21 เว็บไซต์ส่วนตัวที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-22คุณต้องการได้รับแรงบันดาลใจจากเว็บไซต์ส่วนตัวที่ดีที่สุดหรือไม่?
นั่นคือเมื่อคอลเลกชันนี้เข้ามามีบทบาท
ตั้งแต่รูปแบบที่เรียบง่ายและเรียบง่ายไปจนถึงรูปแบบที่สร้างสรรค์และมีสีสัน เราได้รวบรวมบางสิ่งสำหรับทุกคน
เรายังเพิ่มแพลตฟอร์มที่เว็บไซต์สร้างขึ้น ดังนั้นคุณจึงสามารถใช้แพลตฟอร์มเดียวกันกับของคุณได้
อย่างไรก็ตาม คุณสามารถเลือกตัวเลือกอื่นสำหรับเครื่องมือสร้างเว็บไซต์ส่วนตัวหรือแม้แต่เลือกใช้ธีม WordPress ส่วนตัวก็ได้
ด้วยตัวเลือกทั้งหมดที่มีอยู่และพร้อมใช้งาน ตรวจสอบการออกแบบเว็บที่ตอบสนองที่สวยงามเหล่านี้ก่อน แล้วจึงดำเนินการสร้างไซต์ของคุณเป็นลำดับที่สอง
เว็บไซต์ส่วนตัวและแนวคิดการออกแบบที่ดีที่สุด
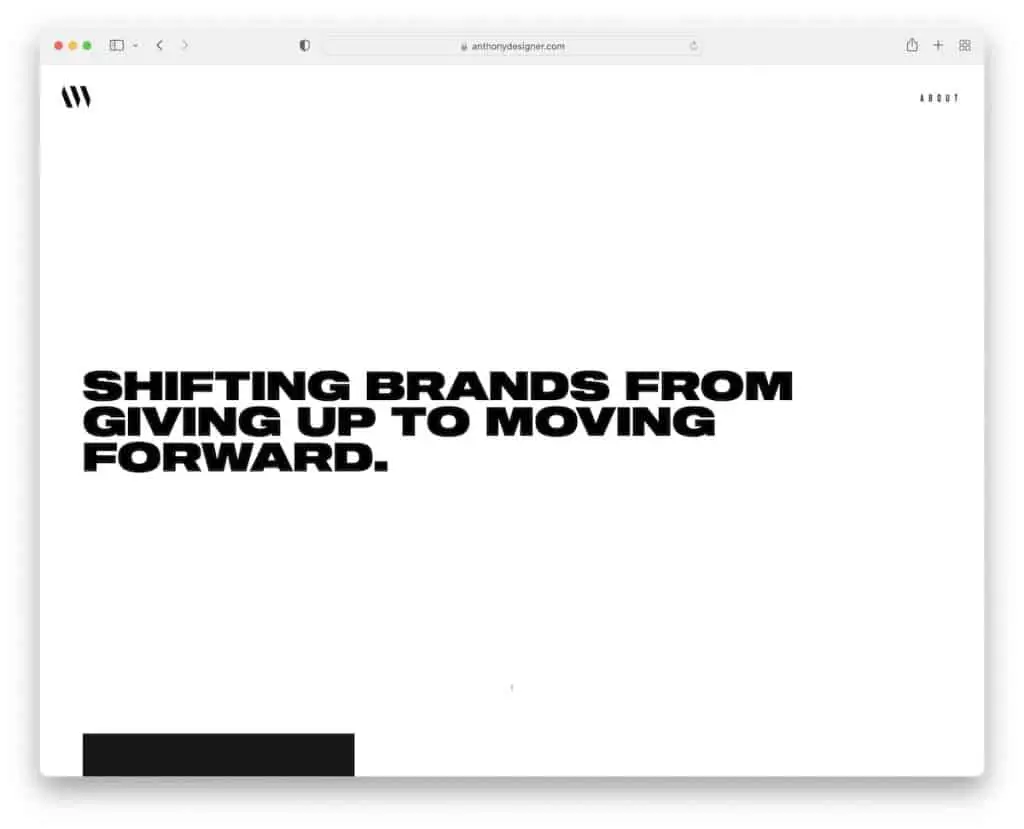
1. แอนโธนี วิคเตอร์
สร้างด้วย : แกสบี้

Anthony Wiktor สร้างความประทับใจแรกที่แข็งแกร่งและยาวนานด้วยดีไซน์เรียบง่ายที่เริ่มสว่างแต่เปลี่ยนเป็นมืดเมื่อคุณเริ่มเลื่อน
ไซต์เรซูเม่ของเขามีเพียงสองหน้า หน้าแรก และ เกี่ยวกับ โดยมีการเปลี่ยนระหว่างสองหน้าอย่างราบรื่น
สิ่งที่ไม่เหมือนใครคือตารางโปรไฟล์ไคลเอนต์ที่เปลี่ยนสีเค้าโครงและเน้นรายการตารางเมื่อโฮเวอร์
หมายเหตุ : การออกแบบที่มืดและเรียบง่ายสร้างความรู้สึกระดับพรีเมียมมากขึ้น
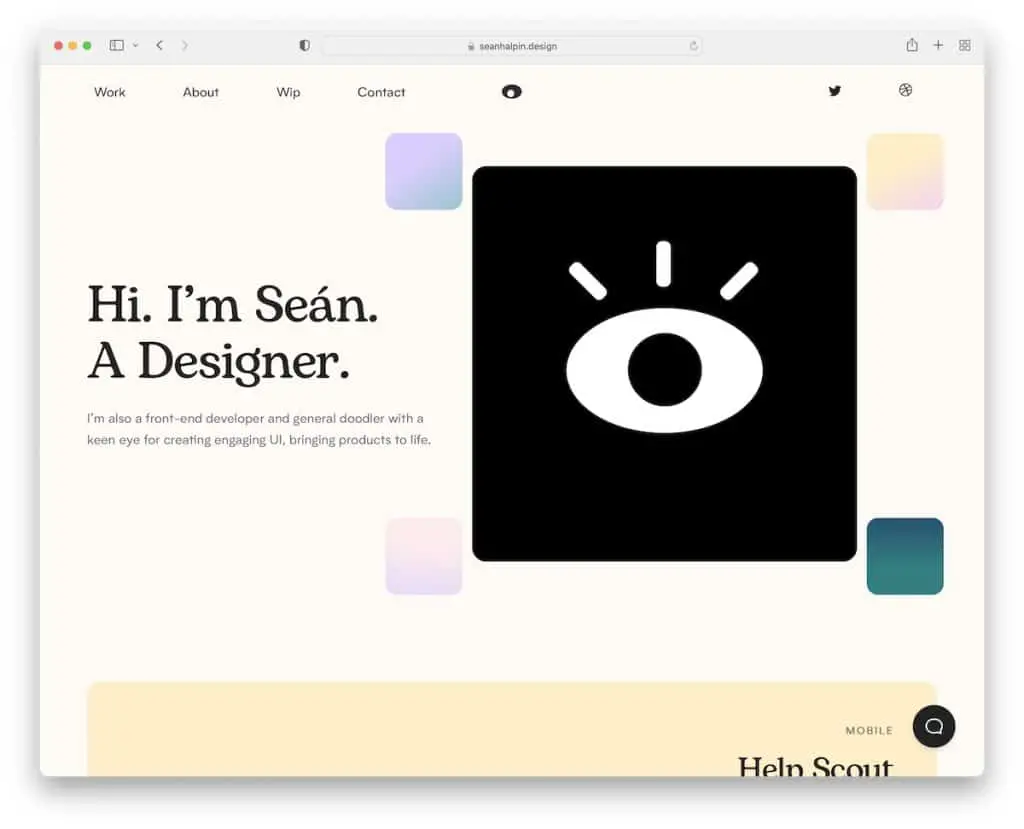
2. ฌอน ฮาลพิน
สร้างด้วย : หน้า GitHub

หน้าของ Sean Halpin เจ๋งและสร้างสรรค์ด้วยองค์ประกอบที่สะอาดและองค์ประกอบที่สร้างสรรค์เพื่อเติมชีวิตชีวา
มีส่วนหัวติดหนึบที่เรียบง่ายพร้อมเมนูแบบเลื่อนลง แต่ไม่ใช้ส่วนท้าย นอกจากนี้ยังมีวิดเจ็ตแชทสดที่แม้จะเป็นบอท แต่ก็ยังให้คำตอบที่ยอดเยี่ยม
หมายเหตุ : ใช้ฟังก์ชัน “แชทสด” เพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถค้นหาข้อมูลเพิ่มเติมเกี่ยวกับคุณได้อย่างรวดเร็ว
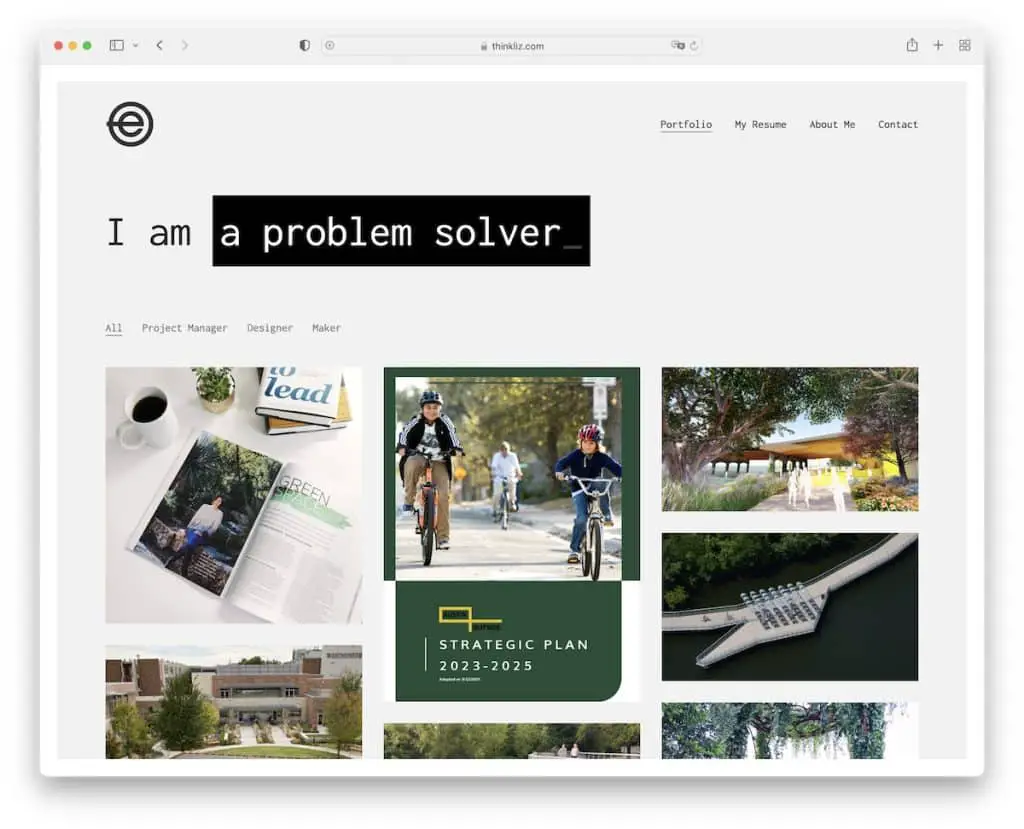
3. เอลิซาเบธ แคร์โรลล์
สร้างด้วย : ธีม Kalium

เอฟเฟ็กต์เครื่องพิมพ์ดีดที่ติดหูของเอลิซาเบธ แคร์โรลล์ด้านล่างส่วนหัวทำให้เกิดความอยากรู้อยากเห็นในทันที
เธอยังทำงานได้ดีในการใช้พอร์ตโฟลิโอที่สามารถกรองได้ ดังนั้นคุณจึงสามารถตรวจสอบเฉพาะบางโครงการและไม่หลงทางในทุกโครงการ
นอกจากนี้ ส่วนหัวอาจมีลักษณะเหนียวแต่กึ่งโปร่งแสง ทำให้การเลื่อนดูน่าพึงพอใจยิ่งขึ้น
หมายเหตุ : ภาพเคลื่อนไหวง่ายๆ เช่น เอฟเฟกต์เครื่องพิมพ์ดีด สามารถเรียกความสนใจของผู้เข้าชมได้ (ดังนั้นพวกเขาจึงไม่ไปก่อนเวลา)
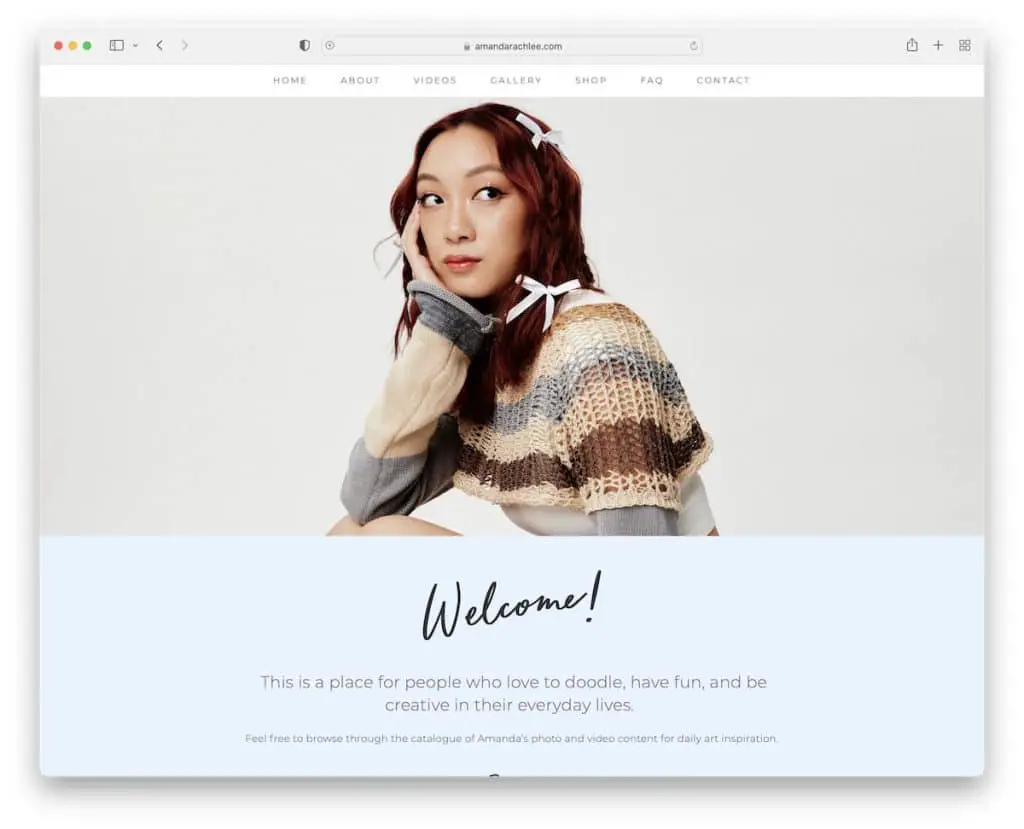
4. อแมนดา ราเช ลี
สร้างด้วย : Squarespace

Amanda Rache Lee มีเว็บไซต์ส่วนตัวที่ทันสมัยและตอบสนองได้ดีพร้อมส่วนหัวและส่วนท้ายแบบลอยตัวที่เรียบง่าย
เธอใช้ส่วนต่างๆ เพื่อโปรโมตลิงก์โซเชียล เนื้อหาวิดีโอ และแบบฟอร์มสมัครรับจดหมายข่าว เธอยังนำเสนอลูกค้ารายใหญ่บางรายที่เธอทำงานด้วย ซึ่งเป็นกลยุทธ์ที่ดีในการสร้างความไว้วางใจ
หมายเหตุ : เพิ่มโลโก้ของลูกค้าในเว็บไซต์ของคุณเพื่อเป็นข้อมูลอ้างอิง
เฮ้ เรายังมีรายการตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดเพื่อเพลิดเพลินไปกับหน้าที่น่าทึ่งยิ่งขึ้น
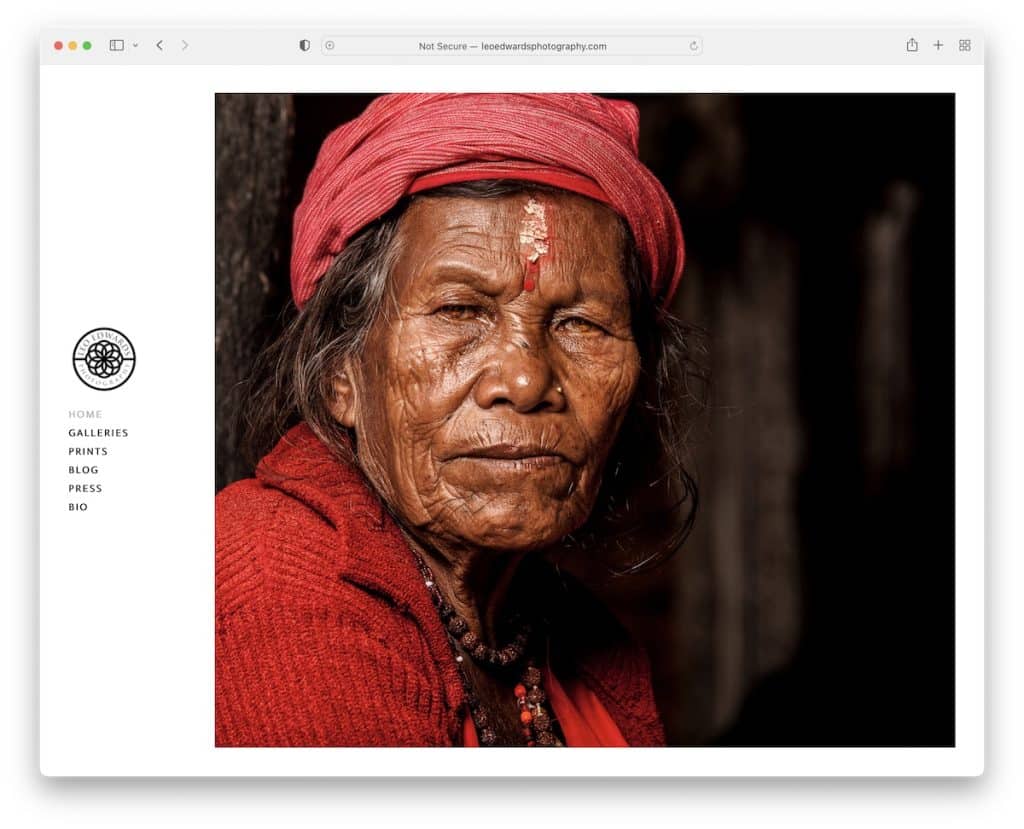
5. การถ่ายภาพของลีโอ เอ็ดเวิร์ดส์
สร้างด้วย : Weebly

รูปภาพขนาดใหญ่ทางด้านขวาและแถบด้านข้างด้านซ้าย (ปักหมุด) / เมนูส่วนหัวทำให้ Leo Edwards Photography มีสิทธิ์พิเศษตั้งแต่แรกเริ่ม
เว็บไซต์ส่วนตัวนี้ทำให้เลย์เอาต์สะอาดตา โดยไม่มีองค์ประกอบส่วนหัวและส่วนท้าย เมื่อพูดถึงพอร์ตโฟลิโอ Leo ใช้เอฟเฟกต์ไลท์บ็อกซ์เพื่อดูภาพโดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ : ใช้แกลเลอรีไลท์บ็อกซ์ ดังนั้นผู้ใช้จึงไม่ต้องออกจากหน้าปัจจุบัน
คุณยังสามารถตรวจสอบเว็บไซต์ Weebly ที่ดีที่สุดเหล่านี้ได้หากต้องการแนวคิดเพิ่มเติม
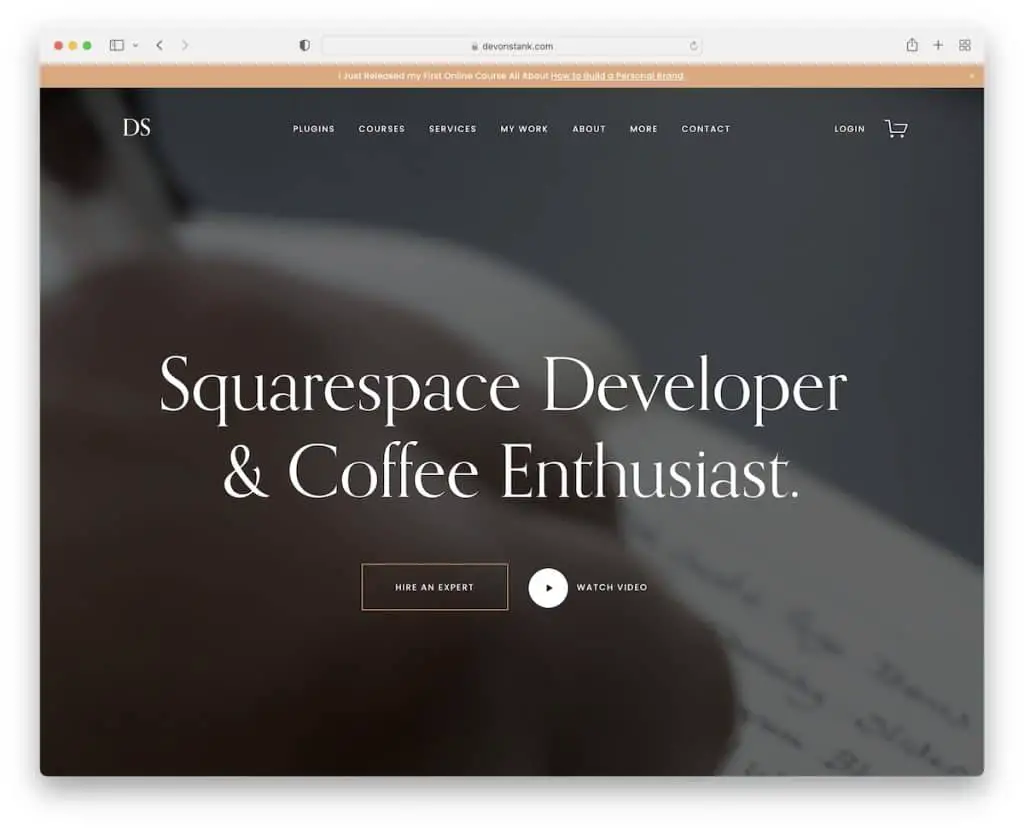
6. เดวอน สเตงค์
สร้างด้วย : Squarespace

Devon Stank สร้างความประทับใจแรกด้วยส่วนฮีโร่พื้นหลังวิดีโอ ส่วนหัวมีความโปร่งใส และข้อความชื่อเรื่องที่เรียบง่ายแต่ทรงพลังจะบอกทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับเดวอน
ปุ่มเรียกร้องให้ดำเนินการ (CTA) นำคุณตรงไปยังการจ้างงานหรือดูวิดีโอการนำเสนอก่อน
นอกจากนี้เรายังชอบตัวเลือกการออกแบบสีเข้มเพราะทำให้ดูมีระดับมากขึ้น
หมายเหตุ : ใช้พื้นหลังวิดีโอและเพิ่มการมีส่วนร่วมในเว็บไซต์ประวัติย่อของคุณ
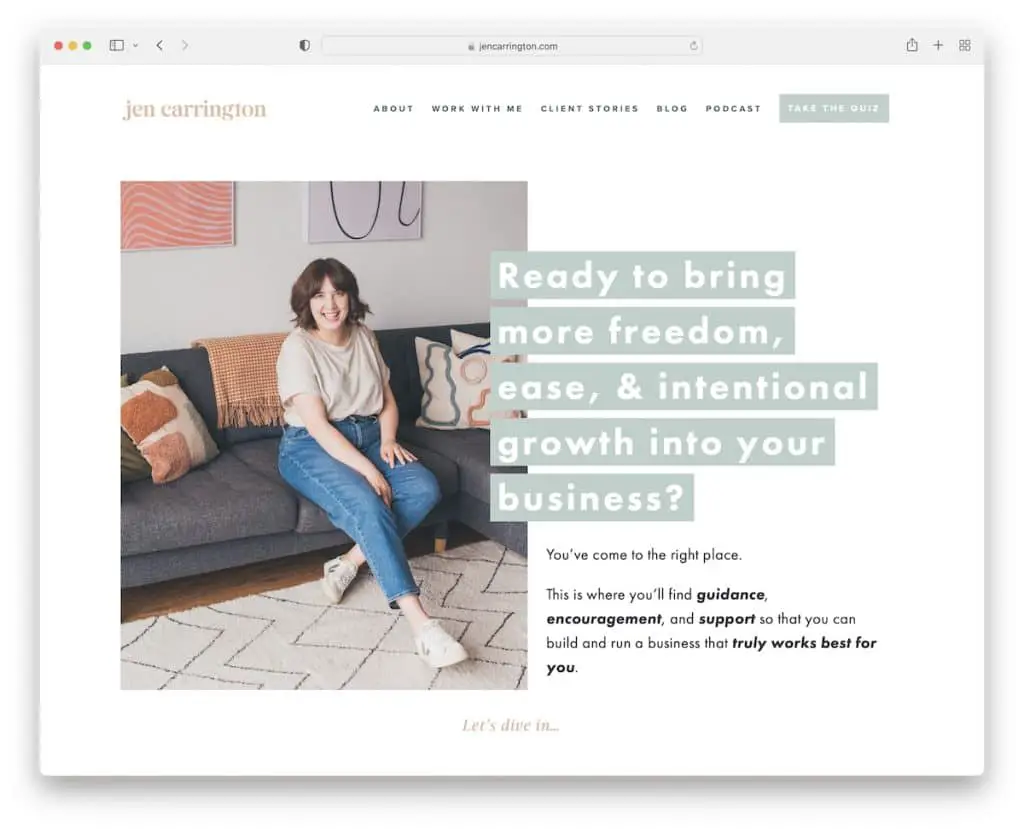
7. เจน แคร์ริงตัน
สร้างด้วย : Squarespace

เพจของ Jen Carrington มีความทันสมัย มีกลิ่นอายของผู้หญิงและการเล่าเรื่องที่ยอดเยี่ยม ส่วนหัวเป็นแบบพื้นฐาน และส่วนท้ายมีลิงก์เพียงไม่กี่ลิงก์ ทำให้ทุกอย่างดูเรียบง่าย
เจนแสดงตัวตนผ่านเว็บไซต์ที่สะอาดตาของเธอได้ดี ทำให้คุณรู้สึกว่าคุณรู้จักเธอ คุณสมบัติพิเศษอีกอย่างคือแบบทดสอบซึ่งเพิ่มโอกาสในการให้คะแนนลีดคุณภาพสูงมากขึ้น
หมายเหตุ : แทนที่จะใช้แบบฟอร์มสมัครรับข้อมูลธรรมดา ให้มีส่วนร่วมมากขึ้นด้วยแบบทดสอบ
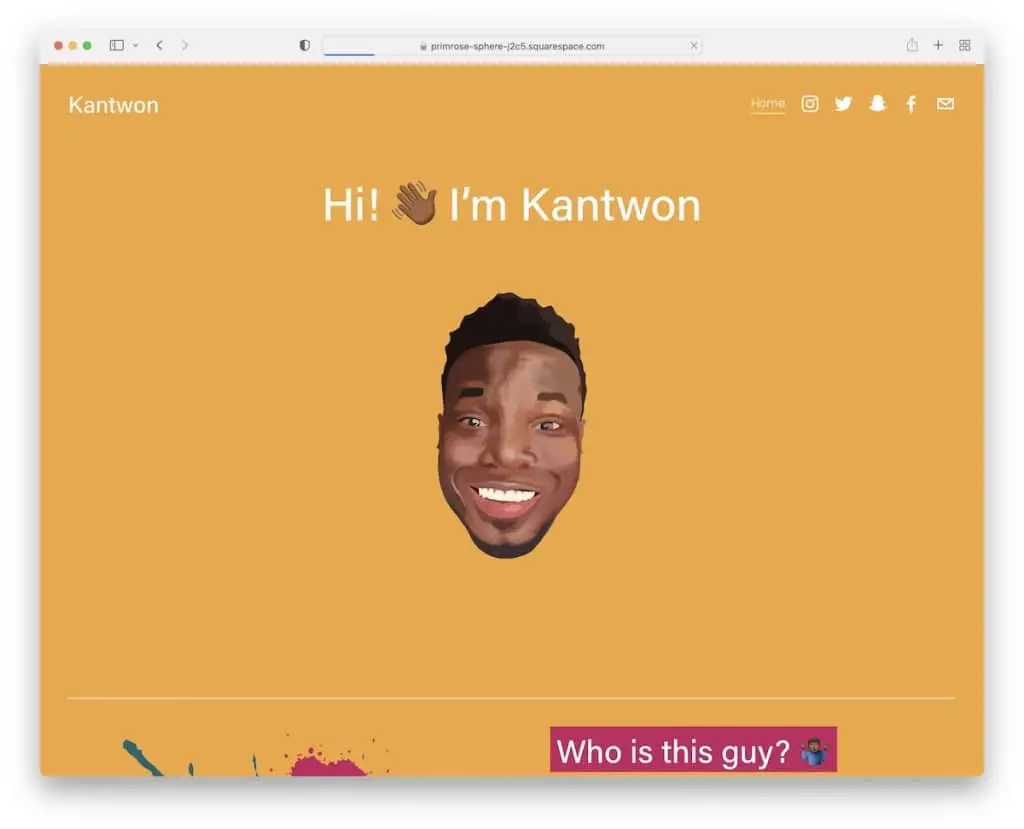
8.กันต์วรณ์
สร้างด้วย : Squarespace

มีสิ่งสำคัญอย่างหนึ่งเกี่ยวกับ Kantwon ที่ทำให้แตกต่างจากเว็บไซต์ส่วนตัวอื่น ๆ ในรายการนี้: มันสนุก!
ตั้งแต่ภาพศีรษะครึ่งหน้าบนไปจนถึงการใช้อิโมจิจำนวนมาก ภาพสวย ๆ และสีสันสดใส หน้าของ Kantwon มีชีวิตมากมายในนั้น
และแม้ว่าหน้าจะยาวมาก ก็ไม่รู้สึกน่าเบื่อเลยเมื่อคุณเลื่อนดู นอกจากนี้ ส่วนหัวและส่วนท้ายจะมีเพียงไอคอนโซเชียลมีเดีย ไม่มีลิงก์ ไม่มีเมนู ไม่มีแถบค้นหา
หมายเหตุ : สร้างเว็บไซต์หน้าเดียวที่สนุก ตื่นเต้น และเลื่อนได้
คุณยังสามารถใช้เครื่องมือสร้างเว็บไซต์หน้าเดียวที่ดีที่สุดเหล่านี้เพื่อสร้างสถานะออนไลน์ของคุณ
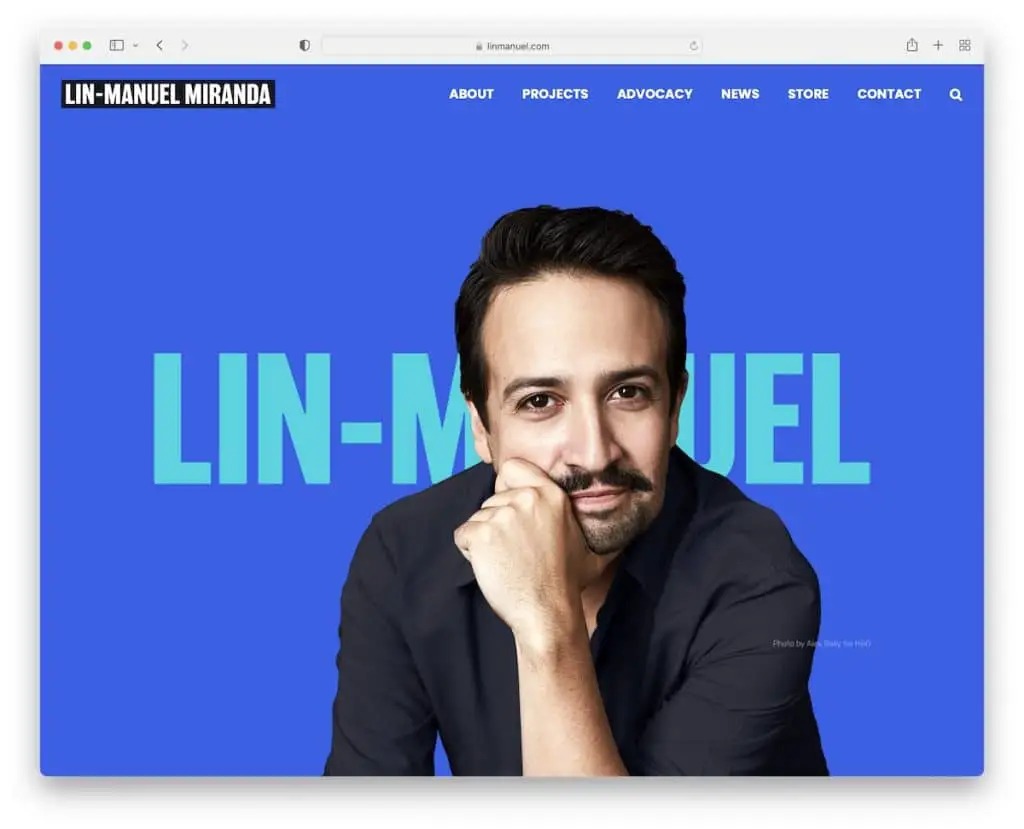
9. ลิน-มานูเอล มิแรนดา
สร้างด้วย : ธีม Avada

ไซต์ของ Lin-Manuel Miranda มีเนื้อหารูปภาพมากมายพร้อมรูปภาพฮีโร่แบบเต็มหน้าจอของตัวเอง
หน้าเรซูเม่นี้ใช้แถบเลื่อน เอฟเฟ็กต์โฮเวอร์ แอนิเมชัน และปุ่มกลับสู่ด้านบนเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยม
หมายเหตุ : ประหยัดเวลาของผู้เยี่ยมชมด้วยปุ่มกลับไปด้านบน ดังนั้นพวกเขาจึงไม่ต้องเลื่อน
คุณจะเพลิดเพลินไปกับตัวอย่างธีม Avada เหล่านี้เพื่อทำความเข้าใจถึงพลังของธีมนี้
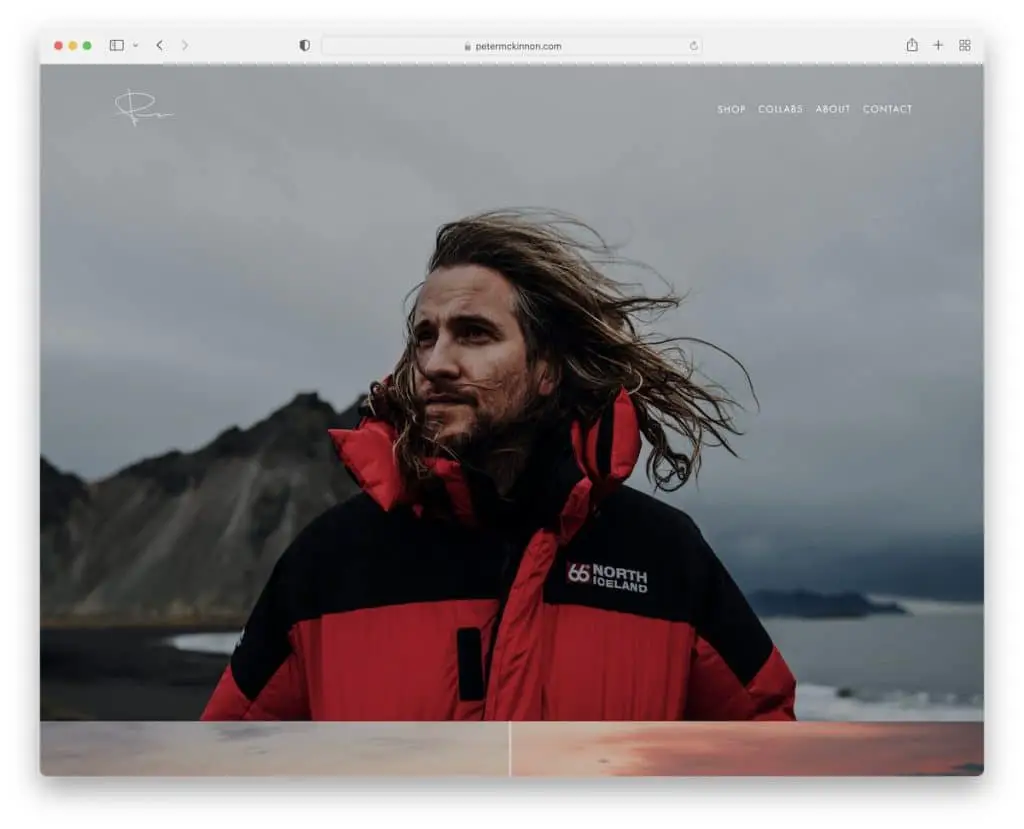
10. ปีเตอร์ แมคคินนอน
สร้างด้วย : Squarespace

เช่นเดียวกับ Lin-Manuel Peter McKinnon ยังใช้ภาพลักษณ์ของตัวเองในครึ่งหน้าบน แต่ยังคงความเรียบง่ายยิ่งขึ้น
หน้าแรกทั้งหมดของเขาเป็นภาพต่อกันที่สวยงามพร้อมเอฟเฟกต์พารัลแลกซ์ที่ช่วยเพิ่มประสบการณ์การรับชม
สุดท้าย ส่วนท้ายที่สะอาดมีเฉพาะไอคอนโซเชียลเพื่อยึดติดกับรูปแบบที่เรียบง่าย
หมายเหตุ : หากคุณเป็นผู้สร้างเนื้อหา ให้ใช้เว็บไซต์ของคุณเพื่อแสดงผลงานบางส่วนของคุณ
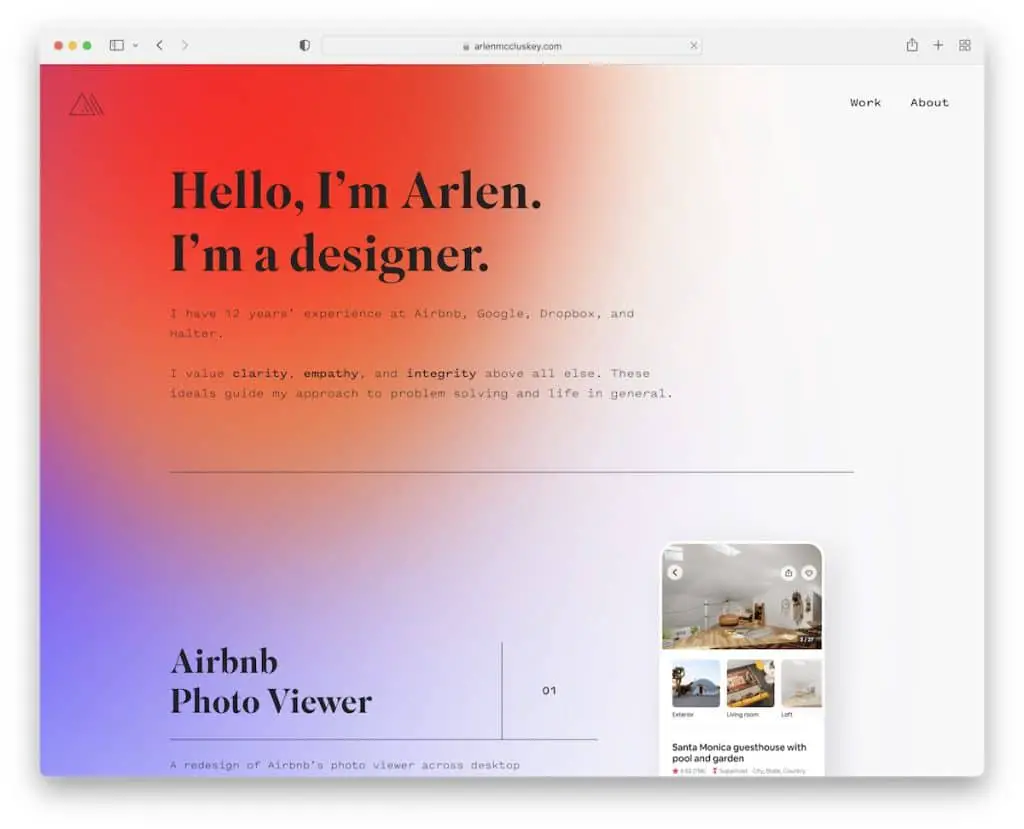
11. อาร์เลน แมคคลัสกี้
สร้างด้วย : Webflow


Arlen McCluskey มีเลย์เอาต์เว็บไซต์ Webflow ที่ไม่เหมือนใคร ซึ่งดูสะอาดตาและสร้างสรรค์ในเวลาเดียวกัน หน้านี้แบ่งออกเป็น "ส่วน" แปดส่วน แสดงตัวอย่างงานที่มีและไม่มีภาพเคลื่อนไหวบนหน้าจอมือถือ
เช่นเดียวกับส่วนหัว ส่วนท้ายก็เป็นพื้นฐานเช่นกัน โดยมีลิงก์ที่จำเป็นเท่านั้น
หมายเหตุ : Arlen McCluskey เป็นตัวอย่างเว็บไซต์เรซูเม่ที่ดีในการหาแรงบันดาลใจในการทำสิ่งที่แตกต่างออกไป
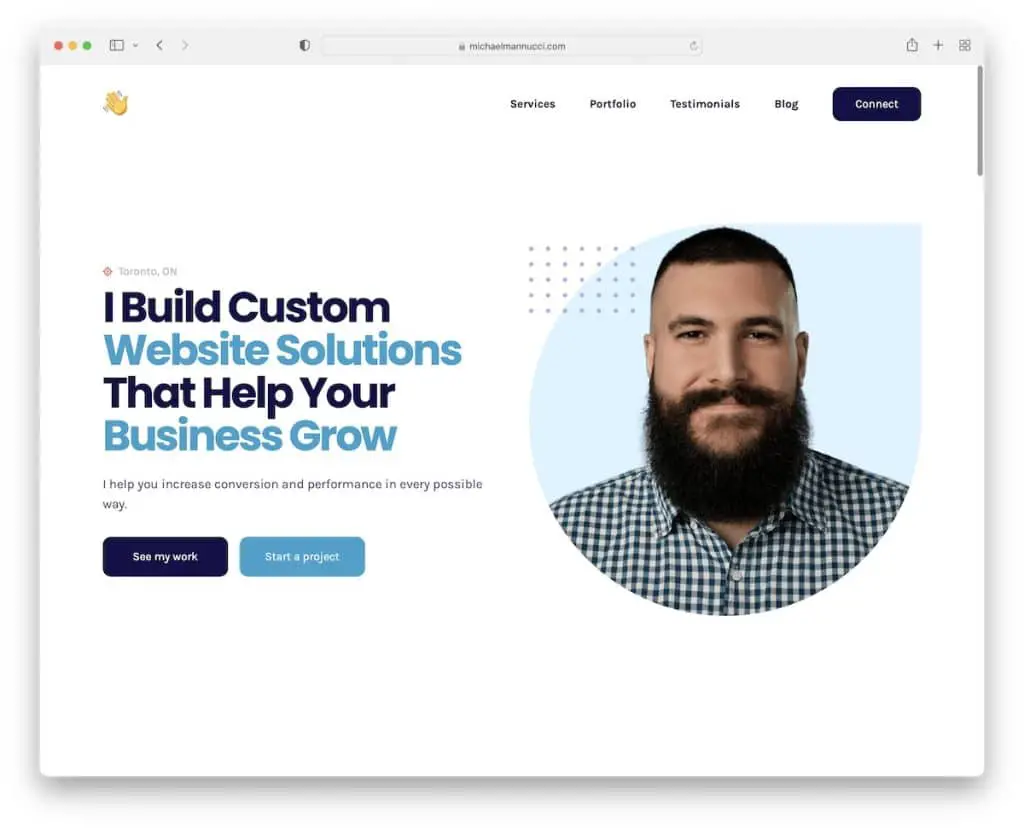
12. ไมเคิล มันนุชชี่
สร้างด้วย : Webflow

Michael Mannucci มีเว็บไซต์เรซูเม่สไตล์หน้า Landing Page พร้อมการนำทางที่จะนำคุณไปยังส่วนที่ต้องการโดยไม่จำเป็นต้องเลื่อน
เนื้อหาโหลดได้อย่างราบรื่นเมื่อคุณเลื่อน ทำให้ดูสบายตายิ่งขึ้น บทวิจารณ์ Trustpilot เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับการพิสูจน์ทางสังคม
หมายเหตุ : สร้างความไว้วางใจและเพิ่มศักยภาพของคุณด้วยข้อความรับรอง/คำวิจารณ์
13. สกอตต์ เลซี่
สร้างด้วย : Squarespace

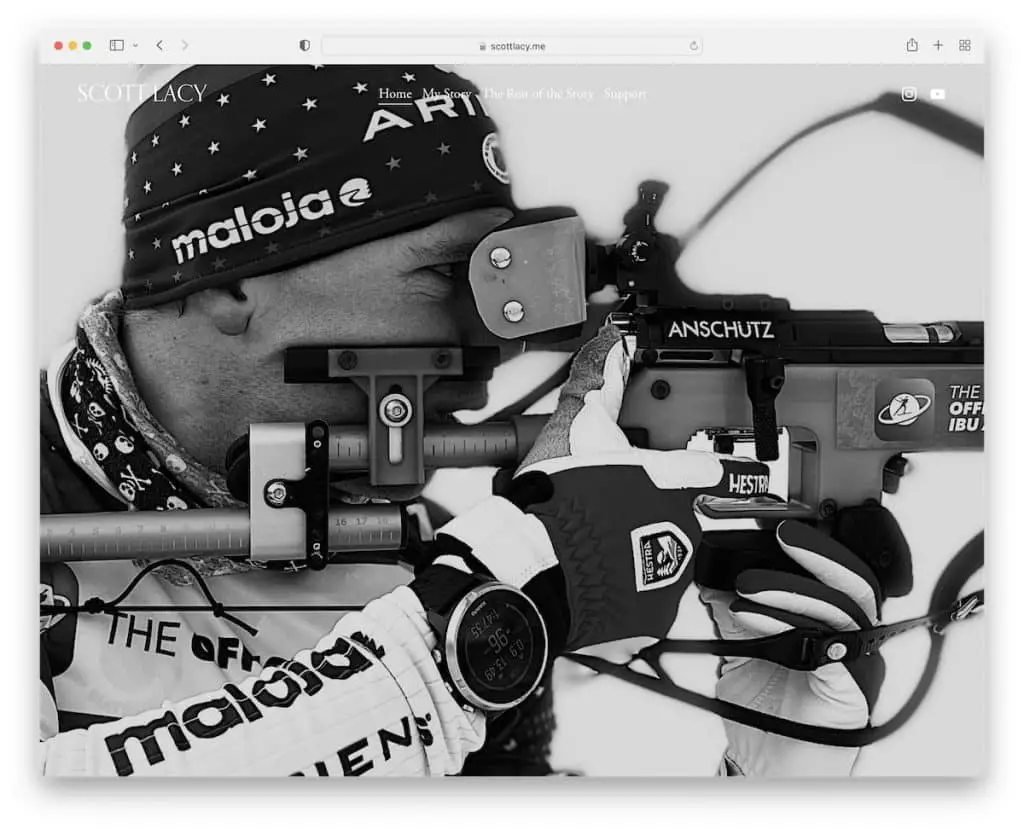
Scott Lacy ทำเว็บไซต์ส่วนตัวระดับแนวหน้าพร้อมบล็อก แสดงความรักต่อผู้สนับสนุนและอัพเดทให้แฟนๆ ทราบถึงสิ่งที่เกิดขึ้นในชีวิตและการฝึกฝนของเขา
ส่วนหัวโปร่งใสและหายไปในการเลื่อน แต่ปรากฏขึ้นอีกครั้ง (โดยมีพื้นหลังสีดำ) ในการเลื่อนด้านหลัง
ในทางกลับกัน ส่วนท้ายไม่มีอะไรเลยจริงๆ มีแค่ “Made with Squarespace” (ห้องพักสำหรับการปรับปรุง.)
หมายเหตุ : หากคุณมีไลฟ์สไตล์ที่กระตือรือร้น ให้เพิ่มบล็อกลงในเพจของคุณ
14. ริวครีเอทีฟ
สร้างด้วย: Squarespace

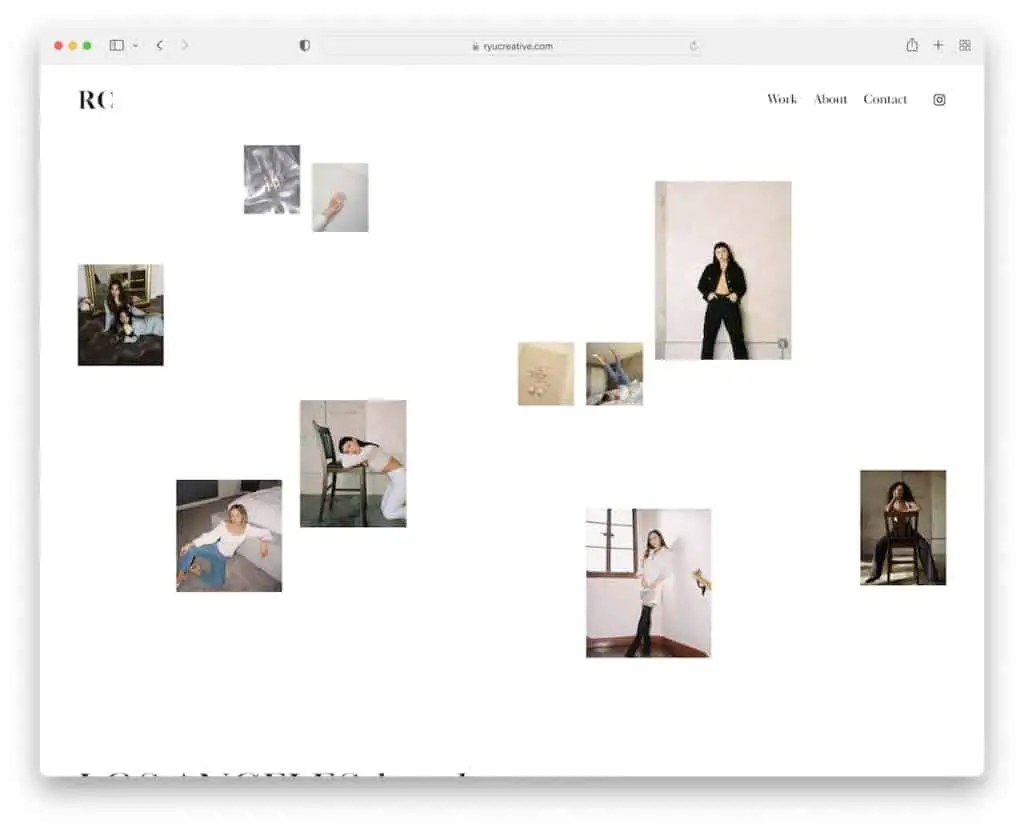
ในขณะที่บางคนใช้รูปภาพขนาดใหญ่ แถบเลื่อนหรือพื้นหลังวิดีโอในส่วนฮีโร่ RyuCreative ใช้ภาพตัดปะของรูปภาพ/ภาพขนาดย่อที่มีพื้นที่สีขาวจำนวนมาก
ส่วนหัวเป็นแบบเรียบง่าย โดยมีโลโก้ทางด้านซ้ายและลิงก์เมนูสามลิงก์ และไอคอน IG ทางด้านขวา องค์ประกอบสุดท้ายของเว็บไซต์คือฟีด Instagram ที่เปิดโพสต์ในหน้าใหม่
หมายเหตุ : แทนที่จะเชื่อมโยงเฉพาะโปรไฟล์ Instagram ของคุณ ให้รวมฟีดเพื่อให้ดึงดูดสายตามากขึ้น
15. ซาแมนธา อลิซ
สร้างด้วย: Squarespace

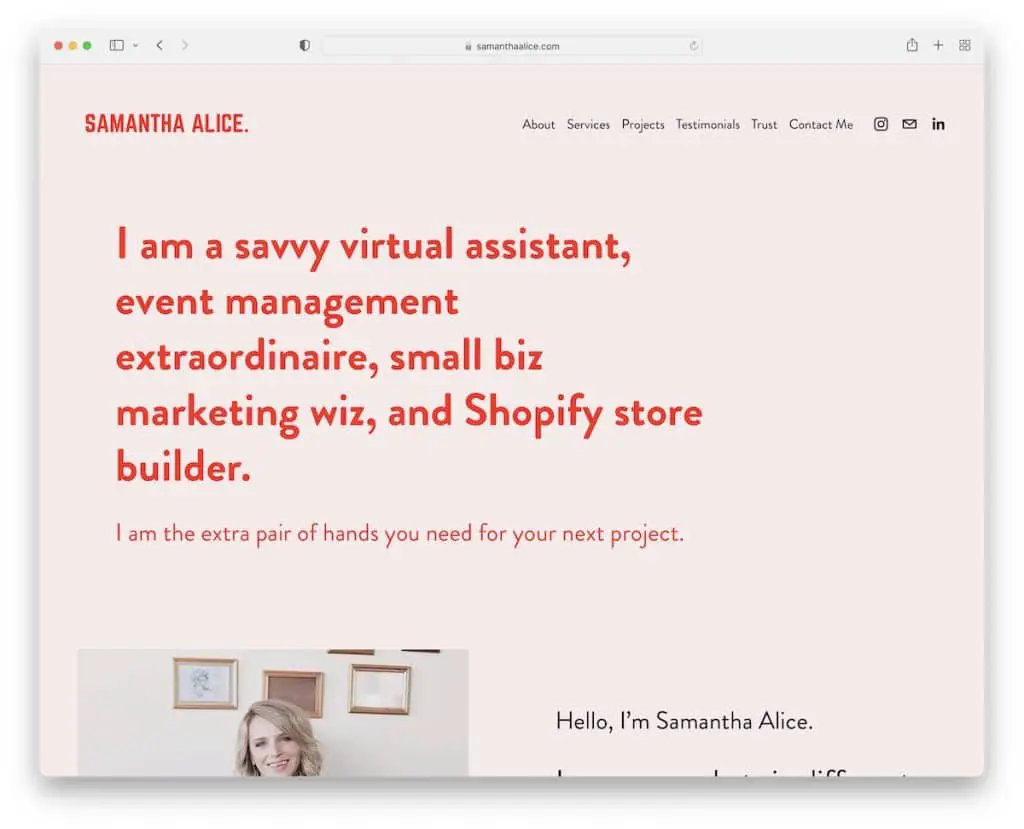
Samantha Alice รู้วิธีสร้างการออกแบบเว็บที่สะอาดตาและตอบสนองโดยคำนึงถึงการอ่านง่าย สิ่งที่เจ๋งเกี่ยวกับเว็บไซต์เรซูเม่นี้คือมันเริ่มต้นด้วยข้อความบนพื้นหลังทึบ เนื้อหารูปภาพมาเป็นอันดับสอง
นอกจากนี้ การเลือกสีแดงสำหรับข้อความและปุ่ม CTA บางปุ่มยังต้องการรายละเอียดที่ยอดเยี่ยมอีกด้วย
หมายเหตุ : หากทุกคนใช้ส่วนฮีโร่สำหรับเนื้อหาภาพ ให้เลือกเฉพาะข้อความเท่านั้น
16. เคลซีย์ โอฮัลโลแรน
สร้างด้วย: Squarespace

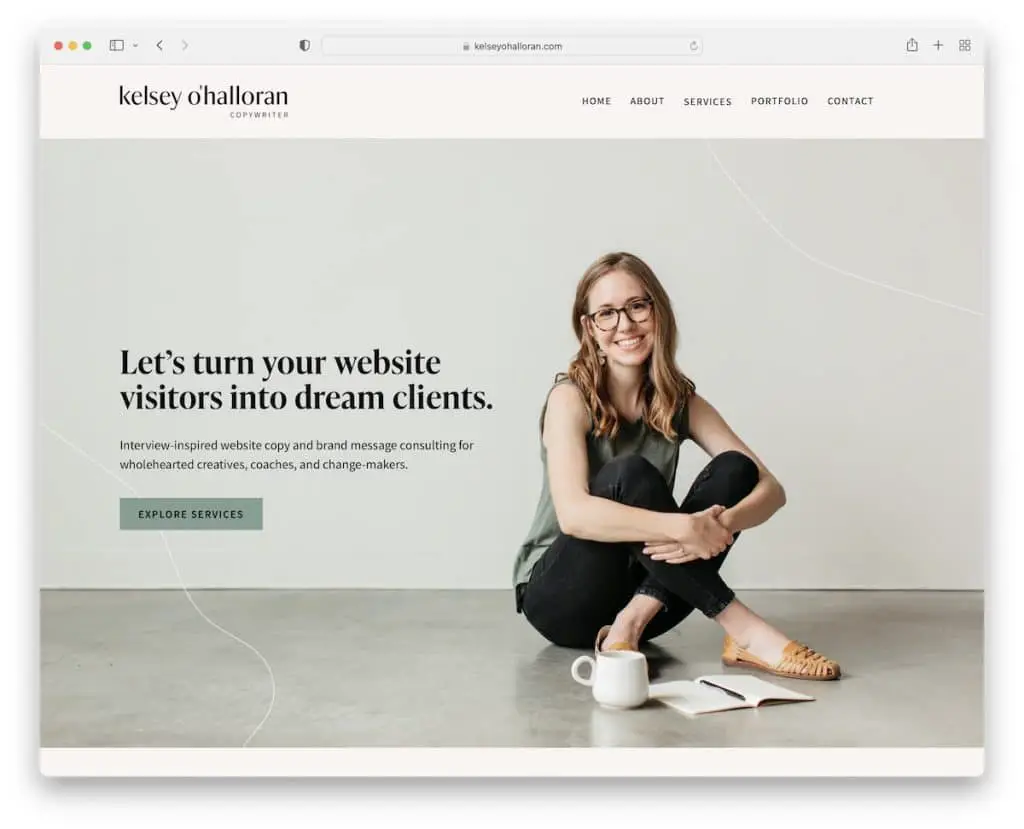
เพจของ Kelsey O'Halloran มีเลย์เอาต์ที่ยอดเยี่ยมและโทนสีที่สนุกสนาน พร้อมรายละเอียดเล็กๆ น้อยๆ ที่ทำให้การท่องเว็บเป็นประสบการณ์ที่สนุกสนาน
เธอรวมคำรับรองของลูกค้าเข้ากับบริการของเธออย่างมีกลยุทธ์และประวัติย่อว่าเธอเป็นใคร
นอกจากนี้ เราสามารถพูดได้ว่าหน้าของ Kelsey มีส่วนท้ายกระดาษสองส่วนที่มีลิงก์ CTA และฟีด IG
หมายเหตุ : เลือกรูปภาพและสีของเว็บไซต์อย่างชาญฉลาด เพื่อให้ทำงานร่วมกันได้ ไม่ใช่ทะเลาะกัน
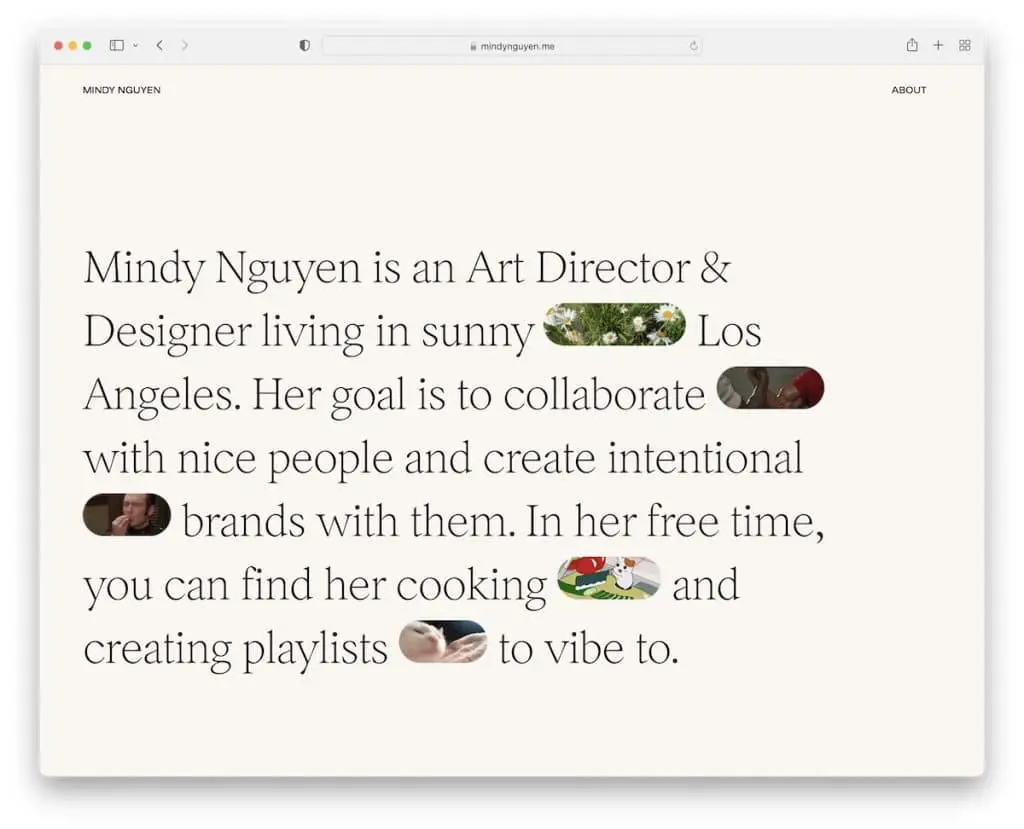
17. มินดี้ เหงียน
สร้างด้วย: Squarespace

หากคุณคิดว่าส่วนครึ่งหน้าบนที่มีข้อความจำนวนมากของ Samantha นั้นน่าเบื่อ ให้ปรับปรุงส่วนนั้นด้วย GIF และภาพที่ดึงดูดใจ เช่น Mindy Nguyen
หลังจากส่วนข้อความ เว็บไซต์ของ Mindy มุ่งตรงไปที่การจัดแสดงผลงานบางส่วนพร้อมลิงก์ไปยังโปรเจ็กต์สด
อีกหน้าเดียวคือหน้าเกี่ยวกับ ซึ่งแบ่งปันเพิ่มเติมเกี่ยวกับมินดี้ บริการ ประสบการณ์ ฯลฯ
หมายเหตุ : เพิ่มลิงก์ไปยังโครงการพอร์ตโฟลิโอของคุณ เพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถตรวจทานผลงานของคุณได้โดยตรง
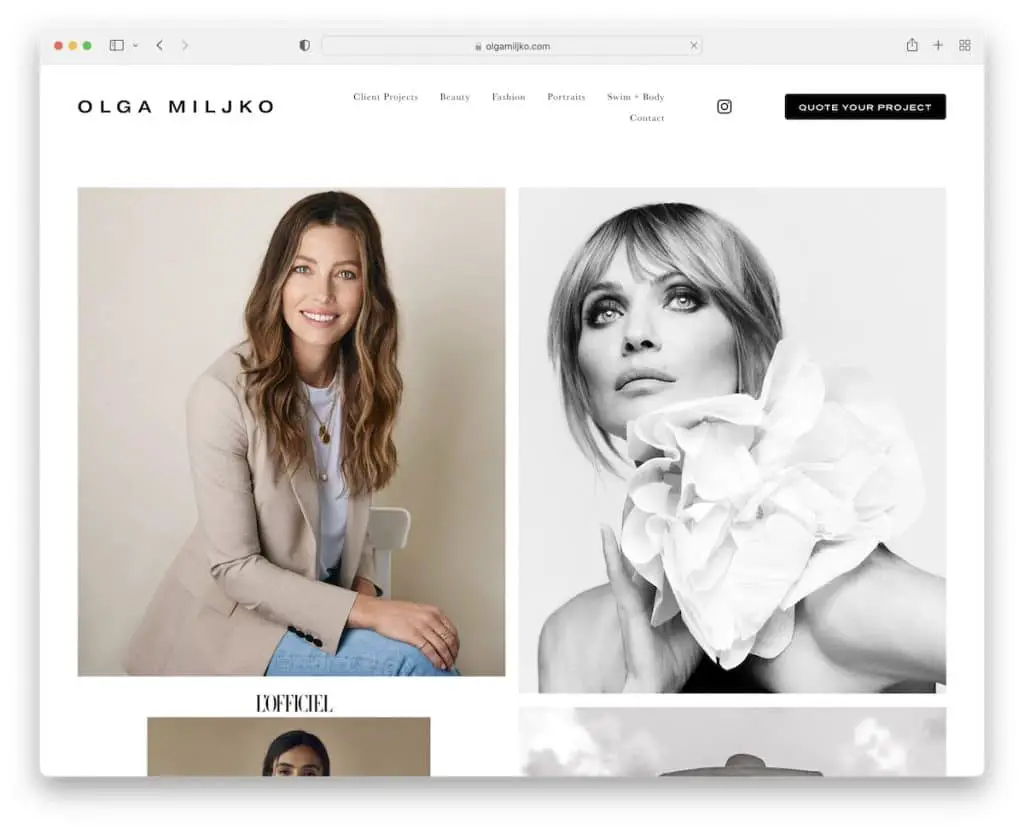
18. โอลก้า มิลจ์โก้
สร้างด้วย: Squarespace

โฮมเพจของ Olga Miljko เป็นพอร์ตโฟลิโอภาพอันน่าทึ่งขนาดยาวที่โหลดเมื่อเลื่อนดูแต่ไม่สามารถคลิกได้ ส่วนหัวจะหายไปเมื่อคุณเริ่มเลื่อนหน้า แต่ปรากฏขึ้นอีกครั้งเมื่อคุณต้องการกลับไปที่ด้านบนสุด
Olga ใช้ส่วนหัวสำหรับลิงก์เมนู, IG และปุ่ม CTA เพื่อติดต่อเธอเพื่อขอใบเสนอราคา
สิ่งที่น่าสนใจคือเธอใช้ Google Maps กับตำแหน่งที่แน่นอนของเธอด้วย
หมายเหตุ : ใช้ Google Maps เพื่อแสดงตำแหน่งของคุณ เพื่อให้ลูกค้าสามารถค้นหาคุณได้ง่ายขึ้น
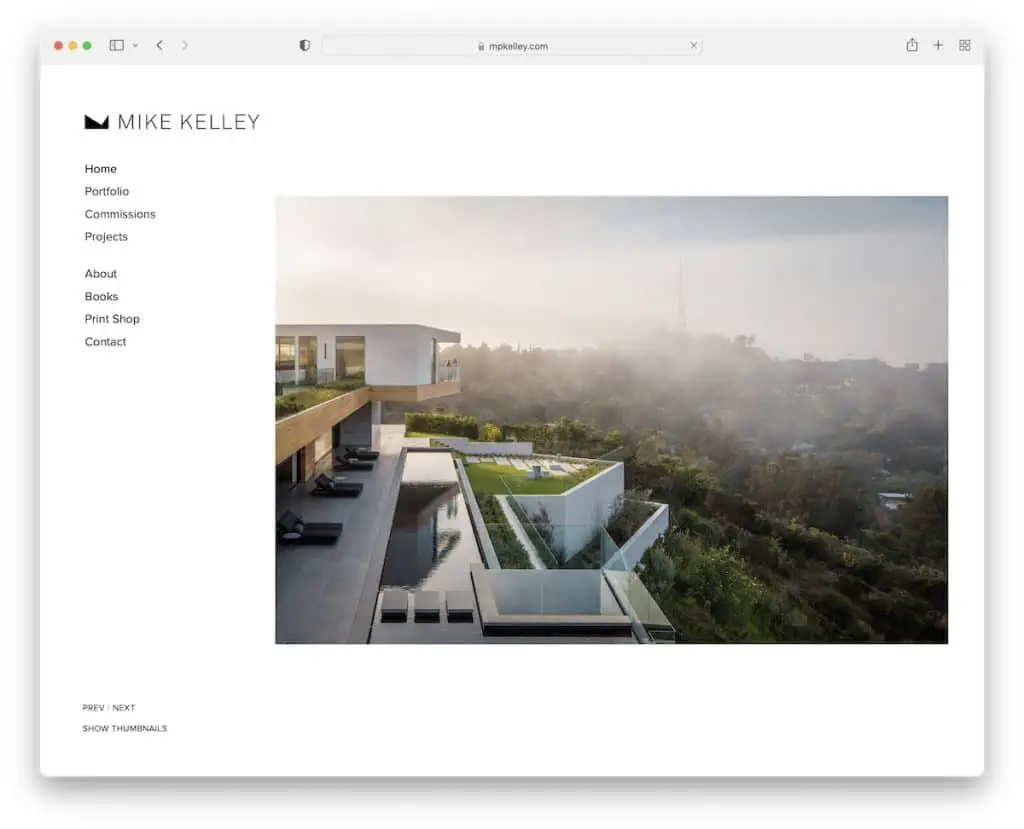
19. ไมค์ เคลลีย์
สร้างด้วย : Squarespace

Mike Kelley ใช้ส่วนหัว/การนำทางด้านซ้ายแบบติดหนึบและตัวเลื่อนพอร์ตโฟลิโอทางด้านซ้าย หน้าตาของเว็บไซต์เรซูเม่นี้เป็นแบบมินิมอลเพื่อเน้นเนื้อหาให้มากขึ้น
นอกจากนี้ เมนูยังมีฟังก์ชันแบบเลื่อนลงสำหรับองค์ประกอบบางอย่างเพื่อค้นหางานและข้อมูลเฉพาะได้เร็วขึ้น
สิ่งที่น่าสนใจเกี่ยวกับไซต์ของ Mike คือธุรกิจและเวอร์ชัน "เกี่ยวกับฉัน" ที่สนุกสนาน แต่ฉันคิดว่าเราจำเป็นต้องทิ้งอันหลังไว้ในรายชื่อเว็บไซต์ที่ไม่ดี (ไปตรวจสอบเอาเองนะครับ)
หมายเหตุ : ทุกคนใช้ส่วนหัวด้านบนหรือไม่ ลองเพิ่มลงในแถบด้านข้างซ้าย
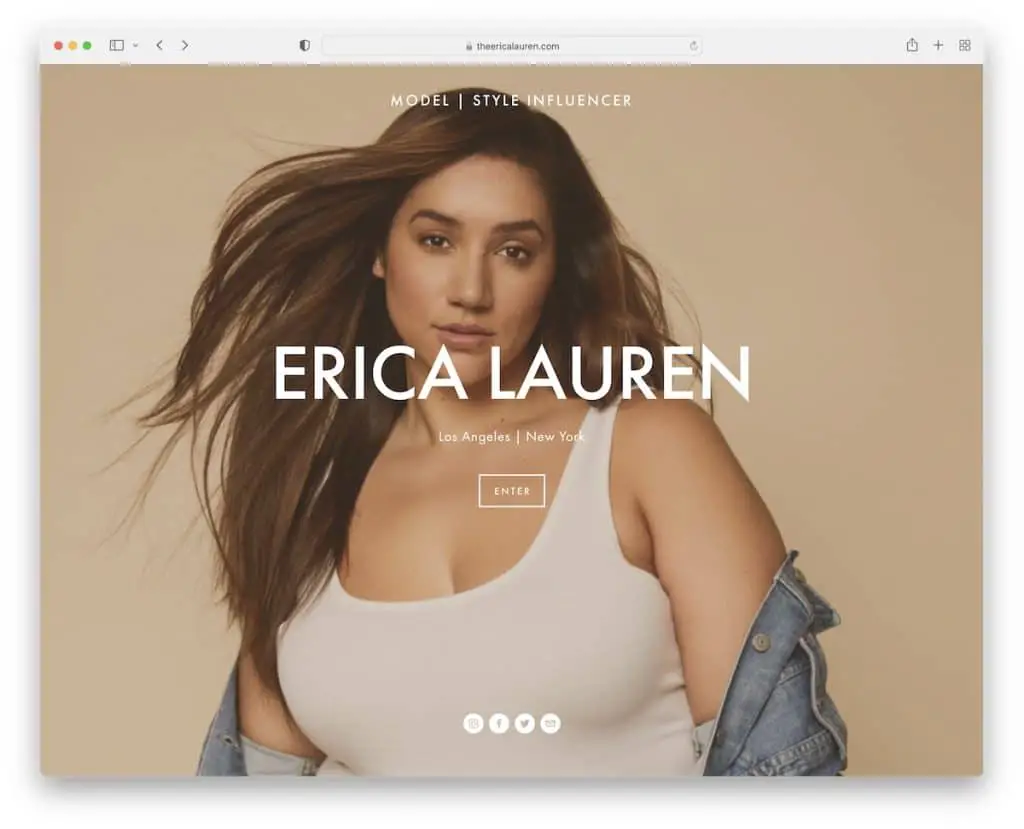
20. เอริก้า ลอเรน
สร้างด้วย : Squarespace

หน้าของ Erica Lauren เริ่มต้นด้วยแถบเลื่อนภาพพื้นหลังแบบเต็มหน้าจอ ข้อความ และปุ่ม CTA เพื่อเข้าสู่ไซต์
หน้านี้มีโครงร่างที่เรียบง่ายและใช้ป๊อปอัปจดหมายข่าวซึ่งไม่บ่อยนักในเว็บไซต์เรซูเม่
ส่วนหัวและส่วนท้ายไม่ซับซ้อน มีลิงก์และไอคอนโซเชียลมีเดีย
หมายเหตุ : หากคุณเขียนบล็อกหรืออัปเดตเว็บไซต์ของคุณด้วยวิธีอื่นเป็นประจำ ให้สร้างรายชื่ออีเมลพร้อมป๊อปอัปเพื่อให้แฟน ๆ และลูกค้าของคุณ "รับรู้"
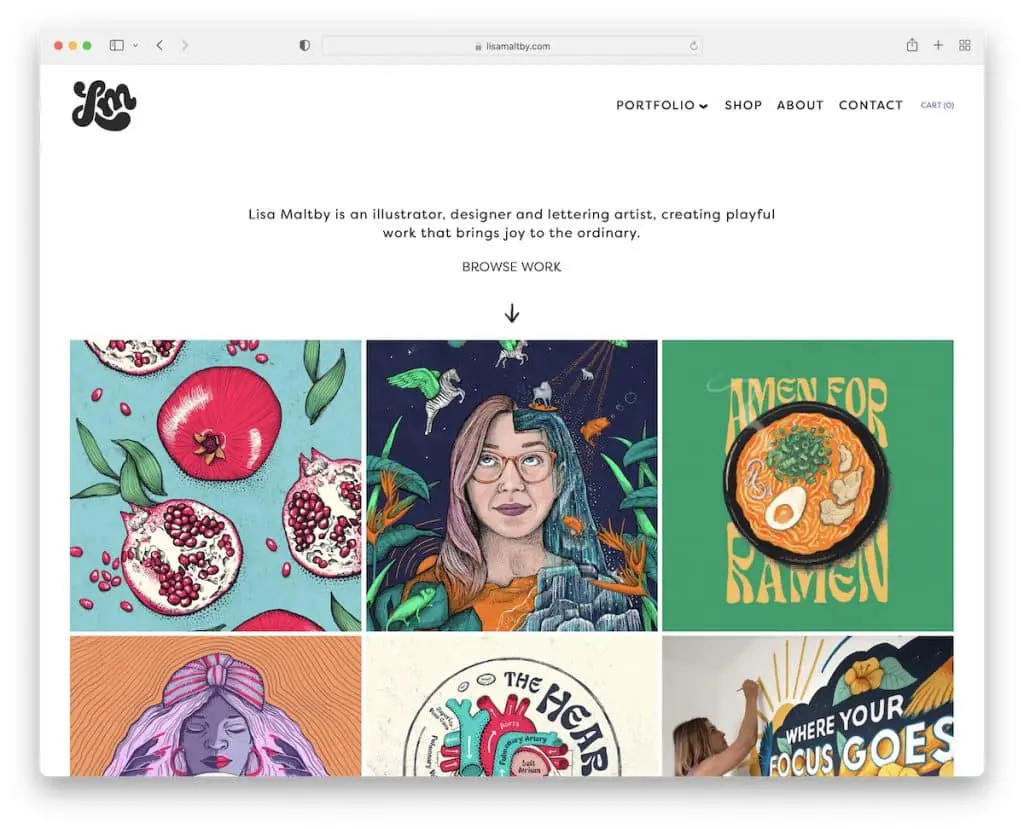
21. ลิซ่า มอลต์บี
สร้างด้วย : Squarespace

ตารางพอร์ตโฟลิโอของ Lisa Maltby ประกอบด้วยองค์ประกอบแบบคงที่และแบบเคลื่อนไหวที่ทำให้การดูและวิจารณ์งานของเธอน่าตื่นเต้นยิ่งขึ้น (น่าเสียดายที่ไม่สามารถคลิกได้)
ส่วนหัวมีโลโก้เคลื่อนไหวทางด้านซ้าย (เจ๋งมาก!) และเมนูแบบเลื่อนลงทางด้านขวาพร้อมรถเข็น และส่วนท้ายจะให้รายละเอียดการติดต่อเพิ่มเติมและลิงก์หมวดหมู่ไปยังผลงานของเธอ
หมายเหตุ : ใช้องค์ประกอบที่เคลื่อนไหวได้เพื่อเพิ่มชีวิตชีวาให้กับพอร์ตโฟลิโอแบบกริด
แจ้งให้เราทราบหากคุณชอบโพสต์
