19 เทรนด์การออกแบบพอร์ตโฟลิโอที่ดีที่สุด (ในปี 2023)
เผยแพร่แล้ว: 2023-06-23คุณพร้อมที่จะนำเสนอผลงานสร้างสรรค์ของคุณไปอีกระดับโดยการใช้เทรนด์การออกแบบพอร์ตโฟลิโอที่ดีที่สุดแล้วหรือยัง?
แทนที่จะเดินเตร่ไปเรื่อย ๆ ไม่แน่ใจว่าจะใช้วิธีใด เราได้รวบรวมตัวอย่างมหากาพย์ 19 เรื่องที่ไม่ควรพลาด
เมื่อรวมกับสัมผัสส่วนตัวของคุณแล้ว จะช่วยให้คุณดึงดูดความสนใจของผู้เยี่ยมชมและสร้างความประทับใจไม่รู้ลืม
ตั้งแต่ความสวยงามแบบมินิมอลและกริดแบบอินเทอร์แอกทีฟ ไปจนถึงแอนิเมชั่นที่น่าหลงใหลและประสบการณ์ที่ชวนดื่มด่ำ เราได้รวบรวมบางสิ่งสำหรับทุกคน
คาดเข็มขัดนิรภัยและเข้าร่วมกับเราในการสำรวจการออกแบบอันน่าตื่นเต้นนี้!
หมายเหตุ: ช่วยตัวคุณเองด้วยเครื่องมือสร้างเว็บไซต์พอร์ตโฟลิโอที่เป็นมิตรกับผู้ใช้เหล่านี้ หากคุณกำลังสร้างเว็บไซต์ด้วยตัวคุณเอง (ไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ด)
แนวโน้มการออกแบบผลงานสมัยใหม่ที่ดีที่สุด
1. หน้าแรกผลงานที่รวบรวมไว้

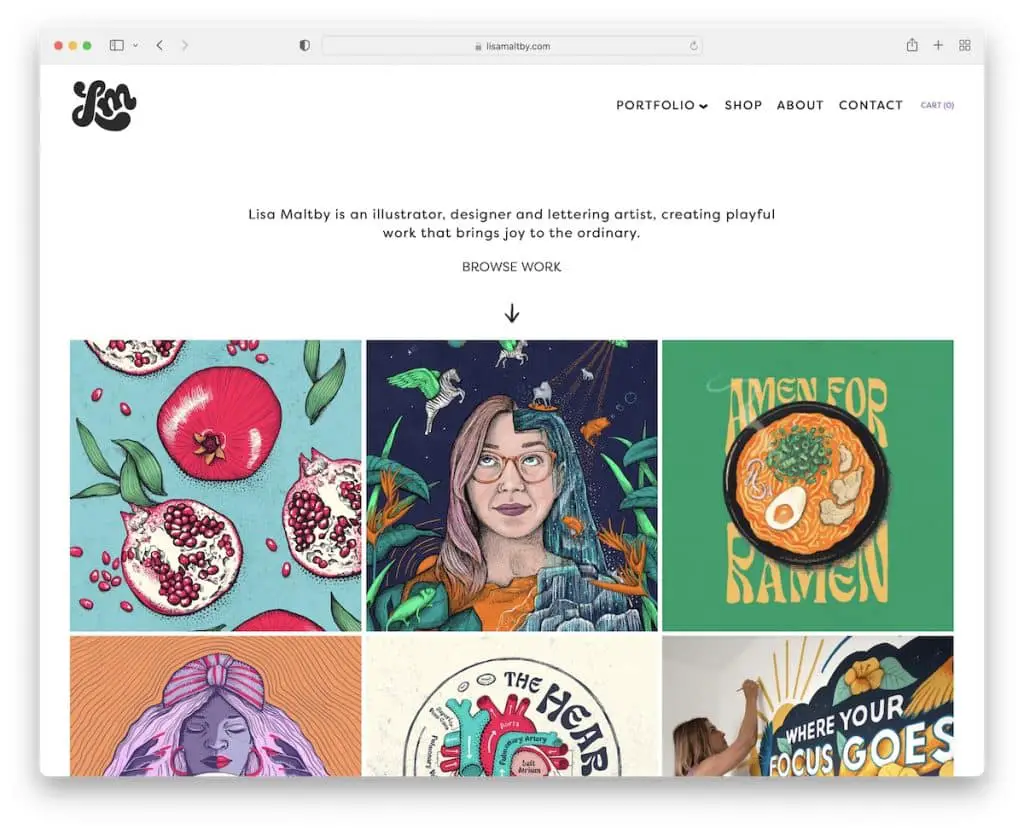
แทนที่จะเสียเวลาและความพยายามของผู้เยี่ยมชมด้วยการทำให้พวกเขาคลิก (หลายครั้งเกินไป) เพื่อไปยังผลงานและโครงการที่ดีที่สุดของคุณ หน้าแรกที่ได้รับการคัดสรรสามารถช่วยได้
ช่วยให้คุณสามารถเน้นลูกค้าและงานอดิเรกที่น่าภาคภูมิใจของคุณในลักษณะที่ดึงดูดสายตา และในตัวอย่างของ Lisa สิ่งที่ทำให้โปรเจกต์โดดเด่นยิ่งขึ้นก็คือแอนิเมชัน สิ่งเหล่านี้เป็นทางเลือกที่สมบูรณ์ แต่สามารถเติมชีวิตชีวาให้กับสิ่งต่าง ๆ ได้อย่างดี (แต่อย่าหักโหมเกินไป)
ด้วยการเลื่อนเพียงไม่กี่ครั้ง ผู้มีโอกาสเป็นลูกค้าสามารถค้นหาเพิ่มเติมเกี่ยวกับสไตล์งานของคุณผ่านโฮมเพจพอร์ตโฟลิโอที่ได้รับการดูแลจัดการ มันสร้างการนำเสนองานของคุณที่เป็นมิตรต่อผู้ใช้แต่มุ่งเน้นที่ไม่มีใครอยากพลาด
ต้องการแรงบันดาลใจในการออกแบบเพิ่มเติมหรือไม่? จากนั้นไปดูผลงานนักวาดภาพประกอบที่ยอดเยี่ยมเหล่านี้
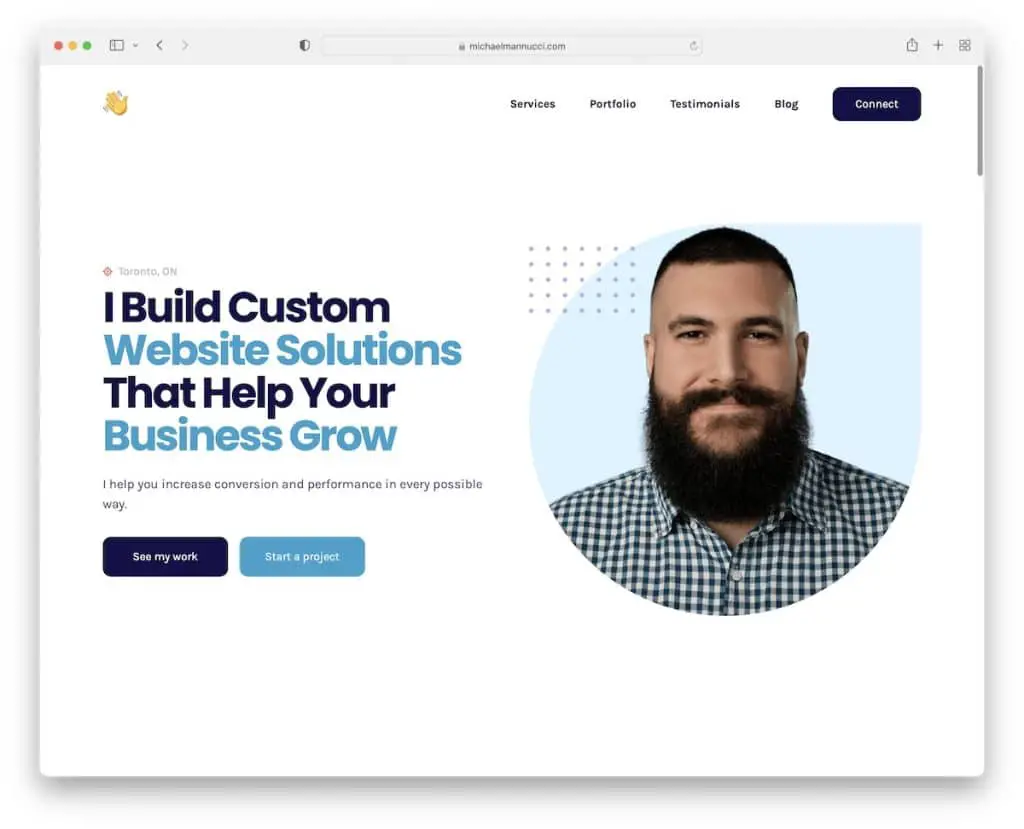
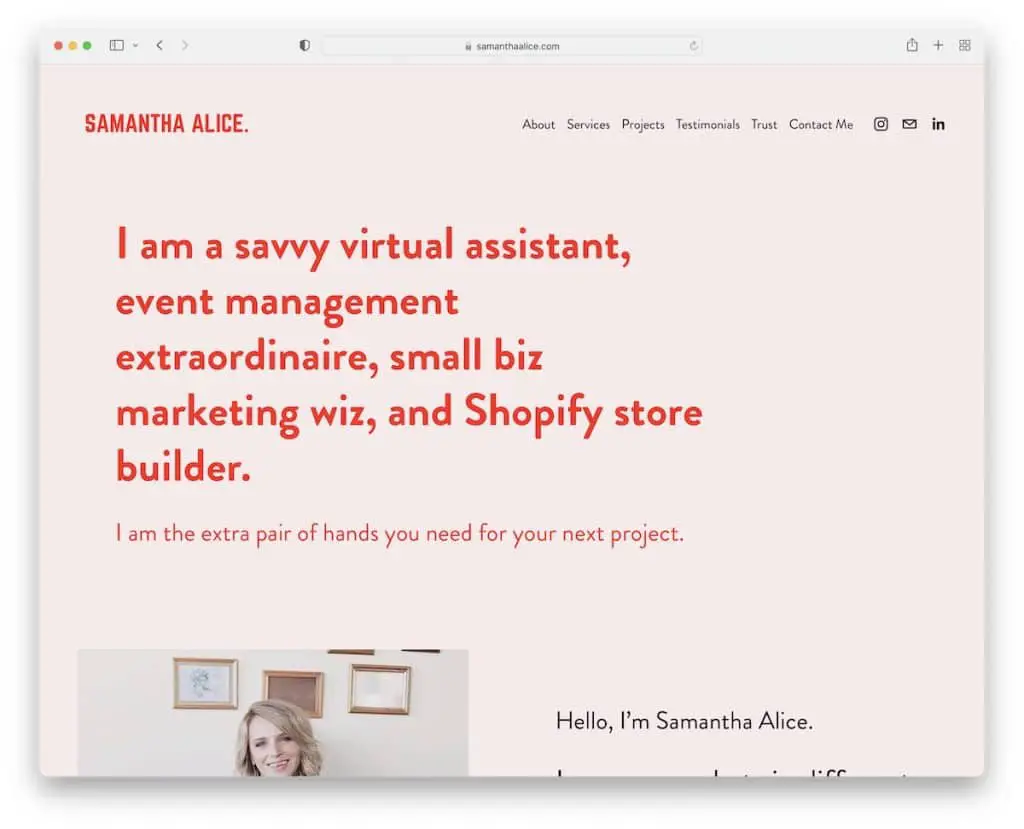
2. ส่วนบุคคล

ทำให้พอร์ตโฟลิโอออนไลน์ของคุณเป็นส่วนขยายของตัวตนของคุณผ่านการปรับเปลี่ยนในแบบของคุณ
ซึ่งอาจเพิ่มภาพศีรษะ (ใหญ่หรือเล็ก) ในส่วนครึ่งหน้าบน และใช้สีและรูปแบบตัวอักษรที่แสดงถึงบุคลิกของคุณได้ดีที่สุด
ไม่ใช่แค่นั้น แต่ถ้าคุณชอบความเรียบง่าย ให้การออกแบบพอร์ตโฟลิโอของคุณเป็นแบบมินิมอล หรือหากคุณมีบุคลิกร่าเริง สร้างพอร์ตโฟลิโอของคุณให้มีสีสันและเสริมด้วยกราฟิกและแอนิเมชัน/เอฟเฟกต์สุดเจ๋ง
ในระยะสั้น ใช้การปรับเปลี่ยนในแบบของคุณเพื่อแสดงความคิดสร้างสรรค์และบุคลิกภาพของคุณ - ตามที่คุณต้องการ!
3. ความเรียบง่าย (ใช้งานได้เสมอ)

มีแนวโน้มการออกแบบพอร์ตโฟลิโอหนึ่งแบบที่เป็นอมตะและใช้งานได้เสมอ: มินิมัลลิสต์หรือความเรียบง่าย แล้วแต่คุณจะเรียกมันว่าอะไรก็ตาม
ทำไม
เหมาะกับทุกคน ทุกกลุ่ม ทุกงาน และทุกอุตสาหกรรม ไม่ว่าคุณจะเป็นจิตรกร นักออกแบบเว็บไซต์ ช่างภาพงานแต่งงาน นักพัฒนาซอฟต์แวร์หรือนักเขียน ไม่สำคัญหรอก พอร์ตโฟลิโอที่เรียบง่ายเหมาะสำหรับทุกคนเนื่องจากความสามารถรอบด้านและความสามารถในการปรับตัวที่น่าทึ่ง
คุณสามารถใช้เพื่อแสดงผลงานของคุณด้วยวิธีที่สะอาดตาและคล่องตัว และวางองค์ประกอบพอร์ตโฟลิโอทั้งหมดไว้ด้านหน้าและตรงกลาง
สิ่งที่ยอดเยี่ยมเกี่ยวกับการออกแบบพอร์ตโฟลิโอแบบมินิมัลลิสต์ก็คือ มันจะมอบประสบการณ์การใช้งานขั้นสูงสุดให้กับผู้ใช้ทั้งบนเดสก์ท็อปและมือถือ
ดังนั้น หากคุณไม่แน่ใจ ให้เลือกลุคมินิมอล
4. องค์ประกอบชั้น

แต่ถ้าความเรียบง่ายไม่เหมาะกับสไตล์ของคุณ คุณสามารถรวมองค์ประกอบแบบเลเยอร์ (รูปภาพ แบบอักษร กราฟิก ฯลฯ) เพื่อให้รูปลักษณ์ดูดียิ่งขึ้น
องค์ประกอบแบบเลเยอร์จะเพิ่มความลึกและมิติให้กับการออกแบบพอร์ตโฟลิโอเพื่อการนำเสนอที่น่าดึงดูดและน่าตื่นเต้นยิ่งขึ้น เมื่อวางองค์ประกอบต่างๆ ซ้อนกัน คุณจะสร้างความรู้สึกลึกซึ้งที่ทำให้รูปลักษณ์ออนไลน์ดูสมจริงและมีพลังมากขึ้น (โดยเฉพาะถ้าคุณรวมเข้ากับเอฟเฟกต์พารัลแลกซ์)
โครงสร้างแบบเลเยอร์ยังมีประโยชน์ต่อคุณผ่านลำดับชั้นที่มองเห็นได้ คุณสามารถชี้นำความสนใจของผู้ชมและจัดลำดับความสำคัญของเนื้อหาที่สำคัญได้โดยการจัดเรียงและวางองค์ประกอบอย่างมีกลยุทธ์ กล่าวอีกนัยหนึ่งคือ สร้างองค์ประกอบที่คุณต้องการเน้น เน้นบางส่วนเพิ่มเติมผ่านเลเยอร์
สิ่งที่ฉันชอบเกี่ยวกับการออกแบบพอร์ตโฟลิโอด้วยองค์ประกอบแบบเลเยอร์คือการเล่าเรื่องตามบริบทที่คุณสามารถทำได้ สร้างกระแสการเล่าเรื่องและแนะนำผู้ชมผ่านลำดับเนื้อหาเฉพาะที่บอกเล่าเรื่องราว
5. เค้าโครงสไตล์ CV / Resume

อันนี้อาจเหมาะสำหรับนักแปลอิสระที่กำลังมองหาลูกค้าหรือผู้หางาน แทนที่จะใส่ CV หรือ Resume ในหน้าแยกต่างหาก (บางหน้าก็ใส่ไว้ใน About Page) หรือเป็นไฟล์ที่ดาวน์โหลดได้ ให้ติดไว้ที่หน้าแรก
ผู้มีโอกาสเป็นลูกค้าและนายจ้างมีส่วนร่วมมากที่สุดในช่วงสองสามวินาทีแรกหลังจากเข้าสู่พอร์ตโฟลิโอของคุณ และเนื่องจากพวกเขาใช้เวลาในการตรวจสอบคุณ คุณอาจต้องการให้พวกเขาเข้าถึงข้อมูลสำคัญของคุณตั้งแต่เริ่มต้น
สร้างโฮมเพจสไตล์ CV/Resume เพื่อนำเสนอประวัติการทำงานของคุณในรูปแบบที่ดึงดูดสายตาและออกแบบมาอย่างดี เพื่อให้ผู้เยี่ยมชมสามารถเข้าใจประสบการณ์และความเชี่ยวชาญของคุณในเวลาไม่กี่วินาที สิ่งนี้จะช่วยให้พวกเขาเชื่อมโยงระหว่างพอร์ตโฟลิโอในอดีตและปัจจุบันของคุณเพื่อโอกาสที่มากขึ้นในการเอาชนะพวกเขา
สิ่งที่นำไปใช้ได้จริงเกี่ยวกับแนวทางนี้คือ คุณสามารถปรับแต่งโฮมเพจสำหรับโอกาสเฉพาะได้โดยการเน้นทักษะ ประสบการณ์ และความสำเร็จที่เกี่ยวข้องซึ่งสอดคล้องกับความต้องการของลูกค้าหรือนายจ้างรายใดรายหนึ่ง
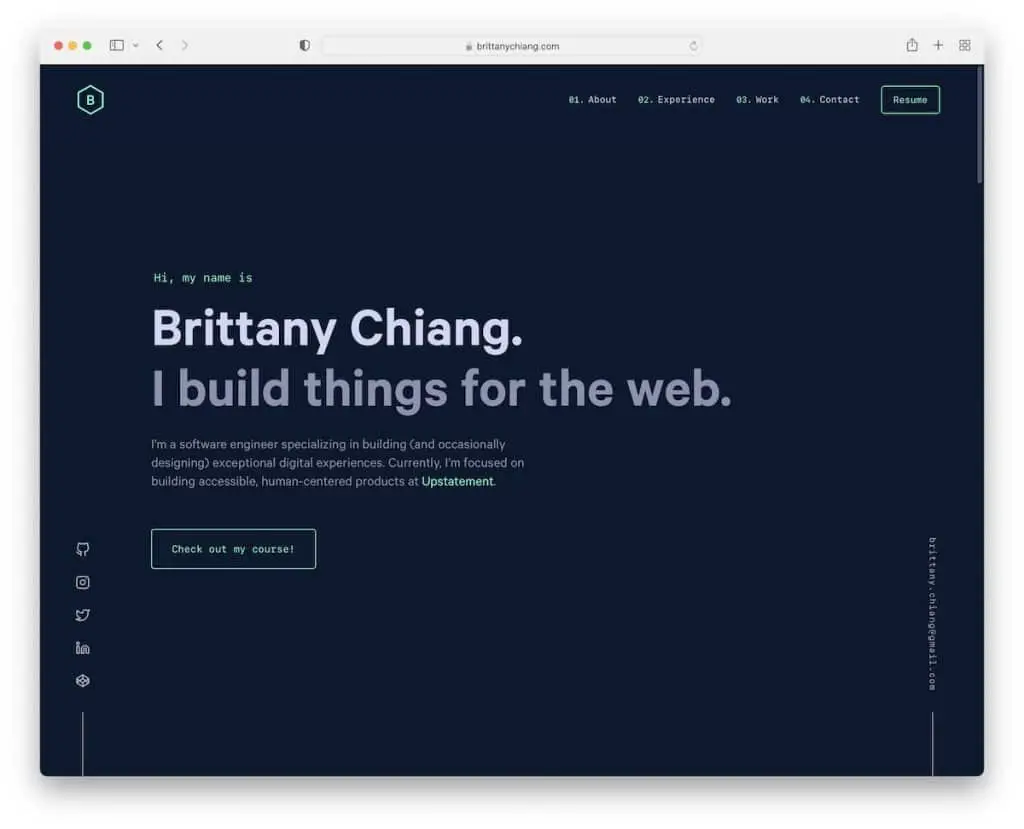
6. ดูเข้ม

รูปลักษณ์ที่มืดกำลังได้รับความนิยมมากขึ้นในหมู่เจ้าของเว็บไซต์และแอป และเช่นเดียวกับการออกแบบพอร์ตโฟลิโอ
อย่างไรก็ตาม เนื่องจากมันยังค่อนข้างหายาก จึงเป็นวิธีที่ดีในการทำให้ตัวเองโดดเด่นจากคนทั่วไป ความแตกต่างและความเป็นเอกลักษณ์เป็นลักษณะสำคัญของพอร์ตโฟลิโอดังกล่าว
ชุดรูปแบบสีเข้มสามารถสร้างพอร์ตโฟลิโอที่ดึงดูดสายตาซึ่งเพิ่มความโดดเด่นให้กับเนื้อหาทั้งหมดของคุณ (ข้อความ รูปภาพ และมัลติมีเดียอื่นๆ)
ประโยชน์อันยอดเยี่ยมอีกประการของรูปลักษณ์สีเข้มคือการเพิ่มชั้นของความสง่างามและความซับซ้อน พร้อมประสบการณ์ "บรรยากาศ" ที่ชวนดื่มด่ำ
แนวทางปฏิบัติที่ดีที่สุด: หากคุณสร้างพอร์ตโฟลิโอสีเข้ม คุณควรผสานรวมตัวสลับโหมดมืด/สไลด์ เปิดโอกาสให้ผู้เยี่ยมชมได้ดูเนื้อหาของคุณในแบบที่พวกเขาชอบที่สุด
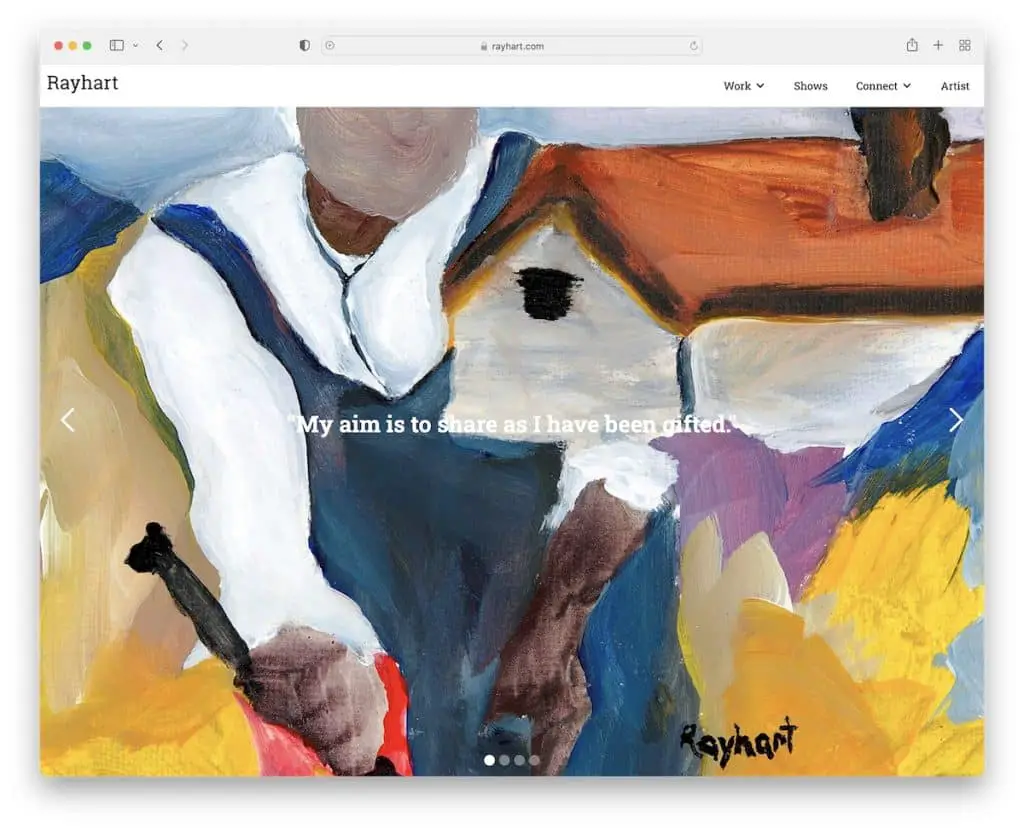
7. สไลเดอร์ขนาดใหญ่

แม้ว่าจะไม่จำเป็นต้องเป็นแถบเลื่อนแบบเต็มหน้าจอก็ตาม สไลด์โชว์ขนาดใหญ่ใดๆ จะสร้างผลกระทบต่อภาพที่ชัดเจนซึ่งดึงดูดผู้เข้าชมทันที เฮ้ ความประทับใจแรกสำคัญ!
การใช้แถบเลื่อนทำให้คุณสามารถแสดงหลายโครงการในรูปแบบที่เชื่อมโยงกันโดยไม่ต้องเสียสละอสังหาริมทรัพย์ของเว็บไซต์ ซึ่งช่วยให้ผู้เข้าชมสามารถอ่านผลงานของคุณได้อย่างรวดเร็วโดยไม่ต้องเลื่อนหรือเลื่อนดูหน้าต่างๆ
0 คลิก 0 โหลดหน้า
สุดท้าย เมื่อใช้ภาพคุณภาพสูงในแถบเลื่อนแบบเต็มหน้าจอ การทบทวนเนื้อหาจะน่าพึงพอใจมากขึ้นเนื่องจากรายละเอียดเล็กน้อยทั้งหมด ซึ่งจอแสดงผลขนาดเล็กไม่สามารถแสดงได้อย่างถูกต้อง
เคล็ดลับที่เป็นมิตร: อย่าเพิ่มสไลด์ลงในแถบเลื่อนมากเกินไป นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณได้ปรับแต่งรูปภาพของคุณก่อน เพราะมิฉะนั้นอาจทำให้ประสิทธิภาพของพอร์ตโฟลิโอของคุณช้าลงได้
นอกจากนี้เรายังมีรายชื่อเว็บไซต์ผลงานศิลปินที่ดีที่สุดที่จะกระตุ้นความคิดสร้างสรรค์ของคุณ
8. พื้นหลังวิดีโอ

พวกเขากล่าวว่าวิดีโอคืออนาคตของอินเทอร์เน็ต และเนื่องจากเป็นที่นิยมมาก หนึ่งในเทรนด์การออกแบบพอร์ตโฟลิโอคือการใช้วิดีโอเป็นพื้นหลังเพื่อเพิ่มการมีส่วนร่วมของผู้เข้าชม
ซึ่งมักจะเกิดขึ้นครึ่งหน้าบน แต่คุณสามารถรวมไว้ในส่วนอื่นๆ ของไซต์พอร์ตโฟลิโอได้เช่นกัน แต่โปรดจำไว้ว่า การเพิ่มพื้นหลังวิดีโอมากเกินไปอาจมากเกินไปและกระตุ้นให้ผู้เข้าชมออกจากไซต์ของคุณก่อนกำหนด
ทำอย่างมีรสนิยม
ใช้วิดีโอเพื่อแสดงผลงานของคุณ ปลุกอารมณ์ และเล่าเรื่อง และแม้ว่าคุณจะไม่เชี่ยวชาญด้านการสร้างวิดีโอ คุณก็ยังสามารถแสดงเบื้องหลัง สร้างวิดีโอสไตล์สารคดีสั้นๆ หรือแม้กระทั่งสร้างคอลลาจของโครงการของคุณในรูปแบบวิดีโอ
ช่วยให้ผู้เยี่ยมชมเชื่อมต่อกับงานของคุณในระดับที่ลึกขึ้น – ผ่านวิดีโอ
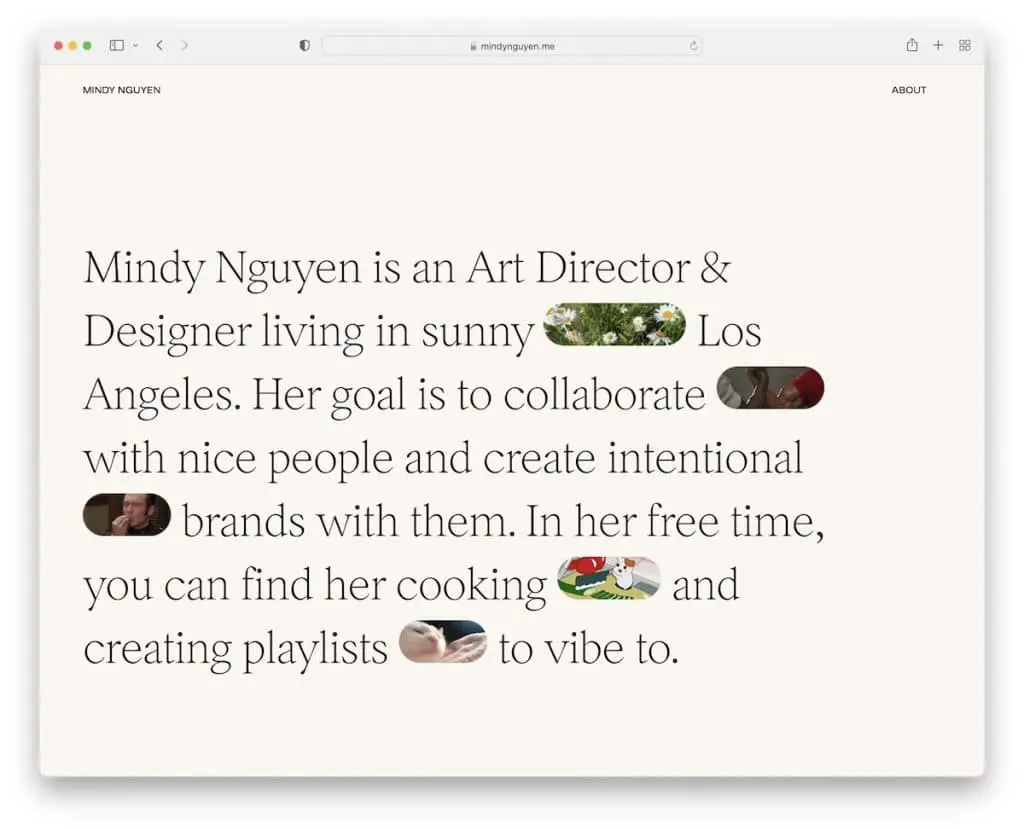
9. ข้อความหนัก

หากทุกคนให้ความสำคัญกับเนื้อหาภาพ ไม่ใช่เรื่องพิเศษอะไรหากคุณจัดลำดับความสำคัญของข้อความ
เทรนด์การออกแบบพอร์ตโฟลิโอที่ใหม่กว่านี้กำลังดึงดูดความสนใจของฟรีแลนซ์และมืออาชีพจำนวนมาก
แน่นอนว่ารูปภาพอาจแทนคำได้ 1,000 คำ แต่การเลือกใช้เลย์เอาต์ที่มีข้อความจำนวนมากจะช่วยให้คุณเน้นไปที่ข้อมูลและรายละเอียดผ่านการสื่อสารที่ชัดเจน สามารถแสดงความเป็นมืออาชีพและความใส่ใจในรายละเอียดของคุณ ซึ่งผู้มีโอกาสเป็นลูกค้าหรือนายจ้างของคุณอาจให้ความสำคัญเป็นหลัก
และในฐานะเจ้าของเว็บไซต์ SEO อาจมีความสำคัญกับคุณใช่ไหม? การมีข้อความมากกว่าเนื้อหาภาพทำให้คุณสามารถรวมคำหลัก วลี และคำอธิบายที่เกี่ยวข้อง ซึ่งสามารถปรับปรุงการแสดงผลของเครื่องมือค้นหาของคุณได้
ฉันขอแนะนำให้คุณใช้เทรนด์การออกแบบพอร์ตโฟลิโอนี้หากคุณต้องการเน้นทักษะการเขียนของคุณ

คุณอาจต้องการดูตัวอย่างผลงานนักเขียนที่ยอดเยี่ยมเหล่านี้เพื่อเป็นแรงบันดาลใจในการออกแบบ
10. GIF และอิโมจิ

บทสนทนาของเรากลายเป็นชุดอีโมจิ (และ GIF) เพราะมันเร็วกว่าการเขียนข้อความลงไป
คุณสามารถใช้วิธีนี้เพื่อเพิ่มความสนุกสนานและความคิดสร้างสรรค์ให้กับพอร์ตโฟลิโอของคุณ
ไม่จำเป็นต้องแทนที่คำด้วยกราฟิก แต่เพื่อเพิ่มการแสดงออกและอารมณ์ที่อิโมจิและ GIF สามารถเพิ่มให้กับการแสดงตนทางออนไลน์ของคุณ
นอกจากนี้ยังสามารถให้บริบทเพิ่มเติมหรือถ่ายทอดความรู้สึกที่อาจท้าทายในการแสดงผ่านข้อความเพียงอย่างเดียว นอกจากนี้ หากคุณมีตัวตนบนโซเชียลมีเดียที่แข็งแกร่ง (หรือต้องการดึงดูดผู้ชมที่อายุน้อยกว่า) การรวมเพียงเล็กน้อยเหล่านี้ก็สมเหตุสมผล – และทำให้เนื้อหาของคุณถูกแชร์มากขึ้น
อย่าลืมรักษาสมดุลและตรวจสอบให้แน่ใจว่าอีโมจิและ GIF สอดคล้องกับการสร้างแบรนด์และความเป็นมืออาชีพโดยรวมของคุณ
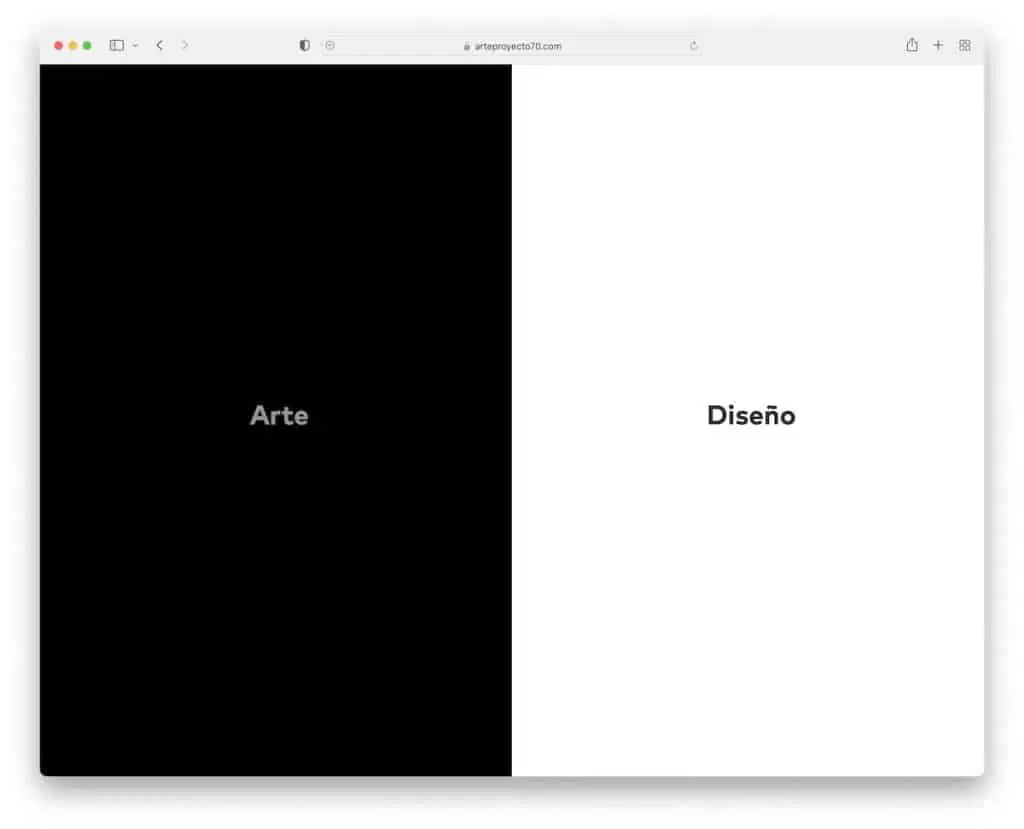
11. ตารางโต้ตอบ

กริดและพอร์ตการลงทุนไปด้วยกันได้เป็นอย่างดี แต่แทนที่จะทำให้ทุกอย่างคงที่ (และน่าเบื่อ) ให้เพิ่มการโต้ตอบลงในกริดเพื่อเพิ่มประสบการณ์ผู้ใช้
Arte Proyecto 70 ทำสิ่งนี้ได้อย่างดีด้วยกริดหน้าแรกสามส่วนที่ตอบสนองเมื่อโฮเวอร์ องค์ประกอบกริดแต่ละรายการจะนำคุณไปยังหน้าที่เจาะจงซึ่งมีสีพื้นหลังที่สอดคล้องกันเพื่อการสำรวจที่มีประสิทธิภาพยิ่งขึ้น
การเพิ่มแอนิเมชั่น (บางส่วน) ลงในพอร์ตโฟลิโอของคุณสามารถทำงานได้อย่างมหัศจรรย์
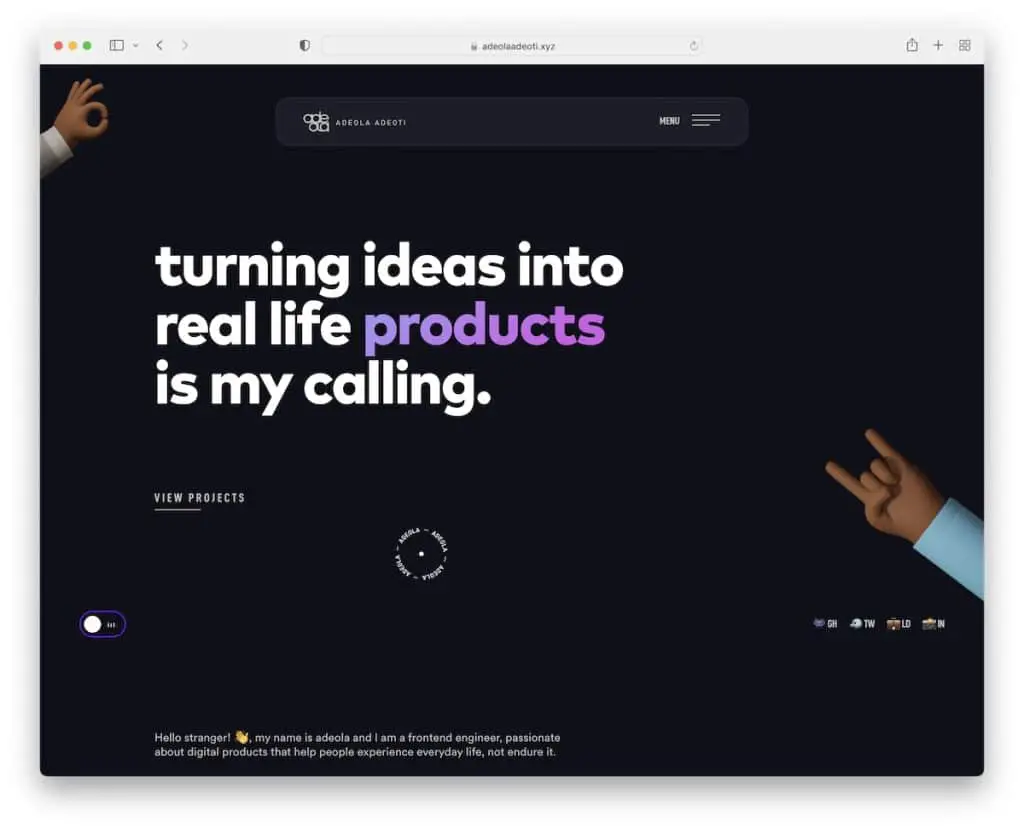
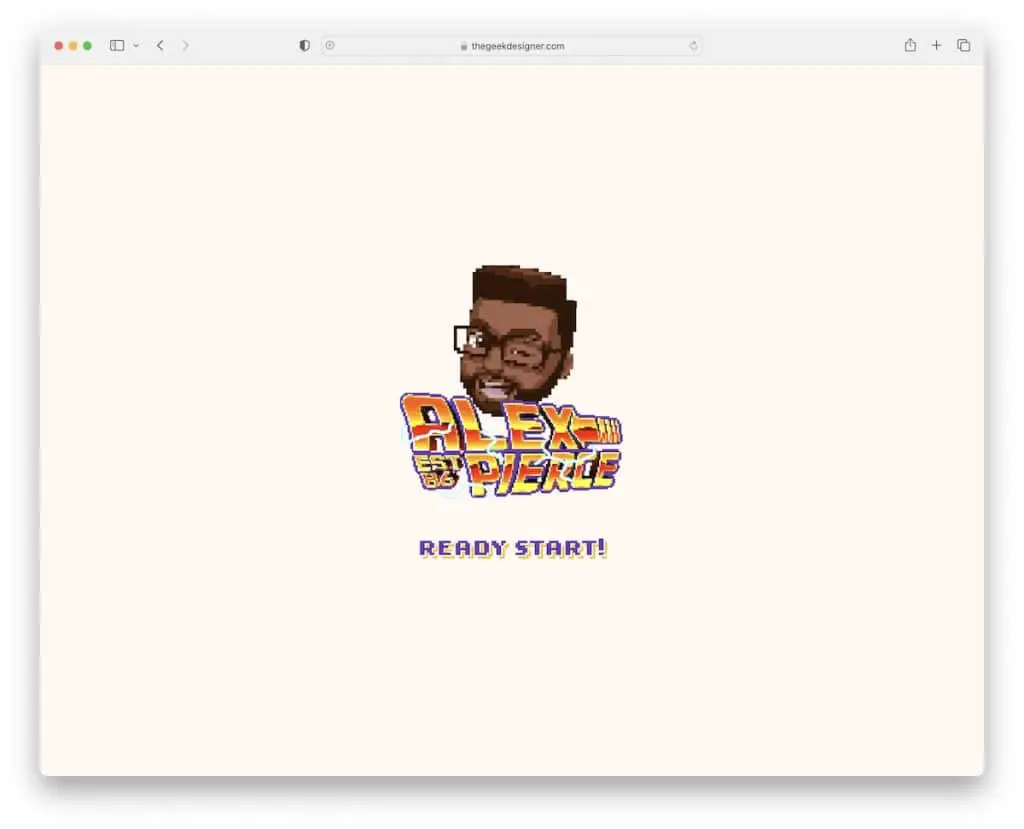
12. โต้ตอบและเคลื่อนไหว

หากเทรนด์การออกแบบพอร์ตโฟลิโอทั้งหมดดูจืดชืดเกินไปสำหรับคุณ ตัวอย่างของการโต้ตอบและแอนิเมชันนี้จะดึงดูดความสนใจของคุณอย่างแน่นอน
ในระดับหนึ่ง อเล็กซ์เกือบจะใช้ “ความฉูดฉาด” มากเกินไป แต่นั่นคือสไตล์ของเขา ซึ่งสร้างความประทับใจแรกที่แข็งแกร่งและน่าจดจำ มันเป็นวิธีที่เขาแสดงออกถึงความคิดสร้างสรรค์และบุคลิกของเขาซึ่งห่างไกลจากสิ่งที่ใกล้เคียงกับเรื่องจริงจัง
แม้ว่าการมีส่วนร่วมด้วยภาพ การเล่าเรื่อง และแม้กระทั่งการโฟกัสจะมีความสำคัญกับพอร์ตโฟลิโอแบบอินเทอร์แอกทีฟและแอนิเมชัน แต่ก็ทำให้สิ่งต่างๆ ยุ่งเหยิงได้ง่าย และสร้างความโกลาหลทั้งหมด
ดังนั้นให้ใส่ใจกับจำนวนแอนิเมชั่นและเอฟเฟ็กต์พิเศษที่คุณต้องการรวมไว้ การเริ่มต้นช้าๆ ดีกว่าการทุ่มเททั้งหมด
13. การเลื่อนที่ไม่มีที่สิ้นสุดที่ไม่ซ้ำใคร

การเลื่อนอย่างไม่รู้จบหรือไม่รู้จบไม่ใช่เทรนด์ใหม่ แต่ฉันเห็นว่าหลายๆ คนเริ่มใช้มันกับเว็บไซต์พอร์ตโฟลิโอออนไลน์ของตน
แต่!
สิ่งที่แอนดรูว์ทำไม่ใช่ฟังก์ชันการเลื่อนแบบไม่รู้จบแบบเดิมๆ ที่คอยโหลดเนื้อหามากขึ้นตามการเลื่อนของคุณ คุณจึงไม่ต้องข้ามจากหน้าหนึ่งไปอีกหน้าหนึ่ง
แอนดรูมีเจ็ดส่วนที่ "เล่น" ซ้ำแล้วซ้ำอีก สิ่งที่ทำให้ยุ่งยากคือการเปลี่ยนแปลงองค์ประกอบซ้อนทับที่อาจต้องใช้เวลาสักระยะก่อนที่คุณจะรู้ว่าเป็นเนื้อหาเดิมซ้ำๆ กัน ฉันเอาอยู่!
อย่างไรก็ตาม การใช้การเลื่อนแบบไม่รู้จบจะช่วยให้คุณเก็บผู้เข้าชมไว้ในพอร์ตโฟลิโอของคุณได้นานขึ้น เนื่องจากพวกเขา "ไม่ทราบ" ว่ากำลังดูหน้าเว็บหลายหน้า และเนื้อหาที่น่าสนใจทำให้พวกเขาต้องการเลื่อนดูอีก
หรืออาจจะเป็นแค่ฉัน?
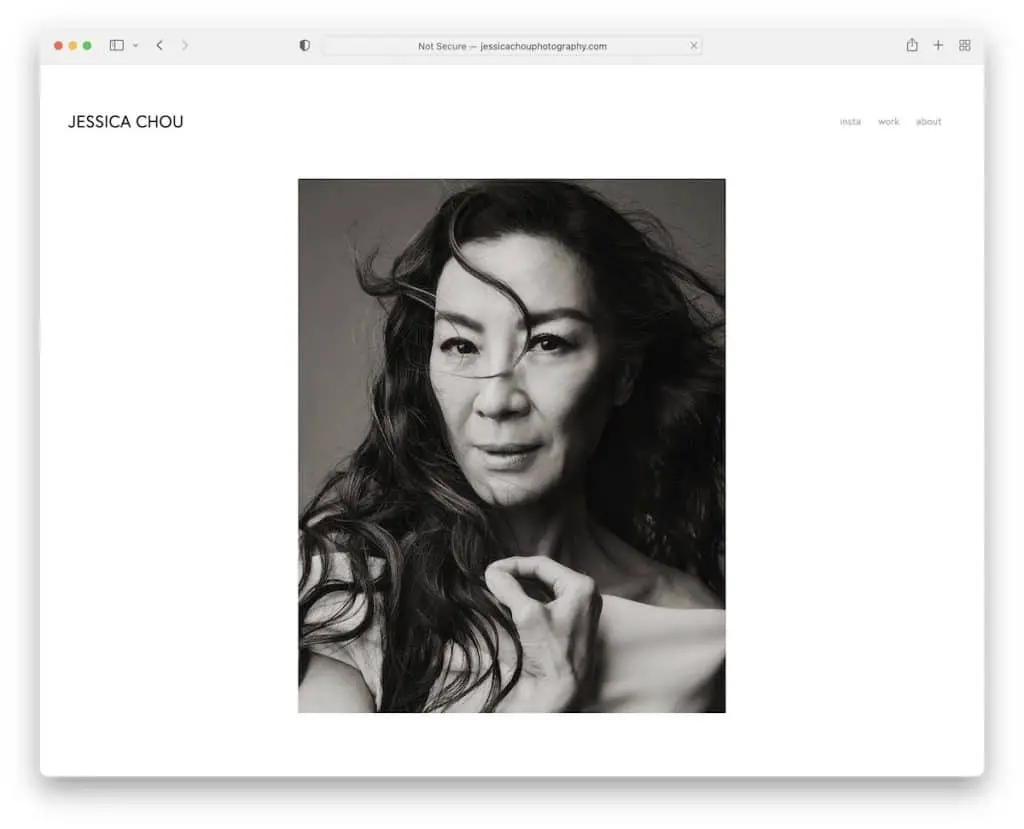
14. ขาวดำ

ขาวดำเป็นเทรนด์การออกแบบพอร์ตโฟลิโอที่ไม่มีวันตกยุค สามารถเพิ่มผลกระทบต่อภาพ ความเรียบง่าย และการโฟกัสผ่านการปรับปรุงคอนทราสต์และความชัดเจน
รูปลักษณ์ผลงาน B&W ช่วยให้แยกแยะองค์ประกอบต่างๆ ได้ง่ายขึ้น ดังนั้นผู้เข้าชมจึงสามารถรับข้อมูลและชื่นชมรายละเอียดปลีกย่อยของผลงานที่ยอดเยี่ยมของคุณได้อย่างง่ายดาย
การใช้องค์ประกอบขาวดำหรือระดับสีเทาอื่นๆ อย่างชาญฉลาดสามารถเพิ่มความลึกและความน่าสนใจให้กับภาพได้โดยไม่ลดทอนความเรียบง่ายและความสง่างามของโทนสี
เมื่อสร้างพอร์ตโฟลิโอขาวดำ สิ่งสำคัญคือต้องพิจารณารูปแบบตัวอักษร ช่องว่าง และลำดับชั้นภาพเพื่อรับประกันเค้าโครงที่ใช้งานได้จริงและประสบการณ์ผู้ใช้ที่มีประสิทธิภาพ
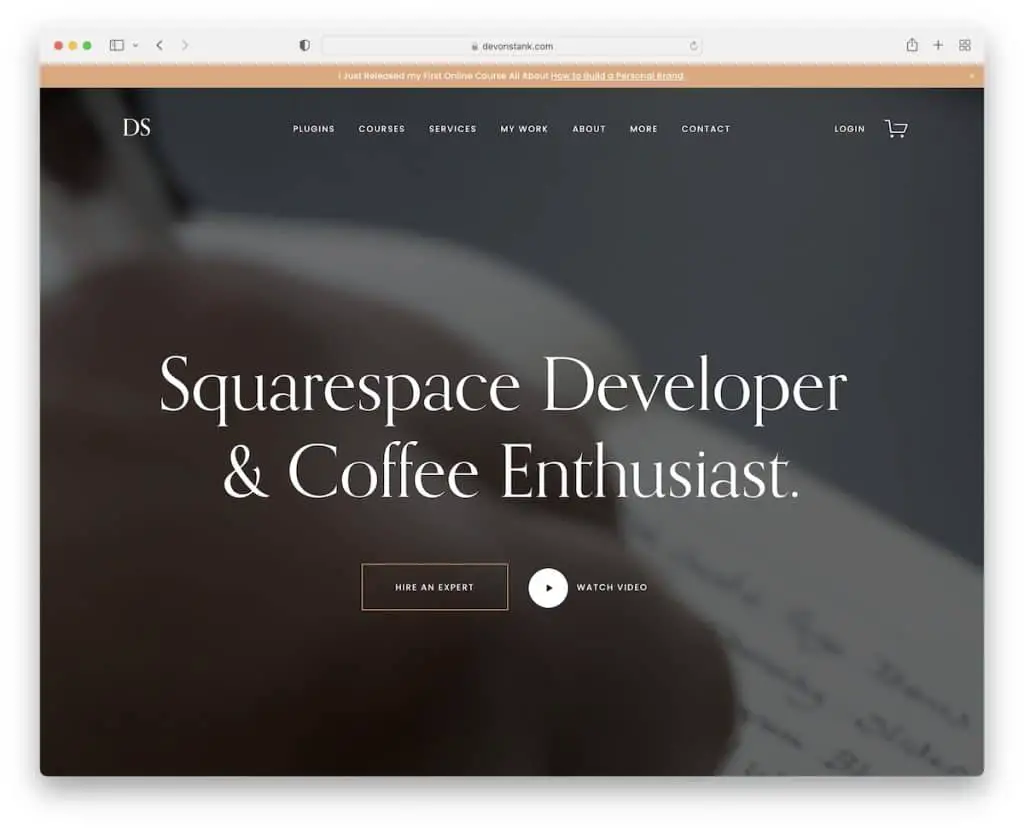
15. การพิมพ์ขนาดใหญ่

หากคุณไม่ต้องการเพิ่มข้อความลงในพอร์ตโฟลิโอของคุณมากนัก กลยุทธ์การออกแบบที่น่าสนใจอย่างหนึ่งคือการใช้ตัวพิมพ์ขนาดใหญ่
เป็นวิธีที่ผ่านการทดสอบและพิสูจน์แล้วในการดึงความสนใจในทันทีและสร้างการจัดลำดับพอร์ตโฟลิโอที่ชัดเจน ไม่เพียงแค่นั้น ฟอนต์ขนาดใหญ่ยังทำให้เว็บไซต์ของคุณอ่านง่ายขึ้นและเข้าถึงได้มากขึ้น เพื่อให้ทุกคนได้รับประโยชน์สูงสุดจากมัน
เมื่อใช้ตัวพิมพ์ขนาดใหญ่ คุณจะ (เห็นได้ชัดว่า) มีข้อความน้อยลงโดยมีจุดประสงค์เพื่อดึงความสนใจไปที่ข้อความสำคัญและข้อความของคุณ นอกจากนี้ หากคุณต้องการแนะนำผู้เข้าชมให้ดำเนินการบางอย่าง (คำกระตุ้นการตัดสินใจ) ตัวอักษรและปุ่มที่ใหญ่ขึ้นจะกระตุ้นให้ผู้เข้าชมมีส่วนร่วม – ทำให้พวกเขาคลิก
การผสมผสานตัวอักษรขนาดใหญ่ (เลือกแบบอักษรที่อ่านได้) เนื้อหาภาพและพื้นที่สีขาวสามารถเรียกประสบการณ์ผลงานที่น่าจดจำ
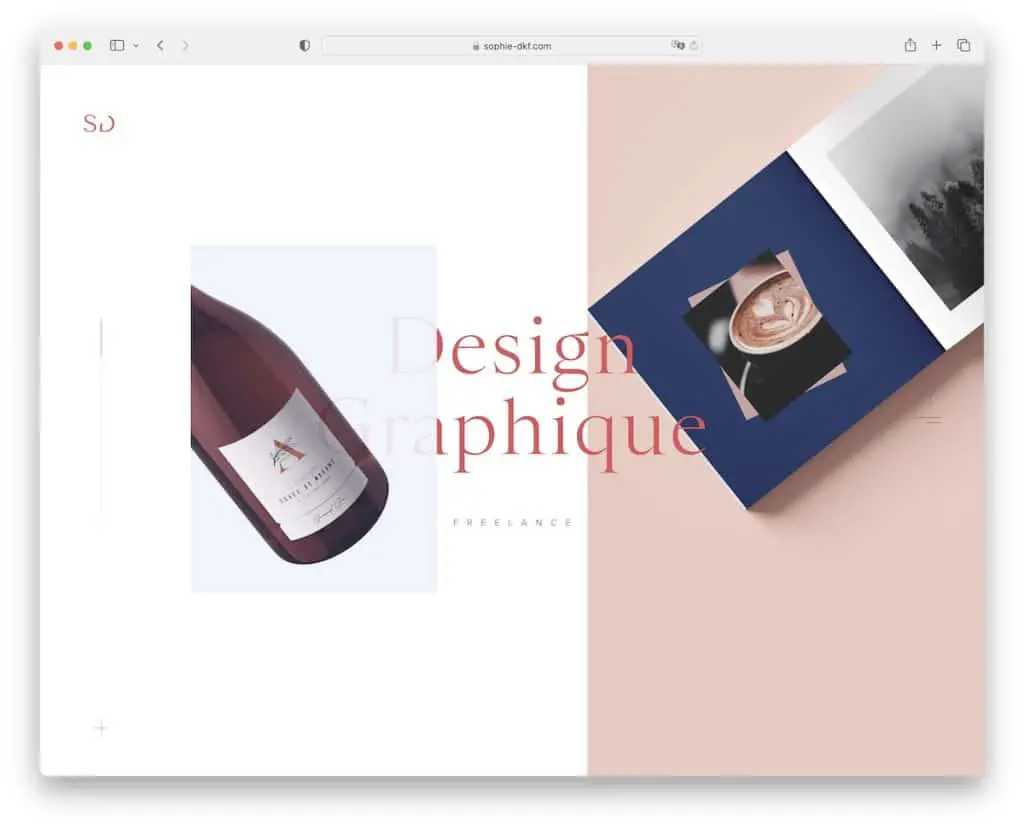
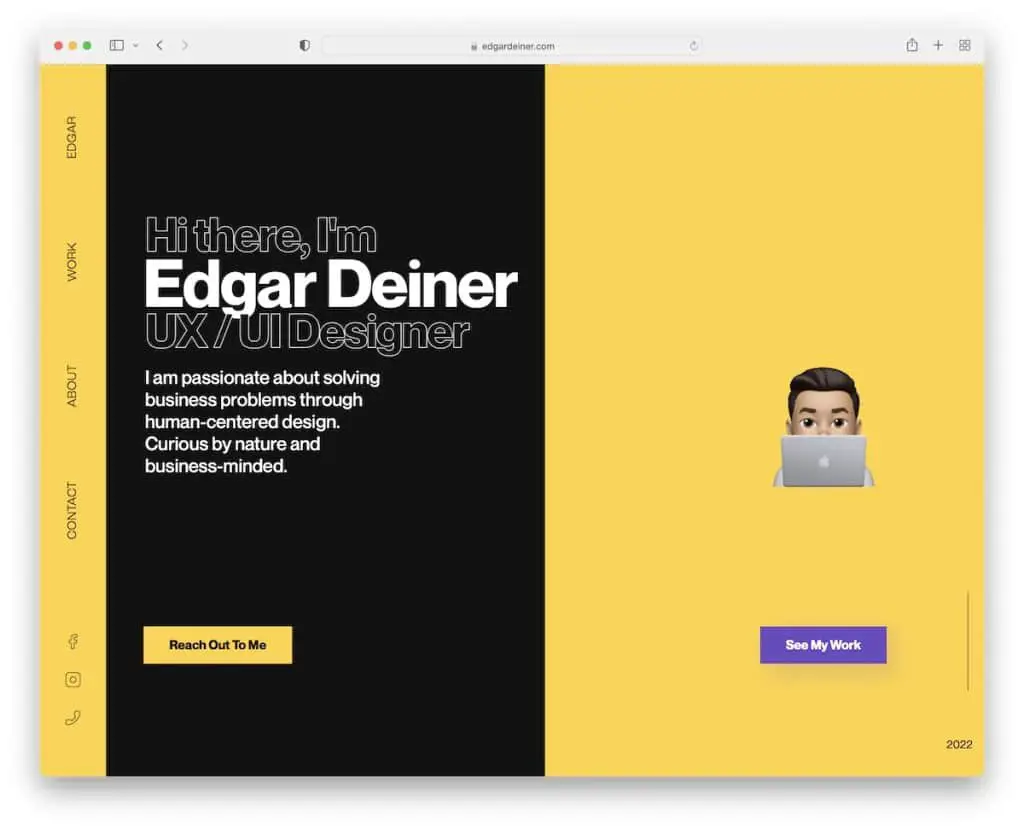
16. การออกแบบหน้าจอแยก

การออกแบบหน้าจอแยกเป็นเทรนด์พอร์ตโฟลิโอที่สามารถ 1) เปลี่ยนหนึ่งหน้าเป็น "สอง" และ 2) รับรองว่าผู้ชมจะรับเนื้อหาได้มากขึ้นเนื่องจากส่วนแนวตั้งที่ตัดกัน
Edgar ทำได้ดีมากในการเลือกชุดรูปแบบสีดำและสีเหลือง ทำให้ด้านซ้ายและด้านขวาดูโดดเด่นมากขึ้นในขณะที่ยังคงใช้พื้นที่สีขาวเพียงพอ เพื่อให้ทุกอย่างย่อยง่าย
เค้าโครงแบบแยกหน้าจอให้พื้นที่ "มากขึ้น" เพื่อแสดงโปรเจ็กต์หรือสไตล์ที่หลากหลาย หรือเน้นโครงการเดียวโดยเพิ่มข้อความด้านหนึ่งและเนื้อหาภาพอีกด้านหนึ่ง
สร้างสถาปัตยกรรมข้อมูลที่โปร่งใสมากขึ้นโดยการจัดเนื้อหาออกเป็นส่วนๆ
เคล็ดลับสำหรับมือโปร: ตรวจสอบอีกครั้งว่าการออกแบบหน้าจอแยกปรากฏอย่างถูกต้องบนอุปกรณ์พกพาและเดสก์ท็อปเพื่อประสบการณ์การรับชมที่ดีที่สุด
นอกจากนี้ คุณยังอาจต้องการตรวจสอบพอร์ตโฟลิโอนักพัฒนาที่ยอดเยี่ยมอื่นๆ เพื่อดูว่ามีอะไรเป็นไปได้บ้าง
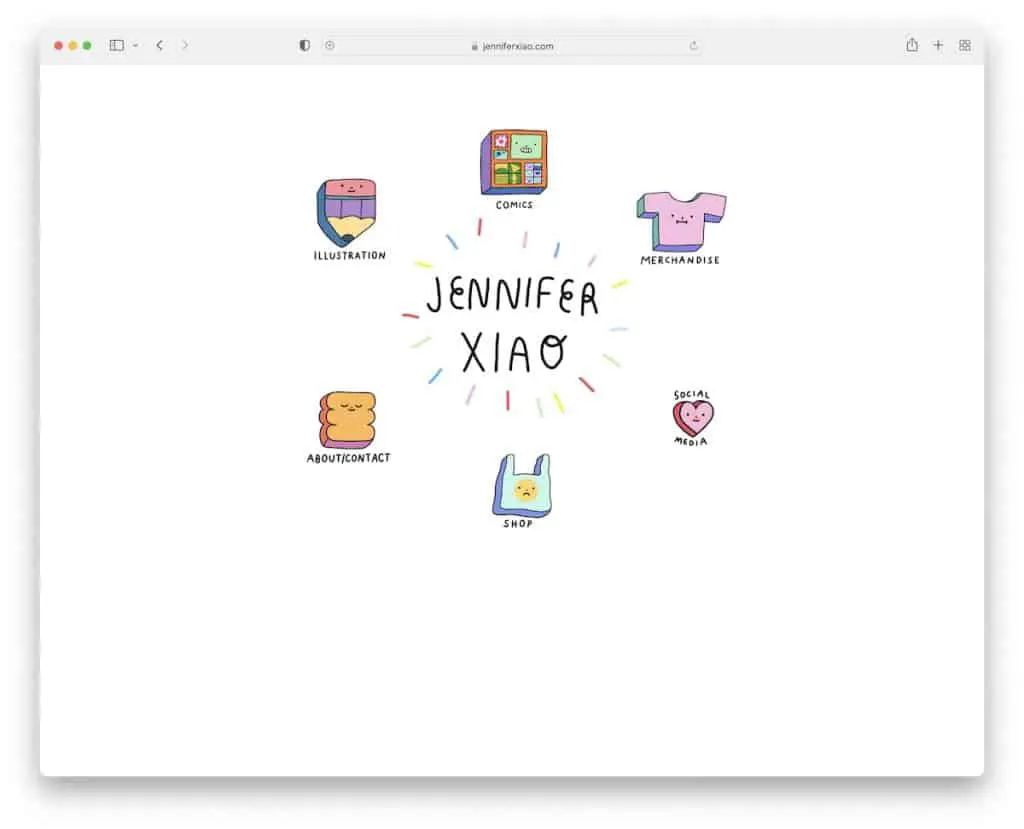
17. การนำทางเคลื่อนไหวที่ยอดเยี่ยมและจับใจ

การนำทางเป็นหนึ่งในองค์ประกอบสำคัญของประสบการณ์ผู้ใช้ที่ยอดเยี่ยม แม้กระทั่งพอร์ตโฟลิโอออนไลน์ ทำไมไม่พูดบุคลิกของคุณผ่านการนำทางเหมือนที่เจนนิเฟอร์ทำ
การใช้การนำทางที่เท่ห์และดึงดูดใจ (และภาพเคลื่อนไหว) ทำให้มองเห็นองค์ประกอบต่างๆ ได้ง่ายและคลิกได้ง่ายขึ้น ซึ่งมีส่วนทำให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนาน
การนำทางแบบเคลื่อนไหวสามารถรวมการโต้ตอบขนาดเล็ก เช่น เอฟเฟ็กต์โฮเวอร์ ภาพเคลื่อนไหวคลิก หรือตัวหมุนการโหลด ซึ่งเพิ่มความรู้สึกที่สวยงามและสวยงามให้กับไซต์
ปรับปรุงการมองเห็นการนำทางและมอบการเดินทางที่เป็นธรรมชาติและสนุกสนานยิ่งขึ้นผ่านพอร์ตโฟลิโอของคุณ – ด้วยการนำทางแบบเคลื่อนไหว
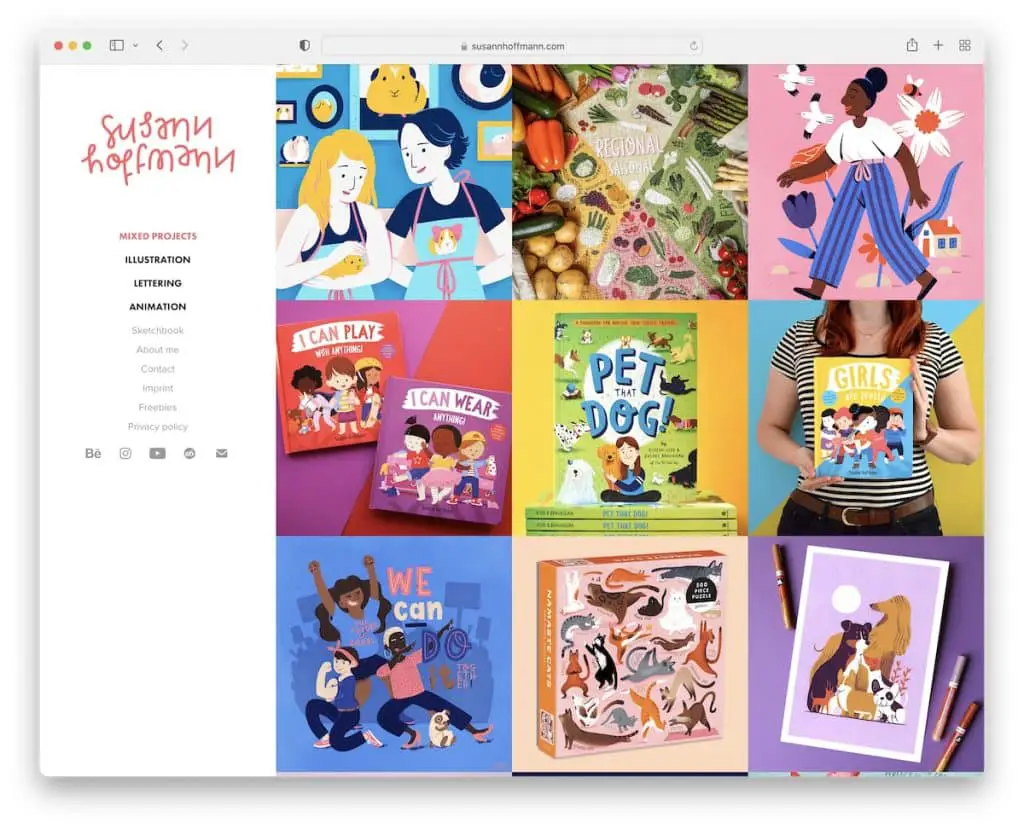
18. เค้าโครงตารางพร้อมเอฟเฟกต์โฮเวอร์

การผสมผสานระหว่างเค้าโครงตารางและเอฟเฟ็กต์โฮเวอร์ช่วยเพิ่มความคิดสร้างสรรค์และการโต้ตอบที่สามารถยกระดับผลกระทบด้านภาพและ UX โดยรวมของพอร์ตโฟลิโอของคุณ
เป็นกลยุทธ์ที่ดีในการจัดแสดงโครงการจำนวนมากด้วยวิธีที่สะอาดตาและเป็นระเบียบ ในขณะที่เปิดเผยข้อมูลเพิ่มเติม (ตัวอย่าง คำอธิบายสั้น ๆ รายละเอียดที่สำคัญ รูปภาพเพิ่มเติม ฯลฯ) เมื่อวางเมาส์เหนือ เช่นในกรณีของ Susann
แนวโน้มการออกแบบพอร์ตโฟลิโอนี้ค่อนข้างคล้ายกับสไตล์โฮมเพจที่กล่าวถึงข้างต้น แต่มีบริบทมากกว่า
ด้วยการใช้เอฟเฟ็กต์โฮเวอร์กับกริดพอร์ตโฟลิโอของคุณ คุณจะเชิญผู้เยี่ยมชมให้เชื่อมโยงกับพอร์ตโฟลิโอของคุณแบบไดนามิกมากขึ้น
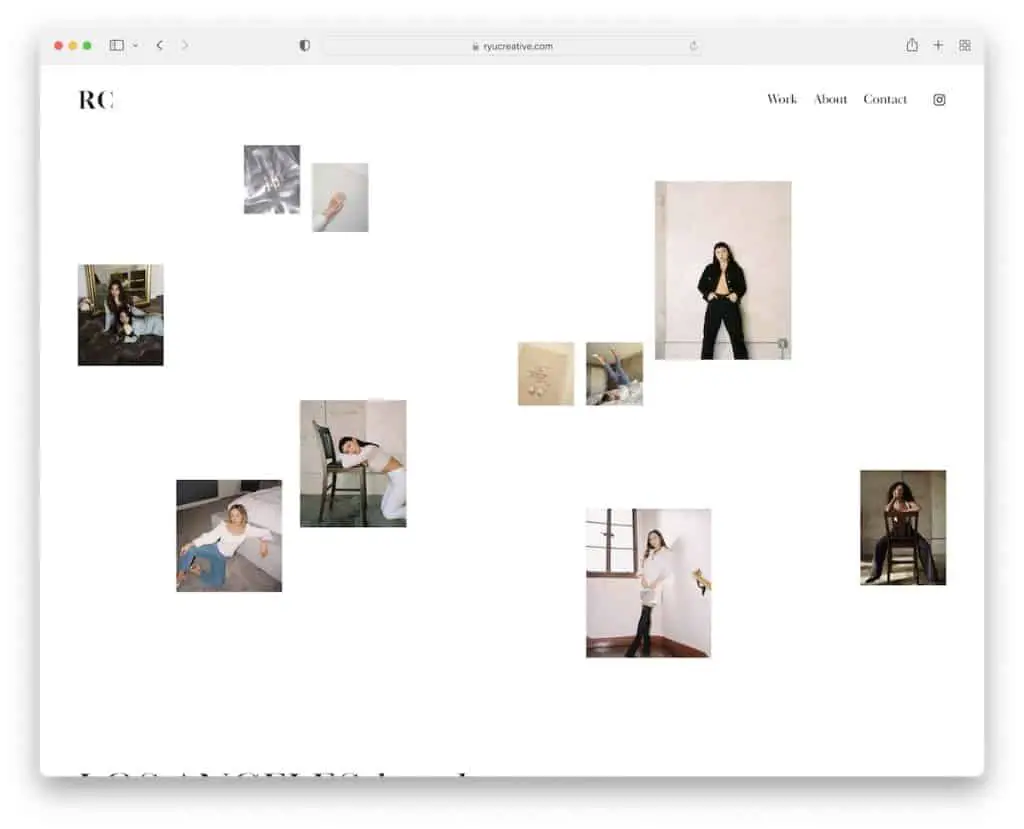
19. พื้นที่สีขาว

การใช้พื้นที่สีขาวเป็นเทรนด์การออกแบบพอร์ตโฟลิโอทั่วไปที่มีมาระยะหนึ่งแล้วและจะไม่หายไปในเร็วๆ นี้
พื้นที่สีขาวหรือเนกาทีฟให้ประโยชน์แก่ผู้ชมในหลายๆ ด้าน โดยทำให้เว็บไซต์อ่านง่ายขึ้นโดยเน้นที่เนื้อหามากขึ้น
การนำส่วนที่ขยายออกจะทำให้คุณมีที่ว่างเพื่อเน้นเนื้อหาหลักของคุณ ดังนั้นผู้เข้าชมจะไม่มองข้ามรายละเอียดที่สำคัญโดยไม่ได้ตั้งใจ
ไม่ว่าคุณจะชอบแนวทางที่เรียบง่ายและสะอาดตา หรือต้องการสร้างความรู้สึกหรูหราและความพิเศษเฉพาะตัว พื้นที่สีขาวจะช่วยให้คุณบรรลุผลลัพธ์ที่ต้องการได้อย่างง่ายดาย
บทสรุป
โลกของเทรนด์การออกแบบพอร์ตโฟลิโอนำเสนอความเป็นไปได้ที่ไม่สิ้นสุดสำหรับการจัดแสดงผลงานสร้างสรรค์และโครงการของคุณ
โอบรับเทรนด์เหล่านี้ ผสมผสานเข้ากับสไตล์ที่เป็นเอกลักษณ์ของคุณ และสร้างพอร์ตโฟลิโอที่ดึงดูดความสนใจและสะท้อนถึงบุคลิกของคุณ
สร้างพอร์ตโฟลิโอที่จุดประกายการสนทนาซึ่งเปิดประตูสู่โอกาสใหม่ ๆ ไม่ว่าคุณจะเป็นฟรีแลนซ์หรือผู้หางาน หรือแม้แต่เอเจนซี่
อนาคตเป็นของคุณที่จะกำหนด (ด้วยความช่วยเหลือจากเทรนด์การออกแบบพอร์ตโฟลิโอเหล่านี้)!
บทความนี้เป็นประโยชน์หรือไม่?
ใช่ ไม่
