20 ตัวอย่าง Bootstrap Navbar ฟรีที่ยอดเยี่ยม 2022
เผยแพร่แล้ว: 2022-02-09สร้างการนำทางไซต์ที่ดีที่สุด ใช้งานได้จริง และสะดวกสบายที่สุดด้วยเทมเพลตแถบนำทาง Bootstrap ฟรีของเรา
คุณทราบดีว่าแถบนำทางหรือเมนูเป็นส่วนสำคัญและจำเป็นในเว็บไซต์ของคุณ
แต่คุณไม่จำเป็นต้องสร้างมันขึ้นมาใหม่ ประหยัดเวลาและเงิน!
การเข้าถึงข้อมูลและเพจที่เป็นประโยชน์ จะง่ายขึ้นสำหรับผู้ใช้ของคุณ
คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้อย่างง่ายดายและ ทำการ ปรับเปลี่ยน ที่จำเป็น
คุณเพียงแค่ต้องรู้พื้นฐานของ:
- HTML
- CSS
- และการเข้ารหัสโดยทั่วไป
ฉันได้อธิบายตัวอย่างแถบนำทาง Bootstrap แต่ละตัวอย่างสั้น ๆ เพื่อให้ เข้าใจถึงตัวอย่างเหล่านี้ได้ดีขึ้น
(คุณจะพบปุ่ม 'สาธิต' และ 'ดาวน์โหลด' สำหรับแต่ละปุ่ม ด้วย)
สัมผัสประสบการณ์เหล่านี้ก่อนลงมือทำ
เทมเพลต Bootstrap Navbar ฟรีที่ดีที่สุด

เมนูเว็บไซต์ V01 เป็นแถบนำทางขนาดเล็กที่คุณสามารถฝังลงในเว็บไซต์ของคุณและประหยัดเวลาได้ มันมีการออกแบบที่โปร่งใส แต่เปลี่ยนเป็นของแข็งเมื่อเลื่อน
ทำไม เนื่องจากเป็นแถบนำทางที่ติดหนึบและพื้นหลังทึบช่วยให้ป๊อปอัปมากขึ้นเมื่อเลื่อน คุณสมบัติเพิ่มเติมคือเมนูแบบเลื่อนลงหลายระดับและไอคอนโซเชียลมีเดีย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เมนูเว็บไซต์ V02 เป็นหนึ่งในแถบการนำทางที่ง่ายที่สุดตาม Bootstrap
มีจุดมุ่งหมายเพื่อรองรับการออกแบบเว็บไซต์ทุกประเภทโดยค่าเริ่มต้น โดยไม่ต้อง มีการกำหนดค่ามากมายเกี่ยวกับรูปลักษณ์
กล่าวอีกนัยหนึ่ง คุณสามารถใช้ AS-IS ได้ เนื่องจากใช้งานได้ดีอย่างเหลือเชื่อ คุณสมบัติ COOL คือเอฟเฟกต์โฮเวอร์ที่ทำให้ข้อความสว่างขึ้นและเพิ่มขีดเส้นใต้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เมนูเว็บไซต์ V03 ทันสมัย โปร่งใสพร้อมเอฟเฟกต์ปุ่มโฮเวอร์ที่สวยงาม นอกจากนี้ยังมีส่วน ดรอปดาวน์ เพื่อทำให้แถบนำทาง Bootstrap ของคุณใช้งานได้จริงมากยิ่งขึ้นหากคุณมีเรื่องมากมายเกิดขึ้น
การออกแบบใช้งานได้ดีบนมือถือเช่นกัน แต่มันเปลี่ยนไปโดยเลื่อนจากด้านขวาเป็นเมนูแฮมเบอร์เกอร์
ข้อมูลเพิ่มเติม / ดาวน์โหลด

หากคุณต้องการจัดเรียงส่วนหัวแบบเต็มบนเว็บไซต์ของคุณ ให้เลือกเมนูเว็บไซต์ V04 นี่เป็น ทางลัดที่ยอดเยี่ยม เนื่องจากคุณไม่จำเป็นต้องทำสิ่งต่างๆ ตั้งแต่ต้นอีกต่อไป
นอกจากนี้ยังมี TOP BAR สำหรับรายละเอียดการติดต่อเพิ่มเติม ปุ่มโซเชียลมีเดีย และแถบนำทางหลัก
ข้อมูลเพิ่มเติม / ดาวน์โหลด

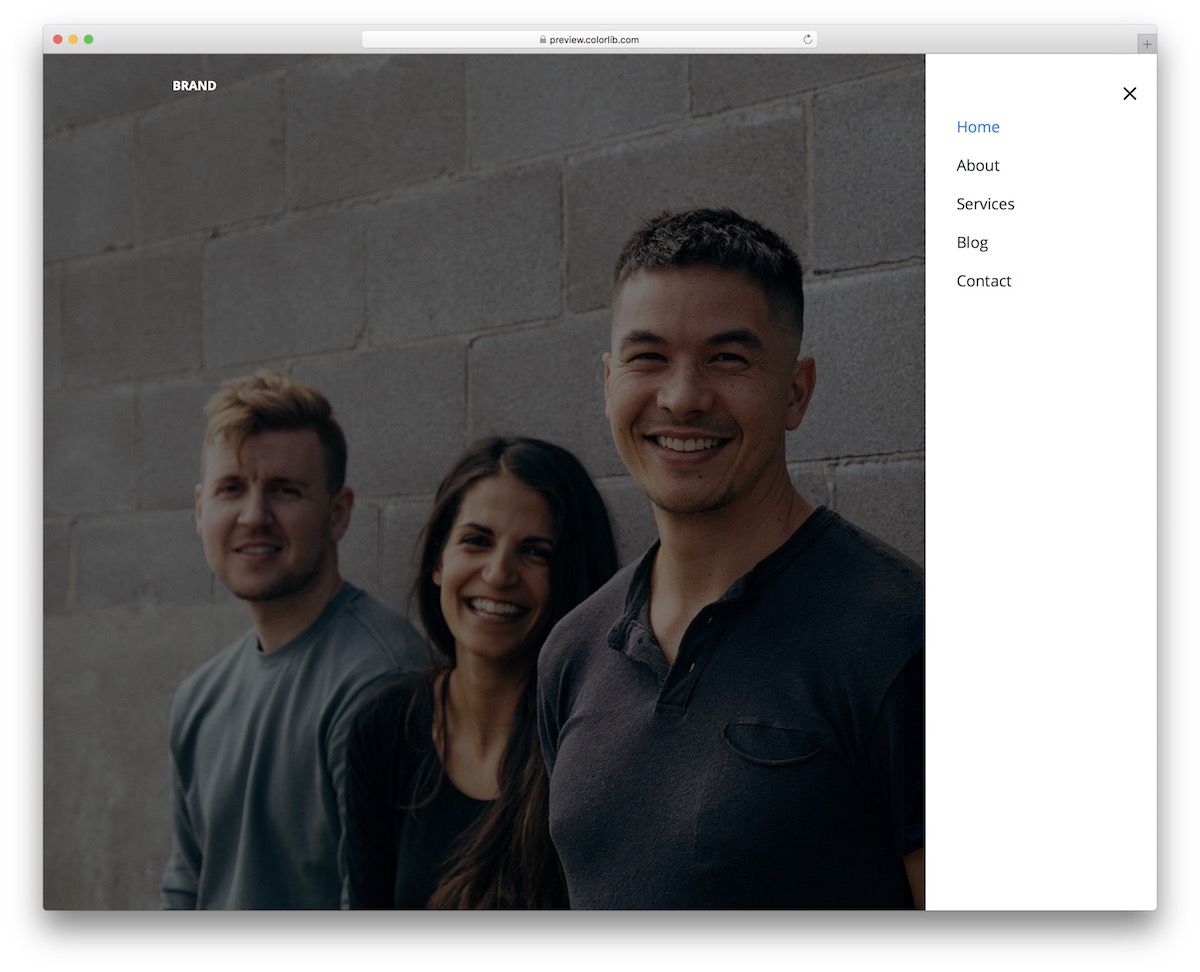
แทนที่จะมีแถบนำทางทั้งหมด คุณสามารถทำให้มันเรียบง่ายด้วยเมนูเว็บไซต์ V05 มีเฉพาะไอคอนที่แสดงเมนูแฮมเบอร์เกอร์แถบด้านข้างซึ่งปรากฏจากด้านขวา
รายการทั้งหมดมาพร้อมกับเอ ฟเฟกต์โฮเวอร์ ที่ เปลี่ยน ข้อความเป็นสีน้ำเงิน รูปแบบของแถบนำทาง Bootstrap จะเหมือนกันทั้งบนเดสก์ท็อปและมือถือ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ไม่มีอะไรแย่ไปกว่าการนำทางไซต์ที่ไม่ดี มันจะลดประสิทธิภาพของไซต์ของคุณ ซึ่งจะทำให้ผู้ใช้ต้องการออกก่อน
ตรวจสอบให้แน่ใจว่าจะไม่เกิดขึ้นกับคุณ
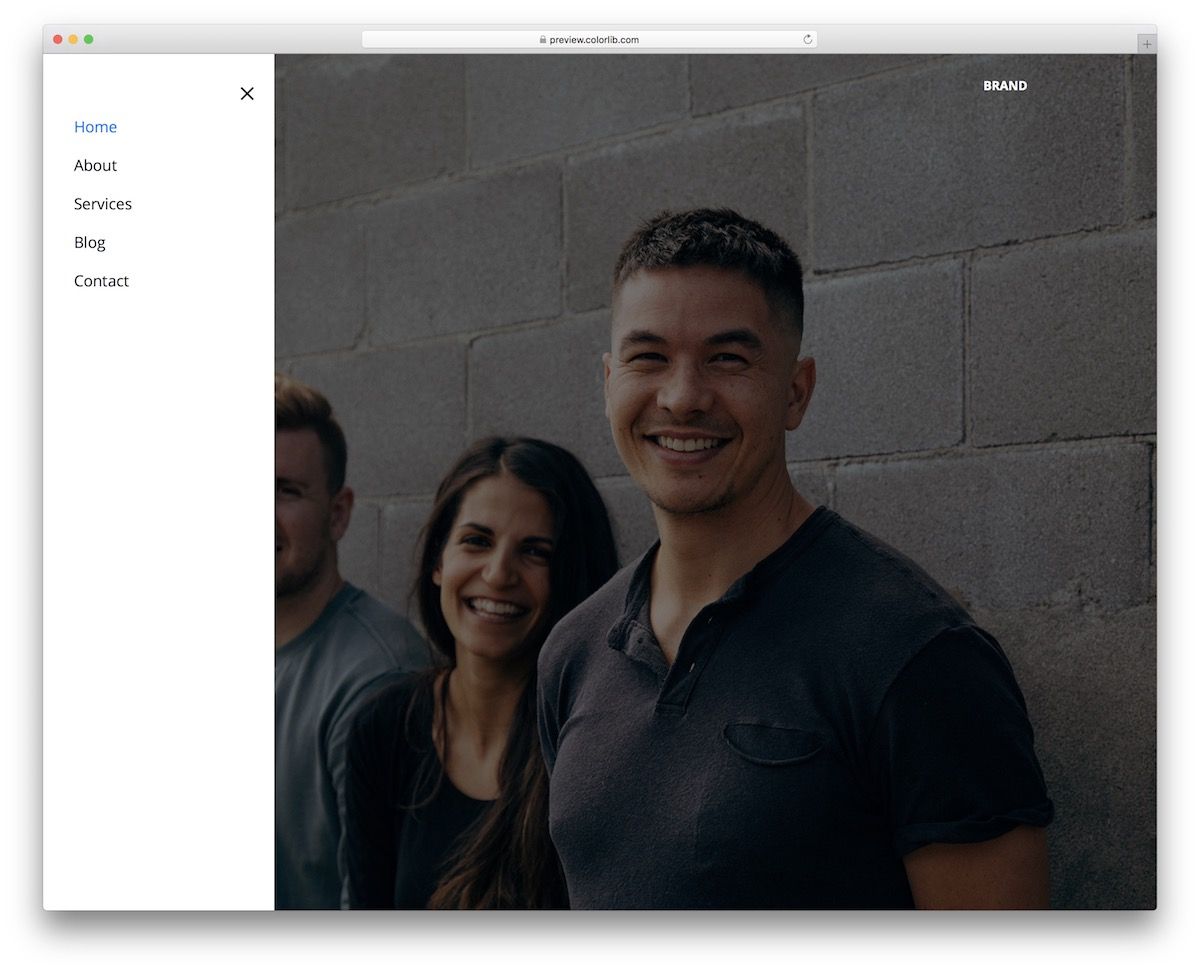
จะใช้ไม่ได้หากคุณใช้แถบการนำทาง Bootstrap ที่ใช้งานง่ายแต่ให้ ผลสูง เช่นเดียวกับเมนูเว็บไซต์ V06
อันนี้ค่อนข้างเฉพาะเจาะจง เนื่องจากมุ่งเป้าไปที่ทุกคนที่ชอบความเรียบง่ายด้วยเมนูเลื่อนเข้าจากด้านซ้าย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

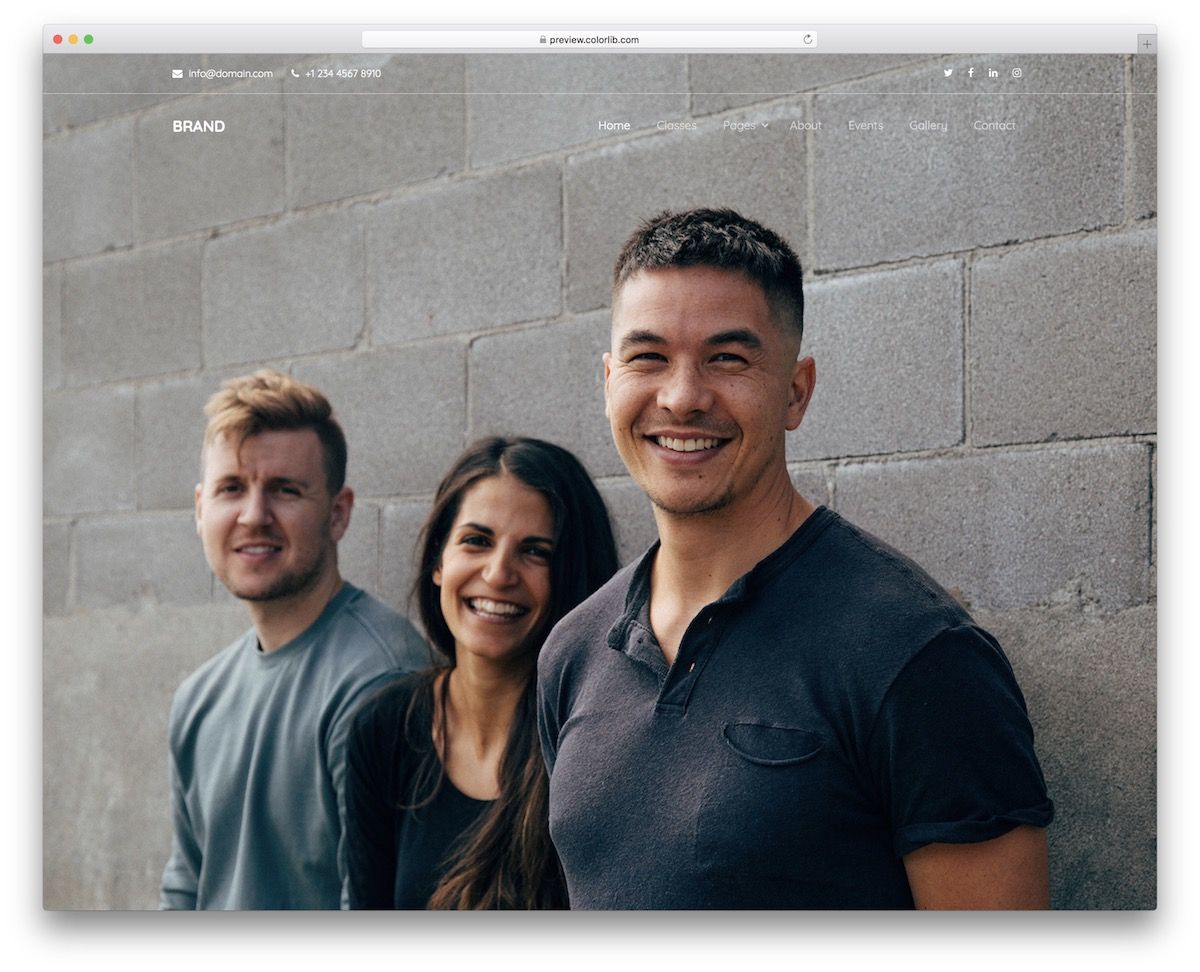
เมื่อคุณเขย่าพื้นหลังของรูปภาพในครึ่งหน้าบน ตรวจสอบให้แน่ใจว่าแถบนำทาง Bootstrap ของคุณไม่ทำลายมัน ขอบคุณเมนูเว็บไซต์ V07 นั่นไม่ใช่สิ่งที่ต้องกังวล
เป็น ทางเลือกที่ยอดเยี่ยม โดยมีพื้นหลังโปร่งใสซึ่งคุณสามารถฝังได้อย่างอิสระตามที่เป็นอยู่
นอกจากเมนูแบบเลื่อนลงแล้ว ยังมีส่วนแถบด้านบน ซึ่งสามารถแสดงอีเมล หมายเลขโทรศัพท์ และไอคอนโซเชียลมีเดีย เช่นเดียวกับการกำหนดค่าเริ่มต้น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

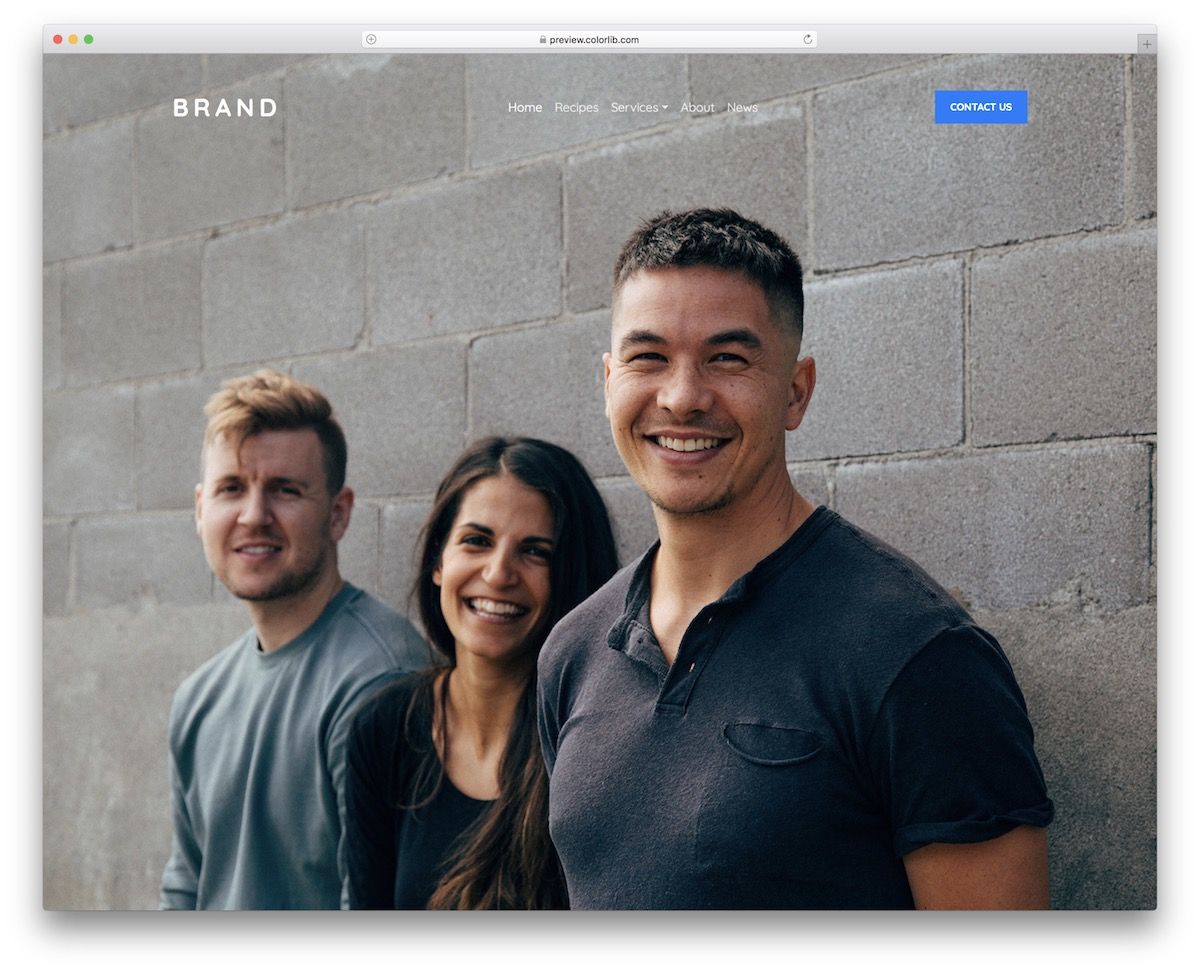
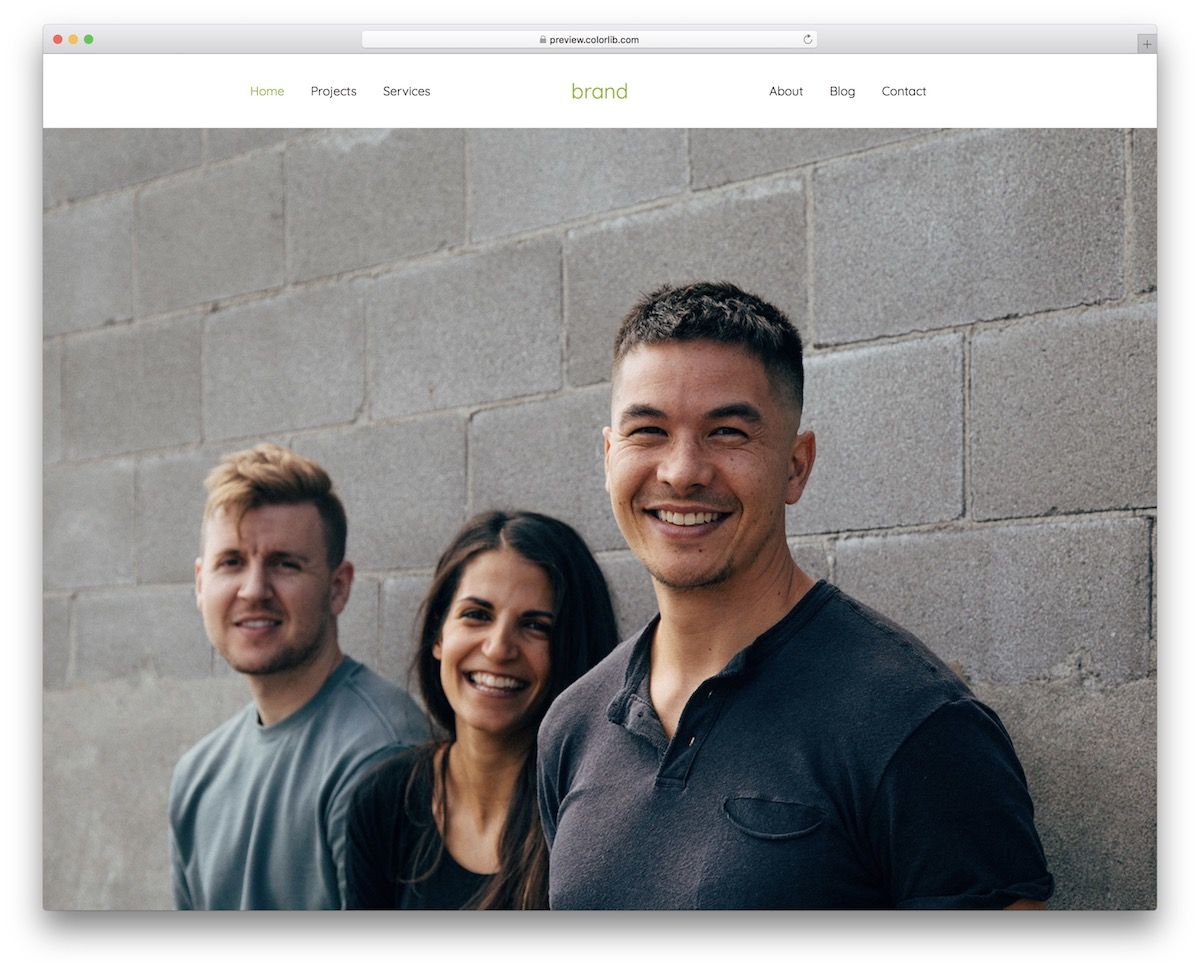
เมนูเว็บไซต์ V08 ค่อนข้างคล้ายกับเมนูเว็บไซต์ Bootstrap ด้านบน โดยเพิ่มปุ่มคำกระตุ้น การ ตัดสินใจ แต่ไม่มีแถบด้านบน
ความเรียบง่ายนั้นตรงประเด็นมาก เนื่องจากจะไม่เบี่ยงเบนความสนใจของเนื้อหาอื่นๆ ที่คุณวางแผนจะนำเสนอในครึ่งหน้าบน
การ ออกแบบมีความโปร่งใส โดยมีส่วนโลโก้ทางด้านซ้ายสุด เมนูตรงกลาง และ CTA ทางด้านขวา คุณสามารถใช้อันหลังเพื่อนำผู้เยี่ยมชมของคุณไปยังส่วนการติดต่อ แต่นั่นไม่ใช่วิธีเดียวที่จะใช้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

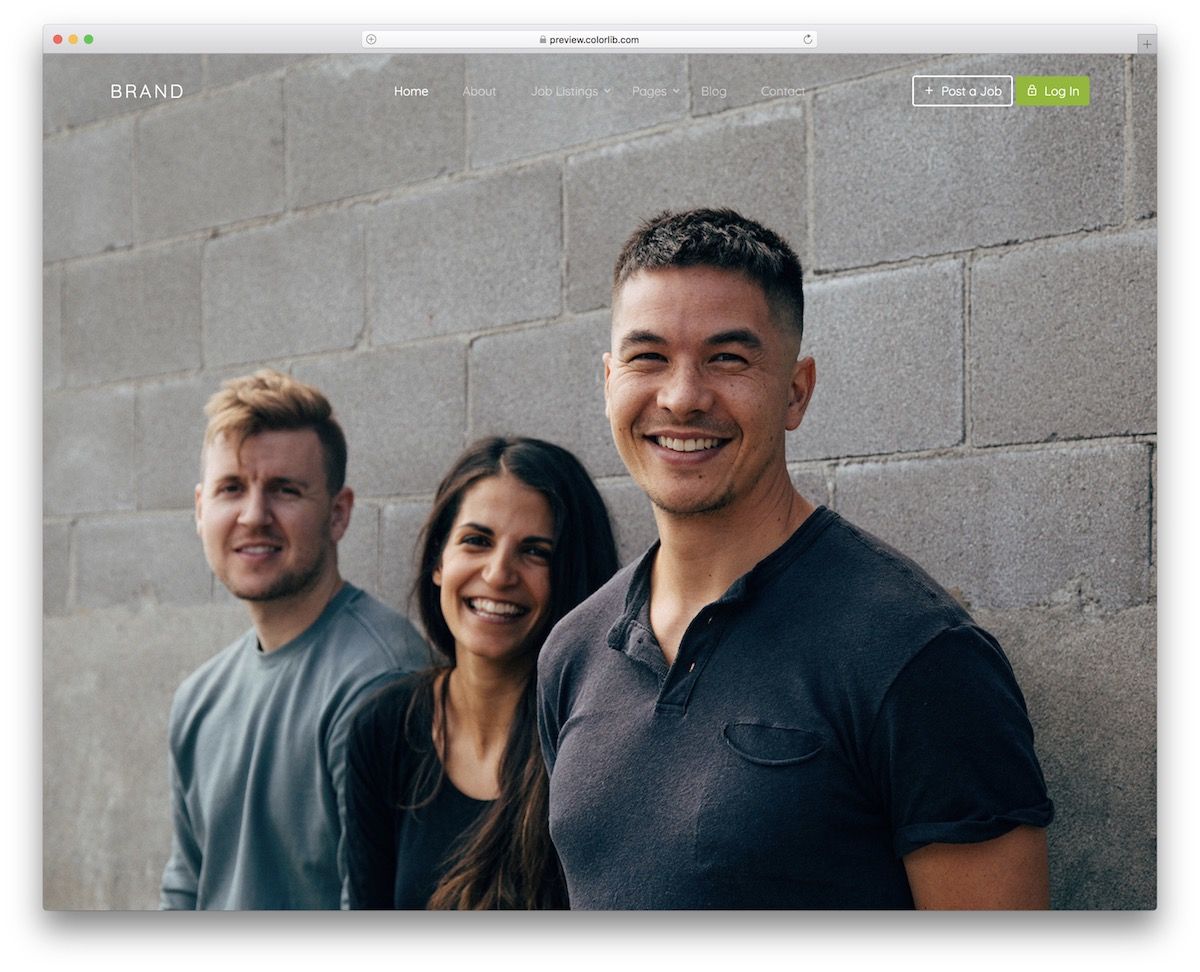
เมนูเว็บไซต์ V09 เหมาะสำหรับบอร์ดงานหรือตลาดการจ้างงาน/นักแปลอิสระ มีปุ่ม "โพสต์งาน" และ "เข้าสู่ระบบ" ที่กำหนดไว้ล่วงหน้าและส่วนอื่นๆ ที่เหมาะสมกับวัตถุประสงค์
แต่ก็มีอยู่เสมอ แต่
ถูกตัอง; ไม่ได้หมายความว่าคุณใช้เมนูเว็บไซต์ V09 ตามที่เป็นอยู่จริงเสมอไป
คุณยินดีที่จะปรับเปลี่ยนและแม้แต่ขัดกับเมล็ดพืชโดยสิ้นเชิง
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เนื่องจากผู้ใช้ชอบสิ่งต่าง ๆ เราจึงสร้างตัวอย่างแถบนำทาง Bootstrap มากมายที่คุณสามารถใช้ได้ สำหรับผู้ที่สนใจเทมเพลตเมนูพื้นหลังแบบทึบ เมนูเว็บไซต์ V10 เป็นทางเลือกที่ดีในการพิจารณา
แต่คุณรู้ไหมว่าอะไรดีที่สุด? คุณยังสามารถทดสอบตัวอย่างฟรีบางส่วนจากรายการนี้ก่อนตัดสินใจเลือกผู้ชนะ

ทำไมจะไม่ล่ะ? โดยไม่มีค่าใช้จ่ายแอบแฝง โค้ดเป็นมิตรกับมือใหม่และเลย์เอาต์ตอบสนอง
ข้อมูลเพิ่มเติม / ดาวน์โหลด

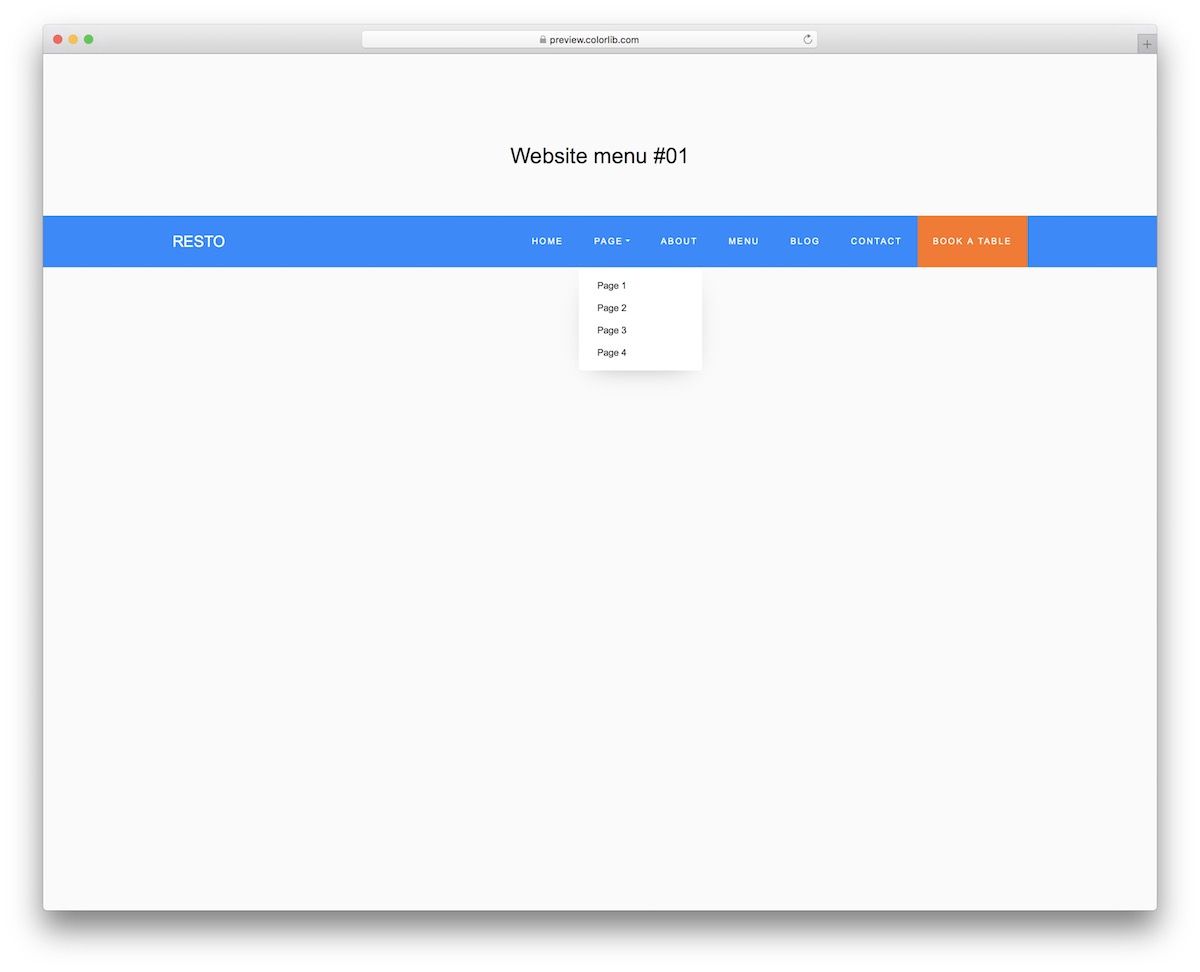
เมนูเว็บไซต์ V11 เป็นเมนูเว็บไซต์มาตรฐานที่มีเมนูพิเศษสองสามอย่าง อย่างแรก มันมี เมนูแบบเลื่อนลง ดังนั้นคุณไม่จำเป็นต้องคิดเกี่ยวกับการสร้างมัน
และอย่างที่สอง มี ปุ่ม CTA ในตัวอย่างเริ่มต้นสำหรับจองโต๊ะ
โทนสีปัจจุบันมีสีน้ำเงินและสีส้ม แต่คุณสามารถปรับปรุงได้อย่างรวดเร็วด้วยทิศทางการสร้างแบรนด์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เว็บไซต์หลายแห่งมีแถบค้นหาอยู่ในส่วนเมนู และตอนนี้คุณก็สามารถทำให้มันเกิดขึ้นได้เช่นกัน
เมนูเว็บไซต์ V12 เป็นแถบการนำทาง Bootstrap แบบเต็มรูปแบบ พร้อมคุณสมบัติที่ยอดเยี่ยมมากมาย เช่น เอฟเฟกต์โฮเวอร์ เมนูแบบเลื่อนลง และไอคอนโซเชียลมีเดีย
และนั่นอาจเป็นส่วนหัวทั้งหมดของคุณ
ประสิทธิภาพนั้นแข็งแกร่งบนมือถือเช่นกัน เพียงว่าเมนูทั้งหมดเป็นเมนูดรอปดาวน์ที่จัดระเบียบไว้รายการเดียว
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ความสะอาดขั้นสุดยอด – นั่นคือสิ่งที่คุณคาดหวังได้จากเมนูเว็บไซต์ V13 แต่นั่นคือสิ่งที่คุณเห็นในภาพหน้าจอแล้ว
อย่างไรก็ตาม จะดียิ่งขึ้นเมื่อดูและสัมผัสประสบการณ์ตัวอย่างการสาธิตสด
นั่นคือลักษณะที่เมนูของหน้าเว็บของคุณสามารถมองเห็นได้ ถึงกระนั้น คุณสามารถก้าวไปอีกขั้นหนึ่ง กำหนดค่า และทำให้เป็นของคุณเอง แถบค้นหาที่เป็นประโยชน์ก็อยู่ที่นั่นเช่นกัน
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เมนูเว็บไซต์ V14 มีไฟ BOXED LAYOUT บนเดสก์ท็อป แต่จะเปลี่ยนเป็นสีเข้มบนมือถือ นอกจากนี้ยังใช้เอฟเฟกต์โฮเวอร์กับทั้งข้อความและไอคอนโซเชียลมีเดีย
แม้ว่าจะใช้สีชมพู แต่คุณสามารถ เปลี่ยนเป็นการเลือกสีอื่น ได้อย่างรวดเร็ว
สำหรับเมนูง่ายๆ ที่ยังคงความโดดเด่นจากมวลชน นั่นคือเมื่อคุณเลือกเมนูเว็บไซต์ V14
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เมนูเว็บไซต์ V15 มีการออกแบบคล้ายกับรุ่นก่อน เพียงมุ่งเป้าไป ที่เว็บไซต์อีคอมเมิร์ซ และร้านค้าออนไลน์ มันยังมาพร้อมกับไอคอนรถเข็นที่เปิดเมนูแบบเลื่อนลงเมื่อวางเมาส์ไว้
การนำทางเว็บไซต์ของคุณจะไม่เหมือนเดิมอีกต่อไป
มันจะปรับปรุงทันทีที่คุณใช้เมนูเว็บไซต์ V15 แต่คุณต้องดำเนินการเพื่อเปิดใช้งาน
แม้ว่าคุณจะเป็นมือใหม่ในพื้นที่พัฒนาเว็บ คุณก็จะชนะเกมนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

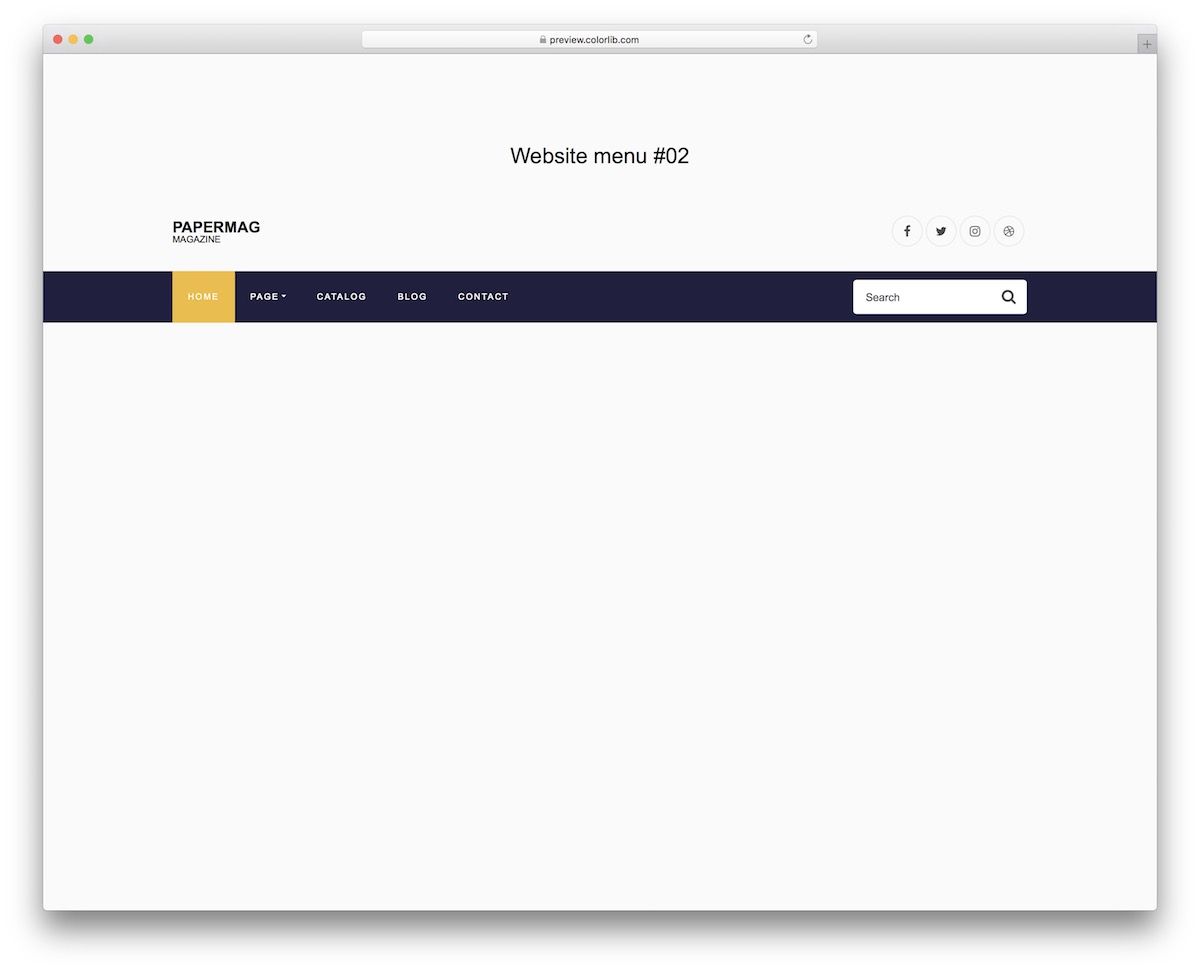
เมนูเว็บไซต์ V16 เป็นการนำทาง Bootstrap แบบไดนามิกมากขึ้น โดยมีแสงส่วนหลักและแถบด้านบนมืด นอกจากนี้ เครื่องมือยัง เพิ่มสีสัน ด้วยโทนสีเหลือง ซึ่งทำให้ดูดีขึ้นไปอีก
นอกจากนี้ ตัวอย่างฟรียังมาพร้อมกับแถบค้นหาแบบบูรณาการและไอคอนโซเชียลมีเดีย และยังมีเมนูแบบเลื่อนลงสำหรับส่วนและหมวดหมู่เพิ่มเติม
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ไอคอนโซเชียล แถบค้นหา และรายการดรอปดาวน์รวมอยู่ในเมนู Bootstrap เดียว เมนูเว็บไซต์ V17 เป็นอีกทางเลือกหนึ่งที่ทำตาม กระแสและข้อบังคับล่าสุด ของเว็บสมัยใหม่
ทำไมต้องทำสิ่งต่าง ๆ ด้วยตัวคุณเองถ้าเรามีวิธีแก้ปัญหาที่ยอดเยี่ยมมากมายที่จะช่วยคุณประหยัดเวลาได้มาก
ด้วยเมนูเว็บไซต์ V17 และรูปแบบอื่นๆ คุณสามารถสร้างการนำ ทางไซต์ที่เป็นมิตรกับผู้ใช้ เพื่อเพิ่ม UX ได้แล้ว
ข้อมูลเพิ่มเติม / ดาวน์โหลด

หากคุณต้องการแสดงทั้งเนื้อหา TEXT และ IMAGE ในแถบนำทาง เมนูเว็บไซต์ V18 พร้อมให้คุณจัดเรียง
เป็น เมนู ที่ยอดเยี่ยมที่ใช้เทคโนโลยีล่าสุดเท่านั้น
เทมเพลตนี้เหมาะกับอุปกรณ์เคลื่อนที่ 100% แต่ไม่มีส่วนรูปภาพในอุปกรณ์เคลื่อนที่
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ไม่ว่าคุณจะเลือกเมนูด้านบนหรือแถบด้านข้าง ไม่เป็นไร เพราะ เป็นความชอบส่วนบุคคลมากกว่า
อย่างหนึ่งไม่ได้ดีไปกว่าอีกอันหนึ่ง แต่คุณยังสามารถทดสอบทั้งสองอย่างและดูว่าอันไหนเหมาะกับผู้ชมของคุณมากที่สุด
ABT – ทำการทดสอบอยู่เสมอ
เมนูเว็บไซต์ V19 เป็นเมนูแถบด้านข้างทางซ้ายพร้อมประสิทธิภาพที่ยอดเยี่ยมบนมือถือ เมื่อดูในหน้าจอขนาดเล็ก เมนูเว็บไซต์ V19 มีเมนูนอกผ้าใบซึ่งมาจากด้านซ้าย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ฉันลืมบอกไปก่อนหน้านี้ นอกจากการนำทางด้านบนและแถบด้านข้างแล้ว คุณยังสามารถเลือก เมนูโอเวอร์ เลย์ได้อีกด้วย เมนูเว็บไซต์ V20 เป็นเวอร์ชันเดียวของเมนูแบบเต็มหน้าจอที่สะดวก
หากคุณต้องการต่อต้านเมล็ดพืชเล็กน้อย ตอนนี้คุณรู้แล้วว่าควรเลือกตัวเลือกใด
โอเวอร์เลย์เมนูเดียวกันจะปรากฏบนอุปกรณ์พกพาหรือเดสก์ท็อป ดังนั้น ประสบการณ์ที่ยอดเยี่ยม จึงยังคงอยู่
ข้อมูลเพิ่มเติม / ดาวน์โหลด
บทความนี้แสดงรายการตัวอย่างการนำทาง Bootstrap ที่ดีที่สุดฟรี เทมเพลตทั้งหมดที่กล่าวถึงในโพสต์นี้มีคุณภาพดี คุณสามารถแก้ไขและปรับปรุงเทมเพลตเหล่านี้และเพิ่มลงในเว็บไซต์ของคุณได้อย่างง่ายดาย
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
