21 เว็บไซต์ Parallax Scrolling ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-03-20สำรวจคอลเลกชันที่ดีที่สุดของเว็บไซต์การเลื่อนพารัลแลกซ์ที่จะทำให้คุณตื่นเต้นที่จะเพิ่มคุณลักษณะ "เชิงลึก" ที่จับใจนี้ลงในเพจของคุณ
แม้ว่าเราจะพูดอยู่เสมอว่าการรักษาการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ให้เรียบง่ายนั้นเป็นหนทางที่ดีที่สุดที่จะเลือกใช้ แต่การเพิ่มองค์ประกอบที่สร้างสรรค์เพื่อเติมสีสันให้กับสิ่งต่างๆ นั้นสามารถช่วยคุณได้ (อย่าหักโหมจนเกินไป)
และการผสานรวมเอฟเฟกต์พารัลแลกซ์คือแนวทางปฏิบัติทั่วไปที่แม้แต่เว็บไซต์ที่ใหญ่ที่สุดในโลกบางแห่งก็ใช้
คุณจะได้รับแนวคิดและแรงบันดาลใจใหม่ๆ มากมายเมื่อตรวจสอบรายการการออกแบบที่น่าทึ่งด้านล่าง
โปรดจำไว้ว่า แม้ว่าคุณจะใช้เครื่องมือสร้างเพจที่แนะนำเพื่อให้เกิดขึ้น ธีม WordPress แบบเลื่อนพารัลแลกซ์ก็เป็นตัวเลือกที่เราโปรดปราน
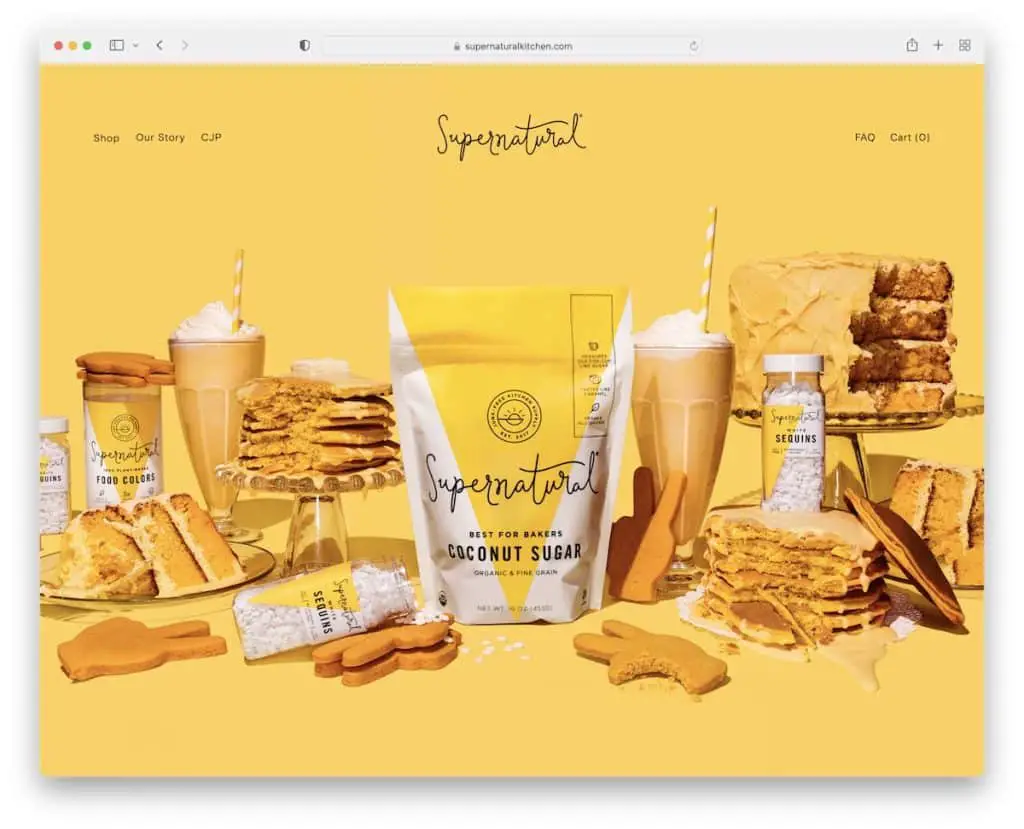
1. สิ่งเหนือธรรมชาติ
สร้างด้วย: Squarespace

Supernatural มีการออกแบบเว็บที่เรียบง่ายแต่มีชีวิตชีวาและตอบสนองได้ดีพร้อมภาพฮีโร่ขนาดใหญ่ขึ้นพร้อมเอฟเฟกต์พารัลแลกซ์
สิ่งที่น่าสนใจเป็นพิเศษคือไม่มีข้อความหรือคำกระตุ้นการตัดสินใจ (CTA) เป็นเพียงรูปภาพที่ชวนน้ำลายสอ ส่วนหัวโปร่งใส 100% จึงไม่รบกวนสมาธิ
มีส่วนพารัลแลกซ์อีกส่วนหนึ่งเพื่อเพิ่มสีสันก่อนฟีด Instagram
หมายเหตุ: การรวมฟีด IG เป็นวิธีหนึ่งที่ง่าย (และชาญฉลาด) ในการเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ
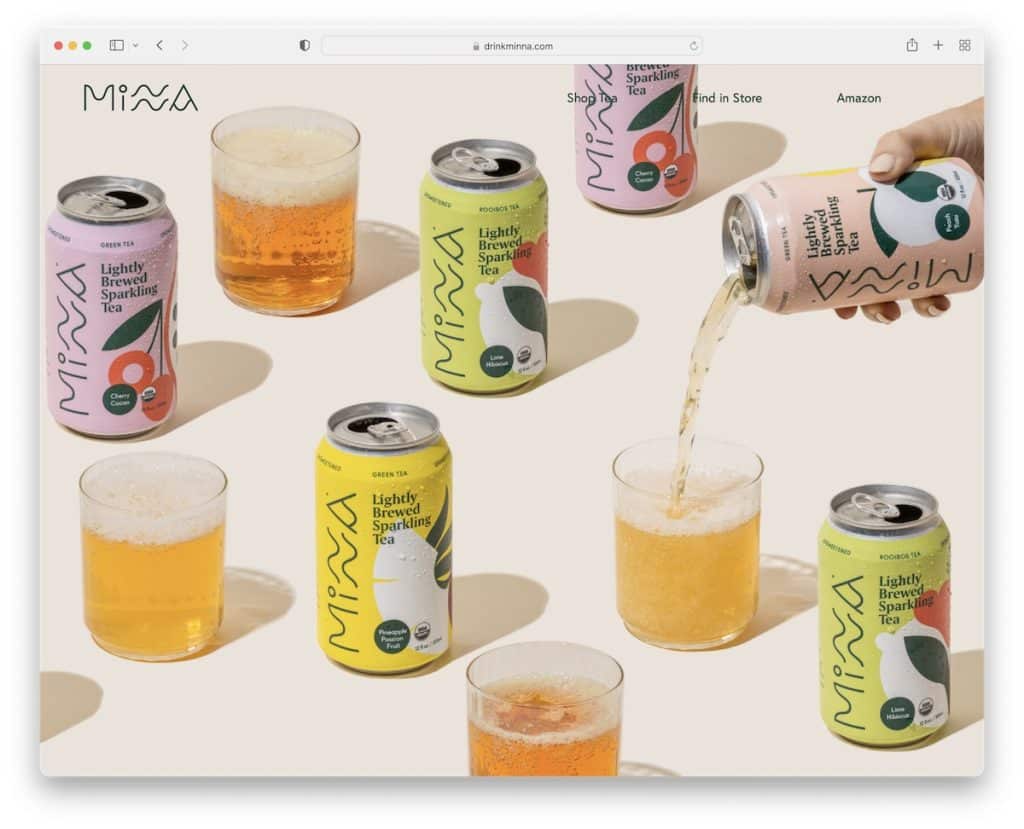
2. มินนา
สร้างด้วย: Squarespace

คล้ายกับ Supernatural Minna ยังมีภาพขนาดใหญ่เต็มหน้าจอครึ่งหน้าบนพร้อมฟังก์ชันพารัลแลกซ์เพื่อให้มีส่วนร่วมมากขึ้น นอกจากรูปภาพแล้ว พื้นหลัง "หยัก" ทั้งสองยังมีเอฟเฟกต์พารัลแลกซ์อีกด้วย
ส่วนที่เหลือของเว็บไซต์ที่น่าทึ่งนี้มีหลายส่วนที่มีสีสัน โดยแต่ละส่วนจะโฆษณาผลิตภัณฑ์ของตน
หมายเหตุ: คุณไม่จำเป็นต้องเพิ่มภาพพารัลแลกซ์ นอกจากนี้ยังอาจเป็นรูปแบบพื้นหลัง กราฟิก ฯลฯ
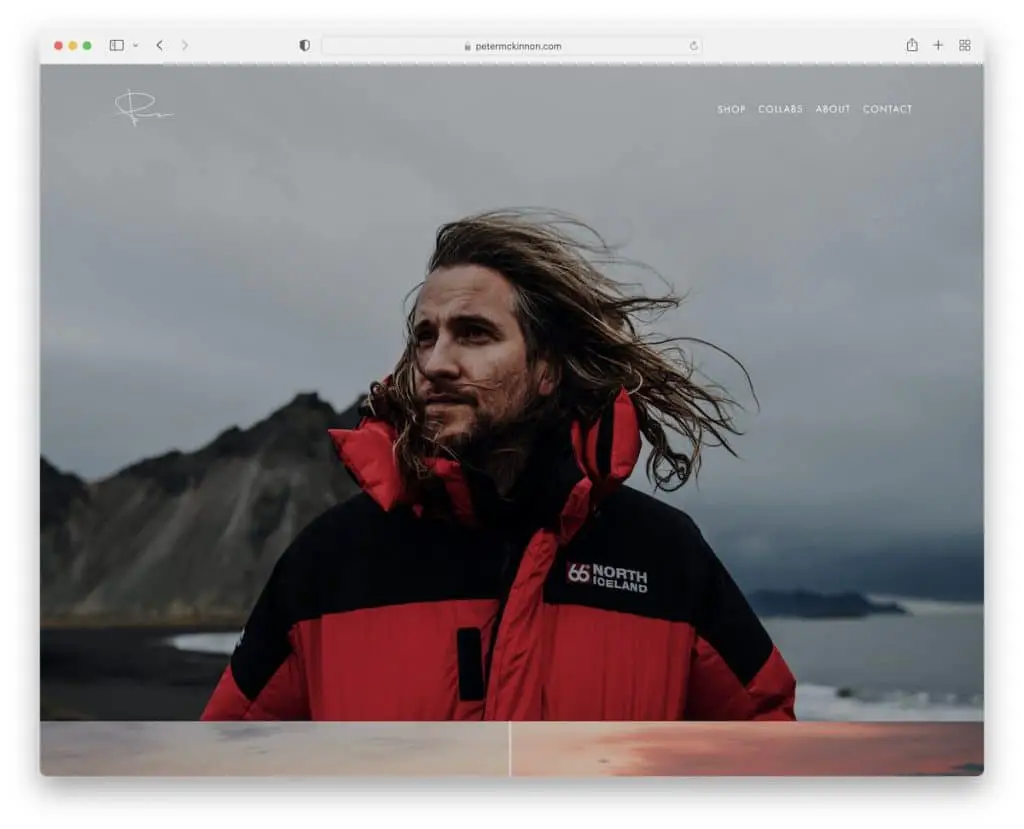
3. ปีเตอร์ แมคคินนอน
สร้างด้วย : Squarespace

Peter McKinnon เป็นเว็บไซต์การเลื่อนพารัลแลกซ์แบบเต็มหน้าจอที่จะทำให้คุณดื่มด่ำไปกับเนื้อหาตั้งแต่วินาทีที่โหลด
ส่วนหัว (ที่มีเมนูแบบเลื่อนลง) และส่วนท้ายนั้นเรียบง่ายมาก ดังนั้นจึงไม่รบกวนความสวยงามโดยรวมของหน้านี้
หมายเหตุ: การรวมรูปภาพขนาดใหญ่เข้ากับเอฟเฟกต์พารัลแลกซ์จะสร้างความประทับใจแรกที่แข็งแกร่งและยาวนาน
เรามีรายการพร้อมสำหรับคุณหากคุณต้องการดูตัวอย่างการถ่ายภาพ Squarespace ที่ยอดเยี่ยมเพิ่มเติม
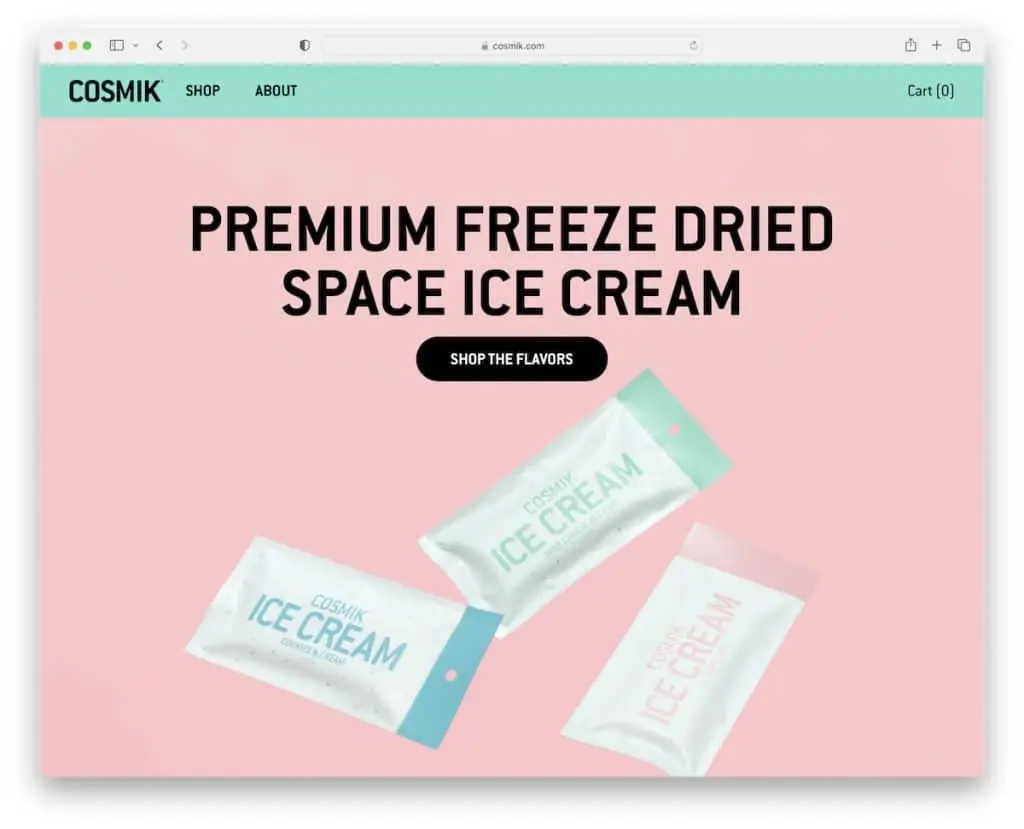
4. คอสมิค
สร้างด้วย: Squarespace

Cosmik เป็นเว็บไซต์ที่โดดเด่นและมีพลังด้วยโทนสีที่มีชีวิตชีวาซึ่งสร้างบรรยากาศที่น่าดึงดูดใจ
ส่วนหัวที่เรียบง่ายติดอยู่ที่ด้านบนของหน้าจอ ดังนั้นทั้งสองลิงก์และตะกร้าสินค้าจึงอยู่ใกล้แค่ปลายนิ้วของคุณ นอกจากนี้ ส่วนท้ายยังมีลิงก์ด่วน ไอคอนโซเชียลมีเดีย และแบบฟอร์มสมัครรับจดหมายข่าว
ประการสุดท้าย การเลือกใช้ตัวอักษรขนาดใหญ่และพื้นที่สีขาวทำให้ Cosmik ง่ายต่อการอ่านผ่าน
หมายเหตุ: ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วยส่วนหัว/เมนูแบบติดหนึบ คุณจึงไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด
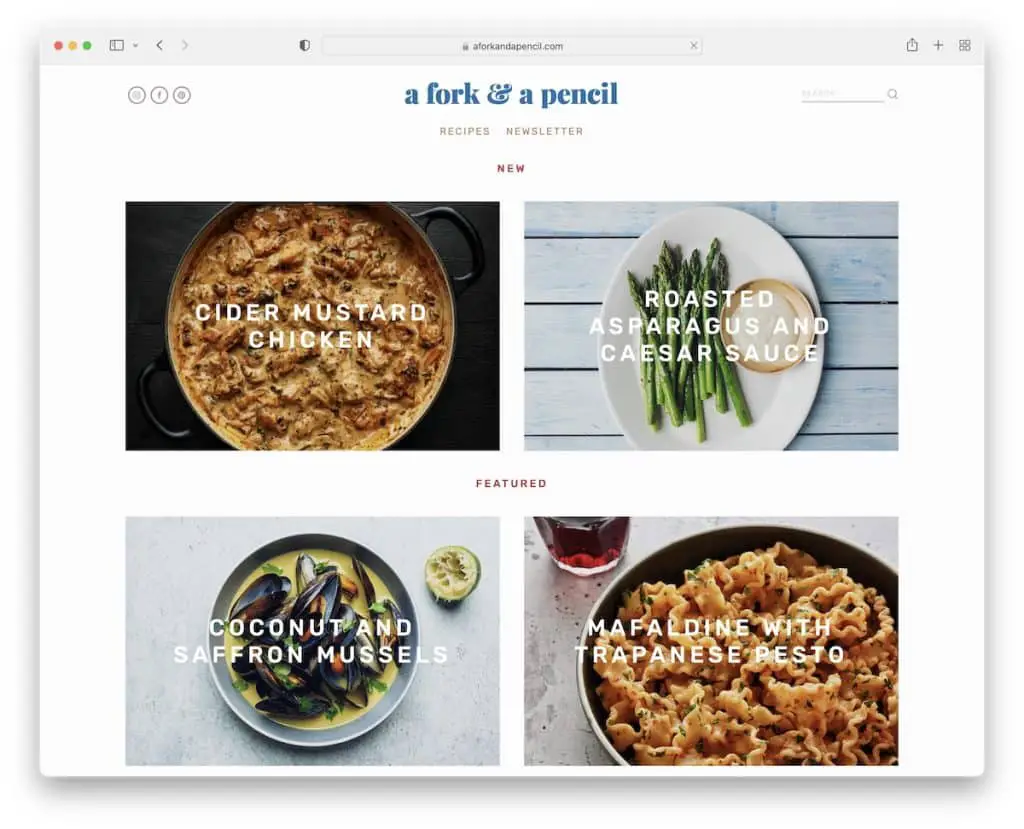
5. ส้อมและดินสอ
สร้างด้วย: Squarespace

ในระหว่างตารางการโหลดแบบเลื่อน ส้อมและดินสอมีพื้นหลังพารัลแลกซ์ที่สร้างบรรยากาศแบบไดนามิกมากขึ้น
เว็บไซต์เลื่อนพารัลแลกซ์นี้ยังมีฟีด IG (พร้อมปุ่มติดตาม) ที่เปิดแต่ละโพสต์ในแท็บใหม่ คุณจะพบแบบฟอร์มการสมัครสมาชิกและส่วนท้ายแบบหลายคอลัมน์พร้อมลิงก์จำนวนมากที่ส่วนหัวขาดไป
หมายเหตุ: หากคุณต้องการให้ส่วนหัวสะอาดขึ้น ให้ย้ายลิงก์ที่จำเป็นไปยังส่วนท้าย แต่คุณยังสามารถใช้ไอคอนเมนูแฮมเบอร์เกอร์ ดังนั้นลิงก์จะปรากฏเมื่อคลิกเท่านั้น
นอกจากนี้คุณยังจะได้เพลิดเพลินกับการตรวจสอบตัวอย่างบล็อก Squarespace ที่ยอดเยี่ยมเหล่านี้
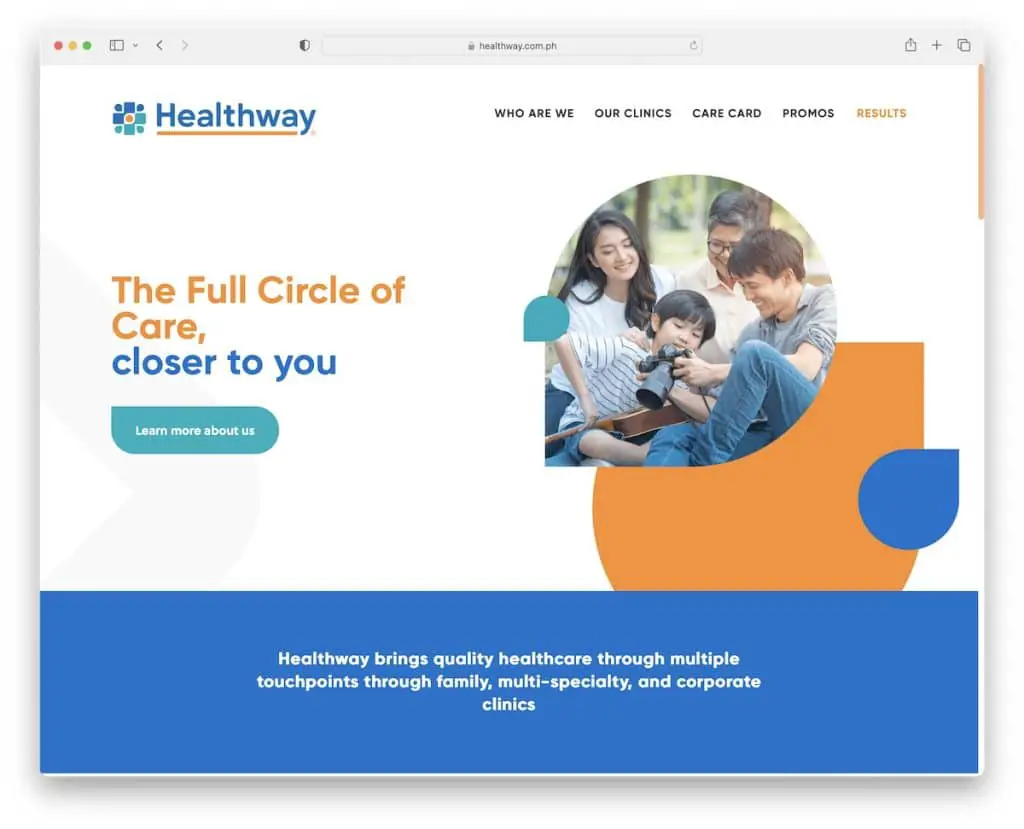
6. เฮลท์เวย์
สร้างด้วย: Squarespace

เราได้กล่าวไปแล้วว่าเว็บไซต์แบบเลื่อนพารัลแลกซ์ไม่จำเป็นต้องใช้ภาพพารัลแลกซ์เสมอไป นอกจากนี้ยังอาจเป็นองค์ประกอบที่สร้างสรรค์ เช่น Healthway
เว็บไซต์ที่เรียบง่ายนี้สร้างบรรยากาศที่น่ารื่นรมย์ด้วยการผสมสีและพื้นที่สีขาวจำนวนมาก มีข้อความรับรองสำหรับหลักฐานทางสังคม ปุ่มที่มีเอฟเฟ็กต์โฮเวอร์ และส่วนท้ายที่มีข้อมูลและลิงก์มากมาย
หมายเหตุ: คำรับรองจากลูกค้า บทวิจารณ์จากผู้ใช้ และการให้คะแนนเป็นวิธีที่ยอดเยี่ยมในการสร้างความไว้วางใจในบริการและผลิตภัณฑ์ของคุณ
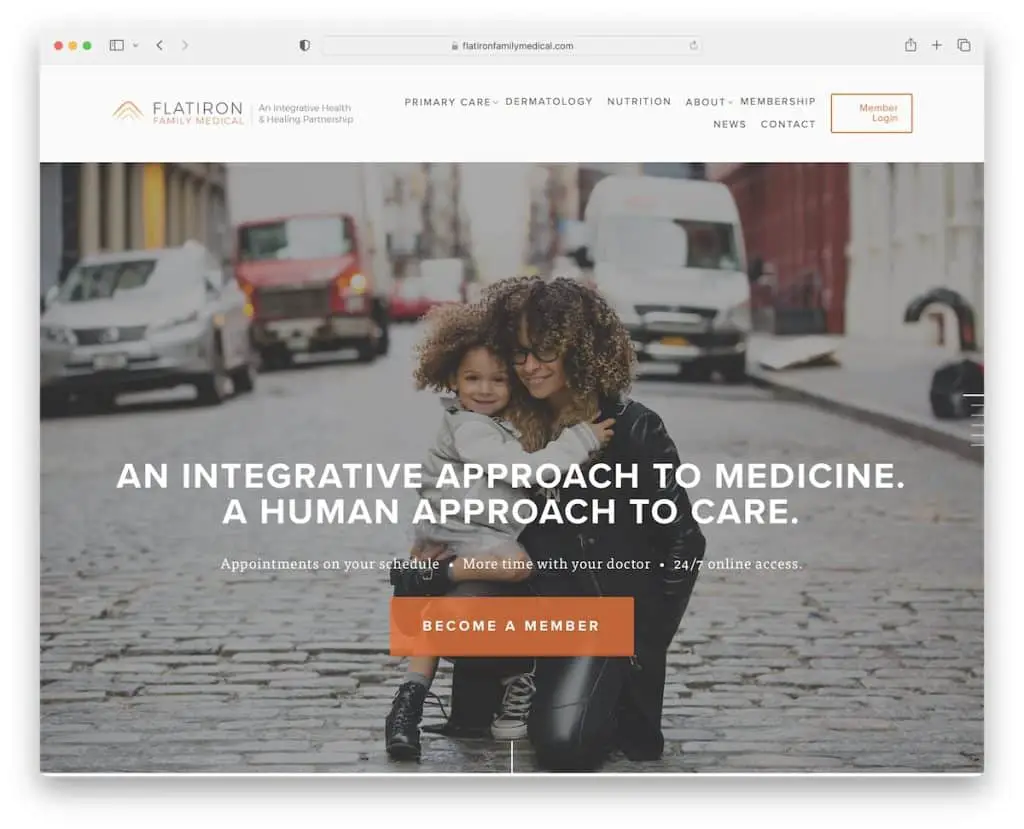
7. การแพทย์ครอบครัวแฟลตไอรอน
สร้างด้วย: Squarespace

Flatiron Family Medical เป็นเว็บไซต์แบบเลื่อนพารัลแลกซ์ที่มีรูปภาพฮีโร่ขนาดใหญ่ซ้อนทับด้วยข้อความและปุ่ม CTA
ส่วนหัวมีความรอบคอบมาก โดยมีโลโก้ทางด้านซ้ายและไอคอนเมนูแฮมเบอร์เกอร์ทางด้านขวา
สิ่งที่โดดเด่นเกี่ยวกับเว็บไซต์ด้านการดูแลสุขภาพนี้คือเส้นแนวตั้ง "เลขหน้า" ที่ด้านขวาของหน้าจอเพื่อข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งแทนการเลื่อน
หมายเหตุ: ใช้ส่วนฮีโร่เพื่อโปรโมตบริการของคุณด้วยปุ่ม CTA ขนาดใหญ่และข้อความที่น่าสนใจ
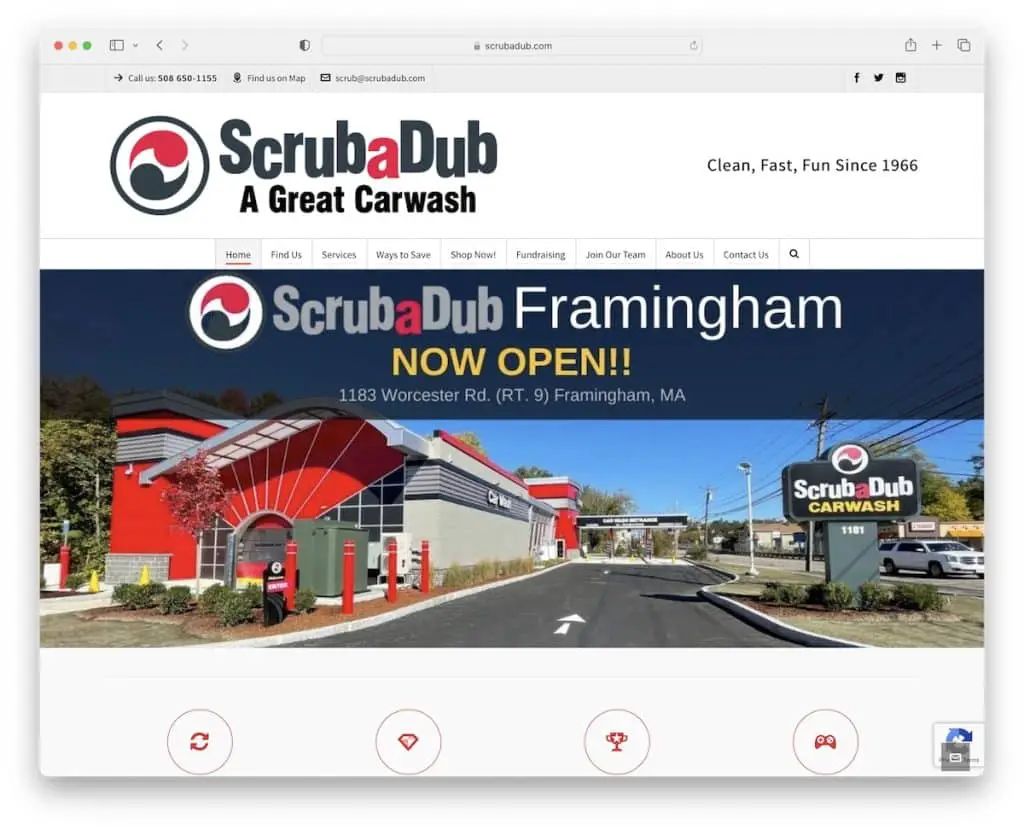
8. สครับบาดั๊บ
สร้างด้วย: ธีมระดับไฮเอนด์

ScrubaDub มีองค์ประกอบที่ดึงดูดความสนใจมากมายที่เติมชีวิตชีวาให้กับการออกแบบเว็บไซต์ล้างรถ มีแถบเลื่อน พื้นหลังพารัลแลกซ์ สถิติแบบเคลื่อนไหว และเอฟเฟ็กต์โฮเวอร์
แถบการนำทางแบบติดหนึบมีหลายคอลัมน์และแบบเลื่อนลงหลายระดับพร้อมลิงก์มากมาย แต่คุณสามารถพิมพ์คำหลักของคุณในแถบค้นหาและกด Enter ได้ตลอดเวลา
หมายเหตุ: เพิ่มแถบเลื่อนครึ่งหน้าบนเพื่อแสดงเนื้อหา ข้อมูล และความเชี่ยวชาญพิเศษที่มีคุณค่ามากขึ้นโดยไม่ต้องใช้พื้นที่เพิ่ม
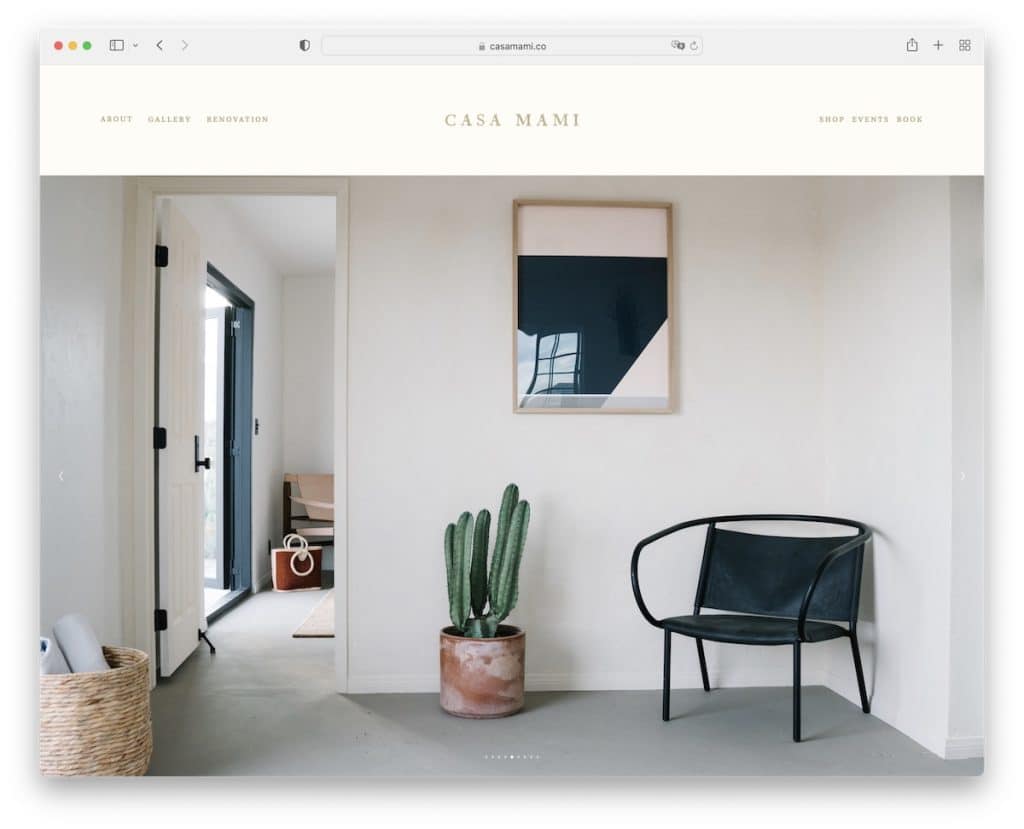
9. คาซ่ามามิ
สร้างด้วย : Squarespace

Casa Mami นำความประทับใจแรกไปสู่อีกระดับด้วยภาพสไลด์ขนาดใหญ่ที่ไม่มีข้อความและ CTA มันเป็นความเพลิดเพลินที่บริสุทธิ์
เว็บไซต์มีการออกแบบที่สะอาดตาพร้อมส่วนพารัลแลกซ์พิเศษที่ส่งเสริมการจองด้วยปุ่มที่มีโครงร่างซึ่งจะเปลี่ยนเป็นของแข็งเมื่อโฮเวอร์ ทำให้สามารถดำเนินการได้มากขึ้น
หมายเหตุ : เอฟเฟ็กต์โฮเวอร์ของปุ่มสามารถทำให้คลิกได้มากขึ้น ซึ่งมีส่วนทำให้เกิด Conversion มากขึ้น
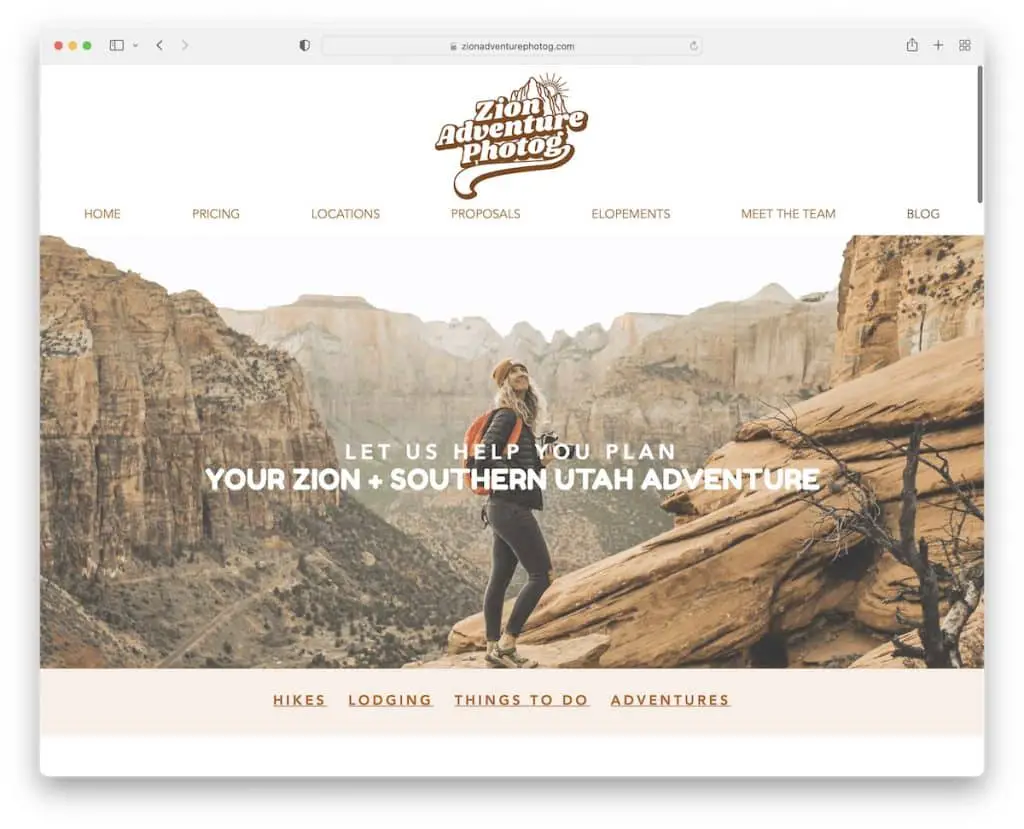
10. ภาพถ่าย Zion Adventure
สร้างด้วย : Wix

Zion Adventure Photog เป็นเว็บไซต์ที่สะอาดตาพร้อมโทนสีที่สวยงามและรูปแบบตัวอักษรที่ย่อยง่าย นอกจากนี้ยังใช้เอฟเฟ็กต์พารัลแลกซ์แบบเย็น เพิ่มความลึกสำหรับ UX ที่ได้รับการปรับปรุง
แม้ว่าส่วนหัวจะไม่ลอย แต่แถบการแจ้งเตือนจะปรากฏขึ้น แต่จะปรากฏอีกครั้งเมื่อเลื่อนย้อนกลับเท่านั้น และเป็นแบบโปร่งใส จึงไม่เกะกะหน้าจอ
หมายเหตุ : รูปแบบสีของเว็บไซต์ของคุณสามารถส่งผลกระทบต่อประสบการณ์ของผู้ใช้อย่างมาก ดังนั้นควรเลือกอย่างชาญฉลาด
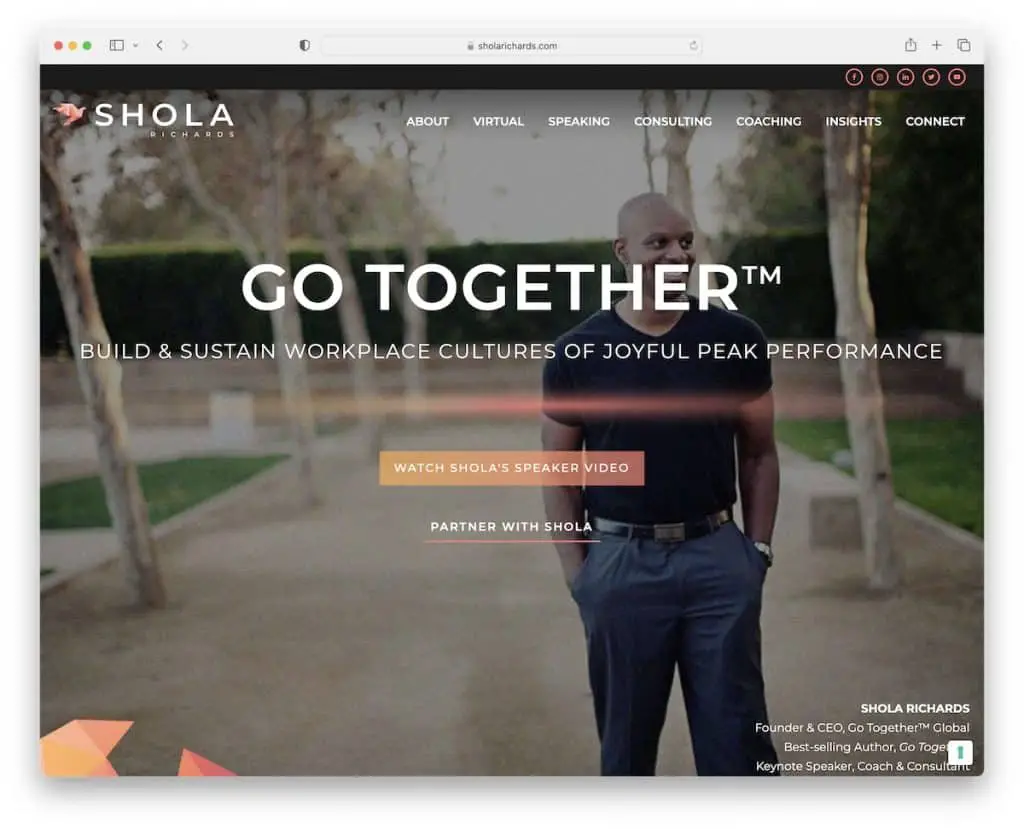
11. โชลา ริชาร์ดส์
สร้างด้วย: GeneratePress


จากพื้นหลังแบบพารัลแลกซ์ไปจนถึงรูปแบบพื้นหลังแบบพารัลแลกซ์ Shola Richards เขย่าทั้งคู่ Shola ใช้แถบด้านบนสำหรับไอคอนโซเชียลมีเดีย ดังนั้นจึงเป็นเรื่องง่ายมากที่จะติดต่อกับเขา
ยิ่งกว่านั้น แม้ว่านี่จะเป็นเว็บไซต์วิทยากรสาธารณะหลายหน้า แต่หน้าแรกก็ให้ความรู้สึกเหมือนเป็นหน้า Landing Page โดยมีการนำเสนอที่ยอดเยี่ยมและแบบฟอร์มการติดต่อที่ด้านล่าง
หมายเหตุ: ใช้โฮมเพจของคุณเพื่อนำเสนอธุรกิจ ผลิตภัณฑ์ และบริการของคุณอย่างครอบคลุม
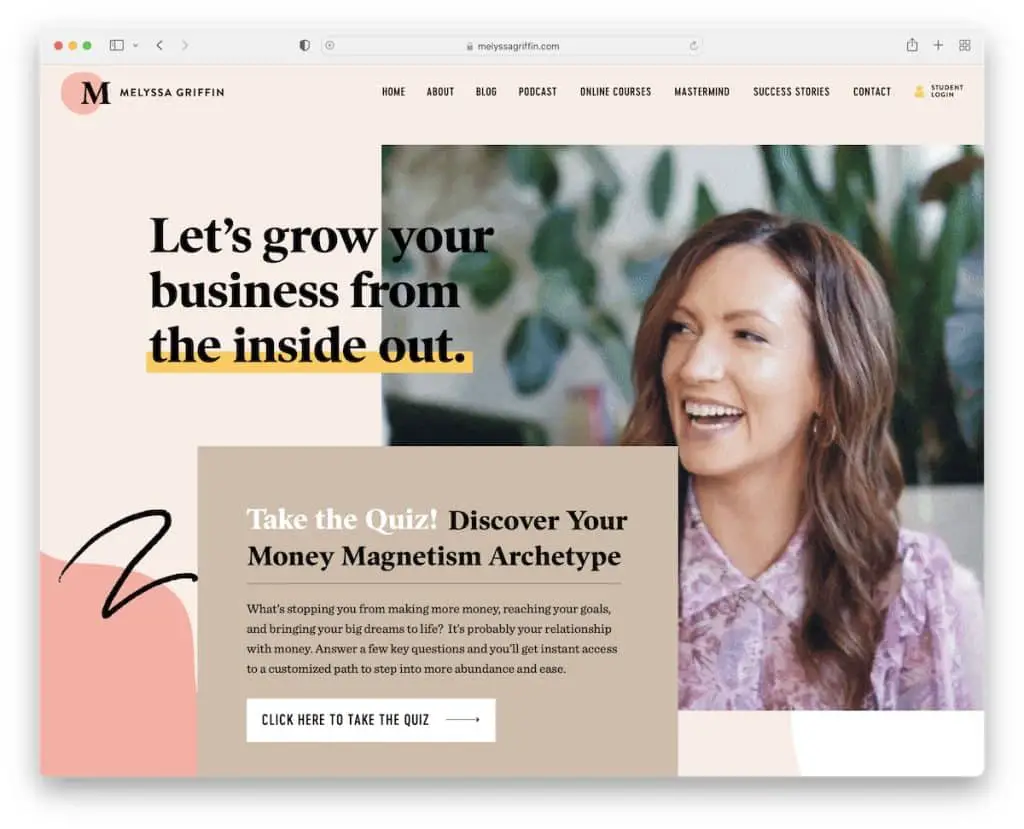
12. เมลิสซา กริฟฟิน
สร้างด้วย: Showit

นอกจากเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์แล้ว Melyssa Griffin ยังมีองค์ประกอบที่น่าตื่นเต้นอื่นๆ ที่สร้างเว็บไซต์ส่วนตัวที่น่าหลงใหล
ตั้งแต่ GIF และพื้นหลังของวิดีโอไปจนถึงแบบทดสอบป๊อปอัปที่ช่วยให้เธอรวบรวมลีดได้อย่างมีกลยุทธ์ เว็บไซต์ที่มีชีวิตชีวานี้มีทุกอย่างและบางส่วน คุณจะได้รับประสบการณ์ที่เป็นส่วนตัวโดยการตรวจสอบรูปภาพและการออกแบบของไซต์
หมายเหตุ: ให้เนื้อหาภาพและรูปลักษณ์ของเว็บไซต์ของคุณแสดงออกถึงบุคลิกของคุณ
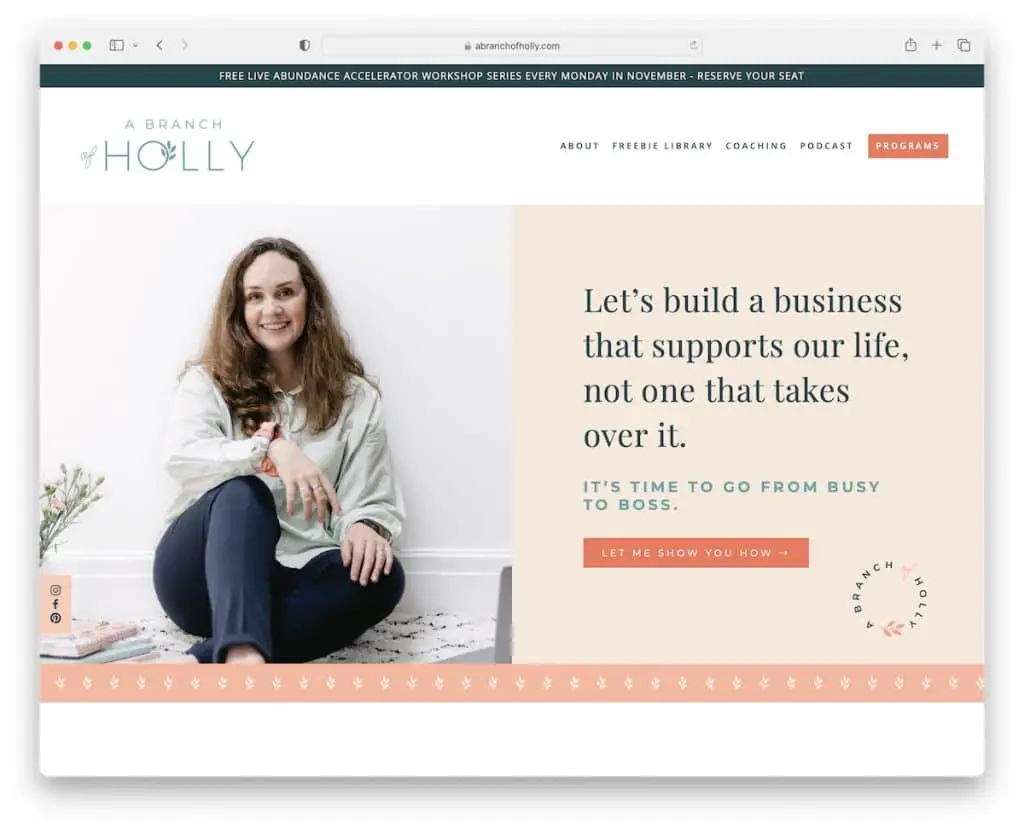
13. สาขาของฮอลลี่
สร้างด้วย: Squarespace

A Branch Of Holly มีการออกแบบส่วนฮีโร่แบบแยกหน้าจอที่ดึงดูดใจพร้อมภาพพารัลแลกซ์ทางด้านซ้ายและข้อความพร้อมปุ่ม CTA ทางด้านขวา
หน้านี้มีพื้นที่สีขาวมากมายที่ทำให้อ่านง่ายขึ้น พร้อมจานสีผู้หญิงที่สงบและกลมกล่อม
A Branch Of Holly มีไอคอนโซเชียลมีเดียลอยอยู่ทางด้านซ้ายของหน้าจอ ดังนั้นการเข้าถึงโปรไฟล์ของเธอจึงอยู่ที่ปลายนิ้วของคุณเสมอ
หมายเหตุ: แบบอักษรที่เรียบง่ายและพื้นที่สีขาวจะทำให้เว็บไซต์ของคุณพลิกดูได้ง่าย
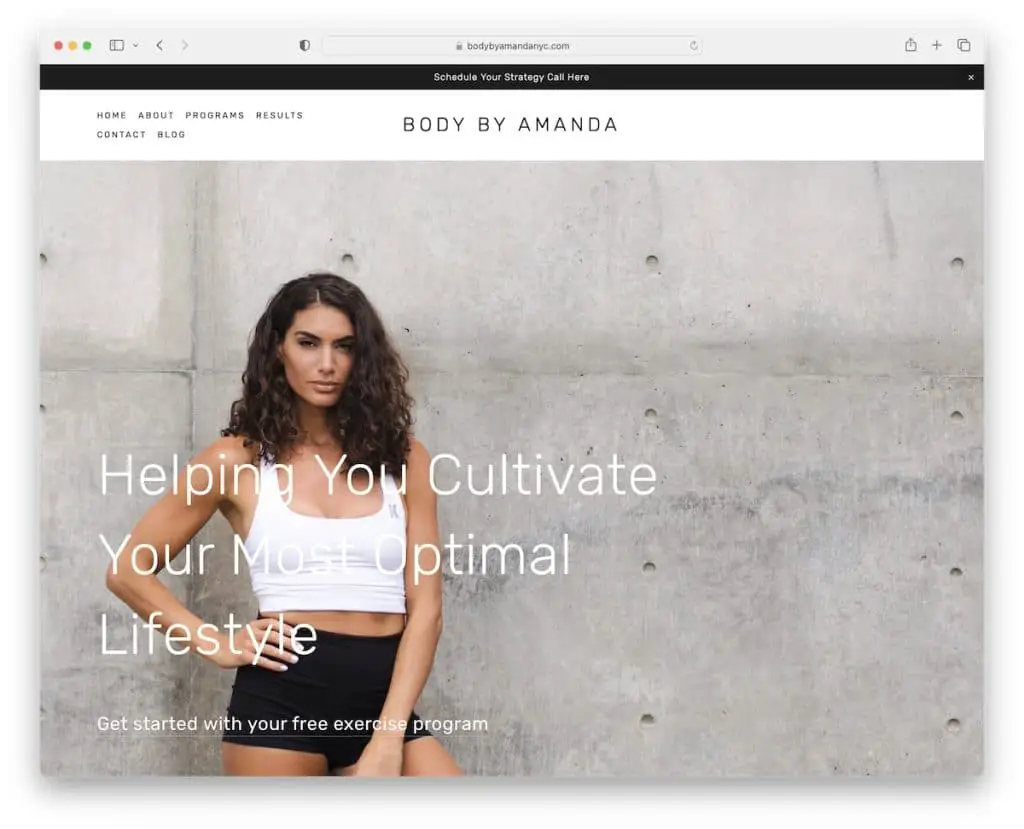
14. ร่างกายโดย Amanda
สร้างด้วย: Squarespace

Body By Amanda มีพื้นหลังรูปภาพแบบเลื่อนพารัลแลกซ์ 2 ภาพในหน้าแรกที่เคลื่อนไหวเพื่อเพิ่ม UX
คุณจะพบการแจ้งเตือนแถบด้านบนเหนือส่วนหัวแบบธรรมดาพร้อมเมนูที่เน้นลิงก์เมื่อวางเมาส์เหนือ
ยิ่งไปกว่านั้น ส่วนท้ายมีลิงก์ด่วนและไอคอนสื่อสังคมออนไลน์เพียงสามลิงก์ ซึ่งทั้งหมดมีผลโฮเวอร์เหมือนกับแถบนำทางหลัก
หมายเหตุ: เพิ่มความโดดเด่นให้กับสิ่งพิเศษที่คุณนำเสนอด้วยการสร้างแถบการแจ้งเตือนด้านบน
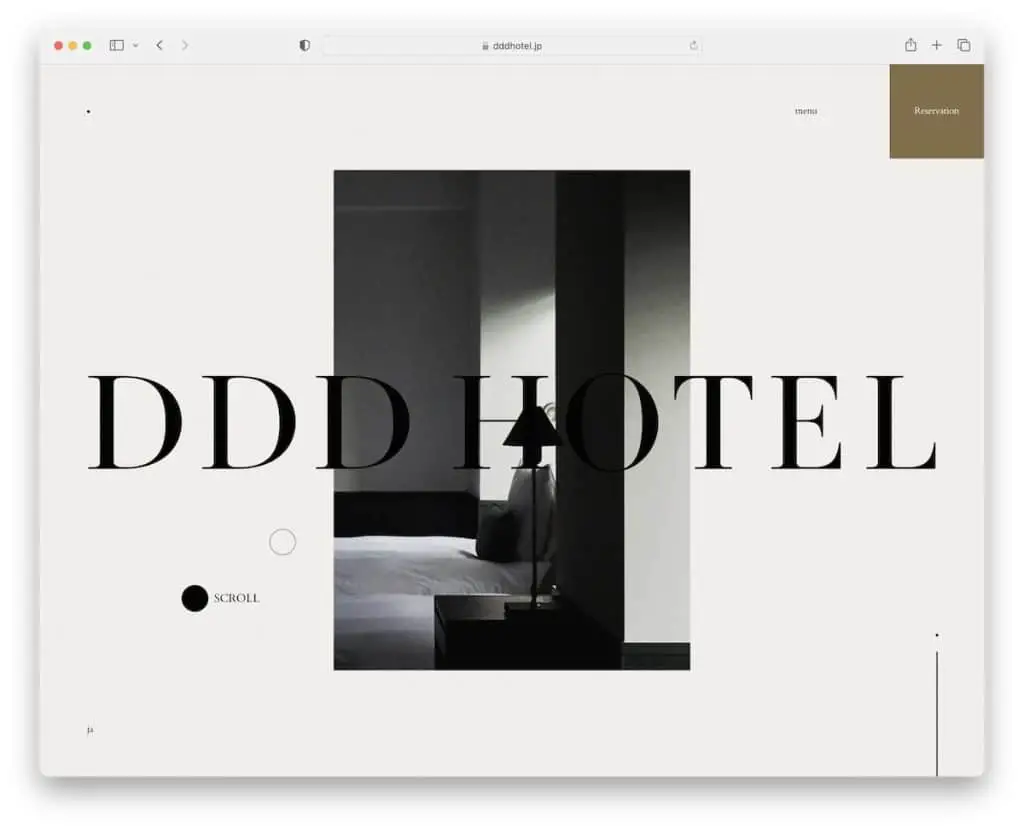
15. โรงแรมดีดีดี
สร้างด้วย: Nuxt

DDD Hotel เป็นเว็บไซต์ที่น่าทึ่งพร้อมประสบการณ์การเลื่อนแบบพารัลแลกซ์ที่ไม่เหมือนใคร ซึ่งจะสร้างแรงบันดาลใจให้คุณทำบางสิ่งในรูปแบบเดียวกัน
ส่วนหัวที่ไม่กระจัดกระจายติดอยู่ด้านบนพร้อมเมนูและลิงก์การจอง แบบแรกเปิดการนำทางแบบเต็มหน้าจอพร้อมพื้นหลังที่กำหนดเองซึ่งจะเปลี่ยนไปเมื่อคุณวางเมาส์เหนือลิงก์
หมายเหตุ: ทำให้ส่วนหัวเป็นระเบียบมากขึ้นด้วยลิงก์ "เมนู" ซึ่งจะเปิดการนำทางแฮมเบอร์เกอร์ (ทั้งแบบเต็มหน้าจอหรือแบบเลื่อนจากด้านข้าง)
เราขอเชิญคุณตรวจสอบเว็บไซต์โรงแรมที่สวยงามเหล่านี้หากคุณอยู่ในธุรกิจที่พัก
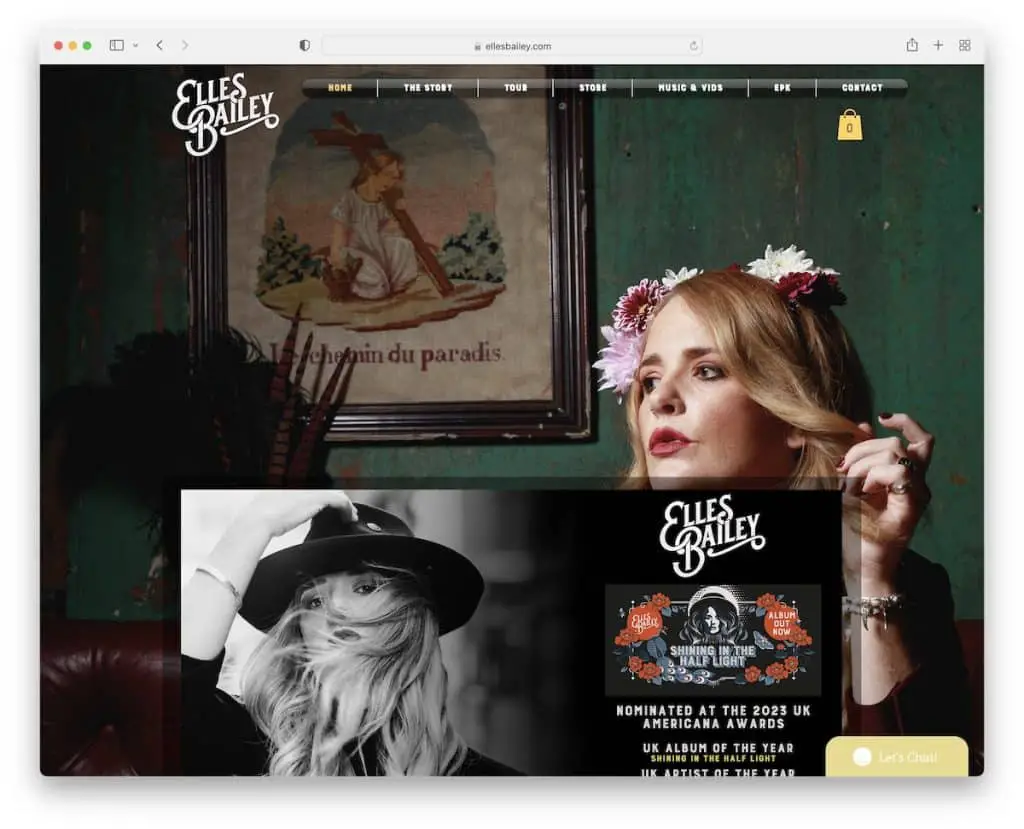
16. เอลส์ เบลีย์
สร้างด้วย: Wix

Elles Bailey มีพื้นหลังพารัลแลกซ์แบบเต็มหน้าจอที่ทำให้เว็บไซต์ของนักดนตรีคนนี้มีการโต้ตอบมากขึ้น เนื้อหาของหน้าให้ความรู้สึก "ซ้อนทับ" ซึ่งให้สัมผัสที่ไม่เหมือนใคร
คุณจะพบเพลย์ลิสต์เสียงและวิดีโอในตัวเพื่อเพลิดเพลินกับเพลงโดยไม่ต้องใช้แพลตฟอร์มของบุคคลที่สาม
หมายเหตุ: ฝังเนื้อหาเสียงและวิดีโอลงในเว็บไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมของคุณอยู่ในเว็บไซต์นานขึ้นมีเหตุผลมากขึ้น
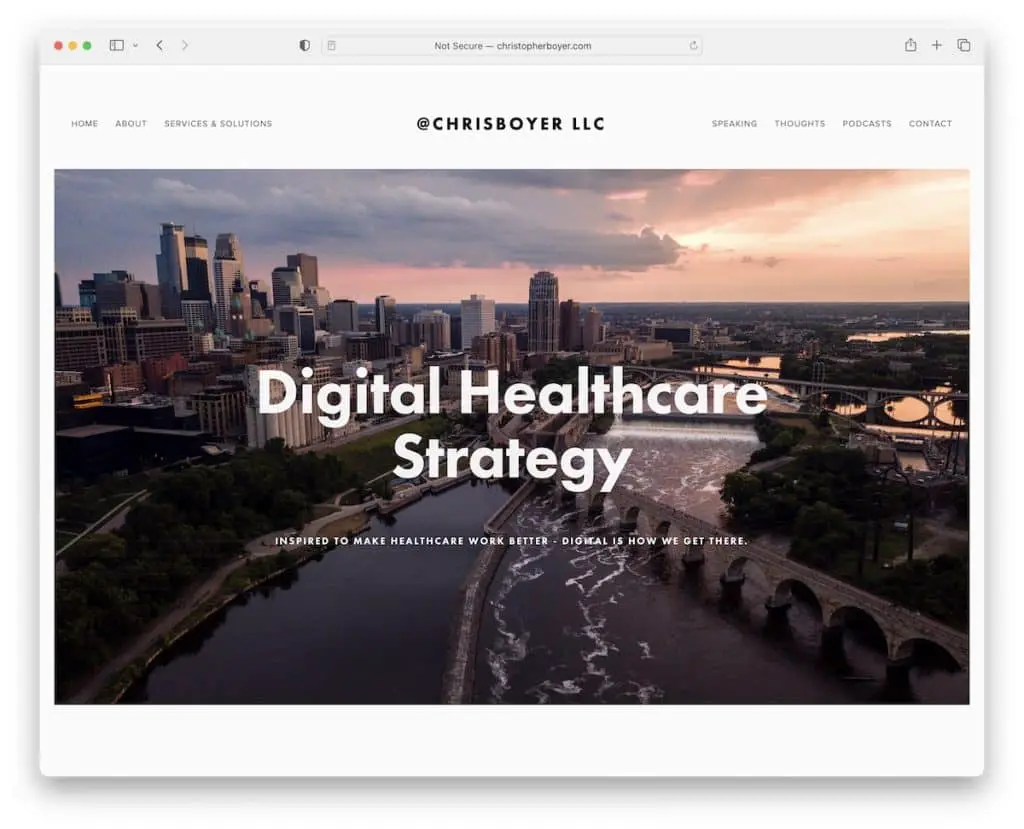
17. คริส บอยเยอร์
สร้างด้วย: Squarespace

Chris Boyer ดำเนินการเว็บไซต์ที่เรียบง่ายพร้อมการรวมพารัลแลกซ์เพื่อให้เป็นประกายยิ่งขึ้น คุณสมบัติอีกอย่างที่เราขุดพบในเว็บไซต์บริการนี้คือการใช้พื้นหลังสีขาวในทุกส่วนของหน้า รวมถึงส่วนหัวและส่วนท้าย
นอกจากนี้ สองอันหลังยังเป็นแบบพื้นฐานที่มีลิงก์ด่วนและปุ่มโซเชียลที่จำเป็น
หมายเหตุ: กฎที่ไม่เป็นทางการข้อหนึ่งช่วยคุณได้เมื่อคุณไม่รู้ว่าจะออกแบบเว็บไซต์อย่างไร: ทำให้มันเรียบง่ายและน้อยที่สุด (อย่าลืมตรวจสอบเว็บไซต์ง่ายๆ ยอดนิยมเหล่านี้สำหรับแนวคิดการออกแบบเพิ่มเติม)
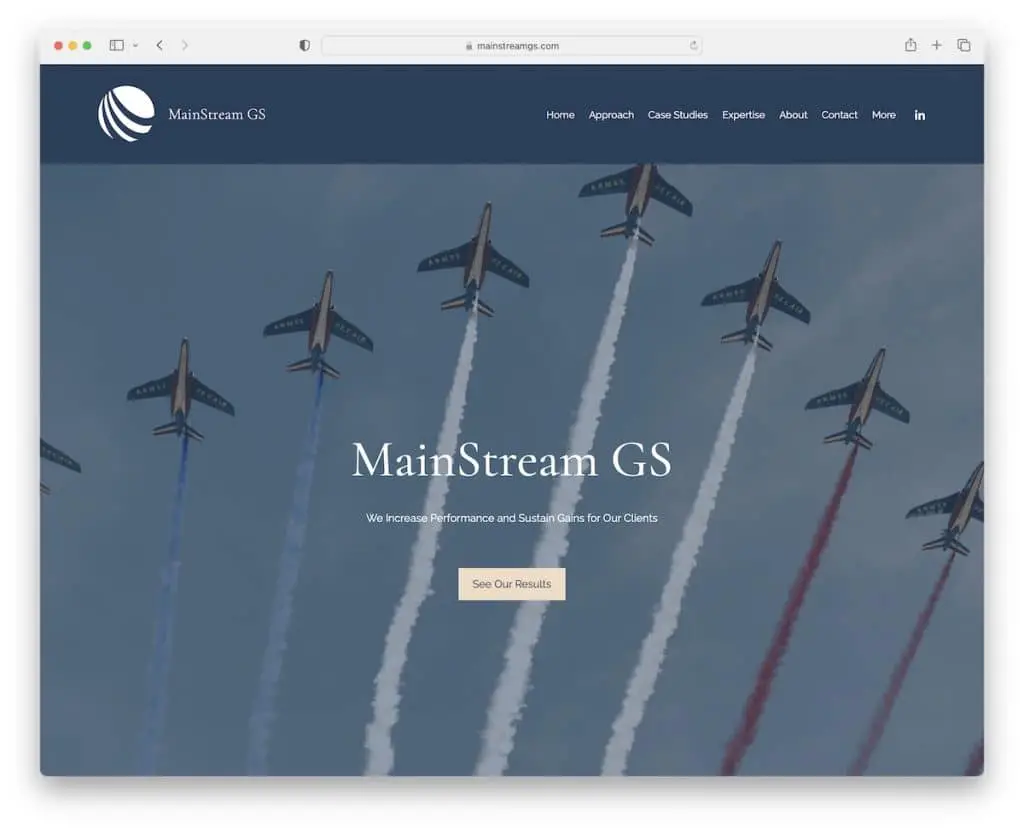
18. เมนสตรีม GS
สร้างด้วย: Wix

MainStream GS สามารถเข้าใจได้ง่ายด้วยโฮมเพจแบบเต็มหน้าจอที่เริ่มต้นด้วยส่วนพารัลแลกซ์ขนาดใหญ่ ข้อความ และปุ่ม CTA
ส่วนหัวมีเมนูแบบเลื่อนลงเพื่อค้นหาข้อมูลได้เร็วขึ้นและไอคอน LinkedIn ซึ่งเปิดเครือข่ายสังคมในแท็บใหม่ และที่ด้านล่างของเว็บไซต์ธุรกิจนี้คือส่วนท้ายธรรมดาที่มีรายละเอียดการติดต่อเพิ่มเติม คุณจึงไม่ต้องค้นหา
หมายเหตุ: เข้าถึงได้ง่ายด้วยการแสดงรายละเอียดการติดต่อทั่วโลก (ควรเป็นอีเมลและหมายเลขโทรศัพท์ที่คลิกได้)
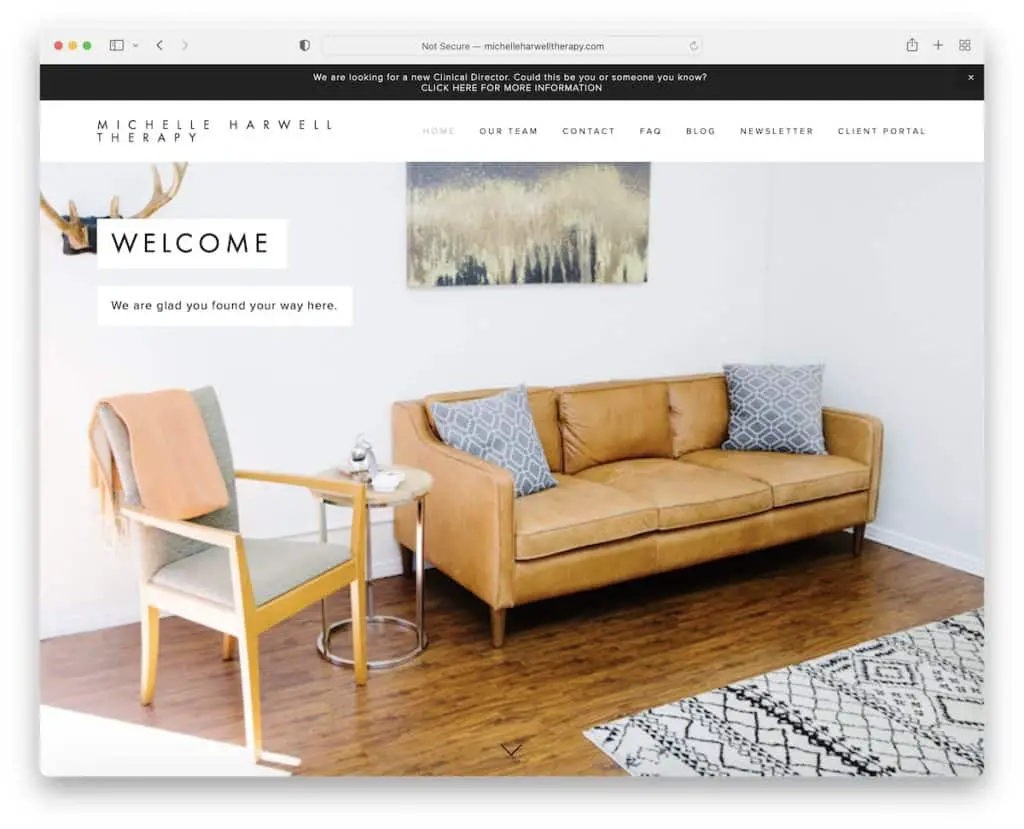
19. มิเชล ฮาร์เวลล์ การบำบัด
สร้างด้วย: Squarespace

แทนที่จะเป็นหนึ่งเดียว เว็บไซต์การเลื่อนพารัลแลกซ์นี้มีส่วนพารัลแลกซ์หลายส่วนเพื่อให้ผู้เข้าชมไม่ว่าง
ขณะที่คุณสามารถเลื่อนหน้าของ Michelle Harwell Therapy ได้ คุณยังสามารถใช้การนำทางด้วยจุดแถบด้านข้าง (แต่ละจุดแสดงถึงส่วนที่แสดงเมื่อโฮเวอร์)
ยิ่งไปกว่านั้น การใช้ปุ่มกลับไปด้านบนยังช่วยหลีกเลี่ยงการเลื่อน ทำให้มั่นใจได้ว่าจะไปยังแถบการนำทางได้ด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ: ปุ่ม back-to-top (แบบลอย) สามารถปรับปรุง UX ของเว็บไซต์ของคุณได้อย่างมาก
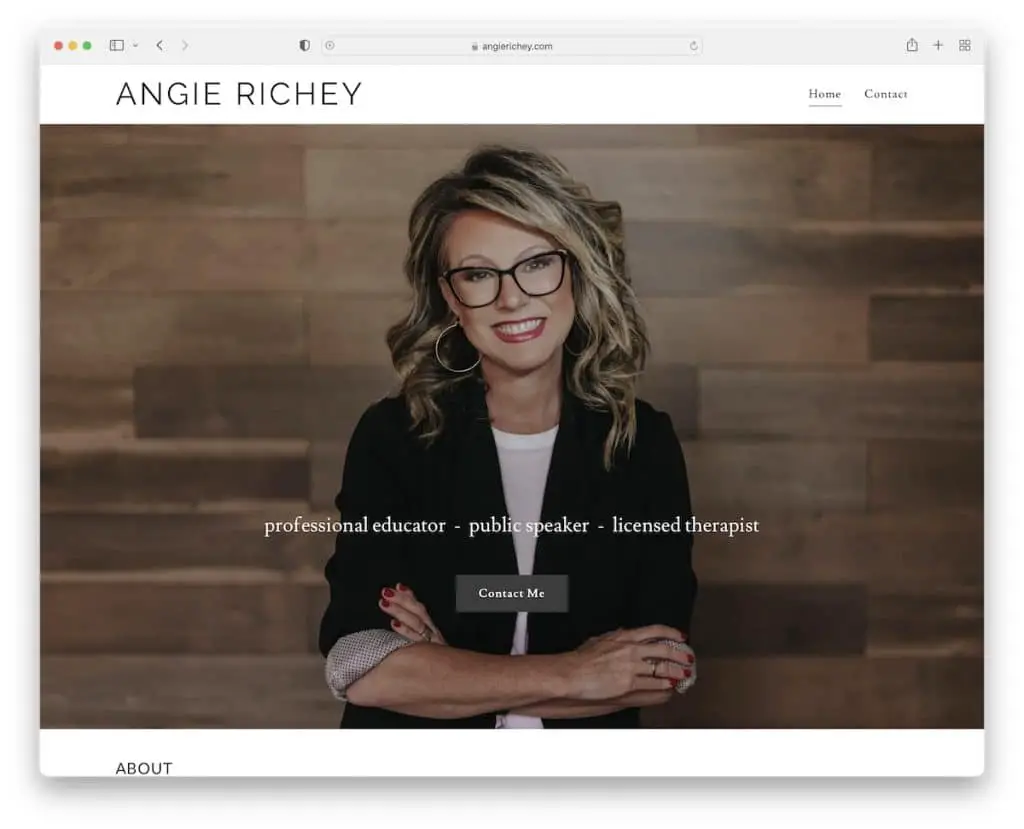
20. แองจี้ ริชีย์
สร้างด้วย: GoDaddy Builder

Angie Richey เป็นเว็บไซต์นักบำบัดสองหน้าที่มีรูปลักษณ์พื้นฐานมากขึ้นพร้อมการเลื่อนแบบพารัลแลกซ์
นอกจากหน้าแรกที่ทำหน้าที่เป็นบริการและหน้าเกี่ยวกับฉันแล้ว แองจี้ยังมีหน้าติดต่อที่มีแบบฟอร์มที่มีช่องทำเครื่องหมายสำหรับการสมัครรับจดหมายข่าว
หมายเหตุ: แทนที่จะใช้ป๊อปอัปหรือแบบฟอร์มจดหมายข่าวแยกต่างหาก คุณสามารถขยายแบบฟอร์มการติดต่อของคุณด้วยช่องทำเครื่องหมายลงทะเบียนพิเศษ
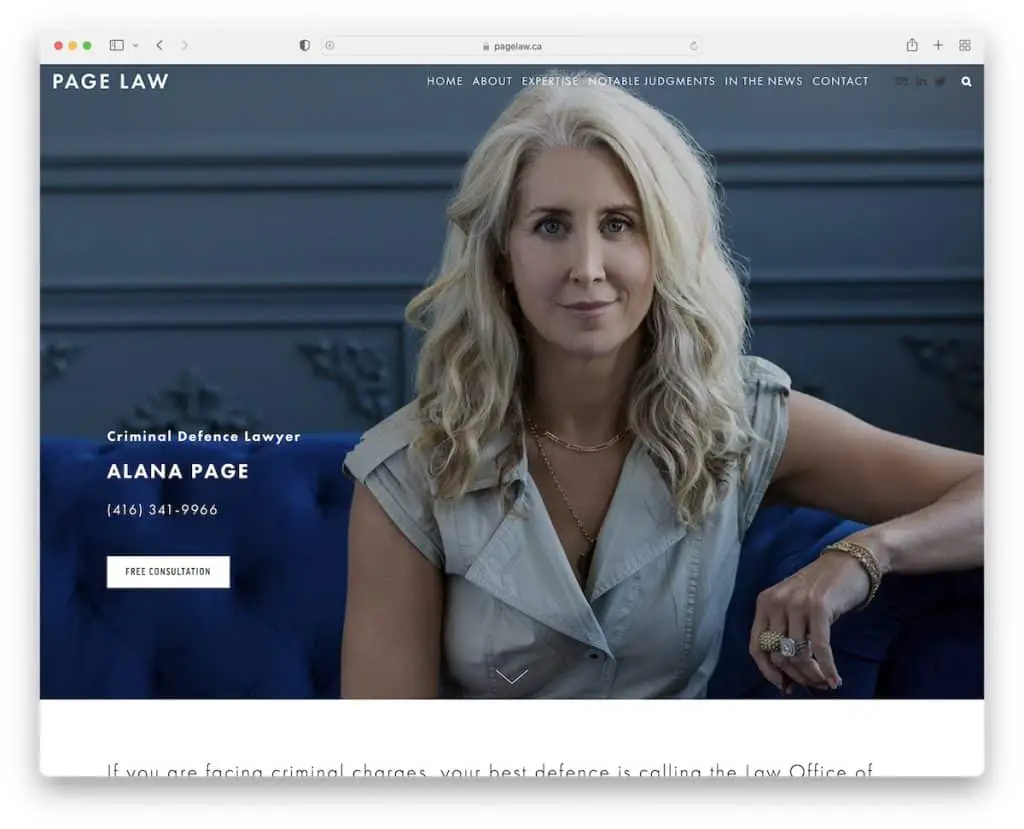
21. หน้ากฎหมาย
สร้างด้วย: Squarespace

ภาพพารัลแลกซ์ฮีโร่สร้างความประทับใจยิ่งขึ้นด้วยส่วนหัวที่โปร่งใส นอกจากแถบการนำทางแล้วยังมีไอคอนโซเชียลและอีเมลและแว่นขยายที่เปิดแถบค้นหาพร้อมผลลัพธ์สดในหน้าใหม่
มี CTA หนึ่งรายการในครึ่งหน้าบนและอีกรายการหนึ่งในส่วนท้าย นำคุณไปยังหน้าติดต่อที่มีการรวม Google Maps ส่วนหลังแสดงที่ตั้งสำนักงานที่แน่นอนเพื่อให้ค้นหาได้ง่ายขึ้น
หมายเหตุ: หนึ่งในวิธีที่ดีที่สุดในการแสดงตำแหน่งธุรกิจของคุณคือการรวม Google Maps ไว้ในไซต์ของคุณ
บทความนี้เป็นประโยชน์หรือไม่?
ใช่ ไม่
