21 เว็บไซต์ Node.js ที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-02-10คุณต้องการดูเว็บไซต์ Node.js ที่ยิ่งใหญ่ที่สุดเพราะคุณต้องการได้รับแรงบันดาลใจก่อนเริ่มโครงการหรือไม่?
ในช่วงสองสามสัปดาห์ที่ผ่านมา เราทำงานในรายชื่อนี้ โดยตรวจสอบการออกแบบเว็บ 150 แบบเพื่อสร้างชุดที่ดีที่สุด
ทุกหน้ามีบางสิ่งที่พิเศษและไม่ซ้ำใครที่คุณสามารถนำไปใช้ได้
ตั้งแต่เอฟเฟ็กต์พิเศษต่างๆ และรูปลักษณ์ที่แตกต่างอย่างแท้จริง ไปจนถึงความเรียบง่ายและสะอาดตา เรามั่นใจว่าคอลเลกชั่นนี้มีบางสิ่งสำหรับทุกคน
หากคุณชื่นชอบการสร้างเว็บไซต์ภาพเคลื่อนไหวแบบไดนามิกเป็นพิเศษ ตัวอย่างไซต์ Node.js เหล่านี้จะสมบูรณ์แบบ
จดบันทึก!
ตัวอย่างเว็บไซต์ Node.js ที่ดีที่สุด
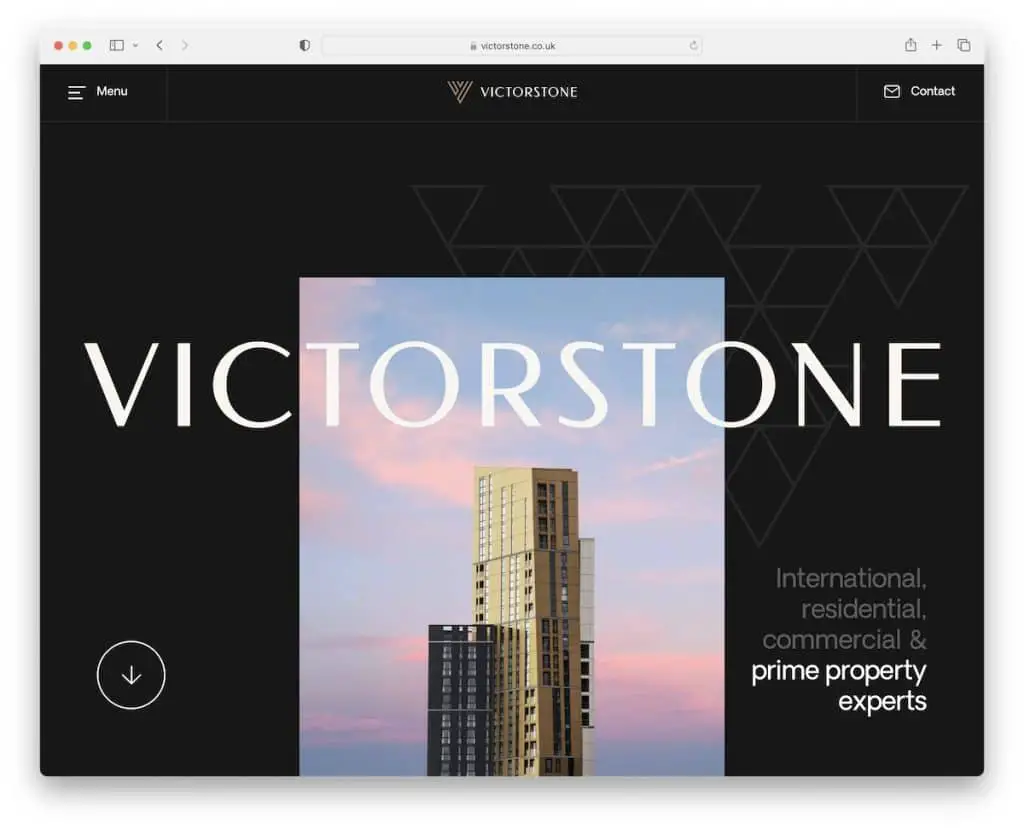
1. วิคเตอร์สโตน

Victorstone เป็นตัวอย่างเว็บไซต์ที่สวยงามพร้อมประสบการณ์การเลื่อนที่ไม่เหมือนใคร มันทำให้เพจน่าดึงดูดและน่าดึงดูดมากขึ้นเพื่อให้แน่ใจว่าทุกคนจะได้พบกับประสบการณ์ที่น่าจดจำ
ส่วนหัวติดอยู่ที่ด้านบนของหน้าจอพร้อมไอคอนเมนูแฮมเบอร์เกอร์ที่เปิดการซ้อนทับการนำทางแบบเต็มหน้าจอที่ไม่เหมือนใคร
องค์ประกอบสำคัญอีกประการของพื้นที่เว็บนี้คือการออกแบบสีเข้มที่เพิ่มความรู้สึกพรีเมียมให้กับมัน
หมายเหตุ: สร้างประสบการณ์การเลื่อนที่โดดเด่นเพื่อให้ผู้เยี่ยมชมเพจของคุณนานขึ้น
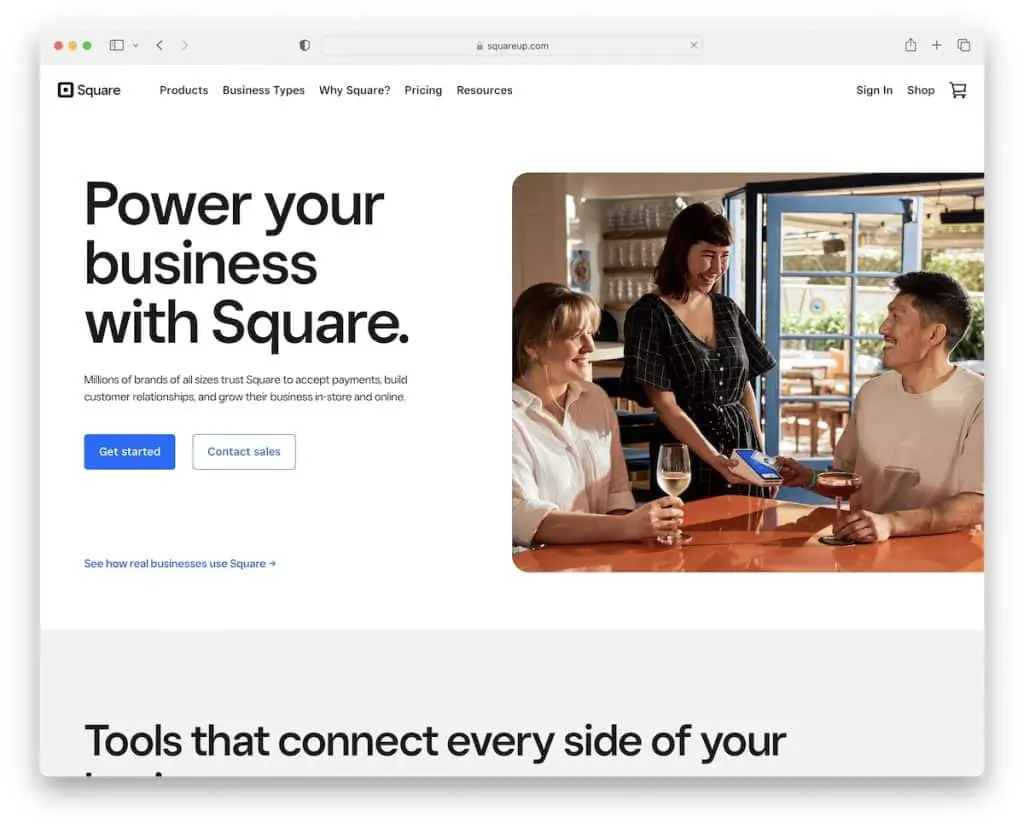
2. สี่เหลี่ยมจัตุรัส

Square มีการออกแบบเว็บที่สวยงามและตอบสนองต่อแสง โดยมีส่วนฮีโร่ที่สามารถดำเนินการได้ซึ่งมีชื่อ ข้อความ และปุ่มเรียกร้องให้ดำเนินการ (CTA) สองปุ่ม
แทนที่จะใช้การนำทางแบบลอย ส่วนหัวแบบติดหนึบของ Square มีปุ่ม CTA สองปุ่ม คุณจึงดำเนินการได้ทุกเมื่อที่ต้องการ
เราชอบขอบโค้งมนด้วย ซึ่งทำให้ Node.js นี้ทันสมัยและเหมือนมือถือมากขึ้น
หมายเหตุ: ให้ผู้เข้าชมดำเนินการทันทีด้วยปุ่ม CTA ครึ่งหน้าบน (และในส่วนหัวแบบลอย)
3. บ็องโก ปิชินชา

หน้าของ Banco Pichincha เริ่มต้นด้วยแถบด้านบนที่มีตัวเลือกภาษา ตามด้วยส่วนหัวสองส่วนพร้อมการนำทาง แถบค้นหา และปุ่ม CTA ติดต่อ นอกจากนี้ส่วนหัวและแถบด้านบนยังติดอยู่ที่ด้านบนของหน้าจอ
ไซต์ Node.js นี้มีแถบเลื่อน ภาพหมุน และส่วนท้ายแบบหลายคอลัมน์ ส่วนหลังมีลิงก์เพิ่มเติมและไอคอนโซเชียลมีเดียเพื่อเชื่อมต่อกับธุรกิจได้อย่างง่ายดาย
หมายเหตุ: ส่วนหัวและการนำทางแบบติดหนึบช่วยเพิ่ม UX ของเว็บไซต์ของคุณได้อย่างดี
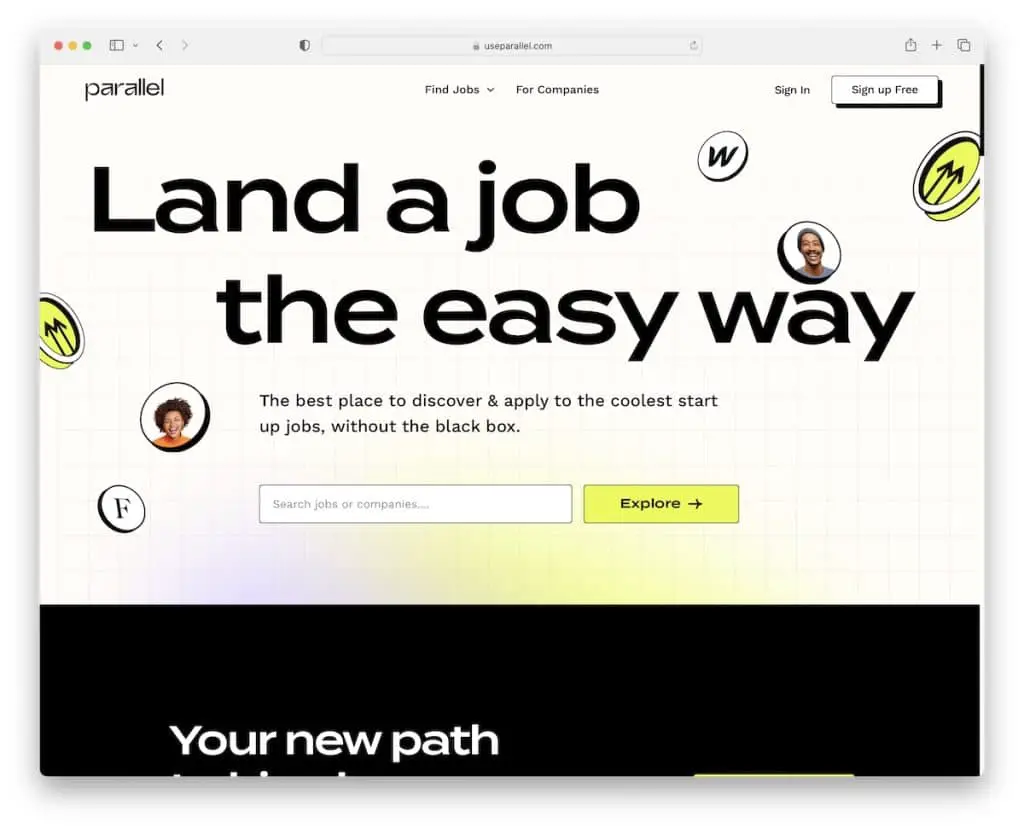
4. ขนาน

Parallel เป็นเพจที่สร้างสรรค์และจับใจพร้อมรายละเอียดที่ยอดเยี่ยมซึ่งเรามั่นใจว่าจะสร้างแรงบันดาลใจให้กับคุณหลายคน
แทนที่จะสร้างส่วนฮีโร่ที่มองเห็นได้ Parallel ใช้วิธีที่แตกต่างออกไป – ด้วยข้อความและแถบค้นหา
หน้านี้มีม้าหมุนสองแบบสำหรับงานที่กำลังมาแรงและบริษัทชั้นนำ คำถามที่พบบ่อยเกี่ยวกับหีบเพลง และวิดเจ็ตการสมัครรับจดหมายข่าวในส่วนท้าย
ส่วนพื้นหลังสีอ่อนและสีเข้มทำให้ประสบการณ์มีไดนามิกมากขึ้น
หมายเหตุ: ใช้ข้อความที่รัดกุม (แบบอักษรขนาดใหญ่) เพื่อต้อนรับทุกคนเข้าสู่เว็บไซต์ของคุณ
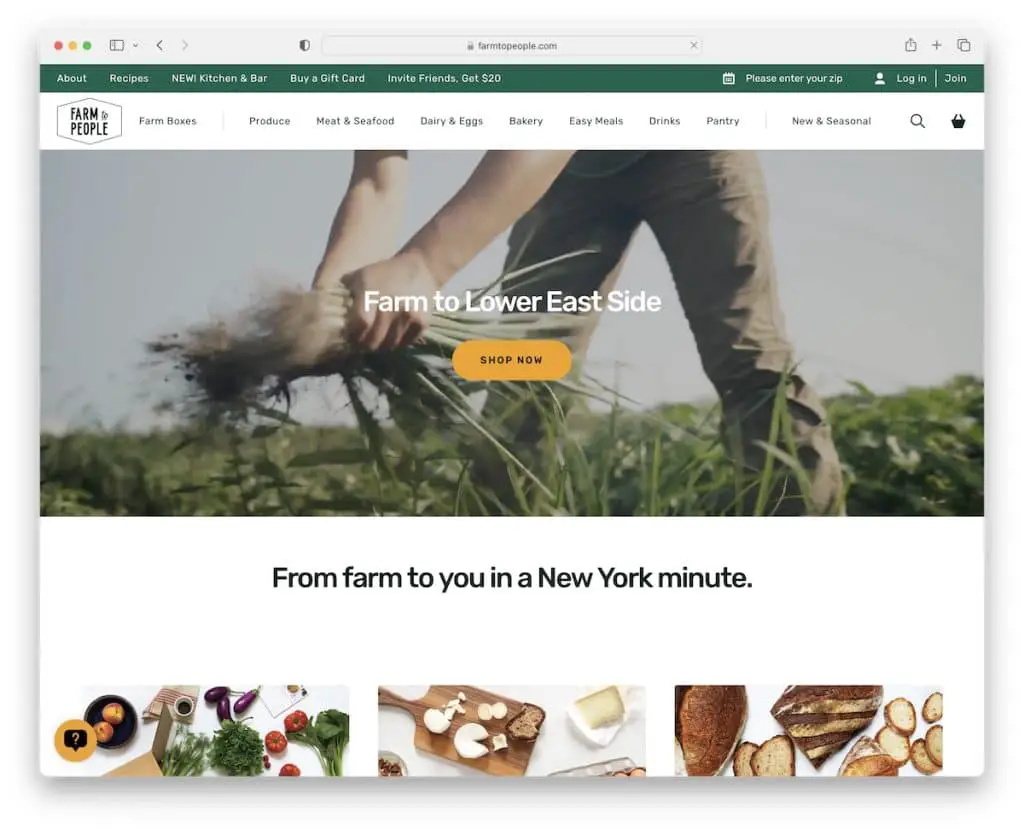
5. ฟาร์มสู่ผู้คน

Farm To People ใช้วิธีการที่แตกต่างอย่างสิ้นเชิงจาก Parallel โดยใช้วิดีโอในส่วนฮีโร่เพื่อเพิ่มปัจจัยการมีส่วนร่วม
เว็บไซต์ Node.js นี้สะอาดตา มีโทนสีและแอนิเมชั่นที่ดึงดูดใจ
แถบด้านบนมีประโยชน์สำหรับการแสดงลิงก์เพิ่มเติม รวมถึงการเข้าสู่ระบบบัญชีและการลงทะเบียน แต่จะมีเพียงการนำทางหลักที่มีเมนูแบบเลื่อนลงเท่านั้นที่จะติดตามคุณ คุณจึงไม่ต้องเลื่อนกลับไปที่ด้านบนสุดเพื่อเข้าถึง
หมายเหตุ: ใช้แถบด้านบนสำหรับลิงก์และข้อมูลที่ไม่พอดีกับส่วนหัว/เมนูหลัก
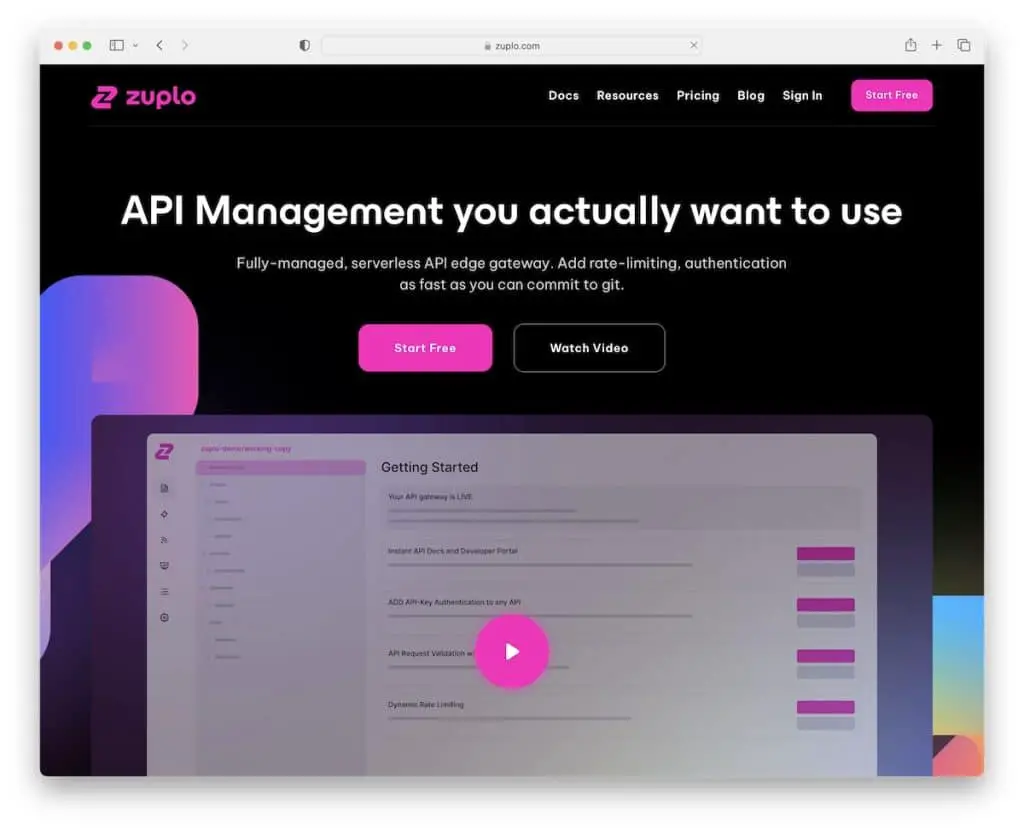
6. ซูโปล

สีเข้ม สว่าง และสดใสทำให้ Zuplo โดดเด่นเป็นพิเศษ โดยเฉพาะกับขอบโค้งมนและพื้นหลังที่ดูเท่
ส่วนหัวแบบลอยเป็นพื้นฐานพร้อมปุ่ม CTA ในขณะที่ส่วนท้ายมีลิงก์เพิ่มเติม ไอคอนโซเชียลมีเดีย และแบบฟอร์มสมัครรับจดหมายข่าว
พื้นที่ครึ่งหน้าบนยังมีวิดีโอไลท์บ็อกซ์ที่แสดงให้คุณเห็นการทำงานของ Zuplo (โดยไม่จำเป็นต้องออกจากหน้าปัจจุบัน)
หมายเหตุ: ให้ส่วนหัวติดหนึบของคุณแสดง CTA เพื่อให้ผู้เข้าชมดำเนินการได้เมื่อรู้สึกว่าถึงเวลาที่เหมาะสม
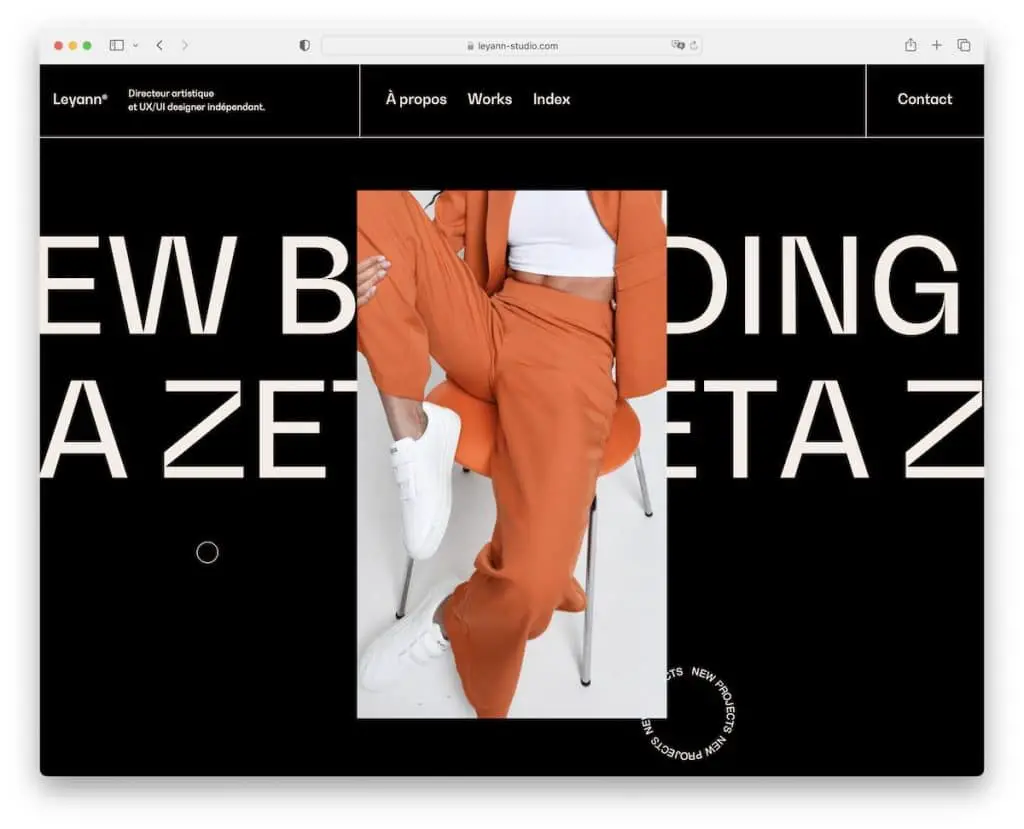
7. เลย์แอนน์

Leyann มีเว็บไซต์ Node.js ที่น่าดึงดูดมากซึ่งจะทำให้คุณติดหนึบกับหน้าจอ (อย่างไม่ต้องสงสัย!)
ภาพฮีโร่แนวตั้งและข้อความเลื่อนในพื้นหลังเป็นตัวดึงดูดความสนใจที่ดี ในขณะที่เคอร์เซอร์แบบกำหนดเองทำให้การมองไปรอบๆ สนุกขึ้นมาก
ทุกอย่างเกี่ยวกับ Leyann ให้ความรู้สึก WOW ที่จะให้แนวคิดใหม่ๆ แก่คุณเมื่อสร้างตัวตนบนโลกออนไลน์ของคุณเอง
หมายเหตุ: หากรายละเอียดมีความสำคัญต่อคุณ คุณสามารถสร้างเคอร์เซอร์แบบกำหนดเองสำหรับเพจของคุณโดยเฉพาะ
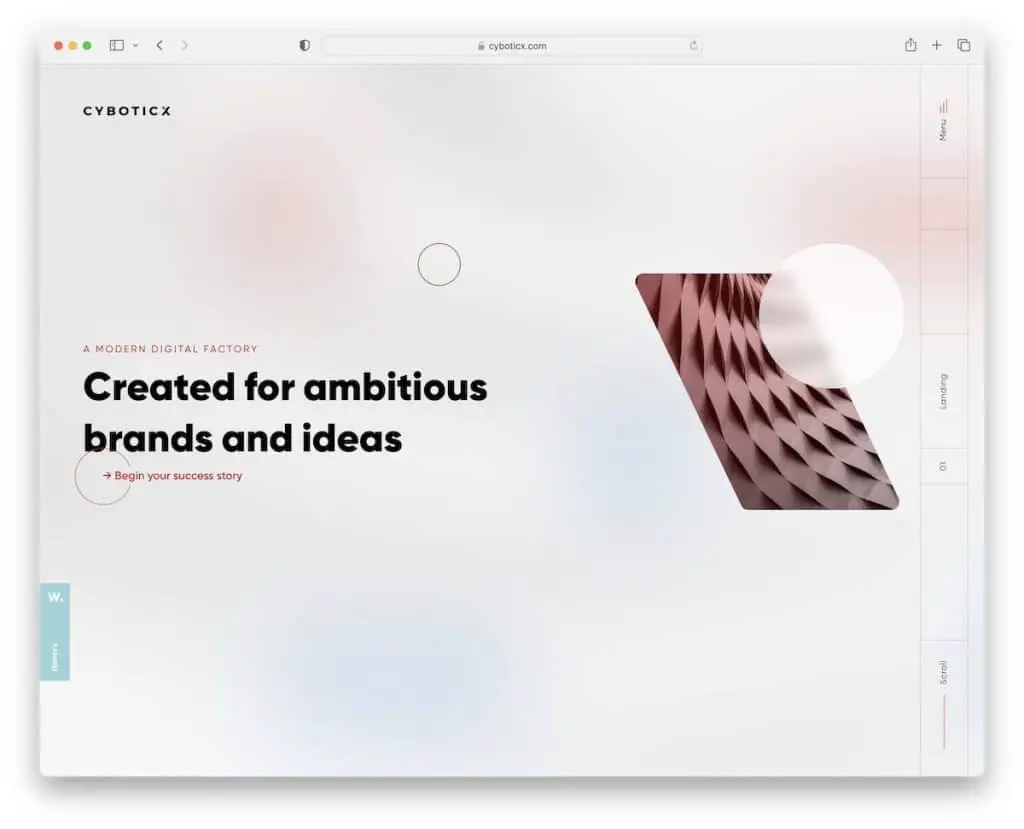
8. ไซโบติก

Cyboticx มีส่วนครึ่งหน้าบนแบบดั้งเดิมที่มีการนำทางแถบด้านข้างด้านขวาในแนวตั้ง โดยใช้ไอคอนการนำทางแบบแฮมเบอร์เกอร์ที่เปิดเมนูซ้อนทับแบบเต็มหน้าจอ
เว็บไซต์ Node.js นี้ยังมีภาพเคลื่อนไหวเจ๋งๆ เอฟเฟ็กต์โฮเวอร์ และส่วนท้ายที่เรียบง่าย หากคุณต้องการสร้างเว็บไซต์ที่ไม่เหมือนใครในอุตสาหกรรมของคุณ คุณสามารถเรียนรู้ได้มากมายจาก Cyboticx
หมายเหตุ: ใช้แถบด้านข้างส่วนหัว/เมนูแทนการทำตามรูปลักษณ์ดั้งเดิม
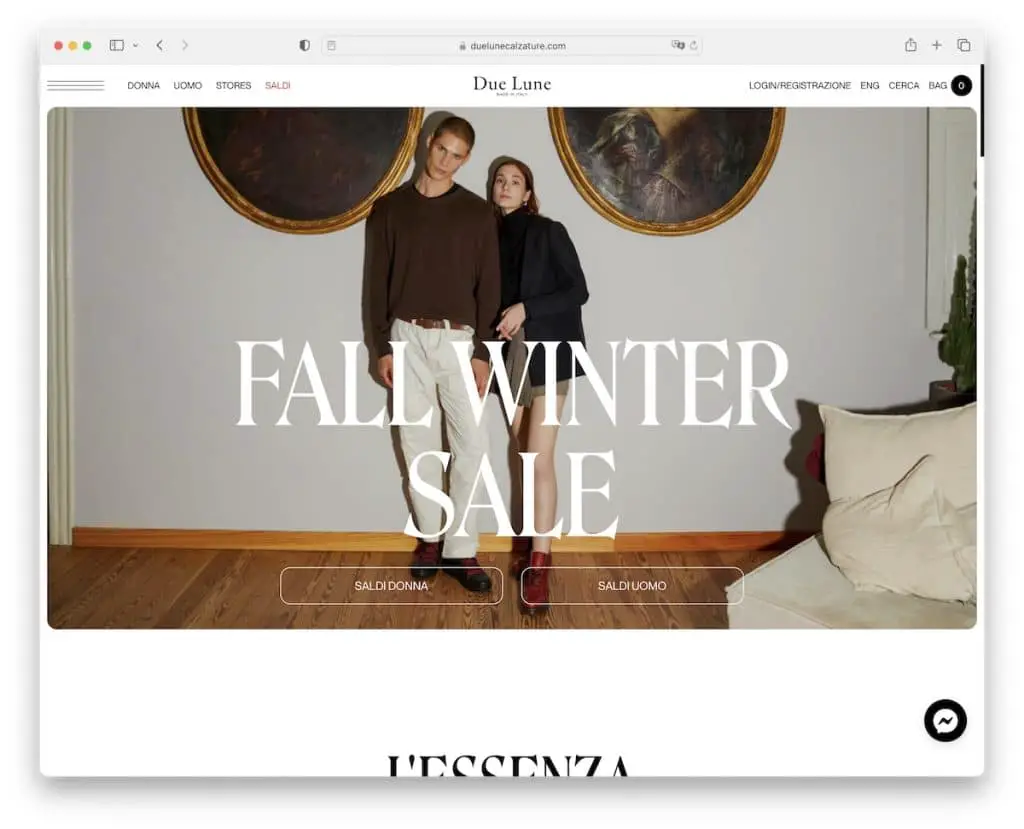
9. เนื่องจากลูน

Due Lune สง่างามและโดดเด่นในเวลาเดียวกัน ด้วยกลิ่นอายของความเรียบง่ายที่ทำให้เนื้อหาและผลิตภัณฑ์ทั้งหมดเปล่งประกายมากขึ้น
เว็บไซต์อีคอมเมิร์ซนี้มีแถบการนำทางพื้นฐานพร้อมตัวสลับภาษา รวมถึงไอคอนรูปแฮมเบอร์เกอร์สำหรับลิงก์เมนูเพิ่มเติม
พวกเขายังใช้ Facebook Messenger ที่มุมล่างขวาเพื่อให้คุณสามารถติดต่อได้ทันที
สิ่งที่น่าสนใจคือส่วนท้ายขนาดใหญ่ ซึ่งไม่ใช่สิ่งที่คุณเห็นทุกวัน
หมายเหตุ: ปรับปรุงการสนับสนุนลูกค้าของคุณด้วยวิดเจ็ตแชท "สด"
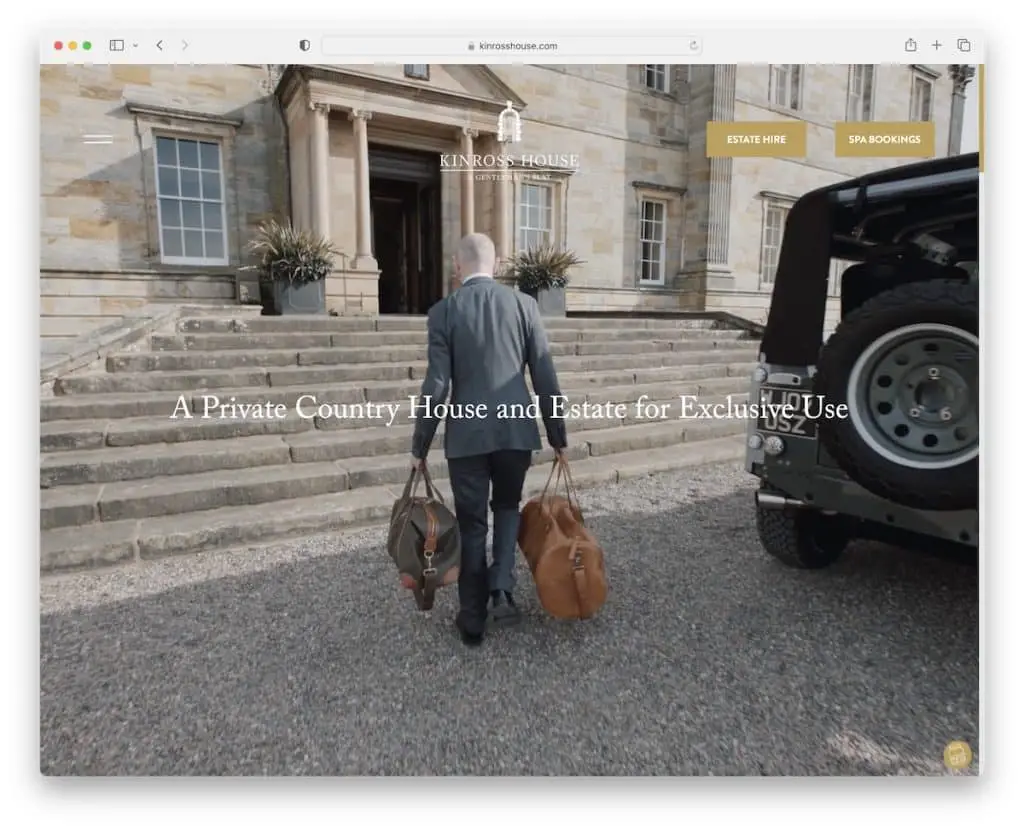
10. บ้านคินรอส

พื้นหลังวิดีโอแบบเต็มหน้าจอของ Kinross House ครึ่งหน้าบนนั้นดึงดูดใจจนคุณอยากดูจนจบ
ส่วนหัวโปร่งใสและเรียบง่าย มีไอคอนรูปแฮมเบอร์เกอร์และปุ่ม CTA สองปุ่ม จึงไม่รบกวนประสบการณ์การรับชม
ยิ่งไปกว่านั้น ประสบการณ์การเลื่อนที่ลื่นไหลยังสร้างบรรยากาศที่น่าพึงพอใจที่ทำให้คุณต้องการตรวจสอบหน้าต่อไป
หมายเหตุ: ใช้พื้นหลังของวิดีโอเพื่อดึงดูดความสนใจของผู้เยี่ยมชม (และใช้งานนานขึ้น)
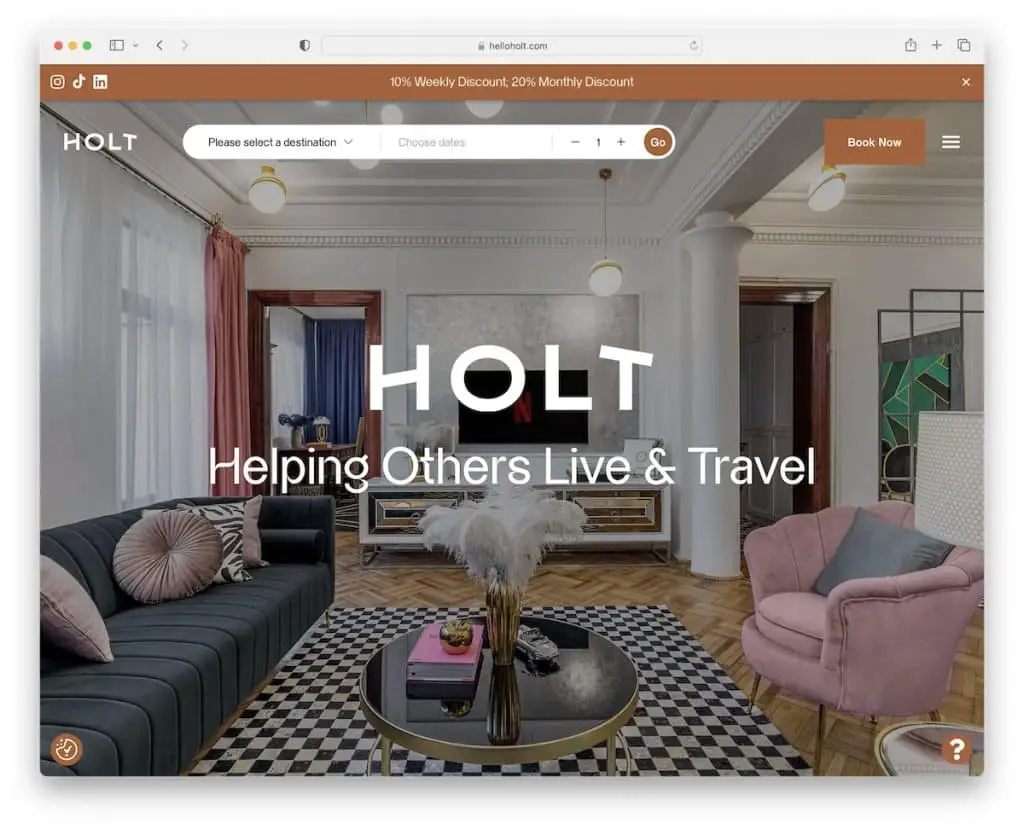
11. โฮลท์

Holt สร้างความประทับใจให้กับทุกคนด้วยแถบเลื่อนภาพแบบเต็มหน้าจอ มันทำให้คุณอุ่นเครื่องก่อนที่คุณจะดำเนินการโดยคลิกที่ปุ่มจองในส่วนหัว

เว็บไซต์ Node.js นี้มีการแจ้งเตือนแถบด้านบนพร้อมไอคอนโซเชียลมีเดียที่คุณสามารถปิดได้ทุกเมื่อ
การเลื่อนดูคล้าย Apple มาก สร้างประสบการณ์ที่น่าหลงใหล พื้นหลังสีดำทำให้เนื้อหาทั้งหมดปรากฏขึ้นอย่างสวยงาม และเอฟเฟกต์พารัลแลกซ์ก็เป็นไอซิ่งที่สวยงามบนเค้ก
หมายเหตุ: ให้ภาพของคุณบรรยายโดยใช้สไลด์โชว์แบบเต็มหน้าจอ
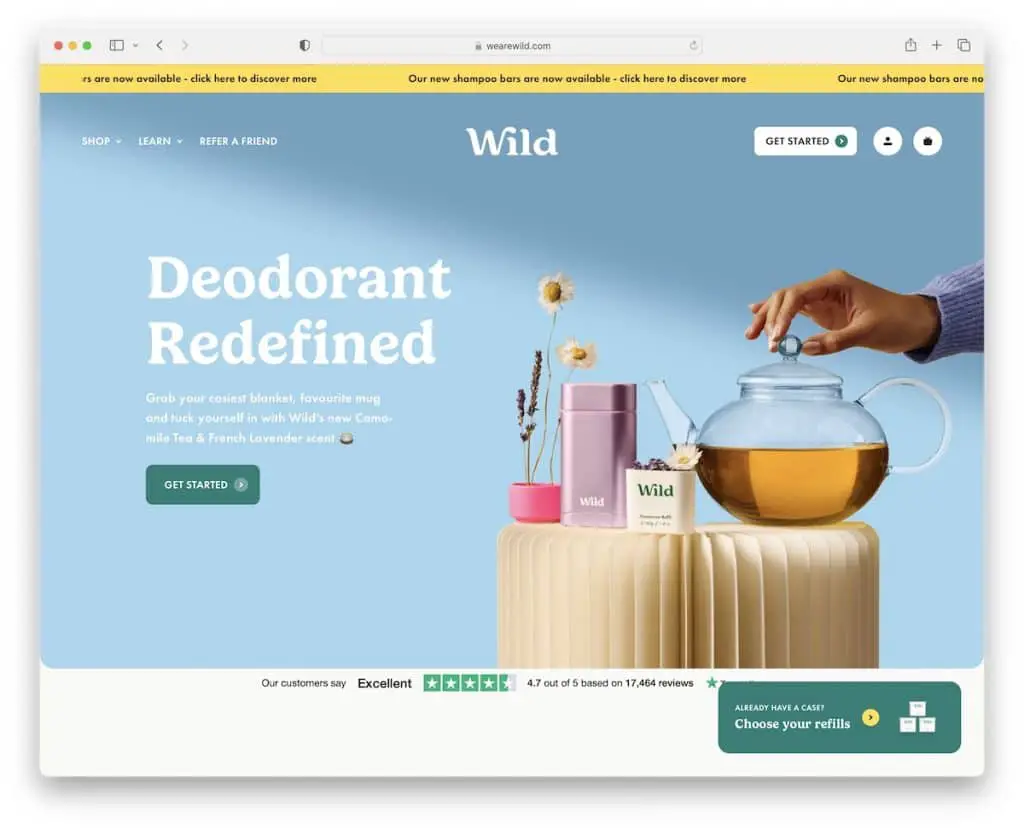
12. ป่า

Wild เป็นเว็บไซต์ธุรกิจที่สว่างสดใสพร้อมข้อความเลื่อนในแถบด้านบนและส่วนหัวโปร่งใสพร้อมเมนูแบบเลื่อนลงสุดเจ๋ง
นอกจากนี้ ส่วนหัวจะหายไปในการเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีที่คุณเริ่มเลื่อนกลับ สิ่งนี้ทำให้เว็บไซต์ดูเรียบร้อยขึ้นเมื่อเลื่อนดู
องค์ประกอบเดียวที่มีอยู่เสมอคือ "ปุ่ม" ที่มุมล่างขวาสำหรับทุกคนที่เป็นเจ้าของผลิตภัณฑ์อยู่แล้ว
หมายเหตุ: สร้างองค์ประกอบที่เหนียวเหนอะหนะ ถ้าคุณต้องการโปรโมตบางสิ่งหรือทำให้ชีวิตของผู้เข้าชมง่ายขึ้น
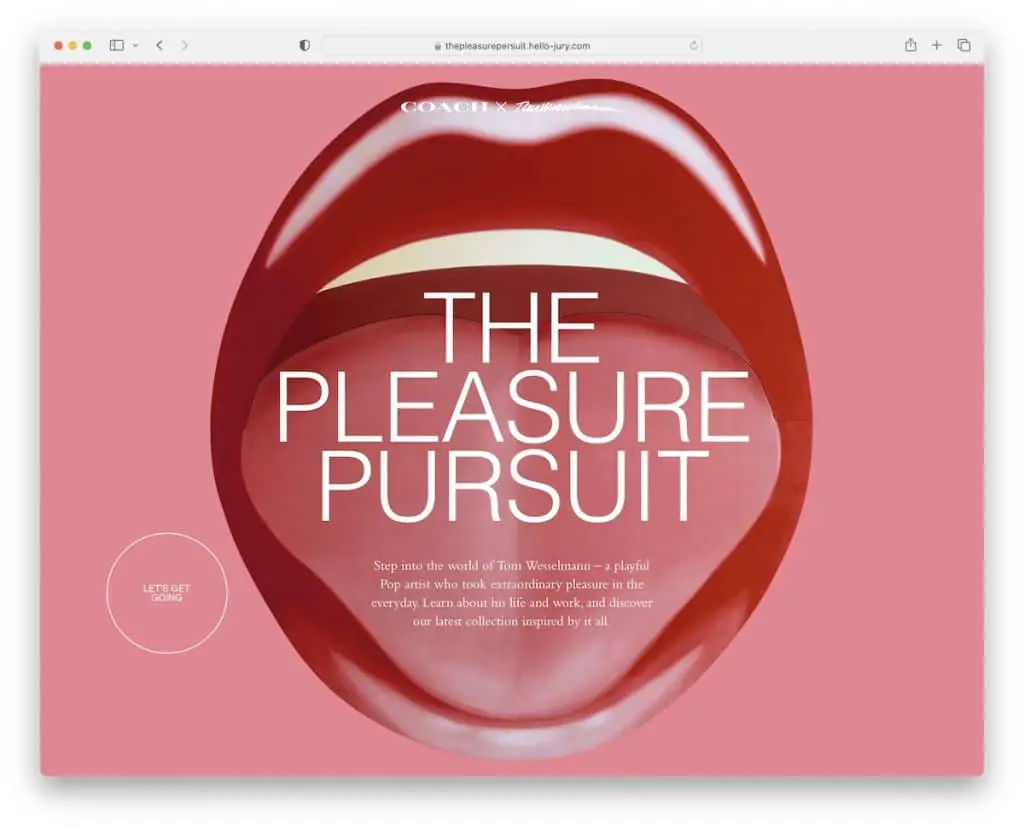
13. การแสวงหาความสุข

The Pleasure Pursuit มีตัวโหลดล่วงหน้าที่น่าดึงดูดซึ่งเป็นจุดเริ่มต้นของเว็บไซต์ Node.js แบบเคลื่อนไหวที่คุณไม่เคยเห็นมาก่อน
ประสบการณ์ "การเลื่อน" นั้นแตกต่างอย่างที่ควรจะเป็น นำคุณไปสู่การเผชิญหน้าแบบวิดีโอเกมที่ทำให้คุณลืมเวลา
นอกจากนี้ The Pleasure Pursuit ยังเล่นเสียงเป็นพื้นหลัง ซึ่งคุณสามารถหยุดชั่วคราว (และเล่นอีกครั้ง)
หมายเหตุ: สร้างเว็บไซต์เคลื่อนไหวที่ทุกคนจะแนะนำให้ผู้อื่น
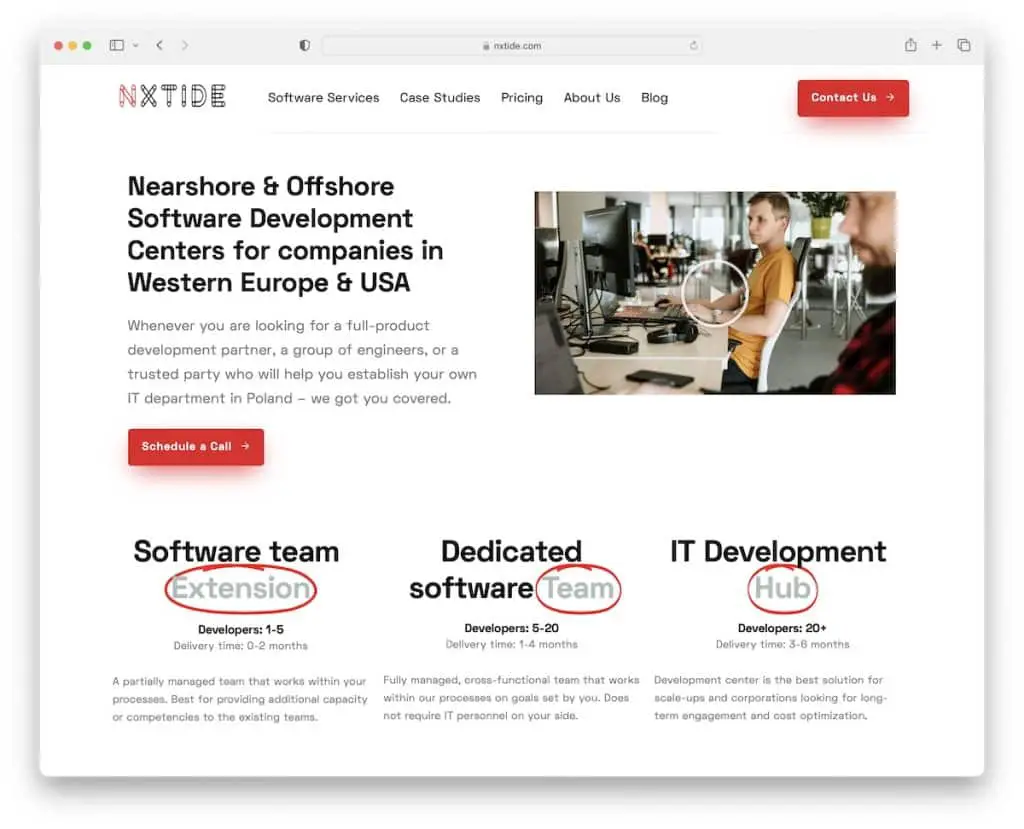
14. เอ็นเอ็กซ์ไทด์

NXTide เป็นเว็บไซต์ขนาดเล็กและเรียบง่ายที่มีส่วนหัวพื้นฐานแบบลอย พร้อมการนำทางและปุ่ม CTA ส่วนท้ายของหลายคอลัมน์มีลิงค์ด่วนจำนวนมาก ซึ่งสะดวกเพราะหน้านี้ไม่ใช้แถบค้นหา
รายละเอียดง่ายๆ ในรูปแบบของแอนิเมชั่นบางส่วนทำให้ NXTide มีชีวิตชีวาขึ้นและน่าติดตามมากขึ้น
หมายเหตุ: มินิมัลลิสต์ที่มีความคิดสร้างสรรค์ (แอนิเมชั่นธรรมดา เอฟเฟ็กต์ ฯลฯ) เป็นคอมโบที่ชนะ
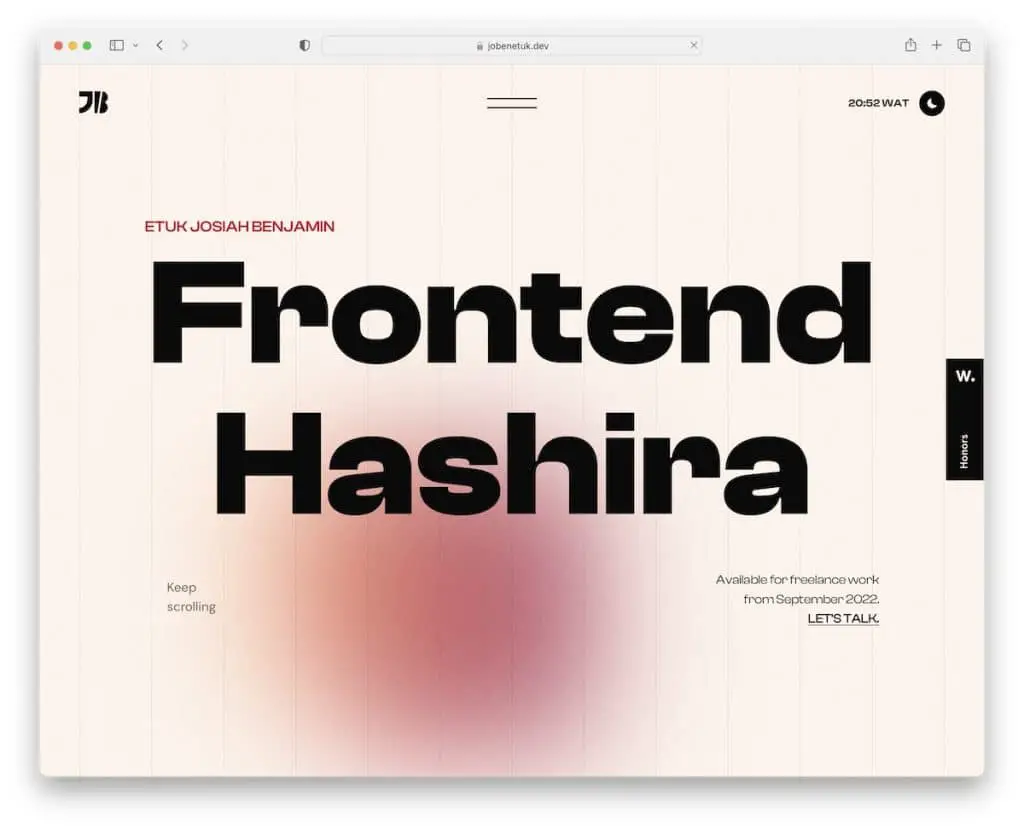
15. เอทุค โจสิยาห์ เบนจามิน

Etuk Josiah Benjamin มีหน้าแรกเป็นตัวหนาและเป็นต้นฉบับพร้อม "เงา" เท่ๆ ที่ติดตามเคอร์เซอร์ของคุณ
เนื้อหาจะโหลดเมื่อคุณเลื่อน ขณะที่ส่วนหัวแบบลอยมีเมนูแฮมเบอร์เกอร์ที่เปิดเมนูซ้อนทับไปยังส่วนอื่นๆ ของหน้า
เว็บไซต์ Node.js นี้ยังมีโหมดมืด (ตัวสลับกลางวันและกลางคืน) เพื่อให้ผู้เข้าชมสามารถปรับแต่งประสบการณ์ของตนได้
หมายเหตุ: ตัวสลับโหมดมืด/สว่างเป็นส่วนเสริมที่น่าสนใจสำหรับคนชอบเที่ยวกลางคืน (หากค่าเริ่มต้นของคุณคือสว่าง)
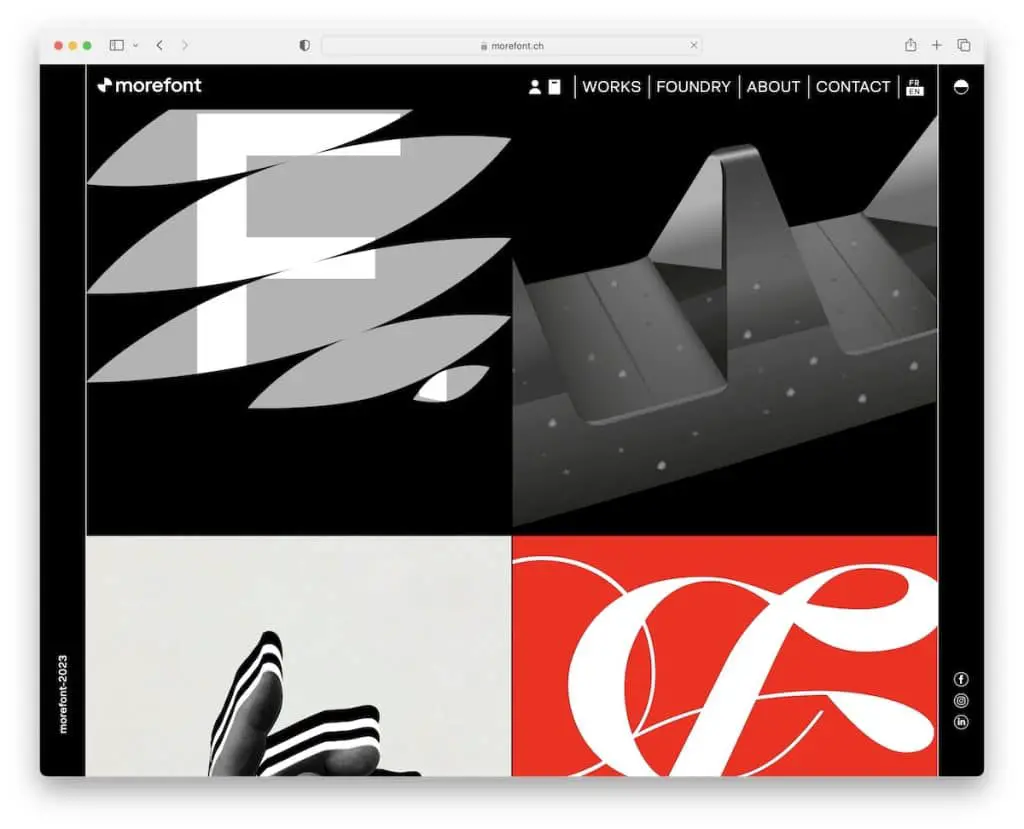
16. เพิ่มเติมแบบอักษร

ตารางเคลื่อนไหวบนโฮมเพจของ Morefont จะดึงดูดความสนใจของคุณอย่างแน่นอนเมื่อรวมกับการออกแบบโดยรวมที่เรียบง่ายแต่พิเศษ
ฐานของโฮมเพจมีพื้นหลังสีเข้ม ในขณะที่ส่วนท้ายเป็นสีอ่อนเพื่อให้ไดนามิกมากขึ้น แต่คุณสามารถเปลี่ยนรูปลักษณ์ได้โดยคลิกที่ปุ่มโหมดมืด/สว่างที่มุมขวาบน
นอกจากนี้ Morefont ยังได้รวม Google Maps แบบกำหนดเองเพื่อแสดงที่ตั้งธุรกิจที่แน่นอน
หมายเหตุ: แทนที่จะจดที่อยู่ ให้ใช้ Google Maps (พร้อมรูปลักษณ์และเครื่องหมายที่กำหนดเอง)
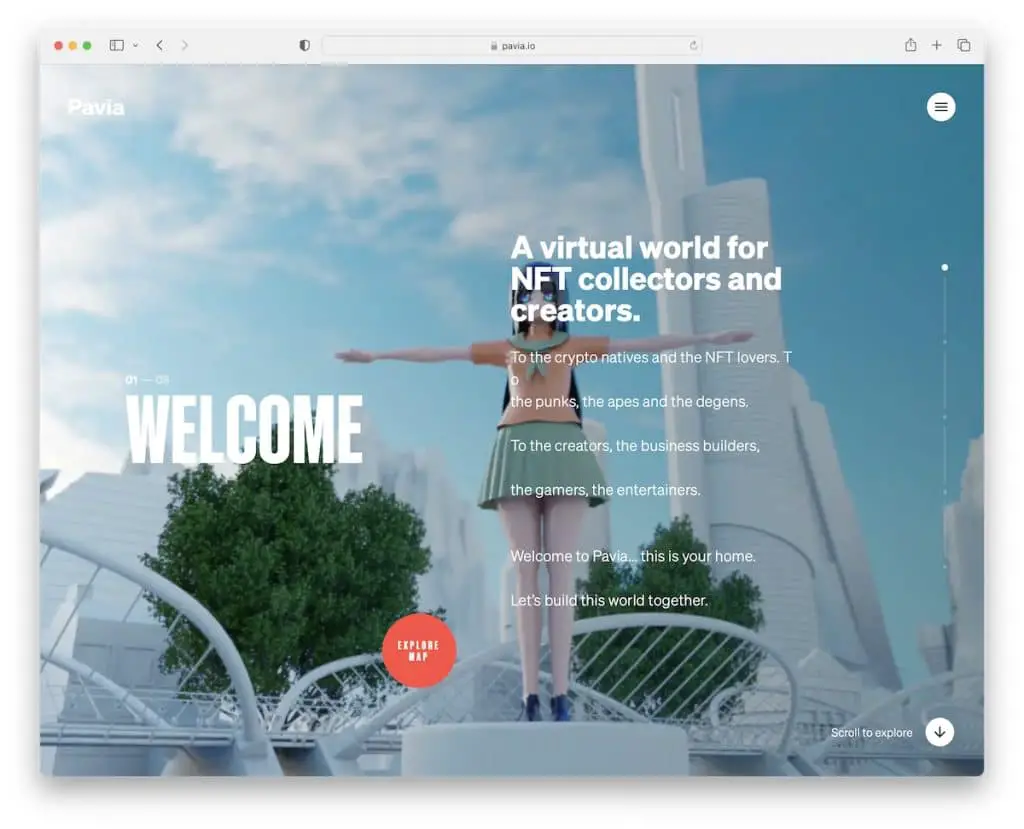
17. เวีย

Pavia เกือบจะรู้สึกเหมือนคุณกำลังดูวิดีโอที่คุณควบคุมด้วยการเลื่อน เป็นเว็บไซต์ Node.js แบบเคลื่อนไหวที่มีส่วนหัวโปร่งใส 100% พร้อมเมนูแฮมเบอร์เกอร์ (ภาพซ้อนทับแบบเต็มหน้าจอ) และส่วนท้ายพื้นฐาน
สิ่งที่มีประโยชน์อีกอย่างคือ "แถบ" ความคืบหน้าแบบวงกลมที่มุมขวาล่าง เพื่อให้คุณรู้ว่าคุณมา "ไกล" แค่ไหน
หมายเหตุ: การท่องเว็บไม่มีขอบเขตและข้อจำกัด และ Pavia เป็นตัวอย่างที่ดีที่คุณสามารถเรียนรู้ได้
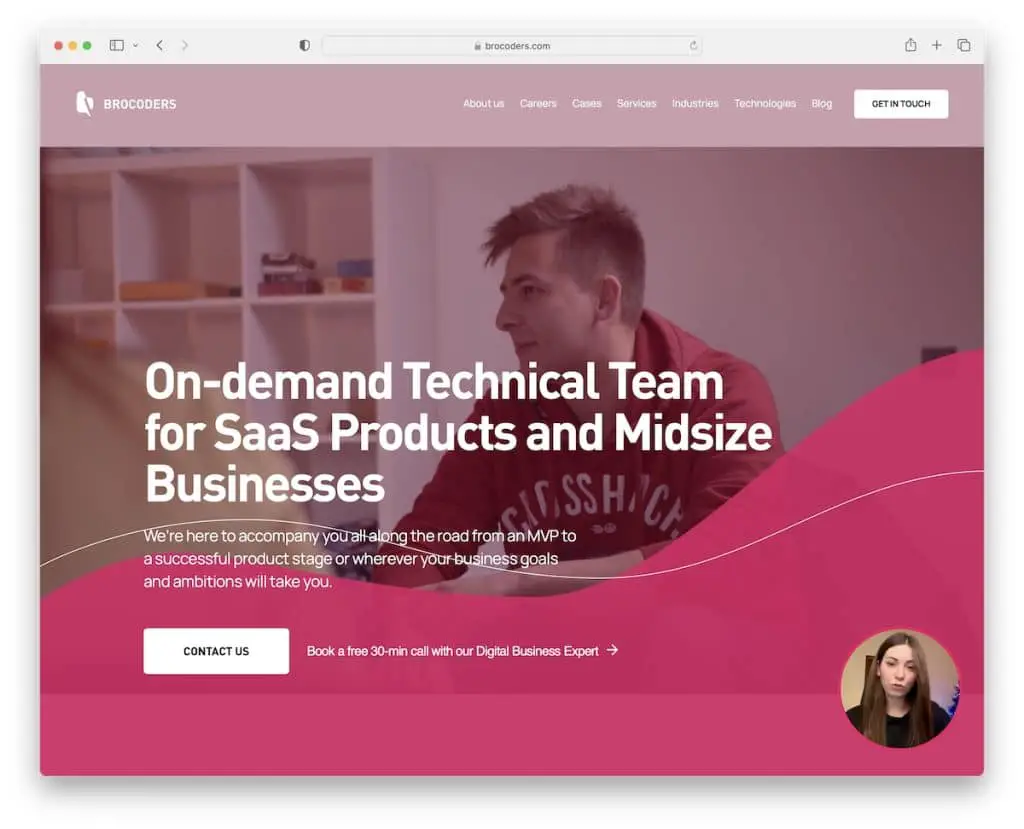
18. โบรโคเดอร์

Brocoders เป็น Node.js ที่มีพื้นหลังวิดีโอหลัก ชื่อ ข้อความ และปุ่ม CTA เพื่อตรงไปยังแบบฟอร์มติดต่อ
สิ่งอำนวยความสะดวกอื่นๆ ได้แก่ ส่วนหัวแบบลอย บทวิจารณ์จากลูกค้า ปฏิทินการจองออนไลน์ และวิดเจ็ตวิดีโอส่วนตัวสุดเจ๋งที่มุมล่างขวา ซึ่งทำงานเป็นฟังก์ชันแชทที่มีการพลิกแพลง
หมายเหตุ: เสนอผู้มีโอกาสเป็นลูกค้าให้จองการโทรผ่านปฏิทินการจองออนไลน์ที่สร้างไว้ในเว็บไซต์ของคุณ
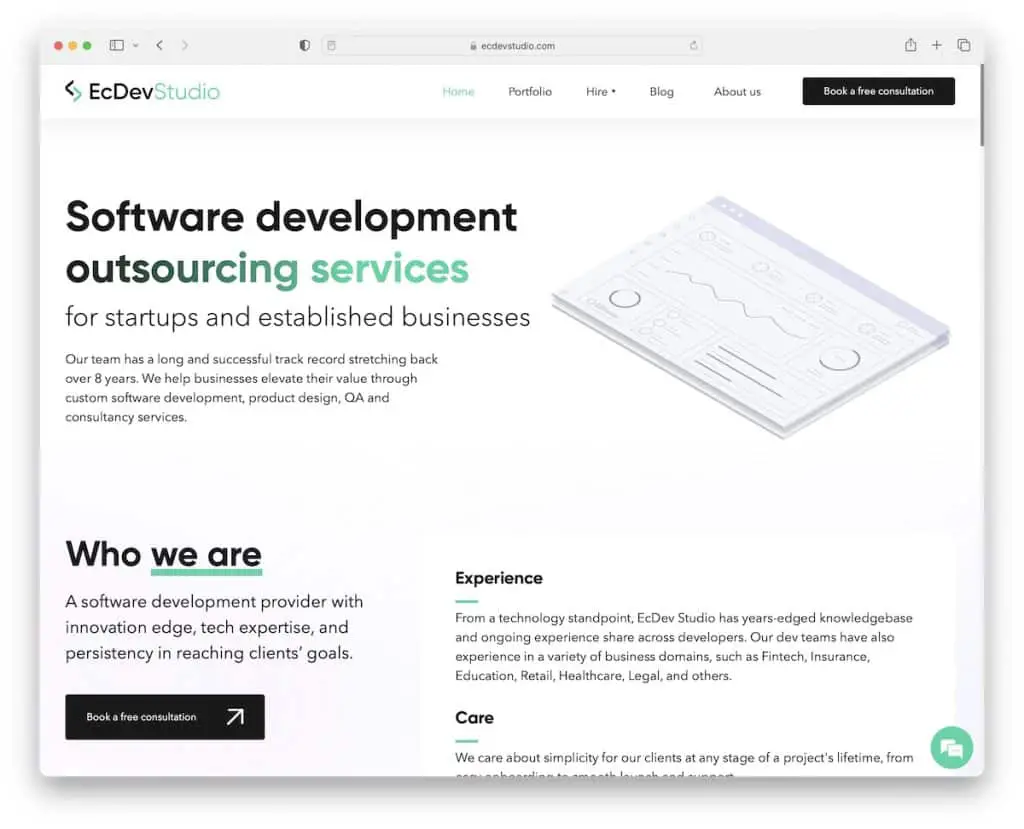
19. เอคเดฟ สตูดิโอ

EcDev Studio เป็นเว็บไซต์ที่มีข้อความจำนวนมากแต่เรียบง่าย ซึ่งยังคงการออกแบบที่ไม่ซับซ้อน มีพื้นที่ว่างเพียงพอเพื่อให้อ่านได้ง่าย
ส่วนหัวตอบสนองต่อการเลื่อน หายไปและปรากฏขึ้นอีกครั้ง ขึ้นอยู่กับว่าคุณเลื่อนลง/ขึ้น
ยิ่งไปกว่านั้น แถบเลื่อนรับรองลูกค้าที่มีรูปแทนตัว ตำแหน่งลูกค้า และการจัดอันดับดาวเป็นตัวช่วยสร้างความน่าเชื่อถือที่ยอดเยี่ยม
หมายเหตุ: สร้างหลักฐานทางสังคมโดยรวมคำนิยมของลูกค้าและบทวิจารณ์บนเว็บไซต์ของคุณ
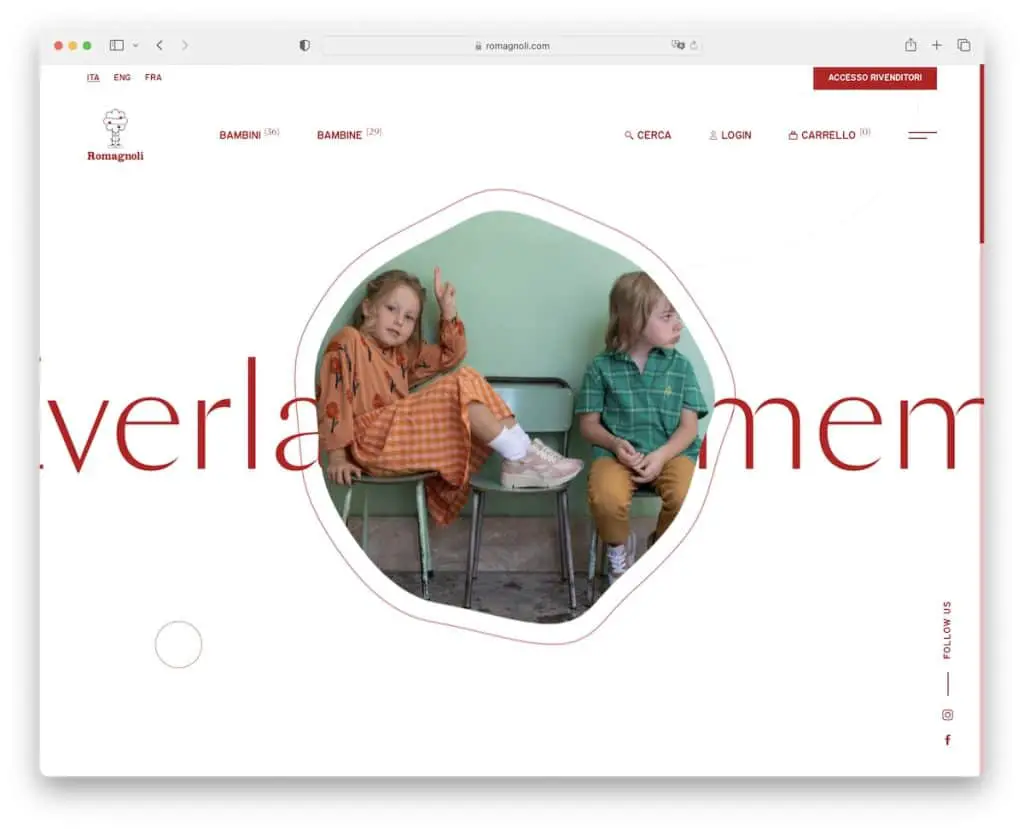
20. โรมาโญลี

แม้ว่า Romagnoli จะเป็นร้านค้าออนไลน์ แต่โฮมเพจกลับไม่เป็นเช่นนั้น ไม่เป็นการรบกวนด้วยการออกแบบไซต์ที่สะอาดตา การแสดงผลิตภัณฑ์โดยใช้เค้าโครงกริดที่แตกต่างซึ่งทำให้รู้สึกสนุกกับการเลื่อนดู
ส่วนหัวโปร่งใสพร้อมลิงก์พื้นฐานและไอคอนรูปแฮมเบอร์เกอร์ที่แสดงลิงก์ด่วนและตัวสลับภาษา
ความมินิมอลส่องประกายทั่วทั้งเว็บไซต์รองเท้านี้รวมถึงส่วนท้ายด้วย
หมายเหตุ: ย้ายส่วนการขายไปไว้ในหน้าผลิตภัณฑ์ และเน้นที่หน้าแรกเป็นหลัก
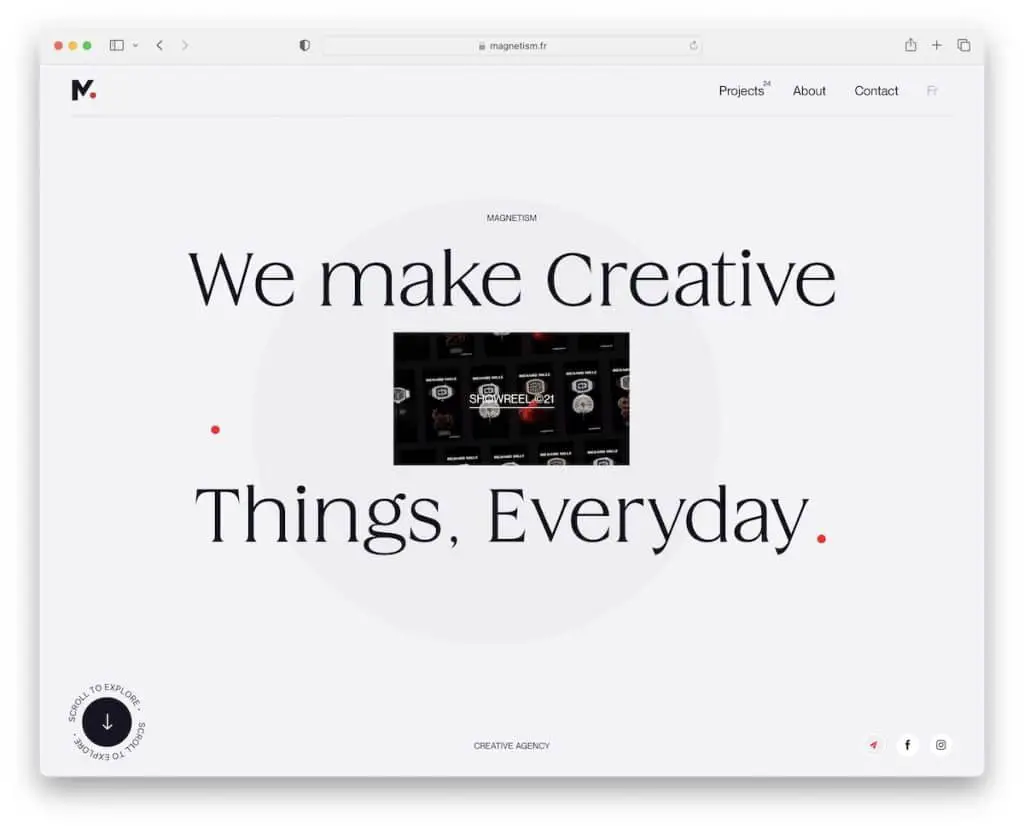
21. อำนาจแม่เหล็ก

แม่เหล็กเป็นลบและคุณเป็นบวก เชื่อมต่อได้อย่างสมบูรณ์แบบผ่านการออกแบบเว็บที่ยอดเยี่ยม
ส่วนหัวที่สะอาดน่าจะเป็นสิ่งที่เราโปรดปราน แต่จะดียิ่งขึ้นทันทีที่คุณเริ่มเลื่อน
นอกจากนี้ยังมีพอร์ตโฟลิโอออนไลน์แบบสองคอลัมน์ที่ยอดเยี่ยม เอฟเฟ็กต์โฮเวอร์ต่างๆ และจุดสีแดงที่ตามหลังเคอร์เซอร์ของเมาส์
หมายเหตุ: รวมข้อความและภาพเข้าด้วยกันโดยเฉพาะ เช่น Magnetism
แจ้งให้เราทราบหากคุณชอบโพสต์
