20 ตัวอย่างและเทมเพลตการออกแบบหน้าติดต่อเราที่ดีที่สุด 2023
เผยแพร่แล้ว: 2023-07-22เว็บไซต์ที่สมบูรณ์แบบไม่ได้มีแค่หน้าแรกที่สวยงามและหน้าผลิตภัณฑ์ใหม่ล่าสุดเท่านั้น หน้าติดต่อเราเป็นหนึ่งในหน้าที่มีผู้เข้าชมมากที่สุด ดังนั้นจึงควรโดดเด่นและทำให้ผู้เยี่ยมชมไซต์เชื่อมต่อกับคุณและตรวจสอบธุรกิจของคุณได้ง่าย ในแง่ของการออกแบบ จำเป็นต้องมีองค์ประกอบและรูปแบบที่สำคัญที่สอดคล้องกับเอกลักษณ์ของแบรนด์คุณ
บทความนี้นำเสนอตัวอย่างการออกแบบหน้าติดต่อเราที่ดีที่สุดเพื่อสร้างแรงบันดาลใจและเลิกใช้แนวปฏิบัติที่ล้าสมัย ดำดิ่งสู่พวกเขากันเถอะ!
เหตุใดหน้าติดต่อเราจึงมีความสำคัญ
ดังที่ได้กล่าวไว้ เว็บไซต์ที่ดีไม่สามารถทำได้หากไม่มีหน้าติดต่อเราที่ออกแบบมาอย่างดี ประเด็นคืออะไร? หน้านี้เป็นก้าวสำคัญในการพัฒนาเว็บไซต์ของคุณเพื่อ:
- ให้การสนับสนุนลูกค้าผ่านช่องทางการสื่อสารที่หลากหลาย
- สร้างความน่าเชื่อถือให้กับผู้เยี่ยมชมไซต์เพื่อให้พวกเขาไว้วางใจคุณและกลายเป็นลูกค้า
- รวบรวมคำติชม (แบบฟอร์มการติดต่อมีส่วนร่วมในการรวบรวมคำรับรองและคำขอ)
7 วิธีปฏิบัติในการออกแบบหน้าติดต่อเราที่ดีที่สุด
ต่อไป เราขอมอบสัญลักษณ์แสดงหัวข้อย่อยสำหรับหน้าติดต่อเราที่ดูดี พวกเขารวมถึง:
- หลายวิธีในการติดต่อคุณโดยเร็วที่สุด (เช่น แบบฟอร์มติดต่อกลับ หมายเลขโทรศัพท์ อีเมล และลิงก์โซเชียลมีเดีย)
- โทนสีที่คิดมาอย่างดี (ใช้สีคอนทราสต์ที่สอดคล้องกับสีแบรนด์ของคุณเพื่อเน้นข้อมูล)
- แบบอักษรที่อ่านได้เพื่อให้ทุกคนเข้าถึงข้อความได้
- รูปถ่ายของสมาชิกในทีมของคุณ
- แผนที่และที่อยู่ทางกายภาพเพื่อระบุตำแหน่งของคุณ
- มุ่งหน้าด้วยคำกระตุ้นการตัดสินใจที่ชัดเจน
- คำถามที่พบบ่อยที่เกี่ยวข้องหรือบทความฐานความรู้เพื่อให้ลูกค้าสามารถค้นหาข้อมูลที่ค้นหาได้ทั่วไปโดยไม่ชักช้า
นอกจากนี้ เราได้เตรียมเคล็ดลับพิเศษ 3 ข้อที่คุณไม่ควรข้ามขณะสร้างการออกแบบหน้าติดต่อเรา:
- วางลิงค์ที่ด้านบนของเว็บไซต์หรือบนหน้าเกี่ยวกับเพื่อให้ง่ายต่อการค้นหา
- อย่าเพิ่มข้อมูลมากเกินไปเพื่อไม่ให้หน้ามากเกินไป
- อย่าถามรายละเอียดมากเกินไปเพื่อเพิ่มความเร็วในการสื่อสาร
หน้าติดต่อเราที่ดีที่สุด 20 อันดับแรก
มีตัวอย่างมากมายให้เรียนรู้จากธุรกิจและผู้พัฒนาเทมเพลต มาค้นพบรายละเอียดเพิ่มเติมกันเถอะ!
10 การออกแบบหน้าติดต่อเราที่ดีที่สุด: ตัวอย่างจากเว็บไซต์จริง
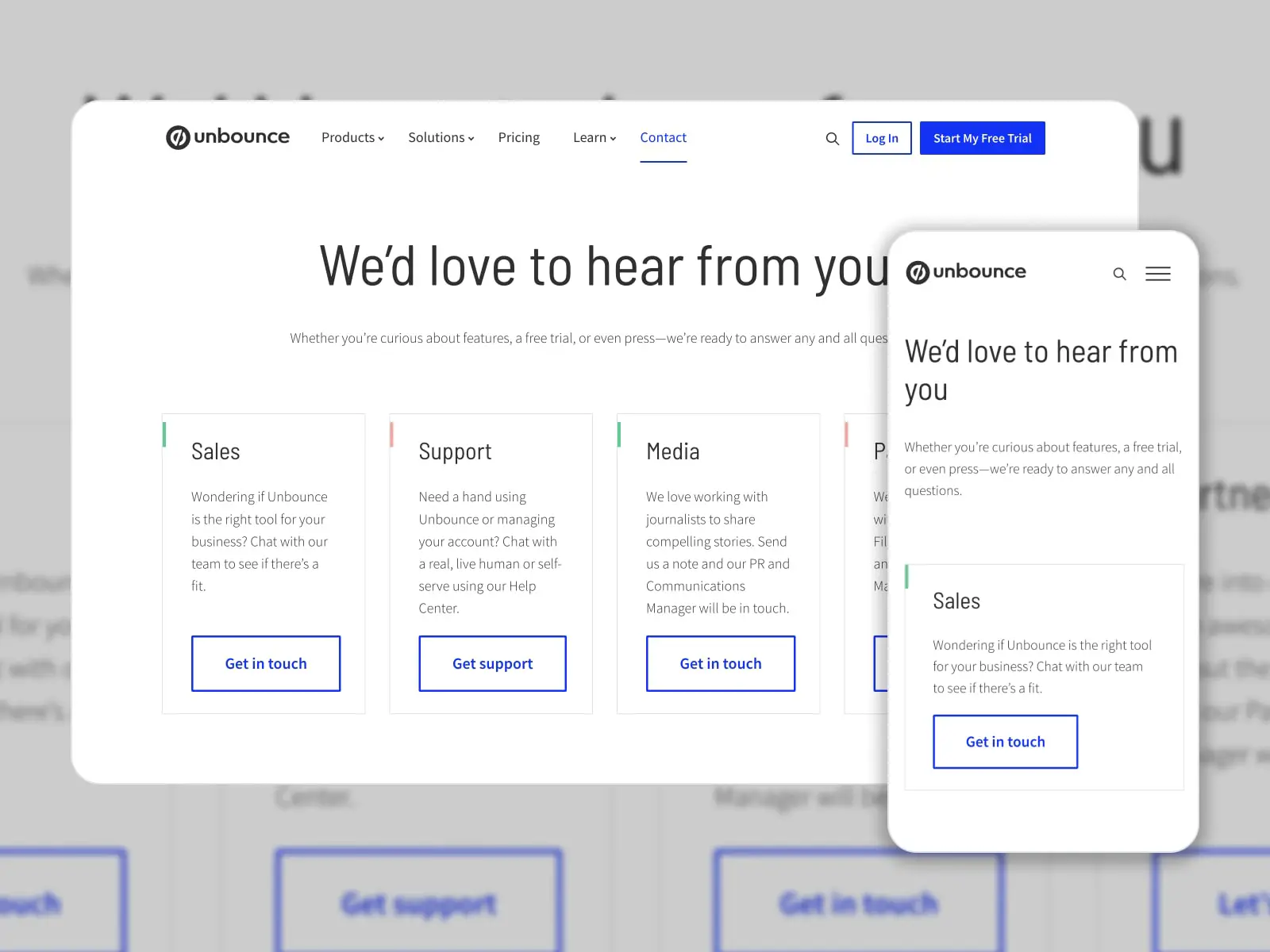
1. ยกเลิกการตีกลับ

Unbounce เป็นหนึ่งในบริษัทเทคโนโลยีที่กำลังเติบโตของแคนาดา ซึ่งทำธุรกิจเกี่ยวกับแลนดิ้งเพจ การเขียนคำโฆษณา AI การเพิ่มประสิทธิภาพ AI และอื่นๆ หน้า "ติดต่อเรา" ของพวกเขาอยู่ในเมนูด้านบน ประกอบด้วยคำถามทั่วไปที่ลูกค้าอาจสนใจ
อะไรทำให้หน้านี้มีประสิทธิภาพ
ทุกอย่างเริ่มต้นด้วยส่วนหัวที่เป็นมิตร “เราอยากได้ยินจากคุณ” ซึ่งสร้างความสัมพันธ์ที่ใกล้ชิดกับผู้ใช้มากขึ้น จากนั้นมีช่องทางการสื่อสารสี่ช่องทางเพื่อรับคำตอบอย่างรวดเร็วจากแผนกใดแผนกหนึ่งผ่านปุ่มเฉพาะ ส่วนถัดไปจะเปิดเผยที่ตั้งสำนักงานและหมายเลขโทรศัพท์
รายละเอียดเพิ่มเติม
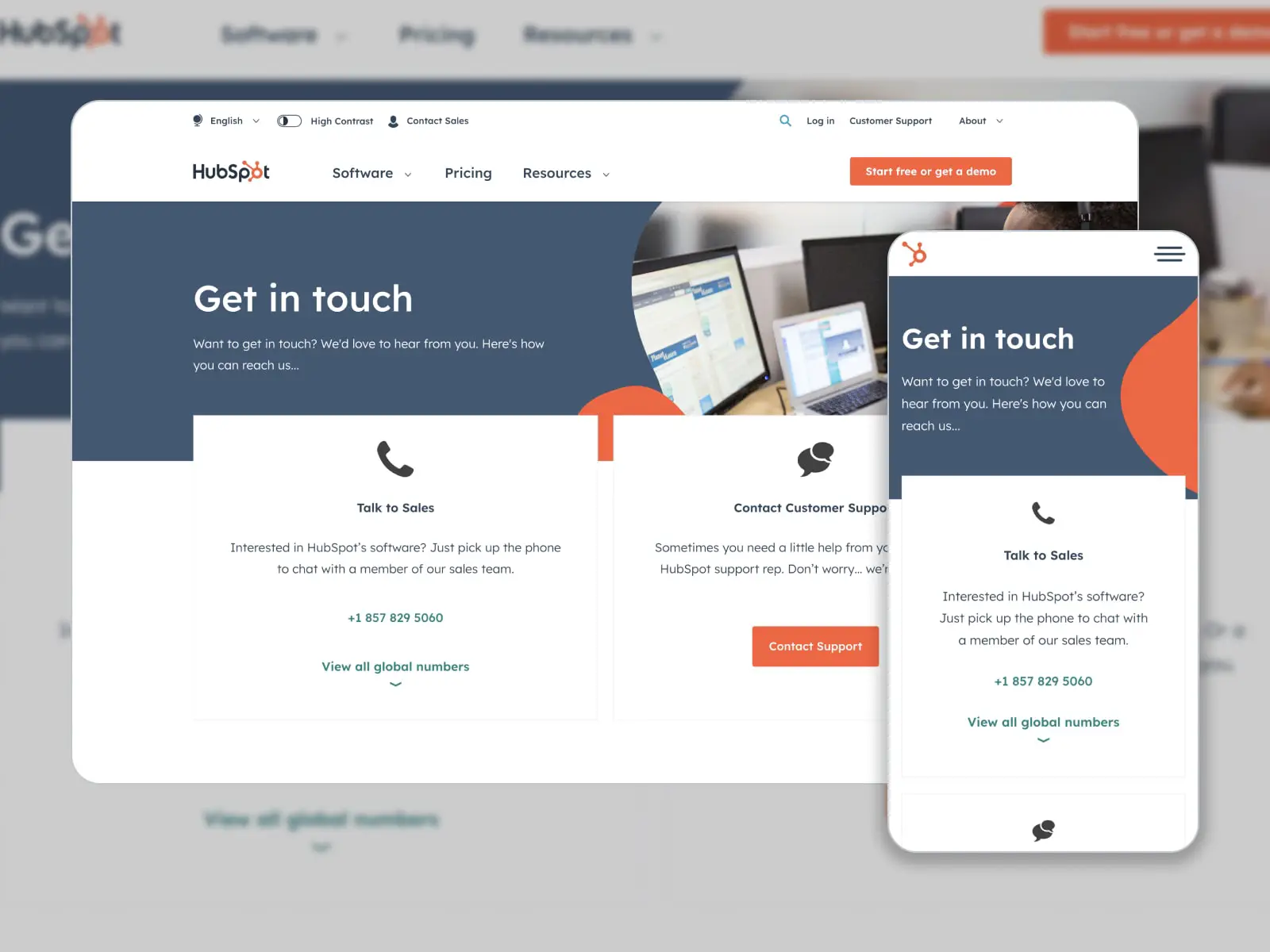
2. ฮับสปอต

Hubspot รับผิดชอบด้านการตลาดซอฟต์แวร์และบริการ และบริษัทนี้มีหน้า "ติดต่อเรา" ที่มีโครงสร้างดีซึ่งมุ่งเป้าไปที่การขายผลิตภัณฑ์และการแก้ปัญหา สามารถเข้าถึงได้ที่ด้านบนของหน้า และลูกค้าสามารถเข้าถึงได้ในไม่กี่คลิก
อะไรทำให้หน้านี้มีประสิทธิภาพ
Hubspot ผสานรวมเครื่องมือต่างๆ เพื่อมอบการบริการลูกค้าที่ดีที่สุด: น้ำเสียงที่เป็นมิตรในประโยค คำกระตุ้นการตัดสินใจเพื่อการติดต่อในทันทีกับตัวแทนฝ่ายขายและฝ่ายสนับสนุน และหมายเลขโทรศัพท์ทั่วโลกและท้องถิ่น นอกจากนี้ ยังสามารถแวะเข้าไปที่สำนักงานใหญ่ได้ เนื่องจากพวกเขาฝังแผนที่พร้อมบอกทิศทาง เนื่องจาก Hubspot มีสำนักงานในประเทศต่างๆ พวกเขาจึงได้เพิ่มที่อยู่ ข้อมูลติดต่อ และรูปภาพ
รายละเอียดเพิ่มเติม
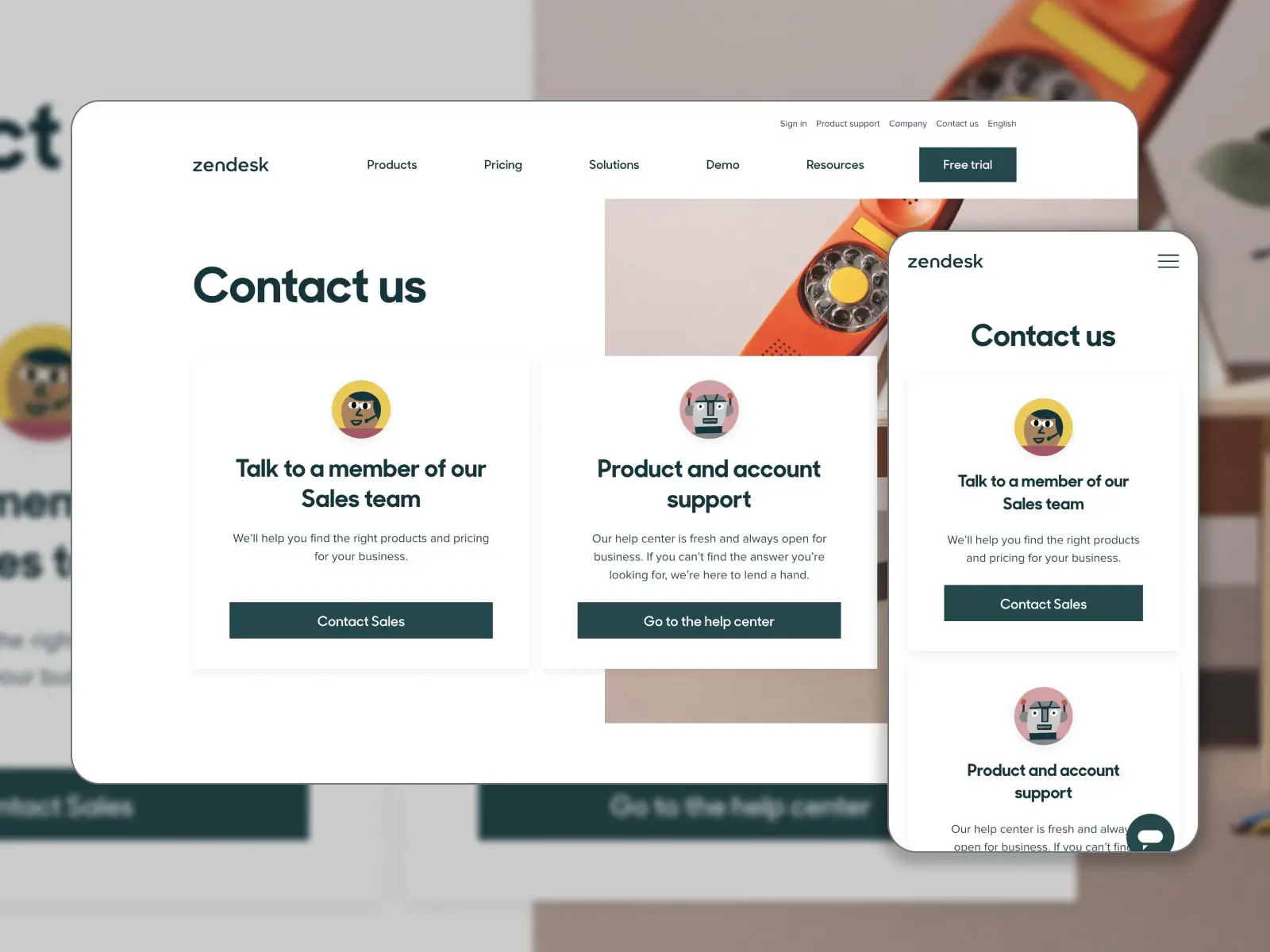
3. เซนเดสก์

Zendesk พัฒนาโซลูชันสำหรับบริการและการขายเพื่อสร้างการเชื่อมต่อส่วนตัวกับลูกค้าที่ไม่ยุ่งยาก ในครึ่งหน้าบน หน้า “ติดต่อเรา” ช่วยให้ลูกค้าสามารถพูดคุยกับฝ่ายขายและทีมสนับสนุนได้
อะไรทำให้หน้านี้มีประสิทธิภาพ
หน้านี้มีการออกแบบที่เรียบง่ายและสะอาดตา และมาพร้อมกับตัวเลือกการติดต่อที่ค้นหาได้ง่าย อันแรกเปิดแบบฟอร์มติดต่อเพื่อติดต่อสมาชิกในทีมขาย อันที่สองนำไปสู่ Help Desk หน้านี้ยังมีรายละเอียด (ที่อยู่และเว็บไซต์อย่างเป็นทางการ) ของสำนักงาน Zendesk ทั่วโลก
รายละเอียดเพิ่มเติม
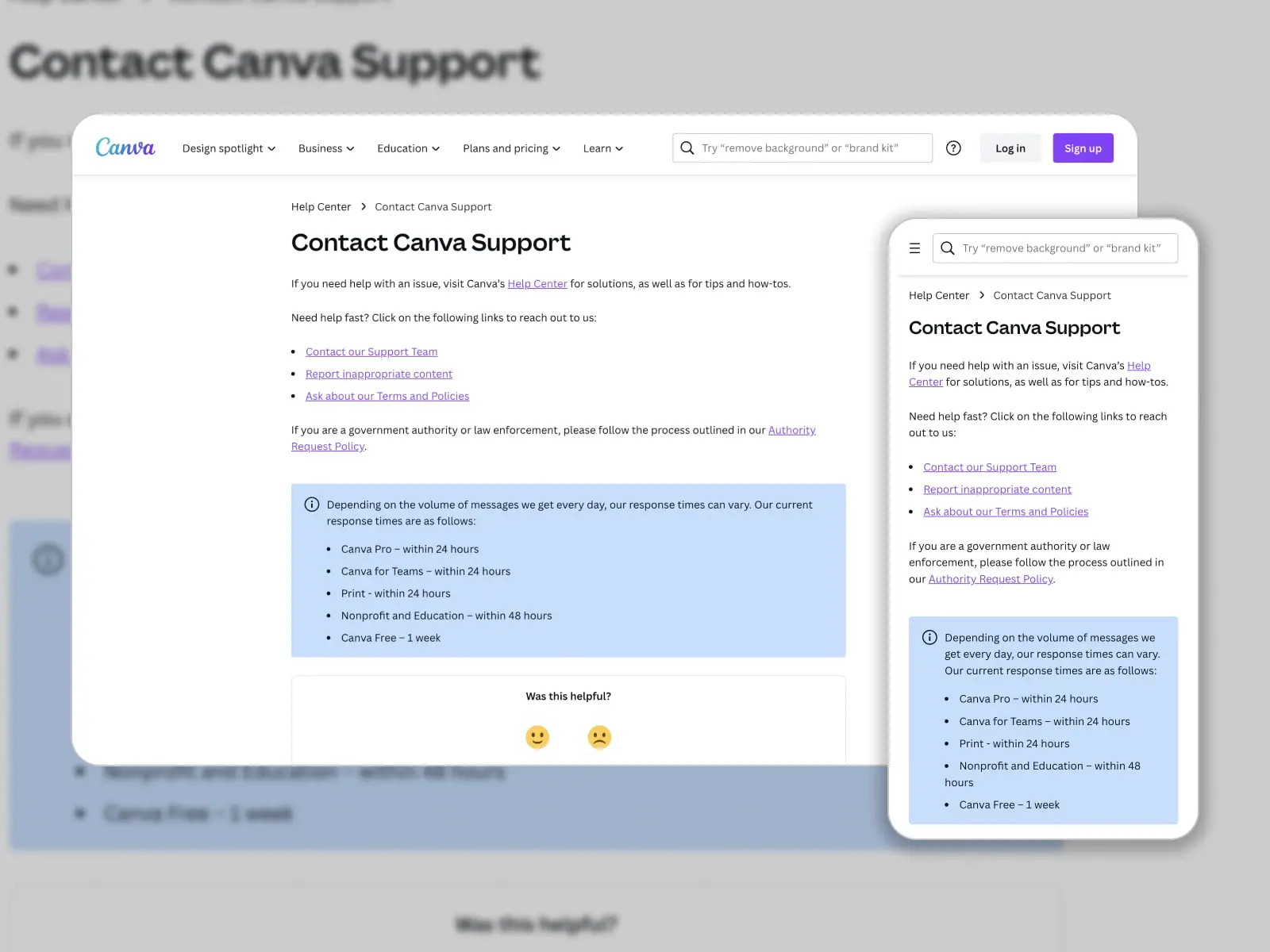
4. แคนวา

Canva เป็นที่รู้จักจากเทมเพลตพร้อมใช้งานที่หลากหลายสำหรับการสร้างเนื้อหาที่ราบรื่น การออกแบบเหมาะสำหรับวัตถุประสงค์หลายประการ หน้าติดต่อ Canva ควรครอบคลุมช่องทางการสนับสนุนต่างๆ เพื่อช่วยเหลือผู้ใช้ หากคุณไปที่ เรียนรู้ > ศูนย์ช่วยเหลือ > ตัวเลือกการสนับสนุน Canva คุณจะพบลิงก์สามลิงก์สำหรับติดต่อทีมของพวกเขา
อะไรทำให้หน้านี้มีประสิทธิภาพ
หน้านี้เรียบง่ายแต่มีประโยชน์ ให้ผู้ใช้สามารถเปิดใช้แชทบอท รายงานปัญหาใดๆ เกี่ยวกับเนื้อหาผ่านแบบฟอร์มติดต่อ และส่งคำถามเกี่ยวกับข้อกำหนดและนโยบายของ Canva สะดวก มีเวลาตอบกลับโดยเฉลี่ยในกล่องที่มีสีพื้นหลังต่างกัน เมื่อคุณให้คะแนนตัวเลือกการสนับสนุน คุณจะไปที่บทความฐานความรู้ที่ลูกค้ารายอื่นค้นหาบ่อย
รายละเอียดเพิ่มเติม
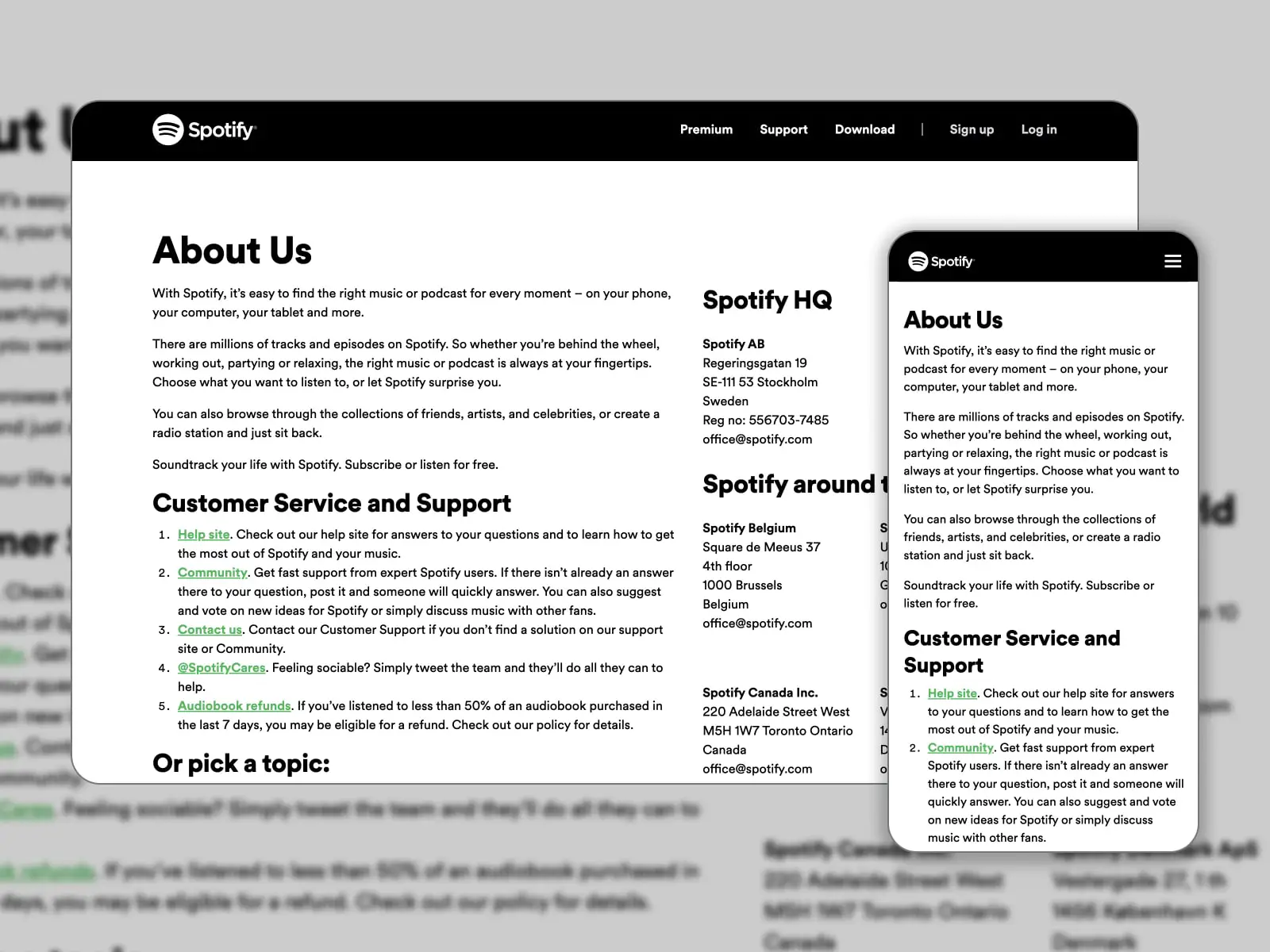
5. สปอติฟาย

Spotify เป็นแพลตฟอร์มที่จำหน่ายเพลงและพอดแคสต์ที่มีอยู่ในโทรศัพท์ คอมพิวเตอร์ แท็บเล็ต ฯลฯ คุณสามารถสมัครรับข้อมูลหรือฟังเพลงและตอนต่างๆ ได้ฟรี ข้อมูลติดต่อถูกเพิ่มลงในหน้าเกี่ยวกับในส่วนท้ายของไซต์
อะไรทำให้หน้านี้มีประสิทธิภาพ
ไม่ว่าผู้เยี่ยมชมจะต้องการการบริการลูกค้าและการสนับสนุนหรือรายละเอียดเกี่ยวกับสำนักงานใหญ่ของ Spotify พวกเขาจะค้นหาจากหน้านี้ ประการแรก มีตัวเลือกการเชื่อมโยงห้าตัวเลือกให้เลือก รวมถึงไซต์ช่วยเหลือพร้อมคำถามที่พบบ่อย หน้าชุมชน แบบฟอร์มติดต่อสำหรับการสนับสนุนส่วนบุคคล หน้าสนับสนุน Twitter และนโยบายการคืนเงินหนังสือเสียง นอกจากนั้น ทีมงาน Spotify ยังระบุลิงก์ไปยังสามส่วน ได้แก่ โฆษณา สื่อ และงาน
รายละเอียดเพิ่มเติม
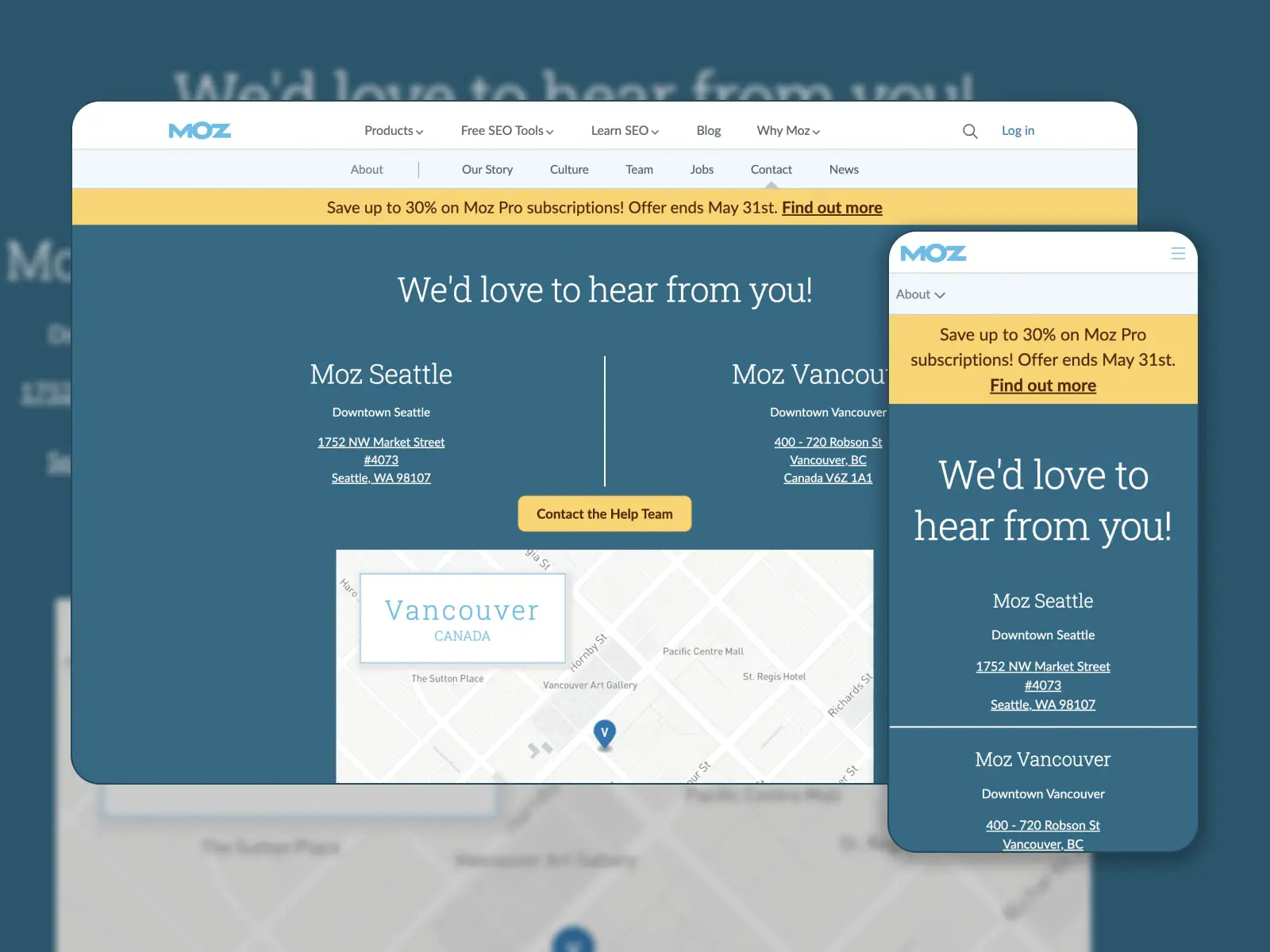
6. มอซ

Moz แจกซอฟต์แวร์ SEO ทั้งแบบฟรีและมีค่าใช้จ่ายเพื่อช่วยให้เว็บไซต์มีอันดับสูงขึ้นในผลการค้นหา ขั้นตอนแรกในการสร้างหน้าติดต่อที่ดีคือการทำให้ปรากฏบนเว็บไซต์ของคุณ และ Moz ก็ทำหน้าที่นี้ได้อย่างยอดเยี่ยมด้วยการวางลิงก์ไว้ที่เมนูด้านบนสุด
อะไรทำให้หน้านี้มีประสิทธิภาพ
นอกจากข้อมูลที่ชัดเจนเกี่ยวกับสำนักงานของ Moz ในซีแอตเทิลและแวนคูเวอร์แล้ว ผู้เข้าชมยังสามารถติดต่อทีมช่วยเหลือผ่านปุ่มสีเหลืองในจังหวะเดียว พวกเขานำทางไปยังแบบฟอร์มการติดต่อที่ตอบกลับพร้อมช่องต่างๆ เช่น หัวข้อ ชื่อ อีเมล หัวเรื่อง และรายละเอียด แผนที่มีประโยชน์ในการเยี่ยมชมสำนักงาน Moz ด้วยตนเอง
รายละเอียดเพิ่มเติม
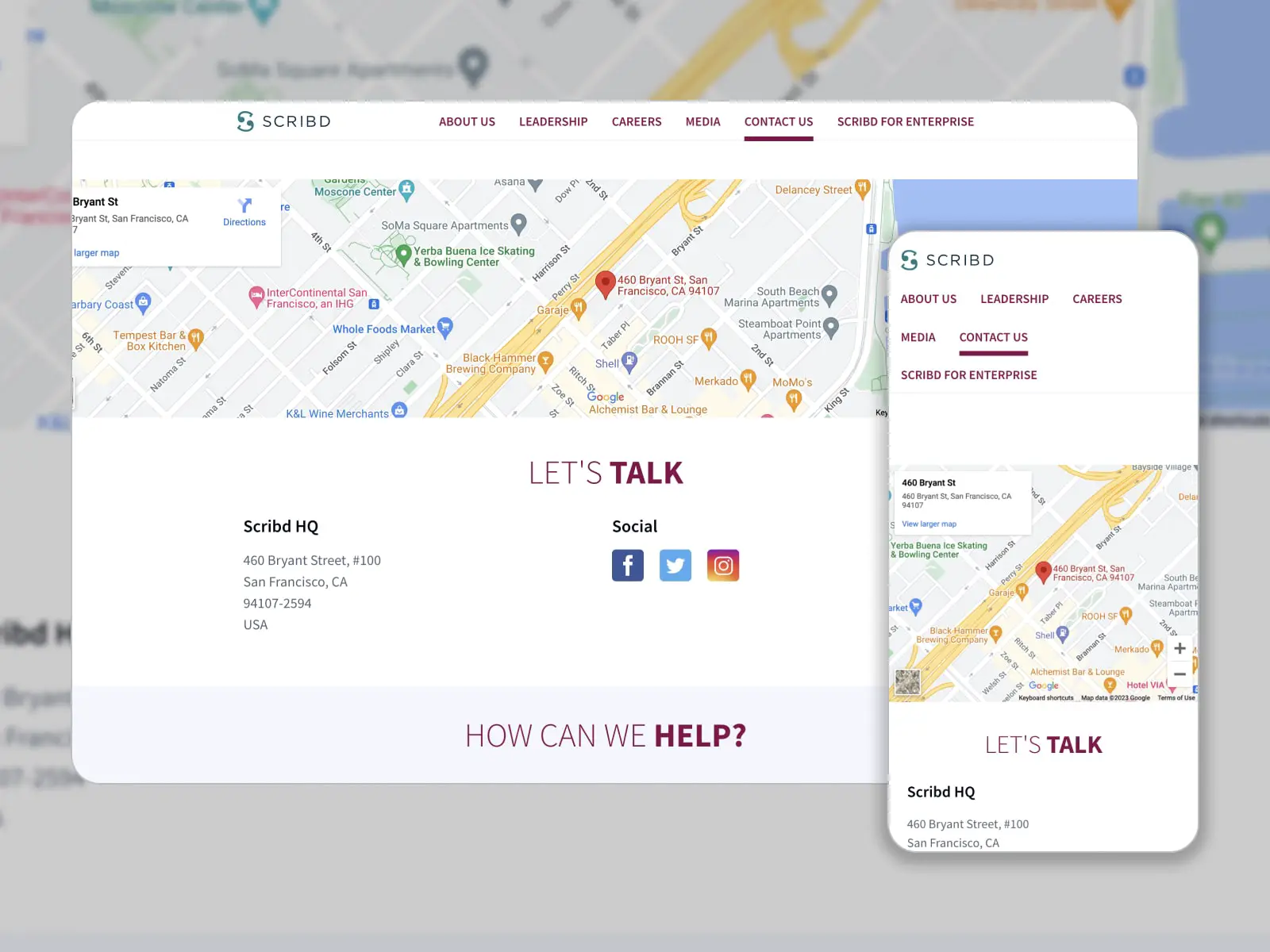
7. สคริบ

Scribd ให้คุณเข้าถึงห้องสมุดดิจิทัลที่มี ebooks หนังสือเสียง นิตยสาร พอดแคสต์ และอื่นๆ หลายล้านรายการในที่เดียว ทีมงานได้สร้างหน้าติดต่อที่น่าสนใจและติดตามได้ง่ายโดยให้ความสำคัญกับลูกค้าเป็นอันดับแรก
อะไรทำให้หน้านี้มีประสิทธิภาพ
ตำแหน่งที่กำหนดบน Google Maps ส่วนหัวที่มี CTA ที่อยู่จริง ลิงก์โซเชียลมีเดีย และปุ่มช่วยเหลือ องค์ประกอบทั้งหมดเหล่านี้รวมกันเป็นหน้า "ติดต่อเรา" ที่ไม่ซ้ำใคร โทนสีสะท้อนถึงสีของแบรนด์ Scribd เมื่อคุณวางเมาส์เหนือปุ่มที่มีการจัดระเบียบอย่างดี คุณจะสามารถเริ่มแชทกับทีมสนับสนุน ค้นหาอีเมลที่ต้องการ หรือไปที่หน้าลิขสิทธิ์และผู้เผยแพร่
รายละเอียดเพิ่มเติม
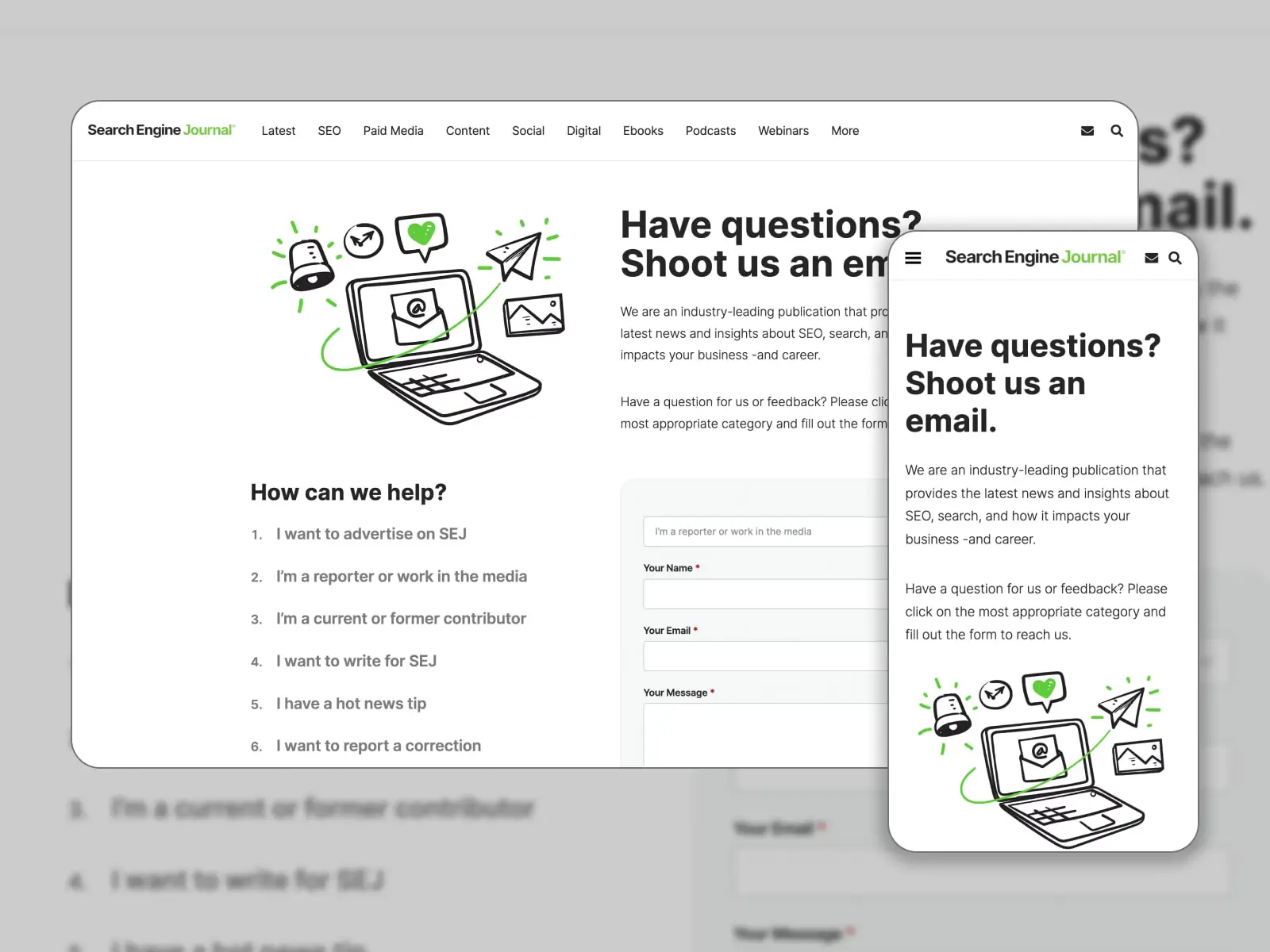
8. วารสารเครื่องมือค้นหา

Search Engine Journal เป็นแหล่งข้อมูลที่มีชื่อเสียงซึ่งนำเสนอบทความเกี่ยวกับแนวปฏิบัติ SEO ที่ดีที่สุด ข่าวการค้นหาล่าสุด โซเชียลมีเดีย และกลยุทธ์การตลาดดิจิทัล เริ่มต้นด้วยหัวเรื่องสร้างสรรค์ “มีคำถาม? ส่งอีเมลถึงเรา” หน้าติดต่อเราของพวกเขาดึงดูดใจด้วยการออกแบบที่สะอาดตาและ CTA ที่เป็นตัวหนา
อะไรทำให้หน้านี้มีประสิทธิภาพ
เช่นเดียวกับเว็บไซต์ Search Engine Journal หน้าติดต่อเราจะมีสีเขียวและสีขาว หลังจากคำอธิบายสั้น ๆ ผู้เข้าชมจะเห็นแบบฟอร์มการติดต่อที่ชัดเจนซึ่งได้รับการปรับปรุงด้วยบริการ reCAPTCHA พวกเขาสามารถเลือกหัวข้อได้โดยคลิกที่คำถามที่เกี่ยวข้องในรายการ หน้านี้ยังระบุที่อยู่ SEJ เพื่อส่งทางไปรษณีย์อย่างชัดเจน
รายละเอียดเพิ่มเติม
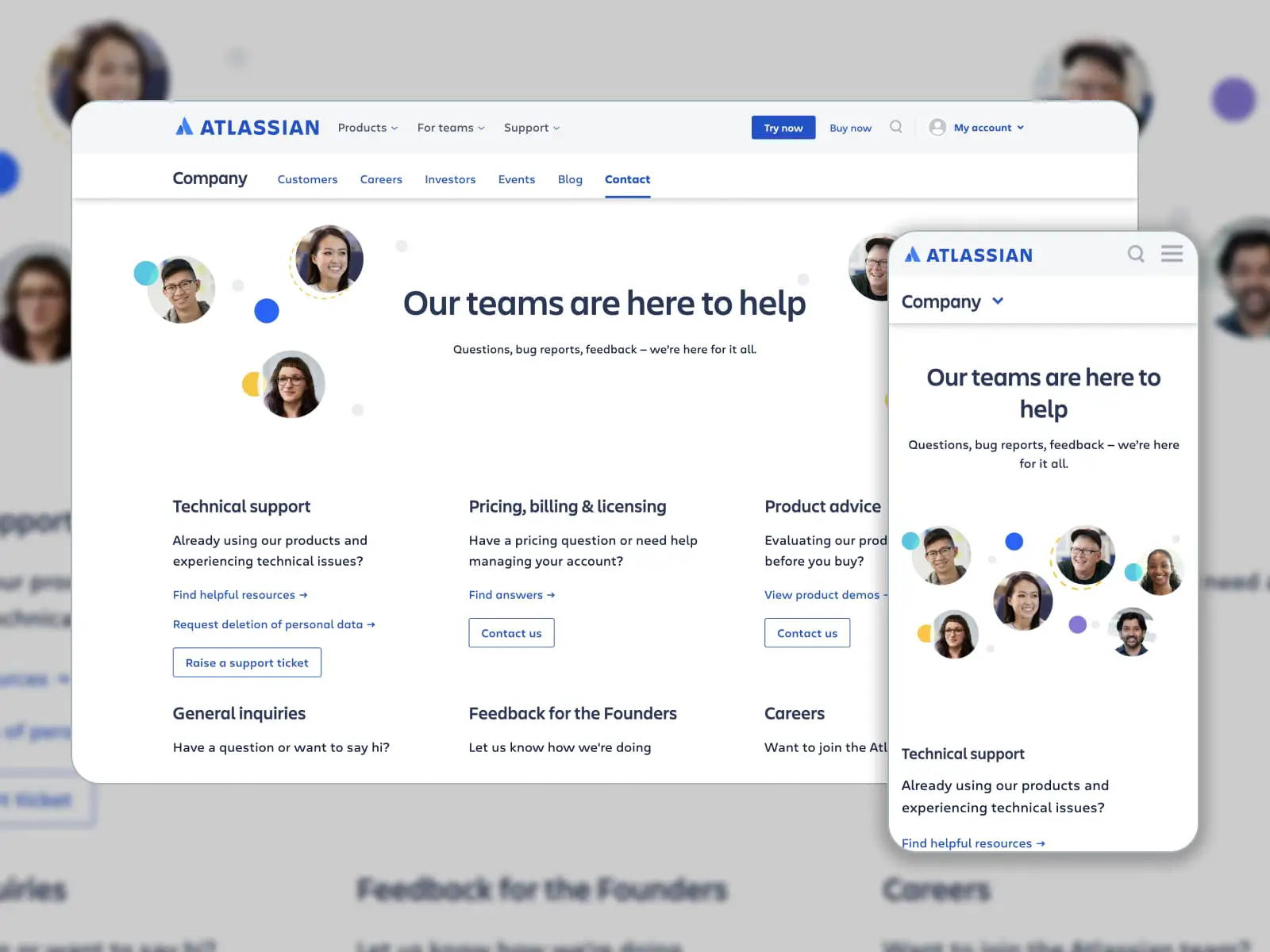
9. แอตลาสเซียน

Atlassian มีเป้าหมายที่จะพัฒนาซอฟต์แวร์ที่ทำงานได้เต็มรูปแบบสำหรับบริษัทต่างๆ เพื่อจัดการเวิร์กโฟลว์และทีมของพวกเขา ผลิตภัณฑ์ช่วยให้พวกเขาอำนวยความสะดวกในการทำงานร่วมกันและจัดระเบียบความคิด หน้าติดต่อเราของ Atlassian เป็นตัวอย่างของหน้าที่มีโครงสร้างดี ให้ข้อมูล และน่าสนใจ
อะไรทำให้หน้านี้มีประสิทธิภาพ
Atlassian ช่วยให้ลูกค้าสามารถติดต่อทีมได้หลายวิธี: ตั๋วสนับสนุน แบบฟอร์มติดต่อที่กรอกง่าย หรือข้อเสนอแนะที่ส่งถึงผู้ก่อตั้ง นอกจากที่อยู่สำนักงานและหมายเลขโทรศัพท์แล้ว บริษัทยังแสดงความโปร่งใสผ่านภาพถ่ายจริงของสมาชิกในทีม
รายละเอียดเพิ่มเติม
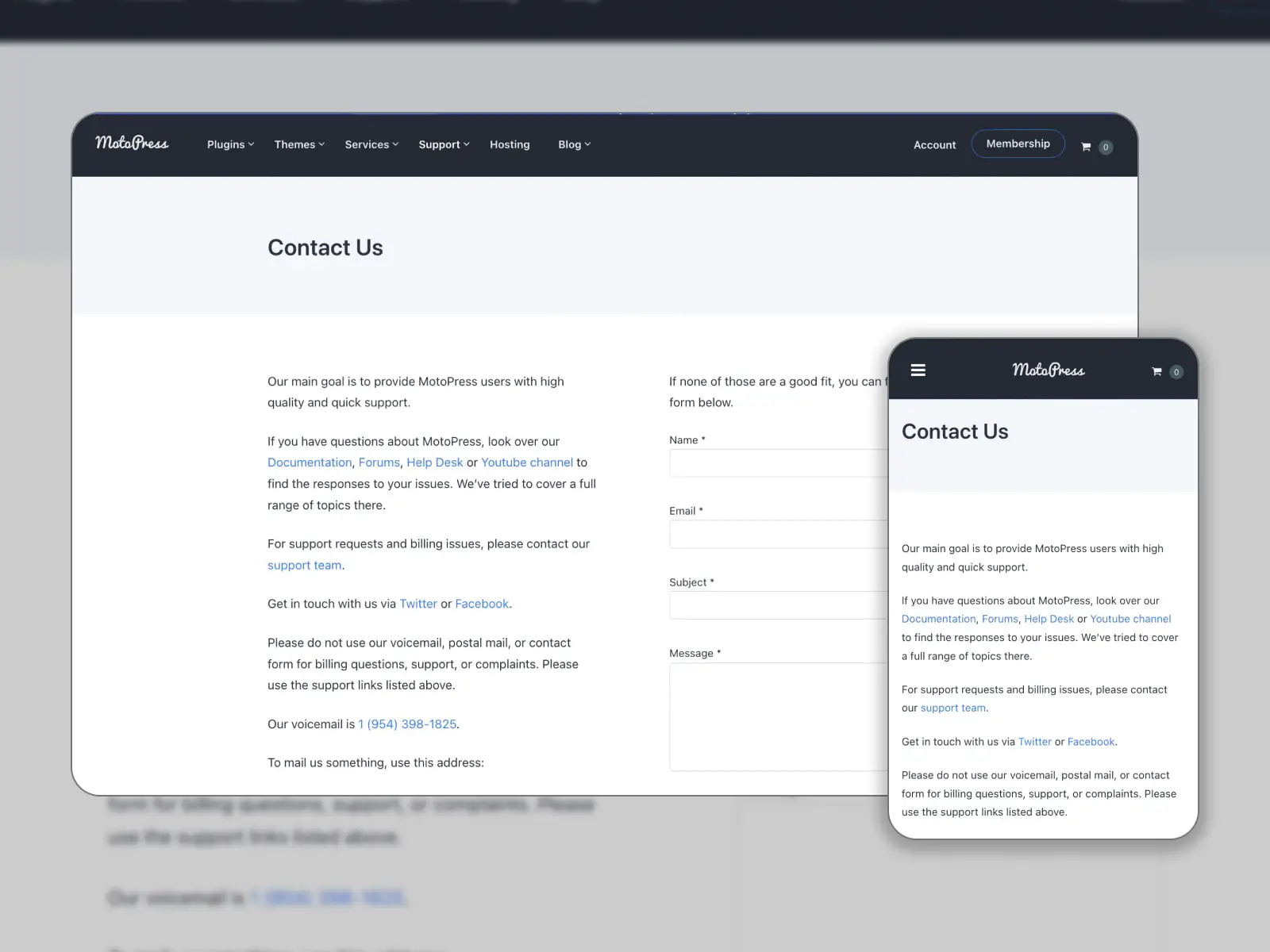
10. โมโตเพรส

เราไม่สามารถรวบรวมรายชื่อได้หากไม่ได้พูดคุยในหน้าติดต่อเราของ MotoPress วางไว้ที่ส่วนท้าย มีการออกแบบที่เรียบง่ายแต่สะอาดตาพร้อมองค์ประกอบหลักรวมอยู่ด้วย ผู้เยี่ยมชมสามารถจัดเรียงหน้านี้ได้อย่างรวดเร็วเพื่อรับลิงก์ที่มีประโยชน์ทั้งหมด
อะไรทำให้หน้านี้มีประสิทธิภาพ
MotoPress แทรกลิงก์ไปยังเอกสาร ฟอรัม Help Desk และช่อง YouTube การส่งคำขอเกี่ยวกับการสนับสนุนและการเรียกเก็บเงินเป็นเรื่องง่ายสำหรับลูกค้า นอกจากนี้ยังมีลิงก์ไปยังโปรไฟล์ MotoPress บน Twitter และ Facebook คุณเข้าถึงข้อความเสียงและที่อยู่อีเมลของบริษัท หากข้อมูลนี้ไม่ครอบคลุมถึงปัญหาของคุณ คุณสามารถส่งคำถามผ่านแบบฟอร์มการติดต่อ
รายละเอียดเพิ่มเติม
10 การออกแบบหน้าติดต่อเราที่ดีที่สุด: ตัวอย่างจากเทมเพลต
มาดูการออกแบบที่สร้างสรรค์และใช้งานได้จริงที่สร้างสรรค์โดยมืออาชีพสำหรับหน้าติดต่อเรา!
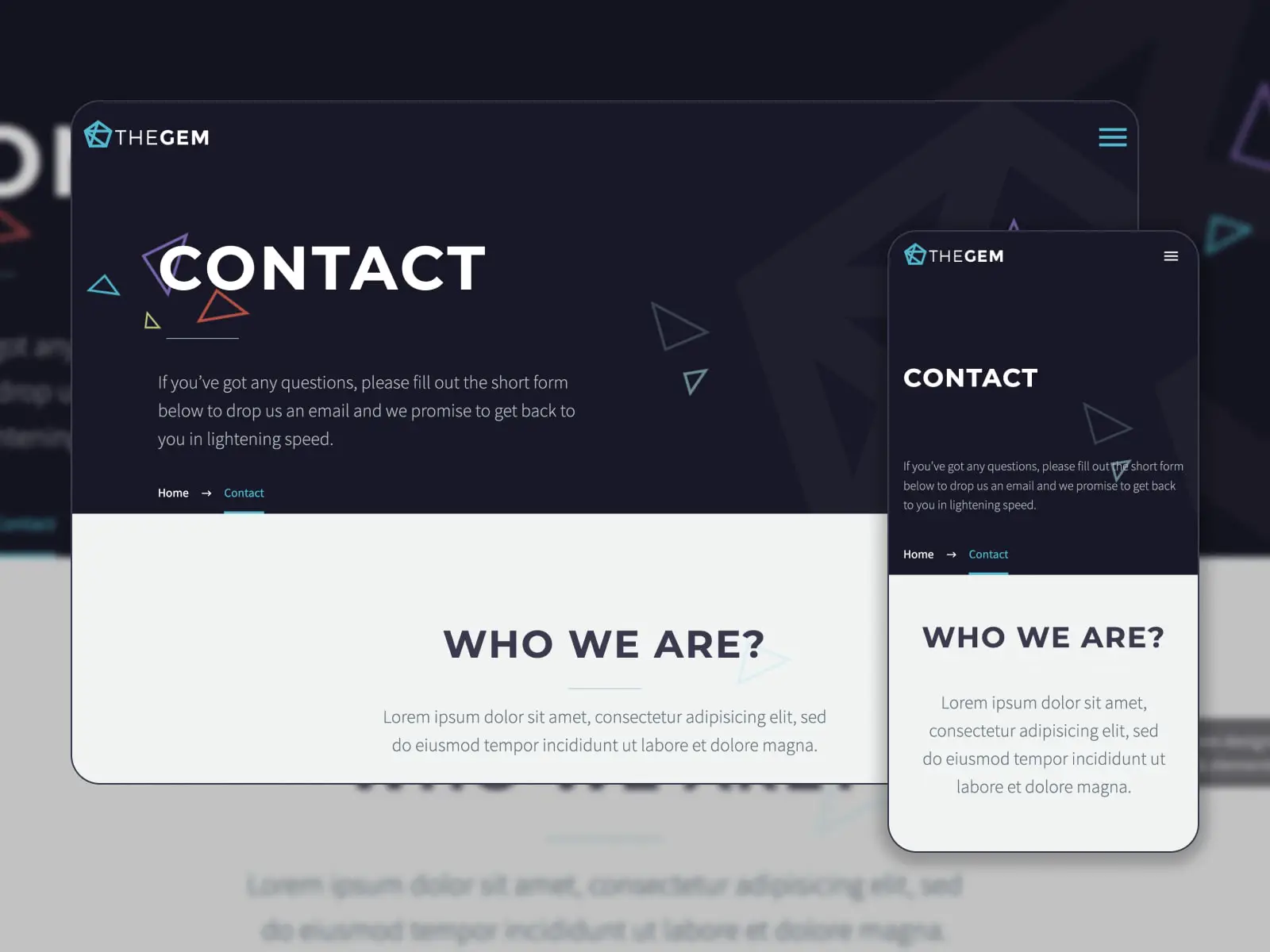
11. อัญมณี

TheGem เป็นธีม WordPress อเนกประสงค์ที่อัดแน่นไปด้วยเทมเพลตสำหรับช่องต่างๆ เข้ากันได้กับ Elementor ธีมนี้ช่วยให้แก้ไขและปรับแต่งเพจได้อย่างราบรื่น คุณมีอิสระในการจัดการรูปแบบเว็บไซต์ของคุณและรวมวิดเจ็ตแบบกำหนดเอง การสาธิตแต่ละครั้งมีตัวอย่างการออกแบบหน้าติดต่อเราที่ไม่ซ้ำใคร ลองพิจารณาโซลูชันการตลาดดิจิทัลเป็นหนึ่งในโซลูชันที่ได้รับความนิยมมากที่สุด!
อะไรทำให้หน้านี้มีประสิทธิภาพ
หน้าติดต่อนี้ประกอบด้วยแผนที่ซึ่งมีตำแหน่งที่เจาะจง ข้อมูลติดต่อ (ที่อยู่ หมายเลขโทรศัพท์ และอีเมล) และลิงก์ไปยังเครือข่ายสังคม มีการฝังแบบฟอร์มติดต่อเพื่อรวบรวมคำขอในหัวข้ออื่นๆ แบบอักษรตัวหนาช่วยให้ผู้เข้าชมค้นหาส่วนที่ต้องการได้
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
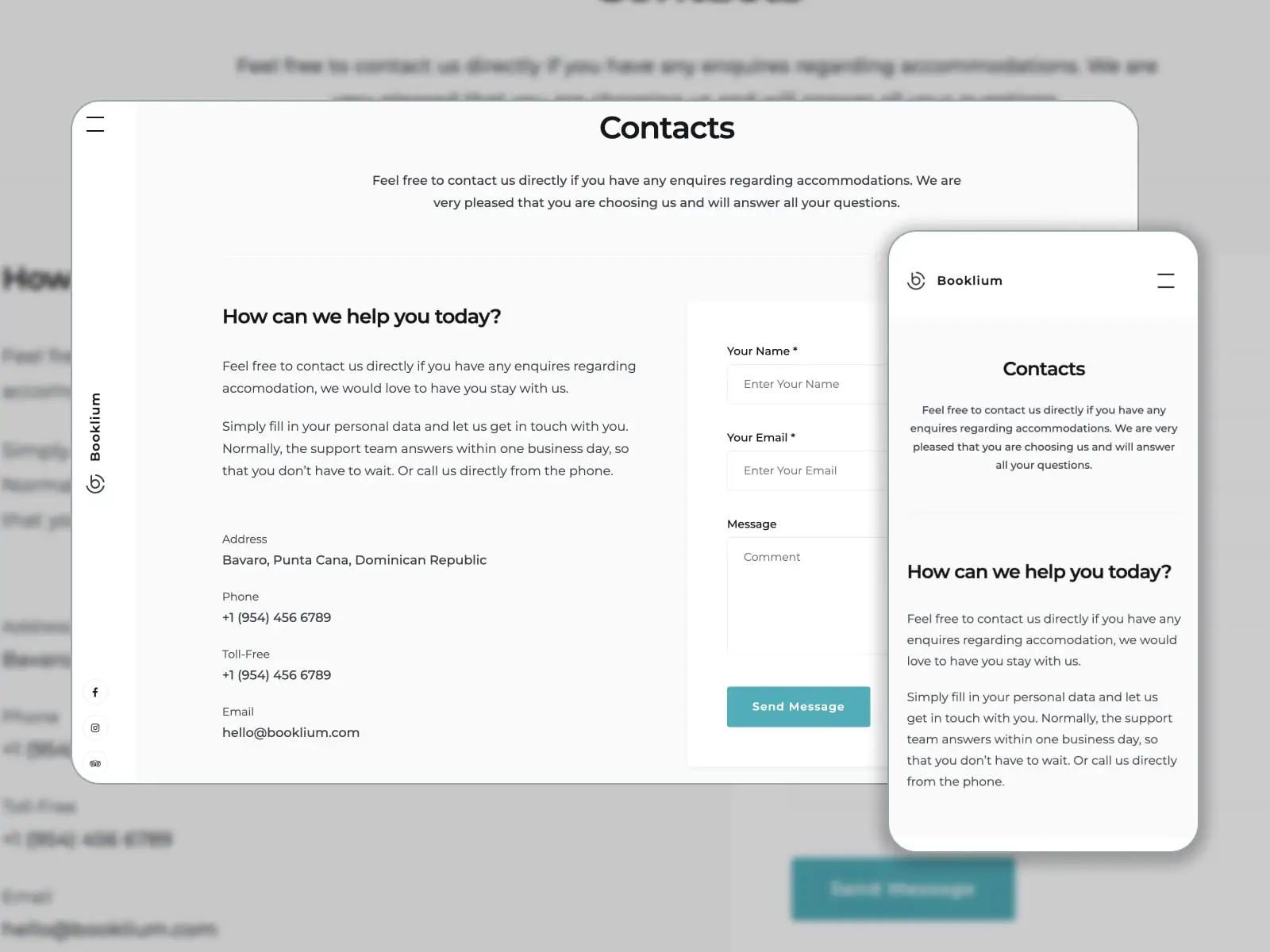
12. บุ๊คเลี่ยม

Booklium เป็นหนึ่งในธีมเช่าวันหยุด WordPress ที่ดีที่สุดที่มาพร้อมกับปลั๊กอินการจอง มีการสาธิตมากกว่า 5 รายการสำหรับที่พักให้เช่าประเภทต่างๆ เมื่อพูดถึงหน้าติดต่อเราที่รวมอยู่ในแพ็คเกจธีม หน้าเหล่านี้ได้รับการพัฒนาโดยคำนึงถึงความต้องการของเจ้าของทรัพย์สินเป็นหลัก
อะไรทำให้หน้านี้มีประสิทธิภาพ
เนื่องจาก Booklium เป็นธีมเช่า WordPress ระดับพรีเมียม เทมเพลตหน้าติดต่อเราจึงให้อิสระแก่คุณในการเพิ่มที่อยู่ โทรศัพท์ และอีเมล ผู้เข้าพักจะทราบตำแหน่งสถานที่ให้บริการของคุณได้ง่ายขึ้นตามที่คุณระบุใน Google Maps พวกเขาสามารถส่งข้อความถึงคุณผ่านแบบฟอร์มติดต่อและค้นหาคำตอบสำหรับคำถามที่พบบ่อยที่สุดในส่วนคำถามที่พบบ่อย
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
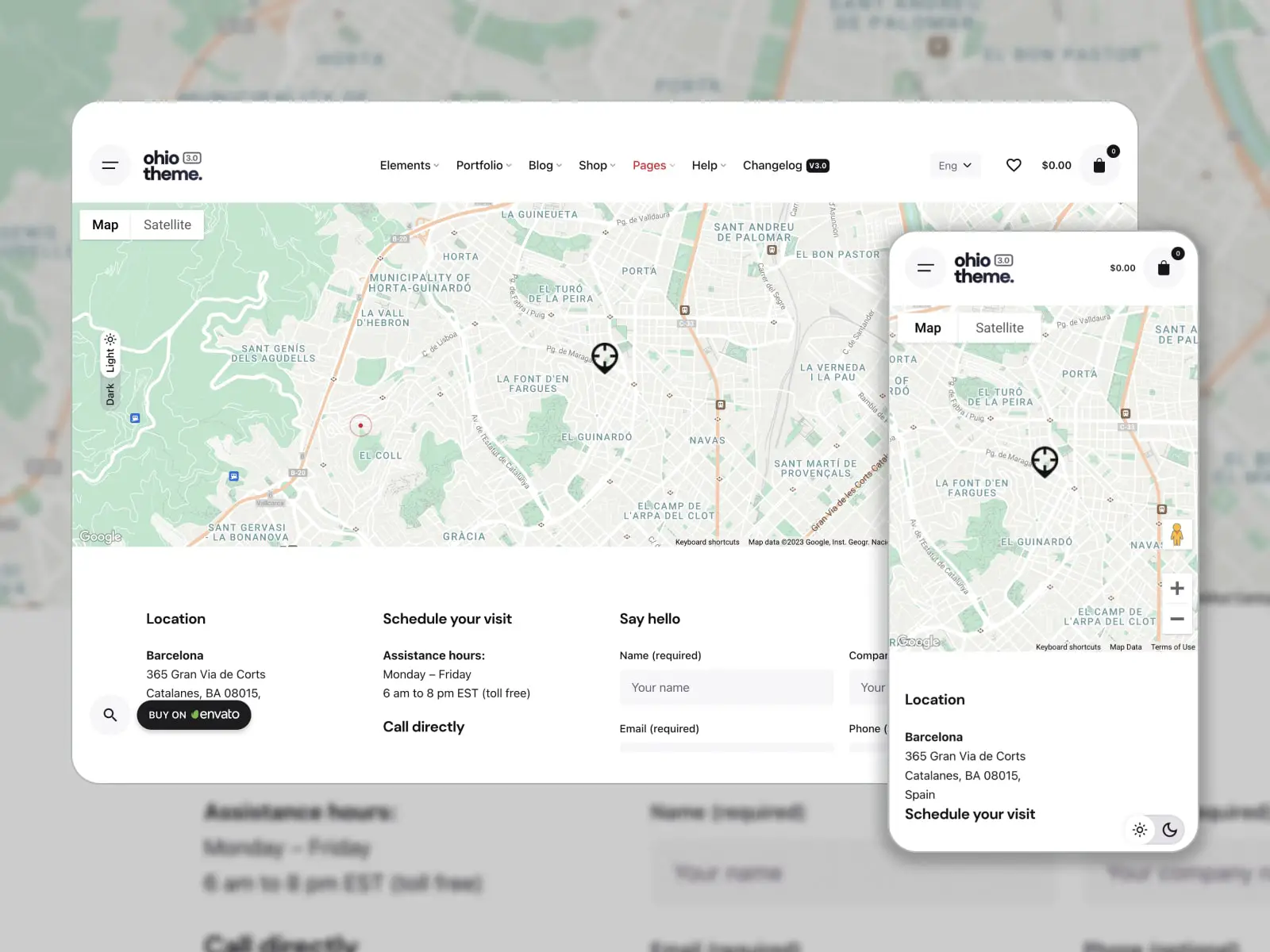
13. โอไฮโอ

โอไฮโอเหมาะกับเว็บไซต์ WordPress สำหรับหน่วยงานสร้างสรรค์ พอร์ตโฟลิโอ บล็อก ร้านค้าออนไลน์ ฯลฯ คุณสามารถปรับแต่งเลย์เอาต์ที่ทันสมัยและสะอาดตาได้ด้วยเครื่องมือสร้างเพจ WPBakery หรือ Elementor โอไฮโอรองรับปลั๊กอิน WordPress ยอดนิยมและมาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้า รวมถึงหน้าติดต่อเรา 6 หน้าที่มีสไตล์แตกต่างกัน
อะไรทำให้หน้านี้มีประสิทธิภาพ
การออกแบบหน้าติดต่อเราแบบคลาสสิกมีให้ใช้งานในโหมดสว่างและมืด ช่วยให้คุณแสดงตำแหน่งของคุณบนแผนที่ แจ้งลูกค้าเกี่ยวกับเวลาทำการของคุณ และเพิ่มหมายเลขโทรศัพท์เพื่อโทรโดยตรง CTA สั้น ๆ “ทักทาย” กระตุ้นให้ผู้เยี่ยมชมรับใบเสนอราคาผ่านแบบฟอร์มการติดต่อ
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
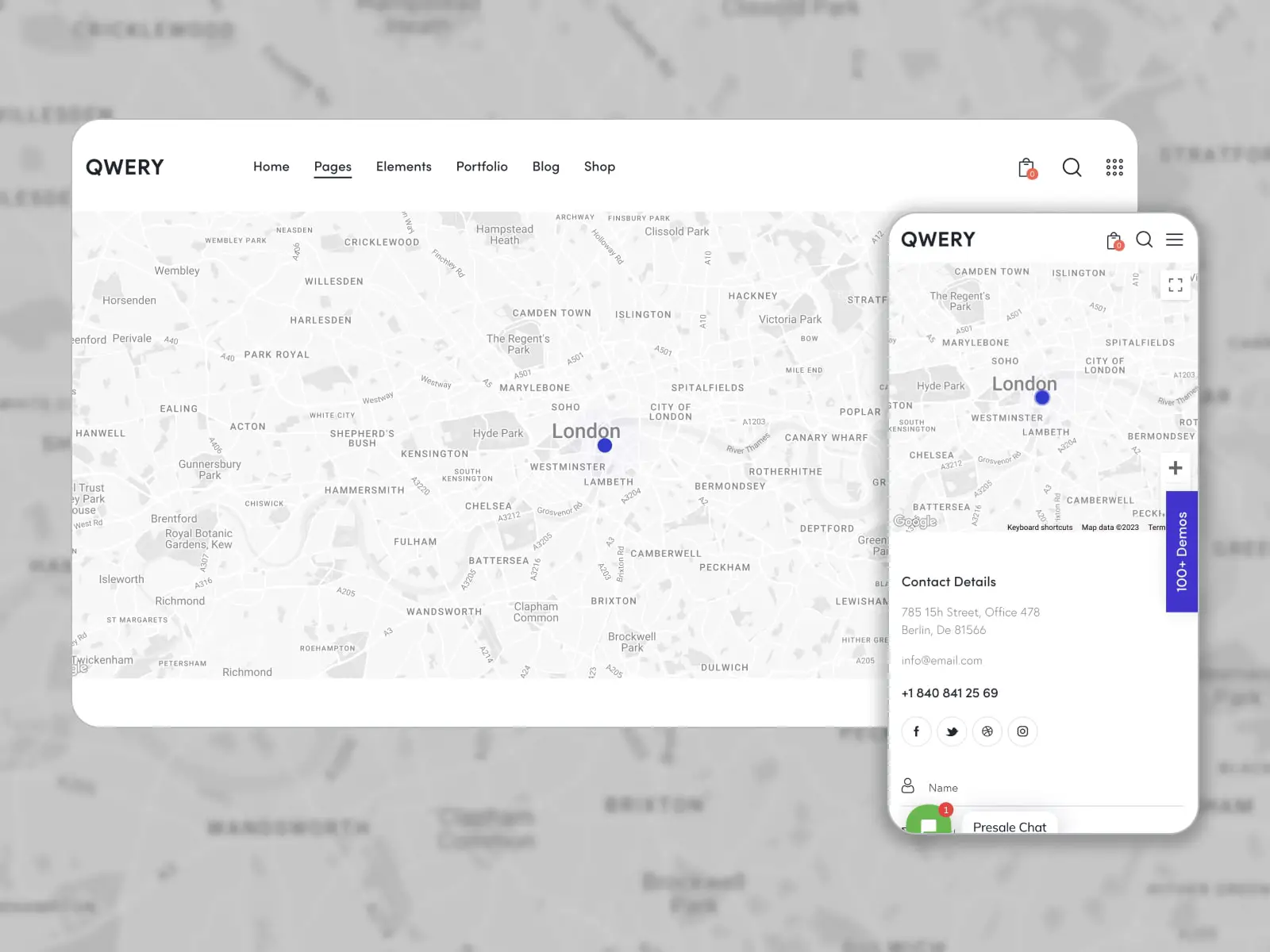
14. คิวรี่


Qwery เป็นหนึ่งในธีม WordPress อเนกประสงค์ที่ขายดีที่สุดพร้อมเทมเพลตสำหรับหลายธุรกิจ มันรวมการสาธิตที่มีสไตล์และฟังก์ชั่นที่ทรงพลัง ธีมนี้สร้างด้วย Elementor มีตัวเลือกการจองและเครื่องมือปรับแต่งที่ยืดหยุ่น สกินเริ่มต้นมีการออกแบบหน้าติดต่อเรา 3 แบบ
อะไรทำให้หน้านี้มีประสิทธิภาพ
เมื่อเพิ่มสถานที่ลงในแผนที่แล้ว คุณสามารถแสดงรายละเอียดการติดต่อ (ที่อยู่ อีเมล และหมายเลขโทรศัพท์) และแบบฟอร์มติดต่อตอบกลับได้ ส่วนหลังจะถามชื่อ ที่อยู่อีเมล โทรศัพท์ เรื่อง และข้อความของผู้เยี่ยมชม หน้านี้ยังแนะนำลิงก์ไปยังโปรไฟล์บนโซเชียลมีเดีย
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
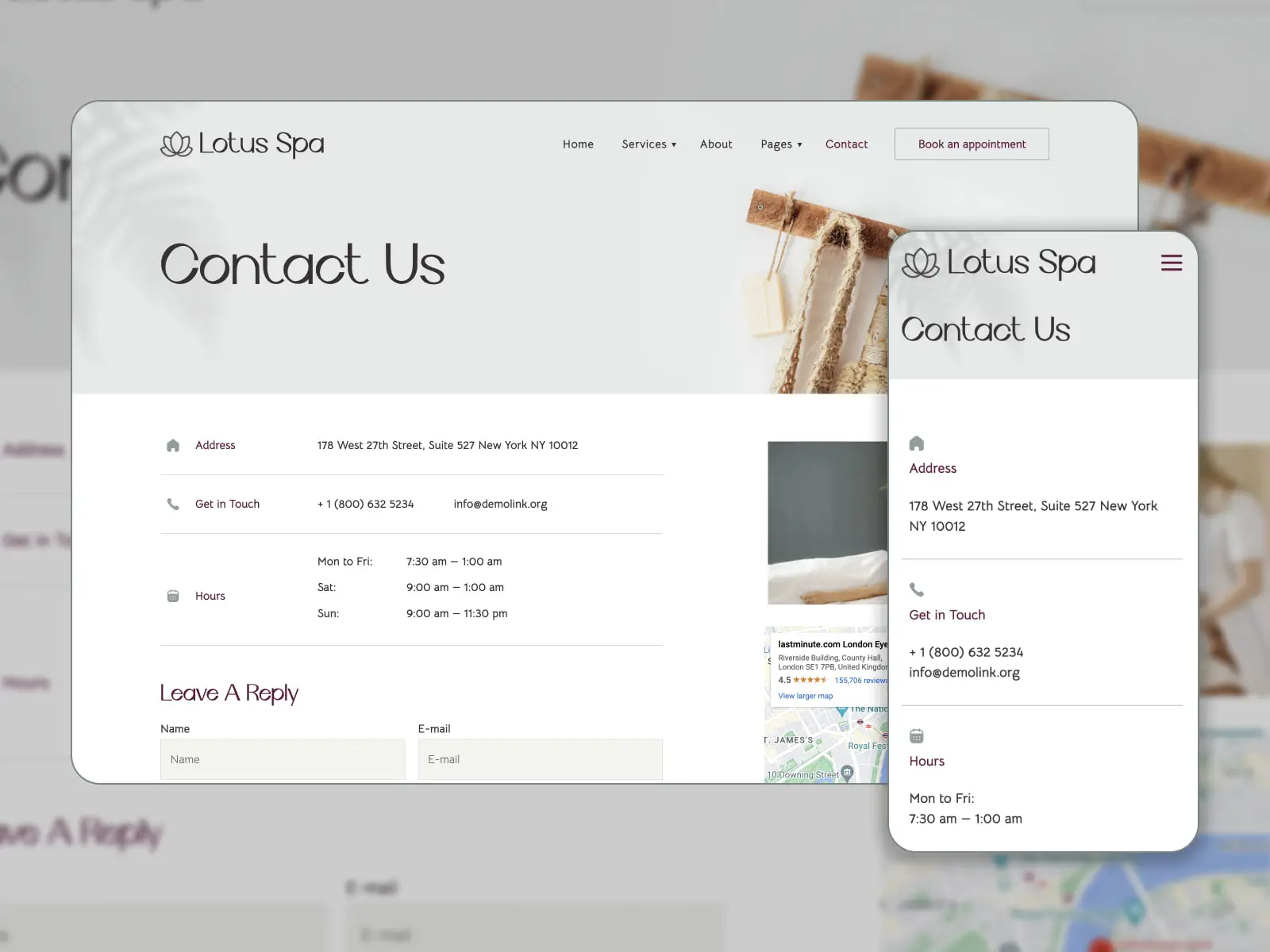
15. โลตัสสปา

Lotus Spa ได้รับการออกแบบมาเพื่อสร้างตัวตนออนไลน์สำหรับร้านเสริมสวยและสปา ศูนย์สุขภาพ สตูดิโอทำเล็บ ฯลฯ คุณสามารถเข้าถึงเทมเพลต Elementor ที่สร้างไว้ล่วงหน้าและฟังก์ชันการจัดกำหนดการนัดหมาย เนื่องจาก Lotus Spa เกี่ยวข้องกับบริการ การออกแบบหน้าติดต่อเราจึงควรใช้ข้อมูลทั้งหมดที่ผู้มีโอกาสเป็นลูกค้าอาจต้องการ
อะไรทำให้หน้านี้มีประสิทธิภาพ
รายละเอียดที่ต้องมีจะช่วยปรับปรุงเว็บไซต์ธุรกิจบริการได้อย่างไร ที่อยู่จริงพร้อมกับแผนที่ หมายเลขโทรศัพท์สำหรับติดต่อ อีเมล และเวลาทำการ Lotus Spa ช่วยให้คุณกำหนดตารางเวลาและรับข้อความผ่านแบบฟอร์มการติดต่อ
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
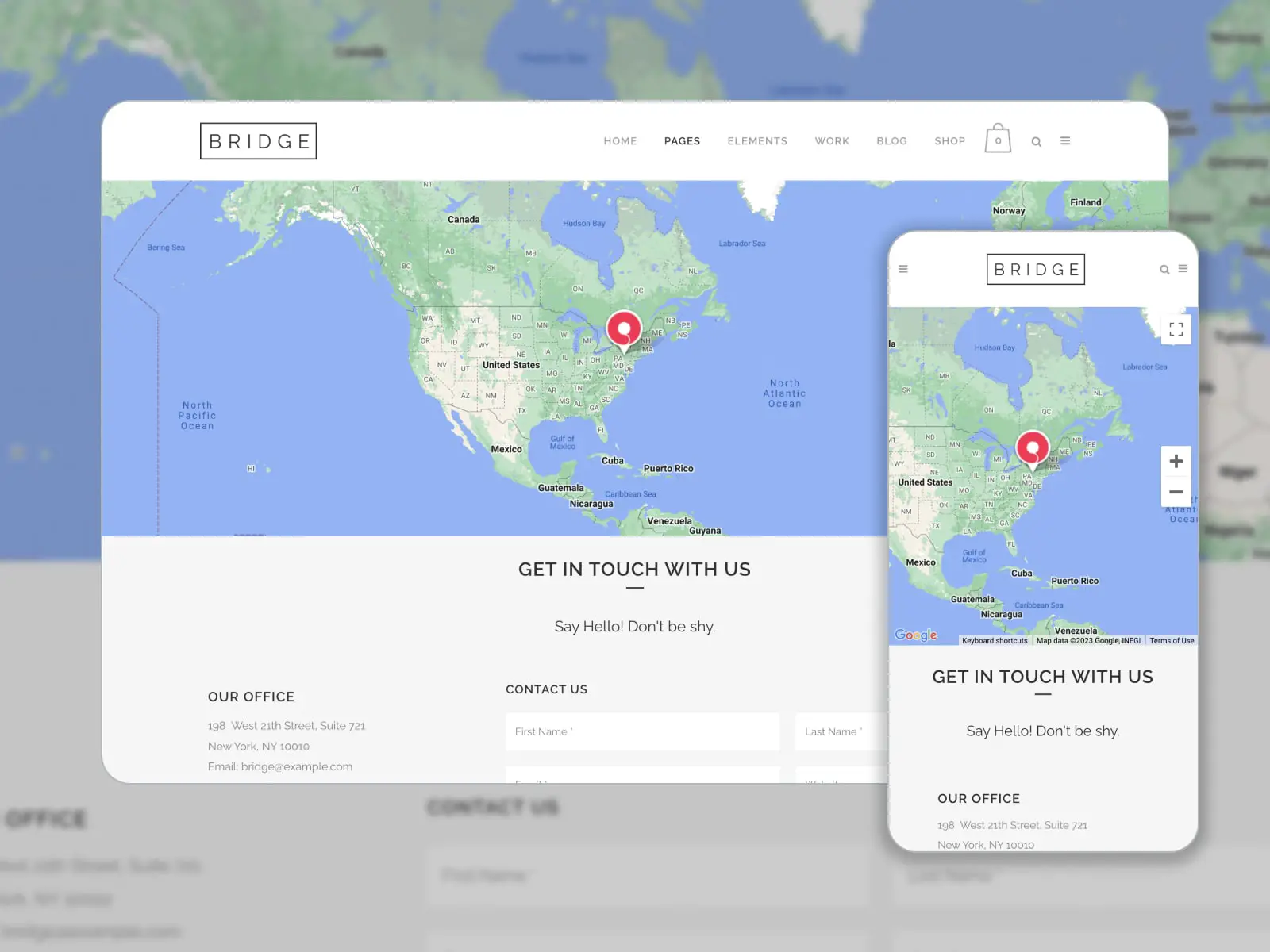
16. สะพาน

Bridge ได้รับเลือกสำหรับบทสรุปนี้เนื่องจากคอลเลกชันของการสาธิตเชิงสร้างสรรค์อเนกประสงค์ที่ออกแบบด้วยเครื่องมือสร้างเพจ Elementor และ WPBakery ธีมนี้ตอบสนองได้ดีและเต็มไปด้วยฟีเจอร์ ทำให้เว็บไซต์ WordPress ของคุณมีเลย์เอาต์หน้าเว็บที่ปรับแต่งได้ ส่วนหัวและส่วนท้ายที่ยืดหยุ่นได้ และองค์ประกอบที่กำหนดเอง มาดูด้านล่างของหน้าติดต่อเราในการสาธิต Elementor ดั้งเดิมของ Bridge!
อะไรทำให้หน้านี้มีประสิทธิภาพ
โดยจะดูแลที่ตั้งสำนักงานบนแผนที่ ที่อยู่ อีเมล หมายเลขโทรศัพท์ และแฟกซ์ ลิงก์โซเชียลมีเดียจะช่วยให้ผู้เยี่ยมชมค้นหาโปรไฟล์ของคุณ CTA ที่เป็นมิตร "ทักทาย! อย่าอาย” คำแนะนำเกี่ยวกับแบบฟอร์มการติดต่อที่เรียบง่ายแต่มีประสิทธิภาพซึ่งประกอบด้วยฟิลด์สองสามฟิลด์: ชื่อ นามสกุล อีเมล เว็บไซต์ และข้อความ รูปแบบสีของหน้าเว็บสอดคล้องกับสไตล์ของเว็บไซต์
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
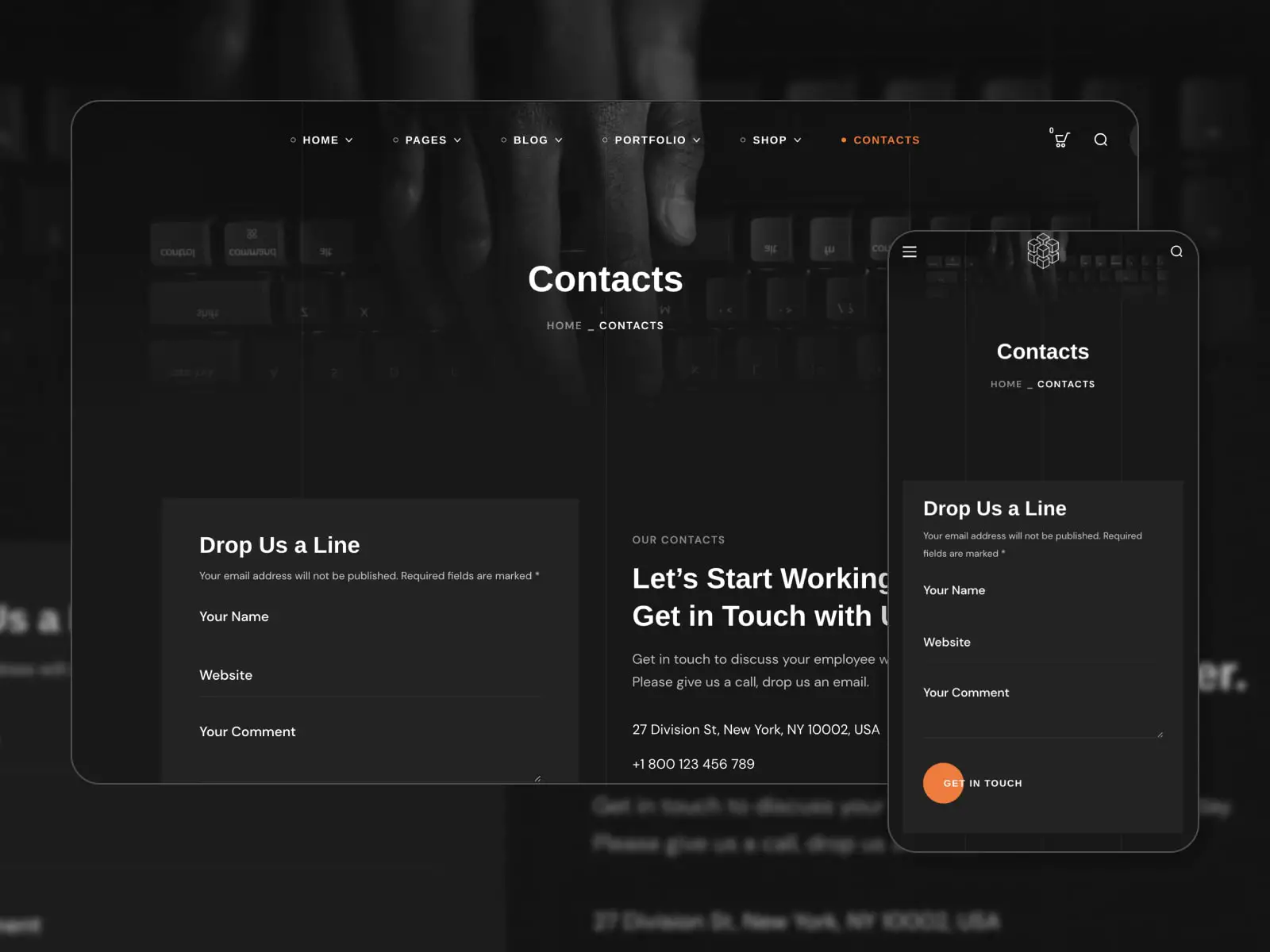
17. บิลลี่

Bili ให้ทุกสิ่งที่คุณต้องการในการสร้างเว็บไซต์เอเจนซีโฆษณา: การสาธิตที่พัฒนาอย่างดีในเวอร์ชันสว่างและมืด หน้าภายในที่ออกแบบไว้ล่วงหน้า (รวมถึงติดต่อเรา) การสนับสนุนปลั๊กอิน WordPress ระดับพรีเมียม และตัวเลือกการปรับแต่งโดย Elementor
อะไรทำให้หน้านี้มีประสิทธิภาพ
หน้าผู้ติดต่อสร้างความประทับใจให้กับผู้เยี่ยมชมไซต์ด้วยรูปแบบสีเข้ม ซึ่งเป็น CTA ที่เป็นมิตร “มาเริ่มทำงานร่วมกันกันเถอะ ติดต่อกับพวกเรา!" และข้อมูลการติดต่อโดยละเอียด พวกเขาสามารถส่งข้อความถึงคุณผ่านแบบฟอร์มการติดต่อที่เหมาะกับมือถือหรือเยี่ยมชมบัญชีของคุณบนโซเชียลมีเดีย มีแผนที่รายละเอียดชี้แจงที่ตั้งหน่วยงาน
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
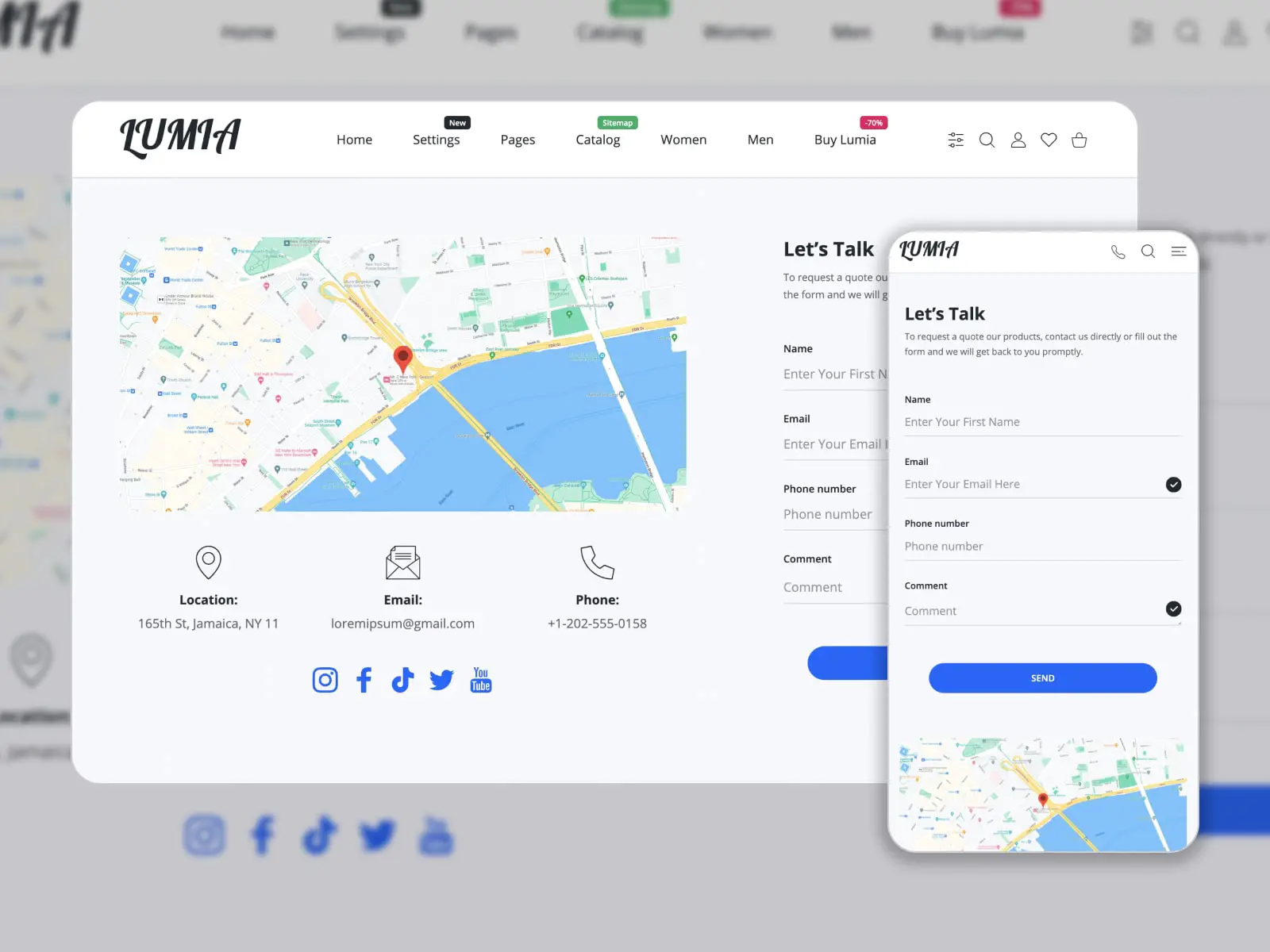
18. ลูเมีย

Lumia เป็นธีมอเนกประสงค์สำหรับ Shopify สำหรับมือถือเพื่อสร้างเว็บไซต์ร้านค้าออนไลน์ รายการคุณสมบัติประกอบด้วยตัวจัดไฟล์ผลิตภัณฑ์ที่ใช้งานง่าย เครื่องคำนวณการจัดส่ง และตัวเลือกการสมัครสมาชิก สลับระหว่างโหมดสว่างแบบคลาสสิกและโหมดมืดยอดนิยม
อะไรทำให้หน้านี้มีประสิทธิภาพ
หน้าติดต่อเราโดย Lumia มีความโดดเด่นเนื่องจากลูกค้าสามารถติดต่อทีมผ่านแบบฟอร์มติดต่อ รับการสนับสนุนทางอีเมลหรือโทรศัพท์ หรือเยี่ยมชมร้านค้าโดยตรง ลิงก์ไปยังโปรไฟล์โซเชียลมีเดียอาจช่วยเพิ่มผู้ชมและแบ่งปันเนื้อหาที่น่าสนใจมากขึ้น
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
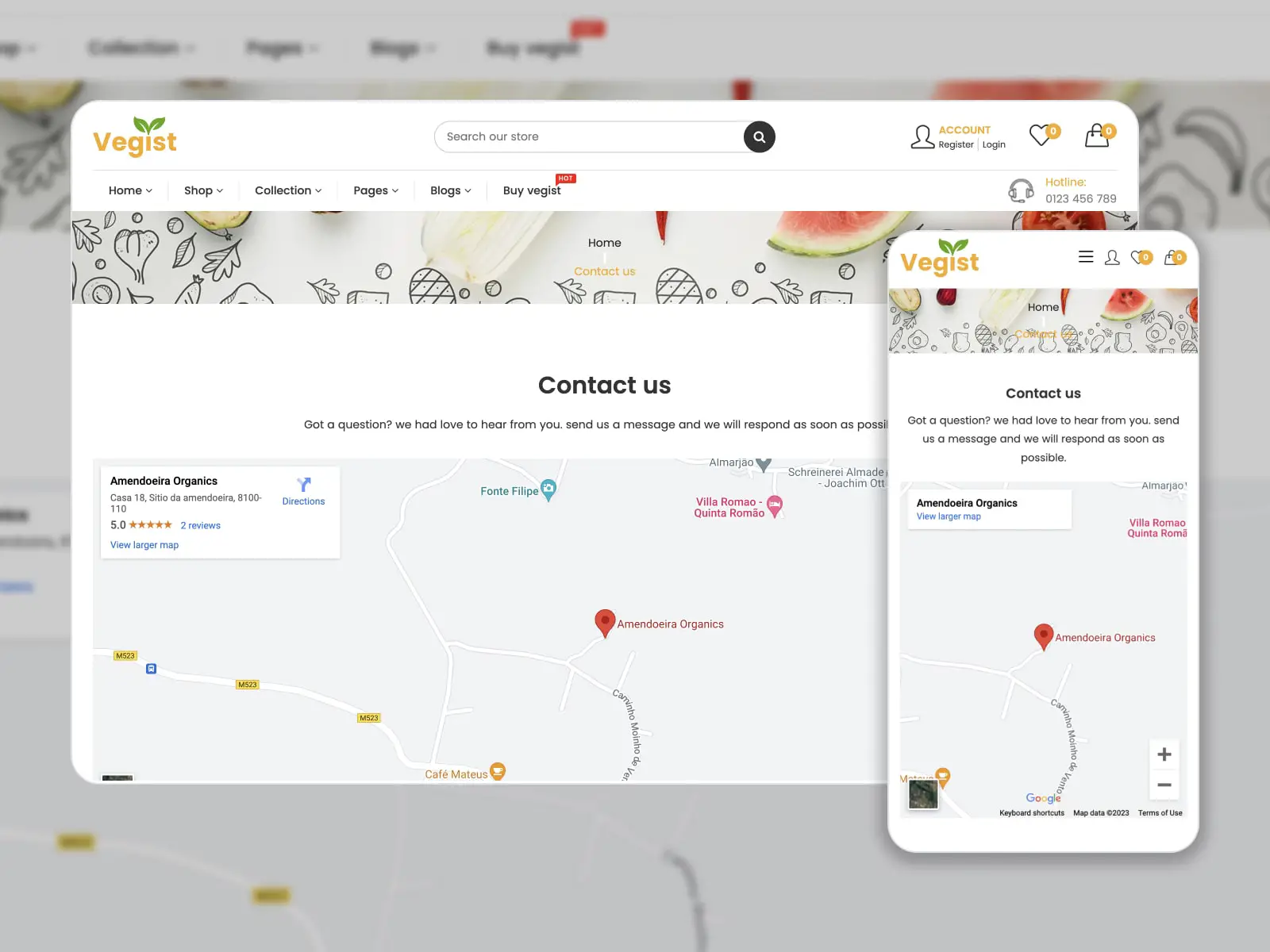
19. มังสวิรัติ

Vegist เป็นธีม Shopify อีคอมเมิร์ซอเนกประสงค์ที่เข้ากับร้านขายอาหารออนไลน์ ร้านขายของชำ ร้านเสริมสวย ฯลฯ เราได้ระบุไว้ในคอลเล็กชันนี้เนื่องจากการตั้งค่าหน้าติดต่อเราไว้ล่วงหน้านั้นเป็นไปตามหลักปฏิบัติการออกแบบที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซ
อะไรทำให้หน้านี้มีประสิทธิภาพ
หน้านี้ปรับให้เหมาะกับมุมมองของเว็บไซต์ทั่วไป รวมแบบฟอร์มติดต่อที่มีสามฟิลด์ ที่อยู่ หมายเลขโทรศัพท์ และอีเมล แผนที่ด้านบนของหน้าเน้นตำแหน่งร้านค้า ข้อมูลติดต่อและสิทธิประโยชน์ของร้านค้าจะแสดงในแต่ละหน้าในส่วนท้าย
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
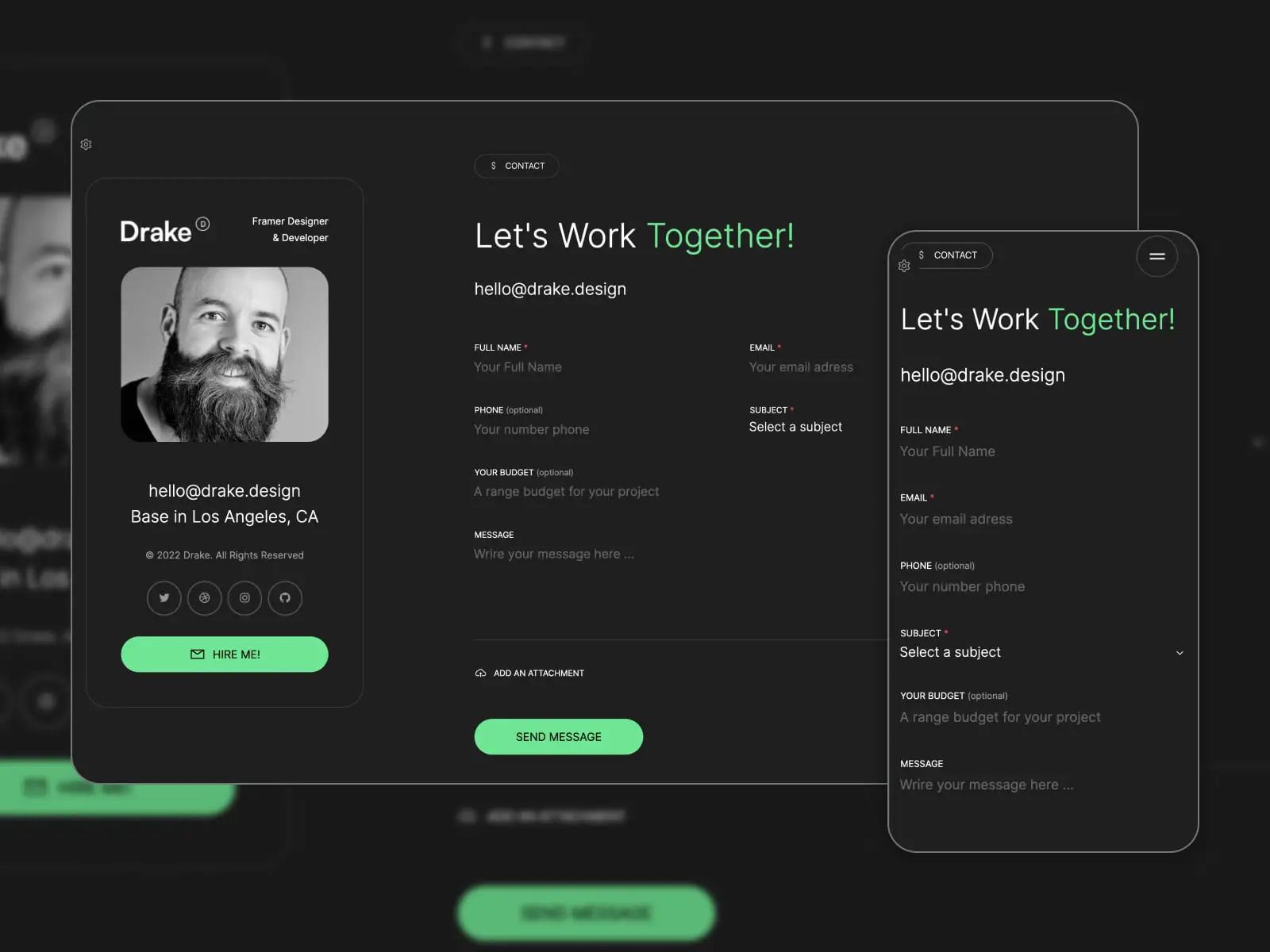
20. เดรก

Drake เป็นเทมเพลต HTML พอร์ตโฟลิโอส่วนบุคคลแบบหน้าเดียวที่มีเลย์เอาต์ที่ไม่ซ้ำใครและปรับแต่งได้ง่าย เป็นโซลูชันที่สมบูรณ์แบบสำหรับทุกคนที่ต้องการแสดงโครงการของตน สร้างผลงานระดับมืออาชีพ และสื่อสารกับผู้ที่อาจเป็นนายจ้าง
อะไรทำให้หน้านี้มีประสิทธิภาพ
การออกแบบส่วนติดต่อเรามีให้ใช้งานในโหมดมืดเท่านั้นและเน้นที่คำขอการทำงานร่วมกัน ประกอบด้วย CTA ที่ชัดเจน “มาทำงานร่วมกัน!” ที่อยู่อีเมล และแบบฟอร์มการติดต่อ ยิ่งไปกว่านั้น คุณยังสามารถเลือกสีของปุ่มได้จากแปดตัวเลือก
รายละเอียดเพิ่มเติม โฮสติ้งสาธิต
อะไรคือการออกแบบหน้าติดต่อเราที่ดีที่สุดสำหรับ WordPress Practices?
หากคุณเลือก WordPress เป็นระบบจัดการเนื้อหาสำหรับเว็บไซต์ของคุณ คุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดเพื่อสร้างการออกแบบหน้าติดต่อเราที่ต้องการ ยิ่งไปกว่านั้น WordPress ยังมีข้อดีอีกมากมาย เช่น:
- ใช้งานง่ายและการจัดการ
- คุณสมบัติ SEO ในตัวเพื่อสร้างเว็บไซต์ที่ปรากฏในผลการค้นหา
- การออกแบบที่ตอบสนองตามขนาดหน้าจอ
- ตัวเลือกการปรับแต่งเพื่อปรับแต่งสีและแบบอักษรตามความต้องการของคุณและแทรกส่วนเนื้อหาต่างๆ
- ธีมและปลั๊กอินเฉพาะ (เช่น ปลั๊กอินแบบฟอร์มการติดต่อทำให้การสร้างแบบฟอร์มการติดต่อราบรื่นขึ้น)
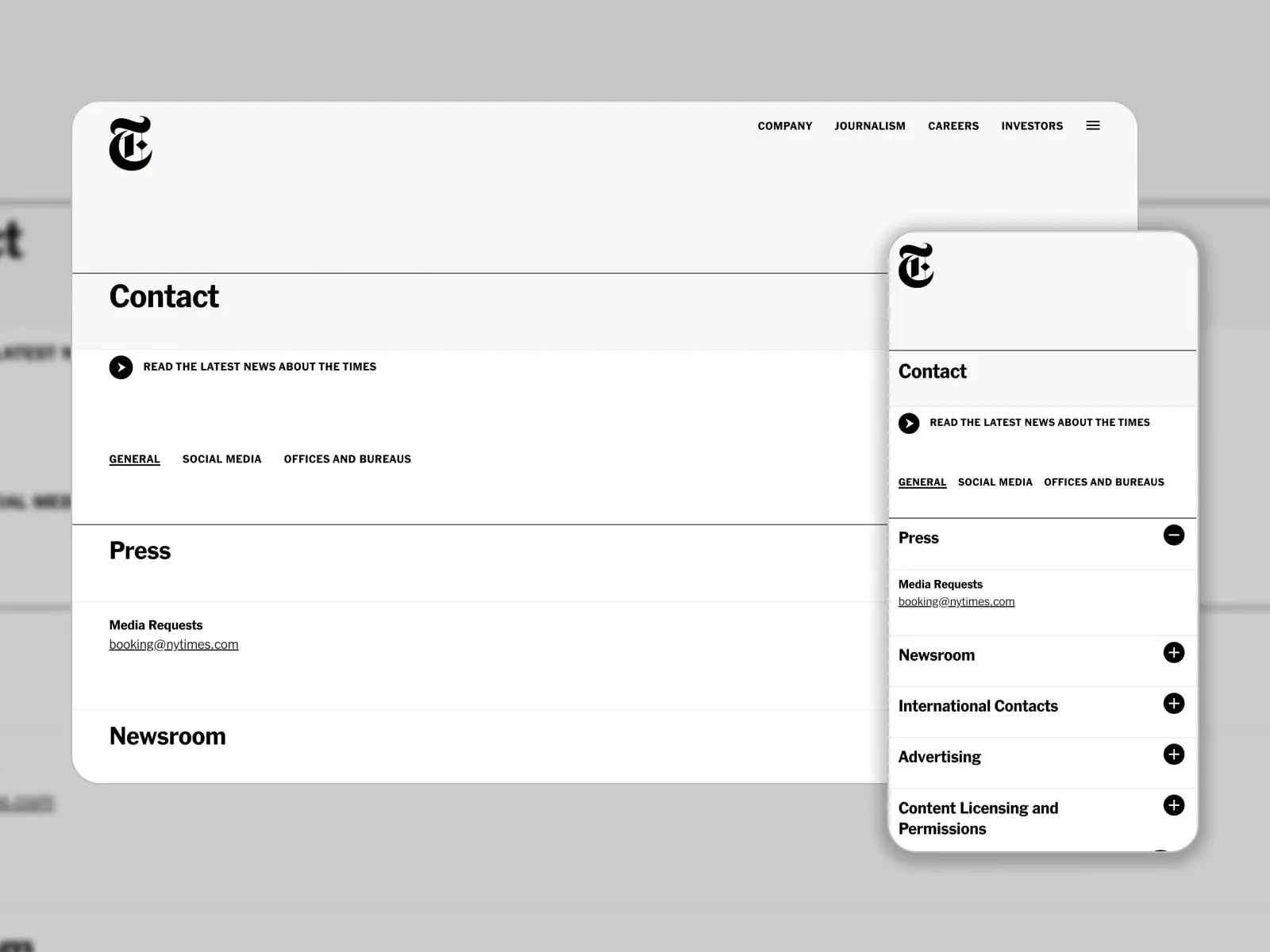
สำหรับการอ้างอิง เว็บไซต์ของ The New York Times Company ใช้ WordPress หน้าติดต่อเราจะแสดงข้อมูลติดต่อทั่วไป ลิงก์โซเชียลมีเดีย และที่ตั้งสำนักงาน มีลิงค์ให้อ่านข่าวล่าสุด

นักพัฒนาเว็บไซต์ TechCrunch WordPress ได้เปลี่ยนคำขอของลูกค้าให้เป็นหน้าติดต่อเราที่สมบูรณ์แบบด้วยพิกเซล โดยแบ่งออกเป็นส่วนต่างๆ ได้แก่ เคล็ดลับข่าวสาร การสอบถามเกี่ยวกับกิจกรรม การโฆษณาและการสนับสนุน และการสอบถามที่เกี่ยวข้องกับ TC+ สามารถส่งคำถามอื่น ๆ ผ่านแบบฟอร์มการติดต่อเฉพาะ

เพื่อสรุป
- การออกแบบหน้าติดต่อเราส่งผลต่อความประทับใจโดยรวมของเว็บไซต์ของคุณ ดังนั้น คุณควรติดตามแนวทางการออกแบบที่ทันสมัยอยู่เสมอ และแสดงข้อมูลติดต่อที่จำเป็นที่ต้องทราบที่นั่น
- จุดสำคัญที่ต้องคำนึงถึงเมื่อสร้างหน้าติดต่อเราคืออะไร ขึ้นอยู่กับเป้าหมายของเว็บไซต์และความต้องการทางธุรกิจของคุณ ผู้เข้าชมมักจะได้รับประโยชน์สูงสุดจากตัวเลือกการติดต่อที่มีการจัดระเบียบอย่างดี แบบอักษรที่อ่านง่าย CTA แผนที่และเส้นทาง ลิงก์โซเชียลมีเดีย คำถามที่พบบ่อย และรูปภาพ
- ในบทความนี้ คุณจะได้ทำความคุ้นเคยกับตัวอย่างการออกแบบหน้าติดต่อเราจากเว็บไซต์ที่มีอยู่สิบแห่งของบริษัทต่างๆ เราได้อธิบายความพิเศษของสไตล์ที่ทำให้มีประสิทธิภาพ
- นอกจากนี้ยังมีตัวอย่างจากเทมเพลต (WordPress, Shopify และ HTML) ที่พัฒนาขึ้นสำหรับหลายอุตสาหกรรม คุณสามารถเลือกหนึ่งในนั้นหรือนำไปเป็นต้นแบบสำหรับเว็บไซต์ของคุณ
- ตอนนี้ เรากระตือรือร้นที่จะระบุเทมเพลตที่ดีที่สุด 5 อันดับแรกสำหรับการออกแบบหน้าติดต่อเราจากบทสรุปของเรา:
| ชื่อ | ปีที่วางจำหน่าย | เว็บไซต์อย่างเป็นทางการ | ฟรี/พรีเมียม | โครงร่างสี |
|---|---|---|---|---|
| อัญมณี | 2559 | เว็บไซต์ | พรีเมี่ยม | สีน้ำเงิน สีเทา และสีขาว |
| บุ๊คเลี่ยม | 2019 | เว็บไซต์ | พรีเมี่ยม | สีขาว สีฟ้าคราม และสีเหลือง |
| ลูเมีย | 2023 | เว็บไซต์ | พรีเมี่ยม | สีเทาและสีขาว |
| คิวเวรี่ | 2021 | เว็บไซต์ | พรีเมี่ยม | สีเทาและสีขาว |
| เป็ด | 2023 | เว็บไซต์ | พรีเมี่ยม | ดำ ขาว และเทา |
การเปิดเผยข้อมูล: บทความนี้อาจมีลิงค์พันธมิตรสำหรับผลิตภัณฑ์ของบุคคลที่สาม หากคุณคลิกลิงก์และทำการซื้อในภายหลัง เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรซึ่งไม่ส่งผลให้คุณเสียค่าใช้จ่ายเพิ่มเติม
คำถามที่พบบ่อย
คุณเขียนอะไรในหน้าติดต่อเรา
- ข้อมูลติดต่อ: ข้อมูลติดต่อของบริษัทของคุณ เช่น หมายเลขโทรศัพท์ ที่อยู่อีเมล และที่อยู่จริง (ถ้ามี) การระบุเวลาทำการและเขตเวลาก็มีประโยชน์เช่นกัน
- แบบฟอร์มติดต่อ: แบบฟอร์มติดต่ออาจเป็นวิธีที่สะดวกกว่าสำหรับผู้เยี่ยมชมในการส่งข้อความถึงคุณ แทนที่จะเปิดโปรแกรมอีเมล
- ลิงก์โซเชียลมีเดีย: หากบริษัทของคุณมีบัญชีโซเชียลมีเดีย ให้รวมลิงก์ไปยังบัญชีเหล่านั้นในหน้าติดต่อเพื่อให้ผู้เยี่ยมชมมีตัวเลือกเพิ่มเติมในการติดต่อกับคุณ
- คำถามที่พบบ่อย: หากคุณได้รับคำถามทั่วไปจำนวนมาก ให้พิจารณาเพิ่มส่วนคำถามที่พบบ่อยในหน้าติดต่อเพื่อตอบคำถามเหล่านั้น
ฉันจะสร้างหน้าติดต่อเราที่ดีได้อย่างไร
- ทำให้เรียบง่าย: หน้าเว็บควรใช้งานง่ายและไม่รกด้วยข้อมูลที่ไม่จำเป็น
ใช้บรรทัดแรกที่ชัดเจนและกระชับ: บรรทัดแรกควรสื่อว่าเพจนั้นเกี่ยวกับอะไร เช่น “ติดต่อเรา” หรือ “ติดต่อ” - เพิ่มตัวเลือกการติดต่อต่างๆ: อีเมล โทรศัพท์ โซเชียลมีเดีย หรือแบบฟอร์มการติดต่อ
- รวมแบบฟอร์มติดต่อที่ใช้งานง่ายและต้องการข้อมูลที่จำเป็นเท่านั้น
- แสดงข้อมูลการติดต่อของคุณอย่างชัดเจน
- ให้ความคาดหวังเวลาตอบสนอง
- ใช้น้ำเสียงที่เป็นมิตรเพื่อช่วยให้ผู้เยี่ยมชมรู้สึกสบายใจที่จะติดต่อคุณ
คุณพูดว่าติดต่อเราด้วยวิธีต่างๆ อย่างไร?
คุณสามารถใช้วลีต่างๆ ตัวอย่างเช่น “โทรหาเรา”, “พูดคุย/เชื่อมต่อ”, “ติดต่อ”, “ทักทาย”, “พูดคุยกับเรา” หรือ “เราจะช่วยได้อย่างไร”
หน้าติดต่อควรมีอะไรบ้าง?
- ข้อมูลติดต่อ: หมายเลขโทรศัพท์ ที่อยู่อีเมล และที่อยู่จริง
- แบบฟอร์มการติดต่อพร้อมฟิลด์สำหรับชื่อผู้เยี่ยมชม ที่อยู่อีเมล และข้อความ
- ลิงก์โซเชียลมีเดีย หากบริษัทของคุณมีบัญชีบนโซเชียลมีเดีย (Facebook, Instagram, LinkedIn เป็นต้น)
- คำถามที่ถามบ่อยหรือบทความฐานความรู้เพื่อลดจำนวนข้อความที่คุณได้รับและให้คำตอบทันทีแก่ผู้เข้าชม
- แผนที่และเส้นทางที่จะช่วยให้ผู้เข้าชมพบคุณ
- การปรับเปลี่ยนในแบบของคุณ: ลองเพิ่มความเป็นส่วนตัวลงในหน้าติดต่อของคุณโดยการใส่รูปถ่ายของทีมของคุณ ประวัติโดยย่อของบริษัท หรือข้อความจาก CEO หรือผู้ก่อตั้งของคุณ