20 ตัวอย่างช่องทำเครื่องหมาย Bootstrap ฟรีที่น่าทึ่ง 2022
เผยแพร่แล้ว: 2022-01-13มีหลายครั้งที่เราต้องสร้างช่องทำเครื่องหมาย Bootstrap สำหรับโครงการต่างๆ ที่เราทำงานอยู่
ดังนั้นเราจึงเหลือเทมเพลตที่ใช้ซ้ำได้มากมาย แทนที่จะเก็บไว้ใช้เอง เราตัดสินใจเพิ่มอีกและมอบมันทิ้งไป
สำหรับ. ฟรี.
ในตอนท้ายของ คอลเลกชันที่กว้างขวาง นี้ คุณจะมีสิ่งที่คุณมาที่นี่ตั้งแต่แรก
ดาวน์โหลดหนึ่งรายการหรือมากเท่าที่คุณต้องการและฝังช่องทำเครื่องหมายลงในแอปพลิเคชันของคุณอย่างง่ายดาย
หมายเหตุ : หากคุณต้องการปรับแต่งตัวอย่างฟรีของเรา ให้ดำเนินการได้เลย
ไปยังคุณ.
ช่องทำเครื่องหมาย V01

คอลเลกชันของช่องกาเครื่องหมายที่สวยงามและมีสีสันที่เหมาะกับทุกสิ่งที่คุณต้องการ
โดยมาในสีน้ำเงิน เขียว แดง เหลือง เทอร์ควอยซ์ และสีเทา และรับประกันความสามารถใน การปรับ ให้เข้ากับอุปกรณ์พกพาได้อย่างสมบูรณ์
ผู้ใช้สามารถเลือกได้ทั้งหมด เพียงหนึ่งหรือผสม ขึ้นอยู่กับคุณว่าจะกำหนดบ้านหลายอย่างที่จำเป็น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V02

เพื่อให้ผู้ใช้มีโอกาสเลือกกีฬาที่ชื่นชอบ ข้อมูลโค้ดกล่องกาเครื่องหมาย Bootstrap นี้จะช่วยคุณได้
ก่อนที่เราจะดำเนินการต่อ คุณสามารถใช้เทมเพลตสำหรับอย่างอื่นได้เช่นกัน เนื่องจากไม่จำเป็นต้องยึดติดกับกีฬาทั้งสามประเภทเท่านั้น
แม้ว่าการออกแบบจะค่อนข้างสะอาดและเรียบง่าย แต่ก็มีความพิเศษอย่างหนึ่ง ช่องกาเครื่องหมายมาพร้อมกับ แอนิเมชั่น ที่สวยงามซึ่งเพิ่มสีสันให้กับ UX
ข้อมูลเพิ่มเติม / ดาวน์โหลด
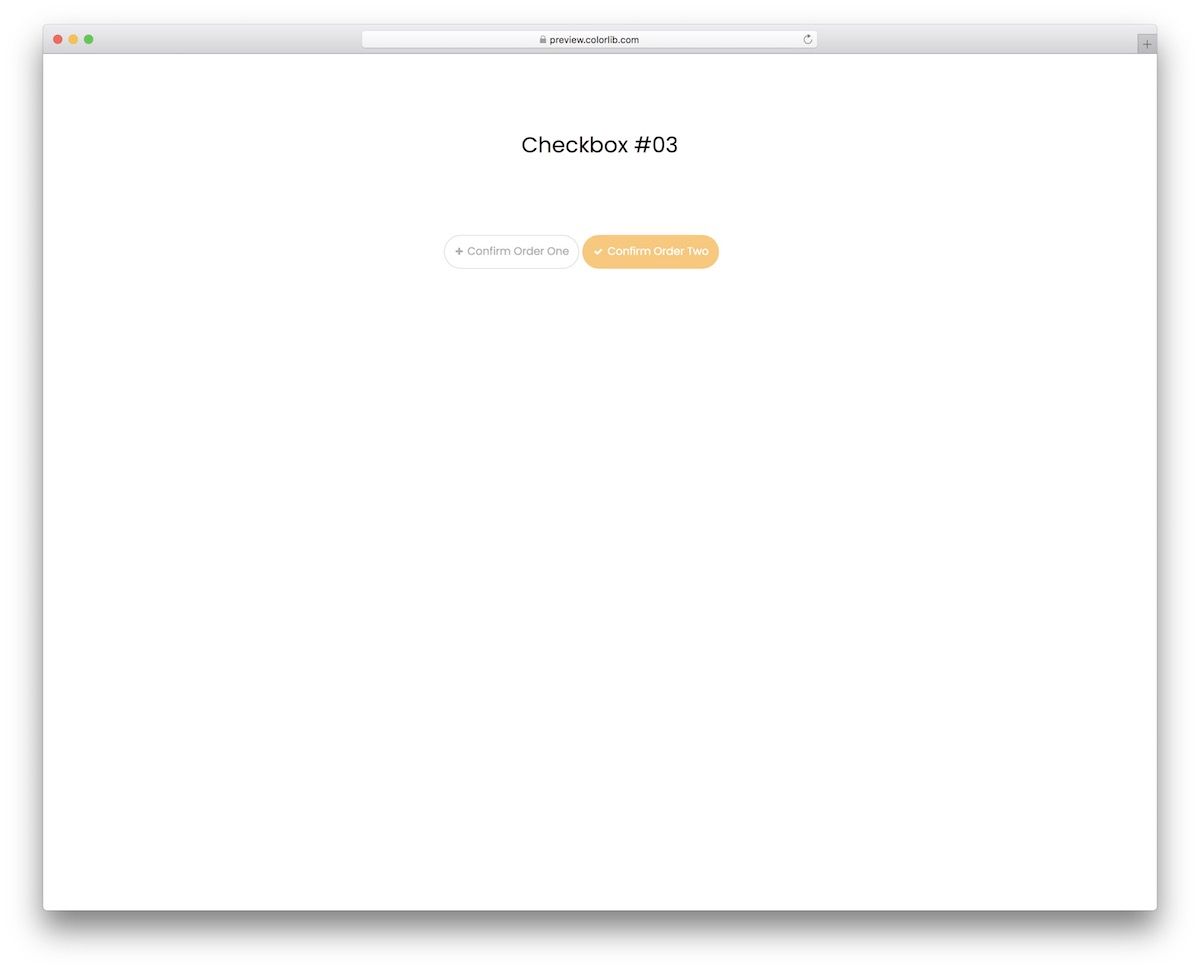
ช่องทำเครื่องหมาย V03

เป็นการยืนยันคำสั่งซื้อที่ทันสมัย ใช้งานง่าย และฟรี ซึ่งรวมถึงแอนิเมชันด้วย ดังนั้นจึงไม่ดูน่าเบื่อเกินไป
แต่ละปุ่มจะเปลี่ยนเป็นสีเหลืองเมื่อคุณเลือก และคุณสามารถเลือกทั้งสองอย่าง
ไม่จำเป็นต้องพูดว่า หากคุณต้องการ ปรับ แต่ง และ ปรับปรุง คุณก็สามารถทำได้เช่นกัน
กล่าวคือ ใช้เวอร์ชันที่พร้อมใช้งานทันทีหรือกำหนดค่าข้อมูลโค้ดเพิ่มเติม
ข้อมูลเพิ่มเติม / ดาวน์โหลด
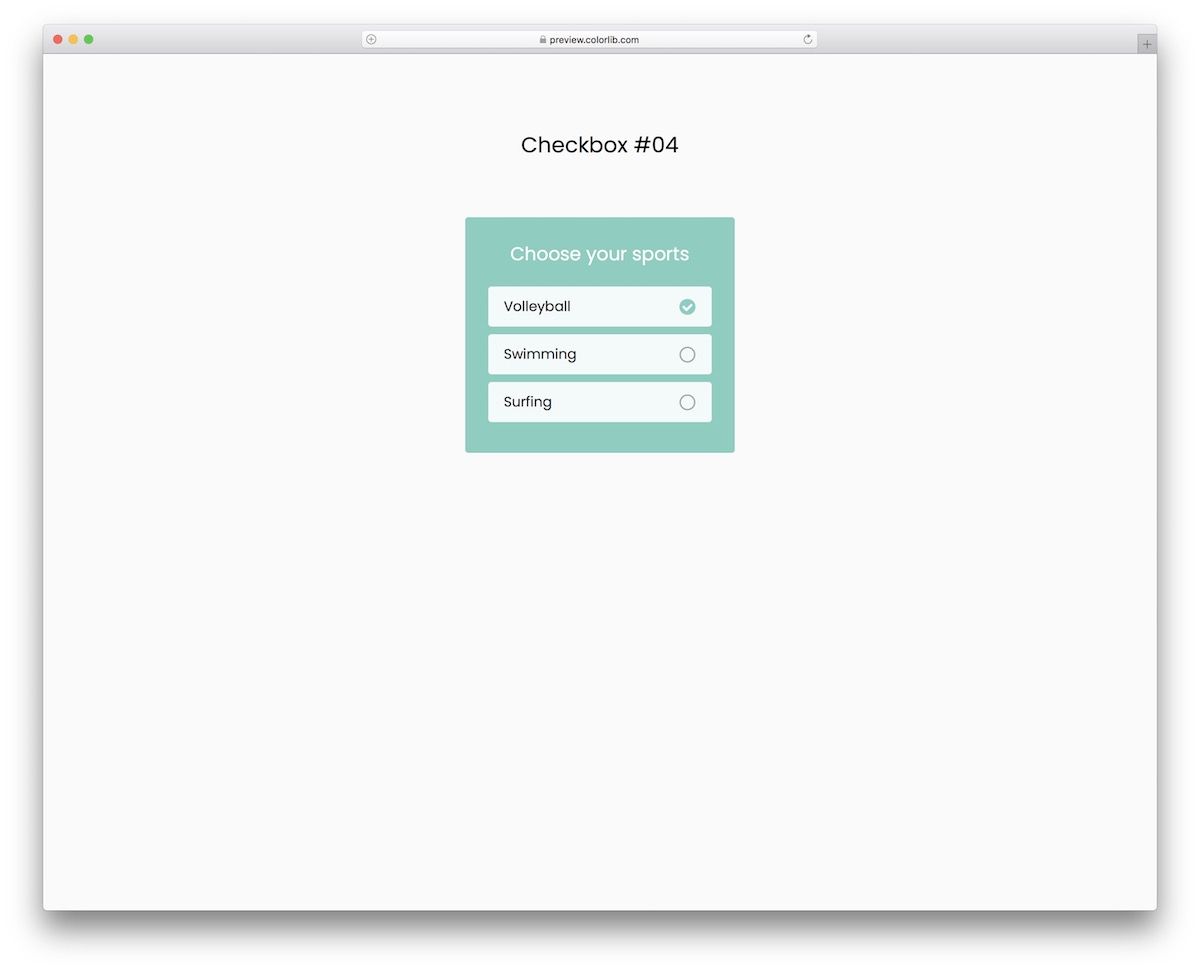
ช่องทำเครื่องหมาย V04

วิดเจ็ตช่องทำเครื่องหมาย Bootstrap ฟรีนี้ตอบสนองการทำงานกับเนยขนาดหน้าจอต่างๆ ได้อย่างราบรื่น มาพร้อมดีไซน์แบบมีกรอบทำให้ป็อปอัพได้อย่างสวยงาม ผู้ใช้จึงไม่พลาด
ยิ่งไปกว่านั้น มันยังมี ตัวเลือกหลายรายการ ให้เลือกเพียงรายการเดียว สอง หรือทั้งสามรายการ
สุดท้าย เครื่องหมายถูกจะปรากฏขึ้นเมื่อเลือก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
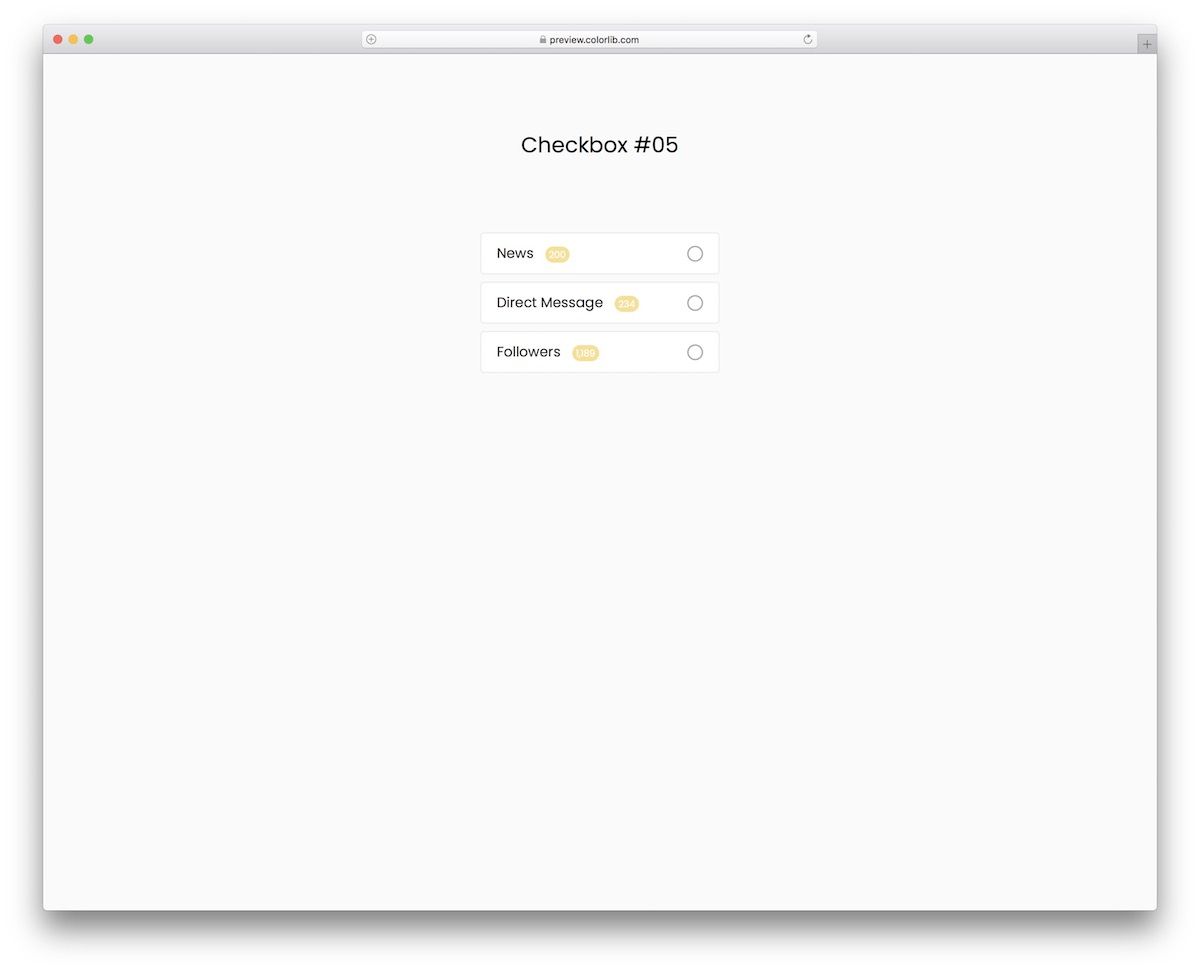
ช่องทำเครื่องหมาย V05

เมื่อต้องการเพิ่มช่องกาเครื่องหมายลงในแอปพลิเคชันของคุณ อย่าเริ่มต้นจากศูนย์เมื่อคุณสามารถใช้โซลูชัน Bootstrap ของเราได้
สิ่งเหล่านี้มาในหลากหลายรูปแบบและการออกแบบ โดยมีและไม่มีแอนิเมชั่น จึง มีบางสิ่งสำหรับทุกคน
โดยเฉพาะอย่างยิ่งอันนี้เป็นนักเล่นด้วยไฮไลท์สีม่วงและเครื่องหมายถูกแบบเคลื่อนไหว
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V06

ข้อมูลโค้ดสวิตช์สลับฟรีนี้เหมาะสำหรับจุดประสงค์ต่างๆ คุณสามารถใช้เป็นช่องทำเครื่องหมาย แม้กระทั่งการเปิดหรือปิดการตั้งค่าและการกำหนดค่าต่างๆ ของแอปพลิเคชันของคุณ
เมื่อสวิตช์เปิดอยู่ สวิตช์จะเปลี่ยนเป็นสีชมพูพร้อม แอนิเมชั่นเล็กๆ น้อยๆ ยิ่งไปกว่านั้น หากคุณต้องการเปลี่ยนอะไร (สี) คุณก็สามารถทำได้โดยไม่ลังเล
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V07

ข้อมูลโค้ดสวิตช์สลับที่คล้ายคลึงกันโดยอิงจาก Bootstrap ตามที่กล่าวไว้ข้างต้น ซึ่งอันนี้มาพร้อมกับข้อความในสวิตช์
มันค่อนข้างตรงไปตรงมาเมื่อมันเปิดหรือปิด ขึ้นอยู่กับว่าคุณเลือกหรือยกเลิกการเลือกตัวควบคุม โดยจะเปิดขึ้นพร้อมกับภาพเคลื่อนไหวและการเปลี่ยนสีเมื่อคุณเลือก
การฝัง ลงในแอปพลิเคชันของคุณจะรวดเร็วด้วยเนื่องจากโครงสร้างหลักที่น่าทึ่งของวิดเจ็ต
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V08

เมื่อเพิ่มคุณสมบัติให้กับเว็บไซต์หรือแอปพลิเคชันของคุณเพื่อให้ผู้ใช้เลือกใช้โหมดกลางคืนหรือกลางวัน คุณต้องมีสวิตช์สลับนี้
คุณจะได้รับการสลับสองครั้ง ทั้งที่มีไอคอนดวงจันทร์และดวงอาทิตย์ และการเปลี่ยนสี (จากสีเทา ( โหมดกลางคืน ) เป็นสีเหลือง ( โหมดกลางวัน )
ลักษณะการตอบสนองของมันทำให้มั่นใจได้ถึงการทำงานที่ไร้ที่ติบนอุปกรณ์พกพาและเดสก์ท็อป
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V09

หากคุณติดตามรายการสิ่งที่ต้องทำและข้ามงานที่ทำเสร็จแล้ว มีโอกาสสูงที่คุณจะสำเร็จมากกว่าในหนึ่งวันมากกว่าที่ไม่มี
เทมเพลตช่องทำเครื่องหมาย todo ฟรีมีการออกแบบที่เรียบง่ายพร้อมเส้นขอบสำหรับแต่ละงาน เครื่องหมายถูก และขีดทับสำหรับรายการที่เลือก
ข้อความจะเปลี่ยนจากสีดำเป็นสีเทาเมื่อเลือก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V10

หากคุณกำลังมองหาสิ่งที่แตกต่างไปจากเทมเพลตกล่องกาเครื่องหมาย Bootstrap คอลเลกชันนี้ นี่คือสิ่งที่คุณไม่ควรพลาด
ดังที่คุณเห็นจากภาพหน้าจอ มันเป็นตัวอย่างช่องทำเครื่องหมาย EMOJI ฟรีที่มีใบหน้าที่มีความสุขและเศร้า
สิ่งที่คุณจะใช้นั้นขึ้นอยู่กับคุณทั้งหมด สิ่งสำคัญคือต้องรู้ว่าคุณไม่ควรรู้สึกถึงข้อจำกัดใดๆ

ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V11

ข้อมูลโค้ดช่องทำเครื่องหมายที่กำหนดเองของ Bootstrap 4 นี้ช่วยให้คุณ สามารถควบคุม วิธีที่คุณต้องการใช้เครื่องหมายถูกได้อย่างเต็มที่ ตัวอย่างเช่น คุณสามารถปิดใช้งานบางส่วน ทำเครื่องหมายบางส่วนเป็นปิดใช้งานและทำเครื่องหมายถูก และอื่นๆ
ยิ่งไปกว่านั้น เครื่องมือนี้ยังรองรับ MULTI-SELECTION เพื่อความสะดวกของคุณ ปรับแต่งข้อความ แก้ไขตามนั้น และไปจากที่นั่น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V12

ตัวอย่างข้อมูลฟรีนี้ค่อนข้างคล้ายกับ Checkbox V11 เพียงแต่การออกแบบจะแตกต่างออกไปตามที่ปรากฏชัดเจนยิ่งขึ้น นอกจากนี้ แทนที่จะใช้ช่องทำเครื่องหมายแบบกลม ช่องนี้มีตัวเลือกแบบสี่เหลี่ยมจัตุรัส
มีอะไรน่าสนใจ ช่องทำเครื่องหมาย Boostrap ทั้งสองช่องนั้นฟรี หมายความว่าคุณสามารถทดสอบก่อนแล้วจึง เลือกผู้ชนะ เป็นลำดับที่สอง
ไม่จำเป็นต้องกังวลเกี่ยวกับการตอบสนองเนื่องจากรากฐาน Boostrap
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V13

จากช่องทำเครื่องหมายสี่เหลี่ยมไปจนถึงช่องกลม เรามีทั้งหมดและบางส่วน อันนี้เป็นรุ่นหลังที่เขย่าการออกแบบที่เรียบง่ายและรวมเข้ากับแอพและเว็บไซต์ต่างๆได้อย่างมีประสิทธิภาพ
ช่องทำเครื่องหมาย V13 มีเอฟเฟกต์โฮเวอร์และเสนอให้ทำเครื่องหมายที่ช่องทำเครื่องหมายว่าปิดใช้งานหรือปิดใช้งานและทำเครื่องหมายพร้อมกัน
นอกจากนี้ยังรองรับการเลือกหลายรายการ ดังนั้นผู้ใช้ของคุณสามารถทำเครื่องหมายได้หนึ่งตัวเลือกหรือหลายตัวเลือก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V14

รายการช่องทำเครื่องหมายที่สะดวก ใช้งานง่าย และปรับเปลี่ยนได้สูงตาม Bootstrap สำหรับแอปพลิเคชัน โปรเจ็กต์ และเว็บไซต์ต่างๆ
หากคุณยึดตามการตั้งค่าเริ่มต้น คุณจะได้โทนสีม่วงที่สวยงามและ ดึงดูดสายตา อย่างมาก
นอกจากนี้ ช่องทำเครื่องหมายยังเป็นสี่เหลี่ยมจัตุรัสที่มีขอบโค้งมน และมีเอฟเฟกต์โฮเวอร์เมื่อไม่ได้เลือก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V15

มีวิธีผสมความเรียบง่ายเข้ากับเอฟเฟกต์พิเศษด้วยวิธีที่สะดวกอยู่เสมอ และช่องทำเครื่องหมาย Bootstrap นี้พิสูจน์ให้เห็นแล้วว่าถูกต้อง
คุณลักษณะเฉพาะของวิดเจ็ตนี้คือการที่ช่องทำเครื่องหมายจะเปลี่ยนเป็นเครื่องหมายถูกที่เลือกและในทางกลับกัน นอกจากนั้น ยังมีคุณสมบัติ ปิดการใช้งานช่องทำเครื่องหมาย หรือปิดการใช้งานแต่เลือกไว้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V16

ช่องทำเครื่องหมาย V16 เป็นตัวอย่างข้อมูลฟรีที่สมบูรณ์แบบสำหรับทุกคนที่ชอบมองหาวานิลลามากขึ้น ช่องทำเครื่องหมายเป็นแบบเรียบง่าย โดยมีเอฟเฟกต์โฮเวอร์และขอบมน ตัวเลือกที่ปิดใช้งานและตรวจสอบแล้วยังสามารถเปิดใช้งานหรือข้ามได้อีกด้วย
คุณยังสามารถทดสอบ A บนอุปกรณ์มือถือเพื่อดูว่ามันทำงานได้อย่างราบรื่นเพียงใดก่อนที่จะกดปุ่มดาวน์โหลด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V17

เทมเพลตแอนิเมชั่นช่องทำเครื่องหมายนี้เหมาะสำหรับทุกคนที่ชอบความเรียบง่ายพร้อมความคิดสร้างสรรค์ แทนที่จะทำงานตั้งแต่ต้นจนจบ ตอนนี้คุณสามารถเพลิดเพลินกับการดำเนินการที่ราบรื่น ด้วยการฝังอย่างรวดเร็ว ในโครงการของคุณ
แม้ว่าคุณสามารถใช้การกำหนดค่าเริ่มต้นตามสีได้ คุณยังสามารถทำการปรับเปลี่ยนเพื่อให้เข้ากับทิศทางการสร้างแบรนด์ของคุณได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V18

ด้วยปุ่มสลับเหล่านี้ คุณจะเพิ่มประสบการณ์ผู้ใช้ด้วยวิธีการเปิดหรือปิดสิ่งต่างๆ ที่สะดวกสบาย
จากการเปิดเป็นการเปิดหรือการสนทนา การ สลับจะเปลี่ยนสี อย่างราบรื่นจากสีขาวเป็นสีเขียว
เช่นเดียวกับเทมเพลตก่อนหน้านี้บางส่วน เทมเพลตนี้ยังมีตัวเลือกสำหรับการปิดใช้งานสวิตช์หรือทำเครื่องหมายว่าถูกเลือก แต่ปิดใช้งานฟังก์ชันการทำงาน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V19

เมื่อมองแวบแรก สิ่งนี้และอันก่อนหน้าเกือบจะเหมือนกัน แต่ประสิทธิภาพกลับไม่เป็นเช่นนั้น ปุ่มสลับแต่ละปุ่มมีแอนิเมชั่นเล็กๆ น้อยๆ ที่สวยงามเมื่อเปลี่ยนจากปิดเป็นเปิด และยังเปลี่ยนสีจากแสงเป็นสีเขียว
แม้แต่ผู้พิการก็ดูเหมือนมีชีวิตเมื่อคุณคลิก แต่พวกมันไม่เปลี่ยน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ช่องทำเครื่องหมาย V20

นี่เป็นอีกหนึ่งรูปแบบที่ยอดเยี่ยมของเทมเพลตสลับสวิตช์เปิด/ปิดตาม Bootstrap Framework
ด้วย ฟังก์ชันการทำงานที่ประณีต เมื่อสลับจากเปิดเป็นปิดหรือในทางกลับกัน ข้อมูลโค้ดฟรีช่วยให้ทุกอย่างเป็นพื้นฐานพร้อมเอฟเฟกต์ที่สวยงามซึ่งทำให้เป็นเอกลักษณ์
ผู้ใช้สามารถเล่นกับตัวที่ใช้งาน แต่ไม่สามารถเปลี่ยนตัวที่ปิดใช้งานหรือตัวที่ตรวจสอบและปิดการใช้งานได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
