20 สุดยอดเว็บไซต์ลำโพงสาธารณะ (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-02-10ยินดีต้อนรับสู่คอลเล็กชันเว็บไซต์ผู้พูดในที่สาธารณะที่ดีที่สุด ซึ่งคุณจะพบกับการออกแบบต่างๆ ที่คุณสามารถใช้ คัดลอก และปรับปรุงเพื่อการนำเสนอในโลกออนไลน์ของคุณ
ใช้เพจของคุณเป็นศูนย์กลางในการโปรโมตบริการของคุณ ฝังวิดีโอ รวมฟีดโซเชียลมีเดีย และสร้างหลักฐานทางสังคมผ่านข้อความรับรอง
แต่คุณยังสามารถใช้เพื่อเริ่มต้นบล็อก ขายหนังสือของคุณ (และสินค้า) และเชิญลูกค้าให้ทำงานร่วมกับคุณ
โฆษณาแบรนด์ส่วนบุคคลของคุณอย่างถูกวิธี – ด้วยเว็บไซต์
คุณรู้หรือไม่ว่าอะไรดีที่สุด? คุณไม่จำเป็นต้องมีประสบการณ์ในการสร้างสถานะออนไลน์ที่ยอดเยี่ยมเมื่อใช้ธีม WordPress ของลำโพงที่ยิ่งใหญ่ที่สุดเหล่านี้
สุดยอดเว็บไซต์ลำโพงสาธารณะสำหรับแรงบันดาลใจของคุณ
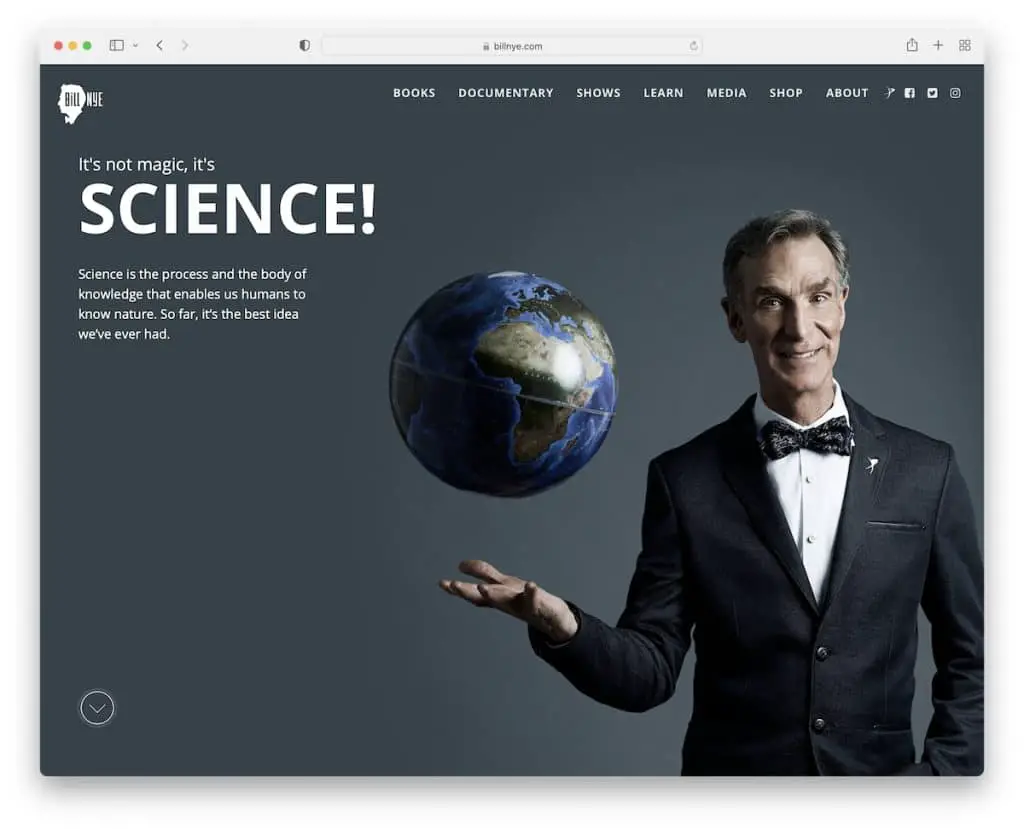
1. บิล นาย
สร้างด้วย: Craft CMS

หน้าของ Bill Nye มีการออกแบบแบบเต็มหน้าจอที่ยอดเยี่ยมพร้อมส่วนฮีโร่ที่จับใจ มีส่วนหัวโปร่งใสที่เปลี่ยนเป็นทึบบนสกรอลล์และติดอยู่ที่ด้านบนของหน้าจอ แถบการนำทางมีเมนูแบบเลื่อนลงและไอคอนโซเชียลมีเดียเพื่อให้เข้าถึงได้ง่าย
นอกจากนี้ หน้าแรกยังมีสามส่วนหลักและส่วนท้ายที่เรียบง่ายพร้อมพื้นหลังเอฟเฟ็กต์ของอนุภาค
หมายเหตุ: ใช้การออกแบบเว็บไซต์แบบเต็มหน้าจอและเต็มความกว้างเพื่อสร้างความประทับใจแรกที่แข็งแกร่งและยาวนาน
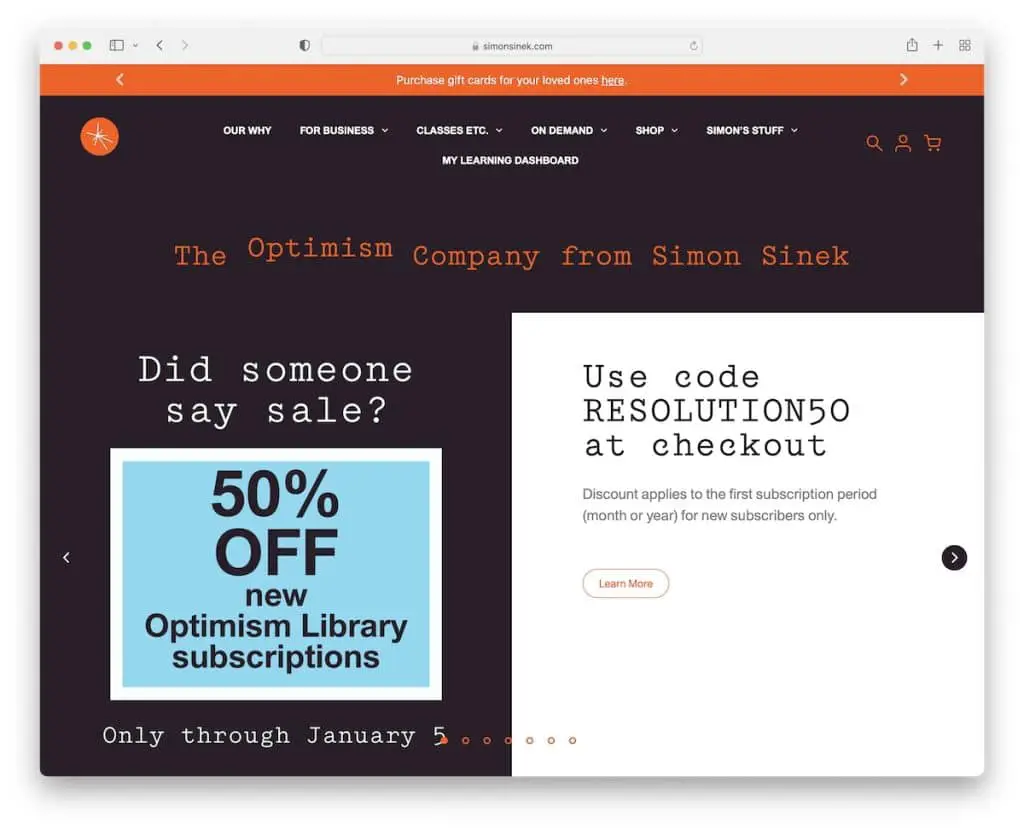
2. ไซมอน ซิเน็ก
สร้างด้วย: ขีดล่าง & Elementor

Simon Sinek เป็นตัวอย่างเว็บไซต์สำหรับผู้พูดในที่สาธารณะที่ยอดเยี่ยมด้วยการออกแบบที่ทันสมัยและโดดเด่น ส่วนหัวใช้พื้นที่ครึ่งหน้าบนค่อนข้างมาก พร้อมด้วยลิงก์เมนูที่จำเป็นทั้งหมด ไอคอนตะกร้าสินค้า และอื่นๆ
สไลด์โชว์นำเสนอสไลด์ที่มีการออกแบบแยกด้าน โดยด้านหนึ่งมีรูปภาพและอีกด้านเป็นข้อความและ CTA
ข้อความขนาดใหญ่ขึ้นและพื้นที่สีขาวมากมายทำให้หน้านี้ง่ายต่อการอ่าน นอกจากนี้ แบบฟอร์มการสมัครรับจดหมายข่าวยังช่วยรวบรวมอีเมลสำหรับรายการที่เพิ่มขึ้น
หมายเหตุ: ใช้แถบเลื่อนเพื่อนำเสนอและโปรโมตเนื้อหา บริการ ผลิตภัณฑ์ ฯลฯ
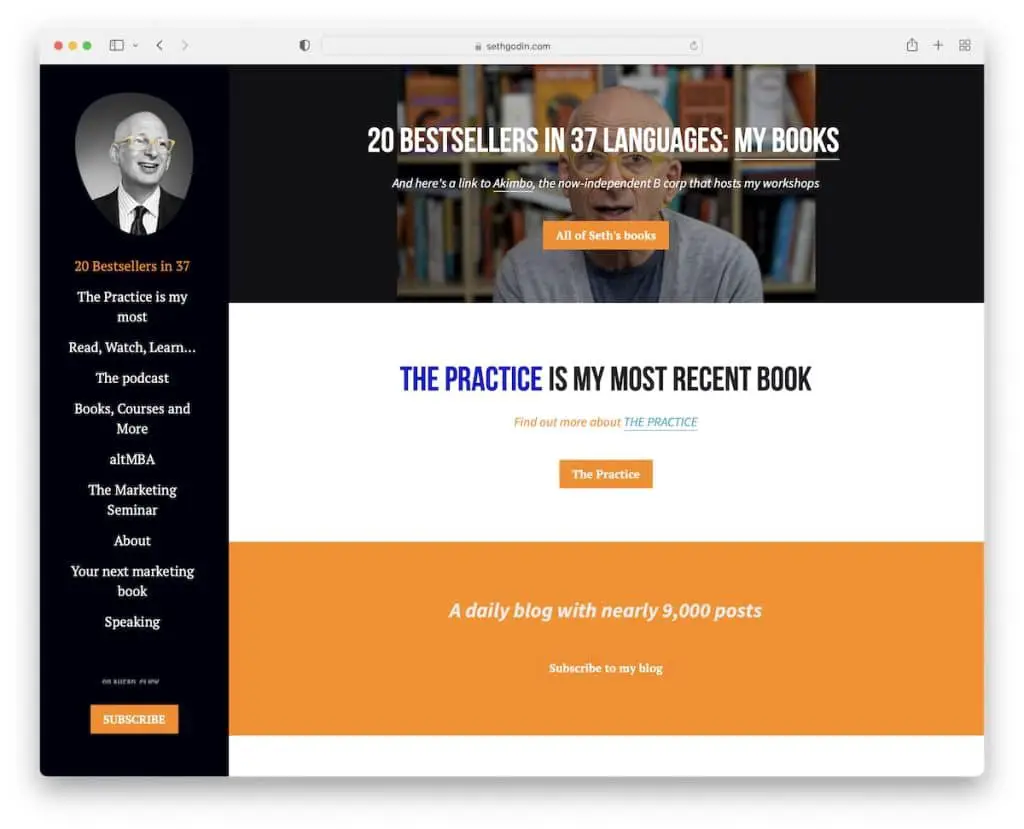
3. เซธ โกดิน
สร้างด้วย: ยอดเยี่ยม

Seth Godin เป็นเว็บไซต์หน้าเดียวที่มีการนำทางแถบด้านข้างแบบเหนียว ซึ่งคุณจะพบปุ่มเรียกร้องให้ดำเนินการ (CTA) สำหรับการสมัครรับจดหมายข่าว
สิ่งที่น่าสนใจคือไซต์ไม่ได้ใช้ส่วนหัวหรือส่วนท้าย ทำให้ทุกอย่างดูสะอาดตา แต่ฐานของไซต์สะอาดมีลิงก์ทั้งหมดที่คุณต้องการเพื่อเข้าถึงข้อมูล หนังสือ และอื่นๆ ที่ถูกต้อง
หมายเหตุ: สร้างประสบการณ์การใช้งานที่น่าพึงพอใจด้วยรูปแบบหน้าเดียว
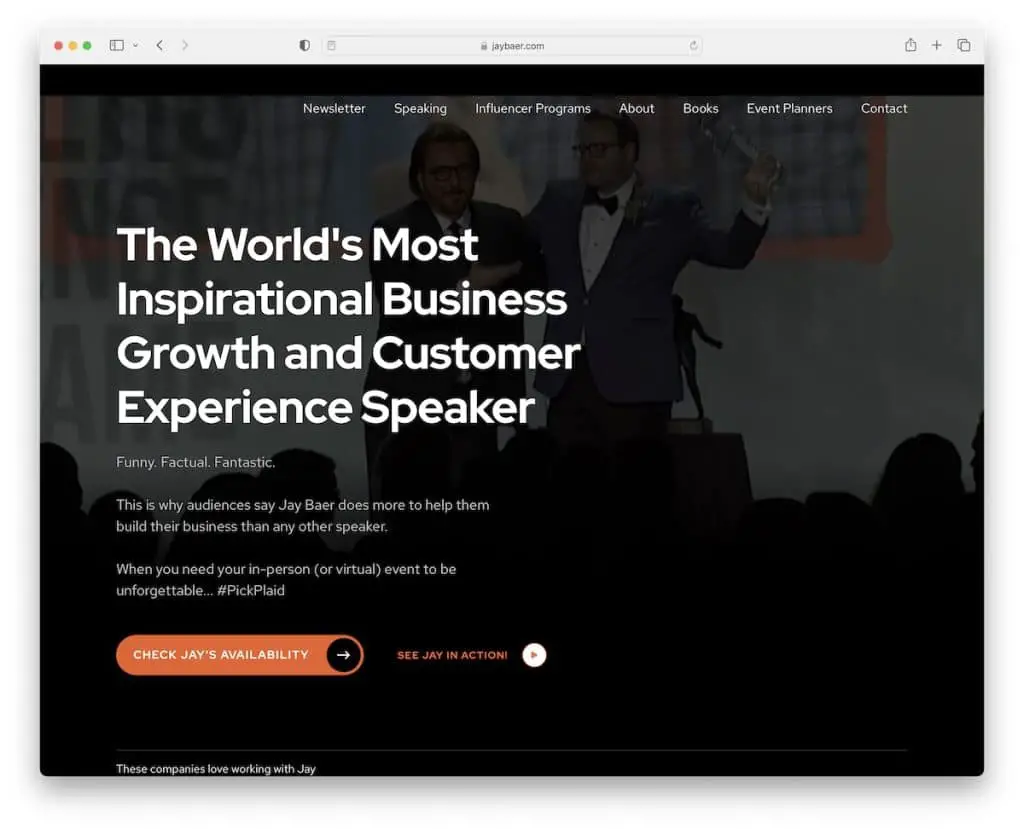
4. เจย์ แบร์
สร้างด้วย: เจเนซิส

Jay Baer พยายามดึงดูดความสนใจของผู้เข้าชมทุกคนด้วยพื้นหลังวิดีโอ ข้อความที่เป็นตัวหนา และ CTA ส่วนที่เราชอบจริงๆ อยู่ที่ครึ่งหน้าล่าง ซึ่ง Jay แสดงโลโก้ของบริษัทบางส่วน ซึ่งเขาทำงานด้วยเพื่อสร้างความไว้วางใจ
นอกจากนี้ การสร้างแบรนด์ยังน่าทึ่งด้วยโทนสีที่ยอดเยี่ยมที่ทำให้เว็บไซต์มีไดนามิกมากขึ้นในขณะเดียวกันก็รักษารูปลักษณ์ที่ค่อนข้างสะอาดตา
หมายเหตุ: เพิ่มวิดีโอโปรโมตของคุณในส่วนฮีโร่เพื่อทำให้เพจของคุณมีส่วนร่วมมากขึ้น
คุณสามารถสร้างเว็บไซต์แบบมืออาชีพได้ด้วยธีมลูก Genesis อันทรงพลังเหล่านี้
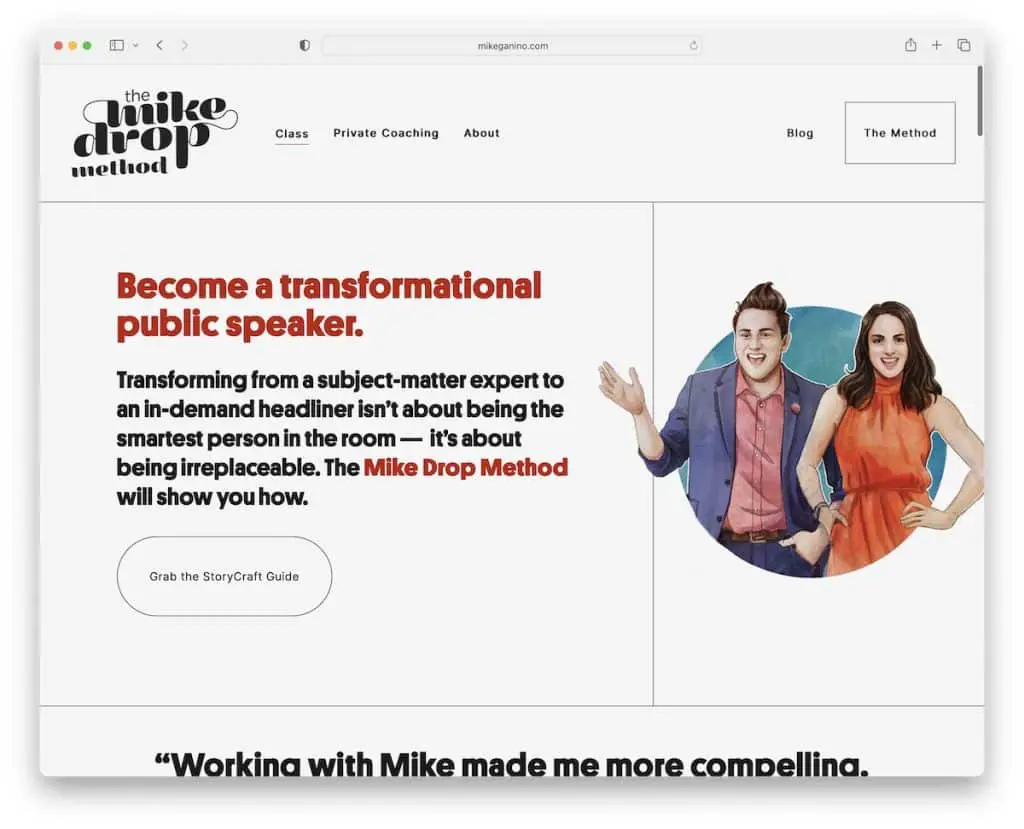
5. ไมค์ กานิโน
สร้างด้วย: Squarespace

Mike Ganino เป็นเว็บไซต์ลำโพงสาธารณะที่เรียบง่ายและสร้างสรรค์พร้อมประสบการณ์การเลื่อนที่ยอดเยี่ยม เพิ่มสีสันด้วยกราฟิกสุดเจ๋ง
ไซต์ Squarespace นี้ยังมีป๊อปอัปมุมซ้ายที่โปรโมตเวิร์กชอปและปุ่มย้อนกลับ คุณจึงไม่ต้องเลื่อนดู
อีกอย่างที่เราชอบคือส่วนท้ายและส่วนหัวมีสีพื้นหลังเหมือนกันกับฐานซึ่งทำให้ดูเรียบร้อยขึ้น
หมายเหตุ: ใช้ป๊อปอัปเพื่อโปรโมตบริการ ผลิตภัณฑ์ หรือแบบฟอร์มการสมัครสมาชิกของคุณ
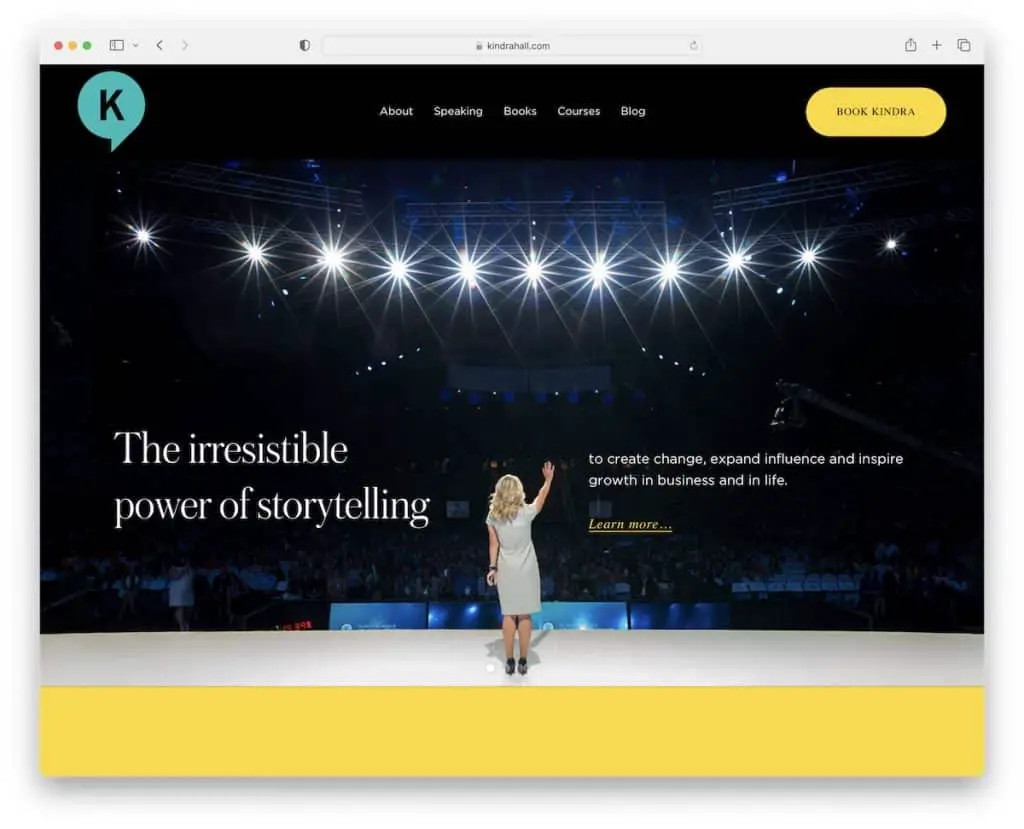
6. คินดรา ฮอลล์
สร้างด้วย: Squarespace

Kindra Hall ทำงานได้ดีมากในการจุดประกายความสนใจด้วยแถบเลื่อนขนาดใหญ่ที่มีข้อความและลิงก์ เว็บไซต์วิทยากรสาธารณะนี้มีการโปรโมตแถบด้านบน คุณสามารถปิดได้โดยกด “x”
ส่วนหัวมีการนำทางธรรมดาพร้อมปุ่ม CTA ที่ตัดกันสำหรับการจอง หน้าโหลดเนื้อหาในขณะที่เลื่อนเพื่อประสบการณ์การรับชมที่ดีขึ้นและส่วนใหญ่เพื่อสมัครรับจดหมายข่าวของ Kindra
หมายเหตุ: การเพิ่มปุ่ม CTA ในส่วนหัวสามารถเพิ่มการคลิกผ่านได้
7. ฟิล โจนส์
สร้างด้วย: Elementor

Phil Jones เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ลำโพงสาธารณะที่มีวิดีโอหลัก แต่ก็ยังมีเอฟเฟกต์ข้อความเครื่องพิมพ์ดีดสุดเจ๋งนี้อยู่ใต้ฮีโร่เพื่อให้สัมผัสประสบการณ์ครั้งแรกที่น่าดึงดูดยิ่งขึ้น
แถบนำทางแบบลอยตัวนั้นเรียบง่าย แต่มีลิงก์ด่วนที่จำเป็นทั้งหมด
นอกจากนี้ Phil Jones ยังมีส่วนท้ายที่อัดแน่นไปด้วยข้อมูลเพิ่มเติม ลิงก์บล็อก โซเชียลมีเดีย แบบฟอร์มการสมัครสมาชิก ฯลฯ
หมายเหตุ: เอฟเฟ็กต์ข้อความธรรมดา (เครื่องพิมพ์ดีด) สามารถเพิ่มชีวิตชีวาให้กับเว็บไซต์ระดับมืออาชีพของคุณได้
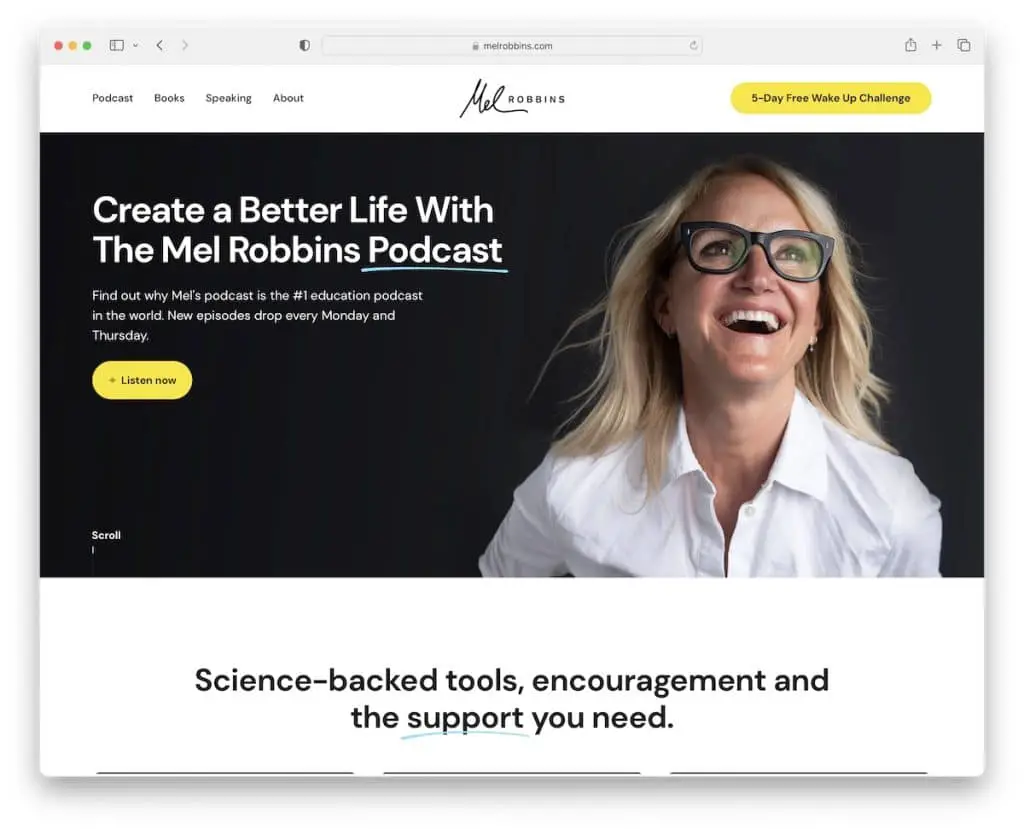
8. เมล ร็อบบินส์
สร้างด้วย: Webflow

สิ่งหนึ่งที่ทำให้เว็บไซต์ของ Mel Robbins โดดเด่นคือการสร้างแบรนด์ที่ยอดเยี่ยมและการใช้สีเหลือง
นอกจากนี้ เว็บไซต์ของผู้บรรยายรายนี้ยังใช้ส่วนหัวที่หายไปเมื่อคุณเริ่มเลื่อน แต่ปรากฏขึ้นอีกครั้งเมื่อเลื่อนย้อนกลับ ซึ่งเป็นประโยชน์อย่างมากต่อ UX ที่ดีขึ้น
ยิ่งไปกว่านั้น หน้าแรกแบบแบ่งส่วนยังดำเนินการด้วยแนวทางการเล่าเรื่องที่ชาญฉลาดซึ่งทำให้น่าอ่านยิ่งขึ้น
หมายเหตุ: ทำให้การเลื่อนดูราบรื่นขึ้นด้วยส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง
คุณจะเพลิดเพลินไปกับเว็บไซต์ Webflow ที่น่าทึ่งเหล่านี้จากอุตสาหกรรมต่างๆ
9. แอนดรูว์ เดวิส
สร้างด้วย: Ruby On Rails

Andrew Davis เป็นเว็บไซต์ที่มีชีวิตชีวาและใส่ใจในรายละเอียด โดยเฉพาะอย่างยิ่งปุ่ม CTA สีชมพูที่ดึงดูดความสนใจ
มีการแจ้งเตือนแถบด้านบน เมนูแบบเลื่อนลง วิดีโอแบบฝัง และการกล่าวถึงใน Twitter (แทนที่จะเป็นข้อความรับรองแบบดั้งเดิม) นักเก็ตสีทองตัวเล็กๆ กระจายอยู่ทั่วเว็บไซต์เพื่อเตือนให้คุณนึกถึงผลงานคุณภาพของแอนดรูว์
สุดท้าย ส่วนหัวสีอ่อนและส่วนท้ายสีเข้มทำงานร่วมกันอย่างดี
หมายเหตุ: กล้าที่จะสร้างปุ่ม CTA โดยใช้สีที่สดใสเพื่อให้โดดเด่นยิ่งขึ้น
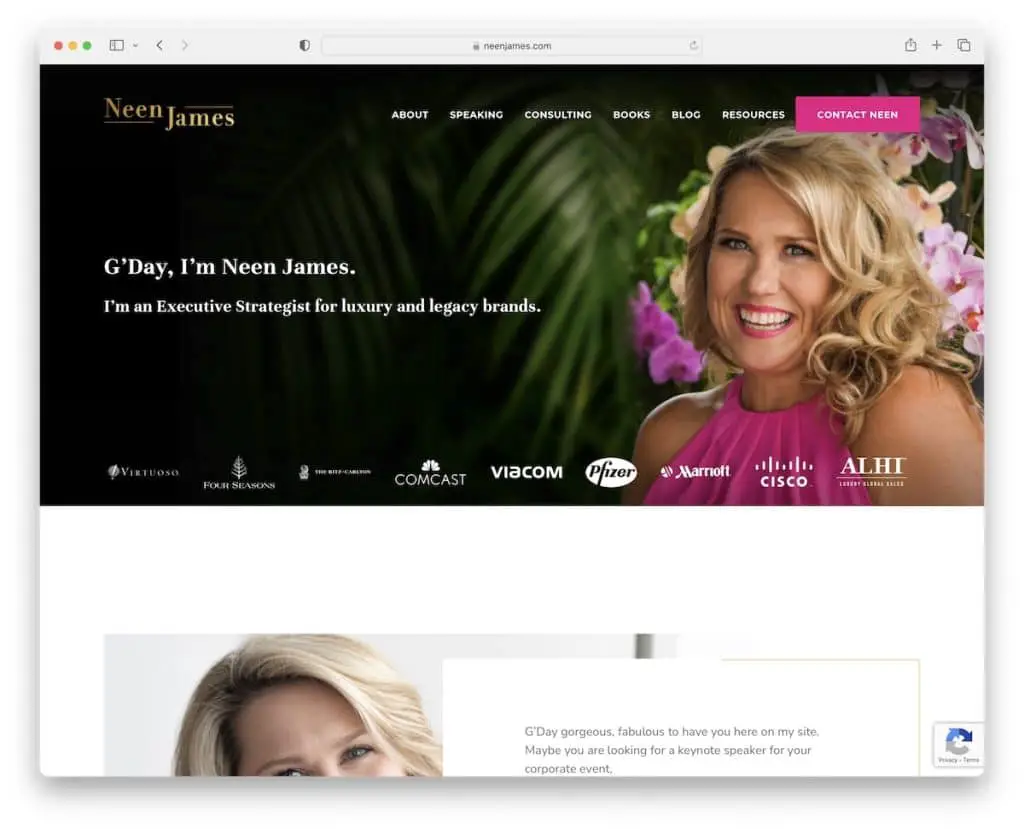
10. นีน เจมส์
สร้างด้วย: ธีมเด่น

นีน เจมส์ ขอต้อนรับคุณเข้าสู่โลกออนไลน์ของเธอด้วยแบนเนอร์และข้อความบางส่วนที่ทำให้คุณเห็นภาพคร่าวๆ ว่าเธอทำอะไร
การรวมโลโก้ของบริษัทเข้าด้วยกันเป็นการย้ายเชิงกลยุทธ์เพื่อให้ทราบได้ทันทีว่าธุรกิจที่ใหญ่ที่สุดบางแห่งในประเทศใช้บริการของ Neen แต่ยังมีโลโก้รับรองของบางบริษัทที่แบ่งปันความคิดเห็นของพวกเขา โซเชียลพิสูจน์!

หมายเหตุ: สร้างความไว้วางใจในบริการของคุณโดยการรวมคำนิยม/คำวิจารณ์ของลูกค้าเข้ากับเว็บไซต์วิทยากรสาธารณะของคุณ
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? จากนั้นตรวจสอบตัวอย่างธีมเด่นเหล่านี้
11. สกอตต์ แมคเคน
สร้างด้วย: Divi

สิ่งที่ Scott McKain ต้องการให้ทุกคนเห็นคือหมายเลขโทรศัพท์ที่เขาโปรโมตในแถบด้านบน ซึ่งในความสามัคคีกับส่วนหัวทั้งสองติดกับด้านบนของหน้าจอ
ต่อไปเป็นวิดีโอโปรโมตพร้อมข้อความง่ายๆ ที่สรุปเป้าหมายของ Scott
แม้ว่าจะมีข้อความรับรองลูกค้าเพียงรายการเดียวในหน้าแรก แต่ไซต์วิทยากรสาธารณะนี้มีโลโก้ลูกค้าจำนวนมากที่เพียงพอที่จะรู้ว่าผลกระทบของ Scott McKain นั้นมีประสิทธิภาพเพียงใด
หมายเหตุ: ใช้แถบด้านบนหากคุณต้องการเพิ่มความโดดเด่นให้กับการแจ้งเตือน รายละเอียดการติดต่อ ฯลฯ
อย่าลืมตรวจสอบเว็บไซต์ที่ยอดเยี่ยมอื่น ๆ โดยใช้ธีม Divi ที่แสดงให้เห็นว่ามันทรงพลังเพียงใด
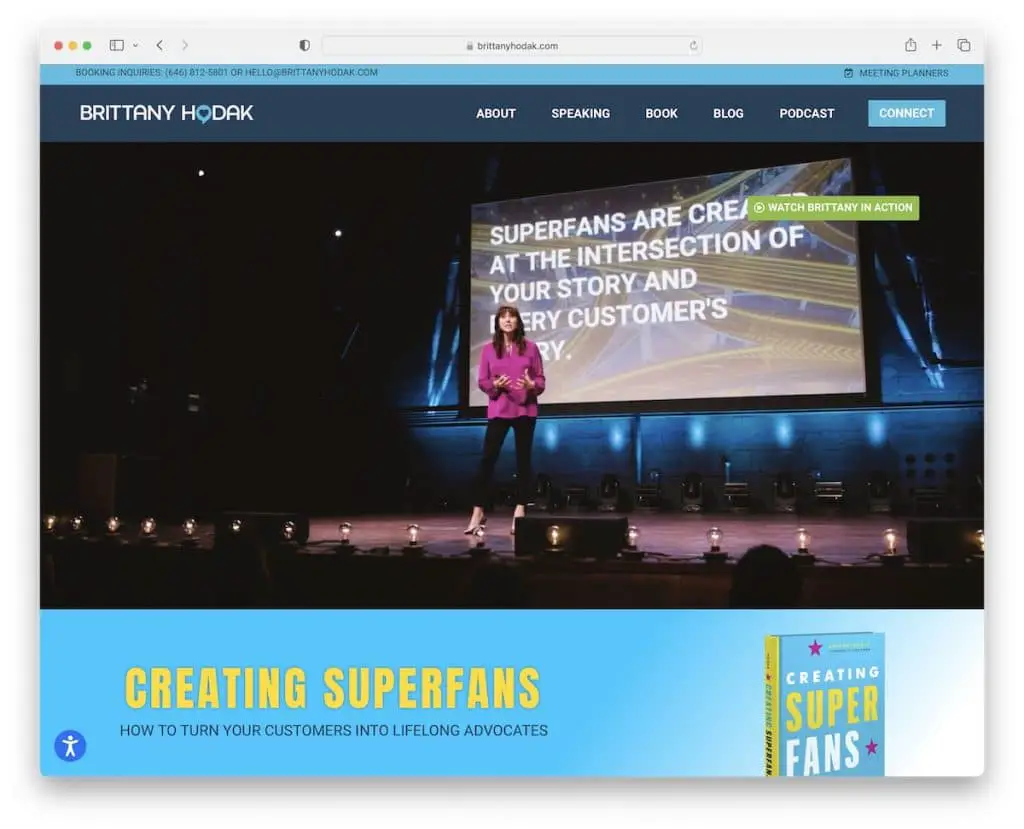
12. บริททานี โฮดัค
สร้างด้วย: Elementor

ใช่ วิดีโอค่อนข้างได้รับความนิยมในเว็บไซต์ลำโพงสาธารณะ และ Brittany Hodak ก็เป็นอีกหนึ่งข้อพิสูจน์ว่าวิดีโอเหล่านี้ใช้ได้ผล
วิดีโอหลักใช้เฉพาะปุ่ม CTA ที่เปิดวิดีโอไลท์บ็อกซ์เพื่อดูการทำงานของ Brittany โดยไม่ต้องออกจากหน้าปัจจุบัน
นอกจากปุ่ม CTA หลายปุ่ม แอคคอร์เดียนสำหรับรายละเอียดของโปรแกรม และคำนิยมของลูกค้าแล้ว ไซต์นี้ยังมีแบบฟอร์มการติดต่อในหน้าแรก ดังนั้นทุกคนที่สนใจสามารถติดต่อได้ทันที
หมายเหตุ: รวมแบบฟอร์มการติดต่อไว้ในโฮมเพจ
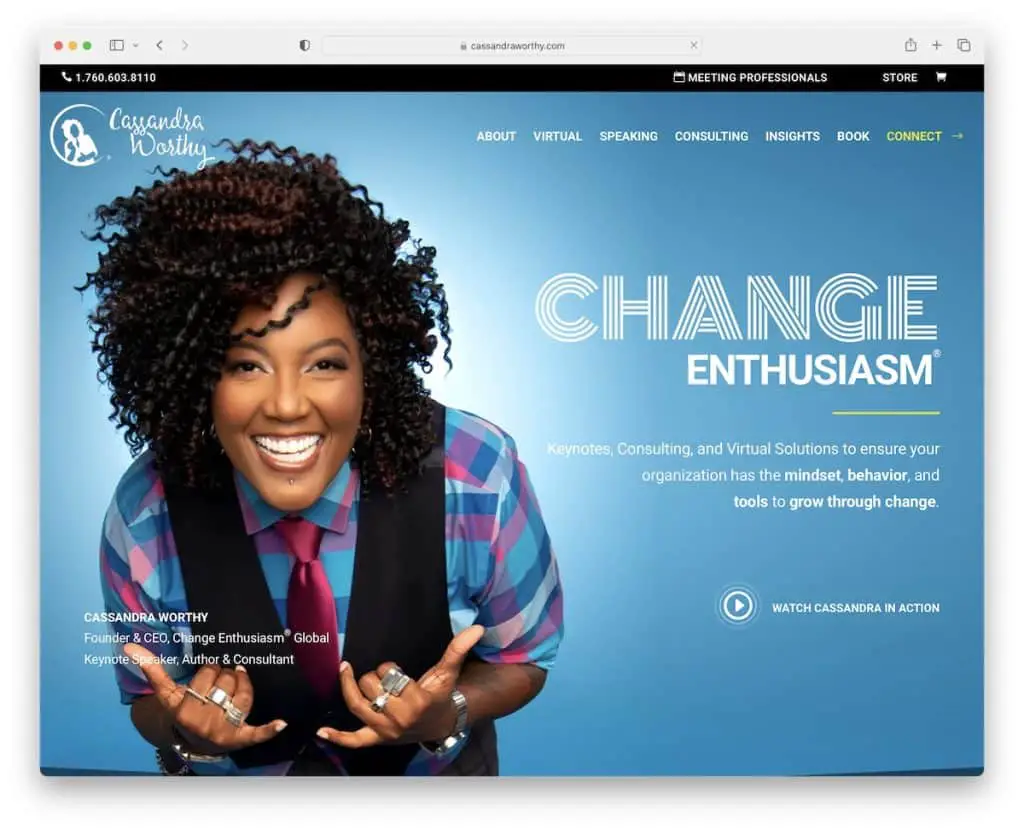
13. คาสซานดราคู่ควร
สร้างด้วย: Divi

คุณสามารถเข้าถึงทุกสิ่งบนเว็บไซต์ของ Cassandra Worthy ได้ตลอดเวลาด้วยส่วนหัวแบบลอยตัวและแถบด้านบน
แทนที่จะใช้ CTA เพื่อโปรโมตบริการของเธอในส่วนฮีโร่ คุณสามารถกดปุ่มเล่นเพื่อดูวิดีโอ (ไลท์บ็อกซ์)
เว็บไซต์ลำโพงสาธารณะของ Cassandra ยังมีภาพเคลื่อนไหวต่างๆ และส่วนพื้นหลังสีเข้มมากมายที่ให้ความรู้สึกพรีเมียมมากขึ้น
หมายเหตุ: แนะนำฟังก์ชันไลท์บ็อกซ์เพื่อให้ผู้เข้าชมสามารถดูเนื้อหาได้โดยไม่ต้องออกจากหน้า
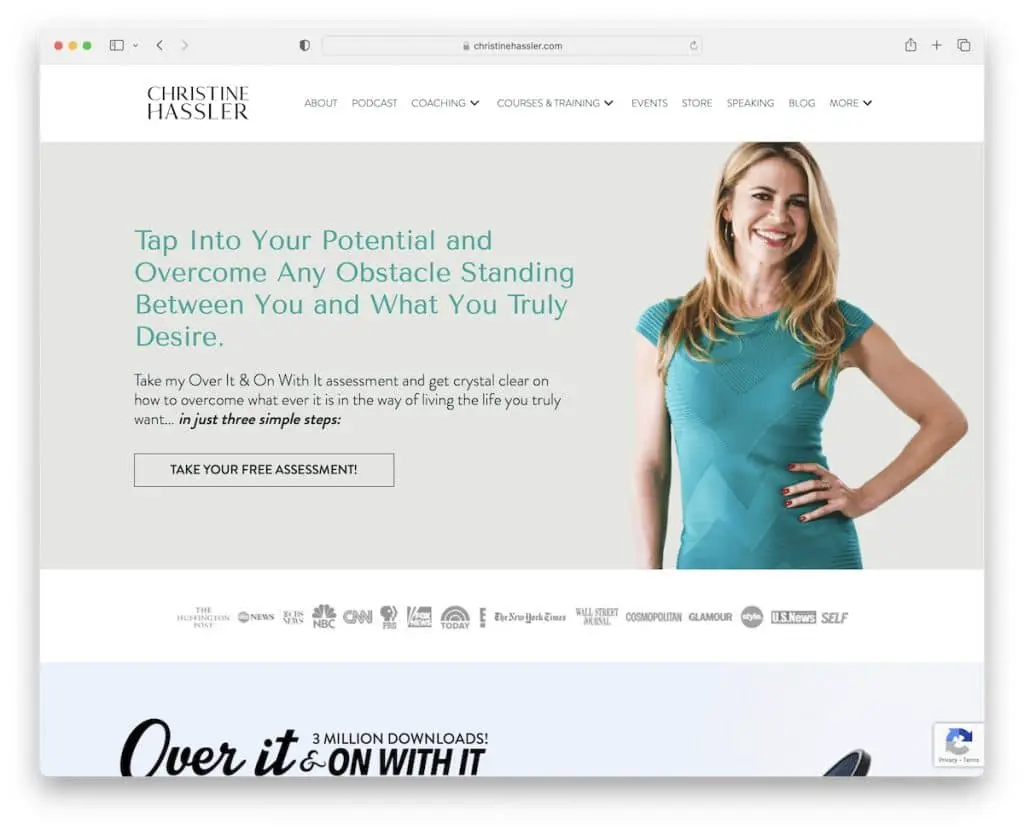
14. คริสติน แฮสเลอร์
สร้างด้วย: Beaver Builder

ไม่กี่วินาทีหลังจากเข้าสู่เว็บไซต์ของ Christine Hassler หน้าต่างป๊อปอัปจะเปิดขึ้นโดยเสนอผลิตภัณฑ์ฟรีเพื่อแลกกับอีเมล
ส่วนหัวและส่วนท้ายพื้นฐานทำงานได้ดีเมื่อใช้ร่วมกับหน้าแรกที่มีเนื้อหามากมาย
สิ่งที่ทำให้หน้านี้แตกต่างจากหน้าอื่นๆ คือการรวมเครื่องเล่นเสียงซึ่งคุณสามารถฟังได้ทันที แต่ยังมี CTA เพื่อเยี่ยมชมพอดคาสต์ตอนอื่น ๆ หากสนใจ
หมายเหตุ: หากคุณใช้งานพอดแคสต์ด้วย ตรวจสอบให้แน่ใจว่าคุณสร้างเครื่องเล่นในตัว ดังนั้นแฟนๆ ไม่จำเป็นต้องเข้าถึงแพลตฟอร์มของบุคคลที่สามเพื่อฟัง นอกจากนี้ยังหมายถึงเวลาบนเว็บไซต์ของคุณมากขึ้นและอัตราตีกลับที่ต่ำลงอีกด้วย
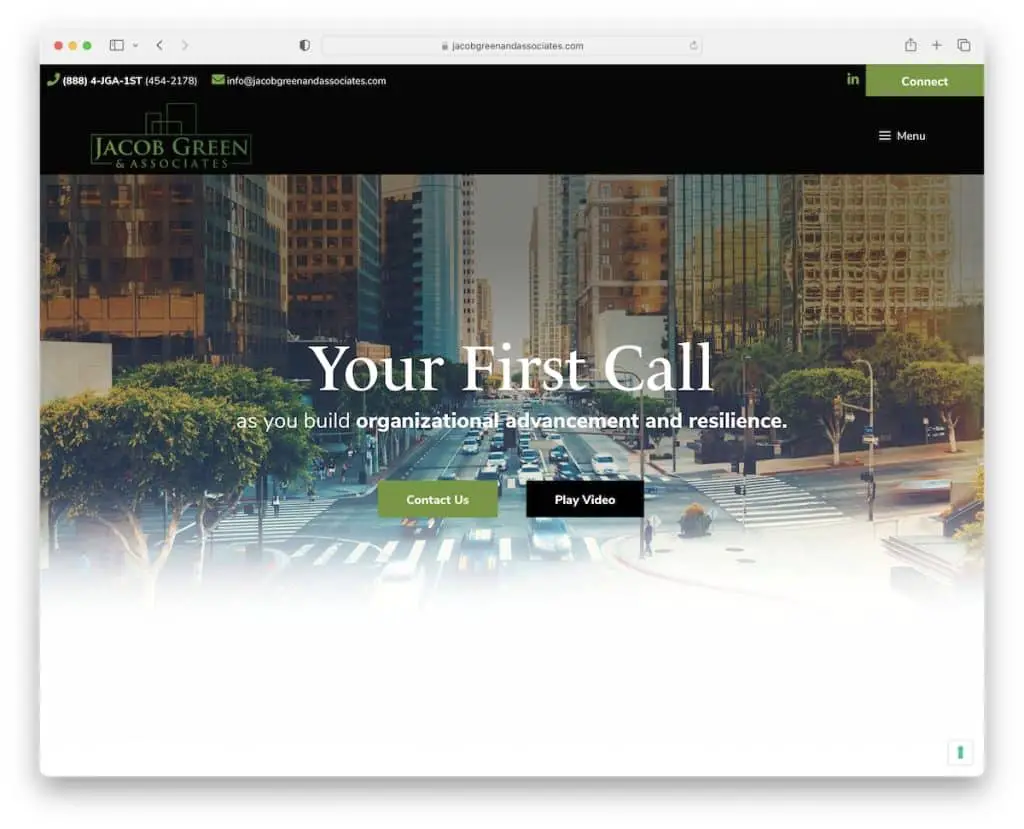
15. เจค็อบ กรีน
สร้างด้วย: GeneratePress

Jacob Green มีการออกแบบเว็บไซต์หน้าเดียวที่ทันสมัยพร้อมเมนูแฮมเบอร์เกอร์ (สำหรับหน้าจอขนาดเล็ก) ที่นำคุณจากส่วนหนึ่งไปยังอีกส่วน (หากคุณไม่ต้องการเลื่อน) ส่วนหัว/เมนูลอยอยู่ คุณจึงไม่ต้องเลื่อนขึ้นไปด้านบน ซึ่งเป็นข้อดีอย่างมากสำหรับไซต์แบบหน้าเดียว
นอกจากนี้ คุณจะพบปุ่ม CTA สองปุ่มในครึ่งหน้าบนสำหรับติดต่อและดูวิดีโอไลท์บ็อกซ์
หมายเหตุ: ใช้ไอคอนเมนูแฮมเบอร์เกอร์สำหรับการนำทางบนมือถือเพื่อให้เป็นระเบียบมากขึ้น
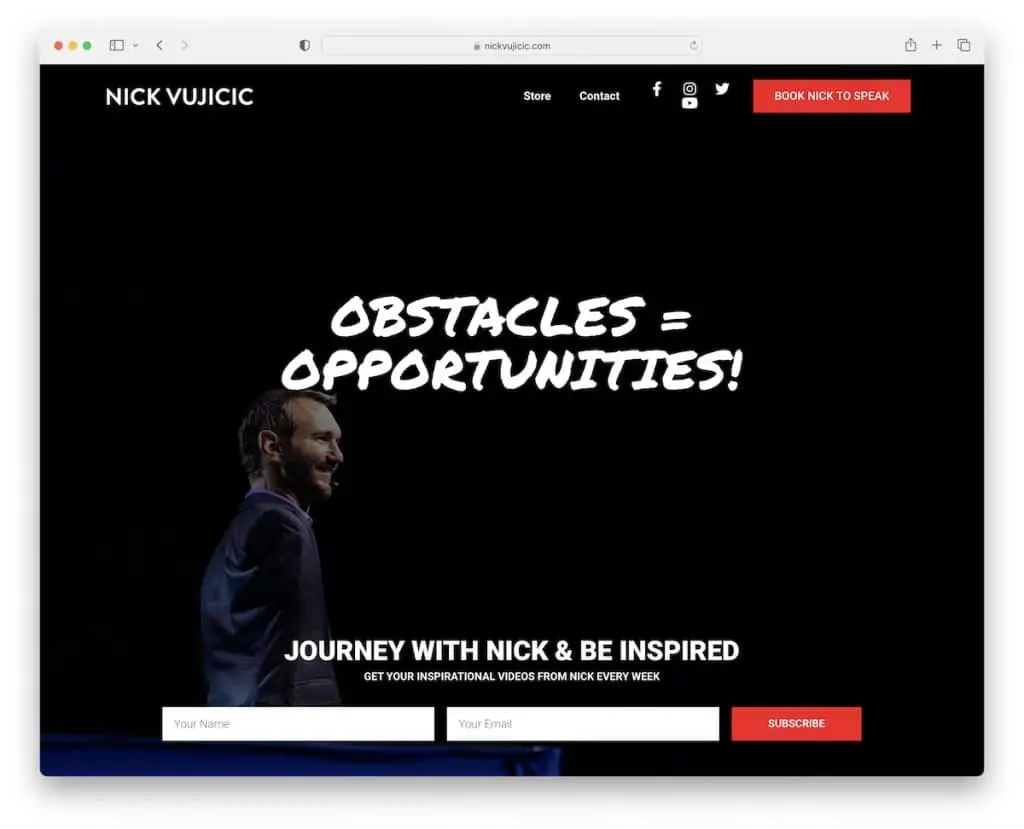
16. นิค วูจิซิช
สร้างด้วย: Elementor

Nick Vujicic ยกระดับส่วนฮีโร่ไปอีกขั้นด้วยพื้นหลังวิดีโอแบบเต็มหน้าจอ ข้อความ และแบบฟอร์มสมัครรับจดหมายข่าว
เว็บไซต์ลำโพงสาธารณะนี้ยังใช้ส่วนหัวแบบโปร่งใสเพื่อให้ดูสะอาดตา แถบการนำทางมีไอคอนโซเชียลมีเดียและปุ่ม CTA สำหรับการจองเพื่อการดำเนินการทันที
หมายเหตุ: สร้างผลกระทบอย่างมากต่อผู้เข้าชมของคุณด้วยพื้นหลังวิดีโอฮีโร่แบบเต็มหน้าจอ
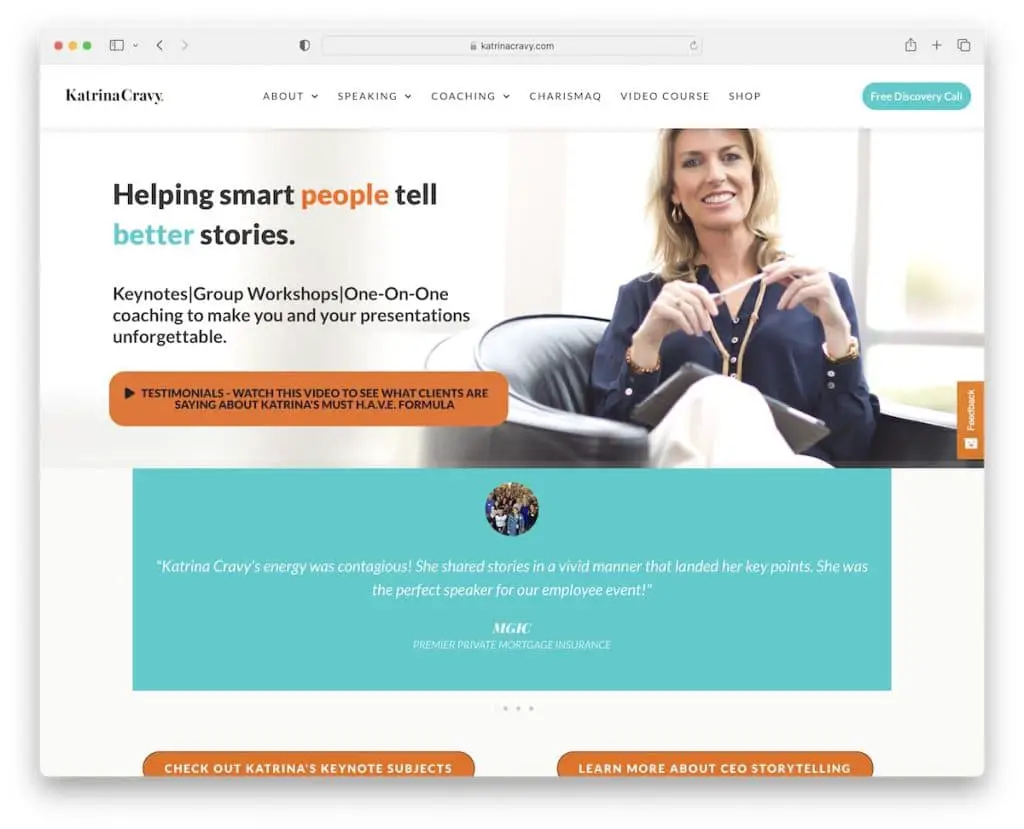
17. แคทรีนา เครวี
สร้างด้วย: Elementor

Katrina Cravy มีหน้าแรกที่เรียบง่ายที่สุด (อ่านสั้นที่สุด) ที่เราพบเมื่อสร้างคอลเล็กชันเว็บไซต์สำหรับผู้พูดในที่สาธารณะที่ดีที่สุดนี้
สิ่งที่โดดเด่นอย่างแน่นอนก็คือ นอกจากแถบเลื่อนข้อความรับรองแบบคลาสสิกแล้ว หน้านี้ยังมีวิดีโอที่ลูกค้าพูดถึงบริการของ Katrina
ฟังก์ชันที่มีประโยชน์อีกอย่างคือปุ่มข้อเสนอแนะแถบด้านข้างแบบติดหนึบเพื่อรวบรวมความคิดเห็นแบบเรียลไทม์จากผู้เยี่ยมชม
หมายเหตุ: ยกระดับการพิสูจน์ทางสังคมไปอีกขั้นด้วยวิดีโอรับรอง
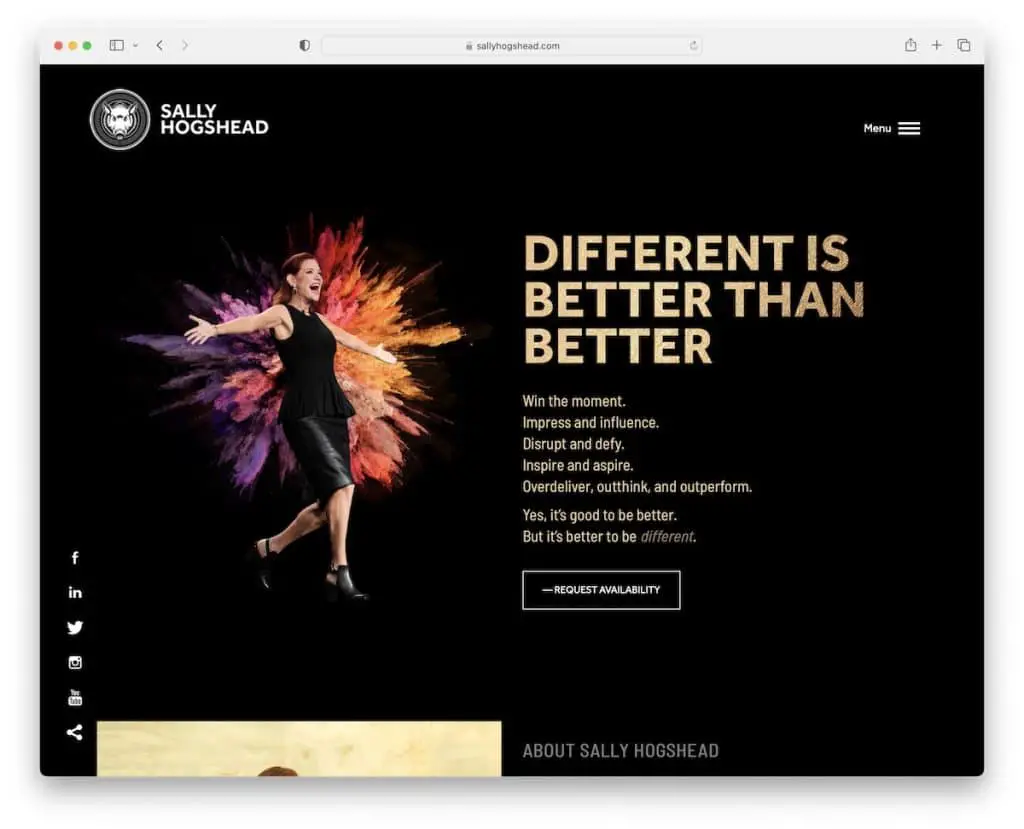
18. แซลลี่ ฮ็อกสเฮด
สร้างด้วย: ธีม The7

การออกแบบสีเข้มทำให้ตัวอย่างเว็บไซต์ของผู้พูดในที่สาธารณะดูหรูหราและหรูหรามากขึ้น
เว็บไซต์มีโฮมเพจแบบแบ่งส่วนพร้อมภาพเคลื่อนไหว แถบเลื่อน และวิดีโอในตัวที่ทำให้มีส่วนร่วมมากขึ้น
ส่วนหัวเป็นแบบมินิมอลสุดๆ โดยมีโลโก้ทางด้านซ้ายและเมนูแฮมเบอร์เกอร์ทางด้านขวา แม้ว่าจะไม่มีส่วนหัว แต่เว็บไซต์ของ Sally Hogshead ก็มีไอคอนโซเชียลมีเดียที่มุมซ้ายและปุ่มย้อนกลับ
หมายเหตุ: เมื่อเว็บไซต์ส่วนใหญ่ในอุตสาหกรรมของคุณใช้การออกแบบที่สว่าง คุณสามารถโดดเด่นด้วยสีเข้มได้
นอกจากนี้ เรายังสร้างชุดขยายของเว็บไซต์ตัวอย่างที่โดดเด่นโดยใช้ธีม The7
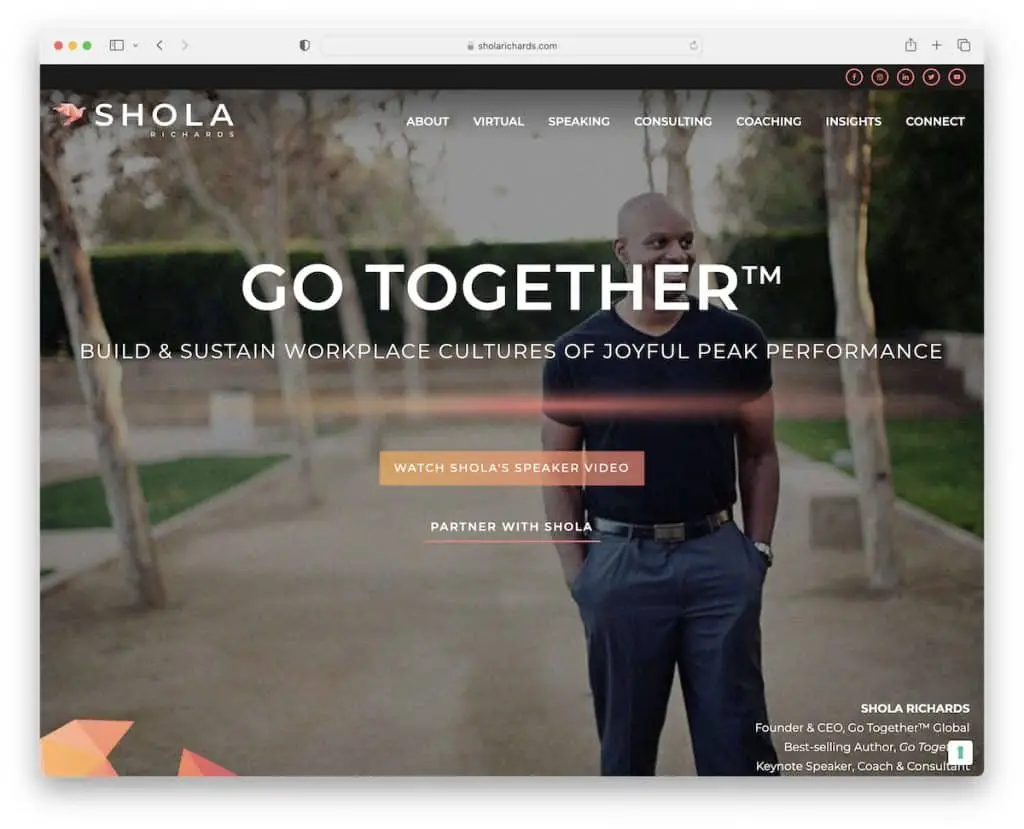
19. โชลา ริชาร์ดส์
สร้างด้วย: GeneratePress

พื้นหลังที่หลากหลาย รวมถึงเอฟเฟกต์พารัลแลกซ์ ทำให้หน้าของ Shola Richards แตกต่างจากหน้าอื่นๆ
ทั้งแถบด้านบนและส่วนหัวติดอยู่กับหน้าจอ ดังนั้นไอคอนการนำทางและโซเชียลจึงพร้อมใช้งานเสมอ
ในขณะที่คุณสามารถอ่านเนื้อหาทั้งหมดและรับข้อมูลที่จำเป็นเกี่ยวกับการพูดและการให้คำปรึกษา คุณยังสามารถดูวิดีโอโปรโมตเพื่อทำความเข้าใจให้ดียิ่งขึ้นว่า Shola เข้าถึงได้อย่างไร
หมายเหตุ: เอฟเฟ็กต์พารัลแลกซ์สามารถเพิ่มความลึกให้กับไซต์ของคุณ และทำให้น่าสนใจยิ่งขึ้น
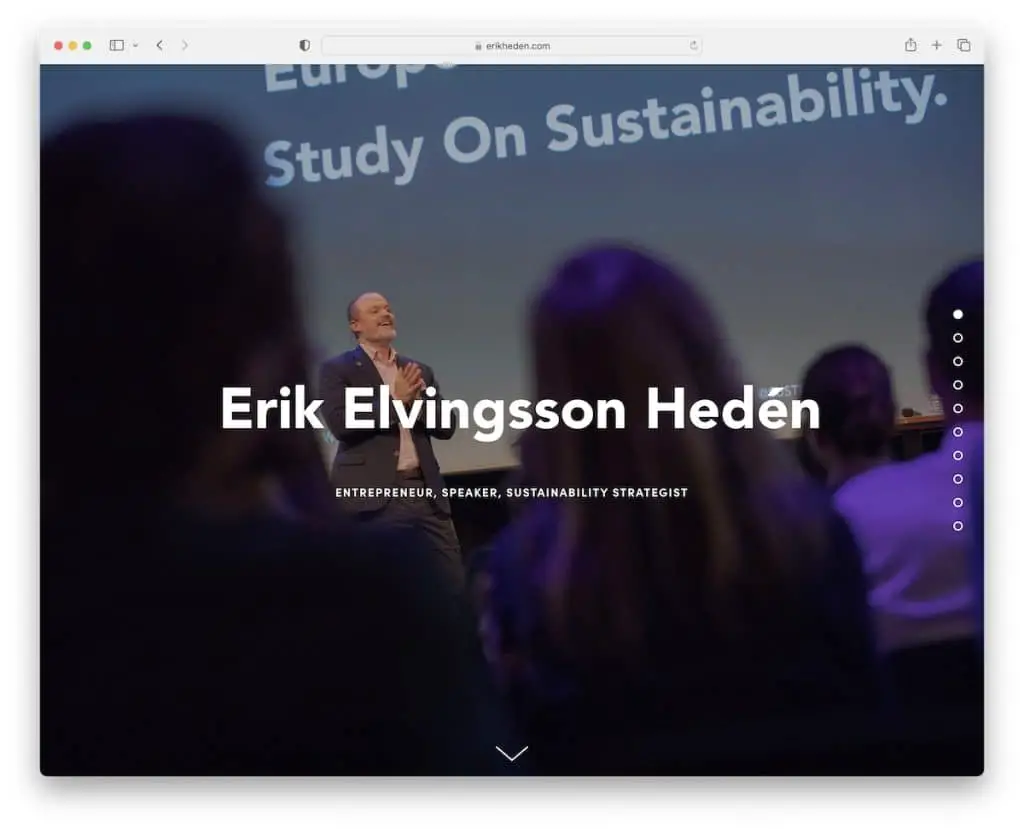
20. เอริก เอลวิงส์สัน เฮเดน
สร้างด้วย: Squarespace

คุณต้องการดูเว็บไซต์ลำโพงสาธารณะโดยไม่มีส่วนหัวหรือเมนูหรือไม่? Erik Elvingsson Heden's เป็นตัวอย่างชั้นยอดที่มีการนำทางด้วยจุดแถบด้านข้าง (แน่นอน คุณสามารถเลื่อนดูได้เช่นกัน)
อย่างไรก็ตาม หน้านี้มีส่วนท้าย แต่เป็นส่วนพื้นฐานมากกว่า
หมายเหตุ: หากคุณต้องการใช้เลย์เอาต์เว็บไซต์แบบหน้าเดียวที่เรียบง่าย คุณอาจข้ามการใช้ส่วนหัวเพื่อให้ดูละเอียดขึ้น
แจ้งให้เราทราบหากคุณชอบโพสต์
