21 สุดยอดเว็บไซต์ Copywriter (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-02-10เพลิดเพลินไปกับความคิดสร้างสรรค์จำนวนมหาศาลโดยการตรวจสอบเว็บไซต์ copywriter ที่โดดเด่นเหล่านี้
สร้างตัวตนออนไลน์ที่คุณสามารถแสดงผลงานอันน่าทึ่งของคุณ โปรโมตบริการของคุณ และเขียนข้อความที่น่าสนใจเกี่ยวกับฉัน
ไม่เพียงแค่นั้น แต่คุณสามารถสร้างความไว้วางใจและหลักฐานทางสังคมได้โดยการรวมคำนิยมจากลูกค้า ซึ่งสามารถเพิ่มศักยภาพของคุณได้
และถ้าคุณต้องการยกระดับไปอีกขั้นจริงๆ ให้เริ่มบล็อก แบ่งปันวิธีการเขียนคำโฆษณากับคนทั้งโลกและช่วยให้ผู้อื่นกลายเป็นมือโปรเหมือนคุณ
เราแนะนำให้ใช้ WordPress เพื่อสร้างและออกแบบเว็บไซต์ของคุณ ด้วยเหตุนี้ เราจึงสร้างรายชื่อธีม WordPress ที่ดีที่สุดสำหรับนักเขียนคำโฆษณาซึ่งจะช่วยให้คุณประหยัดเวลาได้มาก
ตัวอย่างที่สร้างแรงบันดาลใจที่ดีที่สุดของเว็บไซต์ Copywriter
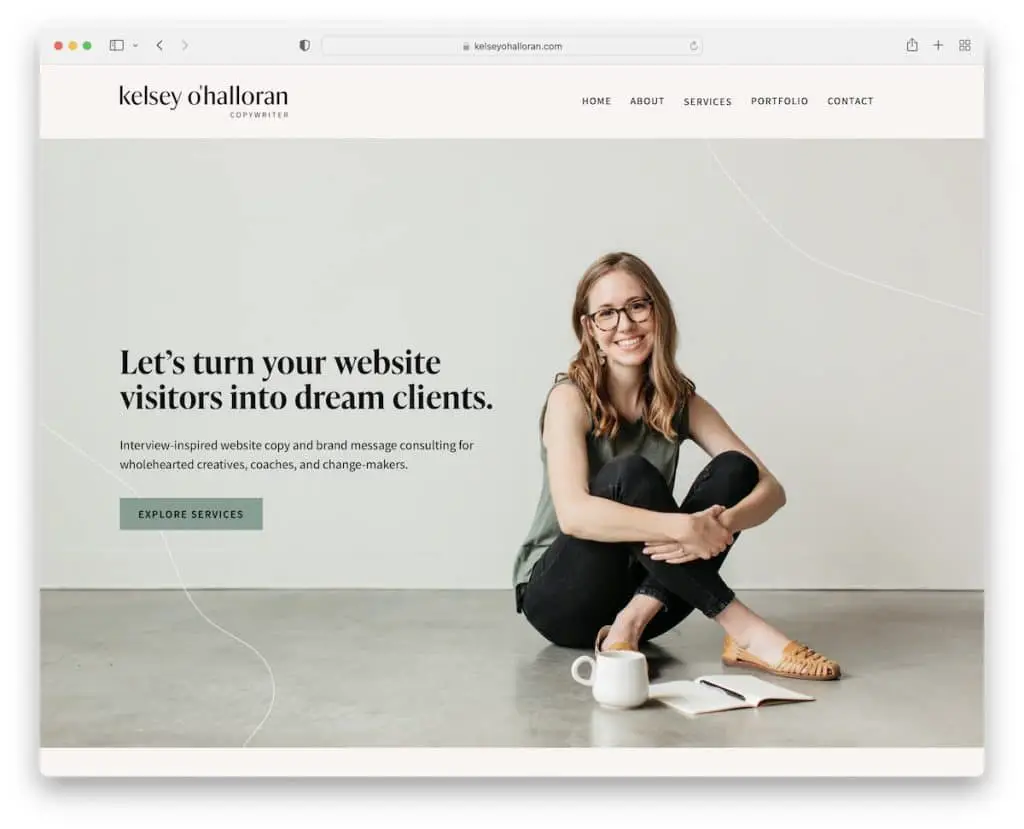
1. เคลซีย์ โอฮัลโลแรน
สร้างด้วย: Squarespace

เว็บไซต์ส่วนตัวของ Kelsey O'Halloran มีประสบการณ์แบบตัวต่อตัวกับรูปภาพของเธอและสำเนาที่ยอดเยี่ยม
ส่วนหัวเป็นพื้นฐาน แต่ส่วนท้ายให้ข้อมูลจำนวนมากและเป็นส่วนสำคัญของอสังหาริมทรัพย์บนเว็บ มีปุ่ม CTA ลิงก์เมนู ไอคอนโซเชียลมีเดีย และฟีด Instagram
หมายเหตุ : ทำให้เว็บไซต์ Squarespace ของคุณมีความเป็นส่วนตัวมากขึ้นด้วยการใส่รูปภาพของคุณเอง
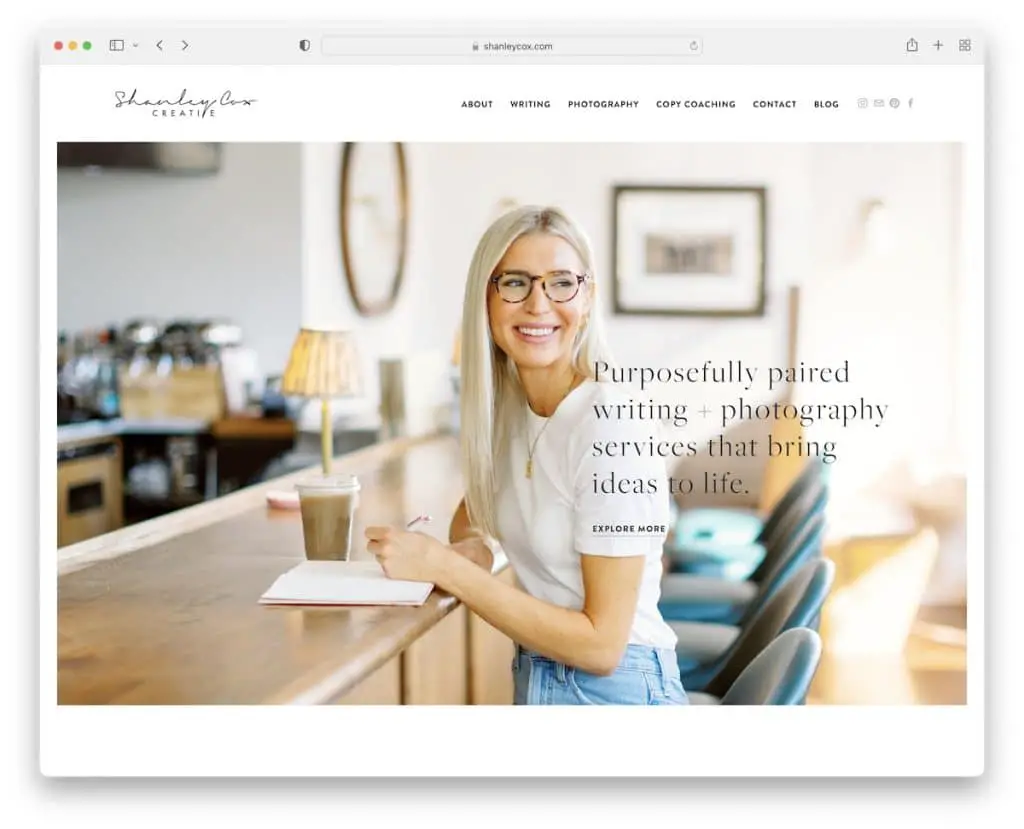
2. แชนลีย์ ค็อกซ์
สร้างด้วย: Squarespace

เช่นเดียวกับ Kelsey Shanley Cox ก็มีเว็บไซต์ copywriter ที่ยอดเยี่ยมด้วยการออกแบบที่เรียบง่ายและดูเป็นผู้หญิงและเต็มไปด้วยความคิดสร้างสรรค์
แถบการนำทางมีผลโฮเวอร์ โดยเน้นลิงก์ที่คุณวางเคอร์เซอร์ไว้ นอกจากนี้ในแถบนำทางยังมีไอคอนโซเชียลมีเดียเพื่อให้เชื่อมต่อกับ Shanley ได้อย่างง่ายดาย
ยิ่งกว่านั้น คุณจะพบแถบเลื่อนรับรองลูกค้าที่สะอาด พอร์ตโฟลิโองานที่โดดเด่น และแบบฟอร์มติดต่อ ทั้งหมดนี้อยู่ในหน้าแรก
หมายเหตุ : สร้างหลักฐานทางสังคมโดยการเพิ่มข้อความรับรองของลูกค้าในเพจของคุณ (ควรเป็นหน้าแรก)
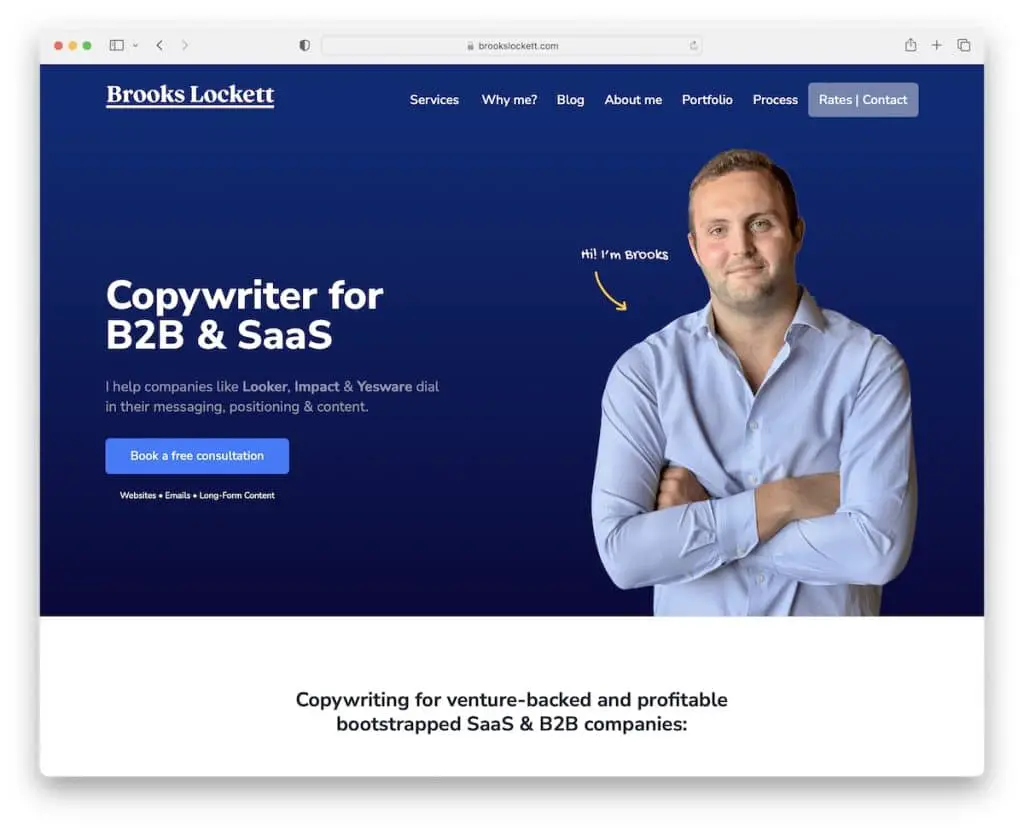
3. บรูคส์ ล็อกเกตต์
สร้างด้วย: Squarespace

Brooks Lockett มีส่วนฮีโร่ที่สามารถดำเนินการได้พร้อมข้อความและปุ่มเรียกร้องให้ดำเนินการ (CTA) นอกจากนี้ยังมีปุ่ม CTA อีกปุ่มในส่วนหัว ซึ่งสามารถเพิ่มอัตราการคลิกผ่านได้
ข้อความรับรองของลูกค้าที่กว้างขวางสร้างความไว้วางใจเพิ่มเติมในบริการของ Brooks ในทันที นอกจากนี้ เราชอบการนำเสนอขั้นตอนการทำงานของเขามาก ดังนั้นทุกคนจึงคุ้นเคยกับลักษณะการทำงานกับบรู๊คส์
หมายเหตุ: วางปุ่ม CTA ทั่วทั้งเว็บไซต์ของคุณอย่างมีกลยุทธ์
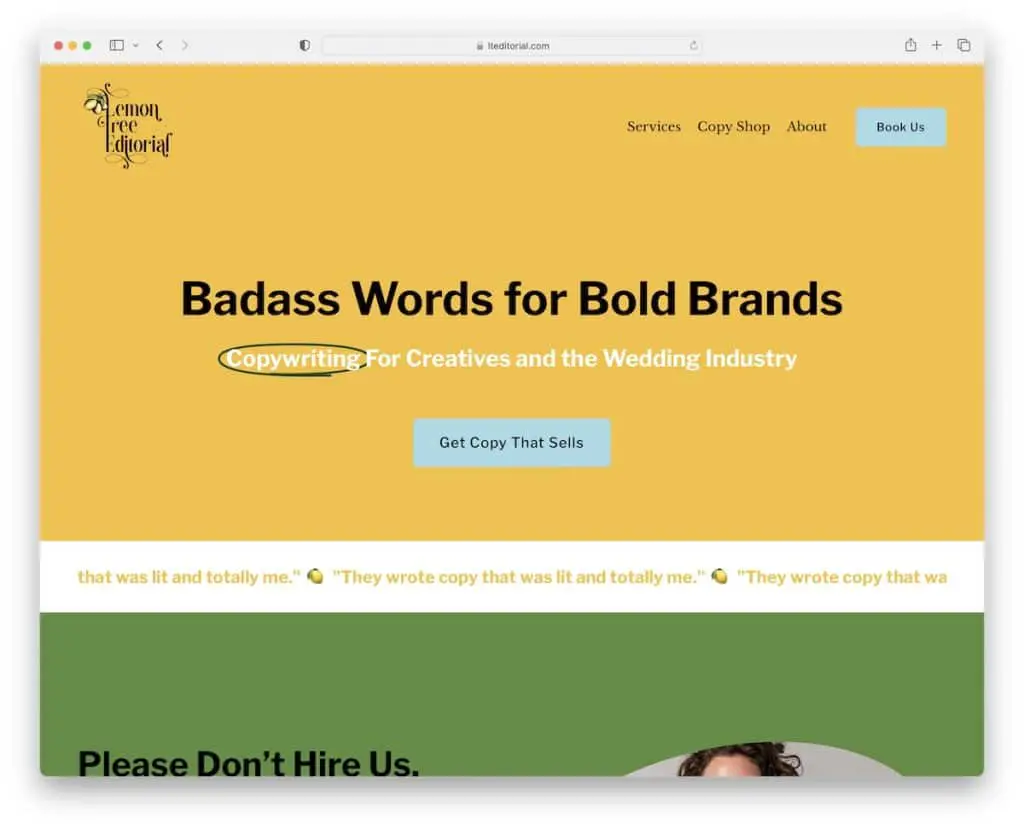
4. บทบรรณาธิการมะนาว
สร้างด้วย: Squarespace

Lemon Tree Editorial มีโทนสีที่สะดุดตาซึ่งทำให้การท่องเว็บไซต์สนุกยิ่งขึ้น
ส่วนฮีโร่เป็นตัวหนาพร้อมปุ่ม CTA บนพื้นหลังสีเหลืองเพื่อให้โดดเด่นยิ่งขึ้น ส่วนหัวยังโปร่งใสเพื่อให้ดูบริสุทธิ์ยิ่งขึ้น
ยิ่งไปกว่านั้น ภาพเคลื่อนไหวข้อความแบบเลื่อนยังเป็นการใส่ใจในรายละเอียดที่ดีซึ่งทำให้หน้ามีชีวิตชีวาขึ้น
หมายเหตุ: อย่ากลัวที่จะสร้างส่วนครึ่งหน้าบนแบบข้อความเท่านั้น (แต่ลองใช้แบบอักษรที่ใหญ่ขึ้นและโดดเด่นยิ่งขึ้นเพื่อผลลัพธ์ที่มากขึ้น)
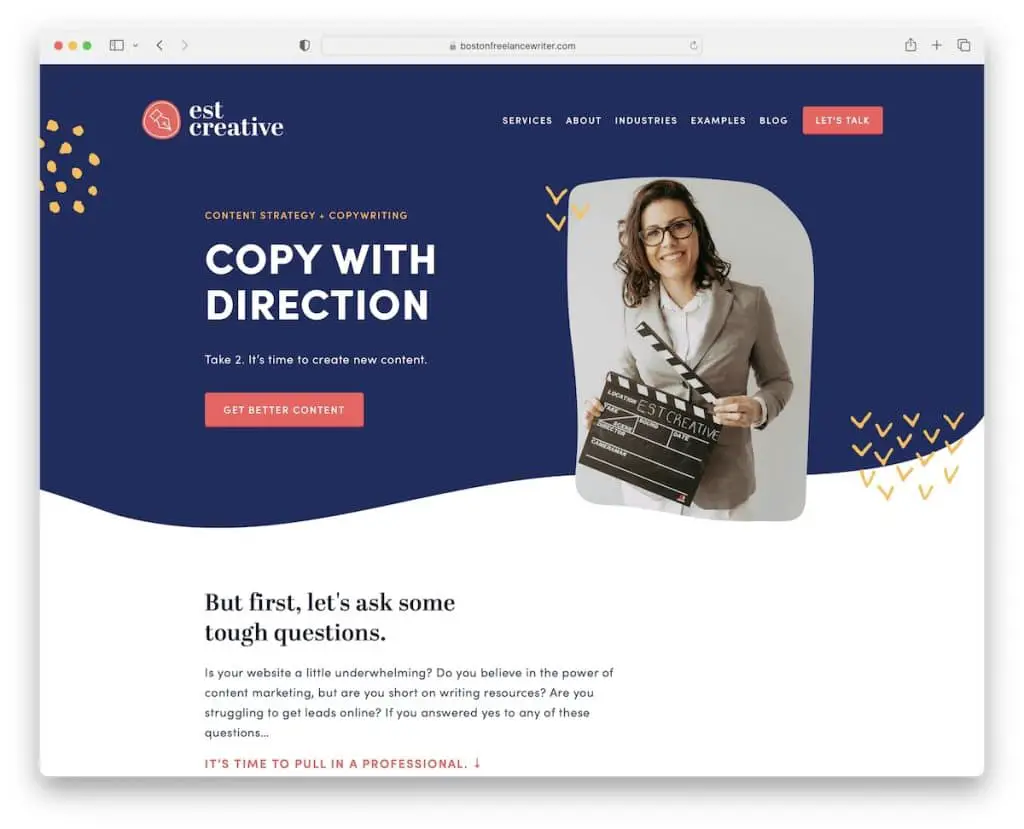
5. EST สร้างสรรค์
สร้างด้วย: Squarespace

EST Creative เป็นเว็บไซต์ธุรกิจระดับมืออาชีพและทันสมัยพร้อมพื้นที่ฮีโร่ที่สะอาดตาและดึงดูดใจ การรวมกันของรูปภาพ ชื่อ ข้อความ และปุ่ม CTA บนพื้นหลัง "หยัก" เข้ากันได้เป็นอย่างดี
นอกจากนี้ เว็บไซต์ copywriter นี้มีเลย์เอาต์กริดสำหรับข้อความรับรอง ส่วนที่แสดงโลโก้ลูกค้าและแบบฟอร์มการสมัครรับจดหมายข่าวในส่วนท้าย
หมายเหตุ: ขยายฐานลูกค้าและธุรกิจของคุณด้วยการรวบรวมอีเมลผ่านแบบฟอร์มการสมัครสมาชิกบนไซต์ของคุณ
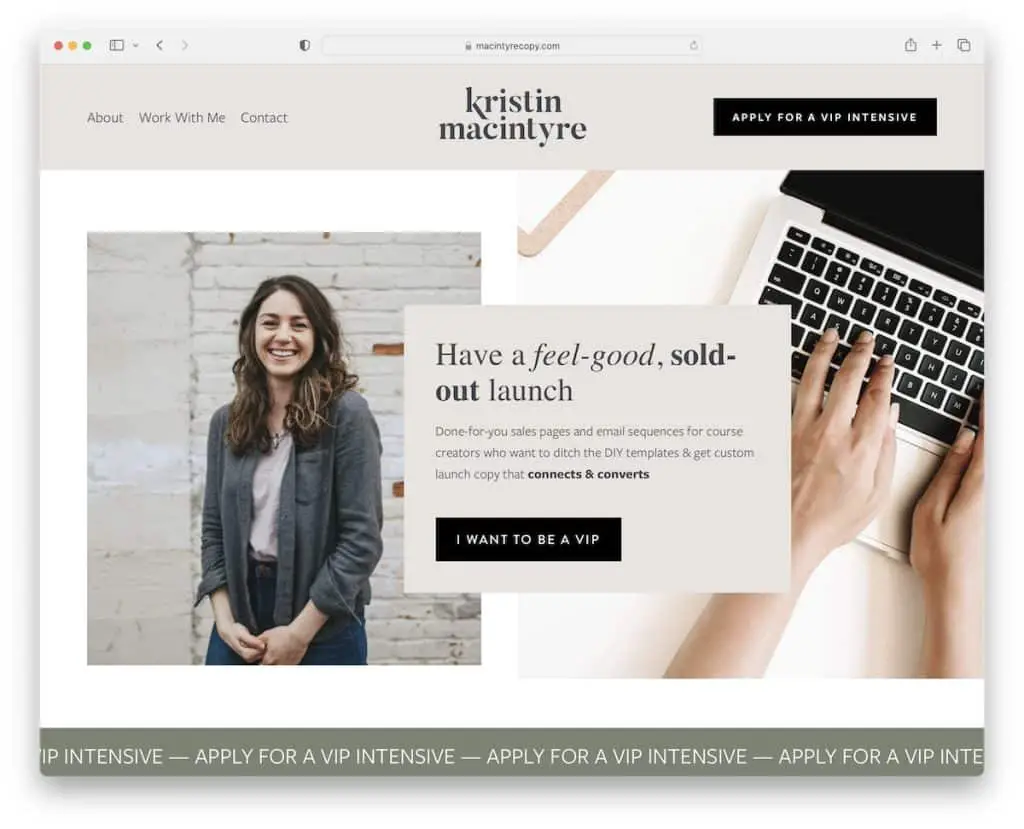
6. คริสติน แมคอินไทร์
สร้างด้วย: Squarespace

Kristin Macintyre มีการออกแบบเว็บที่ตอบสนองได้อย่างสวยงามพร้อมการโหลดเนื้อหาในขณะที่คุณเลื่อนดูการมีส่วนร่วมมากขึ้น
ส่วนหัวที่เรียบง่ายพร้อมเมนูและปุ่ม CTA จะหายไปเมื่อเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีที่คุณเริ่มเลื่อนกลับไปที่ด้านบนสุด
เป็นรายละเอียดที่ยอดเยี่ยมสำหรับการเลื่อนที่ปราศจากสิ่งรบกวน แต่ยังมีประโยชน์มากเพราะคุณไม่ต้องเลื่อนขึ้นไปด้านบนทุกครั้งเพื่อเข้าถึงแถบนำทาง
หมายเหตุ: สร้างส่วนหัว/เมนูแบบติดหนึบ/แบบลอย และปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
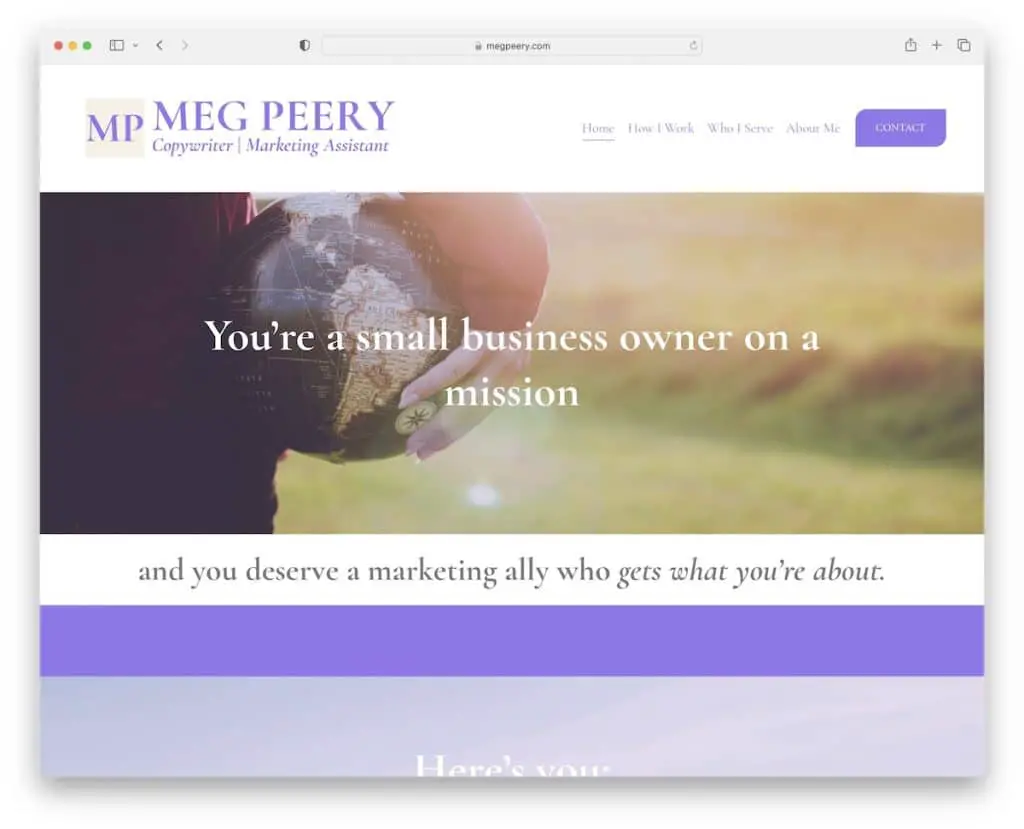
7. เม็ก เพียรี
สร้างด้วย: Squarespace

Meg Peery สร้างความประทับใจแรกพบด้วยเว็บไซต์ที่มีการออกแบบเต็มความกว้าง รูปภาพขนาดใหญ่ ข้อความ และพื้นที่สีขาวมากมาย (เพื่อความสามารถในการอ่านที่ดียิ่งขึ้น)
เช่นเดียวกับ Kristin ส่วนหัวจะหายไป/ปรากฏขึ้นอีกครั้งโดยขึ้นอยู่กับการเลื่อน ขณะที่ส่วนท้ายเป็นแบบพื้นฐานพร้อมลิงก์ด่วนเพิ่มเติม
หมายเหตุ: การใช้พื้นที่สีขาวเป็นสิ่งสำคัญในการสร้างบรรยากาศที่น่ารื่นรมย์ยิ่งขึ้น (โดยเฉพาะถ้าคุณใช้ข้อความจำนวนมาก)
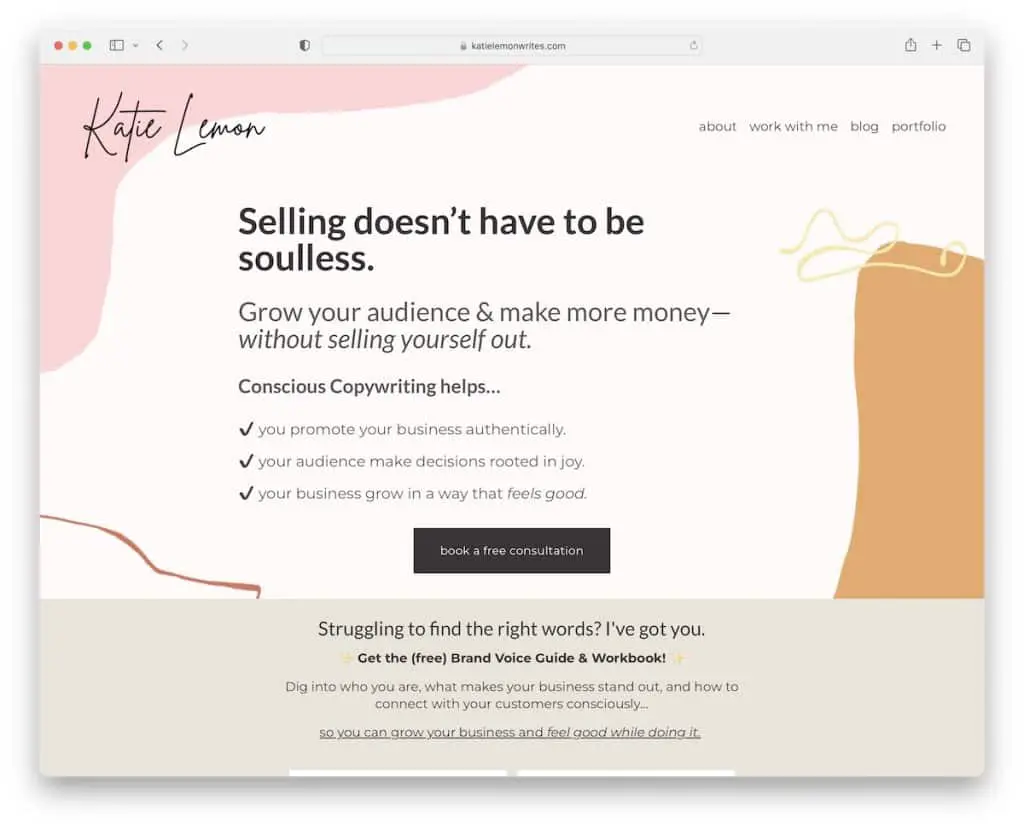
8. เคธี่ เลมอน
สร้างด้วย: Squarespace

แม้ว่าเว็บไซต์นักเขียนคำโฆษณาของเคธี่ เลมอนจะมีข้อความจำนวนมาก แต่การเลือกใช้สีและพื้นหลังที่ไม่ซ้ำใครทำให้เว็บไซต์นี้เป็นที่ชื่นชอบมาก
ส่วนฮีโร่ประกอบด้วยชื่อที่น่าสนใจ ข้อความ และปุ่ม CTA สำหรับการจอง สิ่งพิเศษของหน้านี้คือการส่งเสริมคู่มือและสมุดงานฟรีเพื่อแลกกับอีเมล ซึ่งเป็นวิธีเชิงกลยุทธ์ในการสร้างรายชื่ออีเมล
หมายเหตุ: สร้างรายชื่ออีเมลโดยนำเสนอผลิตภัณฑ์ฟรี
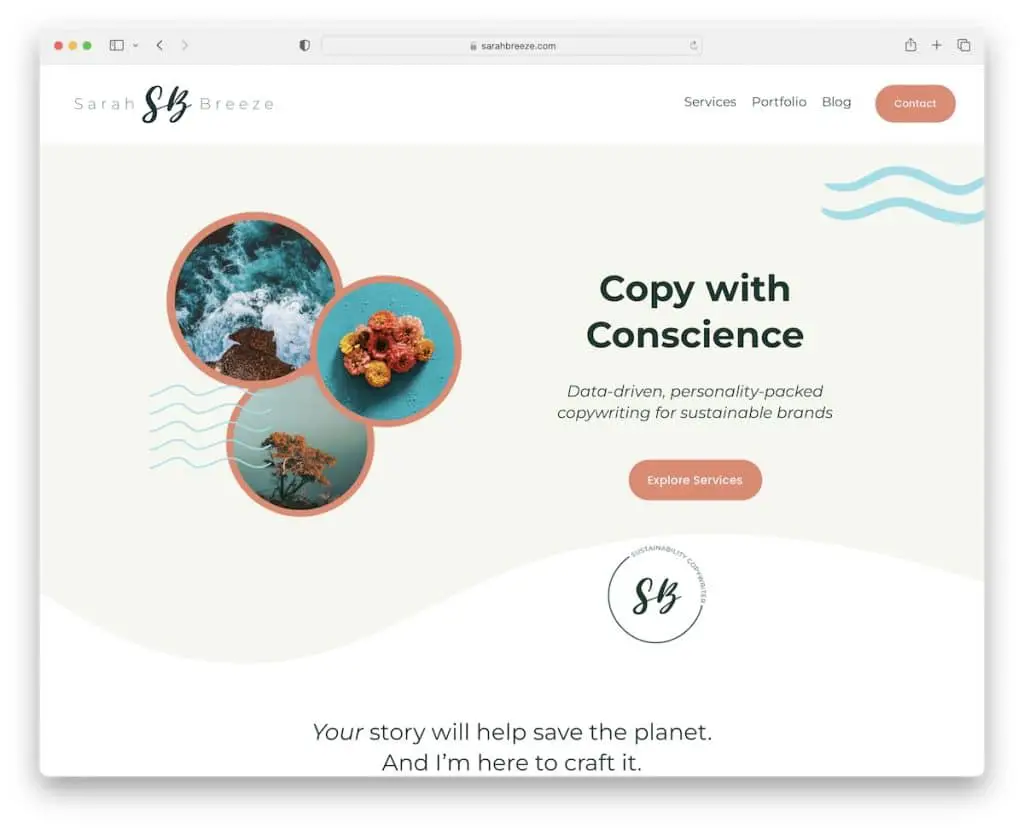
9. ซาราห์ บรีซ
สร้างด้วย: Squarespace

Sarah Breeze เป็นเว็บไซต์หน้าเดียวที่เรียบง่าย (ยกเว้นบล็อก) ซึ่งคุณสามารถเรียนรู้เกี่ยวกับบริการ พอร์ตโฟลิโอ และอื่นๆ ได้อย่างรวดเร็ว
การสร้างแบรนด์ทำด้วยความใส่ใจและใส่ใจในรายละเอียดโดยยังคงความเรียบง่ายไว้ เช่นเดียวกับส่วนท้ายและส่วนหัวซึ่งเป็นแบบธรรมดาและมีเฉพาะลิงก์ด่วนที่สำคัญเท่านั้น
หมายเหตุ: เว็บไซต์หน้าเดียวสามารถสร้างประสบการณ์การใช้งานที่ดีขึ้น (แต่ลองใช้ส่วนหัวติดหนึบ ปุ่มย้อนกลับ หรือทั้งสองอย่าง)
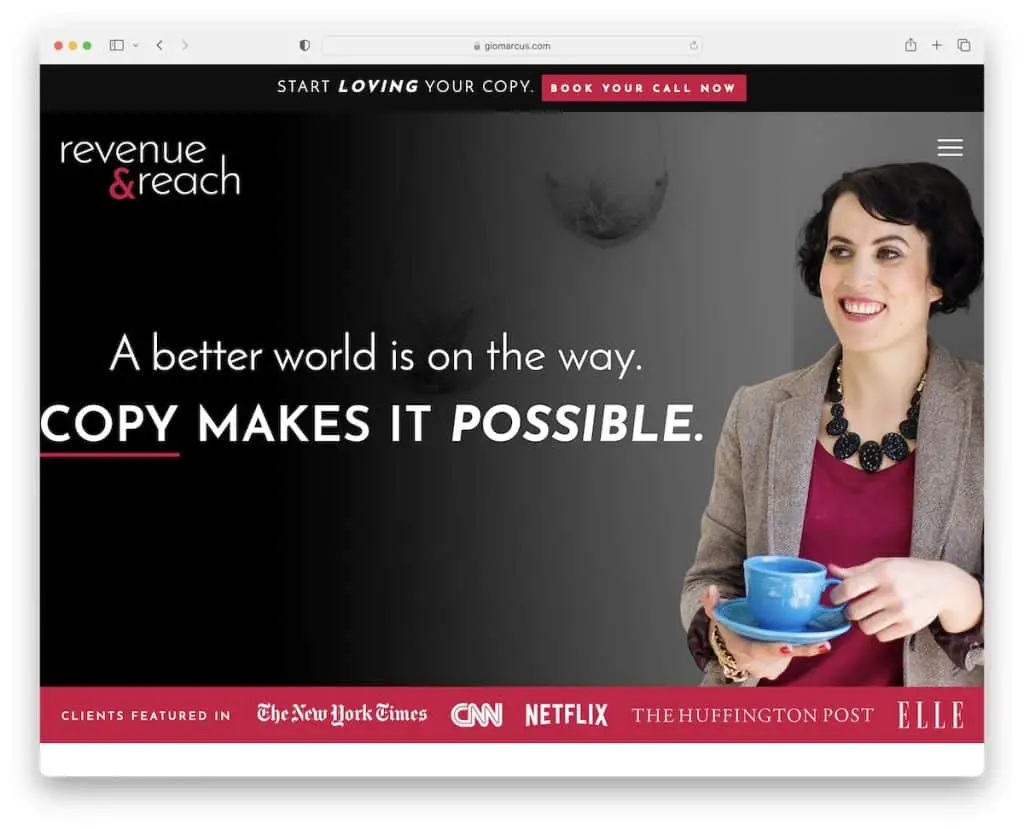
10. จิโอ มาร์คัส
สร้างด้วย: Squarespace

Gio Marcus ทำงานได้ดีในการดึงดูดความสนใจของคุณด้วยส่วนครึ่งหน้าบนที่โดดเด่น มีการแจ้งเตือนแถบด้านบน ไอคอนเมนูแฮมเบอร์เกอร์ (เปิดการนำทางแบบซ้อนทับ) แบนเนอร์หลัก และแถบด้านล่างพร้อมโลโก้ลูกค้าเพื่อพิสูจน์
เช่นเดียวกับ Katie Gio ยังเสนอผลิตภัณฑ์ฟรีสำหรับอีเมล (ยังใช้ป๊อปอัปเพื่อบันทึกอีเมล) ซึ่งช่วยให้รายชื่อของเธอเพิ่มขึ้น (จากผู้มีโอกาสเป็นลูกค้า)
การใช้ตัวพิมพ์ขนาดใหญ่ทำให้การอ่านเว็บไซต์เป็นเรื่องง่าย ในขณะที่วิดีโอที่ฝังไว้เป็นตัวอย่างที่ดีของการทำงานร่วมกับ Gio
หมายเหตุ: แสดงตัวตนผ่านวิดีโอ (โปรโมต)

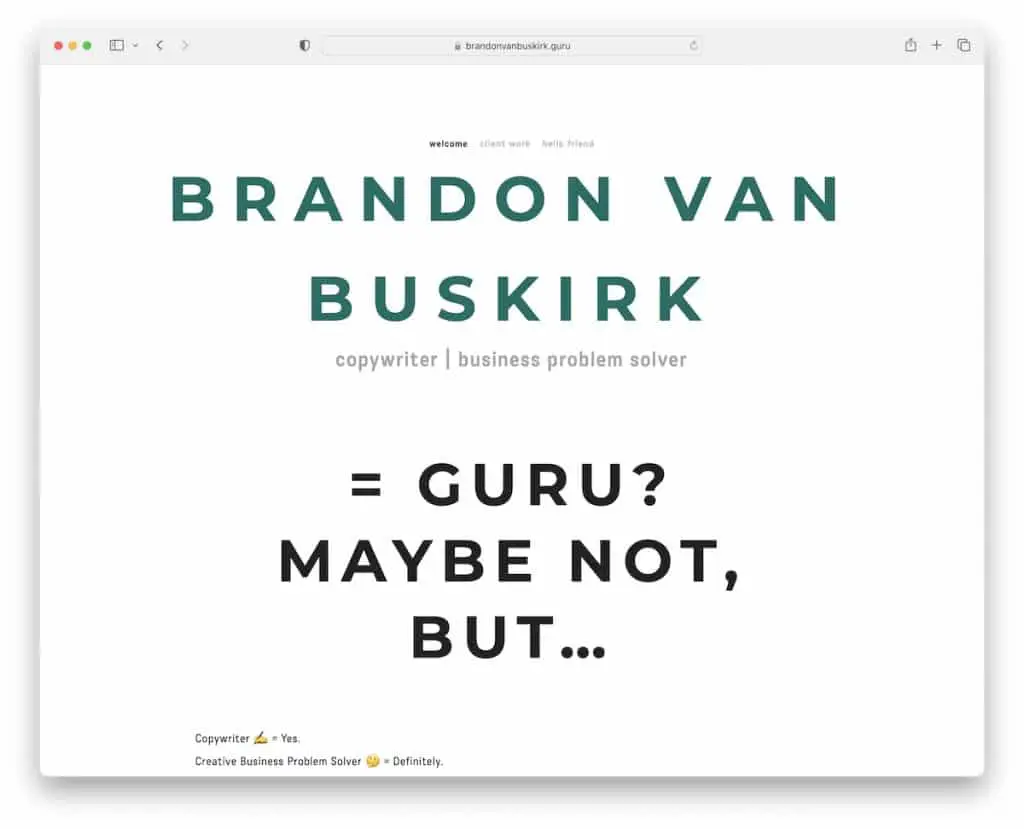
11. แบรนดอน ฟาน บัสเคิร์ก
สร้างด้วย: Squarespace

แม้ว่าโฮมเพจของ Brandon Van Buskirk จะสะอาดและเรียบง่าย แต่ก็ดึงดูดใจได้ดี ต้องขอบคุณการใช้อิโมจิ (เชิงกลยุทธ์)
ส่วนหัวและส่วนท้ายมีสีพื้นหลังเหมือนกันกับฐานเพื่อให้ดูเป็นรูปเรือมากขึ้น
แต่เมื่อสิ่งต่าง ๆ ดีขึ้นไปอีกระดับคือหน้างานที่มีตัวอย่างเชิงลึกมากมาย
หมายเหตุ: การเขียนคำโฆษณาและอิโมจิ? ทำไมจะไม่ล่ะ!
คุณชอบความเรียบง่ายหรือไม่? จากนั้นตรวจสอบเว็บไซต์ที่สะอาดเหล่านี้เพราะดีเกินกว่าจะพลาด
12. จากศูนย์
สร้างด้วย: Divi

ข้อความที่ชัดเจนในส่วนฮีโร่สามารถดึงดูดความสนใจของผู้เข้าชมทุกคนได้ และ From Scratch ทราบดีถึงเรื่องนี้
เป็นตัวอย่างเว็บไซต์ copywriter ที่ยอดเยี่ยมพร้อมการออกแบบที่เรียบง่ายแต่มีเอกลักษณ์เฉพาะตัว (รายละเอียดสุดเจ๋ง!) ที่ทำให้มั่นใจได้ว่าคุณโฟกัสที่เนื้อหาทั้งหมด
หน้าแรกมีข้อความรับรองมากมายสำหรับหมวดหมู่ต่างๆ และแม้แต่รายชื่อลูกค้าจำนวนมากสำหรับทุกคนที่จะได้รับหลักฐานทางสังคมจำนวนมาก
หมายเหตุ: ผสมผสานความเรียบง่ายเข้ากับรายละเอียดที่ไม่ซ้ำใครสำหรับตัวตนออนไลน์ดั้งเดิม
นอกจากนี้เรายังมีรายการเว็บไซต์ที่ดีที่สุดที่ครอบคลุมโดยใช้ธีม Divi
13. คอนเทนท์บิสโทร
สร้างด้วย: Divi

เว็บไซต์ของ Content Bistro ให้ความรู้สึกเป็นส่วนตัวมาก ต้องขอบคุณรูปภาพและไอคอน (กำหนดเอง) สุดเท่
แม้ว่าเว็บไซต์ของ copywriter นี้สร้างขึ้นโดยคำนึงถึงความสะอาดเป็นหลัก แต่รายละเอียดก็ช่วยเสริมประสบการณ์ได้เป็นอย่างดี
นอกจากนี้ การใช้วิดเจ็ตแชทสด/แบบฟอร์มการติดต่อที่มุมขวาล่างช่วยปรับปรุงการบริการลูกค้าได้อย่างมาก
หมายเหตุ: ให้ผู้มีโอกาสเป็นลูกค้าติดต่อผ่านวิดเจ็ตแชทสด (คุณสามารถใช้แชทบอทก็ได้)
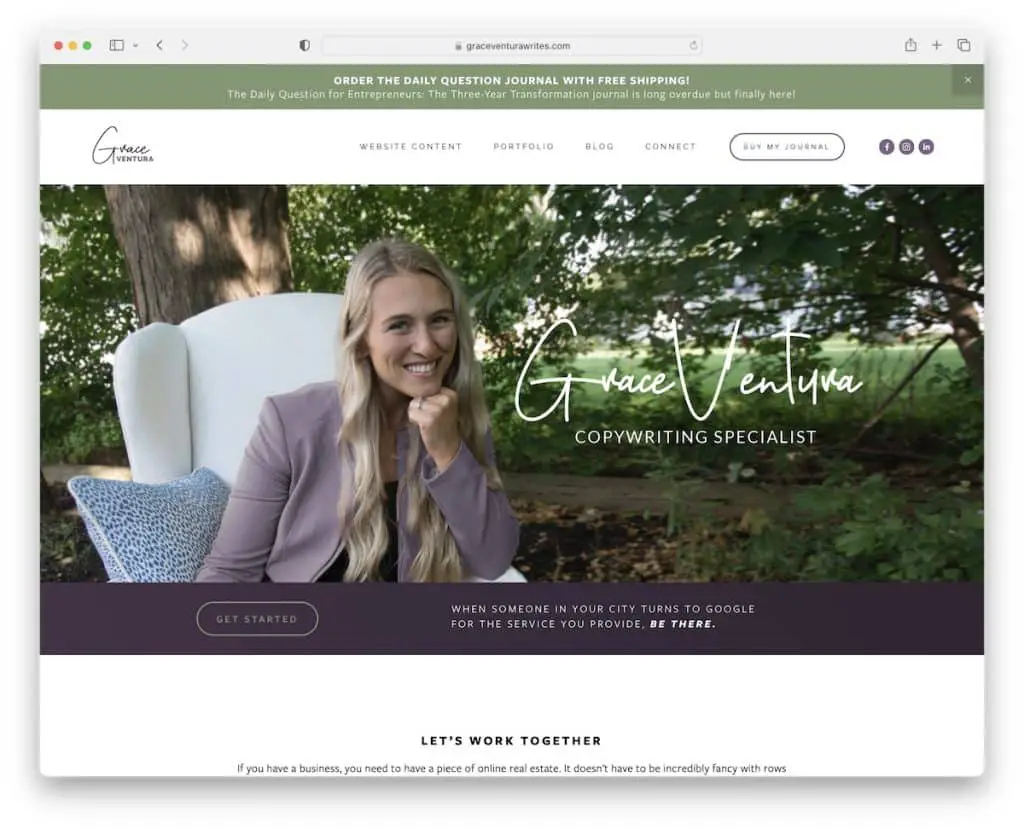
14. เกรซ เวนทูรา
สร้างด้วย: Squarespace

Grace Ventura รู้วิธีกระตุ้นความสนใจของผู้เข้าชมผ่านทักษะการเขียนคำโฆษณาและการเล่าเรื่องผสมผสานกับเนื้อหาภาพ
หน้านี้ใช้การแจ้งเตือนแถบด้านบน (ซึ่งคุณสามารถปิดได้) และแถบการนำทางที่มีปุ่ม CTA และไอคอนโซเชียลมีเดีย
ที่น่าสนใจคือส่วนท้ายเป็นเพียงลิขสิทธิ์และข้อความ "ออกแบบโดย" ทำให้ทุกอย่างดูธรรมดา
หมายเหตุ: ใช้แถบด้านบนเพื่อเพิ่มความเงางามให้กับบางสิ่งบางอย่าง
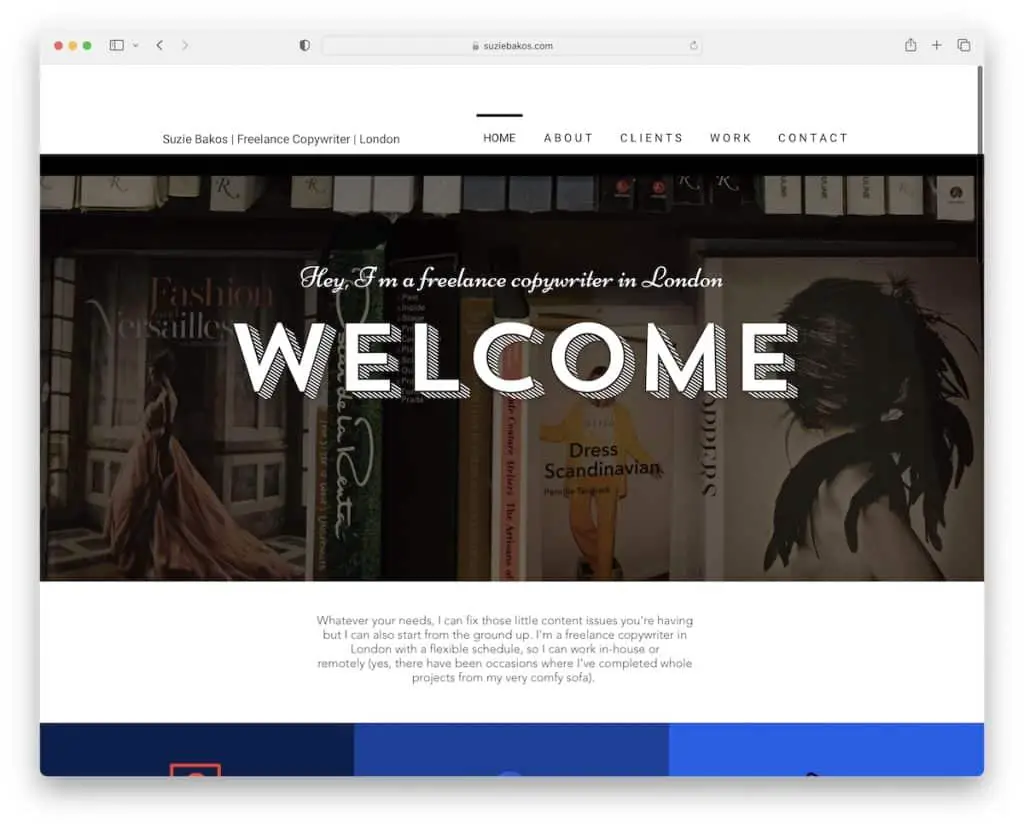
15. ซูซี่ บาคอส
สร้างด้วย: Wix

แบนเนอร์ฮีโร่พร้อมข้อความต้อนรับคือสิ่งที่เว็บไซต์ copywriter ใช้เพื่อเรียกความสนใจของคุณ จากนั้นคุณสามารถใช้ navbar พื้นฐานเพื่อเยี่ยมชมหน้าภายในต่างๆ หรือดูทุกสิ่งโดยเลื่อนหน้าแรก
ยิ่งไปกว่านั้น ส่วนท้ายยังมีปุ่ม "เกี่ยวกับฉัน" เจ๋งๆ พร้อมเอฟเฟ็กต์โฮเวอร์ที่ให้ความรู้สึกเหมือนกดปุ่มนั้น
หมายเหตุ: แม้ว่าเว็บไซต์ Wix ของคุณอาจเต็มไปด้วยเนื้อหาที่ "จริงจัง" แต่คุณก็สามารถเสริมด้วยเอฟเฟ็กต์โฮเวอร์ที่ติดหู
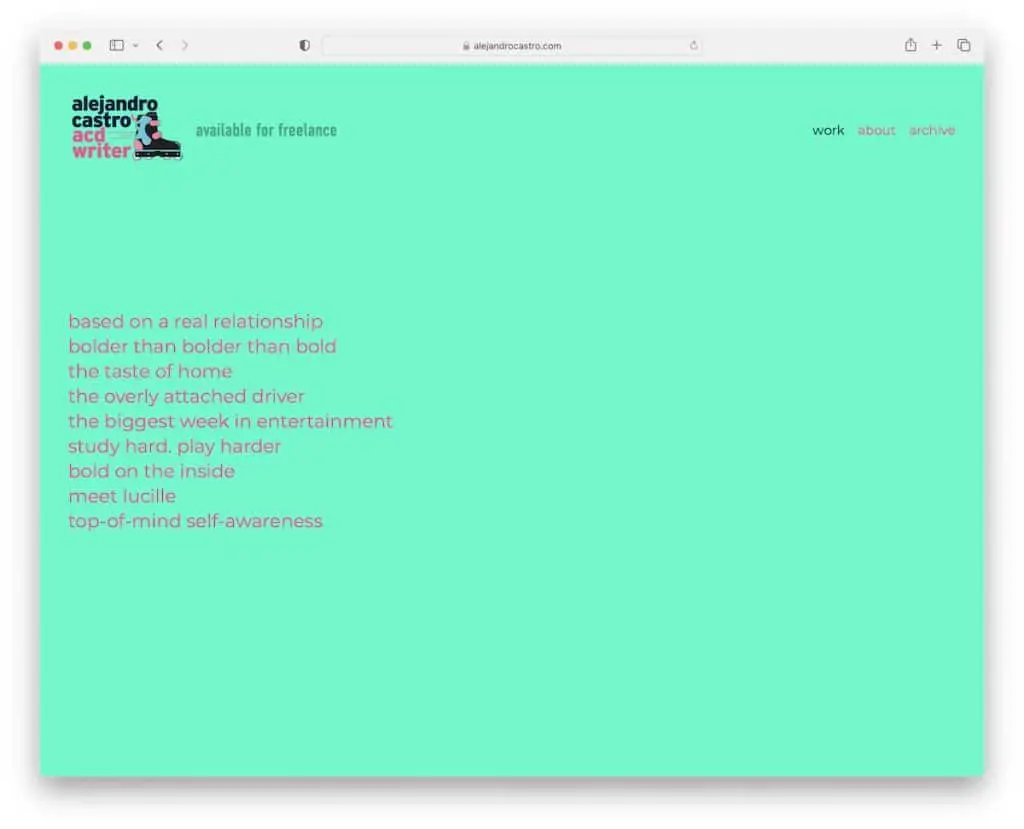
16. อเลฮานโดร คาสโตร
สร้างด้วย: Squarespace

หน้าแรกของ Alejandro Castro นั้นไม่เหมือนกับหน้าอื่น ๆ ที่เราพบเจอขณะค้นหาเว็บไซต์นักเขียนคำโฆษณาที่ดีที่สุด
รู้สึกเหมือนเป็นเพียงข้อความจำนวนมาก แต่ก็ไม่ได้เป็นเช่นนั้นเมื่อคุณวางเมาส์เหนือข้อความนั้น นอกจากนี้ การใช้สีพื้นหลังที่สดใสยังดึงดูดสายตาและ “เข้ากับใบหน้าของคุณ” เป็นอย่างมาก
หมายเหตุ: ทำให้ผู้เยี่ยมชมของคุณประหลาดใจด้วยเอฟเฟกต์พิเศษที่พวกเขาไม่คาดคิด
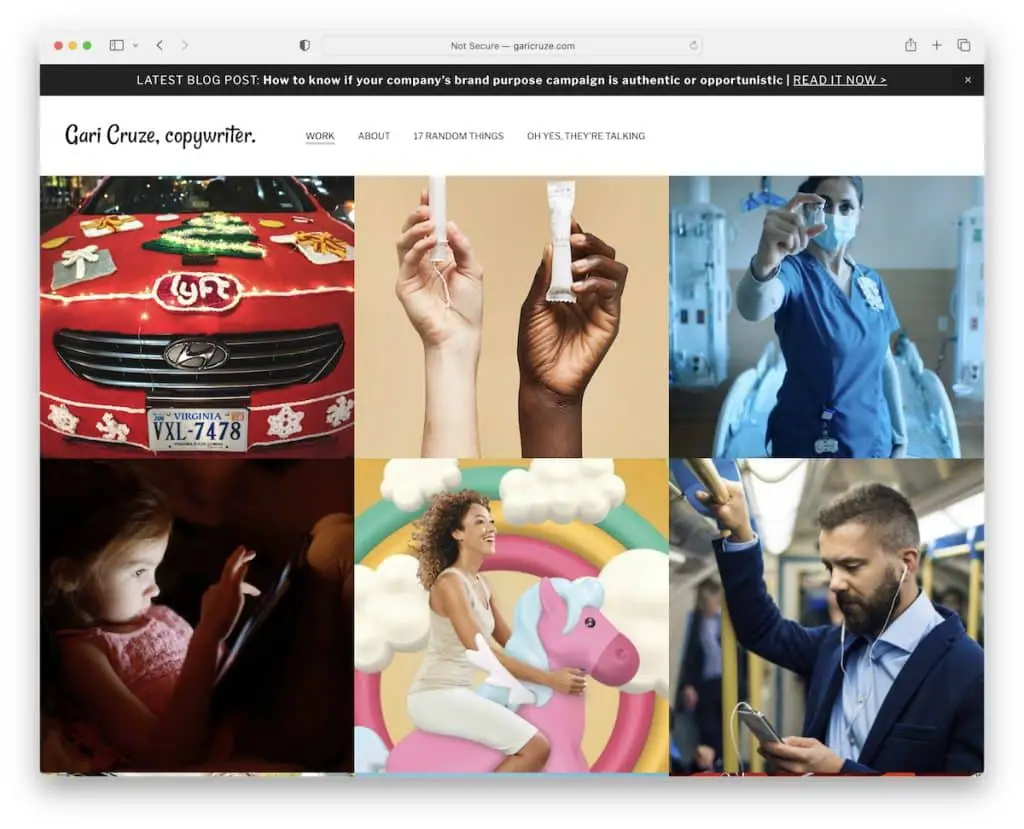
17. การี ครูซ
สร้างด้วย: Squarespace

Gari Cruze เป็นเว็บไซต์ผลงานที่สร้างแรงบันดาลใจด้วยรูปแบบกริด องค์ประกอบกริดแต่ละรายการจะแสดงชื่อเมื่อโฮเวอร์และข้อมูลเพิ่มเติมเกี่ยวกับโครงการเมื่อคุณคลิก
นอกจากนี้ ส่วนหัวที่เรียบง่ายจะติดอยู่ด้านบนสุด เพื่อให้คุณสามารถเข้าถึงส่วนต่างๆ ของหน้าได้ตลอดเวลา รวมถึงแถบการแจ้งเตือนด้านบน
หมายเหตุ: ทำให้หน้าแรกของคุณเป็นผลงานที่คุณภาคภูมิใจที่สุด
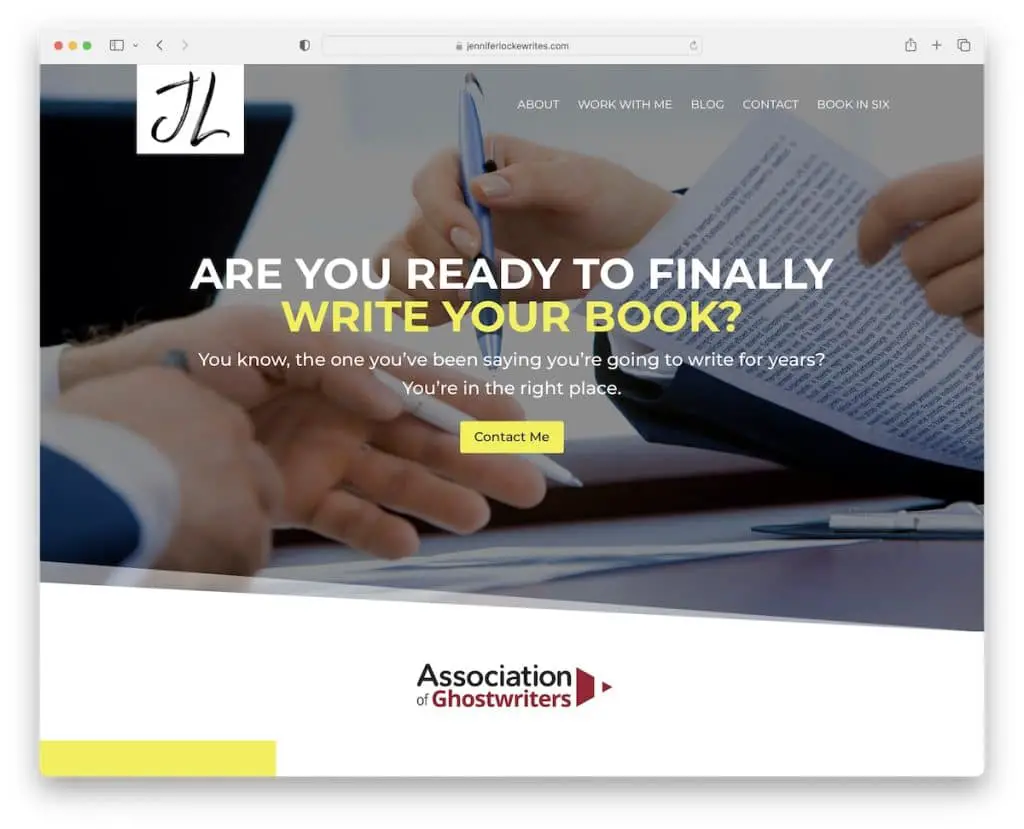
18. เจนนิเฟอร์ ล็อค
สร้างด้วย: Divi

สิ่งที่ Jennifer Locke ทำได้ดีคือการใช้คำถามในส่วนฮีโร่และปุ่ม CTA เพื่อดำเนินการในทันที
เว็บไซต์ copywriter นี้ใช้ส่วนหัวติดกาวแบบโปร่งใสและส่วนท้ายที่มีแบบฟอร์มติดต่อและปุ่ม CTA สองปุ่ม
โปรดจำไว้ว่าเว็บไซต์มีเลย์เอาต์หน้าเดียวทำให้ทุกอย่างเข้าถึงได้ง่าย
หมายเหตุ: ใช้ปุ่ม CTA หลายปุ่มบนหน้าแรกของคุณ เพื่อให้ปุ่มเหล่านี้อยู่ใกล้แค่ปลายนิ้วของผู้เยี่ยมชม
19. คัดลอกบล็อกเกอร์
สร้างด้วย: เจเนซิส

Copy Blogger มีการออกแบบไซต์ที่เรียบง่ายพร้อมส่วนฮีโร่ที่มีข้อความมากมายและแบบฟอร์มการเข้าร่วมเดียวเพื่อรับการฝึกอบรมฟรี
ส่วนหัวและส่วนท้ายจะดูสะอาดตาซึ่งเข้ากันได้ดีกับฐาน ซึ่งเป็นโครงร่างโพสต์กริดที่มีเลขหน้า
ก่อนส่วนท้ายเป็นอีกแบบฟอร์มการเลือกรับในกรณีที่คุณไม่ได้ดำเนินการกับแบบฟอร์มแรก
หมายเหตุ: แทนที่จะใช้แบบฟอร์มการสมัครสมาชิกแบบเดิม ให้เสนอผลิตภัณฑ์ฟรี แล้วคุณจะมีโอกาสได้รับสมาชิกมากขึ้น
สนุกกับการสร้างเว็บไซต์ธุรกิจที่รวดเร็วขึ้นโดยเลือกธีมย่อยของ Genesis เหล่านี้ที่เราทดสอบและตรวจสอบอย่างละเอียด
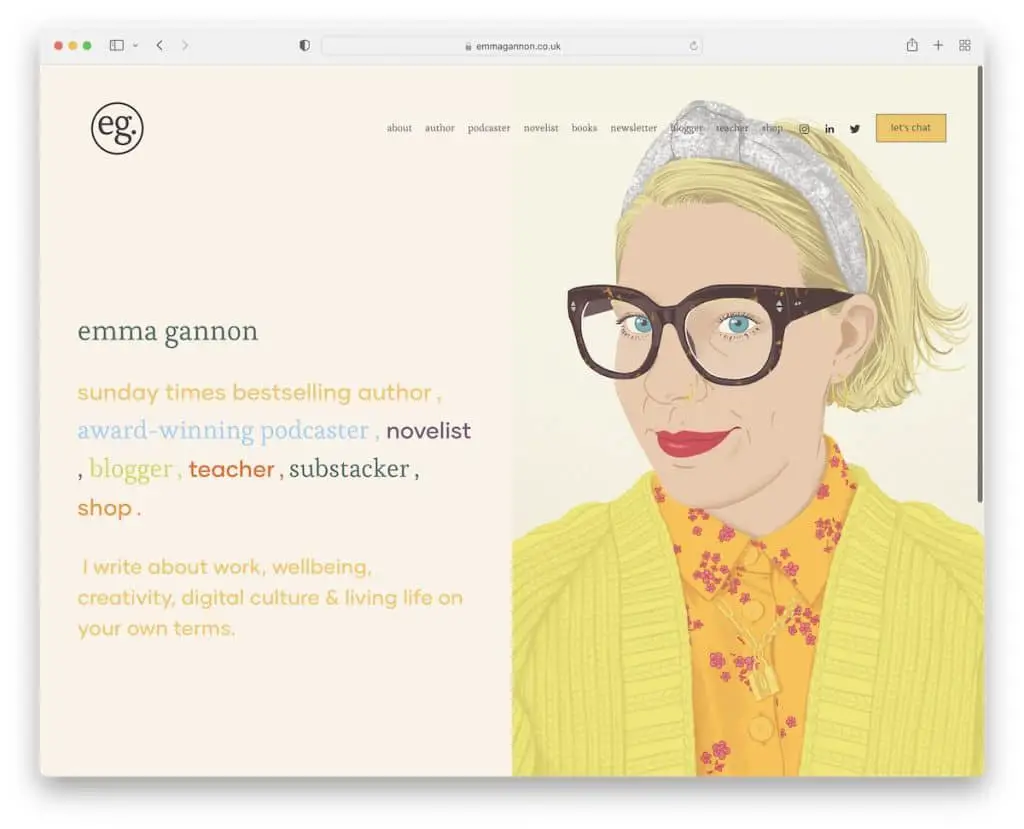
20. เอ็มม่า แกนนอน
สร้างด้วย: Squarespace

เว็บไซต์ของ Emma Gannon มีลักษณะเป็นการ์ตูนมาก ซึ่งทำให้เว็บไซต์นี้โดดเด่นกว่าตัวอย่างอื่นๆ นอกจากนี้ยังใช้สีที่สดใส (แต่ผ่อนคลาย) พร้อมพื้นที่สีขาวจำนวนมากและข้อความขนาดใหญ่ที่ช่วยให้อ่านง่ายขึ้น
เป็นเว็บไซต์ copywriter ที่ทำให้คุณต้องการตรวจสอบเนื้อหาทั้งหมดเพราะมันเจ๋ง แต่ในขณะเดียวกันก็เป็นมืออาชีพ
หมายเหตุ: สร้างเว็บไซต์ที่มีกราฟิกและการออกแบบเหมือนการ์ตูนเพื่อทำให้เว็บไซต์มีฟองมากขึ้น
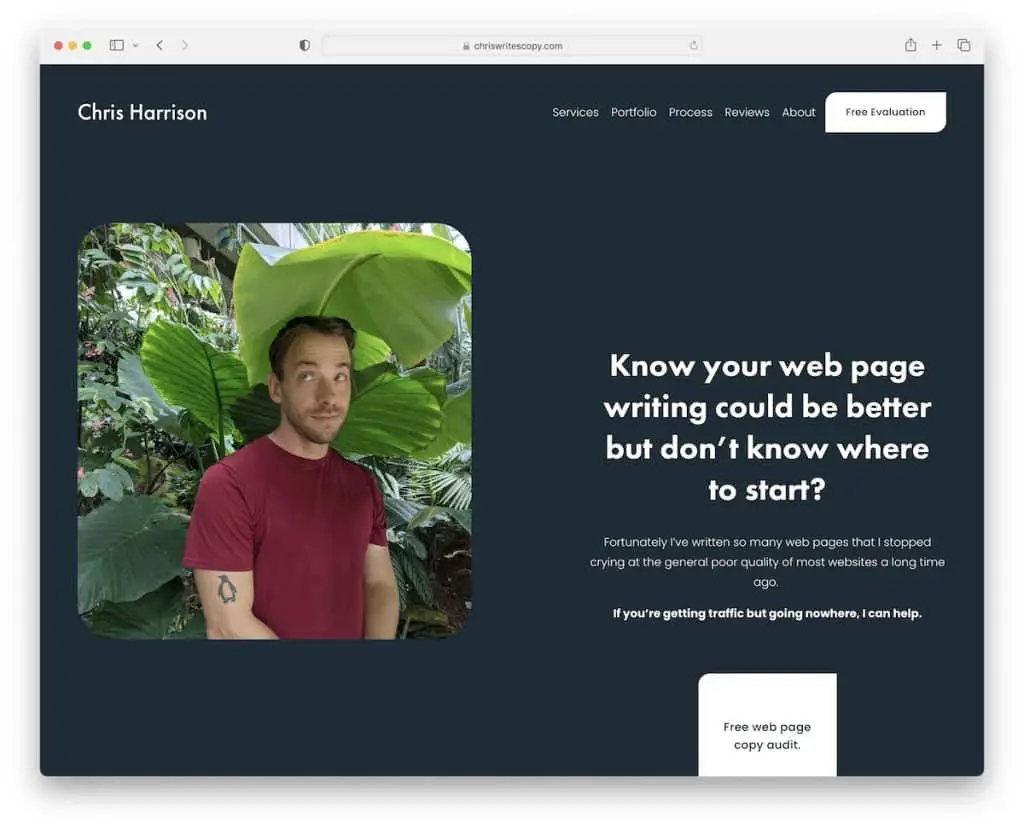
21. คริส แฮร์ริสัน
สร้างด้วย: Squarespace

ไซต์ของ Chris Harrison ยึดมั่นในความสะอาด แต่บางส่วนมีปุ่มหยุดชั่วคราวและเล่นที่มุมล่างขวาเพื่อเปิดใช้งานพื้นหลังแบบเคลื่อนไหว น่าสนใจ.
แถบการนำทางเป็นแบบพื้นฐาน มีปุ่ม CTA แต่ไม่มีส่วนท้ายแบบดั้งเดิม ทุกหน้ามีส่วน "การประเมินฟรี" ที่ใหญ่ขึ้นซึ่งทำงานเป็นส่วนท้าย ซึ่งจะนำคุณไปยังแบบฟอร์มให้คำปรึกษาฟรี เช่นเดียวกับ CTA ส่วนหัว
หมายเหตุ: คุณอาจทิ้งส่วนท้ายแบบเดิมไว้หากคุณไม่มีหน้าและหมวดหมู่มากมายในเว็บไซต์ของคุณ
แจ้งให้เราทราบหากคุณชอบโพสต์
