20 เว็บไซต์ Weebly ที่ดีที่สุด (เพื่อเป็นแรงบันดาลใจ) ปี 2022
เผยแพร่แล้ว: 2022-11-18คุณกำลังค้นหาเว็บไซต์ Weebly ที่ดีที่สุดเพื่อรับแรงบันดาลใจก่อนที่จะสร้างเว็บไซต์ของคุณหรือไม่?
ยินดีต้อนรับสู่รายการเว็บไซต์ที่สวยงามและเป็นมืออาชีพที่คัดสรรมาอย่างดีของเราในหลากหลายช่องทาง
ในขณะที่เว็บไซต์เหล่านี้เป็นตัวอย่างที่ดีของสิ่งที่เป็นไปได้ด้วยเครื่องมือสร้างเว็บไซต์ที่ยอดเยี่ยมนี้ คุณยังสามารถสร้างเวอร์ชันที่ไม่เหมือนใครด้วยการดัดแปลงที่สร้างสรรค์ของคุณ
Weebly เป็นซอฟต์แวร์สร้างเว็บไซต์ที่มีประสิทธิภาพในการทำให้สถานะออนไลน์ของคุณสำหรับธุรกิจ พอร์ตโฟลิโอ อีคอมเมิร์ซ หรือแม้แต่บล็อก - โดยไม่ต้องเขียนโค้ด!
คุณไม่จำเป็นต้องกังวลเกี่ยวกับการออกแบบเว็บที่ตอบสนอง Weebly ดูแลเทคโนโลยีทั้งหมด
เหล่านี้คือเว็บไซต์ Weebly ที่เราชื่นชอบ 20 เว็บไซต์ที่เราตรวจสอบอย่างถี่ถ้วนเพื่อให้แน่ใจว่าแต่ละเว็บไซต์มีเนื้อหาต้นฉบับที่จะสร้างแรงบันดาลใจให้กับคุณ
พวกเขาทำเราแน่!
แรงบันดาลใจในการออกแบบเว็บไซต์ Weebly ที่ดีที่สุด
1. ชัยริกามิ

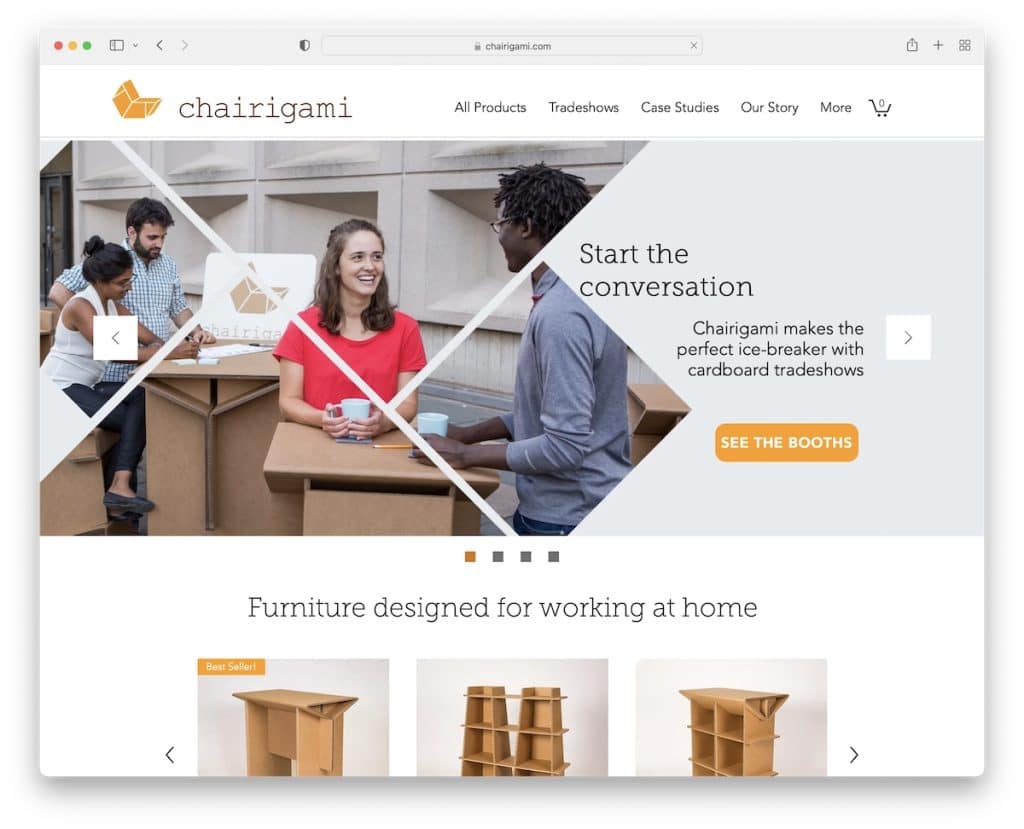
Chairigami เป็นเว็บไซต์ร้านค้าออนไลน์ที่สะอาดตาพร้อมแถบเลื่อนเต็มความกว้างครึ่งหน้าบนและคำกระตุ้นการตัดสินใจ นอกจากนี้ยังมีม้าหมุนผลิตภัณฑ์ที่ใช้งานได้จริงเพื่อการดำเนินการที่รวดเร็ว (เวลาของผู้ใช้มีความสำคัญ!)
นอกจากนี้ เรายังชอบที่บริษัทรวมกรณีศึกษาเข้าด้วยกัน การสร้างเพจแต่ละเพจสำหรับแต่ละเพจ ซึ่งเป็นสิ่งที่ทุกธุรกิจจะได้ประโยชน์จากมัน
นอกจากนี้ แบบฟอร์มจดหมายข่าวพร้อมแอนิเมชั่นเจ๋งๆ ยังมีอยู่ในทุกหน้า เพราะพวกเขาไม่ต้องการพลาดโอกาสในการรวบรวมลีดใหม่ๆ
หมายเหตุ : อย่าขายหน้าจนเกินไป ทำให้เป็นส่วนตัวมากขึ้น เช่น Chairigami
2. การถ่ายภาพของลีโอ เอ็ดเวิร์ดส์

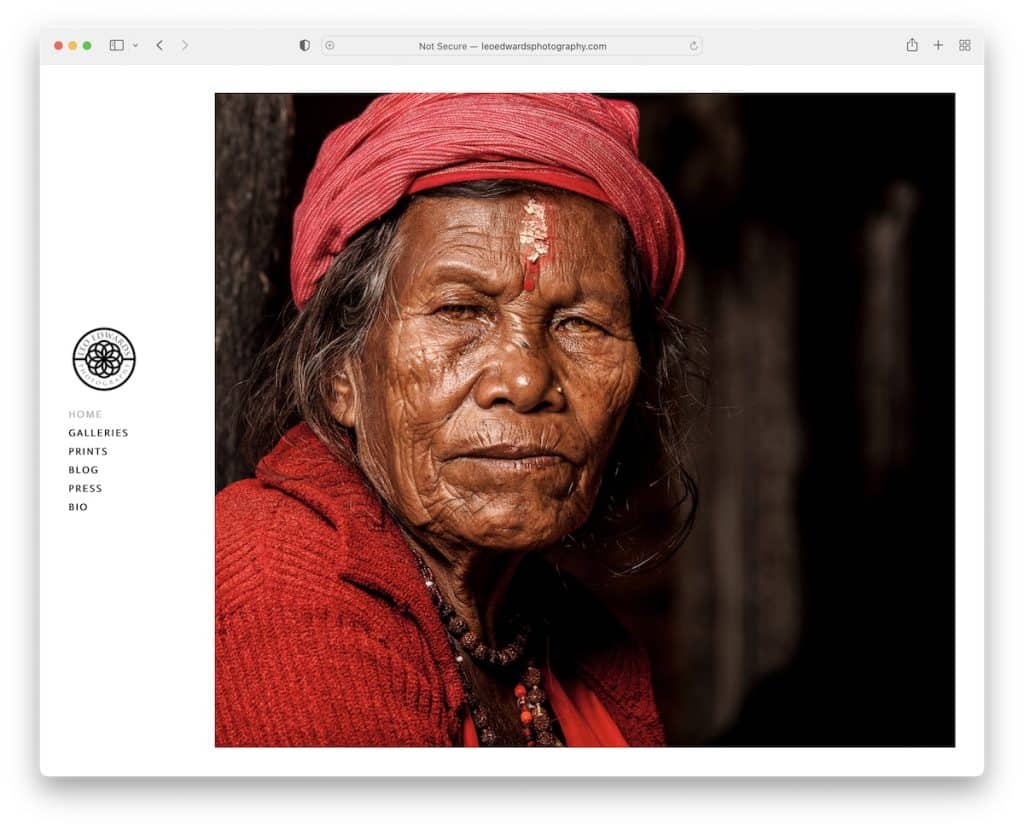
เราเชื่อมั่นว่าเว็บไซต์ของช่างภาพทุกคนควรสะอาดตาและเรียบง่าย เช่นเดียวกับ Leo Edwards Photography
เว็บไซต์ Weebly ของเขาไม่มีฟีเจอร์ที่ฟุ่มเฟือย มีแต่ภาพมหัศจรรย์ของเขา ซึ่งแบ่งออกเป็นหลายหมวดหมู่
ความตั้งใจออกจากการดาวน์โหลด ebook ฟรีแบบเต็มหน้าจอนั้นยอดเยี่ยมมากเกี่ยวกับไซต์ของ Leo Edwards Photography
หมายเหตุ : ความประทับใจแรกพบมีความสำคัญ และนั่นคือสิ่งที่ Edwards รู้ดีโดยการเพิ่มรูปภาพของหญิงชราที่ "จ้องมอง" ในหน้าแรก
3. แอชลีห์ กรีน

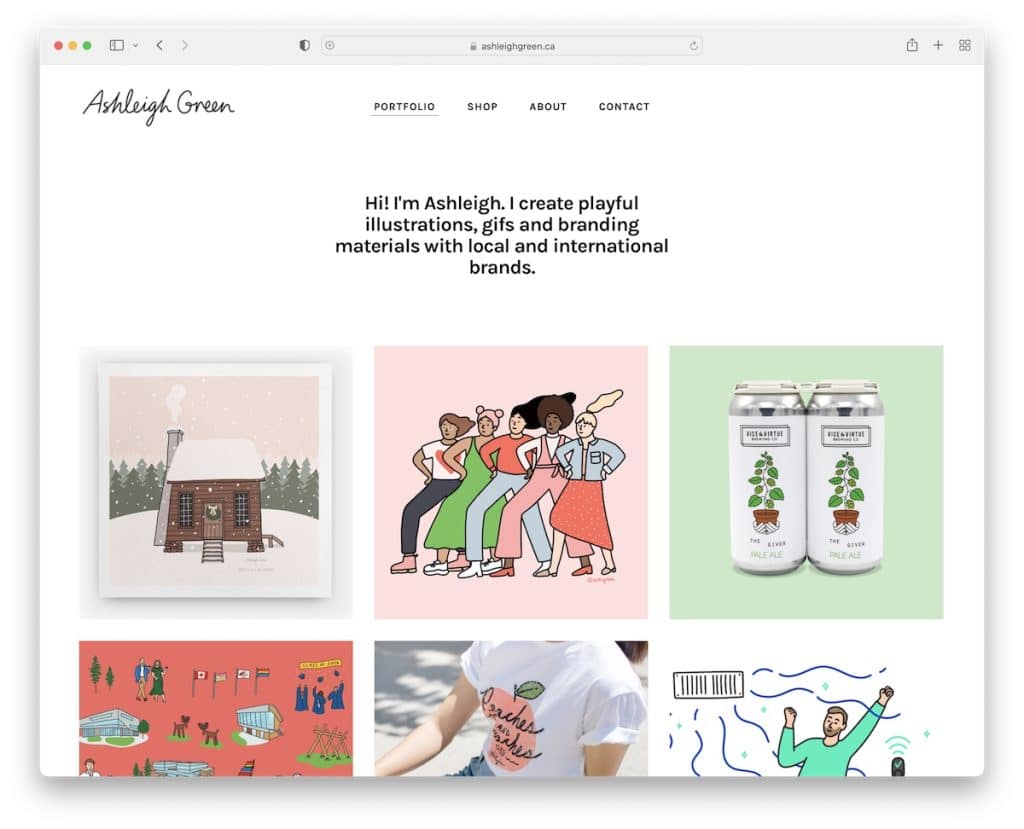
นักวาดภาพประกอบและนักออกแบบทุกคนสามารถสร้างเว็บไซต์ที่ดึงดูดใจด้วย Weebly และเวอร์ชันของ Ashleigh Green เป็นตัวอย่างที่ยอดเยี่ยม
หน้าแรกของกริดนำเสนอโครงการบางโครงการของเธอ ซึ่งเป็นกลยุทธ์ที่ยอดเยี่ยมหากผู้มีโอกาสเป็นลูกค้าต้องการเรียนรู้เพิ่มเติมเกี่ยวกับงานของคุณอย่างรวดเร็ว
และที่ดีที่สุด กริดทั้งหมดสามารถคลิกได้ ซึ่งเผยให้เห็นรายละเอียดเพิ่มเติมเกี่ยวกับภาพประกอบ โครงการ หรือแคมเปญ
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? ตรวจสอบรายชื่อเว็บไซต์ผลงานที่ดีที่สุดของเรา
หมายเหตุ : Ashleigh Green เป็นนักเล่าเรื่องที่ยอดเยี่ยมซึ่งแสดงผ่านเว็บไซต์ของเธอ สิ่งที่คุณควรพิจารณานำไปใช้ด้วย
4. แยกแม่น้ำเบสแคมป์

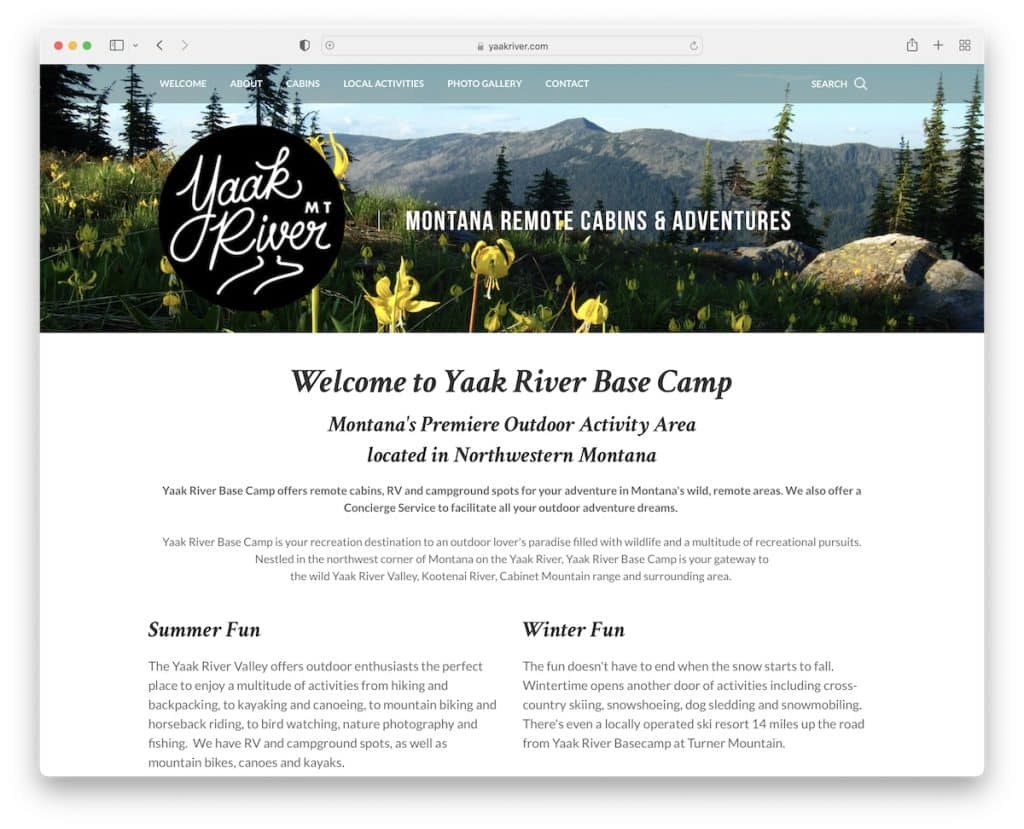
การนำเสนอธุรกิจในหน้าแรกเป็นสิ่งที่ Yaak River Base Camp ทำได้ดีมากผ่านข้อความและรูปภาพ แต่การใช้ปุ่ม CTA อย่างมีกลยุทธ์ก็มีบทบาทสำคัญเช่นกัน
การนำทางแบบเหนียวช่วยให้ผู้ใช้สามารถเยี่ยมชมส่วนต่าง ๆ ของเว็บไซต์ได้ตลอดเวลาโดยไม่ต้องเลื่อนกลับไปที่ด้านบนสุด นอกจากนี้ พื้นที่ส่วนท้ายยังเสริมด้วย Google Maps รายละเอียดการติดต่อ และแบบฟอร์มการสมัครสมาชิก
หมายเหตุ : Yaak River Base Camp เป็นตัวอย่างที่ดีในการสร้างการนำเสนอกิจกรรมที่ยอดเยี่ยมที่ธุรกิจกลางแจ้งสามารถนำไปใช้ได้
5. วอลล์อิน

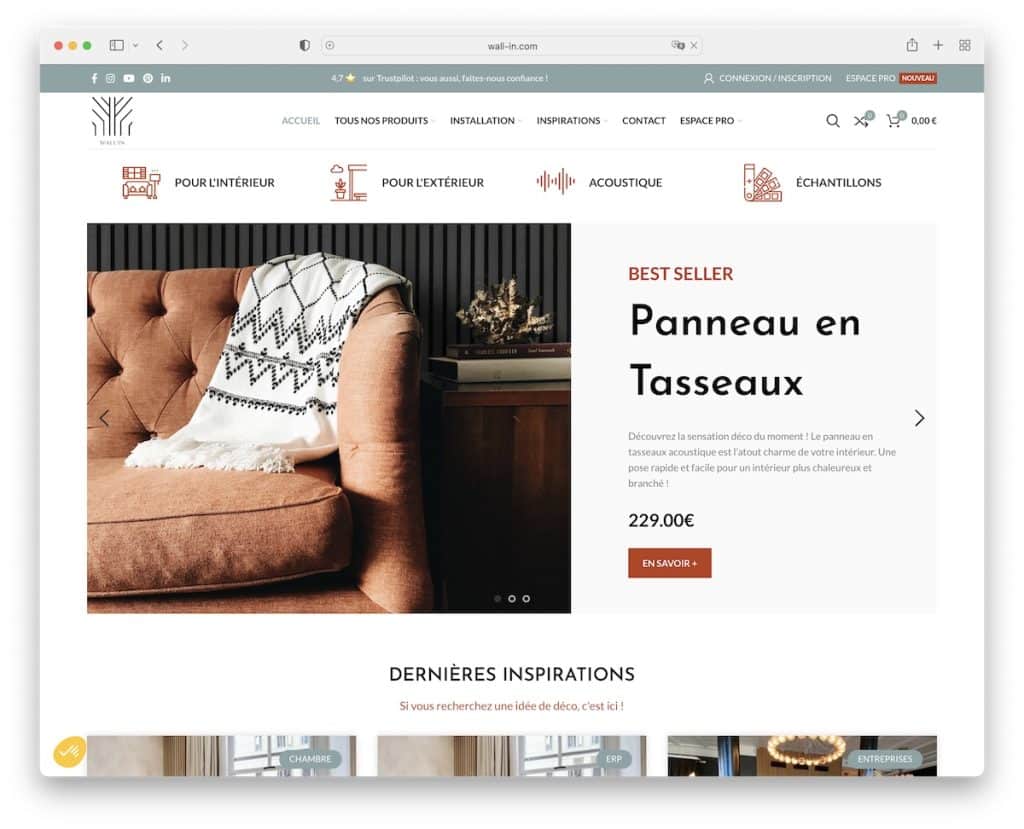
Wall'in มีโฮมเพจมากมายที่คุณเรียนรู้ทั้งหมดเกี่ยวกับธุรกิจและผลิตภัณฑ์ของธุรกิจ การกระจายข้อความและรูปภาพที่ยอดเยี่ยมสร้างประสบการณ์การใช้งานที่น่าพึงพอใจ
นอกจากนี้ สไลด์โชว์ยังมาพร้อมกับคำกระตุ้นการตัดสินใจที่นำคุณไปยังหน้าผลิตภัณฑ์หรือหมวดหมู่โดยตรง
หมายเหตุ : หากคุณวางแผนที่จะเพิ่มเนื้อหาจำนวนมากในโฮมเพจของคุณ ให้ใช้ปุ่มกลับไปด้านบน เช่น Wall'in
6. เดบร้า แลนนิ่ง

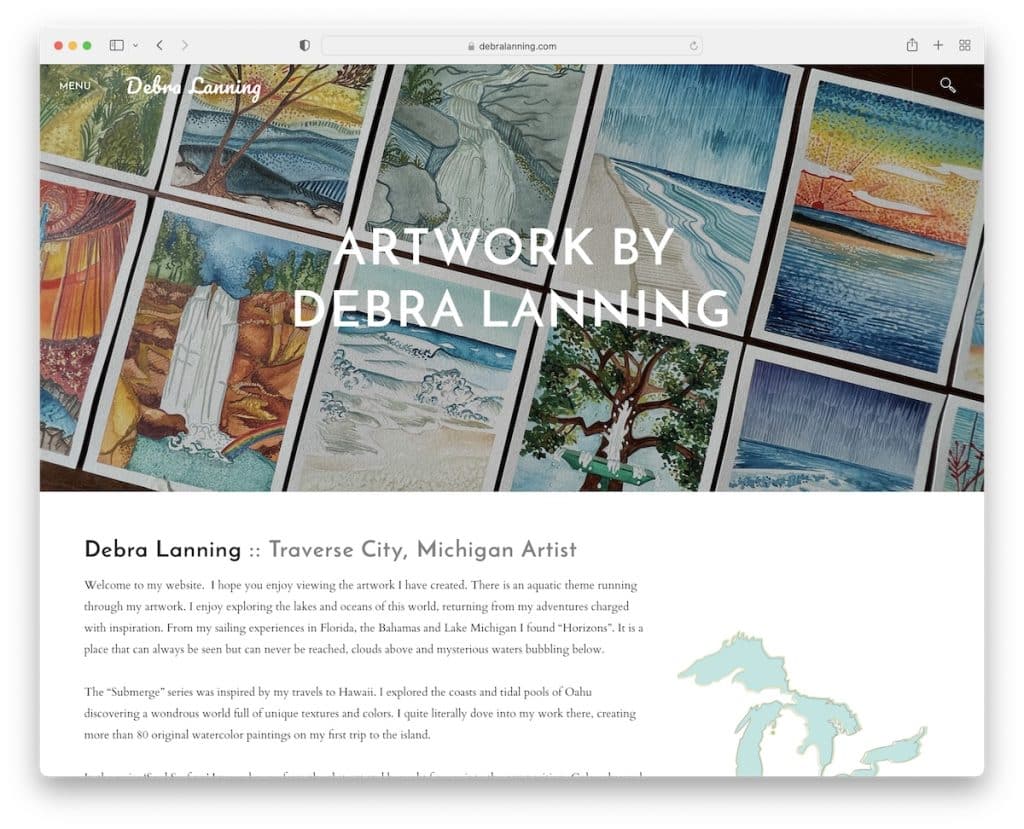
ใช้เว็บไซต์ของคุณเป็นศูนย์กลางการเล่าเรื่องสำหรับงานศิลปะของคุณได้อย่างง่ายดายด้วย Weebly Debra Lanning เป็นพอร์ตโฟลิโอออนไลน์ที่น่าประทับใจแต่เรียบง่ายพร้อมเรื่องราวโดยละเอียดเบื้องหลังแต่ละโครงการ
ส่วนหัวแบบลอยพร้อมแถบค้นหาและเมนูแบบมินิมัลลิสต์ใช้งานได้ตามความโปรดปรานของผู้เข้าชม แต่ไม่ทำให้เสียสมาธิในการรับชมและอ่านเนื้อหา
หมายเหตุ : หากคุณไม่ต้องการให้การนำทางไซต์ทำลายงานศิลปะของคุณ คุณสามารถซ่อนได้อย่างง่ายดายเหมือนที่ Debra Lanning ทำบนเว็บไซต์ของเธอ
7. Red River InterVarsity

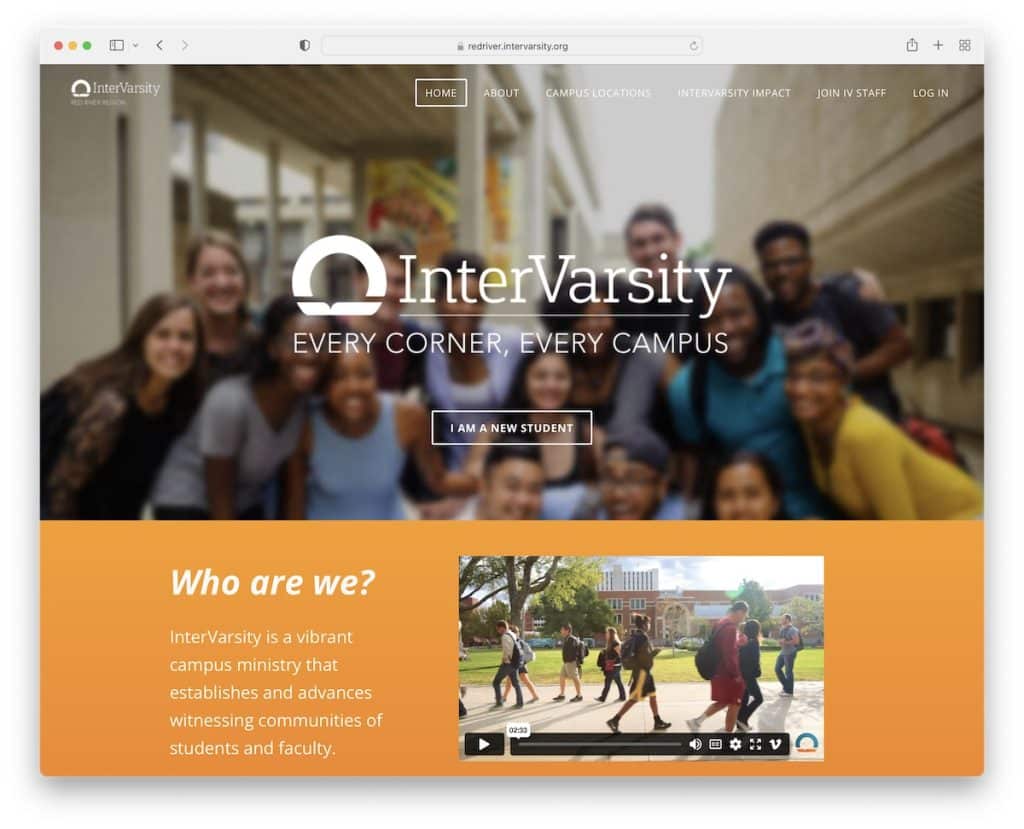
ภาพรวมหน้าแรกที่ยอดเยี่ยมพร้อมคำอธิบายที่ยอดเยี่ยมเกี่ยวกับสิ่งที่คุณทำเป็นสิ่งที่จำเป็นสำหรับเว็บไซต์มืออาชีพทุกแห่ง รวมถึงวิทยาเขตหรือมหาวิทยาลัย
การนำเสนอออนไลน์ของ Red River InterVarsity สร้างการเลื่อนที่น่าพึงพอใจด้วยแถบเลื่อนสองตัว (ที่คุณสามารถหยุดชั่วคราว) เคียงข้างกันและการนำเสนอวิดีโอแบบคลิกได้
หมายเหตุ : เว็บไซต์ของมหาวิทยาลัยไม่จำเป็นต้องน่าเบื่อ! Red River InterVarsity คือข้อพิสูจน์ของเพจที่น่าสนใจซึ่งจะนำนักเรียนมาเข้าร่วมมากขึ้น
8. ตลาดโคโลราโดและเบเกอรี่

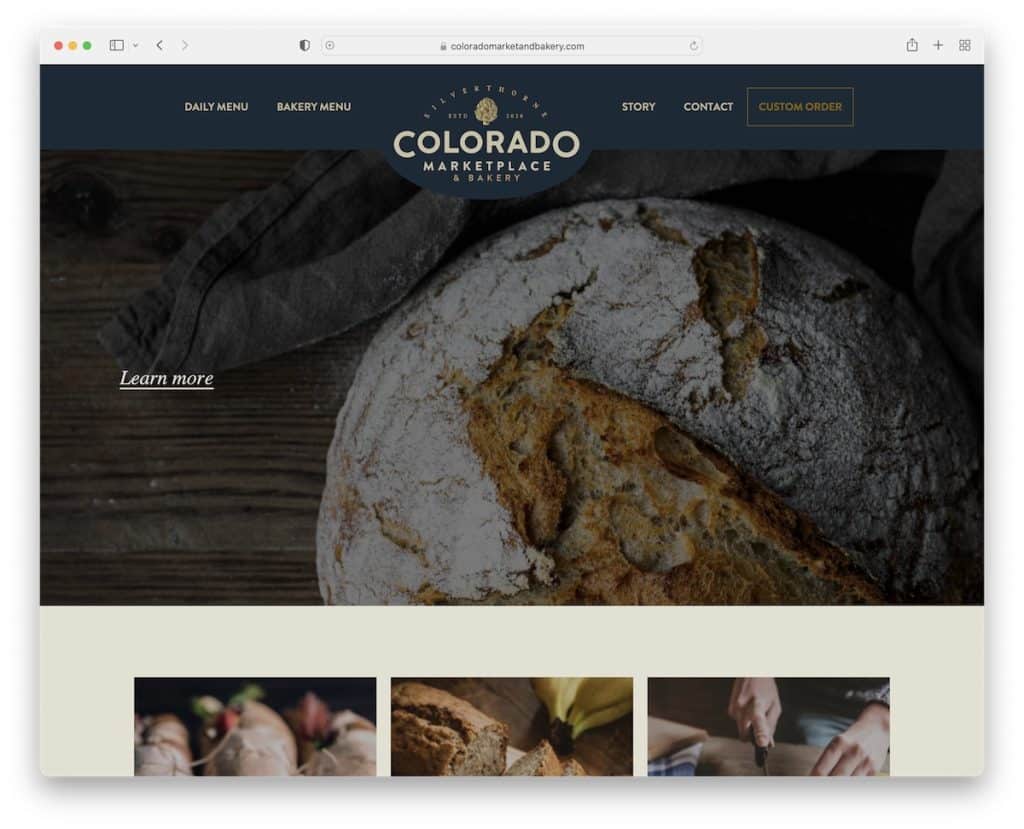
ภาพที่น่ารับประทาน เมนูอาหาร และเรื่องราวเป็นปัจจัยสำคัญที่ทำให้เว็บไซต์ของ Colorado Market & Bakery ดีกว่าเว็บไซต์เบเกอรี่อื่นๆ มากมาย
เราชอบที่หน้าแรกค่อนข้างเรียบง่าย มีการโปรโมตเมนูประจำวันและเบเกอรี่และคำสั่งซื้อที่กำหนดเองอย่างมีกลยุทธ์ (สิ่งเดียวที่ขาดหายไปคือราคา)
เรายังมีคอลเลกชั่นแรงบันดาลใจในการออกแบบเว็บไซต์เบเกอรี่อีกมากมาย
หมายเหตุ : หากคุณทำธุรกิจร้านเบเกอรี่หรืออาหารอื่นๆ ตรวจสอบให้แน่ใจว่าคุณได้ถ่ายภาพคุณภาพสูงที่จะทำให้ผู้มาเยี่ยมชมต้องน้ำลายสอ
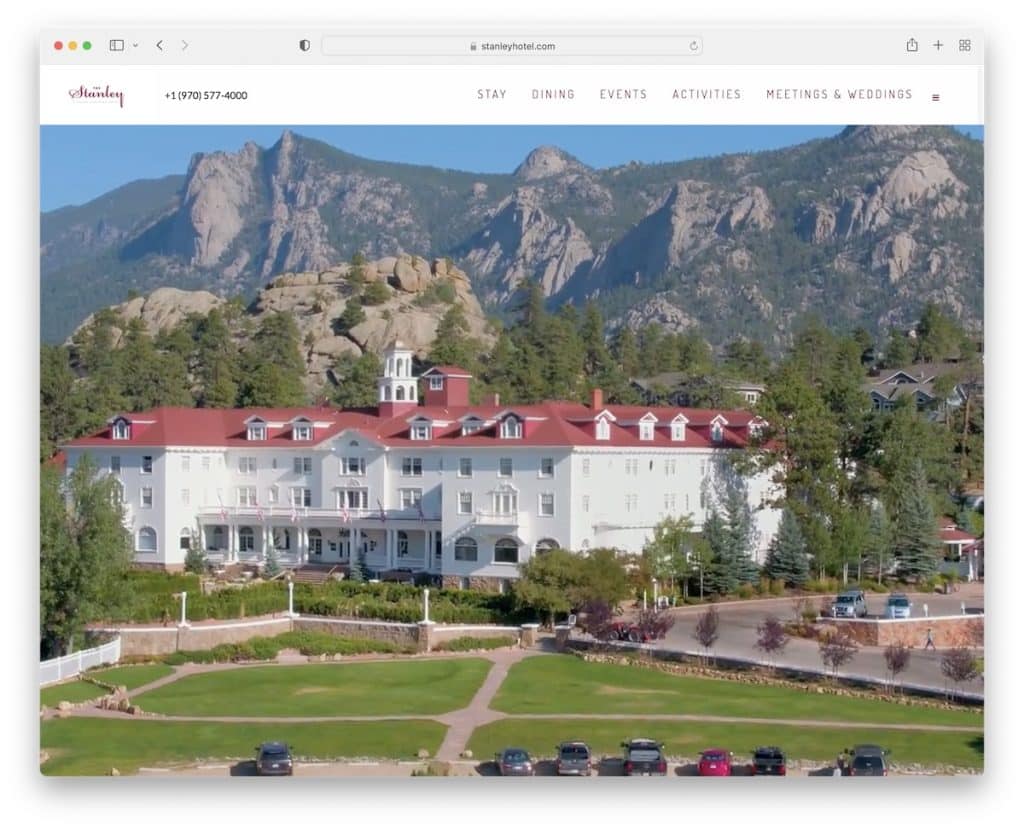
9. โรงแรมสแตนลีย์

Stanley Hotel เป็นเว็บไซต์ Weebly ที่มีการนำเสนอที่ยอดเยี่ยมเกี่ยวกับการเข้าพัก การรับประทานอาหาร งานอีเวนต์ กิจกรรม และอื่นๆ อีกมากมาย
หน้าแรกมีวิดีโอโปรโมตที่สวยงาม ปุ่มเรียกร้องให้ดำเนินการ และความพิเศษทั้งหมดที่ทำให้คุณต้องการเข้าพักที่โรงแรม
สุดท้ายนี้ เมนูเต็มหน้าจอสามารถพาคุณไปได้ทุกที่เพียงแค่คลิกเดียว

หมายเหตุ : การใช้วิดีโอพื้นหลังเป็นตัวกระตุ้นการมีส่วนร่วมที่ดีซึ่งจะเป็นประโยชน์ต่อธุรกิจที่พัก
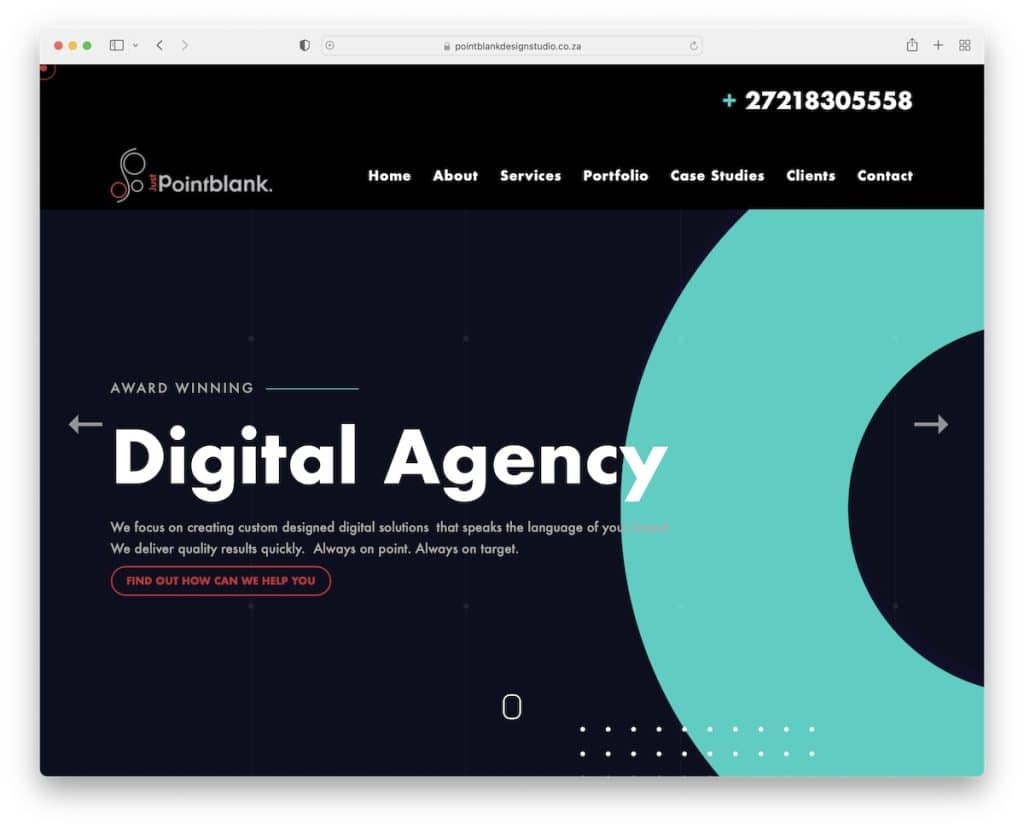
10. แต้มเปล่า

การทำให้สิ่งต่าง ๆ เรียบง่ายและทันสมัยคือสิ่งที่ Pointblank ทำได้ดี
เว็บไซต์ Weebly นี้สร้างความประทับใจในทันทีเกี่ยวกับเอเจนซี่ดิจิทัลมืออาชีพ ซึ่งเพิ่มโอกาสในการได้รับข้อตกลงทางธุรกิจมากขึ้น
สไลด์โชว์ที่ไม่ซ้ำใคร ปุ่มเลื่อนขึ้นและลง สถิติเคลื่อนไหว ฯลฯ ไซต์ของ Pointblank มีความพิเศษอย่างแท้จริง
หมายเหตุ : การเพิ่มภาพเคลื่อนไหวแบบเลื่อนที่จับใจจะเพิ่มประสบการณ์ผู้ใช้เว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณดำเนินการกับหน่วยงานที่ทันสมัย (หรือตรวจสอบเว็บไซต์แอนิเมชั่นเพิ่มเติมสำหรับแนวคิดอื่น)
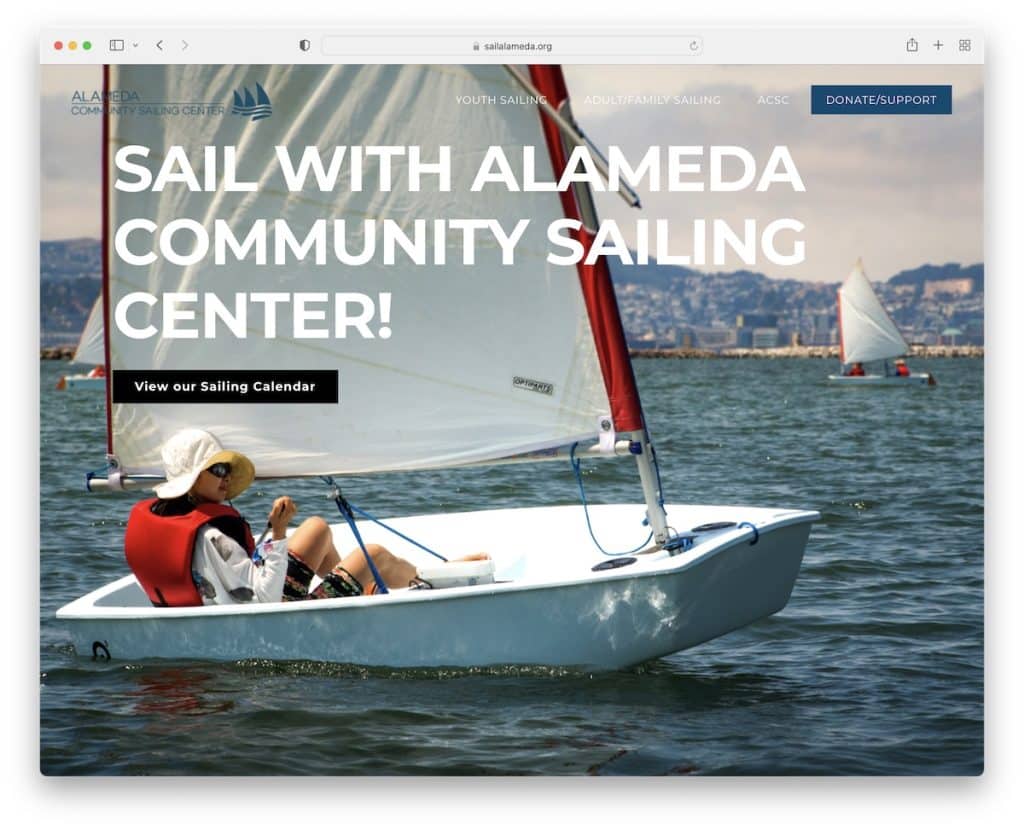
11. เรือใบ Alameda

Sail Alameda ไม่ซับซ้อนกับการออกแบบ โดยคงไว้ซึ่งพื้นฐาน แต่ด้วยการเพิ่มเอฟเฟ็กต์พารัลแลกซ์ที่ยอดเยี่ยม
นอกจากนี้ยังมี Google Maps สำหรับตำแหน่งและแบบฟอร์มการสมัครเพื่อลงทะเบียนสำหรับกิจกรรมและอีกมากมาย
หมายเหตุ : หากคุณพึ่งพาการบริจาค Sail Alameda มีปุ่มบริจาคในแถบนำทางที่แสดงอยู่เสมอ แม้ว่าจะเลื่อนดูก็ตาม (อ่านเมนูปักหมุด)
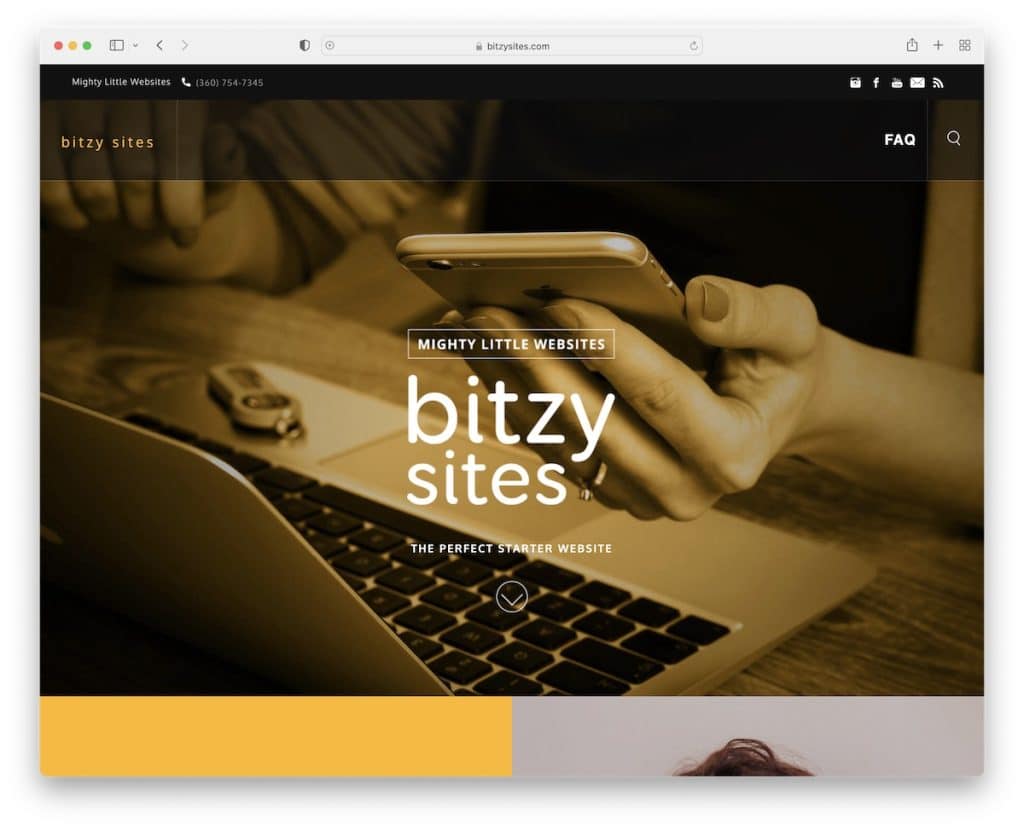
12. เว็บไซต์ Bitzy

เว็บไซต์หน้าเดียวเป็นวิธีที่ดีที่สุดในการโปรโมตบริการของคุณ Bitzy Sites ทำงานได้ดีที่สุดด้วยส่วนเต็มความกว้างและแบ่งหน้าจอที่สบายตา
เราชอบส่วนที่มีตัวอย่างในชีวิตจริงซึ่งทำหน้าที่เป็นพอร์ตโฟลิโอ "สด"
หมายเหตุ : อย่าพลาดที่จะรวมตัวอย่างหรือกรณีศึกษาของคุณเพื่อให้ผู้คนได้เห็นการทำงานของคุณ
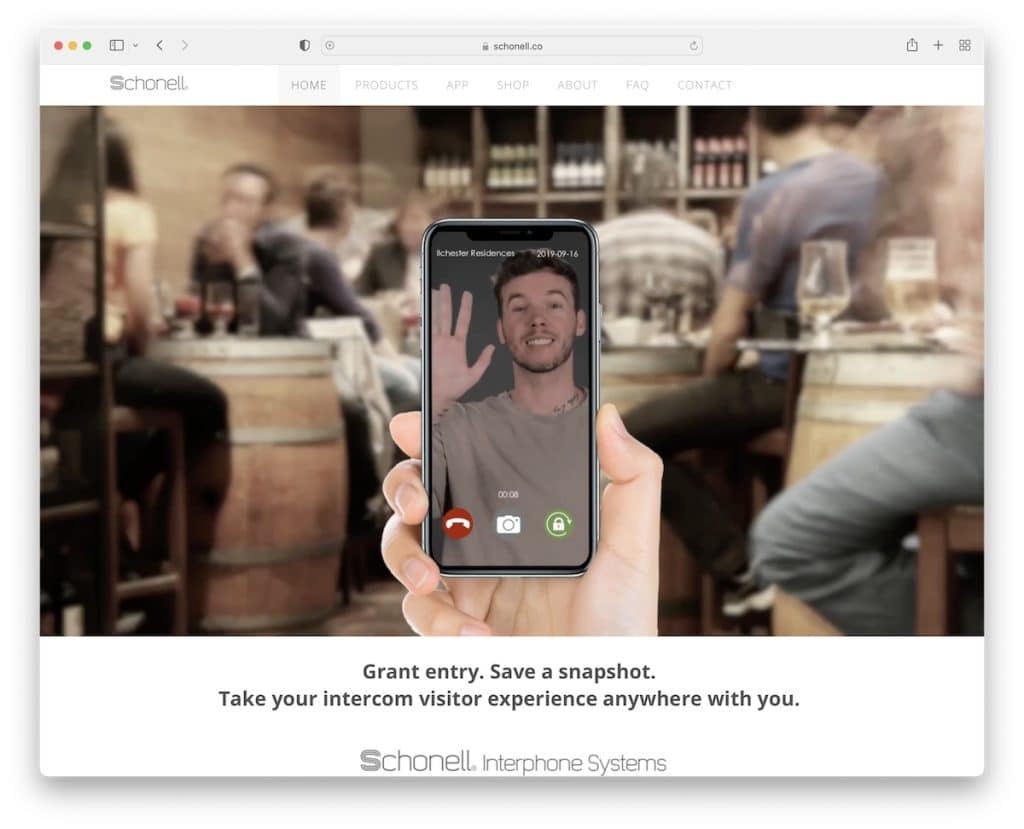
13. โชเนล

รูปภาพขนาดใหญ่ทำงานได้ดีในการโปรโมตซอฟต์แวร์ บริการ หรือแอป และ Schonell เป็นตัวอย่างเว็บไซต์ที่ทำงานได้ดี
ประสบการณ์การเลื่อนยังเสริมด้วยภาพเคลื่อนไหวและปุ่มย้อนกลับ อย่างไรก็ตาม แถบนำทางแบบหลังแทบไม่มีความจำเป็นเนื่องจากแถบนำทางแบบลอยที่ใช้งานได้จริง (โปร่งใส)
หมายเหตุ : หน้าผลิตภัณฑ์ที่กว้างขวางของ Schonell เป็นตัวอย่างที่ดีของการนำเสนอที่ยอดเยี่ยมและโน้มน้าวใจ
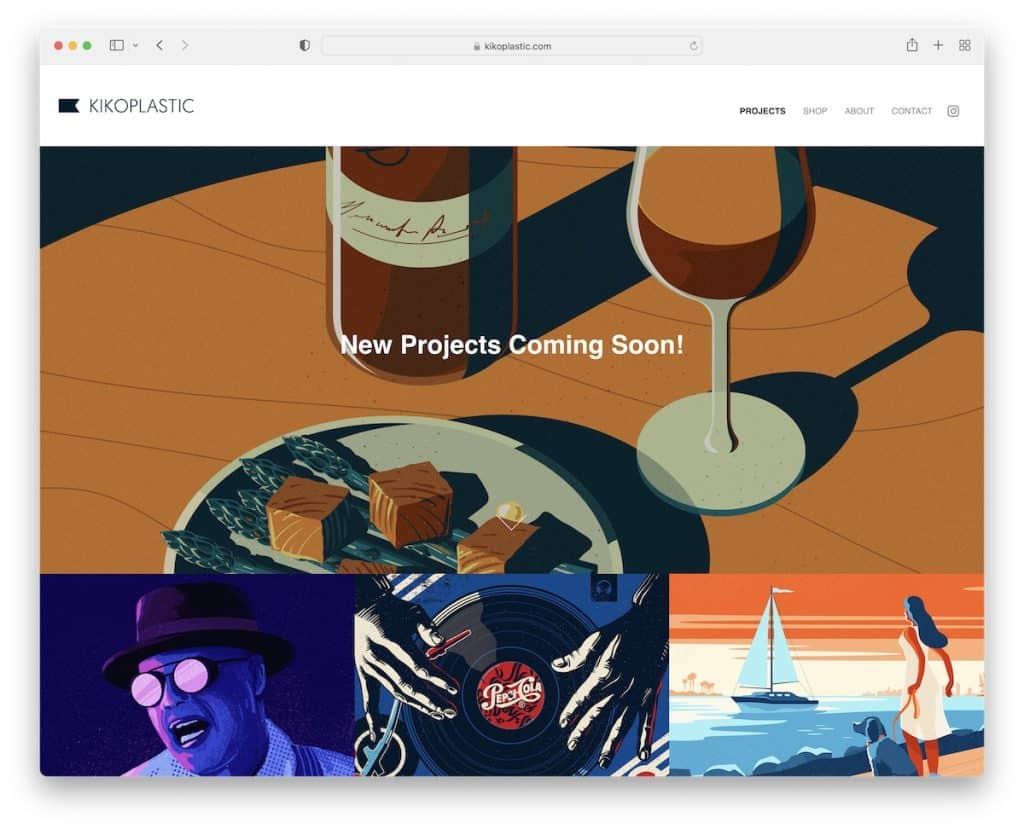
14. กิโก้ โรดริเกซ

เว็บไซต์ของ Kiko Rodriguez เตะตาคุณด้วยคอลเลกชันการออกแบบ (สีสัน) ที่ยอดเยี่ยม ส่วนของฮีโร่ยังเป็นตัวหนาและมีการแจ้งว่าจะเกิดอะไรขึ้นต่อไป
หมายเหตุ : พอร์ตโฟลิโอออนไลน์แบบกริดพร้อมองค์ประกอบที่คลิกได้ (นำคุณไปยังแต่ละโครงการ) เป็นวิธีที่ชาญฉลาดในการแบ่งปันงานของคุณกับคนทั้งโลก
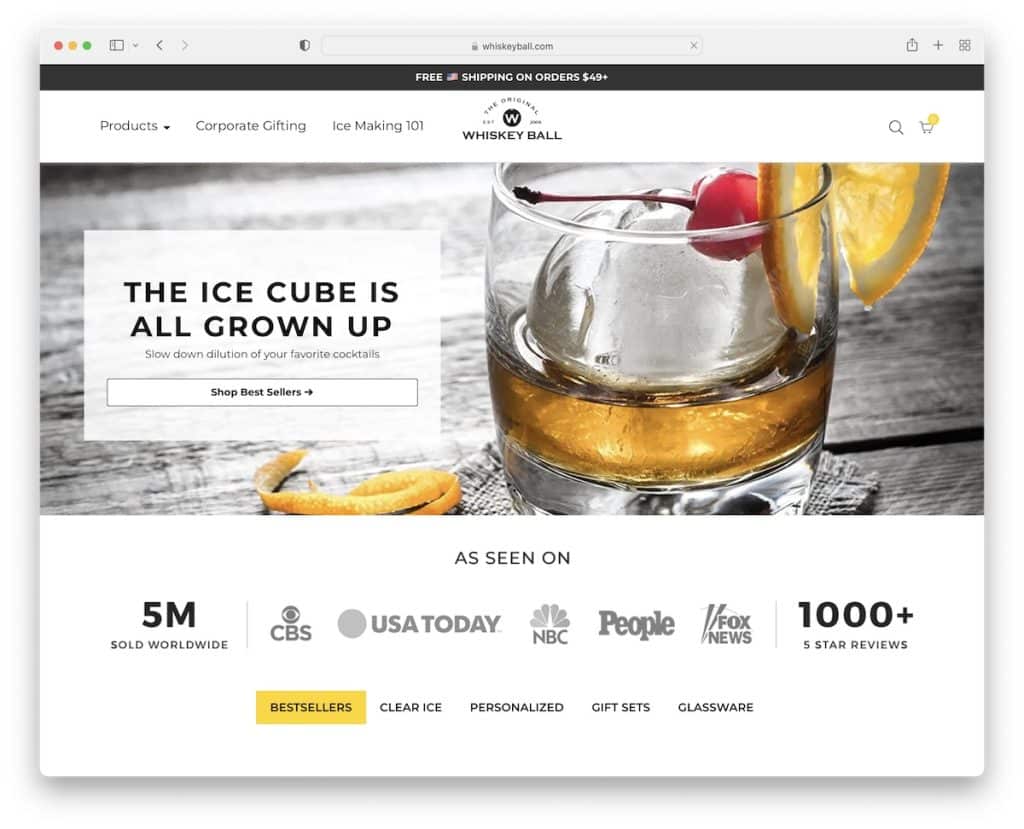
15. วิสกี้บอล

เว็บไซต์ Whiskey Ball เป็นตัวอย่างที่ยอดเยี่ยมของความเรียบง่ายซึ่งทำงานได้ดีในอีคอมเมิร์ซ
นอกจากนี้ ปุ่ม “เลือกซื้อสินค้าที่ขายดี” ในส่วนฮีโร่ยังยอดเยี่ยมสำหรับการปรับปรุงประสบการณ์การใช้งานของผู้เยี่ยมชมของคุณ
นอกจากนี้ เรายังชอบการเลือกผลิตภัณฑ์ตามหมวดหมู่ (ประหยัดเวลา!) ที่ไม่ต้องกระโดดจากหน้าหนึ่งไปอีกหน้าหนึ่ง
หมายเหตุ : หากคุณไม่มีผลิตภัณฑ์มากเกินไป การเลือก "พอร์ตโฟลิโอ" ที่กรองได้จะทำงานได้อย่างยอดเยี่ยม เช่น ในกรณีของ Whiskey Ball
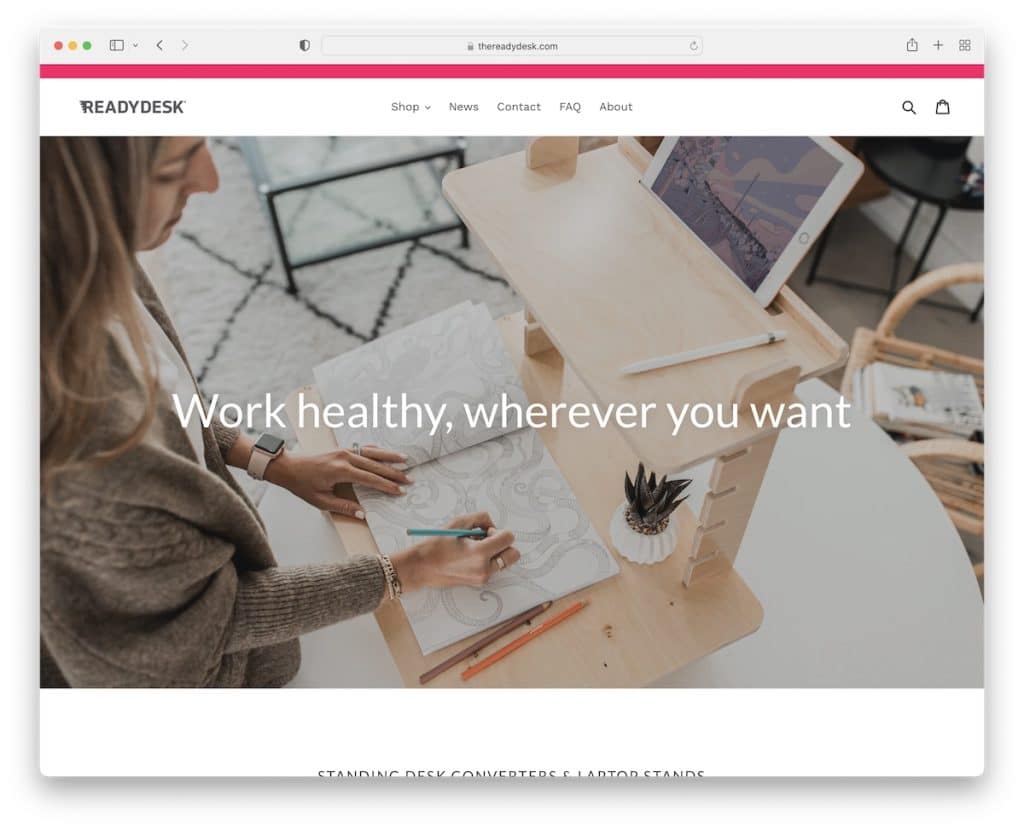
16. เรดดี้เดสก์

ด้วยผลิตภัณฑ์ไม่กี่รายการ Readydesk ได้สร้างเว็บไซต์ Weebly ที่สวยงามพร้อมหน้าแรกที่แสดงข้อมูลสำคัญและบางส่วน
แทนที่จะใช้แถบเลื่อนเหนือครึ่งหน้าบน (วิธีปฏิบัติทั่วไป) Readydesk จะใช้แถบเลื่อนไปทางด้านล่างเพื่อปรับปรุงประสบการณ์การเลื่อนของคุณ
หมายเหตุ : แทนที่จะพูดลอยๆ บางครั้งก็เป็นการดีที่จะตรงไปที่การกระทำและการขายบนโฮมเพจ เช่น Readydesk
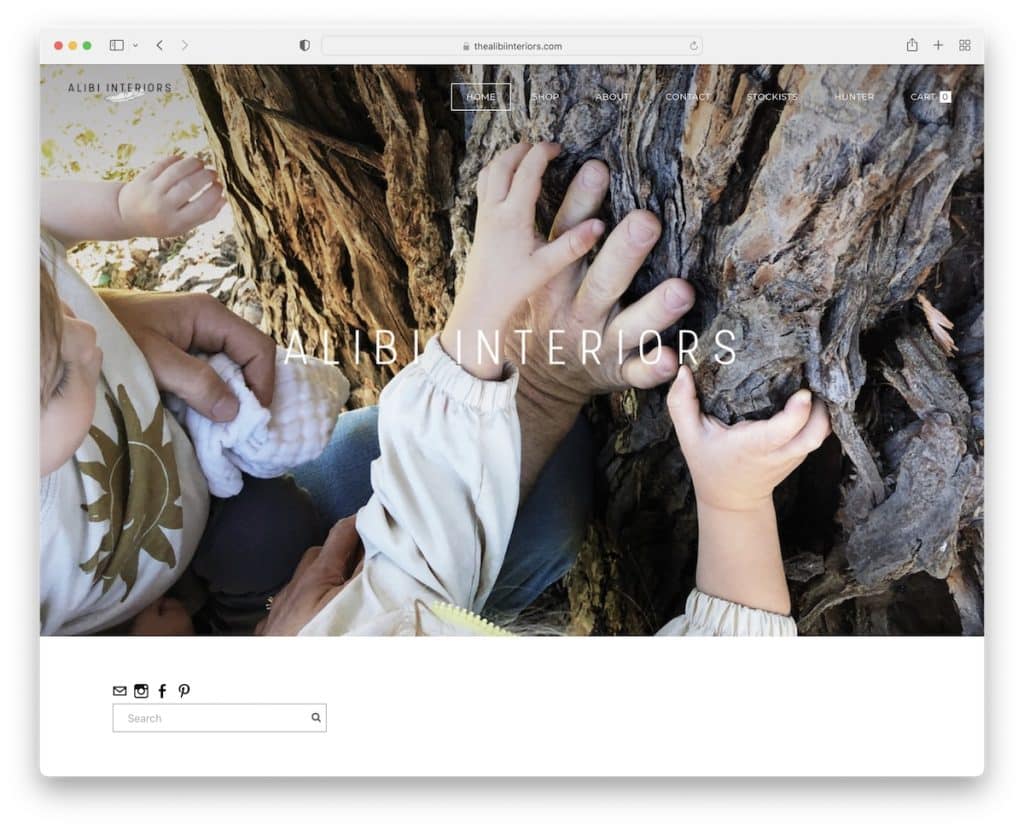
17. การตกแต่งภายในของ Alibi

เว็บไซต์ของ Alibi Interiors ช่วยให้ผู้ใช้รู้สึกอบอุ่นและเป็นส่วนตัวเมื่อดูเนื้อหาและผลิตภัณฑ์
ความเรียบง่ายจะไม่ทำให้เสียสมาธิ ในขณะที่ภาพที่ค่อนข้างไม่ชำนาญจะให้ความรู้สึกราวกับว่าเพื่อนจะแสดงให้คุณเห็นสิ่งของต่างๆ
หมายเหตุ : หลักการ Less is more สำหรับการออกแบบเว็บนั้นใช้ได้ดีกับธุรกิจ DIY ขอบคุณ Alibi Interiors สำหรับแรงบันดาลใจ!
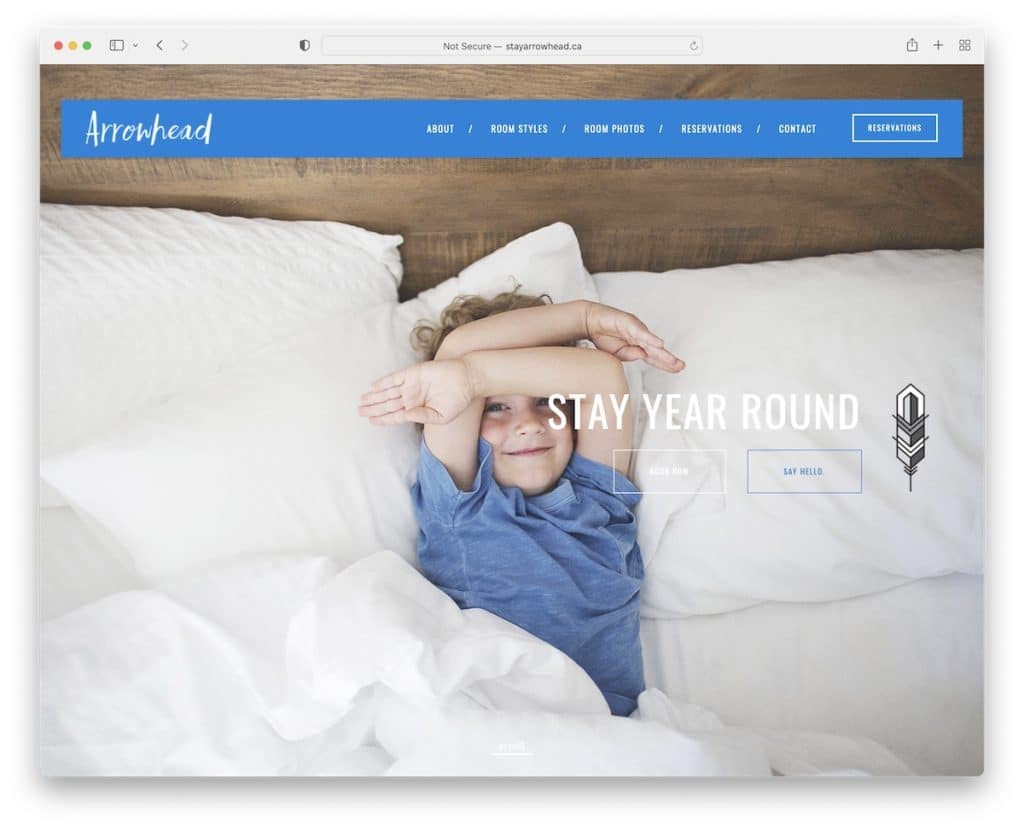
18. หัวลูกศร

Arrowhead เป็นอีกหนึ่งธุรกิจที่พักที่มีเว็บไซต์ที่เป็นมิตรและต้องการโปรโมชั่นที่ยอดเยี่ยม
หน้าแรกเป็นข้อมูลเกี่ยวกับห้องพัก อพาร์ทเมนต์ และห้องสวีท พร้อมด้วยปุ่มจอง (พร้อมภาพเคลื่อนไหว) สำหรับการจองอย่างรวดเร็ว
แต่เมนูลอยมีให้บริการเสมอหากคุณต้องการค้นคว้าเพิ่มเติม
หมายเหตุ : แกลเลอรีไลท์บ็อกซ์ Arrowhead เป็นการนำเสนอที่ดีของหน่วยต่างๆ ที่ทุกคนสามารถตรวจสอบได้โดยไม่ต้องออกจากหน้าปัจจุบัน
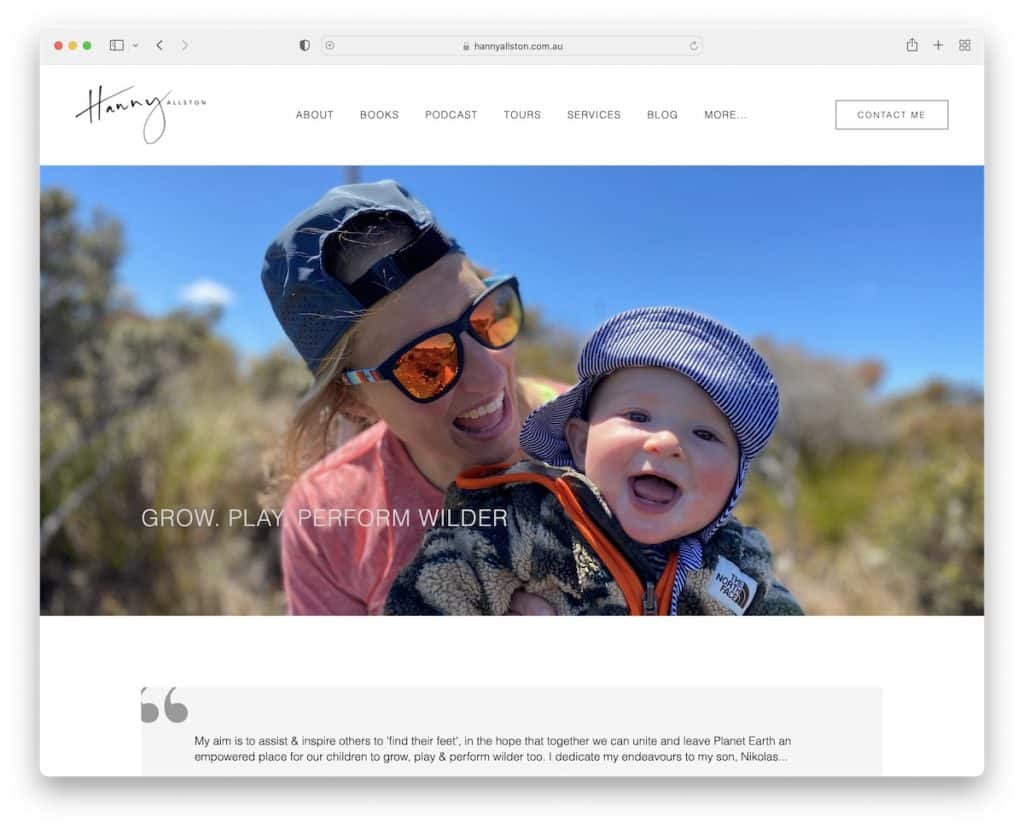
19. ฮันนี่ ออลสตัน

เมื่อคุณเริ่มเลื่อนดูเว็บไซต์ของ Hanny Allston คุณจะได้เรียนรู้มากมายเกี่ยวกับเธออย่างรวดเร็ว ซึ่งเป็นสิ่งที่เว็บไซต์ส่วนบุคคลควรมีจุดมุ่งหมายอย่างแน่นอน
ในฐานะนักวิ่ง นักเขียน พอดแคสต์ และผู้จัดงาน คุณสามารถเรียนรู้อะไรมากมายจาก Hanny และเพจที่เรียบง่ายแต่ทรงพลังของเธอที่เริ่มต้นด้วยภาพฮีโร่แบบเต็มความกว้างอย่างรวดเร็ว
หมายเหตุ : หากคุณเป็นนักกีฬาในกระบวนการสร้างเว็บไซต์ ให้ Hanny Allston มีอิทธิพลต่อคุณ
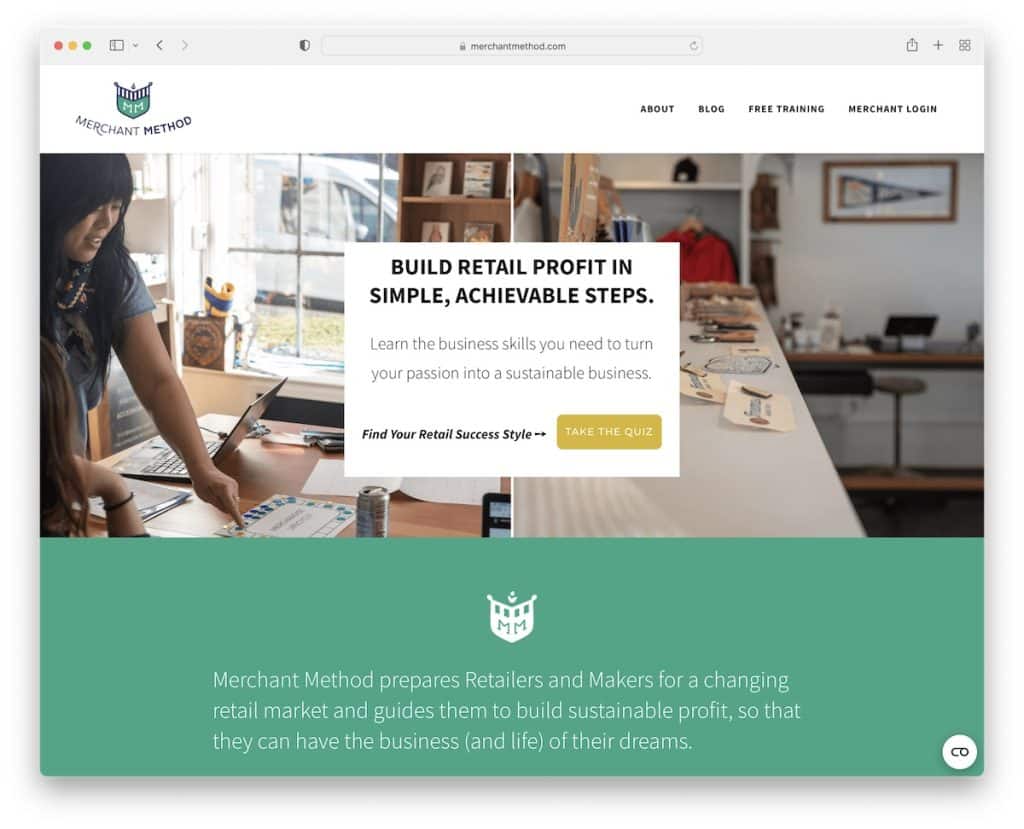
20. วิธีการของผู้ค้า

Merchant Method เป็นอีกตัวอย่างที่ยอดเยี่ยมที่ตรงประเด็นด้วยข้อความและคำกระตุ้นการตัดสินใจสำหรับแบบทดสอบครึ่งหน้าบน
หน้าแรกช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับ Chirs ผู้ก่อตั้ง Merchant Method ข้อความรับรอง บริการต่างๆ และอื่นๆ
หมายเหตุ : เจ้าของธุรกิจเดี่ยวที่ให้บริการ (แม้แต่ฟรีแลนซ์) สามารถคัดลอกส่วนข้อความรับรองขนาดใหญ่ของ Merchant Method จากลูกค้าที่มีความสุขได้
แจ้งให้เราทราบหากคุณชอบโพสต์
