20 HTML5 & Bootstrap Social Media Buttons 2022
เผยแพร่แล้ว: 2022-07-15ปลดล็อกศักยภาพของโซเชียลเน็ตเวิร์กโดยใช้เทมเพลตปุ่มโซเชียลที่ดีที่สุด (และเจ๋งที่สุด) เหล่านี้โดยไม่เสียค่าใช้จ่าย
เราได้ตรวจสอบปุ่มและไอคอนที่มีอยู่มากมายบนเว็บ แต่ตกลงกับ 21 ปุ่มเหล่านี้
คุณสามารถ ค้นหาสไตล์ที่ใช่ได้อย่างง่ายดาย เนื่องจากความหลากหลายของคอลเลกชั่นนี้
มันไม่ได้จบที่นี่
หากต้องการ คุณยังสามารถตกแต่งและสร้างแบรนด์ตามธุรกิจและเว็บไซต์ของคุณได้อีกด้วย
ผลของการแบ่งปันทางสังคมสามารถนำมาซึ่ง ผลลัพธ์ในเชิงบวก อย่างมาก เราเคยเห็นมันมาแล้วแม้แต่ในช่องที่อาจไม่ได้รับความนิยมมากนักบน Facebook, Instagram และอื่นๆ
คุณสามารถใช้ปุ่มโซเชียล Bootstrap เพื่อแบ่งปันทุกสิ่งที่คุณต้องการ
เข้ากับคนง่าย!
ปุ่ม Bootstrap V15

เรามีปุ่มรูปแบบต่างๆ มากมายสำหรับคุณ แต่ตัดสินใจที่จะรวมเฉพาะปุ่มที่จะเป็นประโยชน์กับคุณมากที่สุด นอกจากนี้ คุณจะสังเกตเห็นว่าชุดอุปกรณ์มีปุ่มหลายปุ่ม ไม่ใช่แค่ปุ่มโซเชียลมีเดีย
คุณชนะครั้งใหญ่
Bootstrap Buttons V15 น่าจะเป็นชุด โปรด ของฉันจากรายการ ปุ่มโซเชียลมาในสองรูปแบบที่แตกต่างกันพร้อมเอฟเฟกต์เงาสุดเจ๋ง ซึ่งจะหายไปเมื่อวางเมาส์เหนือ
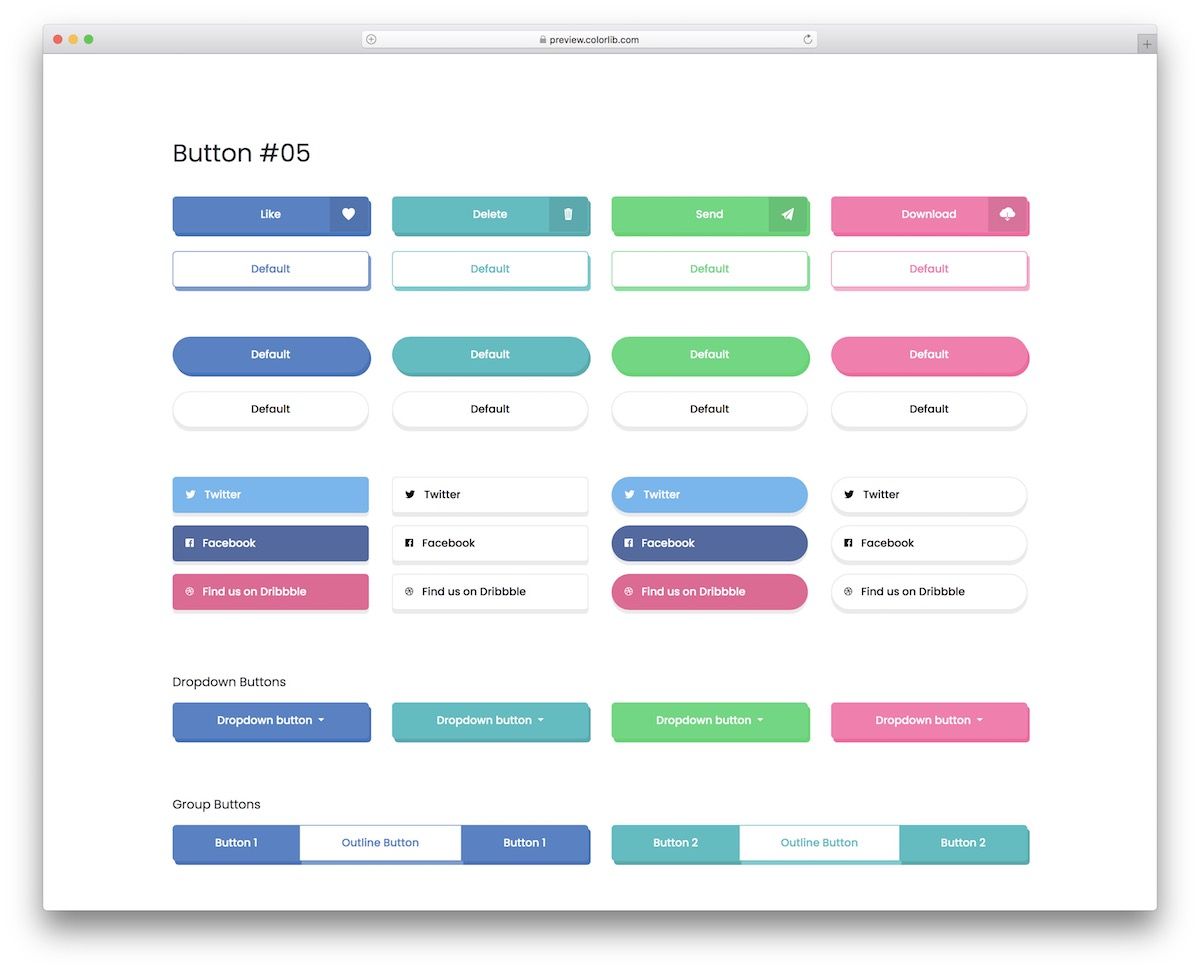
ปุ่ม Bootstrap V18

Bootstrap Buttons V18 เป็นชุดของปุ่มต่างๆ ที่แตกต่างจากปุ่มอื่นๆ มาก ถึงกระนั้น คุณก็จะได้เส้นทางแบบดั้งเดิมมากขึ้นเช่นกัน ดังนั้นคุณสามารถเลือกเส้นทางใดก็ได้ที่คุณต้องการ
แม้ว่าคุณจะไม่สังเกตเห็นมันในครั้งแรก แต่แต่ละปุ่มยังมีเงาที่สร้างเอฟเฟกต์การ คลิก ที่ยอดเยี่ยม (โดยหายไป)
คุณสามารถทดลองใช้งานได้เองโดยไปที่หน้าตัวอย่างการสาธิตสด
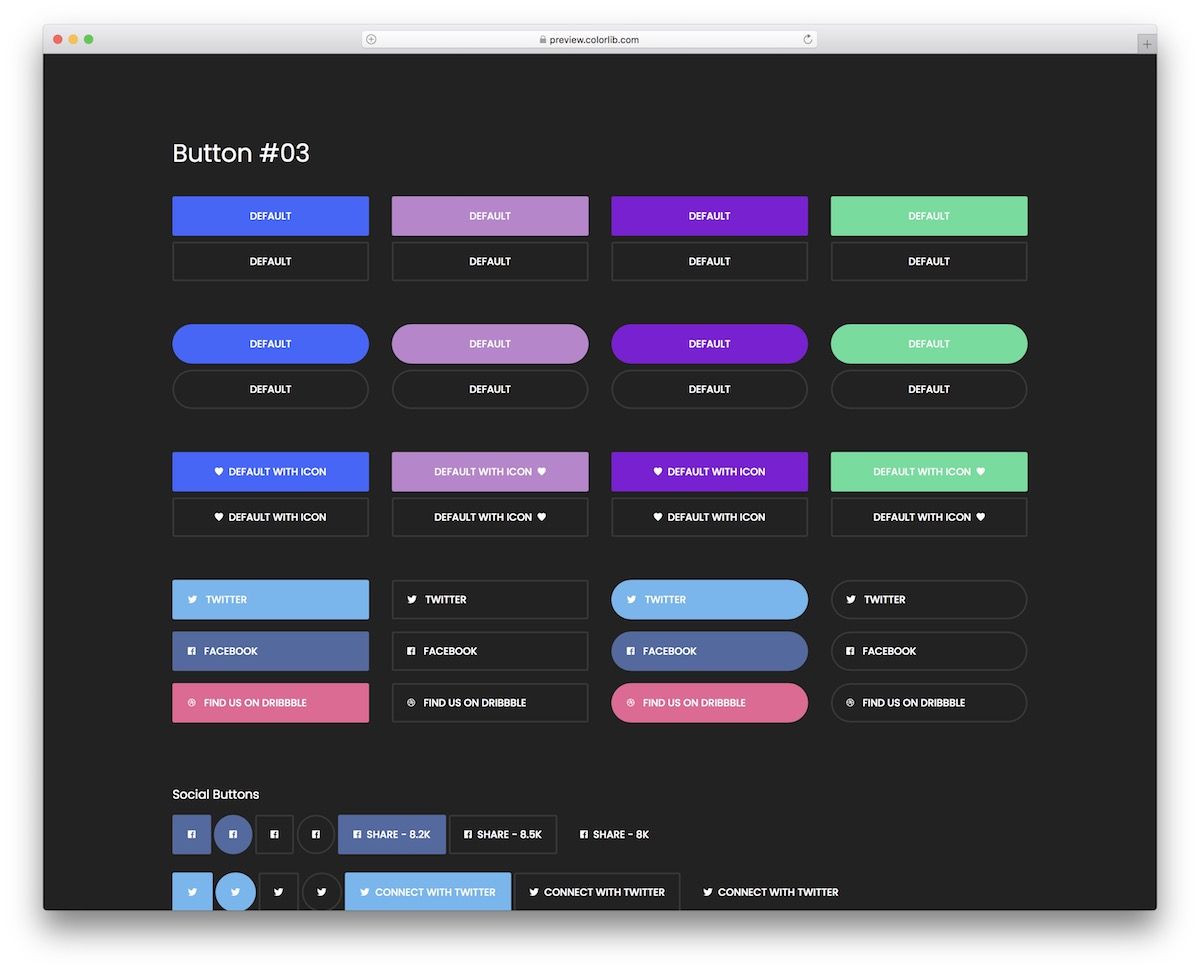
ปุ่ม Bootstrap V13

แม้ว่า Bootstrap Buttons V13 จะอยู่บนพื้นหลัง สีเข้ม แต่คุณก็สามารถใช้ร่วมกับสไตล์ฉากหลังอื่นๆ ได้ คุณไม่จำเป็นต้องปฏิบัติตามการกำหนดค่าเริ่มต้นเสมอไป
รู้สึกอิสระที่จะต่อต้านเมล็ดพืช
ที่นี่คุณจะได้รับสไตล์ปุ่มโซเชียลมีเดียต่างๆ มากมาย ดังนั้นคุณจะพบกับการออกแบบที่ เหมาะกับคุณที่สุด อย่างแน่นอน ครึ่งหนึ่งมาพร้อมกับสีทึบและอีกครึ่งหนึ่งมีโครงร่าง
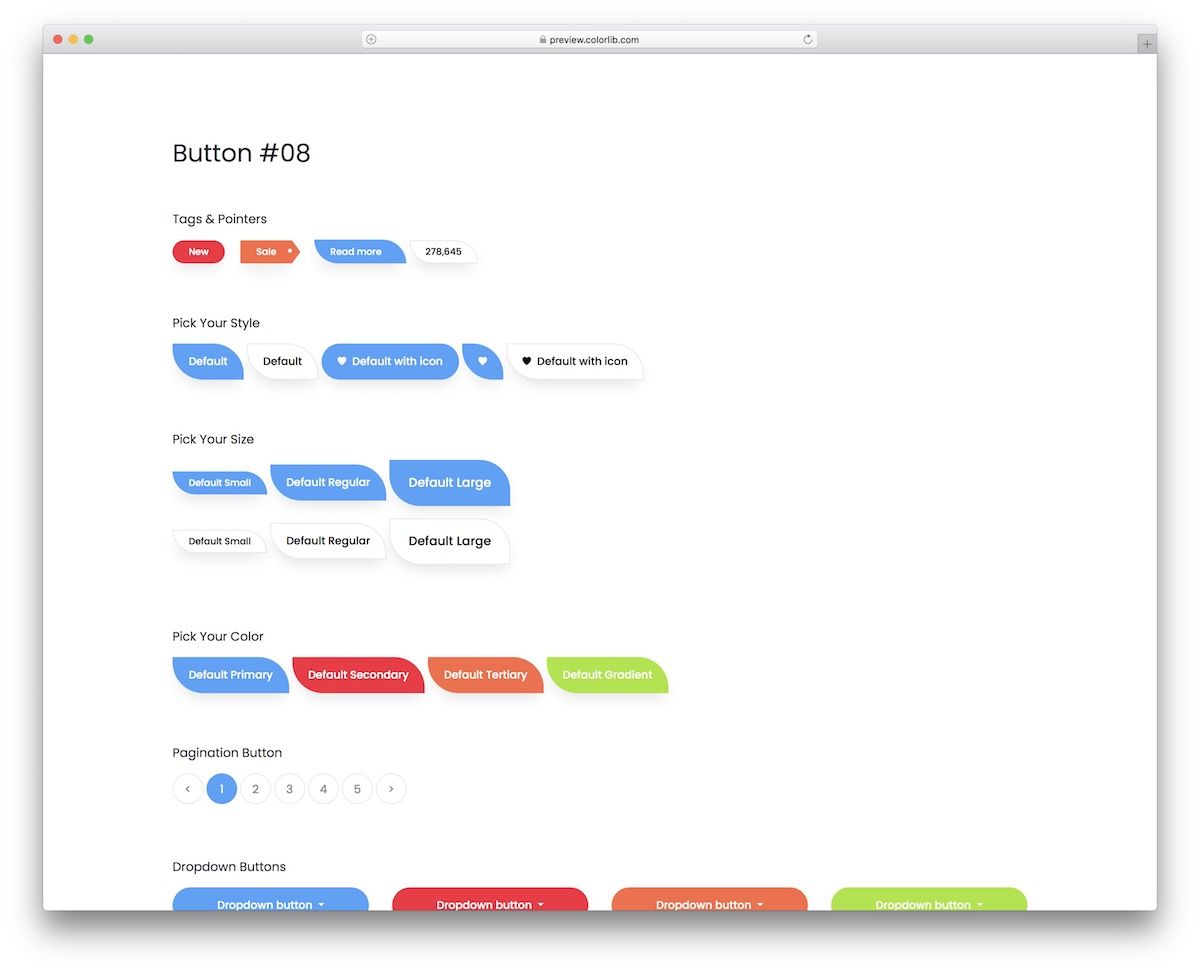
ปุ่ม Bootstrap V01

ชุดปุ่มโซเชียล HTML ที่เรียบง่ายและใช้งานได้หลากหลาย ซึ่งคุณสามารถ รวม เข้ากับเว็บไซต์หรือบล็อกได้อย่างรวดเร็ว พวกเขาติดตามการสร้างแบรนด์ของแต่ละแพลตฟอร์มโซเชียล ดังนั้นคุณจึงยินดีที่จะจ้างพวกเขาตามที่เป็นอยู่
นอกจากรูปแบบที่มีโครงสร้างสีทึบแล้ว ยังมีรูปแบบที่มีเพียงแค่โครงร่างด้วย
นอกจากนี้ ทั้งสองเวอร์ชันยังมาพร้อมกับเอฟเฟกต์ CLICK ที่ทำงานโดยการเอาเงาออก
แอนิเมชั่นปุ่มโซเชียลแฟนซีแบนโดย Colorlib

Colorlib นำแอนิเมชั่น CSS3 สุดเจ๋งไปอีกระดับด้วยชุดไอคอนโซเชียล Fancy Flat Animated ของเขา เรามีไอคอนโซเชีย ลเน็ตเวิร์กชั้นนำของ LinkedIn, Twitter, Instagram, Youtube, Github และ Facebook พื้นหลังสี่เหลี่ยมจัตุรัสเรียบง่าย
นอกจากนี้ยังมีไอคอนอื่น ๆ อีกมากมายด้วยไลบรารี Font Awesome ที่พร้อมให้คุณใช้งาน
เมื่อวางเมาส์เหนือ/คลิกเหนือไอคอนแต่ละไอคอน ANIMATION เฉพาะจะทริกเกอร์ซึ่งจะเปลี่ยนไอคอนเป็นวงกลมแทนที่จะเป็นสี่เหลี่ยมจัตุรัสเริ่มต้น นั่นอาจเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์แบบไดนามิกและโต้ตอบอยู่แล้ว
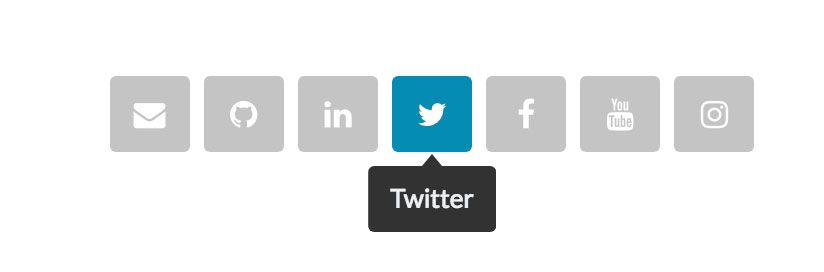
ปุ่มโซเชียลเคลื่อนไหวด้วย Sass

ถัดไป เรามีชุดไอคอนโซเชียลแอนิเมชั่น SASS จาก Colorlib ที่มี คำแนะนำเครื่องมือเฉพาะ สำหรับแต่ละไอคอน
ตัวอย่างเช่น เมื่อใดก็ตามที่มีคนวางเมาส์เหนือไอคอนใดไอคอนหนึ่ง พวกเขาจะได้รับคำแนะนำเครื่องมือแจ้งเตือนทันทีว่าไอคอนนี้เกี่ยวกับอะไร คุณสามารถปรับแต่งได้อย่างเต็มที่เพื่อสะท้อนความคิดและข้อความของคุณ หรือปล่อยให้เป็นค่าเริ่มต้นเพื่อระบุเครือข่ายสังคม
ไอคอนยังมีให้สำหรับ GitHub, อีเมล, Facebook, LinkedIn, Twitter, Instagram, Youtube และเครือข่ายโซเชียลอื่นๆ ที่ใช้ Font Awesome
นอกจากนี้ ชุดรูปแบบสีเริ่มต้นคือพื้นหลังสีเทาพร้อมข้อความไอคอนสีขาว
Font Awesome Social Buttons ขับเคลื่อนโดย Bootstrap

สุดท้ายนี้ เรามีเฟรมเวิร์ก ยอดนิยมสอง แบบรวมกันบนเว็บ — Bootstrap และ Font Awesome
ลองนึกภาพว่าถ้าทั้งสองคนมีลูก คุณจะได้อะไรจากชุดไอคอนสุดเจ๋งจากสแตน วิลเลียมส์ ไอคอนเหล่านี้จะขยายไปถึง GitHub, Apple, Android, Skype และ Stack Overflow และไลบรารี Font Awesome ทั้งหมดที่มีไอคอนนับร้อย
นี่คือชุดที่จะได้รับหากคุณต้องการสีและข้อความที่เข้มงวดสำหรับความต้องการทางสังคมของคุณ
ปุ่มโซเชียล CSS/HTML ขั้นต่ำโดย Colorlib

นี่คือไอคอนโซเชียลบางส่วนจาก Colorlib ชุดนี้มีชุดไอคอนสีเทาสำหรับ Facebook, Twitter, Instagram, Youtube, Behance และอีกมากมาย
Colorlib ได้เพิ่ม เส้นขอบที่ง่ายต่อการเอาออก ซึ่งทำให้ไอคอนดูกะทัดรัดยิ่งขึ้น และจะรวมเข้ากับการออกแบบได้ง่ายขึ้นมาก
อย่างไรก็ตาม คุณสามารถลบเส้นขอบและใช้ไอคอนที่คุณชอบได้เสมอ ตัวอย่างเช่น ในเมนูการนำทางส่วนท้ายหรือส่วนหัวหรือภายในพื้นที่เนื้อหาของคุณ
ปุ่มโซเชียลพร้อมเลื่อนโฮเวอร์

เป็นเรื่องที่ดีมากที่ได้เห็นวิวัฒนาการของเว็บและโดยเฉพาะด้านการออกแบบของภาษา เช่น CSS3 และ HTML5 นี่คือชุดไอคอน ที่สวยงาม และ ทันสมัยที่ มาจาก Colorlib
ชุดนี้มีสี่เครือข่ายโซเชียลหลัก (LinkedIn, Twitter และ Facebook) ในการจัดเรียงสีที่สวยงามและกล่องเค้าโครงแบบกล่องสำหรับเก็บไอคอนไว้ภายใน
เอฟเฟกต์โฮเวอร์ถูกสร้างขึ้นเพื่อช่วยคุณปิดบังวิดเจ็ตการแชร์โซเชียลเน็ตเวิร์กเริ่มต้นด้วยไอคอนโซเชียลที่น่าดึงดูดยิ่งขึ้น
เมื่อวางเมาส์เหนือไอคอนเวอร์ชันของคุณ ผู้ใช้จะสามารถมองเห็นปุ่ม Like, Share และ Tweet ได้โดยตรงพร้อมจำนวนการแชร์ที่แท้จริง!
แบ่งปันปุ่มโซเชียล

Colorlib กำลังแบ่งปันชุดปุ่มแบ่งปันทางสังคมที่ มีน้ำหนักเบา มากซึ่งใช้ HTML5 เพื่อมอบคุณสมบัติที่ประณีตมาก
คุณได้รับวิดเจ็ต 'ไอคอนการแบ่งปัน' แบบง่ายๆ เพื่อเพิ่มลงในไซต์ของคุณ แต่เมื่อคลิกที่วิดเจ็ต ไซต์เครือข่ายสังคมออนไลน์จำนวนมาก ขยาย สามารถใช้เพื่อแชร์เนื้อหาหรือโปรโมตโปรไฟล์โซเชียลมีเดียของคุณเอง
ตามแบบฉบับของ Colorlib ไอคอนเหล่านี้มาพร้อมกับไลบรารี Font Awesome เต็มรูปแบบพร้อมไอคอนทั้งหมด 100 แบบ

ปุ่มโซเชียลที่มีสไตล์

Chris Deacy นำชุดไอคอนโซเชียลที่มีสไตล์มาให้เรา ซึ่งจะมอบเอฟเฟกต์พื้นหลังแบบโฮเวอร์สำหรับการโต้ตอบสูงสุดระหว่างไอคอนและผู้ใช้
ไอคอนโซเชียลแต่ละชุดมีไอคอนเฉพาะสำหรับเครือข่ายโซเชียลมากมาย และในไอคอนนี้ เราพบ Twitter, Facebook, Skype และ Dribble
ทุกครั้งที่คุณวางเมาส์เหนือไอคอนใดไอคอนหนึ่ง พื้นหลังของไอคอนจะเต็มไปด้วยสี ที่โดดเด่นที่สุด ของแต่ละเครือข่ายโซเชียล
คุณสมบัติเจ๋ง ๆ ที่ ไม่มีใครสังเกตเห็น !
ปุ่มโซเชียลที่ใช้ HTML เท่านั้น

ชุดไอคอนโซเชียล HTML เท่านั้นจาก OstrIO เป็นโซลูชันที่สมบูรณ์แบบสำหรับเว็บมาสเตอร์ นักออกแบบ และนักพัฒนาที่ต้องการโซลูชันการแชร์โซเชียลมีเดียที่มี น้ำหนักเบา สำหรับเว็บไซต์ที่เรียบง่าย
เรายังเห็นด้วยว่าไอคอนเหล่านี้จะเป็นประโยชน์ต่อโครงการขนาดต่างๆ ดังนั้นอย่าปล่อยให้ตัวเองถูกจำกัดด้วยแนวคิดแบบ HTML เท่านั้น
นอกจากนี้ ชุดนี้มีชุดขนาดแตกต่างกันสี่ชุด ทำให้ง่ายต่อการรวมเข้ากับเว็บไซต์ทุกขนาดและทุกรูปแบบ
ความพร้อมใช้งานของไอคอนโซเชียลมีเดียมีตั้งแต่ Pinterest ถึง VKontakte ไปจนถึง Facebook และ Twitter และอื่นๆ
ปุ่มโซเชียลมีเดียเคลื่อนไหว

ปุ่มโซเชียลมีเดียเหล่านี้มี แอนิเมชั่น ที่สวยงาม แต่ก็มาพร้อมกับเอฟเฟกต์ การไล่ระดับสี ที่ยอดเยี่ยม เมื่อมาที่เว็บไซต์หรือบล็อกของคุณแล้ว ผู้เยี่ยมชมทุกคนจะสังเกตเห็นได้โดยไม่ต้องสงสัย
และเมื่อพวกมันโฉบเหนือพวกเขา ความตื่นเต้นก็จะพุ่งทะลุหลังคา
ทำไม เพราะฉันบอกคุณสิ่งหนึ่ง – พวกเขาไม่ได้คาดหวังมัน!
แม้ว่าคุณจะชอบให้ตัวตนออนไลน์ของคุณดูเรียบร้อย แต่คุณก็สามารถเติมเต็มสิ่งต่างๆ ด้วยรายละเอียดเล็กๆ น้อยๆ ได้เสมอ เช่น ไอคอนโซเชียลมีเดีย
พวกเขาจะไม่ทำให้หน้าของคุณยุ่งเหยิงเกินไปด้วยละครใด ๆ แต่จะเพิ่มประสบการณ์
ไอคอนโซเชียลเคลื่อนไหว

ไอคอนโซเชียลมีเดียแบบเคลื่อนไหวเพิ่มเติมกำลังเข้ามาหาคุณ คอลเล็กชันเฉพาะนี้มีผลเหมือนกันกับไอคอนทั้งหมด ไม่ว่าจะเป็น Facebook หรือ Twitter, Pinterest หรือ YouTube
เมื่อคุณวางเคอร์เซอร์ไว้เหนือพวกมัน พวกมันจะ หมุนเวียน เทมเพลตนี้จะช่วยแก้ปัญหาบางอย่างที่พื้นฐานกว่าเล็กน้อย
ให้เว็บไซต์ บล็อก หรือร้านค้าออนไลน์ของคุณมีไอคอนโซเชียลมีเดียที่ไม่น่าเบื่อ
สิ่งเหล่านี้ไม่เสียค่าใช้จ่ายแม้แต่เล็กน้อย ดังนั้น ลองใช้มันและทดสอบสิ่งต่าง ๆ บนหน้าเว็บของคุณเพื่อดูว่าพวกเขาตกแต่งมันได้ดีเพียงใด งานเล็กน้อยเพื่อผลลัพธ์ที่ยอดเยี่ยม
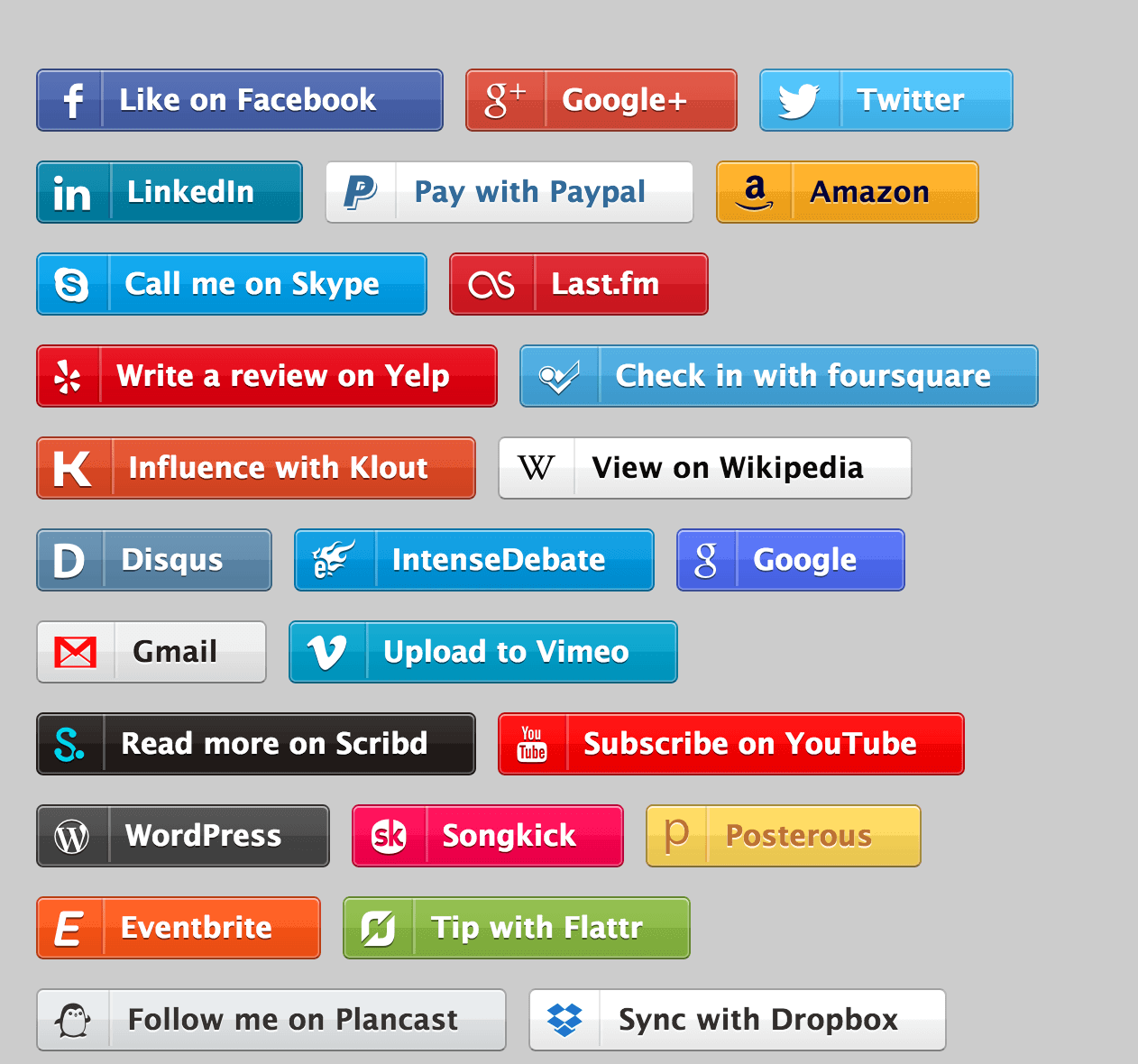
ปุ่มและไอคอนโซเชียล CSS

เรายอมรับว่าชุดไอคอนจำนวนมากในรายการของเรานั้นน่าทึ่งมาก และจะมอบประสบการณ์การแบ่งปันทางสังคมที่ยอดเยี่ยมแก่ผู้ใช้เว็บหลายล้านคน
ปุ่มและไอคอนโซเชียล CSS3 ชุดใหญ่นี้จะ ปฏิวัติ วิธีการแสดงข้อมูลโซเชียลมีเดียบนเว็บไซต์ แอพ โครงการ บล็อก และอื่นๆ
ตั้งแต่ปุ่ม Evernote ธรรมดาๆ ไปจนถึงปุ่มทางเทคนิคอื่นๆ เช่น “อ่านเพิ่มเติมที่ Smashing Magazine” หรือ “มีให้ใน App Store” และอื่นๆ
ไอคอนประเภทนี้จะเพิ่มตัวละครให้กับเนื้อหาของคุณ สิ่งนี้จะ เพิ่มโอกาส ในการแชร์บนโซเชียลและยอดขาย
ปุ่มโซเชียลแบบวงกลม

ไอคอนสี่เหลี่ยมมีความโดดเด่นมากในตลาดชุดไอคอนโซเชียลปัจจุบัน
Shahnur Alam ต้องการช่วยเปลี่ยนแปลงสิ่งนั้นด้วยการจัดหา (สร้างตัวเอง) ไอคอนโซเชียลจำนวนมากสำหรับเครือข่ายโซเชียลยอดนิยม
ชุดเฉพาะนี้ปรากฏบนเว็บไซต์ของนักเขียน MINIMALISTIC วารสารส่วนตัว และอื่นๆ
ปุ่มโซเชียลพร้อมแบบอักษรไอคอน

David Pottrell ได้พัฒนาและแบ่งปันสิ่งต่างๆ มาเป็นเวลานานแล้ว ปุ่มโซเชียลของเขาที่ตั้งค่าด้วยฟอนต์ไอคอนในตัวเป็นหนึ่งในการ ดำเนินการที่ราบรื่นที่สุด ของแนวคิดชุดไอคอนดังกล่าว
วิสัยทัศน์ของ David คือการจัดหาโซลูชันไอคอนโซเชียลด้วยโทนสีที่เหมาะสม เหนือสิ่งอื่นใด เขาเพิ่มแบบอักษรไอคอนตราสินค้าไว้ข้างแต่ละองค์ประกอบ การดำเนินการนี้เป็นการผนึกข้อตกลงเพื่อความถูกต้องของไอคอนแต่ละอัน
เรารู้สึกทึ่งกับทักษะ HTML5 และ CSS3 ที่ David นำมาให้เราสนใจ
FLAT Beauty Social Button พร้อม CSS3-transition

การออกแบบ FLAT ไม่สอดคล้องกันในบทสรุปของเราที่นี่ แต่เราจะพยายามแก้ไขโดยแนะนำงาน ที่งดงาม และ สวยงาม อย่างแท้จริงจาก SMTashrik Anam
เขาต้องการจัดเตรียมไอคอนที่ใช้ CSS3 TRANSITION EFFECTS เพื่อขยายประสบการณ์การแบ่งปันทางสังคมแบบไดนามิกและเชิงโต้ตอบ
พลิกไอคอนแต่ละอันแล้วดูว่ามันเปิดออกอย่างไรเพื่อค้นหาข้อความที่คุณเลือก
ปุ่มโซเชียล CSS แบบง่าย

เรียบง่ายไม่เคยทำให้ผิดหวัง แม้ว่าบางคนอาจเรียกชุดนี้ว่าทันสมัยและ ค่อนข้างซับซ้อน เราเชื่ออย่างแท้จริงว่านี่เป็นหนึ่งในชุดสังคมที่ง่ายที่สุดในรายการของเรา
คุณสามารถใช้เทมเพลตนี้แทนปุ่มแชร์โซเชียลโดยตรงภายในหน้าเนื้อหาของเรา สิ่งนี้จะทำงานได้ดีในสถานการณ์ที่เราต้องการโปรโมตโปรไฟล์ของเรา ชุดนี้รองรับ Forrst, Dribbble, Flickr, Designmoo และอื่นๆ อีกมากมาย
ใช้เวลาสักครู่เพื่อตรวจสอบและทดสอบบนเว็บไซต์ของคุณก่อนที่จะตัดสินใจขั้นสุดท้าย
วางปุ่มโซเชียล

ชุดไอคอนโรลโอเวอร์มีไอคอน Soundcloud, Pinterest, Facebook, YouTube และ Twitter
ไอคอนเหล่านี้จะอนุญาตให้คุณแทรก ข้อความแบบโรลโอเวอร์ ข้อความเหล่านี้จะปรากฏขึ้นทุกครั้งที่ผู้เยี่ยมชมเลื่อนไอคอนใดไอคอนหนึ่งจากชุดนี้
Hugo Darby-Brown ได้สร้างสิ่งนี้ขึ้นมา เขาใช้เทคโนโลยี CSS3 ล้วนๆ เพื่อสร้างเทมเพลตนี้และมอบประสบการณ์การแชร์ที่ราบรื่นเช่นนี้
ไอคอนโซเชียลตามรายการด้านบนและ HTML/CSS หากคุณกำลังมองหาสิ่งที่คุณสามารถใช้ได้ใน Adobe Photoshop, Illustrator หรืออื่นๆ คุณอาจต้องการตรวจสอบคอลเลกชั่นไอคอนนี้
แจ้งให้เราทราบหากคุณชอบโพสต์
