20 สุดยอดเว็บไซต์พอดคาสต์ (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-20ขั้นแรก ตรวจสอบเว็บไซต์พอดคาสต์ที่น่าทึ่งเหล่านี้ และประการที่สอง สร้างตัวตนออนไลน์แบบมืออาชีพสำหรับธุรกิจของคุณ
คุณจะเต็มไปด้วยไอเดียใหม่ๆ!
ตัวอย่างเช่น คุณทราบหรือไม่ว่าคุณสามารถฝังเพลย์ลิสต์ของตอนทั้งหมดลงในไซต์ของคุณหรือเพียงแค่เพลย์ลิสต์ล่าสุดก็ได้ หรือรวบรวมอีเมลเพื่อเพิ่มรายชื่อและสร้างธุรกิจของคุณผ่านการตลาดผ่านอีเมล
นอกจากนี้ คุณยังสามารถขายสินค้าบนเพจของคุณ เริ่มบล็อก และรับบริจาค
ดังนั้น. มากมาย. ตัวเลือก.
สุดท้าย ธีม WordPress podcasting เป็นหนึ่งในวิธีที่ดีที่สุดในการสร้างตัวตนบนโลกออนไลน์ที่ยอดเยี่ยม
สนุก!
เว็บไซต์ Podcast ที่ดีที่สุดสำหรับแรงบันดาลใจของคุณ
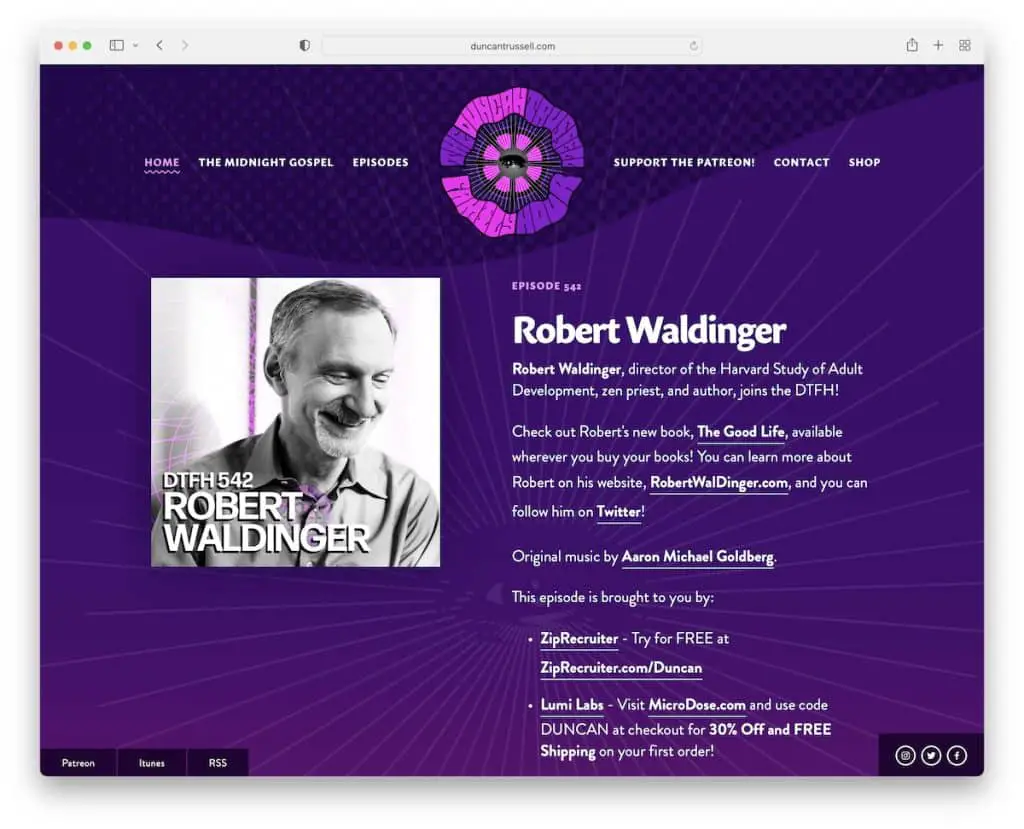
1. ดันแคน ทรัสเซลล์
สร้างด้วย: Squarespace

สีม่วงทำให้ Duncan Trussell โดดเด่นอย่างแน่นอน ไซต์นี้มีข้อความที่ตัดตอนมามากมายเกี่ยวกับพอดคาสต์แต่ละตอนพร้อมลิงก์ที่มีประโยชน์พิเศษ
ส่วนหัวนั้นเรียบง่ายและโปร่งใสซึ่งเข้ากันได้ดีกับการออกแบบ นอกจากนี้ ยังมีปุ่มตรึงหลายปุ่ม ดังนั้นการค้นหาโซเชียลมีเดีย iTunes ฯลฯ จึงไม่จำเป็น นอกจากนี้ Duncan Trussell ใช้แถบค้นหาในส่วนท้ายซึ่งไม่ธรรมดาเกินไป
หมายเหตุ: ใช้ปุ่ม/องค์ประกอบติดหนึบหากคุณต้องการเตือนผู้ใช้ถึงบางสิ่ง
คุณต้องการแนวคิดการออกแบบเพิ่มเติมหรือไม่? จากนั้นตรวจสอบรายการตัวอย่างเว็บไซต์ Squarespace
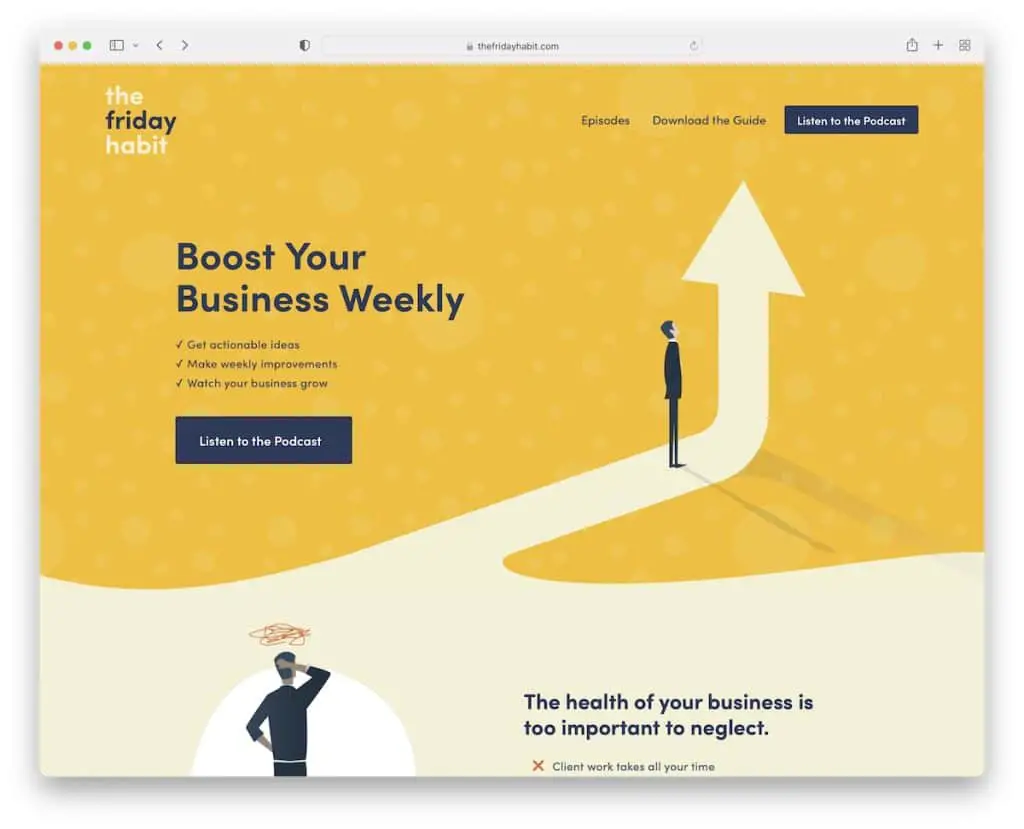
2. นิสัยวันศุกร์
สร้างด้วย: Squarespace

นิสัยวันศุกร์เป็นเว็บไซต์พอดคาสต์ที่มีการออกแบบเว็บที่ตอบสนองได้ง่าย แต่ดึงดูดใจซึ่งรับประกันประสบการณ์การใช้งานที่ยอดเยี่ยม
ส่วนฮีโร่ประกอบด้วยชื่อ ข้อความ และปุ่มกระตุ้นการตัดสินใจ (CTA) สำหรับพ็อดคาสท์ มี CTA เพิ่มเติมในแถบนำทางและอีกมากมายกระจายอยู่ทั่วเว็บไซต์
นอกจากนี้ The Friday Habit ยังใช้แบบฟอร์มการเลือกรับคำแนะนำ/สมุดงานฟรี ซึ่งช่วยให้พวกเขาขยายรายชื่ออีเมล
หมายเหตุ: ตรวจสอบให้แน่ใจว่า CTA ของพอดคาสต์ของคุณมองเห็นได้ชัดเจน
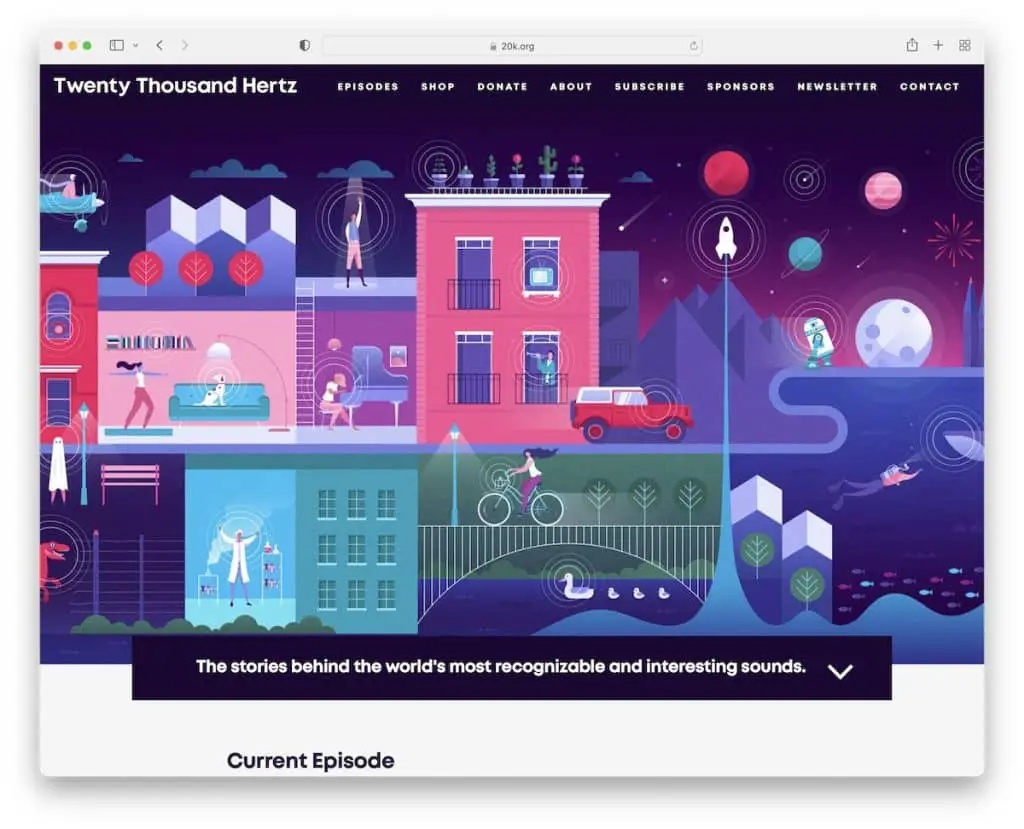
3. สองหมื่นเฮิรตซ์
สร้างด้วย: Squarespace

Twenty Thousand Hertz มีส่วนครึ่งหน้าบนที่ดึงดูดความสนใจพร้อมแบนเนอร์ที่ด้านล่างเพื่ออธิบายว่าพ็อดคาสท์นั้นเกี่ยวกับอะไร นอกจากนี้ ลูกศรชี้ลงแบบเคลื่อนไหวยังกระตุ้นให้ผู้ใช้เลื่อนดูเพิ่มเติม
นอกจากนี้ยังมีส่วนข่าวที่มีโลโก้และลิงก์ไปยังการกล่าวถึง หน้าแรกมีแบบฟอร์มการติดต่อพร้อมปุ่มโซเชียลมีเดียบนพื้นหลังไล่ระดับสีแบบเคลื่อนไหว
หมายเหตุ: เพิ่มส่วนข่าวที่มีโลโก้และลิงก์ไปยังบทความเพื่อสร้างหลักฐานทางสังคม
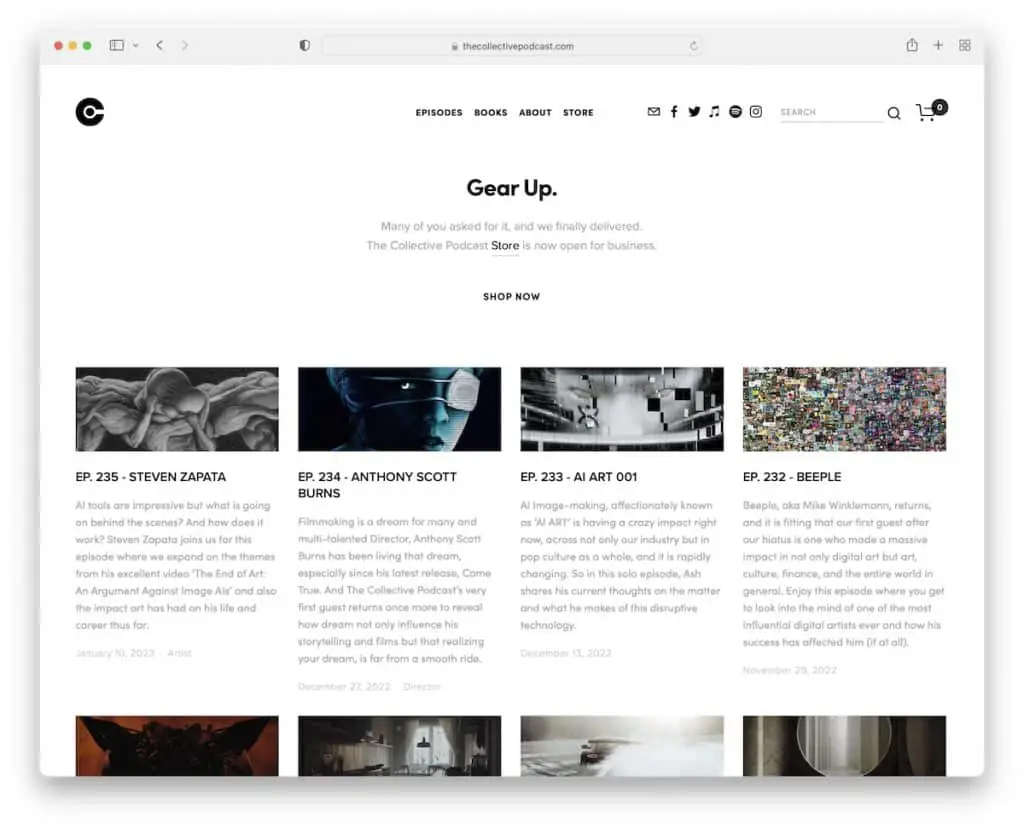
4. พอดคาสต์รวม
สร้างด้วย: Squarespace

ตัวอย่างเว็บไซต์ Collective Podcast มีเค้าโครงกริดที่เรียบง่ายพร้อมภาพขนาดย่อ ชื่อ และข้อความที่ตัดตอนมาของพอดคาสต์
ส่วนหัวและส่วนท้ายติดกับพื้นหลังสีอ่อนเดียวกัน ซึ่งรักษาความเรียบง่ายในระดับสูงสุด
ยิ่งไปกว่านั้น The Collective Podcast ยังมีโซเชียลมีเดีย อีเมล และลิงก์พ็อดคาสท์ในแถบนำทาง รวมถึงแถบค้นหาและตะกร้าสินค้า
หมายเหตุ: รักษาการออกแบบเว็บไซต์ที่สะอาดตาเพื่อเน้นตอนและเนื้อหาของคุณให้มากขึ้น
5. ข่าวดี
สร้างด้วย: Squarespace

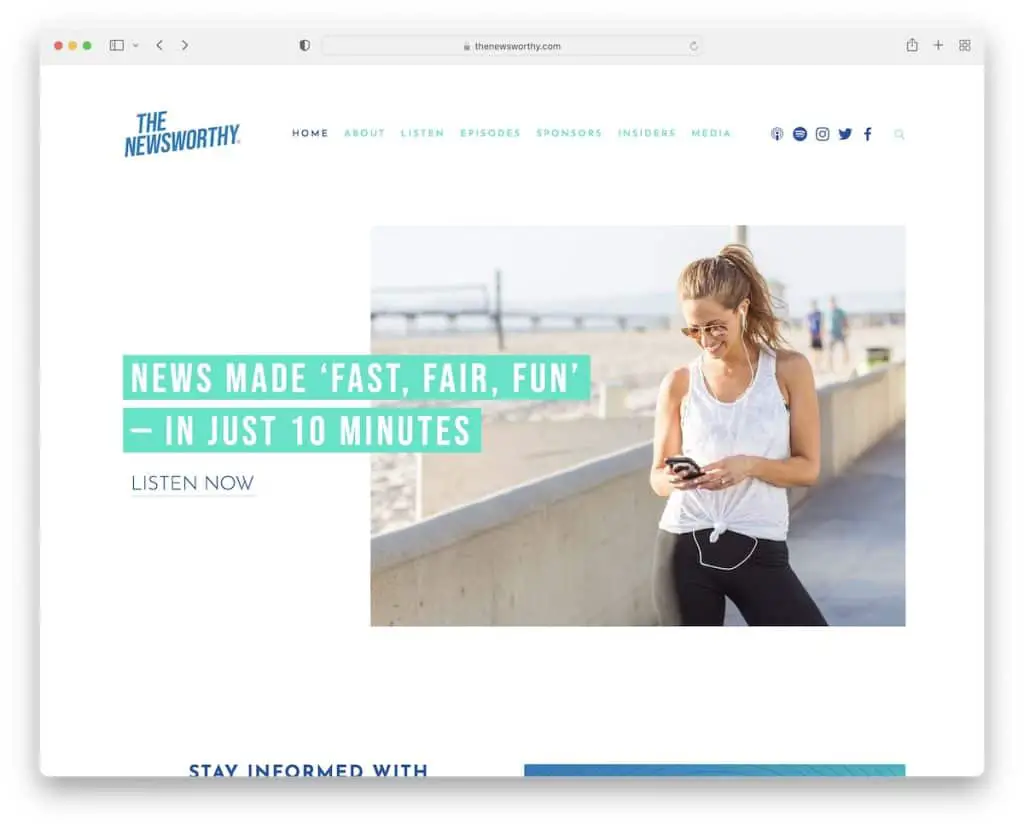
The Newsworthy เป็นตัวอย่างเว็บไซต์พอดคาสต์ที่มีพื้นที่ฮีโร่สำหรับตอนล่าสุดโดยเฉพาะพร้อมลิงก์โดยตรง
เลย์เอาต์เว็บไซต์ที่เรียบง่ายและพื้นที่สีขาวจำนวนมากช่วยให้สามารถอ่านได้ง่ายทั้งบนมือถือและเดสก์ท็อป
นอกจากนี้ยังมีส่วนที่มีบทวิจารณ์จากผู้ฟังเพื่อสร้างความไว้วางใจและทำให้แน่ใจว่าผู้คนจำนวนมากขึ้นตัดสินใจฟังตอนต่างๆ
หมายเหตุ: แนะนำบทวิจารณ์ในเว็บไซต์ของคุณเพื่อเพิ่มฐานผู้ฟังของคุณ
6. ขอแสดงความยินดีกับ Chris D'Elia
สร้างด้วย: Squarespace

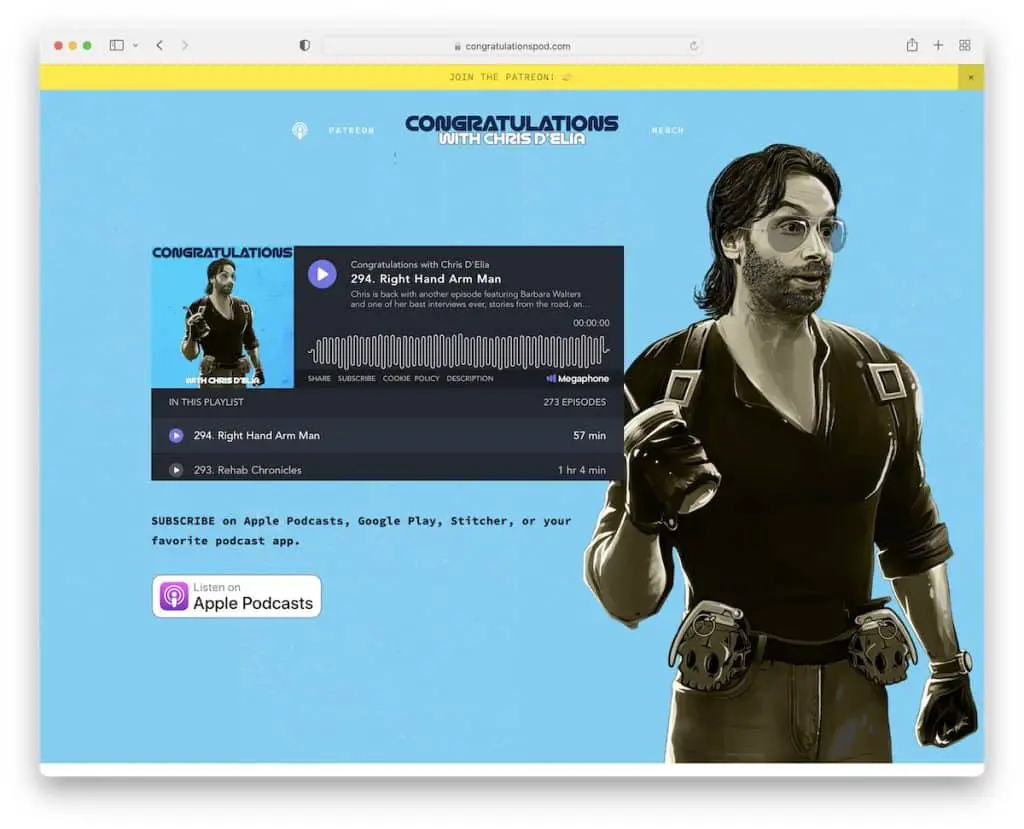
สิ่งที่เราพบว่ายอดเยี่ยมมากเกี่ยวกับเพจขอแสดงความยินดีด้วยกับ Chris D'Elia คือเพลย์ลิสต์ที่ฝังอยู่ในครึ่งหน้าบน และในขณะที่คุณสามารถฟังตอนต่าง ๆ ผ่านทางเว็บไซต์ได้ Chris ยังได้เพิ่มปุ่ม CTA ให้กับ Apple Podcasts
นอกจากนี้ การแจ้งเตือนแถบด้านบน (บนพื้นหลังสีเหลือง) จะเชิญชวนให้ทุกคนเข้าร่วม Patreon ของเขา แต่มีคำกระตุ้นการตัดสินใจอีกแบบหนึ่ง
หมายเหตุ: ใช้การแจ้งเตือนแถบด้านบนบนพื้นหลังที่ตัดกันเพื่อดึงดูดสายตาให้มากขึ้น
7. ซอก POD
สร้างด้วย: Squarespace

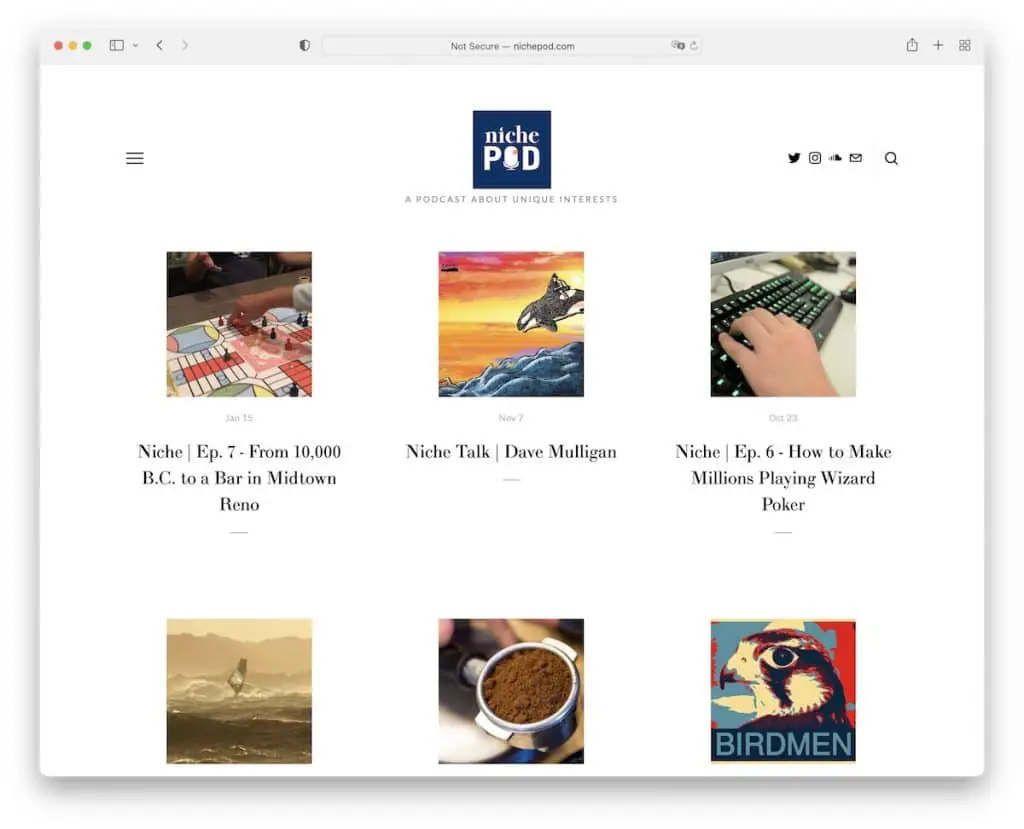
หากคุณชอบไซต์ของ The Collective Podcast แต่ต้องการทำให้มันเรียบง่ายมากขึ้น Niche POD เป็นตัวอย่างที่ยอดเยี่ยม
เว็บไซต์ยังมีเลย์เอาต์ตารางในโฮมเพจ ซึ่งมีภาพขนาดย่อของตอน วันที่ และชื่อเรื่อง (โดยไม่มีข้อความที่ตัดตอนมา)
Niche POD มีส่วนหัวแบบโปร่งใสพร้อมเมนูแฮมเบอร์เกอร์และส่วนท้ายแบบมินิมอลที่มีไอคอนโซเชียลและลิงก์ไปยัง Apple Podcasts และบ้าน
หมายเหตุ: เค้าโครงกริดที่มีระยะห่างพิเศษสามารถสร้างรูปลักษณ์ที่สะอาดตา เพื่อให้ผู้ฟังที่มีศักยภาพสามารถโฟกัสที่แต่ละองค์ประกอบได้ง่ายขึ้น
8. ไม่เป็นผู้หญิง
สร้างด้วย: Squarespace

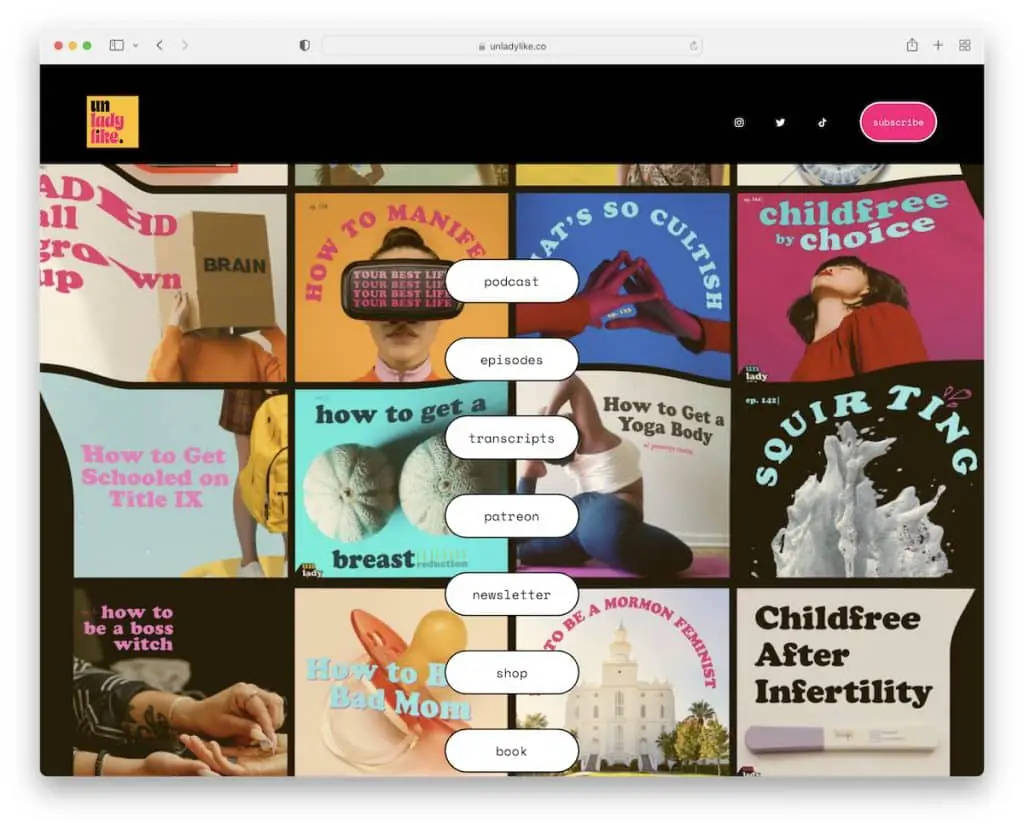
พื้นหลังที่ไม่เหมือนใครของ Unladylike สร้างเอฟเฟกต์ที่ดึงดูดความสนใจอย่างมากด้วยลิงก์เมนูที่อยู่ตรงกลางของส่วนฮีโร่แทนที่จะเป็นพื้นที่ส่วนหัว เมื่อพูดถึงส่วนหัว มันจะหายไปเมื่อคุณเลื่อนลง แต่ปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด
Unladylike ยังมีเพลย์ลิสต์ทั้งหมดบนโฮมเพจ ดังนั้นคุณจึงสามารถฟังตอนต่าง ๆ ได้โดยไม่ต้องออกจากเว็บไซต์
หมายเหตุ: ใช้ส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งเพื่อเพิ่มประสบการณ์ของผู้ใช้
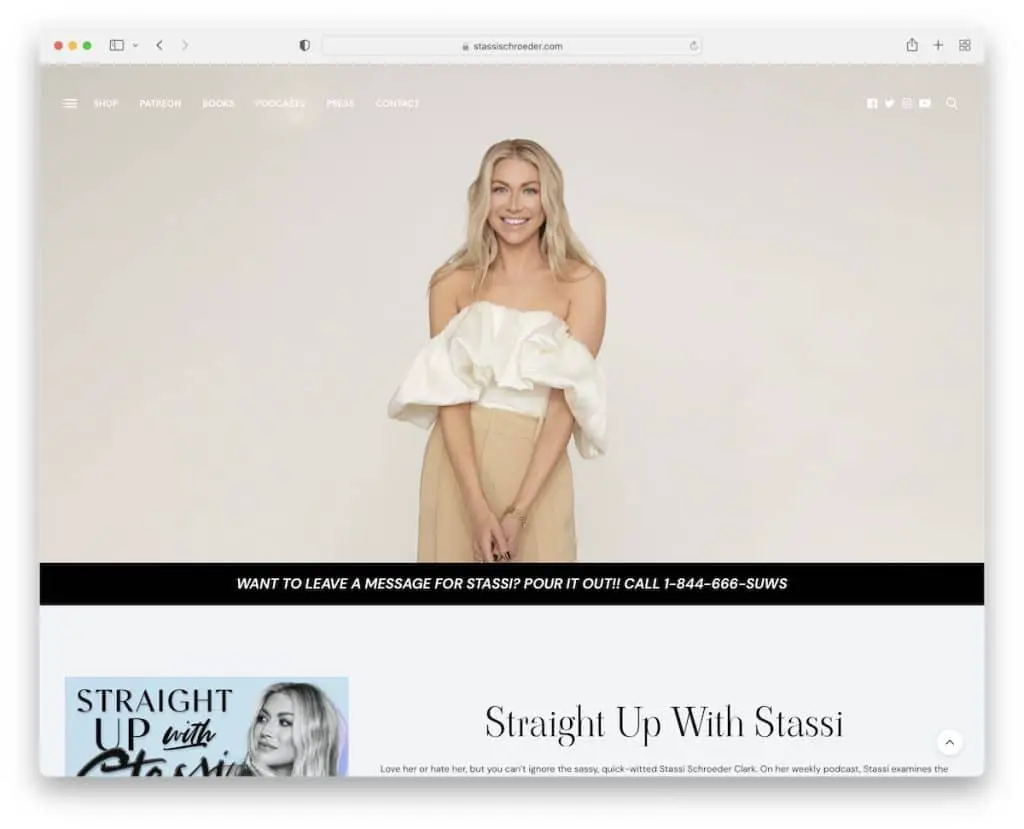
9. สตาสซี ชโรเดอร์ คลาร์ก
สร้างด้วย: ธีม Voux

ส่วนของหน้าพอดคาสต์ของ Stassi Schroeder Clark มีแบนเนอร์รูปภาพขนาดใหญ่ของตัวเธอเองเหนือครึ่งหน้าบน พร้อมการแจ้งเตือนที่ด้านล่าง
ส่วนหัวโปร่งใสแต่เปลี่ยนเป็นของแข็งและลอยอยู่บนสกรอลล์
เว็บไซต์พอดคาสต์นี้ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อน และมีปุ่ม CTA หลายปุ่มที่เชื่อมโยงกับแพลตฟอร์มต่างๆ ซึ่งคุณสามารถฟังพอดแคสต์ได้
หมายเหตุ: ปุ่ม back-to-top เช่นเดียวกับส่วนหัวแบบติดหนึบ ช่วยให้ UX ดีขึ้น
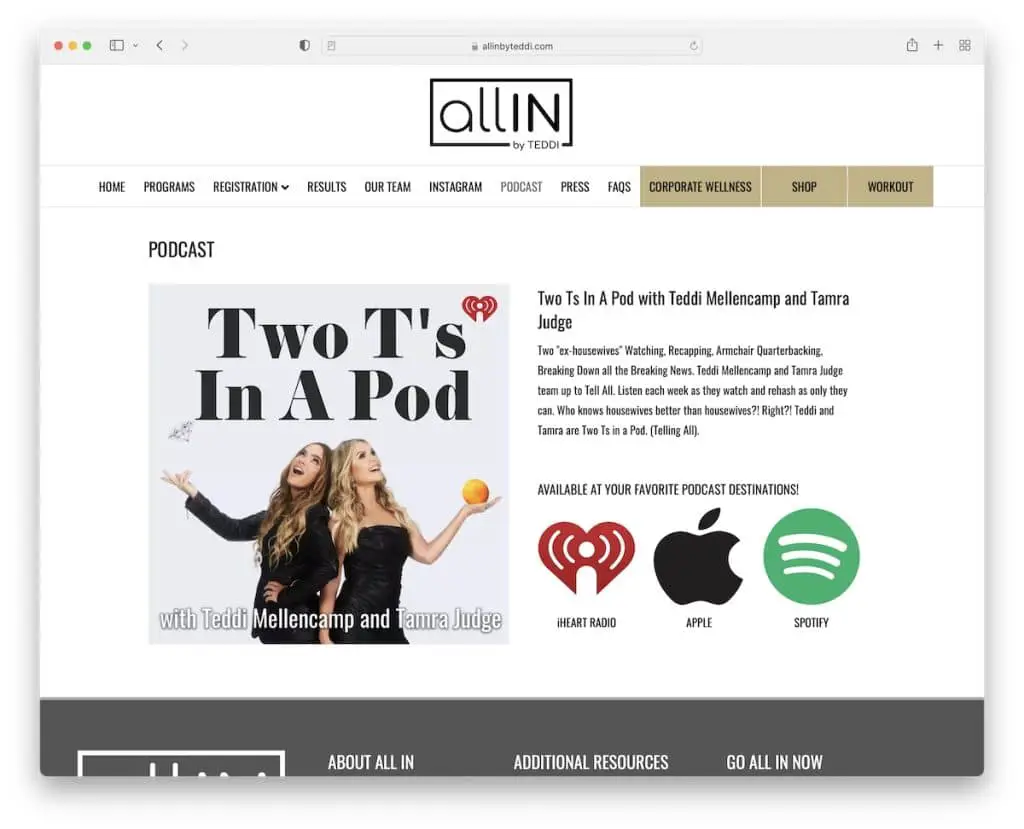
10. ทั้งหมดในโดย Teddi
สร้างด้วย: Elementor

ALL IN By Teddi ให้คุณแนะนำอย่างรวดเร็วเกี่ยวกับพื้นที่ฮีโร่ด้วยรูปภาพและข้อความ พร้อมลิงก์ไปยังปลายทางพอดแคสต์สามแห่งที่แตกต่างกัน

เว็บไซต์ยังมีสองรูปแบบ หนึ่งสำหรับการสมัครรับจดหมายข่าว และอีกรูปแบบหนึ่งสำหรับการลงทะเบียนการฝึกสอนความรับผิดชอบ
หมายเหตุ: พอดคาสต์เป็นส่วนเสริมที่ยอดเยี่ยมในการขยายธุรกิจที่มั่นคงแล้วให้เติบโตต่อไป
รับข้อมูลเชิงลึกทั้งหมดของเครื่องมือสร้างเพจ WordPress ที่ไม่ธรรมดานี้โดยอ่านบทวิจารณ์ Elementor เชิงลึกของเรา
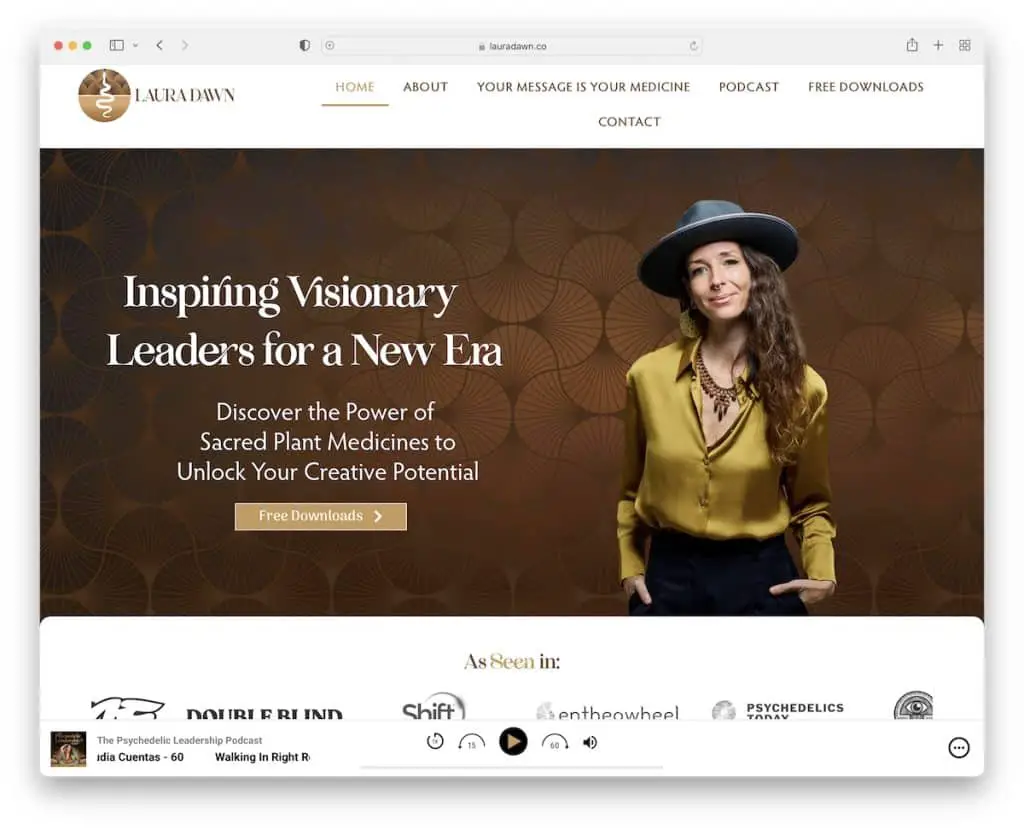
11. ลอร่า ดอว์น
สร้างด้วย: Elementor

Laura Dawn มีเว็บไซต์แอนิเมชั่นที่มีปัจจัยการมีส่วนร่วมที่แข็งแกร่งซึ่งจะทำให้คุณเลื่อนดูและเพลิดเพลินกับเนื้อหาทั้งหมด
แต่คุณสมบัติที่เราโปรดปรานของเว็บไซต์พอดคาสต์นี้คือโปรแกรมเล่นตอนที่ติดหนึบที่ด้านล่างของหน้าจอซึ่งคุณสามารถแชร์บนโซเชียลมีเดียได้
หมายเหตุ: ใช้ภาพเคลื่อนไหวบนเว็บไซต์ของคุณเพื่อเพิ่มแถบการมีส่วนร่วม
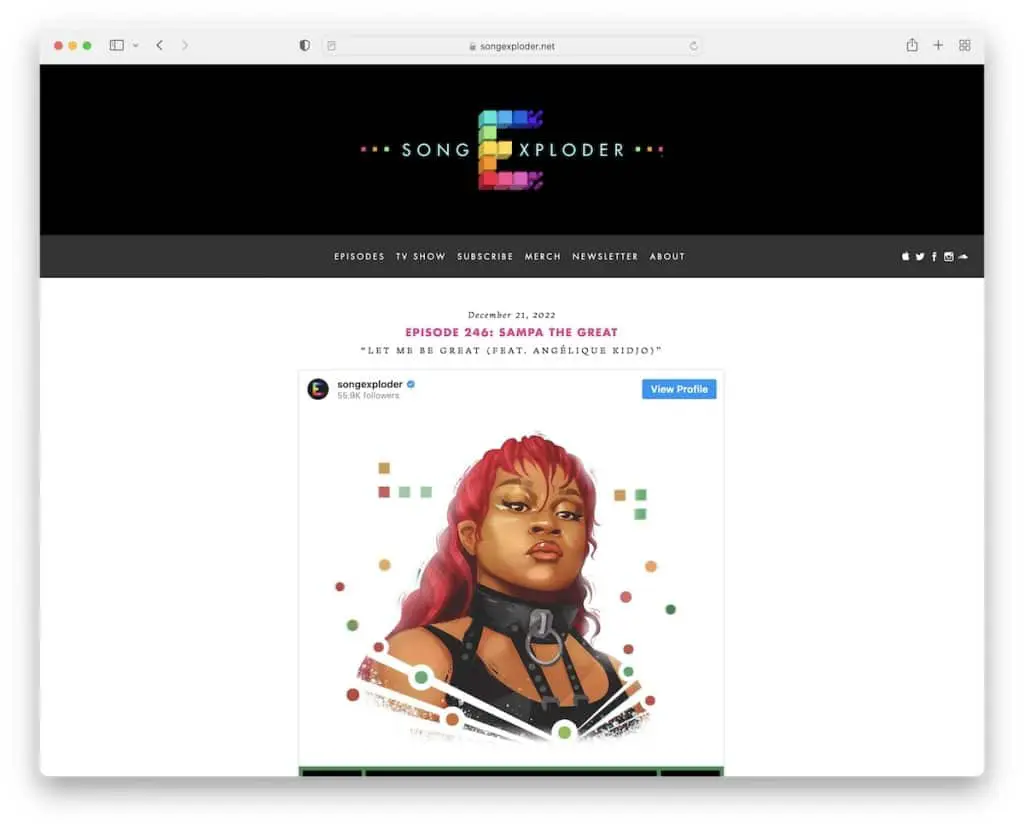
12. เพลงระเบิด
สร้างด้วย: ขีดล่าง

Song Exploder เป็นตัวอย่างเว็บไซต์พอดคาสต์ที่มีรูปแบบเหมือนบล็อกโดยไม่มีแถบด้านข้าง หน้านี้ใช้คอลัมน์เดียวที่ทุกตอนมีเครื่องเล่นในตัวเพื่อฟังพอดแคสต์โดยตรง
หมายเหตุ: บล็อกสามารถทำงานได้ดีกับพอดคาสต์ (Tim Ferriss มีหนึ่งในบล็อกพอดแคสต์ที่ใหญ่ที่สุดในโลก)
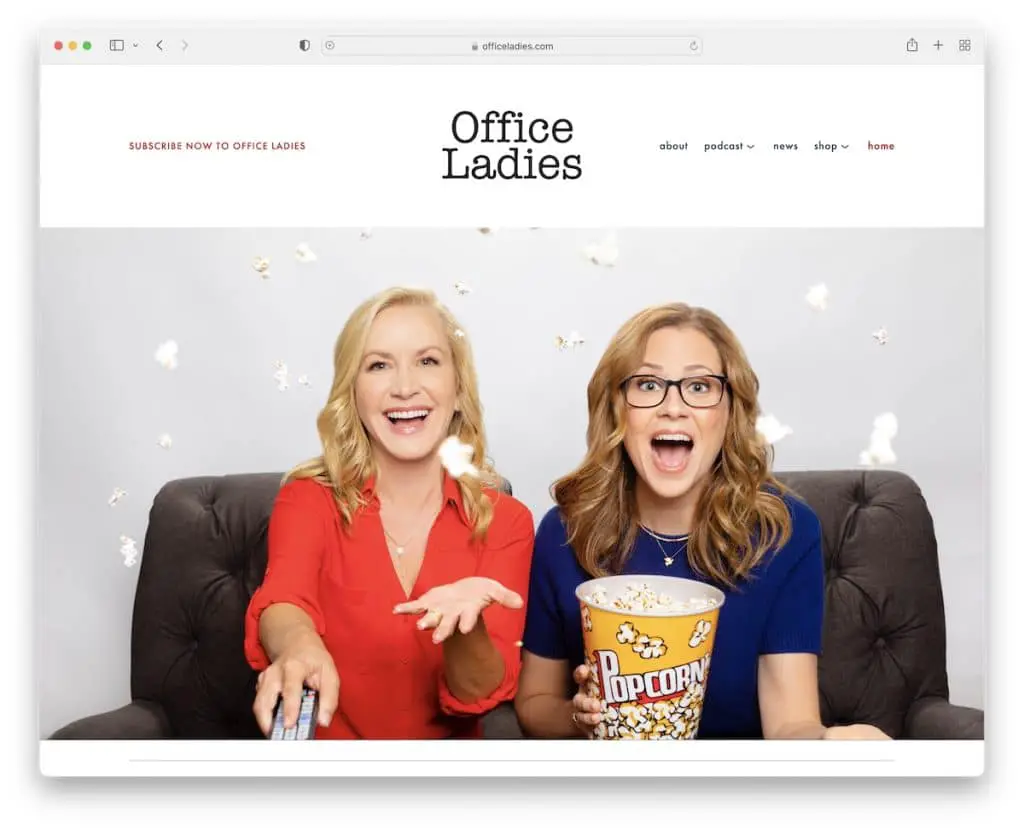
13. สาวออฟฟิศ
สร้างด้วย: Squarespace

Office Ladies รู้วิธีเรียกความสนใจของผู้เยี่ยมชมด้วยภาพฮีโร่ขนาดใหญ่และฟองสบู่ (ไม่มีข้อความและ CTA) การออกแบบเพจเน้นความเรียบง่ายด้วยส่วนหัวและส่วนท้ายที่สะอาดตาพร้อมสีพื้นหลังเดียวกับฐาน
Office Ladies ใช้การแนะนำสั้นๆ ครึ่งหน้าล่างเพื่อโปรโมตตอนล่าสุดของพวกเขาโดยตรง
หมายเหตุ: ใช้ (เฉพาะ) รูปภาพที่มีรูปภาพที่น่าสนใจครึ่งหน้าบนเพื่อจุดประกายความสนใจ
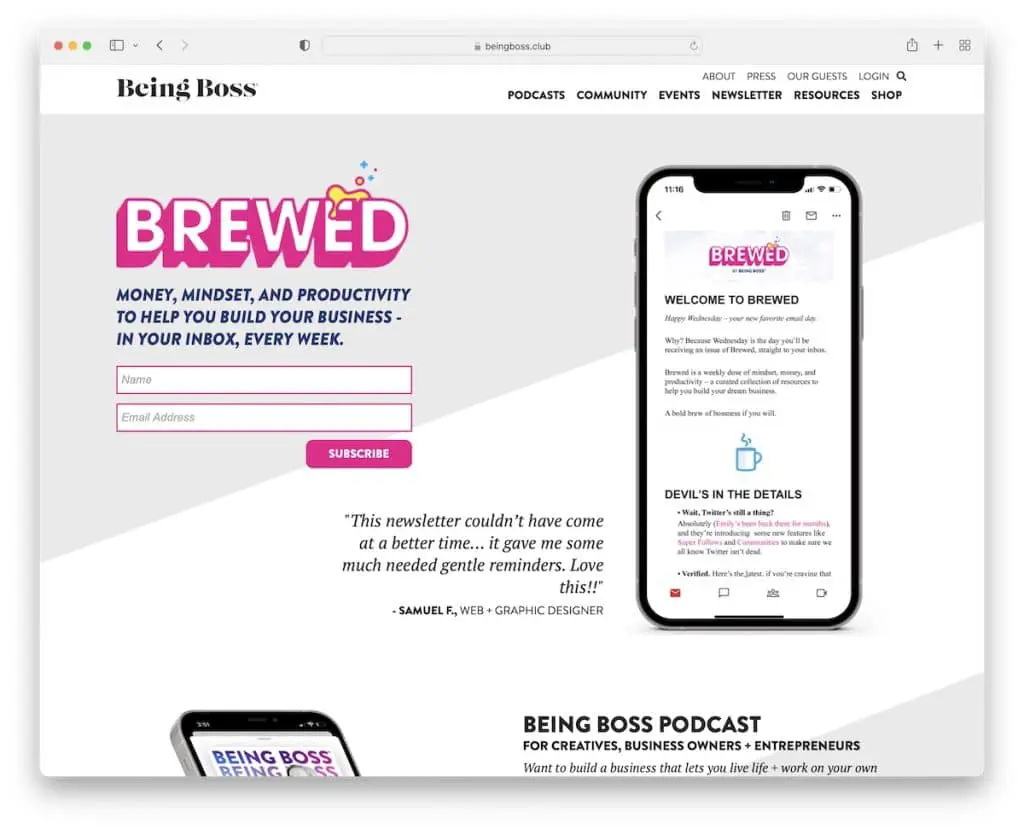
14. เป็นเจ้านาย
สร้างด้วย: ขีดล่าง

แทนที่จะใช้ลิงก์หรือ CTA ไปยังตอนต่างๆ ของพอดแคสต์ Being Boss ใช้แบบฟอร์มการสมัครรับจดหมายข่าวครึ่งหน้าบน สิ่งที่ไม่เหมือนใครคือความคิดเห็นของสมาชิกที่ใช้ได้ดีในการพิสูจน์ทางสังคม แต่ยังมีบทวิจารณ์อื่นเกี่ยวกับตัวพอดคาสต์ด้วย
ส่วนหัวของบอสนั้นเหนียวซึ่งมีการนำทางพร้อมเอฟเฟกต์โฮเวอร์ ยิ่งไปกว่านั้น ส่วนท้ายสีเข้มให้ความรู้สึกไดนามิกที่ดีด้วยวิดเจ็ตหลากหลายสำหรับลิงก์ ไอคอนโซเชียล ไอคอนพอดแคสต์ และ (อีก) แบบฟอร์มการสมัครสมาชิก
หมายเหตุ: หากพอดคาสต์ของคุณอาศัยสมาชิกอีเมลเป็นหลัก ให้ใช้แบบฟอร์มครึ่งหน้าบน
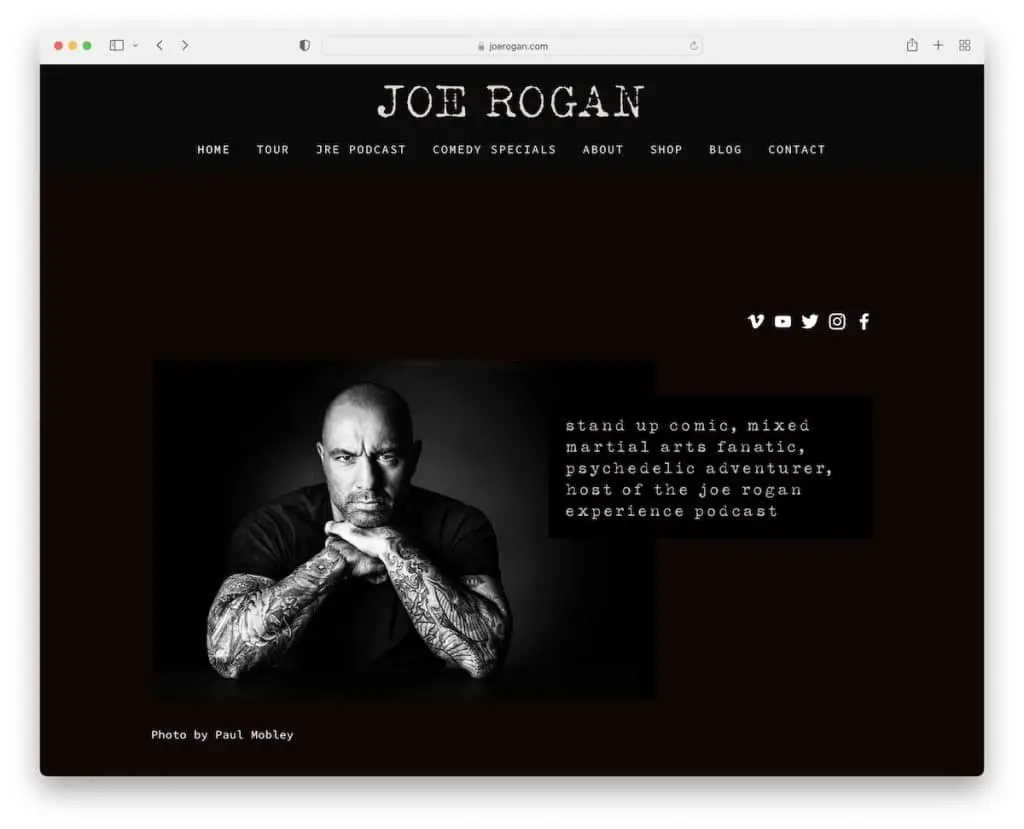
15. โจ โรแกน
สร้างด้วย: Squarespace

เว็บไซต์ของ Joe Rogan โดดเด่นกว่าเว็บไซต์อื่นทันทีด้วยการออกแบบสีเข้ม พอดคาสต์นี้มีเค้าโครงกึ่งหน้าเดียวพร้อมหน้าภายในเพิ่มเติมสำหรับร้านค้า บล็อก และการติดต่อ
ในขณะที่ส่วนหัวลอยอยู่ด้านบนของหน้าจอเพื่อการนำทางไซต์ที่ง่ายดาย แต่ไม่มีส่วนท้าย มีแต่ข้อความ “Powered by Squarespace”
หมายเหตุ: เป็นเรื่องง่ายที่จะโดดเด่นจากโลกของการออกแบบเว็บแบบสว่าง – สร้างแบบมืด!
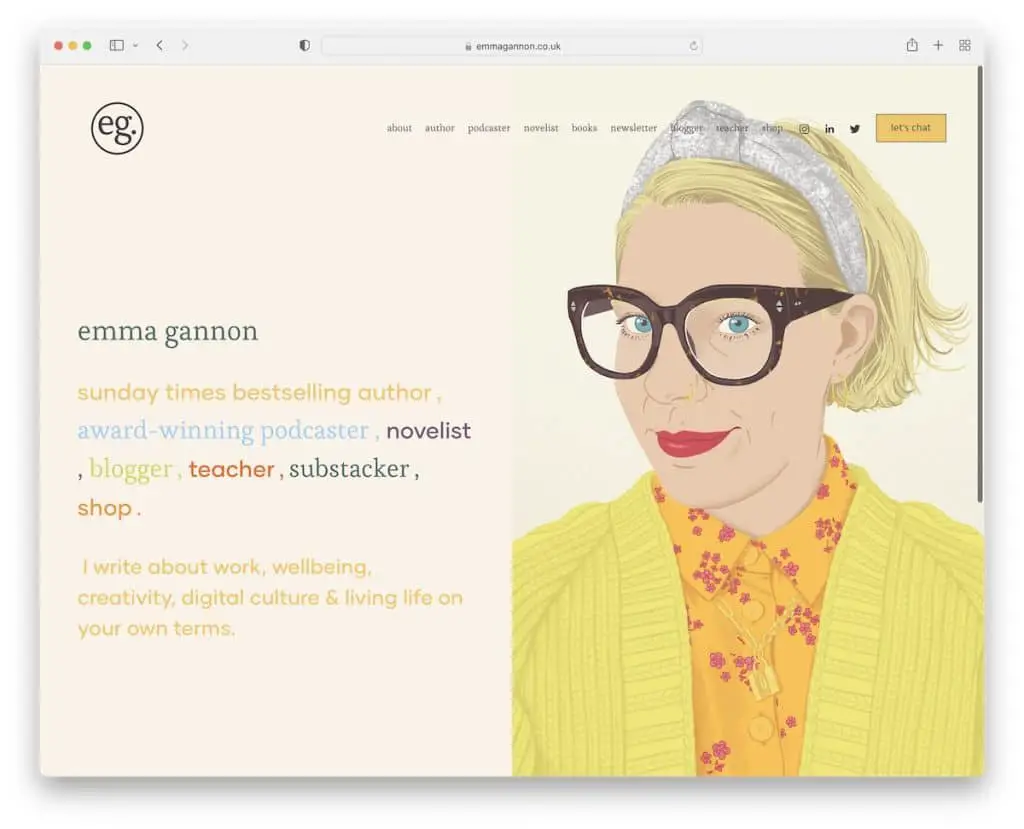
16. เอ็มมา แกนนอน
สร้างด้วย: Squarespace

Emma Gannon มีดีไซน์แบบแยกหน้าจอสุดเก๋ โดยมีข้อความทางด้านซ้ายและภาพเคลื่อนไหวของตัวเธอเองทางด้านขวา ลวง!
ส่วนหัวแบบลอยมีแถบนำทาง รวมถึงไอคอนโซเชียลมีเดียและปุ่ม CTA ที่จะพาคุณไปยังรายละเอียดการติดต่อ
เช่นเดียวกับส่วนหัว ส่วนท้ายนั้นไม่ซับซ้อนมาก โดยมีลิงก์เมนูเพิ่มเติมและแถบค้นหา
หมายเหตุ: แถบค้นหาสามารถอยู่ในส่วนท้ายได้เช่นกัน (ดีกว่าไม่มีแถบค้นหาในแง่ของ UX)
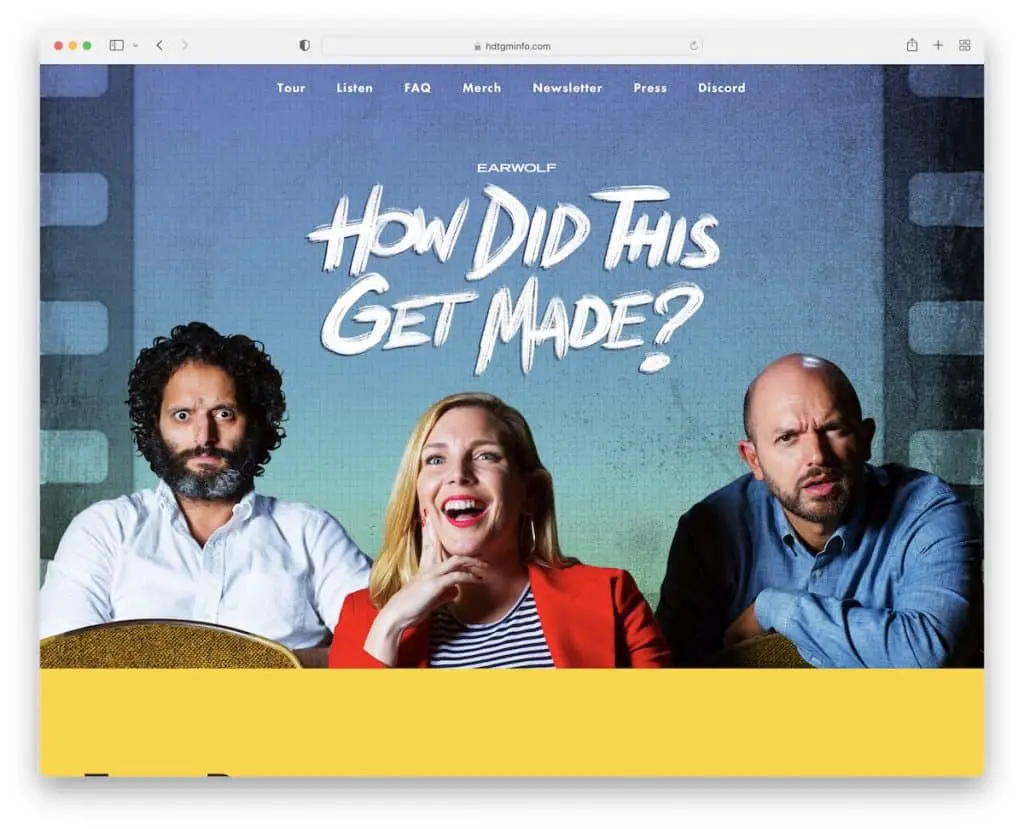
17. สิ่งนี้เกิดขึ้นได้อย่างไร
สร้างด้วย: Squarespace

สิ่งนี้เกิดขึ้นได้อย่างไรช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้ด้วยภาพพารัลแลกซ์ฮีโร่และหลายส่วนพร้อมสีพื้นหลังที่หลากหลายเพื่อให้การเรียกดูไดนามิกมากขึ้น
เมนูโปร่งใสทำให้ความประทับใจครั้งแรกเสียสมาธิน้อยลง ซึ่งเป็นข้อดีเสมอ แต่ส่วนท้ายยังคงความเรียบง่ายด้วยรายละเอียดธุรกิจเพิ่มเติมและไอคอนโซเชียลและพอดคาสต์
นอกจากนี้คุณยังสามารถฟังพอดแคสต์ผ่านเครื่องเล่นในตัวได้อีกด้วย
หมายเหตุ: รวมตอนของพอดคาสต์เข้ากับเว็บไซต์ของคุณโดยตรง
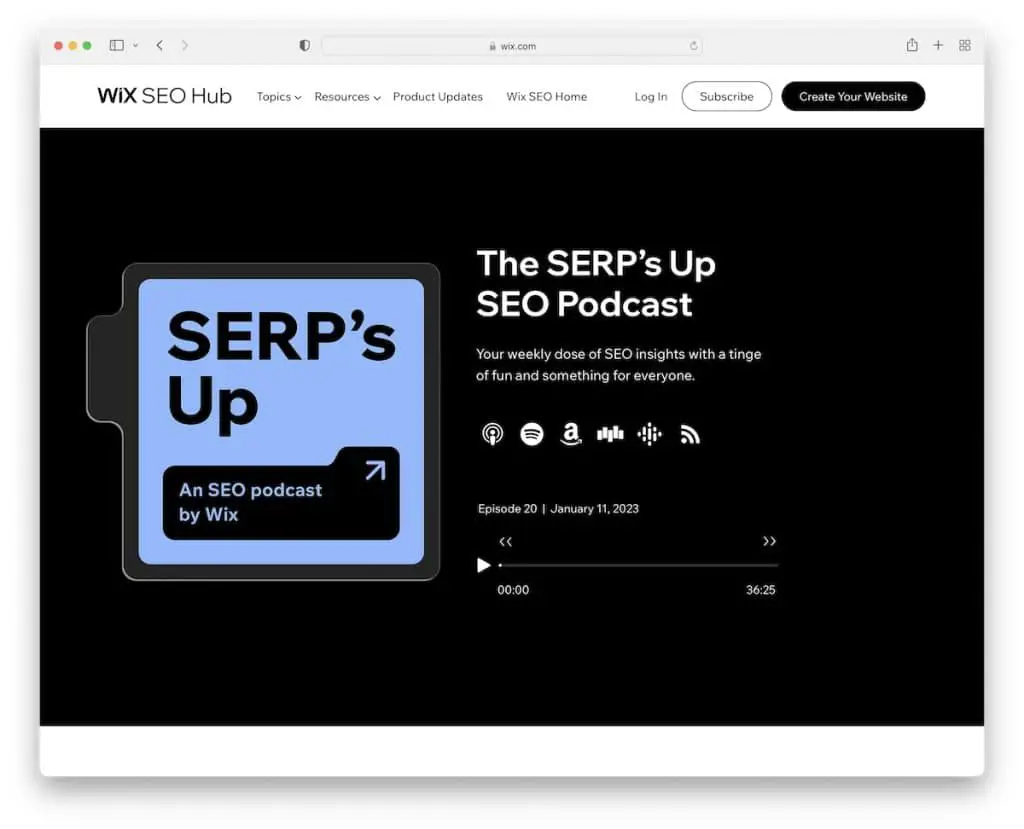
18. SERP ขึ้น
สร้างด้วย: Wix

SERP's Up เป็นพอดคาสต์ของ Wix ที่มีการออกแบบเว็บแบบมินิมอลที่ส่งเสริมตอนล่าสุดในครึ่งหน้าบน คุณสามารถฟังได้ทันที!
นอกจากนี้ SERP's Up ยังมีบล็อกแบบตารางสองคอลัมน์ซึ่งคุณสามารถค้นหาพอดคาสต์อื่น ๆ และปุ่ม "โหลดเพิ่มเติม"
พวกเขายังมีส่วนที่คุณสามารถป้อนอีเมลของคุณ ดังนั้นตอนใหม่จะเข้าสู่กล่องจดหมายของคุณโดยตรง
หมายเหตุ: แทนที่จะโหลดโพสต์ทั้งหมดทันที ให้ใช้ปุ่ม "โหลดเพิ่มเติม" ซึ่งจะช่วยเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ
รับแนวคิดการออกแบบเพิ่มเติมโดยการตรวจสอบเว็บไซต์ที่ดีที่สุดเหล่านี้ซึ่งสร้างขึ้นบนแพลตฟอร์ม Wix
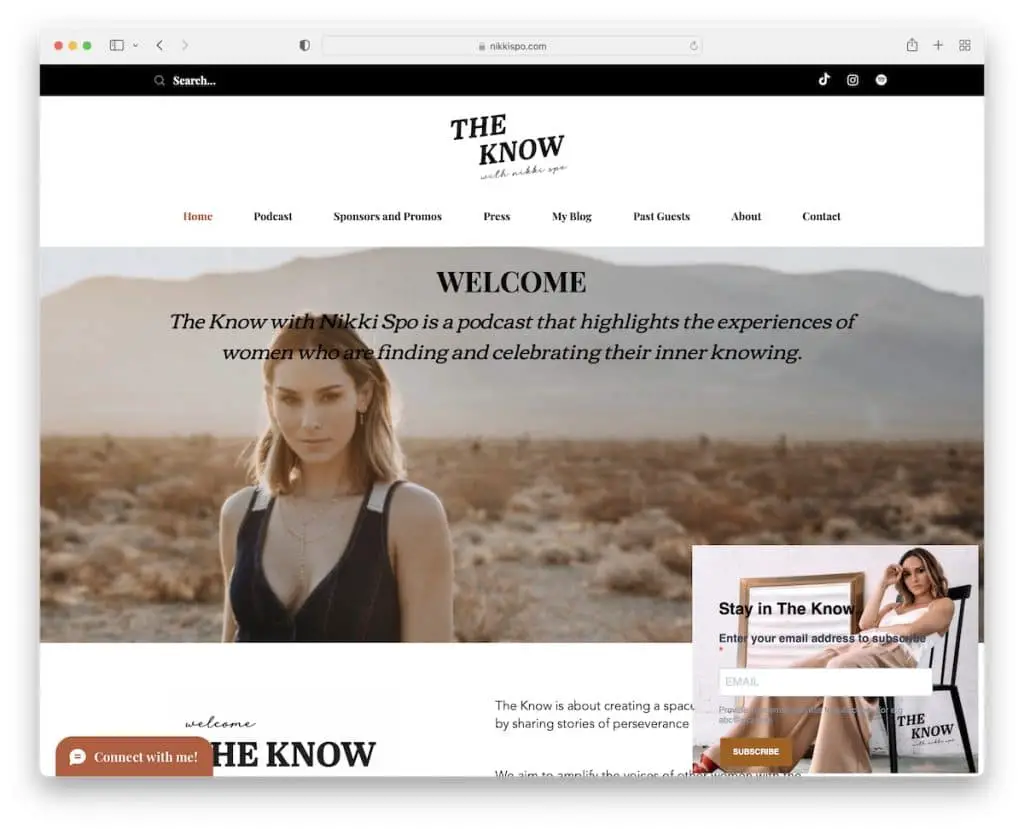
19. นิกกี้ สป
สร้างด้วย: Wix

นอกจากส่วนหัวแล้ว Nikki Spo ยังมีแถบด้านบนซึ่งคุณสามารถค้นหาแถบค้นหาและไอคอนโซเชียลได้
เว็บไซต์พอดคาสต์นี้มีองค์ประกอบเหนียว ๆ สองอย่างที่ด้านล่างของหน้าจอ อันหนึ่งคือกล่องแชทและอีกอันคือป๊อปอัพการสมัครรับจดหมายข่าว
หมายเหตุ: แถบด้านบนสามารถเป็นตำแหน่งที่ยอดเยี่ยมสำหรับแถบค้นหาและเพิ่มลิงก์เพิ่มเติม การแจ้งเตือน ฯลฯ
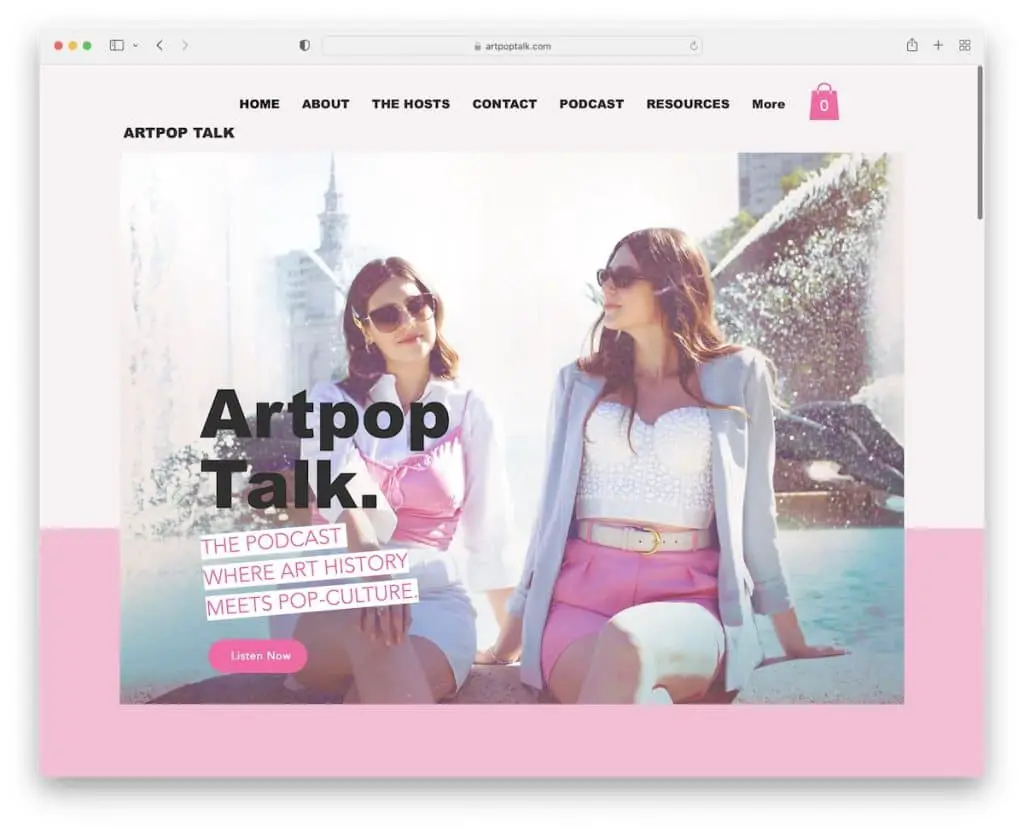
20. อาร์ตป๊อปทอล์ค
สร้างด้วย: Wix

Artpop Talk มีแบบฟอร์มจดหมายข่าวขนาดใหญ่ที่เปิดขึ้นเมื่อโหลดหน้าเว็บ ซึ่งคุณสามารถปิดได้โดยกด “x”
ส่วนหัวที่เรียบง่ายแต่เป็นตัวหนาติดอยู่ที่ด้านบนเพื่อให้แน่ใจว่าการท่องหน้าเว็บไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบน นอกจากนี้ยังเป็นเว็บไซต์กึ่งหน้าเดียวเหมือนของ Joe แต่มีชีวิตชีวากว่ามาก!
หมายเหตุ: ให้บุคลิกที่เปล่งประกายของคุณเปล่งประกายผ่านการออกแบบเว็บไซต์พอดคาสต์ของคุณ
แจ้งให้เราทราบหากคุณชอบโพสต์
