์มากขึ้นแก่ผู้อ่าน
หน้าแรกเต็มไปด้วยเนื้อหา แต่ด้วยการออกแบบที่สว่างและพื้นที่สีขาว การมองผ่านๆ จึงปราศจากสิ่งรบกวนโดยสิ้นเชิง
หมายเหตุ: ใช้ส่วนฮีโร่เพื่อโปรโมตหมวดหมู่/เนื้อหาหลัก และถ้าคุณสร้างเพจที่ยาวมากและไม่ได้ใช้เมนูแบบติดหนึบ ให้เพิ่มปุ่มกลับไปด้านบนเพื่อปรับปรุงประสบการณ์ผู้ใช้
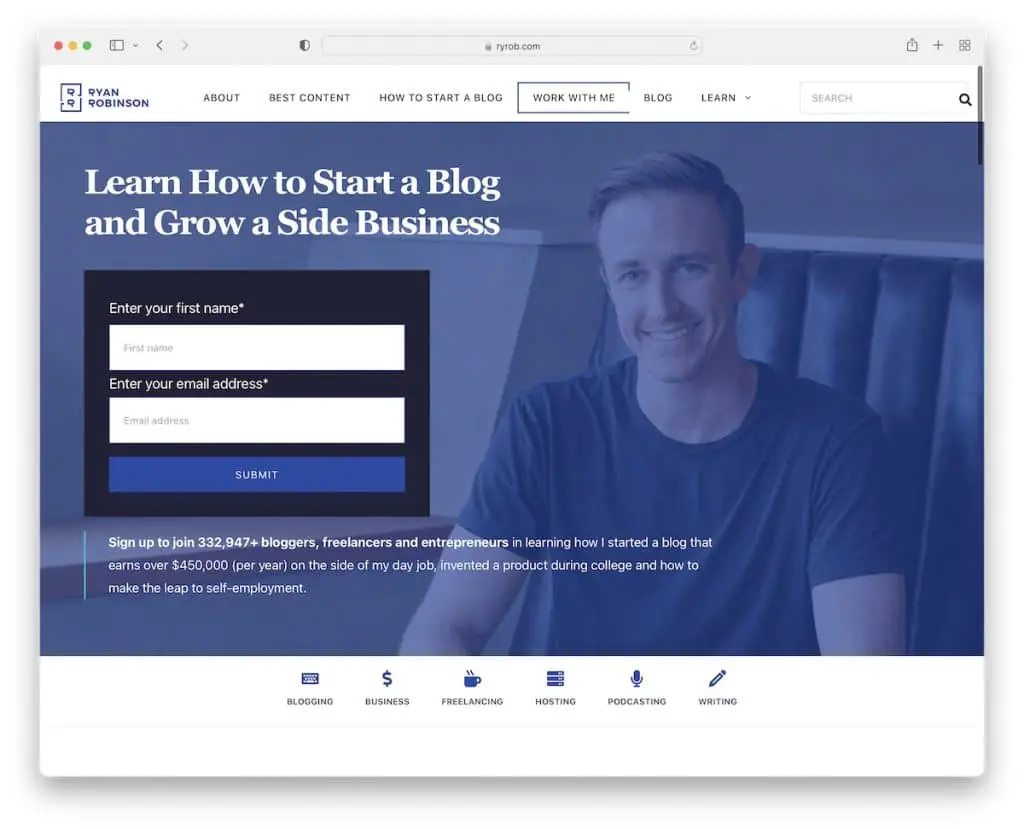
12. ไรอัน โรบินสัน
สร้างด้วย: Generatepress

Ryan Robinson ต้องการดึงอีเมลของคุณจากครึ่งหน้าบนด้วยแบบฟอร์มการเข้าร่วมแบบขั้นตอนเดียวง่ายๆ พร้อมด้วยข้อความที่น่าสนใจ
ส่วนหัวจะหายไปและปรากฏขึ้นอีกครั้งโดยขึ้นอยู่กับการเลื่อน ขณะที่ส่วนท้ายยังคงความเรียบง่ายด้วยลิงก์เพิ่มเติมและไอคอนโซเชียลมีเดีย
ไรอัน โรบินสันยังอุทิศอสังหาริมทรัพย์จำนวนมากเพื่อแสดงโลโก้ของหน่วยงานต่างๆ ที่ให้ความสำคัญกับเขา และหากยังไม่พอ เขายังเพิ่มข้อความรับรองของนักเรียนเพื่อเป็นหลักฐานเพิ่มเติมอีกด้วย
Ryan ผสมผสานหลักสูตรการขายและการตลาดแบบพันธมิตรเข้าด้วยกันอย่างมีกลยุทธ์
หมายเหตุ: อย่าลังเลที่จะเริ่มต้นด้วยเว็บไซต์ Affiliate ซึ่งคุณสามารถขยายผลิตภัณฑ์ของคุณและเสนอบริการที่กำหนดเองได้ในภายหลัง
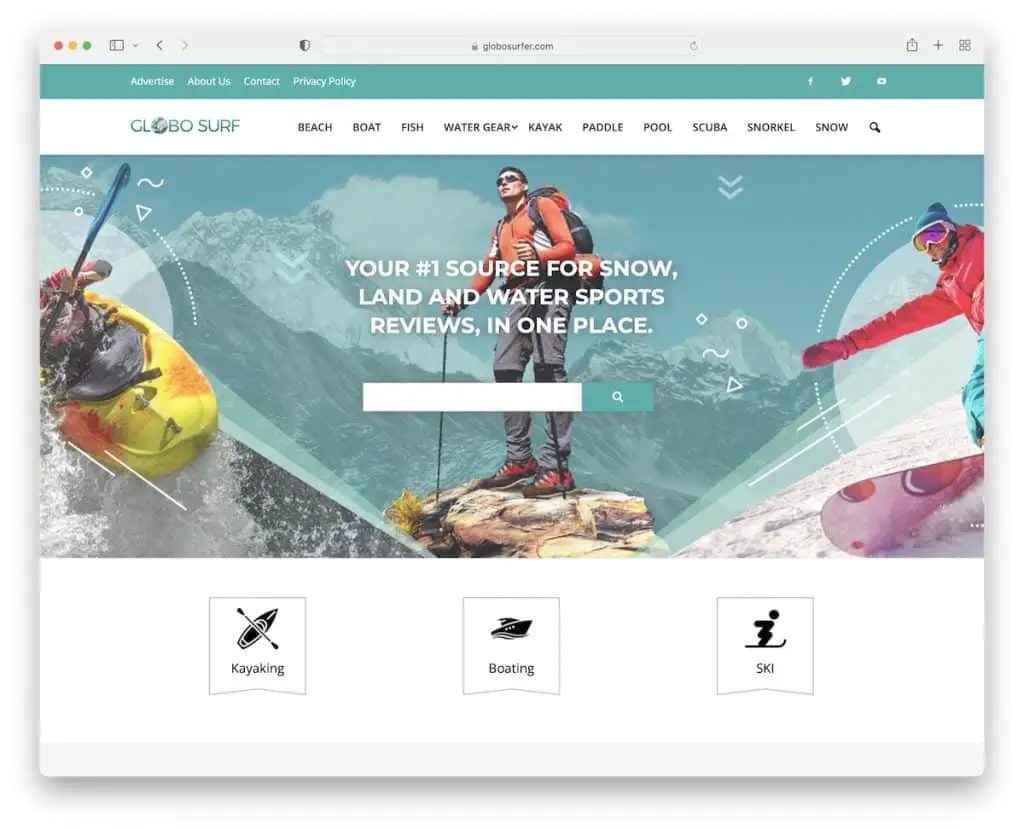
13. โกลโบ เซิร์ฟเฟอร์
สร้างด้วย: ธีมหนังสือพิมพ์

ในขณะที่ Globo Surfer มีแถบค้นหาในส่วนการนำทาง พวกเขายังมีอีกแถบหนึ่งในส่วนฮีโร่ ในทางกลับกัน เมนูแบบเลื่อนลงจะช่วยให้คุณมีหมวดหมู่หลัก
ยิ่งไปกว่านั้น หน้าแรกของเว็บไซต์พันธมิตรนี้มีคำแนะนำและบทวิจารณ์ยอดนิยมเพื่อให้เข้าถึงได้ทันที
หมายเหตุ: โปรโมตบทความที่มีผู้อ่านมากที่สุดของคุณในหน้าแรกและกระตุ้นการเข้าชมให้มากขึ้น
ต่อไปนี้คือตัวอย่างธีมจดหมายข่าวที่ยอดเยี่ยมซึ่งเข้าถึงอุตสาหกรรมต่างๆ
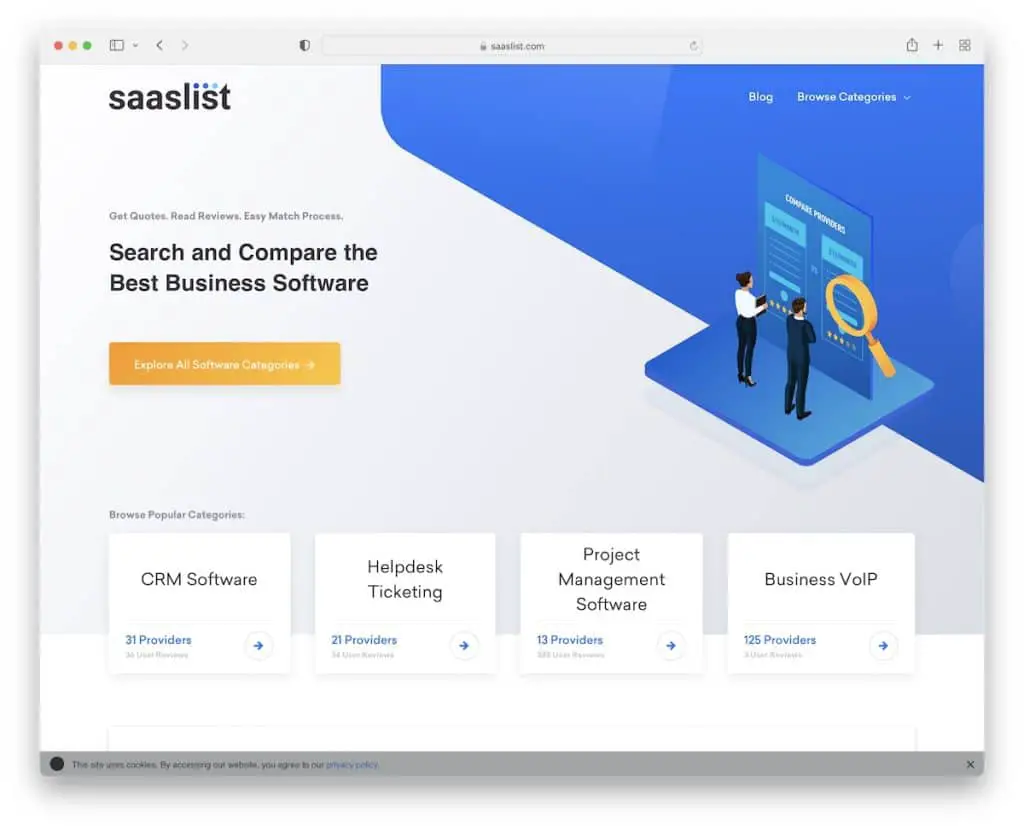
14. SaaSList
สร้างด้วย: Express

SaaSList เป็นเว็บไซต์ Affiliate ที่เน้นความเป็นมืออาชีพ โดยมีข้อความและปุ่ม CTA อยู่ครึ่งหน้าบน ตามมาด้วยหมวดหมู่ยอดนิยม
ส่วนหัวมีความเรียบง่ายมาก โดยมีลิงก์สองลิงก์ ซึ่งลิงก์หนึ่งจะเปิดเมนูแบบเลื่อนลงสามคอลัมน์ที่มีลิงก์หลายลิงก์
SaaSList ยังมีส่วนที่เป็นแท็บซึ่งอธิบายคำศัพท์และตอบคำถามที่พบบ่อย
หมายเหตุ: ใช้แท็บหรือหีบเพลงเพื่อเพิ่มเนื้อหา/ข้อมูลเพิ่มเติมโดยไม่ใช้พื้นที่เว็บไซต์มากเกินไป
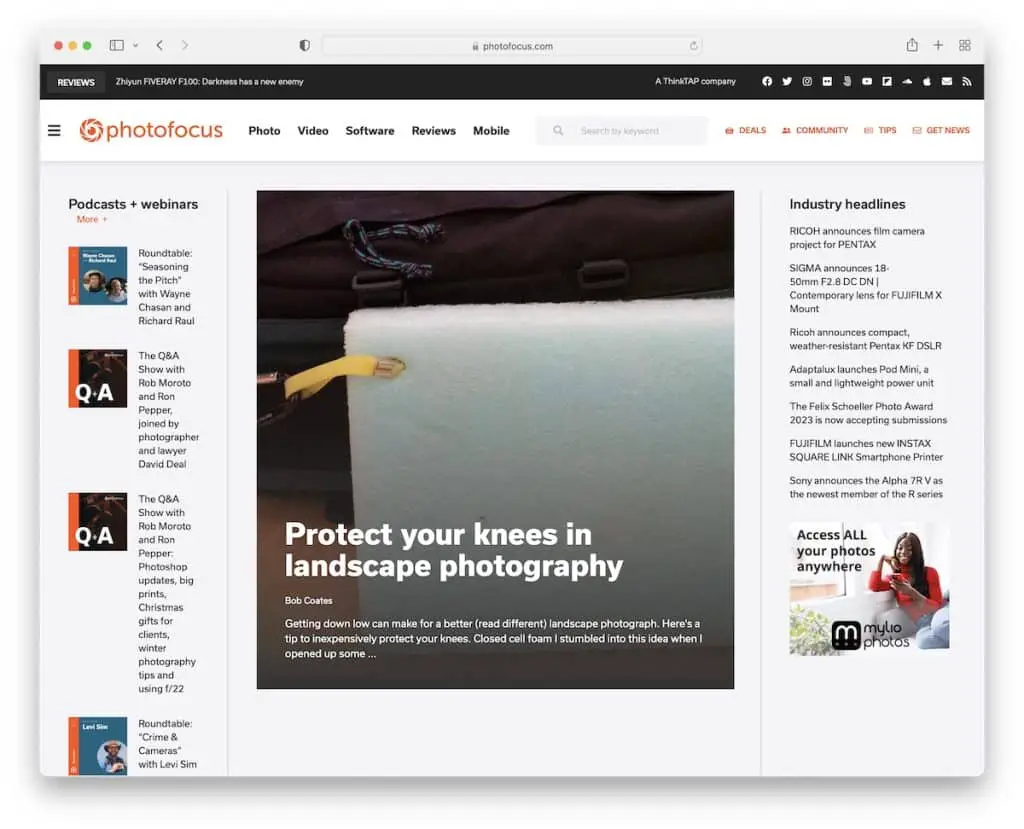
15. โฟโต้โฟกัส
สร้างด้วย: Elementor

Photofocus เป็นเว็บไซต์การตลาดแบบพันธมิตรที่มีส่วนหัวแบบลอยตัวพร้อมแถบค้นหาและเมนูแฮมเบอร์เกอร์ เมนูจะเปิดภาพซ้อนทับแบบเต็มหน้าจอพร้อมลิงก์ แถบค้นหา และไอคอนโซเชียลมีเดีย
Photofocus ส่งเสริมการสมัครรับจดหมายข่าวด้วยวิดเจ็ตแถบด้านข้างแบบติดหนึบโดยใช้พื้นหลังสว่าง เพื่อให้โดดเด่นยิ่งขึ้น
นอกจากนี้ ส่วนต่างๆ จะโปรโมตหมวดหมู่ต่างๆ เพื่อให้เห็นภาพรวมอย่างรวดเร็ว
หมายเหตุ: ทำให้หน้าแรกของคุณเป็นระเบียบมากขึ้นโดยแบ่งเนื้อหาออกเป็นส่วนๆ พร้อมชื่อเรื่อง
คุณอยู่ในวงการถ่ายภาพด้วยหรือเปล่า? จากนั้นตรวจสอบเว็บไซต์การถ่ายภาพที่ยอดเยี่ยมอื่นๆ
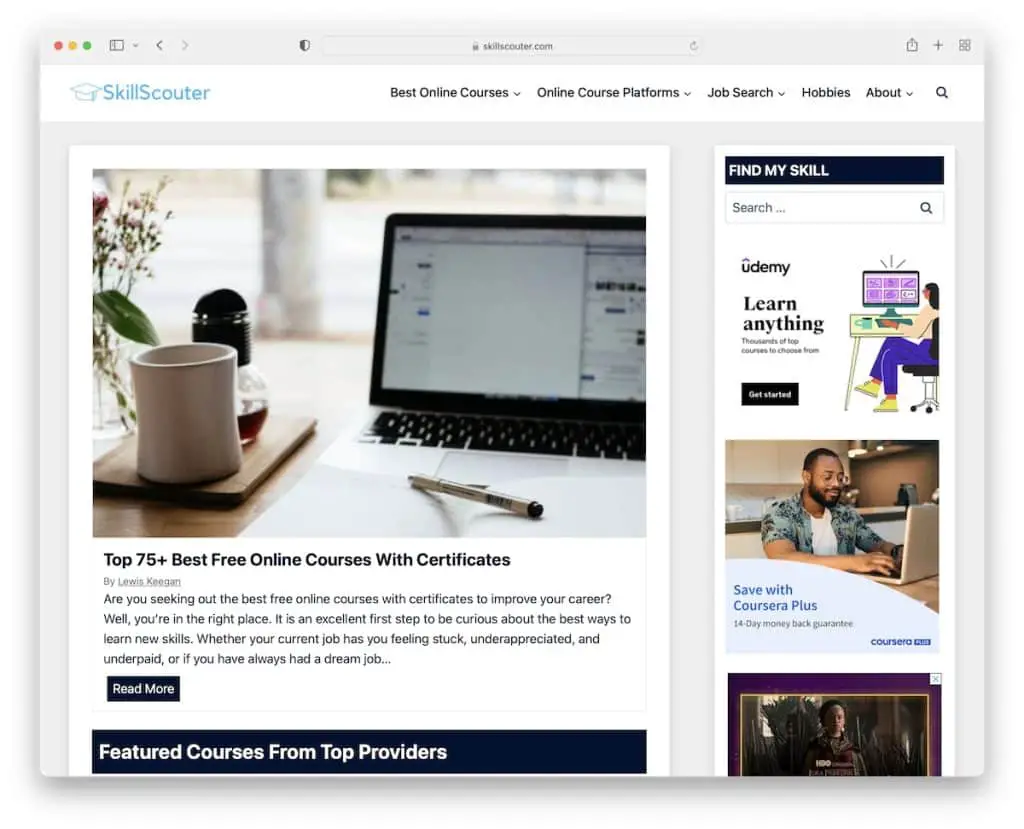
16. ทักษะลูกเสือ
สร้างด้วย: ธีม Kadence

Skill Scouter เป็นเว็บไซต์บล็อกในเครือที่มีแถบด้านข้างด้านขวาพร้อมองค์ประกอบเหนียวเพื่อให้โฆษณาปรากฏอยู่เสมอ
แทนที่จะใช้ส่วนหัวแบบติดหนึบ Skill Scouter ใช้แถบการแจ้งเตือนแบบลอย (ไม่ปรากฏขึ้นทันที) ที่โปรโมตลิงก์พันธมิตร
ส่วนหัวมีเมนูแบบเลื่อนลงหลายระดับ ในขณะที่ส่วนท้ายประกอบด้วยสามคอลัมน์ที่มีวิดเจ็ตเกี่ยวกับ ผู้ติดต่อ โซเชียล และการนำทาง
หมายเหตุ: ใช้การแจ้งเตือนแถบด้านบนแบบลอยตัวเพื่อรับสายตามากขึ้นจากลิงก์พันธมิตรของคุณ
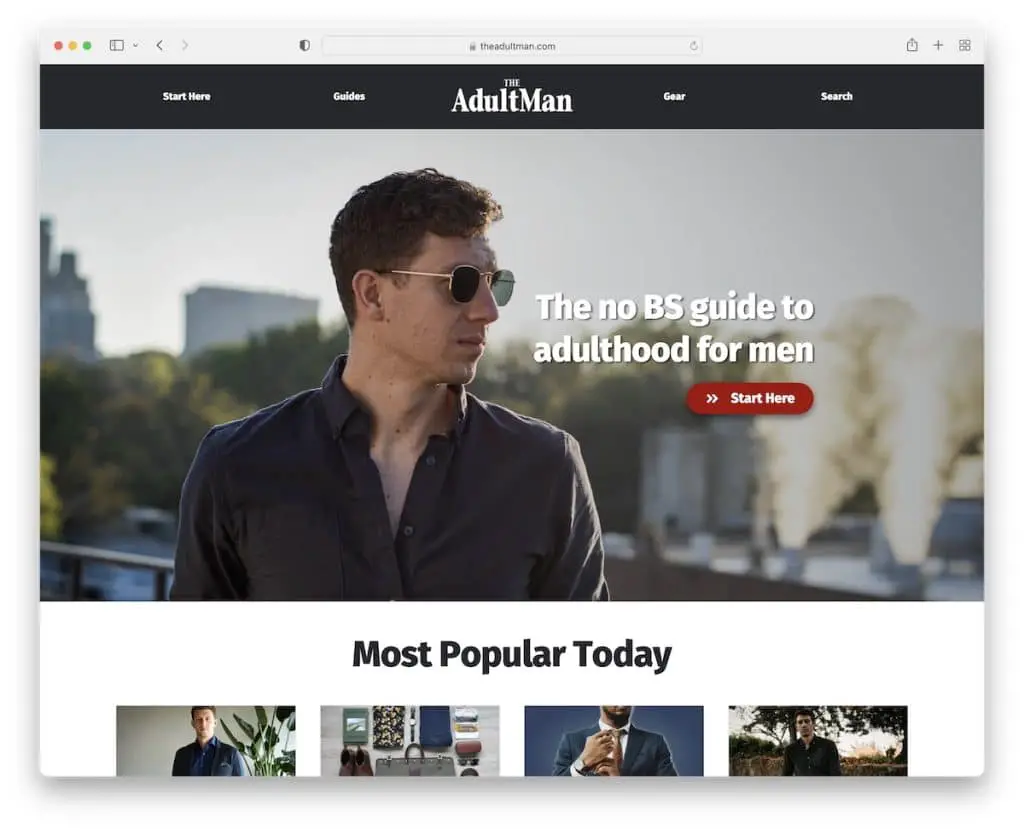
17. ผู้ชายที่เป็นผู้ใหญ่
สร้างด้วย: ธีมคาร์บอเนต

The Adult Man เป็นเว็บไซต์ในเครือที่มีส่วนหัวที่เรียบง่ายและรูปภาพฮีโร่ขนาดใหญ่พร้อมข้อความและปุ่ม CTA
นอกจากนี้ หน้าแรกยังมีส่วนพิเศษที่ส่งเสริมคำแนะนำและแหล่งข้อมูล อีกส่วนสำหรับบทวิจารณ์ และส่วนที่สามสำหรับแรงบันดาลใจในการแต่งตัว
ส่วนท้ายนั้นค่อนข้างธรรมดา โดยมีลิงก์ การเปิดเผยพันธมิตร และปุ่มโซเชียลมีเดีย ประการสุดท้าย ป๊อปอัปแบบเต็มหน้าจอที่แสดงเจตนาออกจะส่งเสริมรายการซึ่งดึงดูดความสนใจของผู้อ่านจำนวนมาก
หมายเหตุ: อย่าปล่อยให้ผู้ใช้ออกจากเว็บไซต์ของคุณแบบนั้น ใช้ป๊อปอัปเจตนาออกแทน
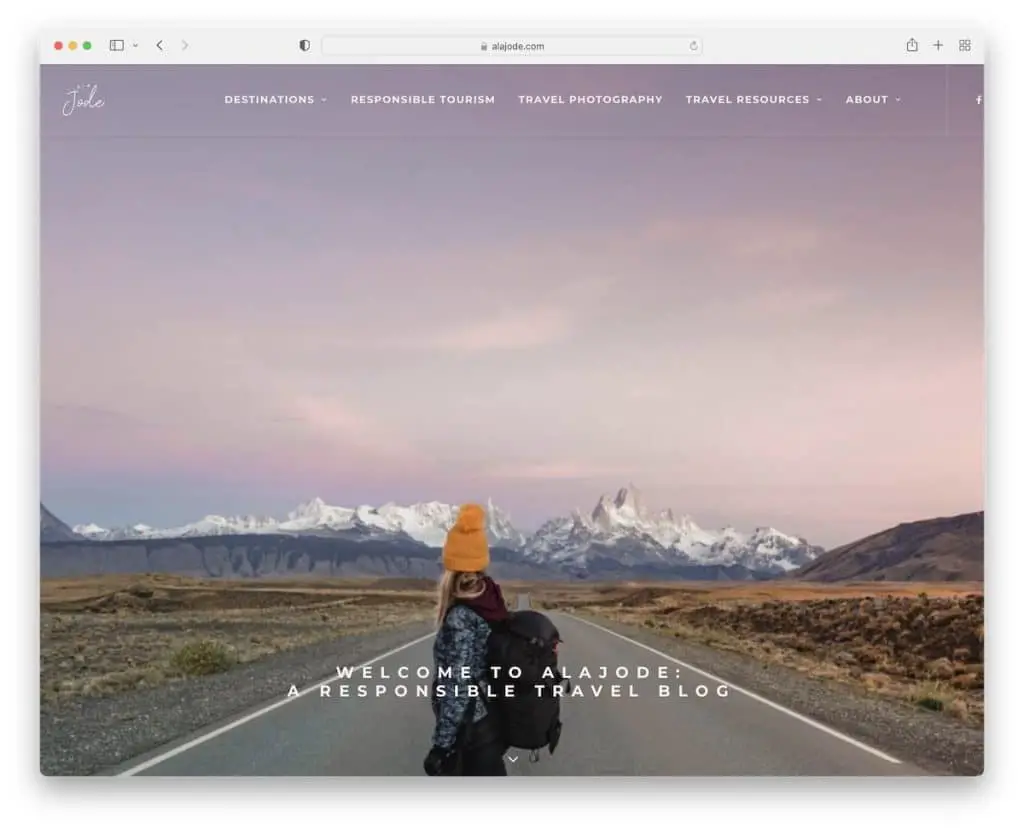
18. อาลาโจด
สร้างด้วย: Uncode Theme

Alajode ใช้พื้นหลังภาพพารัลแลกซ์แบบเต็มหน้าจอครึ่งหน้าบนพร้อมส่วนหัว/เมนูแบบโปร่งใสเพื่อให้ดูเรียบร้อยยิ่งขึ้น คุณสามารถใช้ปุ่มเลื่อนลงหรือเริ่มเลื่อนเพื่อเริ่มต้นการเดินทาง
สิ่งที่น่าสนใจเกี่ยวกับ Alajode คือเว็บไซต์ในเครือนี้ใช้องค์ประกอบเหนียวเพื่อโปรโมตบทความต่างๆ แทนที่จะเป็นส่วนหัวแบบลอยตัว
นอกจากนี้ บล็อกโพสต์แต่ละรายการยังมีแถบด้านข้างด้านขวาพร้อมวิดเจ็ตต่างๆ รวมถึงเกี่ยวกับ โพสต์แนะนำ และโฆษณาแบนเนอร์ (ที่ลอยอยู่)
หมายเหตุ: แทนที่ส่วนหัวแบบลอยด้วยบทความล่าสุดหรือที่มีผู้อ่านมากที่สุด เช่น Alajode
เรายังมีตัวอย่างธีม Uncode อื่นๆ หากคุณต้องการตรวจสอบทางเลือกเพิ่มเติม
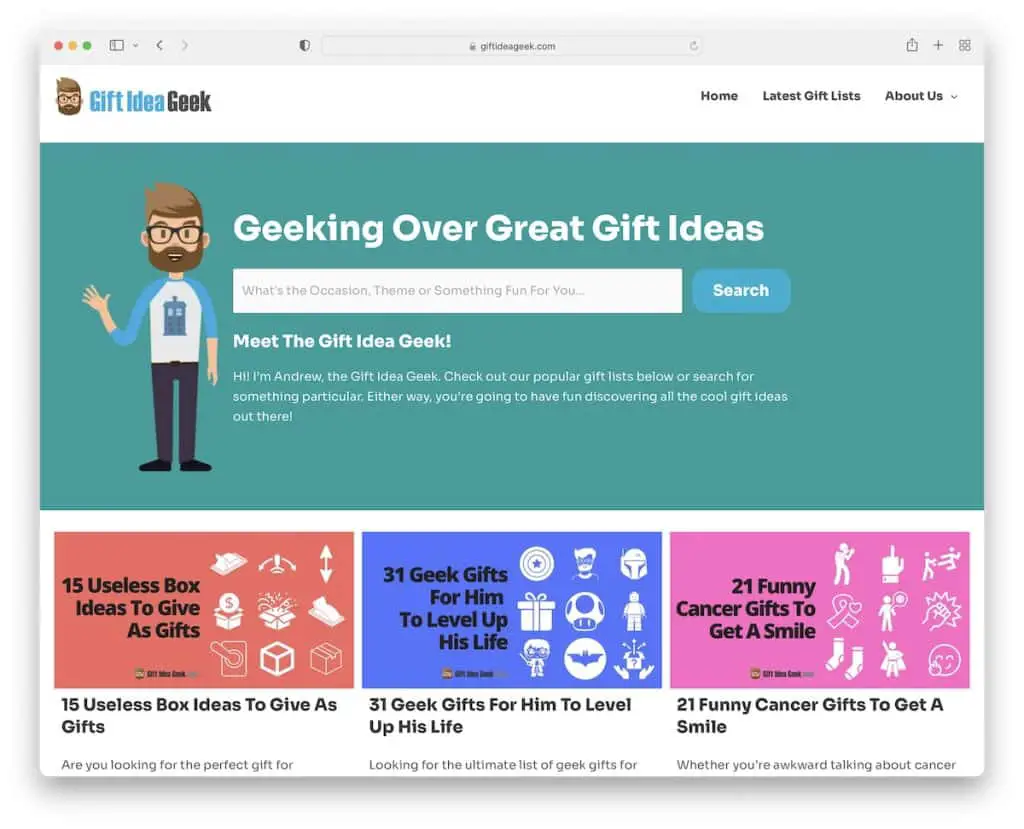
19. ไอเดียของขวัญเกินบรรยาย
สร้างด้วย: ธีม Astra

Gift Idea Geek มีส่วนหัวที่สะอาดตา (ที่ลอยอยู่) ตามด้วยส่วนฮีโร่ที่มีแถบค้นหาขนาดใหญ่เพื่อค้นหาเนื้อหาที่ต้องการซึ่งสามารถเข้าถึงได้มากขึ้น
ส่วนที่เหลือของเว็บไซต์พันธมิตรนี้เป็นตารางสามคอลัมน์ขนาดใหญ่ที่มีรายการและส่วนท้ายพื้นฐาน
หมายเหตุ: ใช้เค้าโครงกริดเพื่อแสดงบทความทั้งหมดของคุณบนหน้าแรก (เว้นแต่ว่าคุณมี 100 รายการ)
แจ้งให้เราทราบหากคุณชอบโพสต์
