20 (ชั้นนำ) เทมเพลต Bootstrap Footer ฟรี 2022
เผยแพร่แล้ว: 2022-01-13เราค่อนข้างจู้จี้จุกจิกในการออกแบบเว็บ ดังนั้นจึงสร้าง เทมเพลตส่วนท้าย Bootstrap ฟรี ของเรา
หลังจากหลายปีของการตรวจสอบอย่างรอบคอบ (ขออภัย เรานับไม่ถ้วน) ไม่มีใครรู้สึกว่าถูก
มันสมเหตุสมผลแล้วที่จะทำให้มือของเรา (และจิตใจ) สกปรก นั่นคือสิ่งที่เราทำ
แทนที่จะตรวจสอบผู้อื่นอย่างต่อเนื่อง (ตรวจสอบให้แน่ใจว่าพวกเขาเป็นปัจจุบัน) เรานำเสนอ ส่วนท้ายที่ทันสมัยที่สุด ให้คุณ โดยพวกเรา.
ตอบสนอง อัปเดตอย่างสม่ำเสมอ และที่สำคัญที่สุดคือใช้งานง่าย
คุณสามารถ สร้าง พื้นที่ส่วนท้ายสำหรับเว็บไซต์หรือบล็อก ได้อย่างรวดเร็ว
สนุก!

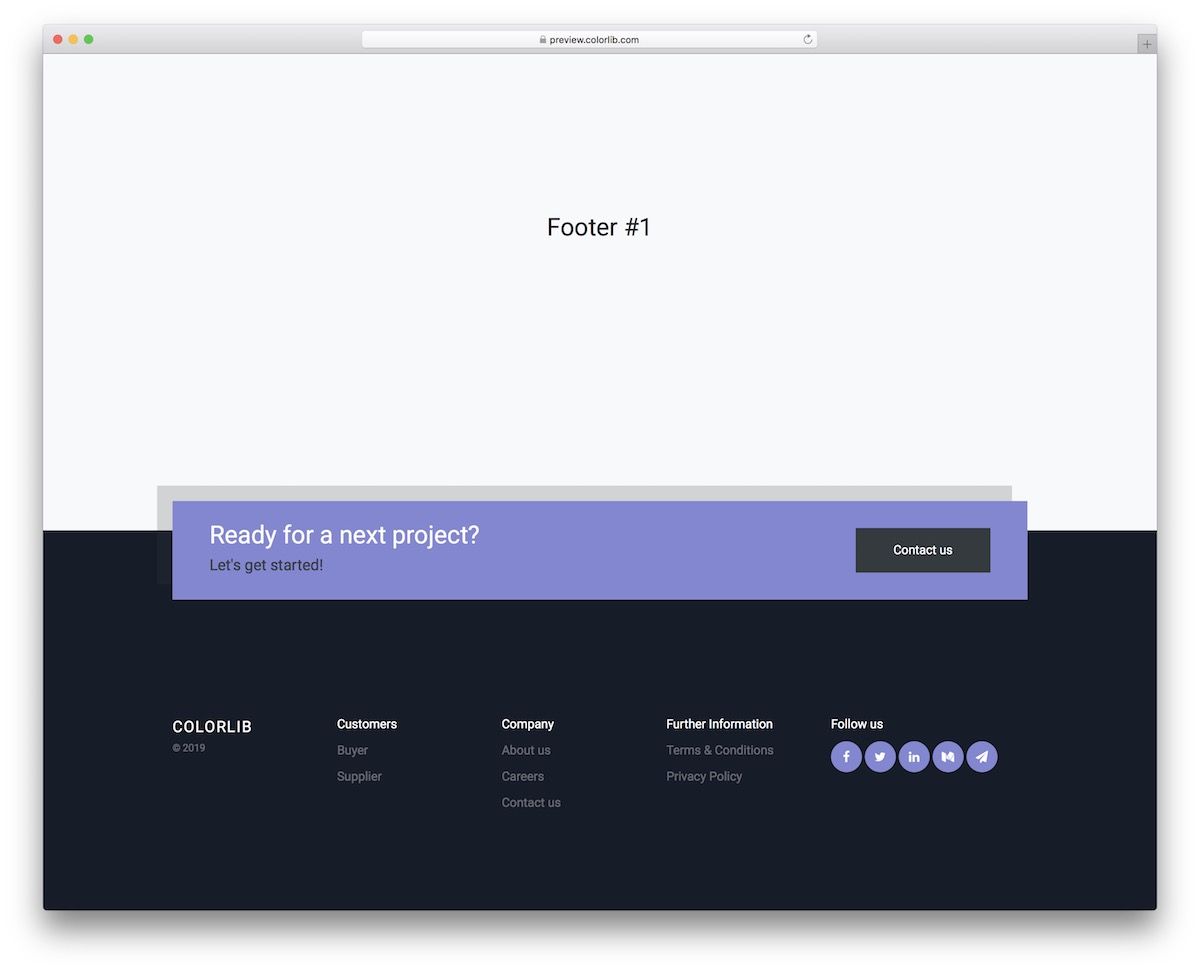
เทมเพลตส่วนท้ายที่ทันสมัยนี้จะทำหน้าที่เป็นส่วนเสริมที่เป็นประโยชน์สำหรับเว็บไซต์ของคุณ เป็นเครื่องมือ Bootstrap ที่มีโครงสร้างที่ยืดหยุ่นและตอบสนองได้ 100% กล่าวอีกนัยหนึ่งก็คือ มัน ทำงานได้อย่างราบรื่น บนอุปกรณ์เคลื่อนที่และเดสก์ท็อปเหมือนกัน
ยิ่งไปกว่านั้น เทมเพลตยังมีรูปลักษณ์ที่แตกต่างด้วยโทนสีเข้มและสีม่วง ทำให้ดึงดูดความสนใจเป็นอย่างมาก นอกจากนี้ยังมาพร้อมกับปุ่มโซเชียลมีเดีย ดังนั้นคุณไม่จำเป็นต้องเพิ่มด้วยตนเอง
หากคุณกำลังมองหาบางสิ่งที่ไม่เป็นแบบดั้งเดิมเกินไป ตัวนี้จะทำเคล็ดลับ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

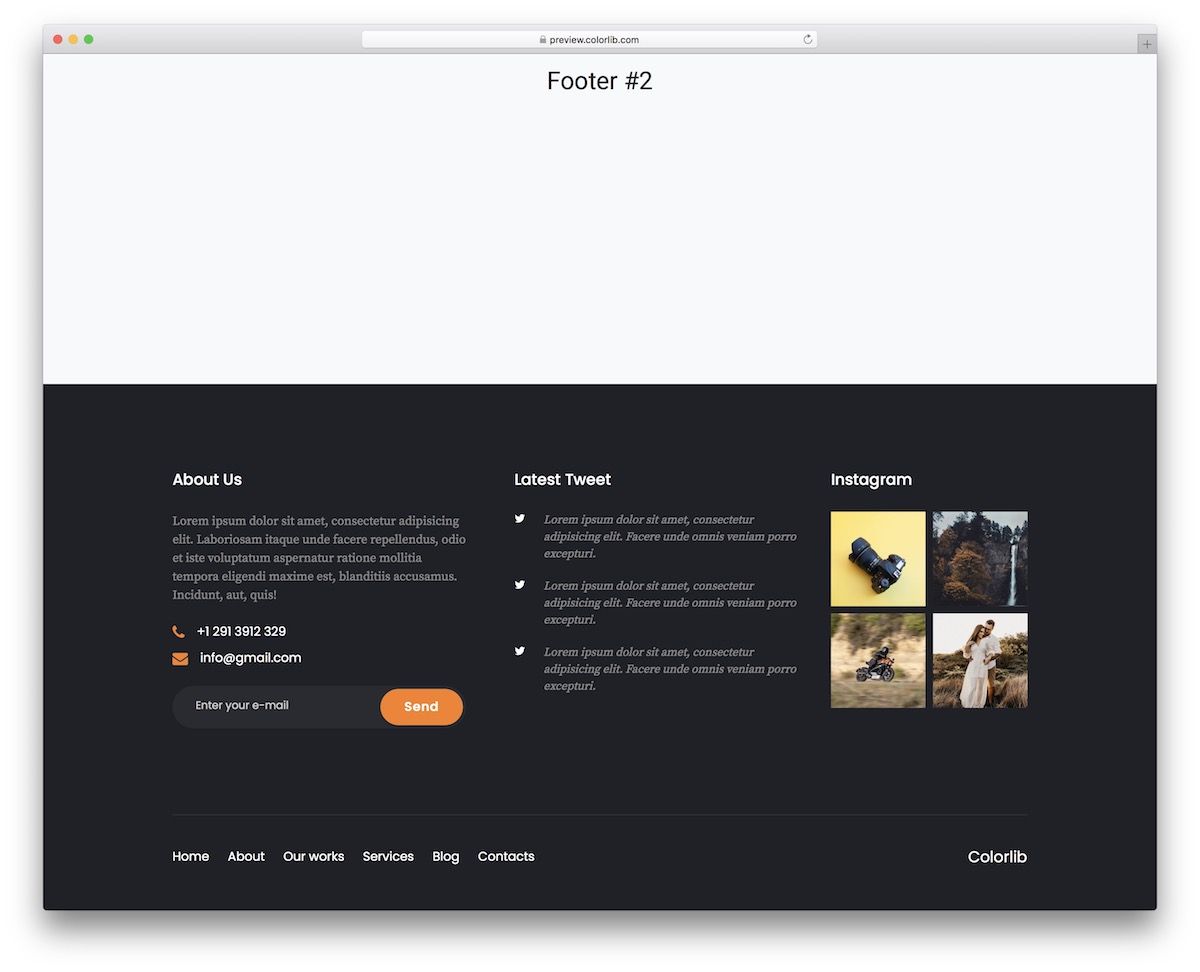
ส่วนท้าย Bootstrap ที่ทรงพลังและใช้งานได้ฟรีนี้ใช้ได้กับเว็บไซต์ ร้านค้าออนไลน์ และบล็อกทุกประเภท
อย่างไรก็ตาม จะเป็นการดีที่สุดสำหรับทุกคนที่ต้องการเพิ่ม ฟีด Twitter และ Instagram ลงในส่วนท้ายของพวกเขา
นั่นคือสิ่งที่ตัวอย่างฟรีนี้จะแยกแยะ แต่คุณยังต้องทำงานในส่วนหลังเพื่อให้ใช้งานได้ วิดเจ็ตเพิ่มเติมสำหรับเกี่ยวกับเรา หมายเลขติดต่อ อีเมล และการสมัครรับจดหมายข่าว
ที่ด้านล่างยังมีเมนูส่วนท้ายสำหรับการนำทางไซต์
ข้อมูลเพิ่มเติม / ดาวน์โหลด

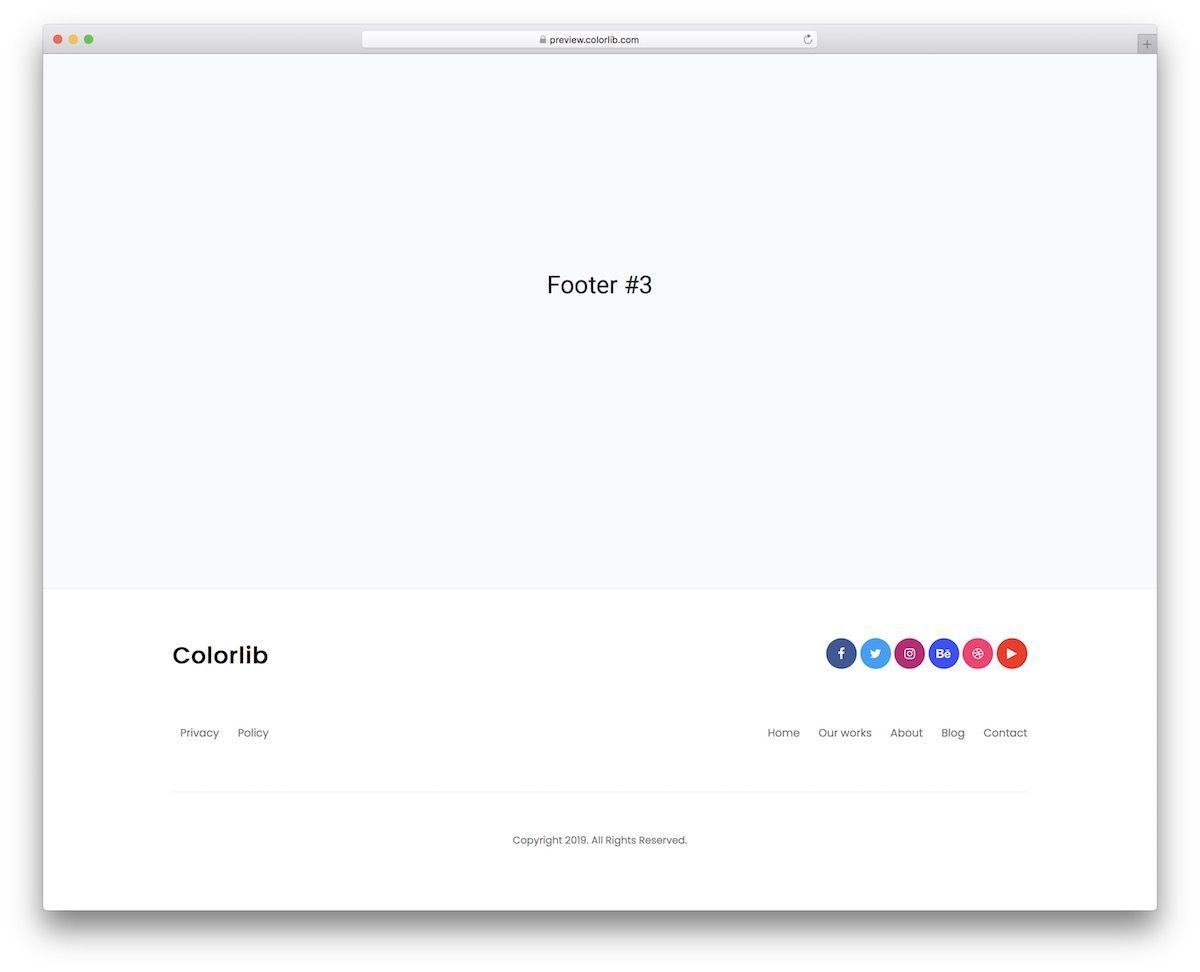
หากคุณยึดติดกับการออกแบบที่ เรียบง่าย กับเว็บไซต์ของคุณอยู่แล้ว ให้คงสไตล์เดิมไว้ในส่วนท้ายด้วย
เทมเพลตฟรีนี้จะช่วยให้คุณบรรลุผลลัพธ์ที่ยอดเยี่ยมโดยไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด ให้รูปลักษณ์ที่สะอาดตาเป็นพิเศษซึ่งปรับให้เข้ากับธีมและสไตล์ของไซต์ที่แตกต่างกันได้อย่างรวดเร็ว
เมื่อคำนึงถึงสิ่งนี้ คุณไม่จำเป็นต้องสร้างแบรนด์ด้วยซ้ำ เนื่องจากมันใช้งานได้กับกฎเกณฑ์การสร้างแบรนด์ที่แตกต่างกันโดยค่าเริ่มต้นอย่างมีประสิทธิภาพ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

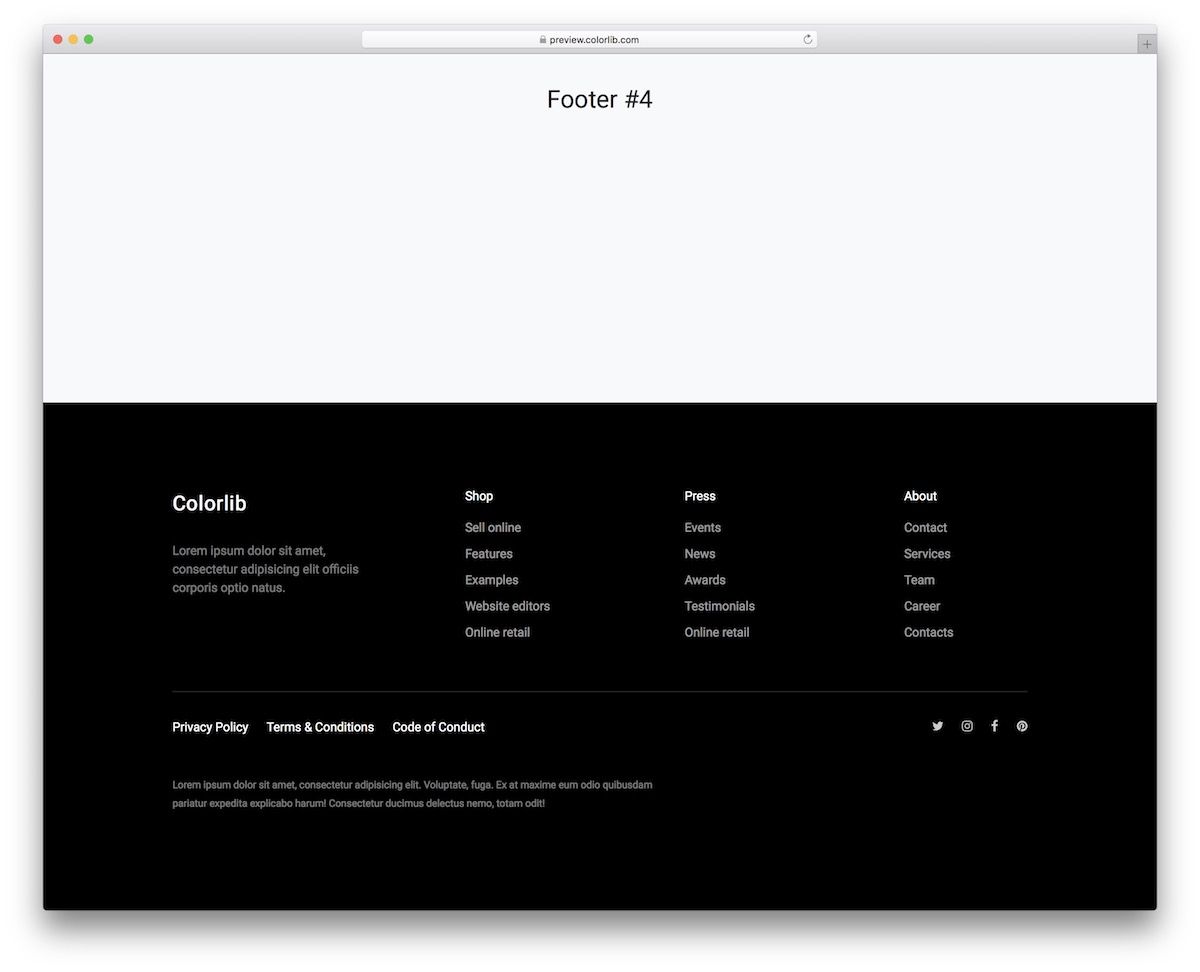
สำหรับทุกคนที่ต้องการให้ส่วนท้ายของคุณมืดลง คว้าเทมเพลตฟรีนี้ทันที ใช้เฉพาะเทคโนโลยีล่าสุดและ Bootstrap Framework ดังนั้นคุณจึงรู้ว่า ประสิทธิภาพ จะอยู่ใน ระดับสูงสุด ตลอดเวลา
ตัวอย่างข้อมูลถูกแบ่งออกเป็นสี่คอลัมน์ พร้อมด้วยไอคอนและลิงก์โซเชียลมีเดียเพิ่มเติมสำหรับนโยบายความเป็นส่วนตัว ข้อกำหนด และอื่นๆ คุณสามารถทดสอบล่วงหน้าได้โดยไปที่หน้าตัวอย่างการสาธิตสดแล้วไปต่อจากที่นั่น
นอกจากนี้ยังสามารถปรับเปลี่ยนเพื่อให้เข้ากับโครงการของคุณ T.
ข้อมูลเพิ่มเติม / ดาวน์โหลด

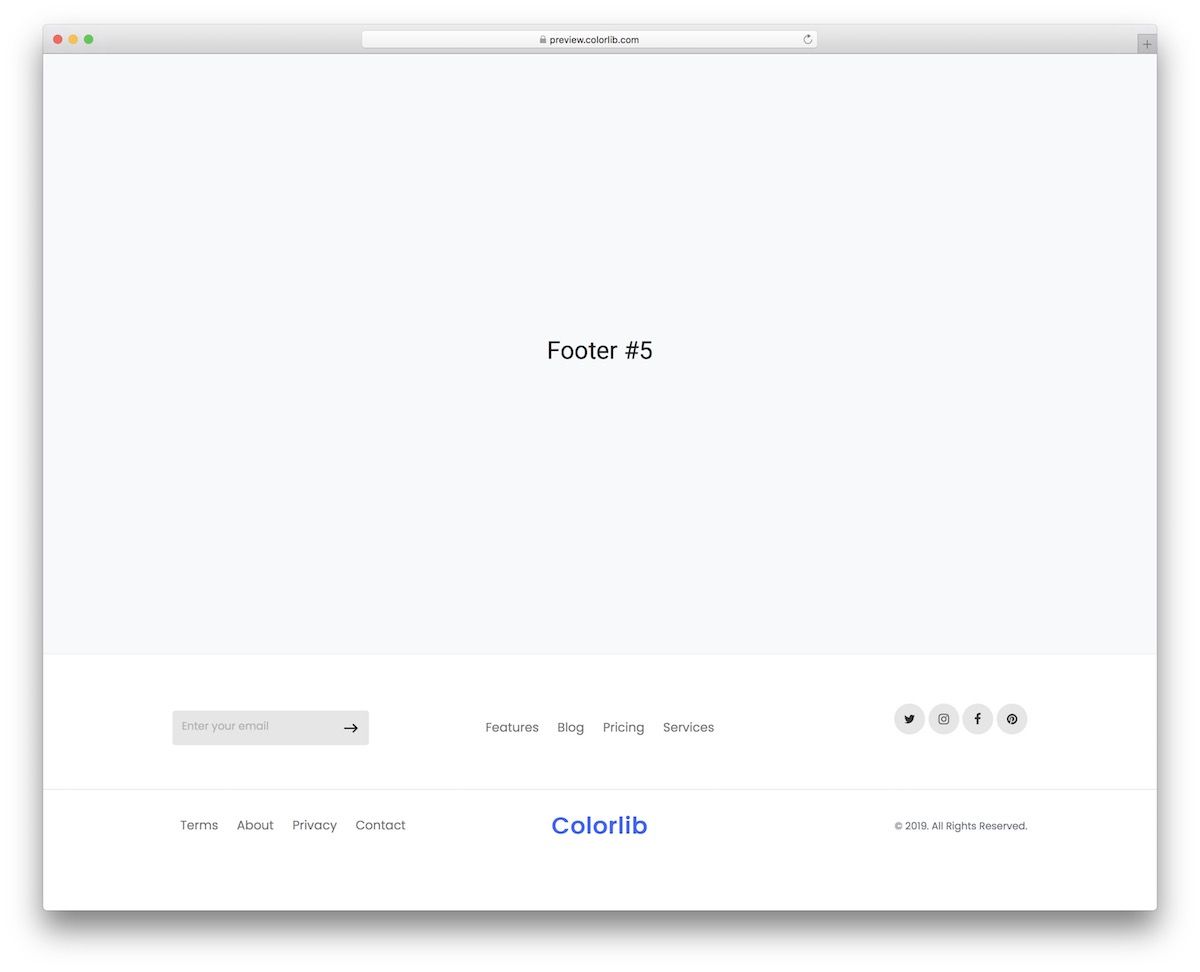
แทนที่จะใช้ส่วนท้ายสีเข้ม คุณสามารถจุดสีด้วยเทมเพลต Bootstrap ฟรีนี้ ยิ่งไปกว่านั้น การออกแบบยังน้อยมาก รับประกันประสบการณ์ ที่ปราศจากสิ่งรบกวน
ส่วนหลักของส่วนท้ายมีไว้สำหรับการนำทาง ปุ่มโซเชียล และการเลือกรับอีเมล นอกจากนี้ยังมีโลโก้ ส่วนลิขสิทธิ์ และลิงก์เพิ่มเติมสำหรับความเป็นส่วนตัว การติดต่อ เกี่ยวกับ และอื่นๆ
ไม่ว่าคุณจะชอบสไตล์ของเว็บไซต์แบบไหน เทมเพลตส่วนท้ายนี้จะตอบสนองความต้องการของคุณโดยไม่ต้องสงสัย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

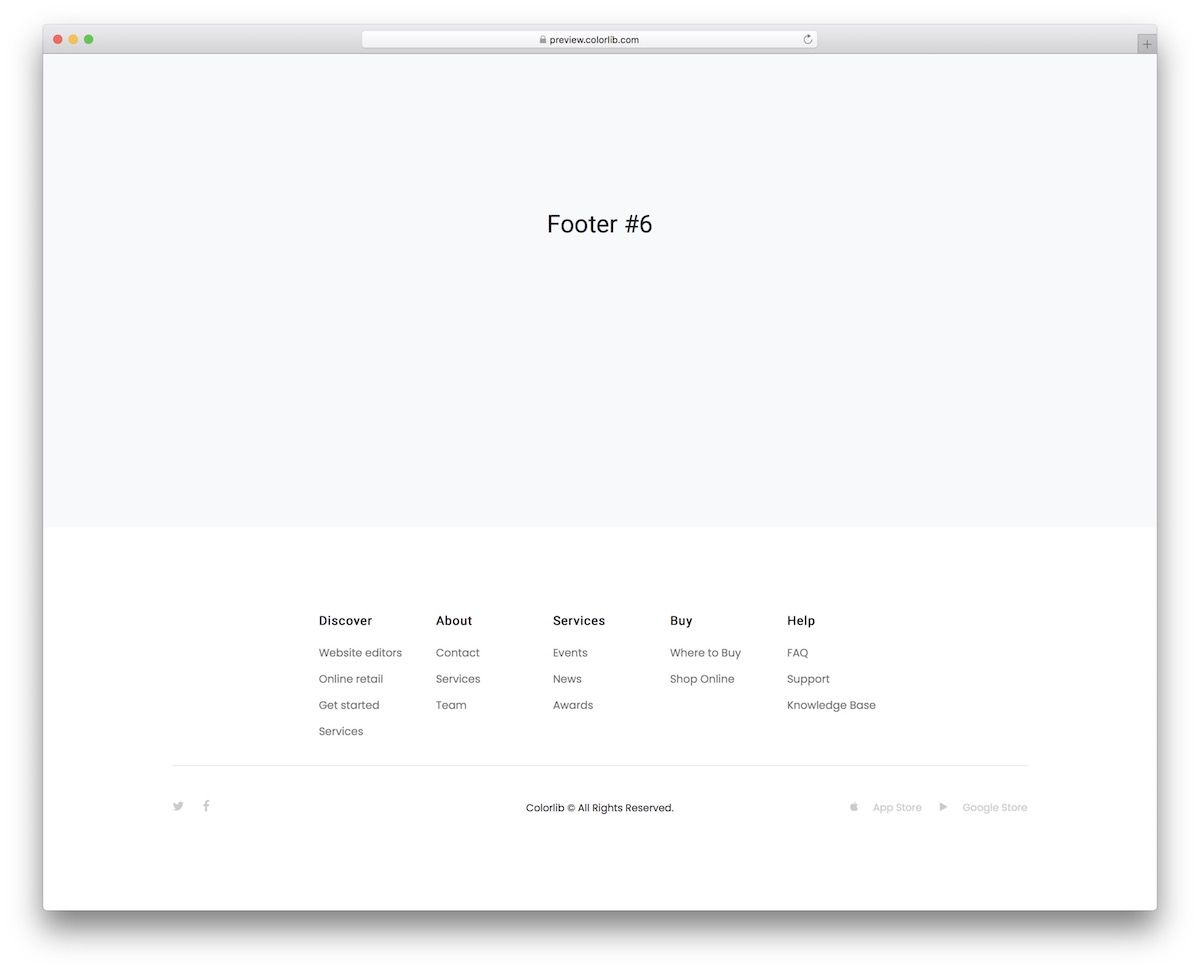
ไม่ว่าคุณจะต้องการมีรูปแบบส่วนท้ายแบบใด คุณจะพบกับเทมเพลตที่ใช่ในคอลเลกชันที่กว้างขวางนี้อย่างแน่นอน สำหรับคนสไตล์มินิมอลลิสต์ทั้งหมด นี่คือทางเลือกที่ลงตัวที่จะกระตุ้นความสนใจของคุณอย่างไม่ต้องสงสัย
ส่วนท้ายประกอบด้วยหลายคอลัมน์ที่คุณสามารถใช้สำหรับการนำทางเว็บไซต์ ทำให้ใช้งานได้จริงมากที่สุด กล่าวโดยสรุป โปรดอย่าละเลยพื้นที่ส่วนท้าย เนื่องจากจะ ช่วยเพิ่ม ประสบการณ์การใช้งาน หน้าเว็บของคุณให้สูงขึ้นได้อย่างง่ายดาย
คุณสมบัติอื่นๆ ได้แก่ ไอคอนโซเชียลและปุ่ม App Store และ Google Store เป็นต้น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

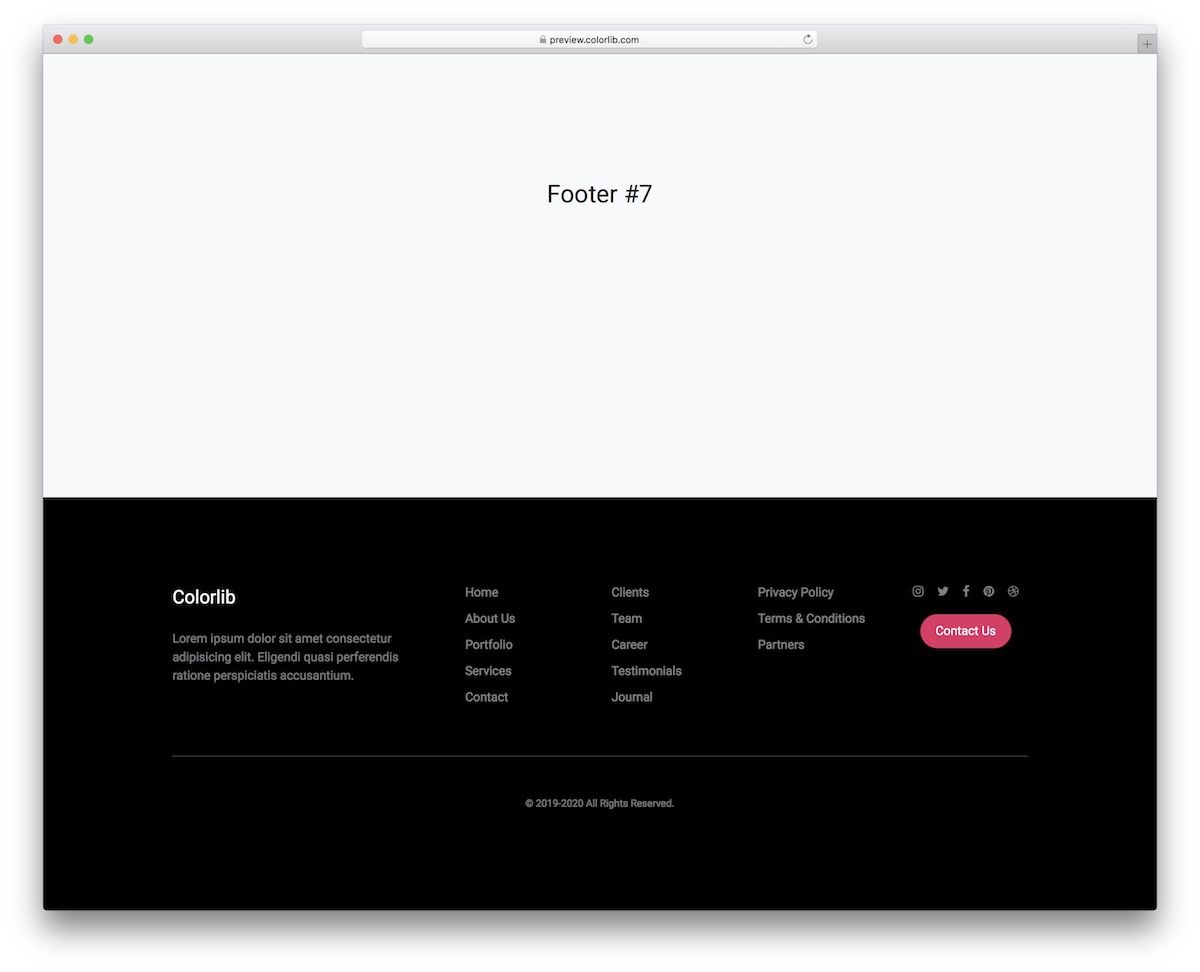
อีกหนึ่งวิธีแก้ปัญหาที่ยอดเยี่ยมของส่วนท้าย Bootstrap ที่มีสไตล์สีเข้ม/สีดำ นี่คือการออกแบบที่เหมาะกับการออกแบบเว็บไซต์ต่างๆ เพื่อความสะดวกของคุณ แม้ว่าคุณ จะใช้มันตามที่เป็นอยู่ คุณก็สามารถเห็นผลลัพธ์ที่ยอดเยี่ยมได้
นอกจากนี้ โครงสร้างข้อมูลโค้ดยังเป็นมิตรกับอุปกรณ์เคลื่อนที่ทั้งหมดเพื่อประสิทธิภาพที่ยอดเยี่ยมที่คุณและผู้ใช้ของคุณสมควรได้รับ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

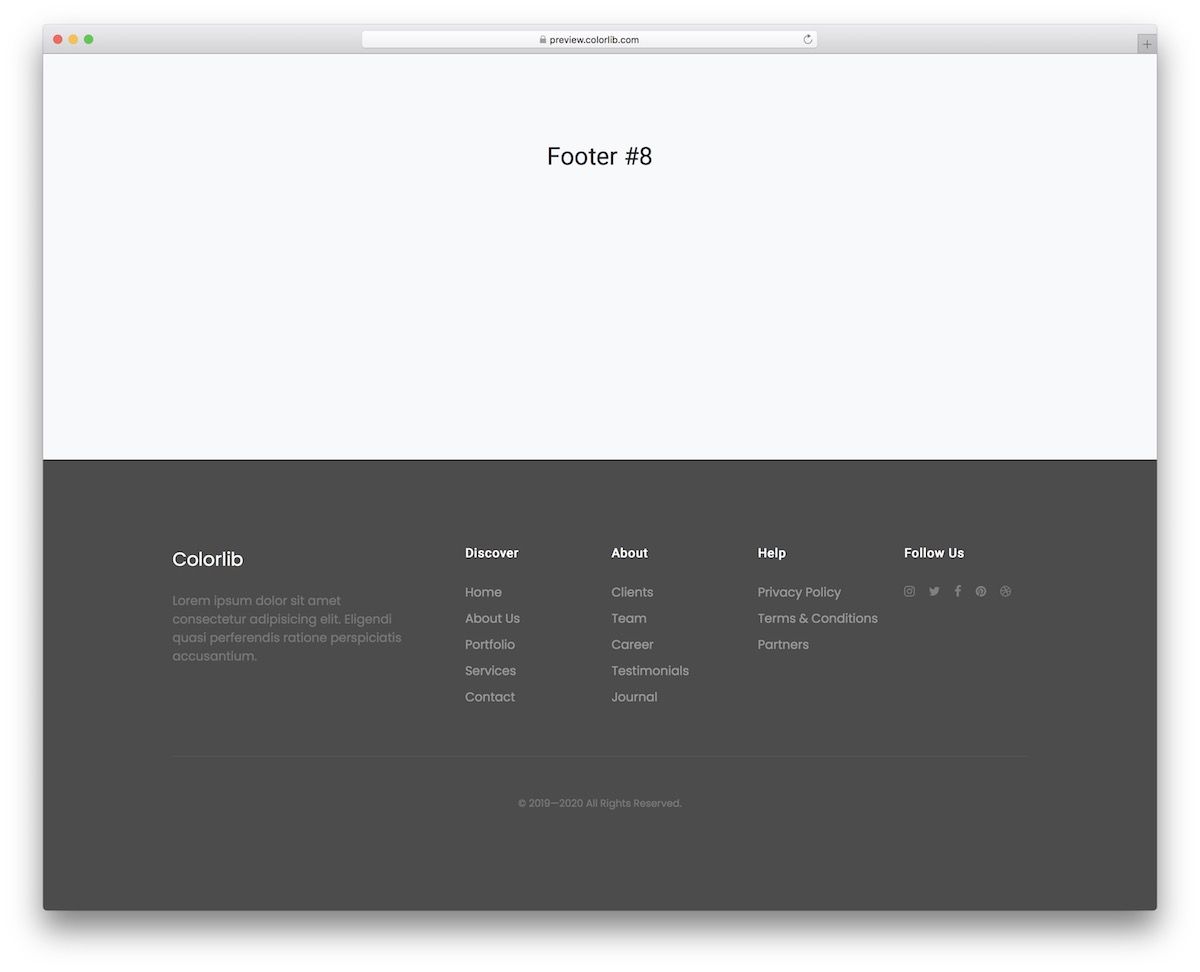
หากคุณไม่สามารถตัดสินใจได้ระหว่าง ส่วนท้ายสีอ่อนหรือส่วนท้าย คุณอาจจำเป็นต้องเลือกใช้สีเทา สำหรับโชคของคุณ นี่คือทางออกที่ดีที่สุดที่จะพาคุณไปในทิศทางที่ถูกต้องตั้งแต่เริ่มต้น
แม้ว่าเทมเพลตจะต้องทำงานเพิ่มเติมเพื่อให้ทำงานบนเว็บไซต์ของคุณได้อย่างราบรื่น แต่คุณยังคงประหยัดเวลาและพลังงานได้มาก
มาเถอะ ดีไซน์ค่อนข้างทั่วไปและเรียบง่าย ดังนั้นจึงไม่มีปัญหาในการปรับให้เข้ากับรูปลักษณ์ของหน้าต่างๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

แม้ว่าคุณอาจไม่ได้สนใจส่วนท้ายมากเกินไป แต่ก็ยังจำเป็นต้องมี
ในกรณีนี้ คุณสามารถใช้ทางเลือกร่วมสมัยและตอบสนองซึ่งทำให้ส่วนท้ายที่แทบไม่รู้สึกเหมือนเป็นส่วน มี เพียงเล็กน้อย โดยมีรายละเอียดเพียงเล็กน้อยที่คุณสามารถใช้เพื่อลิงก์ไปยังส่วนของหน้า ผู้ติดต่อ และไอคอนโซเชียลมีเดีย
เหตุใดจึงทำให้ทุกสิ่งซับซ้อนด้วยของหรูหราหากไม่จำเป็น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ส่วนท้ายเป็นส่วนที่ยอดเยี่ยมสำหรับการรวมวิดเจ็ตการสมัครรับจดหมายข่าวทางอีเมล หากนั่นคือสิ่งที่คุณต้องการ นี่คือเทมเพลต Bootstrap ที่ครอบคลุมโดยค่าเริ่มต้น
นอกจากนั้น คุณยังได้รับคอลัมน์สามคอลัมน์สำหรับแก้ไขทุกอย่างที่คุณต้องการ ที่ด้านบนของแถบการสมัคร คุณยังสามารถใส่คำที่น่าสนใจสองสามคำที่จะเพิ่มโอกาสในการชนะใจสมาชิกใหม่
ปรับแต่งเพิ่มเติมหากจำเป็น เสริมการออกแบบเล ย์เอาต์ด้วยแนวคิดของคุณ และรวมเข้ากับเว็บไซต์ของคุณอย่างราบรื่น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

ส่วนท้าย Bootstrap ที่ใช้งานได้ฟรีเต็มรูปแบบพร้อมเลย์เอาต์ที่ตอบสนองได้อย่างสมบูรณ์และมีหลายส่วนเพื่อจัดสไตล์และปรับปรุงตามนั้น
ส่วนท้ายสร้างบรรยากาศแบบไดนามิกมากขึ้นและจะรวมเข้ากับโครงการของคุณอย่างราบรื่นด้วยรูปลักษณ์ที่มืดมิด คุณสามารถใช้งานรูปลักษณ์เริ่มต้นหรือปรับเปลี่ยนได้ทั้งหมด – คุณต้องปรับแต่งให้เข้ากับความต้องการและระเบียบข้อบังคับของคุณ หากไม่เข้ากันอยู่แล้ว
คอลัมน์หลายคอลัมน์มีไอคอนโซเชียลมีเดีย เกี่ยวกับ ข่าว ลิงก์ด่วน และอื่นๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด


คุณไม่ควรพลาดเทมเพลต Bootstrap ฟรีสำหรับทุกคนที่ต้องการ ยก ระดับพื้นที่ส่วนท้าย ไปอีกระดับ มันเป็นสไตล์สีเข้มที่สวยงามด้วยตัวเลือกสีแบบอักษรที่ดี ทำให้การนำเสนอโดยรวมดึงดูดสายตาอย่างมาก
นอกจากนั้น ยังมีส่วนการสมัครรับจดหมายข่าว ลิงก์โซเชียล ส่วนพันธมิตร และอื่นๆ ที่กำหนดไว้ล่วงหน้า
เนื่องจากใช้เทคโนโลยีล่าสุดเท่านั้น เลย์เอาต์จึงเข้ากันได้กับอุปกรณ์มือถือและเดสก์ท็อปเพื่อประสิทธิภาพที่ราบรื่นเสมอ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

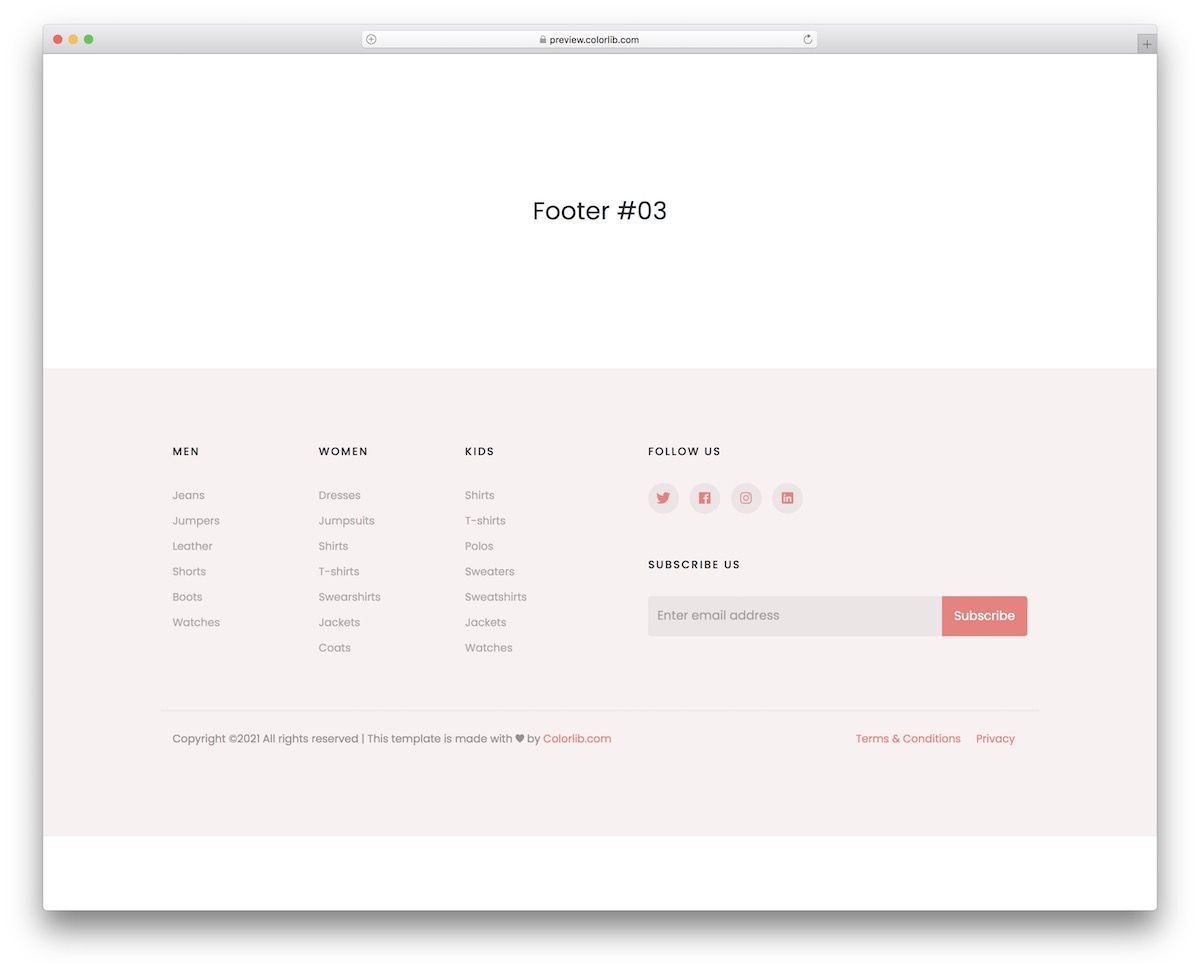
แม้ว่าการออกแบบส่วนท้ายนี้อาจ ดูเป็นผู้หญิงมากขึ้นตามข้อบกพร่อง แต่คุณสามารถฝึกฝนได้อย่างมีประสิทธิภาพสำหรับความตั้งใจทุกประเภท
ใช้งานได้ดีสำหรับเว็บไซต์อีคอมเมิร์ซ ถึงกระนั้นคุณสามารถปรับเปลี่ยนและขัดกับเมล็ดพืชได้ทั้งหมด เทมเพลตยังมีปุ่มโซเชียลมีเดียและวิดเจ็ตการสมัครสมาชิกที่มีสามคอลัมน์สำหรับหมวดหมู่
คุณสามารถดาวน์โหลดได้แล้ว นำไปปฏิบัติได้ทันที และเริ่มดำเนินการเพื่อเพิ่มลงในเว็บแอปพลิเคชันของคุณได้ทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลด

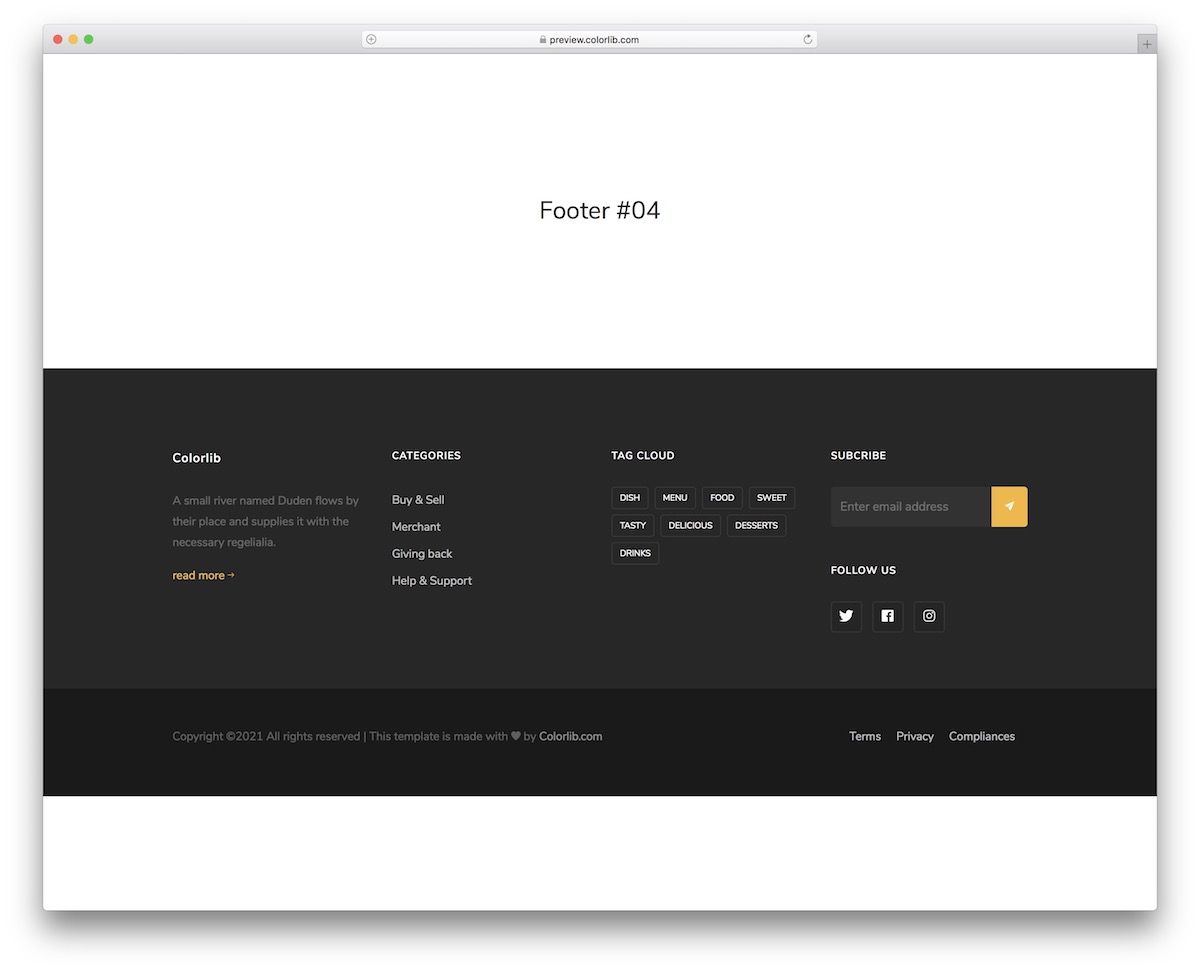
เทมเพลตส่วนท้าย Bootstrap ที่ ทรงพลัง ใช้งานง่าย และไม่มีขอบเขต โดยคำนึงถึงสิ่งนี้ คุณสามารถใช้การกำหนดค่าเริ่มต้นหรือก้าวไปอีกขั้นแล้วแก้ไขเพิ่มเติม
อย่างไรก็ตาม การออกแบบอาจทำงานได้ดีเช่นกัน ต้องขอบคุณการปรับให้เข้ากับสไตล์เว็บไซต์ที่แตกต่างกันในทันที แก้ไขส่วนเกี่ยวกับ เปิดใช้งานแท็กคลาวด์ แชร์หมวดหมู่ยอดนิยม และอื่นๆ เป็นไปได้ด้วยส่วนท้ายที่คิดมาอย่างดี
คุณยังสามารถเชื่อมโยงกับบัญชี Twitter, Facebook และ Instagram ของคุณและรวบรวมอีเมลใหม่ด้วยแบบฟอร์มการสมัคร
ข้อมูลเพิ่มเติม / ดาวน์โหลด

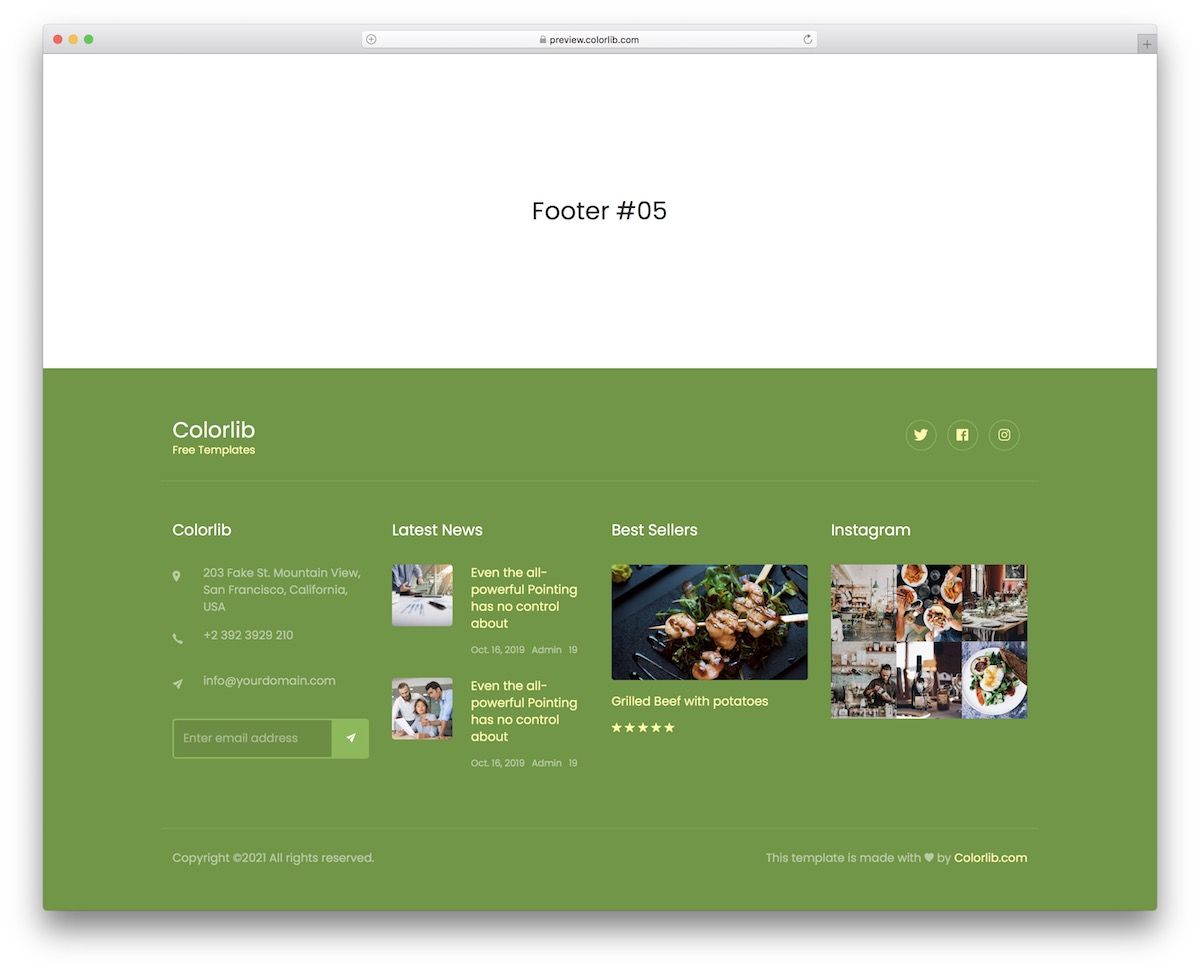
ส่วนท้าย Bootstrap สี่คอลัมน์นี้เหมาะสำหรับทุกคนที่ต้องการเพิ่มรายละเอียดมากมายในส่วนล่างของเว็บไซต์
คุณสามารถใช้มันสำหรับ ร้านอาหาร และ ธุรกิจอาหาร แต่จริงๆ แล้ว มันใช้ได้กับเว็บไซต์ต่างๆ ทุกประเภท แม้แต่บล็อก ด้วยสี่คอลัมน์ คุณสามารถแสดงเนื้อหาทุกประเภทที่จะเป็นประโยชน์ต่อผู้ใช้ของคุณ
ตั้งแต่การเพิ่มข้อมูลบริษัทเพิ่มเติมไปจนถึงข่าวสารล่าสุด ฟีด Instagram และการสมัครรับจดหมายข่าว ทั้งหมดนี้เป็นไปได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

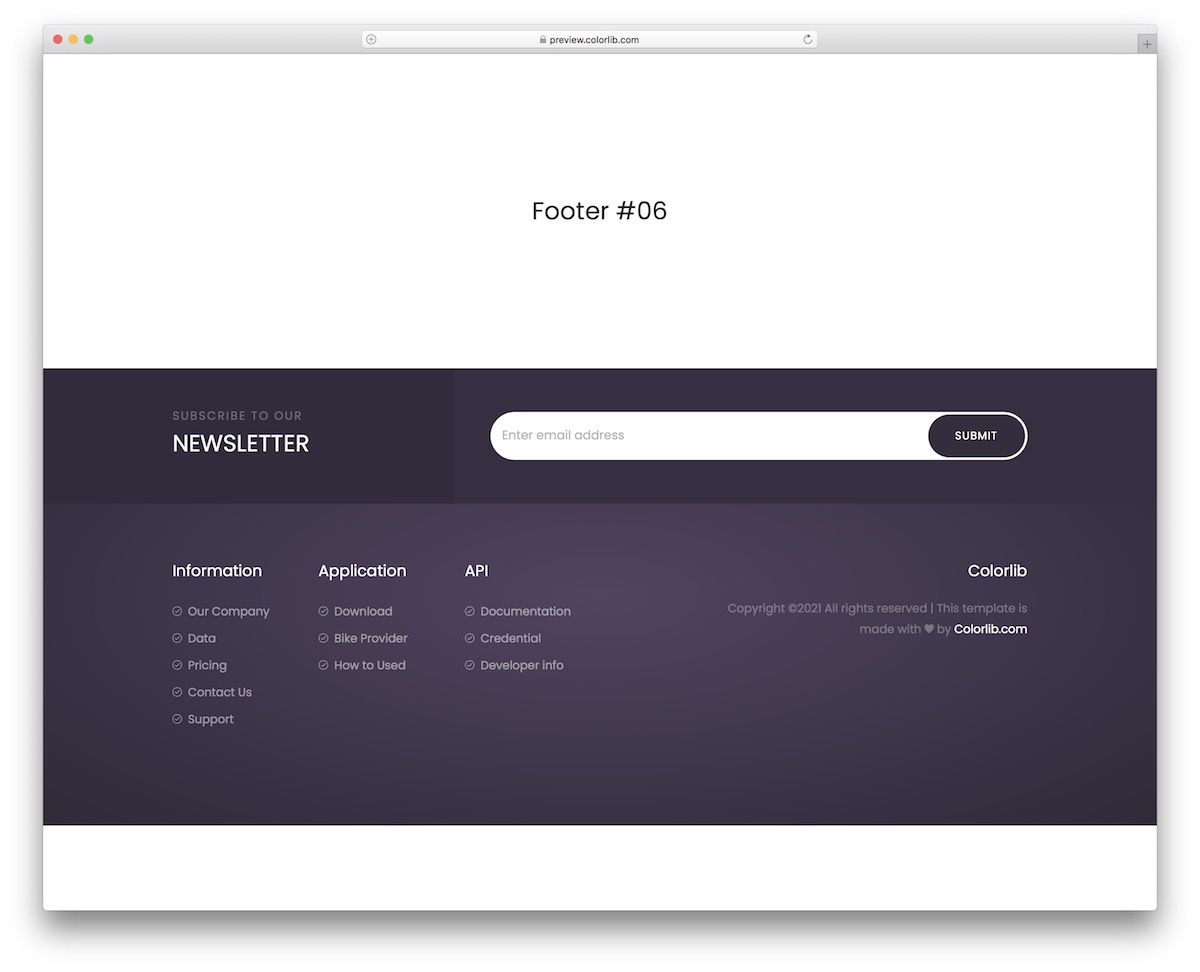
เนื่องจากเว็บไซต์ส่วนใหญ่จะมีสีอ่อน/ขาว ผู้ดูแลเว็บจึงมักจะเลือกใช้ส่วนท้ายสีเข้ม หากนั่นคือสิ่งที่คุณสนใจ คอลเลคชันส่วนท้ายของ Bootstrap นี้จะครอบคลุมให้คุณอย่างไม่ต้องสงสัย
นี่คือโซลูชัน COOL ที่เป็นไปตามแนวโน้มและข้อบังคับล่าสุดของเว็บสมัยใหม่ โครงสร้างนั้นลื่นไหลและโค้ดที่ง่ายต่อการใช้งาน คุณจึงมั่นใจได้ว่าคุณ จะได้รับประโยชน์สูงสุดจาก เทมเพลตอย่างรวดเร็ว
ยิ่งไปกว่านั้น ยังมาพร้อมกับแบบฟอร์มจดหมายข่าว คุณจึงไม่จำเป็นต้องสร้างใหม่ตั้งแต่ต้น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เรียบง่าย ตอบสนองได้ดี และมืดเป็นคุณลักษณะหลักสามประการของข้อมูลโค้ดส่วนท้ายฟรีถัดไปนี้ มันมีชื่อเว็บไซต์ (ซึ่งคุณสามารถใช้เป็นโลโก้ที่คลิกได้) การนำทาง และไอคอนโซเชียลมีเดียสีเขียว
เนื่องจากรูปลักษณ์ที่เรียบง่าย คุณจะต้องปรับปรุงเทมเพลตให้ตรงตามความต้องการและข้อบังคับเพียงเล็กน้อย มาเผชิญหน้ากัน ส่วนท้ายนี้น่าทึ่งมาก และ ทำงาน นอกกรอบ ได้เป็นอย่างดี
เปลี่ยนข้อความ สี ถ้าจำเป็น เท่านี้ก็เรียบร้อย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

พื้นที่ส่วนท้ายของเว็บไซต์สามารถใส่วิดเจ็ตและเนื้อหาต่างๆ ได้มากมายเพื่อความสะดวกของผู้ใช้ ตัวอย่างเช่น หากคุณต้องการเขย่าแบบฟอร์มการติดต่อในส่วนท้าย นี่คือเทมเพลตที่จัดเรียงให้คุณ
ทำไมต้องทำงานตั้งแต่เริ่มต้นถ้าไม่จำเป็น? ให้มุ่งไปที่การปรับเปลี่ยนและปรับแต่งเลย์เอาต์นี้แทน ทำให้มันเป็นไปตาม สไตล์ของคุณจนถึงทีออฟ
และนั่นคือสิ่งที่คุณจะทำอย่างรวดเร็ว ไม่ต้องกังวลเรื่องความเหมาะกับมือถือด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

แม้ว่าส่วนท้ายที่มืดและสว่างจะได้รับความนิยมมากที่สุด แต่บางส่วนก็มักจะเลือกตัวเลือกที่มีสีสันมากกว่า หากสีม่วงคือสิ่งที่คุณตามหา Bootstrap Footer V19 คือคำตอบที่ใช่สำหรับคุณ
เช่นเดียวกับเครื่องมืออื่นๆ ในรายการนี้ เครื่องมือนี้ใช้ Bootstrap และรับประกันความยืดหยุ่นที่สมบูรณ์และ UX ที่ยอดเยี่ยม มีสี่คอลัมน์หลักพร้อมช่องหลายช่องเพื่อจัดรูปแบบและปรับปรุงตามความชอบของคุณ
คุณยังสามารถสร้าง ฟีด Instagram และรวบรวมอีเมลด้วยแบบฟอร์มการสมัครรับข้อมูล
ข้อมูลเพิ่มเติม / ดาวน์โหลด

เทมเพลตส่วนท้ายที่ทันสมัยพร้อมรายละเอียดเพิ่มเติมของบริษัท สามคอลัมน์สำหรับลิงก์และแบบฟอร์มการสมัครใช้งาน นอกจากนี้ยังมีปุ่มโซเชียลมีเดีย ซึ่งคุณสามารถเปิดใช้งานและแสดงให้ผู้ใช้เห็นว่าคุณเป็น SOCIABLE ได้อย่างไร
มีตัวเลือกโทนสีเข้ม น้ำเงิน ขาว และเทา ที่สร้างบรรยากาศที่น่ารื่นรมย์ อย่างไรก็ตาม หากสิ่งนี้ไม่เป็นไปตามระเบียบข้อบังคับด้านการสร้างแบรนด์ของคุณ ยังไงก็ตาม ให้ปรับแต่ง – มันจะรวดเร็ว
แม้ว่าคุณจะต้องการเปลี่ยนแบบอักษร คุณก็มีสิทธิ์ที่จะทำให้มันเกิดขึ้นได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
คำพูดสุดท้าย
โพสต์บล็อกนี้แสดงรายการตัวอย่างส่วนท้าย Bootstrap ฟรีที่ดีที่สุด ฉันหวังว่าคุณจะชอบตัวอย่างส่วนท้ายเหล่านี้ หากคุณมีประสบการณ์การเขียนโค้ด คุณสามารถสร้างส่วนท้ายนี้ได้อย่างง่ายดาย ลองดูโค้ดของตัวอย่างส่วนท้ายเหล่านี้
รหัสค่อนข้างง่าย คุณจะไม่พบสิ่งที่ยากในโค้ดหากคุณรู้จักการเขียนโปรแกรมบนเว็บ คุณสามารถใช้เทมเพลตฟรีเหล่านี้บนเว็บไซต์ของคุณโดยทำการปรับปรุงและเปลี่ยนแปลง
ดูตัวอย่างด้านล่างโดยละเอียดในโพสต์บล็อกนี้ และอย่าลืมบอกเราว่าคุณชอบตัวอย่างใดมากที่สุด
ส่วนท้ายสามารถปรับปรุงประสบการณ์การใช้งานของผู้ใช้ได้ในระดับที่ดี ช่วยประหยัดเวลาผู้ใช้ได้มาก ผู้คนมักมองหาข้อมูลติดต่อที่ด้านล่างของเว็บไซต์ในส่วนท้าย
หากคุณไม่มีส่วนท้ายในไซต์ของคุณ ผู้เข้าชมอาจออกจากไซต์ของคุณเมื่อไม่พบข้อมูลติดต่อใดๆ ที่ด้านล่าง เพียงเพราะพวกเขาไม่ต้องการใช้เวลามากกับสิ่งนี้ พวกเขาต้องการสิ่งต่างๆ อย่างรวดเร็ว
และมีเหตุผลมากที่พวกเขาควรหลีกเลี่ยงการเสียเวลา หากไม่พบข้อมูลติดต่อในเว็บไซต์ของคุณอย่างรวดเร็ว พวกเขาอาจทำการค้นหาโดย Google อย่างรวดเร็วและค้นหาเว็บไซต์อื่นที่ให้บริการที่คล้ายกัน ดังนั้นคุณอาจสูญเสียลูกค้า
แม้ว่าพวกเขาจะใช้เวลาในการค้นหาข้อมูลติดต่อบนเว็บไซต์ของคุณ แต่ก็ส่งผลเสียต่อประสบการณ์ของผู้ใช้
แต่ถ้าข้อมูลติดต่อของคุณปรากฏอยู่ที่ส่วนท้ายของไซต์ ผู้คนจะพบได้อย่างรวดเร็วเพราะคนส่วนใหญ่รู้ว่าข้อมูลการติดต่อสามารถพบได้ที่ด้านล่างสุดของไซต์
พวกเขาจะเลื่อนลงไปที่ด้านล่างของหน้าโดยคิดว่าข้อมูลติดต่ออยู่ที่ด้านล่าง การแสดงลิงค์ข้อมูลการติดต่อไปยังหน้าสำคัญและหน้าโซเชียลของคุณในส่วนท้ายของไซต์จะสะดวกสำหรับผู้ใช้
ดังนั้นจึงมีความสำคัญอย่างยิ่งที่จะมีส่วนท้ายบนเว็บไซต์
อัตรา Conversion ของเว็บไซต์ของคุณจะเพิ่มขึ้นเช่นกันหากคุณวางปุ่มสมัครใช้งานหรือข้อเสนอในส่วนท้าย
หลายคนเพิ่มการมีส่วนร่วมกับไซต์โดยการวางลิงก์ไว้ในส่วนนี้ พวกเขายังเพิ่มยอดขายอย่างเห็นได้ชัดโดยแสดงปุ่มหรือลิงก์ไปยังผลิตภัณฑ์หรือบริการของคุณในส่วนท้าย
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
