20 เว็บไซต์ยอดเยี่ยมพร้อมการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ 2022
เผยแพร่แล้ว: 2022-09-21บทความนี้จะพิจารณาตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนองและสิ่งที่ทำให้ดี
เตรียมพร้อมที่จะเพิ่มการเติบโตของธุรกิจของคุณโดยยอมรับการตลาดดิจิทัลซึ่งเป็นส่วนหนึ่งของกลยุทธ์ทางการตลาดที่มีประสิทธิภาพของคุณ นอกจากนี้ สถานะเว็บของคุณควรรับประกันการออกแบบเว็บที่ตอบสนองได้เพื่อใช้ประโยชน์สูงสุดจากกลยุทธ์นี้ รับแรงบันดาลใจจากเว็บไซต์เหล่านี้ที่จะให้แนวคิดการออกแบบเว็บที่ยอดเยี่ยมแก่คุณอย่างแน่นอน
สถานะทางเว็บของคุณสามารถทำอะไรได้มากมายเพื่อสร้างโอกาสในการขายให้กับธุรกิจของคุณในโลกสมัยใหม่นี้ นอกจากนี้ยังสามารถปลดล็อกโอกาสเพิ่มเติมสำหรับผู้เล่นใหม่ในอุตสาหกรรมหรือแบรนด์ที่เป็นที่ยอมรับ ดังนั้นการออกแบบเว็บจะต้องดูน่าสนใจและใช้งานง่ายบนอุปกรณ์ที่หลากหลาย นั่นคือความสำคัญของการออกแบบเว็บที่ตอบสนองต่อผลกระทบเชิงบวกต่อ SEO อัตราการแปลงและประสบการณ์ของผู้ใช้ ต้องแสดงเนื้อหาอย่างดีบนพอร์ทัลต่างๆ เพื่อมอบประสบการณ์ที่ดีที่สุดไม่ว่าลูกค้าจะเข้าถึงเว็บไซต์ด้วยวิธีใดก็ตาม ต้องขอบคุณที่ธีมและเทมเพลตเกือบทั้งหมดสร้างขึ้นโดยเน้นที่การออกแบบเว็บที่ตอบสนองได้ดี ดังนั้นคุณจึงสามารถเลือกสิ่งที่ดีที่สุดและพรีเมียมได้อย่างง่ายดาย ในขณะเดียวกัน เว็บไซต์จำนวนมากสามารถกระตุ้นและช่วยคุณตัดสินใจว่าคุณลักษณะใดที่คุณสามารถรวมเข้ากับโครงการของคุณได้

ต้องการสร้างเว็บไซต์ที่ตอบสนองหรือไม่?
ต่อไปนี้คือเครื่องมือสร้างเว็บไซต์ที่ตอบสนองได้ดีและเป็นที่นิยมมากที่สุด พร้อมด้วยเทมเพลตนับพันและเครื่องมือสร้างเพจแบบลากและวางที่ใช้งานง่าย แม้ว่านี่จะเป็นเว็บไซต์แรกของคุณก็ตาม
ในคอลเล็กชันนี้ คุณจะค้นพบแนวคิดการออกแบบเว็บมากมายเพื่อขัดเกลาการออกแบบของคุณให้ดี แม้ว่าพวกเขาจะนำเสนอผลิตภัณฑ์และบริการที่แตกต่างกัน แต่เว็บไซต์เหล่านี้ให้ความสำคัญกับการออกแบบเว็บที่ตอบสนอง ดังนั้น เรียกดูรายการนี้และดูว่าคุณสามารถทำให้การออกแบบของคุณโดดเด่นและนำพาธุรกิจของคุณไปสู่อีกระดับได้อย่างไร
ตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนองได้ดีที่สุด
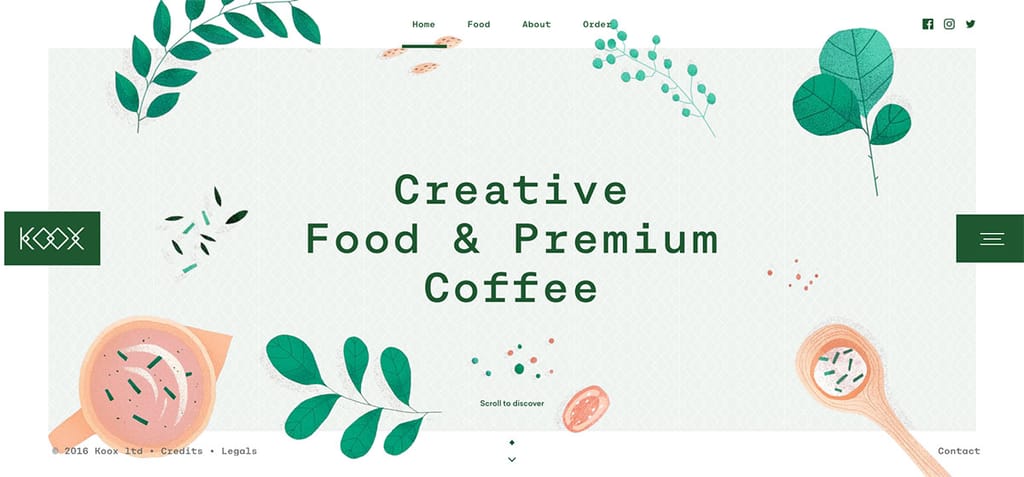
1. Koox

ไม่ต้องสงสัยเลยว่าการตลาดดิจิทัลได้ปรับปรุงธุรกิจมากมายทั่วโลก นอกจากนี้ การออกแบบเว็บที่ตอบสนองได้มีส่วนสำคัญต่อความสำเร็จอย่างมาก ดังนั้น ทุกแบรนด์ควรพิจารณาเว็บไซต์ที่ตอบสนองได้อย่างเต็มที่สำหรับการแสดงตนทางออนไลน์ Koox เป็นร้าน Take Away แห่งแรกที่ร่วมมือกับเชฟชั้นนำในใจกลางกรุงลอนดอน การนำเสนอเนื้อหาน่าประทับใจด้วยภาพเคลื่อนไหวที่ลื่นไหลเมื่อเลื่อนดู เมนูปิดผ้าใบแบบติดหนึบและโลโก้ตรงกลางหน้าจอจะอยู่กับที่ ผู้ใช้จะมองเห็นได้เสมอ แม้ว่าการแสดงเมนูต่างๆ จะไม่ล้มเหลว แต่ก็ช่วยให้ลูกค้าสั่งอาหารผ่านเว็บไซต์ได้ นอกจากนี้ยังรวมไอคอนโซเชียลมีเดียเพื่อเพิ่มการรับรู้ถึงแบรนด์และการมองเห็นแบรนด์
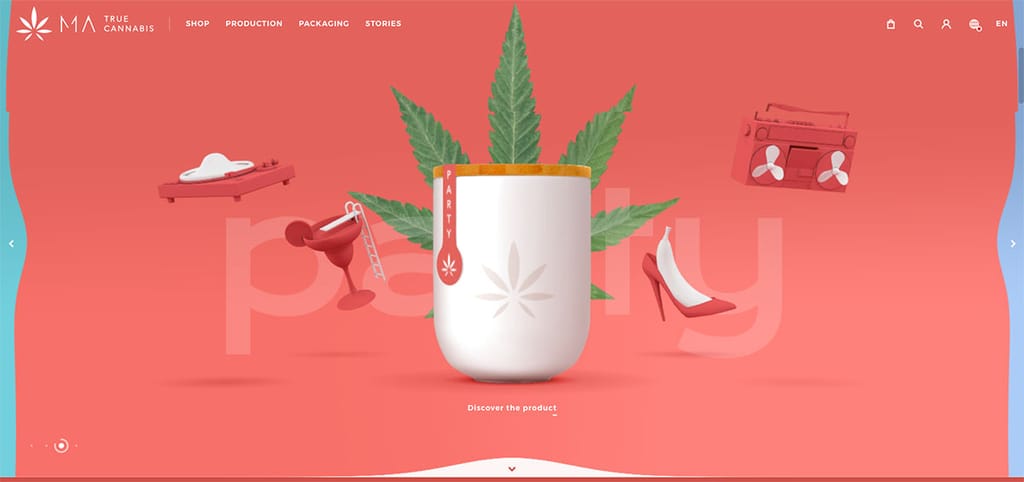
2. ม.อ. ทรู กัญชา

ทำให้แบรนด์ของคุณโดดเด่นทั่วทั้งเว็บด้วยการออกแบบเว็บที่เป็นมิตรต่อผู้ใช้ เป็นมืออาชีพ และตอบสนอง ค้นพบเว็บไซต์ที่ยอดเยี่ยมเพื่อดูแรงบันดาลใจนี้ MA True Cannabis นำเสนอผลิตภัณฑ์กัญชาจริงที่หายากและเป็นธรรมชาติเพื่อปรับปรุงความสามารถโดยกำเนิด เว็บไซต์อีคอมเมิร์ซนี้ตอบสนองได้อย่างเต็มที่และมีการออกแบบที่ใช้งานง่าย แม้ว่าเว็บไซต์นี้จะดูน่าสนใจบนเดสก์ท็อป แต่ก็ดูดึงดูดสายตาบนสมาร์ทโฟนและแท็บเล็ตด้วย ยินดีต้อนรับผู้ชมด้วยองค์ประกอบเว็บที่โดดเด่นซึ่งรวมเข้ากับแอนิเมชั่นที่ราบรื่น เนื้อหายังสะอาดและอ่านง่าย จึงโดดเด่นแม้ในอุปกรณ์มือถือ เว็บไซต์นี้ยังใช้ส่วนหัวที่ติดหนึบเพื่อเก็บเมนูนอกผ้าใบไว้ใกล้มือ ชื่อแบรนด์ และตะกร้าสินค้าที่มองเห็นได้
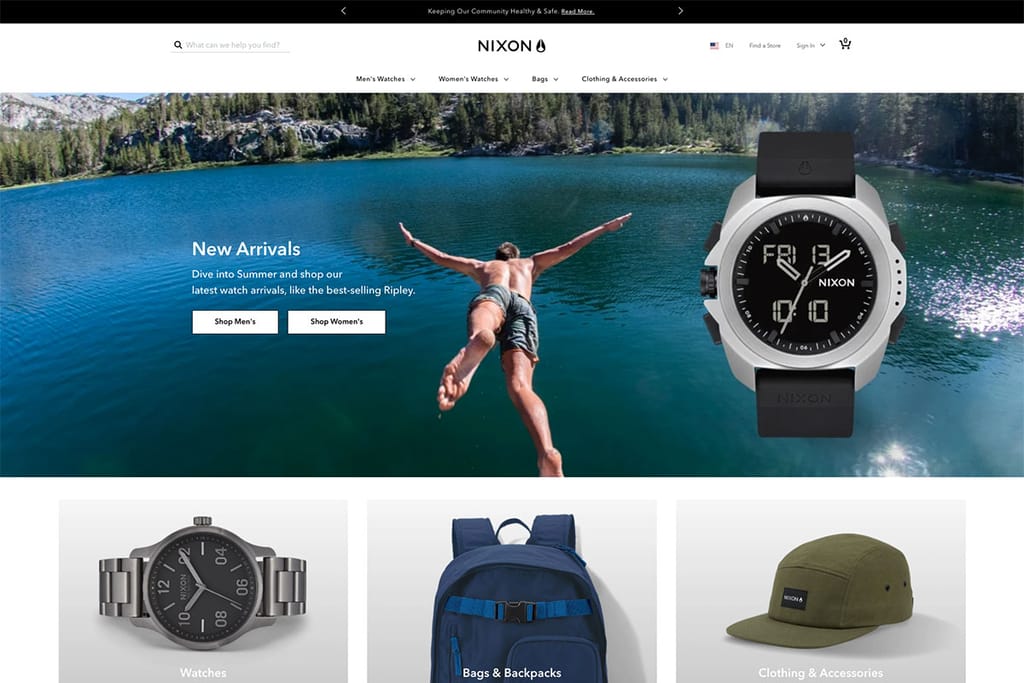
3. นิกสัน

มอบประสบการณ์ที่ดีที่สุดแก่ผู้เยี่ยมชมของคุณโดยไม่คำนึงถึงอุปกรณ์ที่พวกเขาใช้ในการเข้าถึงเว็บไซต์ของคุณ ด้วยการออกแบบเว็บที่ตอบสนอง คุณจะเข้าถึงผู้ชมได้กว้างขึ้นและเปิดโอกาสที่ยอดเยี่ยมสำหรับธุรกิจของคุณ Nixon เป็นแบรนด์ที่นำเสนอนาฬิกาและเครื่องประดับระดับพรีเมียมสำหรับไลฟ์สไตล์วัยรุ่น เว็บไซต์ได้รับการปรับแต่งเพื่อเพิ่มผลกำไรทางธุรกิจสูงสุด เนื่องจากช่วยให้ลูกค้าสามารถซื้อสินค้าได้อย่างง่ายดาย ด้วยภาพที่มีคุณภาพ การออกแบบตัวอักษรที่ดี และการให้ความสำคัญกับลำดับชั้นของภาพ เว็บไซต์จึงดูน่าดึงดูดใจ โดยเฉพาะส่วนหัวของฮีโร่จะแสดงองค์ประกอบของเว็บที่ใช้งานได้จริง ตั้งแต่โลโก้ เมนูนอกผ้าใบ ตะกร้าสินค้าไปจนถึงฟีเจอร์การค้นหา ล้วนยอดเยี่ยม
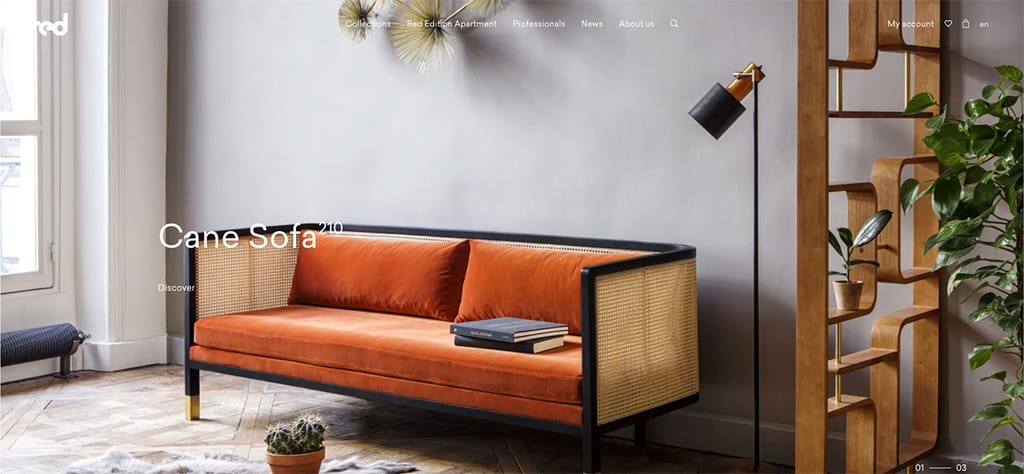
4. ฉบับสีแดง

ปรับปรุงประสบการณ์ของผู้ใช้เมื่อคุณเปิดรับการออกแบบเว็บที่ตอบสนองได้ในโครงการของคุณ ด้วยรูปแบบดังกล่าว คุณสามารถปรับประสบการณ์การท่องเว็บของผู้ใช้ให้เหมาะสมโดยการจัดหาหน้าเว็บที่ยืดหยุ่นและตอบสนองได้ Red Edition เป็นแบรนด์เฟอร์นิเจอร์ชาวปารีสที่ตั้งใจรังสรรค์พื้นที่อยู่อาศัยที่มีความทันสมัย น่าอยู่ และเก๋ไก๋ เว็บไซต์พร้อมที่จะสร้างความประทับใจให้ผู้ชมด้วยการออกแบบเว็บและองค์ประกอบที่ไร้รอยต่อ ภาพที่มีคุณภาพและรูปแบบตัวอักษรที่ดีทำให้เนื้อหาดูน่าสนใจและอ่านง่าย ส่วนหัวของฮีโร่แสดงแถบเลื่อนที่เรียบลื่นและโฉบเฉี่ยวเพื่อแสดงเนื้อหาที่ยอดเยี่ยม ในขณะที่ผลิตภัณฑ์เด่นดูเรียบร้อยและสะอาดด้วยพื้นที่สีขาวมากมาย
เว็บไซต์นี้สร้างขึ้นโดยใช้ WordPress นี่คือธีม WordPress ที่ดีที่สุดเพื่อให้ได้ผลลัพธ์ที่คล้ายคลึงกัน
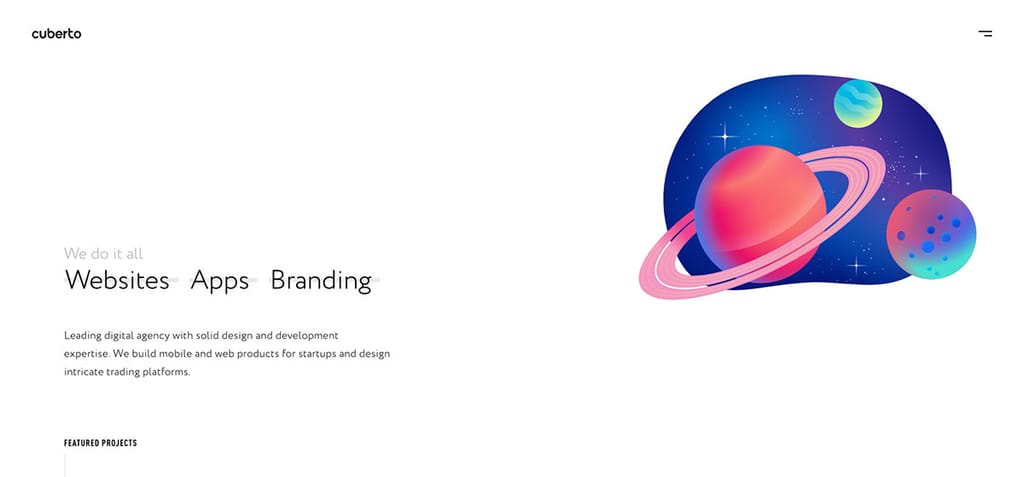
5. คูเบอร์โต

มอบประสบการณ์ผู้ใช้ที่ดีที่สุดบนทุกอุปกรณ์ด้วยเว็บไซต์ที่มีการออกแบบเว็บที่ตอบสนอง Cuberto เป็นหน่วยงานดิจิทัลที่เน้นการออกแบบ UI/UX แอพมือถือ และการพัฒนาเว็บไซต์ มีการออกแบบที่สวยงามสะอาดตาและทันสมัยซึ่งควรค่าแก่การมองหาแรงบันดาลใจ ด้วยการรวมแอนิเมชั่น GSAP เว็บไซต์ดูยอดเยี่ยมและงดงาม นอกเหนือจากเอฟเฟกต์การเปลี่ยนผ่านที่ยอดเยี่ยมแล้ว ลำดับชั้นของภาพยังช่วยปรับปรุงการออกแบบ ซึ่งแสดงถึงความสำคัญของเนื้อหาเว็บ ส่วนหัวของฮีโร่จะแสดงโปรเจ็กต์เด่น ไม่ว่าจะเป็นเว็บไซต์ แอพ หรือการสร้างแบรนด์ ผู้ใช้สามารถเชื่อมต่อกับเพจเหล่านั้นได้อย่างง่ายดาย ในเมนูนอกผ้าใบ ลิงก์โซเชียลมีเดียก็มองเห็นได้เช่นกัน
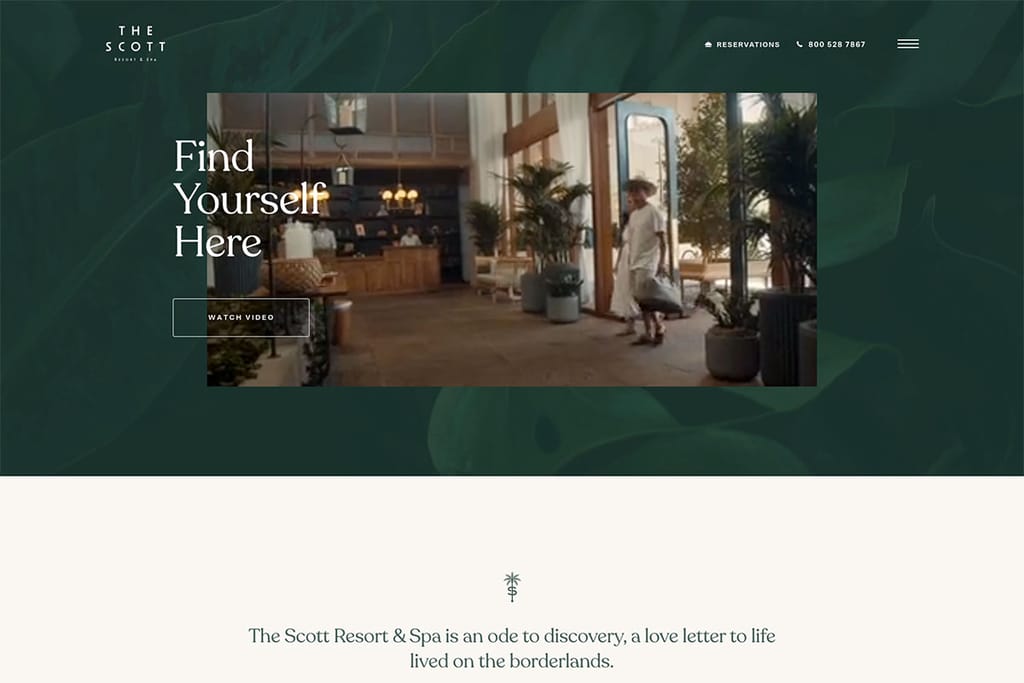
6. รีสอร์ทสกอตต์

การสร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่สามารถนำธุรกิจของคุณไปสู่อีกระดับ ดังนั้น หากคุณต้องการค้นหาแรงบันดาลใจเพิ่มเติม คุณไม่ควรพลาดรายชื่อเว็บไซต์ออกแบบเว็บที่ตอบสนองตามอุปกรณ์นี้ The Scott Resort เป็นรีสอร์ทหรูระดับ 4.5 ดาวในสกอตส์เดล ส่วนหัวของฮีโร่ใช้การรวมวิดีโอเพื่อสร้างความประทับใจให้ผู้ชมในการเข้าชมครั้งแรกอย่างมาก ด้วยการรวม GSAP ที่ใช้ แอนิเมชั่นจะดูราบรื่นและทันสมัย การนำเสนอห้องพักค่อนข้างเรียบง่ายแต่น่าประทับใจ ภาพอีกด้านจะเปลี่ยนไปเมื่อผู้เข้าชมคลิกที่ประเภทห้อง นั่นไม่ใช่ทั้งหมด เว็บไซต์นี้ยังเน้นภาพที่มีคุณภาพผ่านตัวเลื่อนที่ราบรื่น ด้วยหัวกระดาษเหนียวที่ใช้ เมนู ชื่อแบรนด์ เบอร์ติดต่อ และปุ่มจองจึงเข้าถึงได้ง่ายขึ้น
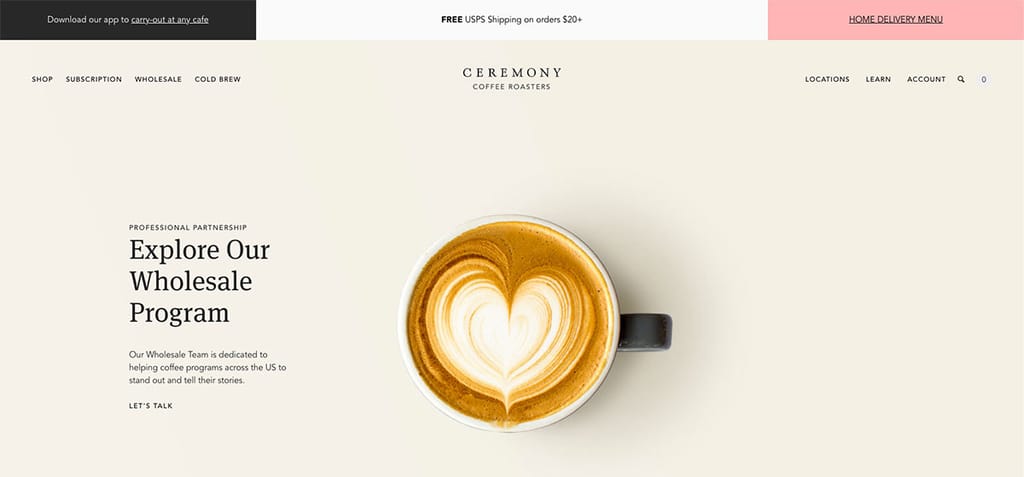
7. กาแฟพิธีการ

ความสม่ำเสมอในการออกแบบของคุณเป็นสิ่งสำคัญสำหรับการสร้างแบรนด์ ดังนั้น ตรวจสอบให้แน่ใจว่าการออกแบบนั้นราบรื่นไม่ว่าจะเข้าถึงอย่างไร ลองดู Ceremony Coffee ด้วยการออกแบบเว็บที่ตอบสนองได้ดีซึ่งเหมาะสำหรับการสร้างแรงบันดาลใจ เป็นแบรนด์กาแฟที่มุ่งมั่นที่จะมอบกาแฟที่สวยงามให้กับร้านกาแฟและพันธมิตรทางธุรกิจ เว็บไซต์อีคอมเมิร์ซนี้ช่วยให้ลูกค้าซื้อผลิตภัณฑ์โดยไม่ต้องยุ่งยาก ในส่วนหัวของฮีโร่ แถบเลื่อนจะถูกเพิ่มเพื่อแสดงเนื้อหาที่ยอดเยี่ยม
นอกจากนี้ การนำเสนอของผู้มาใหม่ยังดูสดและสร้างสรรค์อีกด้วย แอนิเมชั่นเพิ่มความสง่างามให้กับการออกแบบอย่างแน่นอนเมื่อผสานรวม GSAP นอกจากนี้ยังมาพร้อมกับฟีด Instagram ที่สวยงาม
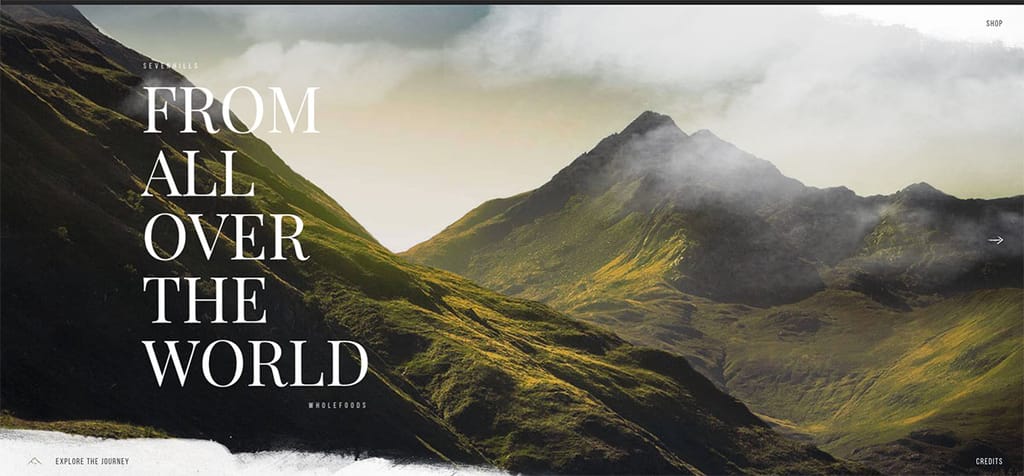
8. เซเว่นฮิลส์โฮลฟู้ดส์

ด้วยการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ แบรนด์สามารถเข้าถึงลูกค้าได้มากขึ้นตลอด 24 ชั่วโมงทุกวันไม่เว้นวันหยุด ดังนั้นการพิจารณาโครงการของคุณจึงไม่ควรพลาด Seven Hills Wholefoods นำเสนอซุปเปอร์ฟู้ดที่อุดมไปด้วยสารอาหารและมีประโยชน์ต่อสุขภาพมากมาย การออกแบบหน้าแรกนั้นน่าทึ่งด้วยการเลื่อนแนวนอนที่ใช้ในการแสดงเนื้อหา เว็บไซต์แนะนำผลิตภัณฑ์ของแบรนด์อย่างดี โดยเน้นที่ลำดับชั้นของภาพ ดังนั้น เนื้อหาจึงดูสะอาดตาและอ่านง่าย ตั้งแต่ภาพที่สวยงาม การผสานวิดีโอที่ยอดเยี่ยม และแอนิเมชั่นที่ยอดเยี่ยม องค์ประกอบเว็บจึงได้รับการจัดวางอย่างดีและดูน่าดึงดูด คุณยังสามารถซื้อสินค้าบนเว็บไซต์ของพวกเขาได้อย่างง่ายดาย แน่นอนว่าเนื้อหายังคงดูมีส่วนร่วมในเวอร์ชันมือถือเนื่องจากมีการตอบสนองอย่างเต็มที่
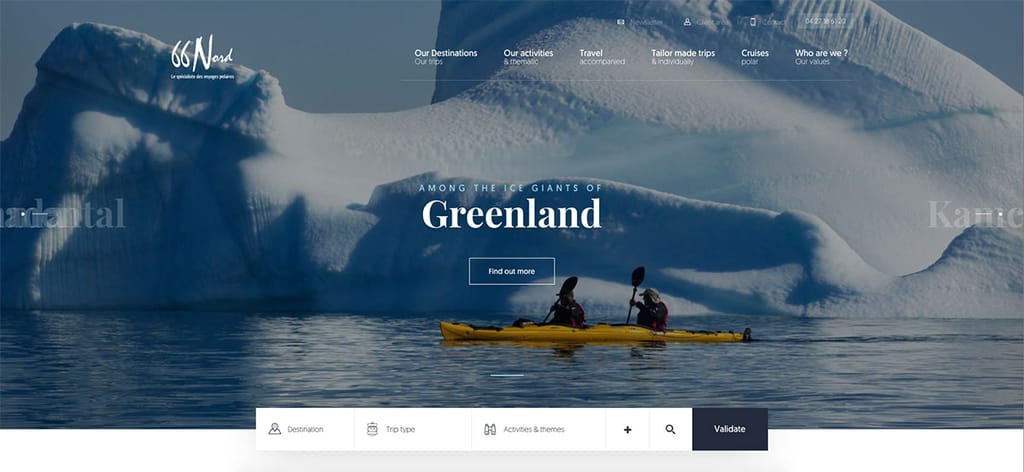
9. 66นอร์ด

สร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่และทำให้ธุรกิจของคุณเติบโตอย่างมีประสิทธิภาพ ดังนั้น หากคุณต้องการแรงบันดาลใจสำหรับแนวคิดการออกแบบเว็บที่ตอบสนอง คุณสามารถดู 66° North ได้ เป็นผู้เชี่ยวชาญด้านการเดินทางขั้วโลกเป็นเวลา 20 ปี และจัดการการเดินทาง ทริปผจญภัยในกลุ่มเล็ก ๆ หรือการล่องเรือในขั้วโลก การออกแบบหน้าแรกดูเรียบร้อยและทันสมัยด้วยเลย์เอาต์ที่สวยงามเพื่อแสดงภาพและตัวอักษรที่ดี การออกแบบน่าดึงดูดยิ่งขึ้นเมื่อเว็บไซต์รวมแอนิเมชั่น GSAP ความปรารถนาที่จะเข้าถึงผู้คนจำนวนมากขึ้นทำให้มั่นใจได้ว่าเนื้อหาจะสอดคล้องกันในทุกอุปกรณ์ โดยเฉพาะอย่างยิ่ง คุณจะพบแถบเลื่อนเรียบๆ ที่เน้นข้อความและรูปภาพ และเอฟเฟกต์โฮเวอร์สุดเจ๋ง และอีกมากมาย

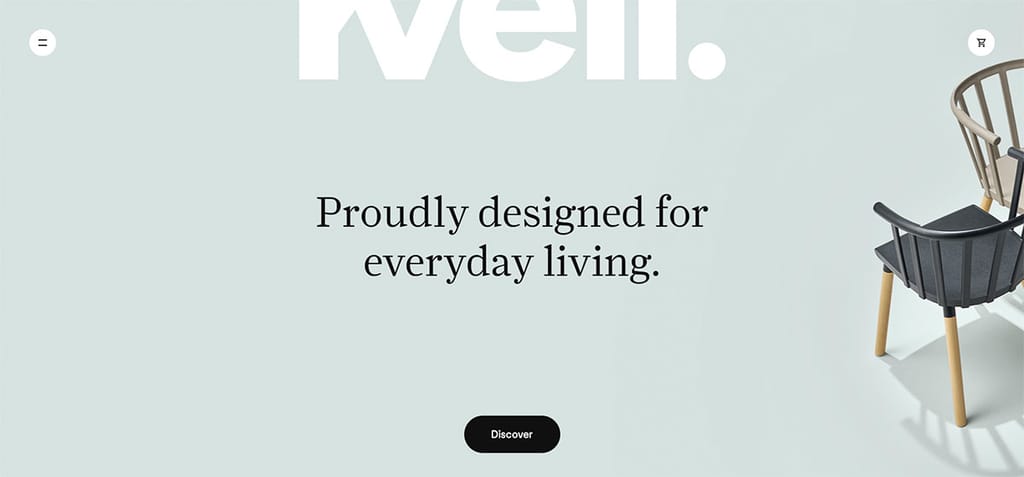
10. เคเวลโฮม

Kvell Home เป็นหนึ่งในบริษัทที่เติบโตเร็วที่สุดของแคนาดา โดยนำเสนอการออกแบบร่วมสมัยและมีประโยชน์ใช้สอยเพื่อทำให้บ้านดูมีระดับและสง่างาม โดยเฉพาะอย่างยิ่ง เว็บไซต์นี้ช่วยให้มั่นใจได้ว่าทุกเว็บไซต์มีความสอดคล้องกัน ดังนั้นการออกแบบในเดสก์ท็อปจึงคล้ายกับรุ่นมือถือซึ่งมีความชัดเจนและไร้รอยต่อ มันมีเลย์เอาต์แบบเต็มหน้าจอบนส่วนหัวของฮีโร่พร้อมพาดหัวข่าวที่ดึงดูดใจ ชื่อแบรนด์ CTA ที่ดึงดูดใจ และสีพื้นหลังสุดเท่ นอกจากนี้ ผลิตภัณฑ์ยังประทับใจกับภาพคุณภาพสูงที่แสดงโดยใช้แถบเลื่อนที่ทันสมัย นอกจากนี้ยังใช้เมนูนอกผ้าใบพร้อมลิงก์โซเชียลมีเดียเพื่อเพิ่มการรับรู้ถึงแบรนด์
11. เคอร์น

ตรวจสอบเว็บไซต์ที่ยอดเยี่ยมเหล่านี้ที่สามารถยกระดับการออกแบบของคุณไปอีกระดับ พวกเขาอาจแตกต่างกันในผลิตภัณฑ์และบริการของพวกเขา แต่แสดงให้เห็นคุณภาพเดียวกัน – การออกแบบเว็บที่ตอบสนอง Kern ทำงานอย่างใกล้ชิดกับแกนกลางของบริษัทและแบรนด์ต่างๆ เพื่อออกแบบ “รูปทรง” ใหม่ที่เชื่อมโยงอดีตและอนาคต โดยเฉพาะอย่างยิ่ง มีศิลปะและการออกแบบที่สวยงาม และการออกแบบเอกลักษณ์สำหรับองค์กรและแบรนด์ มีการออกแบบพิเศษบนมือถือ ผลงานพร้อมที่จะทำให้แบรนด์เปล่งประกายด้วยแถบเลื่อนที่เรียบลื่นสุดๆ โดยเฉพาะอย่างยิ่ง งานแต่ละงานจะแสดงเมื่อผู้ใช้เลื่อนรูปภาพในเวอร์ชันมือถือ นอกจากนี้ งานแต่ละงานยังมีรายละเอียดหน้าที่ดีเพื่อแสดงรูปภาพและข้อความ
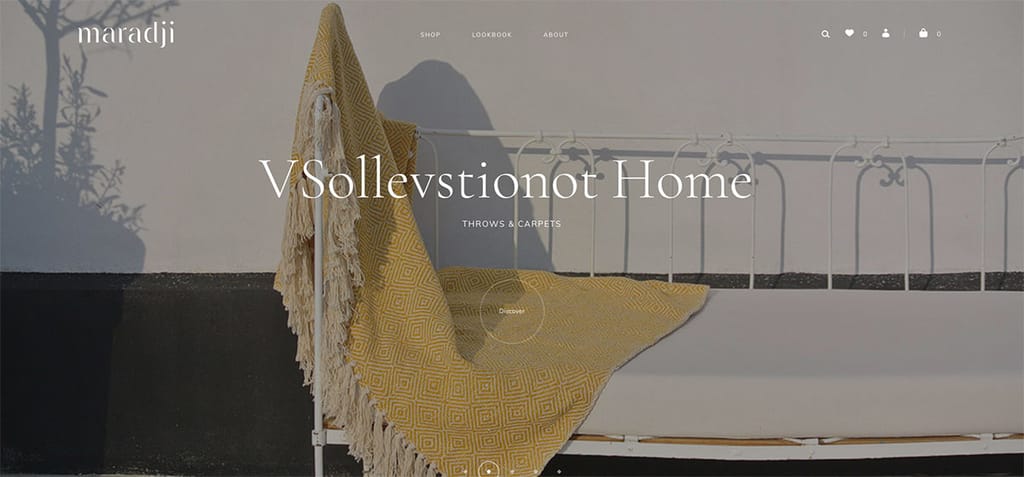
12. มารัดจิ

ด้วยการออกแบบเว็บที่ตอบสนอง เนื้อหาจะมีความยืดหยุ่นในทุกอุปกรณ์ ดังนั้นผู้ประกอบการทุกรายจึงต้องคำนึงถึงความสำเร็จในโครงการนี้ Maradji เป็นแบรนด์ฝรั่งเศสสไตล์โบฮีเมียนและหรูหราด้วยการออกแบบเว็บไซต์ที่หรูหราและสง่างาม เช่นเดียวกับเว็บไซต์ส่วนใหญ่ แอนิเมชั่นจะขัดเกลาการออกแบบอย่างเข้มข้นผ่านแอนิเมชั่น GSAP เว็บไซต์นี้ยินดีต้อนรับผู้ชมด้วยแถบเลื่อนที่สวยงามซึ่งแสดงผลิตภัณฑ์และรุ่นต่างๆ ให้ดูน่าสนใจ ผลิตภัณฑ์บางอย่างก็ดูโดดเด่นด้วยตัวเลื่อนที่มีเอกลักษณ์และน่าดึงดูดเช่นเดียวกัน สำหรับรุ่นมือถือ เมนูปิดพื้นที่แสดงหน้าที่สำคัญของไซต์ นอกจากนี้ยังใช้ส่วนหัวที่ติดหนึบเพื่อให้ชื่อแบรนด์ปรากฏอยู่เสมอ
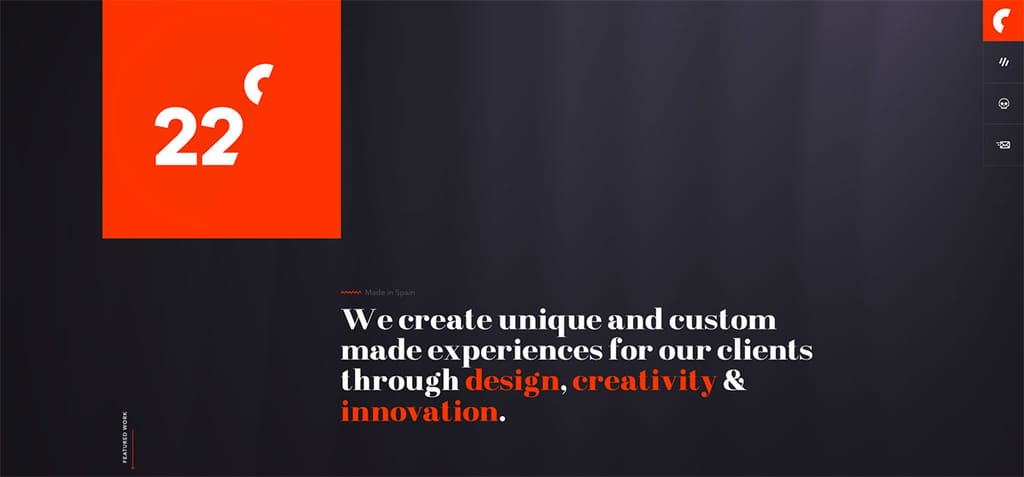
13. ดีกรีส์

เว็บไซต์ที่มีความยืดหยุ่นจะนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น ดังนั้นเว็บไซต์จึงต้องตอบสนองได้มากพอที่จะแสดงเนื้อหาได้อย่างลงตัว Dgrees คือการออกแบบเว็บและสตูดิโอสร้างสรรค์ที่ตั้งอยู่ในมาดริด โดยมุ่งเน้นที่วิธีการใหม่ๆ ในการสร้างและพัฒนาโครงการที่เป็นนวัตกรรมใหม่ เว็บไซต์ดูหรูหราด้วยพื้นหลังสีดำ ตัวอักษรสีขาว และโทนสีส้ม นอกจากนี้ แอนิเมชั่น GSAP ยังทำให้การออกแบบดูมีชีวิตชีวาและน่าดึงดูดยิ่งขึ้นอีกด้วย รุ่นมือถือมีรูปแบบเต็มหน้าจอพร้อมเมนูที่ด้านล่างของหน้าจอ ในขณะเดียวกัน หน้างานก็ดูยอดเยี่ยมเมื่อวางเมนูบนกล่องสี่เหลี่ยม
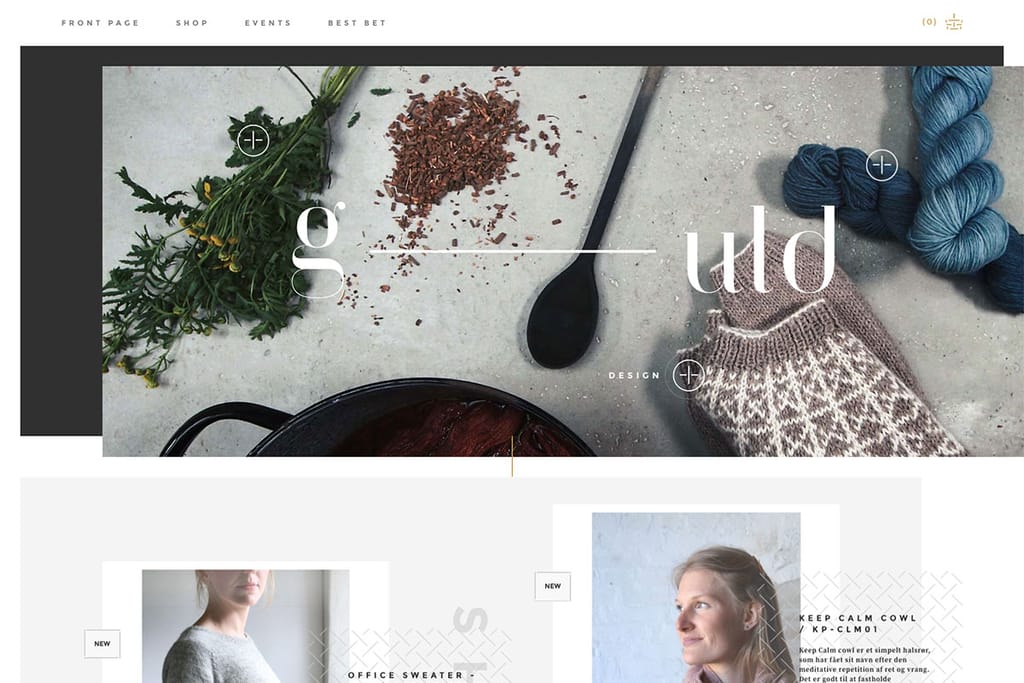
14. G-ULD

การออกแบบเว็บที่ตอบสนองตามอุปกรณ์เป็นเทรนด์ที่นักออกแบบควรฝึกฝน ประโยชน์ดีๆ ที่แบรนด์ต่างๆ มอบให้คุณไม่ควรพลาด G-ULD ผู้ผลิตและจำหน่ายเส้นด้ายย้อมมือ นอกจากนี้ยังมีหลักสูตร DIY และเวิร์กช็อปที่ขายบนเว็บไซต์อีกด้วย ส่วนหัวของฮีโร่มีการออกแบบที่โดดเด่นและสร้างสรรค์ – การรวบรวมวิดีโอพร้อม CTA เชิงพรรณนา โดยเฉพาะอย่างยิ่ง การออกแบบนั้นดูน่าสนใจยิ่งขึ้นไปอีกเมื่อเว็บไซต์รวมแอนิเมชั่น GSAP เข้าไว้ด้วยกัน ในทำนองเดียวกัน ข้อความดังกล่าวก็มีความชัดเจนในอุปกรณ์เคลื่อนที่ด้วย ดังนั้นข้อความดังกล่าวจะส่งผลกระทบอย่างมากต่อการรับรู้ถึงแบรนด์ นอกจากเมนูนอกผ้าใบแล้ว โลโก้ของแบรนด์ยังโดดเด่นอยู่ตรงกลางหน้าจออีกด้วย
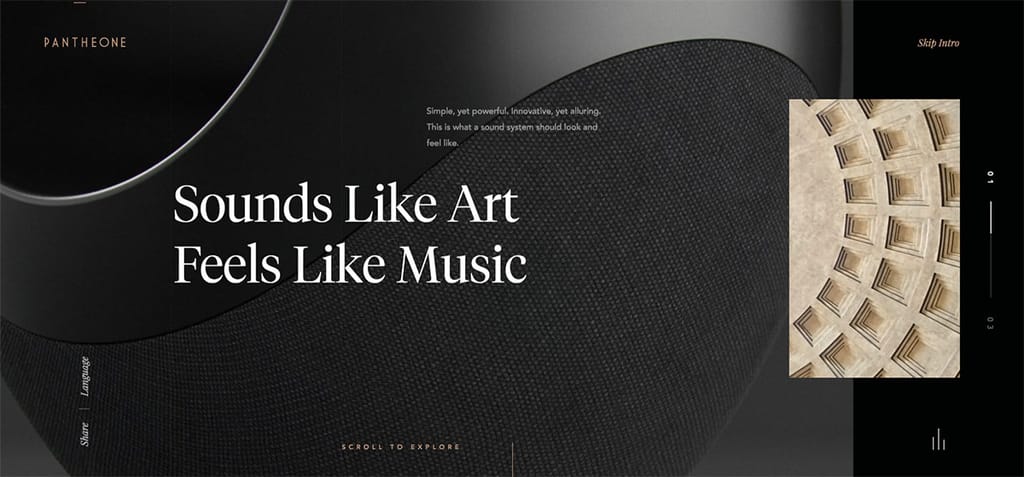
15. Pantheone Audio

เนื่องจากการออกแบบเว็บแบบตอบสนองเป็นสิ่งจำเป็นสำหรับทุกเว็บไซต์ เราจึงได้คัดเลือกกลุ่มเว็บไซต์ที่มีคุณสมบัติดังกล่าว ผลิตภัณฑ์ Pantheone ได้รับการออกแบบโดยทีมงานที่มีความมุ่งมั่นอย่างแน่วแน่ในด้านคุณภาพ การออกแบบและวิศวกรรมที่รังสรรค์ขึ้นด้วยมือ ซึ่งจะนำเสียงดนตรีมาสู่พื้นที่อยู่อาศัย เนื่องจากมันใช้แอนิเมชั่น GSAP มันจึงแสดงให้เห็นการเคลื่อนไหวที่ยอดเยี่ยมและราบรื่นของส่วนประกอบเว็บ โดยเฉพาะอย่างยิ่ง มันยังใช้หีบเพลงสำหรับข้อมูลจำเพาะของผลิตภัณฑ์ นอกจากนี้ยังเพิ่มไอคอนโซเชียลมีเดียบนเมนูนอกผ้าใบเพื่อเผยแพร่การรับรู้ถึงแบรนด์
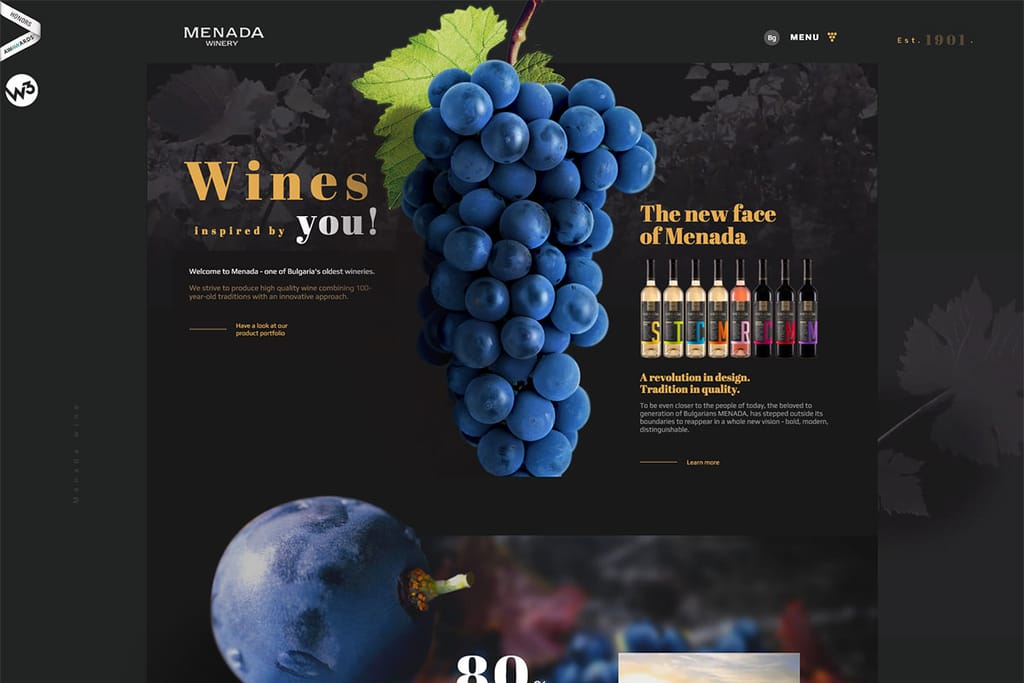
16. โรงกลั่นไวน์ Menada

แวะชมโรงบ่มไวน์ที่เก่าแก่ที่สุดแห่งหนึ่งของบัลแกเรียที่มุ่งมั่นผลิตไวน์คุณภาพสูงที่ผสมผสานประเพณีเก่าแก่กว่า 100 ปีเข้ากับแนวทางที่สร้างสรรค์ ด้วยความปรารถนาที่จะเข้าถึงผู้ชมจำนวนมากขึ้นและเพิ่มโอกาส บริษัทจึงนำการออกแบบเว็บที่ตอบสนองตามอุปกรณ์มาใช้ ใช้สีดำเป็นพื้นหลังโดยมีองค์ประกอบของเว็บทับซ้อนกัน ด้วยการผสานรวมของ GSAP แอนิเมชั่นยังช่วยปรับปรุงรูปลักษณ์ของไซต์อีกด้วย หน้าแรกเต็มไปด้วยคุณสมบัติที่มีประโยชน์และใช้งานง่าย ซึ่งพร้อมที่จะเพิ่มความน่าเชื่อถือของแบรนด์ทั่วโลก นอกจากนี้ การออกแบบเว็บไซต์บนมือถือยังดูใหม่และสร้างสรรค์ด้วยการผสมผสานพื้นหลังวิดีโอ เอฟเฟกต์โฮเวอร์สุดเจ๋ง และแอนิเมชั่นเมื่อเลื่อนดู
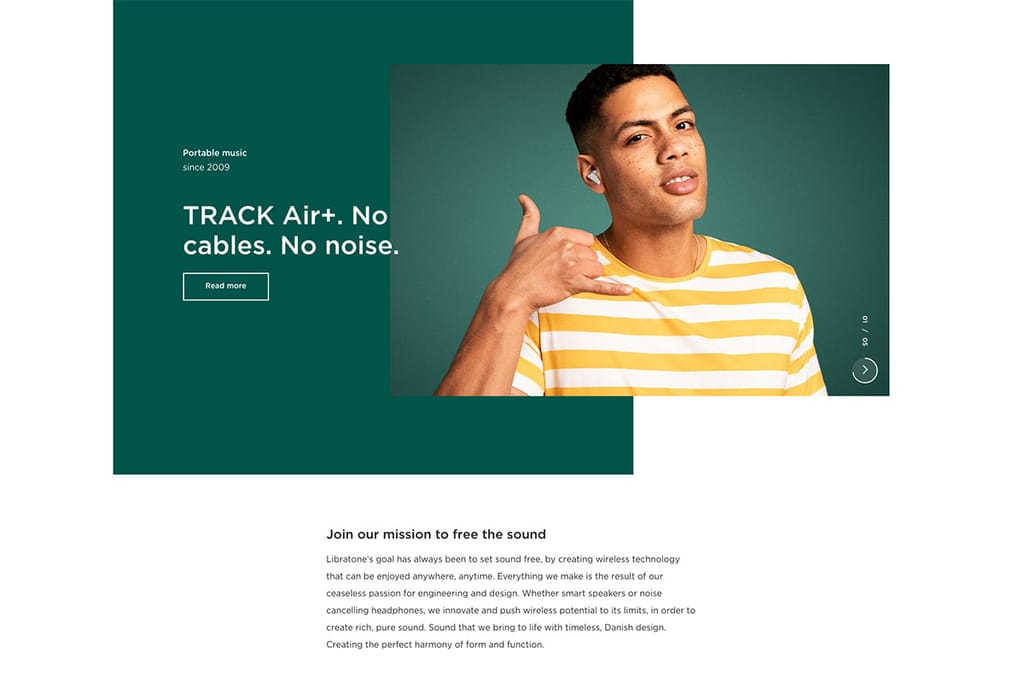
17. Libratone

ค้นพบคุณสมบัติที่ดีที่สุดที่คุณจะพบบนเว็บไซต์เหล่านี้ที่มีการออกแบบเว็บที่ตอบสนอง Libratone นำเสนอลำโพงและหูฟังอันทรงพลังผ่านเทคโนโลยีล้ำสมัย การออกแบบสไตล์สแกนดิเนเวียที่ไม่เหมือนใคร และประสบการณ์การใช้งานที่ยอดเยี่ยม เพื่อเผยแพร่ความยอดเยี่ยมของผลิตภัณฑ์ เว็บไซต์นี้รับรองว่าเนื้อหาจะดูดีบนอุปกรณ์ที่หลากหลาย เนื้อหาได้รับการจัดระเบียบอย่างดีและราบรื่นเนื่องจากใช้ลำดับชั้นของภาพ โดยเฉพาะส่วนหัวของฮีโร่มีผลิตภัณฑ์ที่มีความยิ่งใหญ่มากมายผ่านตัวเลื่อนที่ดี CTA ที่ชัดเจน รูปภาพที่มีคุณภาพ พาดหัวข่าวที่น่าดึงดูด และตัวเลื่อนผสมผสานกันอย่างลงตัวเพื่อเพิ่มความคิดสร้างสรรค์ในหน้าแรก
18. ริชบราวน์

Rich Brown เป็นแบรนด์ที่ให้คำปรึกษาใน UX, IA และ UI โดยออกแบบแนวคิดเพื่อสร้างภาพที่มีความหมายและประสบการณ์เชิงโต้ตอบที่ชวนดื่มด่ำทำให้สามารถสนทนาทางธุรกิจได้อย่างมีสมาธิ หน้าแรกยินดีต้อนรับผู้ชมเพื่อแสดงผลงานผ่านตัวเลื่อน มีเลย์เอาต์เต็มหน้าจอเพื่อเน้นงานได้อย่างราบรื่น ไม่ว่าจะเป็นรูปภาพหรือวิดีโอที่มีคุณภาพ เนื้อหาทั้งหมดก็ดูโดดเด่น นอกจากนี้ยังใช้เอฟเฟกต์การเปลี่ยนภาพที่ยอดเยี่ยมและแอนิเมชั่นสุดเจ๋งเมื่อเลื่อน นอกจากนี้ การผสมผสานระหว่างสีดำและสีขาวยังทำให้การออกแบบดูหรูหราและมีเสน่ห์ หากผู้ใช้เลือกดูโครงการทั้งหมด ก็สามารถทำได้กับเว็บไซต์นี้
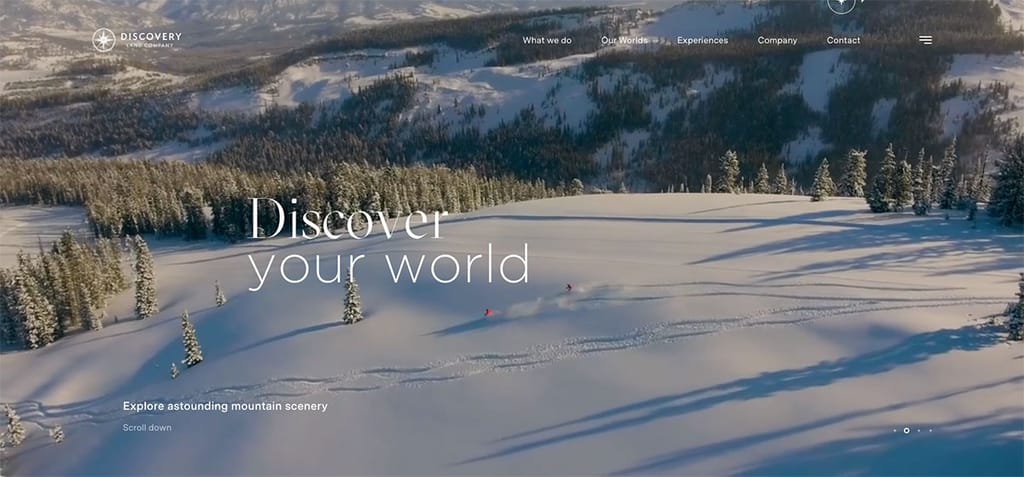
19. บริษัท ดิสคัฟเวอรี่แลนด์ จำกัด

บริษัท Discovery Land เป็นผู้พัฒนาและผู้ดำเนินการชุมชนและคลับที่อยู่อาศัยส่วนตัวในสกอตส์เดล รัฐแอริโซนาในอเมริกาเหนือ มีการออกแบบที่โดดเด่นแม้ในสมาร์ทโฟนและแท็บเล็ต ดังนั้น คุณสามารถตรวจสอบได้หากต้องการแรงบันดาลใจ ส่วนหัวของฮีโร่มีแถบเลื่อนที่สวยงามเพื่อแสดงรูปภาพที่เกี่ยวข้องกับธรรมชาติต่างๆ นอกเหนือจากเนื้อหาที่อ่านได้ การนำเสนอรูปภาพยังช่วยปรับปรุงรูปลักษณ์ของไซต์โดยใช้แถบเลื่อน ใช้ส่วนหัวที่ติดหนึบเพื่อทำให้โลโก้และเมนูนอกผ้าใบมองเห็นได้
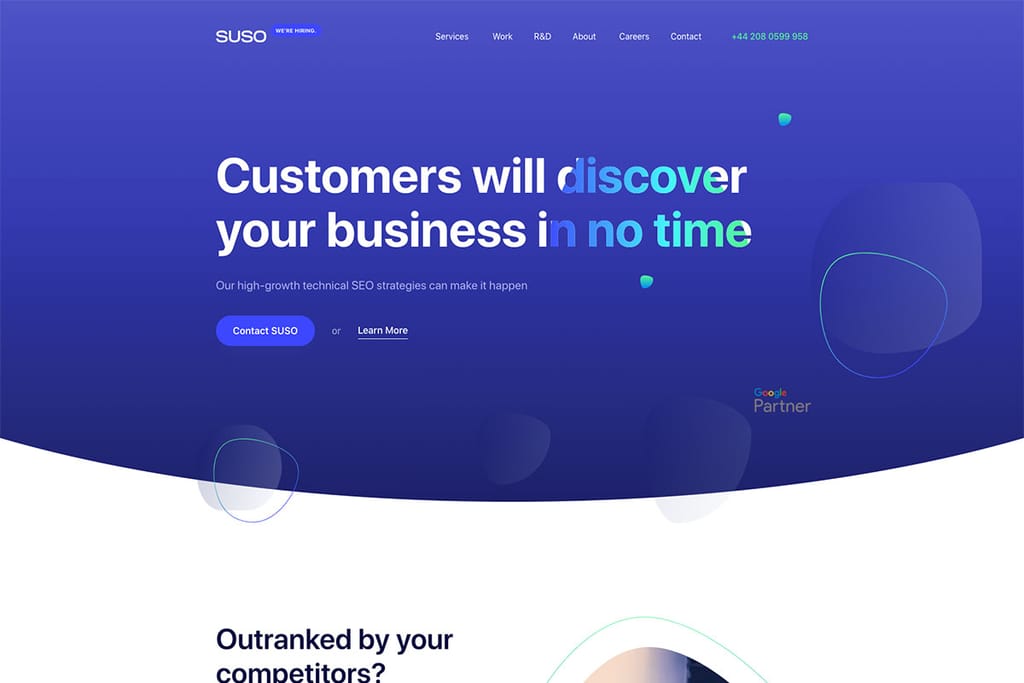
20. Suso Digital

Suso Digital ใช้ประโยชน์จากพลังของเทคนิค SEO เพื่อช่วยให้ลูกค้ามีรายได้ออนไลน์เพิ่มขึ้น มันดำเนินการตามกลยุทธ์ SEO ทางเทคนิคที่ขับเคลื่อนด้วยผลลัพธ์ตามหลักการหลัก เนื้อหามีการออกแบบที่สะอาด เรียบง่าย และทันสมัย พร้อมลำดับชั้นของภาพ แอนิเมชั่นเมื่อเลื่อน และเอฟเฟกต์โฮเวอร์ที่โดดเด่น โดยเฉพาะอย่างยิ่ง แอนิเมชั่นที่ละเอียดอ่อนบนส่วนหัวของฮีโร่และตัวพิมพ์ที่เป็นตัวหนาทำให้ดูน่าสนใจยิ่งขึ้น เพื่อปรับปรุงความน่าเชื่อถือของแบรนด์ โลโก้ของลูกค้าจะดูเรียบร้อยและโดดเด่นในตัวเลื่อนที่สวยงาม เนื่องจาก CTA มีบทบาทอย่างมากต่อความสำเร็จของทุกไซต์ จึงมองเห็นได้ชัดเจนในหน้าแรก
แจ้งให้เราทราบหากคุณชอบโพสต์
