20 การออกแบบเว็บไซต์ด้านการดูแลสุขภาพที่ดีที่สุด (ในปี 2023)
เผยแพร่แล้ว: 2023-03-01คุณต้องการดูการออกแบบเว็บไซต์ด้านการดูแลสุขภาพที่ดีที่สุดก่อนที่จะลงมือสร้างเว็บไซต์ของคุณเองหรือไม่?
เราได้รวบรวมรายชื่อ 20 ที่ยิ่งใหญ่ที่สุดซึ่งมีการออกแบบที่แตกต่างกันเล็กน้อยเพื่อให้ครอบคลุมรสนิยมมากที่สุด
อย่างไรก็ตาม สิ่งที่มีเหมือนกันมากที่สุดคือการออกแบบที่เรียบง่าย สะอาดตา และโทนสีของเว็บไซต์ที่ดูสงบ
เราขอแนะนำให้รวมระบบการนัดหมายออนไลน์เพื่อลดขั้นตอนการทำงานของคุณและทำให้ธุรกิจของคุณเป็นระเบียบมากขึ้น
จำไว้ว่าคุณสามารถใช้ธีม WordPress ด้านสุขภาพและการแพทย์หรือเครื่องมือสร้างเว็บไซต์ทางการแพทย์เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด - แน่นอนว่าไม่ต้องมีทักษะการเขียนโค้ดและการออกแบบ
สนุก.
การออกแบบและตัวอย่างเว็บไซต์ด้านการดูแลสุขภาพที่ดีที่สุด
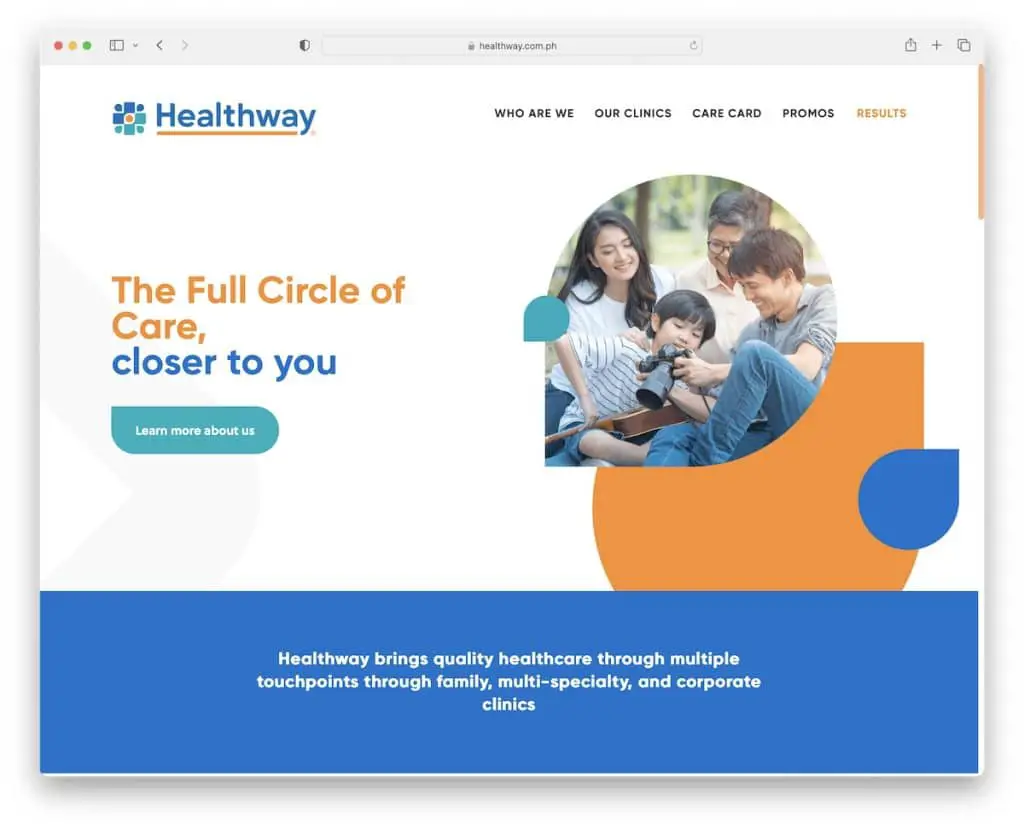
1. เฮลท์เวย์
สร้างด้วย: Squarespace

Healthway มีการออกแบบที่ทันสมัยและสร้างสรรค์พร้อมพื้นที่สีขาวมากมายสำหรับการอ่านที่ยอดเยี่ยม
มีส่วนหัวที่เรียบง่ายพร้อมรายการแบบเลื่อนลงและส่วนท้ายสามคอลัมน์พร้อมรายละเอียดธุรกิจเพิ่มเติมและลิงก์ด่วน
นอกจากนี้ เอฟเฟ็กต์พารัลแลกซ์ในพื้นหลังยังช่วยเพิ่มความลึกให้กับหน้านี้ ซึ่งเป็นส่วนเสริมที่น่ารักเพื่อเพิ่มประสบการณ์
หมายเหตุ: รูปลักษณ์เว็บไซต์ที่สะอาดตาพร้อมองค์ประกอบที่สร้างสรรค์เล็กน้อยที่นี่และที่นั่นสร้างบรรยากาศที่น่าพึงพอใจ
แต่คุณยังสามารถดูตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมซึ่งสร้างสรรค์และสะอาดตาได้อีกด้วย
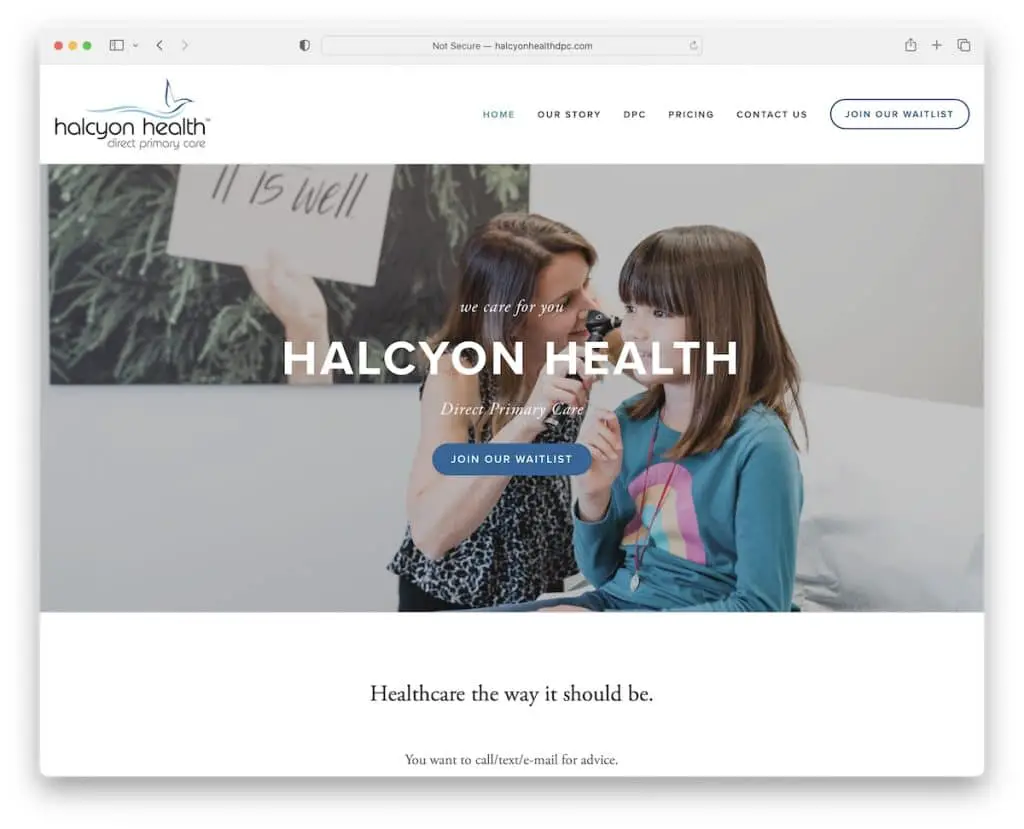
2. สุขภาพ Halcyon
สร้างด้วย: Squarespace

Halcyon Health เป็นตัวอย่างเว็บไซต์ด้านการดูแลสุขภาพที่มีรูปลักษณ์เรียบง่าย เริ่มต้นด้วยแบนเนอร์ขนาดใหญ่พร้อมปุ่มเรียกร้องให้ดำเนินการ
ส่วนหัวมีเมนูแบบเลื่อนลงและปุ่ม CTA ในขณะที่ส่วนท้ายประกอบด้วยข้อมูลพื้นฐานเท่านั้น Halcyon Health ยังใช้เอฟเฟกต์โฮเวอร์สำหรับปุ่มและลิงก์เพื่อดึงดูดความสนใจ
หมายเหตุ: การออกแบบเว็บไซต์ทางการแพทย์ของคุณไม่จำเป็นต้องซับซ้อน อันที่จริง แนะนำให้รักษาความเรียบง่ายเอาไว้
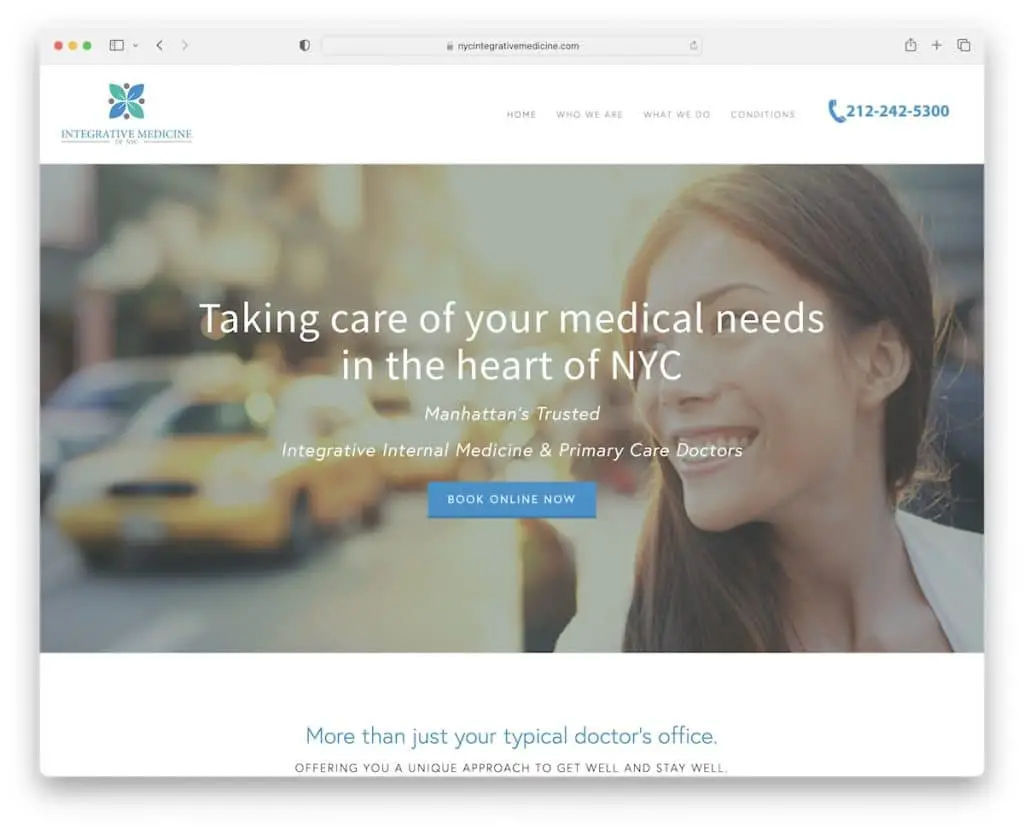
3. การแพทย์เชิงบูรณาการของนิวยอร์ค
สร้างด้วย: Squarespace

รูปภาพหลักที่มีชื่อเรื่องขนาดใหญ่ ข้อความ และปุ่ม CTA การจองดึงดูดความสนใจในทันที ยิ่งไปกว่านั้น Integrative Medicine Of NYC ใช้ส่วนหัวแบบลอย ดังนั้นลิงก์เมนูและหมายเลขโทรศัพท์ที่คลิกได้จึงมีอยู่เสมอ
นอกจากนี้ยังมีแถบเลื่อนข้อความรับรองง่ายๆ เพื่อสร้างหลักฐานทางสังคม แบบฟอร์มติดต่อ และ Google Maps ทั้งหมดนี้อยู่ในหน้าแรก
หมายเหตุ: รวมคำรับรอง/คำติชมของผู้ป่วย (ในหน้าแรกของคุณ) เพื่อสร้างความน่าเชื่อถือ/หลักฐานทางสังคม
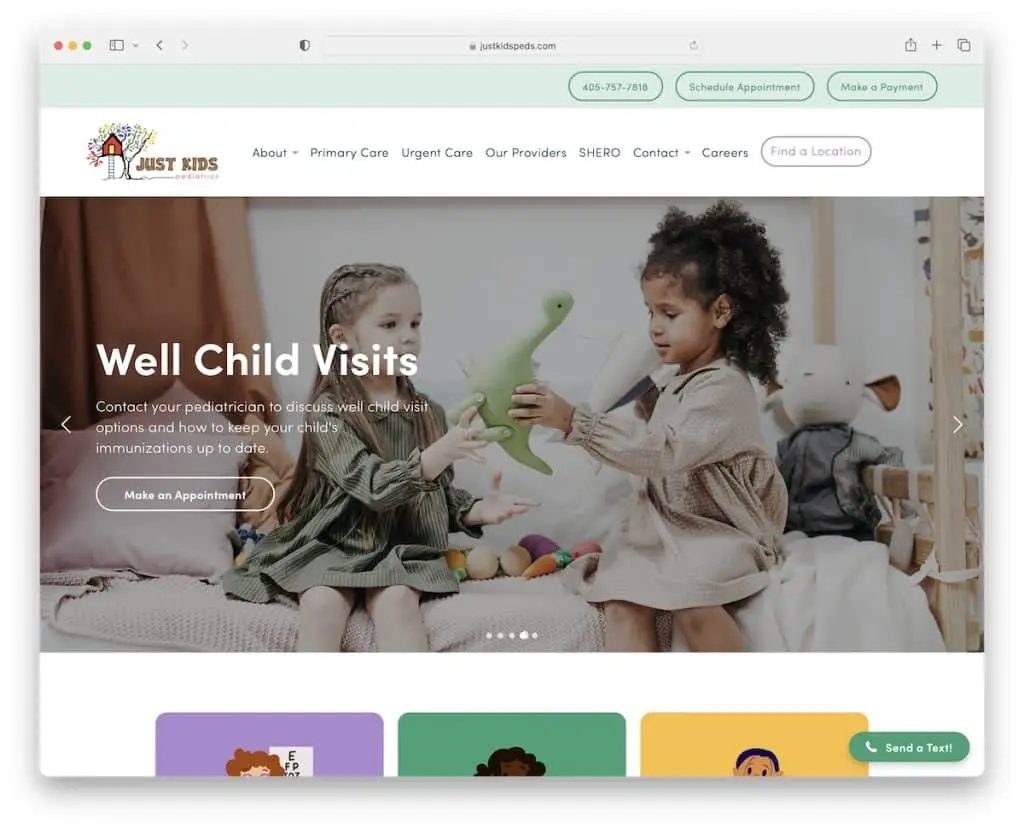
4. กุมารเวชศาสตร์เด็ก
สร้างด้วย: Squarespace

Just Kids Pediatrics แสดงตัวเลือกและข้อมูลหลายรายการอย่างรวดเร็วด้วยแถบเลื่อน (ซึ่งแต่ละสไลด์จะมีชื่อเรื่อง ข้อความที่ตัดตอนมา และปุ่ม CTA)
เว็บไซต์ด้านการดูแลสุขภาพนี้มีแถบด้านบนและส่วนหัวที่มีลิงก์ ผู้ติดต่อ และ CTA ที่มีประโยชน์ทั้งหมด
สิ่งที่เป็นประโยชน์ก็คือการรวมรีวิวของ Google พร้อมปุ่ม "เขียนรีวิว" สุดท้าย Just Kids Pediatrics ยังใช้วิดเจ็ต “ส่งข้อความ” แบบลอยอยู่ คุณจึงคลิกและติดต่อได้ทันที
หมายเหตุ: เพิ่มแถบเลื่อนเพื่อแสดงเนื้อหาและบริการที่คุณไม่ควรพลาดและต้องลอง
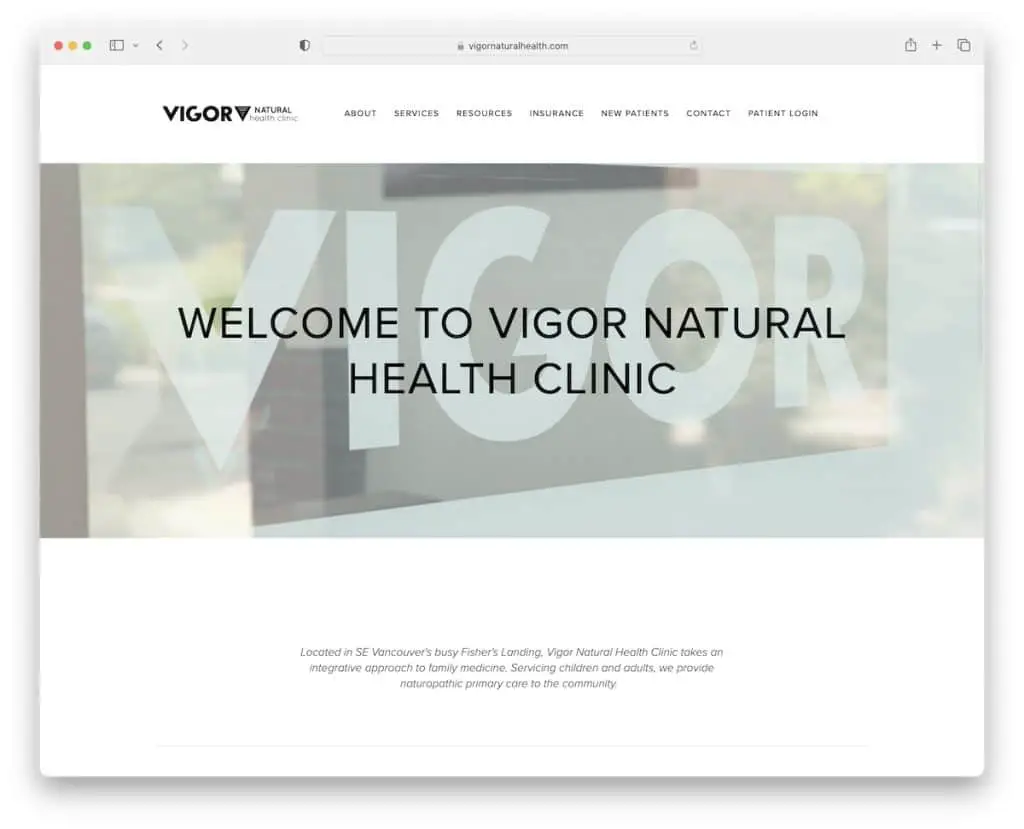
5. คลินิกสุขภาพธรรมชาติเฝือก
สร้างด้วย: Squarespace

Vigor Natural Health Clinic เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์มินิมอลที่มีการออกแบบที่บางเบา
สิ่งที่เราชอบเกี่ยวกับการออกแบบที่สะอาดตาคือการใช้สีพื้นหลังเดียวกันสำหรับส่วนหัว ฐาน และส่วนท้าย มันทำให้ภาพรวมดูเรียบร้อยจริงๆ
Vigor Natural Health Clinic ใช้ Google Maps ในหน้าติดต่อเพื่อแสดงที่ตั้งคลินิกที่แน่นอนสำหรับการค้นหาที่สะดวกกว่า (พร้อมกับที่อยู่)
หมายเหตุ: ช่วยให้ผู้ป่วยค้นหาคุณได้ง่ายขึ้นโดยการใส่ Google Maps ลงในหน้าของคุณ
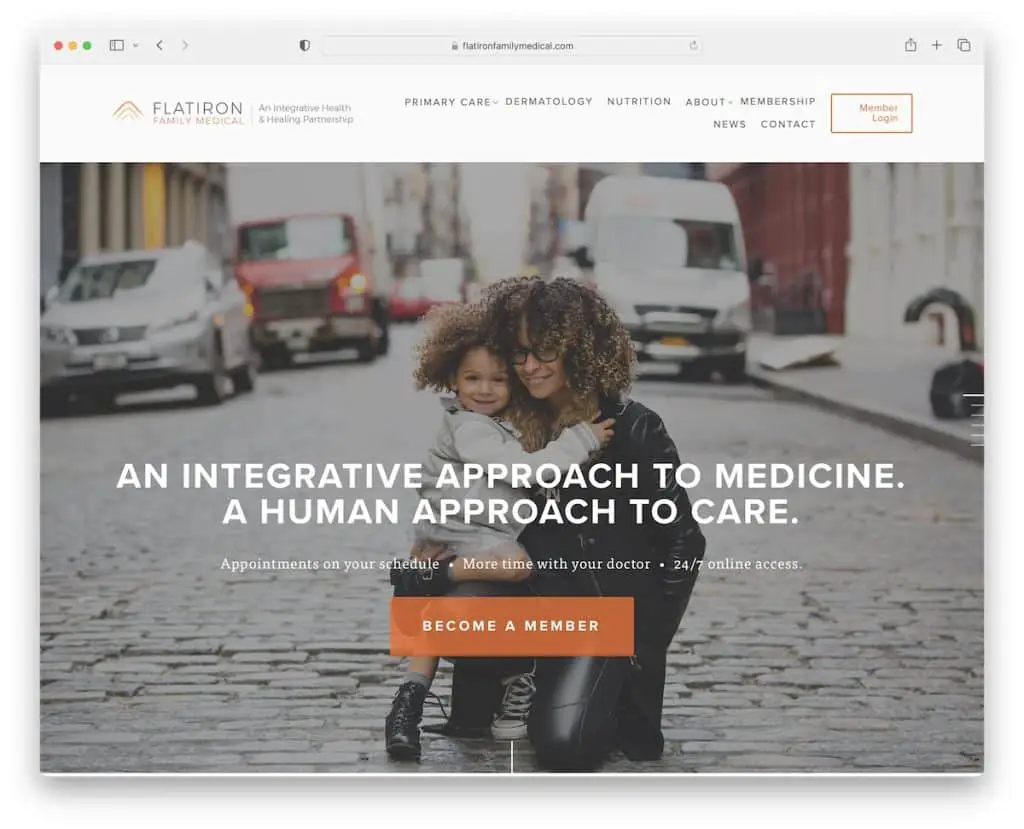
6. การแพทย์ครอบครัวแฟลตไอรอน
สร้างด้วย: Squarespace

Flatiron Family Medical เป็นเว็บไซต์สมัยใหม่ที่มีส่วนพารัลแลกซ์หลายส่วนและการนำทางแถบด้านข้างที่น่าสนใจผ่านโฮมเพจ คุณจะข้ามจากส่วนไปยังอีกส่วนเมื่อคลิก "การแบ่งหน้าบรรทัด" แต่การเลื่อนก็รู้สึกสบายไม่แพ้กัน
ในระหว่างส่วนต่างๆ เป็นแบบฟอร์มการสมัครรับจดหมายข่าวที่ช่วยให้พวกเขารวบรวมโอกาสในการขายใหม่สำหรับแคมเปญการตลาดผ่านอีเมล ส่วนหัวและส่วนท้ายจะดูชัดเจนขึ้น โดยมีลิงก์บังคับ CTA และไอคอนโซเชียล
หมายเหตุ: วิธีหนึ่งในการเพิ่ม "ชีวิต" ให้กับเว็บไซต์ของคุณคือการใช้เอฟเฟกต์พารัลแลกซ์
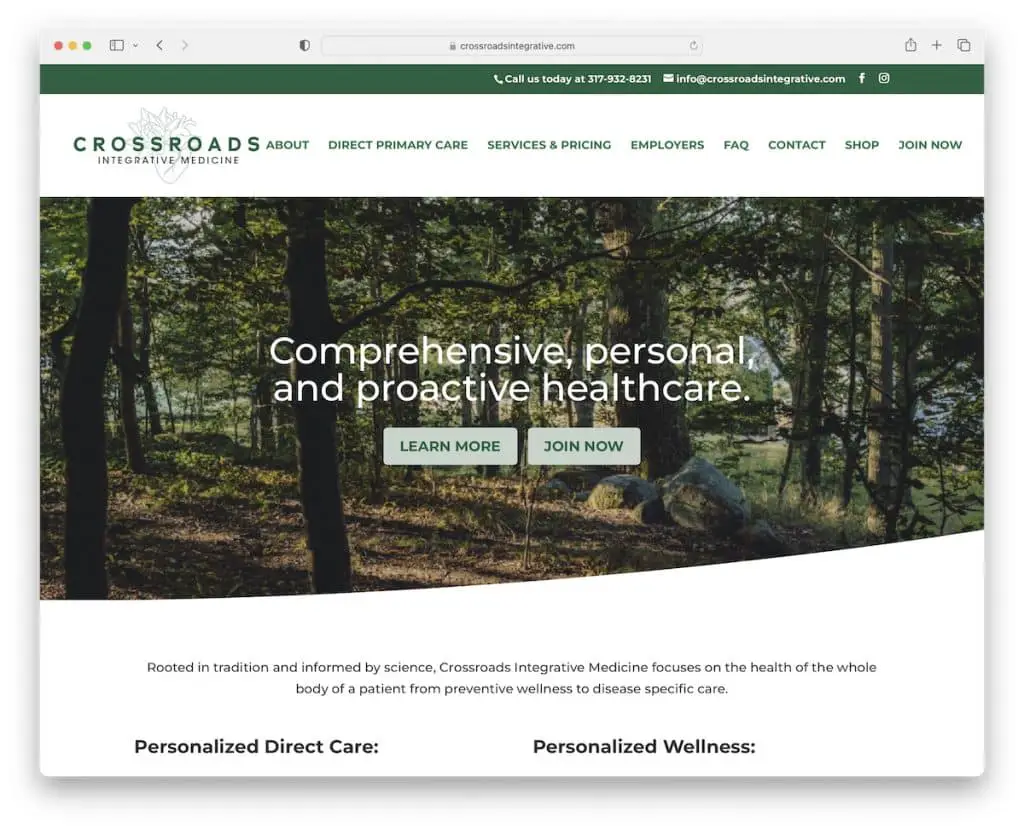
7. แพร่งการแพทย์บูรณาการ
สร้างด้วย: Divi

Crossroads Integrative Medicine เป็นตัวอย่างเว็บไซต์ด้านการดูแลสุขภาพที่สวยงามพร้อมโทนสีที่ให้ความรู้สึกสงบ (ขอบคุณ สีเขียว!)
หน้าจะโหลดเนื้อหาในขณะที่คุณเลื่อนเพื่อให้คุณมีสมาธิ ปรับปรุงประสบการณ์ผู้ใช้ด้วยส่วนหัวแบบลอย (แถบด้านบนด้วย) และปุ่มกลับไปด้านบน ทำให้ไม่จำเป็นต้องเลื่อนดู
หมายเหตุ: คุณต้องการปรับปรุง UX ของเพจของคุณหรือไม่ จากนั้นสร้างส่วนหัวแบบติดหนึบหรือเพิ่มปุ่มย้อนกลับหรือทั้งสองอย่าง
เรายังมีรายชื่อเว็บไซต์ที่ยอดเยี่ยมอีกมากมายที่ใช้ธีม Divi
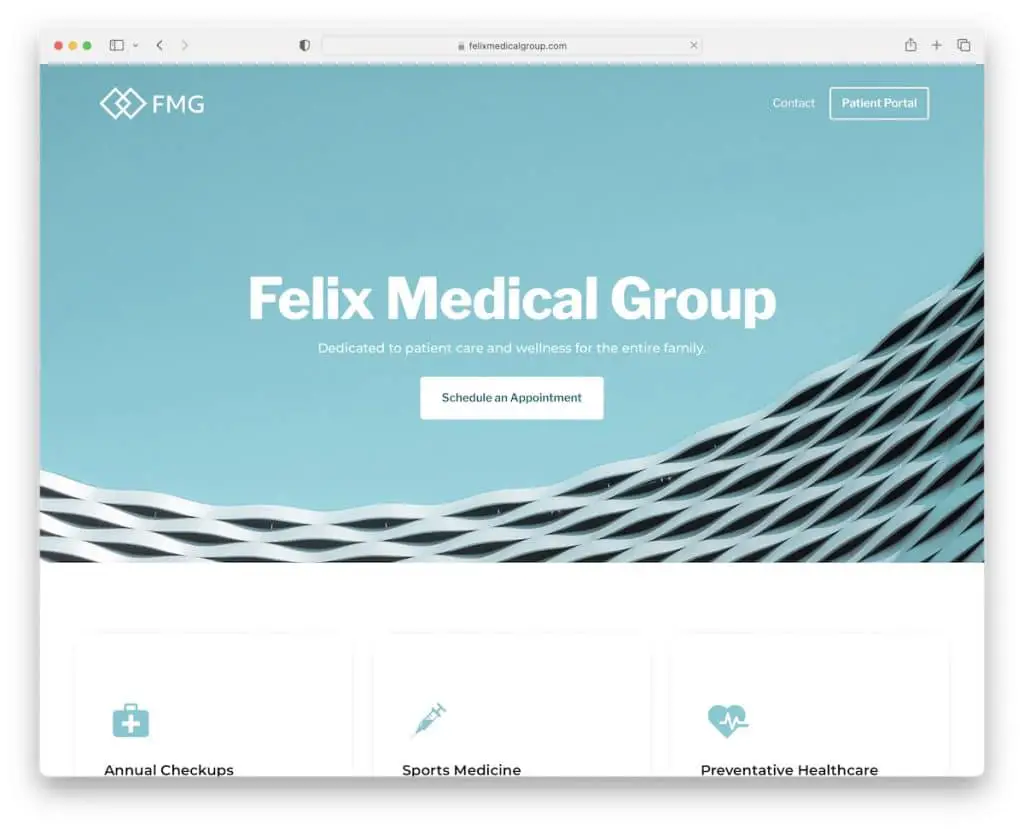
8. กลุ่มการแพทย์เฟลิกซ์
สร้างด้วย: Webflow

Felix Medical Group เป็นเว็บไซต์ด้านการดูแลสุขภาพสองหน้าที่มีลิงก์ภายนอกหนึ่งลิงก์ไปยังพอร์ทัลผู้ป่วย
เลย์เอาต์ถูกจัดระเบียบและแบ่งส่วน โดยใช้พื้นที่ว่างจำนวนมากและตัวพิมพ์ที่เรียบง่ายเพื่อให้อ่านง่ายยิ่งขึ้น
Felix Medical Group มีตารางรีวิวและรวม Google Maps เพื่อแสดงตำแหน่งที่ตั้ง ยิ่งไปกว่านั้น คุณสามารถโทรหาพวกเขาได้โดยไม่ต้องกดหมายเลขโทรศัพท์เมื่อคลิกปุ่ม “กำหนดเวลาการนัดหมาย”
หมายเหตุ: หมายเลขโทรศัพท์ที่คลิกได้จะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
นอกจากนี้เรายังมีคอลเลกชันพิเศษของเว็บไซต์ Webflow ที่ยอดเยี่ยมที่สุดที่พร้อมอำนวยความสะดวกให้คุณ
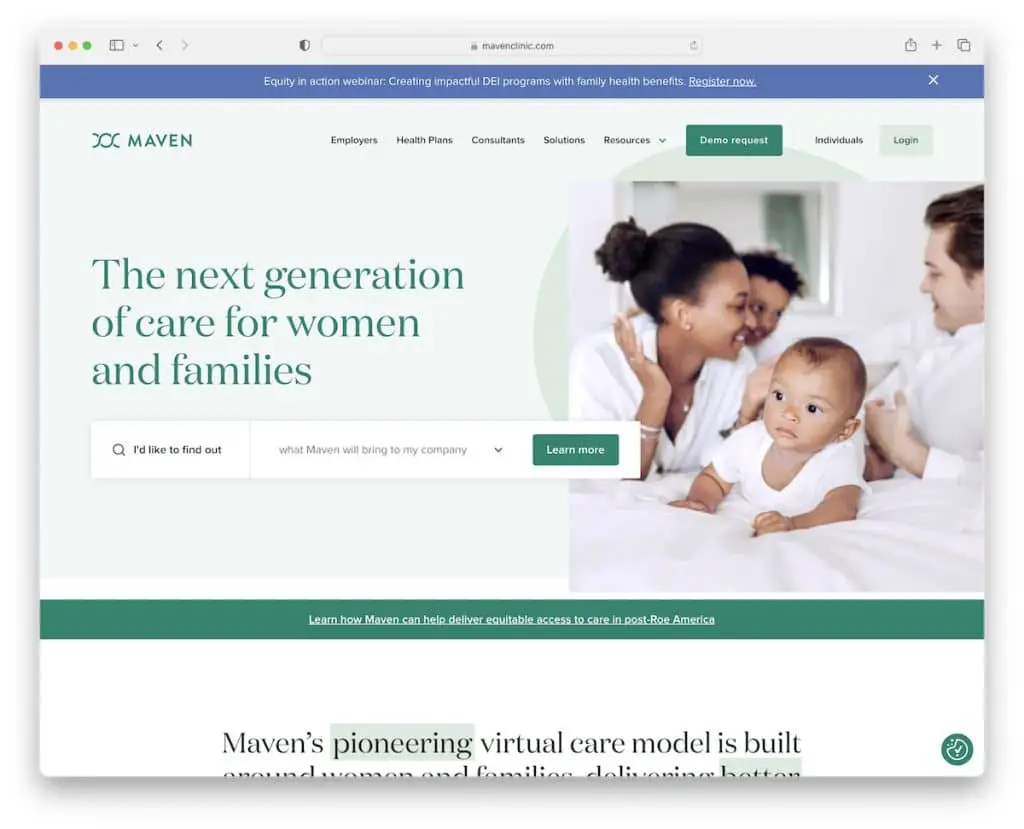
9. มาเวนคลินิก
สร้างด้วย: Webflow

โทนสีเว็บไซต์ที่ยอดเยี่ยมของ Maven Clinic สร้างบรรยากาศสบาย ๆ ขณะตรวจบริการ
หน้านี้มีแถบการแจ้งเตือนลอยอยู่ด้านบน คุณสามารถปิดได้โดยกด "x" นอกจากนี้ ส่วนหัว (ที่มีเมนูขนาดใหญ่) จะหายไปเมื่อคุณเริ่มเลื่อนลง แต่ปรากฏขึ้นอีกครั้งหลังจากกลับไปที่ด้านบนสุด
อีกคุณสมบัติหนึ่งที่จะชี้ให้เห็นคือฟังก์ชัน "ค้นหา" ในพื้นที่ฮีโร่ซึ่งทำให้การค้นหาเกี่ยวกับหัวข้อต่างๆ เร็วขึ้นมาก
หมายเหตุ: ส่วนหัว/เมนูที่หายไป/ปรากฏขึ้นอีกครั้งทำให้การเลื่อนดูน่าพึงพอใจมากขึ้นเนื่องจากมีสิ่งรบกวนน้อยลง แต่ในขณะเดียวกันก็สะดวก
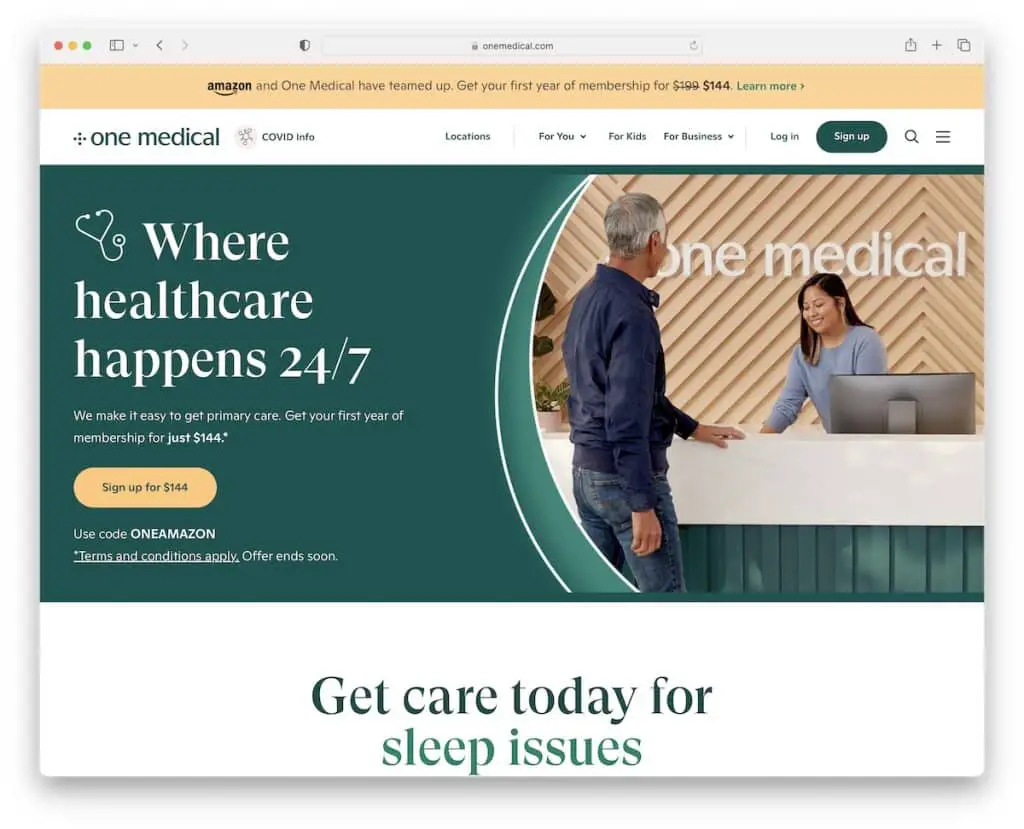
10. หนึ่งการแพทย์
สร้างด้วย: Wagtail

One Medical มีปุ่ม CTA ที่ตัดกันพร้อมเอฟเฟ็กต์โฮเวอร์เพื่อให้คลิกได้มากขึ้น เว็บไซต์ด้านการดูแลสุขภาพนี้ยังมีเอฟเฟกต์ข้อความลวงสำหรับบริการเพื่อดึงดูดความสนใจของผู้ป่วยที่อาจเกิดขึ้น

นอกจากข้อความและรูปภาพแล้ว วิดีโอที่ฝังไว้ยังเป็นอีกวิธีหนึ่งที่แสดงให้เห็นว่า One Medical เชี่ยวชาญในด้านใด
นอกจากนี้ เรายังพบว่าตัวค้นหาตำแหน่งในส่วนท้ายมีประโยชน์มาก แต่คุณสามารถคลิกลิงก์ "ตำแหน่ง" ในแถบนำทางแบบลอยเพื่อเปิดหน้าได้
หมายเหตุ: ฝังวิดีโอโปรโมตของคุณลงในเว็บไซต์ของคุณสำหรับทุกคนที่ชอบวิดีโอมากกว่ารูปภาพและข้อความ
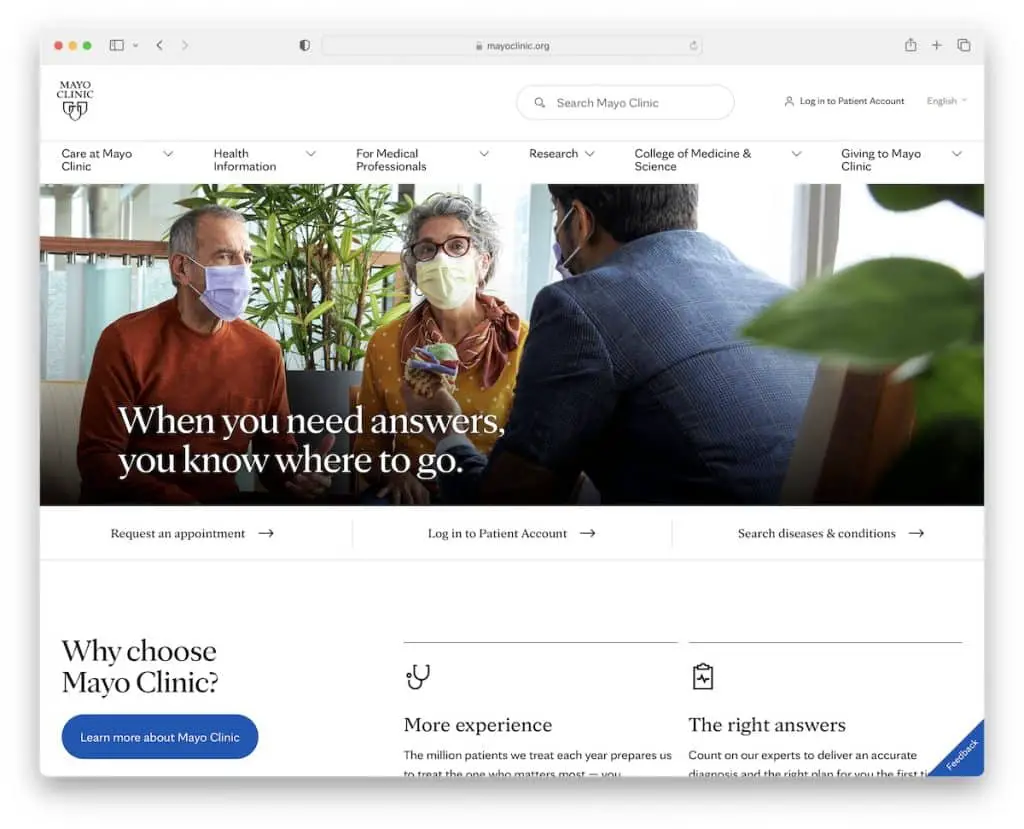
11. เมโยคลินิก
สร้างด้วย: SiteCore

ในฐานะที่เป็นหนึ่งในเว็บไซต์ด้านการดูแลสุขภาพที่ใหญ่ที่สุดในโลก คุณสามารถเรียนรู้มากมายจาก Mayo Clinic สิ่งแรกที่คุณจะสังเกตเห็นคือการออกแบบที่เรียบง่ายและสะอาดตา มันคือทั้งหมดที่เกี่ยวกับการสร้าง UX ที่ดีที่สุดผ่านเนื้อหา การใช้พื้นที่สีขาว สีที่ดึงดูดสายตา และรูปแบบตัวอักษร
สิ่งที่น่าสนใจคือปุ่ม "คำติชม" ที่ลอยอยู่ที่มุมล่างขวาซึ่งเปิดป๊อปอัปที่ทุกคนสามารถส่งความคิดเห็นได้ สิ่งนี้ช่วยให้พวกเขาได้รับข้อมูลเพิ่มเติมเกี่ยวกับส่วนที่พวกเขาสามารถปรับปรุงและพัฒนาเว็บไซต์และ UX ให้ดียิ่งขึ้น
หมายเหตุ: อย่ากลัวที่จะถามผู้เข้าชมโดยตรงว่าพวกเขาชอบไซต์ของคุณหรือไม่
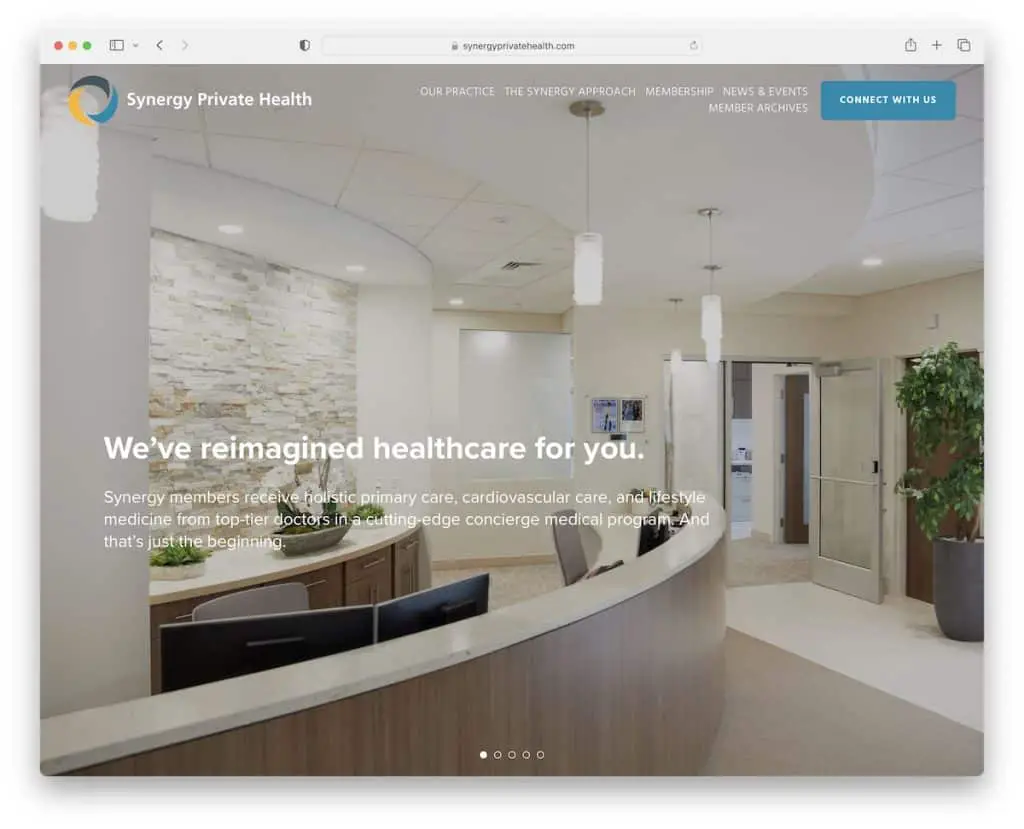
12. ซินเนอร์จี้ ไพรเวท เฮลท์
สร้างด้วย: Squarespace

Synergy Private Health ใช้สไลด์โชว์ภาพแบบเต็มหน้าจอพร้อมส่วนหัวโปร่งใสที่หายไป/ปรากฏขึ้นอีกครั้งโดยขึ้นอยู่กับการเลื่อน และตัวเลื่อนที่ใช้ไม่มีปุ่มหรือลิงก์ CTA มันเน้นเพียงว่าพวกเขาสามารถให้ประโยชน์กับคุณได้อย่างไร
Synergy Private Health ยังมอบประสบการณ์ที่ดื่มด่ำยิ่งขึ้นด้วยการโหลดเนื้อหาขณะเลื่อน
หมายเหตุ: ให้เหตุผลที่ผู้ป่วยที่มีศักยภาพของคุณอยู่ในเว็บไซต์ของคุณนานขึ้น โดยเริ่มจากการแสดงภาพสไลด์ขนาดใหญ่ (ที่ไม่รู้สึกว่าขายหน้า)
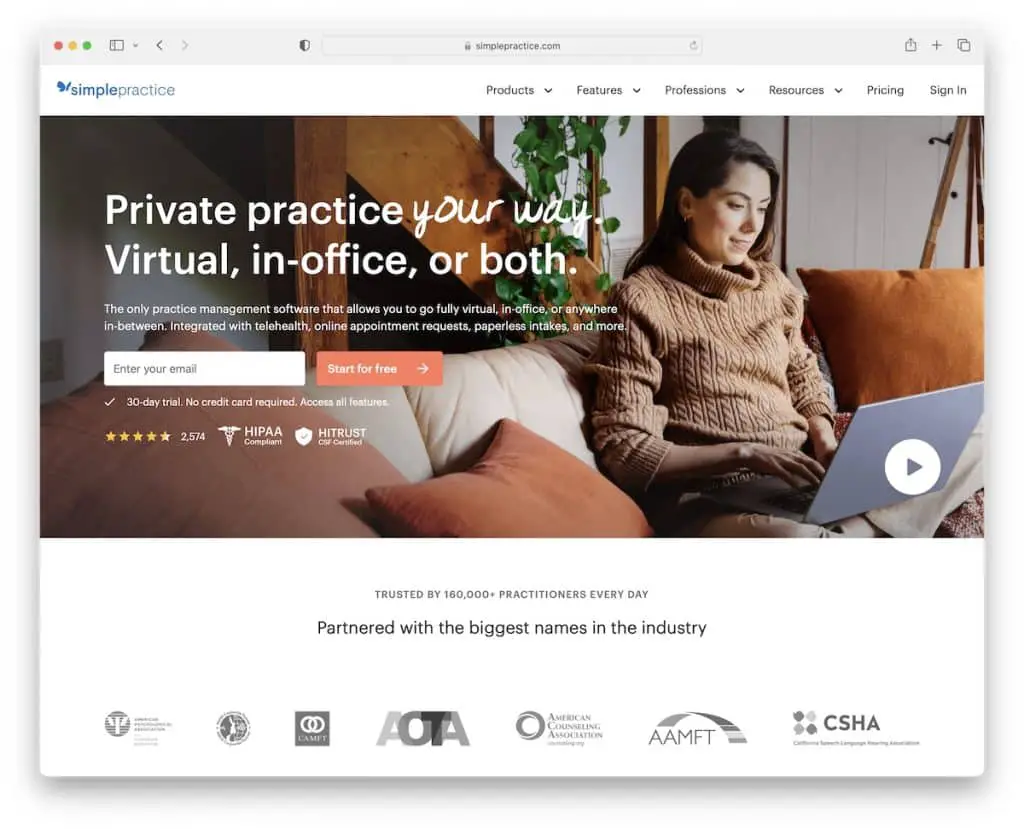
13. การปฏิบัติอย่างง่าย
สร้างด้วย: แกสบี้

SimplePractice รู้วิธีดึงดูดความสนใจของคุณด้วยส่วนครึ่งหน้าบนที่สามารถดำเนินการได้ ประการแรก มีแถบการนำทางธรรมดาที่มีฟังก์ชันเมนูขนาดใหญ่ และอย่างที่สอง มาพร้อมแบนเนอร์พร้อมแบบฟอร์มการเข้าร่วมเพื่อเริ่มการทดลองใช้ฟรี
ส่วนฮีโร่ยังมีป้ายรับรอง การจัดอันดับดาว และปุ่มเล่นที่เปิดวิดีโอโปรโมตในกล่องรวมภาพ
หมายเหตุ: ยกระดับการนำทางเว็บไซต์ของคุณไปอีกขั้นด้วยเมนูขนาดใหญ่
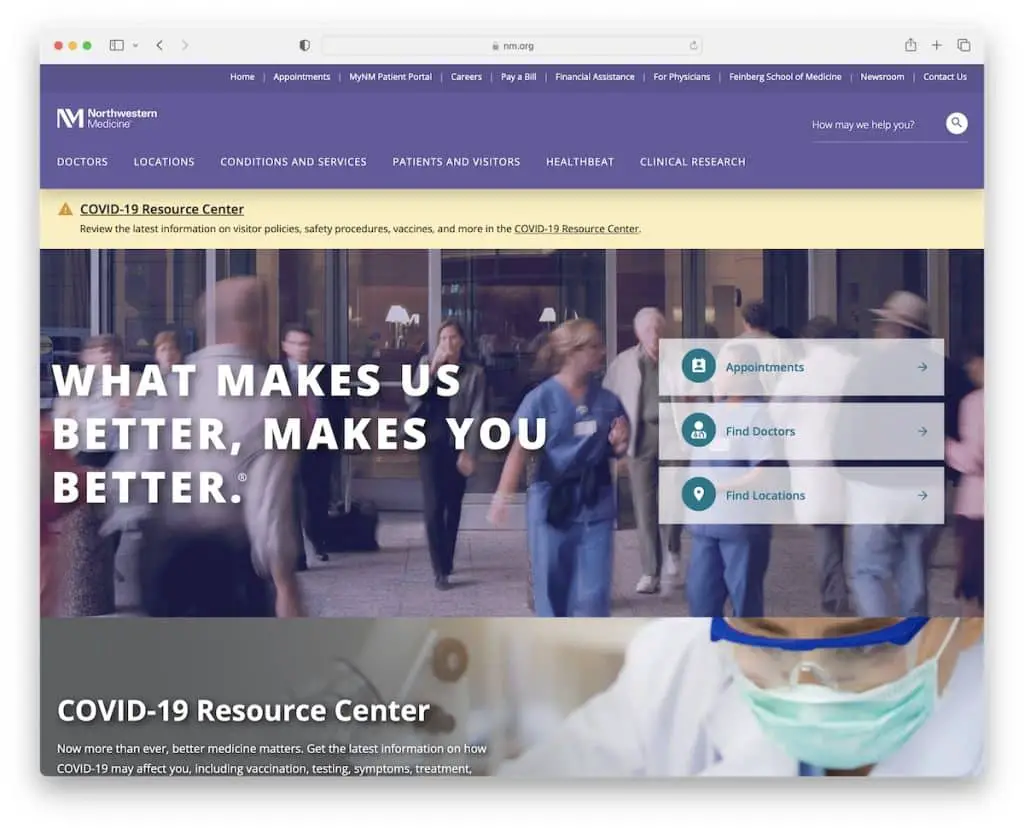
14. การแพทย์ทางตะวันตกเฉียงเหนือ
สร้างด้วย: SiteCore

แม้ว่าจะมีอะไรเกิดขึ้นมากมายในครึ่งหน้าบน แต่ Northwestern Medicine รู้วิธีทำให้ทุกอย่างเข้าถึงได้ง่ายโดยไม่รบกวนสมาธิ ลิงก์และปุ่ม CTA ทั้งหมดสามารถมองเห็นได้อย่างชัดเจน ดังนั้นผู้เข้าชมจึงสามารถค้นหาสิ่งที่ต้องการได้เร็วขึ้น
แถบด้านบนและส่วนหัวลอยอยู่ ดังนั้นการเลื่อนกลับไปด้านบนเพื่อสำรวจเว็บไซต์ด้านการดูแลสุขภาพนี้จึงไม่จำเป็น
สุดท้าย แต่ไม่ท้ายสุด สถิติแบบเคลื่อนไหวได้เพิ่มการมีส่วนร่วมของ Northwestern Medicine เพื่อหลีกเลี่ยงความซ้ำซากจำเจ
หมายเหตุ: แอนิเมชั่นและเอฟเฟ็กต์ที่เรียบง่ายสามารถทำให้เว็บไซต์ของคุณมีชีวิตชีวาได้ (ดังนั้นจึงไม่รู้สึกว่า "ซีเรียส" มากนัก)
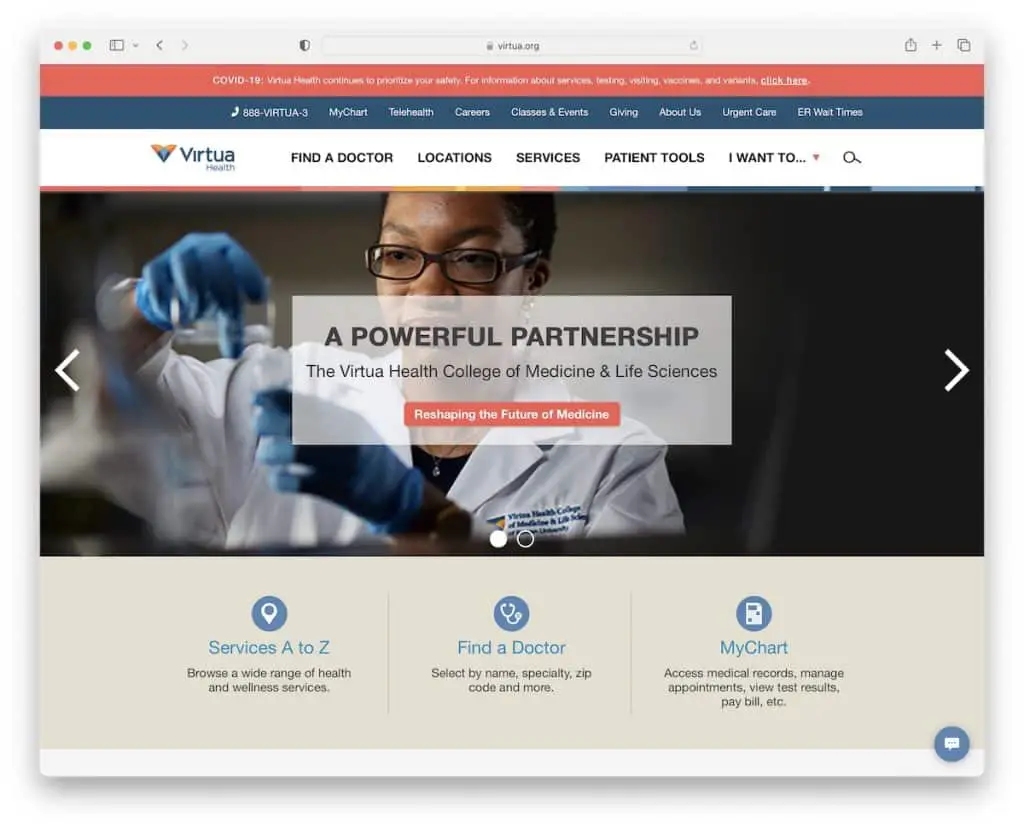
15. ระบบสุขภาพเสมือน
สร้างด้วย: SiteCore

Virtua Health System มีส่วนหัวสามส่วน แถบการแจ้งเตือน แถบด้านบน และการนำทางหลัก และติดทั้งหมด
จากนั้นจะมีแถบเลื่อนพร้อมปุ่ม CTA และกล่องข้อความแบบลอยเพื่อรับคำตอบที่จำเป็นเร็วขึ้นมาก กล่องแชทรวมบอทและเนวิเกเตอร์จริง (เจ้าหน้าที่สนับสนุน)
นอกจากนี้ คุณจะพบลิงก์ด่วนเพิ่มเติมมากมายในส่วนท้าย หมายเลขโทรศัพท์ที่คลิกได้ ไอคอนโซเชียล และอื่นๆ
หมายเหตุ: สร้างประสบการณ์การบริการลูกค้าที่ดีขึ้นด้วยวิดเจ็ตแชทสด
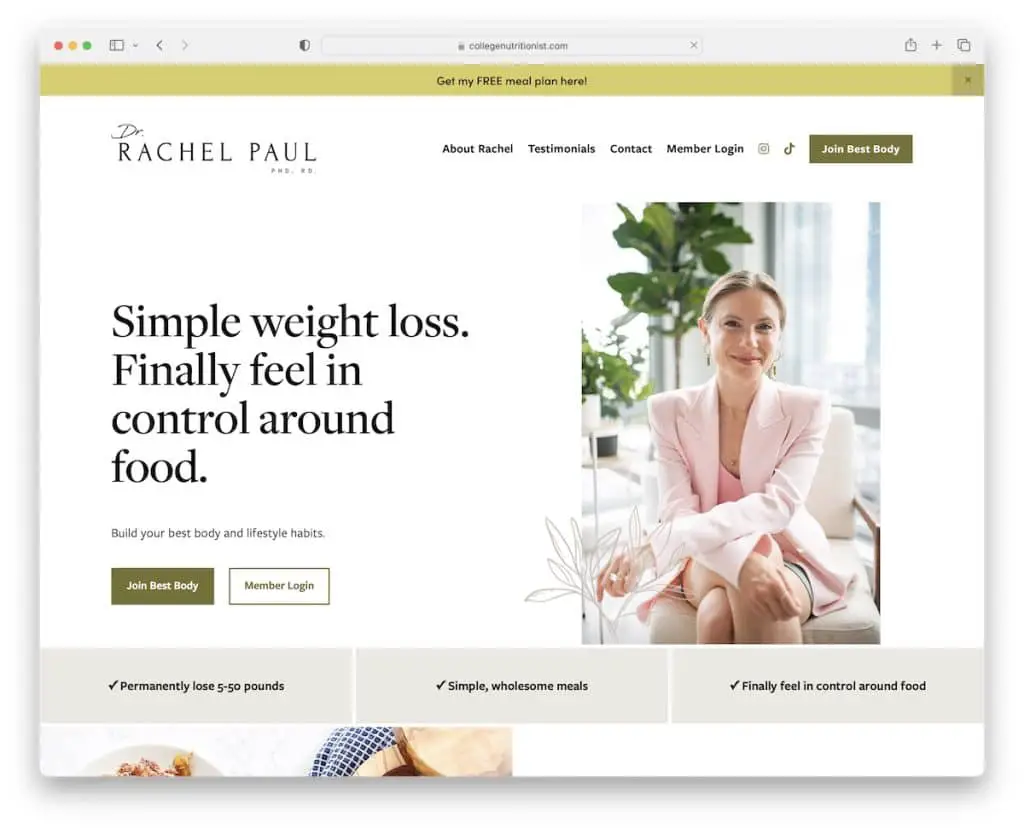
16. ดร.ราเชล พอล
สร้างด้วย: Squarespace

นอกจากเว็บไซต์ของคลินิกและโรงพยาบาลแล้ว เรายังต้องการเพิ่มตัวอย่างเว็บไซต์ของแพทย์ที่ยอดเยี่ยมอีกด้วย
ดร. ราเชล พอลรู้วิธีเล่าเรื่องผ่านโฮมเพจเพื่อให้แน่ใจว่าความสนใจของคุณมีอยู่จริงและมีสมาธิ
หน้านี้มีปุ่ม CTA มากมาย ภาพก่อนและหลัง (ใช้งานได้!) วิดีโอรับรอง และส่วนคำถามที่พบบ่อยพร้อมข้อความรับรอง
หมายเหตุ: คุณจะได้ผลลัพธ์ที่ดียิ่งขึ้นด้วยวิดีโอรับรองและภาพก่อน/หลัง หากคุณช่วยให้ผู้คนเปลี่ยนรูปร่างของพวกเขา
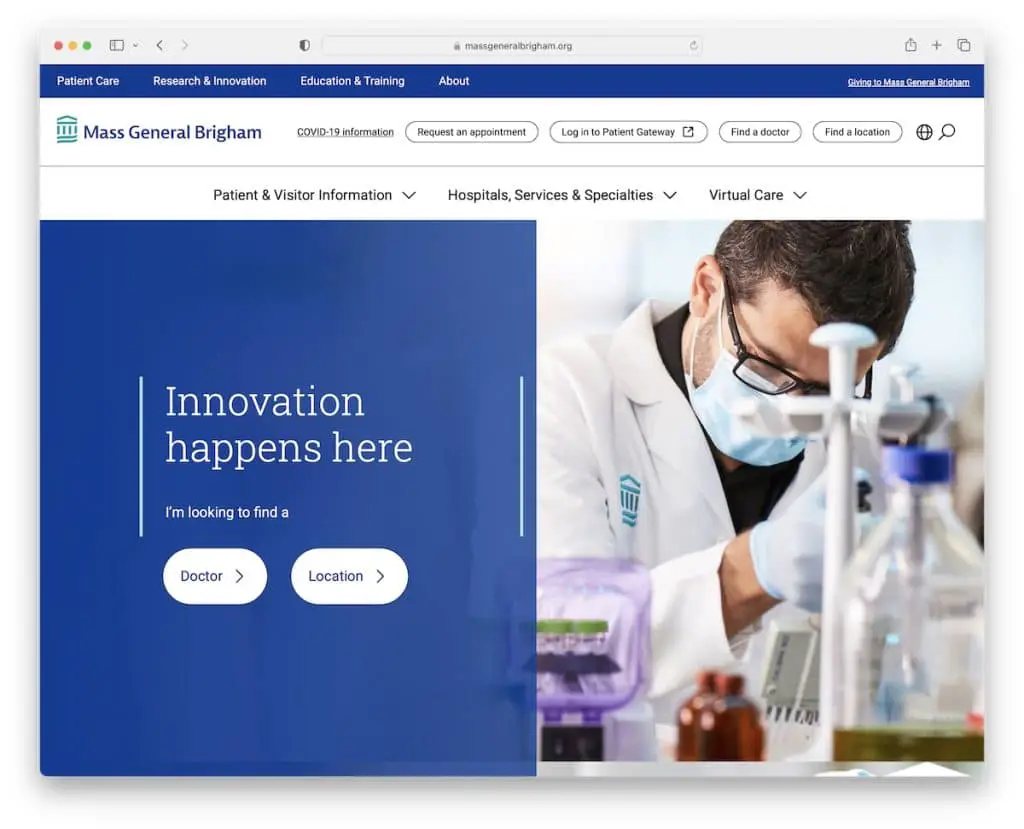
17. นายพลบริคัม
สร้างด้วย: Adobe Experience Manager

Mass General Brigham สร้างความประทับใจแรกด้วยการเลือกโทนสีน้ำเงิน ขาว และนกเป็ดน้ำ
มีส่วนขนาดใหญ่พร้อมปุ่ม CTA และข้อความที่อ่านง่ายเพื่อให้เนื้อหาย่อยง่ายขึ้น ปุ่มเรียกร้องให้ดำเนินการทั้งหมดมีผลโฮเวอร์เพื่อเพิ่มการโต้ตอบ
นอกจากนี้ ส่วนหัวแบบลอยตัวพื้นฐานที่ดูเหมือนมีฟังก์ชันเมนูขนาดใหญ่ แสดงลิงก์ในหลายคอลัมน์
หมายเหตุ: การเลือกจานสีจะทำให้เว็บไซต์ของคุณน่าสนุกยิ่งขึ้น ดังนั้นจงเลือกอย่างชาญฉลาด
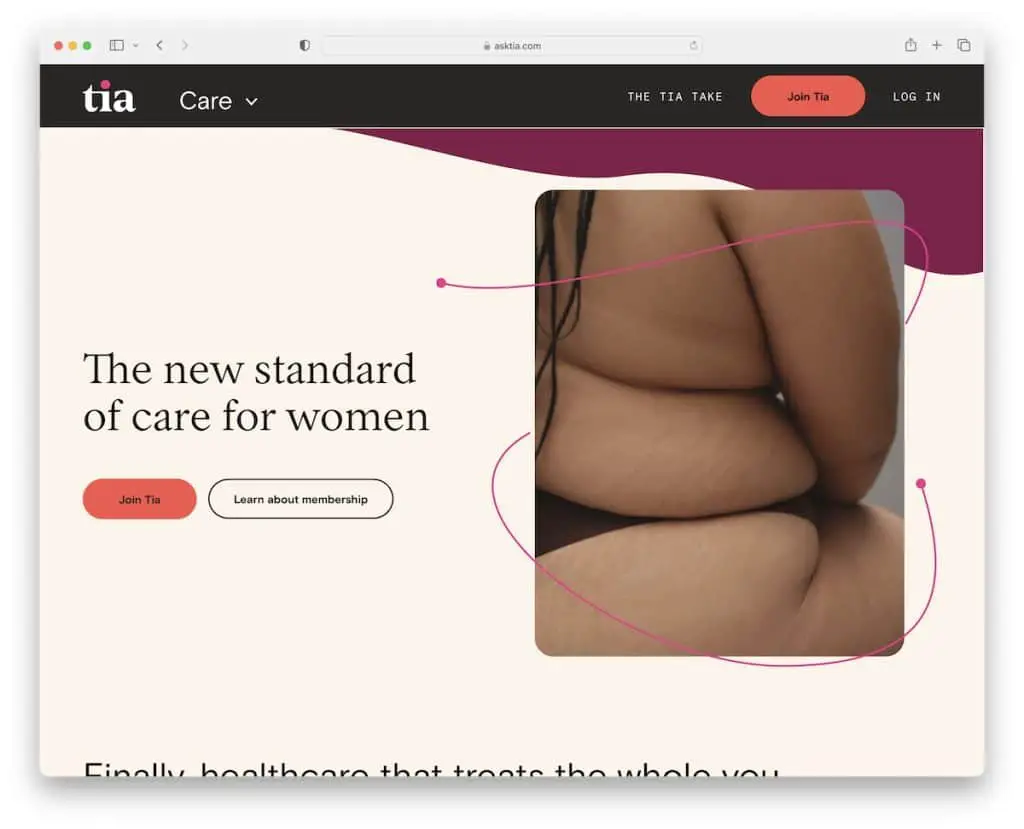
18. เตี้ย
สร้างด้วย: แกสบี้

Tia มีการออกแบบเว็บไซต์ที่ผ่อนคลายพร้อมรายละเอียดที่จับใจและการโหลดเนื้อหาแบบเลื่อนเพื่อทำให้หน้าเว็บดูน่าดึงดูดยิ่งขึ้น
เป็นตัวอย่างเว็บไซต์ด้านการดูแลสุขภาพที่ทันสมัยพร้อมส่วนหัวแบบลอยตัว แถบเลื่อนข้อความรับรองที่ยอดเยี่ยม การกล่าวถึง PR และบล็อก
แม้ว่าปุ่ม CTA จะกระจายอยู่ทั่วเว็บไซต์ แต่ปุ่มหนึ่งก็อยู่ในส่วนหัวแบบลอยด้วย ดังนั้นจึงแสดงอยู่เสมอ
หมายเหตุ: ตอบแทนชุมชนและแสดงความเป็นมืออาชีพของคุณด้วยบล็อกที่ใช้งานอยู่
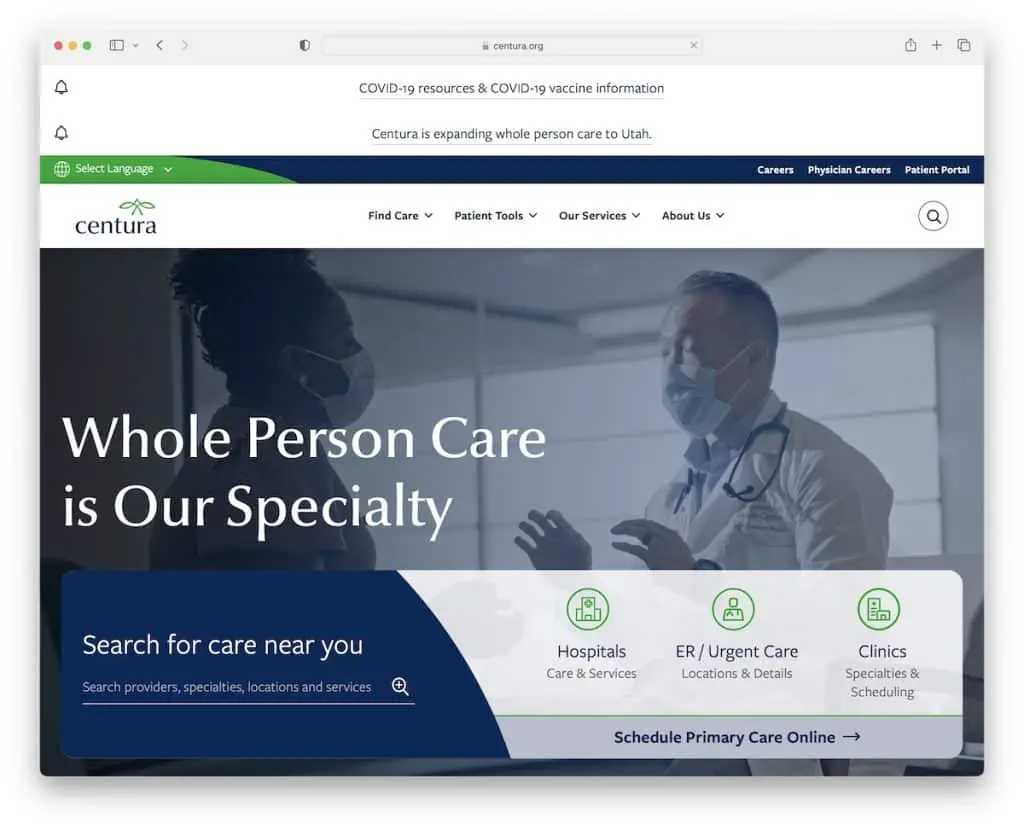
19. เซ็นทูร่าเฮลท์
สร้างด้วย: Drupal

วิดีโอที่เล่นอัตโนมัติในส่วนฮีโร่ทำให้ Centura Health ดึงข้อมูลได้มากขึ้นในทันที พวกเขายังใช้แบนเนอร์ซ้อนทับกับแถบค้นหาและ CTA อื่นๆ อีกมากมาย เพื่อให้ทุกคนสามารถดำเนินการได้ทันที
นอกจากส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง Centura Health ยังใช้ฟังก์ชันการค้นหาแบบปักหมุดที่มุมล่างขวา
และเพื่อปรับปรุงประสบการณ์ของผู้ใช้ ตัวสลับภาษาในแถบด้านบนจะแปลทั้งเว็บไซต์ด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ: เสนอผู้ป่วยที่มีศักยภาพในการแปลเว็บไซต์ของคุณหากคุณให้บริการทั่วโลก
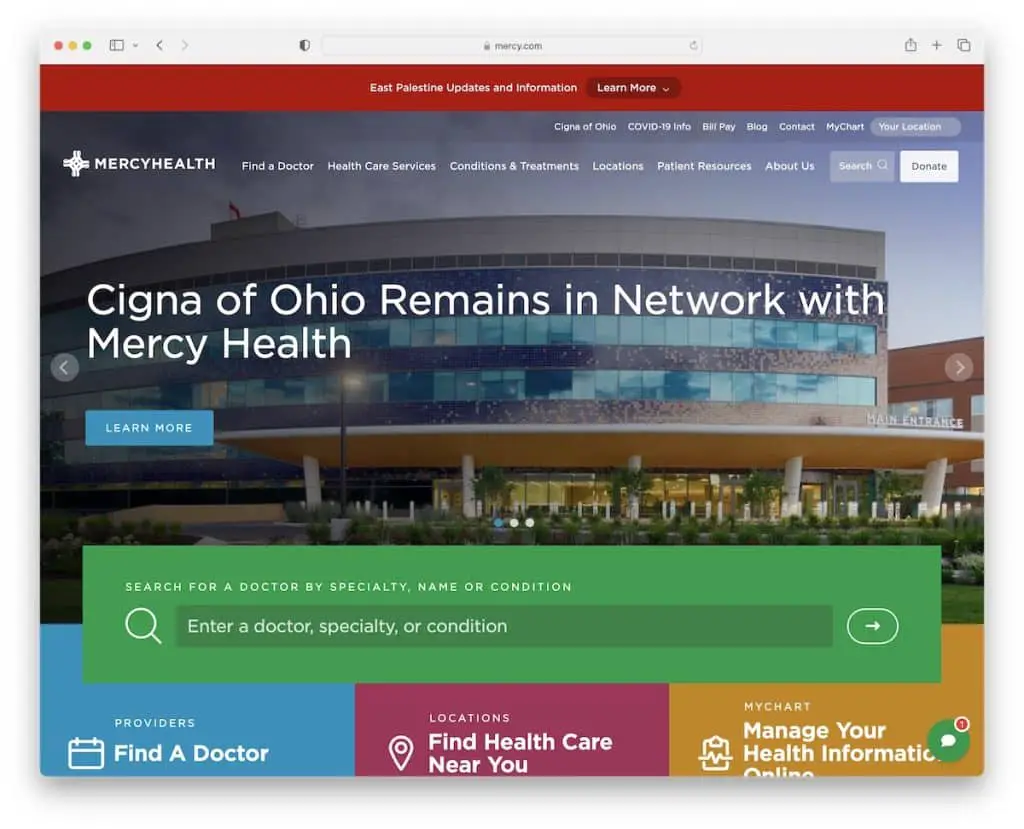
20. เมตตาสุขภาพ
สร้างด้วย: SiteCore

Mercy Health แจ้งให้คุณทราบเกี่ยวกับข่าวสารล่าสุดและสำคัญที่สุดด้วยสไลด์โชว์ขนาดใหญ่ และหากคุณต้องการค้นหาแพทย์ อาการ หรืออย่างอื่น คุณสามารถทำได้โดยพิมพ์ข้อความค้นหาโดยใช้แถบค้นหาสีเขียวขนาดใหญ่
Mercy Health ยังใช้โฮมเพจเพื่อโฆษณาข่าวและกิจกรรมล่าสุด และยินดีต้อนรับคุณเพื่อสนทนากับผู้ช่วยเสมือนผ่านวิดเจ็ตลอยที่ด้านล่างของหน้าจอ
สุดท้าย ส่วนหัวทั้งหมด รวมถึงแถบด้านบนและแถบการแจ้งเตือน จะปรากฏขึ้นอีกครั้งทันทีที่คุณเลื่อนกลับไปที่ด้านบน ดังนั้นแม้แต่ปุ่ม CTA การบริจาคก็อยู่ในมือเสมอ
หมายเหตุ: เพิ่มปุ่ม CTA ของคุณโดยการแสดงปุ่มเหล่านี้ในส่วนหัว
แจ้งให้เราทราบหากคุณชอบโพสต์
