20 เว็บไซต์ทนายความที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-01-27คุณจำเป็นต้องตรวจสอบรายชื่อเว็บไซต์ทนายความที่ดีที่สุดเพื่อสร้างกฎหมายที่มั่นคงและการแสดงตนทางออนไลน์ของทนายความสำหรับตัวคุณเองหรือลูกค้าของคุณหรือไม่?
เรารู้สึกตื่นเต้นที่จะแบ่งปันการออกแบบที่ยอดเยี่ยมเหล่านี้กับคุณ ซึ่งคุณสามารถใช้เป็นแรงบันดาลใจ คัดลอก และปรับปรุงตามความต้องการของคุณ
ใช้ไซต์เพื่อโปรโมตสถานที่ปฏิบัติงานและบริการของคุณ เขียนหน้าเกี่ยวกับที่น่าสนใจ รับคำปรึกษาใหม่ และแสดงตำแหน่งของคุณ (ผ่าน Google Maps)
สร้างเว็บไซต์เพื่อให้ธุรกิจกฎหมายของคุณเติบโต!
แต่คุณรู้หรือไม่ว่าอะไรดีที่สุด?
คุณสามารถสร้างหน้าที่คล้ายกันได้อย่างรวดเร็วและง่ายดาย (โดยไม่ต้องเขียนโค้ด!) โดยใช้ธีม WordPress ของทนายความหรือเครื่องมือสร้างเว็บไซต์สำหรับทนายความ
หมายเหตุ: คุณอาจสนใจตรวจสอบรายชื่อเว็บไซต์รับรองเอกสารที่ดีที่สุดของเรา
เว็บไซต์ทนายความที่ดีที่สุดสำหรับแรงบันดาลใจของคุณ
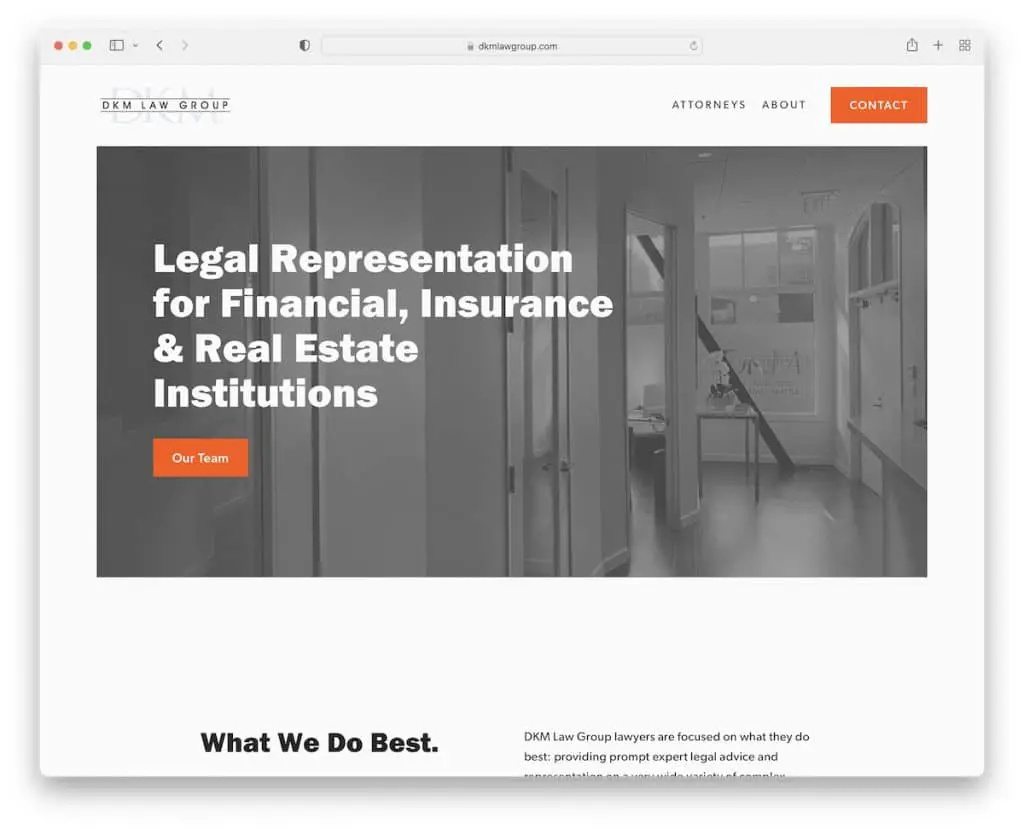
1. กลุ่มกฎหมาย DKM
สร้างด้วย: Squarespace

DKM Law Group ดำเนินการเว็บไซต์ที่เรียบง่ายและเรียบง่ายซึ่งทำให้เนื้อหาของตนปรากฏมากขึ้น ซึ่งเป็นข้อดีอย่างมาก พวกเขายังใช้พื้นที่สีขาวจำนวนมากเพื่อให้อ่านได้ง่ายขึ้นซึ่งเป็นข้อดี
นอกจากนี้ ส่วนหัวและส่วนท้ายยังเป็นแบบพื้นฐาน โดยมีปุ่มคำกระตุ้นการตัดสินใจ (CTA) ในแถบนำทาง
หมายเหตุ: รักษาการแสดงตนทางออนไลน์แบบมืออาชีพโดยทำตัวให้เรียบง่าย
นอกจากนี้คุณยังจะได้ตรวจสอบตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดเหล่านี้
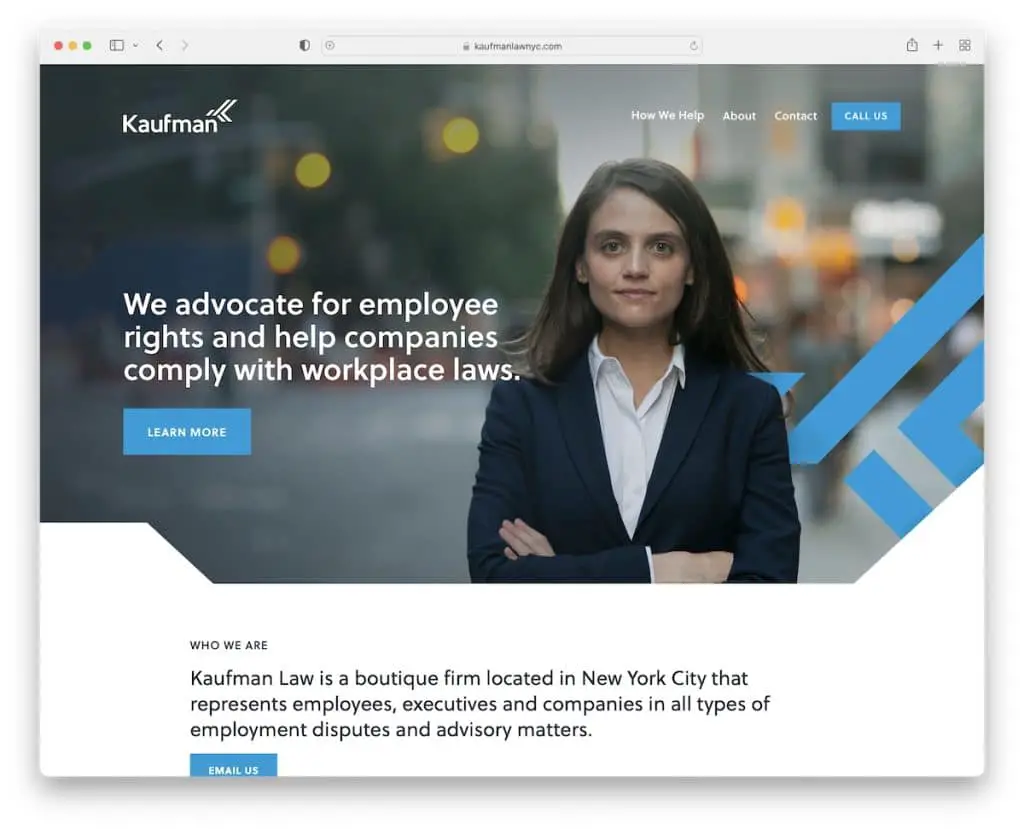
2. กฎหมายของคอฟแมน
สร้างด้วย: Squarespace

คอฟแมน ลอว์ใช้ภาพฮีโร่พร้อมข้อความและ CTA ที่มีขนาดใหญ่พอที่จะเรียกความสนใจของคุณได้ทันที ส่วนหัวมีความโปร่งใสอย่างสมบูรณ์ ซึ่งไม่ทำให้เสียสมาธิในการรับชม แต่ยังคงใช้งานได้จริง
ส่วนหัวมีปุ่ม CTA สำหรับการโทรโดยตรง ในขณะที่ปุ่ม "ติดต่อเรา" ที่ด้านล่างจะเปิดแบบฟอร์มการติดต่อแบบป๊อปอัป (คุณอาจสนใจตรวจสอบหน้าติดต่อเราที่ยิ่งใหญ่ที่สุดเหล่านี้ด้วย)
หมายเหตุ: ลดการใช้เว็บอสังหาริมทรัพย์ด้วยป๊อปอัป (คุณสามารถสร้างป๊อปอัปแบบฟอร์มการติดต่อได้)
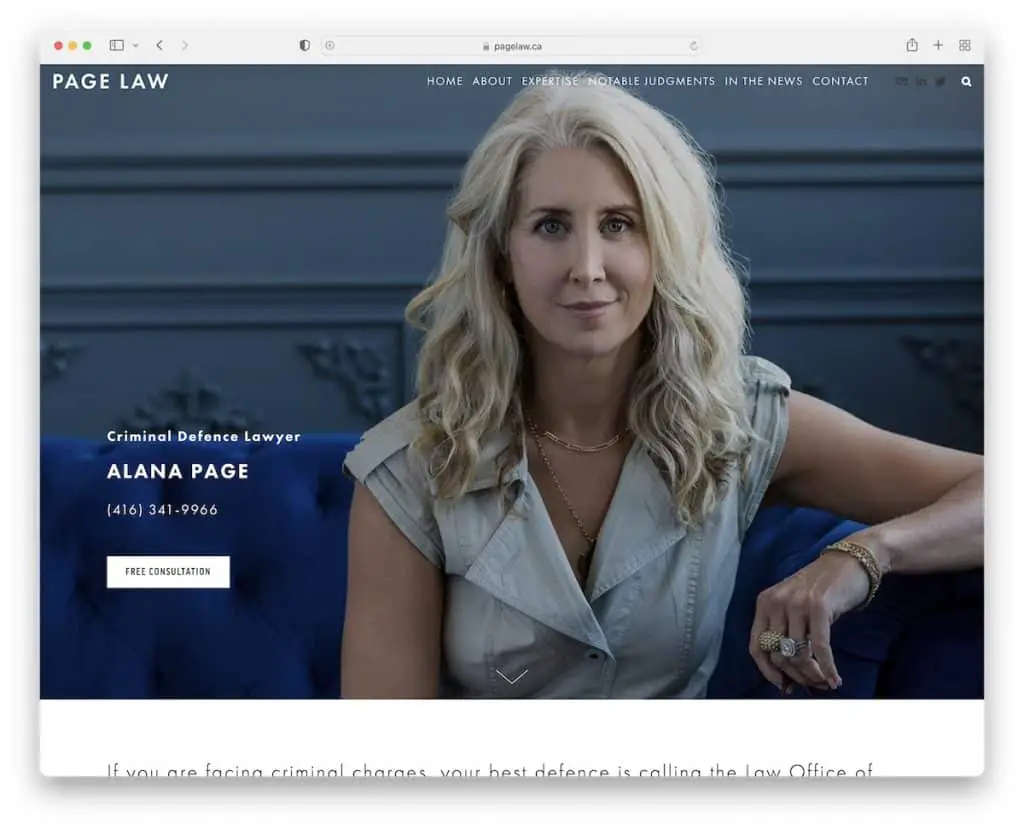
3. หน้ากฎหมาย
สร้างด้วย: Squarespace

Page Law เป็นตัวอย่างเว็บไซต์ทนายความที่มีภาพหลักพร้อมเอฟเฟกต์พารัลแลกซ์ที่เพิ่มการมีส่วนร่วมอันน่าหลงใหลให้กับประสบการณ์ผู้ใช้โดยรวม
หน้านี้มีข้อความจำนวนมาก แต่ตัวพิมพ์ใหญ่ขึ้น (ตัวเลือกแบบอักษรที่ยอดเยี่ยม!) และพื้นที่สีขาวทำให้ง่ายต่อการอ่านผ่าน
หมายเหตุ: ใช้พื้นที่สีขาวเพิ่มเติมหากคุณวางแผนที่จะเพิ่มข้อความจำนวนมากในเว็บไซต์ธุรกิจของคุณ
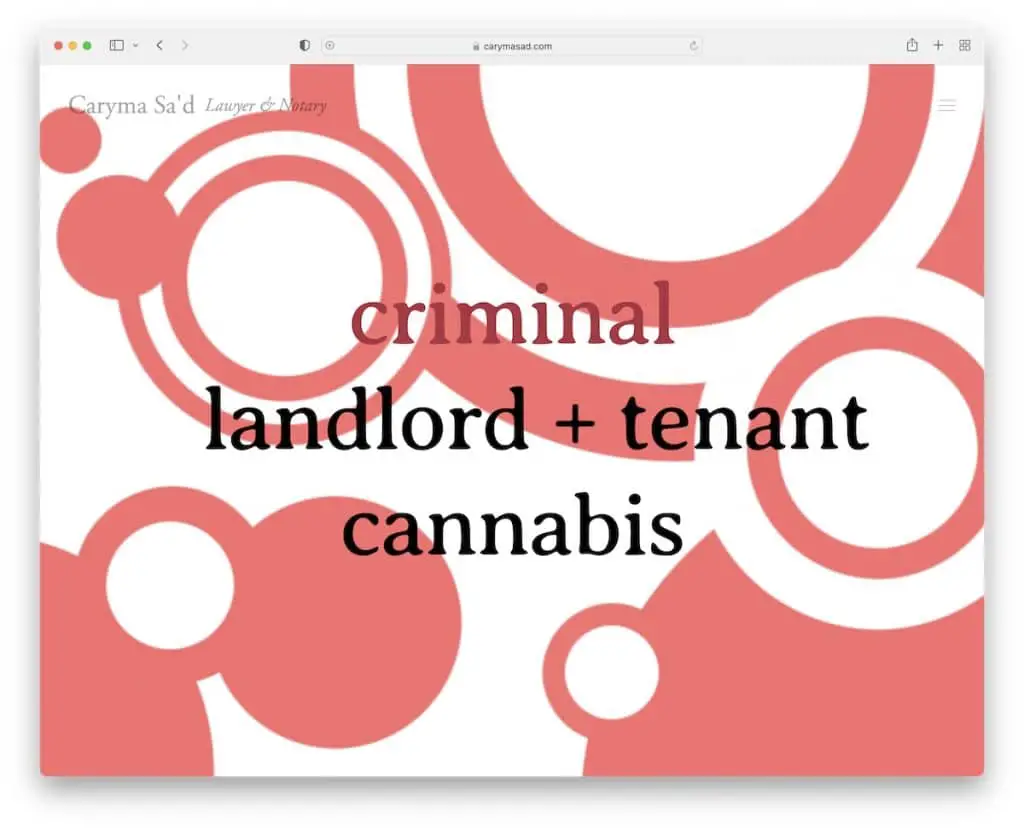
4. คารีมา ซาด
สร้างด้วย: Squarespace

สิ่งที่น่าสนใจเกี่ยวกับเว็บไซต์ทนายความของ Caryma Sa'd คือการออกแบบที่ค่อนข้างสดใสและสนุกสนาน แต่ก็ยังเป็นเว็บไซต์ที่สะอาดตาพร้อมหน้าแรกแบบเต็มหน้าจอที่เชื่อมโยงไปยังสามหมวดหมู่หลัก
นอกจากนี้ คุณยังสามารถเข้าถึงเมนูแฮมเบอร์เกอร์ที่ซ้อนทับด้วยลิงก์เพิ่มเติมทั้งหมด อีเมล และโซเชียลมีเดีย
หมายเหตุ: คุณไม่จำเป็นต้องใช้สีทึมๆ และองค์ประกอบการออกแบบ แม้ว่าจะเป็นธุรกิจและอุตสาหกรรมที่ "จริงจัง" กว่า เช่น กฎหมาย เผ็ดขึ้น!
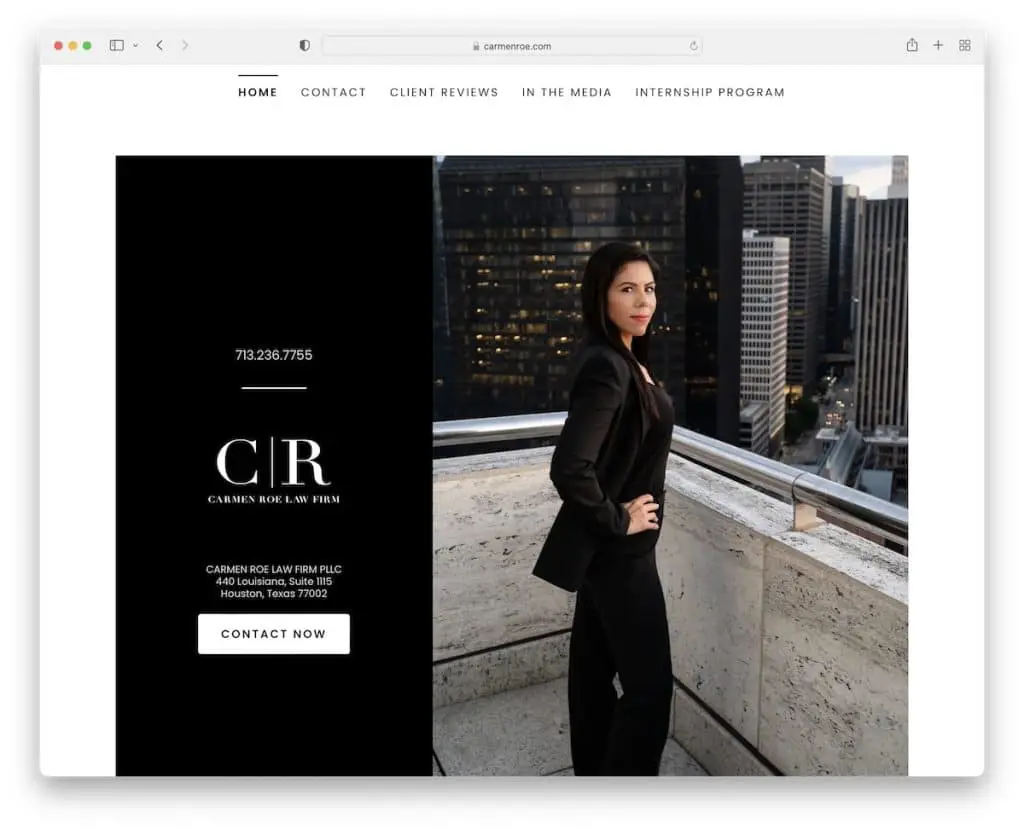
5. คาร์เมนโร
สร้างด้วย: GoDaddy Builder

Carmen Roe มีส่วนหัวและส่วนท้ายที่เรียบง่ายพร้อมส่วนฮีโร่ที่ให้ข้อมูลทางธุรกิจ หมายเลขโทรศัพท์ และปุ่มติดต่อ
เว็บไซต์ทนายความนี้มีแถบเลื่อนผู้นำที่สะดุดตา ฟีด Instagram และแบบฟอร์มสมัครรับจดหมายข่าว ทั้งหมดนี้อยู่ในหน้าแรก
หมายเหตุ: ใช้ฟีด IG เพื่อแสดงว่าคุณเข้ากับคนง่ายและเพิ่มเนื้อหาลงในเพจของคุณ
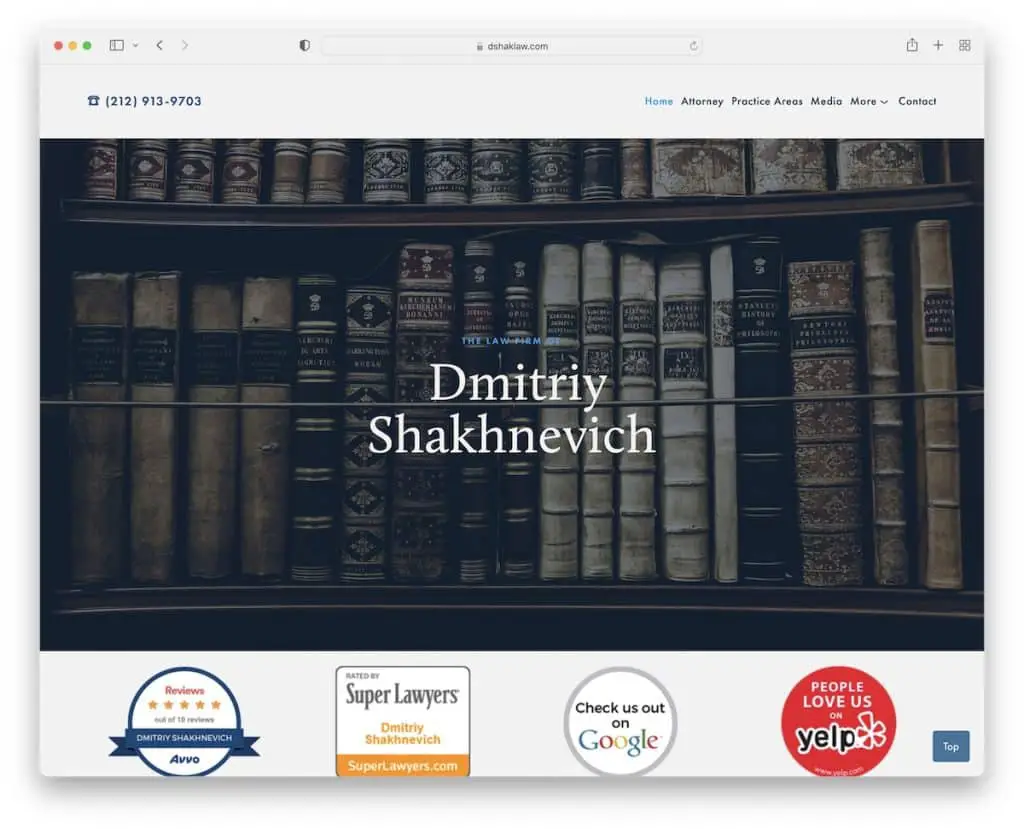
6. ดิมิทรี ชัคห์เนวิช
สร้างด้วย: Squarespace

Dmitriy Shakhnevich ทำให้แน่ใจว่ารายละเอียดการติดต่อของเขาสามารถมองเห็นได้อย่างชัดเจนโดยเพิ่มหมายเลขโทรศัพท์ที่คลิกได้และลิงก์ไปยังแบบฟอร์มการติดต่อในแถบนำทาง
ภาพหลักนั้นเรียบง่ายและหนา โดยมี "ชื่อเรื่อง" ตามด้วยข้อมูลจำนวนมากและปุ่มกลับไปด้านบนสุด
หมายเหตุ: การใช้ปุ่ม back-to-top จะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
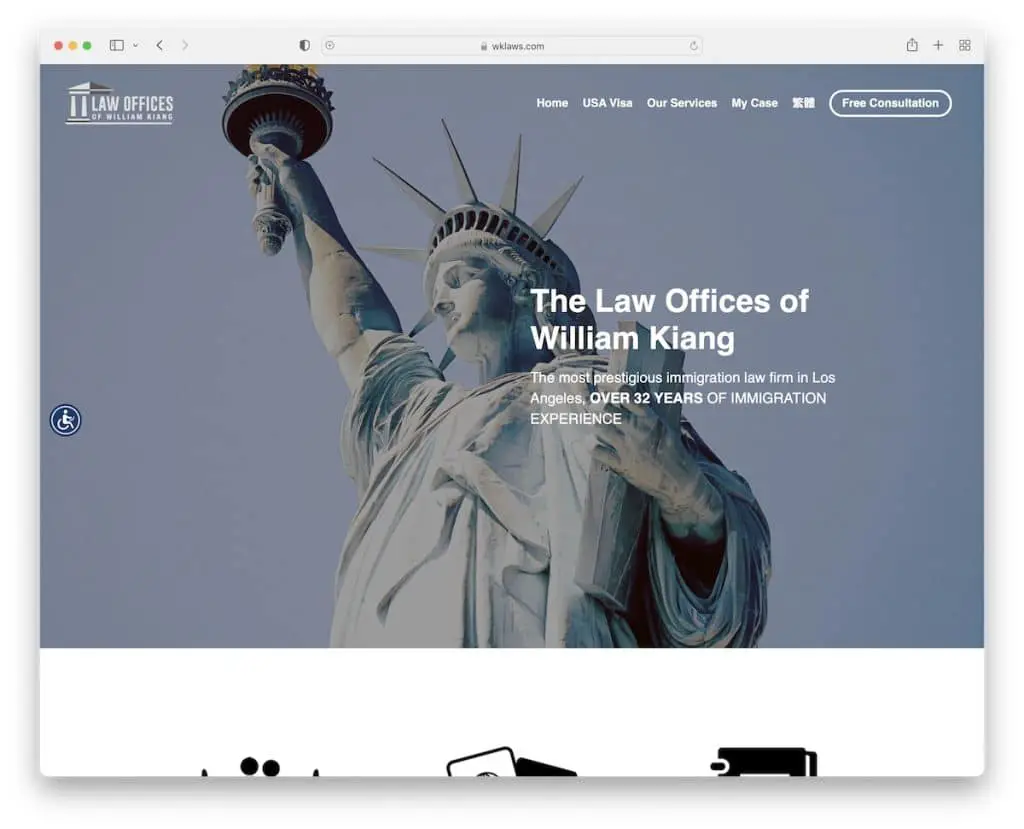
7. วิลเลียม เกียง
สร้างด้วย: ยอดเยี่ยม

William Kiang เป็นเว็บไซต์ง่ายๆ ที่มีภาพฮีโร่พารัลแลกซ์และส่วนหัวแบบลอยตัว ยิ่งไปกว่านั้น ยังเป็นตัวอย่างเว็บไซต์หน้าเดียวที่ให้รายละเอียดและข้อมูลทั้งหมดแก่คุณเพียงไม่กี่เลื่อน
สิ่งที่เราชอบคือไอคอนการช่วยสำหรับการเข้าถึงแถบด้านข้างแบบเหนียวที่เปิดเมนูการกำหนดค่าเพื่อปรับแต่งรูปลักษณ์ของหน้าตามความต้องการของคุณ
หมายเหตุ: ช่วยให้ทุกคนได้รับประสบการณ์เว็บไซต์ที่ดีขึ้นด้วยเมนูการช่วยเหลือพิเศษ
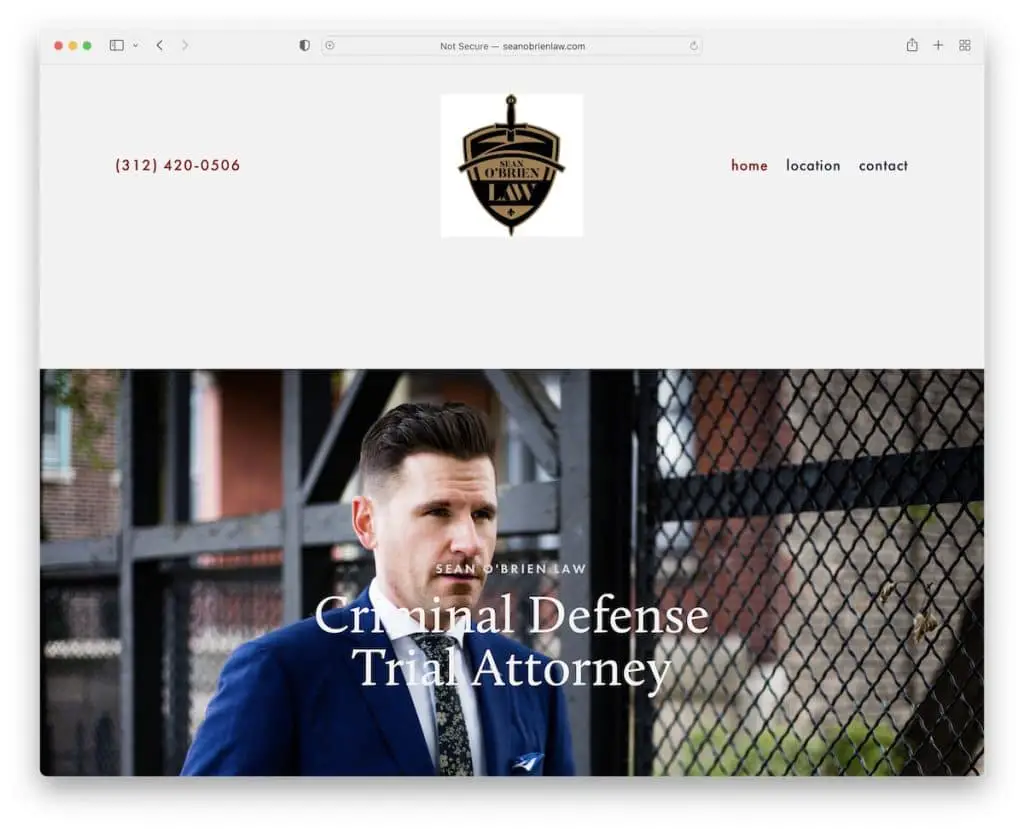
8. ฌอน โอไบรอัน ลอว์
สร้างด้วย: Squarespace

Sean O'Brien Law เป็นเว็บไซต์ทนายความที่มีส่วนหัวขนาดใหญ่และส่วนท้ายขนาดใหญ่ แต่ทั้งสองแบบเป็นแบบมินิมัลลิสต์ เช่นเดียวกับส่วนอื่นๆ ของหน้า
หน้าแรกประกอบด้วยส่วนที่มีพื้นที่ฝึกฝนเฉพาะ คำรับรองลูกค้า และแบบฟอร์มการติดต่อ
หมายเหตุ: สร้างหลักฐานทางสังคมโดยการรวมคำนิยม/คำวิจารณ์ของลูกค้าไว้ในเว็บไซต์ของเรา
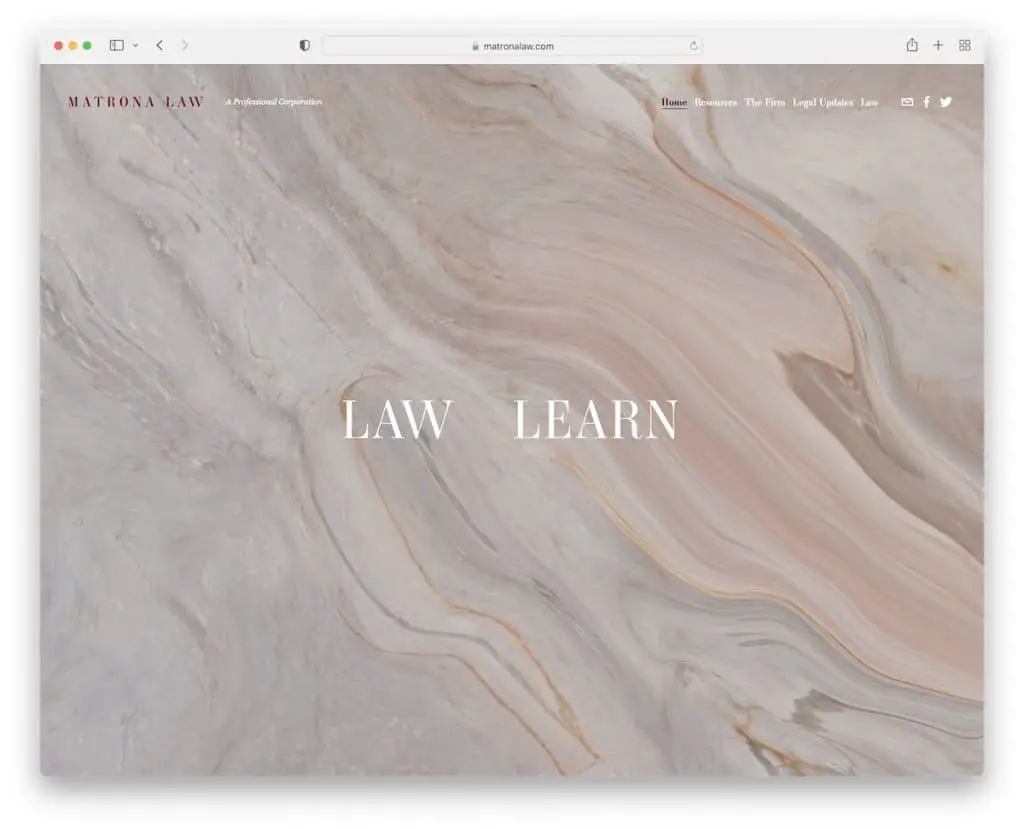
9. กฎหมายของมาโตรน่า
สร้างด้วย: Squarespace

Matrona Law มีการออกแบบโฮมเพจแบบเต็มหน้าจอพร้อมลิงก์สองลิงก์ที่เอฟเฟกต์เลื่อนหินและเปลี่ยนภาพพื้นหลังตามนั้น
เมื่อเข้าไปในเว็บไซต์กฎหมายนี้ คุณจะได้รับเนื้อหาและรายละเอียดเพิ่มเติมมากมาย
ส่วนหัวจะโปร่งใสและหายไปเมื่อคุณเริ่มเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อกลับไปที่ด้านบนสุด
หมายเหตุ: ใช้หีบเพลงเพื่อเพิ่มข้อมูลเพิ่มเติมในขณะที่ยังคงรูปลักษณ์เว็บไซต์ที่สะอาดตา
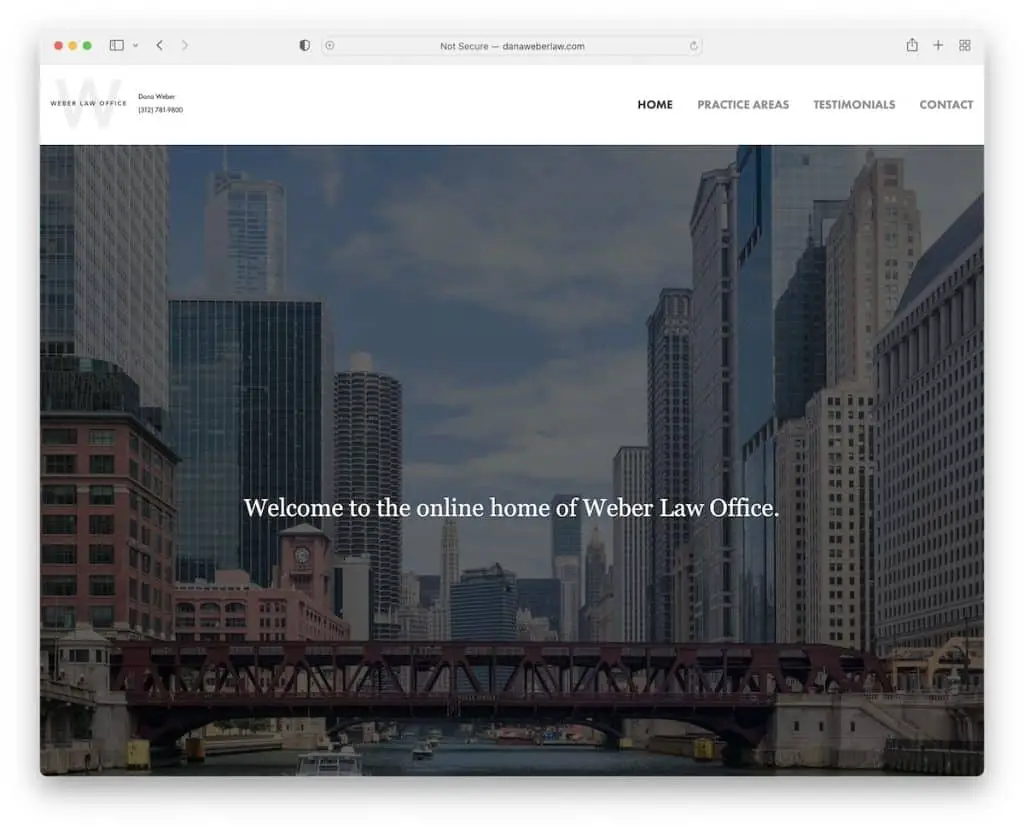
10. กฎหมายดาน่า เวเบอร์
สร้างด้วย: Squarespace

Dana Weber Law เป็นเว็บไซต์ที่เรียบง่ายแต่ทันสมัยพร้อมการออกแบบเว็บที่ตอบสนองซึ่งรับประกันประสิทธิภาพที่ยอดเยี่ยมในทุกอุปกรณ์

ส่วนหัวที่สะอาดมาพร้อมกับส่วนท้ายที่ใหญ่ขึ้นพร้อมรายละเอียดธุรกิจทั้งหมดและ Google Maps ที่แสดงตำแหน่งที่แน่นอนด้วยเครื่องหมาย
สิ่งที่ทำให้หน้านี้แตกต่างจากหน้าอื่นๆ คือวิดีโอโปรโมตที่ฝังไว้
หมายเหตุ: รวม Google Maps ไว้ในเว็บไซต์ของคุณเพื่อแสดงตำแหน่งที่แน่นอนของธุรกิจกฎหมายของคุณ
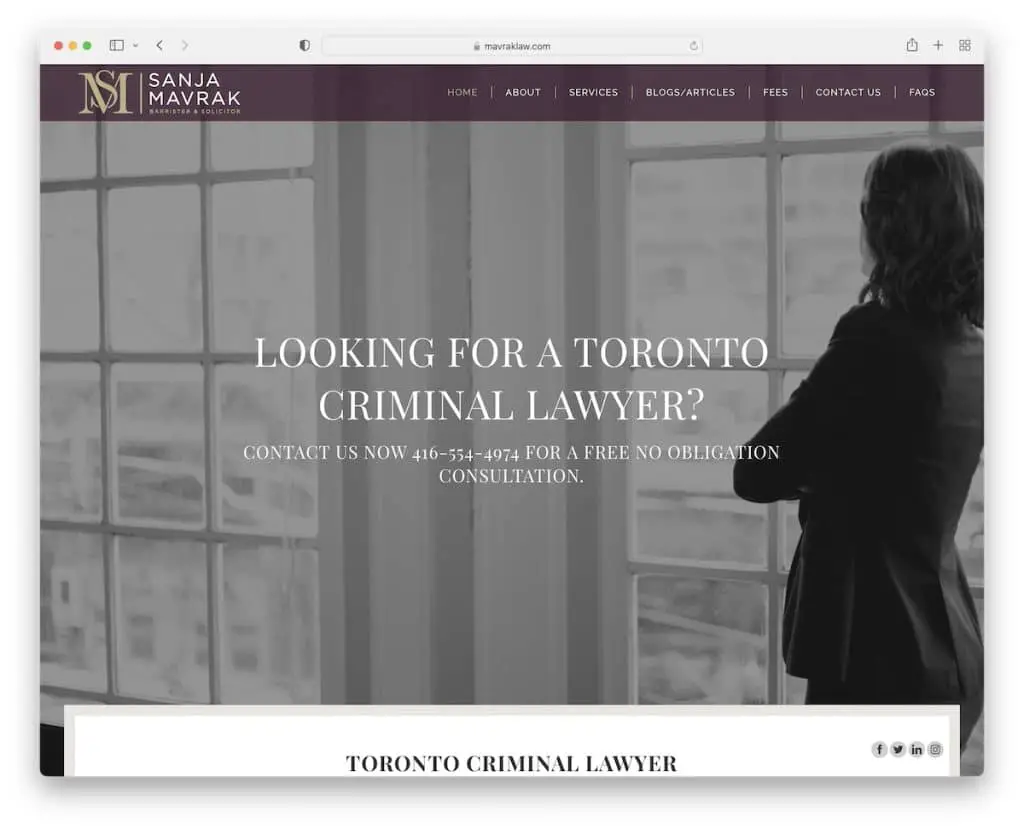
11. กฎหมาย Mavrak
สร้างด้วย: ธีมฮัดสัน

Mavrak Law เป็นเว็บไซต์ทนายความมืออาชีพและสวยงามพร้อมพื้นหลังภาพพารัลแลกซ์และส่วนหัวกึ่งโปร่งใสพร้อมการนำทางแบบเลื่อนลงหลายระดับ
ไซต์ได้รวม Google Maps, ปุ่ม back-to-top และไอคอนโซเชียลมีเดียแบบลอย
หมายเหตุ: ใช้เมนูแบบเลื่อนลงหลายระดับหากคุณมีหน้าและหมวดหมู่จำนวนมากเพื่อให้แถบการนำทางหลักสะอาดขึ้น
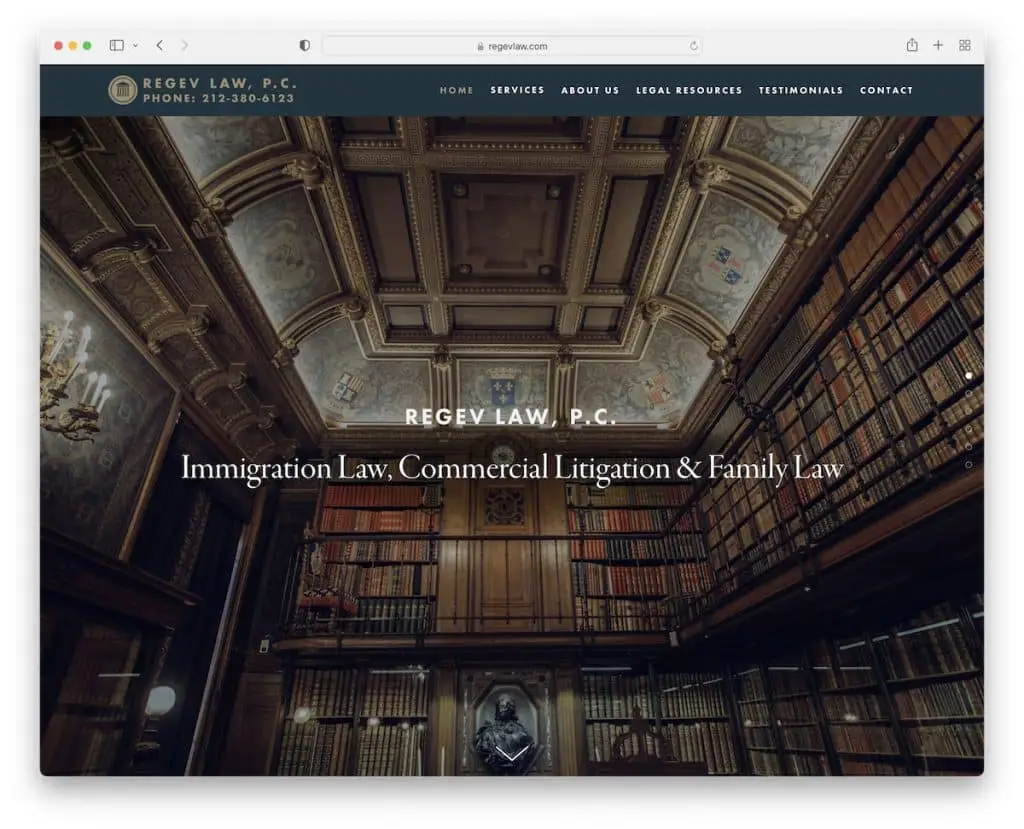
12. กฎหมายของเรเกฟ
สร้างด้วย: Squarespace

Regev Law มีการออกแบบเว็บแบบเต็มหน้าจอพร้อมการแบ่งหน้าแถบด้านข้าง หากคุณไม่ต้องการเลื่อน นอกจากนี้ ส่วนต่างๆ ด้านล่างภาพหลักและบทนำแบบฝึกหัดจะให้ความรู้สึกเหมือน "ตัวเลื่อน" แนวตั้งพร้อมเอฟเฟกต์พารัลแลกซ์
นอกจากนี้ ส่วนหัวและส่วนท้ายยังเป็นแบบพื้นฐาน แต่มีลิงก์ทั้งหมดที่ต้องมี รวมถึงโซเชียลมีเดียด้วย
หมายเหตุ: สร้างความประทับใจที่แข็งแกร่งและยาวนานด้วยเลย์เอาต์แบบเต็มหน้าจอ
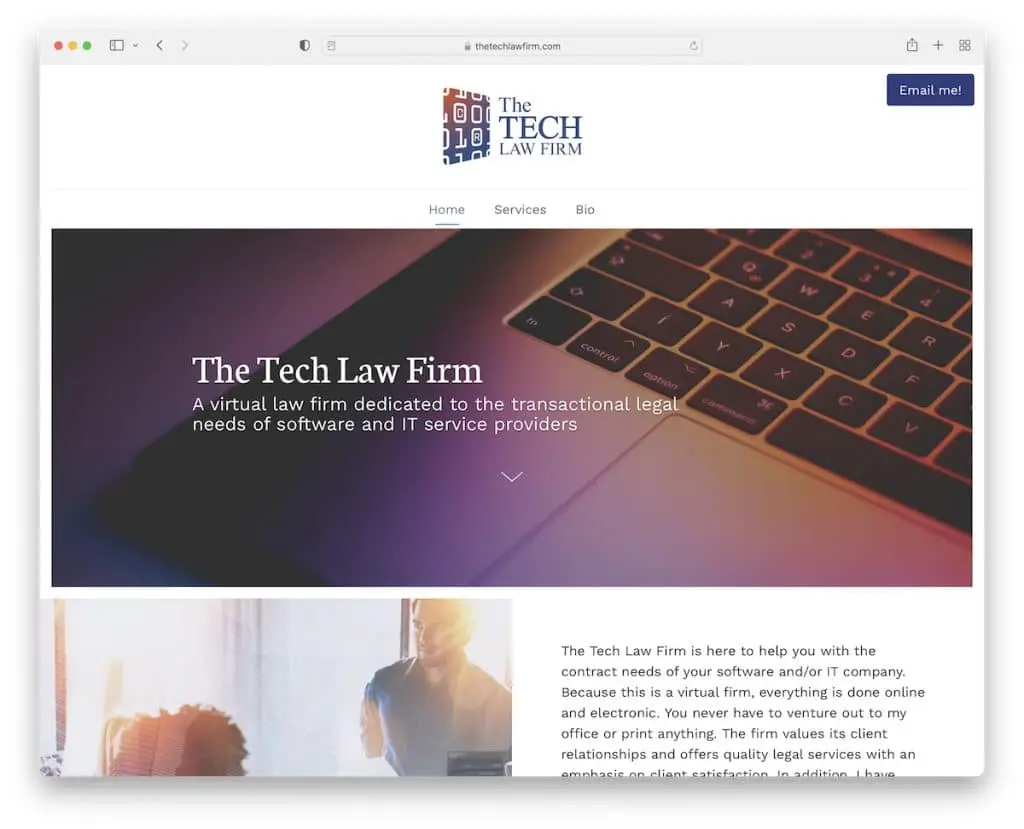
13. บริษัทกฎหมายเทค
สร้างด้วย: Weebly

Tech Law Firm เป็นเว็บไซต์ง่ายๆ ที่มีรูปแบบหน้าเดียว ซึ่งคุณสามารถใช้แถบนำทางแบบลอยเพื่อเลื่อนดูส่วนต่างๆ ได้
CTA ของอีเมลในส่วนหัวจะเปิดอีเมลโดยตรง เช่นเดียวกับที่อยู่อีเมลที่คลิกได้ในส่วนท้าย
หมายเหตุ: เว็บไซต์ที่เรียบง่ายย่อมดีกว่าไม่มีเว็บไซต์เสมอ
อย่าลืมดูเว็บไซต์ Weebly ที่ดีที่สุดที่เราคัดสรรมา
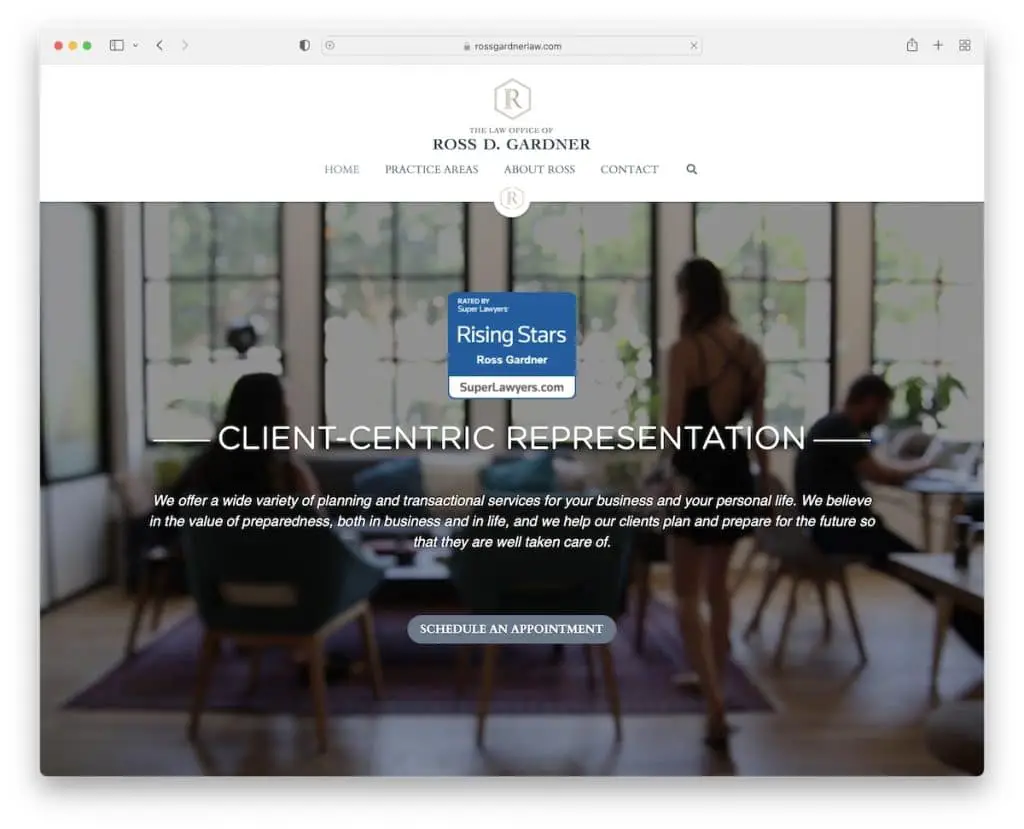
14. รอสส์ ดี. การ์ดเนอร์
สร้างด้วย: ยอดเยี่ยม

พื้นหลังวิดีโอครึ่งหน้าบนทำให้ Ross D. Gardner โดดเด่นกว่าเว็บไซต์ทนายความอื่นๆ ในทันที
อย่างไรก็ตาม การออกแบบเพจนั้นค่อนข้างเรียบง่ายมากกว่าด้วยส่วนหัวแบบลอย, Google Maps, แถบเลื่อนคำนิยมของลูกค้า และไอคอนโซเชียลแถบด้านข้างแบบติดหนึบ
หมายเหตุ: ใช้ไอคอนติดแถบด้านข้างสำหรับโซเชียลมีเดีย อีเมล ฯลฯ
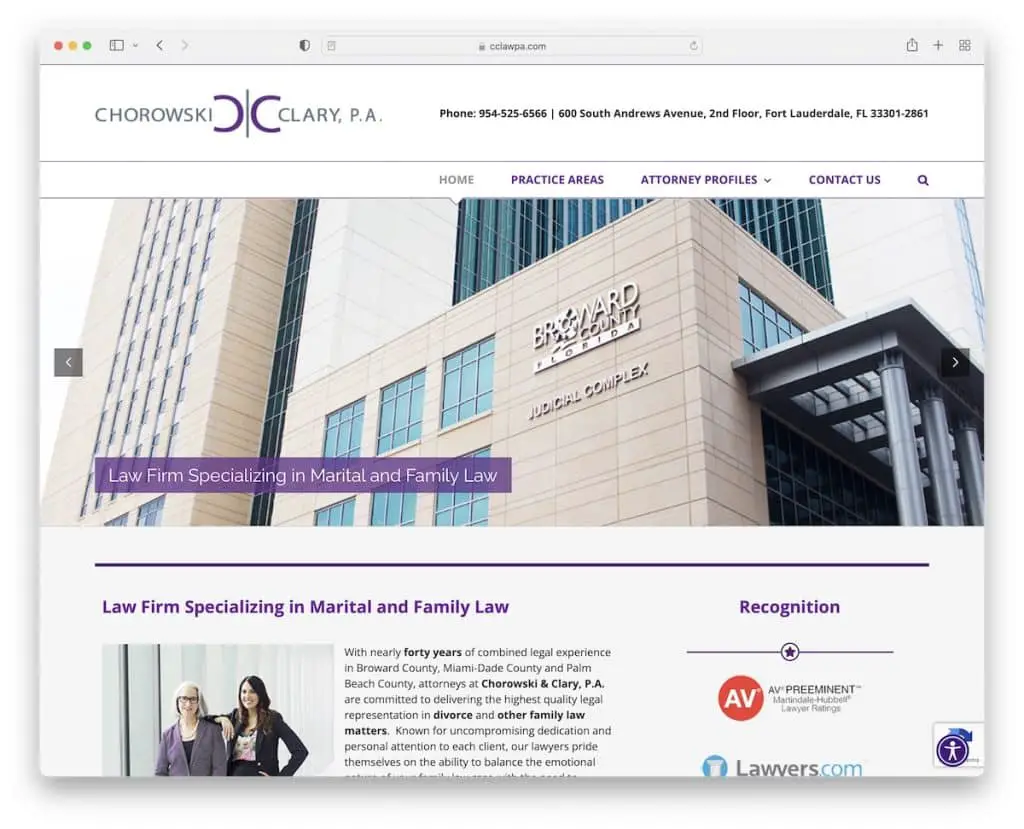
15. โครว์สกี้ & คลารี่
สร้างด้วย: Avada

Chrowski & Clary ลอยไอคอนการนำทางและการค้นหาที่ด้านบนของหน้าจอ เพื่อให้เข้าถึงหน้าอื่น ๆ อยู่เสมอ
ยิ่งไปกว่านั้น เว็บไซต์ทนายนี้มีแถบเลื่อนเต็มความกว้างและแถบด้านข้าง ปุ่มกลับไปด้านบนสุด และเมนูการเข้าถึงที่สะดวก แต่รูปลักษณ์โดยรวมยังคงชัดเจนขึ้น ซึ่งในขณะเดียวกันก็ทำให้ Chrowski & Clary ดูเป็นมืออาชีพมากขึ้น
หมายเหตุ: ใช้แถบด้านข้างที่มีวิดเจ็ตเพิ่มเติมเพื่อแสดงข้อมูลเพิ่มเติม
คุณวางแผนที่จะทำงานกับ WordPress หรือไม่? จากนั้นเพลิดเพลินไปกับตัวอย่างธีม Avada ที่ยอดเยี่ยมยิ่งขึ้น
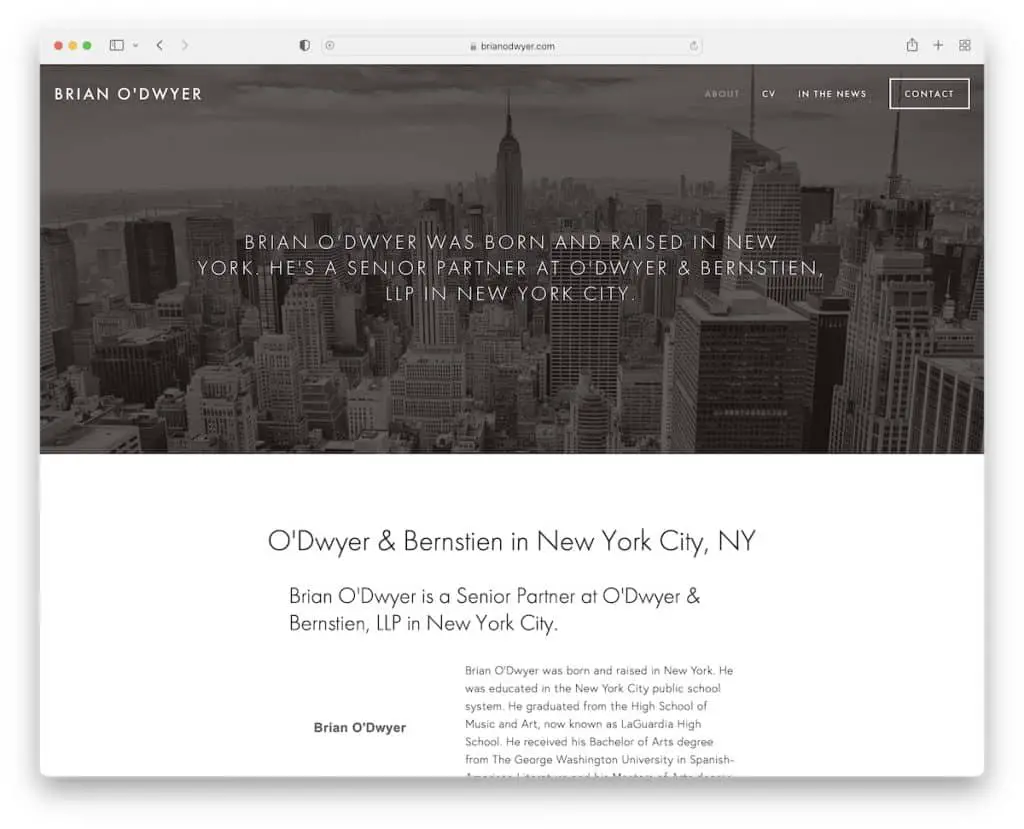
16. Brian O'Dwyer
สร้างด้วย: Squarespace

Brian O'Dwyer มีชีวประวัติมากมายของเขาในหน้าแรก (ซึ่งเป็นหน้า "เกี่ยวกับ" ของเขาด้วย) คุณจึงสามารถเรียนรู้เกี่ยวกับเขาได้อย่างรวดเร็ว (แต่เขายังมีหน้าแยกต่างหากสำหรับประวัติย่อด้วย)
หมายเหตุ: ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับคุณได้ทันทีโดยเปลี่ยนหน้าแรกของคุณให้เป็นหน้าเกี่ยวกับ
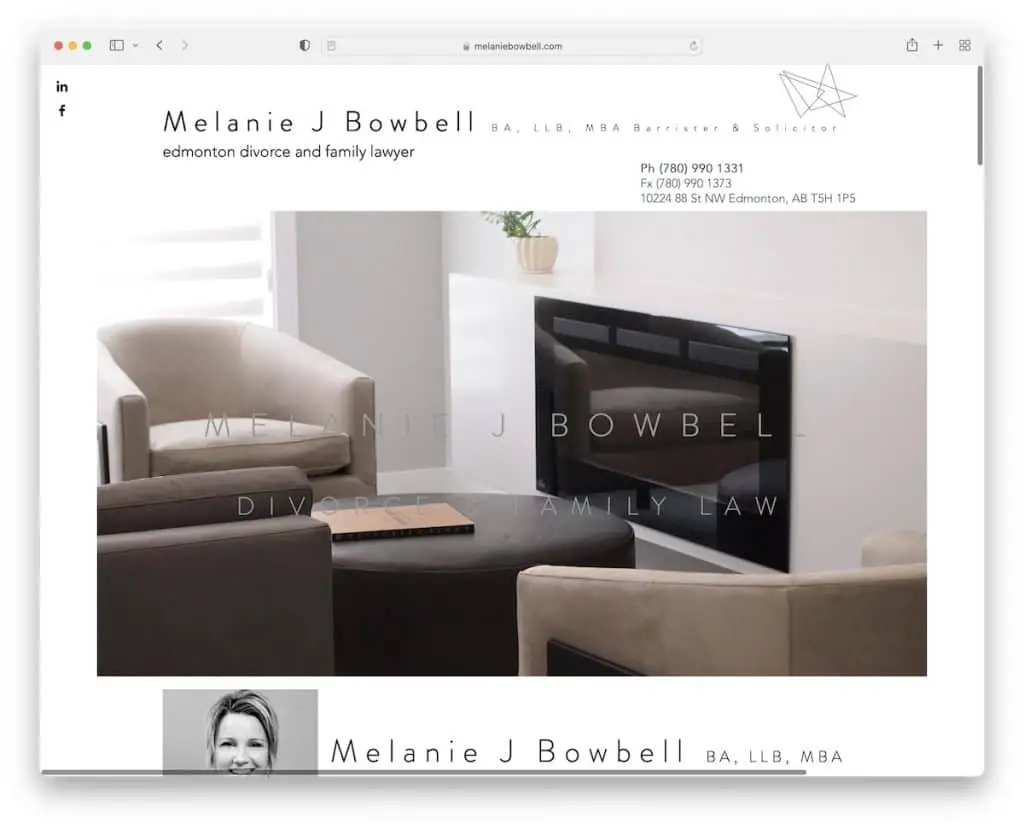
17. เมลานี เจ. โบว์เบลล์
สร้างด้วย: Wix

Melanie J Bowbell เป็นเว็บไซต์ทนายความหน้าเดียวที่มีรูปภาพฮีโร่ ตามด้วยภาพศีรษะและชีวประวัติพร้อมลิงก์ไปยังบล็อกของเธอ
หลายส่วนแสดงความเชี่ยวชาญพิเศษของเธอ ความคิดเห็นของลูกค้า และแบบฟอร์มขั้นสูงสำหรับการติดต่อ นอกจากนี้ ส่วนท้ายยังมีเวลาทำการ รายละเอียดการติดต่อเพิ่มเติม และลิงก์ไปยัง Google Maps
หมายเหตุ #1: เพิ่มเวลาทำการและรายละเอียดการติดต่อที่จำเป็นในเว็บไซต์ของคุณ
หมายเหตุ #2: ดูเว็บไซต์เพิ่มเติมที่สร้างบนแพลตฟอร์ม Wix เพื่อดูว่ามันทรงพลังเพียงใด
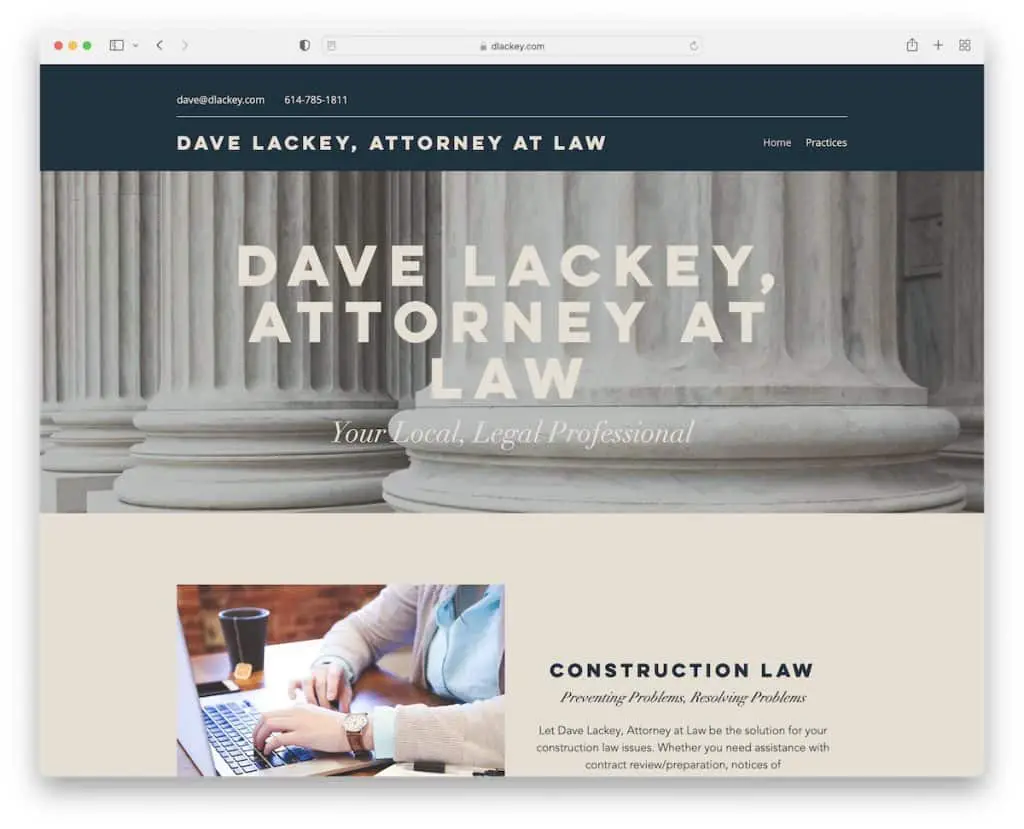
18. เดฟ ขี้ข้า
สร้างด้วย: Wix

Dave Lackey มีไซต์หน้าเดียวที่เรียบง่ายโดยมีส่วนหัวที่สะอาดตา (รายชื่อผู้ติดต่อ + ลิงก์การนำทาง) และส่วนท้าย (ผู้ติดต่อ + ที่อยู่)
ภาพหลักมีเอฟเฟกต์พารัลแลกซ์ที่เพิ่มการมีส่วนร่วมให้กับไซต์ ในขณะที่แกนหลักของเพจประกอบด้วยแนวทางปฏิบัติสามอย่างที่เดฟเป็นผู้เชี่ยวชาญ
หมายเหตุ: เค้าโครงหน้าที่เรียบง่ายสามารถเพิ่มความโดดเด่นให้กับแนวทางปฏิบัติและบริการของคุณ
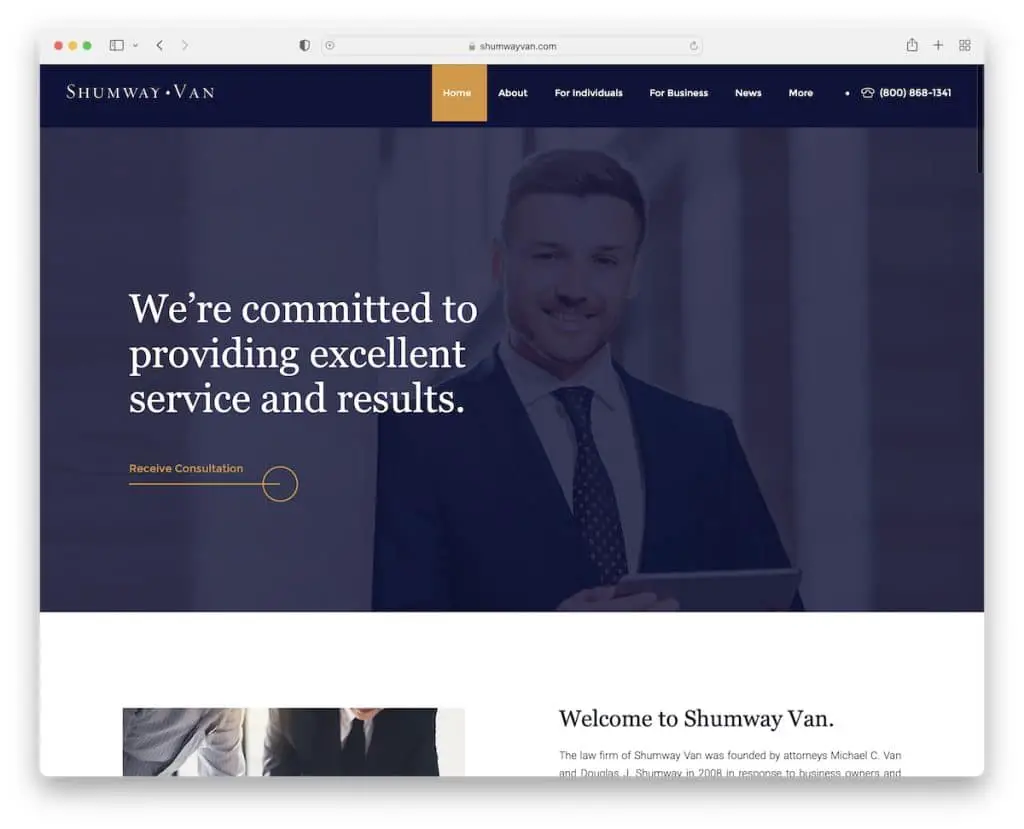
19. ชัมเวย์แวน
สร้างด้วย: Wix

Shumway Van เป็นเว็บไซต์ทนายความและทนายความที่ให้ความรู้สึกแบบองค์กร โดยใช้ลิงก์ให้คำปรึกษา/CTA ในส่วนฮีโร่ใต้ข้อความหลัก
พื้นที่การนำทางใช้เมนูแบบเลื่อนลงและหมายเลขโทรศัพท์ที่คลิกได้ ในขณะที่ส่วนท้ายแสดงรายละเอียดสำนักงาน เมนู และลิงก์โซเชียลต่างๆ
เว็บไซต์ยังใช้เค้าโครงกริดเพื่อนำเสนอทนายความและแถบเลื่อนรับรองเพื่อสร้างความไว้วางใจ
หมายเหตุ: ส่วนท้ายเป็นส่วนที่ยอดเยี่ยมในการเพิ่มธุรกิจและรายละเอียดการติดต่อเพิ่มเติม
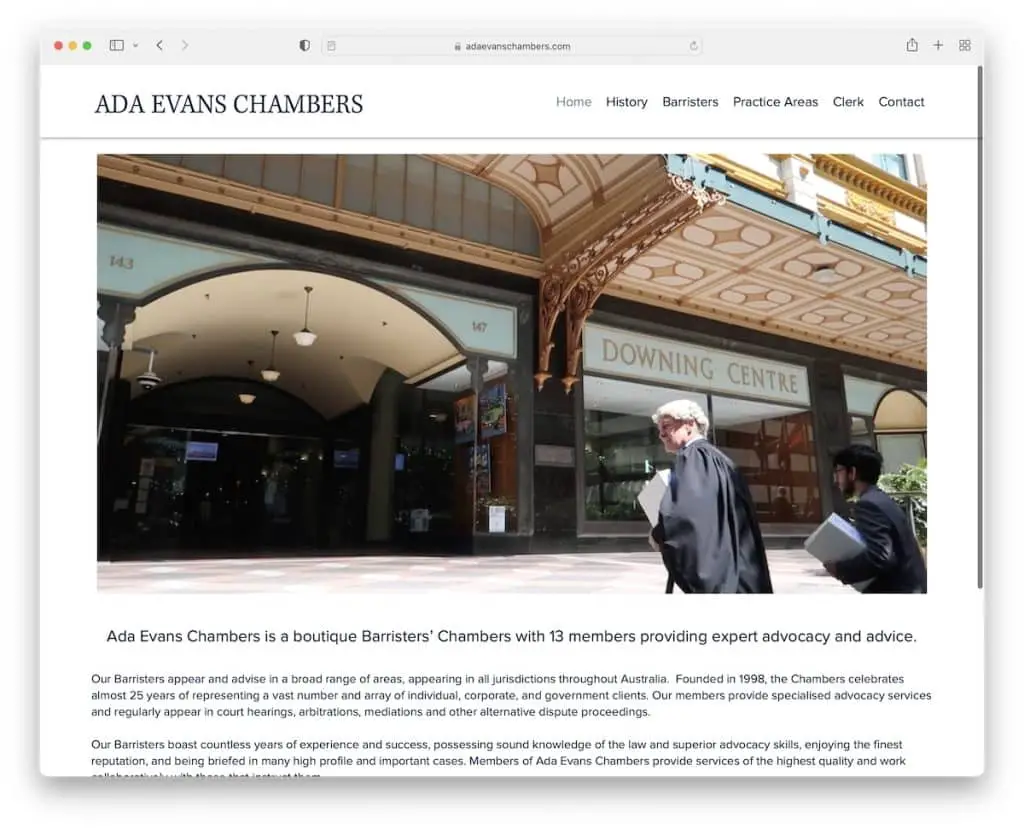
20. เอด้า อีแวนส์ แชมเบอร์ส
สร้างด้วย: Wix

Ada Evans Chambers เป็นเว็บไซต์ทนายความอีกแห่งที่มีวิดีโอฮีโร่ ซึ่งดึงดูดความสนใจของผู้เยี่ยมชมได้ทันที ส่วนที่เหลือของโฮมเพจคือข้อความแนะนำตัวพร้อมส่วนท้ายที่เรียบง่าย (พร้อมอีเมล โทรศัพท์ และที่อยู่) และส่วนหัวโปร่งใสแบบลอยที่ลิงก์ไปยังเพจภายในอื่นๆ
เมนูมีเมนูแบบเลื่อนลงสำหรับทนายความ คุณจึงสามารถค้นหาบุคคลที่คุณต้องการร่วมงานด้วยได้อย่างรวดเร็ว
หมายเหตุ: แทนที่จะสร้างพื้นที่ฮีโร่แบบคงที่ ให้ใช้รูปแบบวิดีโอ
แจ้งให้เราทราบหากคุณชอบโพสต์
