21 เว็บไซต์ที่ดีที่สุด 123 เว็บไซต์ (ตัวอย่าง) ในปี 2022
เผยแพร่แล้ว: 2022-12-02คุณกำลังมองหาเว็บไซต์ Site123 ที่ดีที่สุดเพื่อชื่นชมการออกแบบที่ดีและรับแนวคิดสำหรับการนำเสนอออนไลน์ของคุณหรือไม่?
เราได้สร้างคอลเลกชันของการสร้างเว็บที่ดีที่สุด 21 รายการที่สร้างขึ้นด้วยเครื่องมือสร้างเว็บไซต์ที่เรียบง่ายนี้
และคุณสามารถสร้างไซต์ที่คล้ายกันได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ดและการออกแบบอีกด้วย
ไม่ใช่แค่นั้น แต่คุณสามารถทำได้ฟรี
Site123 นั้นยอดเยี่ยมสำหรับวิธีแก้ปัญหาที่รวดเร็ว หากคุณไม่ต้องการเว็บไซต์ขั้นสูงเกินไป
อย่างไรก็ตาม คุณสามารถสร้างร้านค้าออนไลน์ หน้า Landing Page ผลงานออนไลน์ ไซต์สำหรับกิจกรรม ช่างภาพ ฯลฯ
เคล็ดลับของเรา : สนุกกับการออกแบบเหล่านี้ก่อนแล้วจึงไปจากที่นั่น
เว็บไซต์ที่ดีที่สุด 123 เว็บไซต์และแนวคิดการออกแบบ
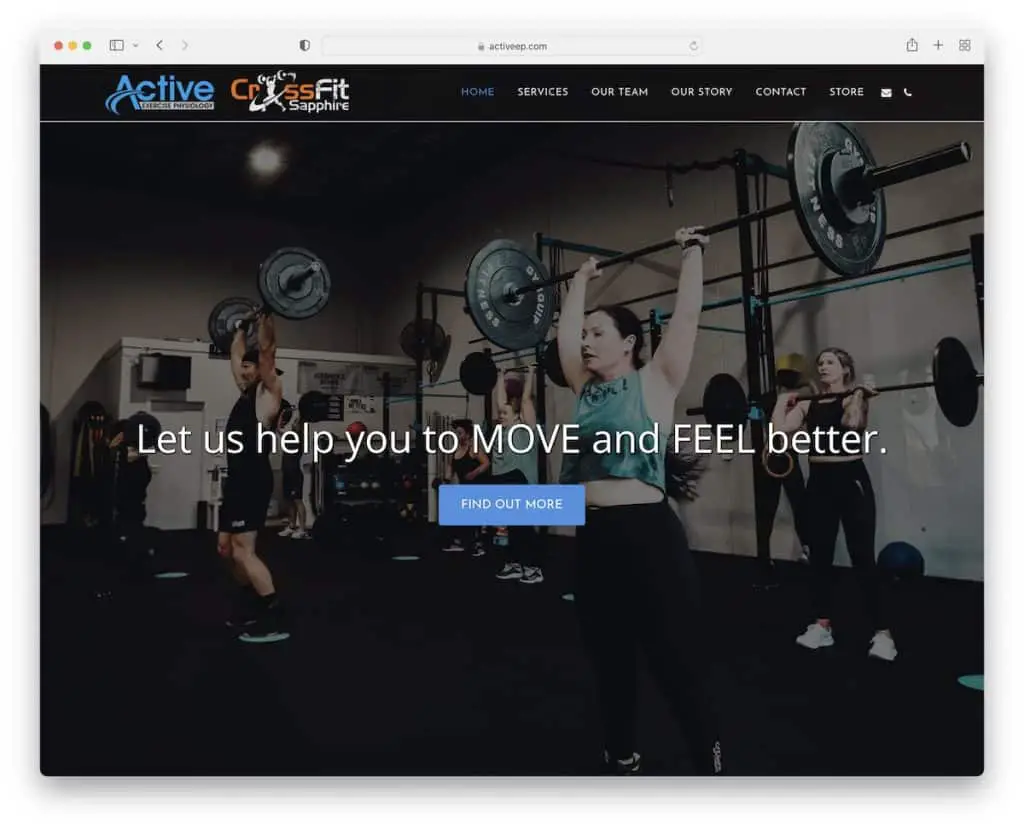
1. ใช้งานอยู่

Active ยินดีต้อนรับคุณสู่โลกแห่งกีฬาด้วยแถบเลื่อนแบบเต็มหน้าจอพร้อมข้อความและปุ่มเรียกร้องให้ดำเนินการ (CTA)
ส่วนบริการอย่างง่ายจะแสดงสิ่งที่คุณจะได้รับ และส่วนทีมมาพร้อมกับรูปภาพ บทบาท และลิงก์ไปยังประวัติ
นอกจากนี้ Google Maps ที่ผสานรวมจะแสดงตำแหน่งที่แน่นอนของสถานที่พร้อมที่อยู่เพื่อให้ค้นหาได้ง่าย
หมายเหตุ : แบ่งปันทีมที่อยู่เบื้องหลังธุรกิจด้วยรูปภาพและโปรไฟล์จริง
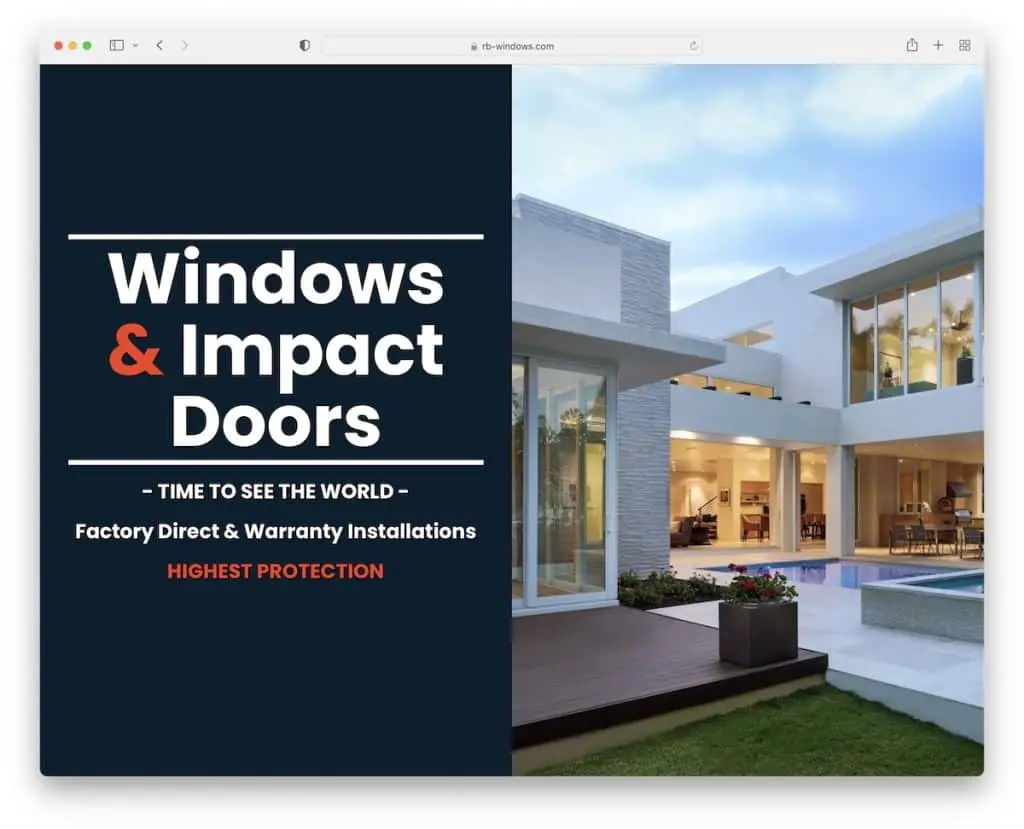
2. อาร์บี วินโดวส์

เราชอบการออกแบบแยกหน้าจอที่ยอดเยี่ยมของ RB Windows ที่มีข้อความทางด้านซ้ายและแถบเลื่อนทางด้านขวา
ตัวอย่างเว็บไซต์ Site123 นี้ยังมีเอฟเฟกต์พารัลแลกซ์ แถบเลื่อนโลโก้ของพาร์ทเนอร์ และส่วนเกี่ยวกับเรา ทั้งหมดนี้อยู่ในหน้าแรก
ประการสุดท้าย เป็นไซต์แบบหน้าเดียวที่มีแถบนำทางแบบลอยที่ให้คุณข้ามจากส่วนหนึ่งไปยังอีกส่วนได้ด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ : เมนูแบบลอยจะดีมากหากคุณใช้งานเว็บไซต์แบบหน้าเดียว เพราะจะช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยรวม (ไม่จำเป็นต้องเลื่อนขึ้นไปด้านบนสุด)
แต่คุณยังสามารถตรวจสอบรายชื่อผู้สร้างเว็บไซต์หน้าเดียวที่ดีที่สุดของเราสำหรับตัวเลือกเพิ่มเติม
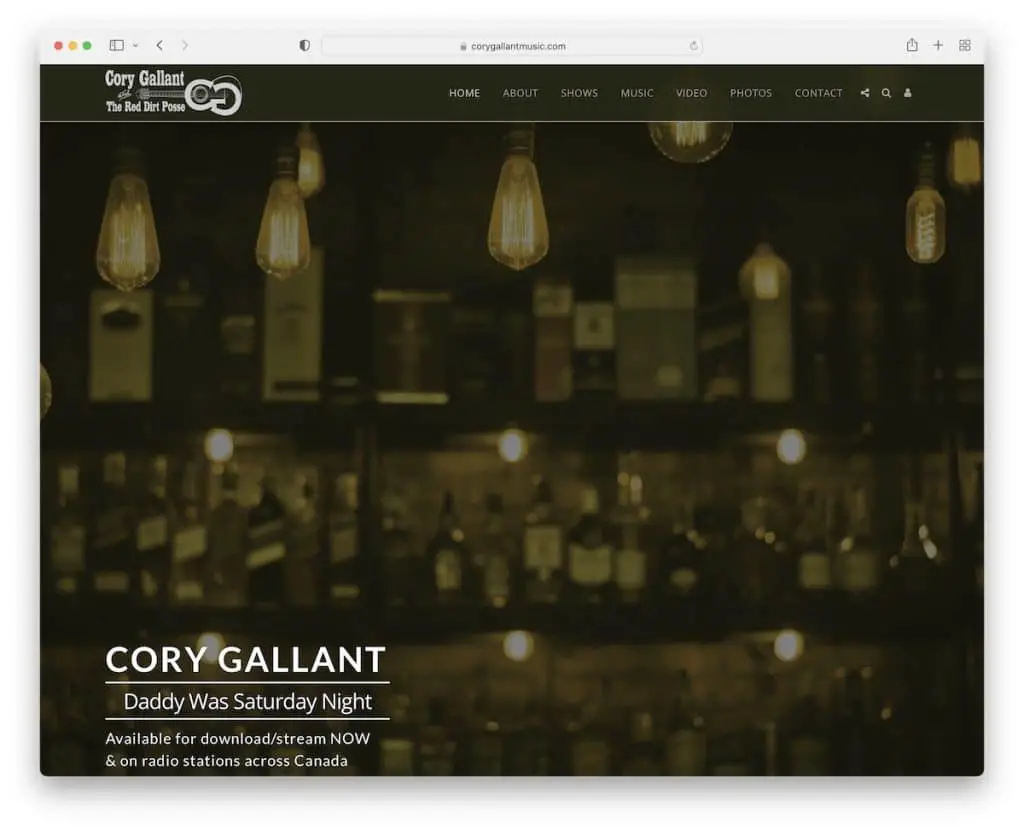
3. คอรี่ แกลแลนท์

Cory Gallant ดำเนินการเว็บไซต์ศิลปินที่ค่อนข้างเรียบง่ายซึ่งเขาสร้างขึ้นโดยใช้เครื่องมือสร้าง Site123 และเติมชีวิตชีวาให้กับความคิดสร้างสรรค์ของเขา
ส่วนฮีโร่แบบเต็มหน้าจอมาพร้อมกับภาพพื้นหลังพารัลแลกซ์และแบบฟอร์มการสมัครสมาชิก และต่อด้วย “เกี่ยวกับฉัน”
คุณจะพบแกลเลอรีภาพไลท์บ็อกซ์และแถบเลื่อนวิดีโอเพื่อตรวจสอบว่าการแสดงของเขาเป็นอย่างไร
หมายเหตุ : ใช้เว็บไซต์เพื่อบอกเล่าเรื่องราวของคุณ โปรโมตรายการของคุณ ฝังมิวสิควิดีโอ และใส่แบบฟอร์มติดต่อสำหรับการจอง
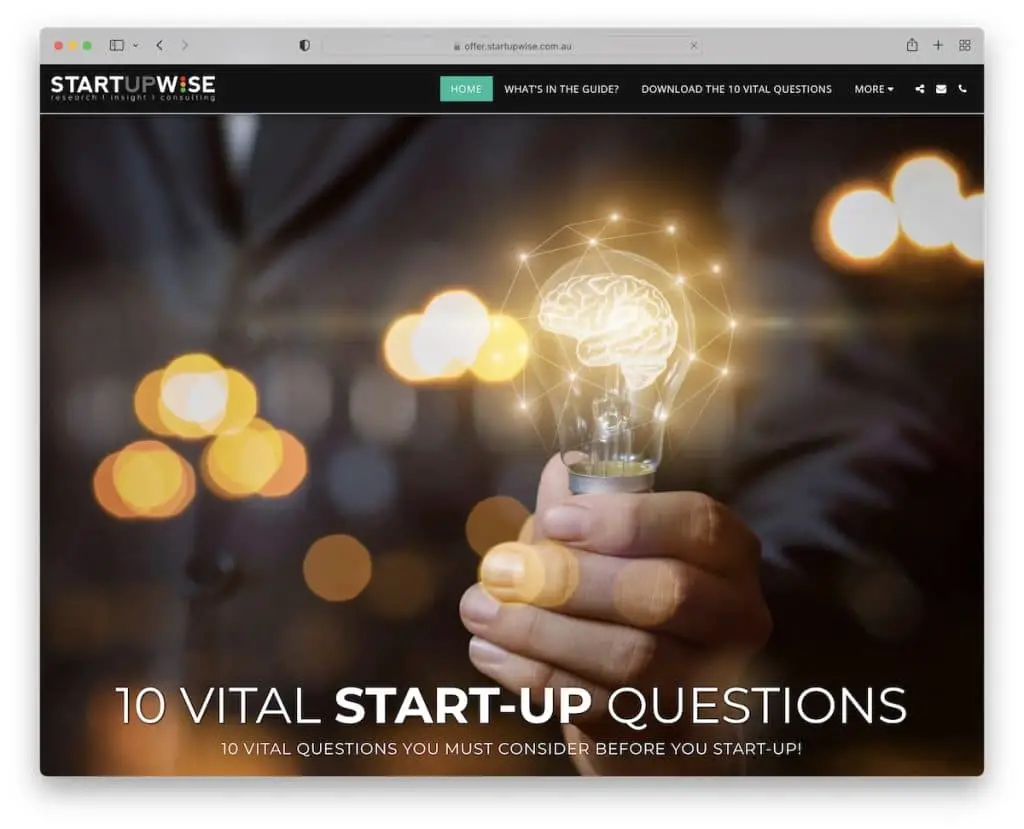
4. เริ่มต้นอย่างชาญฉลาด

Start Up Wise เป็นเว็บไซต์พื้นฐานหน้าเดียวโดย Richard Milne ที่โปรโมตหนังสือของเขา นอกจากให้คุณเห็นสิ่งที่อยู่ในหนังสือแล้ว ยังมีแบบฟอร์มลงทะเบียนที่อนุญาตให้ผู้ใช้ดาวน์โหลดหนังสือ
นี่เป็นกลยุทธ์ที่ยอดเยี่ยมในการดึงดูดลูกค้าเป้าหมายสำหรับแคมเปญการตลาดผ่านอีเมลในอนาคต
หมายเหตุ : ตัวเลือกแบบเลื่อนลงในเมนูช่วยให้ส่วนหัวสะอาดขึ้น แต่ให้ตัวเลือกในการค้นหาที่ละเอียดยิ่งขึ้น
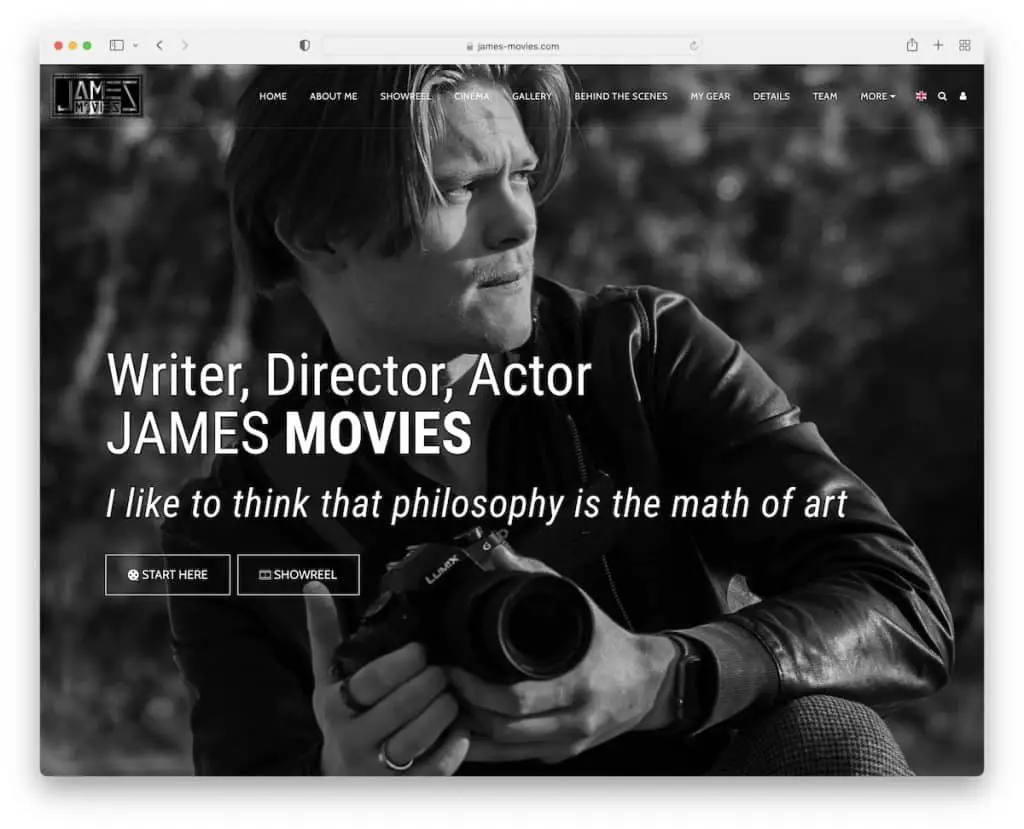
5. ภาพยนตร์เจมส์

James Movies จัดทำเว็บไซต์ผลงานออนไลน์ที่จัดแสดงรูปภาพและวิดีโอของเขาพร้อมตัวกรอง แกลเลอรีทั้งหมดมีคุณสมบัติไลท์บ็อกซ์ ดังนั้นคุณไม่จำเป็นต้องออกจากหน้าปัจจุบันเพื่อดู
ฟังก์ชันพิเศษอย่างหนึ่งคือส่วนบริจาค ซึ่งคุณสามารถใช้เพื่อสนับสนุน James และผลงานสร้างสรรค์ของเขาได้
หมายเหตุ : ให้แฟนๆ สนับสนุนคุณด้วยการบริจาคผ่านเว็บไซต์ของคุณ
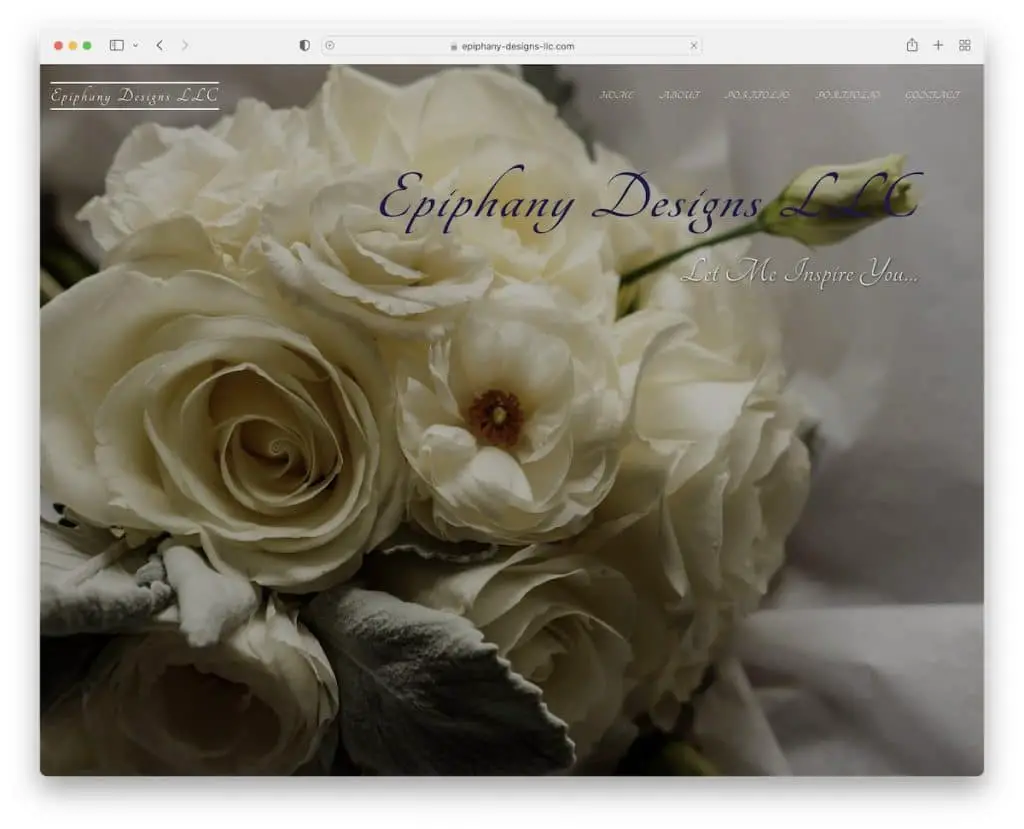
6. Epiphany Designs LLC

Epiphany Designs LLC มีส่วนหัวแบบโปร่งใสพร้อมภาพพื้นหลังแบบเต็มหน้าจอและข้อความง่ายๆ ที่ยินดีต้อนรับผู้มีโอกาสเป็นลูกค้าเข้าสู่โลกแห่งดอกไม้ของเจนนิเฟอร์
เธอยังแบ่งผลิตภัณฑ์และบริการของเธอออกเป็นสองพอร์ตเพื่อให้คุณได้ดูข้อเสนอของเธออย่างใกล้ชิดยิ่งขึ้นก่อนที่จะติดต่อเธอ
หมายเหตุ : พอร์ตโฟลิโอที่เรียบง่ายนั้นดีกว่าไม่มีพอร์ตโฟลิโอ หากคุณต้องการสร้างธุรกิจ
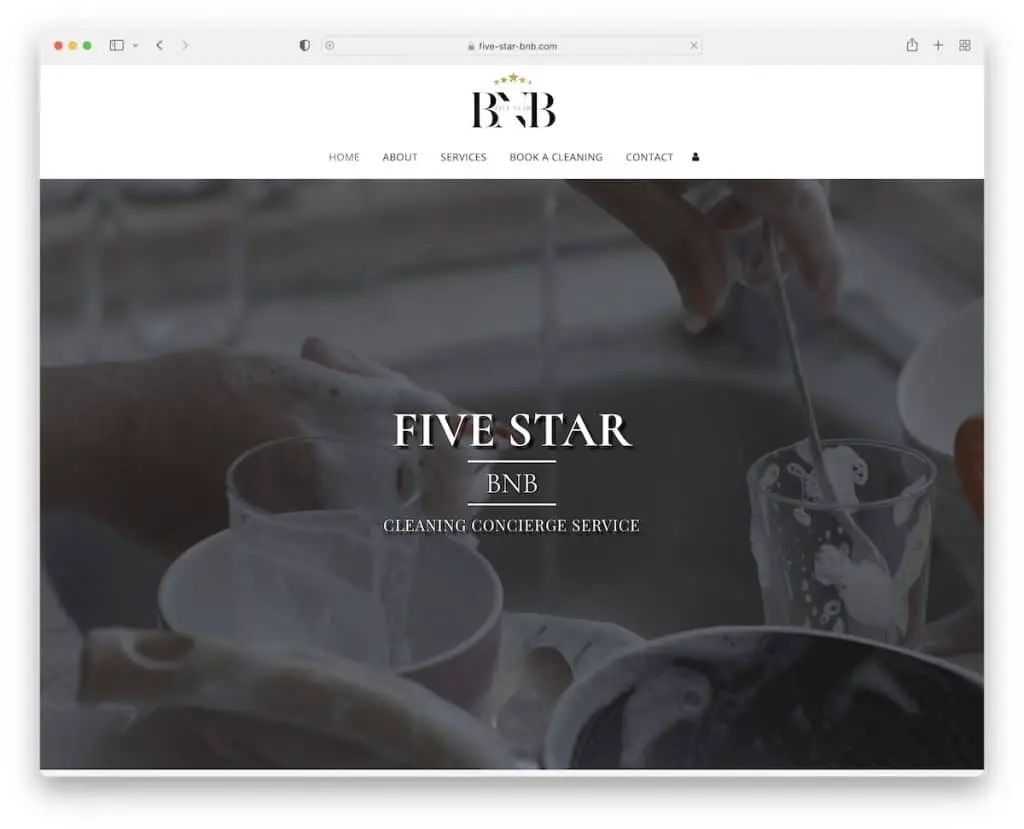
7. ห้าดาว

Five Star เป็นตัวอย่างเว็บไซต์ Site123 ที่ทันสมัยและเป็นมืออาชีพพร้อมพื้นหลังวิดีโอ แถบนำทางแบบติดหนึบ และภาพเคลื่อนไหวแบบเลื่อน
นอกจากนี้ยังมีตัวเลือกการจองอย่างง่าย Google Maps และแบบฟอร์มติดต่อสำหรับรายละเอียดเพิ่มเติม
หมายเหตุ : อนุญาตให้ลูกค้าจองบริการจากเว็บไซต์ของคุณและทำให้ธุรกิจของคุณเป็นระเบียบมากขึ้น
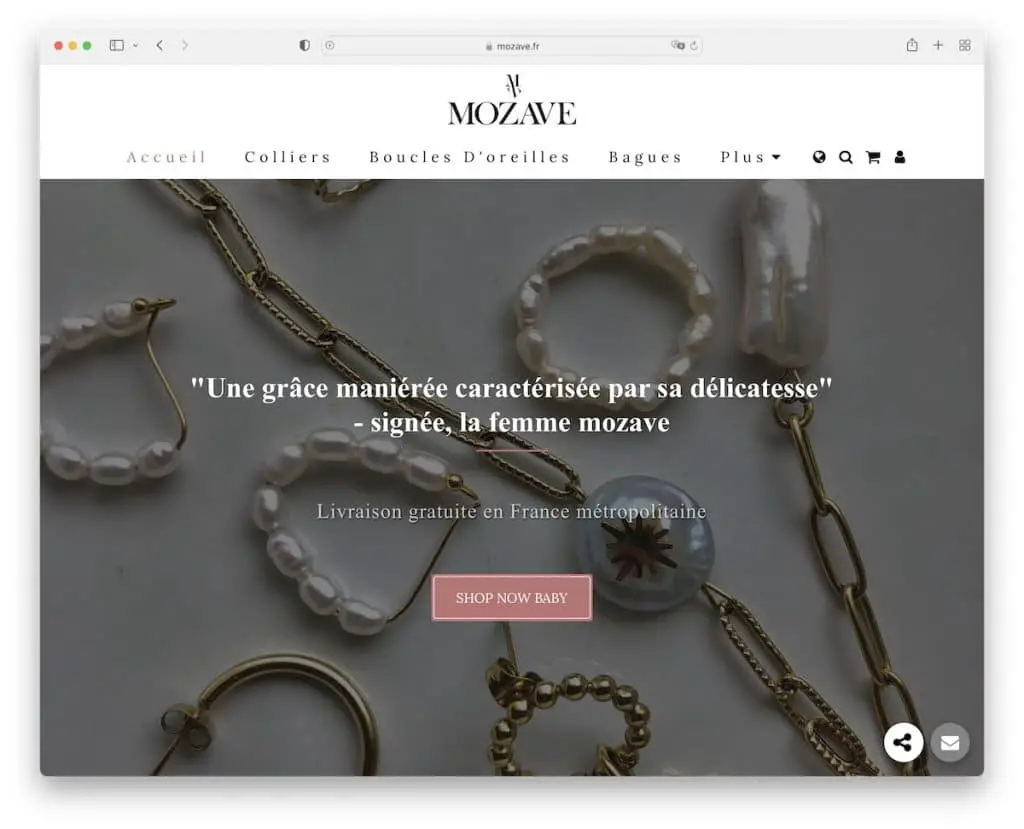
8. โมซาเว

Mozave เป็นตัวอย่างเว็บไซต์อีคอมเมิร์ซที่มีการออกแบบเว็บที่สะอาดตาซึ่งวางผลิตภัณฑ์ทั้งหมดไว้ด้านหน้าและตรงกลาง
แต่ประสบการณ์ของผู้ใช้เริ่มต้นด้วยแถบเลื่อนขนาดใหญ่พร้อมปุ่ม CTA หรือเขา/เธอสามารถเลือกหมวดหมู่ที่เหมาะสมโดยใช้แถบนำทางส่วนหัวแบบมินิมอล
ยิ่งไปกว่านั้น พื้นที่ส่วนท้ายยังคงเป็นธีมเดียวกันโดยมีพื้นหลังสีขาว ปุ่มโซเชียลมีเดีย และแบบฟอร์มสมัครรับจดหมายข่าว
หมายเหตุ : ใช้แผนการกำหนดราคาหากคุณมีข้อเสนอพิเศษสำหรับหลายแพ็คหรืออื่นๆ
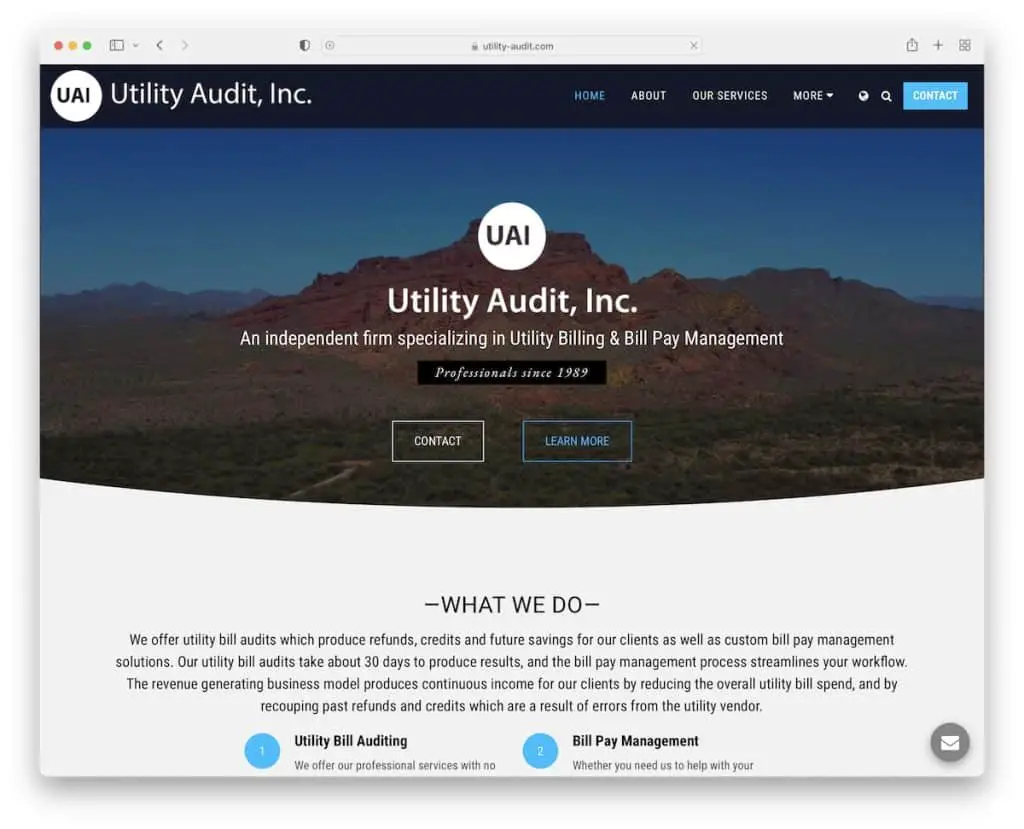
9. การตรวจสอบยูทิลิตี้

การตรวจสอบยูทิลิตี้เป็นตัวอย่างเว็บไซต์ Site123 ที่ค่อนข้างพื้นฐานสำหรับบริการระดับมืออาชีพ อย่างไรก็ตาม การเลื่อนจะเสริมด้วยการโหลดเนื้อหาและส่วนฮีโร่มีพื้นหลังวิดีโอที่สวยงาม
ธุรกิจแสดงที่ตั้งบน Google Maps มีหมายเลขโทรศัพท์ที่คลิกได้และแถบเลื่อนโลโก้ลูกค้าเพื่อความน่าเชื่อถือ
หมายเหตุ : ส่วนหน้าแรกพิเศษเพื่ออธิบายว่าคุณเป็นใครและทำอะไรเป็นสิ่งที่ต้องมี
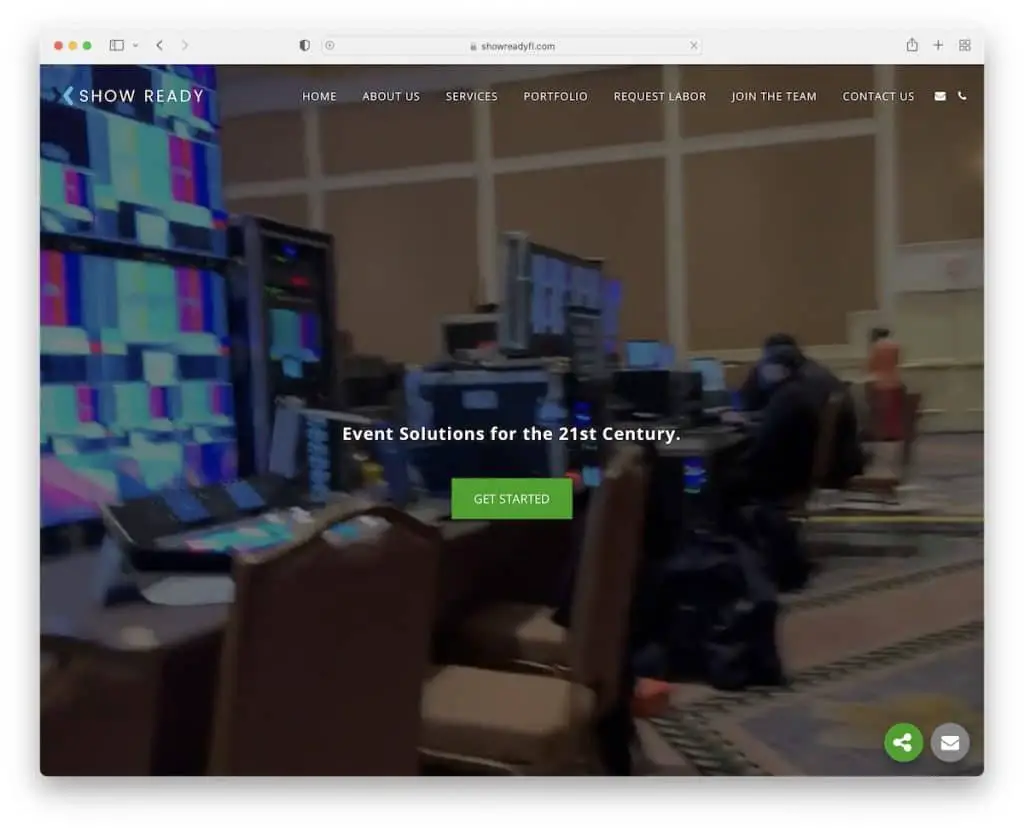
10. แสดงพร้อม

Show Ready มีพื้นหลังวิดีโอแบบเต็มหน้าจอที่ปรับให้เข้ากับมือถือได้อย่างสมบูรณ์แบบ พวกเขายังใช้ปุ่ม CTA “เริ่มต้นใช้งาน” ที่เรียบง่าย ซึ่งจะนำคุณไปยังแบบฟอร์มการติดต่อโดยตรง
แต่คุณยังสามารถใช้เวลาในการตรวจสอบว่าพวกเขาทำงานกับใคร ผลประโยชน์ และพอร์ตโฟลิโอของพวกเขา
หมายเหตุ : ใช้ CTA ในส่วนฮีโร่เพื่อตรงไปที่ธุรกิจ
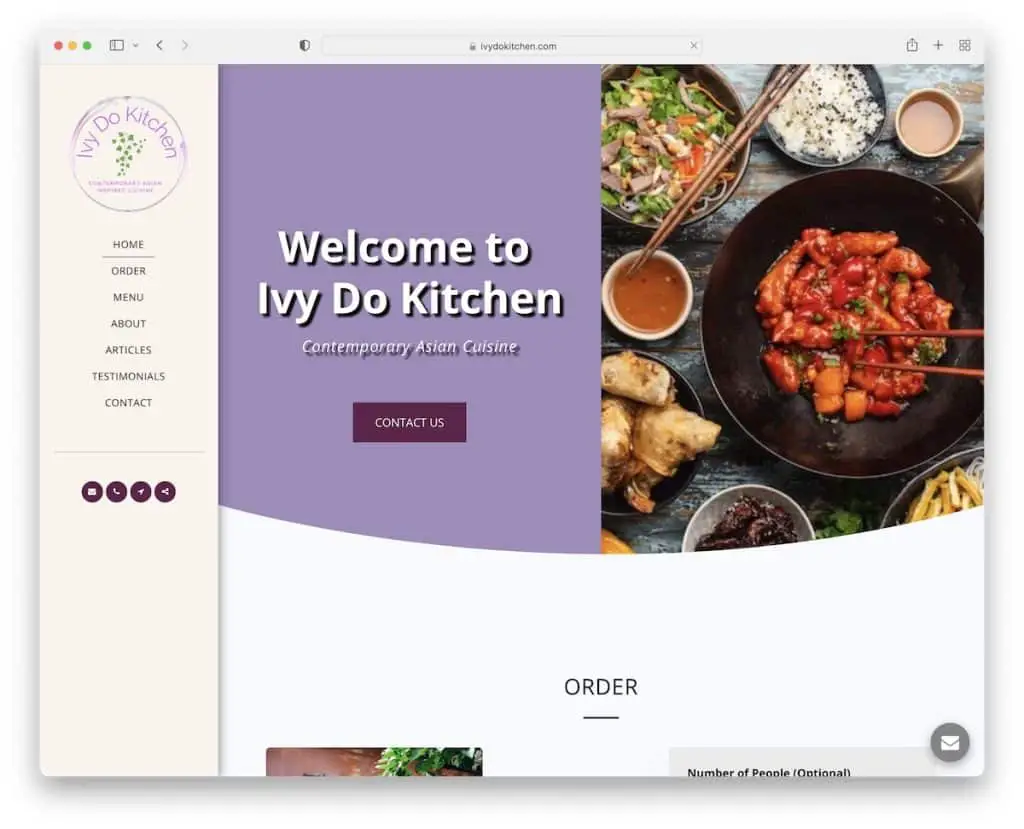
11. ครัวไอวี่โด

ปัจจัยที่เป็นเอกลักษณ์ของ Ivy Do Kitchen คือเมนูแถบด้านข้างแบบเหนียว นอกจากนี้ยังมีการออกแบบฮีโร่แบบแบ่งหน้าจอพร้อมข้อความและ CTA ทางด้านซ้ายและพื้นหลังภาพพารัลแลกซ์ทางด้านขวา

การสั่งซื้อออนไลน์ เมนูอาหารที่กรองได้ ข้อความรับรอง และแบบฟอร์มการติดต่อ ล้วนอยู่ในรูปแบบหน้าเดียวของ Ivy Do Kitchen
หมายเหตุ : แทนที่จะใช้ส่วนหัว/เมนูด้านบนแบบเดิม ให้สร้างเวอร์ชันแถบด้านข้าง
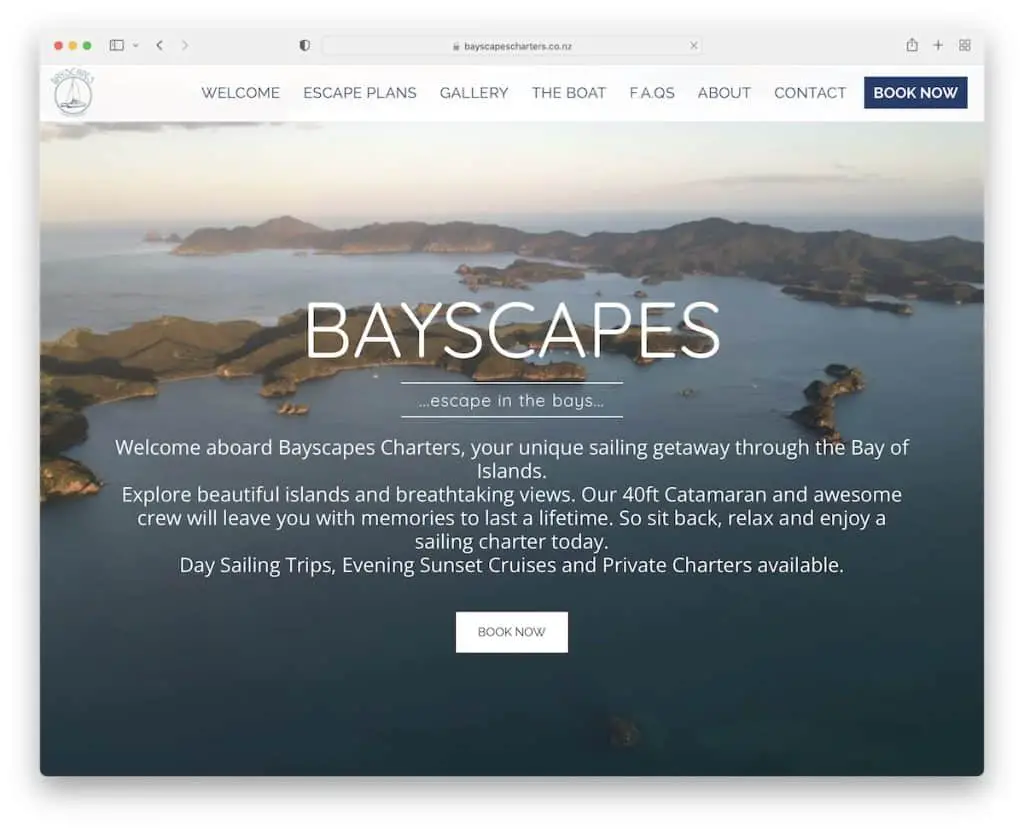
12. บายสเคป

ส่วนหัวแบบลอยที่เรียบง่ายและเป็นตัวหนาของ Byscapes พร้อมความโปร่งใสเล็กน้อยมาพร้อมกับคุณในขณะที่คุณเลื่อนดูเพื่อเรียนรู้เกี่ยวกับบริการ ดูแถบเลื่อนรูปภาพที่น่าสนใจ และอ่านคำถามที่พบบ่อย
สิ่งที่ยอดเยี่ยมอีกอย่างคือปุ่ม "จองทันที" ที่แสดงอยู่เสมอและตัวระบุตำแหน่งของ Google Maps คุณจึงทราบแน่ชัดว่าจะหาได้จากที่ใด
หมายเหตุ : เพิ่มปุ่มการจองในส่วนหัวเพื่อให้ทุกคนสามารถดำเนินการได้ทันที
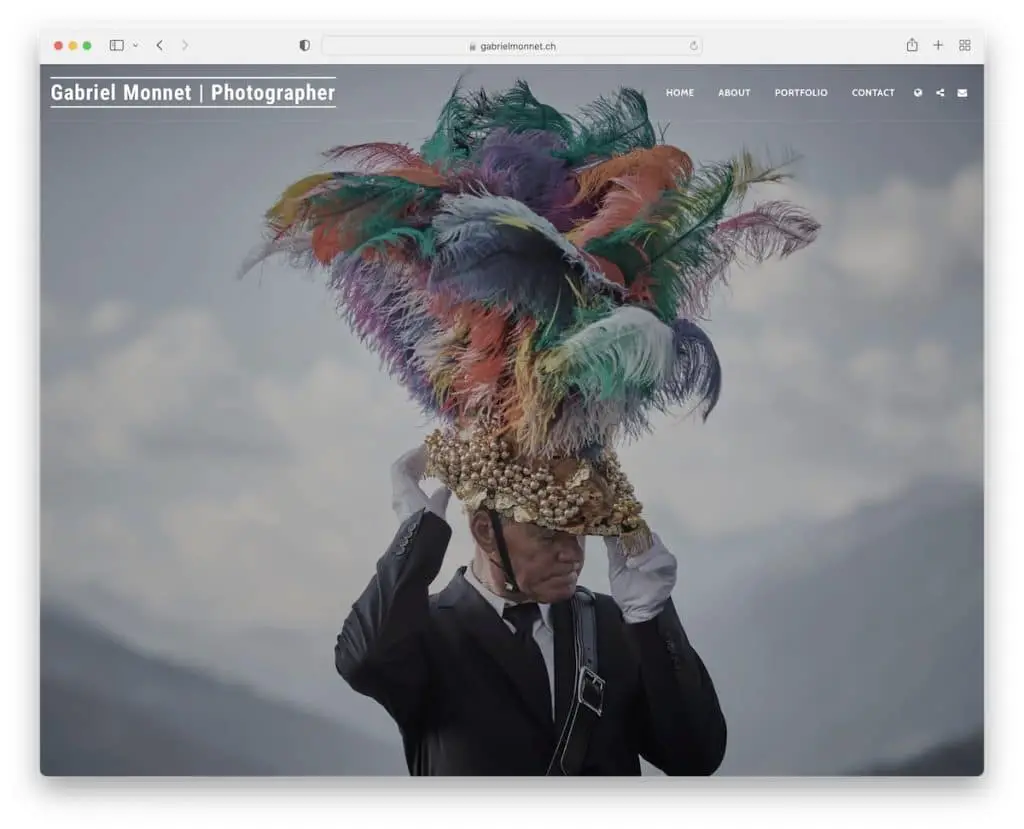
13. กาเบรียล โมเนต์

เว็บไซต์ผลงานออนไลน์ของ Gabriel Monnet มีความสวยงามและชัดเจน ภาพฮีโร่แบบเต็มหน้าจอ (ภาพพารัลแลกซ์) นั้นน่าสนใจมากพอที่จะทำให้คุณอยากดูเพิ่มเติมจาก Gabriel
นอกจากนี้ เขายังแบ่งพอร์ตโฟลิโอออกเป็นตัวกรองหลายตัว คุณจึงตรวจสอบสิ่งที่คุณสนใจได้ง่ายขึ้นมาก
หมายเหตุ : หากคุณหลงใหลสไตล์การถ่ายภาพที่หลากหลาย ให้ใช้ฟิลเตอร์พอร์ตโฟลิโอเพื่อแสดงให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น
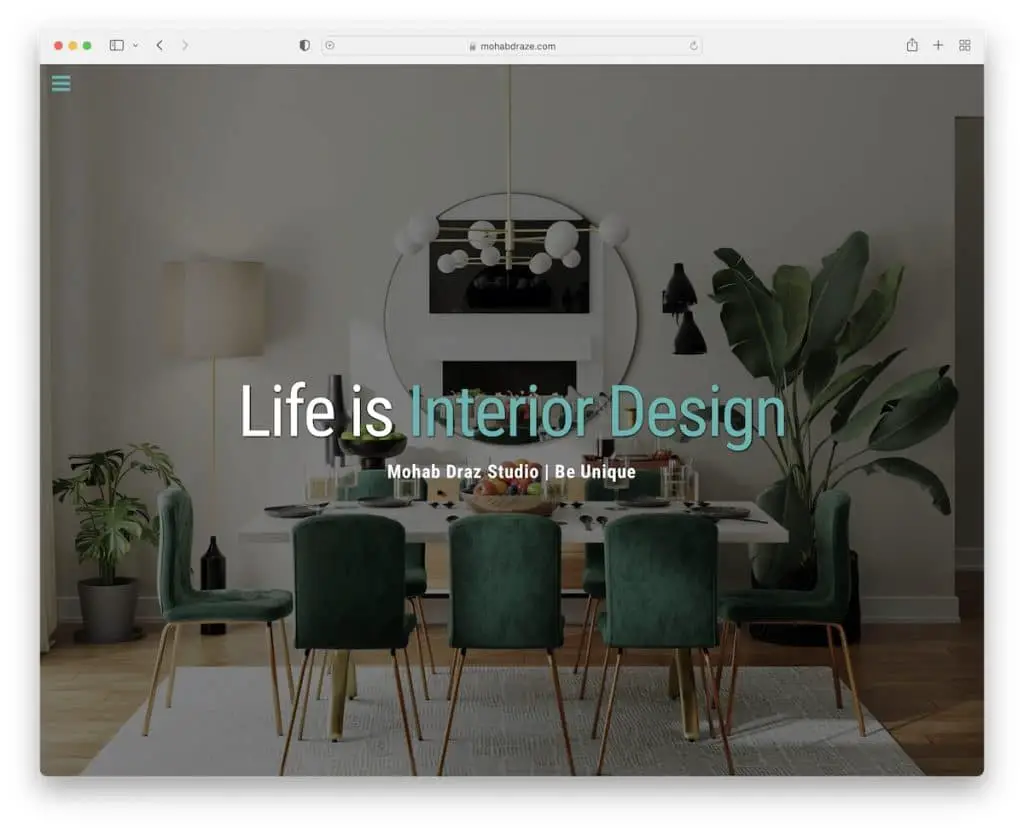
14. สตูดิโอ Mohab Draz

หากพอร์ตโฟลิโอของ Gabriel เป็นแบบมินิมัลลิสต์ Mohab Draz Studio ก็ค่อนข้างล้ำหน้า โดยมีเนื้อหาดีๆ เกิดขึ้นมากมาย
โหลดเนื้อหาด้วยการเลื่อนซึ่งทำให้เว็บไซต์มีความรู้สึกดึงข้อมูลมากขึ้น แต่เราชอบแถบเลื่อนก่อน-หลังมากที่สุด
นอกจากนี้ยังมีไอคอนเมนูแฮมเบอร์เกอร์ที่แสดงส่วนหัวของแถบด้านข้างเมื่อคลิก ทำให้ประสบการณ์ใช้งานปราศจากสิ่งรบกวน
หมายเหตุ : แถบเลื่อนรูปภาพก่อนและหลังเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ ซึ่งแสดงถึงคุณภาพของงาน
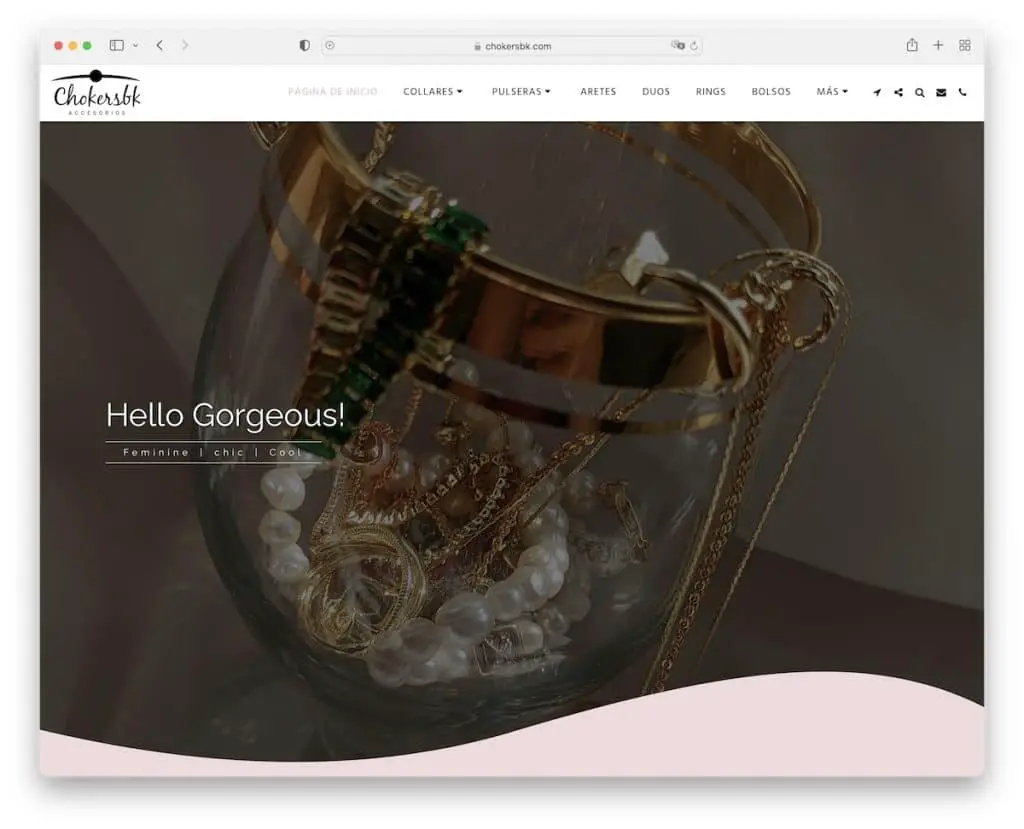
15. โชคเกอร์ บขส

Chokersbk เป็นเว็บไซต์อีคอมเมิร์ซที่สร้างขึ้นบน Site123 ด้วยการออกแบบเว็บที่มีเสน่ห์ที่ทำให้คุณตื่นเต้นด้วยแถบเลื่อนแบบเต็มหน้าจอ
เว็บไซต์ยังมีแถบเลื่อนรีวิวลูกค้า แบบฟอร์มติดต่อพร้อมตำแหน่งที่แน่นอน (ผ่าน Google Maps) และหมายเลขโทรศัพท์ที่คลิกได้และ WhatsApp
หมายเหตุ : แถบเลื่อนรีวิวพร้อมดาวเป็นวิธีที่ยอดเยี่ยมในการแบ่งปันสิ่งที่ผู้อื่นคิดเกี่ยวกับผลิตภัณฑ์ที่ยอดเยี่ยมของคุณ
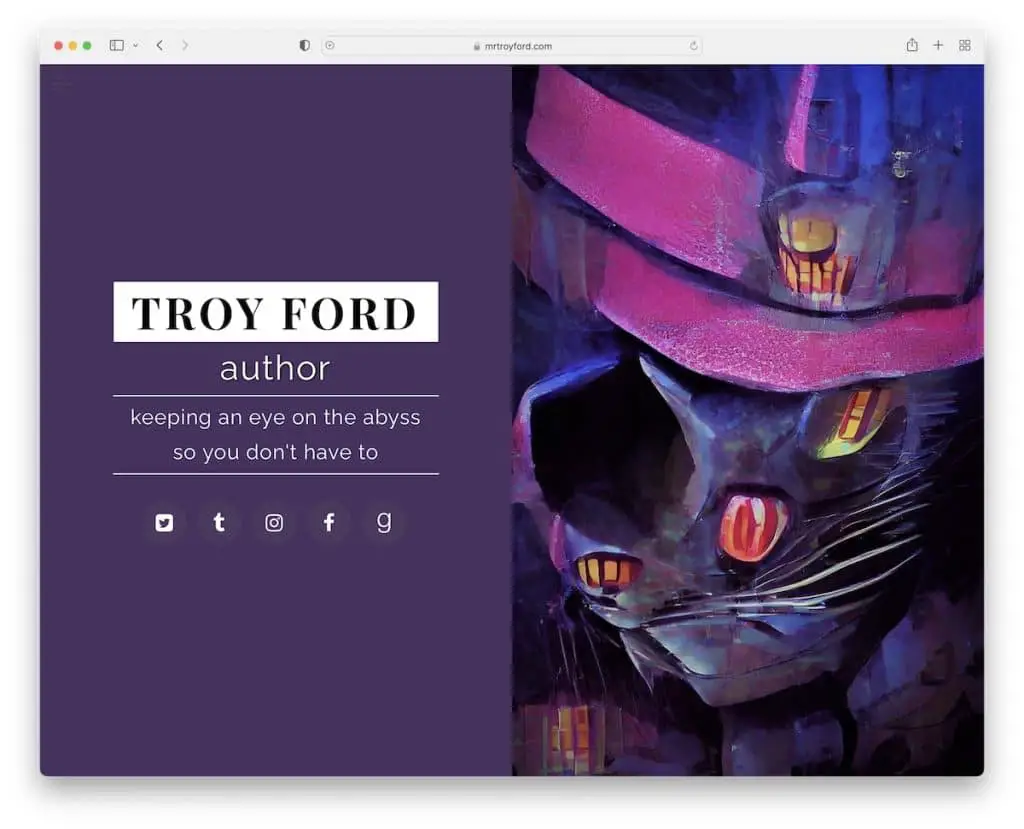
16. ทรอย ฟอร์ด

ผู้เขียนทุกคนที่สนใจสร้างเว็บไซต์สามารถทำได้ด้วย Site123 และ Troy Ford เป็นหลักฐานที่ดี
คุณไม่จำเป็นต้องมีประสบการณ์ในการสร้างส่วนครึ่งหน้าบนของการแบ่งหน้าจอที่ยอดเยี่ยม เพิ่มเอฟเฟกต์พื้นหลังพารัลแลกซ์ และรวมคำถามที่พบบ่อยด้วยหีบเพลง
เมนูแฮมเบอร์เกอร์แบบเหนียวพร้อม "ส่วนหัว" ของแถบด้านข้างที่เปิดเผยก็สามารถทำได้ง่ายเช่นกัน
หมายเหตุ : แนะนำให้ใช้ปุ่มกลับสู่ด้านบนหากคุณเรียกใช้เว็บไซต์ที่ "ยาวขึ้น" เพื่อให้ผู้เข้าชมหลีกเลี่ยงการเลื่อนกลับไปที่ด้านบนสุด
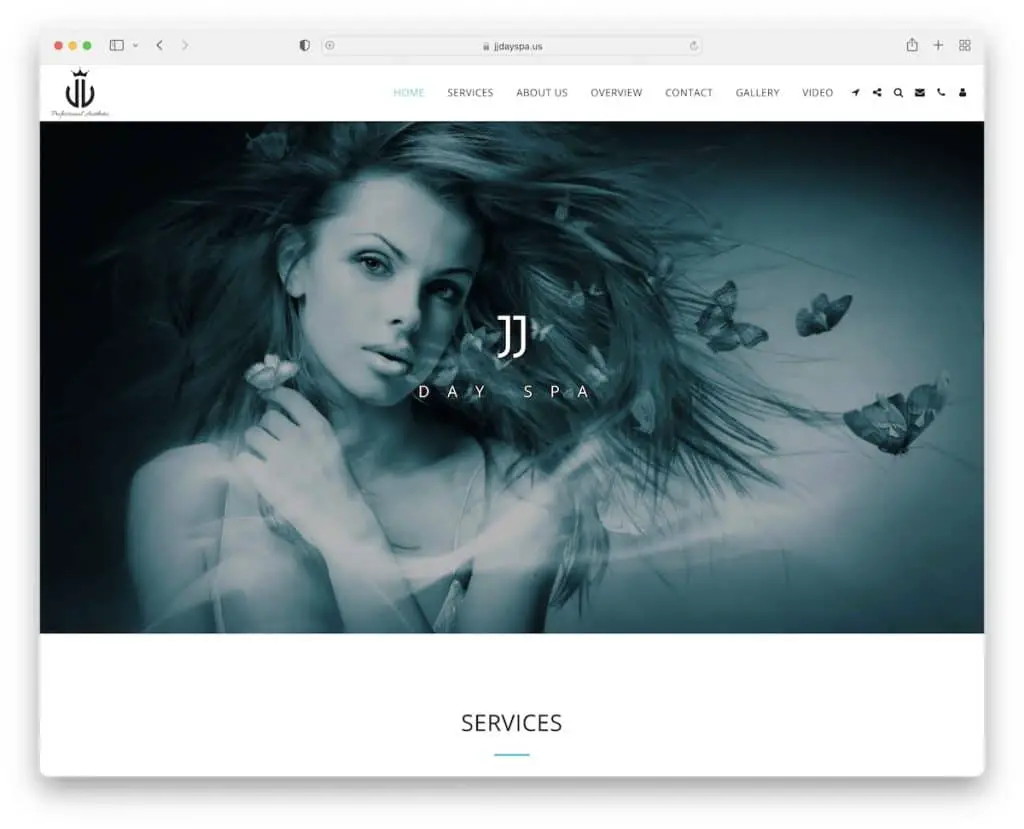
17. เจเจ เดย์ สปา

JJ Day Spa ช่วยให้ทุกอย่างดูเป็นมืออาชีพด้วยพื้นหลังพารัลแลกซ์ขนาดใหญ่และชื่อแบรนด์/โลโก้สำหรับส่วนฮีโร่
หน้าแรกของพวกเขาอาจเป็นหน้าเดียว แต่พวกเขาตัดสินใจแบ่งสิ่งต่างๆ ออกเป็นหลายหน้าภายใน
ที่เจ๋งคือพวกเขามีหน้าแยกต่างหากสำหรับบริการทั้งหมดของพวกเขา ซึ่งคุณสามารถเรียนรู้ข้อมูลเพิ่มเติมได้
หมายเหตุ : การออกแบบที่เรียบง่ายพร้อมการปรับแต่งที่สร้างสรรค์เล็กน้อยนั้นใช้ได้ผลเสมอ
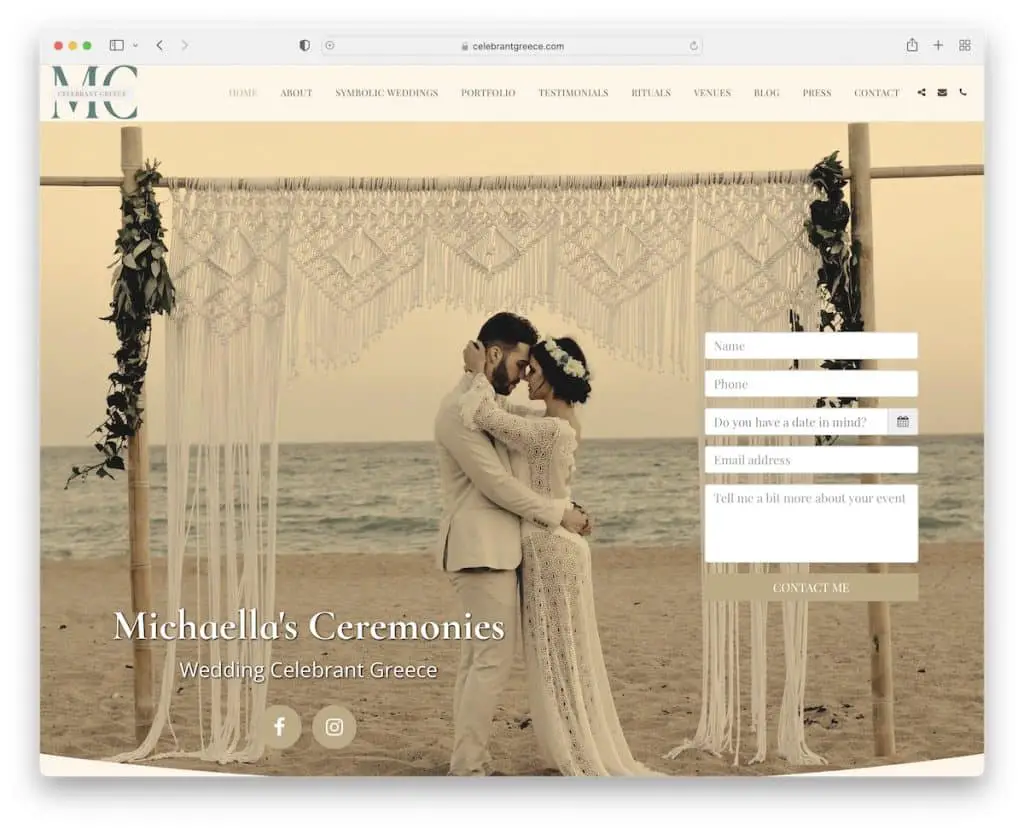
18. ฉลองกรีซ

Celebrate Greek เป็นเว็บไซต์งานแต่งงานที่มีแบบฟอร์มติดต่อครึ่งหน้าบน เพื่อให้ผู้ที่มีโอกาสเป็นลูกค้าสามารถติดต่อ Michaella ได้ทันที
แต่คุณยังสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเธอ ตรวจสอบพอร์ตโฟลิโอพารัลแลกซ์ที่ยอดเยี่ยม และอ่านข้อความรับรองจากลูกค้า นอกจากนี้ยังมีส่วนพิเศษสำหรับสถานที่ต่างๆ และลิงก์ไปยังสื่อสิ่งพิมพ์ต่างๆ
หมายเหตุ : หากเจ้าหน้าที่กล่าวถึงคุณ ให้พิจารณาเพิ่มข้อความที่ตัดตอนมาและลิงก์ไปยังเว็บไซต์ของคุณเพื่อเป็นข้อมูลอ้างอิง
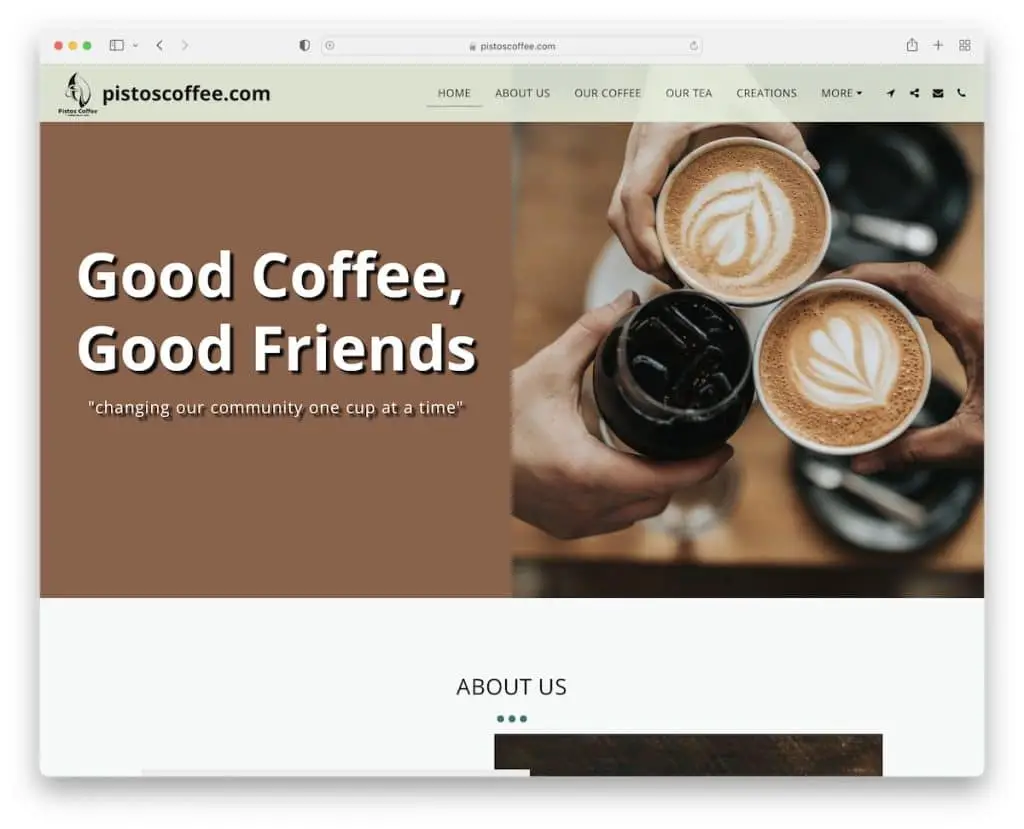
19. พิทอส คอฟฟี่

Pitos Coffee เป็นเว็บไซต์ Site123 หน้าเดียวที่สวยงามพร้อมแถบนำทางแบบลอยและโปร่งใส
ส่วน "เกี่ยวกับเรา" ใช้แถบเลื่อนแบบเย็นพร้อมบล็อกข้อความเพื่อเพิ่มประสบการณ์การอ่าน
ยิ่งไปกว่านั้น กาแฟ ชา และการสร้างสรรค์ทั้งหมดของพวกเขาจะถูกนำเสนอเกือบเหมือนไทม์ไลน์พร้อมข้อความและรูปภาพ มันลึกซึ้งมาก
หมายเหตุ : ให้ผลิตภัณฑ์และการสร้างสรรค์ของคุณอยู่ในระดับแนวหน้า เพื่อให้ทุกคนสามารถ "ลิ้มรส" ของพวกเขาได้โดยการเลื่อนไซต์ของคุณเท่านั้น
แต่ที่นี่มีเว็บไซต์ร้านกาแฟเพิ่มเติมที่จะขยายแนวคิดการออกแบบของคุณให้ดียิ่งขึ้น
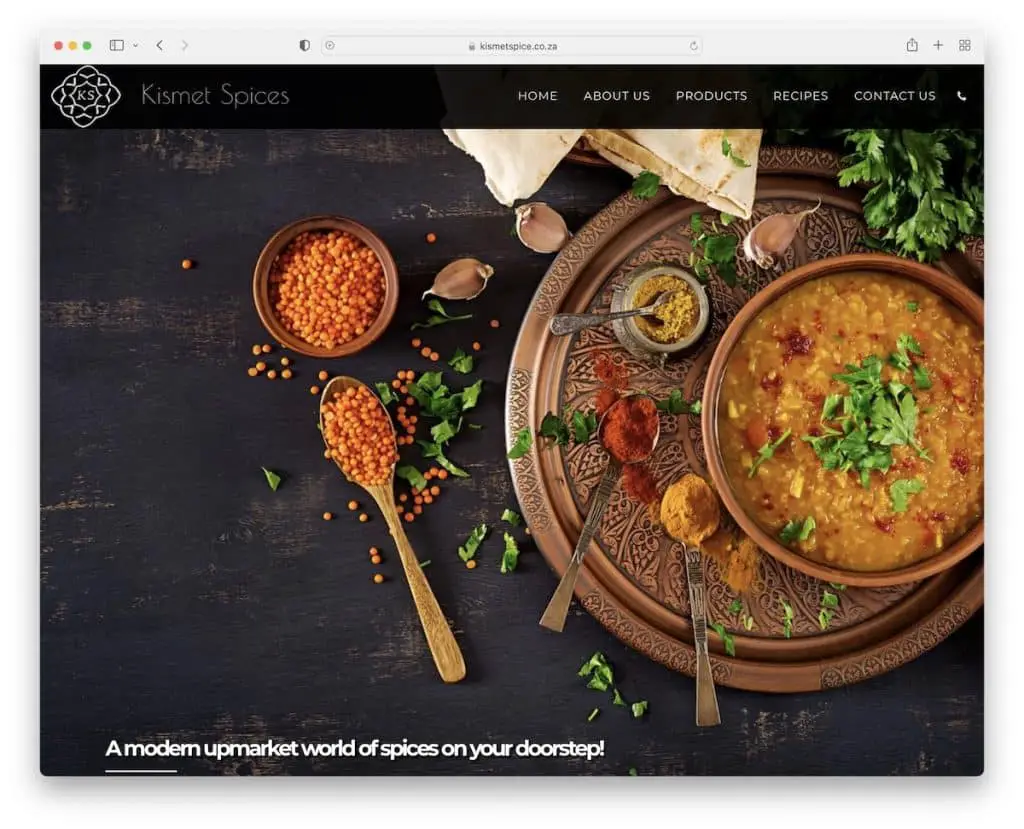
20. เครื่องเทศ Kismet

Kismet Spices ยินดีต้อนรับผู้ใช้ด้วยพื้นหลังพารัลแลกซ์แบบเต็มหน้าจอและแทบไม่มีข้อความใด ๆ ทำให้ไม่มีที่ติ
สิ่งแรกที่ดึงดูดความสนใจของเราในทันทีคือตัวเลือกการออกแบบสีเข้ม แน่นอนว่ามัน "เพิ่มสีสัน" ให้กับเว็บไซต์และผลิตภัณฑ์ต่างๆ ให้ความรู้สึกพรีเมียมยิ่งขึ้น
หมายเหตุ : การออกแบบสีเข้ม ผสมกับส่วนพารัลแลกซ์และภาพที่สวยงาม จะทำให้คุณแตกต่างจากคู่แข่งในทันที
21. ผู้ช่วยโครงการ

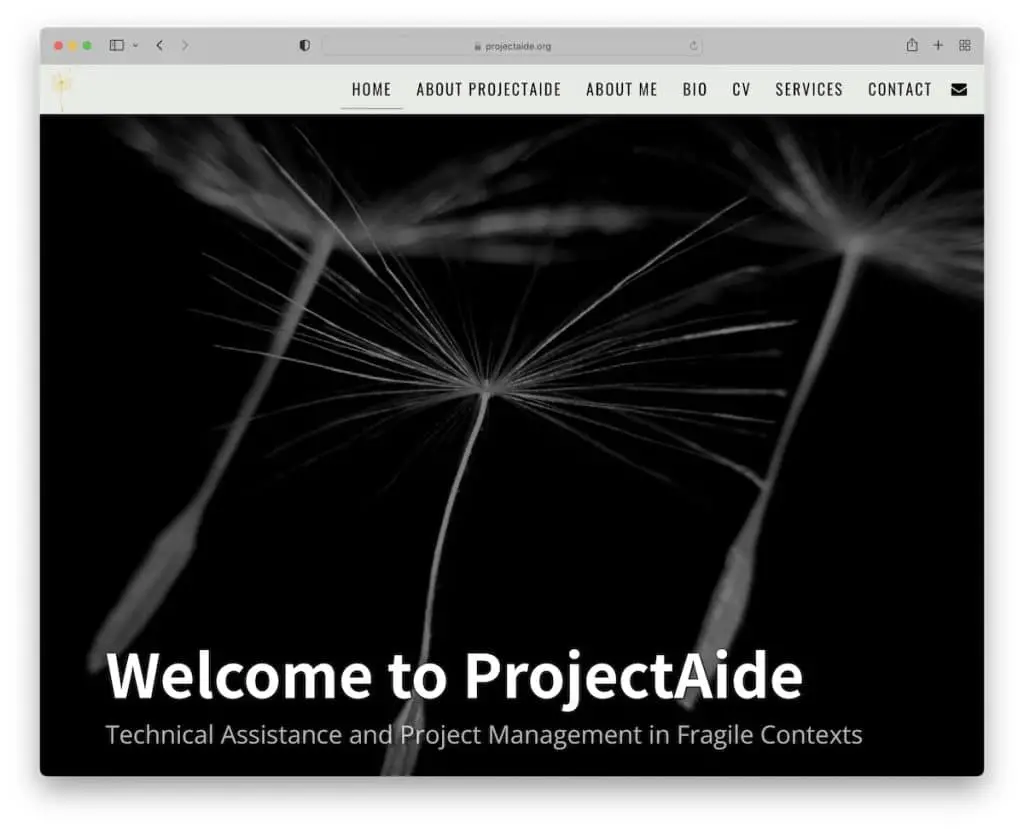
ProjectAide เป็นเว็บไซต์ Site123 ที่เรียบง่ายพร้อมเอฟเฟกต์การโหลดเนื้อหาแบบเลื่อนและการนำทางแบบลอย
เป็นเว็บไซต์หน้าเดียวที่มีหลายส่วนเพื่อประสบการณ์การท่องเว็บที่ดียิ่งขึ้น
เราชอบแนวคิดในการเพิ่มไอคอนอีเมลในแถบการนำทางที่เปิดแบบฟอร์มเป็นภาพซ้อนทับแบบเต็มหน้าจอ
หมายเหตุ : สร้างเว็บไซต์ส่วนตัวที่ให้ความเป็นมืออาชีพของคุณอยู่ในระดับสูงสุด (เพราะการเป็นเจ้าของเว็บไซต์จะทำให้คุณโดดเด่นกว่าใครในทันที)
แจ้งให้เราทราบหากคุณชอบโพสต์
