21 เว็บไซต์โรงแรมที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-02-10คุณพร้อมหรือยังที่จะได้เห็นเว็บไซต์โรงแรมที่สวยงามที่สุดจากเจ้าของโรงแรมทั่วโลก
เรารู้สึกประทับใจที่ได้เห็นจำนวนหน้าที่ใช้วิดีโอหลัก/พื้นหลังวิดีโอหลังจากสแกนเว็บไซต์โรงแรมมากกว่า 200 แห่ง เป็นเอฟเฟกต์ที่ยอดเยี่ยมและดึงดูดความสนใจ
แม้ว่าวิดีโอจะไม่จำเป็น แต่ก็แนะนำอย่างยิ่งให้จัดการการจองออนไลน์บางประเภท – ควรทำโดยตรงจากหน้าแรกของคุณ
วิธีนี้จะช่วยปรับปรุงการแปลงของคุณอย่างมาก และคุณไม่จำเป็นต้องจ่ายค่าธรรมเนียมให้กับแพลตฟอร์มของบุคคลที่สาม
อย่างไรก็ตาม ก่อนอื่นมาเพลิดเพลินไปกับการออกแบบที่สวยงามที่จะส่งผลต่อความคิดสร้างสรรค์ของคุณอย่างแน่นอน
คำแนะนำ : คุณสามารถสร้างเว็บไซต์ที่พักประเภทใดก็ได้โดยเลือกธีม WordPress ของโรงแรมหรือเครื่องมือสร้างเว็บไซต์โรงแรม
ตัวอย่างเว็บไซต์โรงแรมที่สร้างแรงบันดาลใจที่ดีที่สุด
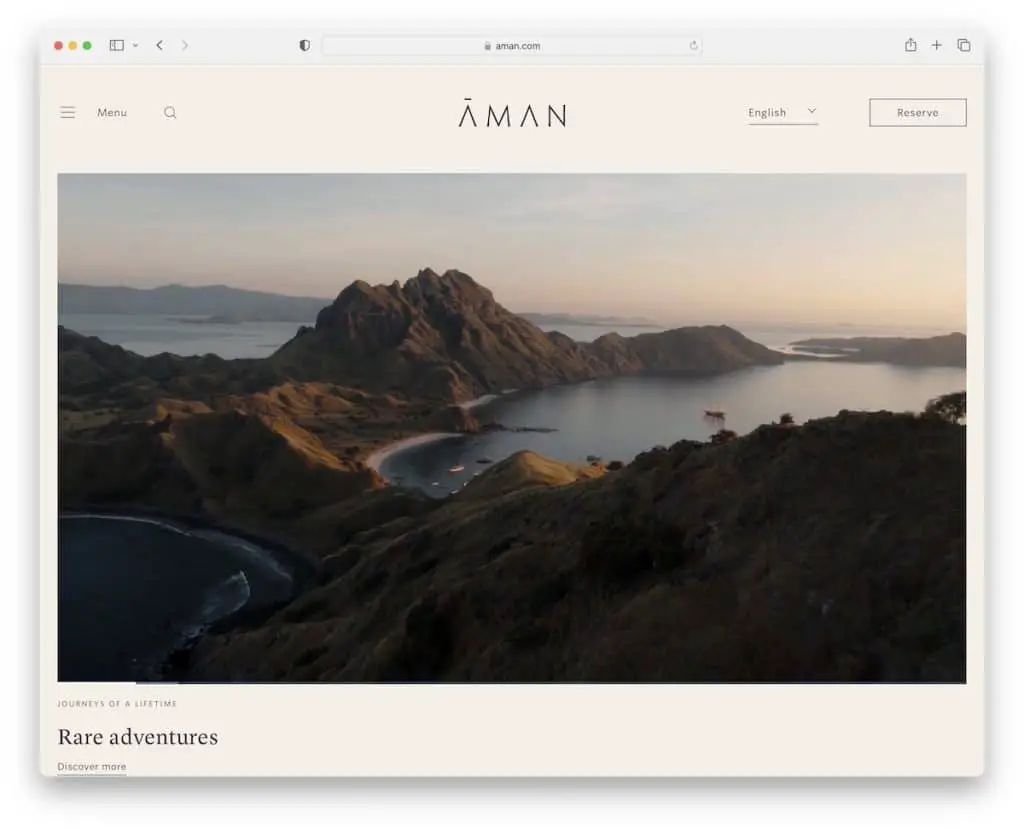
1. อาแมน
สร้างด้วย: Drupal

Aman เป็นเว็บไซต์โรงแรมที่หรูหราและทันสมัยพร้อมวิดีโอหลักที่ดึงดูดใจจนคุณอยากดูจนจบ สิ่งที่น่าสนใจก็คือพวกเขาไม่ได้เพิ่มข้อความหรือปุ่มกระตุ้นการตัดสินใจ (CTA) ใดๆ เลย – เพื่อความเพลิดเพลินอย่างแท้จริง
ส่วนหัวแบบลอยจะพร้อมใช้งานเสมอพร้อมกับเมนูแฮมเบอร์เกอร์ แถบค้นหา ตัวสลับภาษา และปุ่มจอง
สิ่งที่สะดวกอีกอย่างคือแถบการจองออนไลน์หน้าจอด้านล่างแบบเหนียวเพื่อตรวจสอบห้องว่างอย่างรวดเร็ว
หมายเหตุ : สร้างวิดีโอส่งเสริมการขายและฝังลงในเว็บไซต์ของคุณเพื่อความเพลิดเพลิน อย่าขายหน้าเกินไป
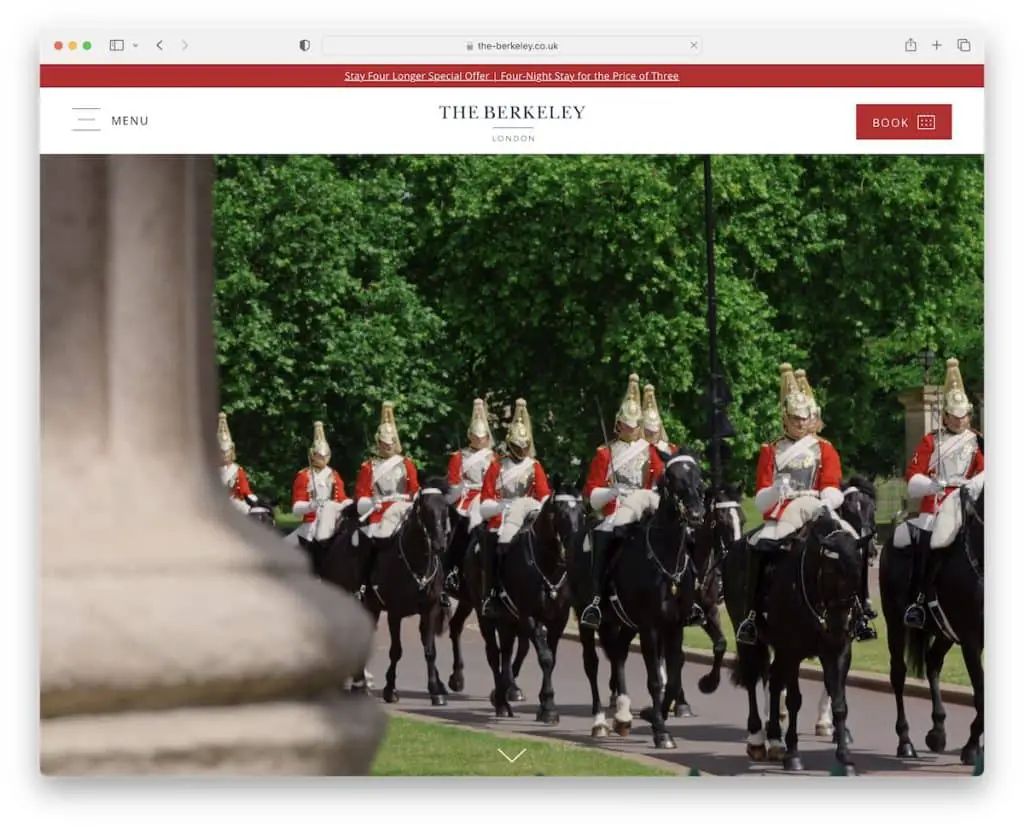
2. เบิร์กลีย์
สร้างด้วย: เพิ่มประสิทธิภาพ

เช่นเดียวกับ Aman The Berkeley ยังใช้วิดีโอครึ่งหน้าบน ไม่มีข้อความและไม่มี CTA สวย.
พวกเขาใช้การแจ้งเตือนแถบด้านบนสำหรับข้อเสนอพิเศษและส่วนหัวที่สะอาดพร้อมไอคอนรูปแฮมเบอร์เกอร์และปุ่ม CTA สำหรับการจอง
ตัวอย่างเว็บไซต์โรงแรมนี้ยังมีตัวเลือกการเข้าถึงซึ่งปรากฏเป็นไอคอนติดหนึบที่มุมล่างซ้าย สุดท้าย ภาพเคลื่อนไหวแบบเลื่อนทำให้หน้านี้น่าพึงพอใจมากขึ้น
หมายเหตุ: แนะนำตัวกำหนดค่าการช่วยสำหรับการเข้าถึงเพื่อให้ผู้เยี่ยมชมของคุณสามารถปรับเปลี่ยนประสบการณ์การดูเว็บไซต์ได้
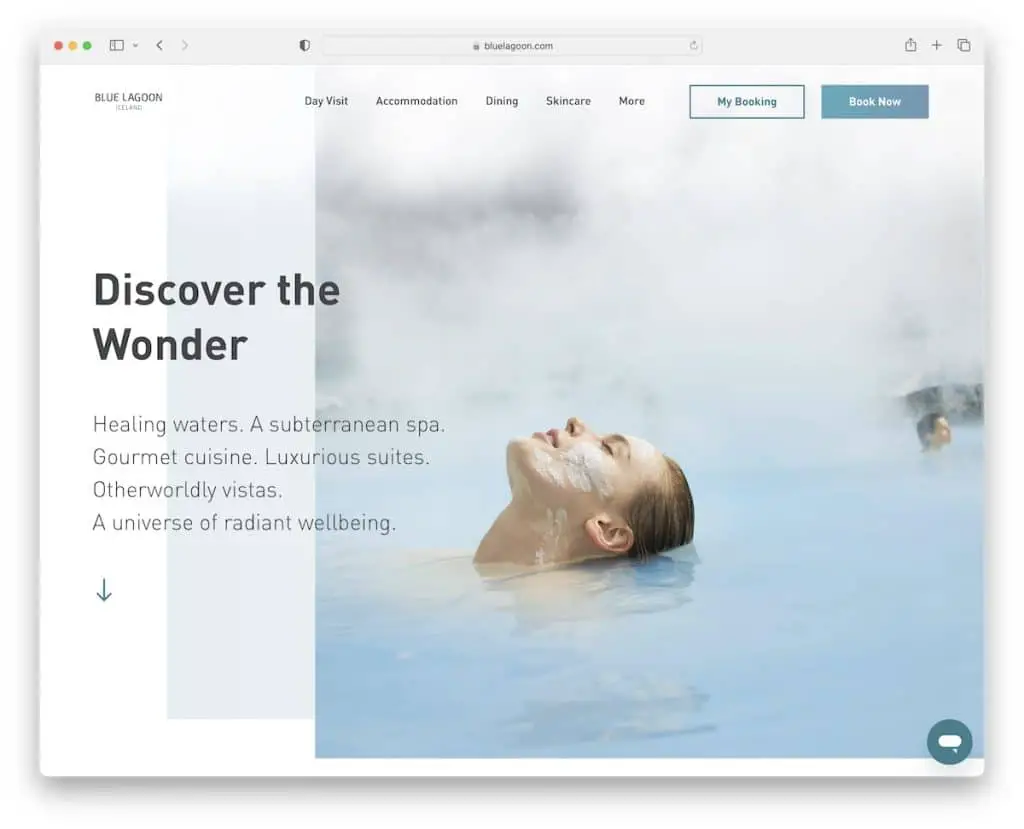
3. บลูลากูน
สร้างด้วย: เนื้อหา

การออกแบบของ Blue Lagoon มีความทันสมัยและเรียบง่าย มีพื้นที่สีขาวจำนวนมากเพื่อให้อ่านได้ง่าย
มีปุ่ม CTA สองปุ่มในแถบนำทางและส่วนท้ายที่มีลิงก์ด่วนหลายรายการ รายละเอียดธุรกิจ/รายชื่อติดต่อ และแบบฟอร์มการสมัครรับจดหมายข่าว
นอกจากนี้ แชตบอต "สด" ยังพร้อมใช้งานสำหรับการบริการลูกค้าที่ได้รับการปรับปรุงอีกด้วย
หมายเหตุ: เพิ่มปุ่ม CTA ในส่วนหัวและเพิ่มอัตราการคลิกผ่าน
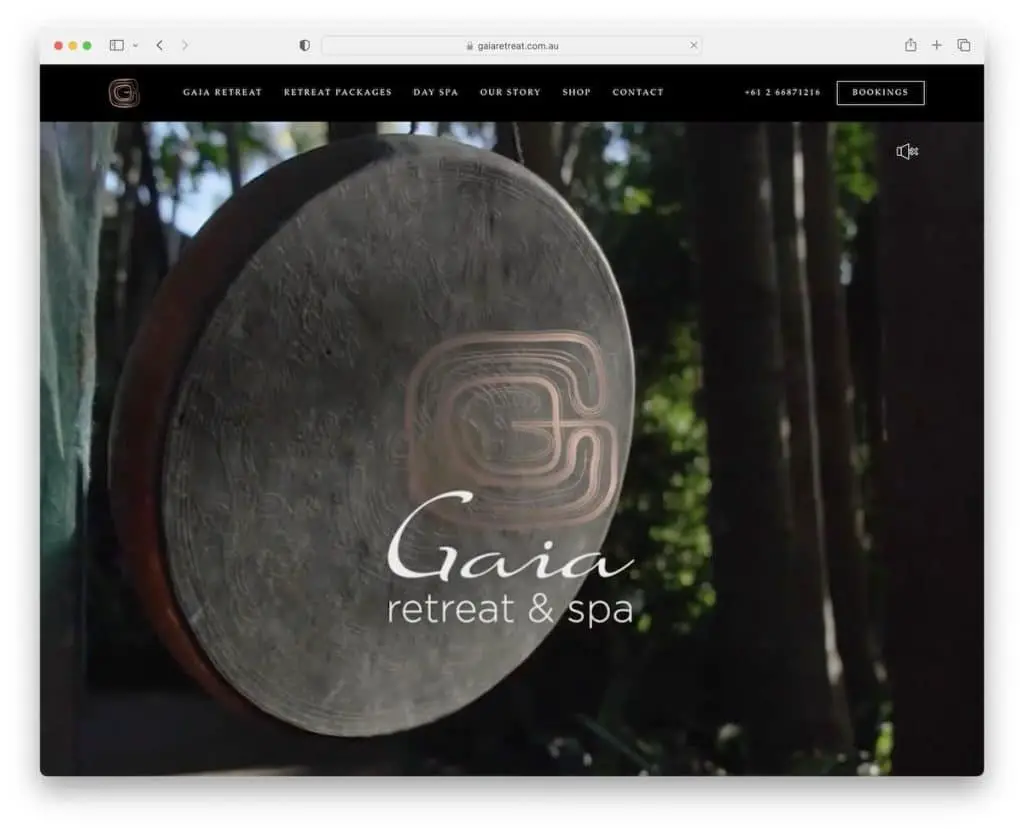
4. ไกอา รีทรีต
สร้างด้วย: Elementor

Gaia Retreat เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์พักผ่อนและสปาที่มีวิดีโอแบบเต็มหน้าจอครึ่งหน้าบน วิดีโอยังมีตัวเลือกในการเปิดหรือปิดเสียง
ส่วนหัวแบบลอยที่มีพื้นหลังสีดำดูโดดเด่น ช่วยให้คุณเข้าถึงหน้าอื่นๆ หมายเลขโทรศัพท์ที่คลิกได้ และปุ่มจองเสมอ
ลิงก์เมนูบางลิงก์มีฟังก์ชันเอฟเฟ็กต์โฮเวอร์ที่ไม่เหมือนใครซึ่งเราไม่เคยเห็นมาก่อน และอาจให้แนวคิดใหม่ๆ สำหรับเว็บไซต์ของคุณ
หมายเหตุ: ส่วนหัว/เมนูแบบติดหนึบหรือแบบลอยสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์โรงแรมของคุณได้ (ไม่ต้องเลื่อนกลับไปด้านบนอีกต่อไป!)
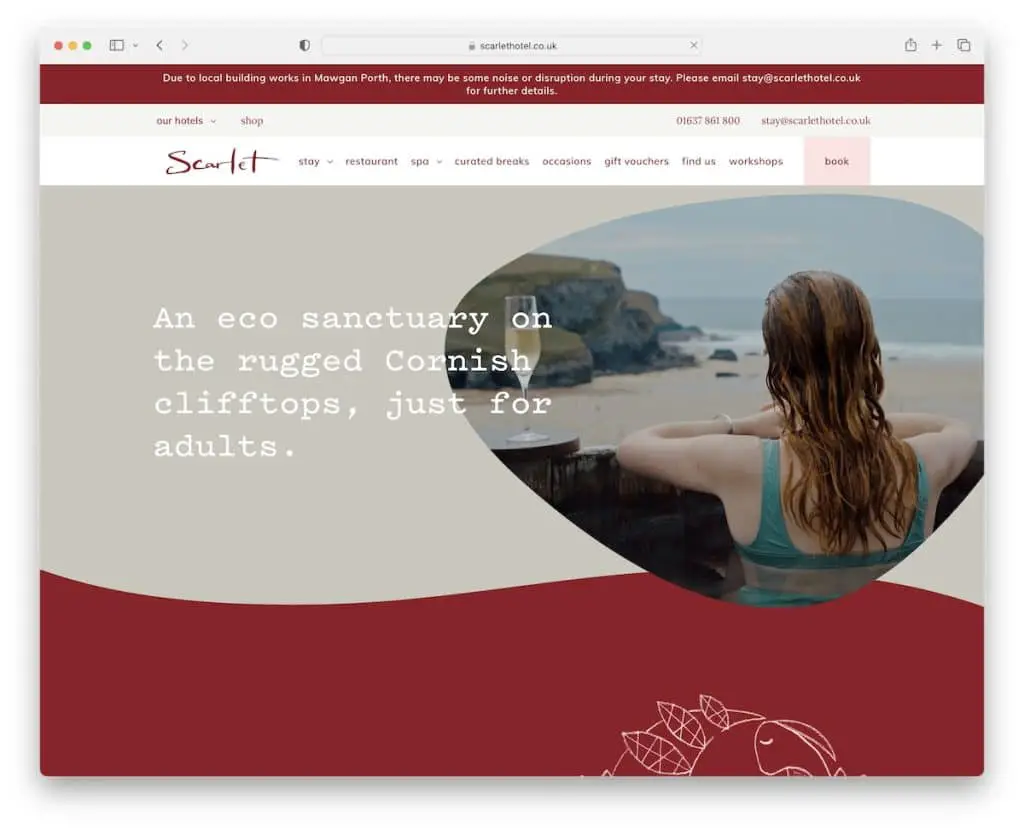
5. สการ์เล็ต
สร้างด้วย: Craft CMS

Scarlet มีส่วนฮีโร่ที่ไม่ซ้ำใครพร้อมข้อความ วิดีโอ และพื้นหลังที่ไม่เหมือนใครเพื่อเติมสีสันให้กับสิ่งต่างๆ
แม้ว่าเว็บไซต์จะเอนเอียงไปทางความเรียบง่าย แต่ก็ยังคงมีส่วนร่วมด้วยความใส่ใจในรายละเอียดอย่างไม่น่าเชื่อ
การนำทางแบบลอยมีเมนูขนาดใหญ่และลิงก์การจอง ดังนั้นสิ่งที่จำเป็นทั้งหมดจึงเข้าถึงได้ง่ายเสมอ
Scarlet ยังใช้แถบด้านบนที่มีลิงก์ด่วนเพิ่มเติมและรายละเอียดการติดต่อ (หมายเลขและอีเมลที่คลิกได้)
หมายเหตุ: ทำให้รายละเอียดการติดต่อของคุณสามารถคลิกได้
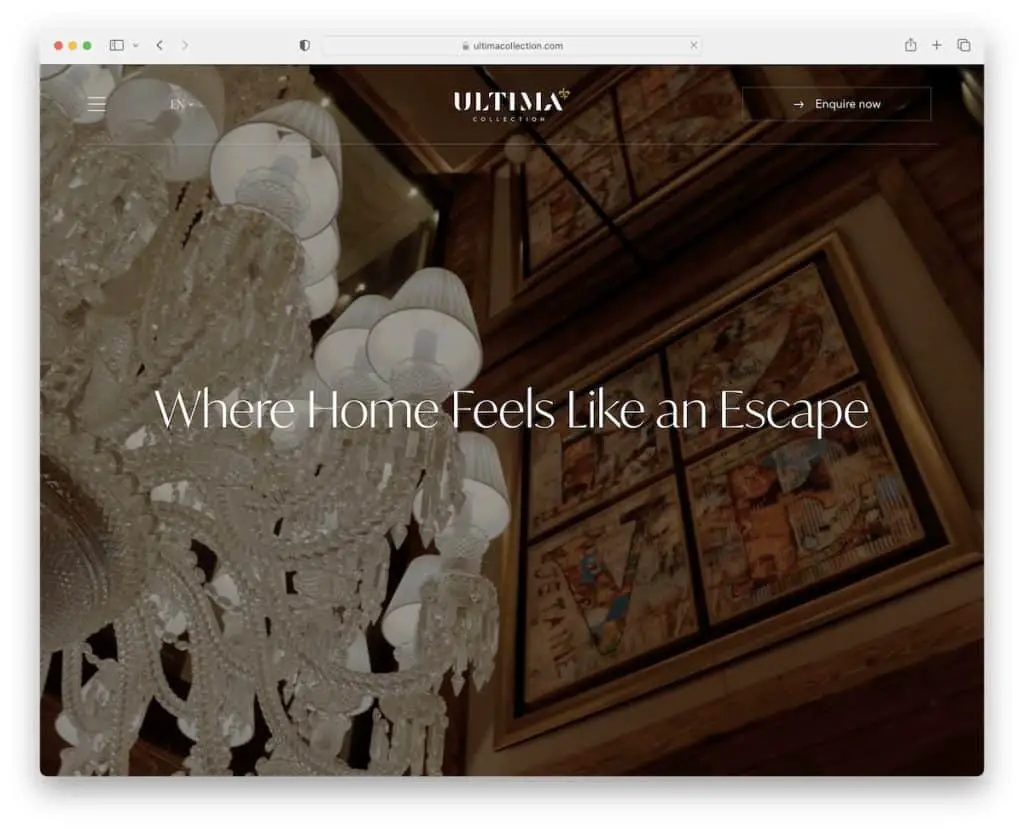
6. อัลติมา คอลเลคชั่น
สร้างด้วย: คอนกรีต

Ultima Collection รู้วิธีสร้างความประทับใจแรกที่แข็งแกร่งด้วยเว็บไซต์โรงแรมที่เป็นตัวหนาซึ่งเราชอบรีวิว
มันมีพื้นหลังวิดีโอแบบเต็มหน้าจอพร้อมส่วนหัวแบบโปร่งใส (เปลี่ยนเป็นทึบเมื่อเลื่อน) เพื่อให้แน่ใจว่าได้รับประสบการณ์การรับชมที่ดียิ่งขึ้น ส่วนหัวนั้นเรียบง่ายด้วยไอคอนรูปแฮมเบอร์เกอร์ ตัวสลับภาษา และปุ่มสอบถามการจอง
อีกหนึ่งรายละเอียดเจ๋งๆ ของเพจที่ยอดเยี่ยมนี้คือการเปิดเผยส่วนท้าย ซึ่งคุณไม่ได้เจอบ่อยนัก
หมายเหตุ: แปลเว็บไซต์ของคุณและสร้างตัวสลับภาษาในส่วนหัว
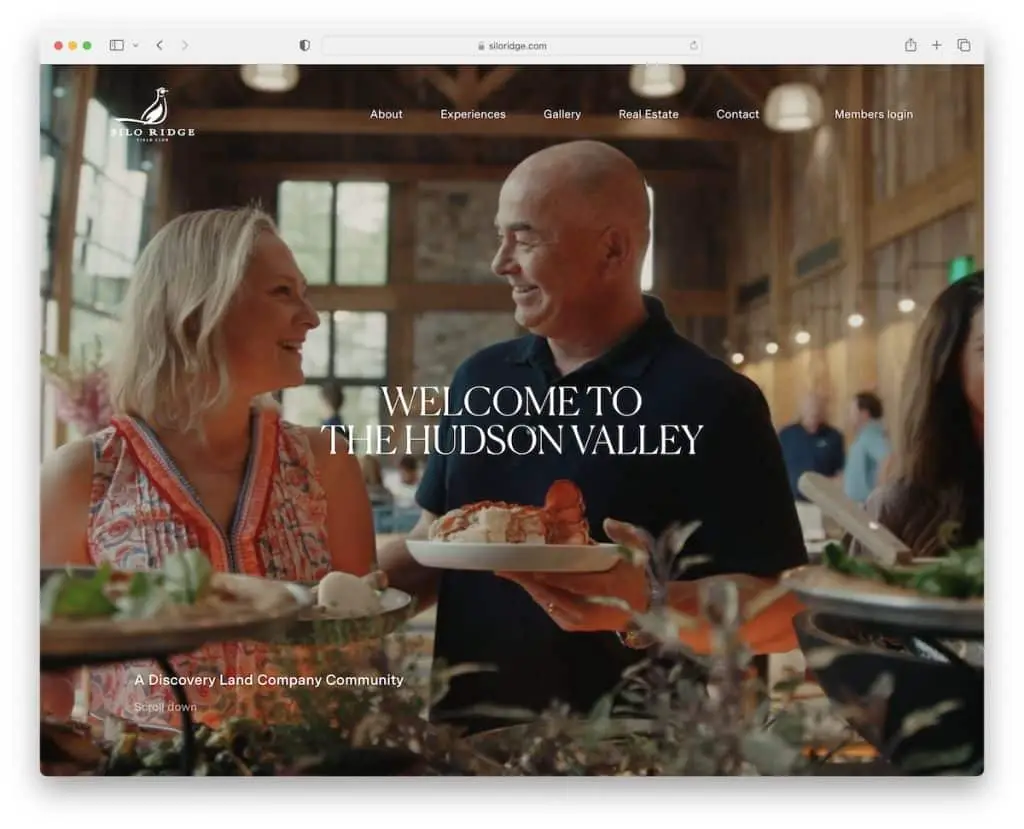
7. สันไซโล
สร้างด้วย: Craft CMS

สิ่งที่เราได้เรียนรู้จากการศึกษาเว็บไซต์โรงแรมที่ยอดเยี่ยมเหล่านี้คือการใช้วิดีโอครึ่งหน้าบนเป็นเรื่องปกติมาก และ Silo Ridge ก็เป็นอีกตัวอย่างที่ยอดเยี่ยม ด้วยวิดีโอฮีโร่แบบเต็มหน้าจอที่ทำให้หน้ามีส่วนร่วมมากขึ้น
ยิ่งไปกว่านั้น ภาพเคลื่อนไหวแบบเลื่อนยังเพิ่มชีวิตชีวาให้กับเว็บไซต์อีกชั้นหนึ่งเพื่อให้น่าใช้ยิ่งขึ้น นอกจากนี้สัมผัสของความเรียบง่ายทำให้รูปลักษณ์โดยรวมดูสมจริง
หมายเหตุ: ใช้ภาพเคลื่อนไหวและเอฟเฟกต์การเลื่อนเพื่อทำให้เว็บไซต์มีชีวิตชีวายิ่งขึ้น
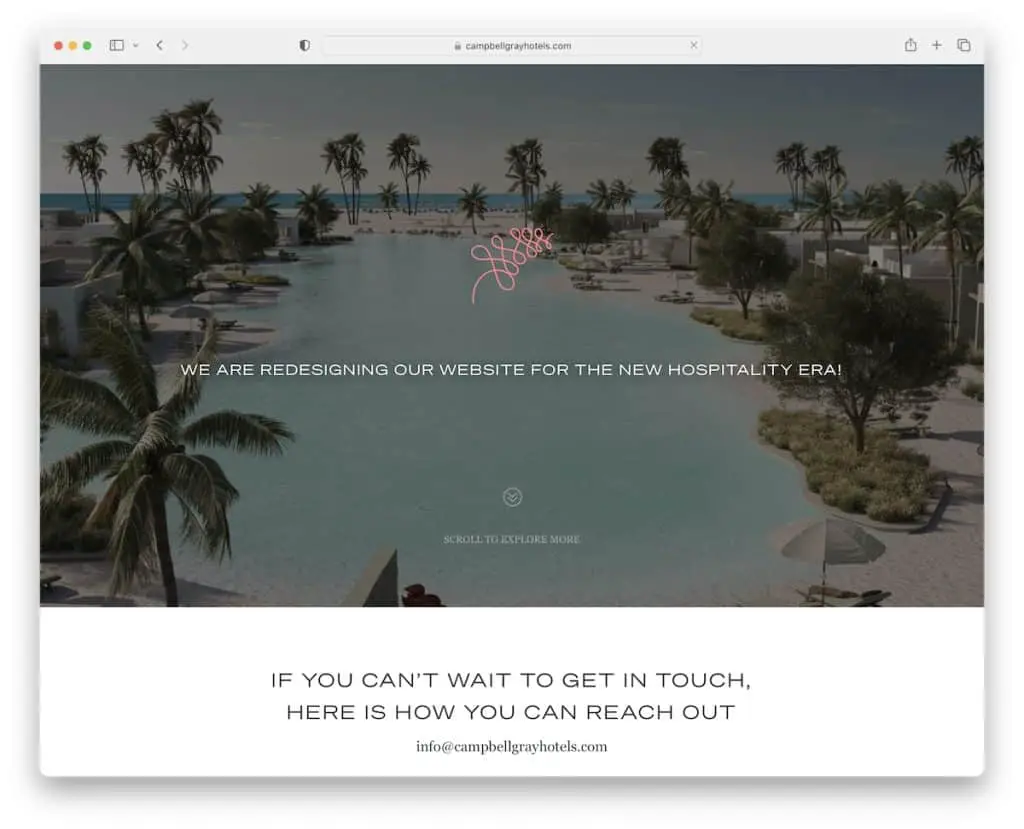
8. โรงแรมแคมป์เบล เกรย์
สร้างด้วย: Divi

แม้ว่า Campbell Grey Hotels อาจไม่ได้ใช้วิดีโอหลักเหมือนกับวิดีโออื่นๆ มากมาย แต่คุณสามารถดูวิดีโอโปรโมตได้ที่ครึ่งหน้าล่าง
สิ่งที่น่าสนใจคือเว็บไซต์ไม่มีส่วนหัวและส่วนท้าย กล่าวอีกนัยหนึ่ง มันเป็นเว็บไซต์ที่เรียบง่ายที่มีเลย์เอาต์หน้าเดียว ซึ่งคุณสามารถใช้เพื่อดูตำแหน่งของพวกเขาได้อย่างรวดเร็ว
หมายเหตุ: สร้างเว็บไซต์หน้าเดียวโดยที่ข้อมูลและรายละเอียดทั้งหมดอยู่ห่างกันเพียงไม่กี่หน้า
เฮ้ เรามั่นใจว่าคุณจะสนุกไปกับการตรวจสอบเว็บไซต์เหล่านี้ทั้งหมดโดยใช้ธีม Divi
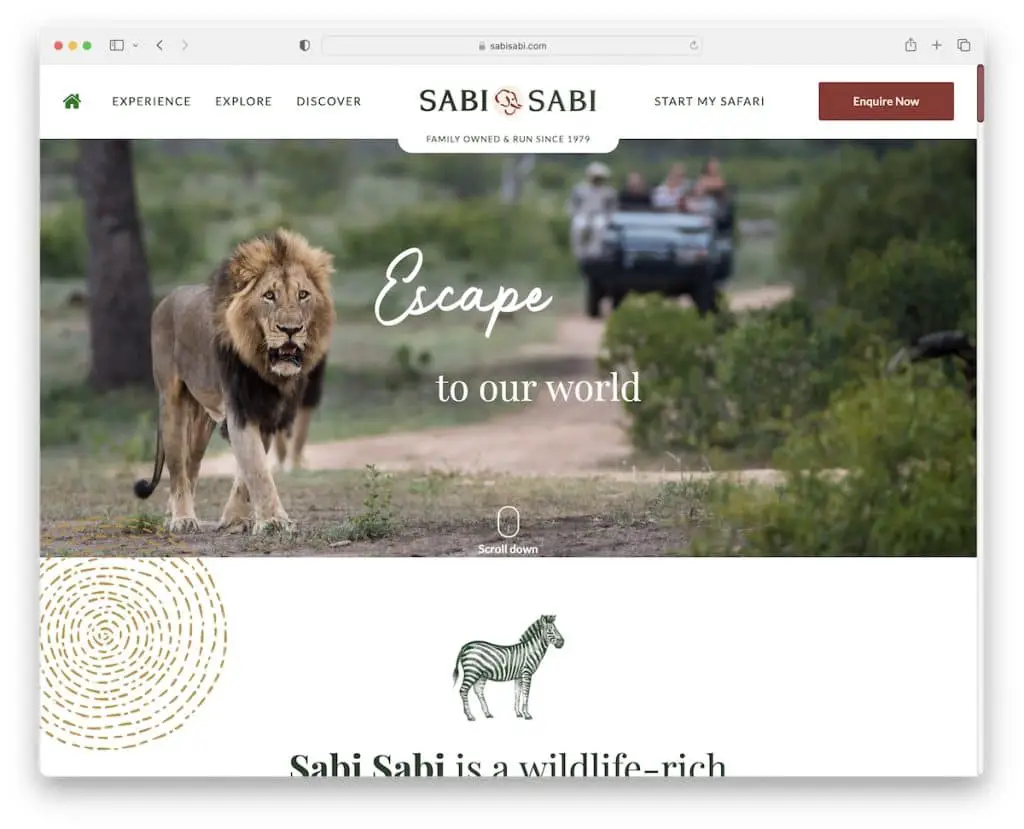
9. ซาบี ซาบี
สร้างด้วย: คอนกรีต

เลย์เอาต์เต็มความกว้างของ Sabi Sabi รูปภาพขนาดใหญ่ พื้นที่สีขาวมากมาย ข้อความที่น่าสนใจ และกราฟิกสุดเจ๋งเรียกช่วงเวลาแห่งความสนุก
ส่วนหัวมีฟังก์ชันเมนูขนาดใหญ่และปุ่ม CTA สำหรับการสอบถาม ฟังก์ชันพิเศษอีกอย่างคือการหายไปและปรากฏขึ้นอีกครั้งของส่วนหัว ขึ้นอยู่กับว่าคุณเลื่อนลงหรือขึ้น มีประโยชน์
สุดท้าย ส่วนท้ายประกอบด้วยหลายคอลัมน์ที่มีผู้ติดต่อ ลิงก์ ไอคอนโซเชียล แบบฟอร์มการสมัครสมาชิก และอื่นๆ
หมายเหตุ: สร้างเมนูขนาดใหญ่เพื่อสร้างประสบการณ์การนำทางไซต์ที่ดียิ่งขึ้น
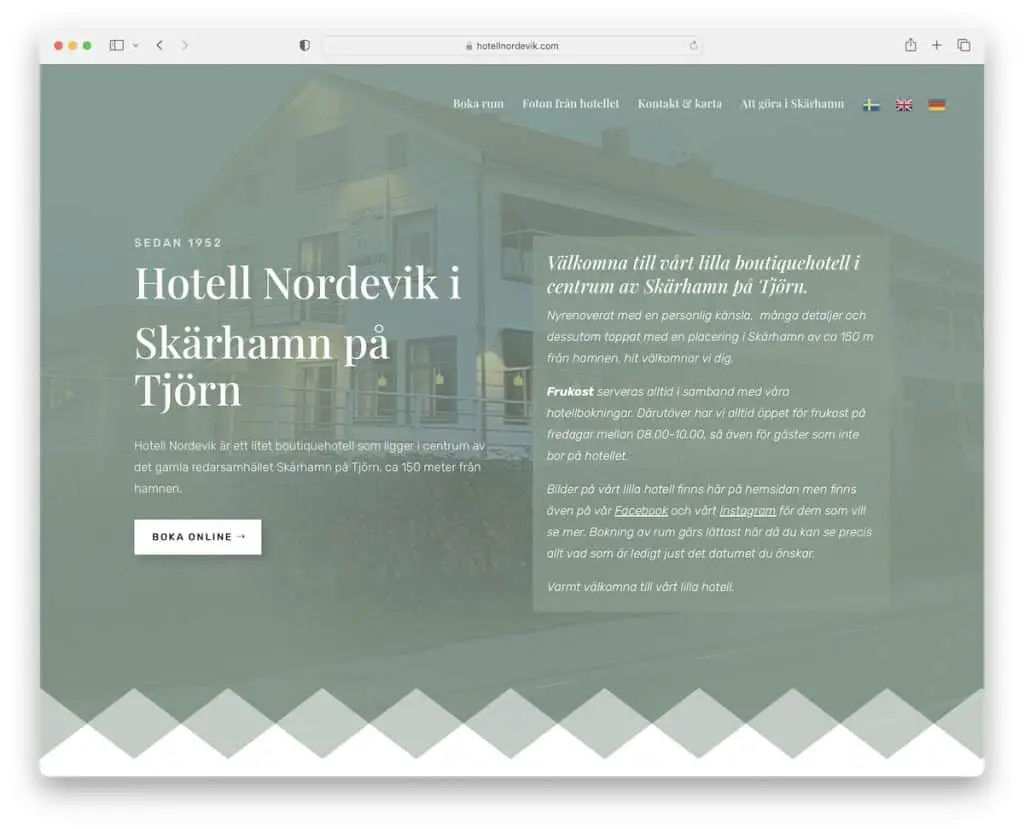
10. Hotell Nordevik i Skarhamn pa Tjorn
สร้างด้วย: Divi

ตัวอย่างเว็บไซต์โรงแรมนี้สร้างขึ้นโดยคำนึงถึงความเรียบง่ายของสวีเดน แต่มีรายละเอียดที่สร้างสรรค์เพียงพอที่จะทำให้มีชีวิตชีวา
มีแบบฟอร์มการจองในหน้าแรก ดังนั้นคุณจึงสามารถตรวจสอบห้องว่างได้อย่างรวดเร็ว หีบเพลงเป็นคุณสมบัติที่ดีในการทำให้รูปลักษณ์เริ่มต้นดูสะอาดตา แต่ยังคงให้ข้อมูลที่จำเป็น
Hotell Nordevik i Skarhamn pa Tjorn มีแถบการนำทางแบบลอยและปุ่มกลับไปด้านบนเพื่อลดการเลื่อน
หมายเหตุ: รวมการจองออนไลน์ไว้ในเว็บไซต์ของคุณ เพื่อให้ผู้มีโอกาสเป็นลูกค้าไม่ต้องไปที่แพลตฟอร์มของบุคคลที่สามเพื่อทำการจอง

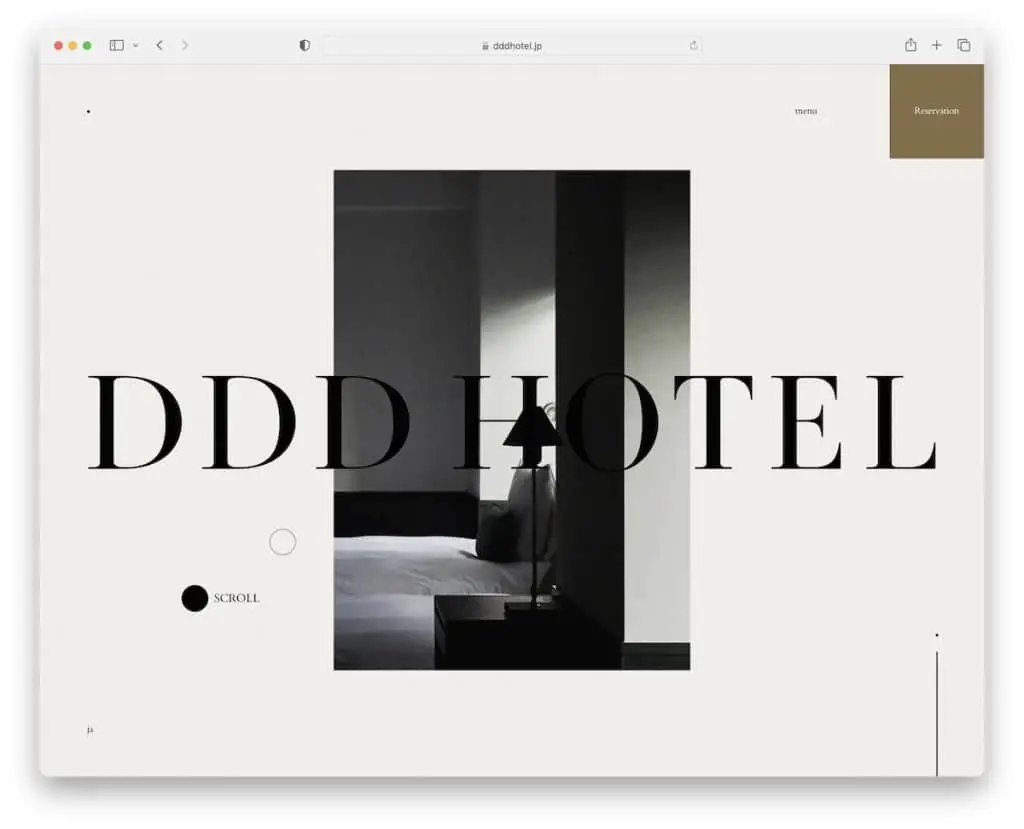
11. โรงแรมดีดีดี
สร้างด้วย: Nuxt

DDD Hotel เป็นเว็บไซต์ที่มีเอกลักษณ์และเรียบง่ายพร้อมฟังก์ชั่นเมนูซ้อนทับแบบใหม่และองค์ประกอบเคอร์เซอร์ที่กำหนดเอง
ทุกอย่างเกี่ยวกับเว็บไซต์ของโรงแรมนี้หาที่เปรียบไม่ได้กับสิ่งอื่นๆ ที่เราเพิ่มเข้ามาในคอลเลกชันนี้
เอฟเฟ็กต์พารัลแลกซ์และข้อความเคลื่อนไหวเป็นรายละเอียดที่น่าพึงพอใจซึ่งทำให้ประสบการณ์ไดนามิกมากขึ้น
หมายเหตุ: หากคุณต้องการทำสิ่งที่แตกต่างออกไป คุณสามารถรับความคิดสร้างสรรค์มากมายได้โดยไปที่ DDD Hotel
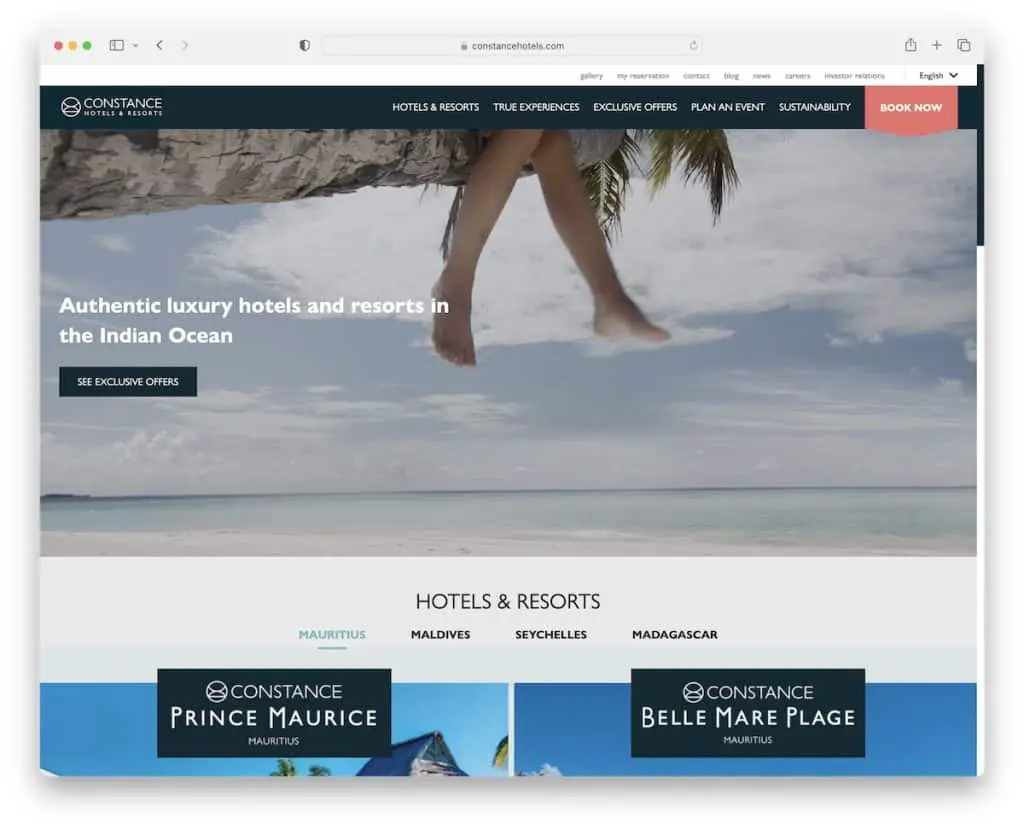
12. โรงแรมและรีสอร์ทคอนสแตนซ์
สร้างด้วย: Umbraco

Constance Hotels & Resorts มีวิดีโอฮีโร่พร้อมข้อความและปุ่ม CTA ที่โปรโมตข้อเสนอสุดพิเศษ
โรงแรมและรีสอร์ทที่จัดหมวดหมู่ไว้ครึ่งหน้าล่างช่วยให้เลือก/ค้นหาสถานที่ที่เหมาะสมได้ง่ายขึ้น
เว็บไซต์โรงแรมนี้มีแถบด้านบนและแถบการนำทางซึ่งคุณจะพบลิงก์ด่วนทั้งหมด ตัวเลือกภาษา และปุ่มจอง
หมายเหตุ: หากคุณมีสถานที่หลายแห่ง ให้จัดระเบียบสถานที่เหล่านั้นด้วยหมวดหมู่/แท็กในแถบเลื่อน/ภาพหมุนที่ใช้งานสะดวก
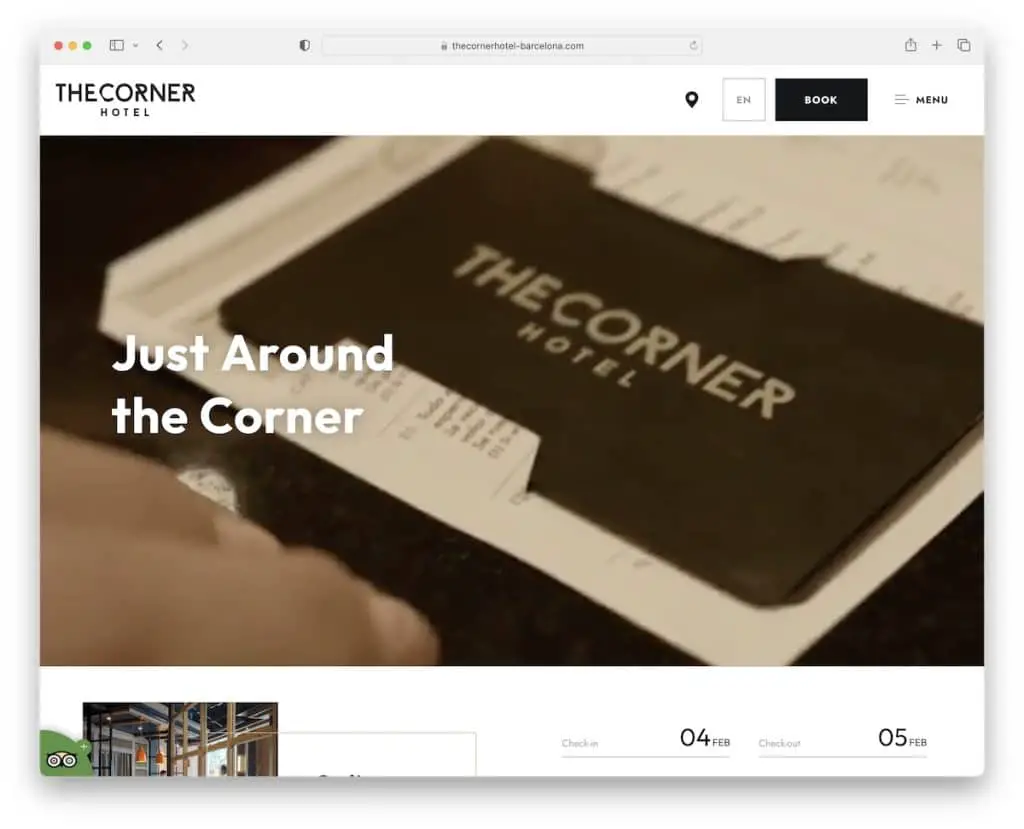
13. โรงแรมเดอะคอร์เนอร์
สร้างด้วย: Laravel

การออกแบบหน้าเว็บที่สะอาดและทันสมัยของ The Corner Hotel จะนำคุณไปสู่การเดินทาง โดยเริ่มจากวิดีโอหลักที่ดึงดูดใจมาก
ด้านล่างวิดีโอคือแบบฟอร์มการค้นหา แต่คุณสามารถเข้าถึงการจองผ่านปุ่ม CTA ในส่วนหัวได้ด้วย เมื่อพูดถึงส่วนหัว จะแสดงเมนูแฮมเบอร์เกอร์ที่มีเมนูแบบเลื่อนลง และยังมีตัวเลือกภาษาแบบเลื่อนลงอีกด้วย
หน้านี้มีปุ่มกลับไปด้านบน ดังนั้นการเลื่อนย้อนกลับที่น่าเบื่อจึงไม่จำเป็น
หมายเหตุ: หากคุณไม่ได้ใช้ส่วนหัวแบบติดหนึบ ปุ่มย้อนกลับเป็นฟังก์ชันอัจฉริยะในการปรับปรุง UX
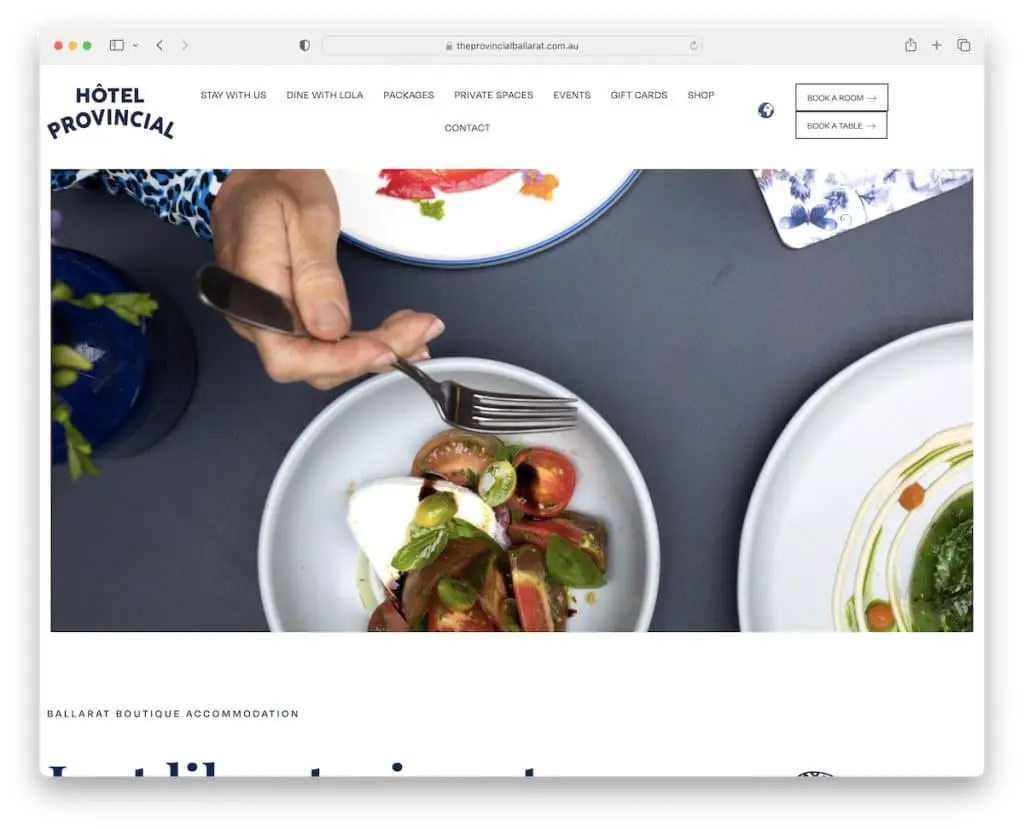
14. โรงแรมภูธร
สร้างด้วย: Elementor

แทนที่จะเป็นวิดีโอ เว็บไซต์ Hotel Provincial มีภาพสไลด์ที่สะอาดตาโดยไม่มีข้อความหรือ CTA หน้านี้ให้ความรู้สึกแบบมินิมัลลิสต์ด้วยส่วนต่างๆ แบบสุ่มที่เต็มไปด้วยข้อมูลที่เป็นประโยชน์และเนื้อหาภาพ
ส่วนหัวมีตัวเลือกภาษาที่ยอดเยี่ยมและปุ่ม CTA สองปุ่มสำหรับจองห้องหรือโต๊ะ นอกจากนี้ ส่วนท้ายยังสะอาดตา โดยมีรายละเอียดธุรกิจ เวลาเปิดทำการ ลิงก์ด่วน CTA และแบบฟอร์มการสมัครสมาชิก
หมายเหตุ: สร้างงานนำเสนอที่สวยงามสำหรับสถานที่ของคุณด้วยแถบเลื่อน (ลองใช้โดยไม่มีข้อความและ CTA เพื่อให้ดูน่าสนใจยิ่งขึ้น)
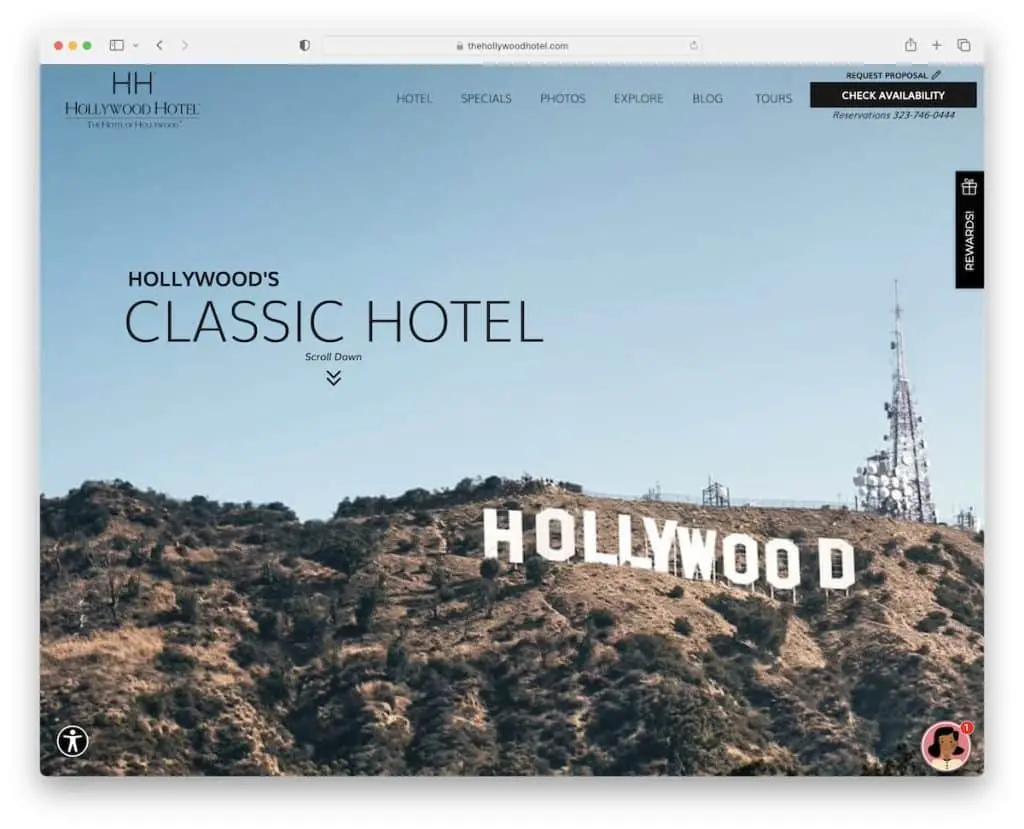
15. โรงแรมฮอลลีวูด
สร้างด้วย: Webflow

Hollywood Hotel ขอต้อนรับคุณด้วยภาพพื้นหลังแบบคลาสสิก ข้อความ ปุ่มเลื่อนลง และส่วนหัวแบบโปร่งใส 100% ซึ่งจะทึบและลอยเมื่อคุณเริ่มเลื่อน
เว็บไซต์โรงแรมนี้มีองค์ประกอบที่เหนียวแน่นอีกสี่องค์ประกอบ: หนึ่งรายการสำหรับรางวัล หนึ่งรายการสำหรับการให้คะแนน หนึ่งรายการสำหรับวิดเจ็ตแชทสด และอีกรายการสำหรับเมนูการเข้าถึง ดูเหมือนเยอะแต่ทำแบบไม่เสียสมาธิ
หมายเหตุ: ใช้องค์ประกอบที่เหนียวเหนอะหนะหากคุณต้องการโปรโมตบางสิ่งและเพิ่มความโดดเด่นให้กับสิ่งนั้น
อย่าลืมดูรายชื่อเว็บไซต์ Webflow ที่ยิ่งใหญ่ที่สุดที่ครอบคลุมของเรา
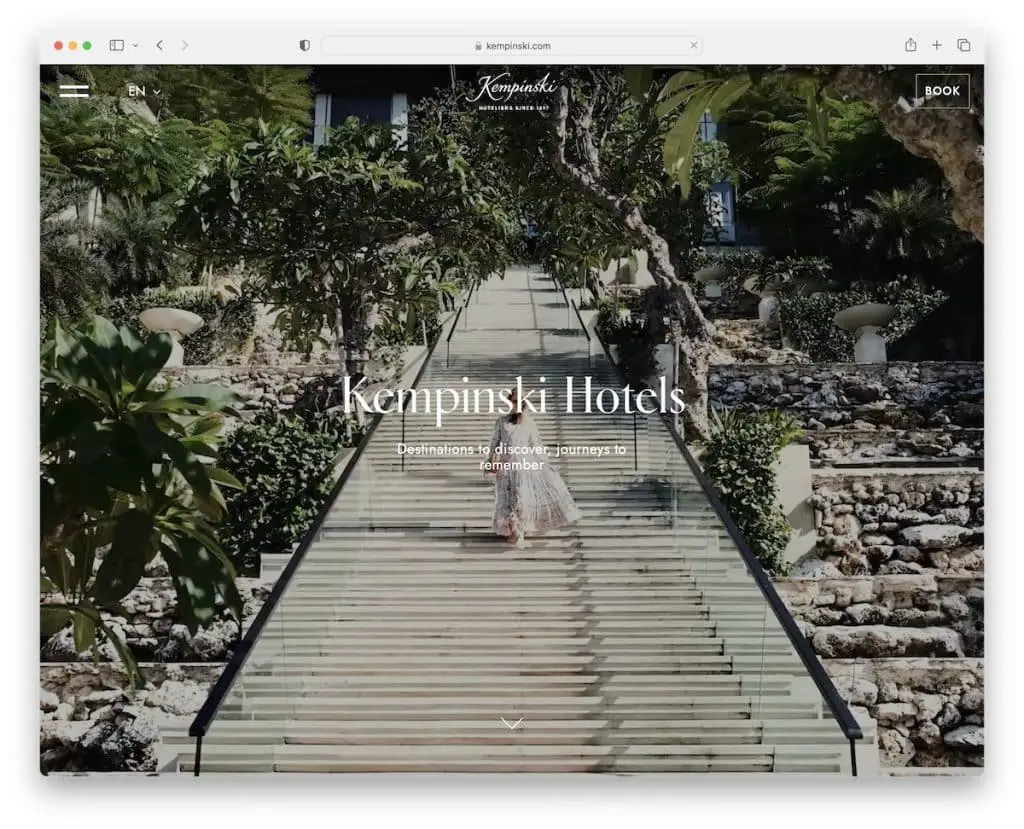
16. เคมปินสกี้
สร้างด้วย: Next.js

Kempinski เป็นอีกตัวอย่างไซต์โรงแรมที่ยอดเยี่ยมที่มีวิดีโอพื้นหลังแบบเต็มหน้าจอครึ่งหน้าบน
แม้ว่าพวกเขาจะใช้ข้อความซ้อนทับ แต่ก็น้อยที่สุดและไม่รบกวน นอกจากนี้ ส่วนหัวที่โปร่งใสยังช่วยให้แน่ใจว่าประสบการณ์การรับชมของคุณจะไม่เสียสมาธิ
ในขณะเดียวกัน ไอคอนแฮมเบอร์เกอร์จะเปิดการนำทางแบบเต็มหน้าจอพร้อมลิงก์ด่วนและ "ส่วนท้าย"
หมายเหตุ: ไอคอนเมนูแฮมเบอร์เกอร์ช่วยกำจัดลิงก์หากคุณต้องการสร้างแถบนำทางที่เรียบร้อยขึ้น
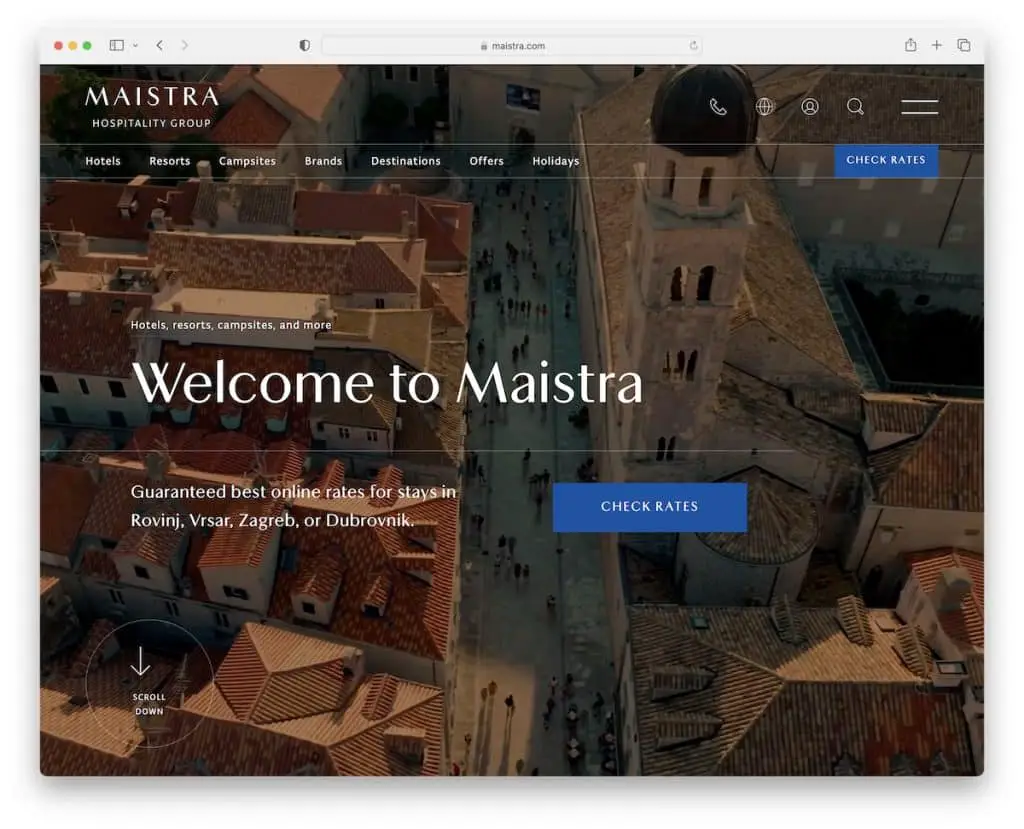
17. มาสตรา
สร้างด้วย: Hugo CMS

Maistra มีส่วนครึ่งหน้าบนที่ใช้งานได้จริงพร้อมปุ่ม CTA ที่ตัดกันสำหรับการตรวจสอบราคา/การจองออนไลน์
การออกแบบเว็บที่ตอบสนองนี้มีรูปลักษณ์ที่หรูหรา สะอาดตา และเป็นมืออาชีพพร้อมการโหลดเนื้อหาแบบเลื่อน วิธีการเช่นนี้มีประโยชน์หากหน้าแรก (หน้าแรก) ยาว เช่นของ Maistra และต้องมีส่วนหัวแบบลอยตัว
มาสตราอย่างหนาทุกกล่อง
หมายเหตุ: ใช้สีพื้นหลัง CTA ที่ตัดกันเพื่อให้ดึงดูดสายตามากขึ้น
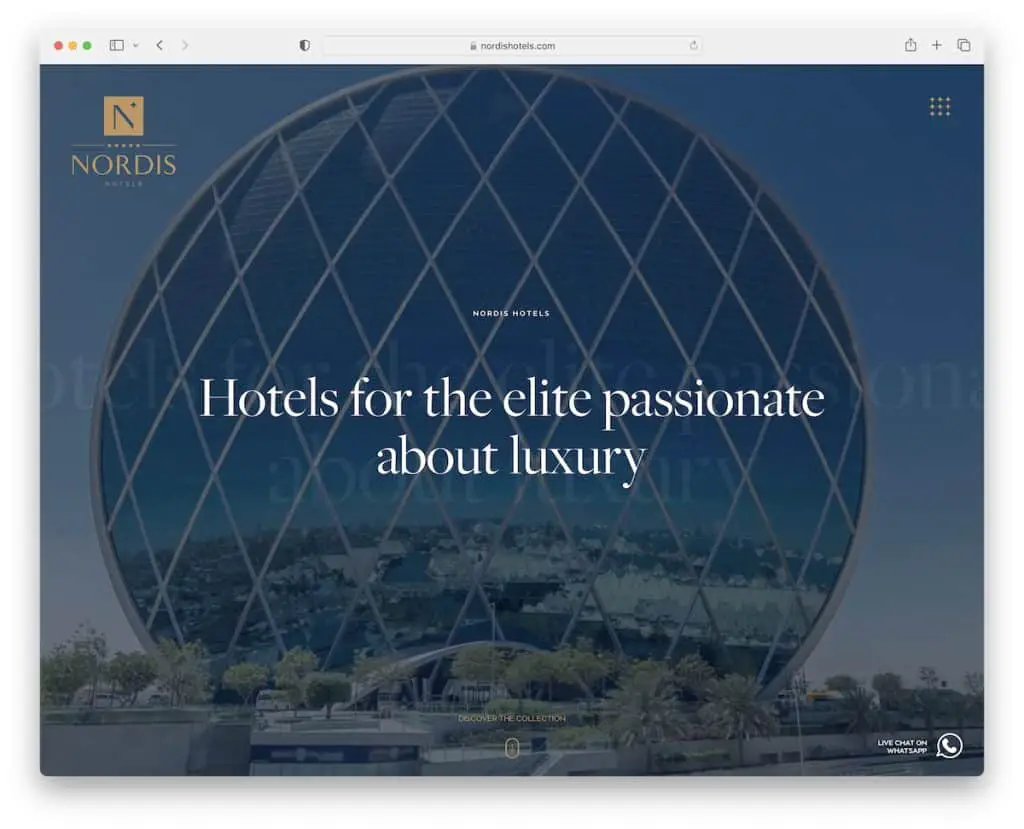
18. โรงแรมนอร์ดิส
สร้างด้วย: แกสบี้

Nordis Hotels มีแนวทางเฉพาะตัวสำหรับส่วนหัว เนื่องจากไม่รู้สึกเหมือนเป็นส่วนหัวแบบดั้งเดิมเมื่อมองแวบแรก
การนำทางจะปรากฏขึ้นเมื่อคุณวางเมาส์เหนือส่วนบนของเว็บไซต์เท่านั้น ซึ่งจะทำให้เว็บไซต์ดูลื่นไหลขึ้น และมันก็ลอยได้!
นอกจากนี้ การเปลี่ยนจากพื้นหลังสีเข้มเป็นพื้นหลังสีอ่อนก็น่าตื่นเต้นมาก
หมายเหตุ: ให้แถบการนำทางของคุณซ่อนและแสดงเมื่อโฮเวอร์
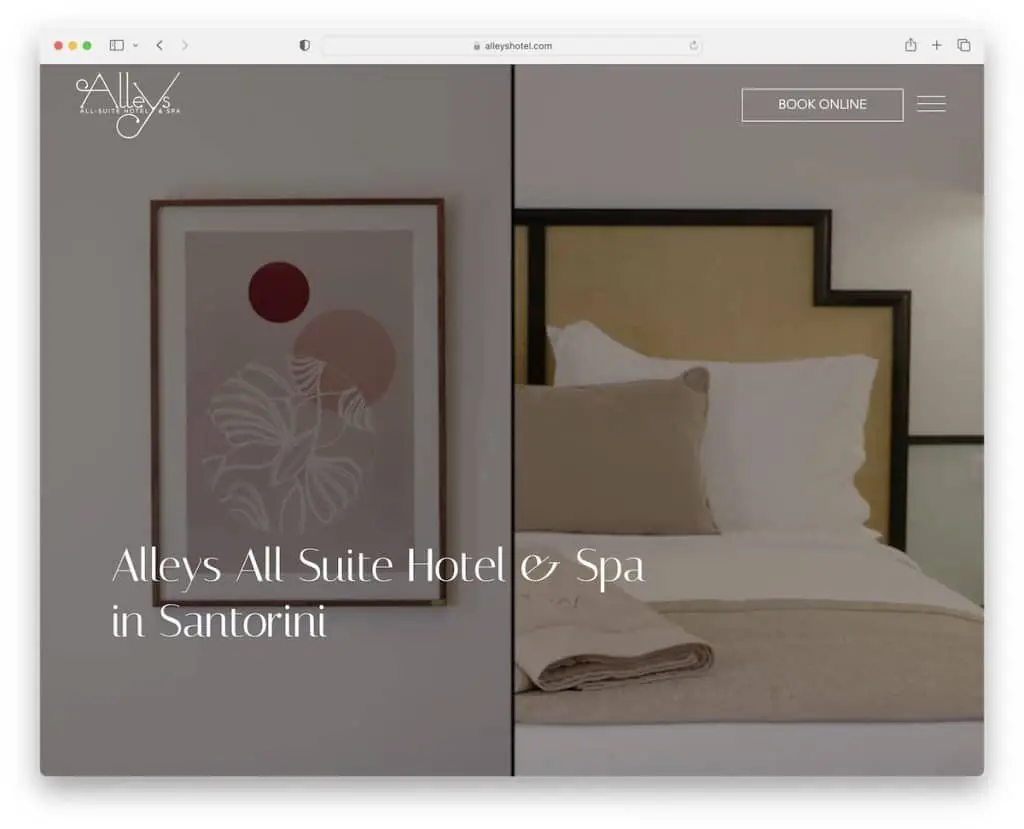
19. โรงแรมแอลลี่ส์
สร้างด้วย: Drupal

Alleys Hotel ช่วยให้คุณจดจ่อกับพื้นหลังวิดีโอแบบเต็มหน้าจอที่น่าดึงดูดเมื่อเข้าสู่หน้านี้
ไอคอนเมนูแฮมเบอร์เกอร์แสดงการนำทางแบบเต็มหน้าจอ (มีไอคอน Facebook และ Instagram ด้วย) แต่คุณยังสามารถไปที่การจองได้โดยตรง โปรดจำไว้ว่าส่วนหัวจะหายไปและปรากฏขึ้นอีกครั้งขึ้นอยู่กับการเลื่อน
พื้นหลังจะเปลี่ยนสี ภาพบางภาพจะซูมเข้า และแถบเลื่อนจะแสดงสถานที่ผ่านภาพที่ดูดี ร่วมกันสร้างประสบการณ์ที่น่าดึงดูด
หมายเหตุ: ทำให้ส่วนหัว/เมนูหายไป (เพื่อให้ดูสะอาดตาขึ้น) และปรากฏขึ้นอีกครั้ง (สำหรับ UX ที่ดีขึ้น) ขึ้นอยู่กับการเลื่อนลงหรือขึ้น
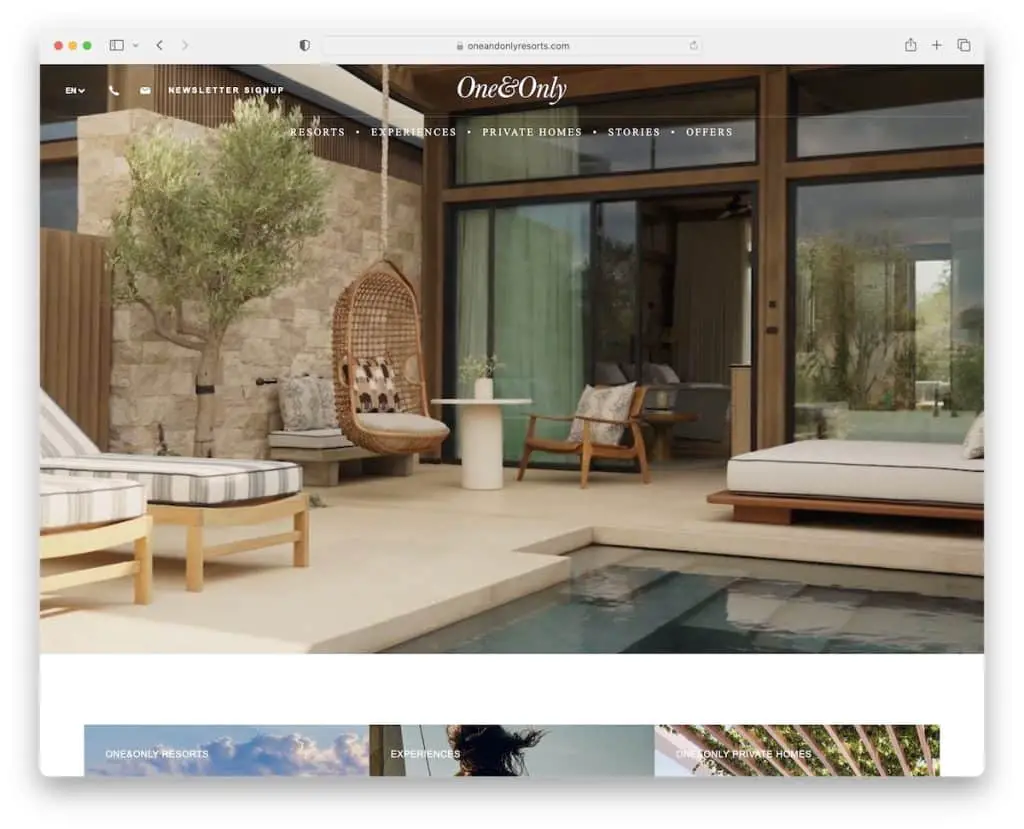
20. หนึ่งเดียว
สร้างด้วย: SiteCore

ฟังก์ชันพิเศษของ One & Only คือวิดีโอฮีโร่ที่เล่นโดยอัตโนมัติ แต่เมื่อจบ วิดีโอจะเปลี่ยนเป็นแถบเลื่อน หรือคุณสามารถคลิก แล้วสไลด์โชว์จะปรากฏขึ้นทันที
ส่วนหัวมีสองส่วน ส่วนหนึ่งสำหรับรายชื่อติดต่อและภาษา และอีกส่วนสำหรับลิงก์เมนู
นอกจากนี้ One & Only ยังเป็นหนึ่งในเว็บไซต์โรงแรมหายาก (เช่น Ultima Collection) ที่มีฟังก์ชั่นเปิดเผยส่วนท้ายที่น่าดึงดูดใจ
หมายเหตุ: ใช้ประโยชน์สูงสุดจากพื้นที่ฮีโร่โดยผสมวิดีโอและแถบเลื่อน เช่น One & Only
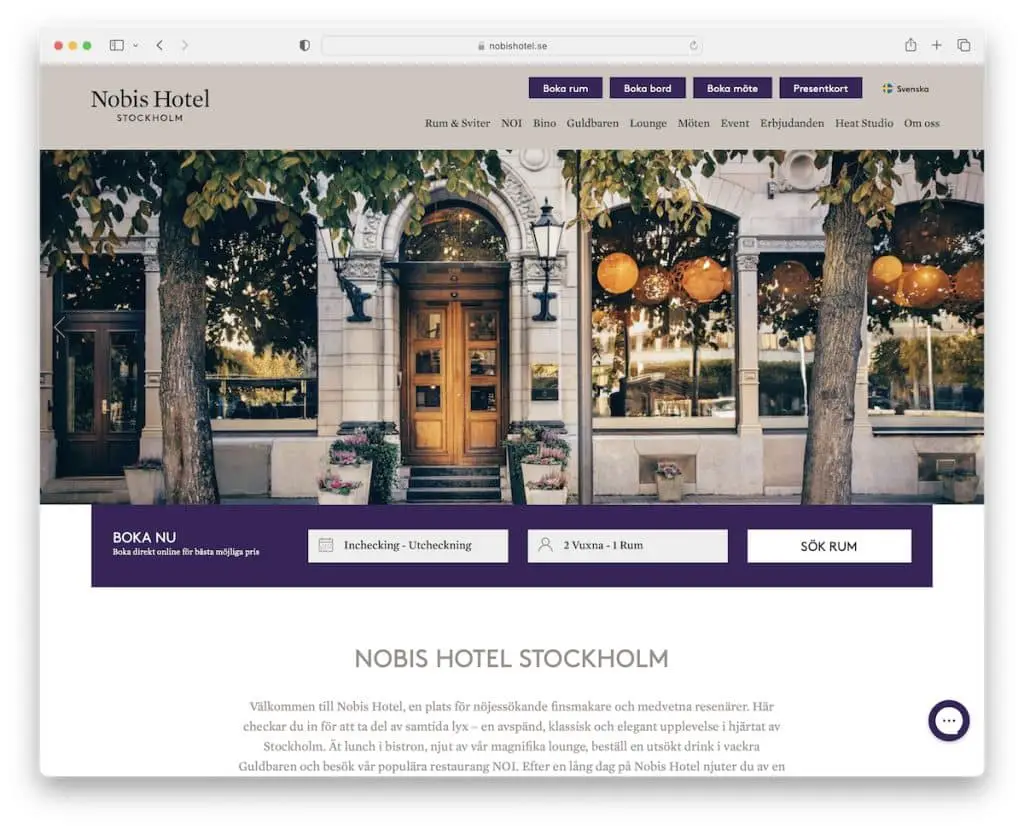
21. ไฮโซ
สร้างด้วย: Craft CMS

ไม่กี่วินาทีหลังจากที่คุณไปถึง Nobis หน้าต่างป๊อปอัพจะแสดงโปรโมชั่นพิเศษให้คุณ ซึ่งคุณสามารถเข้าร่วมได้โดยคลิกที่ปุ่ม CTA
Nobis เป็นเว็บไซต์โรงแรมที่มีรูปแบบเรียบง่าย ซึ่งคุณสามารถค้นหาข้อมูลที่จำเป็นทั้งหมดหรือทำการจองออนไลน์ได้อย่างรวดเร็ว
แต่สำหรับคำถามใด ๆ วิดเจ็ตแชทสด (ที่มุมล่างขวา) จะทำเคล็ดลับ
หมายเหตุ: ใช้หน้าต่างป๊อปอัปรายการ ล่าช้า หรือออกสำหรับแบบฟอร์มการสมัครสมาชิก ข้อเสนอพิเศษ การจอง ฯลฯ
แจ้งให้เราทราบหากคุณชอบโพสต์
