21 สุดยอดเว็บไซต์โค้ช (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-02-17เว็บไซต์โค้ชที่ยิ่งใหญ่ที่สุดเหล่านี้จะช่วยให้คุณได้รับความคิดสร้างสรรค์ใหม่ ๆ ก่อนที่จะสร้างสถานะออนไลน์สำหรับบริการฝึกสอนของคุณ
ไม่ว่าคุณจะชอบการออกแบบเว็บแบบมินิมอลหรือแบบสร้างสรรค์ เรามีตัวอย่างเว็บไซต์ให้คุณ
โปรโมตบริการของคุณ สร้างหลักฐานทางสังคมผ่านข้อความรับรอง เริ่มต้นบล็อก (กลายเป็นผู้มีอำนาจ!) และเพิ่มโปรไฟล์โซเชียลของคุณ - คุณสามารถทำได้ทั้งหมดด้วยหน้าที่คิดมาอย่างดี
และหนึ่งในวิธีที่เร็วและง่ายที่สุดในการสร้างเว็บไซต์ธุรกิจที่เหมาะสมคือการฝึกสอนธีม WordPress
เรามาสนุกกับการออกแบบที่สวยงามเหล่านี้กันก่อนดีกว่า
ตัวอย่างเว็บไซต์โค้ชที่ดีที่สุด
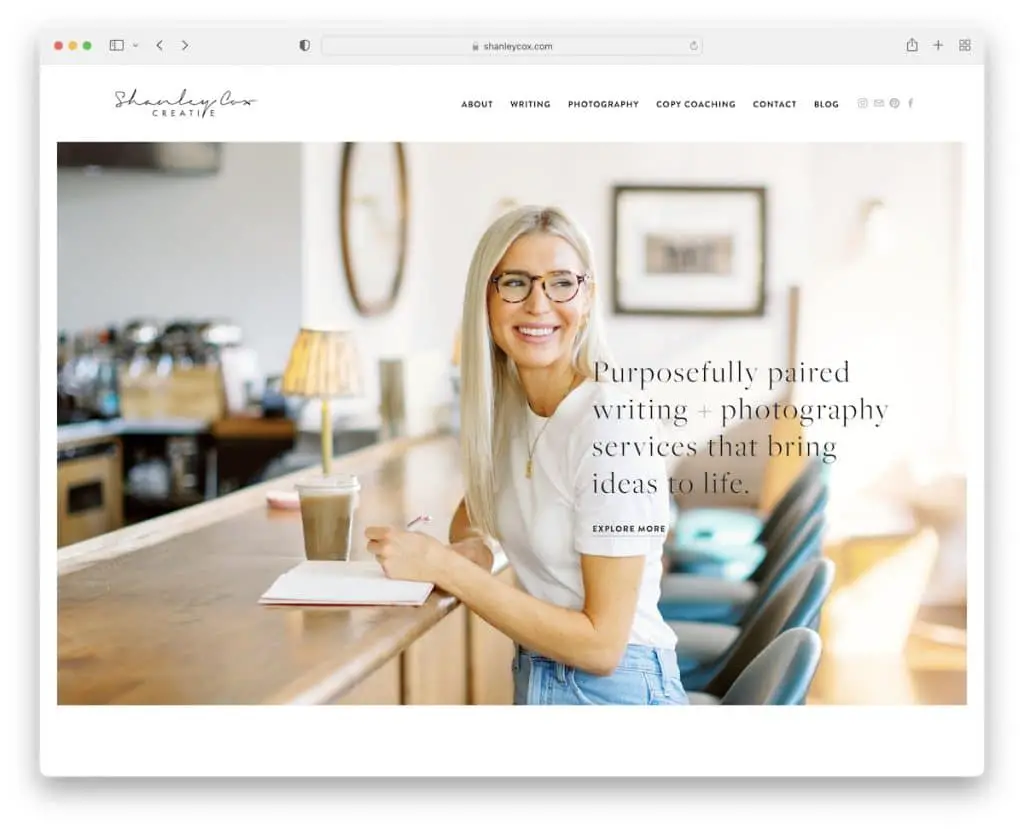
1. แชนลีย์ ค็อกซ์
สร้างด้วย: Squarespace

Shanley Cox เป็นเว็บไซต์ที่เรียบง่ายและเป็นผู้หญิงที่มีรายละเอียดที่ยอดเยี่ยมซึ่งช่วยเพิ่มประสบการณ์
ส่วนหัวนั้นสะอาดตาและเป็นพื้นฐาน พร้อมด้วยไอคอนโซเชียลมีเดียและแถบนำทาง ในขณะที่ส่วนท้ายมีวิดเจ็ตมากมายสำหรับการค้นหา การสมัครสมาชิก ฯลฯ
เว็บไซต์ของโค้ชนี้ยังมีคำรับรองจากลูกค้าแบบบูรณาการ (สำหรับหลักฐานทางสังคม) และฟีด Instagram (สำหรับเนื้อหาเพิ่มเติมและสำหรับการขยายโปรไฟล์)
หมายเหตุ : สร้างความไว้วางใจในบริการฝึกสอนของคุณด้วยแถบเลื่อนคำรับรองจากลูกค้า
เรามั่นใจว่าคุณจะต้องการดูตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมอื่นๆ ด้วย
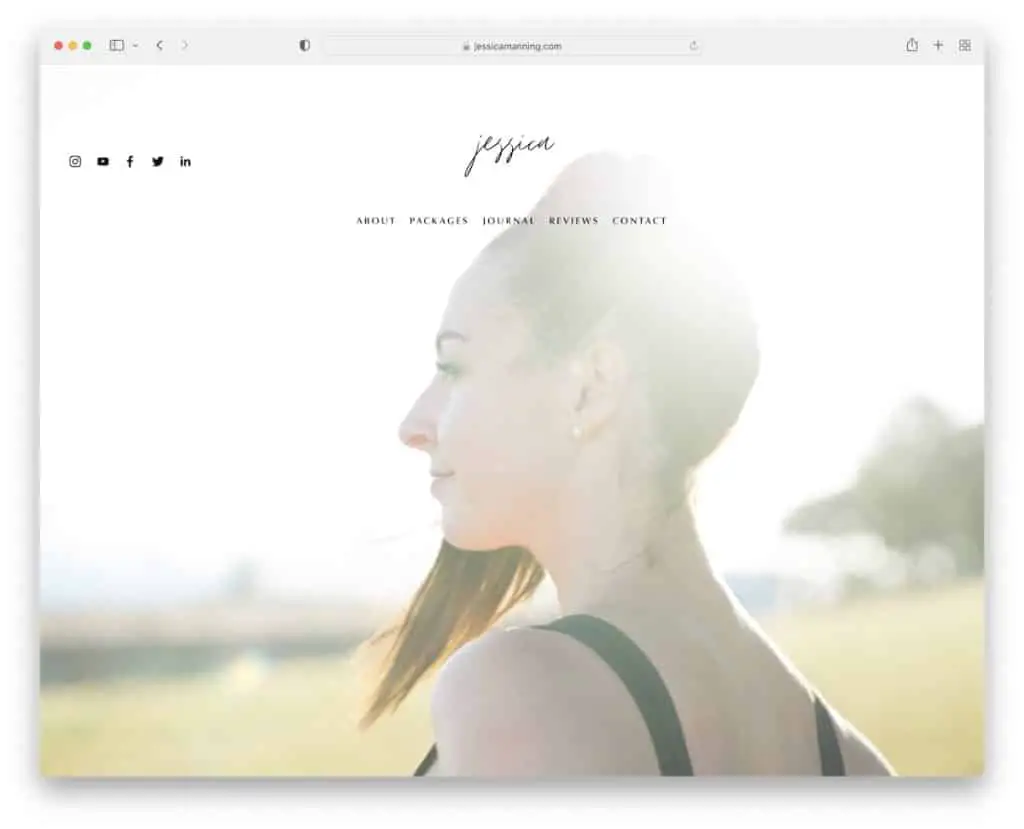
2. เจสสิกา แมนนิ่ง
สร้างด้วย: Squarespace

ส่วนฮีโร่ของเจสสิก้า แมนนิ่งคือภาพพื้นหลังแบบเต็มหน้าจอพร้อมส่วนหัวแบบโปร่งใสที่สร้างความประทับใจแรกพบที่น่าพึงพอใจ
เนื้อหาโหลดในขณะที่คุณเลื่อนซึ่งทำให้ไซต์มีส่วนร่วมมากขึ้น ฟีด IG และตัวเลื่อนรูปภาพยังช่วยให้หน้ามีชีวิตชีวา
หมายเหตุ : เพิ่มเนื้อหาลงในเว็บไซต์ของคุณด้วยฟีด Instagram (ซึ่งจะช่วยให้คุณขยายโปรไฟล์ของคุณด้วย)
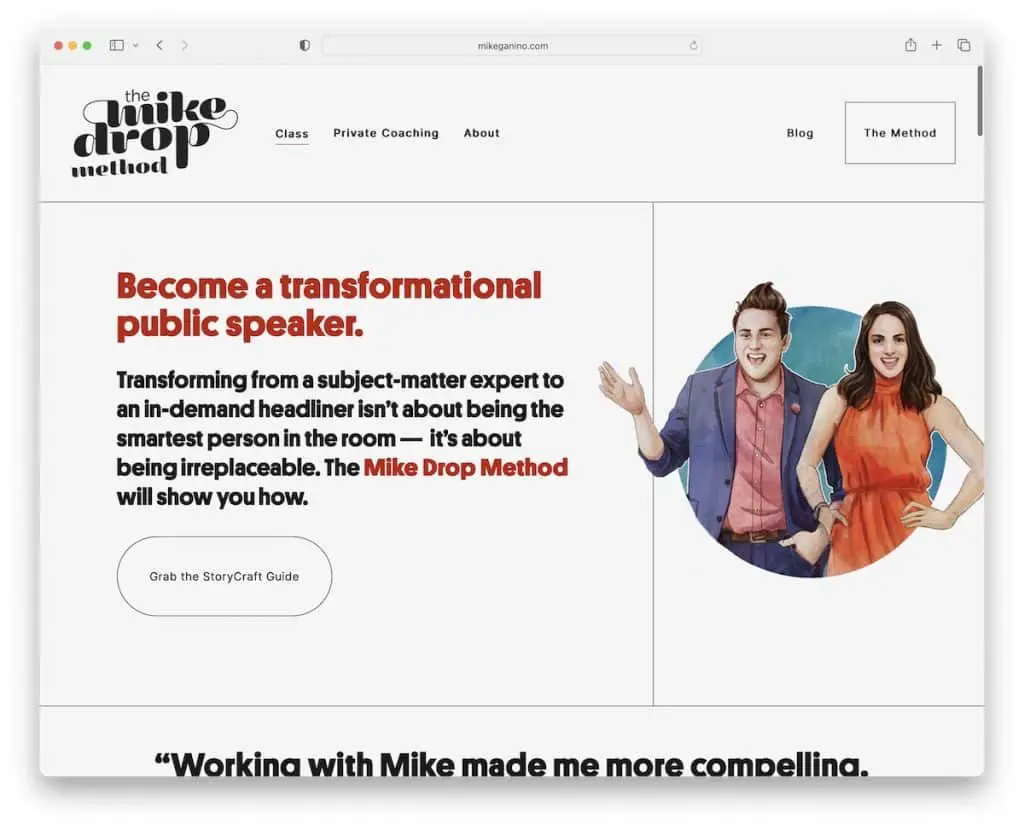
3. ไมค์ กานิโน
สร้างด้วย: Squarespace

Mike Ganino เป็นเว็บไซต์โค้ชที่มีการออกแบบที่เรียบง่ายแต่มีเอกลักษณ์ พร้อมด้วยองค์ประกอบที่แข็งแกร่งและดึงดูดความสนใจ กราฟิกทำให้เว็บไซต์และเนื้อหาทั้งหมดปรากฏขึ้นอย่างแน่นอน
นอกจากนี้ยังมีหน้าต่างป๊อปอัปที่มุมล่างซ้ายเพื่อโปรโมตเวิร์กชอป ซึ่งคุณสามารถปิดได้โดยกด “x”
สิ่งที่เราชอบคือสีพื้นหลังเดียวกันทั่วทั้งเว็บไซต์ ส่วนหัว ฐาน และส่วนท้าย
หมายเหตุ: ใช้หน้าต่างป๊อปอัปเพื่อโปรโมตบริการของคุณ แบบฟอร์มการสมัครสมาชิก ฯลฯ
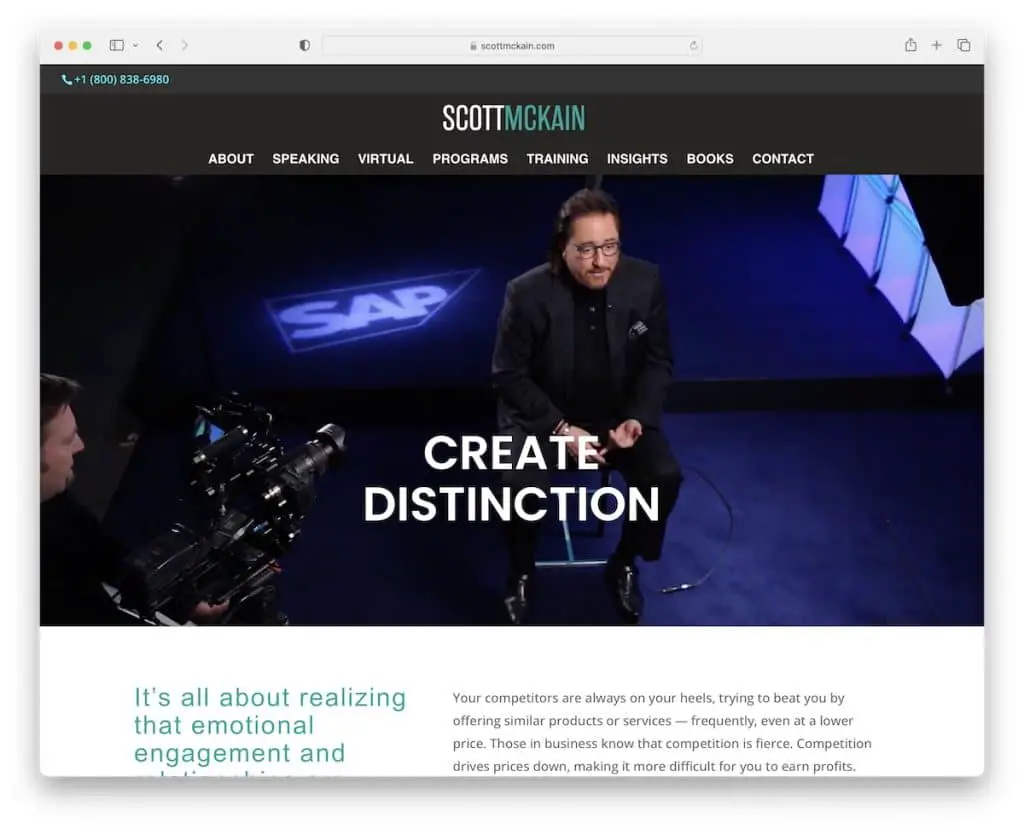
4. สกอตต์ แมคเคน
สร้างด้วย: Divi

Scott McKain “สร้างความแตกต่าง” ด้วยวิดีโอฮีโร่ที่เล่นอัตโนมัติทันทีที่คุณเข้าสู่เว็บไซต์ฝึกสอนนี้
เว็บไซต์ยังมีแถบด้านบนและส่วนหัวแบบติดหนึบ ดังนั้นคุณไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนเพื่อเข้าถึงลิงก์เมนู แต่ยังมีแถบ back-to-top ในกรณี
นอกจากข้อความรับรองแล้ว Scott ยังเพิ่มคอลเลกชันโลโก้ลูกค้าจำนวนมหาศาลที่เขาทำงานด้วยเพื่อเป็นหลักฐานทางสังคม
หมายเหตุ: ใช้ส่วนหัวแบบติดหนึบ/แบบลอยเพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
อย่าลืมตรวจสอบเว็บไซต์ยอดนิยมเหล่านี้โดยใช้ธีม Divi
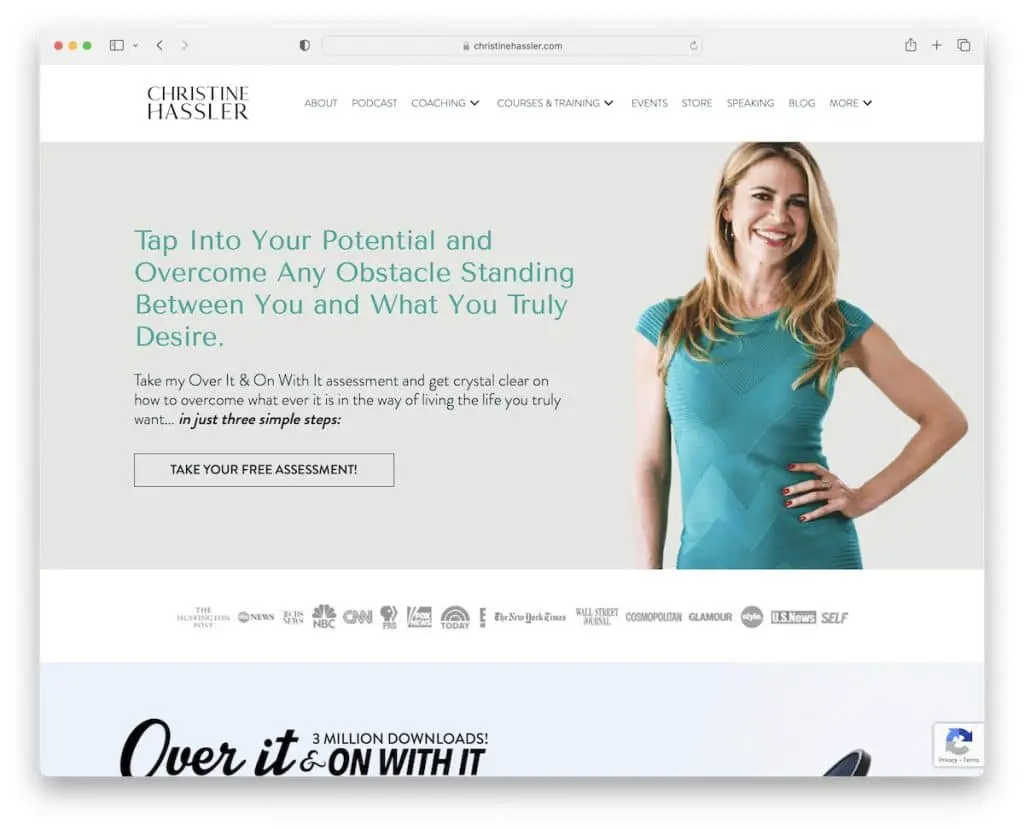
5. คริสติน แฮสเลอร์
สร้างด้วย: Beaver Builder

Christine Hassler เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์โค้ชที่มีเครื่องเล่นเสียงในตัวเพื่อฟังพอดแคสต์ (เรายังมีรายชื่อเว็บไซต์พอดคาสต์ที่ดีที่สุดด้วย)
การนำทางเสร็จสิ้นด้วยฟังก์ชันเมนูแบบเลื่อนลง ดังนั้นลิงก์ที่จำเป็นทั้งหมดจึงอยู่ที่ปลายนิ้วของคุณ สิ่งนี้มีประโยชน์มากหากคุณไม่เพิ่มแถบค้นหา
ฟีเจอร์เด็ดอีกอย่างคือป๊อปอัปสำหรับการประเมินฟรี ซึ่งในขณะเดียวกันก็เป็นตัวสร้างรายชื่ออีเมล
หมายเหตุ: คุณต้องการขยายรายชื่ออีเมลของคุณหรือไม่ เสนอผลิตภัณฑ์/บริการฟรีเพื่อแลกกับอีเมล
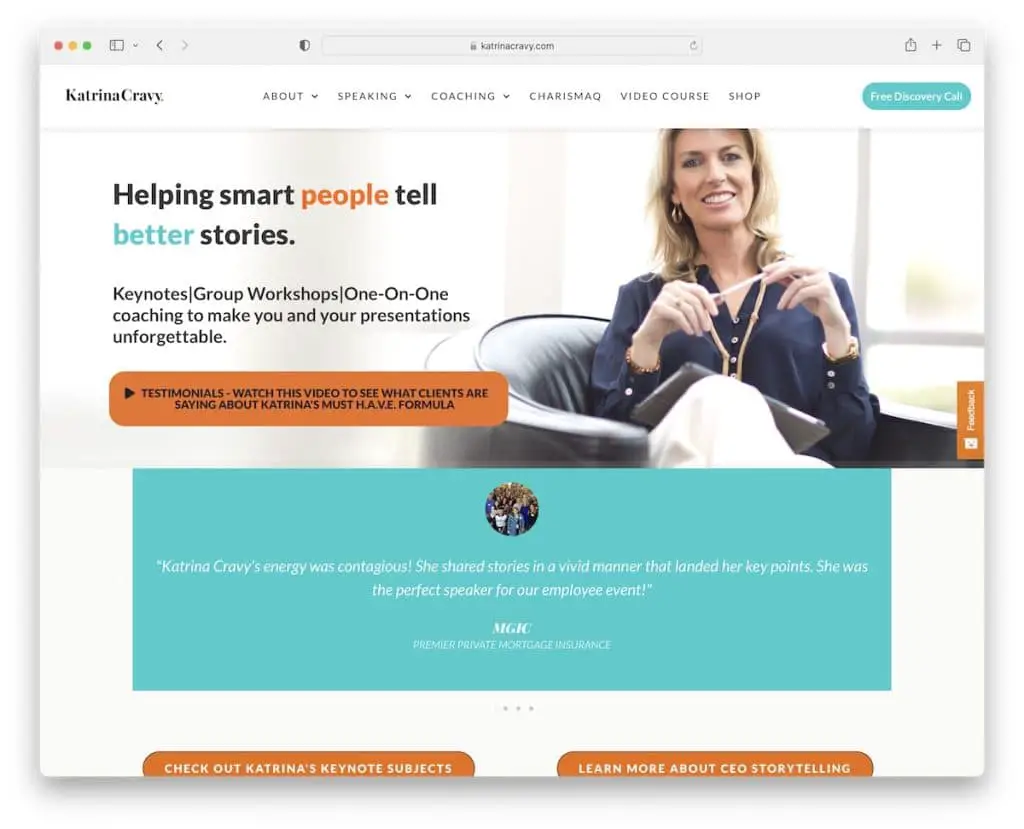
6. แคทรียา เครวี่
สร้างด้วย: Elementor

เว็บไซต์ของ Katrina Cravy มีความทันสมัย โดยมีแถบเลื่อนข้อความรับรองที่แสดงภาพแทนตัวของลูกค้าเพื่อเป็นหลักฐานเพิ่มเติมอีกชั้นหนึ่ง
ส่วนหัวลอยและมีเมนูแบบเลื่อนลง รวมถึงปุ่มเรียกร้องให้ดำเนินการ (CTA) สำหรับการจองการโทร CTA จะนำคุณไปยังปฏิทินออนไลน์เพื่อรักษาความปลอดภัยการโทรโดยตรงผ่านไซต์ – ไม่จำเป็นต้องใช้แพลตฟอร์มของบุคคลที่สาม
หมายเหตุ: จัดระเบียบธุรกิจของคุณด้วยการผสานรวมปฏิทินการจอง/การนัดหมายออนไลน์
อย่าลืมอ่านบทวิจารณ์ Elementor ของเราเพื่อดูว่าเหตุใดจึงเป็นปลั๊กอินตัวสร้างหน้า WordPress ที่ดี
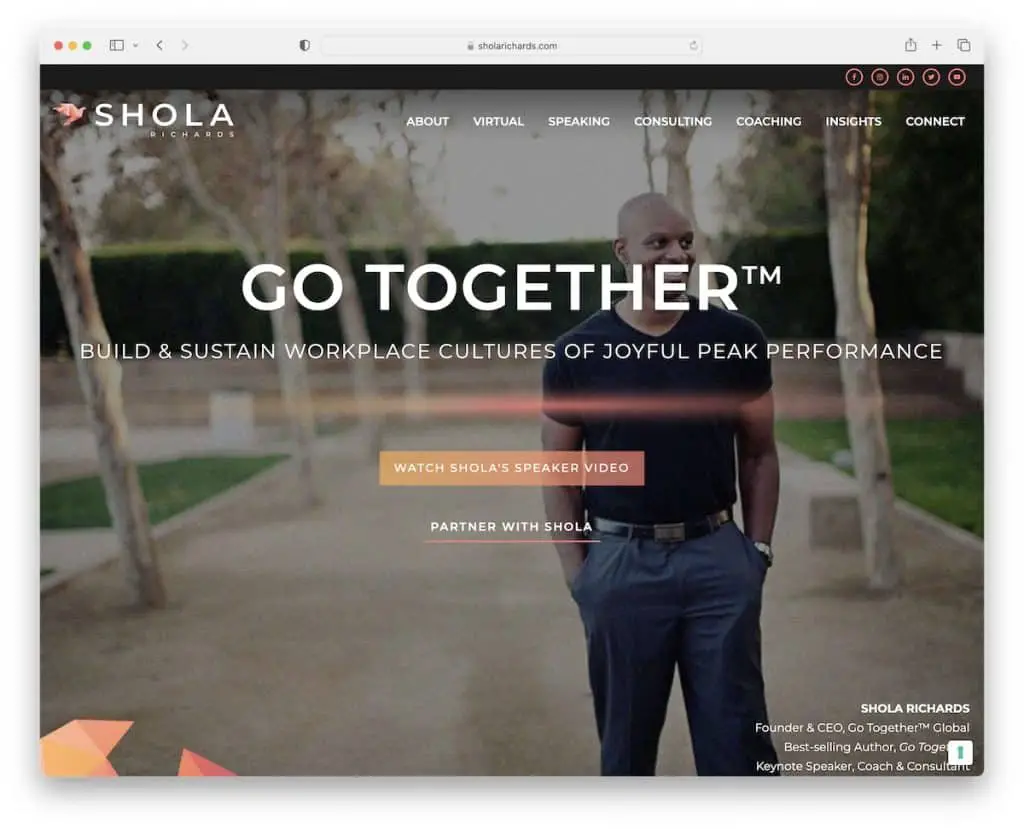
7. โชลา ริชาร์ดส์
สร้างด้วย: GeneratePress

ตัวอย่างที่ดีของเว็บไซต์โค้ชนี้มีภาพพื้นหลังพารัลแลกซ์ครึ่งหน้าบน พร้อมข้อความ ปุ่ม CTA ที่เปิดวิดีโอไลท์บ็อกซ์และลิงก์สำหรับธุรกิจ
ทั้งแถบด้านบน (พร้อมไอคอนโซเชียล) และแถบการนำทางจะติดอยู่ที่ด้านบนของหน้าจอเพื่อความสะดวกของคุณ
หน้าแรกมีแบบฟอร์มติดต่อขั้นสูงพร้อมฟิลด์พิเศษและช่องต่างๆ ดังนั้นอีเมลจะเข้าสู่กล่องจดหมายที่ถูกต้อง ต้องขอบคุณ "การจัดหมวดหมู่"
หมายเหตุ: คุณสามารถเพิ่มความลึกและการมีส่วนร่วมให้กับเว็บไซต์ของคุณด้วยเอฟเฟกต์พารัลแลกซ์
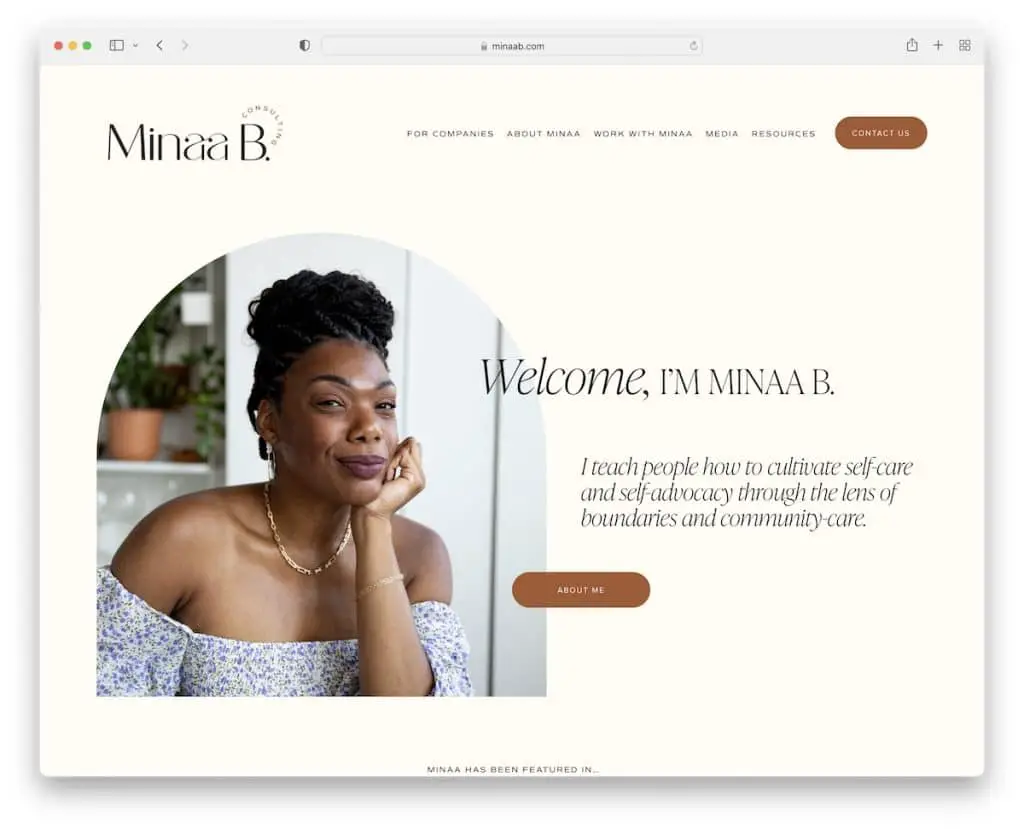
8. มีน่า บี
สร้างด้วย : Squarespace

Minaa B ใช้งานเว็บไซต์ที่สะอาดตาพร้อมองค์ประกอบที่สร้างสรรค์ซึ่งทำให้การเลื่อนดูน่าพึงพอใจมากขึ้น ข้อความมีขนาดใหญ่ขึ้นพร้อมพื้นที่สีขาวมากมายเพื่อให้อ่านง่าย
ส่วนหัวและส่วนท้ายค่อนข้างตรงไปตรงมา โดยมีลิงก์ที่จำเป็นและไอคอนโซเชียลมีเดีย เมื่อพูดถึงโซเชียลมีเดีย คุณจะพบกับตารางฟีด IG แบบง่ายๆ ซึ่งแต่ละโพสต์จะเปิดขึ้นในแท็บใหม่
หมายเหตุ : ใช้โทนสีเรียบ พื้นที่สีขาว และแบบอักษรขนาดใหญ่เพื่อให้แน่ใจว่า UX ที่ยอดเยี่ยม
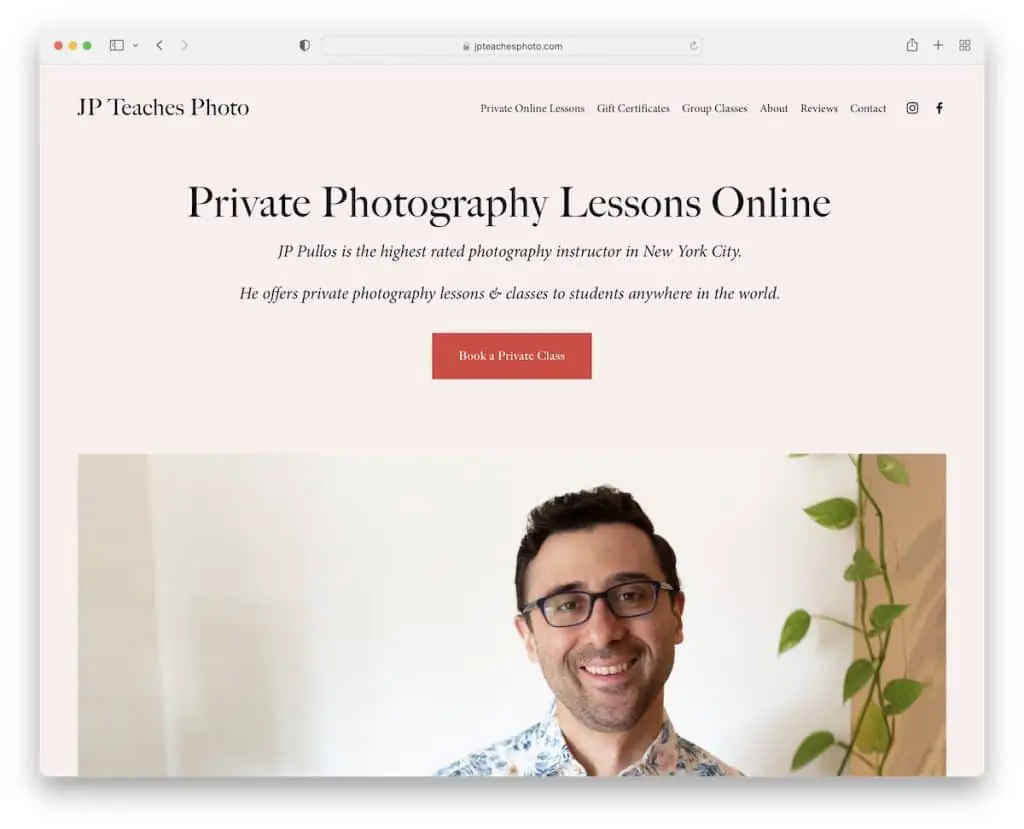
9. JP สอนรูปถ่าย
สร้างด้วย : Squarespace

สิ่งที่ยอดเยี่ยมเกี่ยวกับเว็บไซต์ฝึกสอนนี้คือมันเริ่มต้นด้วยชื่อ ข้อความ และปุ่ม CTA ก่อนที่จะเปลี่ยนเป็นรูปภาพส่วนตัว
คุณสามารถรับข้อมูลที่จำเป็นทั้งหมดได้อย่างรวดเร็วด้วยรูปภาพขนาดใหญ่และตัวพิมพ์
JP Teaches Photo รู้วิธีทำให้ภาพถ่ายมีความเป็นส่วนตัวมากขึ้นผ่านการเล่าเรื่อง แต่เขายังสร้างหน้าทั้งหมดสำหรับบทวิจารณ์เพื่อสร้างความไว้วางใจ
เว็บไซต์ที่เรียบง่ายนี้คงไว้ซึ่งสีพื้นหลังเดียวกันตลอดทั้งไซต์เพื่อให้ดูเรียบร้อยยิ่งขึ้น เช่นเดียวกับ Mike Ganino
หมายเหตุ : แทนที่จะสร้างภาพก่อน ให้เริ่มเว็บไซต์ของคุณด้วยข้อความและปุ่ม CTA
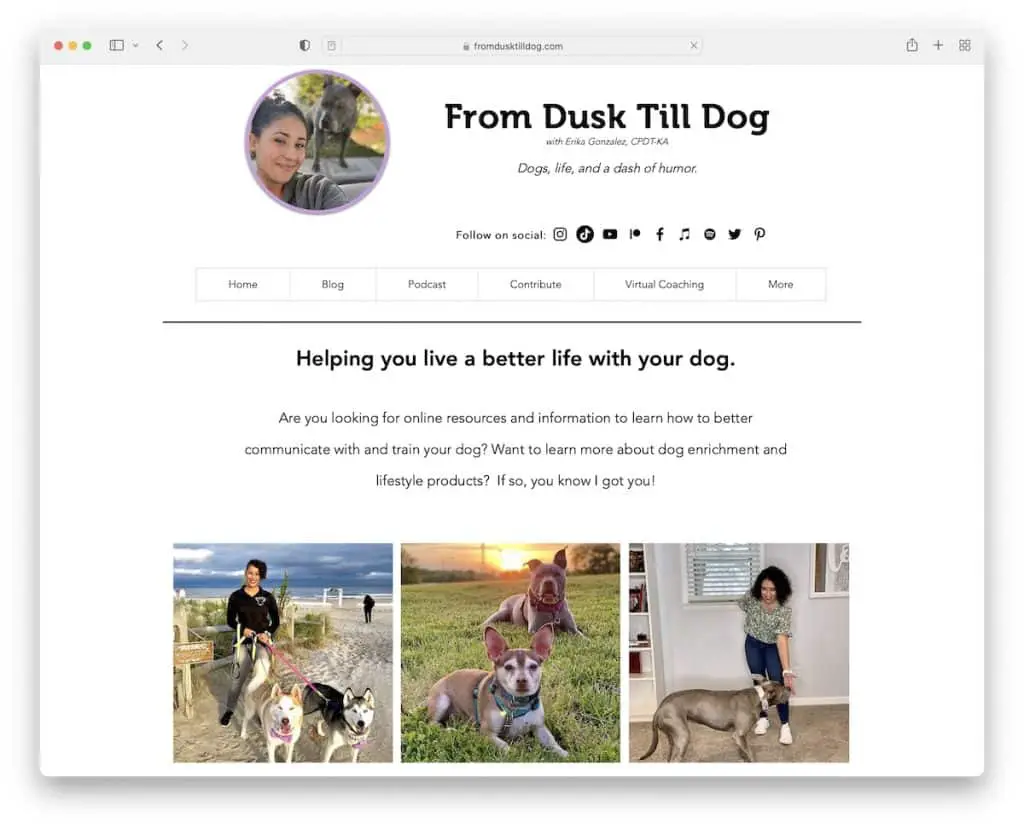
10. จากพลบค่ำจนถึงด็อก
สร้างด้วย : Wix

From Dusk Till Dog มีส่วนหัวที่ดูเรียบง่ายแต่ล้ำหน้า (เข้าท่าไหม) พร้อมอวาตาร์ ชื่อเรื่อง ข้อความ โซเชียลมีเดีย และลิงก์เมนู
หน้าแรกใช้รูปแบบกริดเพื่อนำเสนอบริการ ประวัติโดยย่อ และลิงก์ไปยังหน้าภายใน แทนที่จะเป็นข้อความรับรอง From Dusk Till Dog สร้างชั้นความน่าเชื่อถือด้วยการแสดงเครื่องหมายและใบรับรองต่างๆ
หมายเหตุ : คุณมีใบรับรองหรือไม่? เพิ่มโลโก้ในเว็บไซต์ของคุณ!

ขยายความคิดสร้างสรรค์ของคุณด้วยเว็บไซต์มากมายที่สร้างขึ้นบนแพลตฟอร์ม Wix
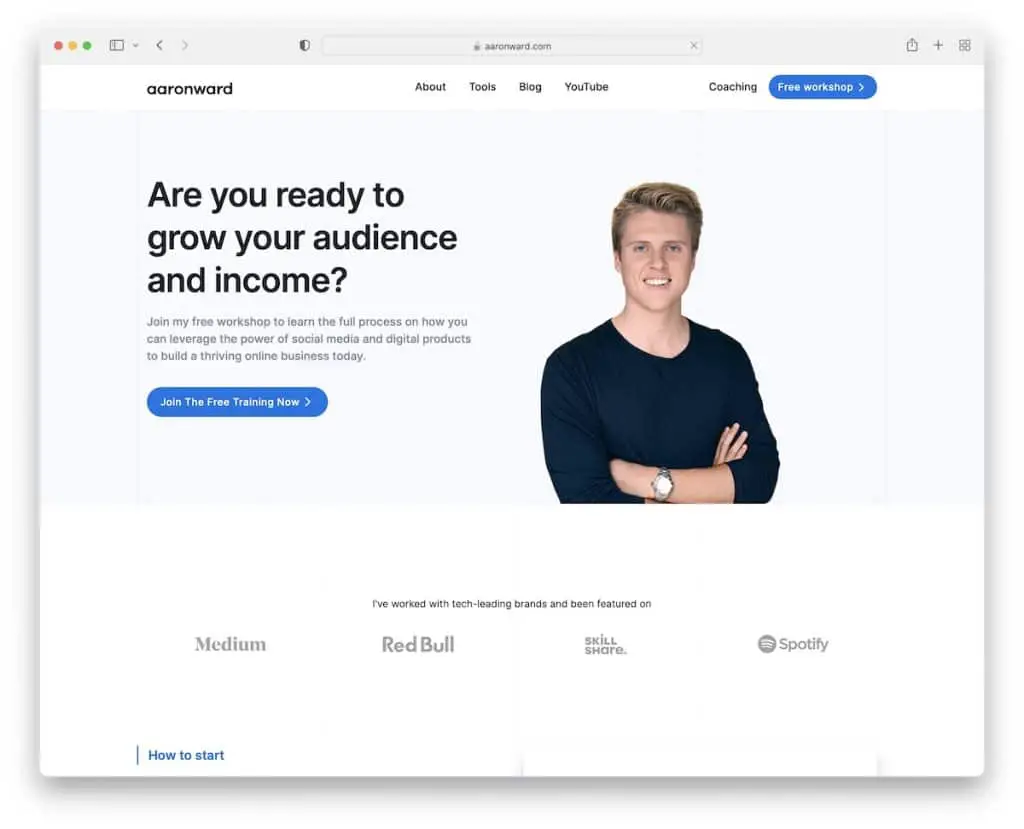
11. แอรอน วอร์ด
สร้างด้วย: Webflow

เว็บไซต์ฝึกสอนของ Aaron Ward นั้นเรียบง่าย มีส่วนตัดกันและปุ่ม CTA เพื่อดึงดูดสายตามากขึ้น
ส่วนหัวเป็นแบบธรรมดาที่มีปุ่ม CTA แต่มีอีกปุ่มหนึ่งในพื้นที่ฮีโร่เผื่อว่าคุณพลาด
ยิ่งไปกว่านั้น ส่วนท้ายสี่คอลัมน์ยังช่วยให้คุณมีลิงก์ด่วนหลายลิงก์ ดังนั้นทุกอย่างจึงทำได้เพียงแค่คลิกเดียว
หมายเหตุ: ใช้สีที่ตัดกันสำหรับพื้นหลังของปุ่ม CTA เพื่อให้โดดเด่น (และคลิกได้มากขึ้น)
ไม่ต้องพูดถึง คุณจะได้เพลิดเพลินกับการตรวจสอบเว็บไซต์ Webflow ที่ยอดเยี่ยมเหล่านี้และรับแนวคิดที่สร้างสรรค์มากยิ่งขึ้น
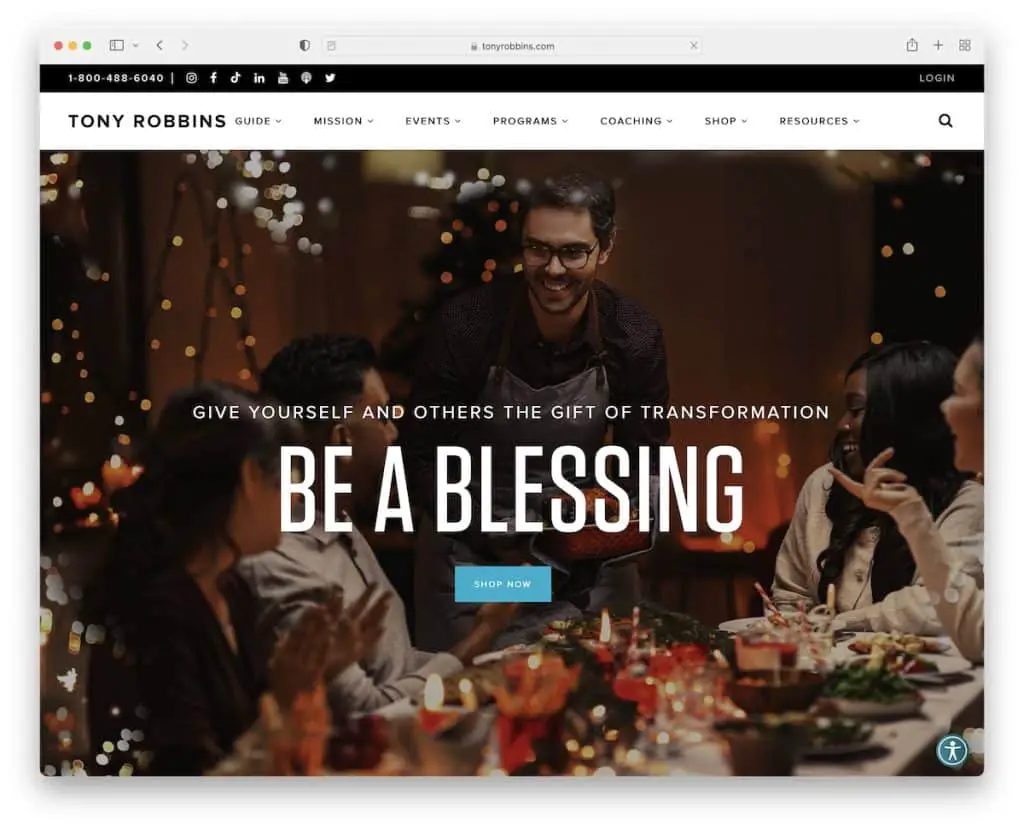
12. โทนี่ ร็อบบินส์
สร้างด้วย: WordPress โดยใช้ธีม WordPress แบบกำหนดเอง

เว็บไซต์ของ Tony Robbins มีฟีเจอร์มากมายที่คุณสามารถคัดลอกและใช้บนเว็บไซต์ของโค้ชของคุณได้
อย่างแรกคือการเลือกภาษาในแถบด้านบนและหมายเลขโทรศัพท์ที่คลิกได้ ประการที่สองคือไอคอนเมนูการช่วยสำหรับการเข้าถึงแบบติดหนึบที่มุมล่างขวา เพื่อให้ผู้เยี่ยมชมสามารถปรับแต่งประสบการณ์ในแบบของคุณได้ และที่สามคือแถบเลื่อน "เหตุการณ์ที่จะเกิดขึ้น"
นอกจากนี้ คุณสามารถค้นหาต่อไปได้แม้ว่าคุณจะเลื่อนลงไปด้านล่าง ต้องขอบคุณ navbar แบบลอย
หมายเหตุ: อนุญาตให้ผู้เยี่ยมชมแก้ไขเว็บไซต์ของคุณผ่านตัวกำหนดค่าการช่วยสำหรับการเข้าถึง
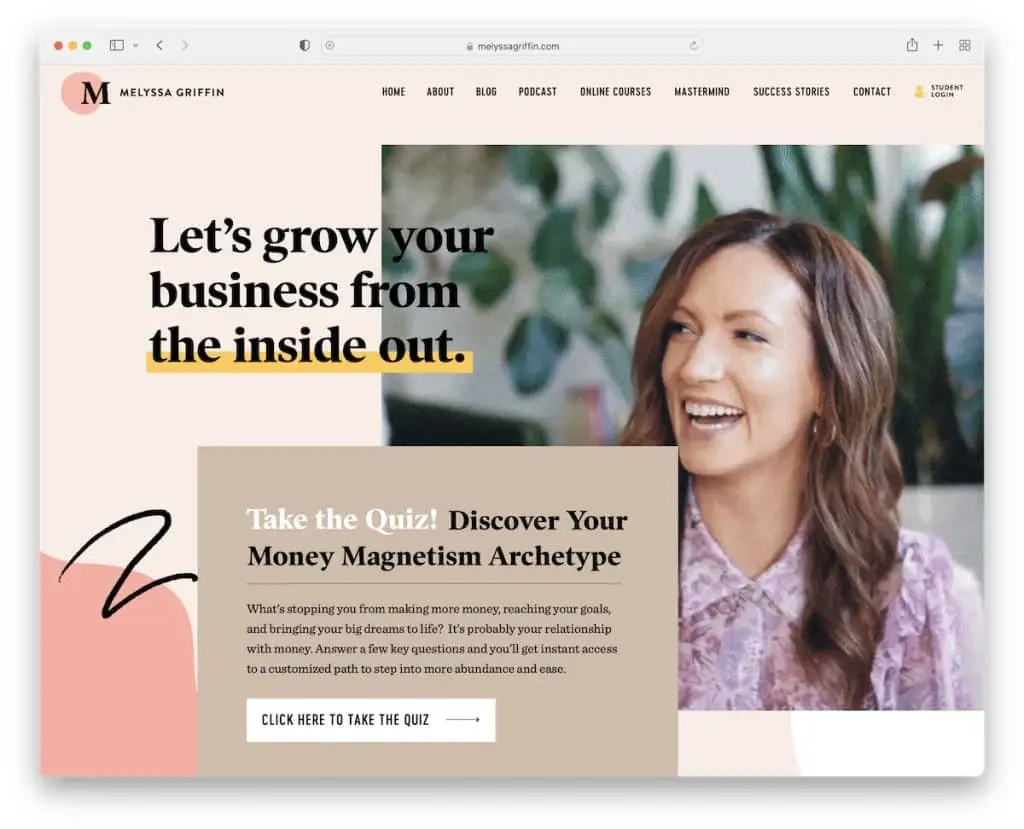
13. เมลิสซา กริฟฟิน
สร้างด้วย: Showit

ส่วนฮีโร่ของ Melyssa Griffin ดึงดูดใจและมีส่วนร่วม ทั้งหมดนี้เป็นเพราะ GIF สุดเจ๋ง หน้านี้มีการออกแบบเว็บที่ตอบสนองอย่างทันสมัยและสร้างสรรค์พร้อมรายละเอียดมากมายเพื่อปรับปรุงประสบการณ์
คุณจะพบส่วนที่มีภาพพารัลแลกซ์และอีกส่วนที่มีพื้นหลังเป็นวิดีโอ
สุดท้าย มีปุ่ม CTA ต่างๆ (ในสีต่างๆ) กระจายอยู่ทั่วหน้าแรกเพื่อให้ดำเนินการได้มากขึ้น
หมายเหตุ: ทำให้เว็บไซต์ของคุณน่าตื่นเต้นและสนุกสนานมากขึ้นในการเลื่อนดูด้วย GIF
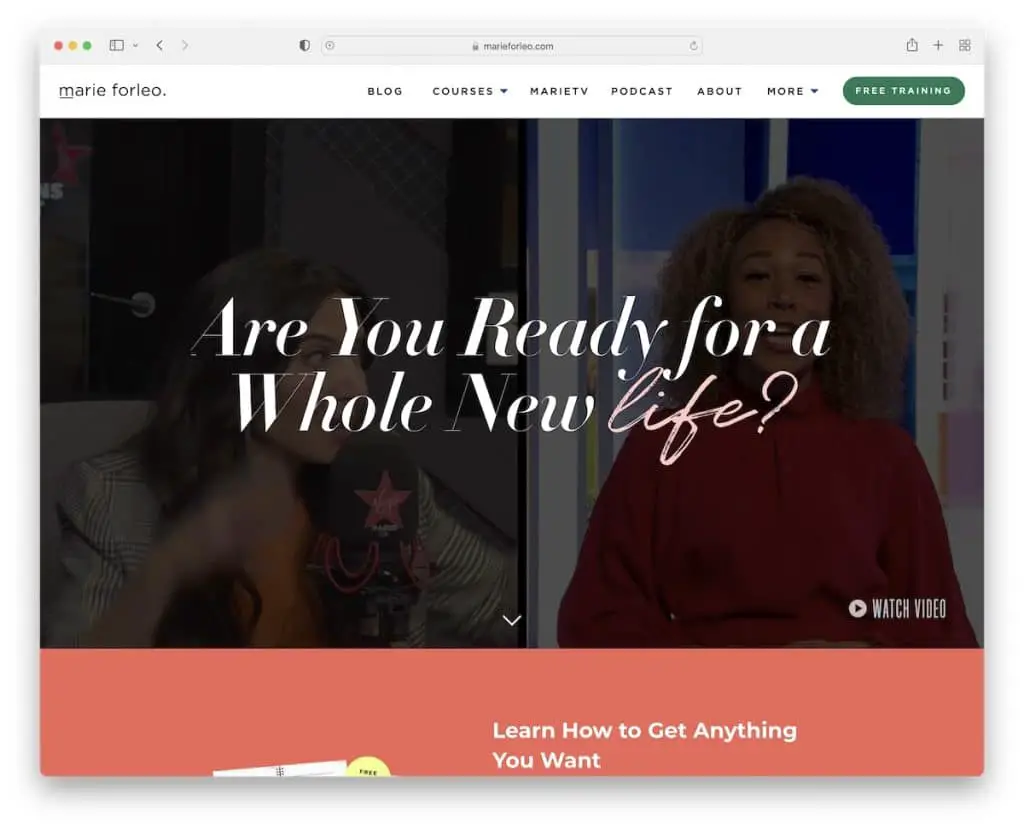
14. มารี ฟอร์เลโอ
สร้างด้วย: Webflow

Marie Forleo เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์โค้ชที่มีพื้นหลังวิดีโอในส่วนฮีโร่ที่จุดประกายความอยากรู้ในทันที ยิ่งไปกว่านั้น คุณสามารถคลิก "ดูวิดีโอ" และวิดีโอจะเปิดขึ้นในกล่องรวมภาพ ดังนั้นคุณจึงสามารถเพลิดเพลินได้โดยไม่ต้องออกจากหน้าปัจจุบัน
Marie ยังพยายามดึงความสนใจไปที่ชั้นเรียนฟรีของเธอด้วยการเพิ่มแถบการแจ้งเตือนด้านล่างส่วนหัว แม้ว่าทั้งคู่จะลอย แต่คุณสามารถปิดแถบการแจ้งเตือนได้หากต้องการ
หมายเหตุ: โปรโมตชั้นเรียนฟรี บริการฝึกสอน ผลิตภัณฑ์ ฯลฯ ด้วยแถบเพิ่มเติมด้านบนหรือด้านล่างส่วนหัว
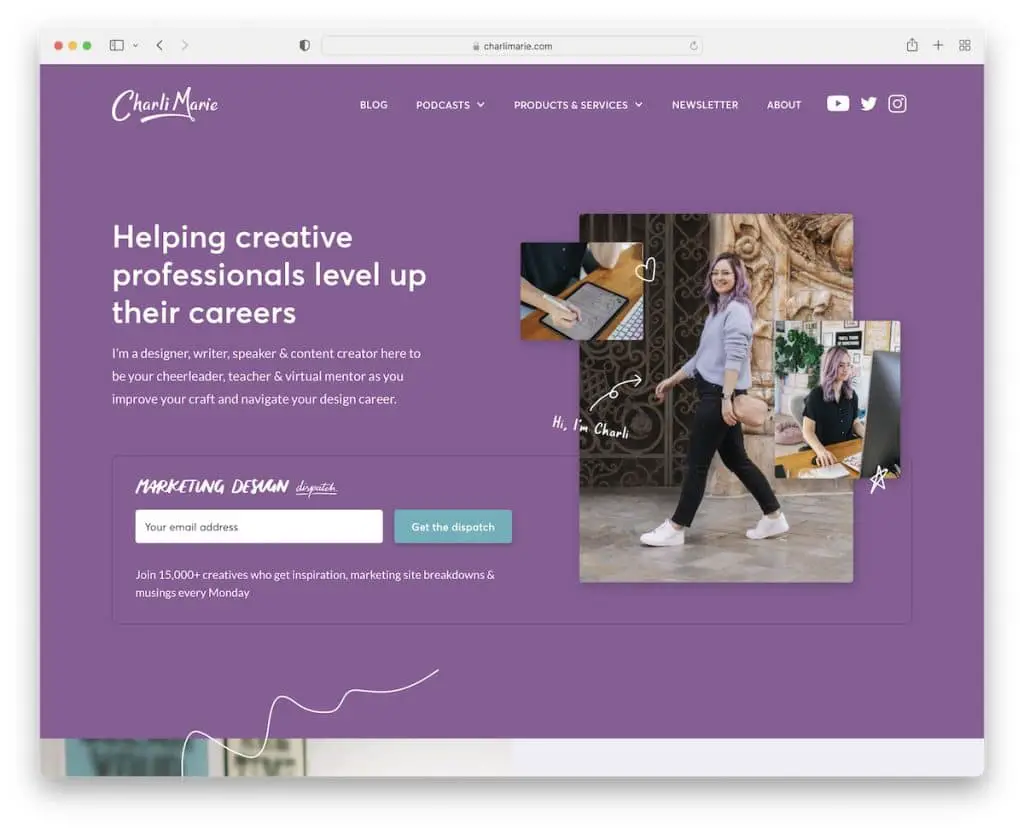
15. ชาร์ลี มารี
สร้างด้วย: Webflow

เว็บไซต์ของ Charlie Marie มอบประสบการณ์ที่เป็นส่วนตัวให้กับคุณผ่านการเลือกใช้สีและองค์ประกอบและรายละเอียดเล็กๆ น้อยๆ ที่ทำให้เว็บไซต์สมบูรณ์ยิ่งขึ้น
แทนที่จะใช้การนำทางแบบเดิม หน้านี้ใช้เมนูขนาดใหญ่พร้อมลิงก์ รูปภาพ และปุ่ม CTA
ยิ่งไปกว่านั้น ส่วนครึ่งหน้าบนยังมีแบบฟอร์มการเลือกรับที่ช่วยให้ Charlie รวบรวมอีเมลและขยายฐานแฟนคลับของเธอ
หมายเหตุ: ปรับปรุงการนำทางเพจของคุณด้วยเมนูขนาดใหญ่
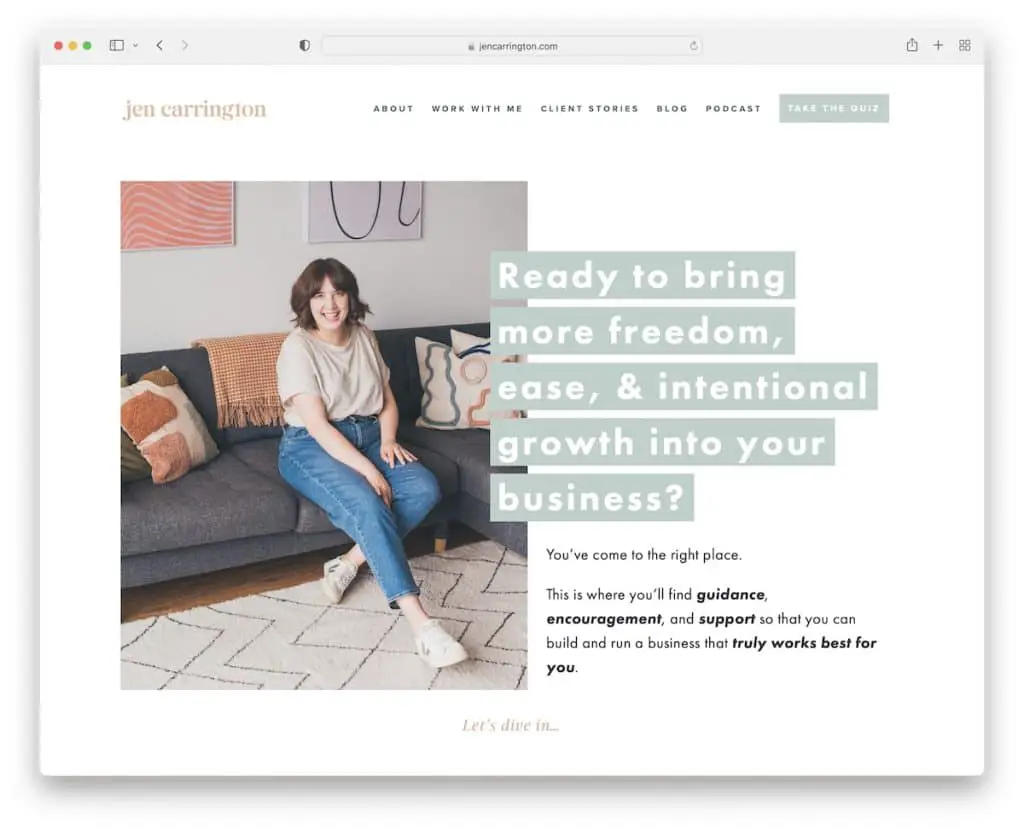
16. เจน แคร์ริงตัน
สร้างด้วย : Squarespace

เว็บไซต์โค้ชนี้มีส่วนฮีโร่ที่ค่อนข้างยุ่งเหยิง – แต่ในทางที่ดี ข้อความ (คำถาม) ที่ซ้อนทับบนพื้นหลังนั้นยอดเยี่ยมเป็นพิเศษเพราะมันกระตุ้นความสนใจ
แต่สิ่งที่เป็นคุณลักษณะเฉพาะอย่างหนึ่งของเพจของเจน แคร์ริงตันคือแบบทดสอบที่มีแบบฟอร์มการเข้าร่วมในตอนท้ายเพื่อไปยังวิดีโอและสมุดงานฟรี
หมายเหตุ : สร้างความบันเทิงให้กับผู้เข้าชมด้วยแบบทดสอบ
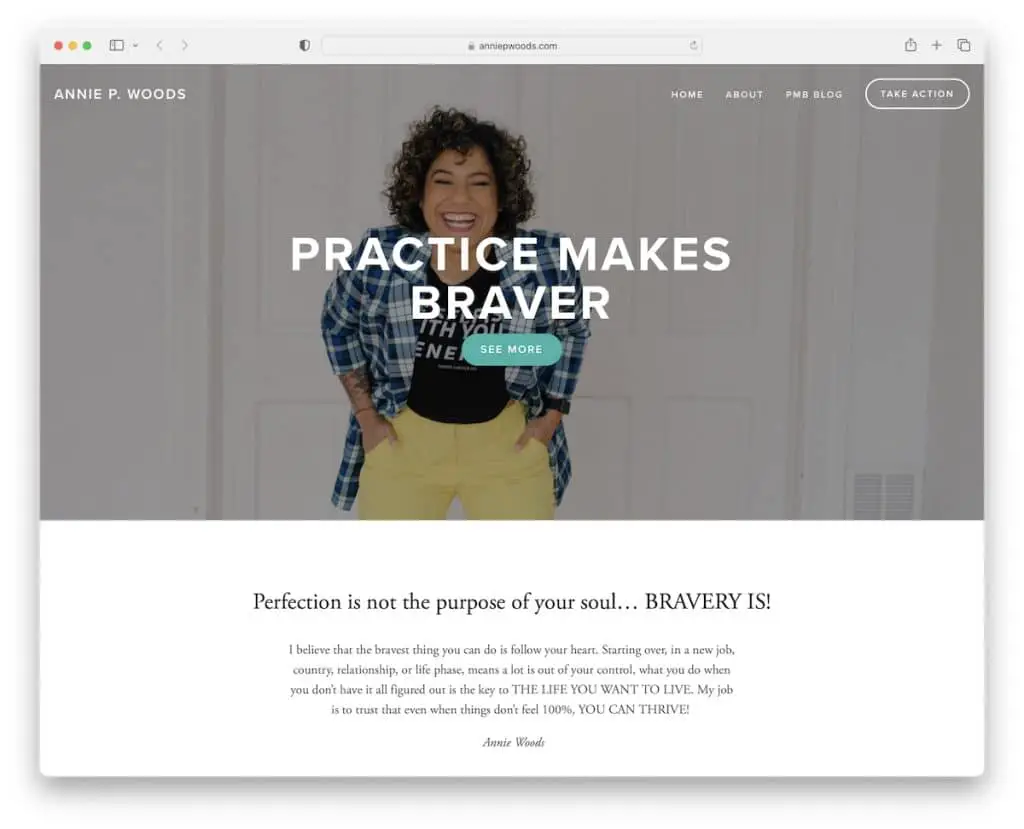
17. แอนนี่ วูดส์
สร้างด้วย: Squarespace

Annie Woods เป็นเว็บไซต์เรียบง่ายที่มีส่วนหัวโปร่งใสซึ่งมีลิงก์เมนูหลักและปุ่ม CTA คุณจะรู้สึกถึงความเรียบง่ายทั่วทั้งหน้า รวมถึงส่วนท้ายด้วย
หมายเหตุ: เว็บไซต์แบบมินิมอลสามารถเพิ่มความโดดเด่นให้กับเนื้อหาที่จำเป็นได้
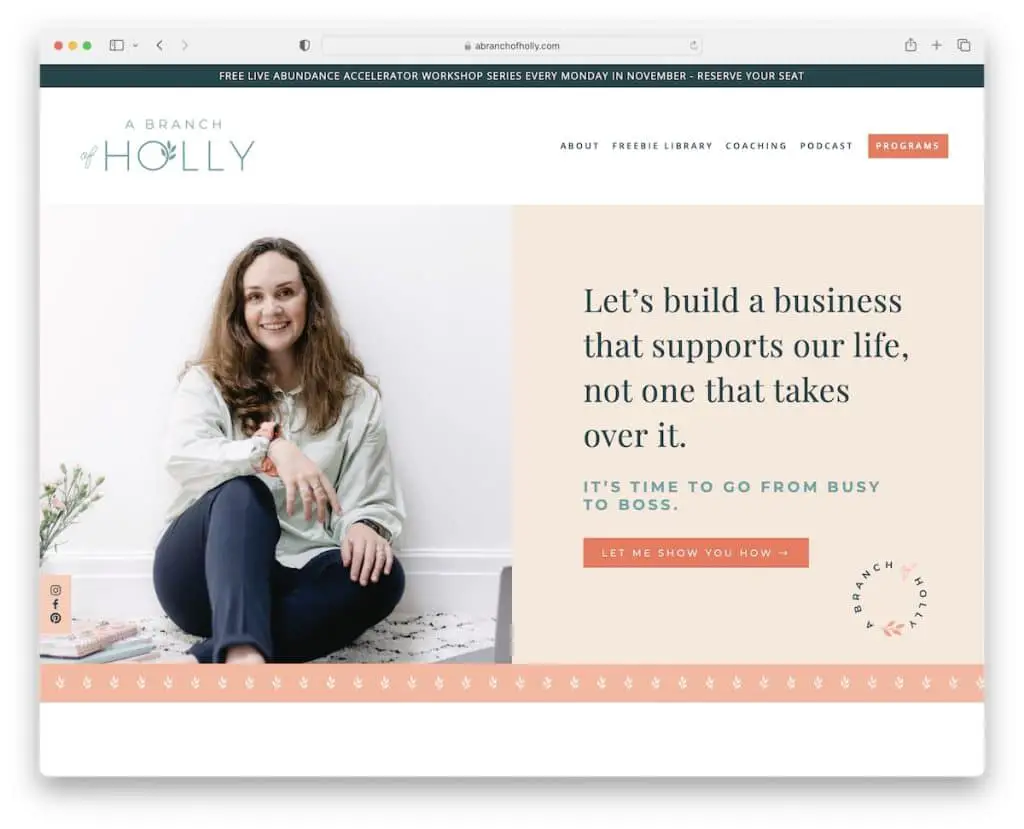
18. สาขาของฮอลลี่
สร้างด้วย: Squarespace

A Branch Of Holly ผสมผสานความสะอาดเข้ากับความคิดสร้างสรรค์ในที่ห่างไกลเพื่อดึงดูดผู้มาเยือน ทำให้มั่นใจได้ถึงประสบการณ์ที่น่าพึงพอใจ
แบนเนอร์ครึ่งหน้าบนมีการออกแบบแยกส่วนโดยมีภาพพารัลแลกซ์ทางด้านซ้ายและข้อความ + ปุ่ม CTA ทางด้านขวา
ยิ่งไปกว่านั้น ในขณะที่บางคนสร้างส่วนหัวแบบลอย เว็บไซต์ของโค้ชคนนี้มีไอคอนโซเชียลมีเดียติดอยู่ที่ด้านซ้ายของหน้าจอ
หมายเหตุ: สร้างองค์ประกอบที่เหนียวเพื่อโปรโมตบัญชีโซเชียลมีเดียของคุณ
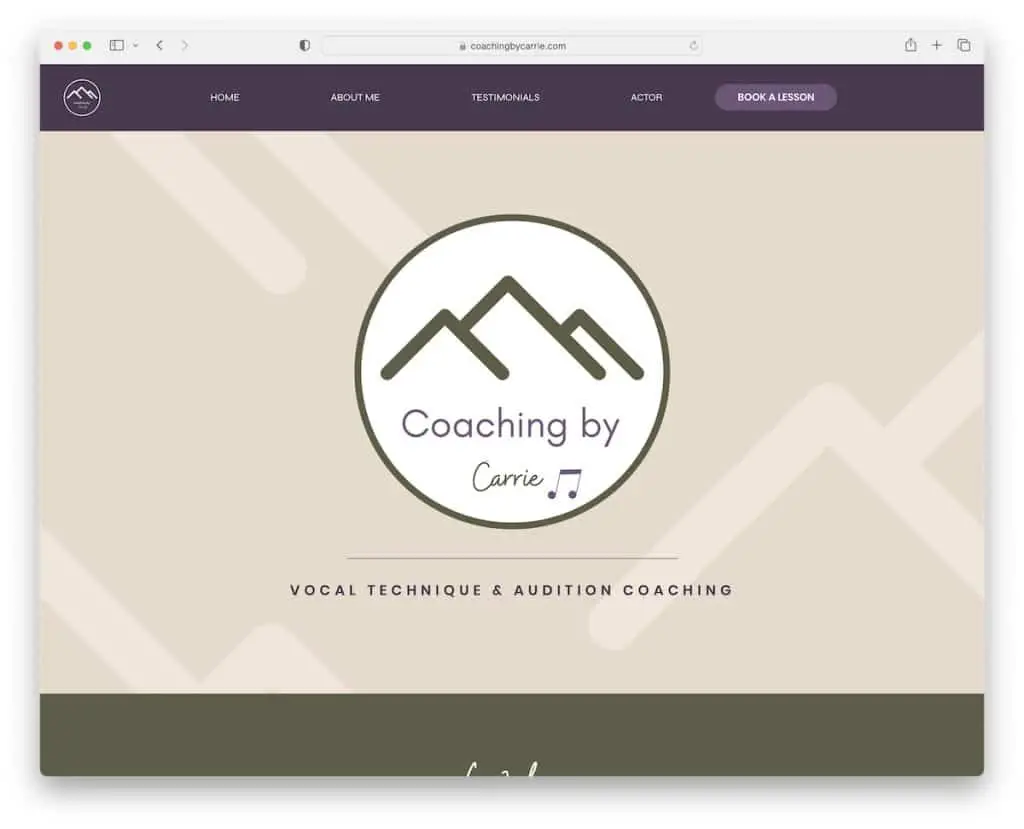
19. การฝึกสอนโดย Carrie
สร้างด้วย: Wix

แทนที่จะใช้รูปภาพ ตัวเลื่อน หรือวิดีโอในพื้นที่ฮีโร่ Coaching By Carrie ใช้โลโก้ขนาดใหญ่ ครึ่งหน้าล่างคือข้อความต้อนรับพร้อมปุ่ม CTA เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับสตูดิโอและ Carrie
ส่วนของหน้ามีพื้นหลังที่แตกต่างกันเพื่อให้การเลื่อนมีประสิทธิภาพมากขึ้น ช่วยให้คุณจดจ่อกับแต่ละส่วนได้ง่ายขึ้น
หมายเหตุ: ใช้พื้นหลังที่ตัดกันสำหรับส่วนของหน้าเพื่อปรับปรุง "ความสามารถในการเลื่อน"
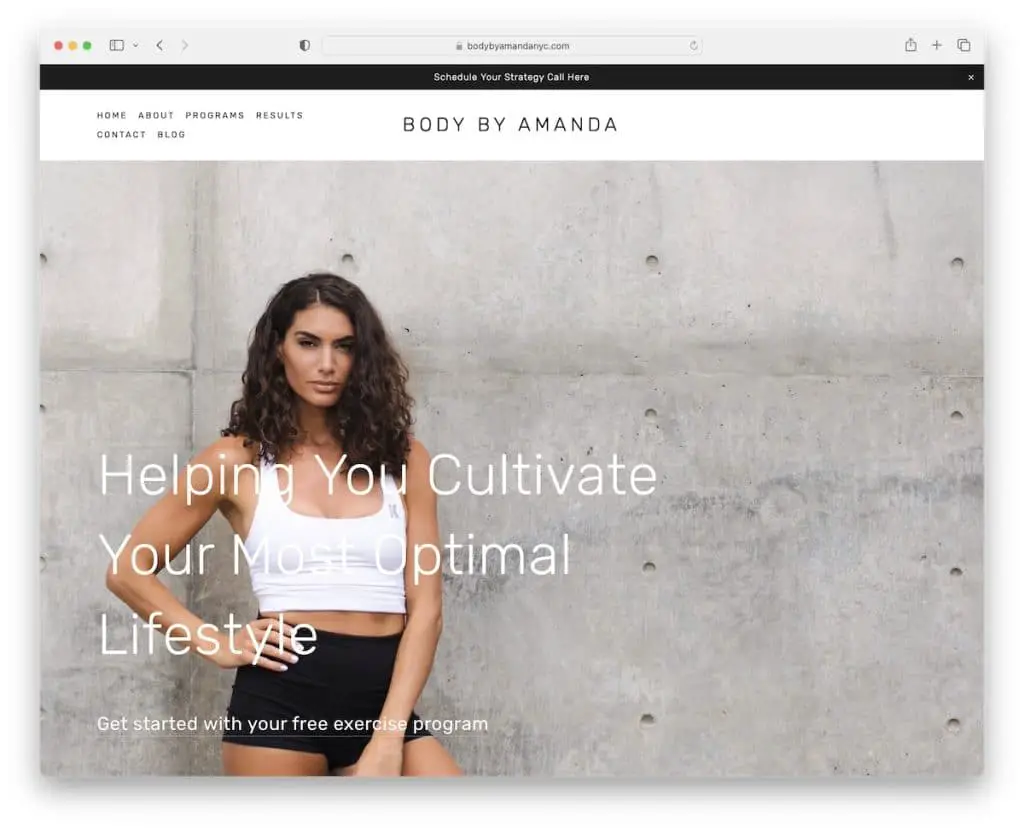
20. ร่างกายโดย Amanda
สร้างด้วย: Squarespace

Body By Amanda มีเว็บไซต์เต็มความกว้างที่สะอาดตาพร้อมฟังก์ชันพารัลแลกซ์เพื่อเพิ่มพลัง คุณจะสังเกตเห็นแถบด้านบนบนพื้นหลังสีดำซึ่งโดดเด่นอย่างสวยงามในสภาพแวดล้อมที่มีแสงน้อย
การนำทางมีรายละเอียดที่ดีเมื่อวางเมาส์เหนือ โดยเน้นลิงก์เมนูที่คุณวางเมาส์เหนือและหรี่แสงส่วนที่เหลือ
สุดท้าย หน้า "ผลลัพธ์" จะแสดงภาพก่อนและหลังของลูกค้าของ Amanda ซึ่งดีกว่าคำรับรองที่เป็นลายลักษณ์อักษร
หมายเหตุ: หากคุณสามารถใส่ภาพก่อน/หลังได้ – ไปเลย!
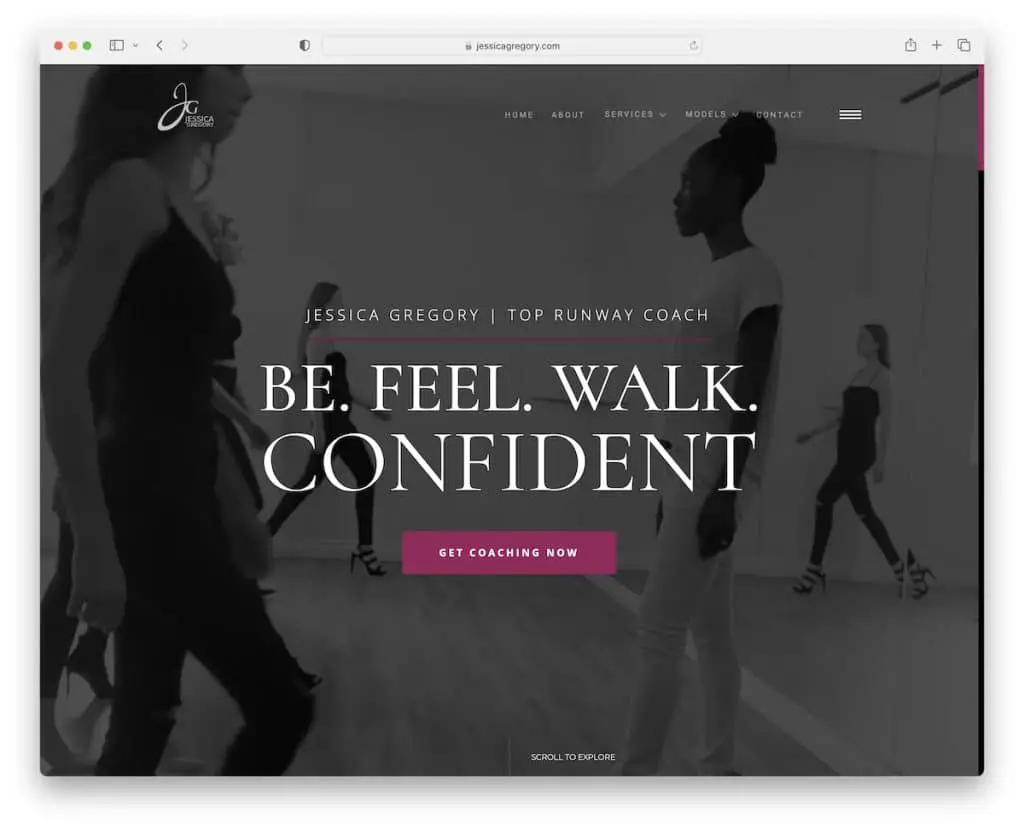
21. เจสสิก้า เกรกอรี่
สร้างด้วย: Webflow

ตัวอย่างเว็บไซต์การฝึกสอนนี้สร้างความประทับใจอย่างมากด้วยพื้นหลังวิดีโอแบบเต็มหน้าจอครึ่งหน้าบน
หลังจากนั้นไม่กี่วินาที หน้าต่างป๊อปอัปจะเปิดขึ้น โปรโมตแบบฟอร์มการสมัครรับจดหมายข่าวด้วยโมดอลที่สวยงาม
คุณยังจะเห็นเมนูแฮมเบอร์เกอร์ซ้อนทับ (พร้อมไอคอนโซเชียล) ภาพเคลื่อนไหวแบบเลื่อนที่สวยงาม และแถบเลื่อนที่ส่งเสริมบริการของเจสสิก้า
หมายเหตุ: ดึงดูดผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้า/ลูกค้าด้วยพื้นหลังวิดีโอฮีโร่แบบเต็มหน้าจอ
แจ้งให้เราทราบหากคุณชอบโพสต์
