21 เว็บไซต์นักดนตรีที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-01-27เราได้รวบรวมเว็บไซต์นักดนตรีที่ดีที่สุด (และวงดนตรีบางวง) อย่างระมัดระวังเพื่อเติมความคิดสร้างสรรค์และแรงบันดาลใจให้กับคุณ
ตั้งแต่การฝังวิดีโอและเพลย์ลิสต์ไปจนถึงการแสดงวันทัวร์ การโปรโมตเพลงและอัลบั้มล่าสุด และการขายสินค้า ทุกอย่างเป็นไปได้ด้วยหน้าที่ยอดเยี่ยม
คุณยังจะได้สัมผัสกับการออกแบบเว็บสีเข้มและสีอ่อน และบางเว็บที่มีสีสัน เนื่องจากเราต้องการให้แน่ใจว่ามีบางอย่างสำหรับทุกคน
แต่ส่วนที่ดีที่สุด – คุณสามารถสร้างไซต์นักดนตรีที่คล้ายกันได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดและออกแบบ
เราแนะนำให้เลือกธีม WordPress สำหรับนักดนตรี แต่คุณสามารถเลือกเครื่องมือสร้างเว็บไซต์สำหรับนักดนตรีที่ทรงพลังได้เช่นกัน
เว็บไซต์นักดนตรีที่ดีที่สุดที่คุณจะหลงรัก
1. คาร์ล ค็อกซ์
สร้างด้วย : ธีมเด่น

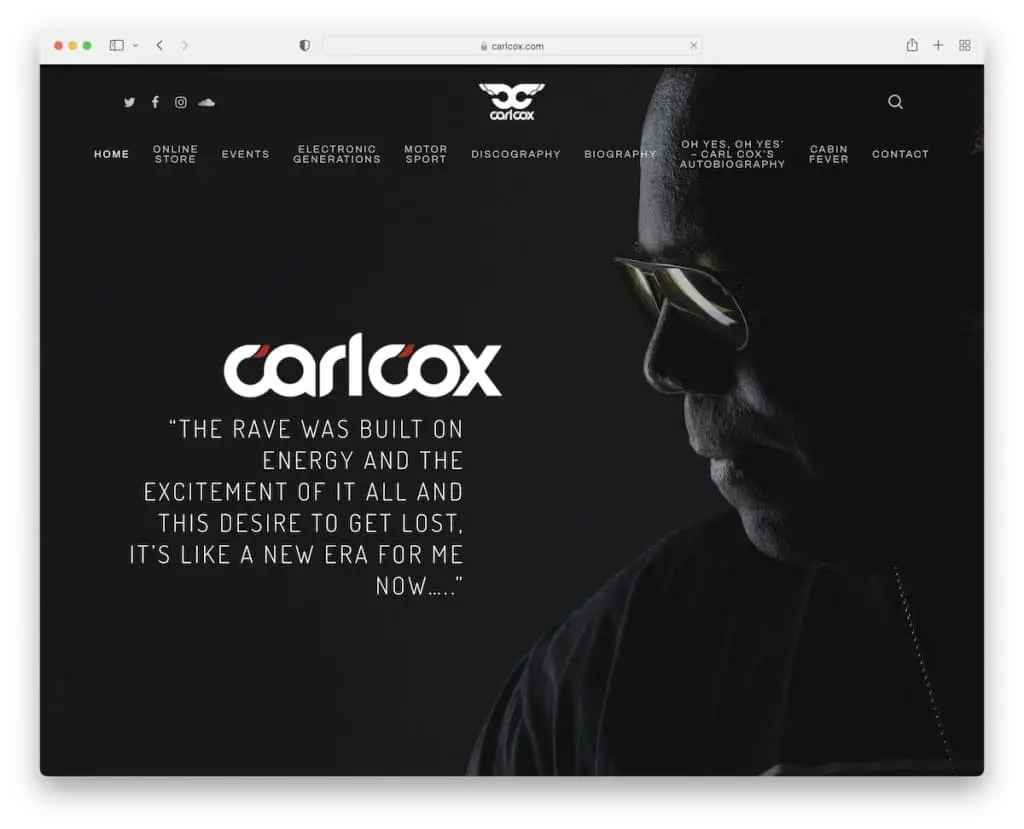
Carl Cox เป็นเว็บไซต์ที่เรียบง่าย ตัวหนาและมืดพร้อมภาพพื้นหลังฮีโร่แบบเต็มหน้าจอ โลโก้ และข้อความ (ซึ่งเป็นคำพูดจาก Carl)
ส่วนหัวเป็นแบบมินิมอลและโปร่งใส พร้อมด้วยลิงก์เมนูที่จำเป็น แถบค้นหา และไอคอนโซเชียลมีเดีย หน้านี้ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อน
หมายเหตุ : สร้างผลกระทบอย่างมากต่อผู้เยี่ยมชมของคุณด้วยการออกแบบเว็บที่มืด
อย่าลืมตรวจสอบตัวอย่างธีมเด่นเหล่านี้เพื่อดูแนวคิดการออกแบบเว็บไซต์เพิ่มเติม
2. ชารัม
สร้างด้วย : Squarespace

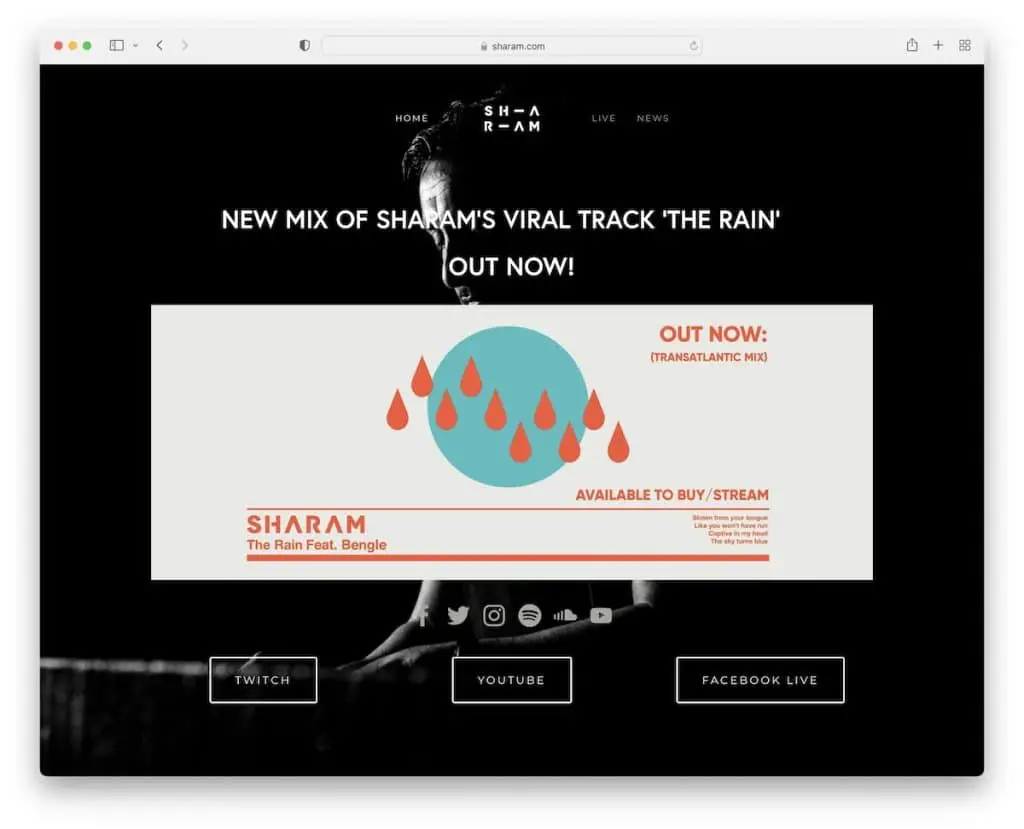
Sharam ยังเป็นเว็บไซต์นักดนตรีที่ดูมืดมนซึ่งมีส่วนหัวและส่วนท้ายพื้นฐาน ซึ่งเป็นพื้นที่ฮีโร่ที่โปรโมตเพลงล่าสุดและปุ่มเรียกร้องให้ดำเนินการ (CTA) ที่เชื่อมโยงกับโซเชียลมีเดีย
เนื้อหาทั้งหมดซ้อนทับบนภาพพื้นหลังอย่างสวยงาม สร้างบรรยากาศที่น่ารื่นรมย์
หมายเหตุ : ใช้พื้นที่ครึ่งหน้าบนเพื่อโปรโมตเพลงล่าสุด อัลบั้ม และอื่นๆ
เรายังรวบรวมรายการตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมที่สุด
3. เจย์ ฮาร์ดเวย์
สร้างด้วย : Laravel

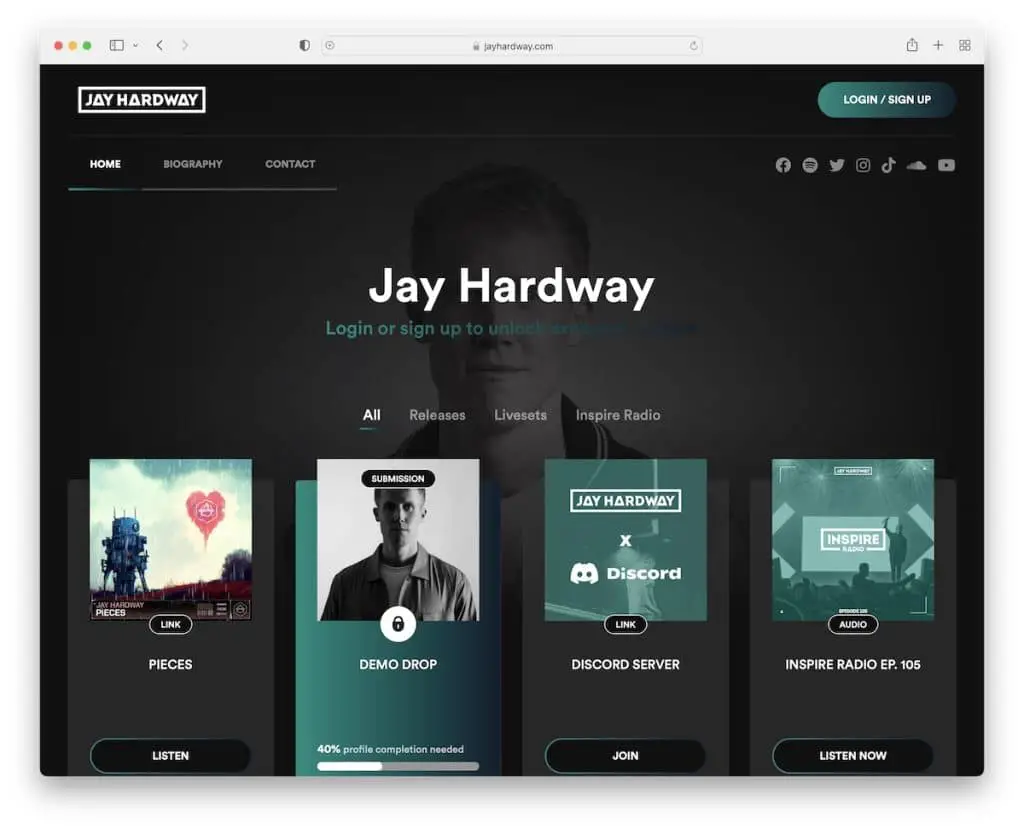
สิ่งที่ไม่เหมือนใครเกี่ยวกับ Jay Hardway คือบางส่วนของเว็บไซต์เป็นแบบสาธารณะและบางส่วนสามารถเข้าถึงได้เฉพาะสมาชิกเท่านั้น นี่เป็นวิธีที่ยอดเยี่ยมในการทำให้ชุมชนเติบโต ซึ่งจะช่วยให้คุณเติบโตในอาชีพนักดนตรีของคุณ
หน้าแรกมีตารางสี่คอลัมน์พร้อมแท็กเพื่อกรองและตรวจสอบเฉพาะสิ่งที่คุณสนใจ
นอกจากนี้ เว็บไซต์ของนักดนตรีคนนี้ยังมีส่วนหัวแบบลอยตัวพร้อมปุ่มเข้าสู่ระบบ/ลงทะเบียน CTA
หมายเหตุ : ส่วนหัวติดหนึบช่วยปรับปรุงประสบการณ์ผู้ใช้เพจของคุณ
4. ชาร์ลอตต์ เดอ วิตต์
สร้างด้วย : Craft CMS

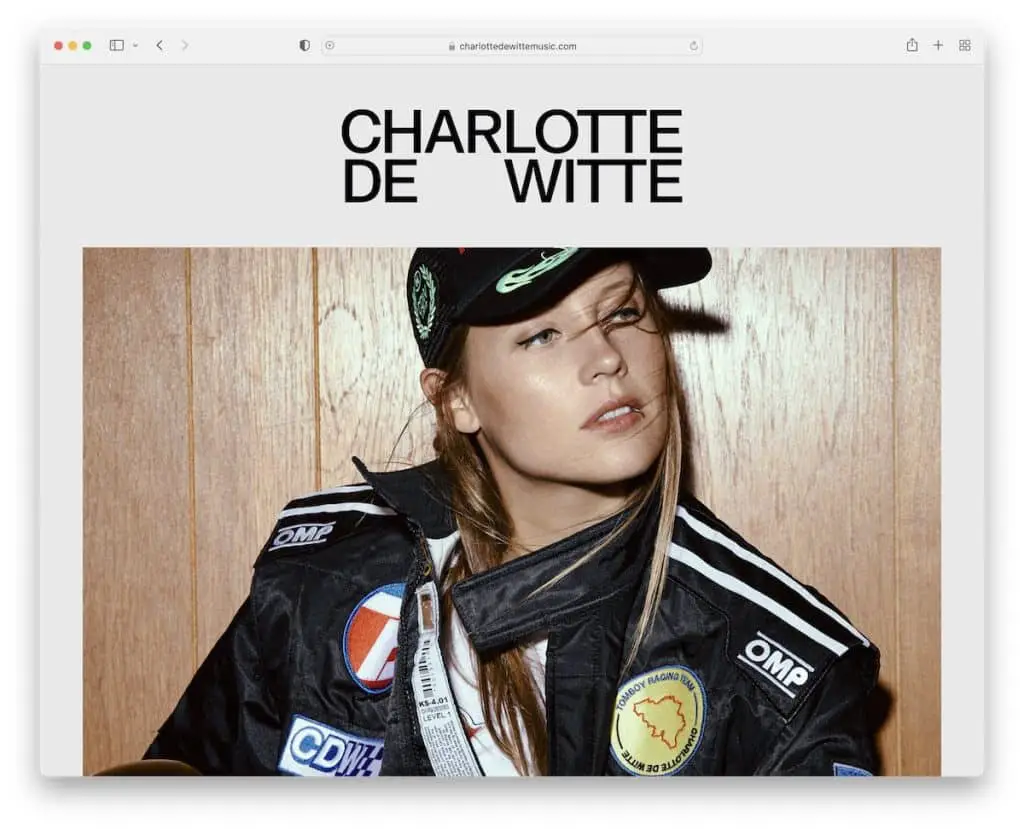
Charlotte De Witte เป็นเว็บไซต์หน้าเดียวที่มีเลย์เอาต์หลักแบบเต็มหน้าจอพร้อมเอฟเฟกต์การเปิดเผยข้อความที่จับใจ
มีรูปภาพฮีโร่ขนาดใหญ่ของศิลปิน ตามด้วยรายละเอียดการติดต่อที่จำเป็นทั้งหมด และส่วนท้ายที่เต็มไปด้วยลิงก์เพิ่มเติมไปยังโซเชียลมีเดียและวันที่ออกทัวร์
หมายเหตุ : ใช้เลย์เอาต์หน้าเดียว เพื่อให้แฟนๆ ค้นหาข้อมูลทั้งหมดที่ต้องการได้อย่างรวดเร็ว
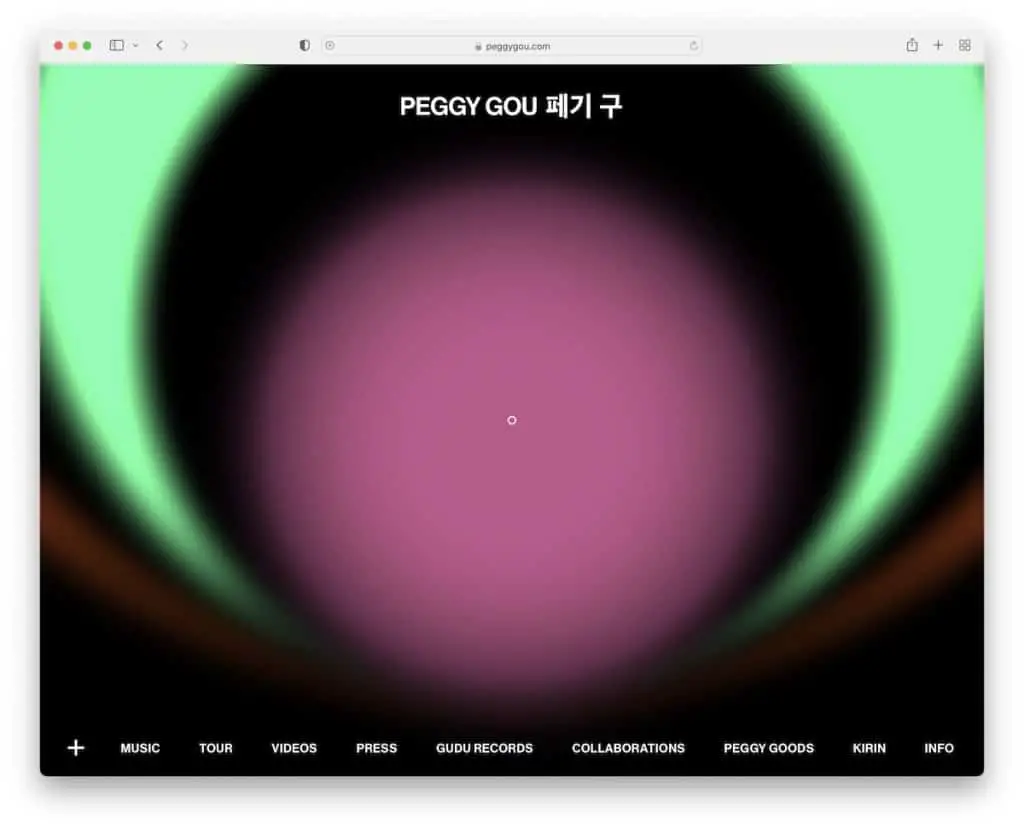
5. เพ็กกี้ กู
สร้างด้วย : Craft CMS

Peggy Gou เป็นหนึ่งในเว็บไซต์นักดนตรีที่ไม่เหมือนใครซึ่งเราอาจเจอเมื่อดูแลคอลเลคชันนี้
แทนที่จะมีเมนูในส่วนหัว คุณจะพบได้ที่ด้านล่างของหน้าจอ แถมยังเหนียวเหนอะหนะอีกด้วย นอกจากนี้ Peggy Gou ยังให้คุณเล่นเพลงโดยกดเครื่องหมาย “+” ที่มุมล่างซ้าย
สุดท้าย ภาพเคลื่อนไหวของหน้าแรกทำให้ไซต์นี้ดูน่าสนใจยิ่งขึ้น
หมายเหตุ : แนะนำเครื่องเล่นเสียงในเว็บไซต์ของคุณ เพื่อให้ทุกคนสามารถเพลิดเพลินกับเพลงของคุณในขณะที่เรียกดูเนื้อหาของคุณ
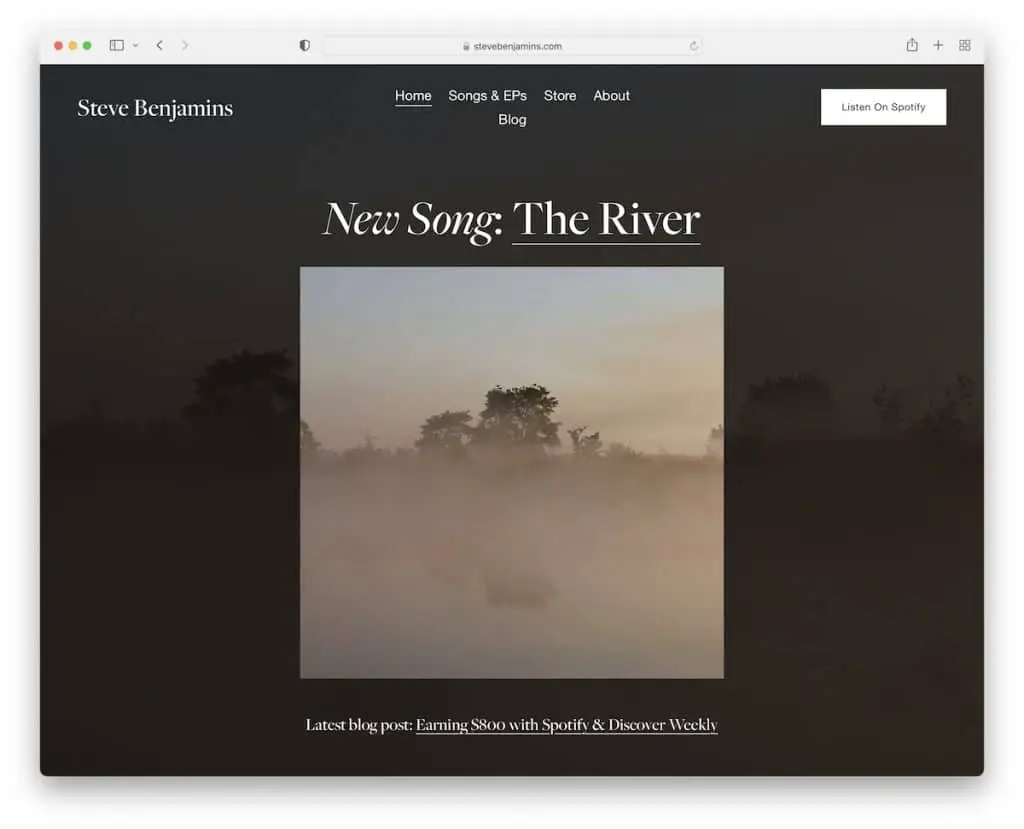
6. สตีฟ เบนจามินส์
สร้างด้วย : Squarespace

Steve Benjamins เป็นตัวอย่างเว็บไซต์ของนักดนตรีที่มีหน้าแรกแบบส่วนเดียวที่ให้ความสำคัญกับการโปรโมตเพลงใหม่ของเขา
ส่วนหัวนั้นโปร่งใสและสะอาด พร้อมปุ่ม CTA ที่เชื่อมต่อกับ Spotify ของเขา
นอกจากนี้ ส่วนท้ายยังมีสามคอลัมน์ หนึ่งอันสำหรับไวนิล หนึ่งอันสำหรับแบบฟอร์มการสมัครรับจดหมายข่าว (ที่มี reCAPTCHA) และอีกอันสำหรับไอคอนโซเชียลมีเดีย
หมายเหตุ : การเพิ่มปุ่ม CTA ในส่วนหัวสามารถเพิ่มการคลิกผ่าน (ดาวน์โหลดมากขึ้น ยอดขายเพิ่มขึ้น ฯลฯ)
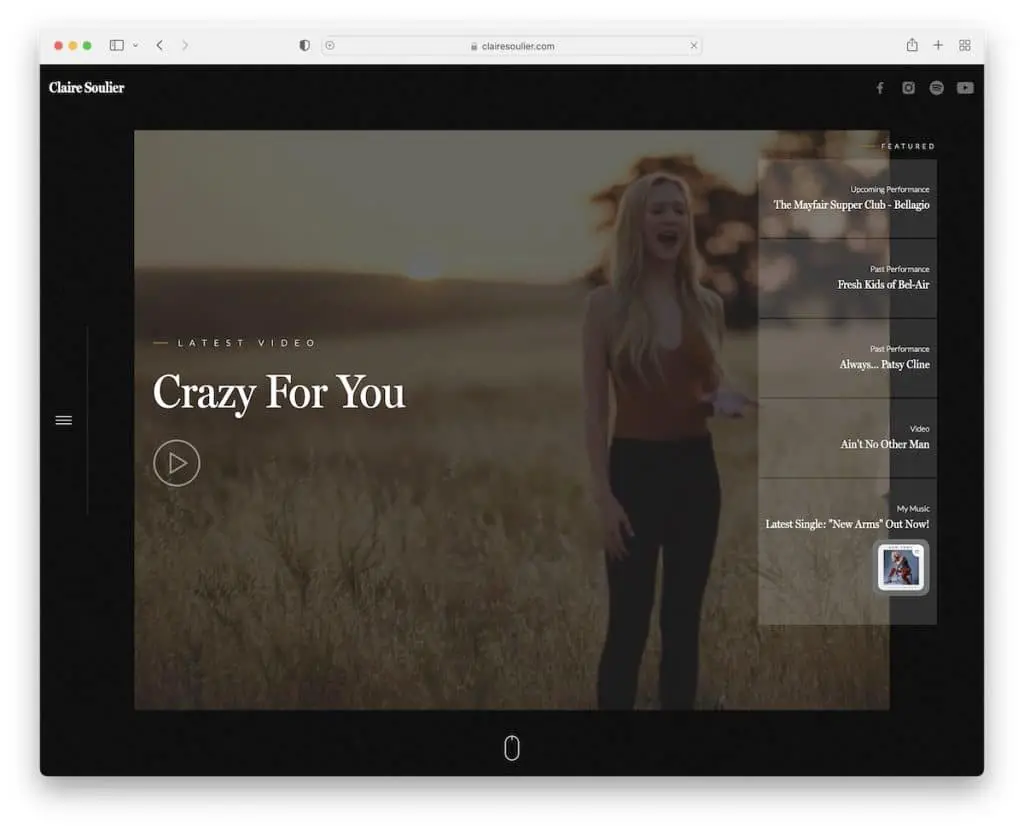
7. แคลร์ ซูลิเยร์
สร้างด้วย: เว็บโฟลว์

สิ่งหนึ่งที่ทำให้หน้าของ Claire Soulier ปรากฏขึ้นคือวิดีโอที่เล่นอัตโนมัติในครึ่งหน้าบน
เว็บไซต์ของนักดนตรีนี้โหลดเนื้อหาด้วยการเลื่อนเพื่อประสบการณ์การเลื่อนที่สนุกสนานยิ่งขึ้น นอกจากนี้ยังมีไอคอนเมนูแฮมเบอร์เกอร์แถบด้านข้างแบบเหนียวซึ่งเปิดการนำทางแบบซ้อนทับ (ส่วนหัวที่มีปุ่มโซเชียลมีเดียก็ลอยอยู่เช่นกัน)
ในขณะที่แกนกลางของเว็บไซต์ Webflow นี้มีการออกแบบที่มืด แต่ส่วนท้ายยังคงไดนามิกมากขึ้นด้วยพื้นหลังสีอ่อน
หมายเหตุ: ฝังมิวสิกวิดีโอของคุณลงในเว็บไซต์ของคุณเพื่อให้มีส่วนร่วมมากขึ้น
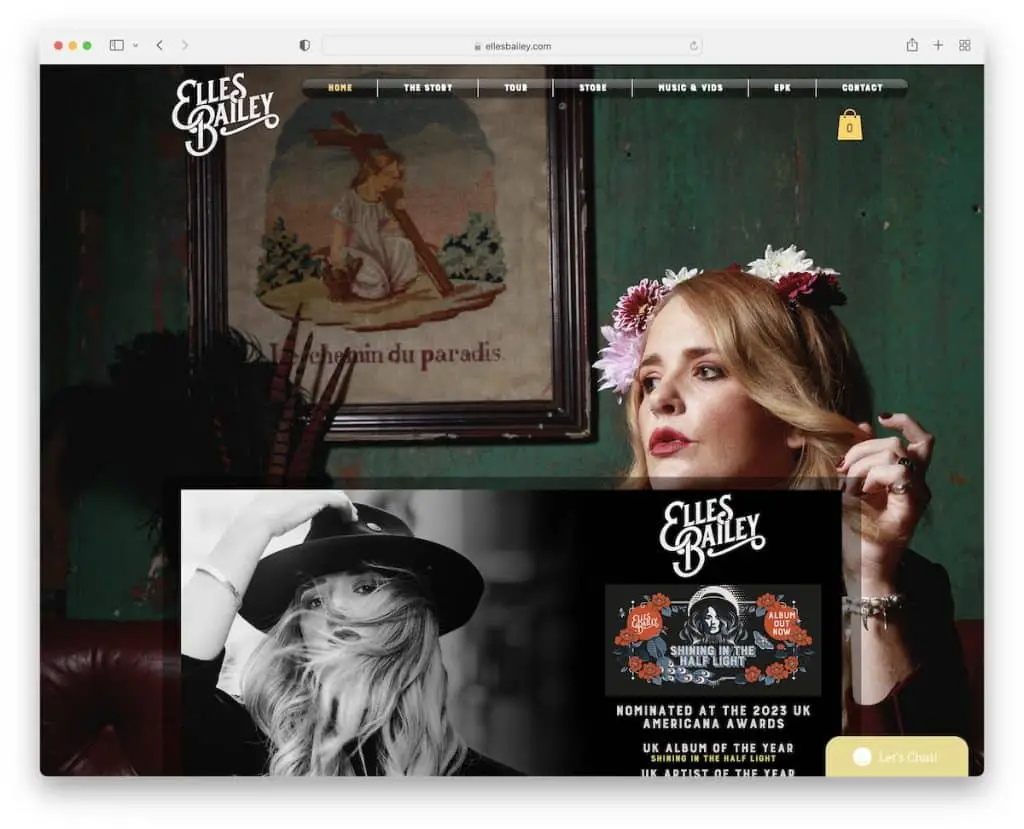
8. เอลส์ เบลีย์
สร้างด้วย: Wix

สิ่งที่ทำให้ไซต์ของ Elles Bailey แตกต่างจากที่อื่นคือภาพพื้นหลังพารัลแลกซ์ที่สวยงาม มีรูปแบบกล่องพร้อมเพลย์ลิสต์และวิดีโอแบบฝัง วันที่ทัวร์ และแบบฟอร์มการสมัครสมาชิก
อีกหนึ่งฟีเจอร์ที่น่าสนใจคือวิดเจ็ตแชทสดที่มุมขวาล่าง ซึ่งไม่บ่อยนักที่คุณจะได้เห็นบนเว็บไซต์ของนักดนตรี
หมายเหตุ: เอฟเฟ็กต์พารัลแลกซ์เป็นตัวกระตุ้นการมีส่วนร่วมที่ยอดเยี่ยมที่เพิ่มความลึกให้กับไซต์ของคุณ
คุณอาจต้องการตรวจสอบเว็บไซต์เหล่านี้ทั้งหมดที่สร้างขึ้นบนแพลตฟอร์ม Wix
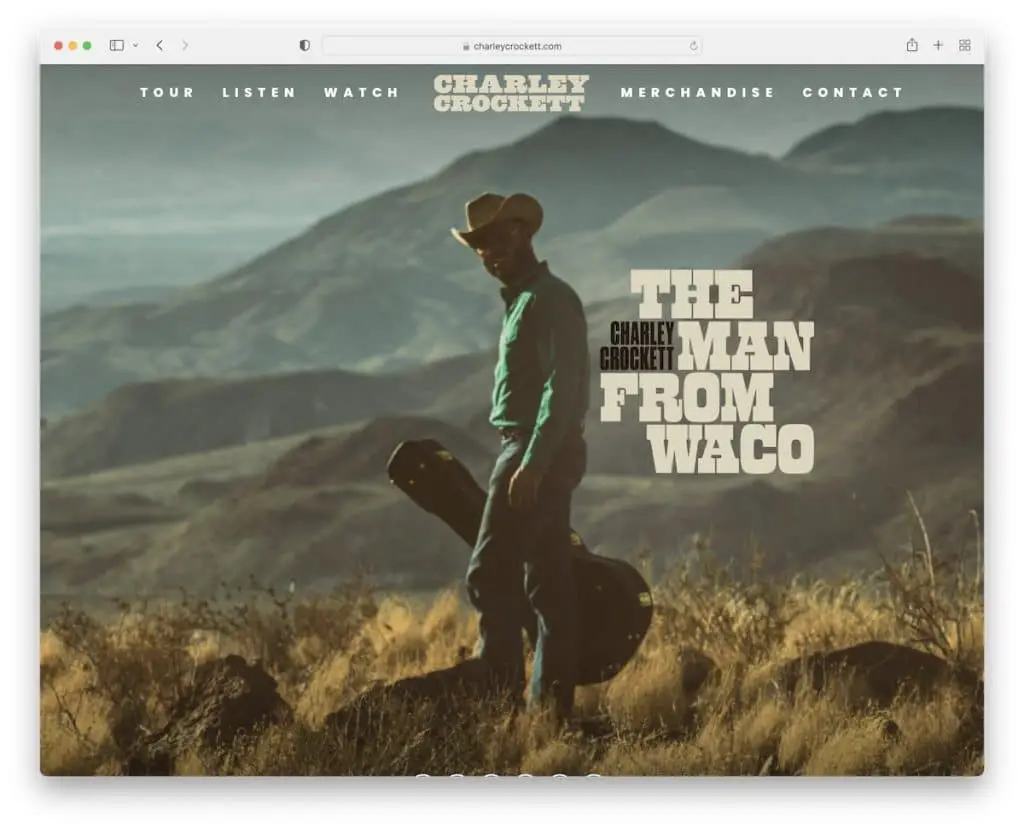
9. ชาร์ลี คร็อกเก็ตต์
สร้างด้วย: Elementor

Charley Crockett มีเพียงส่วนฮีโร่ที่มีพื้นหลังรูปภาพแบบเต็มหน้าจอในหน้าแรก ส่วนหัวโปร่งใส (ที่ลอยอยู่) และไอคอนโซเชียลมีเดียที่ด้านล่าง
แม้ว่าจะเป็นการออกแบบเว็บไซต์ที่ทันสมัยและตอบสนองได้ดี แต่ก็ยังเป็นเว็บไซต์พื้นฐานที่ค่อนข้างดีซึ่งทำงานได้ดีเมื่อพูดถึงการโปรโมตเพลงและวันทัวร์
หมายเหตุ: พื้นหลังของรูปภาพแบบเต็มหน้าจอจะมีประสิทธิภาพอย่างมากในการเพิ่มการมีส่วนร่วมของผู้เข้าชม
เราขอแนะนำให้อ่านบทวิจารณ์ Elementor ของเรา หากคุณวางแผนที่จะสร้างเว็บไซต์ WordPress
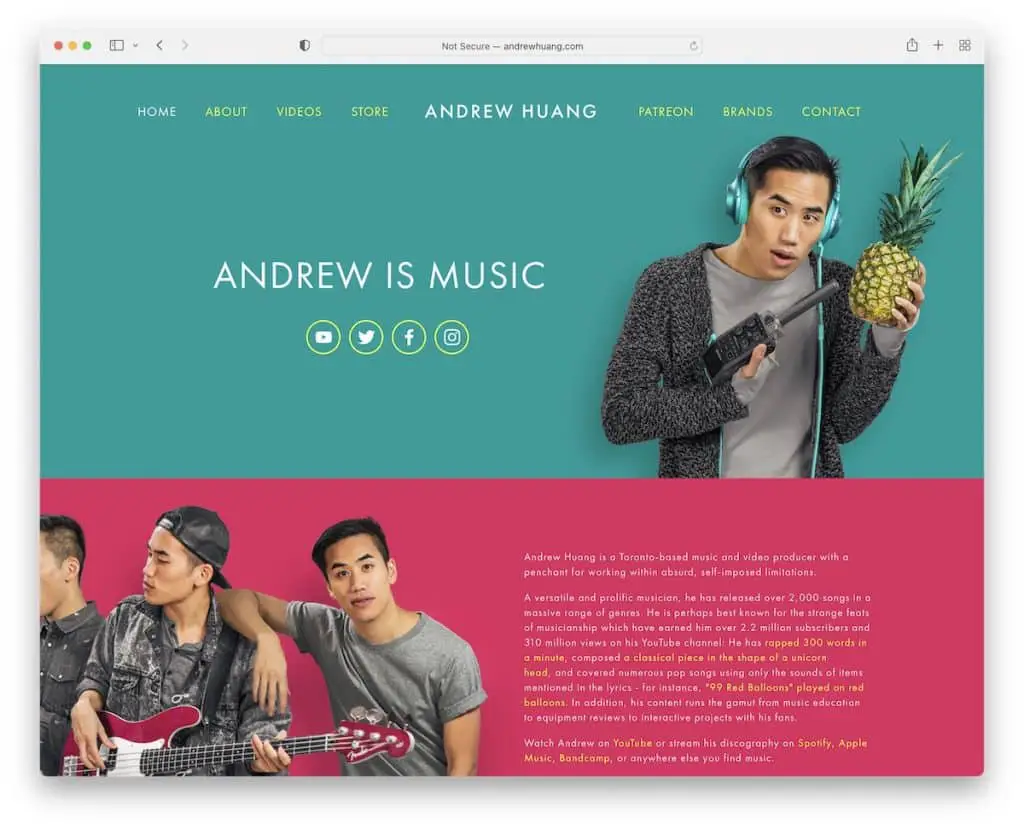
10. แอนดรูว์ หวง
สร้างด้วย: Squarespace

Andrew Huang ดึงดูดความสนใจของคุณในทันทีด้วยสีสดใสที่เขาใช้บนเว็บไซต์นักดนตรีของเขา ส่วนฮีโร่มีลิงก์ไปยังโซเชียลมีเดียเพื่อให้คุณเชื่อมต่อกับแอนดรูว์ได้ทันที
นอกจากนี้ ส่วนหัวยังลอยอยู่ที่ด้านบนของหน้าจอ ดังนั้นลิงก์เมนูทั้งหมดจึงพร้อมใช้งานเสมอ เว็บไซต์ของ Andrew ยังมีตารางวิดีโอที่เรียบง่ายและแบบฟอร์มการสมัครรับจดหมายข่าวอยู่ด้านหน้าส่วนท้าย

หมายเหตุ: ให้บุคลิกของคุณพูดผ่านการสร้างแบรนด์ของเว็บไซต์ของคุณ
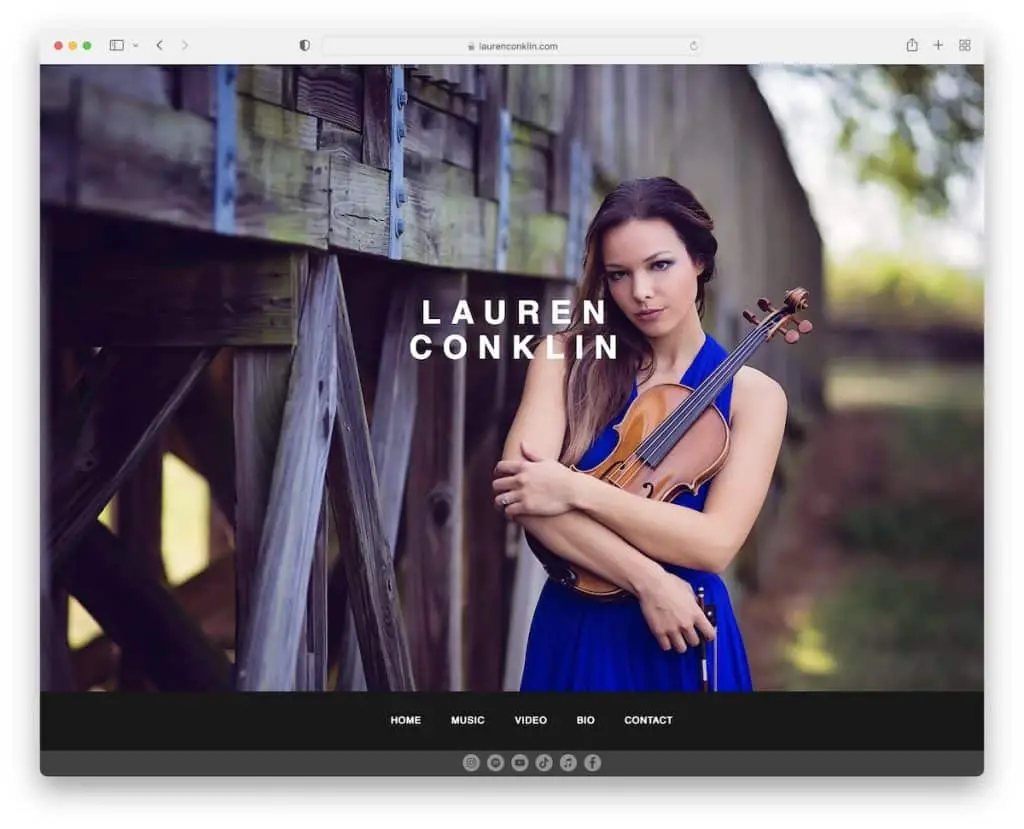
11. ลอเรน คอนคลิน
สร้างด้วย: Wix

เว็บไซต์ของ Lauren Conklin เริ่มต้นด้วยภาพเต็มความกว้างพร้อมชื่อของเธอซ้อนทับ ตามด้วยเพลย์ลิสต์ Shopify สามรายการที่ฝังไว้ เพื่อให้คุณสามารถฟังเพลงของเธอผ่านเว็บไซต์ของเธอได้
นอกจากนี้ เว็บไซต์ของนักดนตรีคนนี้ยังมีแกลเลอรี/ไลบรารีวิดีโอที่สวยงามพร้อมปุ่มแชร์ที่เลือกได้
และคล้ายกับ Peggy Gou หน้าของ Lauren ยังมีส่วนหัว/เมนูที่ด้านล่างของหน้าจอ (ลอย)
หมายเหตุ: กล้าที่จะย้ายส่วนหัวด้านบนแบบดั้งเดิมไปที่ด้านล่างของหน้าจอ
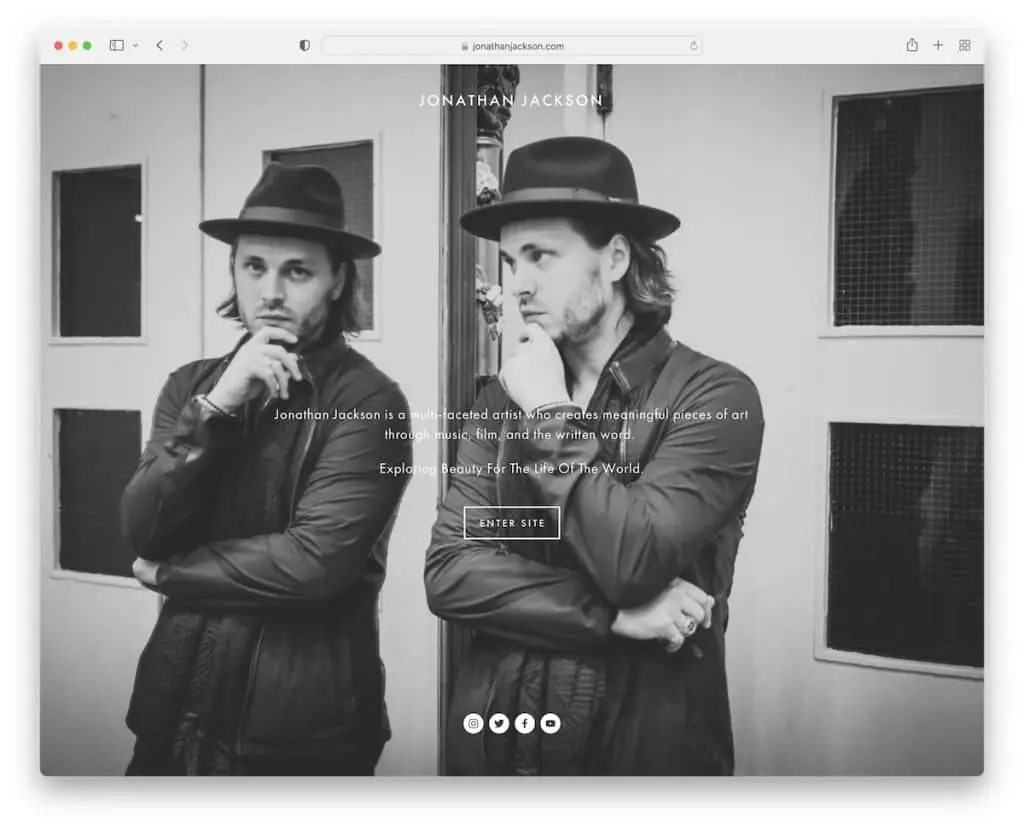
12. โจนาธาน แจ็คสัน
สร้างด้วย: Squarespace

หน้าแรกของ Jonathan Jackson เป็นภาพพื้นหลังแบบเต็มหน้าจอพร้อมข้อความ CTA เพื่อเข้าสู่เว็บไซต์และไอคอนโซเชียลมีเดียที่ด้านล่าง
เว็บไซต์ของนักดนตรีนี้เปิดขึ้นในแท็บใหม่ที่คุณสามารถค้นหาข้อมูลอื่นๆ ได้มากมาย รวมถึงวิดีโอและอีกมากมาย
ส่วนหัวและส่วนท้ายเป็นทั้งแบบพื้นฐานซึ่งเข้ากันได้ดีกับการออกแบบเว็บไซต์โดยรวมที่สะอาดตา
หมายเหตุ: ใช้เลย์เอาต์โฮมเพจที่มีประสิทธิภาพพร้อมข้อความ CTA เพื่อเข้าสู่ไซต์และปุ่มโซเชียล
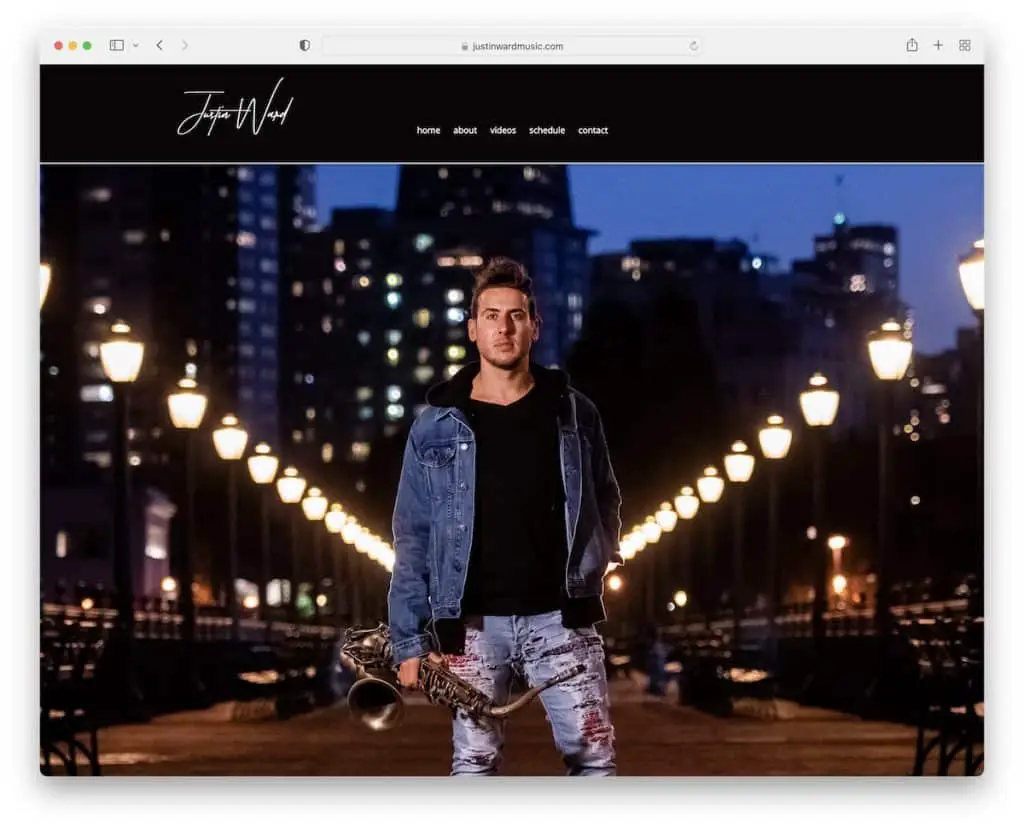
13. จัสติน วอร์ด
สร้างด้วย: Wix

Justin Ward เป็นเว็บไซต์นักดนตรีที่ดูดีมีรูปภาพฮีโร่ (ไม่มีข้อความซ้อนทับหรือ CTA) ส่วนหัว (พร้อมเมนู) และส่วนท้าย (พร้อมโซเชียลมีเดีย)
เว็บไซต์ที่เรียบง่ายนี้มีโครงสร้างที่ไม่ซับซ้อนซึ่งช่วยให้คุณเข้าถึงข้อมูลที่เป็นประโยชน์ทั้งหมดได้ในไม่กี่คลิก
หมายเหตุ: ทำตัวให้เรียบง่าย หากคุณไม่แน่ใจว่าจะออกแบบและจัดโครงสร้างการนำเสนอออนไลน์ของคุณอย่างไร มันได้ผลเสมอ!
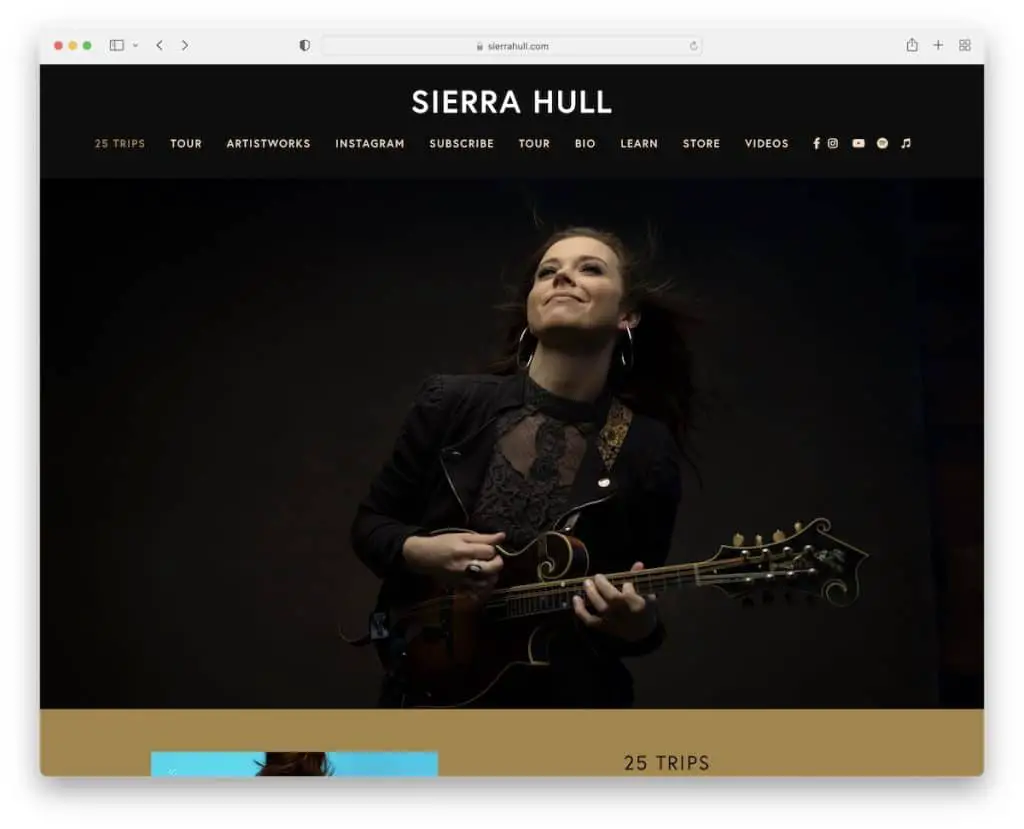
14. เซียร่า ฮัลล์
สร้างด้วย: Squarespace

Sierra Hull มีเว็บไซต์กึ่งหน้าเดียวพร้อมแถบนำทางลอยที่จะแนะนำคุณจากส่วนหนึ่งไปยังอีกส่วน (และหน้าอื่น ๆ) โดยไม่จำเป็นต้องเลื่อน
ด้านล่างพื้นที่ฮีโร่คือส่วนที่โปรโมตอัลบั้มล่าสุดของเธอ และรายการวันที่ออกทัวร์พร้อม CTA สำหรับตั๋วและ RSVP
Sierra Hull ยังมีแบบฟอร์มการสมัครรับจดหมายข่าวคั่นกลางระหว่างแถบเลื่อนฟีด Instagram และเพลย์ลิสต์ Spotify
หมายเหตุ: รวมฟีด IG เพื่อเพิ่มเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณและขยายโปรไฟล์ของคุณ
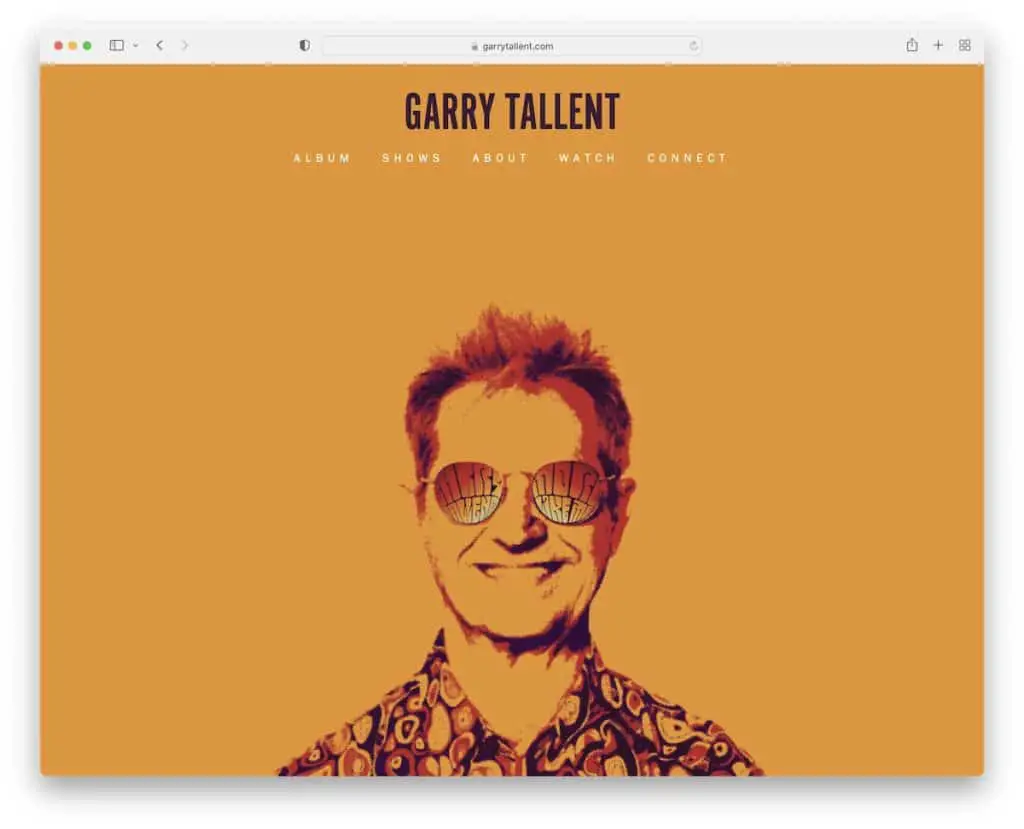
15. แกร์รี ทาเลนต์
สร้างด้วย: เว็บโฟลว์

Garry Tallent มีพื้นที่ครึ่งหน้าบนที่ดูอาร์ตมากพร้อมภาพพื้นหลังและส่วนหัวแบบโปร่งใส
เว็บไซต์ของนักดนตรีนี้มีโครงสร้างแบบหน้าเดียวพร้อมรายละเอียดทั้งหมดเพียงไม่กี่หน้าเท่านั้น (น่าเสียดายที่ส่วนหัวไม่เหนียวเพราะมันจะทำให้การกระโดดจากส่วนหนึ่งไปยังอีกส่วนหนึ่งสะดวกสบายยิ่งขึ้น)
ในขณะที่หลายคนใช้ฟีด IG Garry ใช้ฟีดกริดของ Twitter (ขับเคลื่อนโดยเครื่องมือ Juicer)
หมายเหตุ: เว็บไซต์หน้าเดียวสามารถปรับปรุง UX ได้ (โดยเฉพาะกับเมนูแบบติดหนึบ)
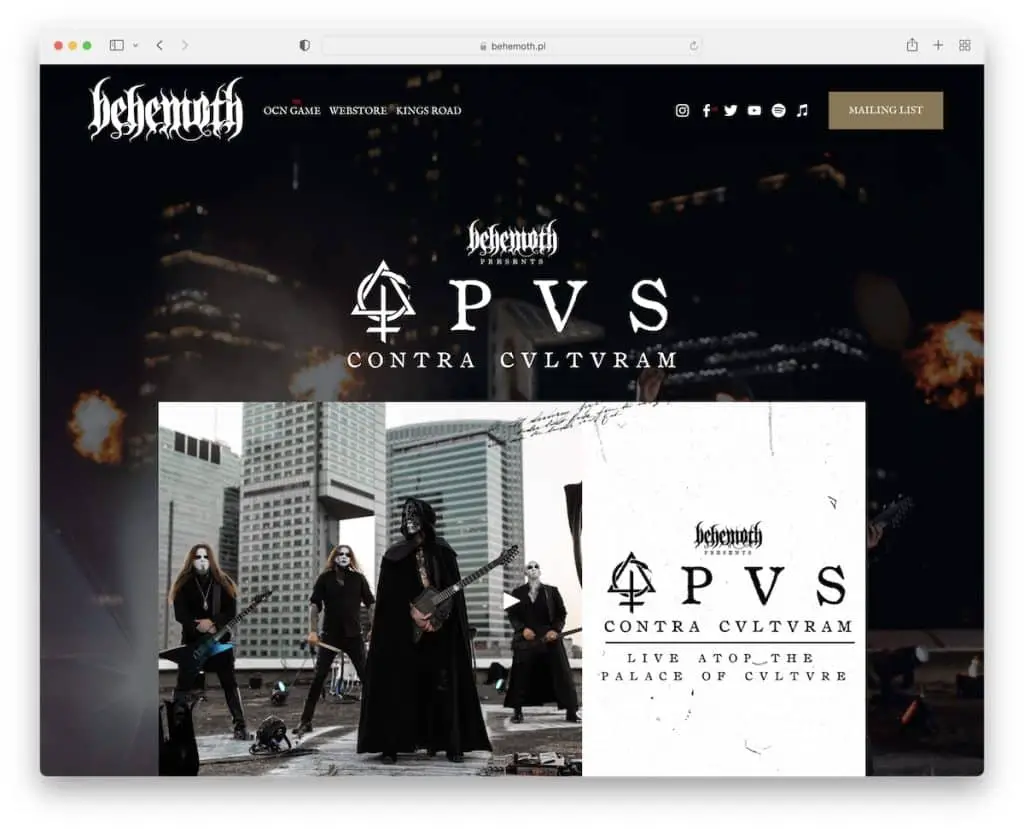
16. เบฮีมอธ
สร้างด้วย: Squarespace

Behemoth เป็นตัวอย่างเว็บไซต์วงดนตรีที่มีวิดีโอฝังครึ่งหน้าบนเหนือภาพพื้นหลัง ส่วนหัวโปร่งใสเพื่อประสบการณ์ที่ปราศจากสิ่งรบกวน นอกจากนี้ แถบการนำทางยังมีไอคอนโซเชียลมีเดียและปุ่ม CTA เพื่อเข้าร่วมรายชื่ออีเมล
หมายเหตุ: ให้แฟนๆ ดูวิดีโอล่าสุดของคุณได้ทันทีโดยวางไว้ครึ่งหน้าบน
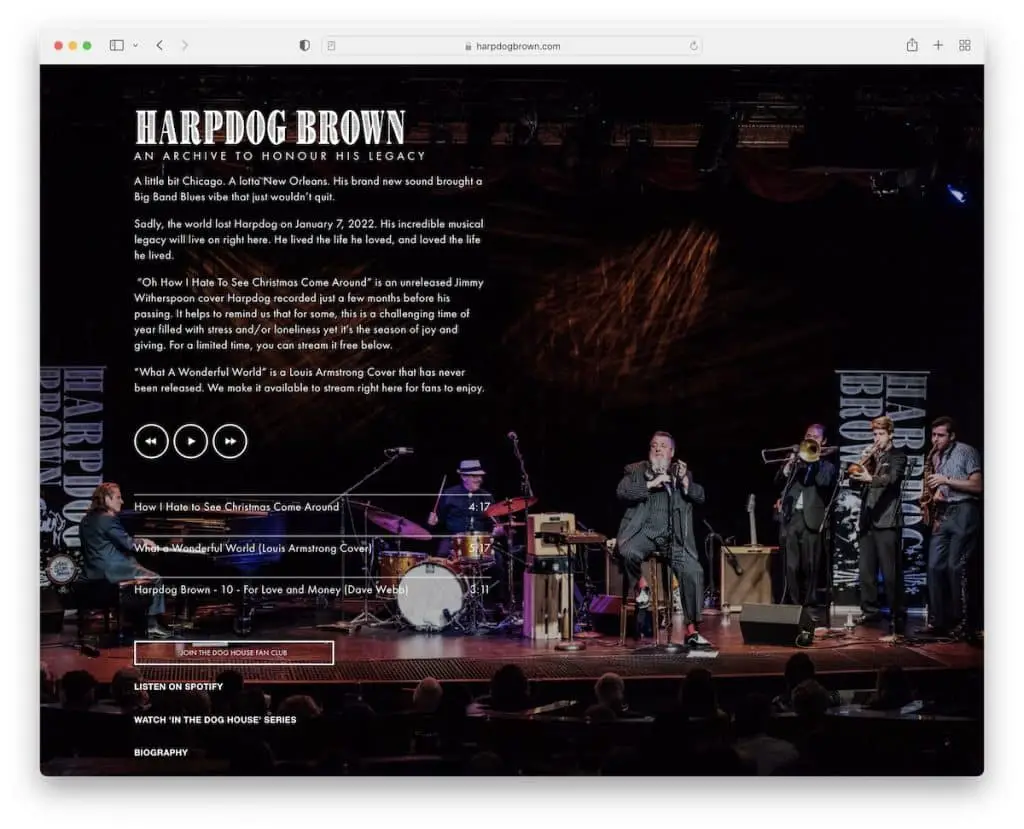
17. ฮาร์ปด็อก บราวน์
สร้างด้วย: Squarespace

สิ่งที่เราชอบเกี่ยวกับเว็บไซต์ของ Harpdog Brown คือหน้าแรกที่มีแถบเลื่อนพื้นหลังแบบเต็มหน้าจอ เครื่องเล่นเสียง ลิงก์ไปยังโซเชียลมีเดียและหน้าอื่นๆ
แม้ว่าหน้าแรกจะไม่มีส่วนหัวหรือส่วนท้าย แต่ส่วนที่เหลือของเว็บไซต์มี แถบการนำทางมีเมนูแบบเลื่อนลงเพื่อค้นหาข้อมูลเฉพาะได้ง่ายขึ้น
หมายเหตุ: ใช้ตัวเลื่อนพื้นหลังเพื่อเพิ่มสีสันและสร้างประสบการณ์การรับชมที่สนุกสนานยิ่งขึ้น
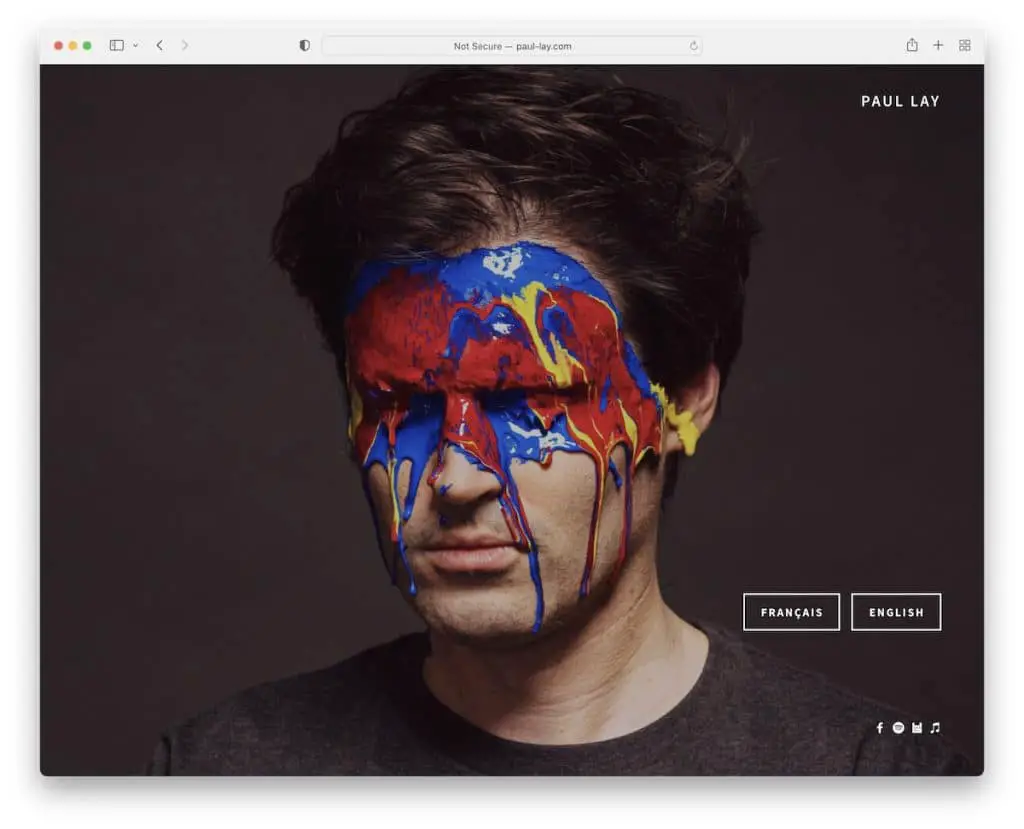
18. พอล เลย์
สร้างด้วย: Squarespace

หน้าแรกของ Paul Lay มีปุ่ม CTA สองปุ่ม (พร้อมเอฟเฟกต์โฮเวอร์) เพื่อเข้าสู่เว็บไซต์ภาษาฝรั่งเศสหรือภาษาอังกฤษ อย่างไรก็ตาม คุณสามารถติดต่อกับ Paul ได้โดยตรงผ่านไอคอนโซเชียลมีเดียที่มุมล่างขวา
หน้านี้มีส่วนหัว (พร้อมเมนูแบบเลื่อนลง) ส่วนท้าย (พร้อมการสมัครรับจดหมายข่าว) และการนำทางในแถบด้านข้างเพิ่มเติม
หมายเหตุ: ให้ผู้เยี่ยมชมของคุณเลือกภาษาของเว็บไซต์ที่ต้องการผ่านหน้าแรกของคุณ
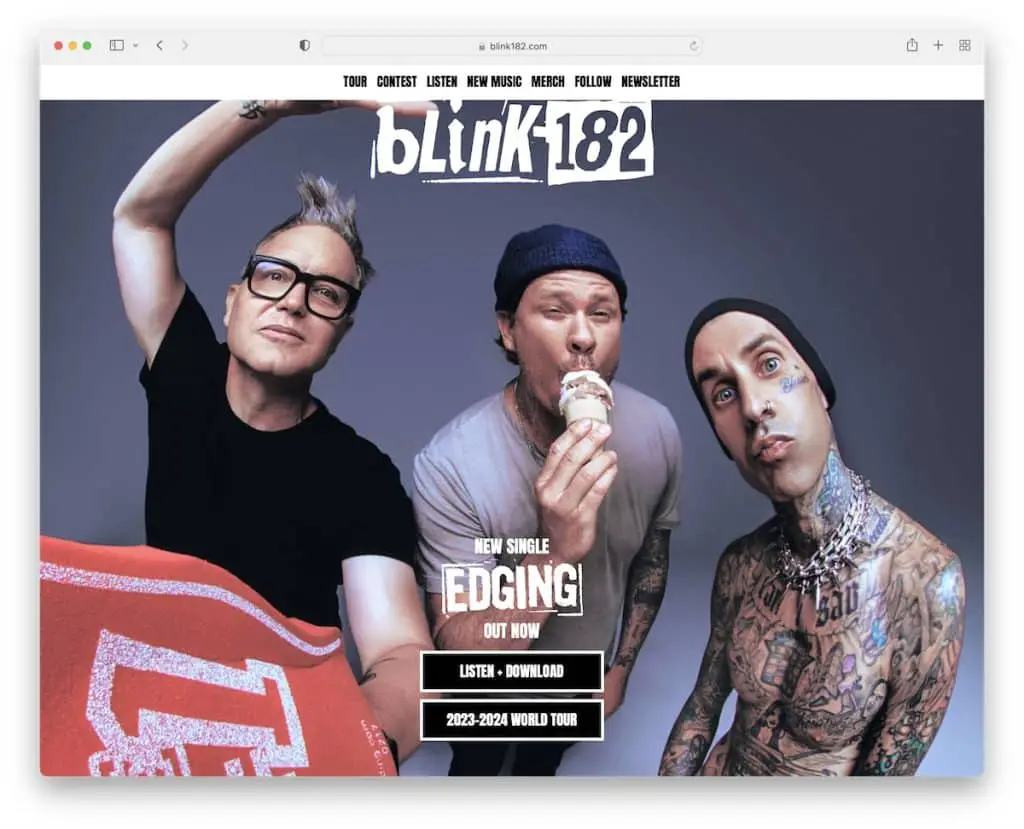
19. กะพริบตา 182
สร้างด้วย: Wix

Blink 182 เป็นเว็บไซต์นักดนตรีที่มีส่วนฮีโร่แบบเต็มหน้าจอพร้อมปุ่ม CTA และแถบนำทางที่เรียบง่าย
ครึ่งหน้าล่างคือมิวสิควิดีโออย่างเป็นทางการล่าสุด ตามด้วยรายการวันที่ออกทัวร์ ส่วนท้ายมีขนาดเล็กพร้อมลิงก์ผู้ใช้และธุรกิจเพิ่มเติม
หมายเหตุ: ทำให้วันที่ทัวร์ของคุณเข้าถึงได้ทันทีโดยการเพิ่มไปที่หน้าแรกของคุณ
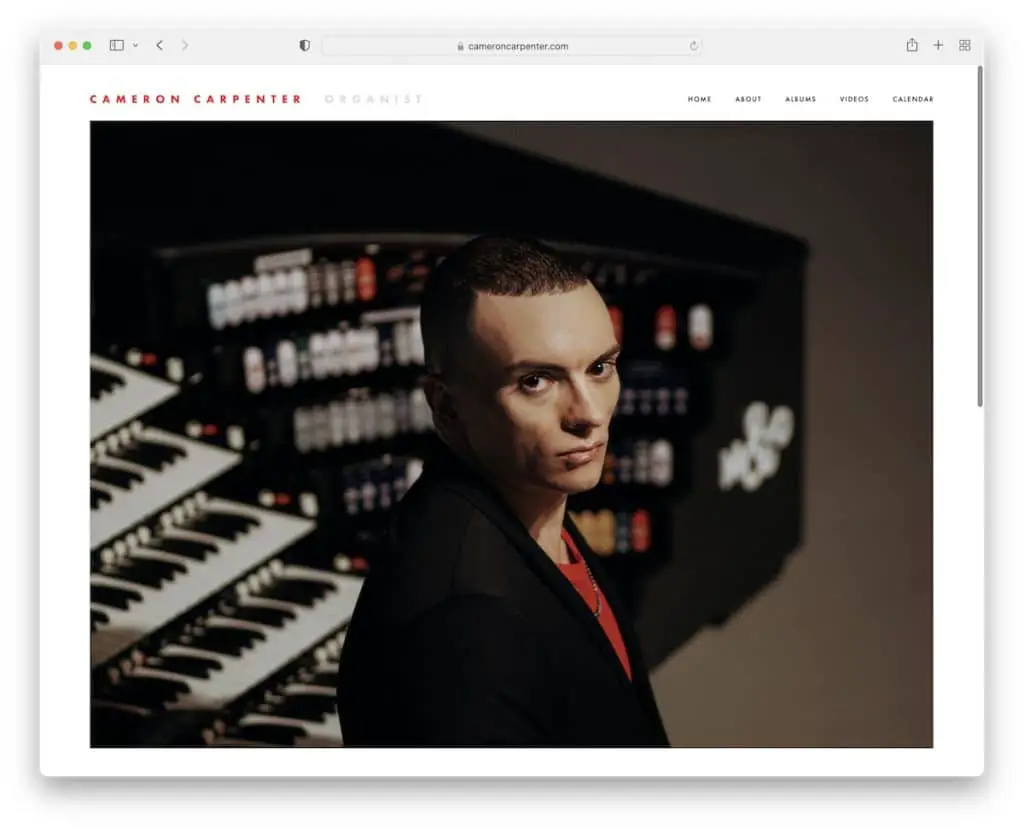
20. คาเมรอน คาร์เพนเตอร์
สร้างด้วย: Squarespace

Cameron Carpenter ยึดติดกับความเรียบง่ายและเรียบง่ายด้วยเว็บไซต์ของเขา ส่วนครึ่งหน้าบนมีเพียงภาพหลักโดยไม่มีข้อความหรือ CTA และแถบนำทางธรรมดา
ครึ่งหน้าล่างมีการกล่าวถึง PR มากมายจากหน่วยงานต่างๆ ที่สร้างข้อพิสูจน์ทางสังคม
หมายเหตุ: แทนที่จะเป็นบทวิจารณ์และข้อความรับรองจากแฟนๆ คุณสามารถรวมการกล่าวถึง PR และการอ้างอิงในเว็บไซต์นักดนตรีของคุณได้
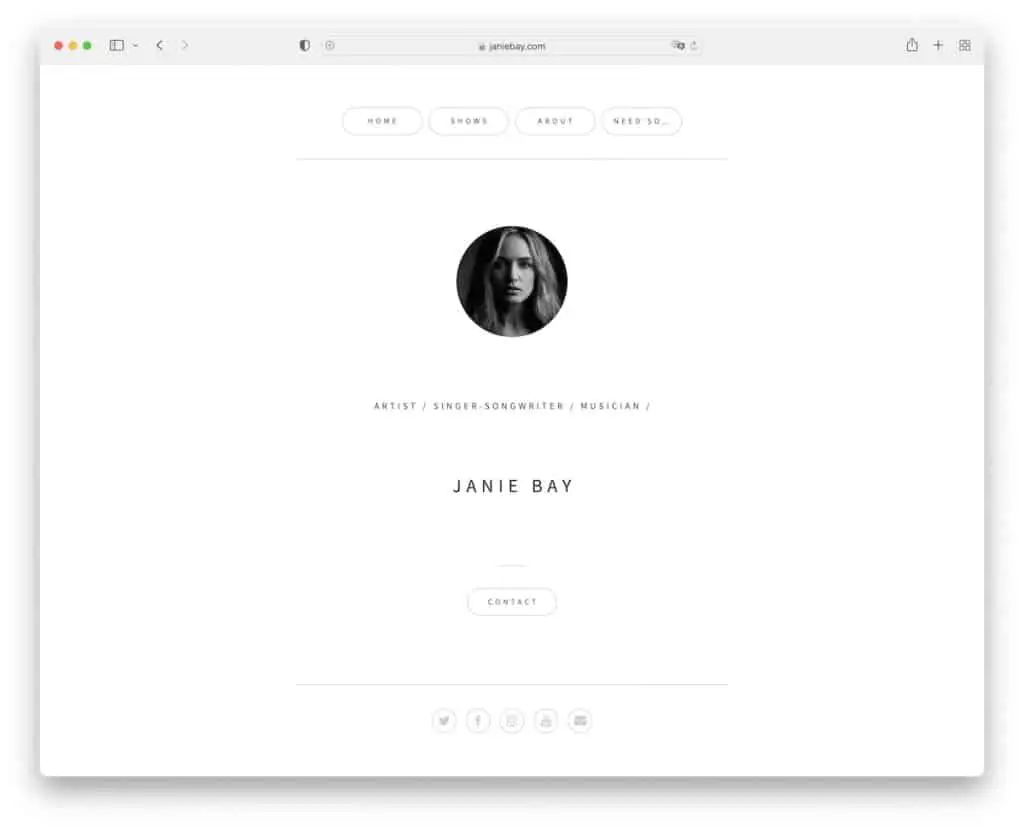
21. เจนี่ เบย์
สร้างด้วย: การ์ด

เรากำลังเพิ่มเว็บไซต์ของ Janie Bay ลงในรายการนี้เพราะพิสูจน์ให้เห็นถึงความเรียบง่าย นอกจากนี้ ใครๆ ก็สร้างเว็บไซต์ดังกล่าวได้ในไม่ช้าด้วยเครื่องมือสร้าง Carrd
รายละเอียดพื้นฐาน ส่วนหัวที่เรียบง่ายพร้อมการนำทางและโซเชียลมีเดียและไอคอนอีเมลที่ส่วนท้าย แค่นั้นแหละ!
หมายเหตุ: เว็บไซต์ที่เรียบง่ายสามารถสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและมักจะสร้างได้ง่ายกว่า
ต่อไปนี้คือเว็บไซต์ Carrd บางส่วนที่แสดงให้คุณเห็นว่าคุณสามารถสร้างเว็บไซต์ที่ยอดเยี่ยมด้วยเครื่องมือสร้างเว็บไซต์อย่างง่ายได้อย่างไร
แจ้งให้เราทราบหากคุณชอบโพสต์
