21 พอร์ตโฟลิโอนักพัฒนาที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-27คุณต้องการตรวจสอบพอร์ตโฟลิโอของนักพัฒนาที่ดีที่สุดและตัวอย่างเว็บไซต์เพื่อรับแรงบันดาลใจหรือไม่?
นั่นคือเมื่อคอลเลกชันนี้มีประโยชน์
เราได้วิเคราะห์หน้าของนักพัฒนา 150 หน้าและทดสอบประสิทธิภาพเพื่อสร้างรายการที่ยิ่งใหญ่ที่สุด 21 หน้า
สิ่งนี้ทำให้เราได้คอลเลกชั่นที่คุณสามารถเพลิดเพลินกับการออกแบบที่เรียบง่ายและเรียบง่าย แต่ในขณะเดียวกันก็สนุกและมีส่วนร่วม
คุณจะพบรายละเอียดดีๆ มากมาย (เช่น เคอร์เซอร์ที่กำหนดเอง) ซึ่งคุณอาจนำไปใช้กับการแสดงตนทางออนไลน์ของคุณ
สนุก!
ผลงานนักพัฒนาที่ดีที่สุดสำหรับแรงบันดาลใจของคุณ
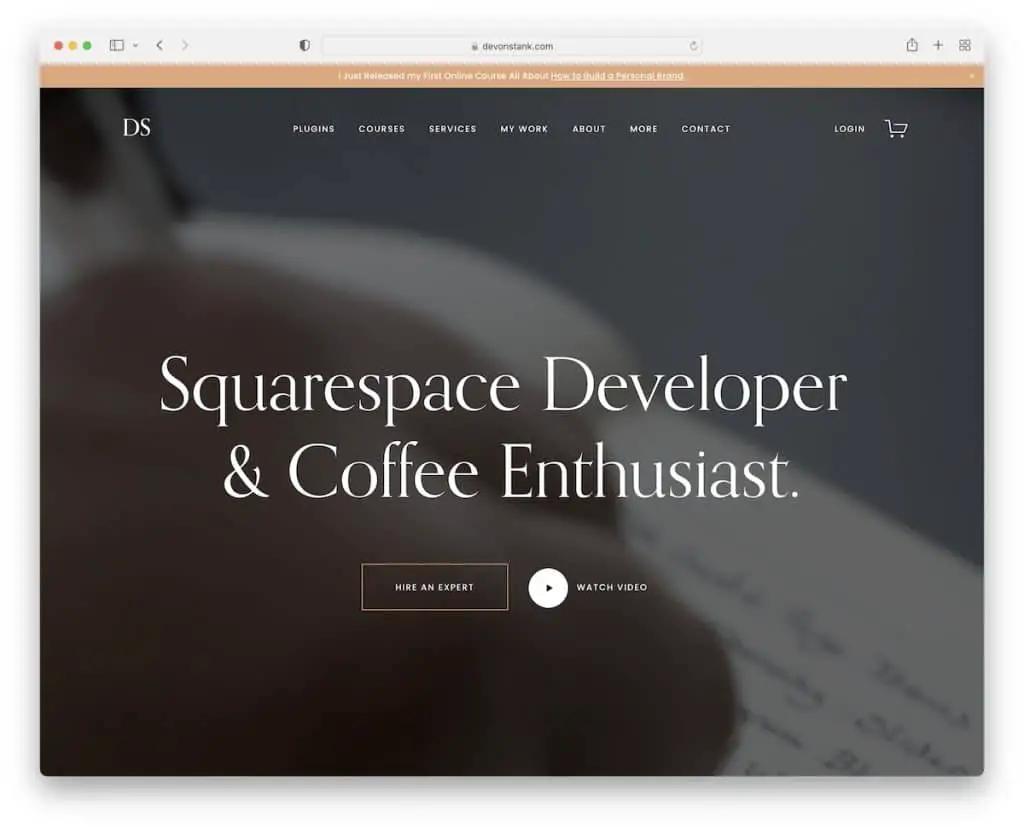
1. เดวอน สเตงค์
สร้างด้วย : Squarespace

Devon Stank เป็นเพจที่น่าทึ่งด้วยฟีเจอร์สองอย่างที่ทำให้มันโดดเด่น อย่างแรก พื้นหลังวิดีโอฮีโร่ และอย่างที่สอง การออกแบบสีเข้ม
ยิ่งไปกว่านั้น นี่เป็นตัวอย่างเว็บไซต์แบบมินิมอลที่ยอดเยี่ยมที่สร้างประสบการณ์การท่องเว็บและการอ่านที่น่าพึงพอใจ
นอกจากนี้ Devon ยังใช้การแจ้งเตือนแถบด้านบนที่คุณสามารถปิดได้ด้วยการกด “x”
หมายเหตุ : ใช้พื้นหลังวิดีโอเพื่อทำให้เว็บไซต์ผลงานนักพัฒนาของคุณมีส่วนร่วมมากขึ้น
แต่ยังตรวจสอบคอลเลกชันตัวอย่างเว็บไซต์ Squarespace เฉพาะของเราสำหรับการออกแบบที่น่าทึ่งมากขึ้น
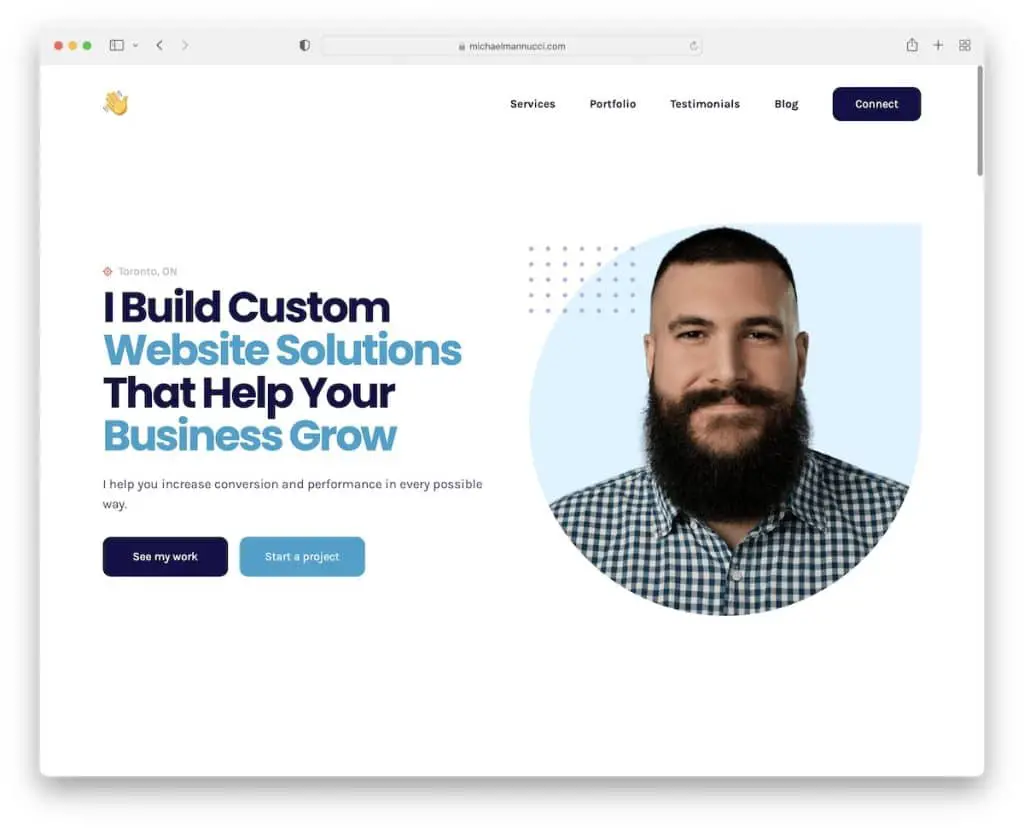
2. ไมเคิล มันนุชชี่
สร้างด้วย : Webflow

เว็บไซต์ของ Michael Mannucci ตรงกันข้ามกับของ Devon โดยใช้สีสว่างและสดใส ความคล้ายคลึงกันเพียงอย่างเดียวของทั้งสองเพจคือการออกแบบเว็บที่เรียบง่าย
หน้านี้มีส่วนหัวที่ชัดเจนและโปร่งใสพร้อมปุ่มเรียกร้องให้ดำเนินการ (CTA) ที่จะนำคุณไปยังรายละเอียดการติดต่อ
นอกจากนี้ Michael Mannucci ยังมีโครงสร้างเว็บไซต์แบบหน้าเดียว ดังนั้นรายละเอียดทั้งหมดจึงอยู่ห่างออกไปเพียงไม่กี่คลิก (แต่ส่วนหัวแบบลอยจะมีประโยชน์มาก)
หมายเหตุ : ใช้เค้าโครงหน้าเดียวเพื่อเพิ่มประสบการณ์ผู้ใช้
คุณจะชอบแอบดูเว็บไซต์ Webflow ที่ยอดเยี่ยมเหล่านี้ด้วย
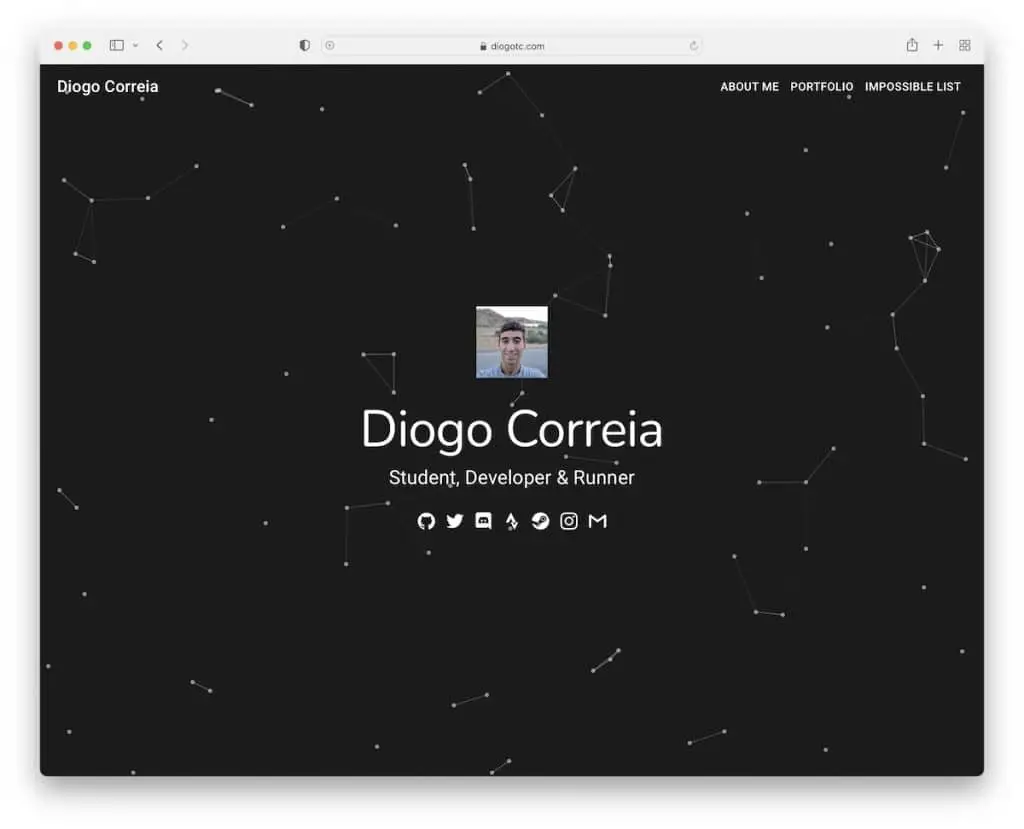
3. ดิโอโก คอร์เรอา
สร้างด้วย : แกสบี้

Diogo Correia มีส่วนครึ่งหน้าบนที่น่าตื่นเต้นพร้อมพื้นหลังเอฟเฟ็กต์อนุภาคที่ทำให้สิ่งต่างๆ สวยงาม
เขายังใช้ไอคอนโซเชียลมีเดียในส่วนฮีโร่และการนำทางแบบติดหนึบ ทำให้การข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งสะดวกสบายยิ่งขึ้น
นอกจากนี้ ลำดับเวลาของการทำงานและประสบการณ์ยังเผยให้เห็นรายละเอียดเพิ่มเติมเกี่ยวกับ Diogo และทักษะของเขา
หมายเหตุ : ใช้ส่วนหัว/เมนูแบบติดหนึบเพื่อนำทางผ่านเว็บไซต์ได้ง่ายขึ้น
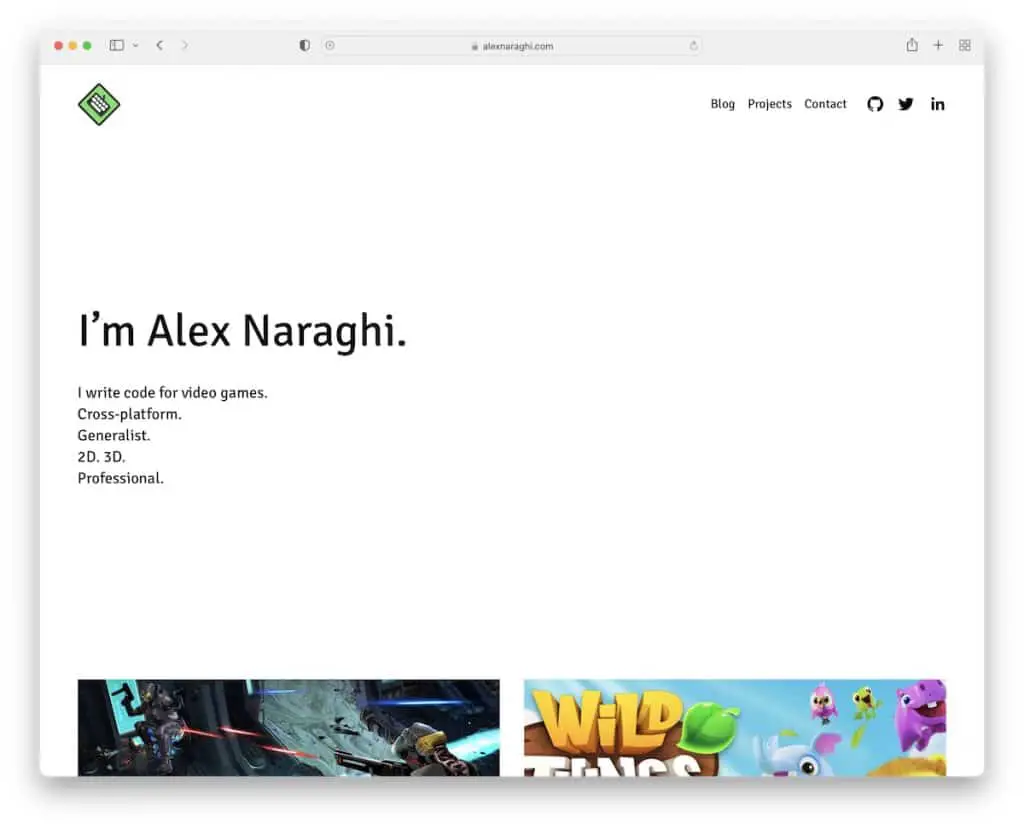
4. อเล็กซ์ นารากี
สร้างด้วย : Squarespace

ในขณะที่นักพัฒนาซอฟต์แวร์บางรายใช้รูปภาพ วิดีโอ และแถบเลื่อนในครึ่งหน้าบน แต่ Alex Naraghi ตัดสินใจที่จะรักษาความเรียบง่ายด้วยข้อความบนพื้นหลังทึบ มันทำหน้าที่เป็นการแนะนำอย่างรวดเร็วซึ่งเป็นสิ่งสำคัญที่สุด
ครึ่งหน้าล่างคือผลงานบางส่วนและปุ่ม CTA เพื่อดาวน์โหลดประวัติย่อของ Alex ส่วนหัวและส่วนท้ายนั้นสะอาด มีเพียงลิงก์หลักและปุ่มโซเชียลเท่านั้น
หมายเหตุ : ไม่จำเป็นต้องซับซ้อน ใช้ส่วนฮีโร่ที่เป็นข้อความเท่านั้น
5. แอนดรูว์ แม็กคาร์ธี
สร้างด้วย : หน้า GitHub

Andrew McCarthy เป็นหนึ่งในเว็บไซต์พอร์ตโฟลิโอของนักพัฒนาดั้งเดิมที่เราบังเอิญเจอ มันมีการเลื่อนที่ไม่มีที่สิ้นสุดพร้อมองค์ประกอบการซ้อนทับที่เปลี่ยนแปลง แต่นี่คือสิ่งที่จับได้: ส่วนต่าง ๆ ซ้ำแล้วซ้ำอีก
มันยุ่งยาก
ส่วนหัวเป็นแบบพื้นฐานและหายไปเมื่อเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีเมื่อคุณเริ่มเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ : สร้างประสบการณ์การเลื่อนที่ไม่เหมือนใคร เช่น Andrew McCarthy!
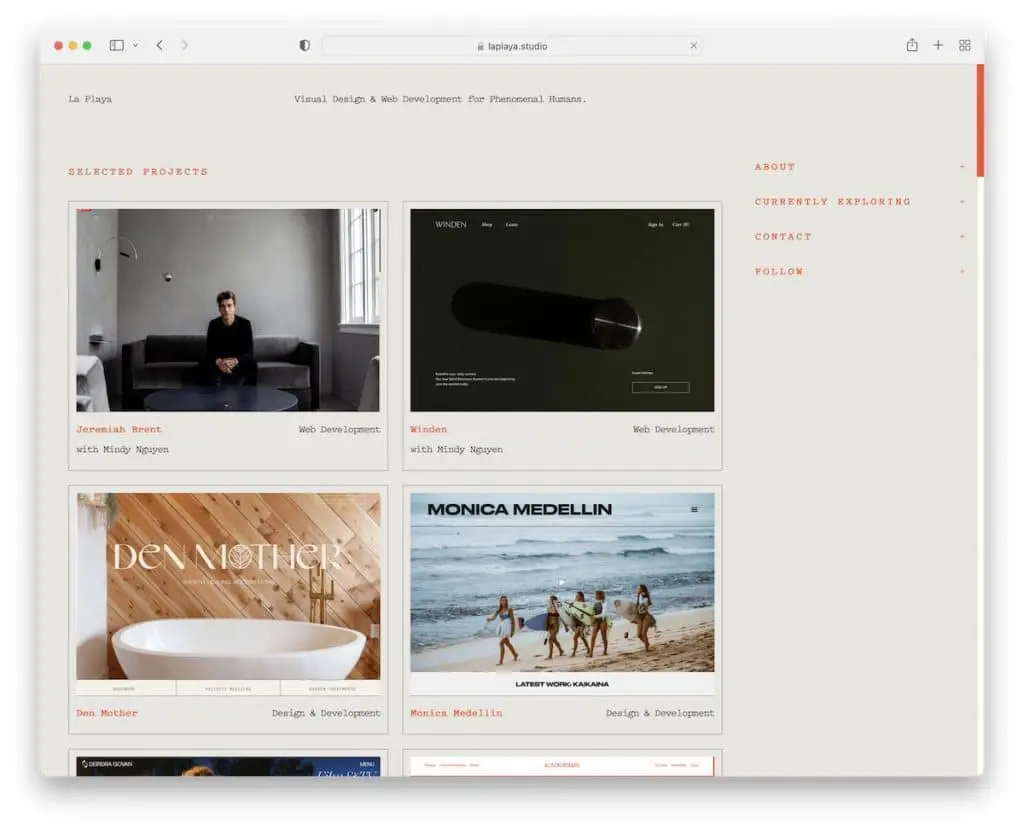
6. ลา พลาญ่า
สร้างด้วย: Squarespace

La Playa เป็นตัวอย่างพอร์ตโฟลิโอของนักพัฒนาซอฟต์แวร์ที่มีรูปแบบกริดสองคอลัมน์และแถบด้านข้างขวาแบบติดหนึบพร้อมการแสดงข้อมูลแบบเลื่อนลง สิ่งที่เจ๋งเกี่ยวกับกริดคือมันเน้นองค์ประกอบเมื่อวางเมาส์เหนือและหรี่แสงส่วนที่เหลือ
ส่วนหัวและส่วนท้ายเป็นแบบธรรมดา โดยมีข้อมูลเพิ่มเติม (เกี่ยวกับหมู่เกาะคานารี)
หมายเหตุ : ใช้แถบข้างติดหนึบเพื่อให้แน่ใจว่ามีลิงก์และข้อมูลอยู่เสมอ
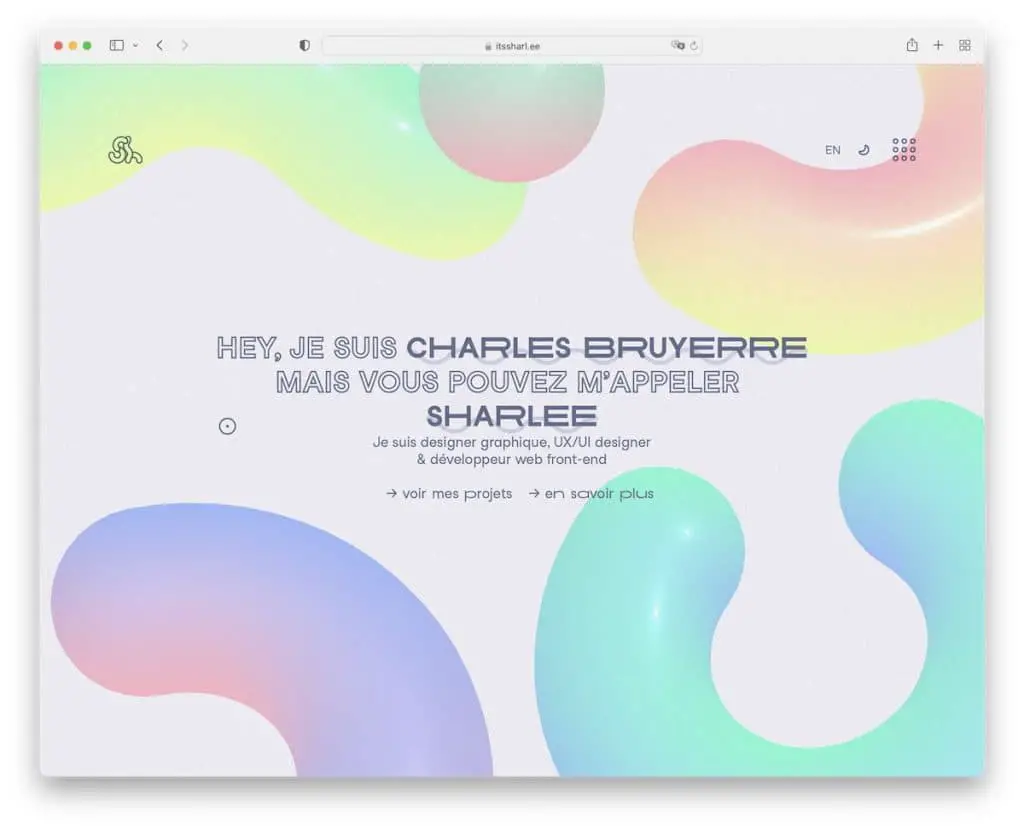
7. ชาร์ลี
สร้างด้วย: Next.js

Sharlee มีการออกแบบโฮมเพจแบบเต็มหน้าจอที่น่าสนใจพร้อมพื้นหลังแบบเคลื่อนไหว มันใช้ตัวสลับวันและแสงและเมนูแฮมเบอร์เกอร์ที่ซ้อนทับพร้อมการนำทางและลิงก์โซเชียลมีเดีย ส่วนหัวยังมีตัวเลือกในการเปลี่ยนภาษาจากภาษาฝรั่งเศสเป็นภาษาอังกฤษ (และในทางกลับกัน)
หมายเหตุ: ใช้ตัวสลับโหมดมืด/สว่างเพื่อให้ผู้เข้าชมสามารถเลือกได้ว่าต้องการดูเว็บไซต์ของคุณอย่างไร
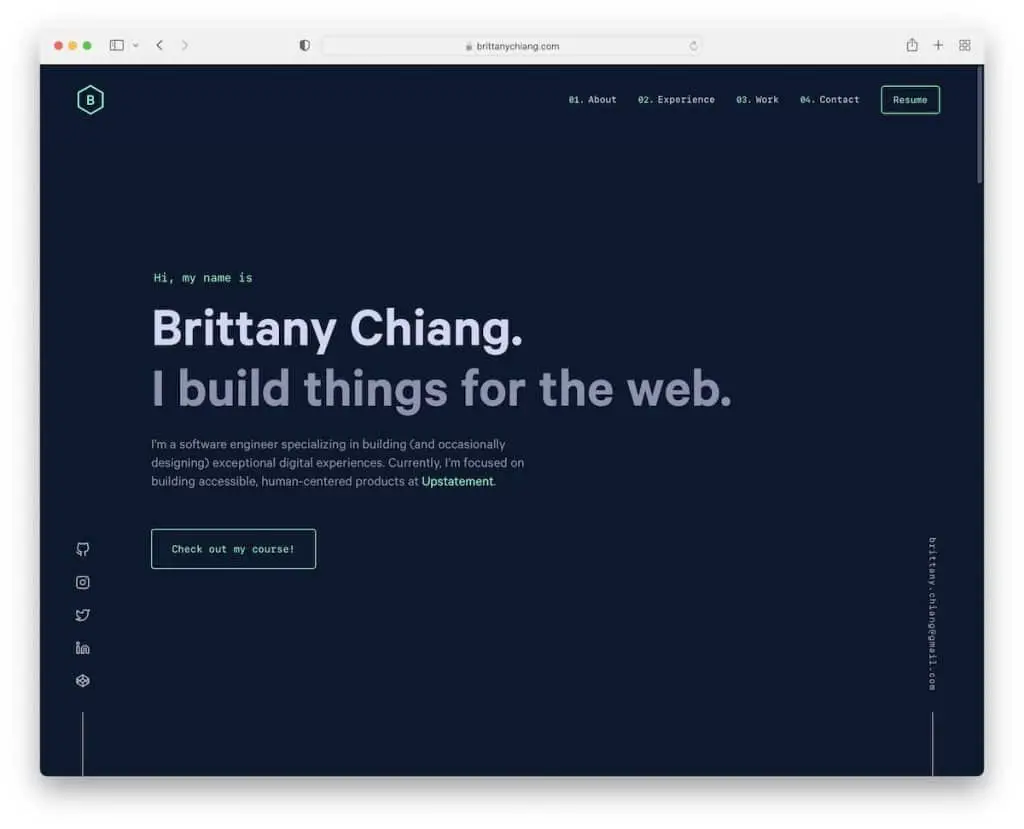
8. บริททานี่ เชียง
สร้างด้วย: แกสบี้

Brittany Chiang มีการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ที่มืดและเรียบง่ายพร้อมชื่อ ข้อความ และ CTA ครึ่งหน้าบน
ใช้องค์ประกอบแถบข้างแบบลอยสำหรับโซเชียลมีเดียและอีเมล และส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง
ยิ่งกว่านั้น พอร์ตโฟลิโอของนักพัฒนาซอฟต์แวร์นี้ยังมีเลย์เอาต์หน้าเดียว ดังนั้นรายละเอียดทั้งหมดจึงถูกเลื่อนออกไปเพียงไม่กี่ครั้ง
หมายเหตุ: คุณสามารถโดดเด่นกว่าที่อื่นได้เพียงแค่ใช้ดีไซน์สีเข้ม
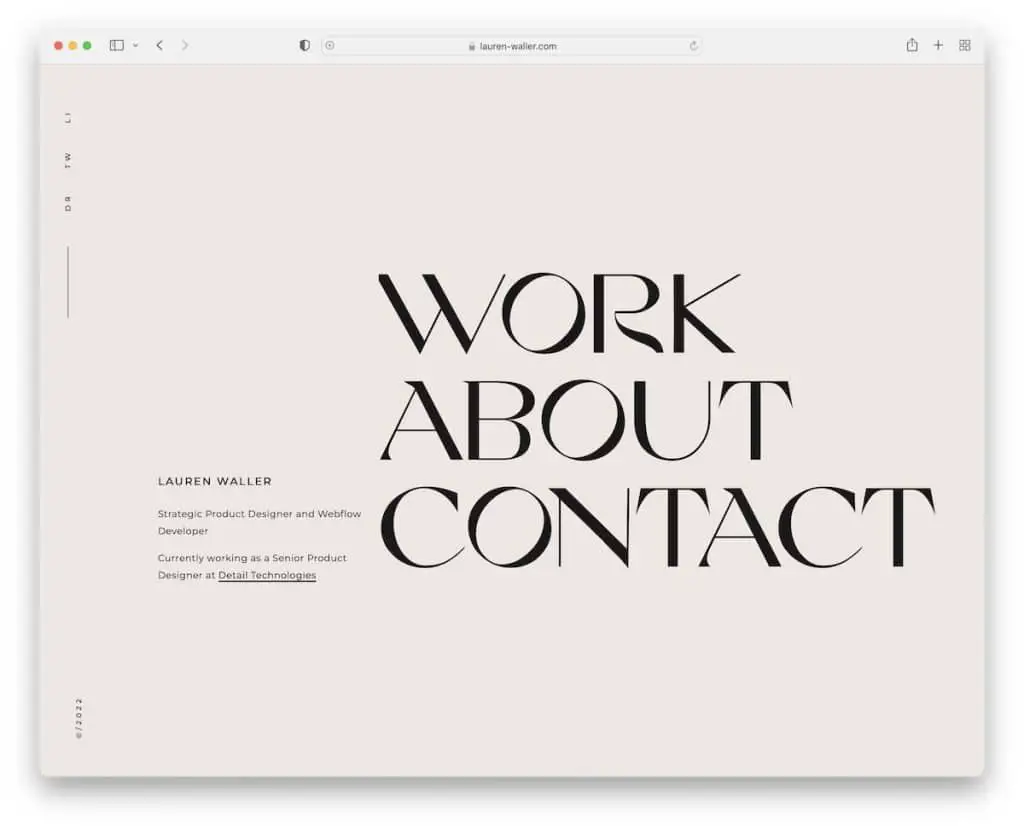
9. ลอเรน วอลเลอร์
สร้างด้วย: Webflow

Lauren Waller เป็นโฮมเพจที่เรียบง่ายและเรียบง่ายพร้อมประวัติย่อและลิงก์เมนูขนาดใหญ่ที่ตอบสนองเมื่อวางเมาส์เหนือ
ไม่มีส่วนหัวและส่วนท้ายซึ่งทำให้ระดับมินิมัลลิสต์อยู่ในระดับสูงตลอดเวลา อย่างไรก็ตาม มีแถบด้านข้างที่มีลิงก์ไปยังโซเชียลมีเดีย (หรือหน้าแรกเมื่อดูหน้าภายใน)
หมายเหตุ: คุณต้องการให้หน้าพอร์ตโฟลิโอนักพัฒนาของคุณสะอาดเป็นพิเศษหรือไม่ ข้ามส่วนหัวและส่วนท้าย
โปรดจำไว้ว่าเรายังมีรายชื่อเว็บไซต์ที่ดีที่สุดที่สะอาดที่สุดที่คุณต้องลอง
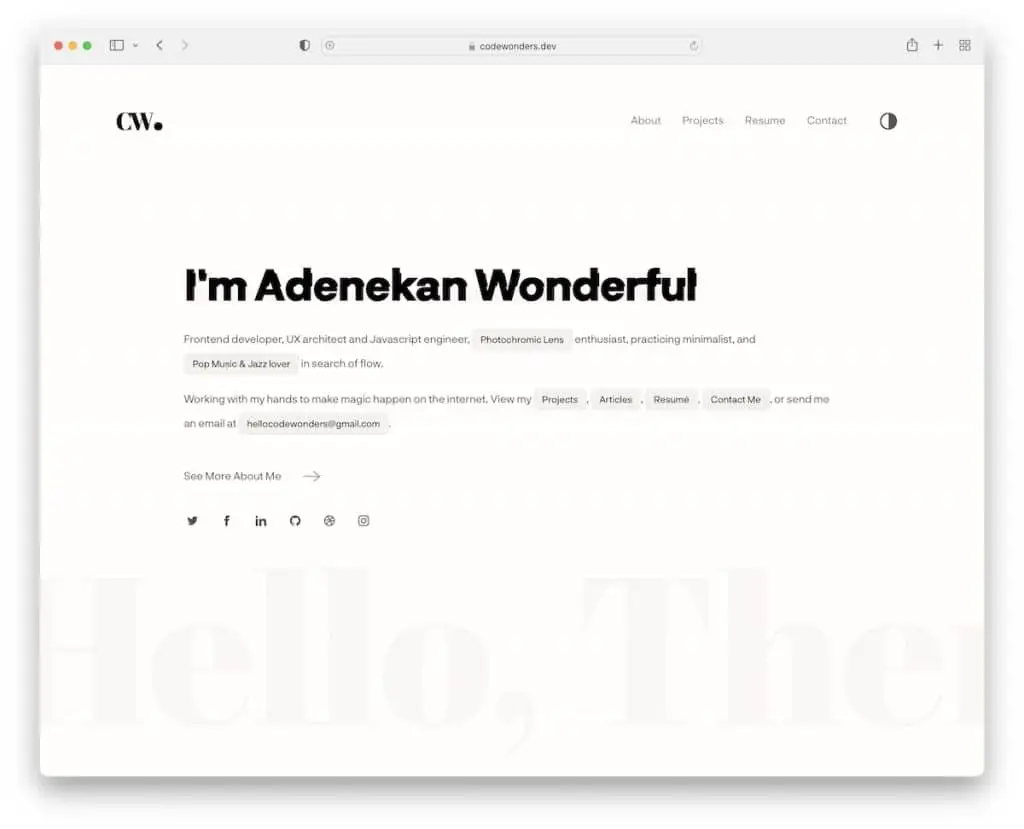
10. Adenekan มหัศจรรย์
สร้างด้วย: Next.js

Adenekan Wonderful ค่อนข้างคล้ายกับไซต์ของลอเรน ยังใช้โฮมเพจแบบข้อความเท่านั้นพร้อมรายละเอียดบางอย่างเพื่อให้ดูน่าดึงดูดยิ่งขึ้น
ประวัติสองประโยคประกอบด้วยลิงก์ที่จำเป็นทั้งหมด (การนำทาง) และอีเมล รวมทั้งลิงก์ไปยังหน้าเกี่ยวกับฉัน
หมายเหตุ: แม้ว่าความเรียบง่ายบริสุทธิ์จะทำงานได้ดีสำหรับการออกแบบเว็บ แต่ทำให้น่าตื่นเต้นยิ่งขึ้นด้วยแอนิเมชั่นที่เรียบง่าย
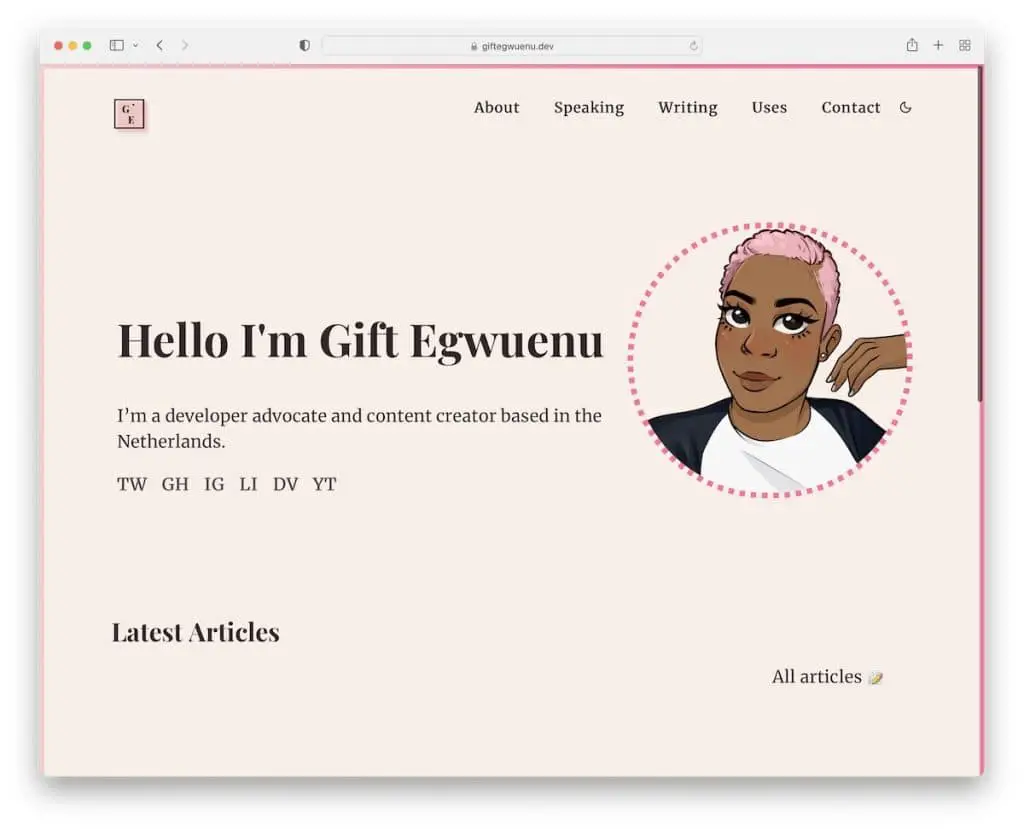
11. กิ๊ฟเอ้กวูนู
สร้างด้วย: Gridsome

Gift Egwuenu มีหน้าพอร์ตโฟลิโอของนักพัฒนาออนไลน์ที่ทันสมัยซึ่งมีข้อความจำนวนมาก แต่มีรูปโปรไฟล์เคลื่อนไหวที่ยอดเยี่ยมซึ่งขัดขวางความจริงจัง

สิ่งที่โดดเด่นเกี่ยวกับเว็บไซต์นี้คือกรอบสีชมพูที่มองเห็นได้มากขึ้นเมื่อคุณเปิดมุมมองโหมดมืด นอกจากนี้ สีชมพูยังใช้ในองค์ประกอบและรายละเอียดอื่นๆ ที่เพิ่มสัมผัสของแบรนด์ที่ดี
หมายเหตุ: เพิ่มความเป็นส่วนตัวและการสร้างแบรนด์เพื่อสร้างบรรยากาศเว็บที่น่าพึงพอใจ
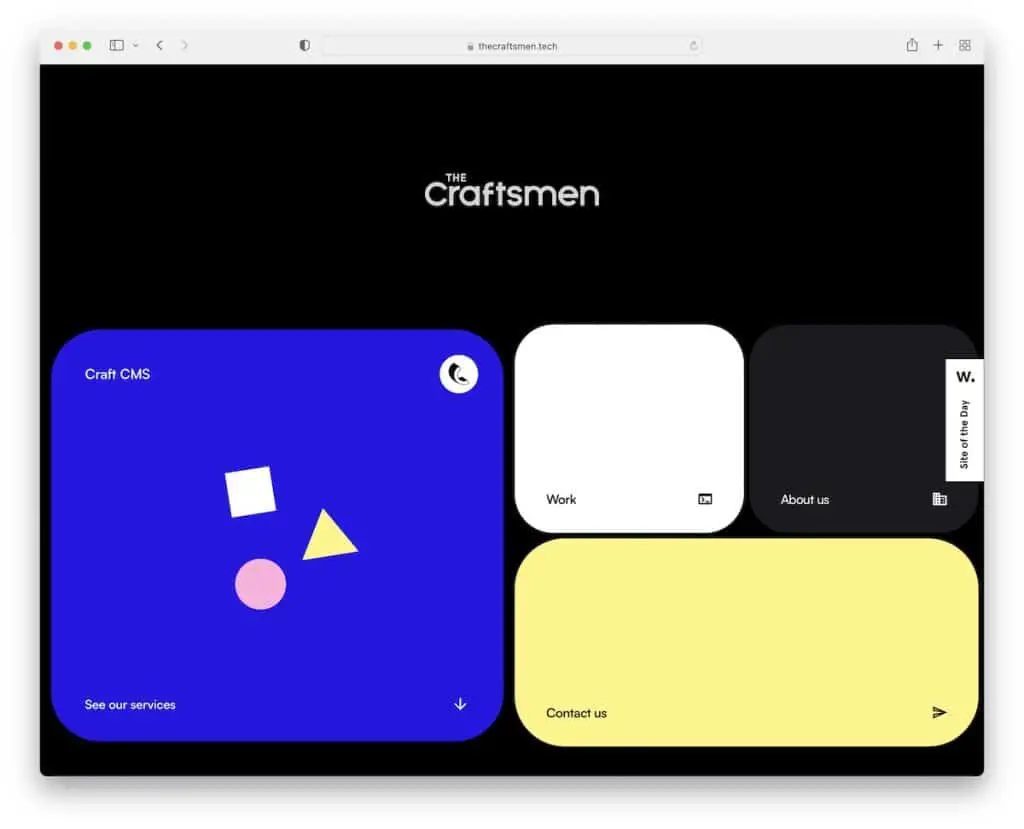
12. ช่างฝีมือ
สร้างด้วย: Craft CMS

The Craftsmen เป็นเว็บไซต์แบบไดนามิกที่มีภาพเคลื่อนไหวและองค์ประกอบที่เคลื่อนไหวได้ซึ่งทำให้การเลื่อนดูน่าตื่นเต้นยิ่งขึ้น
นี่เป็นเลย์เอาต์หน้าเดียวที่สวยงามไม่เหมือนใครพร้อมพื้นหลังสีเข้มผสมกับสีอื่นที่สดใสกว่าซึ่งเพิ่มชีวิตชีวาให้กับมัน
น่าแปลกใจที่เว็บไซต์ไม่มีส่วนหัว แต่ "การ์ด" ของฮีโร่ทำหน้าที่เป็นตัวนำทางผ่านหน้า
หมายเหตุ: ผสมผสานองค์ประกอบแบบคงที่และภาพเคลื่อนไหวสำหรับการออกแบบเว็บที่มีชีวิตชีวา
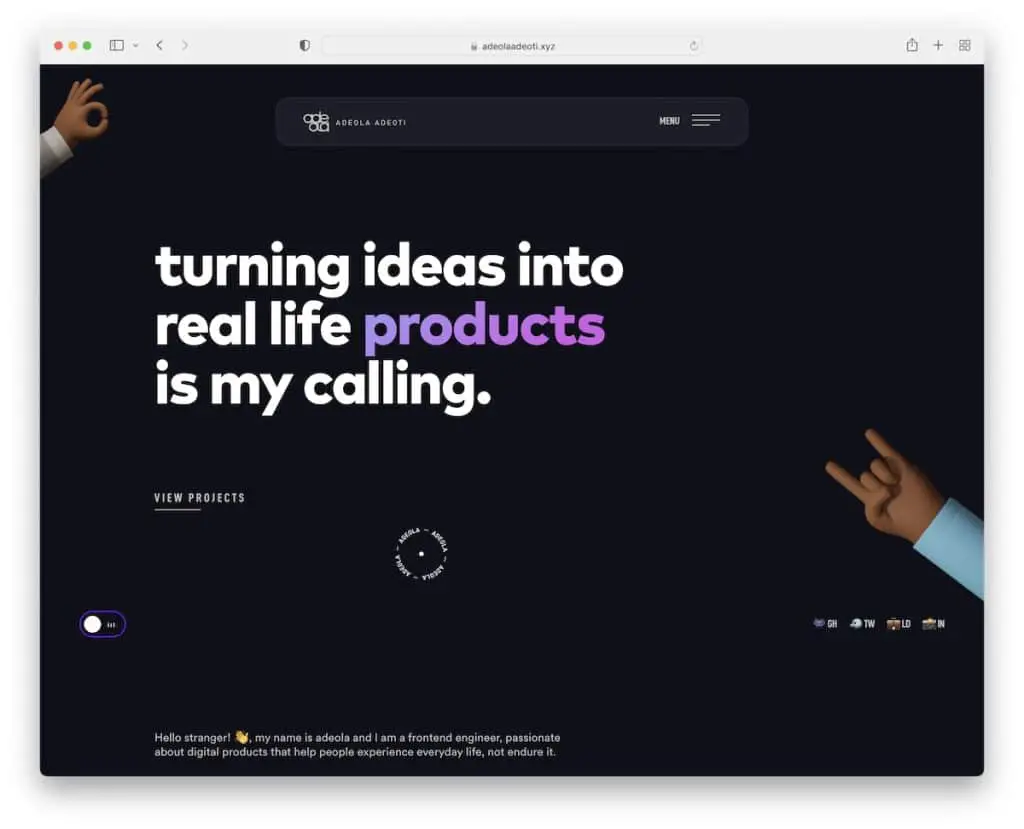
13. อเดโอล่า อเดโอติ
สร้างด้วย: Next.js

Adeola Adeoti เป็นแบบมินิมอลและทันสมัยในเวลาเดียวกัน มีองค์ประกอบหลายอย่างที่เหมือนมือถือซึ่งตอบสนองได้ 100%
องค์ประกอบที่โดดเด่นสองอย่างคือเคอร์เซอร์ของเมาส์ที่กำหนดเองและเสียงพื้นหลังที่คุณสามารถหยุดชั่วคราวและเล่นได้
ข้อดีอีกอย่างเกี่ยวกับเว็บไซต์ของ Adeola Adeoti คือไม่มีข้อความรับรองแบบดั้งเดิม แต่โพสต์ Twitter ในแถบเลื่อนคุณสามารถหยุดเมื่อโฮเวอร์
หมายเหตุ: ใช้ข้อความรับรองบนเว็บไซต์ของคุณเพื่อสร้างหลักฐานทางสังคม
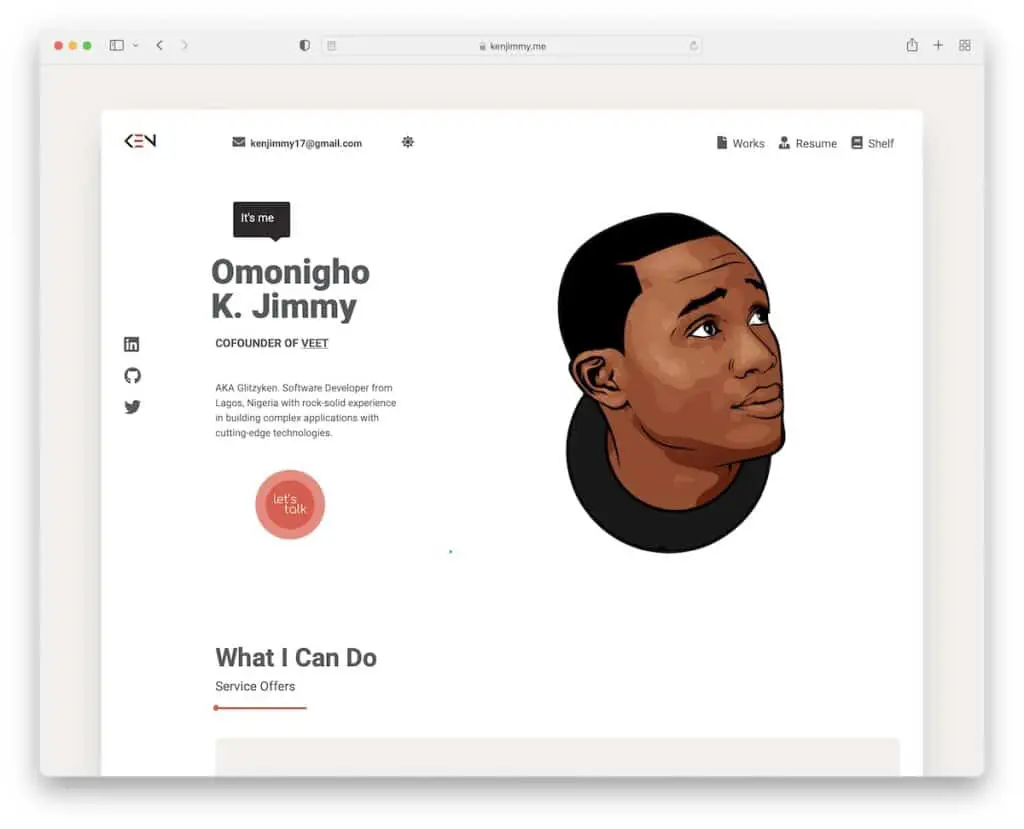
14. เคนเนธ จิมมี่
สร้างด้วย: Nuxt.js

Kenneth Jimmy มีไซต์พอร์ตโฟลิโอของนักพัฒนาแบบกรอบ/แบบกล่องพร้อมประสบการณ์การเลื่อนที่ไม่เหมือนใครซึ่งคุณต้องพยายามทำความเข้าใจ มันทำให้คุณดื่มด่ำกับเนื้อหาได้อย่างง่ายดายและทำความคุ้นเคยกับสิ่งที่ Kenneth ทำ
ส่วนหัวมีการนำทางไซต์ อีเมล และตัวสลับโหมดมืด/สว่าง Kenneth ยังใช้ปุ่ม CTA ครึ่งหน้าบนอย่างมีกลยุทธ์เพื่อติดต่อกับเขาทันที
หมายเหตุ: แทนที่จะใช้เลย์เอาต์เว็บเต็มความกว้าง ให้ใช้เลย์เอาต์ที่มีกล่องหรือแบบมีกรอบ
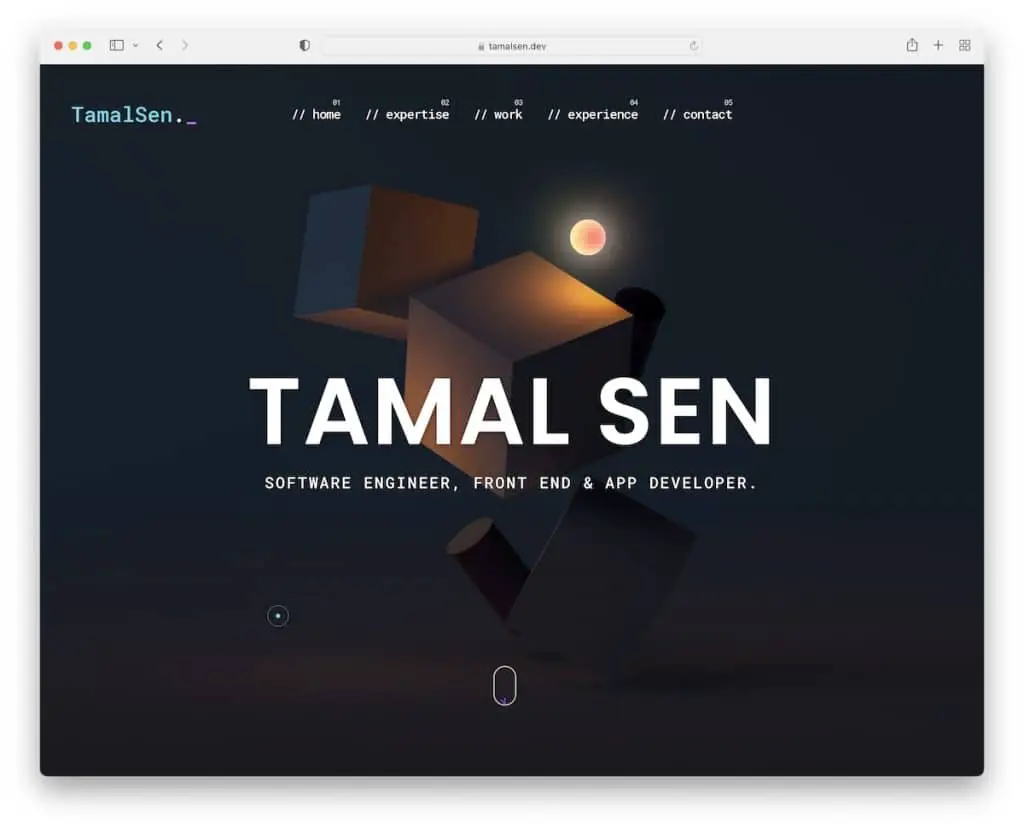
15. ทามาล เซ็น
สร้างด้วย: Elementor

เว็บไซต์ของ Tamal Senj มีสัมผัสที่ดีของ "นักพัฒนาซอฟต์แวร์" ที่ผสมผสานเข้ากับรูปลักษณ์ที่ดูมืดมนได้เป็นอย่างดี แต่ในขณะเดียวกัน รายละเอียดที่เป็นสีก็ช่วยยกระดับประสบการณ์การเลื่อน ซึ่งคงจะน่าทึ่งหากไม่มีมัน
ส่วนหัวแบบลอยจะนำคุณไปยังเลย์เอาต์หน้าเดียวได้อย่างง่ายดาย ในขณะที่ปุ่มกลับสู่ด้านบนช่วยให้คุณข้ามไปด้านบนได้ด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ: การเพิ่มปุ่ม back-to-top สามารถปรับปรุง UX ของพอร์ตโฟลิโอนักพัฒนาของคุณได้
คุณวางแผนที่จะใช้ WordPress สำหรับเว็บไซต์ส่วนตัวของคุณหรือไม่? จากนั้นตรวจสอบบทวิจารณ์ Elementor ที่กว้างขวางของเรา
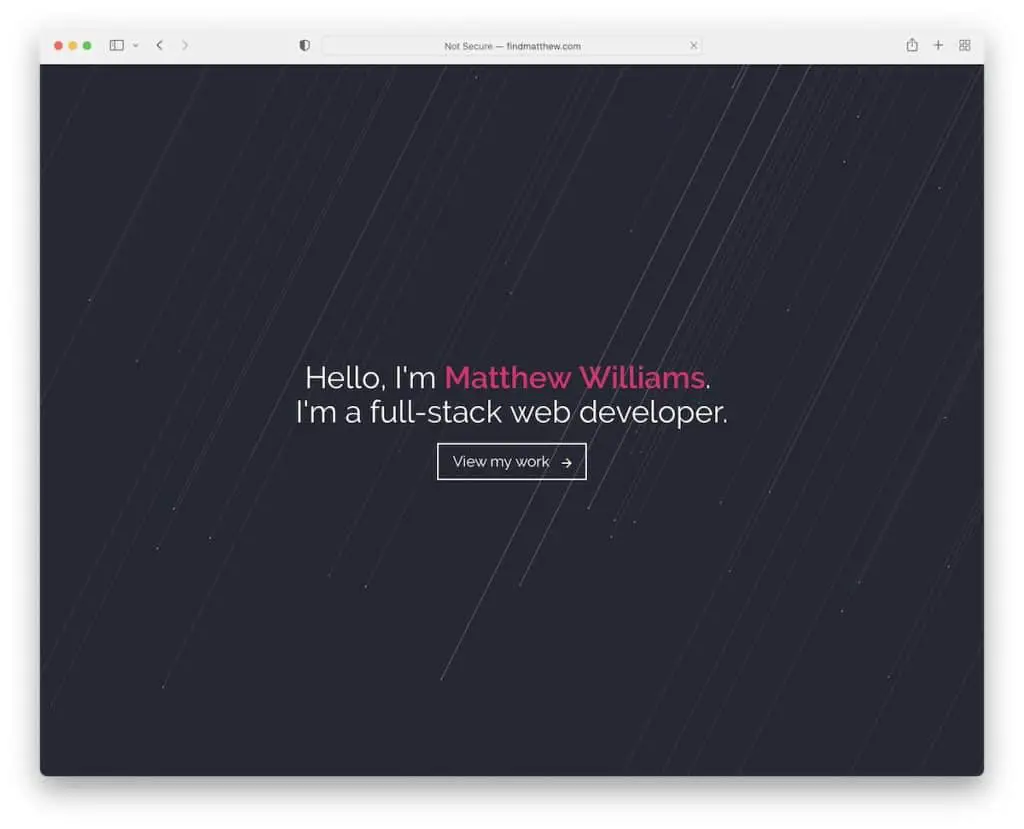
16. แมทธิว วิลเลียมส์
สร้างด้วย: หน้า GitHub

มีสิ่งหนึ่งที่เว็บไซต์ส่วนใหญ่มีเหมือนกัน นั่นคือการออกแบบที่เน้นความเรียบง่ายมากกว่า
Matthew Williams มีส่วนฮีโร่แบบเต็มหน้าจอพร้อมพื้นหลังเคลื่อนไหว ข้อความ และปุ่ม CTA แถบการนำทางจะปรากฏเฉพาะด้านล่างครึ่งหน้าและติดกับหน้าจอ
นอกจากนี้ ไซต์ยังมีพอร์ตโฟลิโอที่สามารถกรองได้ แถบทักษะแบบเคลื่อนไหว แบบฟอร์มติดต่อพื้นฐาน และไอคอนโซเชียลมีเดียในส่วนท้าย
หมายเหตุ: คุณมีโครงการหลายสไตล์ที่จะแสดงหรือไม่ ใช้พอร์ตโฟลิโอที่กรองได้/จัดหมวดหมู่
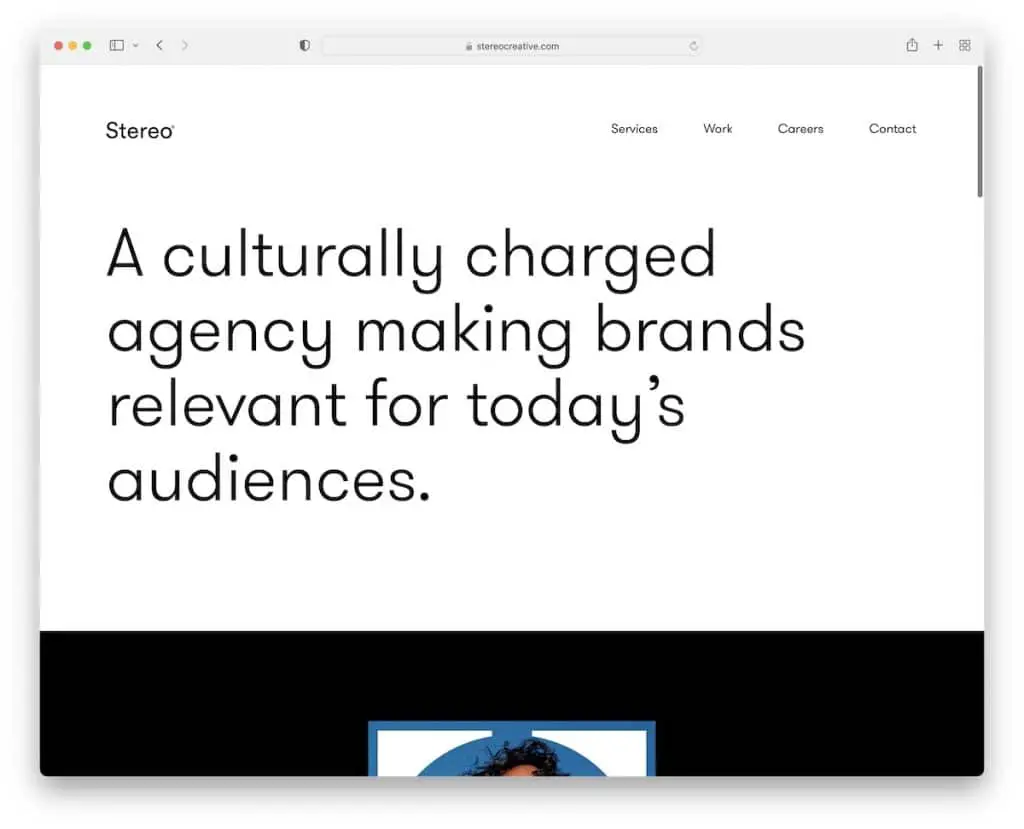
17. สเตอริโอสร้างสรรค์
สร้างด้วย: Craft CMS

Stereo Creative เป็นอีกหนึ่งข้อพิสูจน์ที่ดีว่าข้อความที่ชัดเจนในครึ่งหน้าบนบนพื้นหลังทึบสามารถทำงานได้ดีจริงๆ
แม้ว่าเว็บไซต์นี้เริ่มต้นอย่างง่าย ๆ แต่จากนั้นก็มีแอนิเมชั่นเจ๋ง ๆ ที่เกือบจะทำหน้าที่เป็นวิดีโอโปรโมตสั้น ๆ
นอกจากนี้ หน้าของ Stereo Creative ยังมีส่วนหัวที่หายไปในการเลื่อนและปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด
หน้าแรกยังมีผลงานบางส่วนของพวกเขาและรายชื่อลูกค้าซึ่งสร้างข้อพิสูจน์ถึงคุณภาพ
หมายเหตุ: คุณเคยทำงานกับแบรนด์และบริษัทใหญ่ๆ มาบ้างหรือไม่? เพิ่มลงในเว็บไซต์ของคุณเพื่อเป็นข้อมูลอ้างอิง
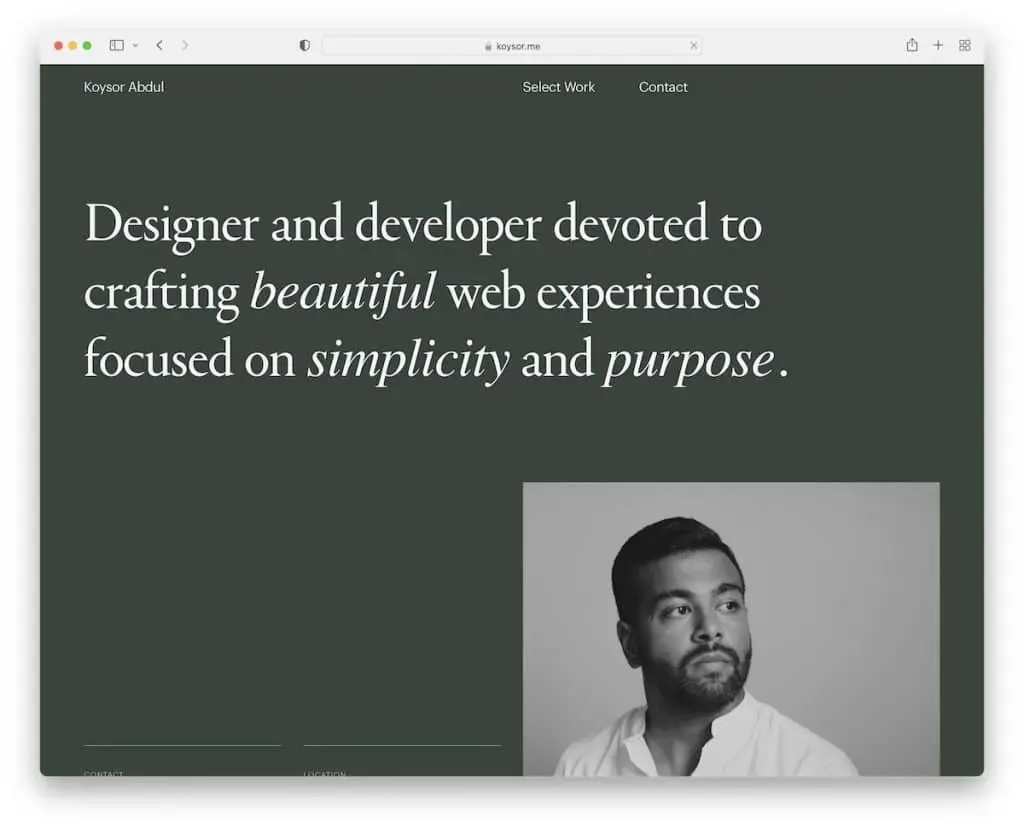
18. คอยซอร์ อับดุล
สร้างด้วย: Webflow

ประสบการณ์การเลื่อนที่น่าพึงพอใจทำให้คุณหวังว่าเว็บไซต์ของ Koysor Abdul จะไม่มีวันสิ้นสุด โอเค มันเป็นเพราะผลงานที่ยอดเยี่ยมที่เขาแสดงให้คุณรับชมอย่างเพลิดเพลิน
นี่เป็นอีกตัวอย่างเว็บไซต์ผลงานนักพัฒนาที่ยอดเยี่ยมที่สร้างขึ้นโดยคำนึงถึงความสะอาดและ UX ที่ยอดเยี่ยม
หมายเหตุ: เชื่อมโยงพอร์ตโฟลิโอของคุณกับโครงการที่ใช้งานอยู่ เพื่อให้ผู้ที่มีโอกาสเป็นลูกค้าสามารถตรวจสอบได้โดยตรง
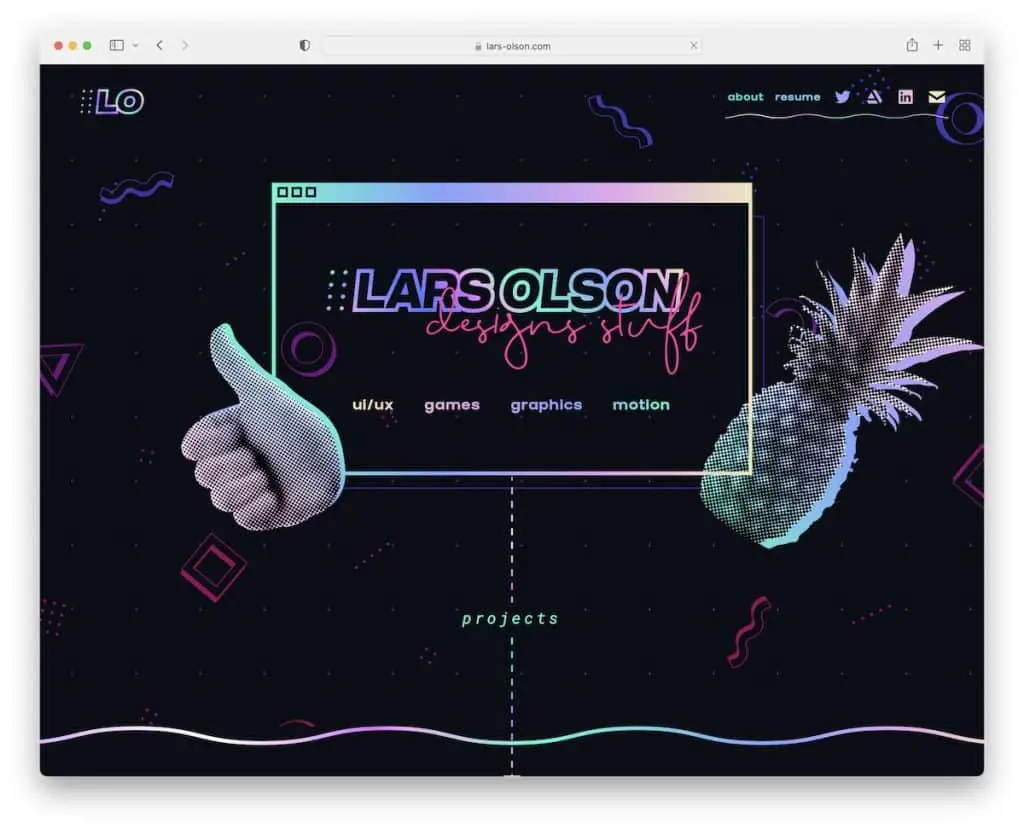
19. ลาร์ส โอลสัน
สร้างด้วย: Webflow

Lars Olson รู้วิธีทำให้หน้าของนักพัฒนาสนุกสนานและมีส่วนร่วมด้วยรายละเอียดที่น่าสนใจและองค์ประกอบที่สนุกสนาน และเอฟเฟ็กต์โฮเวอร์ที่ไม่เหมือนใครทำให้ใช้งานได้มากขึ้น
เป็นเว็บไซต์รูปแบบกึ่งเดี่ยวที่มีลิงก์ภายนอกไปยังโซเชียลมีเดียและดำเนินการต่อ นอกจากนี้ พอร์ตโฟลิโอยังเปิดโครงการในแต่ละหน้า ซึ่งคุณจะพบกับการนำเสนอเชิงลึก
หมายเหตุ: ให้ความสนุกสนานและบุคลิกภาพของคุณเปล่งประกายผ่านการออกแบบเว็บของคุณ
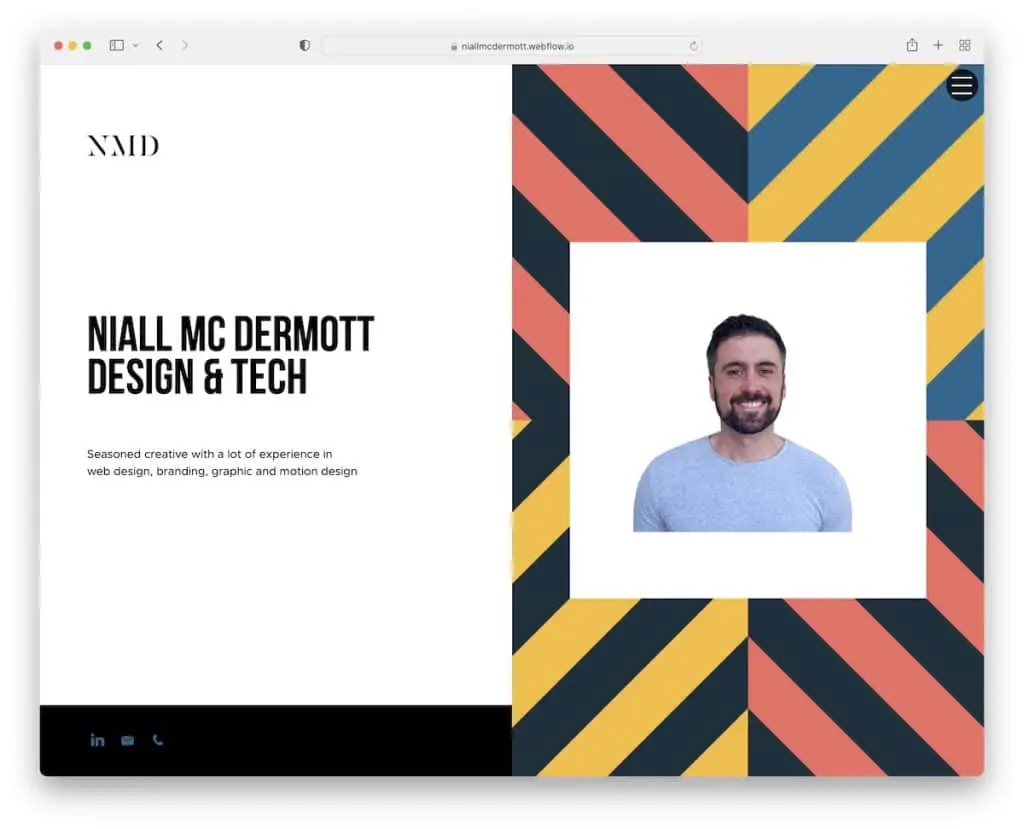
20. ไนออล แม็คเดอร์มอตต์
สร้างด้วย: Webflow

สิ่งที่เราชอบเกี่ยวกับเว็บไซต์ของ Niall Mc Dermott คือแม้ว่าจะสร้างขึ้นจากแผนบริการฟรีของ Webflow แต่ก็ยังมีระดับถัดไปอยู่มาก
สิ่งพิเศษเกี่ยวกับพอร์ตโฟลิโอของนักพัฒนาซอฟต์แวร์นี้คือการออกแบบหน้าจอแยก โดยมีส่วนซ้ายแบบคงที่และส่วนขวาแบบไดนามิก สิ่งนี้สร้างประสบการณ์การเลื่อนที่น่าสนใจ แต่คุณยังสามารถใช้เมนูแฮมเบอร์เกอร์เพื่อค้นหารายละเอียดและข้อมูลอื่น ๆ เกี่ยวกับ Niall
หมายเหตุ: เครื่องมือสร้างเว็บไซต์ฟรีไม่ได้หมายถึงผลิตภัณฑ์แบบครึ่งๆ กลางๆ เสมอไป คุณเพียงแต่ไม่สามารถใช้ชื่อโดเมนที่กำหนดเองได้ (หรือฟังก์ชันการทำงานอาจถูกจำกัดเล็กน้อยในบางครั้ง)
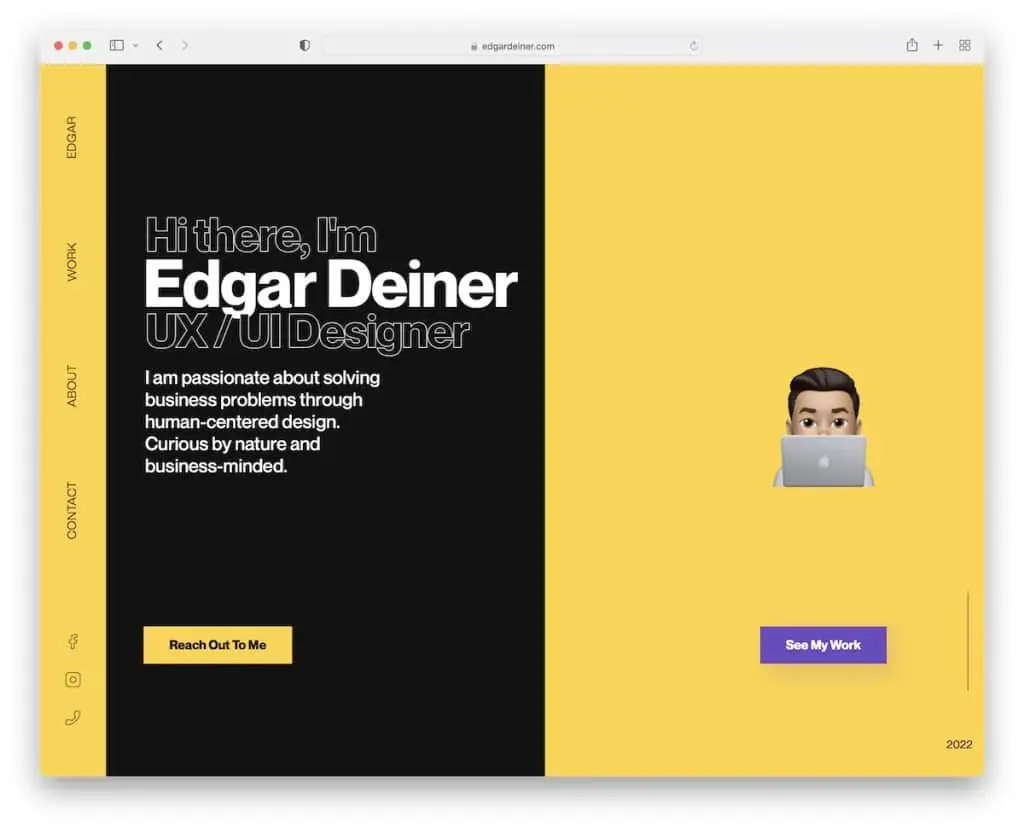
21. เอ็ดการ์ ไดเนอร์
สร้างด้วย: Webflow

Edgar Deiner ยังมีการออกแบบหน้าจอแยก แต่ไม่มีส่วนที่เหนียว อย่างไรก็ตาม เว็บไซต์ของ Edgar ใช้การนำทาง/ส่วนหัวของแถบด้านข้างที่ลอยอยู่ เพื่อให้แน่ใจว่าคุณสามารถเข้าถึงเมนูและลิงก์โซเชียลมีเดียได้ตลอดเวลา
โทนสีดำและสีเหลืองช่วยยกระดับบรรยากาศ ในขณะที่พื้นที่สีขาวที่เพิ่มขึ้นนั้นต้องการความน่าอ่าน
หมายเหตุ: คุณเบื่อกับส่วนหัวและเมนูแบบเดิมๆ หรือไม่? ใช้แถบด้านข้างแนวตั้งเช่น Edgar
แจ้งให้เราทราบหากคุณชอบโพสต์
