20 เว็บไซต์ผลงานศิลปะที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-20เว็บไซต์ผลงานศิลปะที่น่าทึ่งเหล่านี้จะเติมแรงบันดาลใจและแนวคิดในการสร้างงานศิลปะที่ยอดเยี่ยมด้วยตัวคุณเองเช่นกัน
คุณจะค้นพบวิธีที่ดีที่สุดในการนำเสนอผลงานและโครงการของคุณ วิธีสร้างหน้าเกี่ยวกับยอดนิยม และแนวทางที่เหมาะสมในการนำเสนอบริการของคุณ
นอกจากนี้ ทุกเว็บไซต์ยังมีองค์ประกอบและรายละเอียดที่ไม่เหมือนใคร บางเว็บไซต์มีแนวทางที่เรียบง่ายกว่า และบางเว็บไซต์ที่สร้างสรรค์กว่า
ความเก่งกาจของคอลเลคชันนี้ทำให้ทุกคนมีบางอย่างที่จะดื่มด่ำ ไม่ว่าคุณจะขุดอะไรเพิ่มเติม
หมายเหตุ : คุณมีสองตัวเลือกในการสร้างผลงานออนไลน์แบบมืออาชีพของคุณ คุณสามารถทำได้ด้วยธีม WordPress แบบพอร์ตโฟลิโอ (ความเป็นไปได้ไม่รู้จบ) หรือเลือกเครื่องมือสร้างเว็บไซต์แบบพอร์ตโฟลิโอ (โซลูชันแบบครบวงจร)
เว็บไซต์ผลงานศิลปะที่ดีที่สุดเพื่อสร้างแรงบันดาลใจให้คุณ
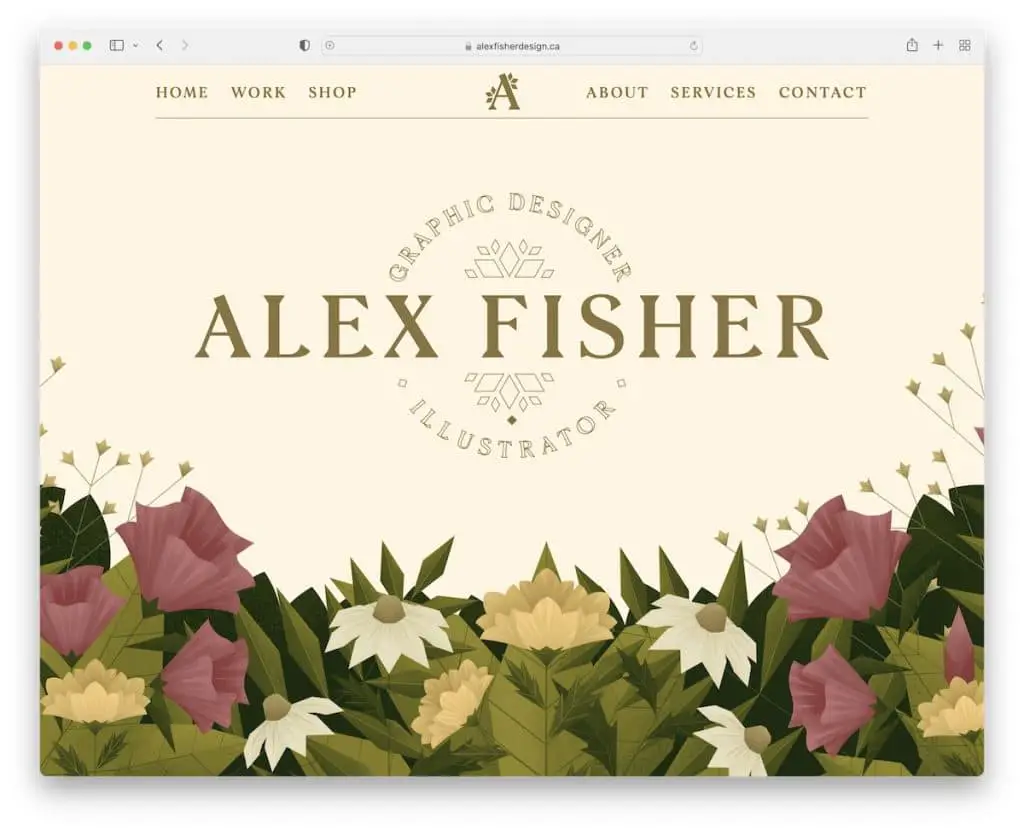
1. อเล็กซ์ ฟิชเชอร์
สร้างด้วย: Webflow

เว็บไซต์ Webflow ของ Alex Fisher นำเสนอความรู้สึกทางศิลปะในทันทีทันใด (คุณอาจต้องการตรวจสอบเว็บไซต์ผลงานของศิลปินที่ดีที่สุดเหล่านี้ด้วย)
หน้าแรกมีลักษณะเว็บไซต์แบบหน้าเดียวพร้อมภาพเคลื่อนไหวแบบเลื่อนและแบบฟอร์มการติดต่อที่ด้านล่าง
อย่างไรก็ตาม ลิงก์เมนูจะนำคุณไปยังหน้าภายในอื่นๆ ซึ่งคุณสามารถค้นหาผลงาน รายละเอียดเกี่ยวกับบริการ และอื่นๆ ส่วนหัวลอยอยู่ คุณจึงมีการนำทางที่ปลายนิ้วเสมอ
หมายเหตุ: ใช้แบบฟอร์มการติดต่อในหน้าแรกเพื่อให้ทุกคนที่สนใจสามารถติดต่อได้ทันที
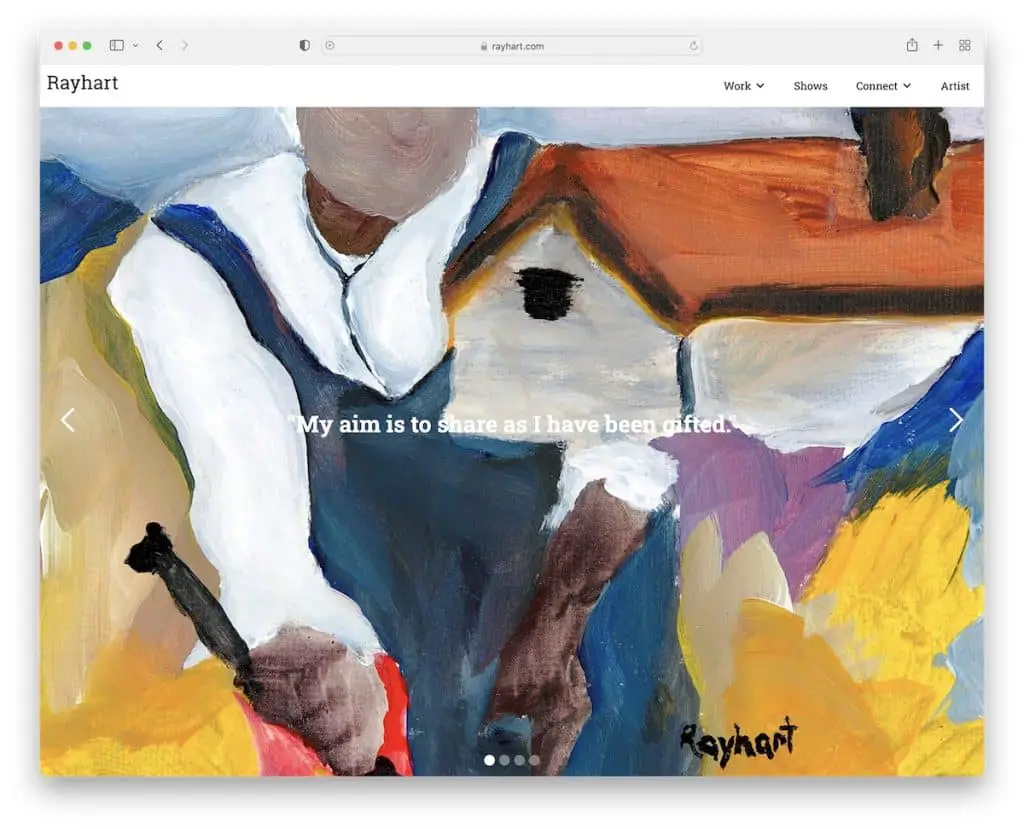
2. เรย์ ฮาร์ท
สร้างด้วย: Webflow

ผลงานศิลปะของ Ray Hart มีสไลด์โชว์แบบเต็มหน้าจอในหน้าแรกเพื่อสัมผัสผลงานของเขาเป็นอย่างแรก แถบเลื่อนแต่ละตัวยังมีข้อมูลเพิ่มเติมเพื่อรับข้อมูลเชิงลึกเพิ่มเติม
นอกจากนี้ ส่วนหัวยังลอยอยู่ด้านบนของหน้าจอพร้อมเมนูแบบเลื่อนลงที่ช่วยให้คุณค้นหาข้อมูลที่ถูกต้องได้รวดเร็วยิ่งขึ้น
หมายเหตุ: ใช้แถบเลื่อนขนาดใหญ่พร้อมข้อความง่ายๆ เพื่อให้ทุกคนสามารถเพลิดเพลินกับภาพได้มากขึ้น
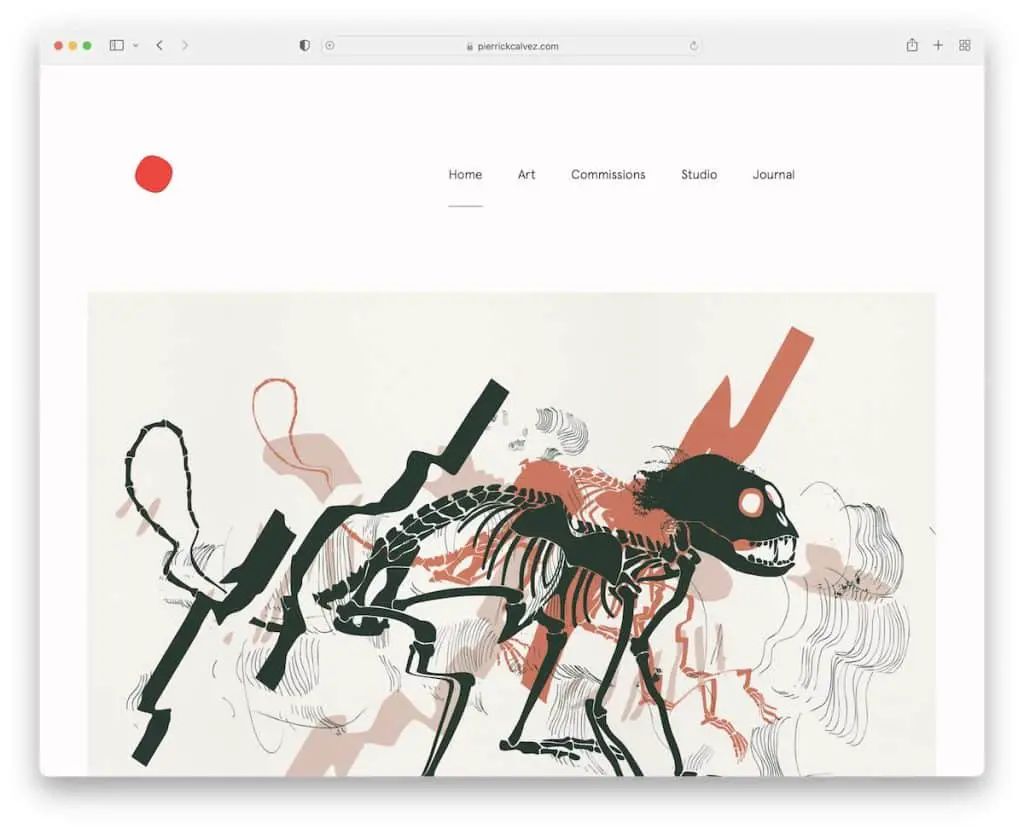
3. ปิแอร์ริค คาลเวซ
สร้างด้วย: Webflow

Pierrick Calvez เป็นเว็บไซต์แบบมินิมอลที่ทำให้งานศิลปะและเนื้อหาอื่นๆ โดดเด่นยิ่งขึ้น สิ่งนี้ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นเมื่อดูภาพและอ่านข้อความ
เว็บไซต์ผลงานศิลปะนี้มีส่วนหัวและส่วนท้ายที่เรียบง่ายเพื่อให้ดูสะอาดตา นอกจากนี้เรายังชอบเลย์เอาต์โฮมเพจแบบกริดพอร์ตโฟลิโอแบบสุ่มพร้อมองค์ประกอบที่คลิกได้ซึ่งจะนำคุณไปยังแต่ละโครงการ
หมายเหตุ: ใช้รูปลักษณ์ที่เรียบง่ายเพื่อเน้นผลงานของคุณมากขึ้น
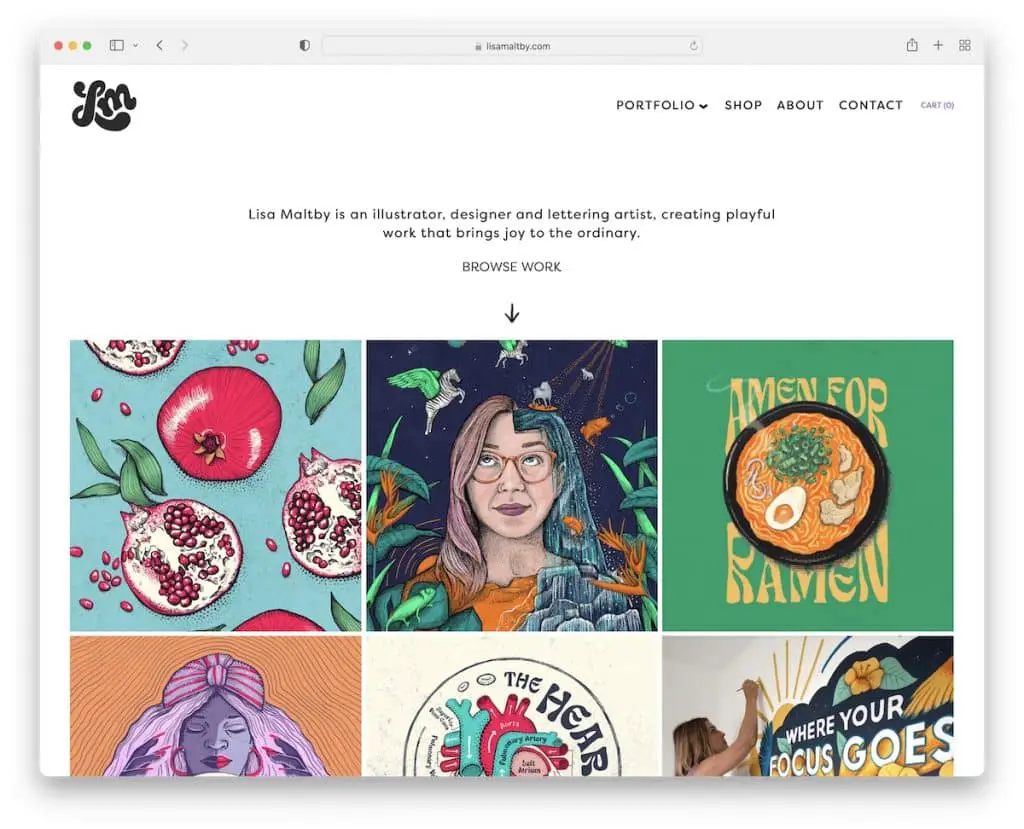
4. ลิซ่า มอลต์บี
สร้างด้วย: Squarespace

Lisa Maltby รู้วิธีผสมผสานความเรียบง่ายเข้ากับความคิดสร้างสรรค์เพื่อให้แน่ใจว่ามีส่วนร่วมมากขึ้นซึ่งมีส่วนช่วยให้ UX ดีขึ้น
ส่วนหัวมีสีพื้นหลังเดียวกับฐานของเว็บไซต์ ทำให้ดูไม่มีที่ติมากขึ้น
นอกจากนี้ ตารางพอร์ตโฟลิโอของโฮมเพจยังมีองค์ประกอบแบบเคลื่อนไหวและแบบคงที่ผสมกันเพื่อให้แน่ใจว่าโฟกัสอยู่ที่เนื้อหา ไม่ใช่ที่อื่น
หมายเหตุ: สร้างผลงานหน้าแรกและปล่อยให้งานของคุณพูด
อย่าพลาดตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเราสำหรับความคิดสร้างสรรค์เพิ่มเติม
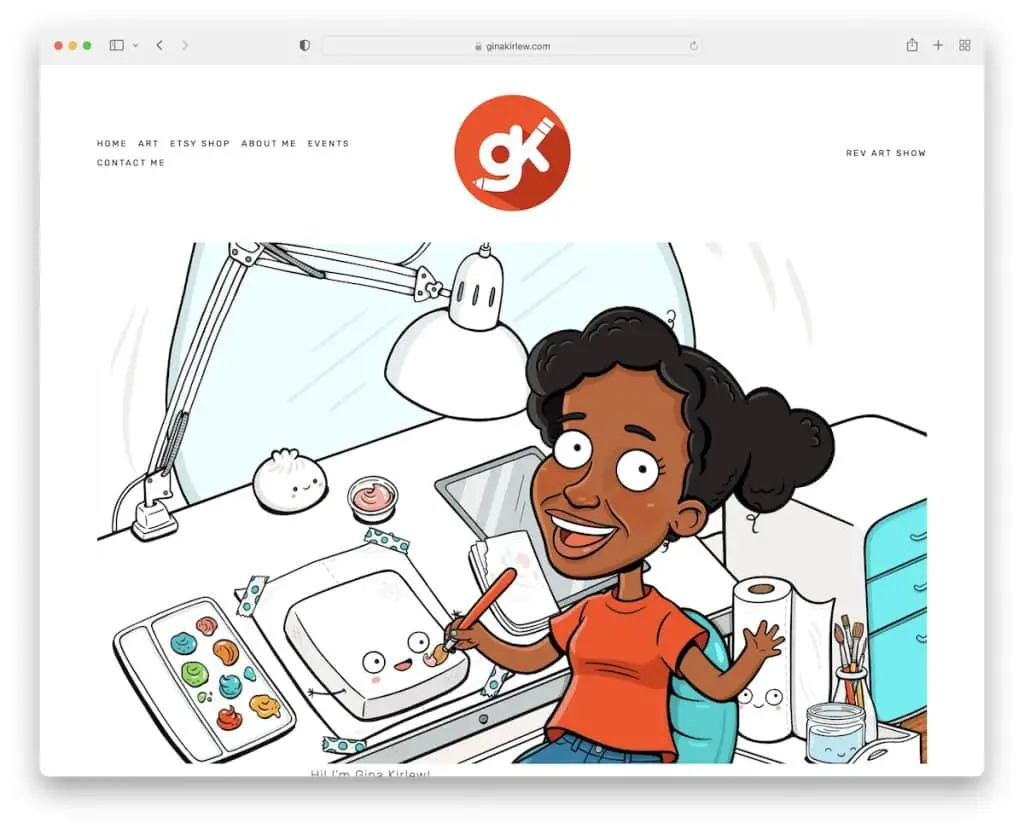
5. จีน่า เคอร์ลิว
สร้างด้วย: Squarespace

แม้ว่า Gina Kirlew's จะมินิมอลมาก แต่ภาพประกอบก็สร้างสีสันและความสนุกสนาน หน้าแรกไม่มีอะไรมาก มีส่วนหัวและส่วนท้ายที่สะอาด กราฟิกของตัวเธอเอง และบทนำ/ประวัติสั้นๆ
หน้าภายในอื่นๆ ทั้งหมดมีเลย์เอาต์ที่เรียบง่าย ทำให้อาร์ตเวิร์กและข้อมูลอื่นๆ ดูโดดเด่นยิ่งขึ้น
หมายเหตุ: สร้างเว็บไซต์ผลงานศิลปะที่ปราศจากสิ่งรบกวน เพื่อให้ทุกคนสามารถโฟกัสกับสิ่งที่สำคัญ นั่นคืองานของคุณ!
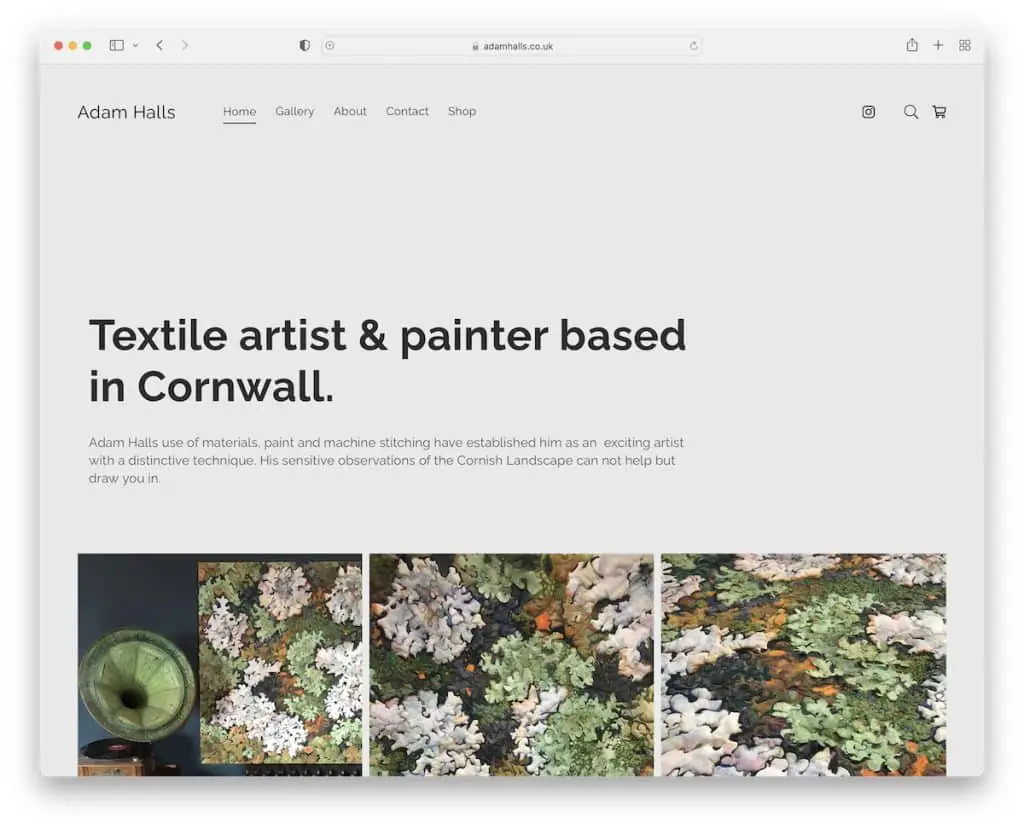
6. อดัม ฮอลส์
สร้างด้วย: Pixpa

หน้าของ Adam Halls เริ่มต้นด้วยพื้นที่ว่าง ชื่อเรื่อง และข้อความอย่างน่าสนใจก่อนที่คุณจะพบกับตารางที่สวยงามของโครงการต่างๆ พอร์ตโฟลิโอมีไลท์บ็อกซ์ ดังนั้นผู้เข้าชมจึงไม่ต้องออกจากหน้าปัจจุบันเพื่อดูเนื้อหา
ยิ่งไปกว่านั้น ส่วนหัวแบบลอยช่วยให้มั่นใจได้ว่าจะเยี่ยมชมหน้าอื่น ๆ โดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ: ส่วนหัว/เมนูแบบลอยสามารถเพิ่มประสบการณ์ผู้ใช้เพจของคุณได้
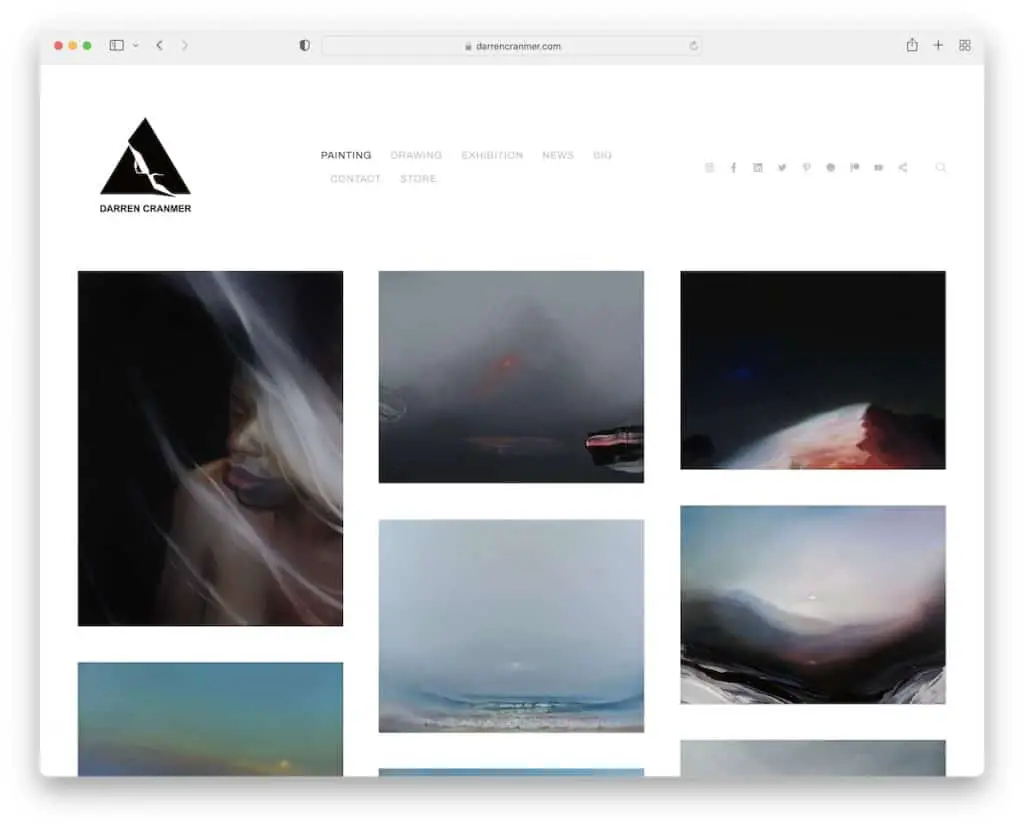
7. ดาร์เรน แครนเมอร์
สร้างด้วย: Pixpa

Darren Cranmer ดำเนินการเว็บไซต์ผลงานศิลปะที่ปราศจากขนปุยพร้อมส่วนหัวที่สะอาดพร้อมลิงก์เมนูและไอคอนโซเชียลมีเดีย พอร์ตโฟลิโอมีระยะห่างระหว่างองค์ประกอบมากมาย ทำให้การจดจ่อกับแต่ละส่วนง่ายขึ้นมาก
ส่วนท้ายยังคงความสะอาดโดยมีพื้นหลังเป็นฐานและส่วนหัว
หมายเหตุ: การสร้างรูปลักษณ์แบบมินิมอลมากขึ้นด้วยพื้นหลังเดียวกัน รวมถึงส่วนหัวและส่วนท้ายนั้นง่ายกว่ามาก
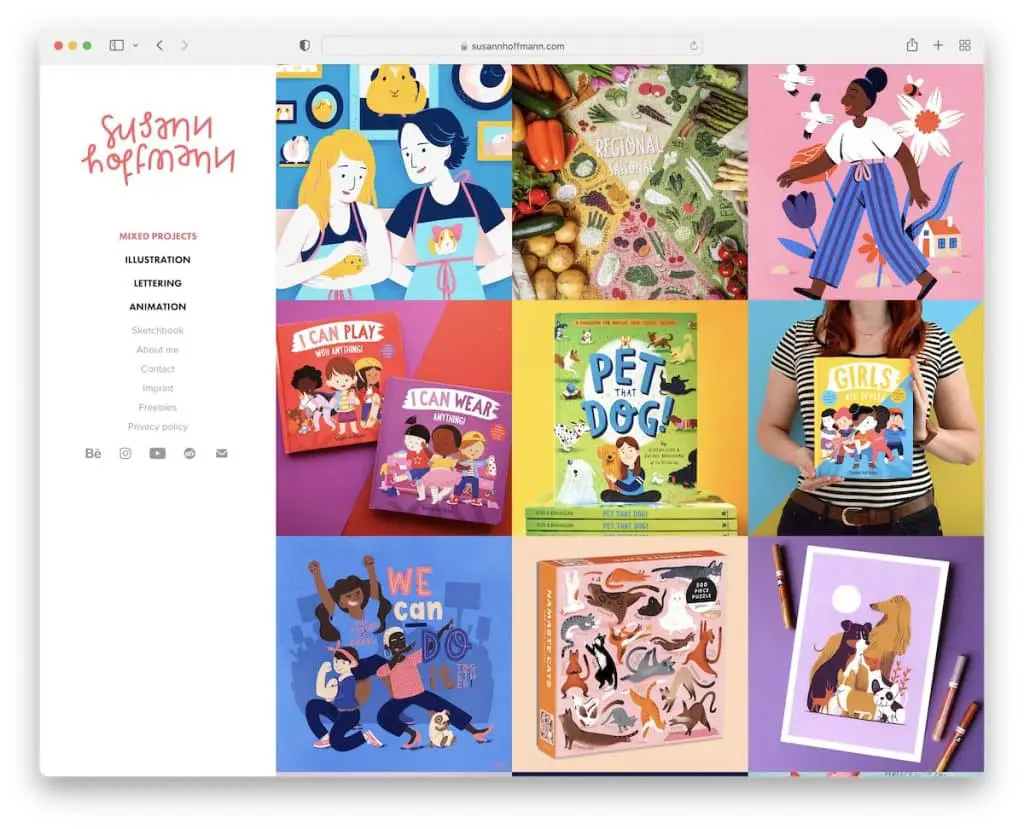
8. ซูซานน์ ฮอฟแมนน์
สร้างด้วย: Adobe Portfolio

สิ่งที่ทำให้เว็บไซต์ของ Susann Hoffmann แตกต่างจากเว็บไซต์อื่นๆ คือส่วนหัว/เมนูแถบด้านข้างด้านซ้าย และทางด้านขวาคือตารางพอร์ตโฟลิโอขนาดใหญ่ที่มีเอฟเฟ็กต์โฮเวอร์ที่แสดงชื่อโปรเจ็กต์ รายการพอร์ตโฟลิโอแต่ละรายการสามารถคลิกได้ ซึ่งจะแสดงรายละเอียดเพิ่มเติมเกี่ยวกับโครงการ
ยิ่งกว่านั้น ส่วนท้ายมีเฉพาะปุ่มโซเชียลมีเดียเท่านั้น แต่ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อน
หมายเหตุ: UX booster อีกอันคือปุ่ม back-to-top
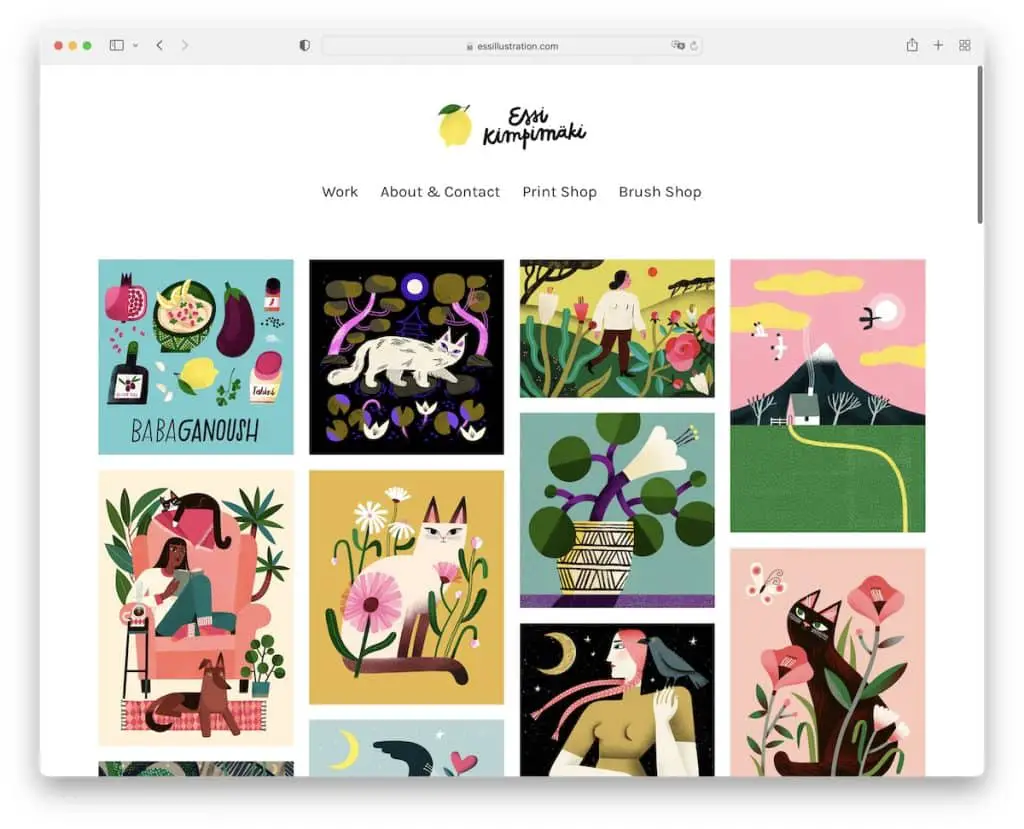
9. เอสซี่ คิมปิมากิ
สร้างด้วย: สินค้า

ปัจจัยแบบมินิมอลของ Essi Kimpimaki นั้นสูงมาก ทำให้มั่นใจได้ว่างานศิลปะเจ๋งๆ เหล่านั้นจะได้รับความเงางามที่จำเป็น
ส่วนหัวและส่วนท้ายเน้นความเรียบง่าย และตัวเลือกของตัวอักษรขนาดใหญ่ช่วยให้อ่านได้อย่างเพลิดเพลินยิ่งขึ้น
หมายเหตุ: มีกฎง่ายๆ ที่ต้องปฏิบัติตามเมื่อมีข้อสงสัยเกี่ยวกับวิธีการออกแบบเว็บ: ทำให้มันเรียบง่าย
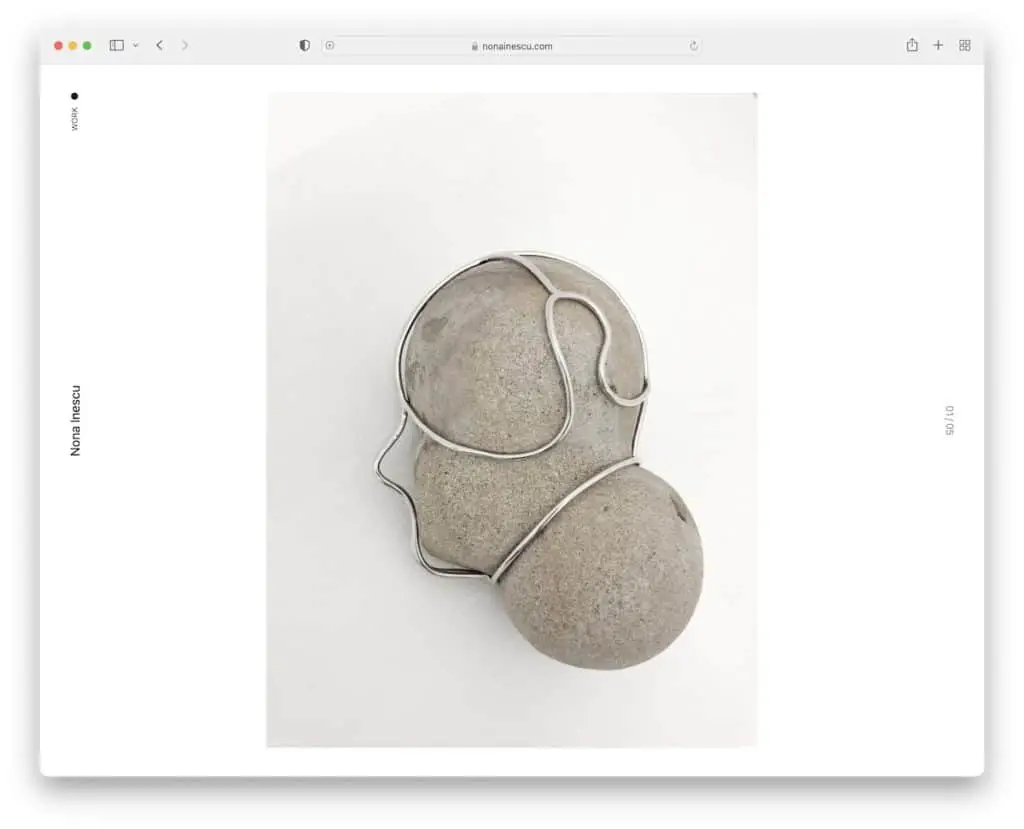
10. โนน่า อิเนสคู
สร้างด้วย: Invisible Folio

Nona Inescu มีรูปลักษณ์แบบเต็มหน้าจอพร้อมแถบเลื่อนแบบมินิมอลที่มีรูปภาพขนาดใหญ่ คุณสามารถนำทางสไลด์โชว์ด้วยแป้นพิมพ์ โดยคลิกลูกศรหรือปัดนิ้ว
สิ่งที่โดดเด่นเกี่ยวกับเว็บไซต์ผลงานศิลปะนี้คือการนำทางผ่านผลงานที่แสดงภาพขนาดย่อเมื่อโฮเวอร์ เนื่องจากชื่ออาจไม่เปิดเผยมากเกินไป นอกจากนี้ หน้านี้ไม่มีส่วนท้าย แต่แม้แต่ส่วนหัวก็มีน้ำหนักเบามาก
หมายเหตุ: คุณไม่จำเป็นต้องใช้ส่วนท้ายหากคุณไม่ต้องการเพิ่ม

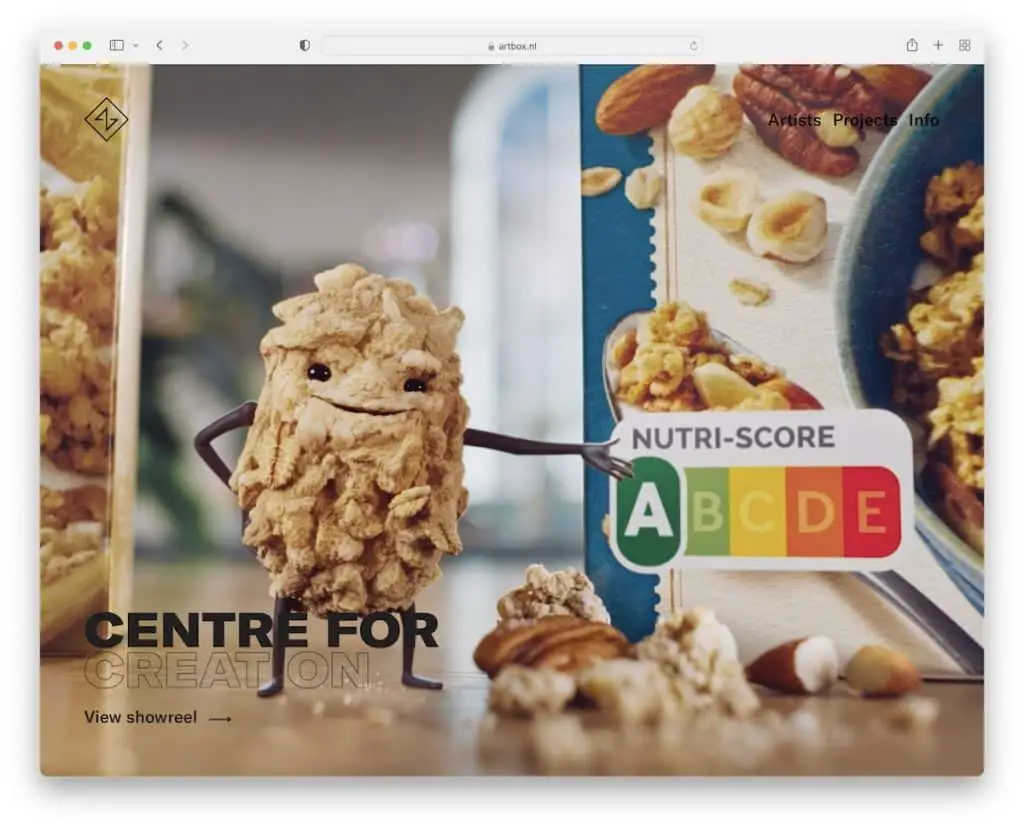
11. อาร์ตบ็อกซ์
สร้างด้วย: Craft CMS

Artbox มีพื้นหลังวิดีโอแบบเต็มหน้าจอที่ยอดเยี่ยมที่จะดึงดูดความสนใจของคุณในทันที พวกเขาย้ายข้อความและลิงก์ไปที่มุมซ้ายล่างในขณะที่ทำให้แถบนำทางเรียบง่ายที่สุดเท่าที่จะเป็นไปได้ เพื่อให้ผู้เข้าชมโฟกัสไปที่วิดีโอ/รายการทีวีโดยปราศจากสิ่งรบกวน
ส่วนที่เหลือของเว็บไซต์ผลงานนี้ยึดติดกับความเรียบง่ายด้วยการโหลดเนื้อหาแบบเลื่อนซึ่งทำงานได้ดีสำหรับหน้าแรกที่ยาวมาก
หมายเหตุ: ใช้วิดีโอแบบเต็มหน้าจอครึ่งหน้าบนเพื่อจุดประกายความสนใจในทันที
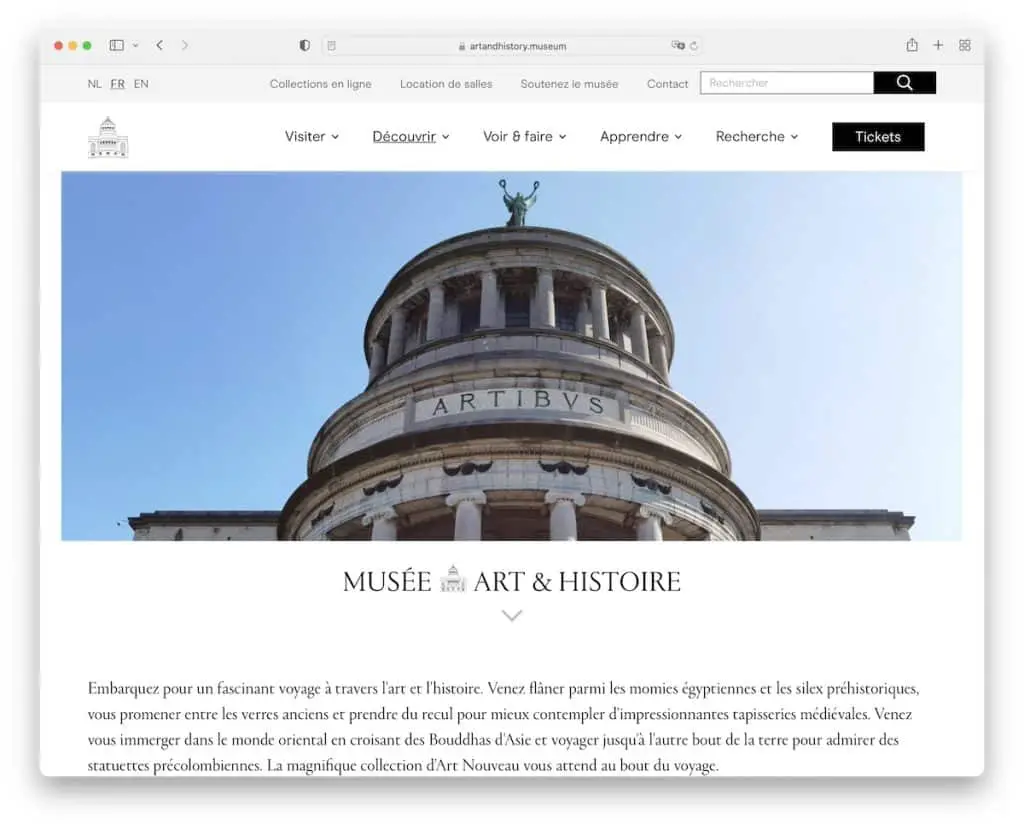
12. พิพิธภัณฑ์ศิลปะและประวัติศาสตร์
สร้างด้วย: Drupal

Musee Art & Histoire มีส่วนหัวสองส่วน แถบด้านบนที่มีตัวสลับภาษา ลิงก์และแถบค้นหา และส่วนหัวที่มีเมนูแบบเลื่อนลงและปุ่มเรียกร้องให้ดำเนินการเพื่อขายตั๋ว
หน้าแรกมีไอคอนโซเชียลมีเดีย แบบฟอร์มสมัครรับจดหมายข่าว ส่วนท้ายที่เรียบง่าย และลิงก์ที่มีประโยชน์อื่นๆ
หมายเหตุ: คุณรู้สึกว่าส่วนหัวมีพื้นที่ไม่เพียงพอสำหรับหมวดหมู่และลิงก์ของคุณหรือไม่? ใช้แถบด้านบน
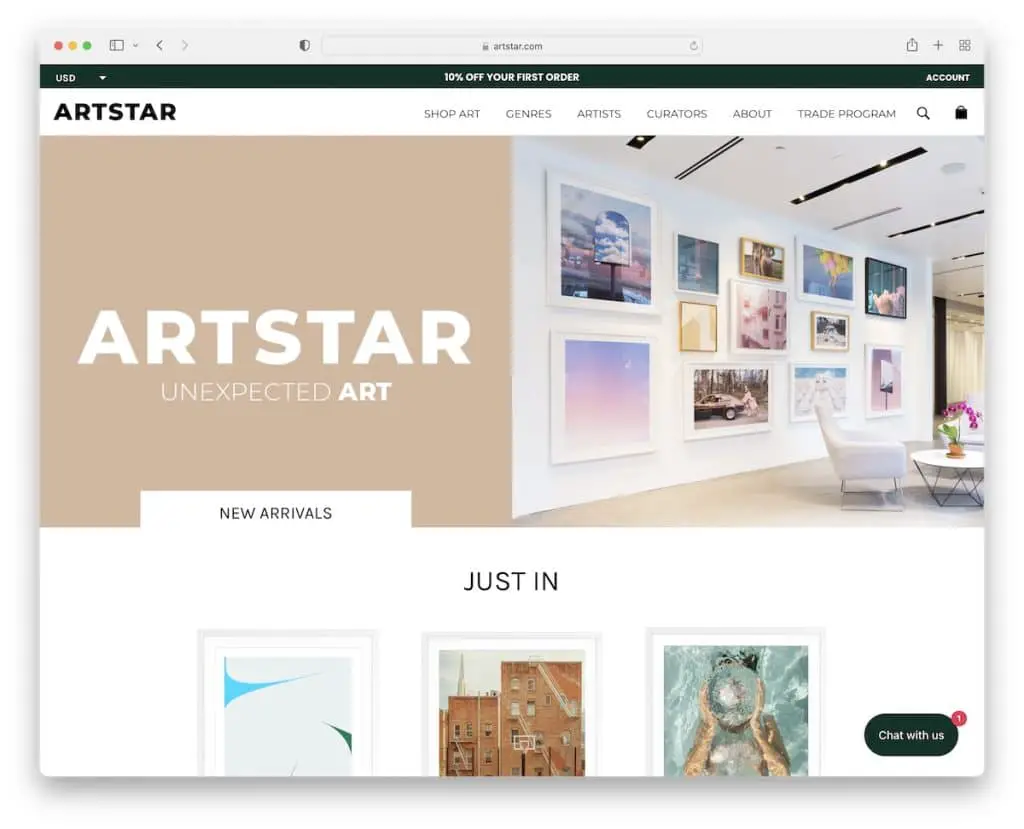
13. อาร์ทสตาร์
สร้างด้วย: Shopify

Artstar มีภาพฮีโร่แบบแบ่งหน้าจอที่จับใจ โดยส่วนซ้ายที่เคลื่อนไหวได้และส่วนขวาที่คงที่เพื่อเติมสีสันให้กับสิ่งต่างๆ
การแจ้งเตือนแถบด้านบนยังมีตัวสลับสกุลเงินและลิงก์ไปยังหน้าบัญชี นอกจากนี้ Artstar ยังมีการแจ้งเตือนการขาย เมนูขนาดใหญ่ที่เรียบง่าย และวิดเจ็ตแชทสด
ส่วนขนาดใหญ่ยังแสดงบทวิจารณ์และการให้คะแนนของลูกค้าซึ่งสร้างความไว้วางใจ
นอกจากนี้ ส่วนท้ายสี่คอลัมน์ยังมีลิงก์เพิ่มเติม ปุ่มโซเชียลมีเดีย และแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: ใช้ข้อความรับรองและบทวิจารณ์บนเว็บไซต์ผลงานศิลปะของคุณเพื่อเป็นหลักฐานทางสังคม
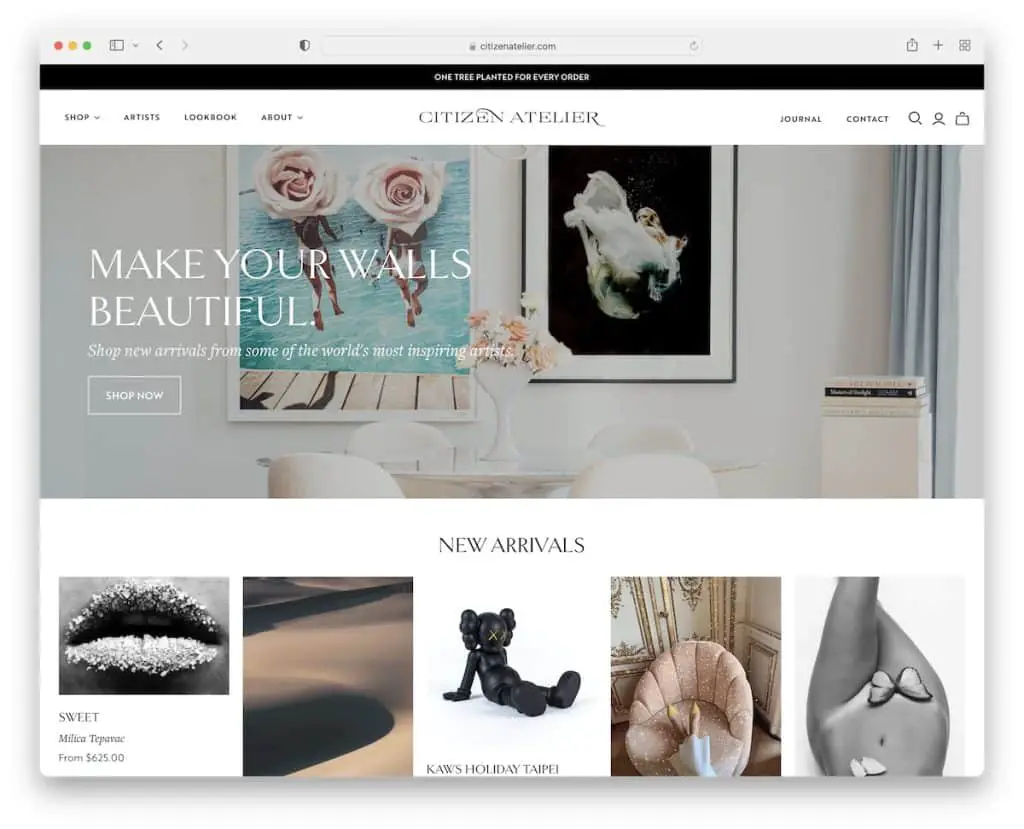
14. พลเมือง Atelier
สร้างด้วย: Shopify

Citizen Atelier มีแบนเนอร์ครึ่งหน้าบนที่แคบกว่าพร้อมข้อความและปุ่ม CTA ที่จะนำคุณไปยังร้านค้าออนไลน์โดยตรง
ยิ่งไปกว่านั้น เว็บไซต์นี้ใช้หน้าต่างป๊อปอัปที่ส่งเสริมส่วนลดเพื่อแลกกับอีเมล Citizen Atelier มีส่วนหัวแบบลอยพร้อมเมนูขนาดใหญ่และการแจ้งเตือนแถบด้านบนที่คลิกได้พร้อมพื้นหลังสีดำเพื่อให้โดดเด่นยิ่งขึ้น
นอกจากนี้ Citizen Atelier ยังรวมฟีด Instagram แบบเต็มความกว้างและสร้างส่วนทั้งหมดสำหรับ "คุณสมบัติล่าสุด" พร้อมลิงก์ไปยังเนื้อหาที่เผยแพร่
หมายเหตุ: คุณต้องการเพิ่มเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณหรือไม่? เพิ่มฟีด IG
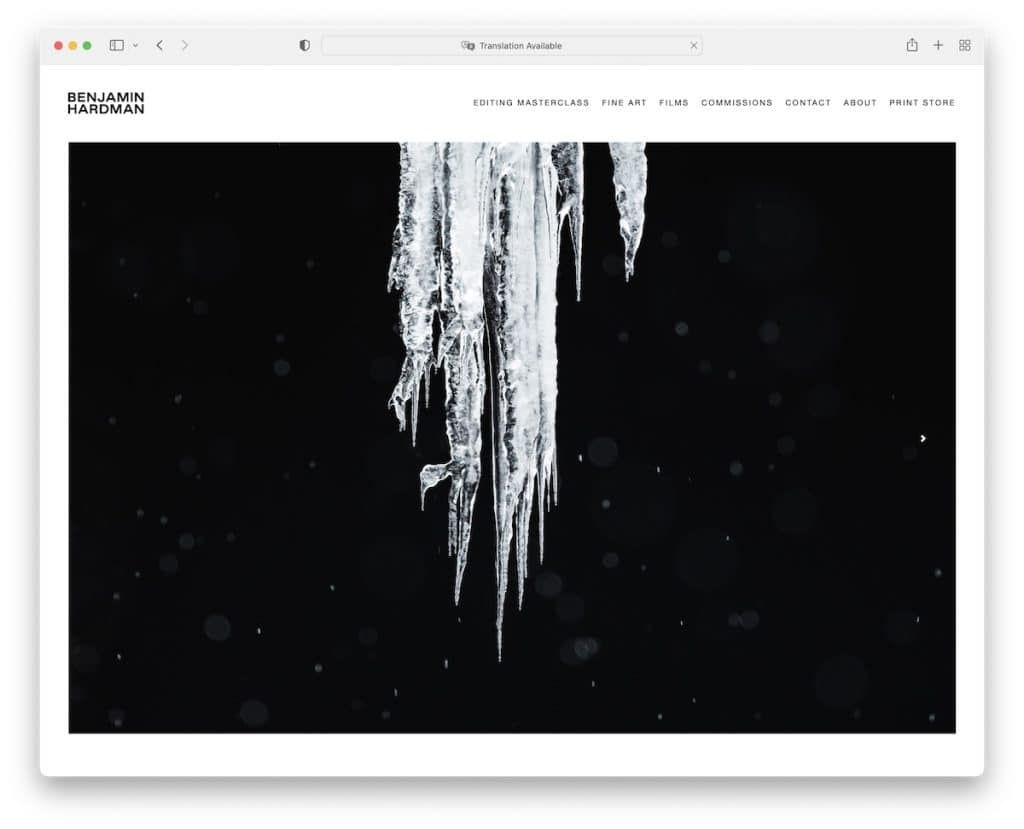
15. เบนจามิน ฮาร์ดแมน
สร้างด้วย : Squarespace

เบนจามิน ฮาร์ดแมนต้องการให้คุณเพลิดเพลินกับเว็บไซต์ผลงานศิลปะของเขาด้วยภาพสไลด์ขนาดใหญ่ที่ไม่มีข้อความหรือ CTA ที่อาจทำให้เสียสมาธิ
แม้แต่ส่วนหัวก็เรียบง่ายมาก! และเว็บไซต์นี้ไม่มีส่วนท้ายเพื่อให้ความเรียบง่ายสูงเป็นประวัติการณ์
หมายเหตุ : ให้งานของคุณเป็นสื่อกลางโดยการผสานรวมแถบเลื่อนที่สวยงาม (ไม่มีข้อความ ลิงก์ หรือ CTA)
16. ชานเทลล์ มาร์ติน
สร้างด้วย: Django

ส่วนฮีโร่ของ Shantell Martin จะดึงดูดความสนใจของคุณทันที โดยเฉพาะอย่างยิ่งเนื่องจากเอฟเฟกต์โฮเวอร์สุดเจ๋งที่เปลี่ยนกราฟิกพื้นหลังเป็นภาพเคลื่อนไหว ดังนั้น. เย็น.
สิ่งที่ไม่เหมือนใครเกี่ยวกับเว็บไซต์ผลงานศิลปะนี้คือเมนูแฮมเบอร์เกอร์จะปรากฏขึ้นเมื่อคุณวางเมาส์เหนือชื่อเท่านั้น แต่มีแถบการนำทางอีกแถบหนึ่งที่มีลิงก์โซเชียลมีเดียอยู่ที่ส่วนท้าย
นอกจากนี้เรายังชอบหน้าผลงาน/พอร์ตโฟลิโอที่ไม่เหมือนใครซึ่งทำให้การดูโครงการเป็นประสบการณ์ที่สนุกสนาน
หมายเหตุ: รวมเอฟเฟ็กต์โฮเวอร์กับแอนิเมชันเพื่อทำให้เพจของคุณน่าสนใจยิ่งขึ้น
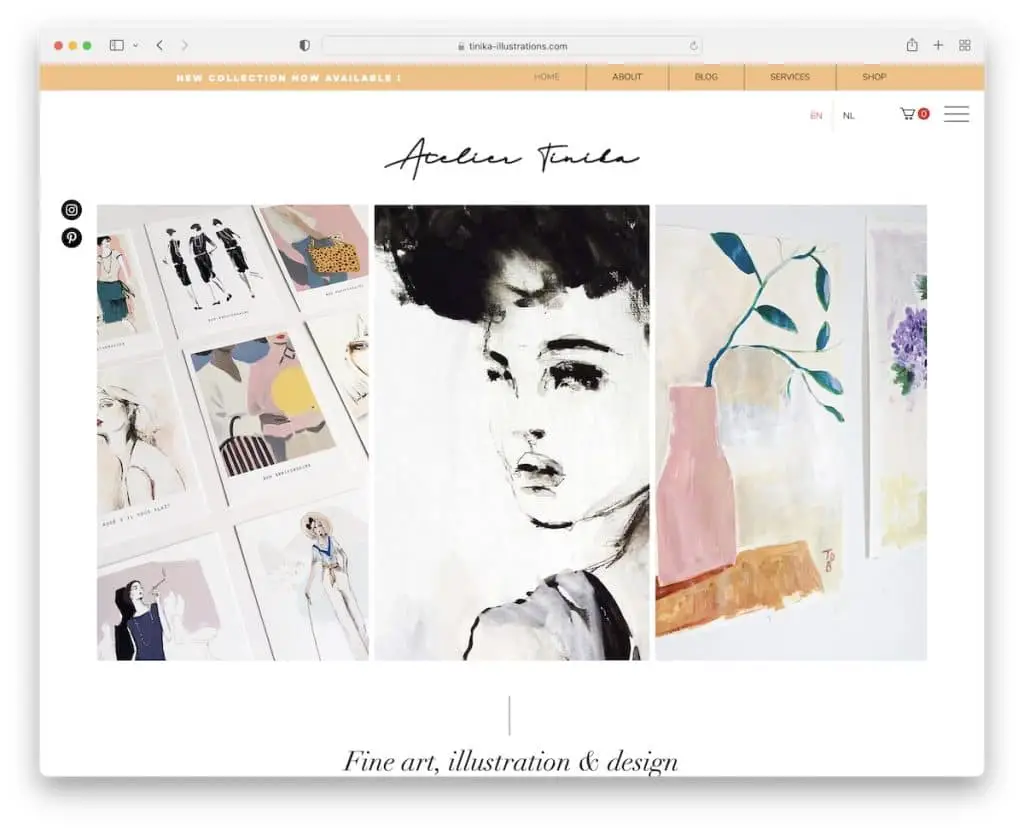
17. Atelier Tinika
สร้างด้วย: Wix

การออกแบบเว็บไซต์ของ Atelier Tinika นั้นดูสะอาดตาและเรียบง่าย พร้อมความใส่ใจในรายละเอียด มีส่วนหัวที่บางแต่มีส่วนท้ายที่ใหญ่กว่ามากซึ่งมีแบบฟอร์มการสมัครรับจดหมายข่าว
ยิ่งไปกว่านั้น เมนูแฮมเบอร์เกอร์แบบติดหนึบที่มุมขวาบนจะเลื่อนการนำทางจากทางขวา ดังนั้นจึงไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบน และอีกด้านมีไอคอน Instagram และ Pinterest ลอยอยู่ เปิดโปรไฟล์ของ Tinneke ในแท็บใหม่
หมายเหตุ: ใช้แบบฟอร์มการสมัครเพื่อเพิ่มรายชื่ออีเมลของคุณ
ต้องการความคิดเพิ่มเติม? จากนั้นอย่าลืมดูคอลเลกชันเว็บไซต์ที่ดีที่สุดของเราที่สร้างบนแพลตฟอร์ม Wix
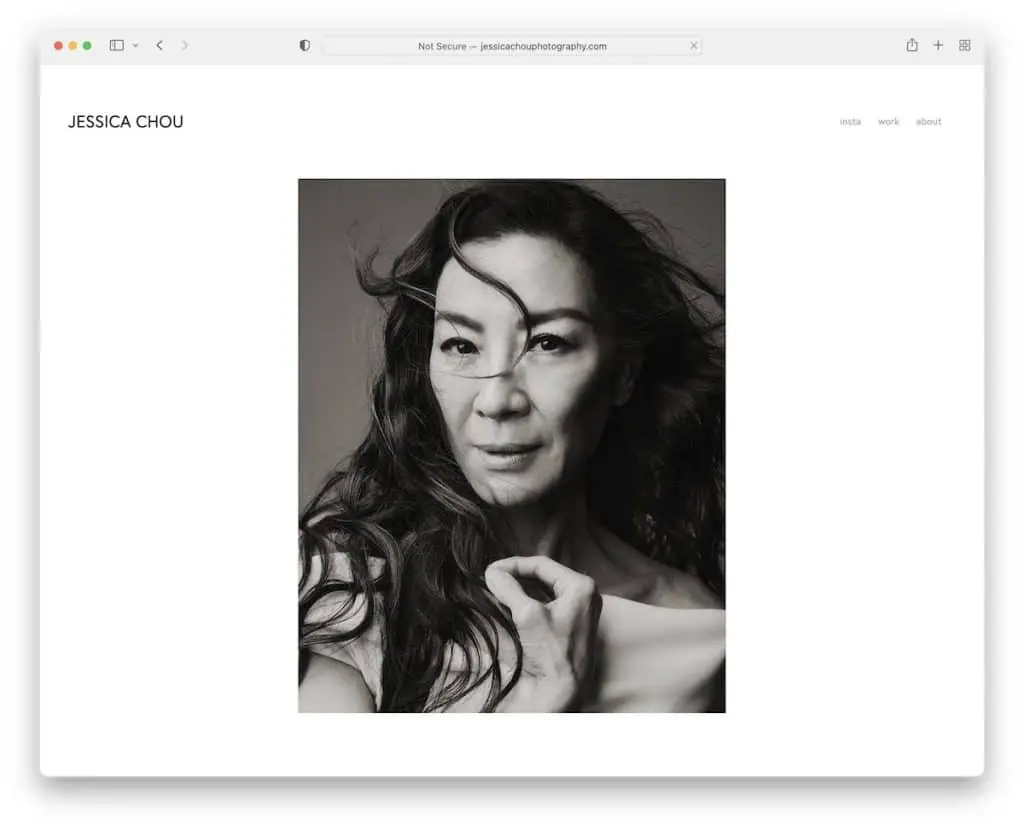
18. เจสสิก้า โจว
สร้างด้วย: Squarespace

เราสามารถเลื่อนดูเว็บไซต์ผลงานศิลปะของ Jessica Chou ได้ตลอดไปเพราะประสบการณ์ที่น่าพึงพอใจ
แม้ว่าไซต์นี้จะยาวมาก แต่การโหลดเนื้อหาแบบคอลัมน์เดียวบนสกรอลล์ช่วยให้มั่นใจได้ถึงบรรยากาศที่ดี โดยเน้นแต่ละภาพมากขึ้น
นอกจากนี้ ส่วนหัวนั้นเรียบง่ายมาก มีสามลิงก์และไม่มีส่วนท้าย ซึ่งทำให้เว็บไซต์สะอาดยิ่งขึ้น
หมายเหตุ: สร้างตารางพอร์ตโฟลิโอแบบคอลัมน์เดียวเพื่อเพิ่มความโดดเด่นให้กับแต่ละภาพ
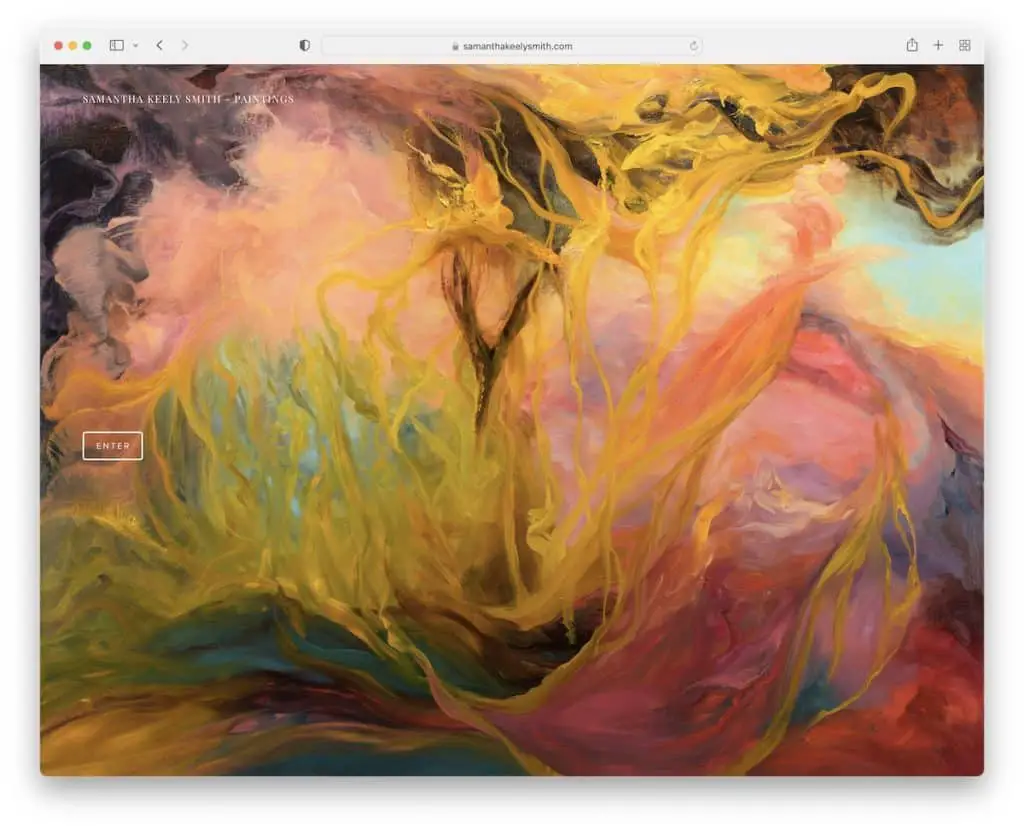
19. ซาแมนธา คีลีย์ สมิธ
สร้างด้วย: Squarespace

หน้าแรกของ Samantha Keely Smith เป็นตัวเลื่อนภาพแบบเต็มหน้าจอพร้อมปุ่ม "Enter" เป็นเว็บไซต์ผลงานศิลปะที่มีส่วนหัว/เมนูแถบด้านข้างแบบติดหนึบโดยไม่มีส่วนท้าย
ขนาดของข้อความมีขนาดเล็ก แต่ทำงานได้ดีกับการออกแบบที่เรียบง่ายและรูปภาพขนาดใหญ่
คุณสมบัติที่มีประโยชน์อย่างหนึ่งคือคุณสามารถเปลี่ยนจากมุมมองตัวเลื่อนเป็นมุมมองตารางได้โดยการกดปุ่ม "แสดงภาพขนาดย่อ" ที่มุมล่างซ้าย
หมายเหตุ: เปิดโอกาสให้ผู้เข้าชมได้เลือกว่าต้องการดูเนื้อหาของคุณอย่างไร
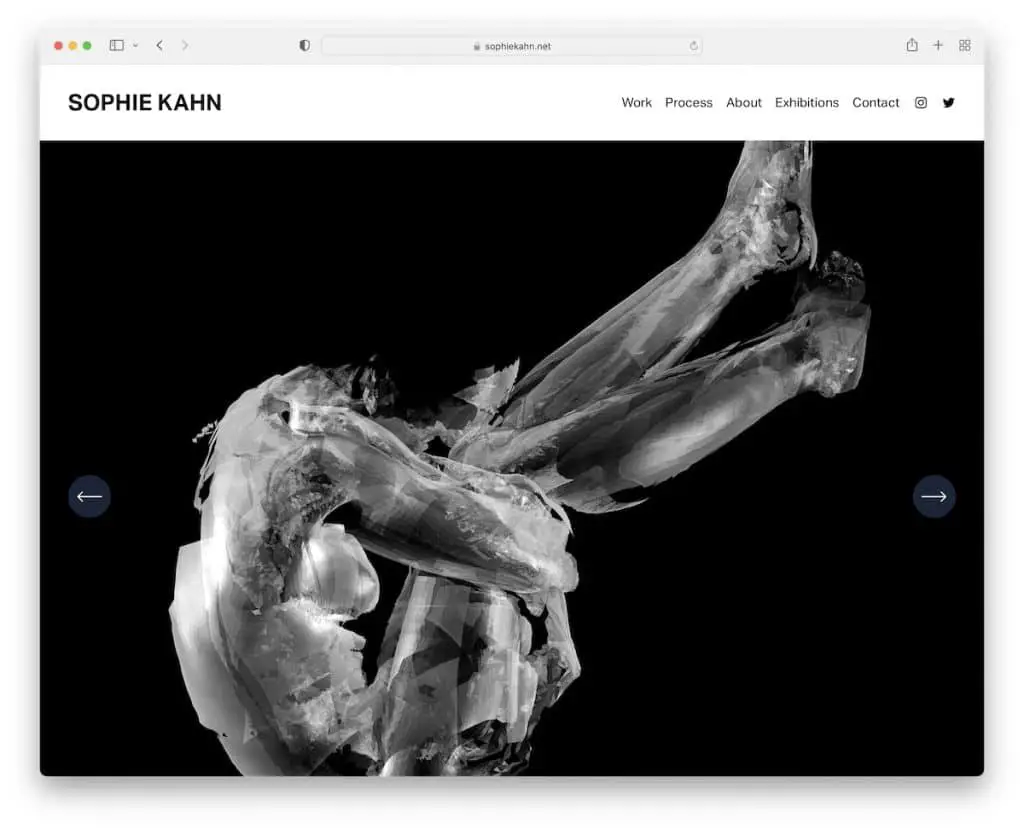
20. โซฟี คาห์น
สร้างด้วย: Squarespace

Sophie Kahn ให้คุณเพลิดเพลินกับผลงานของเธอได้ทันทีหลังจากที่เว็บไซต์ของเธอโหลดด้วยภาพสไลด์ขนาดใหญ่ สไลด์ไม่มีข้อความหรือการซ้อนทับ CTA ดังนั้นคุณจึงสามารถใส่ใจกับงานได้มากขึ้น
คุณสามารถสำรวจเว็บไซต์ผลงานศิลปะนี้โดยใช้เมนูแบบเลื่อนลงในส่วนหัวและสมัครรับจดหมายข่าวผ่านทางส่วนท้าย
รูปลักษณ์โดยรวมของการออกแบบเว็บที่ตอบสนองนี้ดูเรียบง่าย หมายความว่าเนื้อหาจะป๊อปมากขึ้น
หมายเหตุ: ใช้เมนูแบบเลื่อนลงเพื่อเพิ่มลิงก์เว็บไซต์ภายในที่มีประโยชน์มากขึ้น
แจ้งให้เราทราบหากคุณชอบโพสต์
