20 สุดยอดเฟรมเวิร์ก JavaScript ฟรีสำหรับนักพัฒนาเว็บ 2022
เผยแพร่แล้ว: 2022-01-05เฟรมเวิร์ก JavaScript ใดที่จะใช้และเพราะเหตุใด เรากำลังจะหาคำตอบ!
ชุมชน JavaScript เพิ่งประสบกับการเปลี่ยนแปลงครั้งใหญ่ ในที่สุด ECMAScript 2021 ก็ได้รับมาตรฐานและเผยแพร่ และคอมไพเลอร์และเว็บเบราว์เซอร์ยอดนิยมส่วนใหญ่กำลังทำงานอย่างหนักเพื่อปรับให้เข้ากับการเปลี่ยนแปลงและข้อบังคับใหม่ เพื่อให้เข้าใจถึงการอัปเดตครั้งใหญ่อย่างถ่องแท้ (การอัปเดต ES ครั้งล่าสุดคือในปี 2009) คุณจำเป็นต้องดื่มด่ำกับคำแนะนำทีละขั้นตอนที่แน่นหนาซึ่งกล่าวถึงทุกแง่มุมของมาตรฐานใหม่ และคำแนะนำที่ดีที่สุดที่เราหาได้มาจาก Lars Kappert ผู้แบ่งปันรายการการเปลี่ยนแปลง ES6 ของเขาที่โพสต์ที่ Smashing Mag
ในแง่ของการนำฟีเจอร์ ECMAScript 2021 ไปใช้งานในเบราว์เซอร์เอง Mozilla Firefox และ Google Chrome เป็นผู้นำแพ็คให้คนอื่นๆ ทำตาม แต่ JavaScript เป็นมากกว่ามาตรฐาน แอปและแพลตฟอร์มที่ยอดเยี่ยมบางตัวได้รับการสร้างและเผยแพร่สู่สาธารณะในปีนี้ หนึ่งในรุ่นล่าสุดคือ OS.js ซึ่งเป็นแพลตฟอร์มระบบคลาวด์ที่ทำงานได้อย่างสมบูรณ์ซึ่งรวมคุณลักษณะของคอมพิวเตอร์เดสก์ท็อปไว้ในเบราว์เซอร์
JavaScript เติบโตอย่างรวดเร็ว เป็นภาษาเนทีฟมากขึ้น แต่ที่สำคัญที่สุด — มีความเสถียรมากขึ้น จำนวนเฟรมเวิร์กการพัฒนาเว็บที่เข้ามาใน JavaScript ทรงกลมในปีที่ผ่านมาเพิ่มขึ้นอย่างรวดเร็ว เฟรมเวิร์กจำนวนมากได้สร้างชุมชนขนาดใหญ่รอบตัวพวกเขาแล้ว เช่น Angular, Meteor และ React เป็นต้น ในโพสต์ของวันนี้ เราจะมาดูเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมสูงสุดในปัจจุบันอย่างละเอียดยิ่งขึ้น เราเชื่ออย่างยิ่งว่ากรอบการทำงานเหล่านี้จะมีการเติบโต การมีส่วนร่วม และการเปิดเผยจำนวนมาก คุณช่วยแชร์ประสบการณ์ส่วนตัวกับเฟรมเวิร์กที่คุณใช้จากรายการของเราได้ไหม เนื่องจากเราอยากทราบข้อมูลเพิ่มเติมเกี่ยวกับกรณีการใช้งานสำหรับแต่ละเฟรมเวิร์ก
กรอบงาน JavaScript เชิงโต้ตอบ
การพัฒนาเว็บเชิงโต้ตอบนั้นเกี่ยวกับการตอบสนอง ความยืดหยุ่น ความสามารถในการปรับขนาด และความแม่นยำ เราต้องการสร้างแอปพลิเคชันและซอฟต์แวร์ที่ตอบสนองต่อความต้องการแบบเรียลไทม์ที่กำหนดไว้ นอกจากนี้เรายังต้องการให้ระบบของเรามีความทนทานต่อประสิทธิภาพสูงสุดหรือความต้องการจากแหล่งที่ไม่รู้จัก นอกจากนี้ เราต้องการให้โครงการของเราสามารถปรับขนาดได้เพื่ออัปเกรดหรือดาวน์เกรดซอฟต์แวร์ของเราอย่างง่ายดายเพื่อประสิทธิภาพสูงสุดเมื่อถึงเวลา เฟรมเวิร์ก JavaScript ต่อไปนี้สร้างขึ้นโดยคำนึงถึงการพัฒนาเว็บเชิงโต้ตอบ เราตั้งตารอที่จะได้ยินเกี่ยวกับกรอบการทำงานอื่นๆ ที่เราอาจมองข้ามไปจากรายการนี้

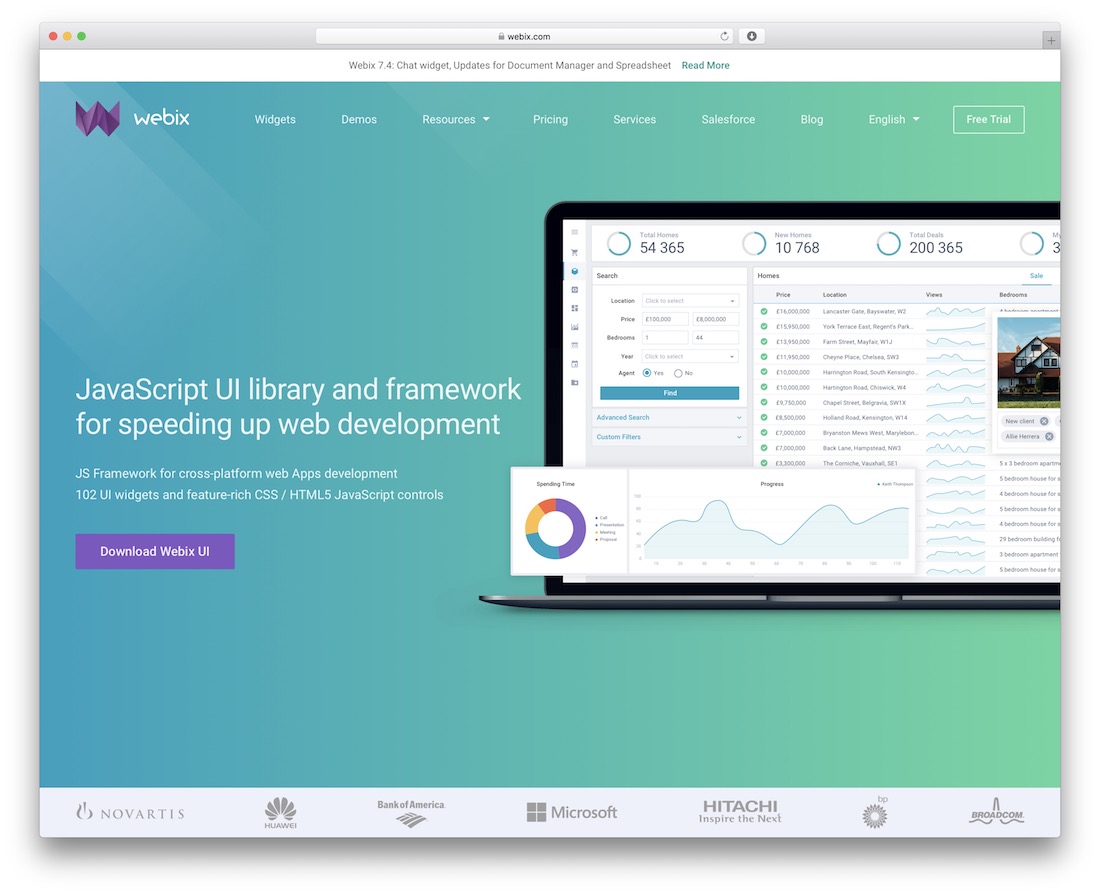
Webix เป็นเฟรมเวิร์ก JavaScript UI แบบหลายวิดเจ็ตที่เน้นการพัฒนาเว็บข้ามแพลตฟอร์ม ประกอบด้วยวิดเจ็ต UI มากกว่า 100 รายการและการควบคุม JavaScript CSS / HTML5 ที่มีคุณสมบัติครบถ้วน Webix นำเสนอชุดแม่แบบและวิดเจ็ตที่ซับซ้อนสำเร็จรูปที่ช่วยเร่งการพัฒนาเว็บแอปพลิเคชันสำหรับธุรกิจ ไลบรารีมีเครื่องมือสร้างสกินและสกินพร้อมใช้ 5 แบบที่รับประกันการออกแบบ UX ที่ตอบสนอง ห้องสมุดมีความโดดเด่นในด้าน Visual designer รองรับความต้องการด้านการวิเคราะห์ธุรกิจและเปิดใช้งานการสร้างต้นแบบ UI อย่างรวดเร็ว นอกจากนี้ ไลบรารียังมี Webix Jet ซึ่งเป็นไมโครเฟรมเวิร์กโอเพนซอร์ซฟรีสำหรับสร้างแอปพลิเคชันหน้าเดียวที่ทำงานกับข้อมูลปริมาณมาก Webix ผสานรวมกับเฟรมเวิร์ก JS อื่นๆ เช่น Angular, React, Vue.js และ Meteor ได้อย่างง่ายดาย

ด้วย MobX คุณจะสามารถเริ่มสังเกตโครงสร้างข้อมูลของคุณ ในขณะที่ยังมีความสามารถในการทำให้ฟังก์ชันของคุณมีปฏิกิริยาตอบสนอง ซึ่งหมายความว่าพวกเขาจะประเมินตัวเองใหม่ทุกครั้งที่มีการเปลี่ยนแปลงข้อมูลในแบบเรียลไทม์ นำข้อมูลบางส่วนจากโครงสร้างของคุณมาเปลี่ยนเป็นแถวแยก จากนั้นเปลี่ยนฟังก์ชันของคุณให้เป็นสูตรการอัปเดตอัตโนมัติ ภารกิจของ MobX คือการช่วยให้นักพัฒนามีมุมมองที่เรียบง่ายและมีประสิทธิภาพซึ่งได้รับการเรนเดอร์อย่างสมบูรณ์เสมอ โดยไม่ต้องมีไขมันส่วนเกินที่เฟรมเวิร์กการแสดงผลแบบเต็มอื่นๆ อาจนำมาสู่ตาราง

Omniscient มอบฟีเจอร์และเครื่องมือสำหรับนักพัฒนาเพื่อสร้าง UI ที่ใช้งานได้ตามองค์ประกอบที่ชัดเจน ทำให้เกิดรูปแบบการพัฒนาที่คงที่มากขึ้น คล้ายกับการพัฒนาเว็บแบบคงที่ที่เราจะทำใน HTML แต่ Omniscient เปิดใช้งานคุณลักษณะของการเขียนโปรแกรม คุณยังคงสามารถปรับเปลี่ยน Views ของคุณให้มีคารมคมคาย โดยไม่ต้องทำงานกับสิ่งต่างๆ เช่น เครื่องมือสร้างเทมเพลต หรือภาษาเฉพาะของโดเมน Omniscient สนับสนุนส่วนประกอบขนาดเล็กที่ประกอบได้ และการใช้งานร่วมกันผ่านมิกซ์อิน

วัตถุและองค์ประกอบที่เคลื่อนไหวได้ง่ายกว่าที่คุณคิดเมื่อใช้พลังของ Anime.js เป็นไลบรารีแอนิเมชั่นน้ำหนักเบาและใช้งานง่ายสำหรับ JavaScript พร้อม API ที่ยืดหยุ่น แม้ว่าแอนิเมชั่นที่คุณวางแผนจะใส่จะซับซ้อน แต่ Anime.js จะทำให้สิ่งต่าง ๆ ง่ายขึ้นเพื่อความสะดวกของคุณ การแปลง CSS แบบเลเยอร์ที่ส่าย การควบคุม การเรียกกลับ คุณตั้งชื่อมัน Anime.js ครอบคลุมมัน กล่าวโดยย่อ ด้วยไลบรารีที่ชาญฉลาดนี้ คุณสามารถทำให้ทุกอย่างเคลื่อนไหวได้ตามที่คุณต้องการ นอกจากนี้ คุณยังได้รับเอกสารและตัวอย่างต่างๆ เพื่อการดำเนินการที่ง่ายดาย คุณสามารถดูตัวอย่างทั้งหมดก่อนแล้วไปจากที่นั่นเพื่อดูข้อมูลของคุณ ดาวน์โหลดและนำ Anime.js ไปใช้ทันที

Chart.js เป็นโอเพ่นซอร์สอย่างสมบูรณ์และยินดีต้อนรับผู้ร่วมให้ข้อมูลทุกเมื่อเพื่อยกระดับการสร้างแผนภูมิ JavaScript นี้ไปอีกระดับ ตามชื่อของมัน Chart.js จะช่วยคุณสร้างแผนภูมิทุกประเภทสำหรับโครงการของคุณ การผสมผสานแผนภูมิต่างๆ มาตราส่วนแบบกำหนดเอง ทรานซิชันแบบเคลื่อนไหว รายการคุณสมบัติจะดำเนินต่อไป ในชุดรวม คุณจะได้รับแผนภูมิรูปแบบต่างๆ แปดแบบสำหรับการนำเสนอที่สวยงาม เปลี่ยนสถิติที่น่าเบื่อและข้อมูลอื่นๆ ให้เป็นผลิตภัณฑ์ขั้นสุดท้ายที่ดึงดูดสายตาซึ่งตกแต่งแอปของคุณอย่างสวยงาม โปรดทราบว่าทุกสิ่งที่คุณวางแผนจะสร้างจะตอบสนองและยืดหยุ่นได้เช่นกัน มีตัวอย่างมากมายให้ดูตัวอย่างและเข้าใจสิ่งที่เป็นไปได้ด้วย Chart.js

การจัดรูปแบบเนื้อหาข้อความที่ป้อนจะเกิดขึ้นโดยอัตโนมัติอย่างรวดเร็วและง่ายดายด้วย Cleave.js เมื่อทำงานกับไลบรารี JavaScript นี้ คุณไม่จำเป็นต้องสร้างใหม่ทั้งหมดให้ยุ่งยาก แน่นอน คุณยังต้องตรวจสอบข้อมูลในส่วนแบ็คเอนด์เพื่อให้ทำงานได้อย่างถูกต้อง นอกจากนี้ คุณลักษณะการจัดรูปแบบบางอย่างของ Cleave.js ได้แก่ หมายเลขบัตรเครดิต วันที่ หมายเลขโทรศัพท์ ตัวเลข ตัวคั่นที่กำหนดเอง และเวลา เป็นต้น คุณยังสามารถใช้กับตัวเลือกแบบกำหนดเองต่างๆ ได้อีกด้วย ซึ่งจะขยายความเป็นไปได้ของ Cleave.js ให้มากขึ้น รับขั้นตอนการติดตั้งและเอกสารประกอบทั้งหมดบน GitHub

หากคุณกำลังมองหาคำแนะนำเครื่องมือและป๊อปโอเวอร์ คุณควรปล่อยให้ Popper ทำงานหนักเพื่อคุณ ด้วยเครื่องมือนี้ คุณสามารถหลีกเลี่ยงความยุ่งยากในการวางตำแหน่งองค์ประกอบ UI ที่ลอยอยู่ใกล้องค์ประกอบเป้าหมาย ด้วยคำแนะนำเครื่องมือ คุณยังสามารถใช้ Popper สำหรับป๊อปโอเวอร์ ดรอปดาวน์ และรูปแบบอื่นๆ นอกจากนี้ Popper ยังทำงานได้อย่างไม่มีที่ติกับ Bootstrap, Material UI, React, Angular, Foundation ฯลฯ โดยทำงานควบคู่ไปกับองค์ประกอบอื่นๆ ของคุณ มีน้ำหนักเบา และช่วยให้คุณประหยัดเวลาและพลังงานได้มาก เรียนรู้เกี่ยวกับขั้นตอนการติดตั้งและแจ้งตัวเองเกี่ยวกับรายละเอียดอื่นๆ เพื่อรับส่วนสำคัญก่อนที่จะดำเนินการอย่างเต็มที่

Ractive ได้รับรอบในขณะที่ เว็บไซต์ชั้นนำของโลกหลายแห่งได้นำฟังก์ชันการทำงานดั้งเดิมมาใช้ในการสร้างส่วนประกอบอินเทอร์เฟซผู้ใช้ที่เน้นเทมเพลตซึ่งสนับสนุนคุณลักษณะ JavaScript และความยืดหยุ่น การสร้างแอปพลิเคชันเชิงโต้ตอบเช่นประสบการณ์ภายในเบราว์เซอร์ไม่ใช่เรื่องง่ายอย่างที่ไม่เคยมีมาก่อน แต่ Ractive เป็นหนึ่งในเฟรมเวิร์กที่หายากซึ่งช่วยเชื่อมช่องว่างนี้และช่วยสร้างประสบการณ์ที่ราบรื่นยิ่งขึ้น Eugene Mirotin จาก Toptal เจาะลึกถึงความสามารถของ Ractive และสำรวจกระบวนการสร้างแอปพลิเคชันที่เรียบง่าย โต้ตอบได้ และโต้ตอบได้

React เป็นผู้มีอิทธิพลอย่างมากสำหรับเฟรมเวิร์ก JavaScript เชิงโต้ตอบส่วนใหญ่ที่เราเห็นในโลกของการพัฒนาในปัจจุบัน และ Riot.js ก็ไม่มีข้อยกเว้น ในคำพูดของพวกเขาเอง Riot.js เป็นไลบรารี UI ที่ใช้ React ซึ่งเน้นที่ฟังก์ชันขนาดเล็ก Streamdata ได้สำรวจแนวทางนี้อย่างละเอียดในบล็อกของพวกเขา (เมื่อคุณทำบทความนั้นเสร็จแล้ว ให้เลื่อนลงมาด้านล่างเพื่อเรียนรู้เกี่ยวกับเนื้อหา Riot.js เพิ่มเติมที่พวกเขาเผยแพร่!) Riot.js กำลังถูกดูแลโดยนักพัฒนาที่ Muut ซึ่งเป็นหนึ่งในแพลตฟอร์มการสนทนาที่โดดเด่นที่สุดที่เราเคยเห็น ซึ่งเป็นแบบโต้ตอบและโต้ตอบได้ดีมาก ดังนั้นให้คาดหวังประสิทธิภาพแบบเดียวกันในแอปของคุณเมื่อคุณเริ่มใช้ฟังก์ชันของ Riot ในโครงการของคุณ

Mithril โดดเด่นด้วยขนาดไลบรารีที่ยืดหยุ่นได้ (7kb) เช่นเดียวกับเอกสารเชิงรุกที่อัปเดตอย่างต่อเนื่องด้วยบริบทและแนวทางใหม่ๆ ในขณะที่ไลบรารีดำเนินไปในกระบวนการพัฒนา เมื่อเทียบกับเฟรมเวิร์ก JavaScript ที่มีชื่อเสียงอื่นๆ เกณฑ์มาตรฐานนั้นน่าทึ่งและจะทำให้คุณรู้สึกทึ่งที่จะลองใช้

Vue.js นั้นเรียบง่ายมากเมื่อพูดถึงตัวเองในฐานะเฟรมเวิร์ก มันชอบที่จะใช้คำว่า 'ไลบรารี' ซึ่งเมื่อรวมกับเครื่องมืออื่น ๆ แล้วสามารถเปลี่ยนเป็นเฟรมเวิร์กที่ใช้งานได้อย่างสมบูรณ์ Vue ใช้สำหรับการพัฒนาและสร้างเว็บอินเตอร์เฟสที่ทันสมัยและทันสมัย จนกระทั่งเมื่อไม่นานนี้ มันยังคงเป็นโปรเจ็กต์เบต้า แต่ในเดือนตุลาคม 2015 ถือเป็นการเปิดตัว V1 ซึ่งหมายความว่า Vue พร้อมสำหรับการพัฒนาในโลกแห่งความเป็นจริง และหลายคนก็แบ่งปันข้อมูลเชิงลึกและประสบการณ์กับเฟรมเวิร์กแล้ว หากคุณชอบสร้างโค้ดที่สมเหตุสมผลตั้งแต่วินาทีที่คุณดู มันคุ้มค่าที่จะลองใช้ Vue
MVC JavaScript Frameworks
MVC เป็นแนวทางซอฟต์แวร์ที่แยกตรรกะของแอปพลิเคชันออกจากการนำเสนอ ในทางปฏิบัติ จะอนุญาตให้หน้าเว็บของคุณมีสคริปต์น้อยที่สุด เนื่องจากการนำเสนอแยกจากสคริปต์ PHP เฟรมเวิร์ก MVC ที่เราจะพิจารณาในช่วงเวลานั้นได้พัฒนาไปอย่างมากในช่วงหลายปีที่ผ่านมา และส่วนใหญ่มีคุณสมบัติที่ช่วยให้สามารถพัฒนาแอพพลิเคชั่นบนมือถือได้อย่างราบรื่น
เฟรมเวิร์กของเว็บเช่น Angular (ซึ่งกำลังจะมาใน V2) และ React ได้เปลี่ยนแนวการพัฒนาเว็บให้ดีขึ้น และความตื่นเต้นมากมายถูกซ่อนอยู่ภายในความคาดหมายของสิ่งที่ยังมาไม่ถึง

ในช่วงไม่กี่ปีที่ผ่านมา Angular เฟรมเวิร์กการพัฒนาเว็บที่ได้รับความนิยมตลอดกาลของ Google ได้รับความนิยมอย่างล้นหลาม มันยังคงให้รากฐานที่มั่นคงสำหรับนักพัฒนาที่ทำงานอย่างเคร่งครัดกับมาตรฐานอุตสาหกรรมและความสามารถล่าสุด Angular.js มีชุดคุณลักษณะการพัฒนาและการออกแบบที่ทันสมัยสำหรับการพัฒนาแอปพลิเคชันอย่างรวดเร็ว Google ไปไกลถึงการสร้างส่วนแยกของไซต์ที่มีข้อกำหนดการออกแบบวัสดุเพื่อช่วยให้คุณสร้างแอปที่ติดต่อกับแนวทางที่ทันสมัยที่สุดที่มีอยู่
Angular 2 กำลังจะออกเบต้ารุ่นแรก ซึ่งคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับโพสต์ล่าสุดจากทีมนักพัฒนาของ Angular และเนื่องจากลักษณะเฟรมเวิร์กที่กว้างขวางของ Angular จึงสนับสนุนไลบรารีและปลั๊กอินที่ขยายได้อย่างเต็มที่


ด้วยอายุขัยที่โปรเจ็กต์นี้มีอยู่แล้ว แม้แต่ผู้ที่อยู่ใต้ก้อนหินก็ยังเคยได้ยิน jQuery มาก่อน เมื่อใดก็ตามที่มีคนต้องการขยายเว็บไซต์ของตน (หรือหน้ามือถือ) และทำให้มีการโต้ตอบมากขึ้น พวกเขาพึ่งพาฟังก์ชันการทำงานของ jQuery ห้องสมุดขนาดเล็กนี้เปลี่ยนทั้งเว็บให้เป็นประสบการณ์เชิงโต้ตอบและความบันเทิงอย่างเต็มที่ โดยมีรายงานมากกว่า 70% ของเว็บไซต์ชั้นนำของโลกที่มีส่วนเกี่ยวข้องกับ jQuery ปลั๊กอินและวิดเจ็ต jQuery เป็นหนึ่งในองค์ประกอบที่มีการค้นหามากที่สุดภายในวงโคจรของนักพัฒนาส่วนหน้า
บริษัทต่างๆ เช่น WordPress, Google, IBM และอื่นๆ อีกมากมายพึ่งพา jQuery เพื่อมอบประสบการณ์การท่องเว็บที่ไม่ซ้ำแบบใครให้กับพนักงานและแน่นอนผู้ใช้อินเทอร์เน็ตในมหาสมุทรอันกว้างใหญ่ jQuery ยังสอดคล้องกับอุปกรณ์มือถืออย่างสมบูรณ์และมีไลบรารี jQuery Mobile แยกต่างหากเพื่อดูแลทุกสิ่งบนมือถือ

React เป็นอัญมณีมงกุฎล่าสุดของ orbit การเขียนโปรแกรมเว็บ แม้แต่ผู้ใช้ Angular.js ที่นับถือศาสนาก็เปลี่ยนมาใช้ React เนื่องจากช่วยให้การพัฒนา front-end ราบรื่นยิ่งขึ้นโดยไม่จำเป็นต้องแช่ในความซับซ้อนของเฟรมเวิร์กส่วนหน้า เป็นไลบรารี JavaScript ที่ Facebook ดูแล และพื้นที่หลักของความเชี่ยวชาญเบื้องหลัง React คือการช่วยให้นักพัฒนาใช้ Virtual DOM แทนการส่งออกค่าที่เรียกว่า Virtual DOM ขณะนี้นักพัฒนาซอฟต์แวร์ต่างสร้าง DOM เสมือนกับสถานะปัจจุบันของ DOM ซึ่งจะสร้างรายการการดำเนินการ DOM ที่จะทำให้ DOM ปัจจุบันดูเหมือนใหม่ พวกเขาใช้การดำเนินการนี้อย่างรวดเร็วในชุดงาน
ในแง่ของความนิยม นักพัฒนาเพิ่งเผยแพร่การค้นพบที่น่าสนใจระหว่างสถิติการรับส่งข้อมูลของ sub-reddit r/React และ r/Angular บน Reddit และทั้งคู่ดูเหมือนจะได้รับปริมาณการเข้าชมเท่ากันในแต่ละวัน ซึ่งหมายความว่า React มี จริง ๆ แล้วติดต่อกับ Angular ได้มากกว่าหนึ่งวิธี

Socket ได้รับแรงผลักดันมากมายในชุมชนนักพัฒนาแบบเรียลไทม์ ด้วย Socket คุณสามารถเพลิดเพลินกับการสื่อสารแบบเรียลไทม์ที่ทำงานได้อย่างสมบูรณ์ระหว่างไคลเอนต์และเซิร์ฟเวอร์ นักพัฒนาได้แบ่ง Socket ออกเป็นสองส่วน พวกเขาสร้างส่วนแรก ซึ่งเป็นไลบรารีไคลเอนต์ เพื่อเรียกใช้จากเบราว์เซอร์ ในทางตรงกันข้าม พวกเขาสร้างอันที่สอง ซึ่งเป็นไลบรารีเซิร์ฟเวอร์บน Node.js ไลบรารีทั้งสองใช้ API ที่คล้ายคลึงกันมาก และพวกเขายังสร้าง Socket ที่ขับเคลื่อนด้วยเหตุการณ์ด้วย เหมือนกับ Node.js ด้วย Socket คุณสามารถใช้การสตรีมแบบเรียลไทม์ของไบนารี แพลตฟอร์มการส่งข้อความโต้ตอบแบบทันที และการทำงานร่วมกันในเอกสารแบบโต้ตอบ คุณยังสามารถมีสถิติแบบเรียลไทม์สำหรับแอปและโครงการของคุณ (การวิเคราะห์) และอื่นๆ อีกมากมาย
Microsoft Office อาศัย Socket เพื่อให้ฟังก์ชันการทำงานแบบเรียลไทม์ส่วนใหญ่ เช่นเดียวกับ Yammer ซ็อกเก็ตทำงานอย่างหนักกับโปรโตคอล WebSocket เพื่อมอบประสบการณ์ที่โปร่งใส

โครงการ Polymer ของ Google ไม่เพียงแต่เพิ่มสีสันด้วยดีไซน์ Material เฟรมเวิร์ก JavaScript นี้เป็นข้อมูลเกี่ยวกับการออกแบบเว็บที่รวดเร็วและทันสมัย ผ่านความสามารถในการสร้างและนำส่วนประกอบเว็บมาใช้ซ้ำ โปรเจ็กต์นี้ใช้เวลานานในการเปิดตัวรุ่นเบต้า ปีที่แล้ว เราเห็นการเปิดตัวครั้งแรกของ V1 และโปรเจ็กต์ก็เต็มไปด้วยหิมะตั้งแต่นั้นเป็นต้นมา
ในขณะที่หลายคนยังคงสงสัยว่าอะไรคือความแตกต่างที่แท้จริงระหว่าง Polymer และ Angular (เนื่องจากทั้งคู่มีลักษณะที่คล้ายคลึงกันหลายอย่าง เช่น ไวยากรณ์ของโค้ดและคุณลักษณะการออกแบบ) เราทราบดีว่า Polymer นำเสนอประสบการณ์การพัฒนารูปแบบใหม่ที่จะขับเคลื่อนส่วนที่เหลือของ อุตสาหกรรมไปสู่แนวทางการพัฒนาตามองค์ประกอบเว็บที่ทันสมัย

Node.js น่าจะเป็นเฟรมเวิร์กที่ทรงพลังที่สุดที่เราเคยเห็นตั้งแต่เริ่มใช้ JavaScript โครงการเติบโตขึ้นอย่างไม่น่าเชื่อในช่วงสองสามปีที่ผ่านมา ในขณะที่หลายคนคาดการณ์ถึงการล่มสลายของ Node.js และการเพิ่มขึ้นของเฟรมเวิร์กฝั่งเซิร์ฟเวอร์อื่นๆ แต่ Node.js ยังคงรักษาความเป็นผู้นำไว้ได้จนถึงทุกวันนี้ Node.js สามารถปรับขนาดได้อย่างมากและใช้งานได้หลากหลายด้วยความสามารถของมัน และนักพัฒนาหลายคนจัดอันดับให้เหนือกว่าภาษาการเขียนโปรแกรมทางเทคนิค เช่น Java และ .NET! (อย่างน้อยสำหรับเว็บ)
วัตถุประสงค์หลักของเฟรมเวิร์กคือการช่วยสร้างเว็บแอปที่โต้ตอบกันอย่างมีประสิทธิภาพ ตัวอย่าง ได้แก่ ไซต์ชุมชน เว็บไซต์สตรีมมิ่งเนื้อหา แอปหน้าเดียวที่มีเนื้อหาหนัก และแอปอื่นๆ ที่ต้องอาศัยการโต้ตอบกับข้อมูลจำนวนมาก ครีเอเตอร์สร้าง Node.js บนเอ็นจิ้น V8 JavaScript ของ Google ผู้เริ่มต้นสามารถเรียนรู้โครงการโอเพนซอร์ซนี้ได้อย่างง่ายดาย นอกจากนี้ นักพัฒนาที่มาจากภาษาอื่นสามารถเลือกสิ่งนี้ได้เช่นกัน เส้นโค้งการเรียนรู้จะเหมือนกันสำหรับทุกคน
ปีที่แล้ว Node ได้รวมเข้ากับ IO.js อย่างเต็มรูปแบบ ทำให้เกิดรายการคุณสมบัติและศักยภาพที่เพิ่มขึ้น

Meteor เติบโตจากแนวคิดที่สร้างแรงบันดาลใจธรรมดาๆ ไปสู่โครงการที่ใช้งานได้จริงและได้รับทุนสนับสนุน มันปรับให้เข้ากับบ้านของนักพัฒนาที่กระตือรือร้นหลายพันคน ได้ปฏิวัติการพัฒนาแอปพลิเคชันมือถือและเว็บแบบเรียลไทม์ที่ผู้ใช้สามารถสร้างได้จากอินเทอร์เฟซการพัฒนาแบบเอกพจน์ คุณสามารถแปลงเว็บแอปที่มีอยู่เป็นแอปบนอุปกรณ์เคลื่อนที่และเผยแพร่บนร้านแอปยอดนิยมได้! เว็บแอปพลิเคชันใดๆ ที่สร้างด้วย Meteor จะเข้ากันได้กับอุปกรณ์มือถือโดยอัตโนมัติ
ด้วยการเปิดตัวล่าสุดของ Galaxy (แพลตฟอร์มคลาวด์โฮสติ้ง) Meteor ทำให้การพัฒนาส่วนหน้าและส่วนหลังเป็นประสบการณ์ที่รวมเป็นหนึ่งเดียวและไม่ซับซ้อน Meteor เป็นเฟรมเวิร์กฟูลสแตกที่เสถียรซึ่งสนับสนุนภาษา JavaScript ดั้งเดิมเพื่อช่วยคุณสร้างเว็บและแอปพลิเคชันมือถือที่ทันสมัย ที่เก็บแพ็คเกจสาธารณะ Atmosphere มีแพ็คเกจที่เผยแพร่หลายพันรายการที่จะช่วยให้คุณสร้างแอปพลิเคชันมัลติเพล็กซ์ได้ทันที

ภาพ แอนิเมชั่น และกราฟิกเป็นส่วนสำคัญของเว็บ หากไม่มีการใช้กราฟิกที่ดีในการออกแบบของเรา เราเสี่ยงที่จะพรรณนาการออกแบบของเราว่าเยือกเย็นและตื้นเขิน ถึงกระนั้นก็ขึ้นอยู่กับสถานการณ์ที่กำหนด D3 เป็นไลบรารีองค์ประกอบภาพที่ขับเคลื่อนด้วยข้อมูล ซึ่งช่วยให้นักพัฒนาและนักออกแบบใช้ JavaScript ช่วยให้พวกเขาสร้างรายงานข้อมูลภาพที่ยอดเยี่ยม งานศิลปะ แผนภูมิแสดงหัวข้อย่อยแบบโต้ตอบ และไดอะแกรมซันเบิร์สต์ พวกเขายังสามารถใช้สิ่งนี้เพื่อสร้าง data matrixes, word clouds และการแสดงข้อมูลประเภทอื่น ๆ อีกนับไม่ถ้วน ซึ่งจะทำให้ลูกค้าของคุณมีแรงบันดาลใจและพอใจกับการนำเสนอโดยรวม ต้องใช้เวลาในการเรียนรู้การใช้ไวยากรณ์ที่ถูกต้องของ D3.js แต่ก็คุ้มค่าอย่างที่คุณจะเห็นในตัวอย่างในหน้านี้
ผู้สร้าง D3 — Mike Bostock — ทำ Ask Me Anything (AMA) ที่น่าสนใจบน Reddit เมื่อปีที่แล้ว และเต็มไปด้วยคำถามและคำตอบที่ชาญฉลาดที่จะช่วยให้คุณเข้าใจเจตนา วิสัยทัศน์ และแรงผลักดันเบื้องหลังโครงการนี้ได้ดียิ่งขึ้น คุณต้องเตรียมใช้เวลาในการแยกแยะคำตอบทั้งหมด

Ember เป็นเฟรมเวิร์กการพัฒนาเว็บที่ทันสมัยสำหรับนักพัฒนาที่มุ่งมั่น ผู้คนรู้ดีถึงความสามารถในการช่วยนักพัฒนาสร้างแอปพลิเคชันฝั่งไคลเอนต์ขนาดใหญ่ที่ซับซ้อน Ember ยังโดดเด่นด้วยความเรียบง่ายและการทำงานที่ลื่นไหลเพื่อให้การพัฒนาเว็บแอปเป็นประสบการณ์ที่ราบรื่น การเริ่มต้นใช้งาน Ember นั้นรวดเร็วและไม่ลำบาก และนักพัฒนาจำนวนมากได้พยายามสร้างบทแนะนำและคำแนะนำเกี่ยวกับวิธีเริ่มต้นใช้งานเฟรมเวิร์กที่ปรับเปลี่ยนได้นี้
Ember สามารถหลีกเลี่ยงข้อกำหนดและโมดูลที่ทำให้กรอบงานสมัยใหม่โดดเด่นกว่าที่อื่น แต่ Ember ยังคงรักษาฟังก์ชันการทำงานแบบเดิมไว้ในขณะที่นำเสนอพลังที่จำเป็นสำหรับการสร้างแอปพลิเคชันที่ยอดเยี่ยม เช่นเดียวกับที่จำเป็น

Aurelia เป็นเฟรมเวิร์กการพัฒนาเว็บรุ่นต่อไปที่ประกาศตัวเองโดยเน้นที่การทำให้การเขียนโปรแกรม (การพัฒนาเว็บ) เป็นกระบวนการสร้างสรรค์เป็นหลัก บางทีสิ่งที่ทำให้ Aurelia รุ่นต่อไปคือความจริงที่ว่ามันถูกสร้างขึ้นอย่างหมดจดด้วย ES6 (มาตรฐาน JS ล่าสุด) และยังรวมเอาคุณสมบัติ ES7 (มาตรฐาน JS ถัดไป) ที่มีอยู่แล้วในขณะที่ยังคงความสามารถในการทำงานบนความทันสมัยทั้งหมด เบราว์เซอร์ นักพัฒนาสร้างเฟรมเวิร์กบนเฟรมเวิร์กที่เหมือนโมดูล ซึ่งหมายความว่าประกอบด้วยไลบรารีขนาดเล็กและขนาดใหญ่หลายแห่งที่สามารถใช้ร่วมกันหรือแยกกันได้ แน่นอนว่าสิ่งนี้ขึ้นอยู่กับประเภทของแอปพลิเคชันที่คุณต้องการสร้าง
อย่างไรก็ตาม คุณลักษณะเหล่านี้เป็นเพียงส่วนน้อยของคุณลักษณะที่มีวิสัยทัศน์มากกว่าที่ Aurelia บรรจุไว้ และขอแนะนำอย่างยิ่งให้คุณอ่านบทความของ Rob Eisenberg เกี่ยวกับ Aurelia เพื่อทำความเข้าใจจุดประสงค์ของกรอบการทำงานอย่างเต็มที่

คุณสมบัติเด่นของ Knockoutjs คือการเชื่อมโยงแบบเปิดเผย การรีเฟรช UI อัตโนมัติ การติดตามการขึ้นต่อกัน และฟีเจอร์การสร้างเทมเพลต เชื่อมโยงองค์ประกอบ DOM ที่มีอยู่ของคุณกับโมเดลข้อมูลโดยใช้ไวยากรณ์ง่ายๆ เมื่อใดก็ตามที่คุณอัปเดตโมเดลข้อมูล โมเดลดังกล่าวจะสะท้อนถึงการเปลี่ยนแปลง UI แบบเรียลไทม์ สร้างการเชื่อมต่อระหว่างตัวแบบข้อมูลของคุณเพื่อรวมและแปลงรูปแบบเหล่านั้น สร้างโมเดล UI ที่ซับซ้อนโดยเป็นส่วนหนึ่งของฟังก์ชันที่คุณใช้สำหรับโมเดลข้อมูลของคุณ ด้วยการสนับสนุน JavaScript ดั้งเดิม Knockout จะทำให้การรวมตัวเองเข้ากับเฟรมเวิร์กที่มีอยู่ได้อย่างง่ายดายอย่างเหลือเชื่อ ซึ่งรวมถึงทุกคนในบทสรุปของเราที่นี่

เราน่าจะพูดถึงเฟรมเวิร์กนี้ในรายการเฟรมเวิร์ก Node.js แยกต่างหาก (ซึ่งเราจะทำ) ถึงกระนั้น ความสามารถของ Keystone ก็โดดเด่นในการพัฒนาเว็บส่วนหน้าที่ทันสมัย และบ่อยครั้งที่เราเห็นกรอบงานระบบการจัดการเนื้อหา (CMS) ที่ครบถ้วนสมบูรณ์ นักพัฒนาสร้าง Keystone ด้วยการสนับสนุน Express.js และ MongoDB Keystone มีคุณสมบัติอีกมากมายที่จะทำให้ CMS ยอดเยี่ยม! สามารถเปิดใช้งานคุณลักษณะต่างๆ เช่น เส้นทางแบบไดนามิก การจัดการฟิลด์ฐานข้อมูล UI ผู้ดูแลระบบแบบโต้ตอบและแบบไดนามิก UI นี้สามารถใช้ได้แม้ในขณะที่สร้างแอพ/ระบบเนื้อหาของคุณ นอกจากนี้ยังสามารถเปิดใช้งานการประมวลผลแบบฟอร์ม การส่งอีเมล และการจัดการ เฟรมเวิร์กนี้ทำงานกับ codebase ได้ง่าย
การเลือกกรอบการพัฒนา JavaScript ที่ดีที่สุด
การเลือกกรอบงานไม่ควรเกี่ยวกับจำนวนคุณลักษณะที่กรอบงานเฉพาะสามารถให้ได้ คำศัพท์เช่น 'รุ่นต่อไป' อาจฟังดูน่าดึงดูดใจมาก แต่สิ่งที่สำคัญคือการทำงานจริงของกรอบงาน การใช้ฟังก์ชันการทำงานภายในโปรเจ็กต์ แอพ และซอฟต์แวร์ใหม่ของคุณอาจเป็นปัจจัยหนึ่งได้เช่นกัน กรอบงานบางกรอบให้ประสบการณ์มากขึ้นโดยให้นักพัฒนาที่มีความรู้ความสามารถหลายสิบปีสร้างกรอบงาน ในขณะที่เว็บเฟรมเวิร์กที่มีขนาดเล็กกว่าจะเน้นที่คุณลักษณะที่เน้นชุมชนซึ่งรวมอยู่ในโมดูลเฟรมเวิร์กต่างๆ
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
