21 เว็บไซต์สปาที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-09คุณต้องการตรวจสอบคอลเล็กชันเว็บไซต์สปาที่ยอดเยี่ยมและตัวอย่างเพื่อเป็นแรงบันดาลใจในการออกแบบหรือไม่?
เวลาของคุณเหมาะมากเพราะเราเพิ่งตรวจสอบเพจสปาและร้านเสริมสวย 70 หน้าเสร็จ
อย่างไรก็ตาม นี่คือ 21 รายการที่ดีเกินกว่าจะมองไม่เห็น
เว็บไซต์ที่สวยงามและยอดเยี่ยมแต่ละแห่งมีสัมผัสที่แปลกใหม่และสร้างสรรค์ ทำให้เว็บไซต์มีเอกลักษณ์เฉพาะตัว
บางอันเรียบง่ายกว่าและบางอันมีภาพเคลื่อนไหวและเอฟเฟ็กต์ แต่ทั้งหมดนี้ต้องดู
สนุก.
โปรดจำไว้ว่าคุณอาจต้องการตรวจสอบรายการธีม WordPress ของสปาและร้านเสริมสวยที่ดีที่สุดของเรา
เว็บไซต์สปาที่ดีที่สุดสำหรับแรงบันดาลใจ
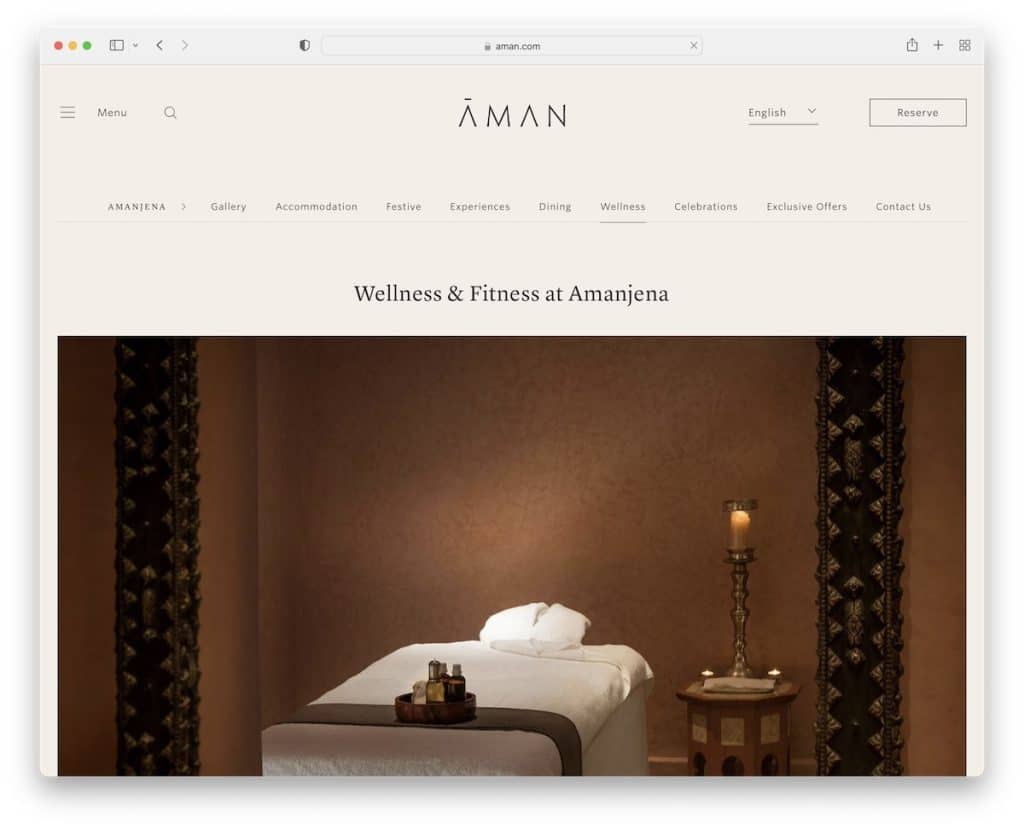
1. อาแมน
สร้างด้วย: Drupal

Aman มีเว็บไซต์ที่สวยงามเพื่อโปรโมตบริการสปา โดยเริ่มจากชื่อเรื่องและรูปภาพขนาดใหญ่ นอกจากนี้ยังมีหลายส่วนที่มีพื้นที่สีขาวเพียงพอและเนื้อหาเพิ่มเติมเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะได้รับทุกสิ่งที่ต้องการ
ที่เจ๋งคือแถบการจองติดหนึบที่ด้านล่างของหน้าจอ เพื่อให้ทุกคนสามารถตรวจสอบห้องว่างได้ทุกเมื่อที่ต้องการ
หมายเหตุ : ตรวจสอบให้แน่ใจว่าสามารถเข้าถึงแบบฟอร์มการจอง/ปฏิทินของคุณได้ง่าย – เสมอ
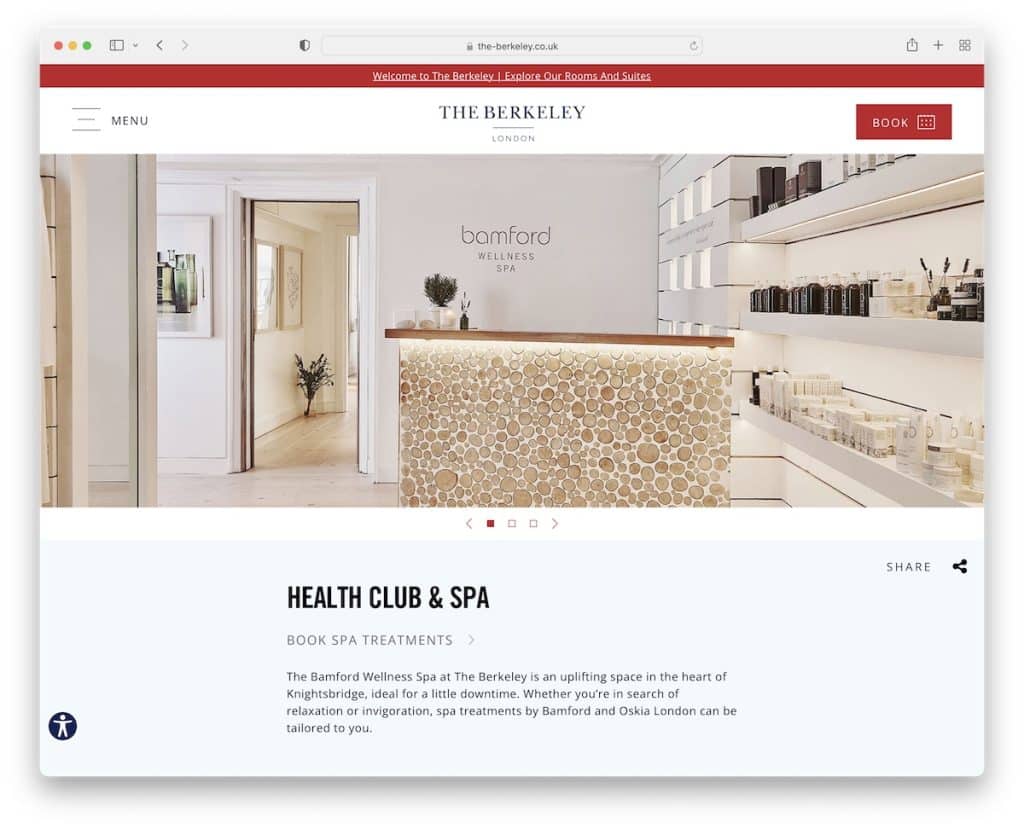
2. เบิร์กลีย์
สร้างด้วย: เพิ่มประสิทธิภาพ

Berkeley ทักทายผู้เข้าชมด้วยแถบเลื่อนที่มีแต่รูปภาพ (ไม่มีข้อความ ไม่มีปุ่มกระตุ้นให้ดำเนินการ (CTA))
แต่มีเนื้อหามากมายที่เปิดเผยในขณะที่เลื่อน ทำให้คุณมีความคิดที่ดีขึ้นเกี่ยวกับสิ่งที่ The Berkeley นำเสนอ หน้านี้ยังมีส่วนท้ายขนาดใหญ่ที่มีลิงก์ ไอคอนโซเชียล Google Maps และแบบฟอร์มสมัครรับจดหมายข่าว
นอกจากนี้ ส่วนหัวแบบติดหนึบยังมีปุ่ม "จอง" ที่เปิดภาพซ้อนทับแบบเต็มหน้าจอพร้อมตัวเลือกเพิ่มเติม
หมายเหตุ : ใช้ส่วนท้ายเพื่อเพิ่มข้อมูลทางธุรกิจที่ต้องมีทั้งหมด
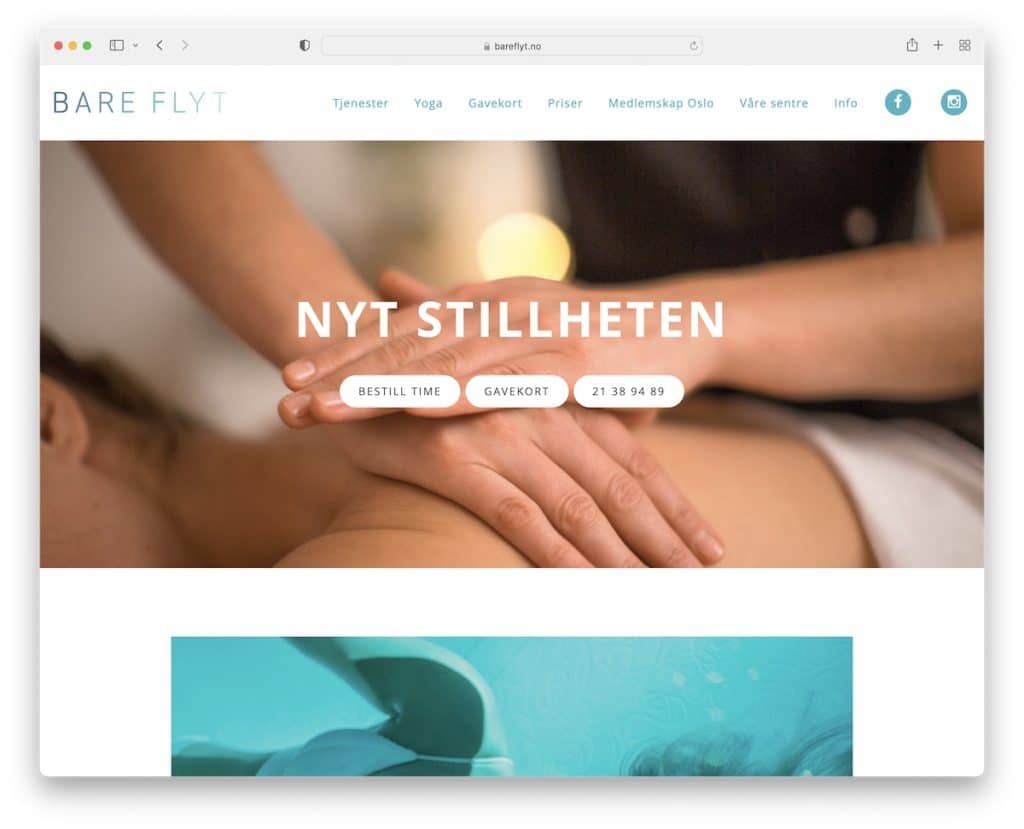
3. บินเปล่า
สร้างด้วย: Squarespace

ส่วนหัวแบบมินิมอลและสไลด์โชว์แบบเรียบง่ายเข้ากันได้ดีมาก ซึ่งคุณสามารถเห็นเอฟเฟกต์ทั้งหมดบน Bare Flyt
เว็บไซต์ยังมีแกลเลอรีไลท์บ็อกซ์เพื่อแสดงสิ่งอำนวยความสะดวก เวลาเปิดทำการในพื้นที่ส่วนท้าย และปุ่ม CTA เพื่อเชื่อมต่อได้อย่างง่ายดาย
หมายเหตุ : การออกแบบเว็บที่เรียบง่ายและตอบสนองได้ดีมักเป็นการตัดสินใจที่ดีเสมอ (ทำไมต้องทำให้มันซับซ้อนถ้าคุณไม่จำเป็น?)
คุณต้องการดูตัวอย่างเว็บไซต์ Squarespace เพิ่มเติมหรือไม่? เรามีรายชื่อทั้งหมด!
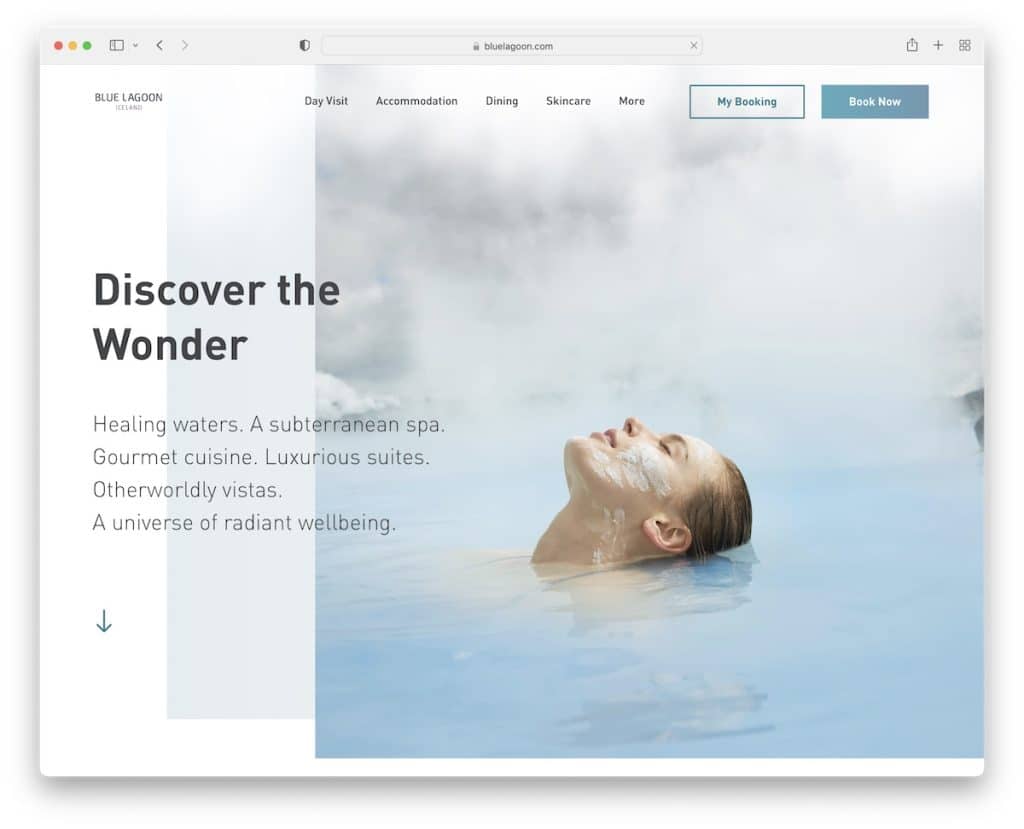
4. บลูลากูน
สร้างด้วย: เนื้อหา

รูปลักษณ์ที่สะอาดตาของบลูลากูนบ่งบอกถึงความเป็นมืออาชีพ โดยเฉพาะอย่างยิ่งการผสมผสานกับการถ่ายภาพที่น่าทึ่งและแอนิเมชั่นที่เรียบง่าย (ใส่ใจในรายละเอียด)
แต่ทุกอย่างเริ่มต้นด้วยส่วนฮีโร่ที่สร้างสรรค์พร้อมส่วนหัวที่โปร่งใสเพื่อให้ดูสะอาดสะอ้าน
ปุ่มแชทสดแบบติดหนึบยังแสดงอยู่เสมอเพื่อให้คุณติดต่อกับเจ้าหน้าที่และรับคำตอบอย่างรวดเร็ว
หมายเหตุ : ให้การสนับสนุนที่ดีที่สุดแก่ลูกค้า (ที่มีศักยภาพ) ของคุณโดยการรวมแชทสด
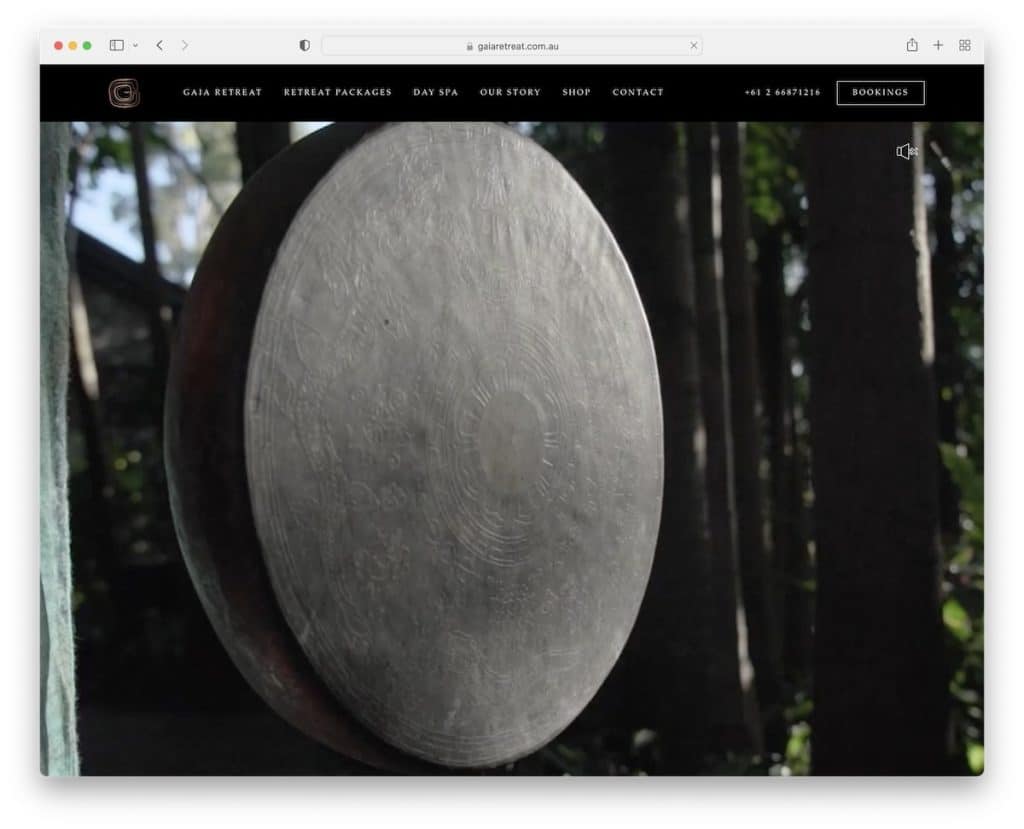
5. ไกอา รีทรีต
สร้างด้วย: Elementor

Gaia Retreat ให้การต้อนรับอย่างอบอุ่นด้วยการนำเสนอวิดีโอแบบเต็มหน้าจอที่คุณสามารถปิด/เปิดเสียงได้
หนึ่งในคุณสมบัติพิเศษที่เราได้เห็นในขณะที่เลือกเว็บไซต์สปาที่ดีที่สุดคือความแปลกใหม่ของ Gaia Retreat ในเมนูขนาดใหญ่
เมนูจะลอยอยู่ด้านบนของหน้าจอเมื่อคุณเลื่อน ให้คุณเข้าถึงหมายเลขโทรศัพท์ที่คลิกได้และปุ่ม "จอง" ได้อย่างต่อเนื่อง
หมายเหตุ : ใช้พื้นหลังวิดีโอ (ไม่มีข้อความและ CTA) เพื่อให้ผู้เยี่ยมชมได้สัมผัสกับสถานที่ของคุณโดยตรง
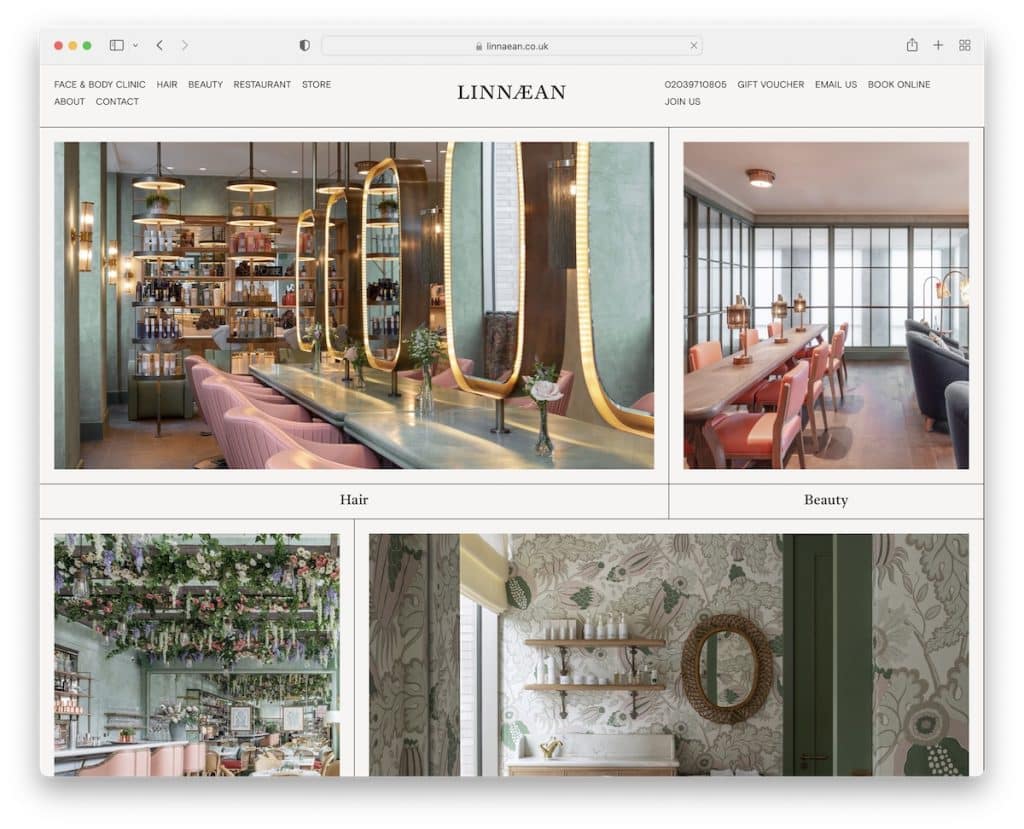
6. ลิเนีย
สร้างด้วย: Craft CMS

Linaean มีรูปลักษณ์ที่สะอาดตาพร้อมรูปภาพที่เชื่อมโยงไปยังแผนกหลักทั้งสี่แผนก (ใช้ข้อความน้อยมาก) ซึ่งให้ความรู้สึกหรูหรา บ่งบอกว่าหมายถึงงานคุณภาพระดับสูงสุด
นอกจากส่วนหัวที่เหนียวแล้ว Linaean ยังมีปุ่ม "จองออนไลน์" ที่ลอยอยู่ทางด้านขวาของหน้าจอซึ่งเปิดตัวช่วยสร้างการจองแถบด้านข้าง
หมายเหตุ : ให้ผู้เข้าชมมีเหตุผลในการจองบริการของคุณด้วยการออกแบบเว็บที่หรูหรา
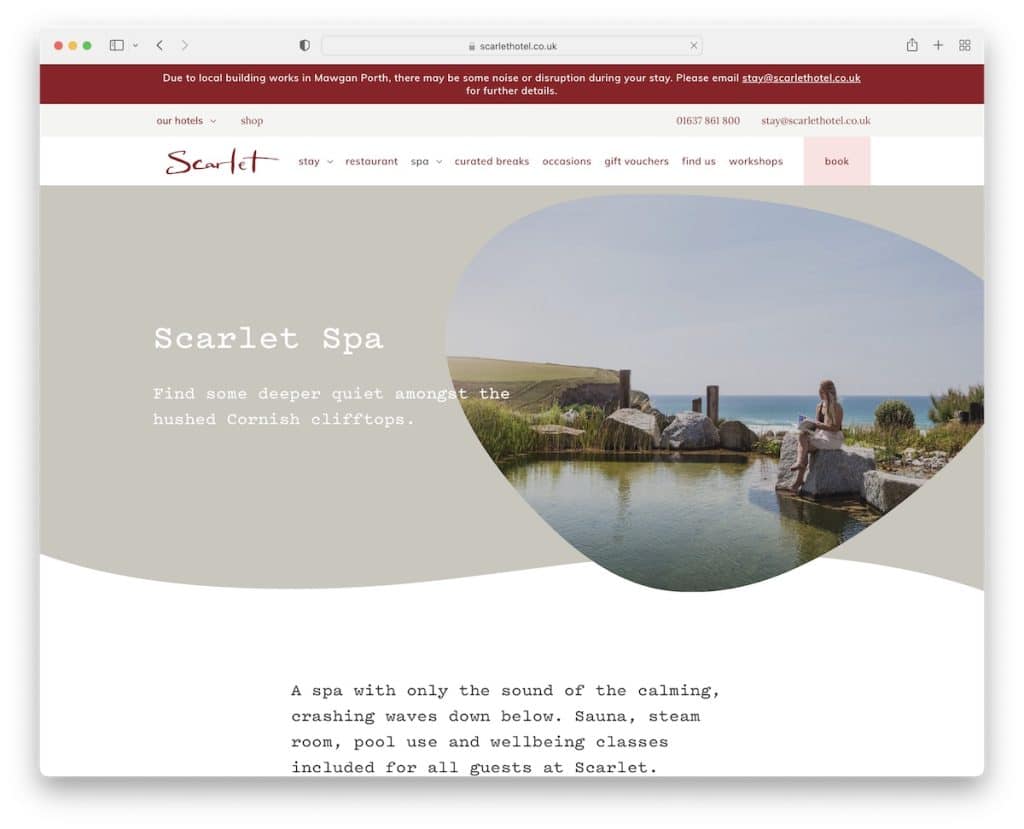
7. สการ์เล็ต สปา
สร้างด้วย: Craft CMS

Scarlet Spa ให้ความรู้สึกอบอุ่นด้วยการออกแบบเว็บไซต์ที่สะอาดตาและสร้างสรรค์จนคุณอยากเลื่อนดู
ส่วนฮีโร่ค่อนข้างมีเอกลักษณ์และมีเมนูขนาดใหญ่ที่เรียบง่าย นอกจากนี้ยังมีปุ่มจองในแถบนำทางแบบลอยเพื่อตรวจสอบห้องว่างและทำการจอง
ตัวอย่างเว็บไซต์สปานี้ยังมีภาพเคลื่อนไหวบางส่วนเพื่อให้การแสดงเนื้อหาไม่รู้สึกน่าเบื่อเกินไป
หมายเหตุ : ปรับแต่งการออกแบบเว็บแบบมินิมัลลิสต์เล็กน้อยเพื่อประสบการณ์ WOW
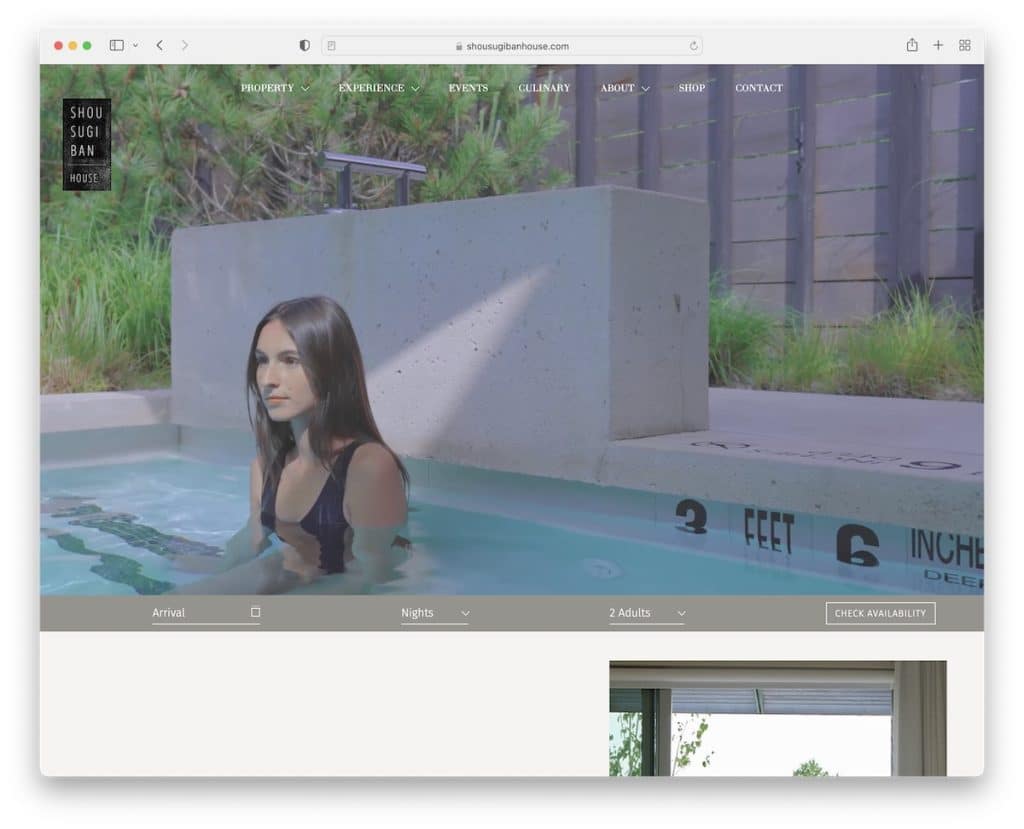
8. สสส
สร้างด้วย: ขีดล่าง

SSBH มีส่วนหัวโปร่งใสพร้อมเมนูขนาดใหญ่ที่สะอาดตา และแบนเนอร์วิดีโอที่เล่นอัตโนมัติซึ่งส่งเสริมสถานที่ ประสบการณ์ และอื่นๆ
ด้านล่างวิดีโอคือแบบฟอร์มปฏิทินความพร้อมใช้งาน ตามด้วยการนำเสนอที่สวยงามผ่านรูปภาพและข้อความ
นอกจากนี้ SSBH ยังมีหนึ่งในแบบฟอร์มการสมัครรับจดหมายข่าวที่ง่ายที่สุดซึ่งมีไว้เพื่อรวบรวมเฉพาะโอกาสในการขายที่มีคุณภาพเท่านั้น
หมายเหตุ : การใช้แบนเนอร์วิดีโอในส่วนฮีโร่ของเว็บไซต์ของคุณสามารถดึงดูดผู้เข้าชมได้นานขึ้น
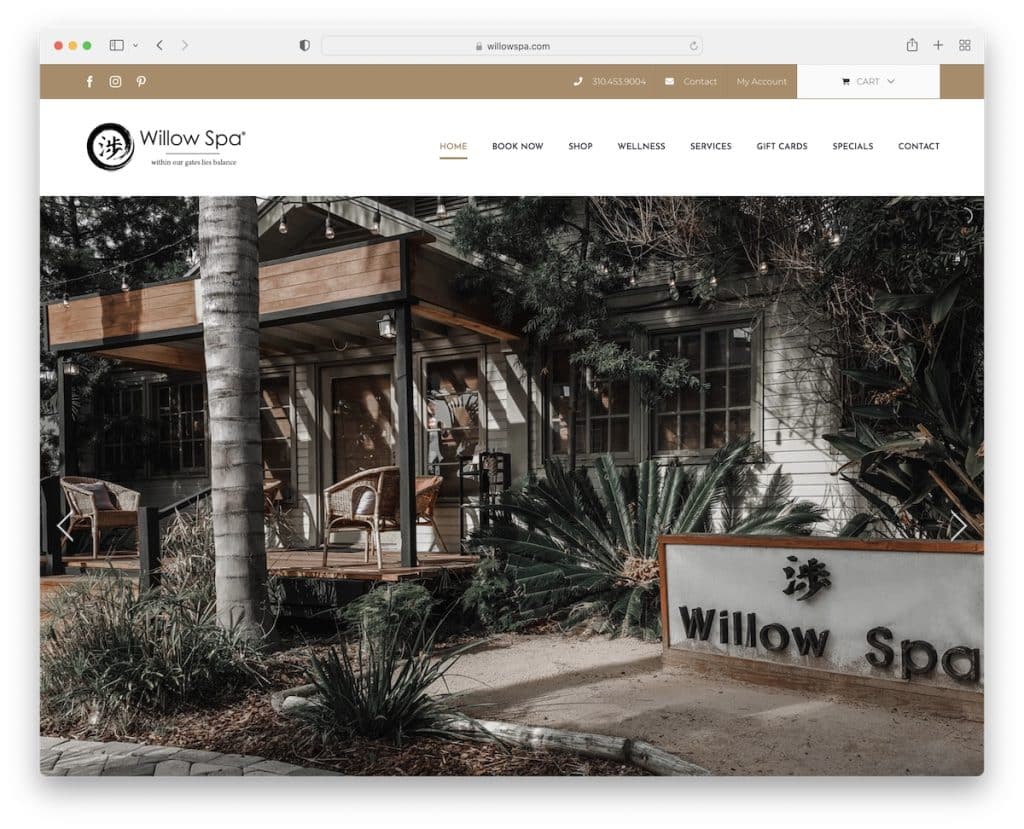
9. วิลโลว์สปา
สร้างด้วย: ธีม Avada

Willow Spa มีภาพสไลด์ขนาดใหญ่ที่แสดงตำแหน่งของสปาโดยไม่มีข้อความและปุ่ม CTA แต่พวกเขากำลังใช้ภาพที่บอกได้มากกว่า 1,000 คำ
คุณสมบัติอื่นๆ ประกอบด้วยส่วนหัวแบบติดหนึบ ฟีด Instagram แชทสด และเวลาเปิดทำการ (ในส่วนท้าย)
หมายเหตุ : อย่าไปขายบริการของคุณโดยตรง ทำให้ผู้เข้าชมของคุณอุ่นขึ้นด้วยแถบเลื่อนภาพขนาดใหญ่
คุณยังสามารถตรวจสอบตัวอย่างธีมของ Avada เหล่านี้เพื่อดูว่ามันมีประโยชน์หลากหลายเพียงใด!
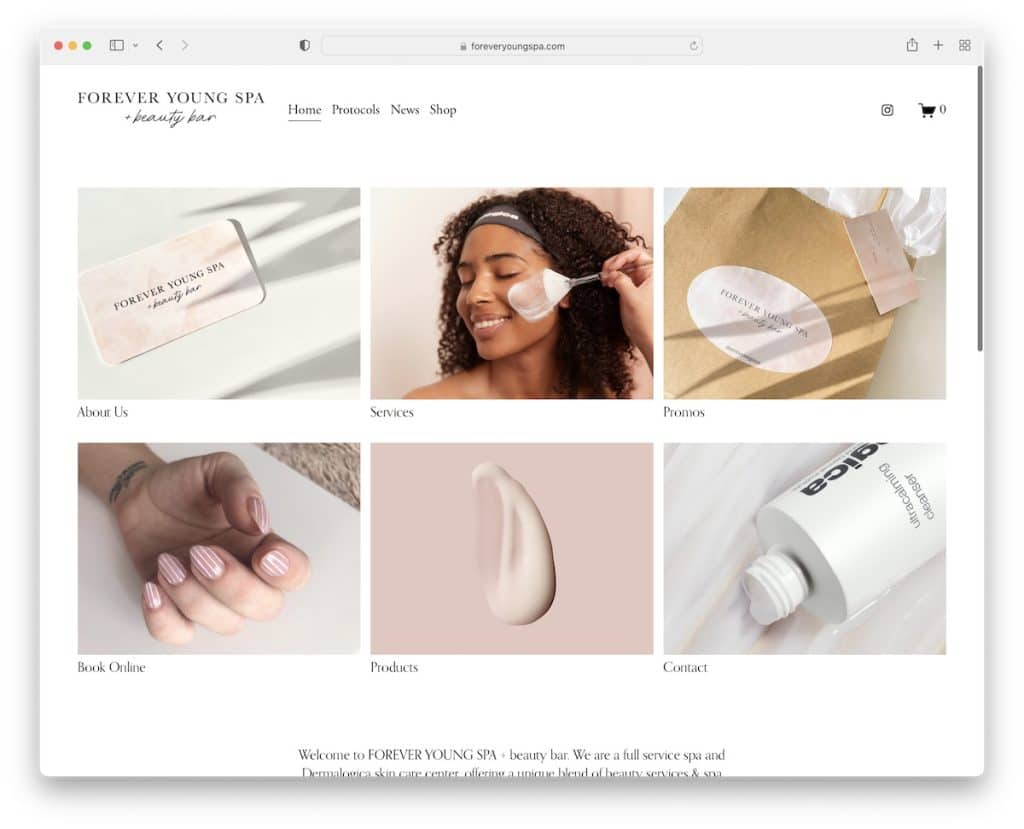
10. สปาหนุ่มตลอดกาล
สร้างด้วย: Squarespace

หน้าแรกของ Forever Young Spa นั้นเรียบง่ายมาก รวมถึงตารางง่ายๆ ที่ทำหน้าที่เป็นตัวนำทางเพื่อตรวจสอบบริการและโปรโมชัน ทำการจองออนไลน์ และอื่นๆ อีกมากมาย
คุณจะพบแถบเลื่อนฟีด Instagram ที่เปิดแต่ละโพสต์ในแท็บใหม่
หมายเหตุ : หน้าแรกที่เรียบง่ายซึ่งมีลิงก์ไปยังบริการ ผลิตภัณฑ์ ฯลฯ ของคุณ อาจหมายถึงประสบการณ์การใช้งานที่ดีขึ้น
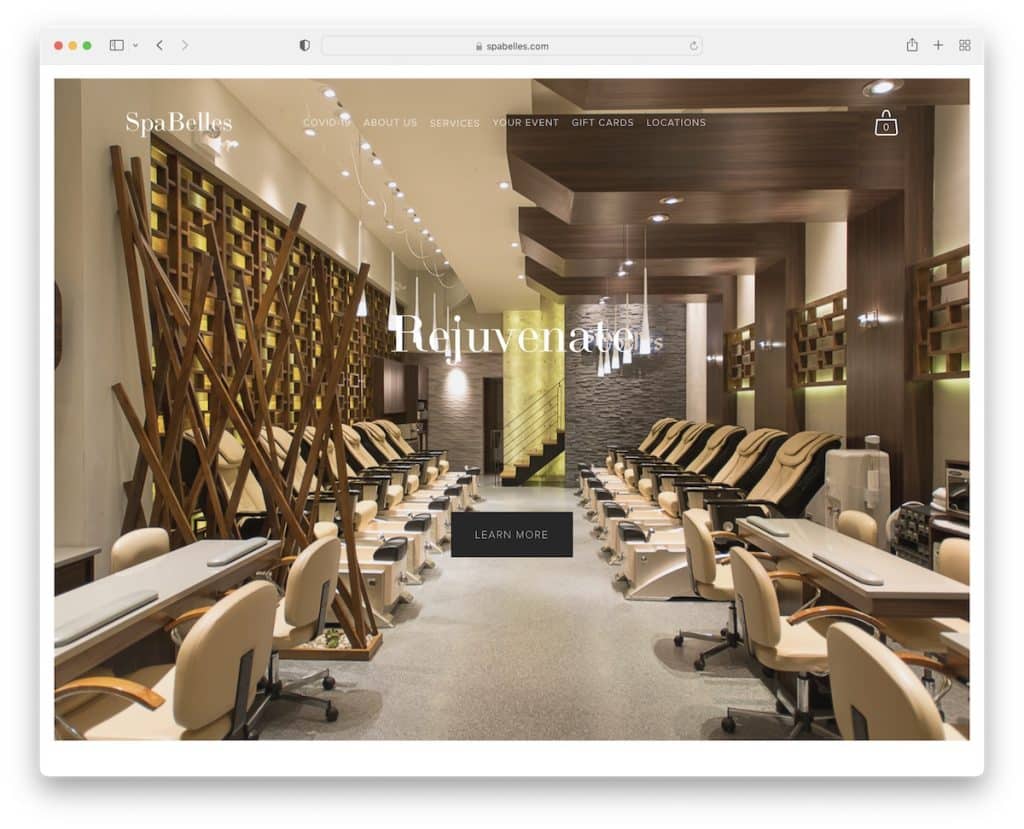
11. สปาเบลล์
สร้างด้วย: Squarespace

SpaBelles ทำให้คุณรู้สึกเหมือนเพิ่งมาถึงร้านเสริมสวยด้วยพื้นหลังภาพเอฟเฟกต์พารัลแลกซ์ขนาดใหญ่

แถบการนำทางแบบเลื่อนลงแบบโปร่งใสช่วยให้ผู้ใช้เข้าถึงบริการของตนและข้อมูลที่เป็นประโยชน์อื่นๆ ทั้งหมด
นอกจากนี้ยังมีตารางเจ๋ง ๆ ที่มีลิงก์ยอดนิยมบางส่วนและแบบฟอร์มการสมัครสมาชิก
หมายเหตุ : พื้นหลังเอฟเฟกต์พารัลแลกซ์ให้ความลึกที่สร้างบรรยากาศที่ชวนดื่มด่ำยิ่งขึ้น
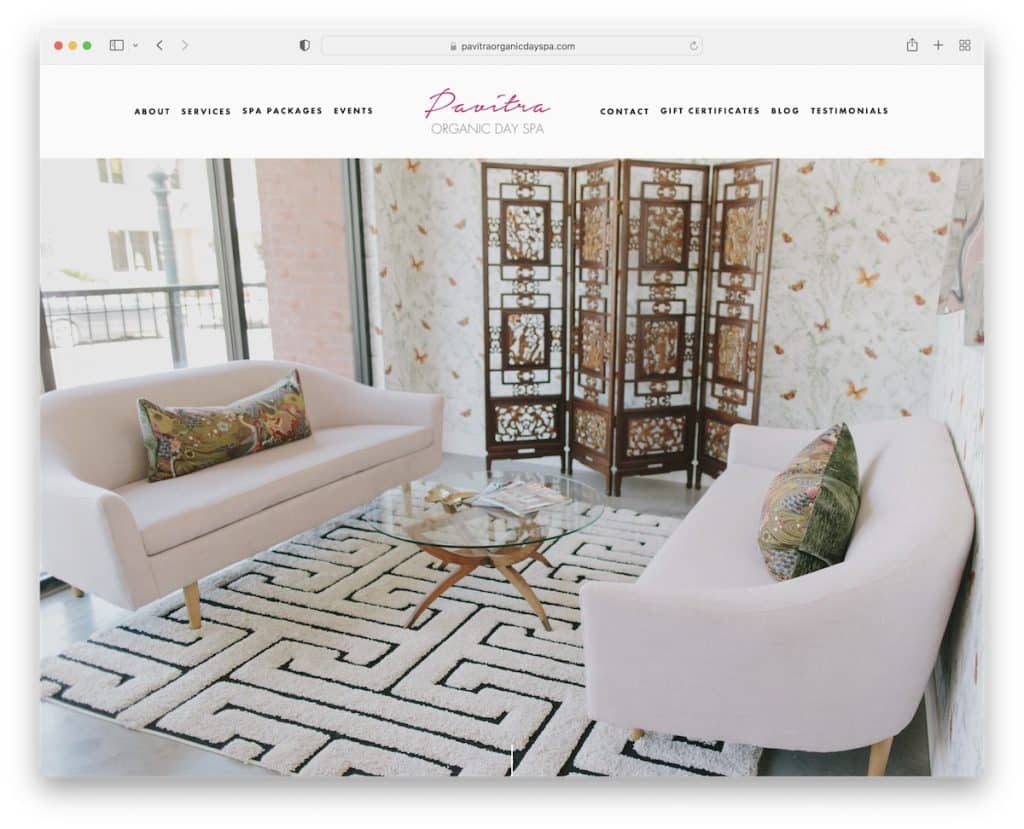
12. ปวิตรา ออร์แกนิก เดย์ สปา
สร้างด้วย: Squarespace

ส่วนหัวพร้อมพื้นหลังภาพพารัลแลกซ์แบบเต็มหน้าจอคือสิ่งที่ยินดีต้อนรับคุณสู่โลกของ Pavitra Organic Day Spa
คุณสามารถตรวจสอบข้อมูลเพิ่มเติมได้โดยเริ่มเลื่อนหรือคลิกปุ่มเลื่อนลง
พื้นที่ส่วนท้ายและฐานของเว็บไซต์ถูกคั่นด้วยเส้นที่เรียบง่าย ทำให้พื้นหลังไม่บุบสลายเพื่อความรู้สึกที่ไร้ที่ติยิ่งขึ้น
หมายเหตุ : อย่าลังเลที่จะทดสอบการเพิ่มเฉพาะพื้นหลังรูปภาพแบบเต็มหน้าจอ (พารัลแลกซ์) ในส่วนฮีโร่
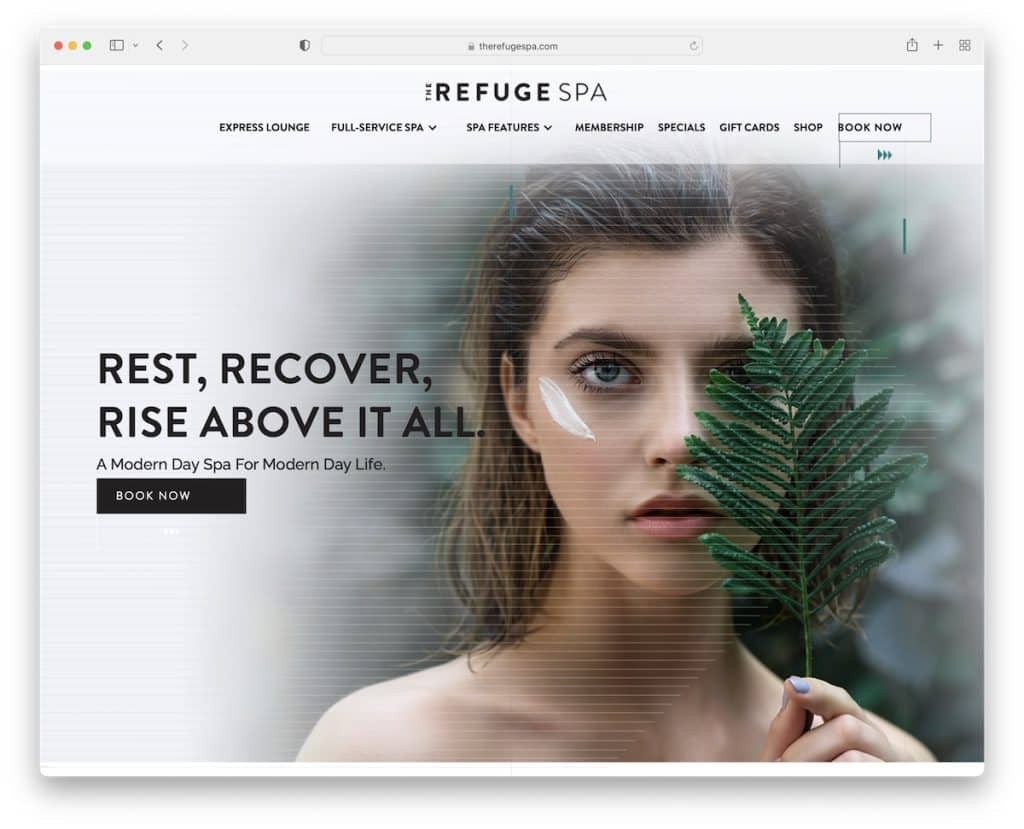
13. สปาที่หลบภัย
สร้างด้วย: Webflow

Refuge Spa เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์สปาที่สวยงามพร้อมส่วนฮีโร่ที่สร้างสรรค์ เอฟเฟ็กต์โฮเวอร์ แถบเลื่อนขนาดเล็ก และวิดีโอแบบฝัง
พวกเขายังใช้ส่วนหัวแบบลอยที่มีเมนูแบบเลื่อนลงแบบโปร่งใสและปุ่มจองพร้อมภาพเคลื่อนไหว
หมายเหตุ : แม้ว่าคุณจะวางแผนที่จะเพิ่มองค์ประกอบหลายอย่างในเว็บไซต์ของคุณ แต่ควรทำอย่างมีรสนิยม เช่น The Refuge Spa
อย่าพลาดคอลเลกชันเว็บไซต์ Webflow หลักของเราที่มีการออกแบบที่ยอดเยี่ยมมากมายที่จะสร้างแรงบันดาลใจให้กับคุณ
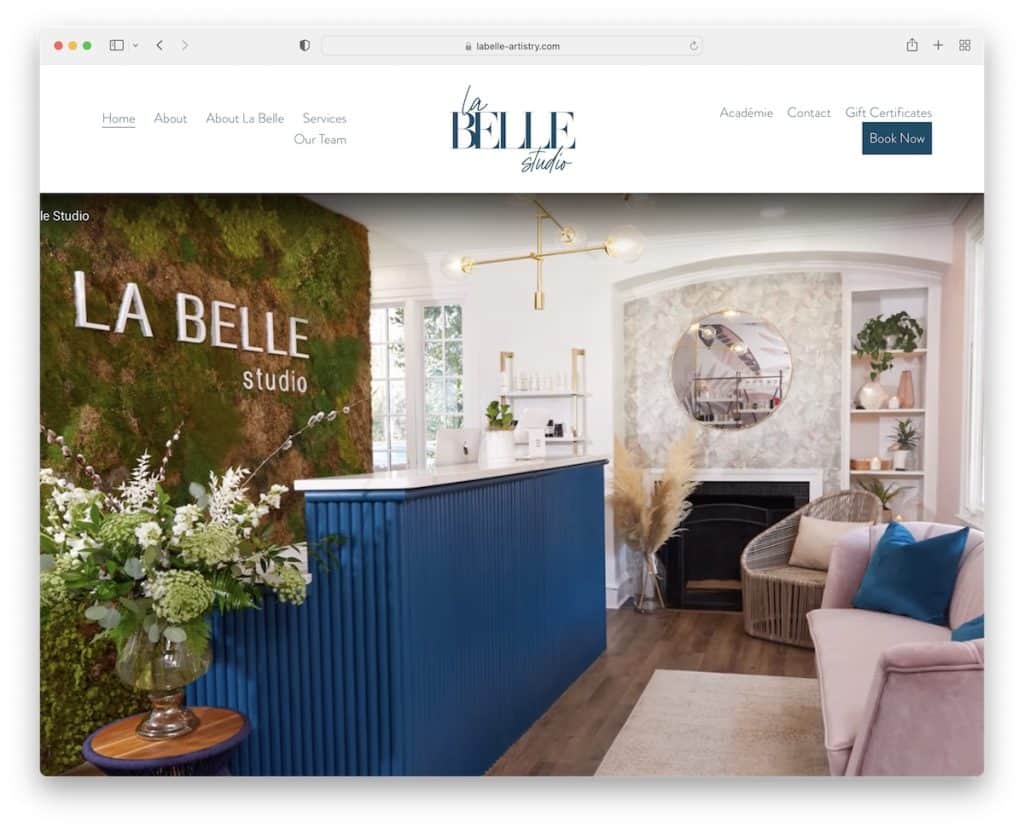
14. ลาเบล สตูดิโอ
สร้างด้วย: Squarespace

La Belle Studio เป็นเว็บไซต์สปาอีกแห่งที่มีภาพเต็มหน้าจอครึ่งหน้าบนซึ่งช่วยให้มองเห็นสตูดิโอของพวกเขาได้อย่างรวดเร็ว
คุณจะพบกับข้อมูลที่เป็นประโยชน์ การนำเสนอบริการ และอื่นๆ มากมายทันทีที่คุณเริ่มเลื่อนดู
แต่ถ้าคุณต้องการใช้เมนูอีกครั้ง ให้เริ่มกลับไปที่ด้านบนสุด เมนูนั้นจะปรากฏขึ้นทันที
หมายเหตุ : แถบนำทางที่ปรากฏขึ้นอีกครั้งในการเลื่อนจะลบ "สิ่งที่ทำให้ไขว้เขว" ของส่วนหัว/เมนูแบบติดหนึบ
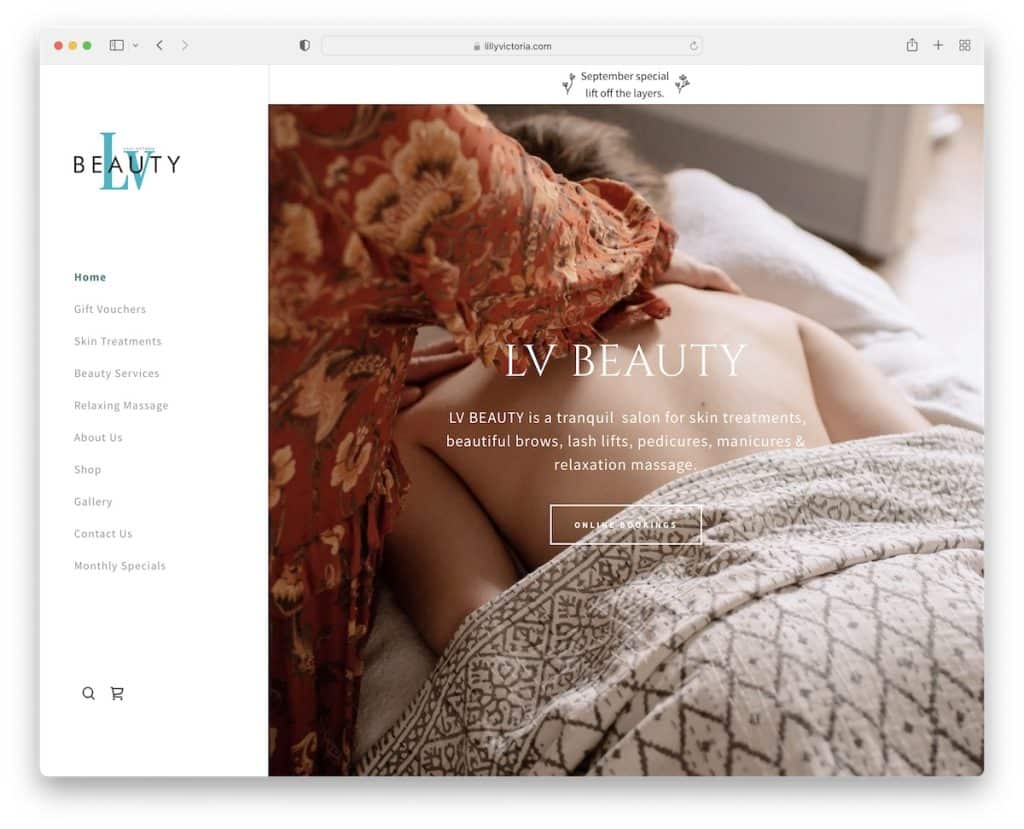
15. ลิลลี่ วิคตอเรีย บิวตี้
สร้างด้วย: GoDaddy Builder

เว็บไซต์สปานี้ใช้วิธีการออกแบบที่แตกต่างออกไปเล็กน้อย โดยใช้เมนู/ส่วนหัวของแถบด้านข้างแบบเหนียวแทนเวอร์ชันบนสุดแบบดั้งเดิม
หน้าแรกของ Lilly Victoria Beauty ยังทำให้ทุกอย่างเรียบง่ายด้วยรูปภาพ ข้อความ และปุ่ม CTA ขนาดใหญ่ที่จะแนะนำคุณไปยังการจองออนไลน์
หมายเหตุ : แทนที่จะทำเหมือนคนอื่น คุณสามารถทำให้แตกต่างจากที่เหลือได้ง่ายๆ ด้วยการปรับแต่งการออกแบบง่ายๆ เช่น เมนูแถบด้านข้าง
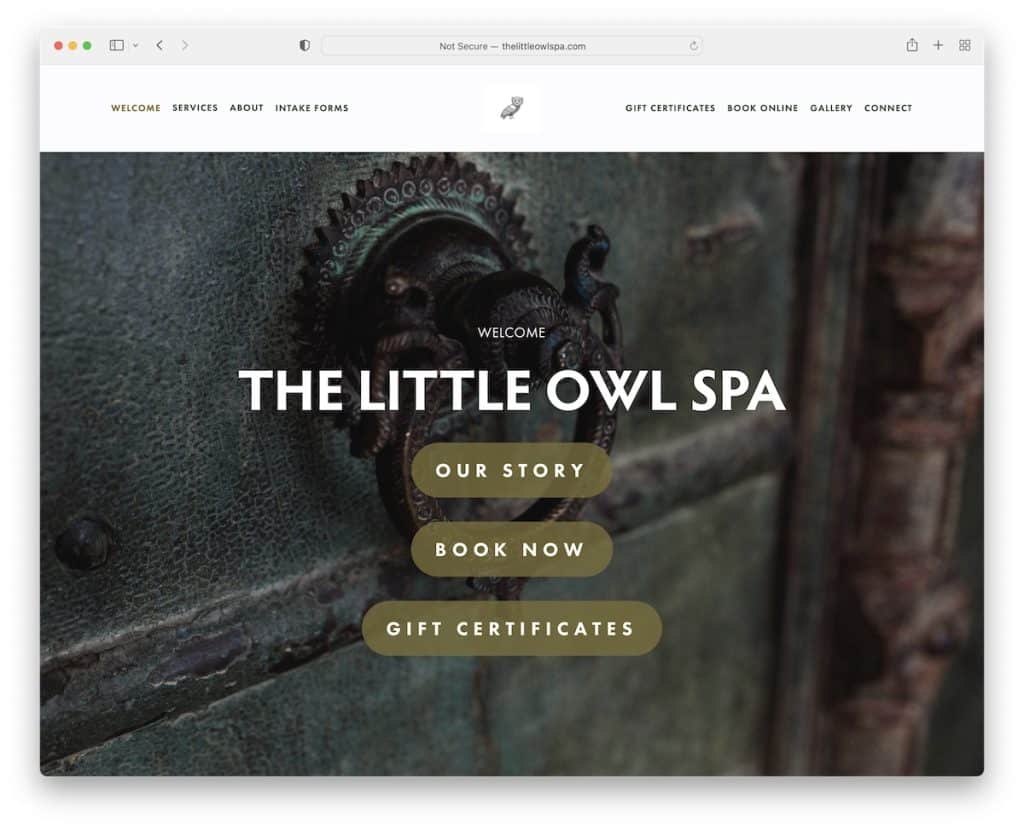
16. เดอะลิตเติ้ลอาวล์สปา
สร้างด้วย: Squarespace

The Little Owl Spa คือคอลเลกชันของส่วนภาพพารัลแลกซ์แบบเต็มความกว้างหลายส่วนพร้อมข้อความและปุ่ม CTA ที่แสดงบริการของพวกเขา สิ่งนี้สร้างประสบการณ์การท่องเว็บที่ไม่เหมือนใครในรายการนี้
ส่วนท้ายเป็นแบบมินิมอล มีเมนู หมายเลขโทรศัพท์ สถานที่ และปุ่ม “จองเลย”
หมายเหตุ : ในขณะที่บางคนบอกว่าการใช้พารัลแลกซ์มากเกินไปทำให้การออกแบบเว็บไซต์เสียหาย แต่นั่นไม่ใช่กรณีของ The Little Owl Spa
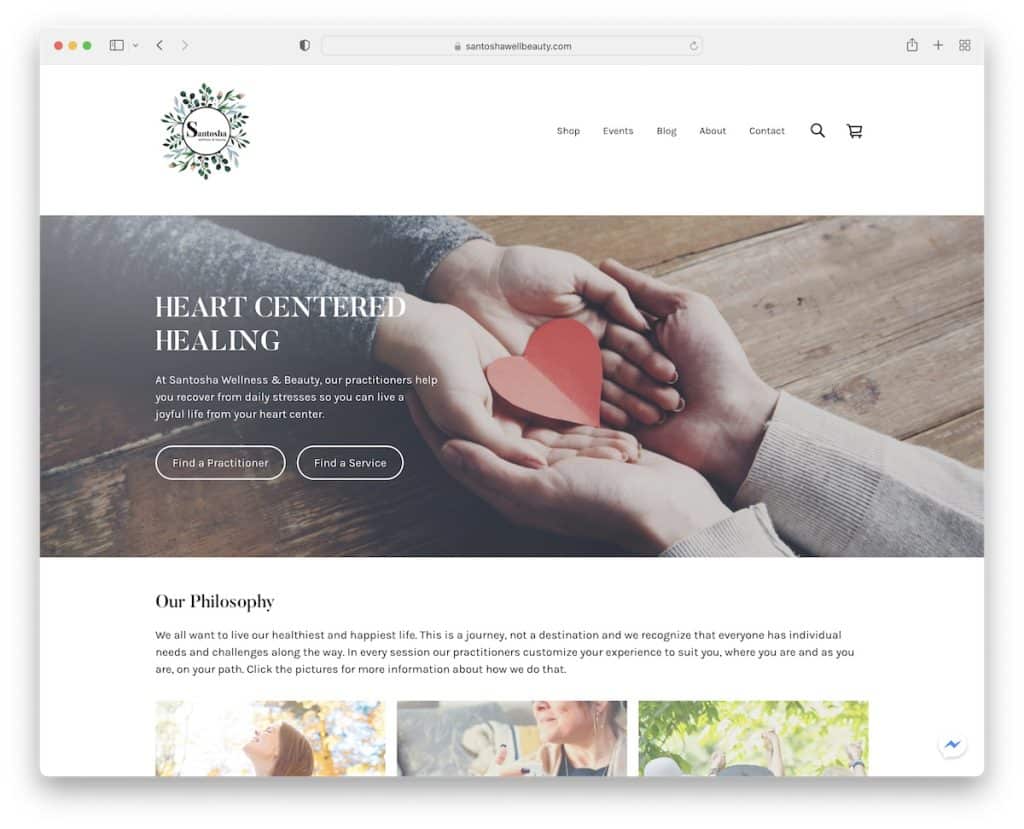
17. ซานโตชา เวลเนส แอนด์ บิวตี้
สร้างด้วย: Weebly

Santosha Wellness & Beauty เป็นเว็บไซต์สปาขั้นพื้นฐานที่เป็นตัวอย่างที่ดีของความเรียบง่าย
ประกอบด้วยส่วนหัวที่เรียบง่ายพร้อมเมนูแบบเลื่อนลง ส่วนสำหรับบริการ ภาพหมุนผลิตภัณฑ์ และฟีด IG
สิ่งที่เพิ่มความเป็นส่วนตัวคือแทนที่จะใช้ปุ่ม "จองเลย" Santosha Wellness & Beauty ใช้ปุ่ม "จองกับ [ชื่อแพทย์]" เพื่อให้ลูกค้าทราบทันทีว่าเขา/เธอจะทำงานกับใคร
หมายเหตุ : แทนที่จะใช้ CTA การจองแบบคลาสสิก ให้คัดลอกวิธีการของ Santosha Wellness & Beauty
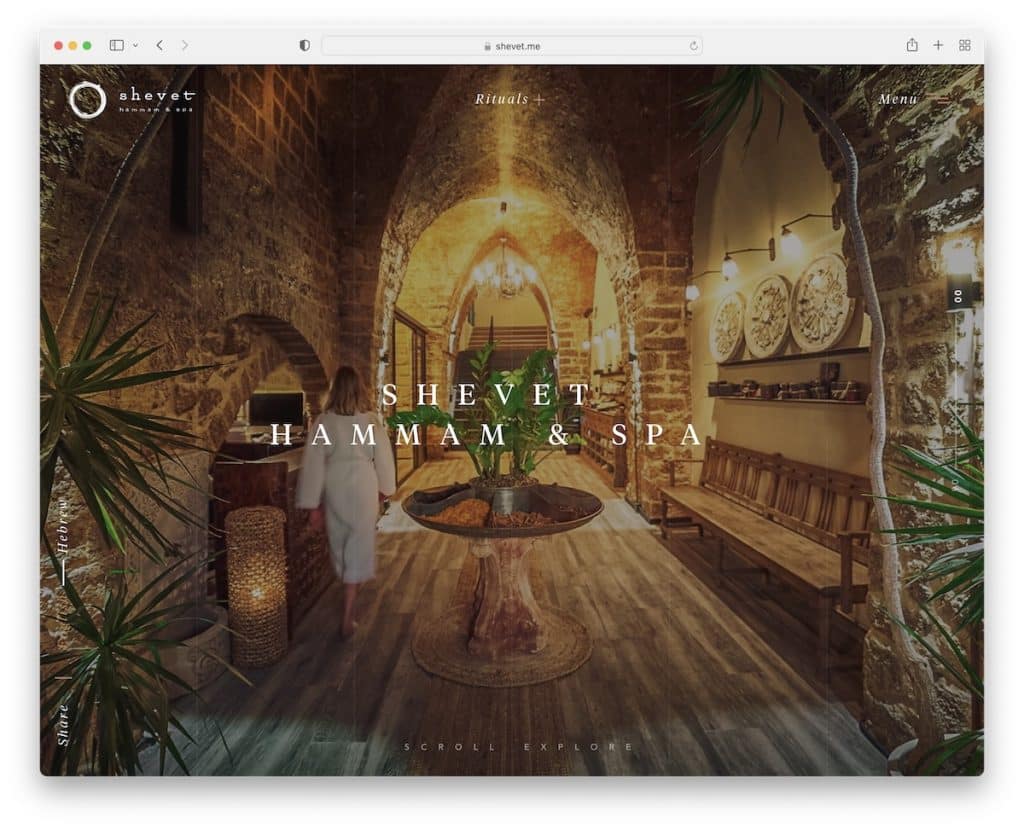
18. เชเว็ต
สร้างด้วย: Webflow

เว็บไซต์ Shevet ทั้งหมดเป็นแถบเลื่อนแนวตั้งขนาดใหญ่ที่ส่งเสริมบริการ (มาก) อย่างมีส่วนร่วม
ส่วนหัวจะพร้อมใช้งานเสมอด้วยปุ่มเมนูที่เปิดภาพซ้อนทับแบบเต็มหน้าจอ นอกจากนี้ยังมีปุ่มสลับภาษาที่มุมล่างซ้าย ซึ่งเป็นวิธีที่ไม่ดั้งเดิมมากนัก
หมายเหตุ : ประสบการณ์สไตล์ตัวเลื่อนที่ดื่มด่ำและน่าสนใจของ Shevet จะทำให้เว็บไซต์โดดเด่น
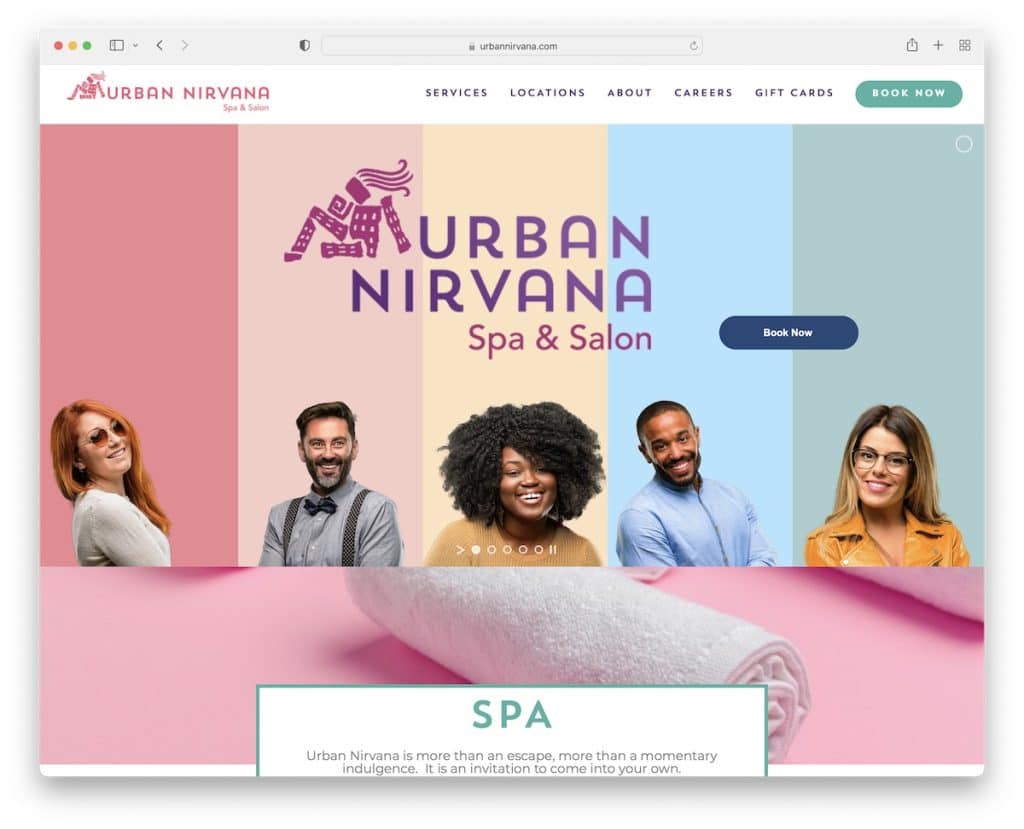
19. เมืองนิพพาน
สร้างด้วย: ธีม Avada

แม้ว่าตัวเลื่อนของเว็บไซต์มักจะเลื่อนโดยอัตโนมัติ แต่ Urban Nirvana จะใช้ปุ่มหยุดชั่วคราว/เล่นเพื่อให้คุณสามารถควบคุมได้
ส่วนหัวแบบลอยประกอบด้วย CTA การจองและเมนูแบบเลื่อนลงเพื่อค้นหาบริการ สถานที่ ฯลฯ ที่เหมาะสมได้อย่างรวดเร็ว
ยิ่งไปกว่านั้น ไม่ว่าคุณจะเลื่อนไปไกลแค่ไหน คุณก็สามารถย้อนกลับไปยังด้านบนสุดของหน้าได้ด้วยการคลิกปุ่มเพียงปุ่มเดียว
หมายเหตุ : ปุ่ม back-to-top ช่วยประหยัดเวลาของผู้ใช้และเพิ่ม UX ของไซต์ของคุณ
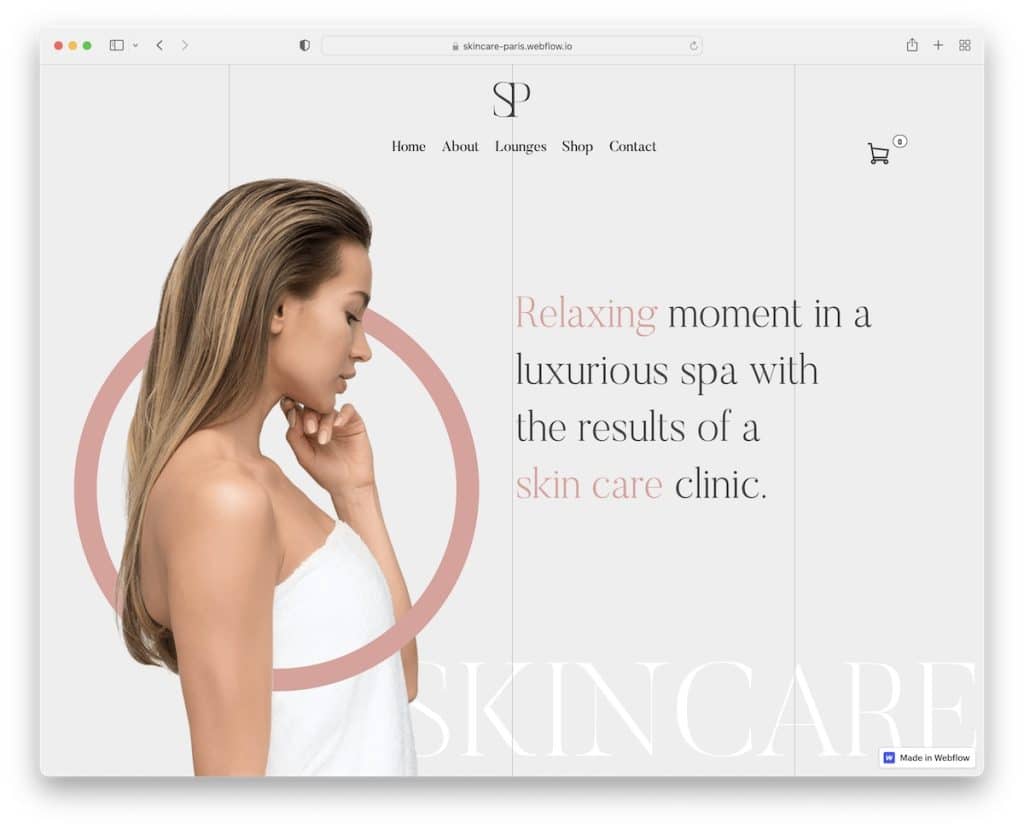
20. สกินแคร์ปารีส
สร้างด้วย: Webflow

หน้าแรกของ Skincare Paris หมายถึงธุรกิจและความเป็นมืออาชีพพร้อมสัมผัสที่หรูหรา แม้ว่าเว็บไซต์จะค่อนข้าง "ยาว" แต่ภาพเคลื่อนไหวการเลื่อนที่ยอดเยี่ยมไม่ได้ทำให้รู้สึกเช่นนั้น
พวกเขายังใช้เมนูรองในส่วนท้ายด้วยแบบฟอร์มการสมัครทางอีเมล
หมายเหตุ : ให้ผู้มีโอกาสเป็นลูกค้าเข้าใจว่าธุรกิจและบริการของคุณเกี่ยวกับอะไร – ผ่านทางเว็บไซต์สปาที่ยอดเยี่ยมของคุณ!
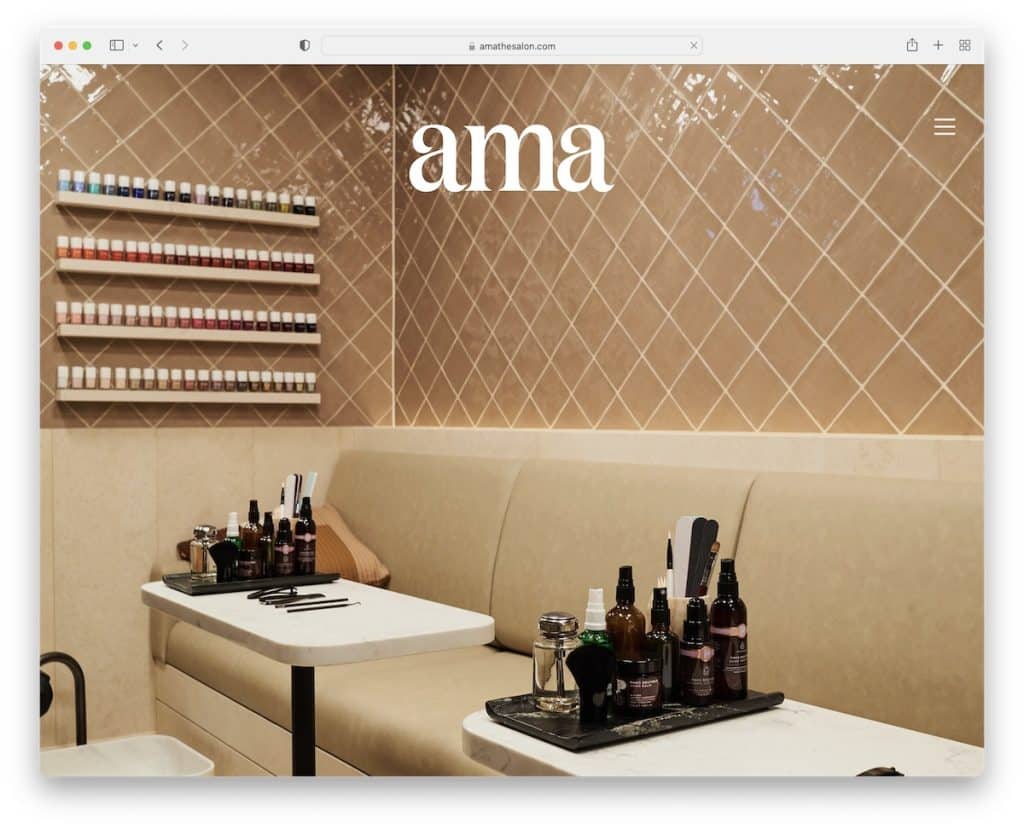
21. อาม่า
สร้างด้วย: สินค้า

เว็บไซต์ Ama โดดเด่นและทรงพลังด้วยรูปภาพขนาดใหญ่ที่แสดงให้คุณเห็นภายในร้าน
ส่วนหัวไม่รู้สึกเหมือนเป็นส่วนหัวเนื่องจากความเรียบง่ายและโปร่งใส แต่เหนียวด้วยไอคอนเมนูแฮมเบอร์เกอร์ที่แสดงการนำทางในแถบด้านข้างขวา
อย่างไรก็ตาม ส่วนท้ายนั้นดูคลาสสิกแต่เรียบง่ายกว่า
หมายเหตุ : ทำให้ navbar พร้อมใช้งานเสมอด้วยส่วนหัวแบบโปร่งใสที่แทบมองไม่เห็นเพื่อประสบการณ์ที่ปราศจากสิ่งรบกวน
แจ้งให้เราทราบหากคุณชอบโพสต์
