21 หน้าติดต่อเราที่ดีที่สุด (ตัวอย่าง) 2023
เผยแพร่แล้ว: 2023-01-13คุณต้องการตรวจสอบหน้าติดต่อเราที่ดีที่สุดเพื่อรับแรงบันดาลใจในการสร้างสิ่งที่ดีที่สุดด้วยตัวคุณเองหรือไม่?
มีหลายวิธีในการสร้างส่วนการติดต่อที่สมบูรณ์แบบสำหรับเว็บไซต์หรือบล็อกของคุณ
แม้ว่าจะมี "กฎ" อยู่บ้าง แต่ก็ไม่มีข้อจำกัดว่าคุณต้องการจะทำเช่นไร
ตัวอย่างเช่น แบบฟอร์มติดต่อเป็นวิธีปฏิบัติทั่วไป แต่คุณสามารถเพิ่มได้เฉพาะอีเมลและหมายเลขโทรศัพท์ที่คลิกได้เท่านั้น
ยิ่งไปกว่านั้น การผสานรวม Google Maps เพื่อแสดงตำแหน่งของคุณนั้นสะดวก แต่บางอันก็เพิ่มเฉพาะที่อยู่แบบเต็มเท่านั้น
ทำในแบบของคุณ!
แต่ตัวอย่างเหล่านี้จะช่วยคุณในการเดินทางของคุณอย่างไม่ต้องสงสัย
ตัวอย่างที่สร้างแรงบันดาลใจของหน้าติดต่อเรา
1. ลัทธิ
สร้างด้วย: Uncode Theme

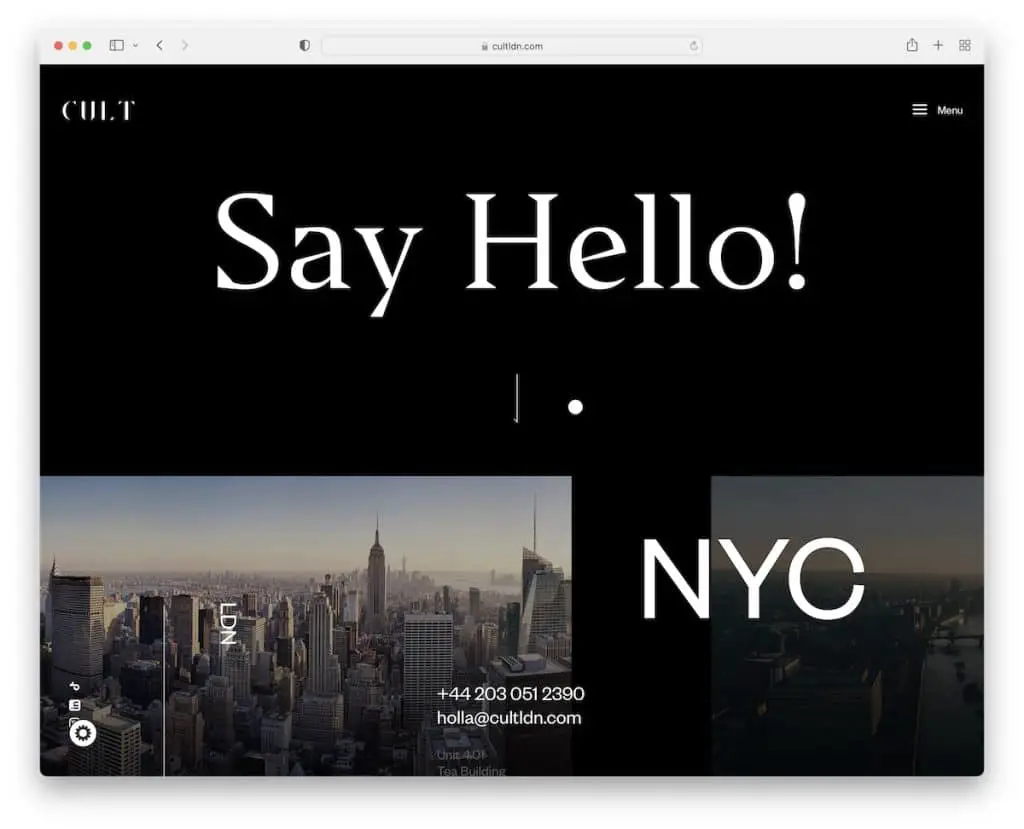
อันดับแรก คุณจะสังเกตเห็นการออกแบบสีเข้มที่ทำให้หน้านี้ดูพรีเมียมขึ้นในทันที ยิ่งกว่านั้น ประโยค “Say Hello!” มีเล่ห์มากซึ่งเข้ากันได้ดีกับหน้าติดต่อของ Cult
น่าแปลกที่พวกเขาไม่ได้ใช้แบบฟอร์มติดต่อ แต่มีอีเมลและหมายเลขโทรศัพท์ที่คลิกได้และลิงก์ไปยังตำแหน่ง Google Maps
หมายเหตุ: ใช้แอนิเมชั่นสุดเจ๋งเพื่อให้ผู้เยี่ยมชมทราบว่าพวกเขาอยู่ในหน้าติดต่อเรา
อย่างไรก็ตาม อย่าพลาดรีวิวธีม Uncode ของเรา
2. ยัมมี่กัม
สร้างด้วย: Dato CMS

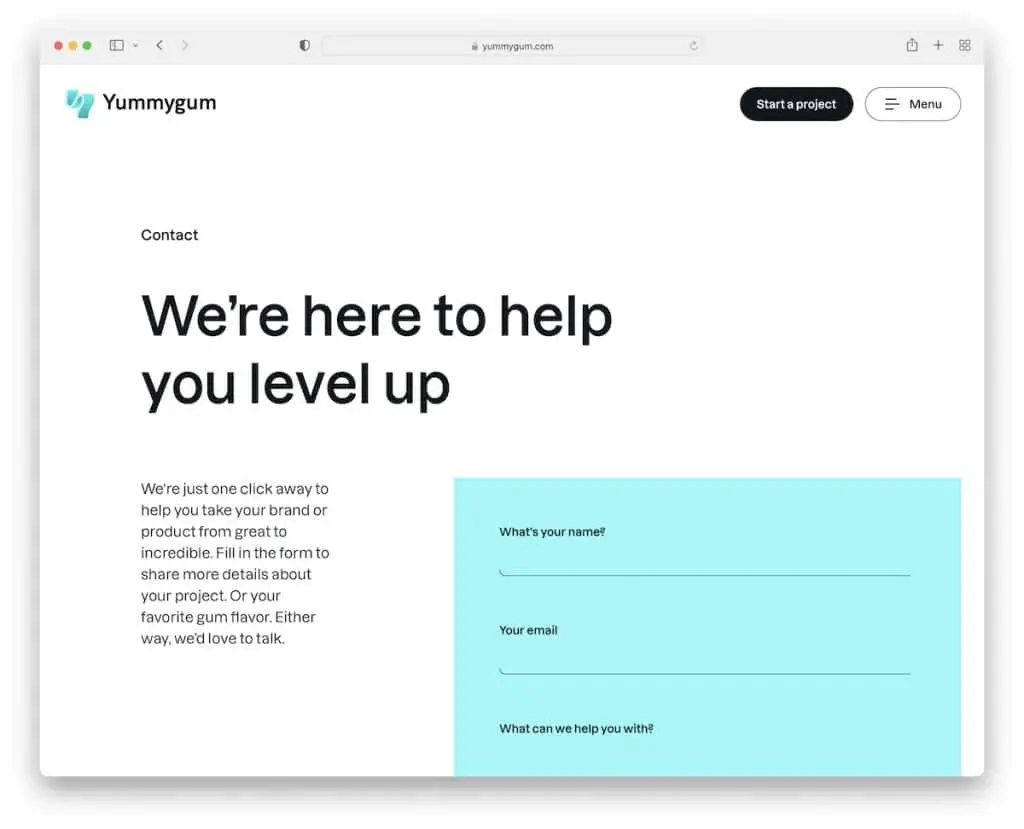
เพจของ Yummygum นั้นดูเรียบง่ายและสร้างสรรค์ แต่ยังคงมุ่งไปที่รูปลักษณ์แบบมินิมอล มีข้อความชื่อเรื่อง คำอธิบายเล็กๆ น้อยๆ ที่มีไว้เพื่อคุณ และแบบฟอร์มติดต่อที่มีสีพื้นหลังตัดกัน
ยิ่งไปกว่านั้น แทนที่จะใช้แบบฟอร์มติดต่อทั่วไป คุณยังสามารถติดต่อ Vince ได้โดยตรง ซึ่งสร้างประสบการณ์ที่เป็นส่วนตัวมากขึ้น
แทนที่จะใช้ Google Maps พวกเขาใช้แผนที่ 3 มิติที่กำหนดเองเพื่อแสดงตำแหน่งของตน
หมายเหตุ: ทำให้การติดต่อกับเราเป็นส่วนตัวมากขึ้นโดยเพิ่มรายละเอียดการติดต่อของหนึ่งในสมาชิกในทีมของคุณ
3. เดอะชาร์ลส์
สร้างด้วย: แกสบี้

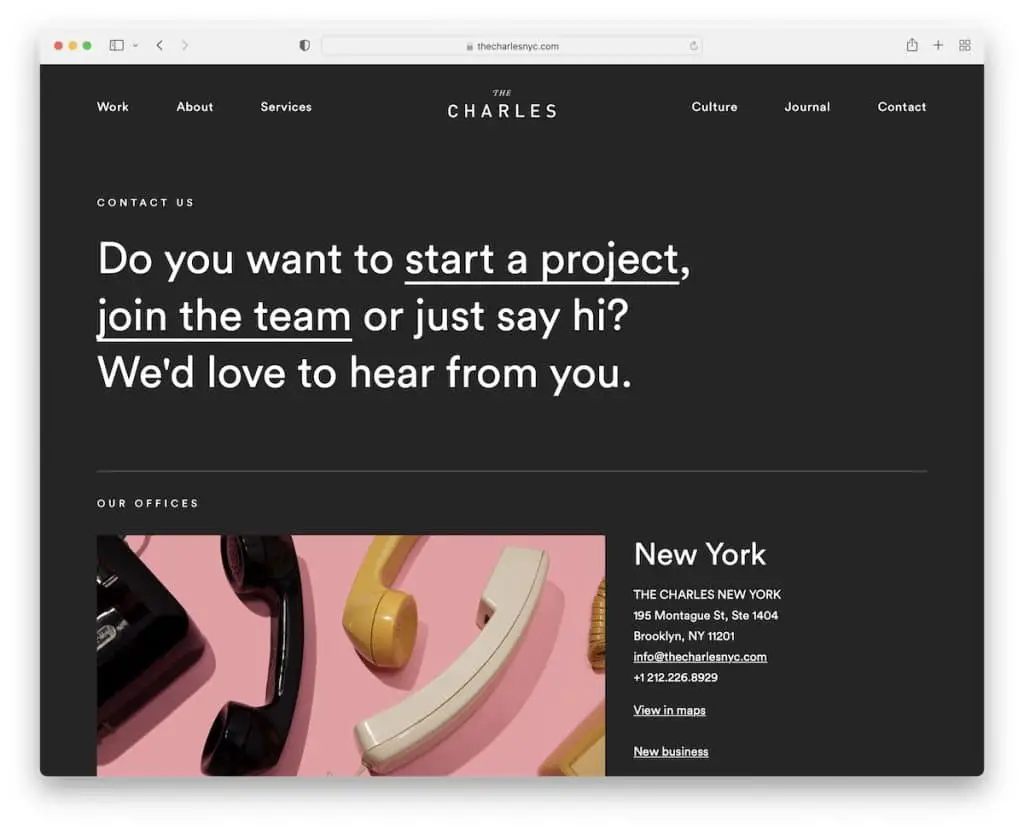
Charles ยังใช้การออกแบบสีเข้มในหน้าติดต่อเรา และเนื่องจากมีที่ตั้งสำนักงานหลายแห่ง พวกเขาจึงแบ่งสิ่งต่างๆ ออกเป็นสามส่วน โดยมีรายละเอียดธุรกิจและการติดต่อของสำนักงานแต่ละแห่ง รวมถึง "ดูบนแผนที่"
ในขณะเดียวกัน ส่วนท้ายจะสว่าง ซึ่งทำให้หน้ามีไดนามิกมากขึ้น
หมายเหตุ: คัดลอกกลยุทธ์ของ Charles หากคุณเปิดสำนักงานหลายแห่งด้วย
4. แบรนแดฟแฟร์
สร้างด้วย: Yii

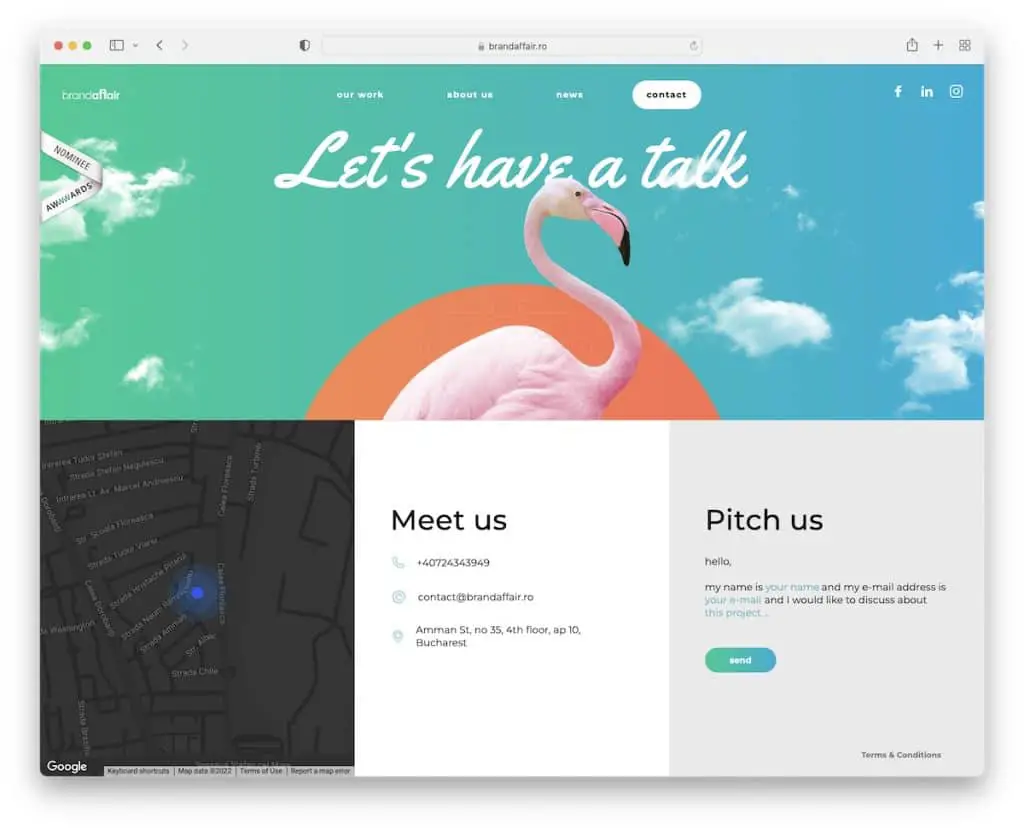
Brandaffair มีภาพฮีโร่ที่จับใจพร้อมภาพเคลื่อนไหวเอฟเฟ็กต์โฮเวอร์และส่วนหัวแบบโปร่งใสพร้อมลิงก์เมนูและไอคอนโซเชียล
ครึ่งหลังของหน้าติดต่อประกอบด้วยสามส่วน Google Maps พบกับเราและเสนอชื่อเรา
หมายเหตุ: ทำหน้าติดต่อเราให้สนุกและเป็นมืออาชีพเพื่อไม่ให้น่าเบื่อเกินไป!
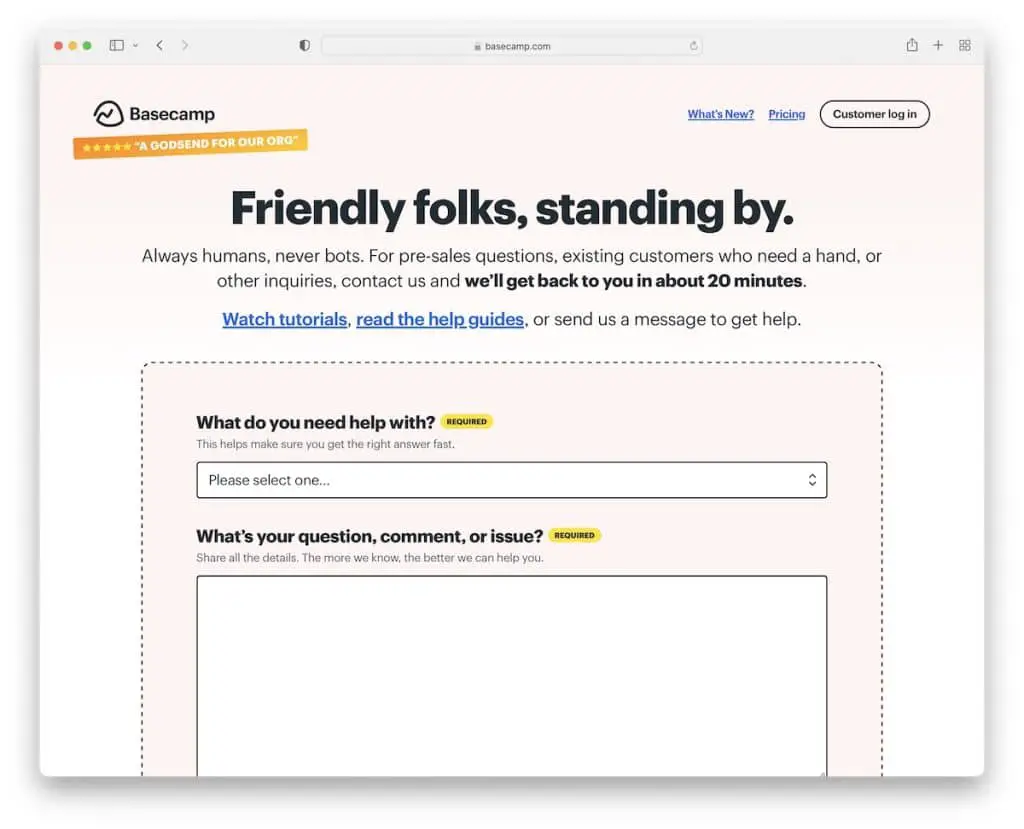
5. เบสแคมป์
สร้างด้วย: Squarespace

Basecamp ผสมผสานความเรียบง่ายและความเป็นเอกลักษณ์ได้เป็นอย่างดีในหน้าการติดต่อ/การสนับสนุน พวกเขาใช้ชื่อเรื่องและข้อความเพิ่มเติม พร้อมข้อมูลว่าพวกเขาจะติดต่อคุณกลับมาได้เร็วแค่ไหน (6 นาทีจริงเหรอ?!)
แบบฟอร์มติดต่อมีหลายช่องพร้อมเมนูแบบเลื่อนลง ดังนั้นข้อความของคุณจึงไปอยู่ในมือของแผนกที่เหมาะสม
หมายเหตุ: ใช้เมนูแบบเลื่อนลงสำหรับการเลือกหัวเรื่อง/เหตุผลในการติดต่อเพื่อวิเคราะห์อีเมล
ดูตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมเพิ่มเติม
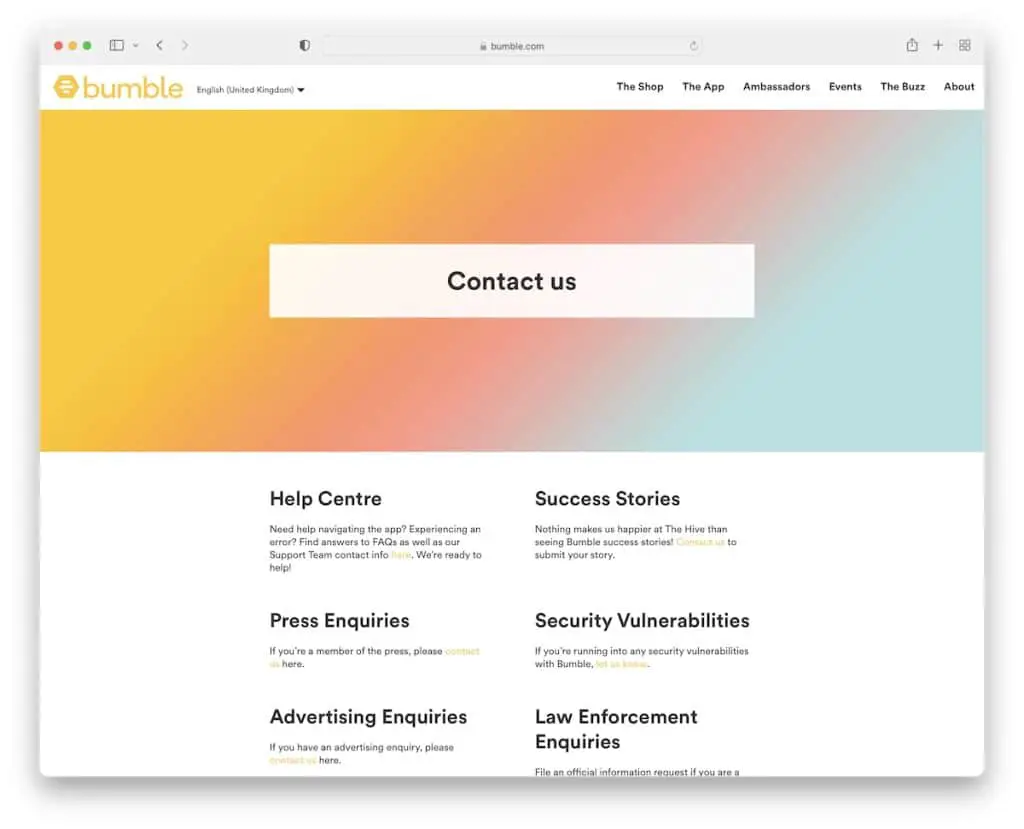
6. บัมเบิล
สร้างด้วย: Squarespace

Bumble ใช้หลายลิงก์และตัวเลือกการติดต่อ ซึ่งเพิ่มประสบการณ์ของผู้ใช้ แต่ในขณะเดียวกันก็ทำให้ชีวิตของพวกเขาง่ายขึ้นมาก ทำไม ความช่วยเหลือไปสนับสนุนผู้คน PR กับคน PR โฆษณากับคนโฆษณา ฯลฯ
สิ่งที่สะดวกอีกอย่างคือแบบฟอร์มติดต่อจะเปิดขึ้นในป๊อปอัป ดังนั้นผู้ใช้จึงไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ: เสนอตัวเลือกการติดต่อหลายทางแก่ผู้ใช้เพื่อส่งคำถามไปยังแผนกที่ถูกต้อง
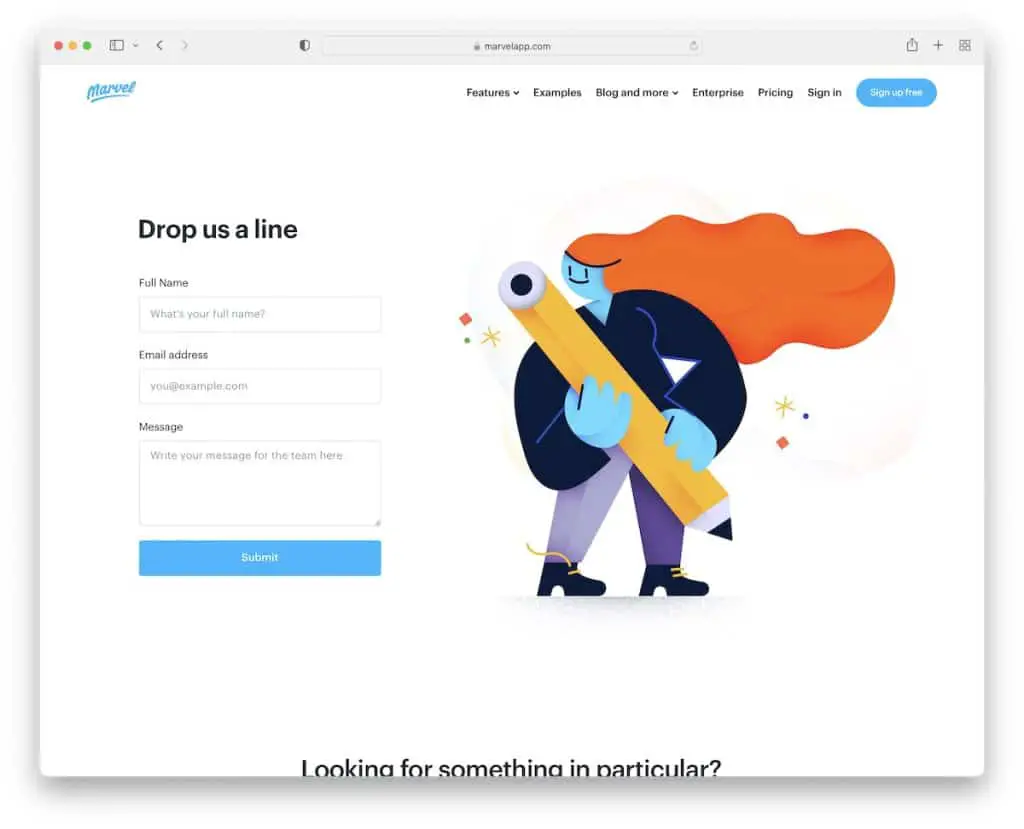
7. มหัศจรรย์
สร้างด้วย: แกสบี้

หน้าติดต่อเราของ Marvel ใช้พื้นหลังสีอ่อนพร้อมรายละเอียดสีน้ำเงินซึ่งเข้ากันได้ดีกับการสร้างแบรนด์ มีแบบฟอร์มติดต่อครึ่งหน้าบน จึงเข้าถึงได้ง่าย
ยิ่งไปกว่านั้น พวกเขายังมีส่วนการติดต่อที่สองสำหรับทุกคนที่กำลังมองหาบางสิ่งที่เฉพาะเจาะจง เช่น การขาย การสนับสนุน หรือข้อมูลข่าวประชาสัมพันธ์
หมายเหตุ: เพิ่มแบบฟอร์มติดต่อครึ่งหน้าบน เพื่อให้ผู้ใช้ไม่ต้องเลื่อนและค้นหา
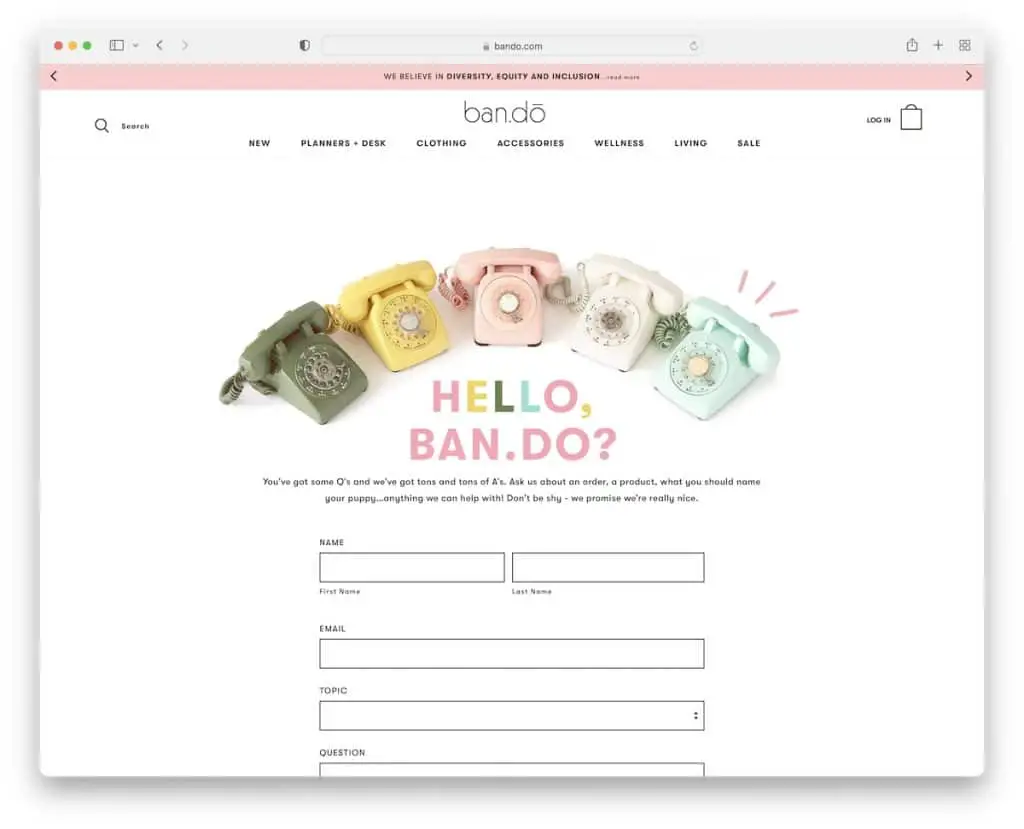
8. บันโด
สร้างด้วย: Shopify

Bando จัดทำหน้าติดต่อที่ยอดเยี่ยมและสนุกสนานด้วยการออกแบบที่เรียบง่าย แต่เพิ่มความคิดสร้างสรรค์ผ่านภาพและข้อความ
แบบฟอร์มนี้ใช้เมนูแบบเลื่อนลงสำหรับการเลือกหัวข้อ เนื่องจากการเขียนหัวข้อเป็นสิ่งที่ยากที่สุดเสมอ
นอกจากนี้ยังแสดงหมายเลขโทรศัพท์หากคุณรู้สึกอยากโทรและเวลาเปิดทำการ แต่พวกเขายังใช้หน้าติดต่อเราเพื่อแอบดูแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: อย่าลืมว่าหน้าติดต่อยังทำงานได้ดีสำหรับการรวบรวมอีเมล
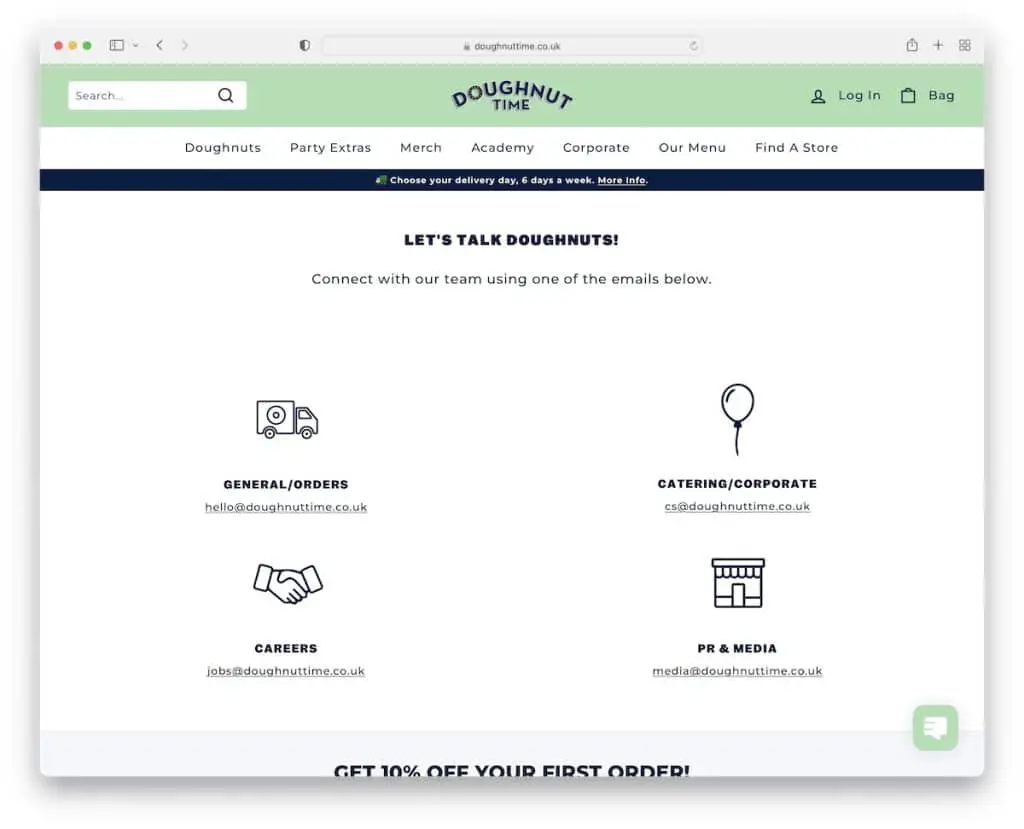
9. เวลาโดนัท
สร้างด้วย: Shopify

แทนที่จะใช้แบบฟอร์มติดต่อ Donut Time มีสี่ส่วนพร้อมอีเมลสี่ฉบับที่สามารถคลิกได้ เพื่อให้คุณติดต่อกับผู้คนโดยตรงได้ง่ายขึ้นมาก
นอกจากนี้ พวกเขายังใช้ส่วนเพิ่มเติมเพื่อคว้าโอกาสและเสนอส่วนลดให้กับคุณเพื่อแลกกับอีเมล
หมายเหตุ: เสนอรหัสส่วนลดแก่ผู้เข้าชมผ่านแบบฟอร์ม แม้แต่ในหน้าติดต่อ
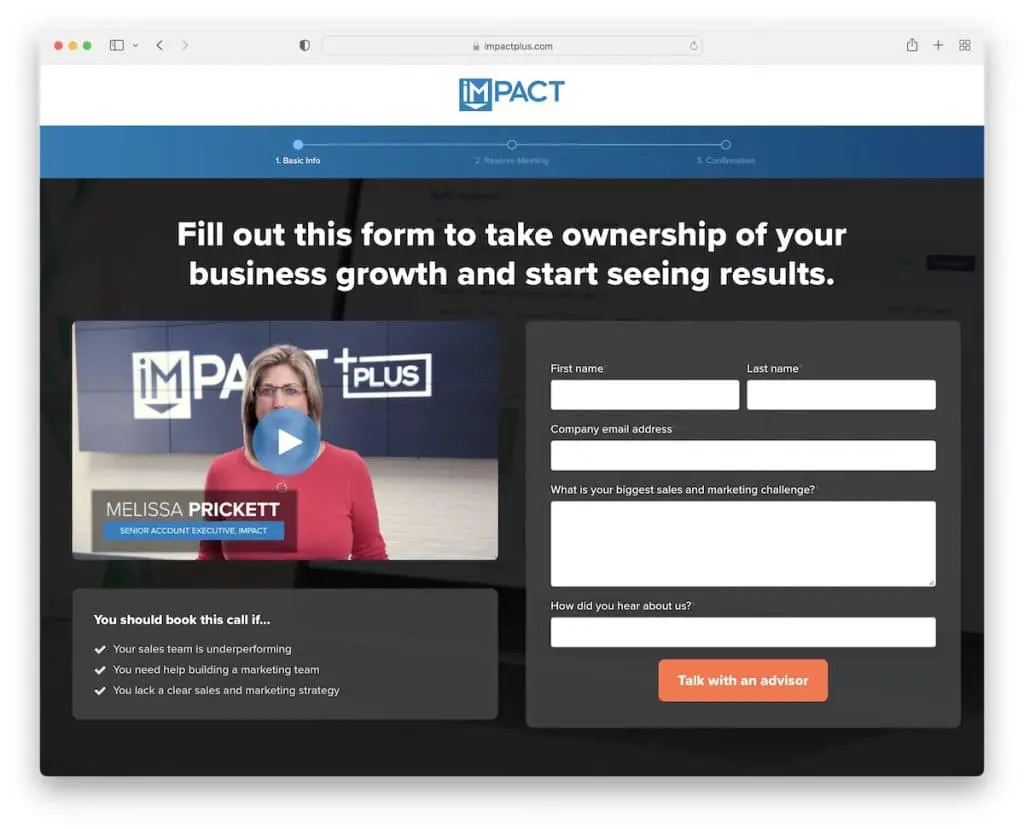
10. ผลกระทบ
สร้างด้วย: Hubspot CMS

สิ่งที่ไม่เหมือนใครเกี่ยวกับ Impact คือพวกเขาใช้วิดีโอในหน้าติดต่อ ซึ่งระบุแบบฟอร์มติดต่อและกรอกข้อมูลในฟิลด์ต่างๆ ทำให้คุณรู้สึกสบายใจมากขึ้น

นอกจากนี้ยังมีส่วนคำถามที่พบบ่อยพร้อมหีบเพลงเพื่อให้ดูสะอาดตายิ่งขึ้น
หมายเหตุ: ทำไมไม่ใช้วิดีโอในหน้าแรกเพื่อให้ผู้คนรู้ว่าจะเกิดอะไรขึ้นต่อไปหลังจากที่พวกเขาติดต่อมา
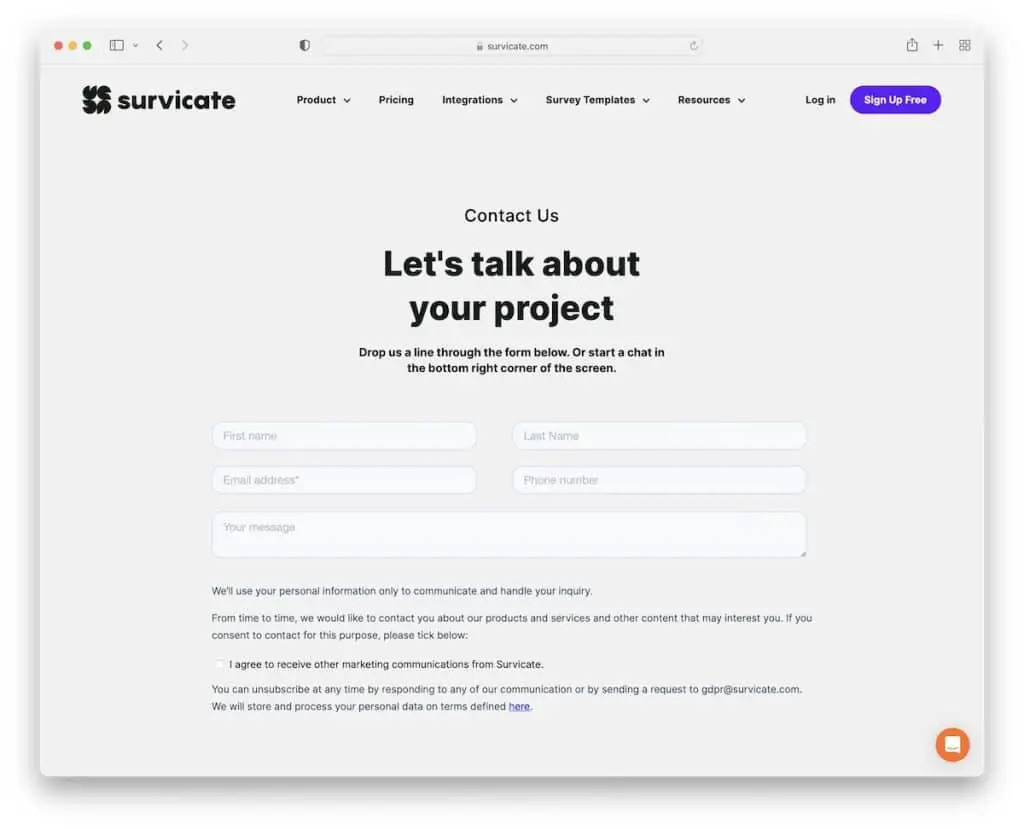
11. เอาตัวรอด
สร้างด้วย: Webflow

หน้าติดต่อนี้ใช้สองส่วน พื้นที่ครึ่งหน้าบนประกอบด้วยชื่อเรื่อง ข้อความ และแบบฟอร์มติดต่อง่ายๆ และ Survicate ก็ใช้พื้นที่ครึ่งหน้าล่างเป็นอีกโอกาสหนึ่งที่จะพาคุณขึ้นเครื่อง โดยอธิบายกระบวนการสามขั้นตอนด้วยปุ่มคำกระตุ้นการตัดสินใจ (CTA)
หมายเหตุ: ใช้องค์ประกอบ "การขาย" ง่ายๆ ในหน้าติดต่อของคุณ
อย่าพลาดชมรายชื่อเว็บไซต์ Webflow ที่ดีที่สุดของเรา
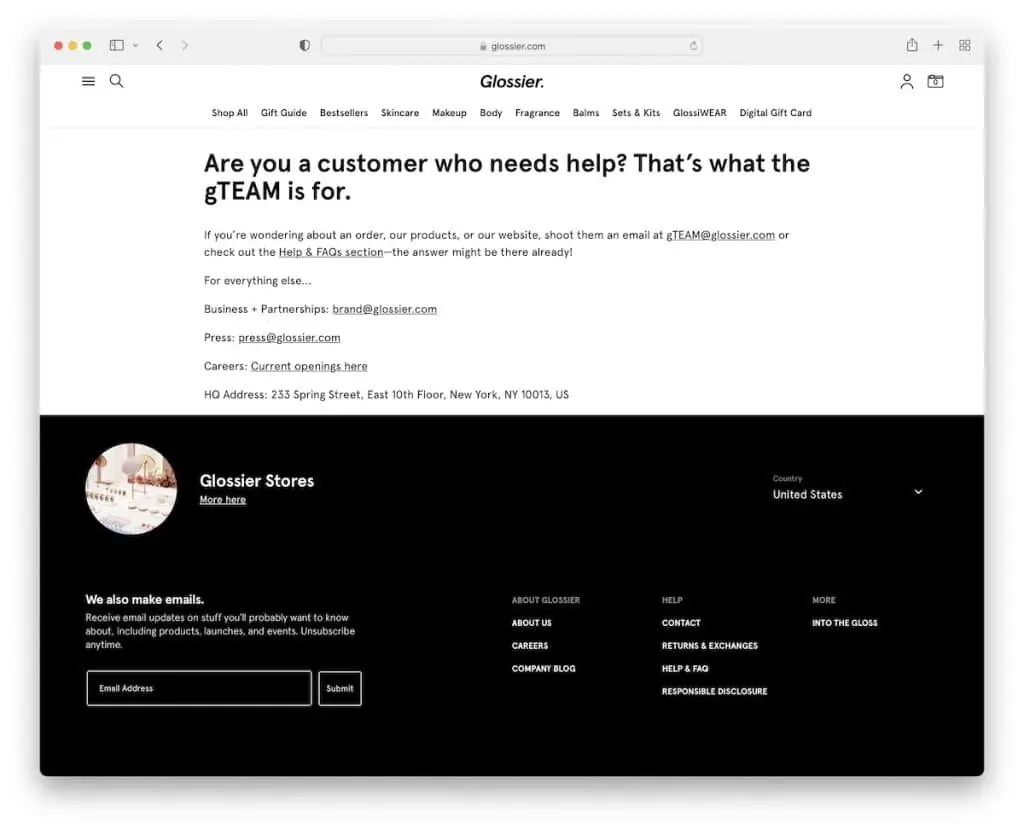
12. เคลือบเงา
สร้างด้วย: Shopify

หน้าติดต่อของ Glossier เป็นหนึ่งในหน้าที่ง่ายที่สุดที่มีข้อความจำนวนมากและที่อยู่อีเมลที่แตกต่างกัน – ไม่มีแบบฟอร์มการติดต่อ แค่นั้นแหละ!
แต่พวกเขายังเพิ่มลิงค์ไปยังอาชีพและที่อยู่ธุรกิจ ส่วนที่เหลือทั้งหมดเป็นส่วนหัวและส่วนท้าย
หมายเหตุ: ให้ข้อมูลติดต่อแก่ผู้เข้าชม คุณไม่จำเป็นต้องมีของหรูหราใดๆ
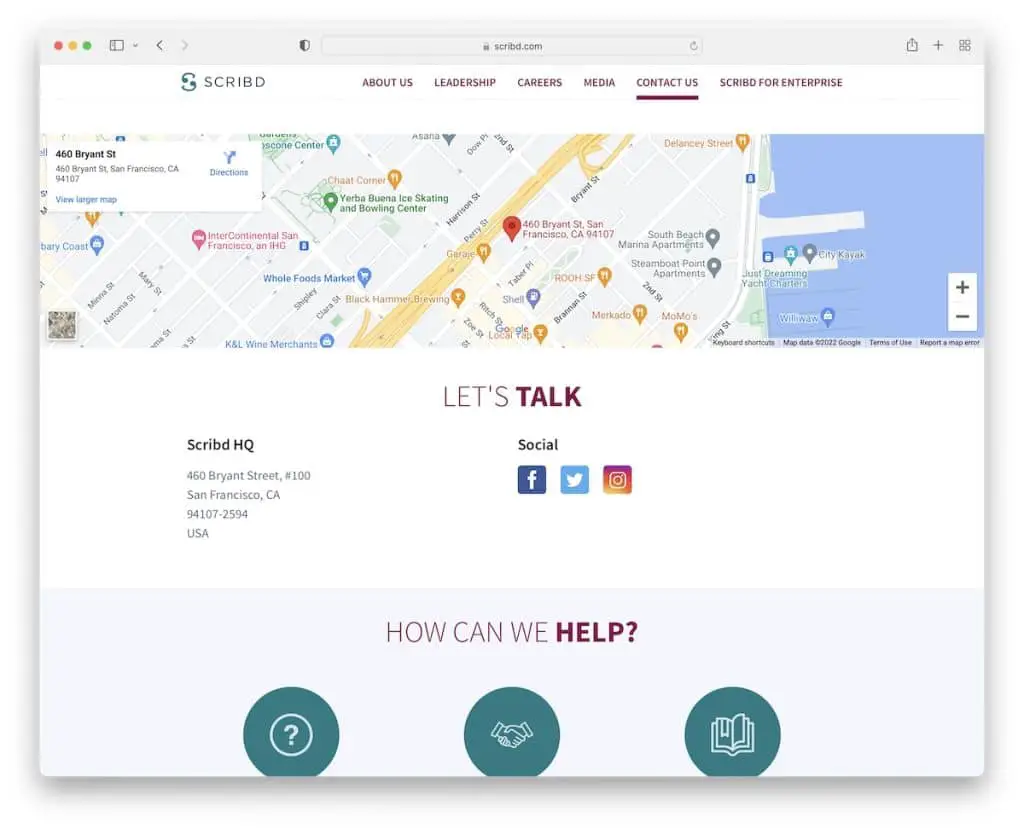
13. สคริบ
สร้างด้วย: Ruby On Rails

Scribd มีแนวทางที่แตกต่างกันเล็กน้อย โดยเริ่มจากพื้นหลัง Google Maps แบบเต็มความกว้างเพื่อแสดงที่ตั้งธุรกิจ
ด้านล่างแผนที่คือที่อยู่และลิงก์โซเชียลมีเดีย ตามด้วยปุ่มหลายปุ่มที่ลิงก์ไปยังแผนกติดต่อและข้อมูลต่างๆ
หมายเหตุ: ใช้จุดที่มองเห็นได้เพื่อเพิ่ม Google Maps ด้วยเครื่องหมายเพื่อแสดงตำแหน่งของคุณ
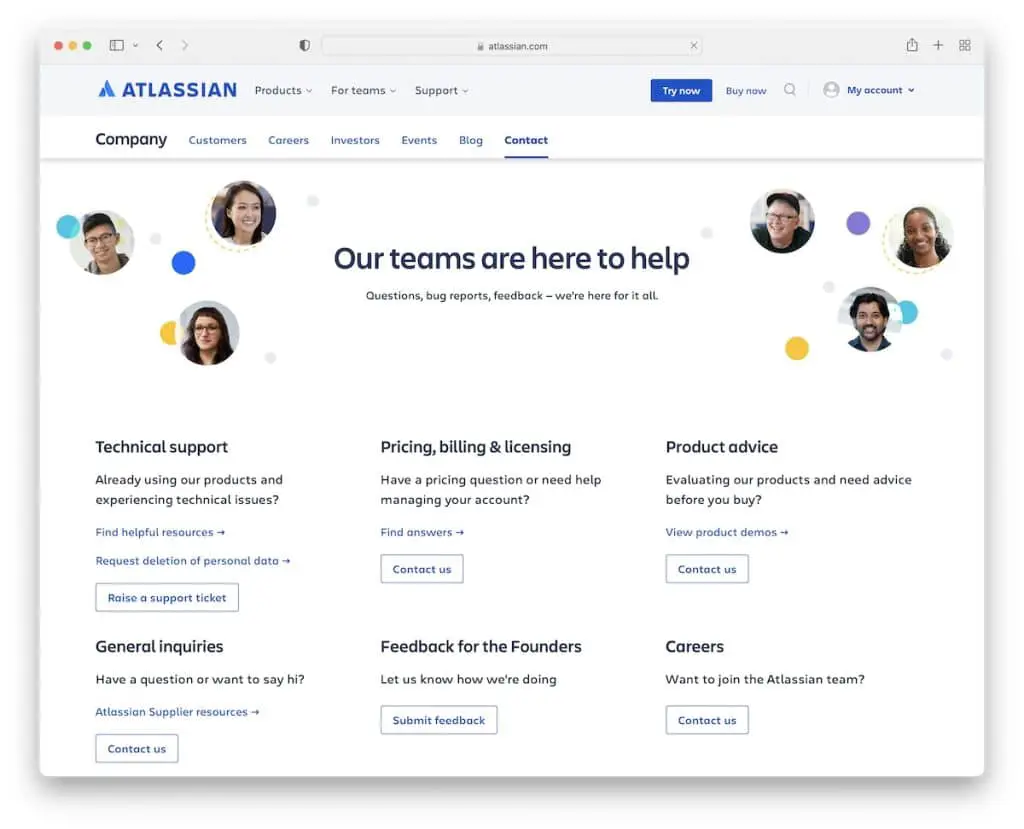
14. แอตลาสเซียน
สร้างด้วย: Magnolia CMS

นอกจากส่วนติดต่อต่างๆ แล้ว Atlassian ยังมีรายละเอียดสำนักงานทั่วโลกทั้งหมดในหน้าติดต่อเรา
อย่างไรก็ตาม แม้ว่าจะมีเนื้อหาจำนวนมาก แต่การใช้พื้นที่สีขาวทำให้ง่ายต่อการอ่านและค้นหาข้อมูลที่ถูกต้อง
หมายเหตุ: ใช้พื้นที่ว่างเพิ่มเติมเมื่อคุณวางแผนที่จะแสดงรายละเอียดการติดต่อจำนวนมากและที่อยู่ธุรกิจหลายแห่ง
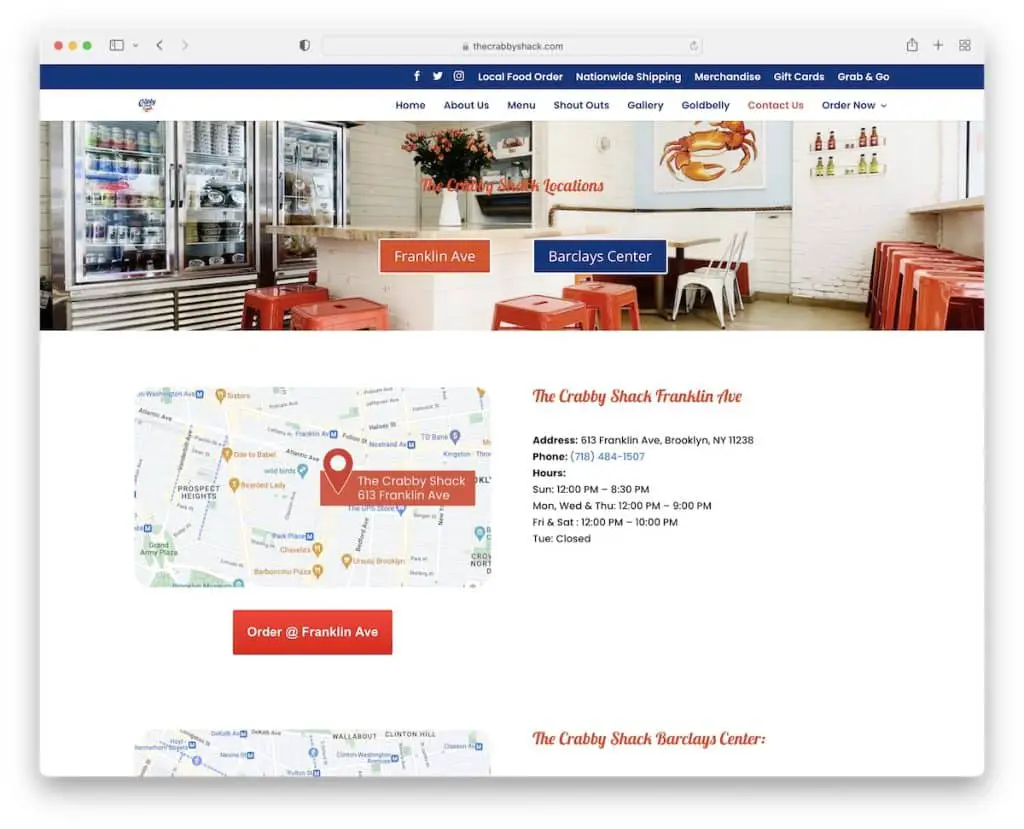
15. กระท่อมแครบบี้
สร้างด้วย: ธีม Divi

Crabby Shack มีภาพหน้าจอสองภาพจาก Google Maps ที่แสดงตำแหน่งของพวกเขา และถ้าคุณคลิกรูปภาพ จะเปิด Google Maps ในแท็บใหม่ เพื่อให้คุณใช้เส้นทางได้ง่ายขึ้น
นอกจากนี้ยังมีรายละเอียดการติดต่อเพิ่มเติม เวลาเปิดทำการของแต่ละสถานที่ และ CTA สำหรับการสั่งซื้อออนไลน์
หมายเหตุ: หากคุณมีที่ตั้งธุรกิจหลายแห่ง ให้ใช้ Google Maps เพื่อแสดงสถานที่เหล่านั้น
อย่าลังเลที่จะอ่านบทวิจารณ์ธีม Divi ของเราเพื่อดูว่าธีมนี้ทรงพลังเพียงใด
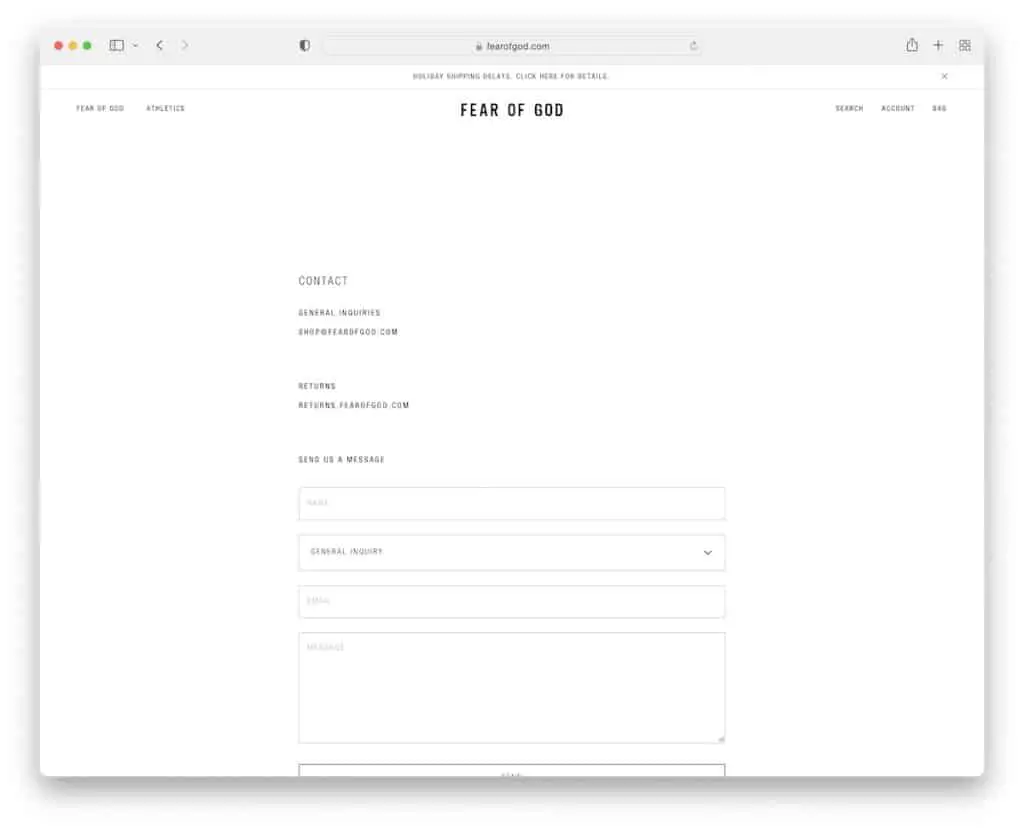
16. กลัวพระเจ้า
สร้างด้วย: Shopify

Fear Of God มีหน้าติดต่อเราที่เรียบง่ายที่สุด โดยมีอีเมลติดต่อ 2 ฉบับและแบบฟอร์มติดต่อพร้อมเมนูแบบเลื่อนลงเพื่อเลือกหัวข้อ
หมายเหตุ: แบบฟอร์มการติดต่อง่ายๆ เป็นสิ่งที่จำเป็นจริงๆ
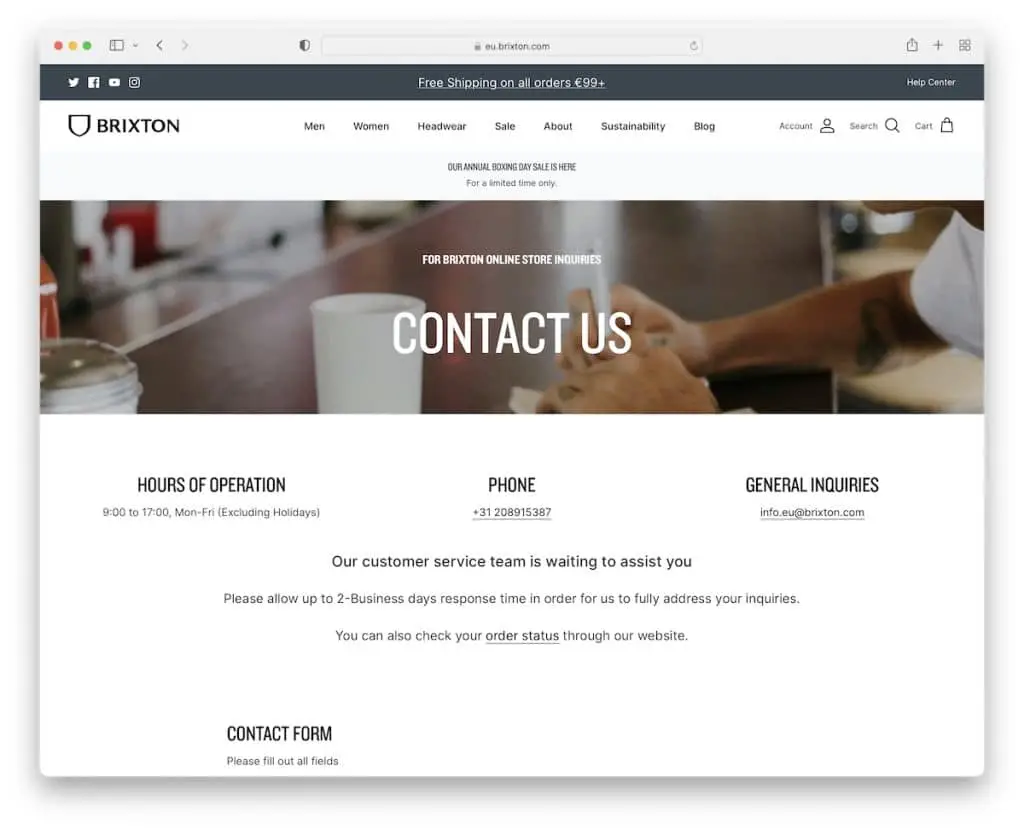
17. บริกซ์ตัน
สร้างด้วย: Shopify

Brixton แสดงเวลาทำการ หมายเลขโทรศัพท์ที่คลิกได้ และที่อยู่อีเมลด้านล่างแบนเนอร์ ถัดลงมาคือแบบฟอร์มติดต่อ ตามด้วยภาพหมุนผลิตภัณฑ์ที่นำคุณกลับไปที่ร้านค้าออนไลน์
หมายเหตุ: ภาพหมุนผลิตภัณฑ์ที่เรียบง่ายและสะอาดตาในหน้าติดต่อจะเป็นประโยชน์กับคุณอย่างมาก
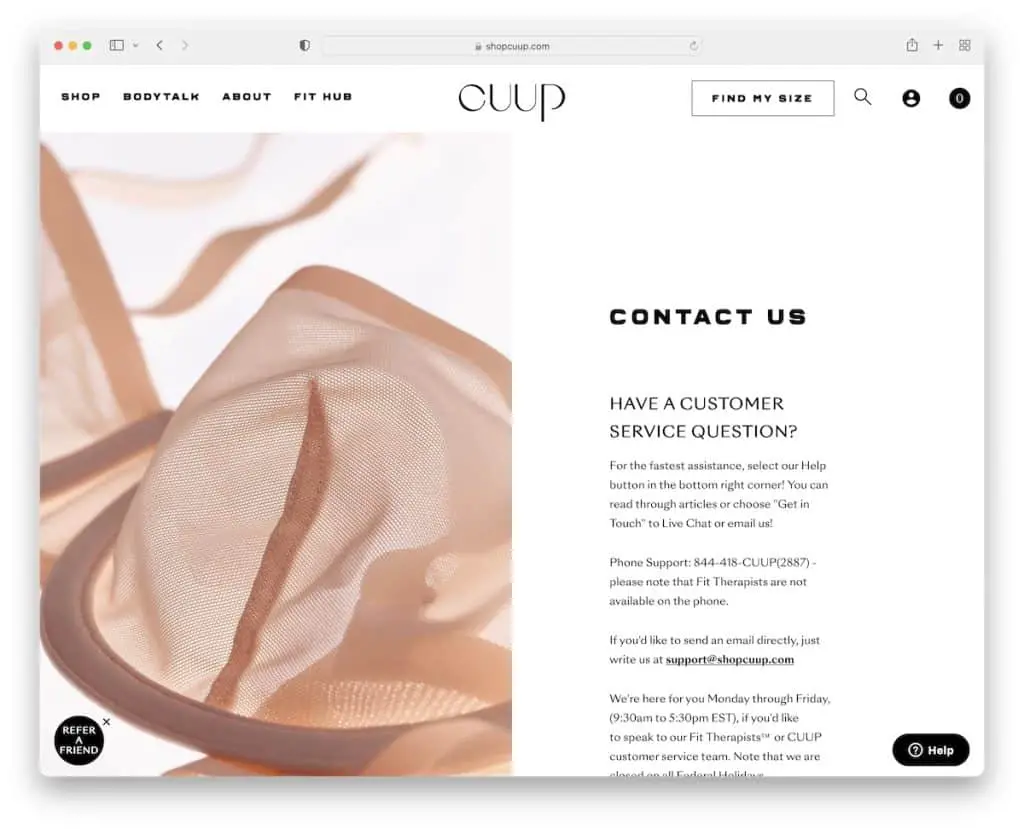
18. คัพ
สร้างด้วย: Shopify

Cuup มีการออกแบบหน้าจอแยกพร้อมภาพลอยอยู่ทางด้านซ้ายและรายละเอียดและข้อมูลทั้งหมดทางด้านขวา ไม่มีแบบฟอร์มการติดต่อ แต่อีเมลทั้งหมดสามารถคลิกได้ นอกจากนี้ คุณจะพบหมายเลขโทรศัพท์และเวลาที่สามารถติดต่อได้
หมายเหตุ: แทนที่จะใช้เค้าโครงแบบเดิม ให้สร้างหน้าจอแยก เช่น Cuup
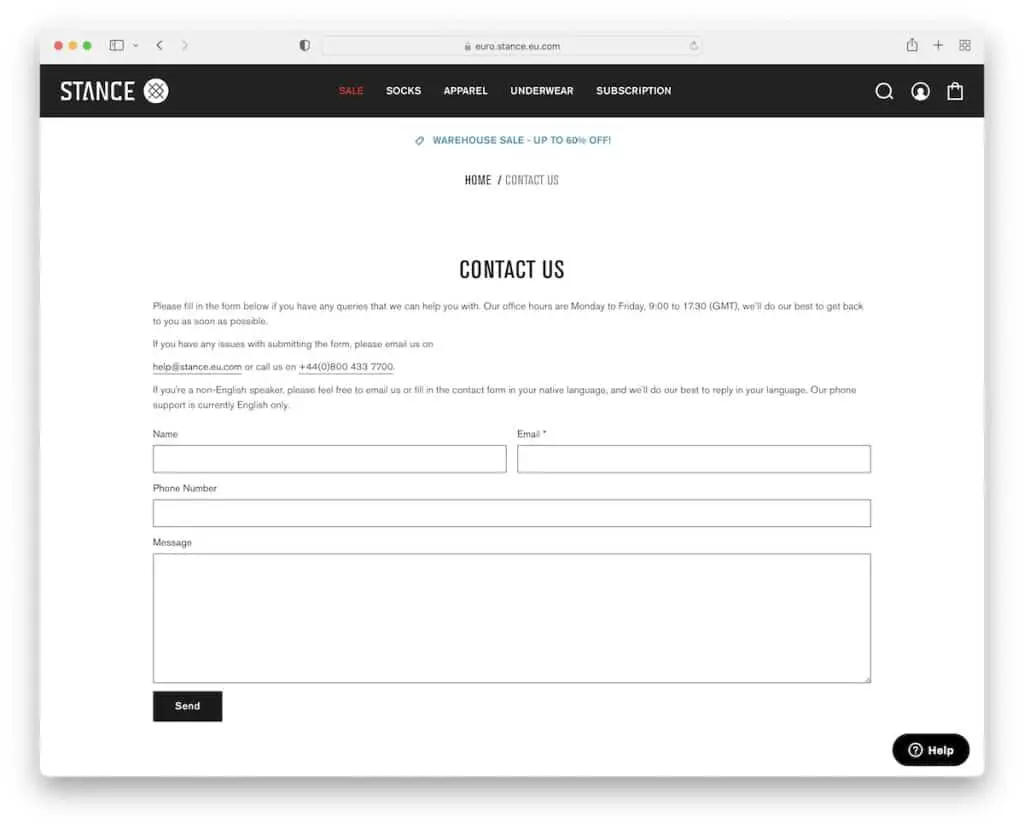
19. ท่าทาง
สร้างด้วย: Shopify

Stance เป็นหนึ่งในเว็บไซต์ที่ไม่ซับซ้อนในหน้าติดต่อเรา นอกจากข้อความที่ให้ข้อมูลเพิ่มเติมเกี่ยวกับเวลาทำการ อีเมล และหมายเลขโทรศัพท์แล้ว คุณจะพบแบบฟอร์มติดต่อพื้นฐานซึ่งมากเกินพอ
หมายเหตุ: หากคุณสงสัยเกี่ยวกับการออกแบบ ให้ยึดติดกับความเรียบง่าย
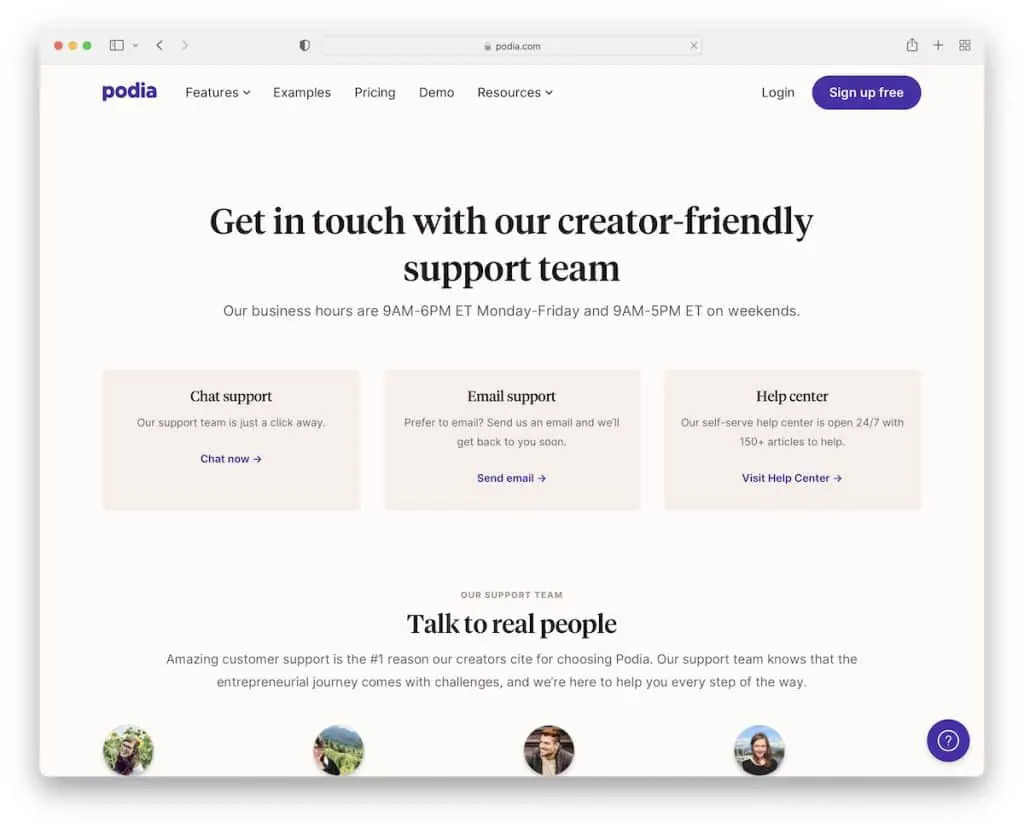
20. โพเดีย
สร้างด้วย: เนื้อหา

แม้ว่าส่วนแรกของหน้าติดต่อของ Podia จะแสดงรายละเอียดการแชท อีเมล และความช่วยเหลือในศูนย์ช่วยเหลือ ส่วนส่วนที่สองจะแสดงไว้สำหรับทีมของพวกเขาโดยเฉพาะ อวาตาร์ สถานที่ และชีวประวัติง่ายๆ เพียงประโยคเดียวจะทำให้คุณคุ้นเคยกับทีมสนับสนุนล่วงหน้า คุณจึงรู้ว่าคุณกำลังคุยกับใครอยู่ ซึ่งเป็นคนจริงๆ
หมายเหตุ: สร้างส่วนพิเศษสำหรับทีมสนับสนุนของคุณโดยเฉพาะ เพื่อให้ผู้ใช้ทราบว่ามีบุคคลจริงที่อยู่เบื้องหลังแบรนด์
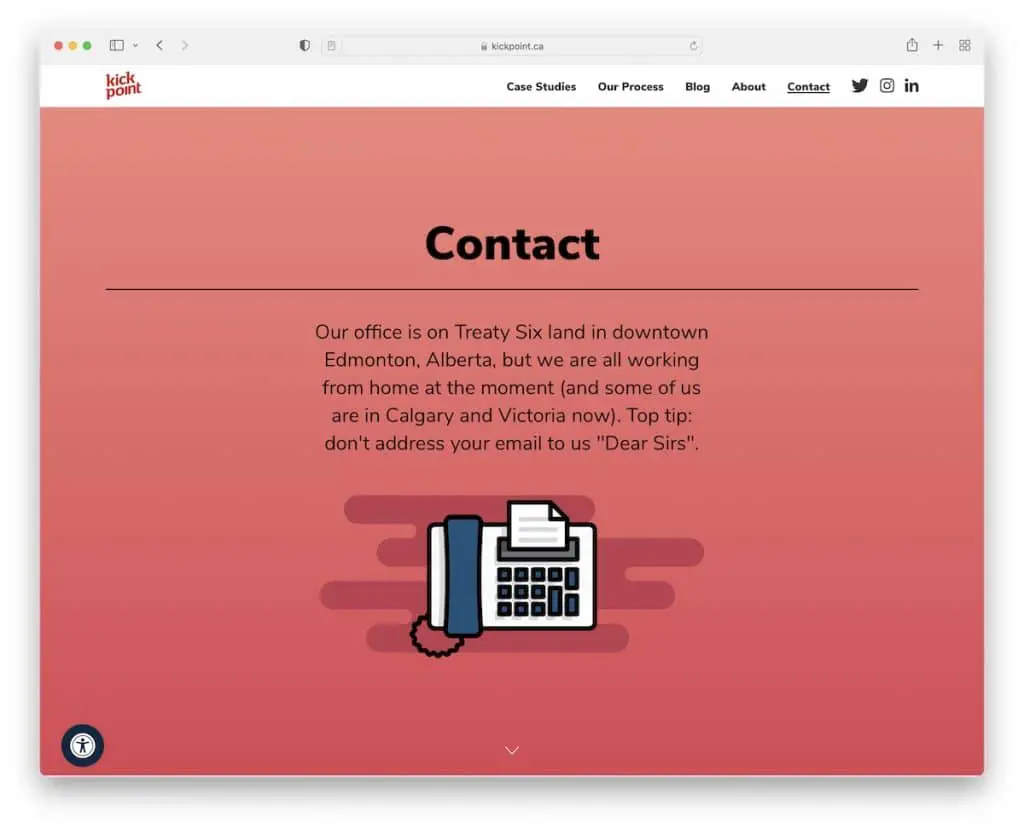
21. จุดเตะ
สร้างด้วย: ขีดล่าง

Kick Point มีส่วนครึ่งหน้าบนที่ไม่เหมือนใครพร้อมข้อมูลเพิ่มเติมและเคล็ดลับสั้น ๆ เกี่ยวกับวิธีที่จะไม่ระบุอีเมลของคุณ
ครึ่งหน้าล่างคือรายละเอียดเพิ่มเติมทั้งหมดและแบบฟอร์มการติดต่อพร้อมช่องทำเครื่องหมาย “ฉันไม่ใช่หุ่นยนต์” และที่ด้านล่างสุดคือหมายเลขโทรศัพท์และที่อยู่อีเมล ซึ่งทั้งสองแบบสามารถคลิกได้
หมายเหตุ: หากคุณมีเรื่องพิเศษที่จะแชร์หรือประกาศ ให้แสดงในพื้นที่ครึ่งหน้าบน
แจ้งให้เราทราบหากคุณชอบโพสต์
