20 เว็บไซต์คริสตจักรที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-03-10คุณต้องการดูเว็บไซต์คริสตจักรที่ดีที่สุดเพราะคุณกำลังสร้างหน้าศาสนาหรือไม่?
เรารวบรวมรายชื่อที่ดีที่สุด 20 รายการหลังจากศึกษามากกว่า 100 รายการเพื่อรับประกันการออกแบบที่โดดเด่นที่สุดเพื่อความสุขในการรับชมของคุณ
บางอันสะอาดกว่าอันอื่น บางอันมีวิดีโอ สไลเดอร์บางอัน บางอันมีวิดีโอและคำเทศนาแบบฝัง และหลายอันมีการบริจาคออนไลน์ที่ช่วยระดมทุน (เราขอแนะนำให้เพิ่มปุ่ม "บริจาค" ลงในเว็บไซต์ของคุณด้วย)
คุณสามารถเลือกระหว่างสองตัวเลือกหากคุณเพิ่งเริ่มต้น เลือกเครื่องมือสร้างเว็บไซต์ของคริสตจักรหรือธีม WordPress ของคริสตจักร
แม้ว่าวิธีแรกจะง่ายกว่าและเร็วกว่า แต่วิธีหลังก็มีตัวเลือกและความเป็นไปได้ไม่จำกัดในการสร้างเว็บไซต์ที่คุณต้องการ
ไปกันเถอะ!
เว็บไซต์คริสตจักรที่ดีที่สุดที่จะสร้างแรงบันดาลใจให้คุณ
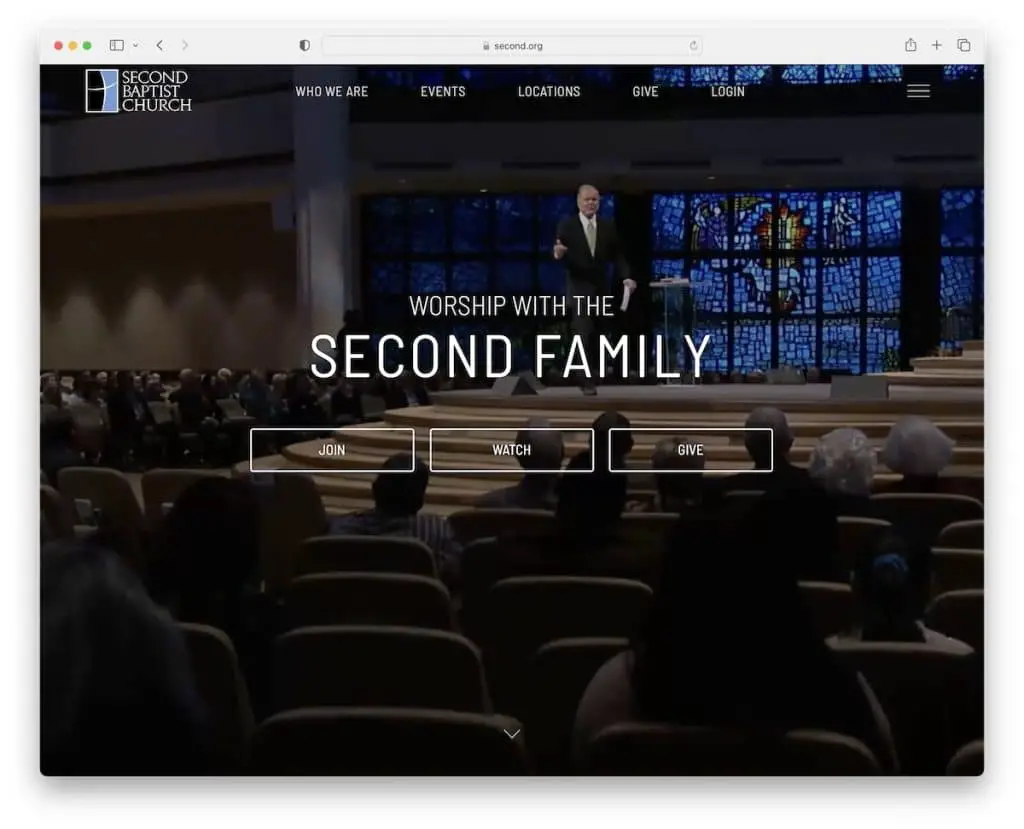
1. คริสตจักรแบ๊บติสต์ที่สอง
สร้างด้วย: Pro Theme

คริสตจักรแบ๊บติสต์ที่สองโดดเด่นด้วยพื้นหลังวิดีโอแบบเต็มหน้าจอที่ดึงดูดความสนใจของทุกคน ยิ่งไปกว่านั้น วิดีโอยังมีเอฟเฟกต์พารัลแลกซ์ที่เพิ่มการมีส่วนร่วม
ส่วนหัวโปร่งใสและปุ่มเรียกร้องให้ดำเนินการ (CTA) ได้รับการร่างเพื่อให้ดูสะอาดตา
นอกจากการนำทางหลักแล้ว Second Baptist Church ยังมีเมนูแฮมเบอร์เกอร์ที่เลื่อนจากด้านขวาพร้อมฟังก์ชันแบบเลื่อนลง
หมายเหตุ: เพิ่มวิดีโอโปรโมตในครึ่งหน้าบนเพื่อกระตุ้นความอยากรู้อยากเห็นและทำให้ผู้เยี่ยมชมอยู่บนเพจของคุณนานขึ้น
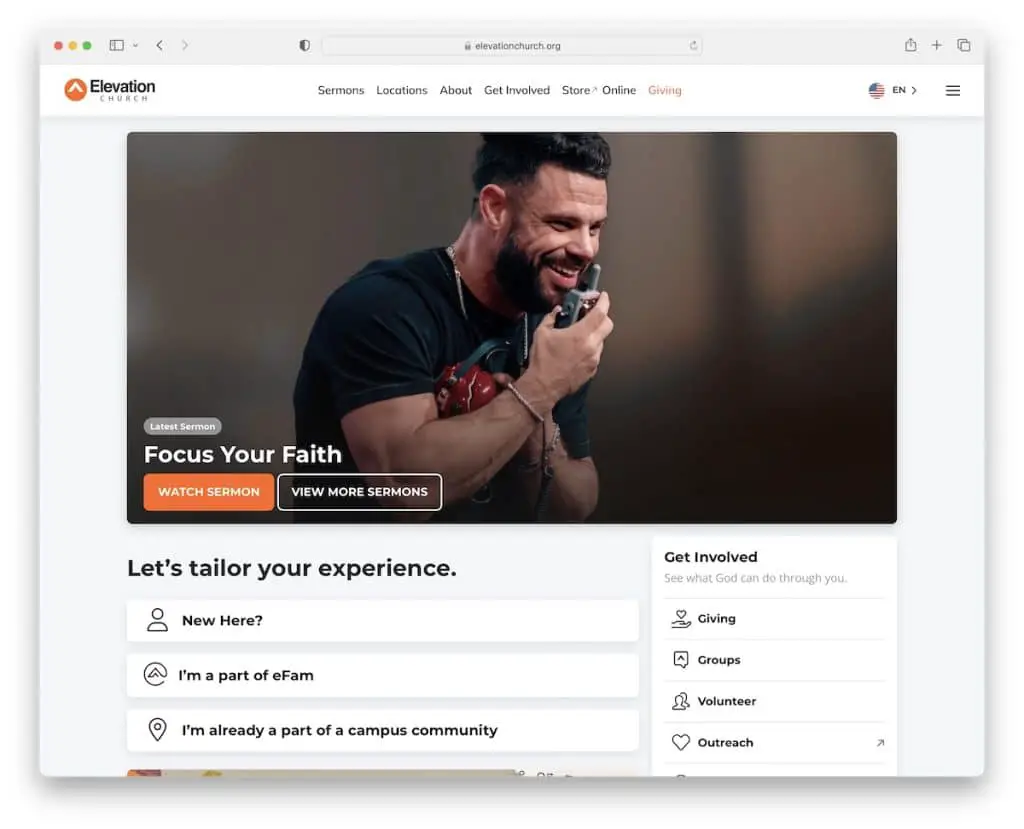
2. คริสตจักรยกระดับ
สร้างด้วย: Elementor

Elevation Church มีรูปลักษณ์ที่ทันสมัย คล้ายอุปกรณ์เคลื่อนที่พร้อมการออกแบบที่เรียบง่าย ทำให้เนื้อหาโดดเด่นยิ่งขึ้น
ส่วนหัวสะอาดตาด้วยลิงก์เมนูที่จำเป็น ตัวสลับภาษา และไอคอนรูปแฮมเบอร์เกอร์สำหรับการค้นหาที่ละเอียดยิ่งขึ้น
สิ่งที่เพิ่มการโต้ตอบคือภาพหลักที่เริ่มเล่นวิดีโอเมื่อคุณวางเมาส์เหนือวิดีโอ
หมายเหตุ: คุณมีผู้ติดตามทั่วโลกจำนวนมากหรือไม่? จากนั้นแปลเว็บไซต์ของคุณและเสนอให้พวกเขาปรับแต่งประสบการณ์โดยเลือกภาษาของพวกเขา
คุณไม่ควรพลาดที่จะตรวจสอบการรวบรวมเว็บไซต์ Elementor ที่ดีที่สุดของเรา
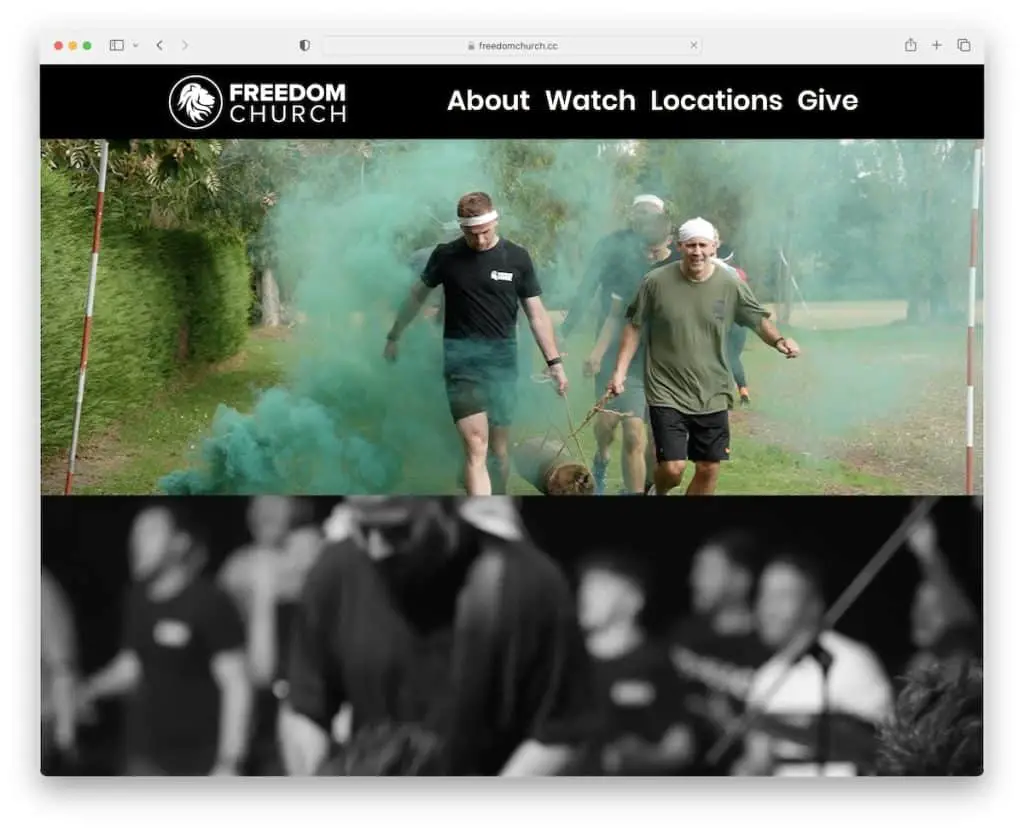
3. คริสตจักรเสรีภาพ
สร้างด้วย: Wix

แทนที่จะเป็นหนึ่งเดียว Freedom Church ก้าวไปอีกขั้นด้วยวิดีโอหลายรายการในหน้าแรก
ยิ่งไปกว่านั้น ส่วนต่างๆ ของหน้าภายในเปลี่ยนจากสีเข้มเป็นสีอ่อนเพื่อสร้างประสบการณ์ที่มีชีวิตชีวามากขึ้น โดยลงท้ายด้วยส่วนท้ายแบบหลายคอลัมน์ที่มีบทเทศนาฝังอยู่
หมายเหตุ: ให้ผู้เยี่ยมชมฟังคำเทศนาของคุณโดยฝังเครื่องเล่นเสียง (แม้แต่สร้างเพลย์ลิสต์)
คุณยังสามารถดูเว็บไซต์ที่ดีที่สุดบางส่วนที่สร้างขึ้นบนแพลตฟอร์ม Wix
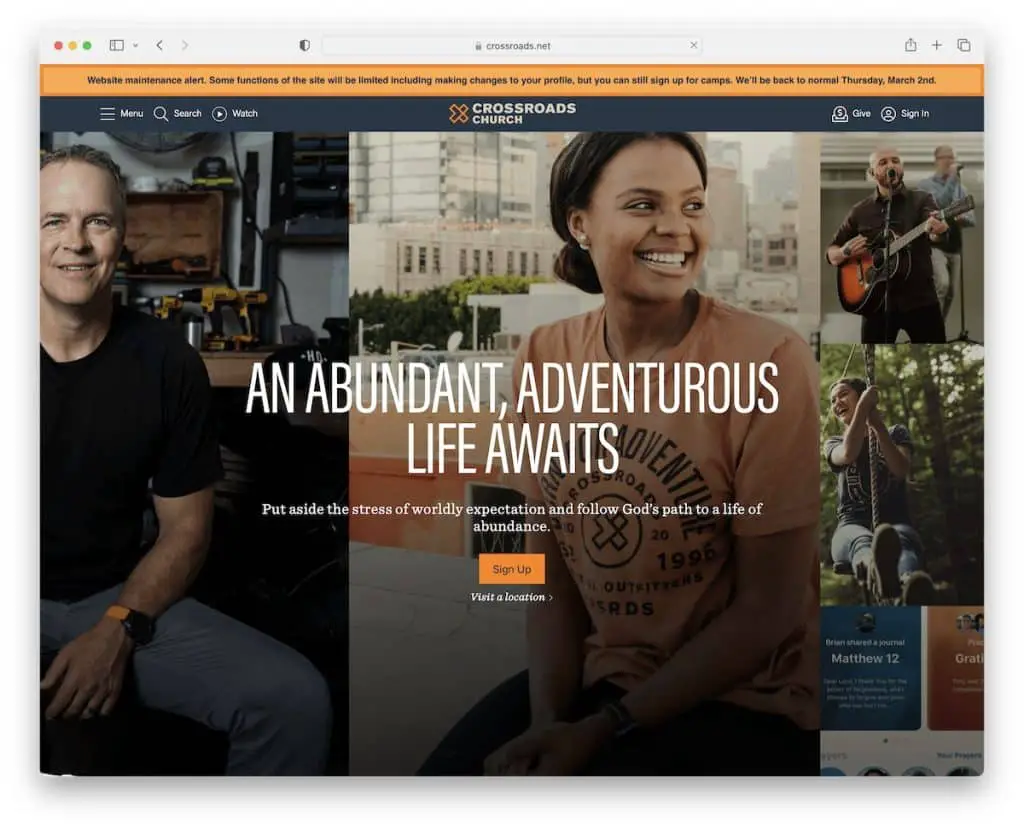
4. คริสตจักรทางแยก
สร้างด้วย: Next.js

Crossroads Church มีหน้าแรกที่มีเนื้อหามากมายพร้อมการแจ้งเตือนแถบด้านบนและส่วนหัวแบบลอยตัว ส่วนหลังช่วยให้มั่นใจได้ว่าลิงก์เมนูทั้งหมด การค้นหา และการเข้าถึงบัญชีจะอยู่ห่างออกไปเพียงคลิกเดียว
วิดีโอแบบฝัง เค้าโครงกริดสำหรับรายการ ซีรีส์และพอดแคสต์ และส่วนท้ายที่ใช้งานได้จริงพร้อมลิงก์ด่วนมากมายทำให้ Crossroads Church เป็นการนำเสนอทางออนไลน์ที่สะดวกสำหรับผู้มานมัสการ
หมายเหตุ: สร้างส่วนหัวแบบติดหนึบเพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์คริสตจักรของคุณ - ไม่ต้องเลื่อนกลับไปด้านบนอีกต่อไป!
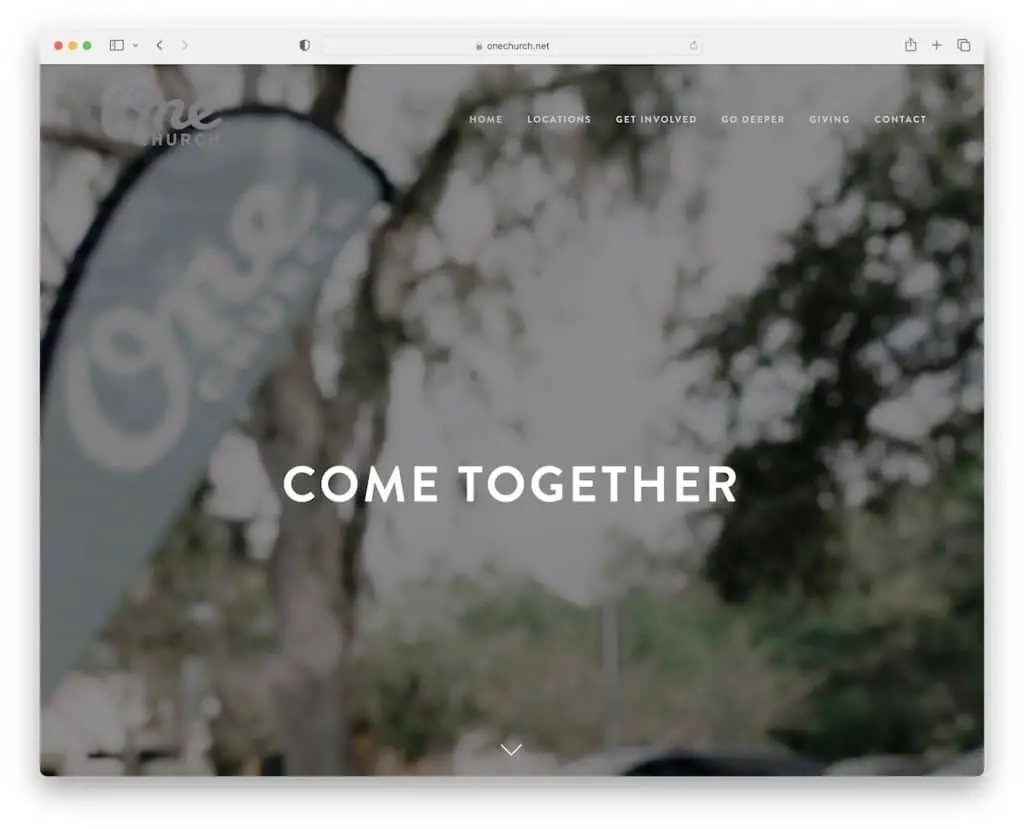
5. คริสตจักรเดียว
สร้างด้วย: Squarespace

One Church มีส่วนครึ่งหน้าบนแบบเต็มหน้าจอพร้อมข้อความสองคำ การนำทางแบบโปร่งใส และปุ่มเลื่อนลง
การออกแบบเว็บที่ตอบสนองนี้เรียบง่ายและสร้างสรรค์ มีพื้นที่สีขาวจำนวนมากและเอฟเฟกต์พารัลแลกซ์ ส่วนท้ายเป็นส่วนสำคัญของเว็บไซต์ด้วยแบบฟอร์มการสมัครรับจดหมายข่าว รายละเอียดตำแหน่ง และไอคอนโซเชียลมีเดีย
หมายเหตุ: ทำให้เว็บไซต์ Squarespace ของคุณมีส่วนร่วมมากขึ้นด้วยส่วนพารัลแลกซ์
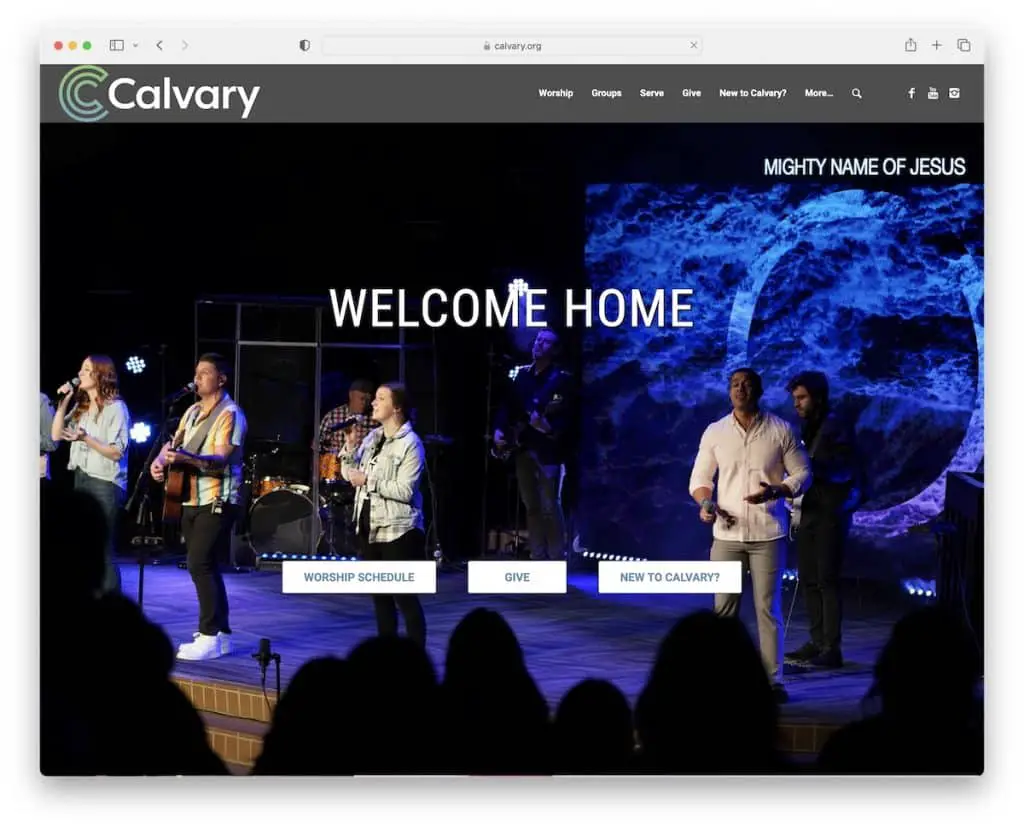
6. โกรธา
สร้างด้วย: Enfold Theme

Calvary มีส่วนฮีโร่ขนาดใหญ่พร้อมชื่อเรื่องและปุ่ม CTA สามปุ่ม แต่คุณยังสามารถเข้าถึงการนำทางแบบเลื่อนลงแบบติดหนึบได้ หากคุณค้นหาสิ่งที่เฉพาะเจาะจงมากขึ้น หรือพิมพ์ข้อความค้นหาของคุณในแถบค้นหา
เว็บไซต์คริสตจักรนี้ยังมีปุ่มย้อนกลับและส่วนท้ายที่มี CTA เพิ่มเติม รวมถึงปุ่มดาวน์โหลดแอปและรายละเอียดทางธุรกิจ
หมายเหตุ: ปุ่ม back-to-top เป็นส่วนเสริมที่เป็นประโยชน์สำหรับเว็บไซต์ใดๆ ที่ช่วยให้ผู้เข้าชมไม่ต้องเลื่อนกลับไปที่ด้านบนสุด
แต่คุณอาจสนใจตัวอย่างเว็บไซต์ที่ยอดเยี่ยมอื่นๆ ที่ใช้ธีม Enfold
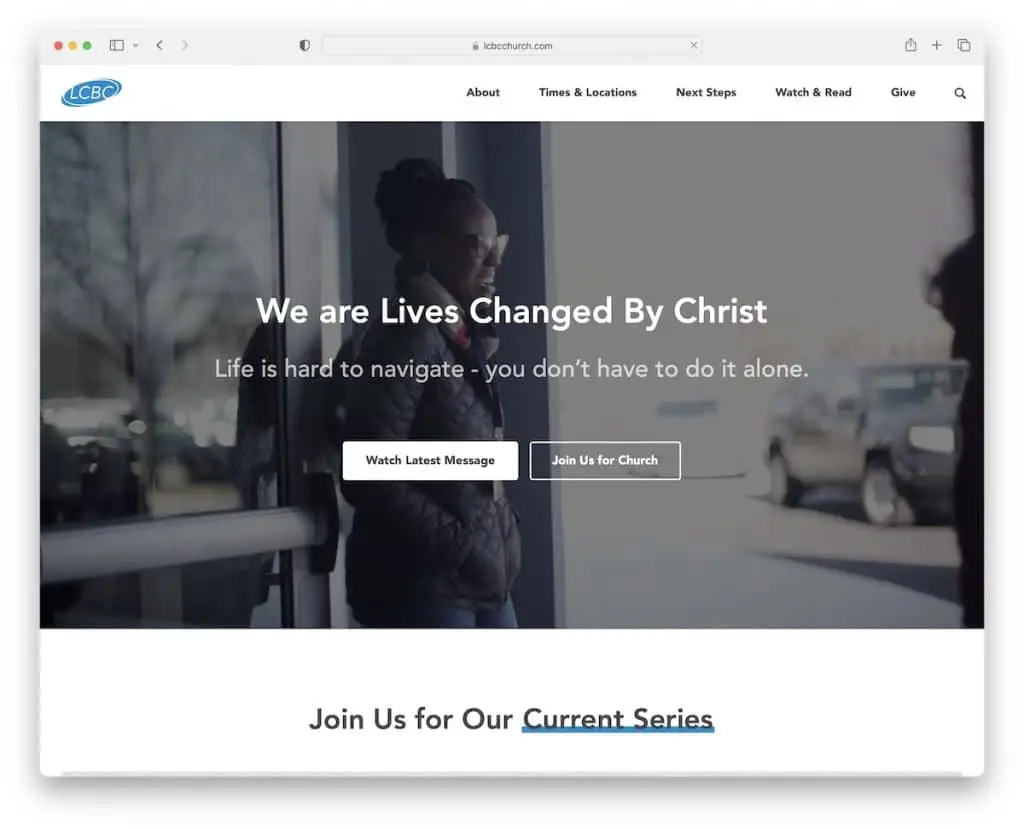
7. โบสถ์แอลซีบีซี
สร้างด้วย: Craft CMS

LCBC Church เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์คริสตจักรที่มีวิดีโอฮีโร่ที่ทำให้น่าดึงดูดยิ่งขึ้น
ส่วนต่างๆ มีขนาดใหญ่และสะอาด ดังนั้นเนื้อหาจึงง่ายต่อการอ่านผ่านและอ่านบนมือถือและเดสก์ท็อป
นอกจากนี้ แถบการนำทางแบบลอยตัวพื้นฐานแบบกึ่งโปร่งใสยังมีให้ใช้งานเสมอ แต่ LCBC Church มีลิงก์เมนูทั้งหมดในส่วนท้าย
หมายเหตุ: ใช้ข้อความขนาดใหญ่ขึ้นและพื้นที่สีขาวเพื่อปรับปรุงการอ่านเว็บไซต์ของคุณ
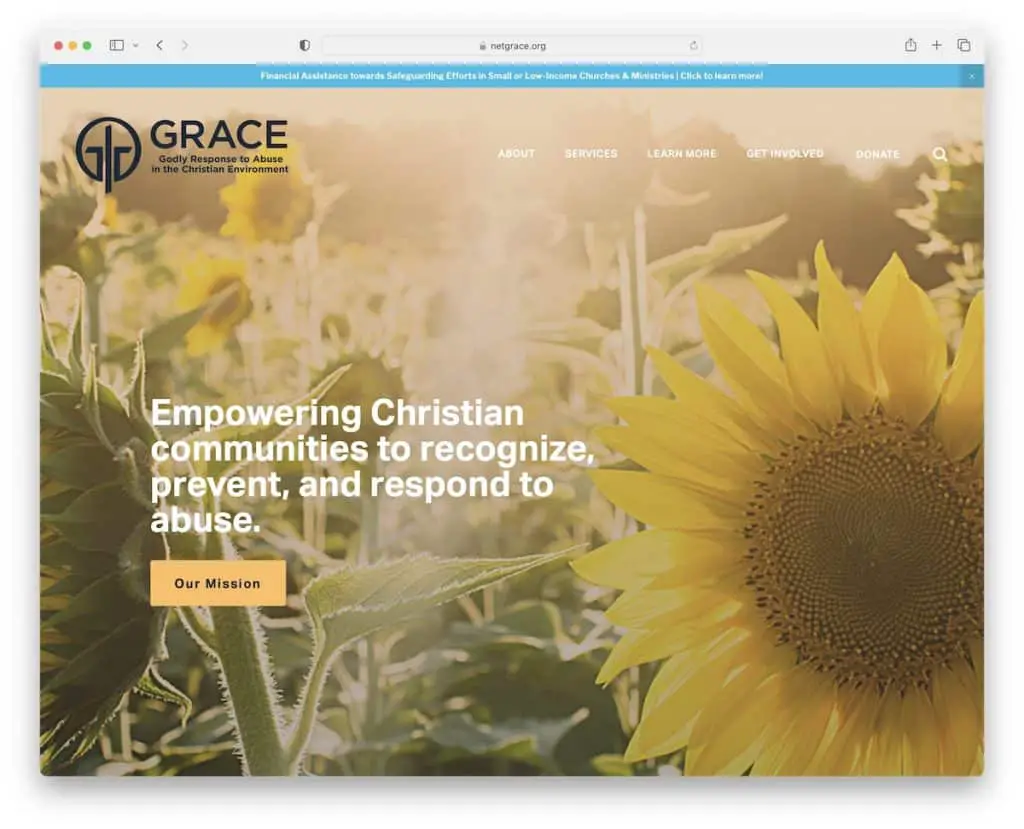
8. เกรซ
สร้างด้วย: Squarespace

Grace มีแถบการแจ้งเตือนด้านบนที่คุณสามารถปิดได้โดยการกด “x” หากเป็นการรบกวนคุณ ส่วนหัวเป็นแบบโปร่งใส ดังนั้นภาพพารัลแลกซ์พร้อมข้อความและปุ่ม CTA จึงดูโดดเด่นยิ่งขึ้น
ปุ่ม CTA มาพร้อมกับเอฟเฟ็กต์โฮเวอร์สำหรับการโต้ตอบ (เพื่อให้คลิกได้มากขึ้น)
ที่น่าสนใจคือแถบค้นหาเปิดขึ้นในหน้าใหม่แต่ใช้งานได้ดีเนื่องจากผลการค้นหาสด/คำแนะนำที่แสดง
หมายเหตุ: แถบค้นหาที่มีผลการค้นหาสดและคำแนะนำช่วยปรับปรุงประสบการณ์ของผู้ใช้ด้วยการค้นหาที่เร็วขึ้น
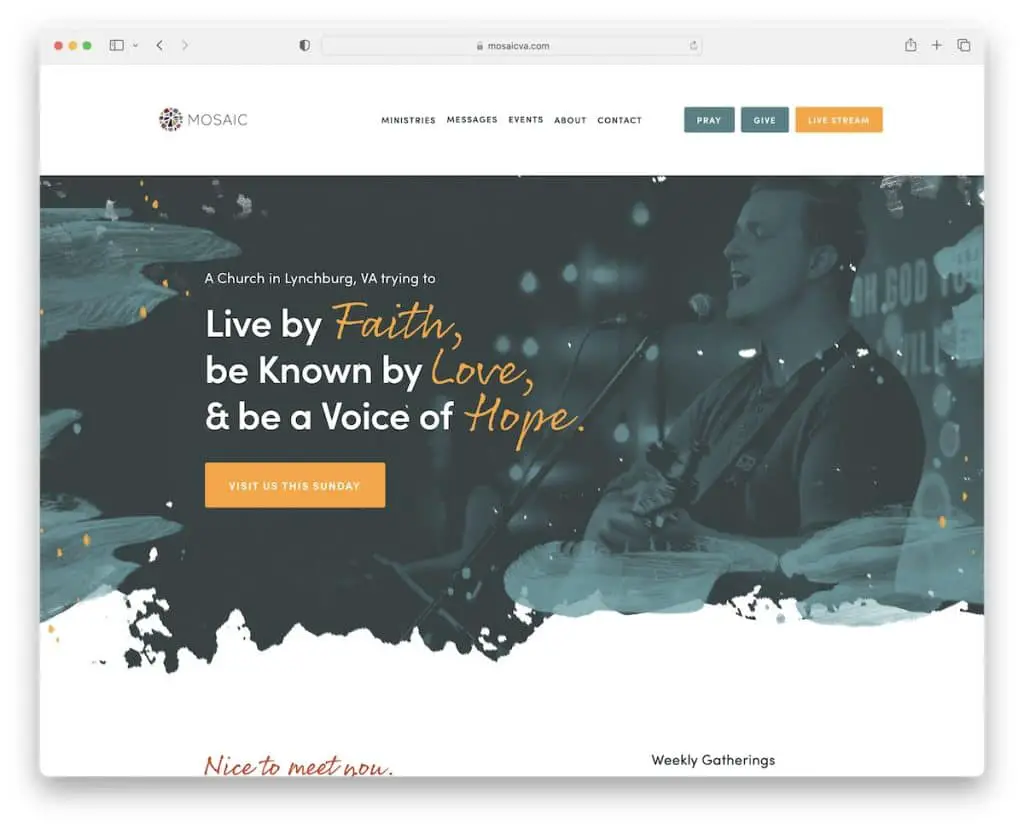
9. โมเสก
สร้างด้วย: Squarespace

โมเสกผสมผสานความเรียบง่ายและความคิดสร้างสรรค์ในเว็บไซต์คริสตจักรที่สวยงามแห่งเดียวที่คุณสามารถเรียนรู้ได้ การใช้พื้นที่สีขาวและจานสีที่ถูกใจของไซต์ทำให้เกิดประสบการณ์ที่สนุกสนานเมื่อดูเนื้อหา
โมเสกแสดงปุ่ม CTA หลายปุ่มในแถบนำทางด้วยสีที่ตัดกัน ดังนั้นจึงดึงดูดความสนใจ ส่วนท้ายประกอบด้วยไอคอนโซเชียลมีเดียและรายละเอียดการติดต่อเพิ่มเติม
หมายเหตุ: ทำให้ปุ่มกระตุ้นการตัดสินใจของคุณเปิดเผยมากขึ้นโดยการใส่ลงในส่วนหัว
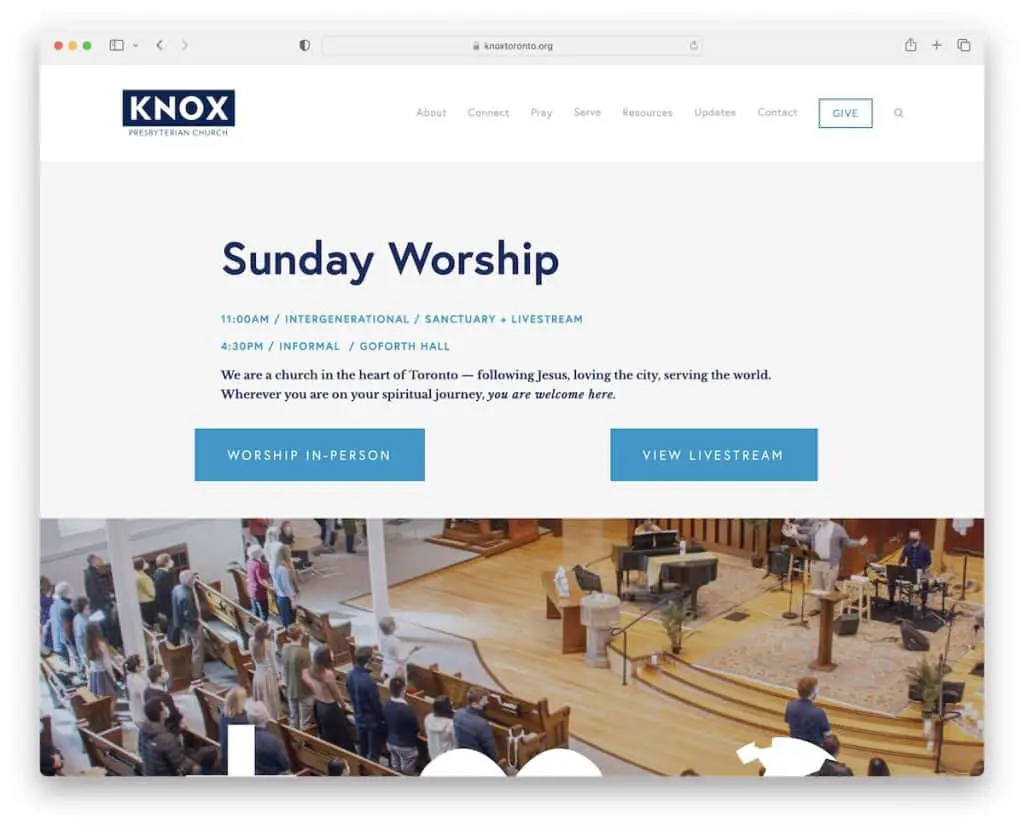
10. น็อกซ์ โตรอนโต
สร้างด้วย: Squarespace

ตรวจสอบ Knox Toronto หากคุณต้องการรวบรวมเงินบริจาคผ่านเว็บไซต์ของคุณ
เว็บไซต์คริสตจักรนี้ใช้ปุ่ม "ให้" ในส่วนหัว เชื่อมโยงไปยังแบบฟอร์มการบริจาคในหน้าใหม่ แบบฟอร์มให้อิสระแก่ผู้ใช้โดยสมบูรณ์ว่าต้องการบริจาคเท่าไร โดยมีเมนูแบบเลื่อนลงเพิ่มเติมสองรายการสำหรับสถานที่และความถี่
สิ่งที่ยอดเยี่ยมอีกอย่างคือหน้า Give นั้นมีความโปร่งใสอย่างมากเกี่ยวกับที่มาของการบริจาคและนำเสนอวิธีอื่น ๆ ในการบริจาคนอกเหนือจากออนไลน์

หมายเหตุ: การกรอกแบบฟอร์มบริจาคออนไลน์บนเว็บไซต์ของคริสตจักรจะช่วยให้คุณได้รับเงินมากขึ้น
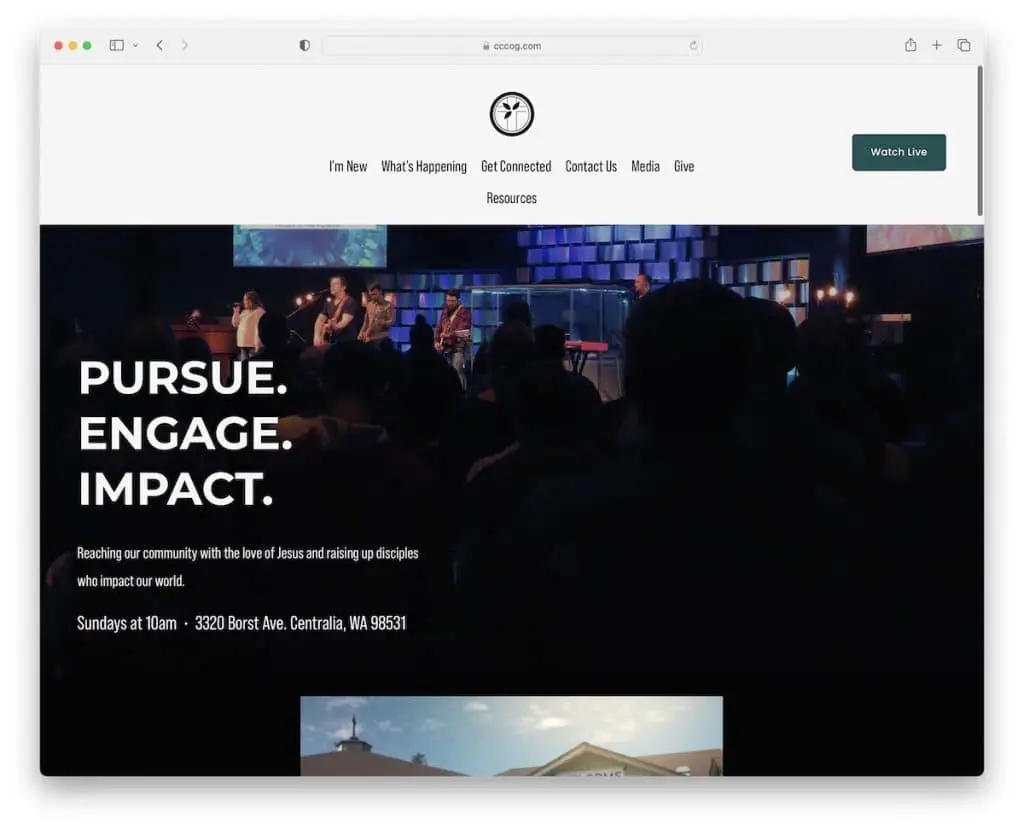
สร้างด้วย: Squarespace

ในขณะที่ Centralia Community Church ใช้ส่วนหัวที่ค่อนข้างใหญ่ มันจะหายไปเมื่อคุณเริ่มเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อคุณกลับไปที่ด้านบนเพื่อประสบการณ์ที่ปราศจากสิ่งรบกวน
เว็บไซต์คริสตจักรนี้ใช้โทนสีอ่อนและเข้มผสมกันเพื่อให้ได้ความรู้สึกแบบไดนามิกและมีวิดีโอแบบฝังเพื่อให้ผู้เยี่ยมชมอยู่บนหน้านานขึ้น
หมายเหตุ: แทนที่จะใช้ส่วนหัวมาตรฐาน คุณสามารถใช้ส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งโดยขึ้นอยู่กับการเลื่อน
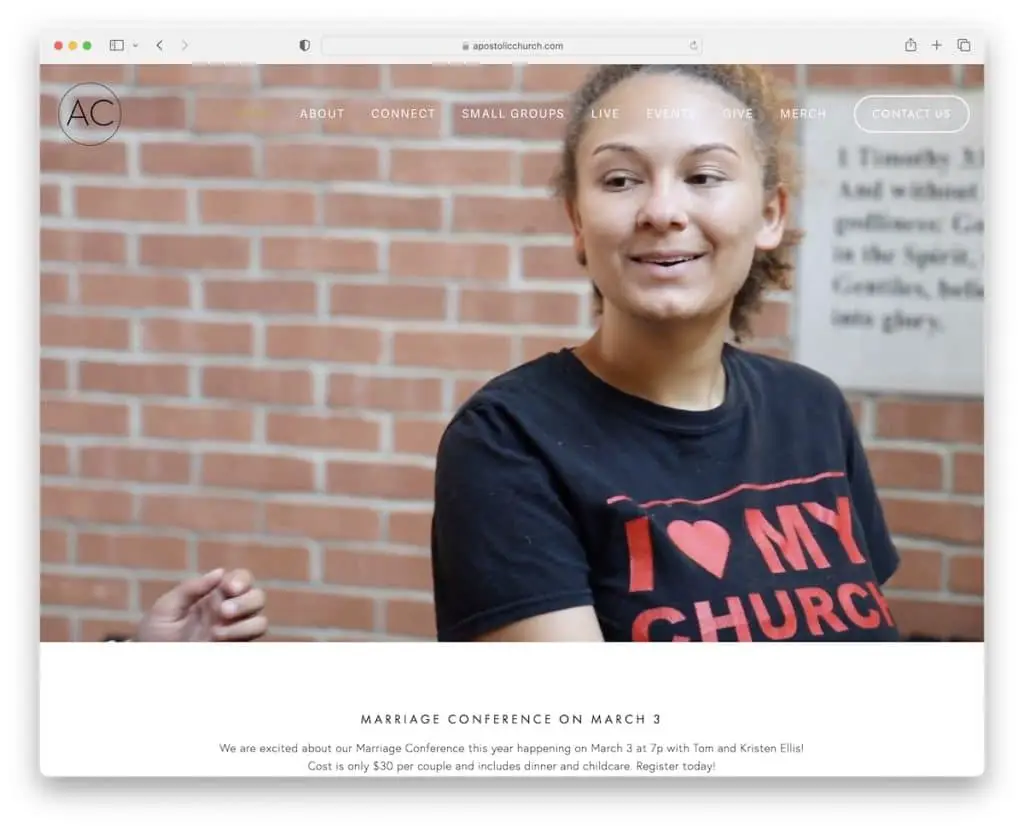
12. คริสตจักรอัครสาวก
สร้างด้วย: Squarespace

ภาพลักษณ์ฮีโร่ของ Apostolic Church กลายเป็นวิดีโอที่กระตุ้นความอยากรู้อยากเห็นของคุณทันทีที่โหลดเว็บไซต์ ใช่ สองสามวินาทีแรกนั้นสำคัญที่สุดและเป็นตัวกำหนดว่าคุณจะเก็บหรือเสียผู้เยี่ยมชมไปหรือไม่
ส่วนที่เหลือของหน้ามีรูปลักษณ์พื้นฐานมากขึ้น นำ CTA เนื้อหา รูปภาพ และอื่นๆ ทั้งหมดออกมา
ฟีเจอร์หนึ่งที่น่าสนใจคือส่วนหัวซึ่งจะปรากฏขึ้นอีกครั้งเมื่อคุณไปที่ด้านล่างสุดของหน้าเท่านั้น
หมายเหตุ: การมุ่งเป้าไปที่การออกแบบแบบมินิมัลลิสต์นั้นดีกว่าการยัดแอนิเมชั่นและเอฟเฟ็กต์ (มากเกินไป)
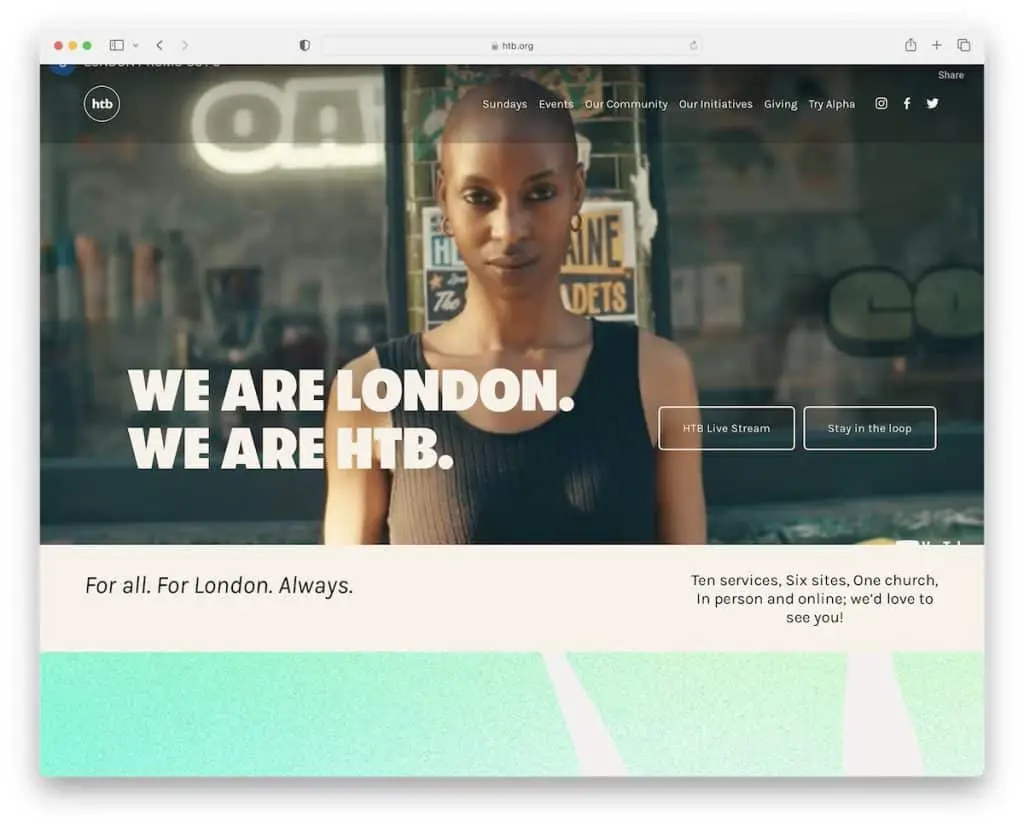
13. คริสตจักร HTB
สร้างด้วย: Squarespace

HTB Church เป็นเว็บไซต์ที่มีการออกแบบที่มีชีวิตชีวาซึ่งจุดประกายความสนใจ ทำให้คุณต้องการเรียนรู้เพิ่มเติม
แม้ว่าจะไม่มีแถบค้นหา แต่ก็มีเมนูแบบเลื่อนลงเพื่อไปยังข้อมูลที่ต้องการด้วยการคลิกเพียงครั้งเดียว
ยิ่งไปกว่านั้น พื้นหลังของส่วนท้ายยังเป็นสีดำ ซึ่งเป็นสิ่งที่คาดไม่ถึง แต่นั่นคือประเด็นทั้งหมด
หมายเหตุ: อย่ากลัวที่จะสร้างส่วนท้ายที่โดดเด่นยิ่งขึ้นด้วยสีพื้นหลังที่ตัดกัน เช่น สีดำ มันจะทำให้ลิงก์ CTA แบบฟอร์ม และองค์ประกอบอื่นๆ อยู่ด้านหน้าและตรงกลางมากขึ้น
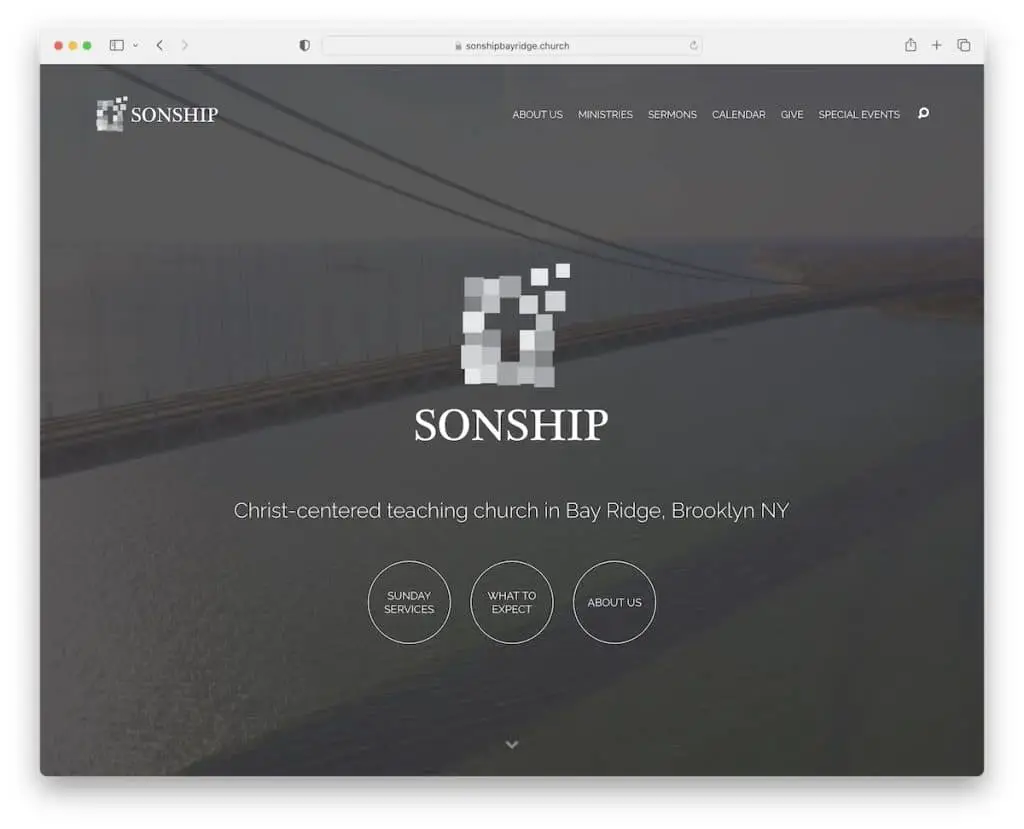
14. ซอนชิป เบย์ ริดจ์
สร้างด้วย: ธีม Maranatha

Sonship Bay Ridge มีส่วนต่างๆ มากมายเพื่อโปรโมตคำเทศนา การศึกษาพระคัมภีร์ การประชุมสวดมนต์ ฯลฯ ในขณะที่ทั้งหมดใช้พื้นหลังรูปภาพ ส่วนครึ่งหน้าบนมีวิดีโอที่ราบรื่นซึ่งให้การมีส่วนร่วมมากพอที่จะทำให้ผู้เข้าชมมีสมาธิ
ที่มีประโยชน์อีกอย่างคือแผนที่แบบรวมที่มีตำแหน่ง รายละเอียดการติดต่อ และเส้นทาง (พร้อมลิงก์ไปยัง Google Maps)
หมายเหตุ: แสดงที่ตั้งคริสตจักรของคุณด้วยแผนที่ (เราขอแนะนำให้ใช้ Google Maps)
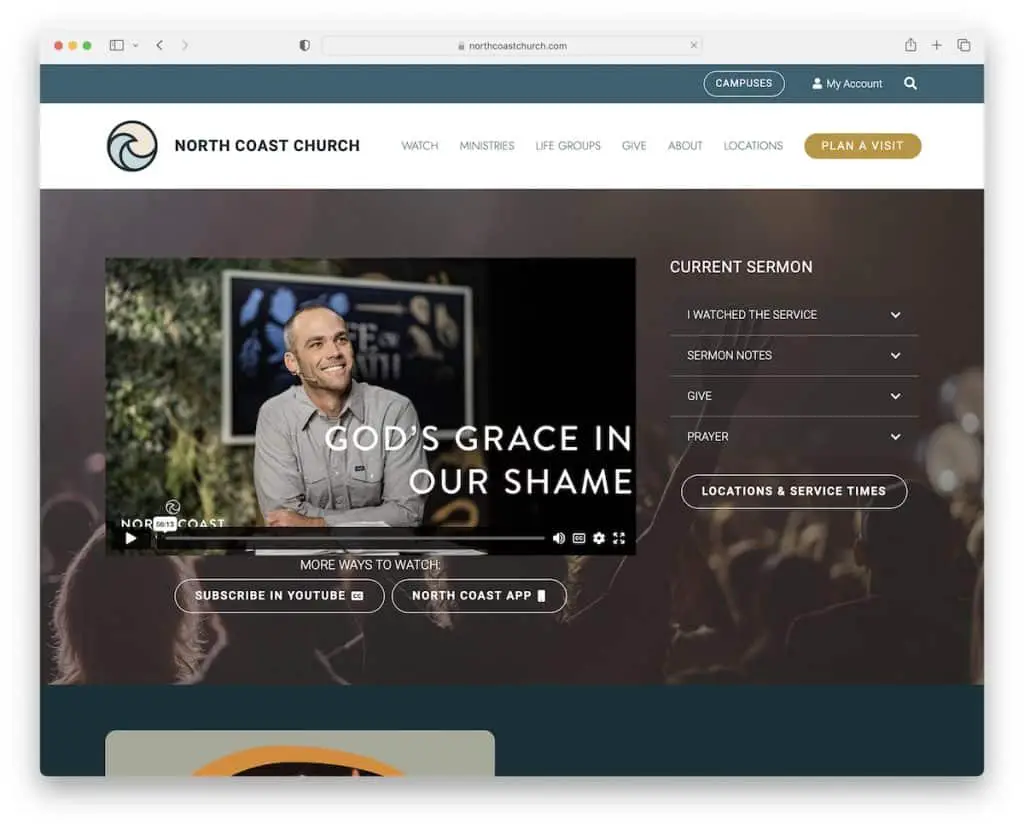
15. โบสถ์ชายฝั่งทางเหนือ
สร้างด้วย: WPBakery

North Coast Church ใช้ส่วนฮีโร่เพื่อให้คุณดูคำเทศนาล่าสุด แต่พวกเขายังมี CTA สองรายการเพื่อสมัครรับข้อมูล YouTube หรือแอปของพวกเขาเพื่อเข้าถึงโดยตรง
เป็นเว็บไซต์ของคริสตจักรที่มีการออกแบบที่หรูหรา โดยใช้แถบด้านบนและส่วนหัว แต่มีเพียงส่วนหลังเท่านั้น นอกจากนี้ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อนพร้อมกัน
ยิ่งไปกว่านั้น ส่วนท้ายยังมีปุ่ม CTA รายละเอียดการติดต่อ และปุ่มโซเชียลหลายปุ่มเพื่อเชื่อมต่อกับพวกเขาผ่านแพลตฟอร์มโปรดของคุณ
หมายเหตุ: ฝังวิดีโอคำเทศนาทั้งหมดไว้ที่ครึ่งหน้าบน เพื่อให้ทุกคนสามารถรับชมได้ทันทีโดยไม่จำเป็นต้องค้นหา (และปรับปรุง UX)
ต้องการความคิดเพิ่มเติม? จากนั้นตรวจสอบตัวอย่างเว็บไซต์ WPBakery มหากาพย์เหล่านี้
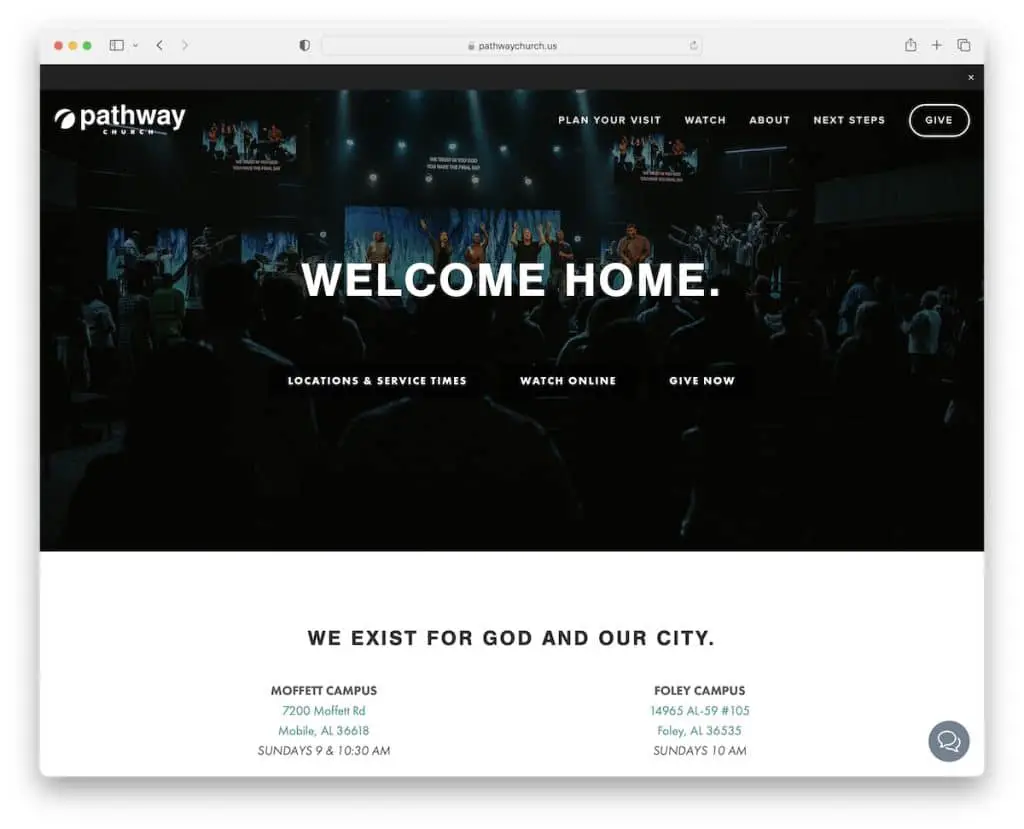
16. คริสตจักรทางเดิน
สร้างด้วย: Squarespace

Pathway Church เป็นเว็บไซต์ที่สะอาดตา นำเสนอประสิทธิภาพและบรรยากาศที่โดดเด่นเพื่อให้เพลิดเพลินกับเนื้อหามากขึ้น
แม้ว่าจะมีส่วนและองค์ประกอบที่มีประสิทธิภาพมากมาย แต่ฟีเจอร์หลักของเว็บไซต์คริสตจักรนี้คือวิดเจ็ตแชทลอยอยู่ที่มุมล่างขวา
นอกจากนี้ ส่วนสื่อ/พอร์ตโฟลิโอของพวกเขายังมีหลายแท็กและแถบค้นหาเพื่อค้นหาวิดีโอ ลำโพง ฯลฯ ที่เหมาะสมได้เร็วขึ้น
หมายเหตุ: ปรับปรุงการบริการลูกค้าด้วยกล่องแชท (สด) และเสนอคำตอบที่รวดเร็วยิ่งขึ้น
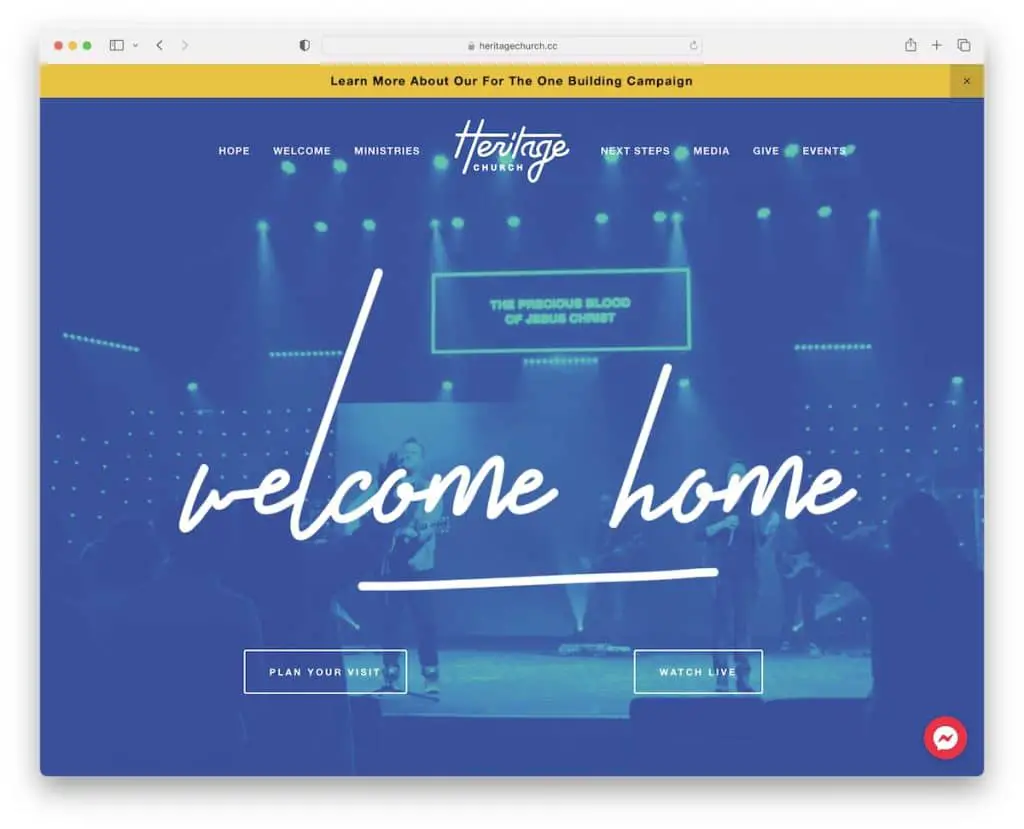
17. โบสถ์เฮอริเทจ
สร้างด้วย: Squarespace

แผนผังที่สวยงามและทันสมัยของโบสถ์เฮอริเทจทำให้การเลื่อนดูและดูเนื้อหาน่าสนใจยิ่งขึ้น การแจ้งเตือนแถบด้านบนมีสีพื้นหลังที่ตัดกันเพื่อกระตุ้นความสนใจของคุณ (แต่คุณสามารถปิดได้เช่นกัน)
นอกจากนี้คุณยังจะได้พบกับเมนูลอยที่เรียบง่ายและโปร่งใส ไอคอน Facebook Messenger แบบติดหนึบ ม้าหมุนสำหรับกิจกรรมที่กำลังจะมีขึ้น และแกลเลอรีไลท์บ็อกซ์ที่รวบรวมโพสต์ Instagram ของพวกเขา
หมายเหตุ: เพิ่มเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณโดยการรวมฟีด IG นอกจากนี้ การใช้ฟังก์ชันไลท์บ็อกซ์เพื่อตรวจสอบภาพและวิดีโอที่ใหญ่ขึ้นช่วยให้ดูได้โดยไม่ต้องออกจากหน้าปัจจุบัน
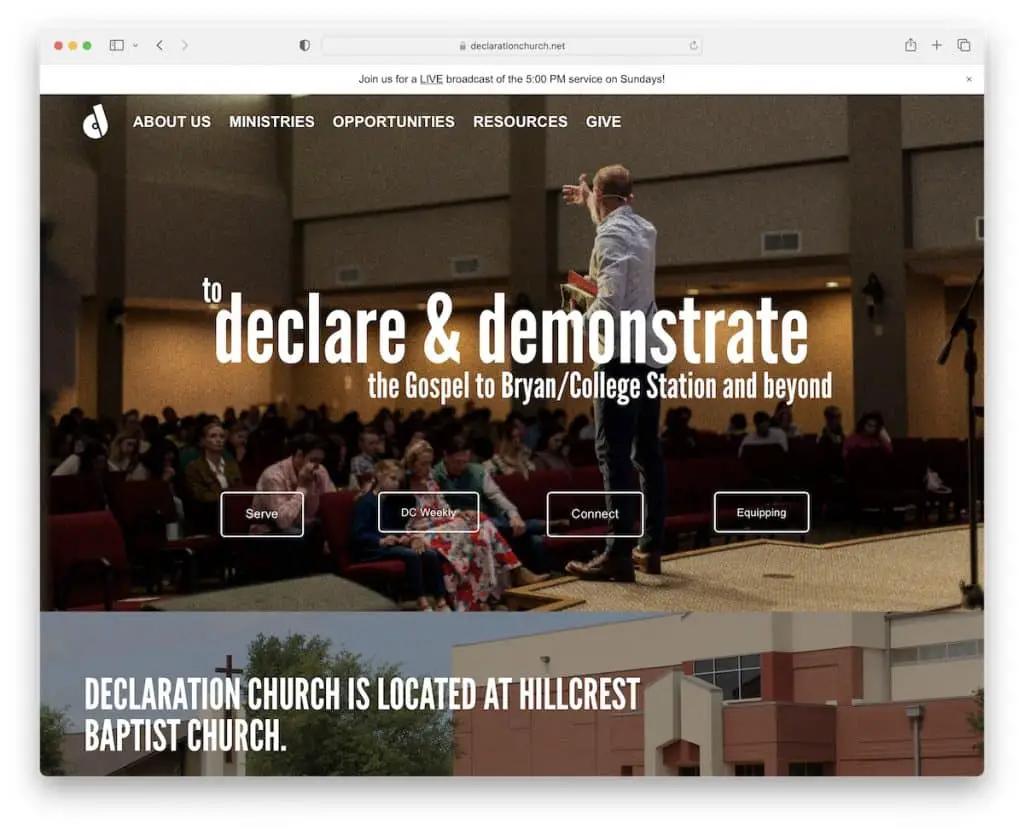
18. โบสถ์แห่งการประกาศ
สร้างด้วย: Squarespace

Declaration Church ใช้หน้าต่างป๊อปอัพง่ายๆ ที่มุมล่างขวาเพื่อรวบรวมอีเมลเพื่อสร้างชุมชนผู้ติดตามที่ภักดีผ่านจดหมายข่าวที่ต้องอ่าน
เลย์เอาต์นั้นหนักไปที่ภาพพร้อมภาพเคลื่อนไหวข้อความที่ยอดเยี่ยมเพื่อการมีส่วนร่วมเป็นพิเศษ นอกจากนี้ยังเป็นการดีที่จะเห็นอีเมลและหมายเลขโทรศัพท์ที่คลิกได้ในส่วนท้ายเพื่อให้ติดต่อได้ง่ายขึ้น
และปุ่ม CTA นั้นมีการระบุไว้ทั้งหมด แต่จะกลายเป็นของแข็งเมื่อวางเมาส์เหนือเพื่อดึงดูดความสนใจ ซึ่งคุ้มค่าที่จะทดสอบด้วยตัวคุณเอง
หมายเหตุ: สร้างรายชื่ออีเมลของคุณโดยใส่ป๊อปอัปแบบฟอร์มสมัครรับจดหมายข่าว
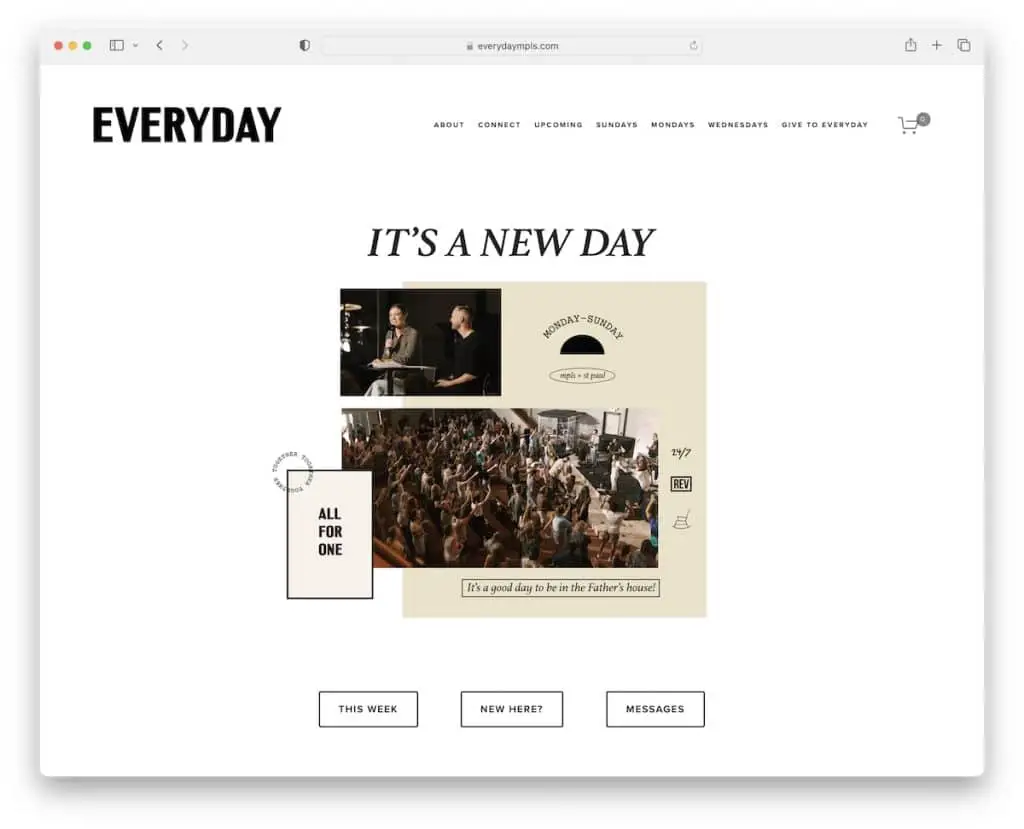
19. ทุกวัน
สร้างด้วย: Squarespace

Everyday เป็นเว็บไซต์แบบมินิมอลที่มีเลย์เอาต์ที่สวยงามกว่าที่เราเคยพบมา
รูปลักษณ์ที่ไม่ซับซ้อนทำให้พลิกดูได้ง่ายและรวดเร็วด้วยการออกแบบขาวดำ
สิ่งที่ควรแนะนำในเว็บไซต์ของคุณคือปฏิทินกิจกรรมรายเดือน ดังนั้นผู้มีโอกาสเป็นผู้เข้าร่วมจึงทราบได้อย่างแม่นยำว่าจะมีการปลุกครั้งต่อไปเมื่อใด หรือชั้นเรียนวันพฤหัสบดีคือเวลาใด
หมายเหตุ: สร้างปฏิทิน/กำหนดการรายเดือนพร้อมคำเทศนา คำอธิษฐาน กิจกรรม ฯลฯ ทั้งหมดของคุณ
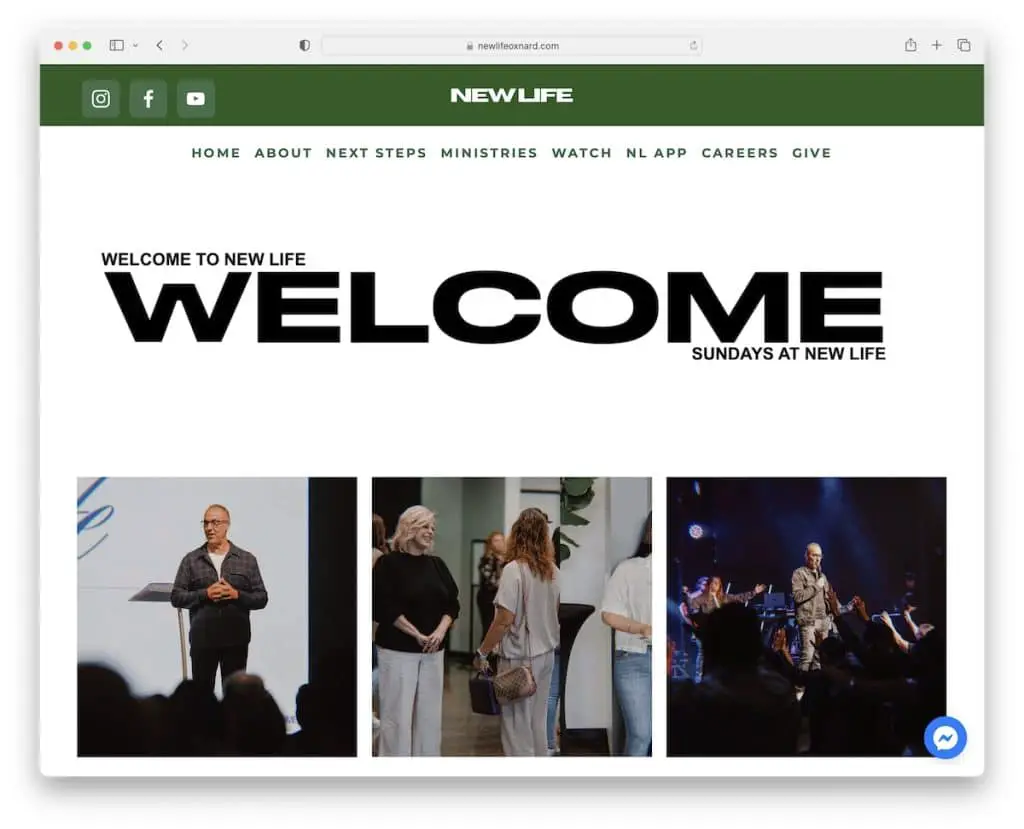
20. ชีวิตใหม่อ็อกซ์นาร์ด
สร้างด้วย: Squarespace

แม้ว่า New Life Oxnard จะเป็นเว็บไซต์ของคริสตจักรที่มีการออกแบบที่สะอาดตาและมีพื้นที่ว่างมากมาย แต่ภาพและตัวพิมพ์ขนาดใหญ่สร้างความประทับใจให้กับผู้มาเยี่ยมชม
ส่วนหัวและส่วนท้ายเป็นแบบมินิมัลลิสต์ พร้อมด้วยลิงก์ที่จำเป็นและไอคอนโซเชียลเพื่อให้ทันกับกระแสที่เป็นระเบียบ
นอกจากนี้ New Life Oxnard ยังใช้ปุ่ม Facebook Messenger เพื่อติดต่อโดยตรง
หมายเหตุ: การเพิ่มขนาดตัวอักษรสามารถทำงานได้ดีบนเว็บไซต์ที่มีพื้นที่สีขาวมาก
แจ้งให้เราทราบหากคุณชอบโพสต์
