21 ตัวอย่างอีคอมเมิร์ซ Squarespace ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-03-10คุณกำลังค้นหาตัวอย่างอีคอมเมิร์ซ Squarespace ที่ดีที่สุดเพื่อดูว่าเป็นไปได้หรือไม่
ไม่ว่าคุณจะต้องการสร้างร้านค้าออนไลน์แบบมินิมอลหรือขั้นสูงที่มีฟีเจอร์มากมาย คุณก็สร้างมันได้ด้วยเครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมนี้
ตั้งแต่การสร้างโฮมเพจที่น่าสนใจและหน้าผลิตภัณฑ์ที่มีข้อมูลเชิงลึกไปจนถึงกระบวนการชำระเงินที่รวดเร็วและการนำทางไซต์ที่ยอดเยี่ยม ทุกอย่างเป็นไปได้ทั้งหมด
แต่คุณสามารถรับความคิดสร้างสรรค์และการใช้งานใหม่ๆ ได้ทุกประเภทจากการดูการออกแบบเว็บไซต์ที่ยอดเยี่ยมเหล่านี้
หมายเหตุ : คุณอาจสนใจตรวจสอบรายการทั่วไปของตัวอย่างเว็บไซต์ Squarespace ชั้นนำของเรา
ตัวอย่างอีคอมเมิร์ซ Squarespace
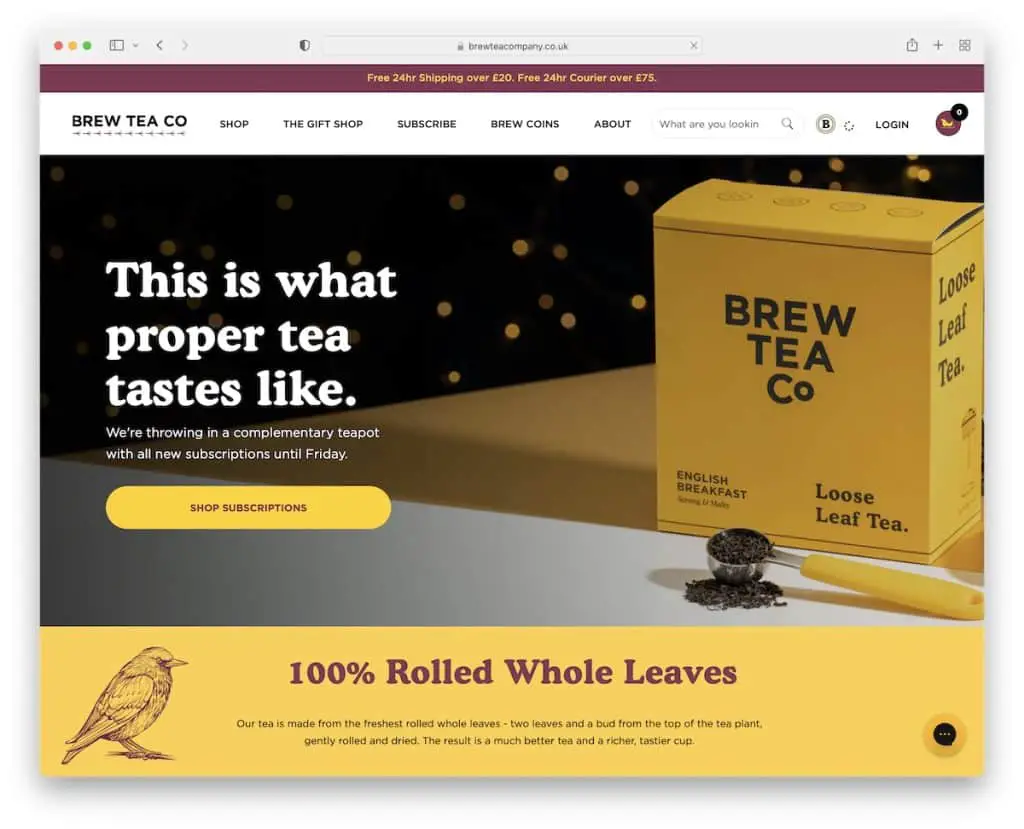
1. บริษัท ชงชา
สร้างด้วย: Squarespace

ในขณะที่ Brew Tea Co ให้ความสำคัญกับความเรียบง่ายมากขึ้น การสร้างแบรนด์ทำให้มีชีวิตชีวาและดึงดูดความสนใจ (ขอบคุณ สีเหลือง!)
เว็บไซต์อีคอมเมิร์ซนี้มีคุณสมบัติที่ใช้งานได้จริงมากมายเพื่อสร้างประสบการณ์การช็อปปิ้งออนไลน์ที่น่าพึงพอใจ
ตั้งแต่การแจ้งเตือนแบบเลื่อนข้อความบนแถบด้านบนและเมนูขนาดใหญ่ ไปจนถึงวิดเจ็ตแชทและภาพหมุนที่ขายดีที่สุด คนเหล่านี้รู้วิธีที่จะทำให้ถูกต้อง (และสดใส)
หมายเหตุ: รวมแบรนด์ของคุณไว้ในการออกแบบเว็บอย่างมีกลยุทธ์เพื่อบรรยากาศที่น่าพึงพอใจและน่าจดจำยิ่งขึ้น
อย่าลืมตรวจสอบคอลเลกชันสีเว็บไซต์ที่ดีที่สุดของเรา หากคุณต้องการแรงบันดาลใจในการเลือกจานสีที่เหมาะสม
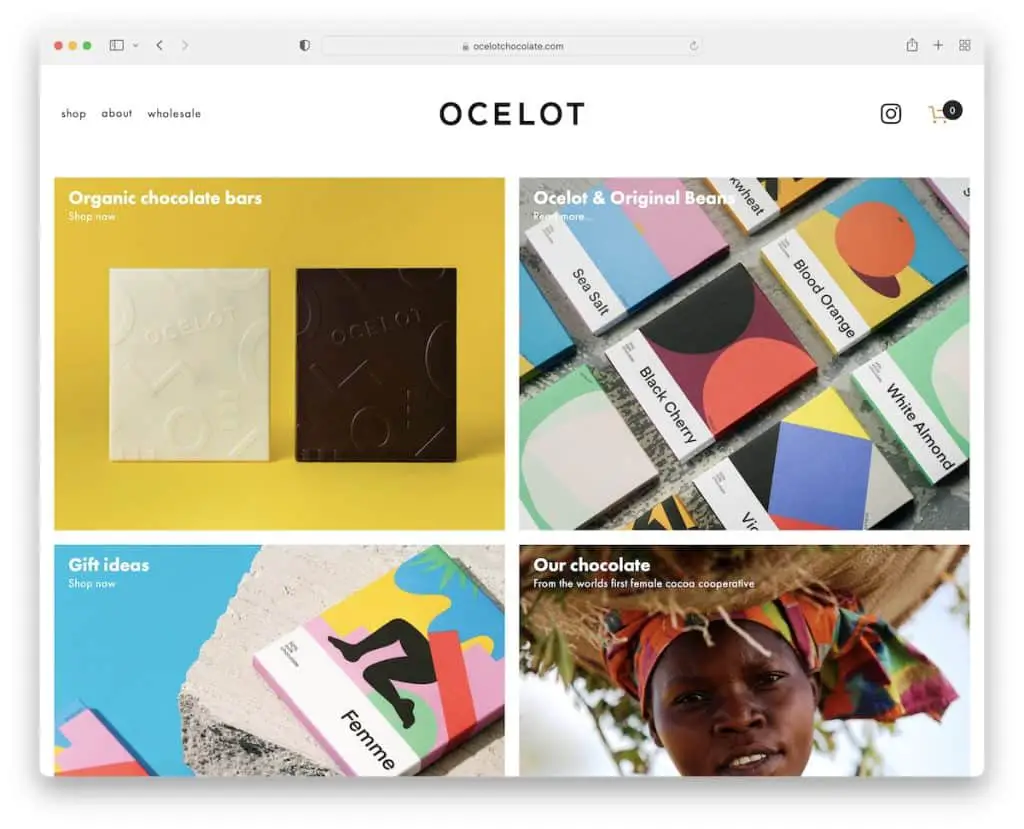
2. ช็อคโกแลตแมวป่า
สร้างด้วย: Squarespace

Ocelot Chocolate มีรูปแบบกริดที่ยอดเยี่ยม เชื่อมโยงไปยังร้านค้าต่างๆ และหน้าภายใน ส่วนหัวและส่วนท้ายนั้นเรียบง่ายโดยใช้สีพื้นหลังเดียวกับฐาน
น่าสนใจ เว็บไซต์ไม่ได้ใช้แถบค้นหา แต่ใช้งานได้เนื่องจากเมนูแบบเลื่อนลง นอกจากนี้ พวกเขายังมีสิ่งของไม่มากนัก ดังนั้นทุกอย่างจึงเข้าถึงได้ง่าย
หมายเหตุ: สร้างตัวตนออนไลน์ที่ดูเรียบร้อยขึ้นด้วยสีพื้นหลังเดียวกันทั่วทั้งเว็บไซต์ รวมถึงส่วนหัวและส่วนท้าย
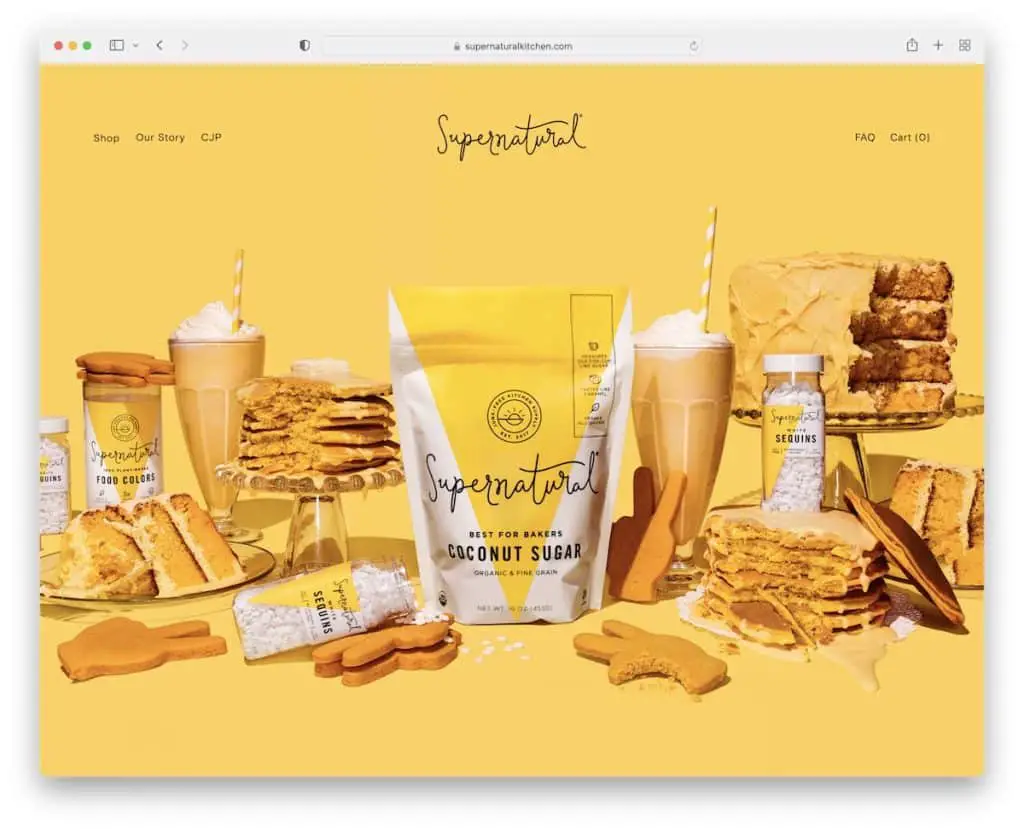
3. สิ่งเหนือธรรมชาติ
สร้างด้วย: Squarespace

Supernatural มีภาพฮีโร่ขนาดใหญ่พร้อมเอฟเฟกต์พารัลแลกซ์ สร้างความประทับใจแรกที่ชัดเจน ส่วนหัวโปร่งใส 100% ดังนั้นรูปภาพจึงปรากฏขึ้นมากขึ้น
นอกจากนี้ คุณจะพบฟีด Instagram ในตัว ซึ่งจะเปิดโพสต์รูปภาพในแท็บใหม่และโพสต์วิดีโอในหน้าต่างใหม่
พวกเขายังใช้ป๊อปอัปจดหมายข่าวเพื่อโปรโมตส่วนลดเพื่อแลกกับอีเมล
หมายเหตุ: เพิ่มเนื้อหาและแสดงให้เห็นว่าคุณเข้ากับคนง่ายด้วยฟีด IG
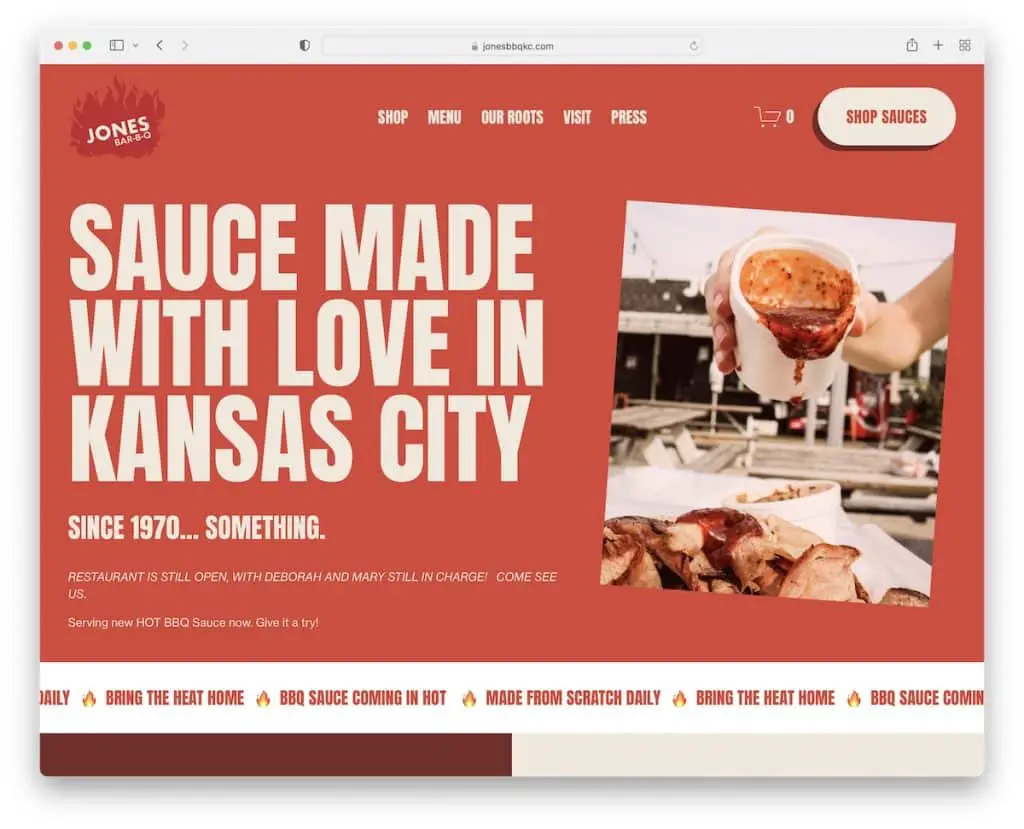
4. โจนส์ บาร์บีคิว
สร้างด้วย: Squarespace

คุณสมบัติที่มีประโยชน์อย่างหนึ่งของ Jones Bar-BQ คือส่วนหัวที่หายไปเมื่อคุณเริ่มเลื่อนและปรากฏขึ้นอีกครั้งเมื่อคุณกลับไปที่ด้านบนสุด แถบการนำทางยังมีไอคอนตะกร้าสินค้าและปุ่มคำกระตุ้นการตัดสินใจ (CTA)
นอกจากการโหลดเนื้อหาด้วยการเลื่อนเพื่อการมีส่วนร่วมที่มากขึ้น พวกเขายังใช้ข้อความแบบเลื่อนสองครั้งเพื่อให้คุณมีสมาธิ สุดท้าย แต่ไม่ท้ายสุด พวกเขาใช้แบบฟอร์มการสมัครก่อนส่วนท้ายแบบหลายคอลัมน์เพื่อรวบรวมโอกาสในการขายสำหรับการตลาดผ่านอีเมล
หมายเหตุ: สร้างส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งเพื่อให้การเลื่อนปราศจากสิ่งรบกวนในขณะที่เมนูแบบลอยยังใช้งานได้จริง
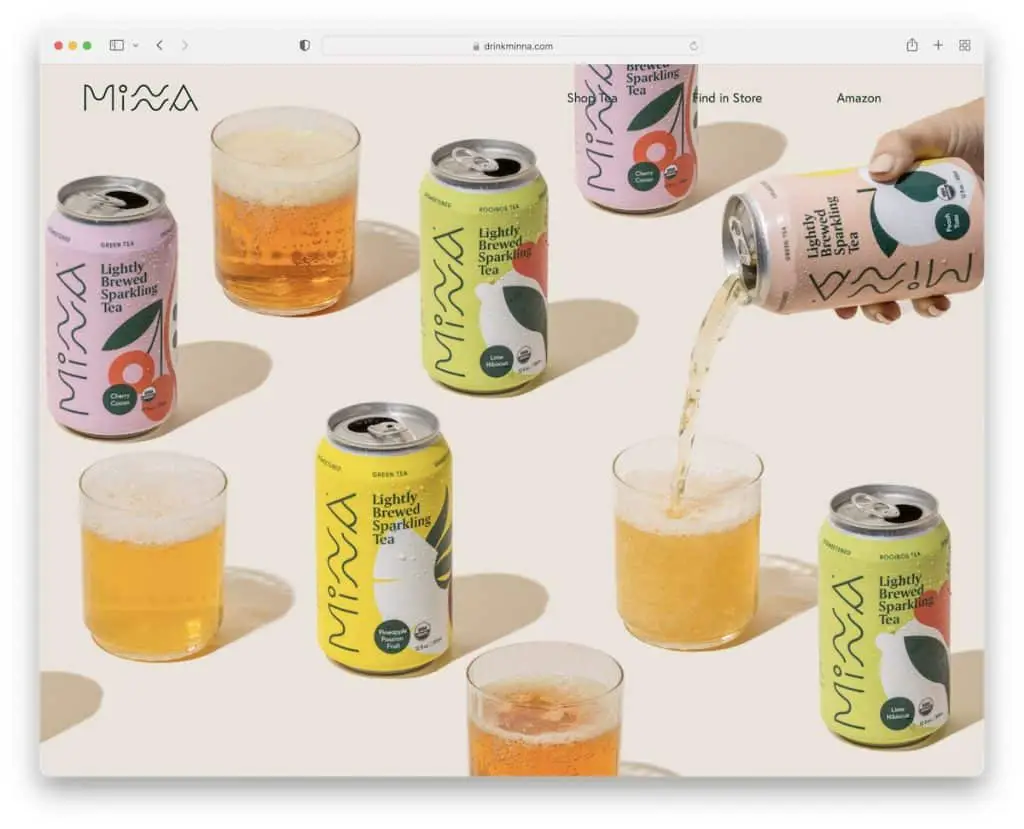
5. มินนา
สร้างด้วย: Squarespace

เช่นเดียวกับสิ่งเหนือธรรมชาติ Minna ยังใช้ภาพพารัลแลกซ์ขนาดใหญ่เหนือครึ่งหน้าบนซึ่งจุดประกายความสนใจอย่างไม่ต้องสงสัย
จากนั้นพวกเขาใช้ส่วนที่มีสีสันหลายส่วนเพื่อนำเสนอผลิตภัณฑ์ของตน พร้อมปุ่ม CTA สำหรับการสั่งซื้อออนไลน์ ส่วนหัวนั้นเรียบง่ายมาก ในขณะที่ส่วนท้ายแสดงลิงก์ด่วนสี่ลิงก์ ไอคอนโซเชียล และแบบฟอร์มการสมัครสมาชิก
หมายเหตุ: ส่วนฮีโร่ของคุณไม่จำเป็นต้องขายง่าย ให้ภาพ (ที่มีเอฟเฟ็กต์พารัลแลกซ์) ทำหน้าที่แทน
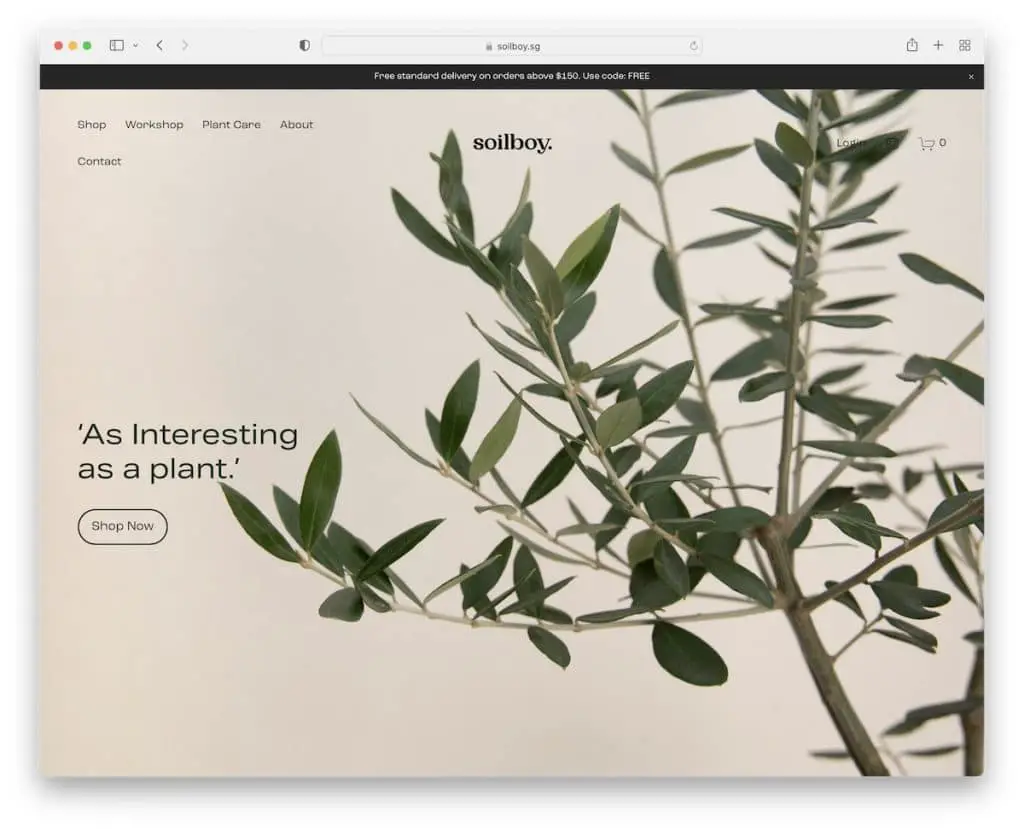
6. เด็กติดดิน
สร้างด้วย : Squarespace

ในขณะที่ Minna ทำให้ส่วนครึ่งหน้าบนดูเรียบง่าย Soilboy ก้าวไปอีกขั้นด้วยการเพิ่มข้อความง่ายๆ และปุ่ม CTA ที่มีโครงร่าง อย่างไรก็ตาม ปุ่มกระตุ้นให้ดำเนินการทั้งหมดมีเอฟเฟ็กต์โฮเวอร์เพื่อให้โต้ตอบได้มากขึ้น (อ่านแบบคลิกได้)
ตัวอย่างอีคอมเมิร์ซ Squarespace นี้มุ่งเน้นไปที่รูปภาพขนาดใหญ่ ข้อความขนาดเล็ก และพื้นที่สีขาวจำนวนมาก นี่เป็นแนวทางที่ยอดเยี่ยมสำหรับร้านค้าออนไลน์ที่เป็นมิตรกับสายตา
หมายเหตุ: ใช้พื้นที่สีขาวเพื่อทำให้สายตาดูเครียดน้อยลง และทำให้เว็บไซต์เป็นแบบอ่านข้ามได้
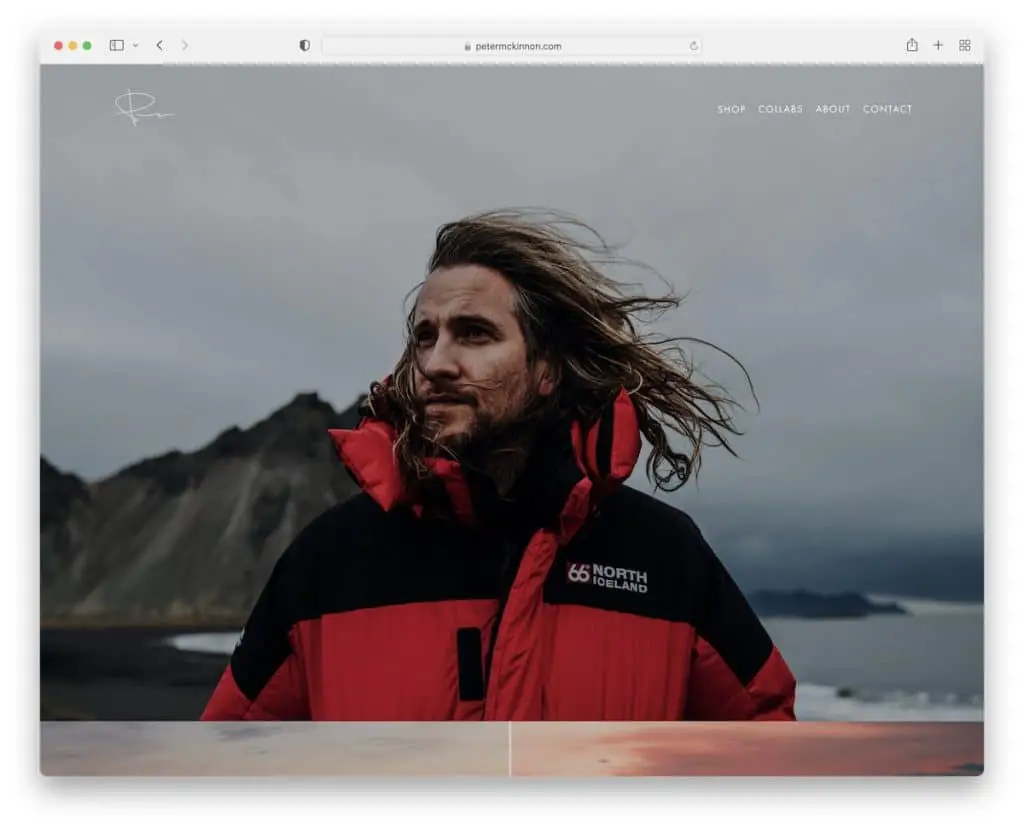
7. ปีเตอร์ แมคคินนอน
สร้างด้วย : Squarespace

Peter McKinnon เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ภาพถ่ายที่มีร้านค้าออนไลน์ หน้าแรกมีส่วนรูปภาพหลายส่วนพร้อมเอฟเฟกต์พารัลแลกซ์ที่ให้คุณดื่มด่ำไปกับเนื้อหาโดยไม่รู้ตัว
หน้าร้านค้าแสดงแบนเนอร์หลายป้ายพร้อมลิงก์ไปยังหมวดหมู่ แต่คุณสามารถเข้าถึงได้ผ่านเมนูแบบเลื่อนลงในส่วนหัว
หมายเหตุ: สร้างการนำทางแบบเลื่อนลงสำหรับการค้นหาแบบละเอียด (ดีที่สุดถ้าคุณมีหลายหมวดหมู่และไม่มีแถบค้นหา)
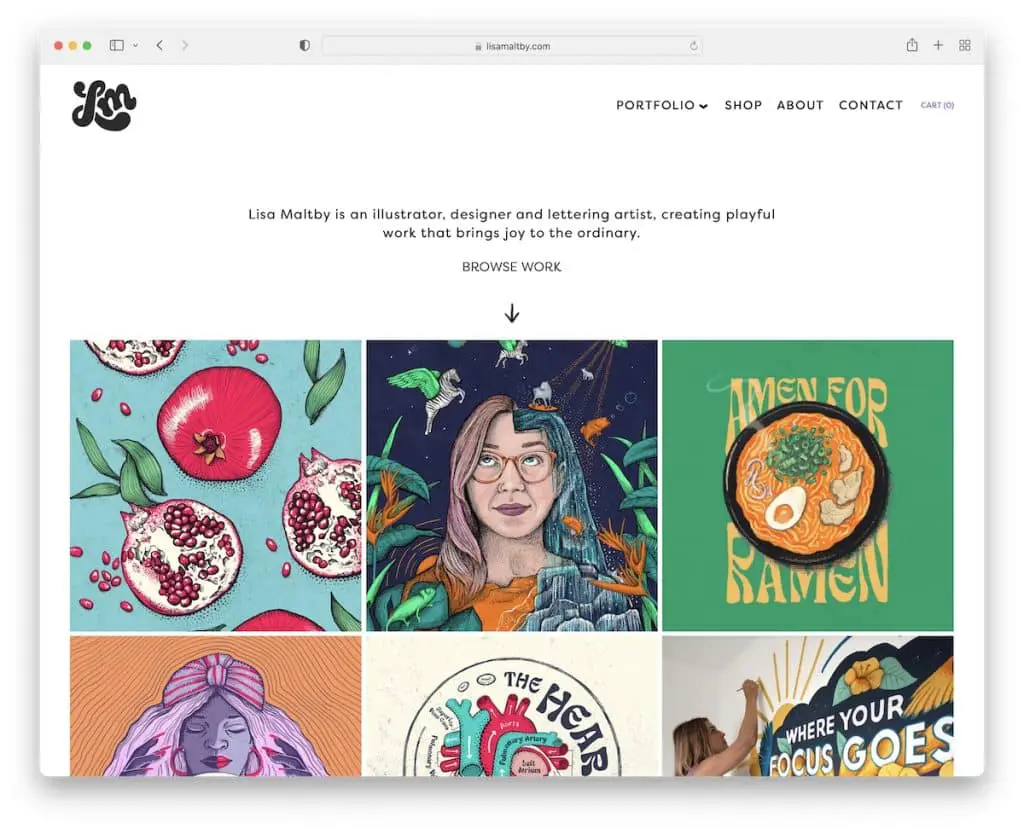
8. ลิซ่า มอลต์บี
สร้างด้วย : Squarespace

Lisa Maltby เป็นเว็บไซต์ของศิลปินแนวมินิมอลที่มีผลงานและร้านค้าออนไลน์
หน้าอีคอมเมิร์ซมีตารางที่เรียบง่ายพร้อมภาพขนาดย่อขนาดใหญ่และฟังก์ชันการดูอย่างรวดเร็ว ดังนั้นคุณจึงสามารถดูรายละเอียดและเพิ่มสินค้าไปยังตะกร้าสินค้าของคุณโดยไม่ต้องออกจากหน้าปัจจุบัน และหากต้องการ คุณสามารถอยู่ในมุมมองมุมมองด่วนเพื่อดูรายการอื่นๆ ได้
หมายเหตุ: มุมมองด่วนเป็นคุณลักษณะที่ยอดเยี่ยมที่สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์อีคอมเมิร์ซของคุณได้
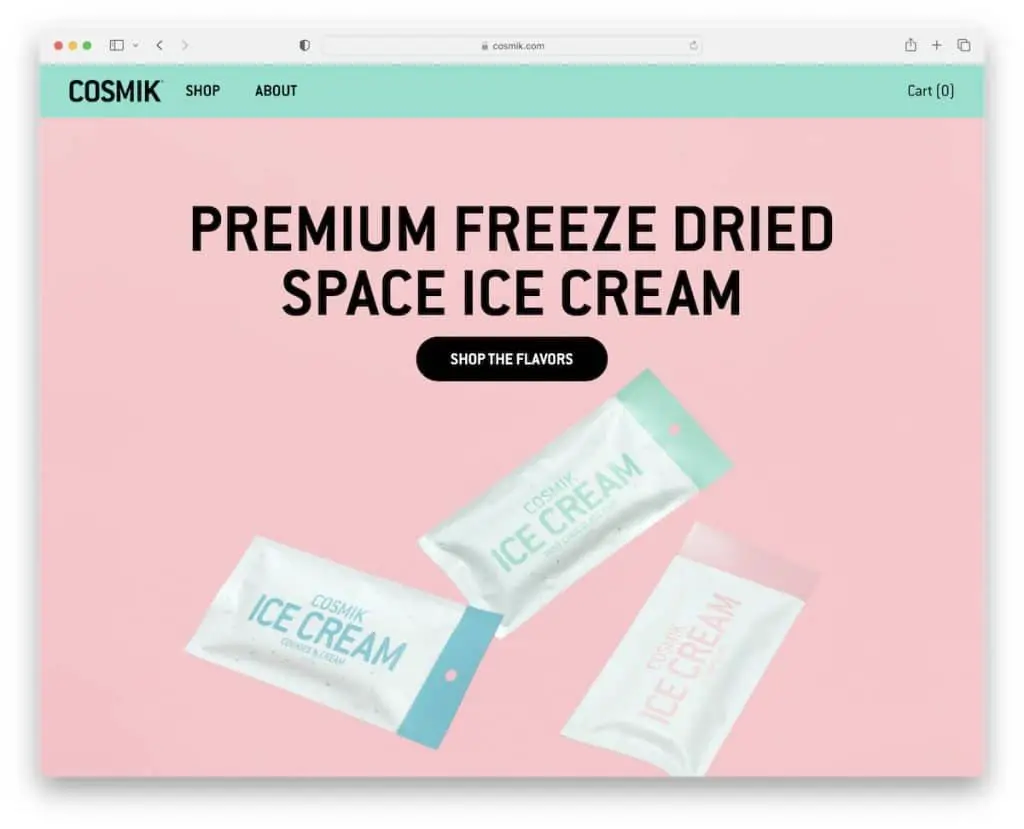
9. คอสมิค
สร้างด้วย: Squarespace

Cosmik ผสมสีที่สดใส เอฟเฟกต์พารัลแลกซ์ และปุ่ม CTA สีดำเพื่อให้แน่ใจว่ารายการของพวกเขาจะเป็นศูนย์กลางของความสนใจ เสมอ.
ส่วนหัวและส่วนท้ายเป็นไปตามการออกแบบที่ราบรื่นของ Cosmik โดยที่ส่วนหลังลอยอยู่ คุณจึงไม่ต้องเลื่อนกลับไปด้านบนเพื่อเข้าถึงลิงก์เมนู
หมายเหตุ: ส่วนหัว/เมนูแบบติดหนึบเป็นอีกวิธีที่ยอดเยี่ยมในการสนับสนุน UX ที่ดีขึ้น
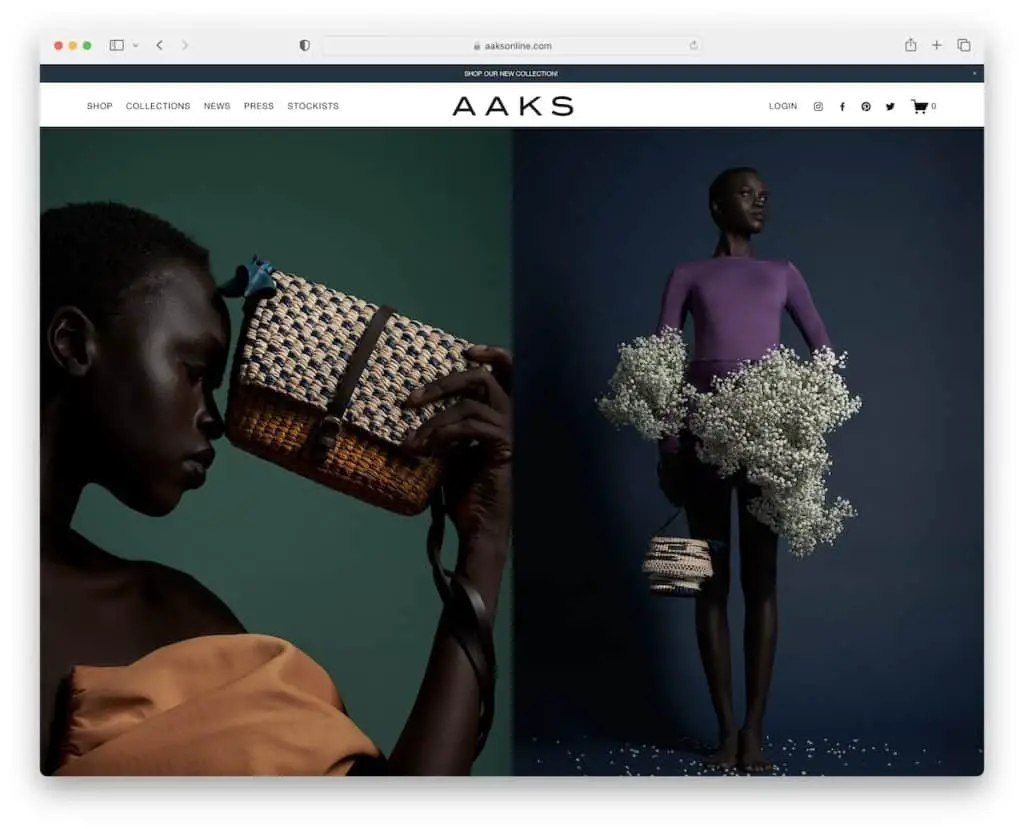
10. อคส
สร้างด้วย: Squarespace

AAKS เป็นตัวอย่างอีคอมเมิร์ซ Squarespace ที่ทันสมัยและสวยงามที่โหลดเนื้อหาบนสกรอลล์ โดยมีพื้นที่ว่างจำนวนมากเพื่อให้มองเห็นและอ่านได้ง่ายขึ้น
เป็นการแสดงส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง (เฉพาะที่ AAKS เท่านั้นที่มีแถบด้านบน ซึ่งคุณสามารถปิดได้โดยการกด “x”)
ในขณะที่ทุกส่วนของเว็บไซต์มีโทนสีอ่อน ส่วนท้ายจะโดดเด่นกว่าด้วยพื้นหลังสีดำ
หมายเหตุ: อย่ากลัวที่จะใช้ส่วนสีดำ แม้ว่าโทนสีอ่อนจะเด่นกว่าก็ตาม
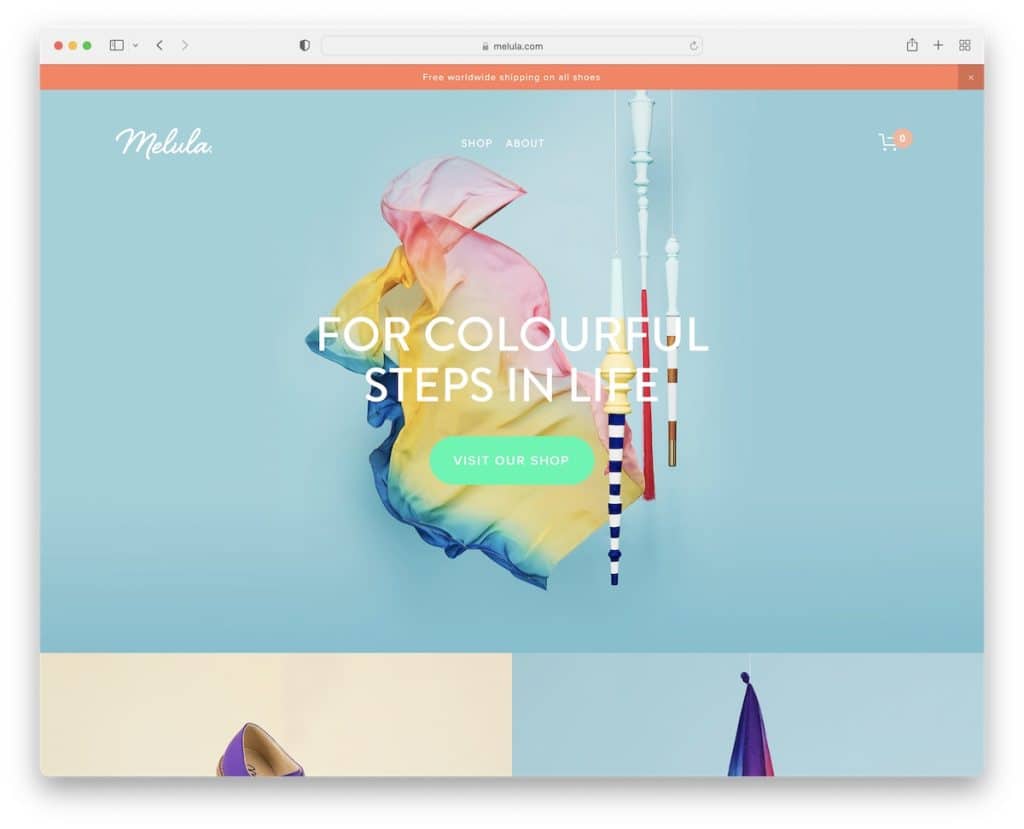
11. เมลูลา
สร้างด้วย: Squarespace

Melula น่ารักและน่าดึงดูดด้วยการออกแบบเว็บที่ตอบสนองอย่างเรียบง่ายซึ่งทำให้คุณละสายตาจากหน้าจอได้

แถบนำทางมีเพียงสองลิงก์และไอคอนตะกร้าสินค้า แต่หน้าร้านค้ามีลิงก์หมวดหมู่ที่จำเป็นสำหรับการค้นหาที่ละเอียดยิ่งขึ้น
นอกจากนี้ การแจ้งเตือนแถบด้านบนยังมีสีที่ตัดกันเพื่อให้แน่ใจว่าคุณจะไม่พลาด (แต่คุณสามารถปิดได้หากทำให้คุณเสียสมาธิ)
หมายเหตุ: ใช้แถบด้านบนสำหรับการแจ้งเตือน เช่น จัดส่งฟรี สินค้าออกใหม่ ดีลพิเศษ เป็นต้น
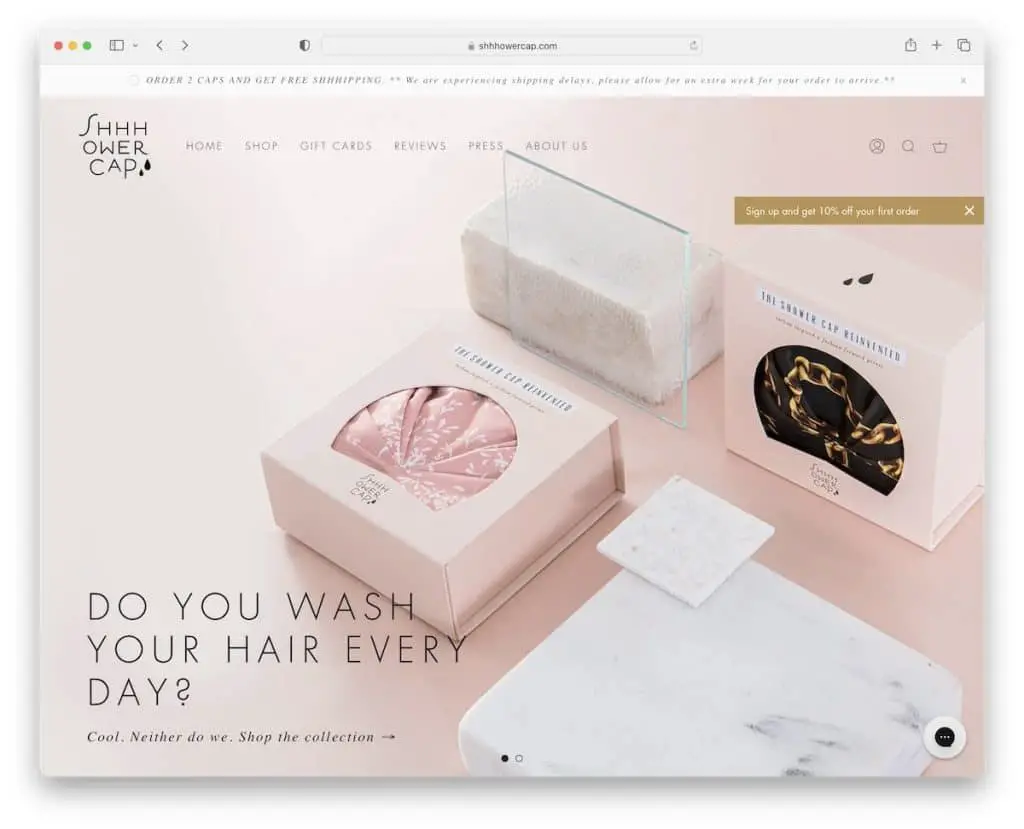
12. ชูว์เวอร์แคป
สร้างด้วย: Squarespace

Shhhowercap ใช้แถบเลื่อนแบบเต็มหน้าจอที่รวมรูปภาพและสไลด์วิดีโอเข้าด้วยกันเพื่อให้น่าสนใจยิ่งขึ้น
ยิ่งไปกว่านั้น ในขณะที่ตัวอย่างอีคอมเมิร์ซของ Squarespace บางรายการมีองค์ประกอบที่เหนียวเหนอะหนะ 0 รายการ แต่ Shhhowercap มี 4 รายการ ได้แก่ ส่วนหัว ปุ่มกลับไปด้านบนสุด วิดเจ็ตแชท และปุ่มสมัครสมาชิก
พวกเขายังเพิ่มแถบเลื่อนคำรับรองจากลูกค้าเพื่อพิสูจน์ทางสังคมและรวมฟีด IG ด้วยปุ่ม "ติดตาม"
หมายเหตุ: สร้างความไว้วางใจและการตรวจสอบโดยการรวมคำรับรองและบทวิจารณ์ไว้ในร้านค้าออนไลน์ของคุณ
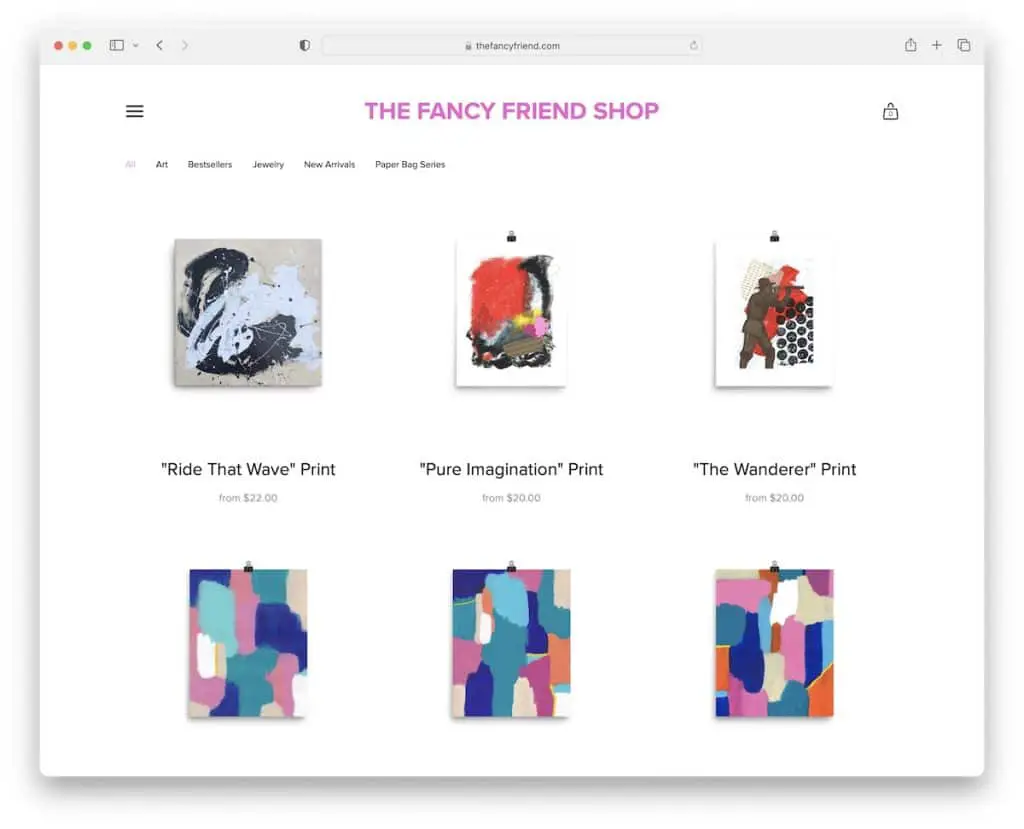
13. ร้านแฟนซีเฟรนด์
สร้างด้วย: Squarespace

หน้าแรกของร้านแฟนซีเฟรนด์คือหน้าร้านค้าที่มีลิงก์หมวดหมู่ด้านล่างส่วนหัว หากคุณกำลังค้นหาสิ่งที่เฉพาะเจาะจงมากขึ้น
อย่างไรก็ตาม คุณยังสามารถคลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ ซึ่งจะเลื่อนปุ่มนำทางและปุ่มโซเชียลมีเดียจากทางด้านซ้าย
คุณลักษณะอื่นที่ควรลอง (หากคุณได้รับสแปมจำนวนมาก) คือการเพิ่ม reCAPTCHA ในแบบฟอร์มการสมัครของคุณ
หมายเหตุ: ทำให้ส่วนหัวของคุณสะอาดขึ้นด้วยไอคอนเมนูแฮมเบอร์เกอร์ที่แสดงการนำทางเมื่อคลิก
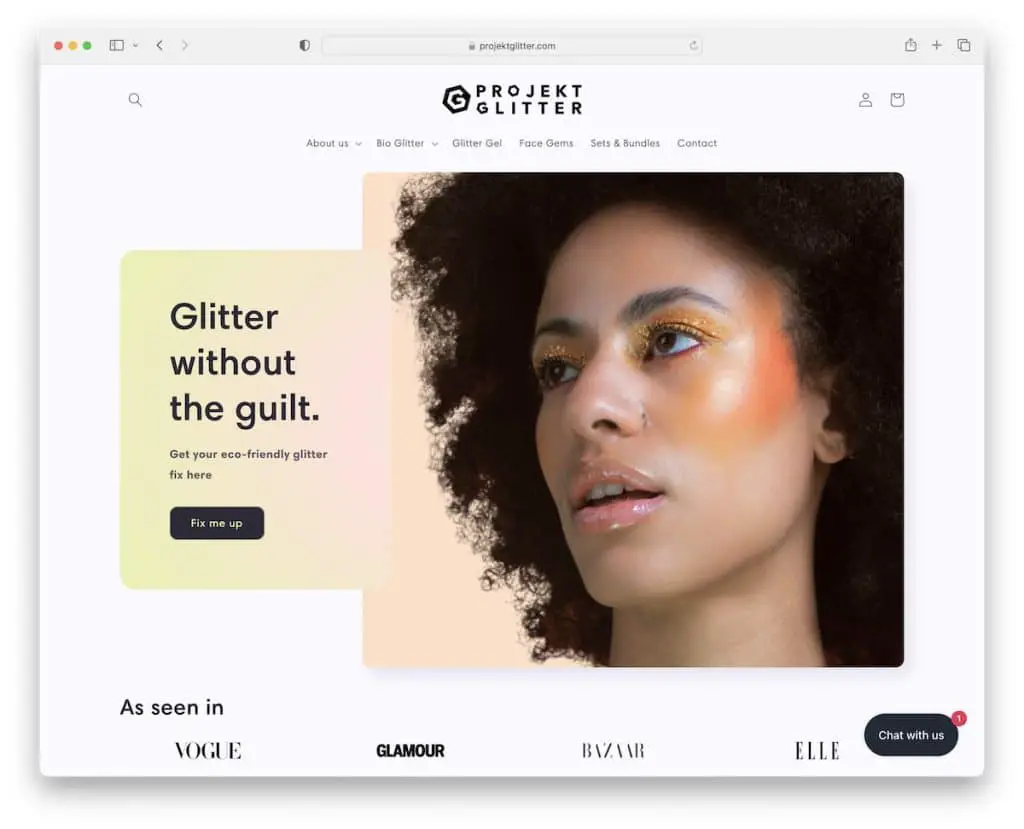
14. โครงการกลิตเตอร์
สร้างด้วย: Squarespace

Projekt Glitter มีการออกแบบที่สดใสซึ่งเข้ากันได้ดีกับชื่อและผลิตภัณฑ์ พูดถึงการสร้างแบรนด์ที่ยอดเยี่ยม!
ในขณะที่เว็บไซต์อีคอมเมิร์ซ Squarespace บางแห่งใช้ข้อความรับรองของลูกค้า Projekt Glitter ใช้ส่วน "ตามที่เห็นใน" พร้อมโลโก้ของหน่วยงานที่โดดเด่นต่างๆ
และพวกเขาใช้วิดเจ็ตแชท (สด) (พร้อมคำตอบทันที) ที่มุมล่างขวาของหน้าจอเพื่อให้แน่ใจว่าบริการลูกค้าได้ดีที่สุด
หมายเหตุ: รวมวิดเจ็ตการแชทไว้ในเว็บไซต์ของคุณเพื่อให้แน่ใจว่าลูกค้าจะได้รับคำตอบอย่างรวดเร็ว (คุณสามารถใช้แชทบอทที่ชาญฉลาดได้เช่นกัน)
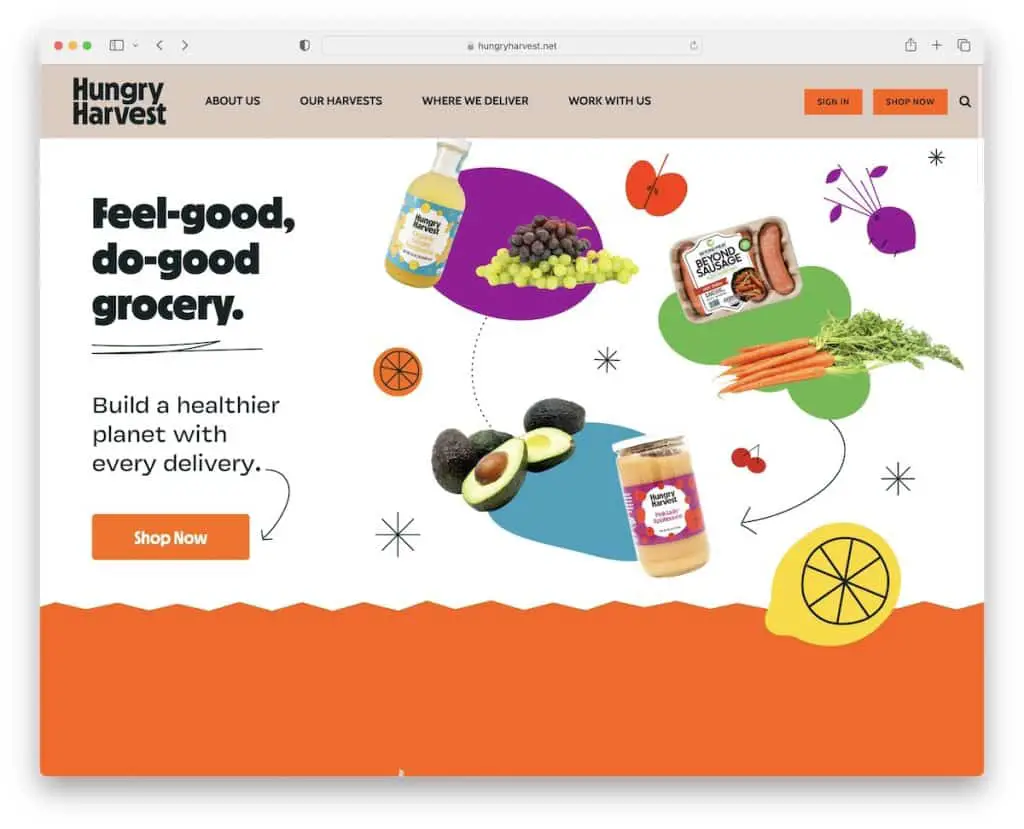
15. การเก็บเกี่ยวที่หิวโหย
สร้างด้วย: Squarespace

เว็บไซต์ของ Hungry Harvest เต็มไปด้วยกราฟิกและไอคอนแบบกำหนดเองที่ทำให้มีชีวิตชีวาเพื่อประสบการณ์การท่องเว็บและการช็อปปิ้งที่สนุกสนาน
หน้านี้มีโทนสีเอิร์ธโทนที่น่าสนใจมากซึ่งทำให้การสำรวจน่าตื่นเต้นยิ่งขึ้น
ยิ่งไปกว่านั้น เนื่องจาก Hungry Harvest จัดส่งอาหารสด พวกเขาจะขอให้คุณป้อนที่อยู่ของคุณก่อนเพื่อดูว่าพวกเขาส่งไปยังพื้นที่ของคุณหรือไม่ (แต่เมื่อคุณไปที่หน้าร้านค้าของพวกเขาเท่านั้น) สิ่งนี้ช่วยประหยัดเวลาทั้งสองฝ่าย
หมายเหตุ: ใช้กราฟิกและไอคอนที่กำหนดเองสำหรับแบรนด์ของคุณโดยเฉพาะเพื่อสัมผัสที่เป็นส่วนตัว
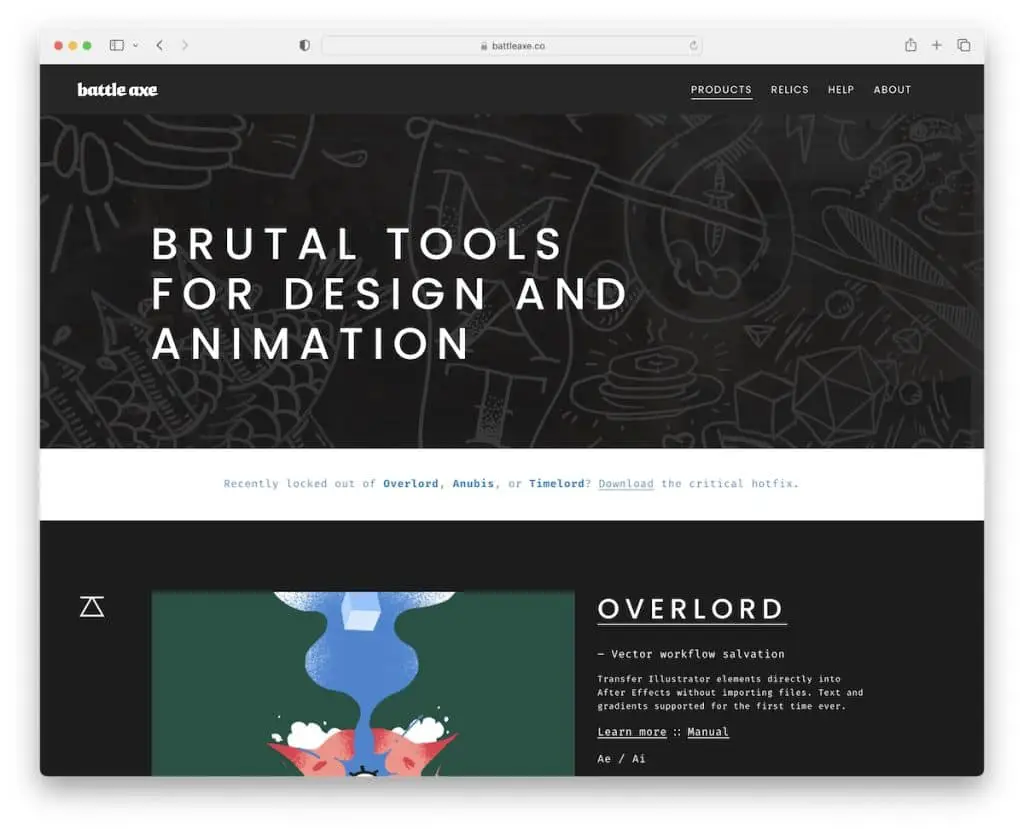
16. ขวานรบ
สร้างด้วย: Squarespace

เนื่องจากเราเน้นที่รายการตัวอย่างอีคอมเมิร์ซ Squarespace ที่ดีที่สุดบนผลิตภัณฑ์ที่จับต้องได้ Battle Axe จึงนำเสนอทั้งสินค้าดิจิทัลและสินค้าที่จับต้องได้
เลย์เอาต์เป็นระเบียบเรียบร้อยแต่มีพื้นหลังสีเข้มและสีอ่อน รวมถึงภาพเคลื่อนไหวและองค์ประกอบที่เคลื่อนไหวได้มากมายซึ่งทำให้ดูน่าดึงดูดยิ่งขึ้น
หนึ่งในคุณสมบัติที่มีประโยชน์ที่สุดคือหน้าต่างชำระเงินแบบป๊อปอัปที่ปรากฏขึ้นหลังจากที่คุณคลิกปุ่ม "ซื้อเลย" ชำระเงินอย่างรวดเร็วถ้าคุณต้องการ
หมายเหตุ: สร้างกระบวนการชำระเงินให้ง่ายที่สุดเท่าที่จะเป็นไปได้ เพื่อที่คุณจะได้ไม่กีดกันผู้มีโอกาสเป็นผู้ซื้อ
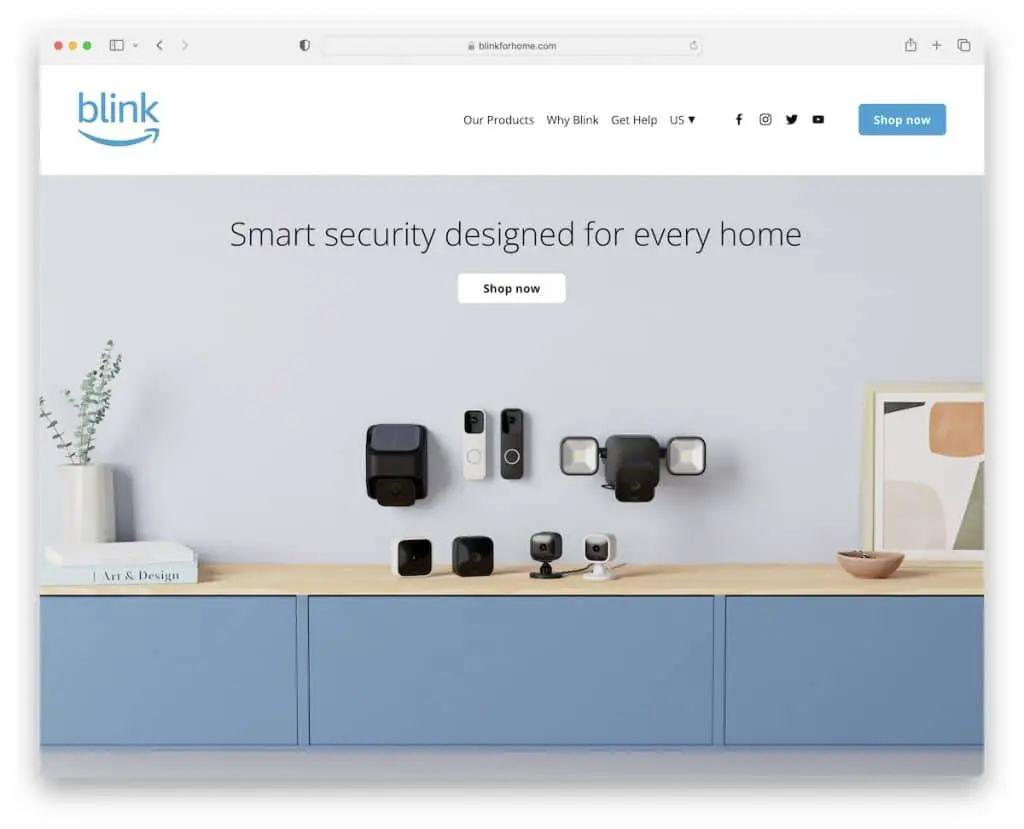
17. กะพริบตา
สร้างด้วย: Squarespace

Blink เป็นเว็บไซต์กึ่งอีคอมเมิร์ซเพราะให้ Amazon ทำส่วนการขาย เว็บไซต์ยังคงมีการนำเสนอที่ยอดเยี่ยมด้วยการออกแบบที่เบาและปุ่ม CTA หลายปุ่มเพื่อซื้อสินค้าและเรียนรู้เพิ่มเติม
นอกจากลิงก์การนำทางแล้วยังมีไอคอนโซเชียลและปุ่ม CTA เพื่อไปยังร้านค้าโดยตรง (ร้าน Amazon ของพวกเขาจะเปิดขึ้นในแท็บใหม่)
หมายเหตุ: เพิ่มปุ่มคำกระตุ้นการตัดสินใจที่ส่วนหัว หากคุณต้องการให้มีการคลิกผ่านมากขึ้นไปยังร้านค้าออนไลน์ของคุณ
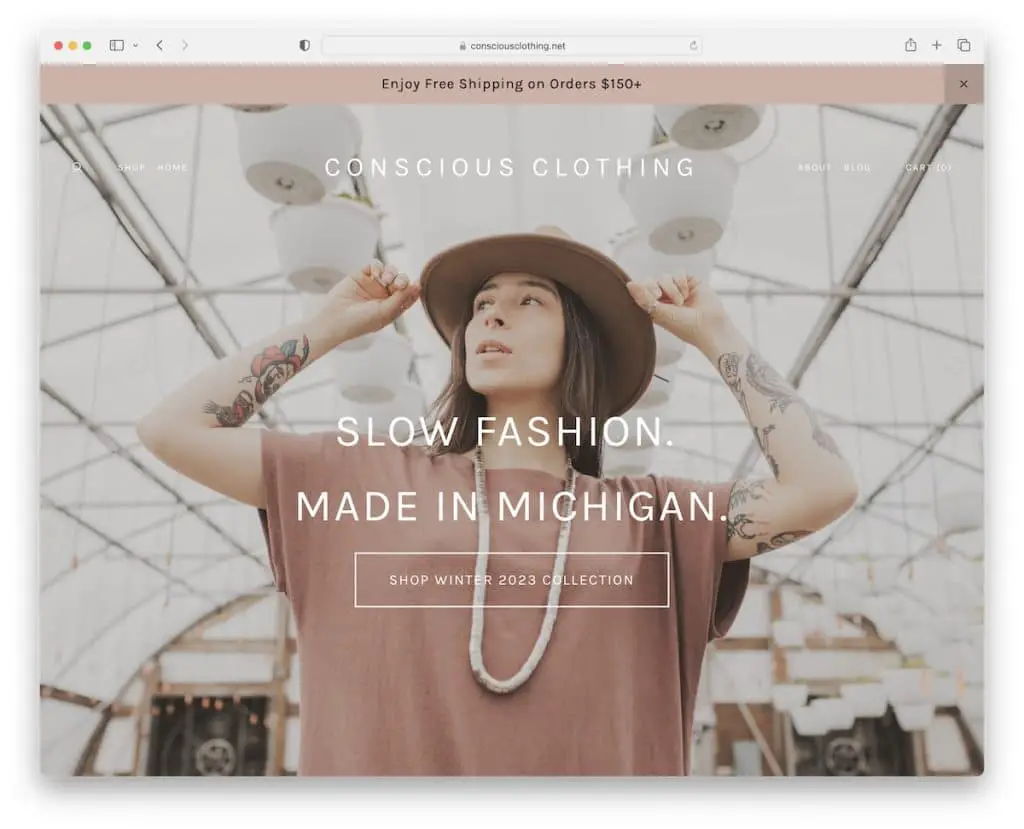
18. เสื้อผ้าที่มีสติ
สร้างด้วย: Squarespace

เว็บไซต์ Conscious Clothing ที่มีสไตล์เริ่มต้นด้วยแถบการแจ้งเตือนการจัดส่งฟรี ตามด้วยส่วนหัวแบบโปร่งใสและรูปภาพฮีโร่ขนาดใหญ่พร้อมข้อความและ CTA ที่ไวต่อเคอร์เซอร์
Conscious Clothing ใช้ภาพที่ใหญ่ขึ้น ข้อความที่อ่านง่าย และส่วนท้ายที่เรียบง่ายพร้อมลิงก์ด่วน ไอคอนทางสังคม และแบบฟอร์มการสมัครสมาชิกมากมาย
หน้าผลิตภัณฑ์ทั้งหมดมีแกลเลอรี บทวิจารณ์ และการให้คะแนนที่ยอดเยี่ยมพร้อมคำอธิบายโดยละเอียดที่ช่วยให้การตัดสินใจขั้นสุดท้ายง่ายขึ้น
หมายเหตุ: สร้างส่วนท้ายที่ใช้งานได้จริงด้วยลิงก์ โซเชียลมีเดีย แบบฟอร์ม ฯลฯ
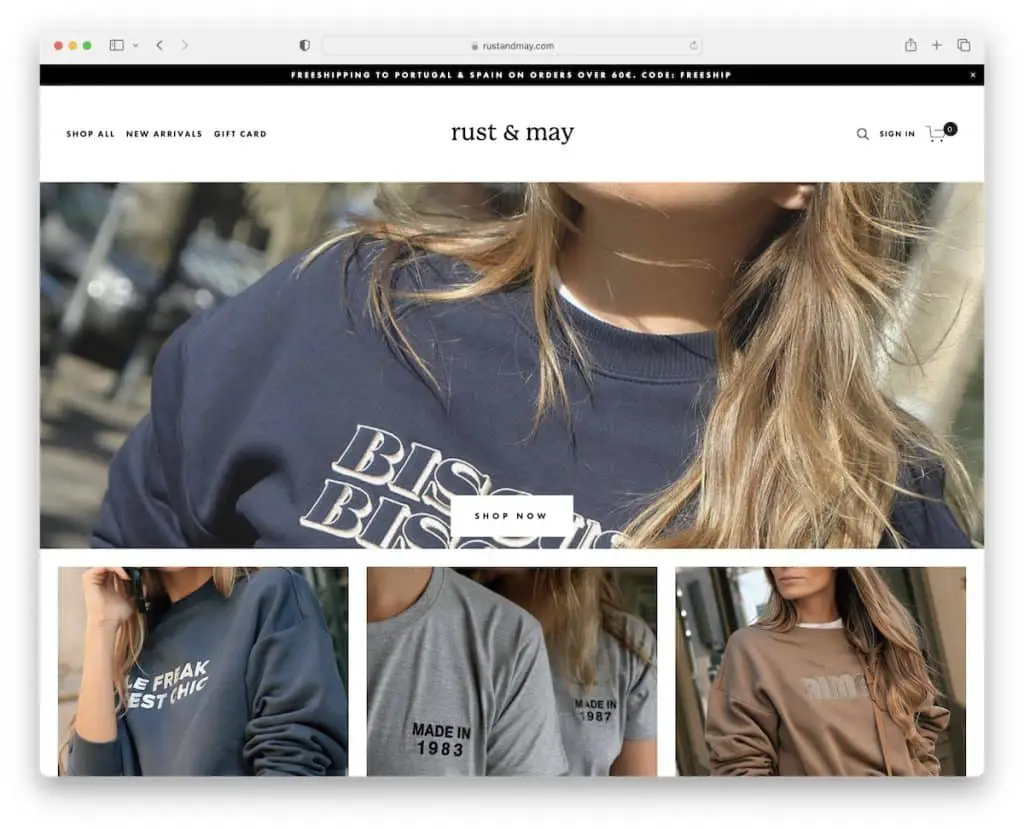
19. สนิมและพฤษภาคม
สร้างด้วย: Squarespace

พื้นหลังสีขาวทั้งหมดของ Rust & May รวมถึงส่วนหัวและส่วนท้ายทำให้ผลิตภัณฑ์ทั้งหมดเปล่งประกายมากขึ้น
เมื่อพูดถึงส่วนหัวและส่วนท้าย ตัวแรกมีลิงก์น้อยกว่าตัวหลัง แต่ทั้งคู่ยังคงความเรียบง่าย
นอกจากนี้ หน้าผลิตภัณฑ์ทั้งหมดยังมีรูปภาพเพิ่มเติมซึ่งมีและไม่มีโมเดล ซึ่งแนะนำสำหรับร้านค้าออนไลน์ใดๆ นอกจากนี้ยังมีส่วน "คุณอาจชอบ" ซึ่งแสดงรายการแนะนำสองสามรายการสำหรับการช็อปปิ้งเพิ่มเติม
หมายเหตุ: เมื่อไม่แน่ใจเกี่ยวกับการออกแบบเว็บไซต์ รูปลักษณ์ของเว็บไซต์ที่เรียบง่ายจะได้รับการทดสอบและพิสูจน์แล้วว่าใช้ได้ผลโดยไม่คำนึงถึงตราสินค้าและประเภทของผลิตภัณฑ์ของคุณ
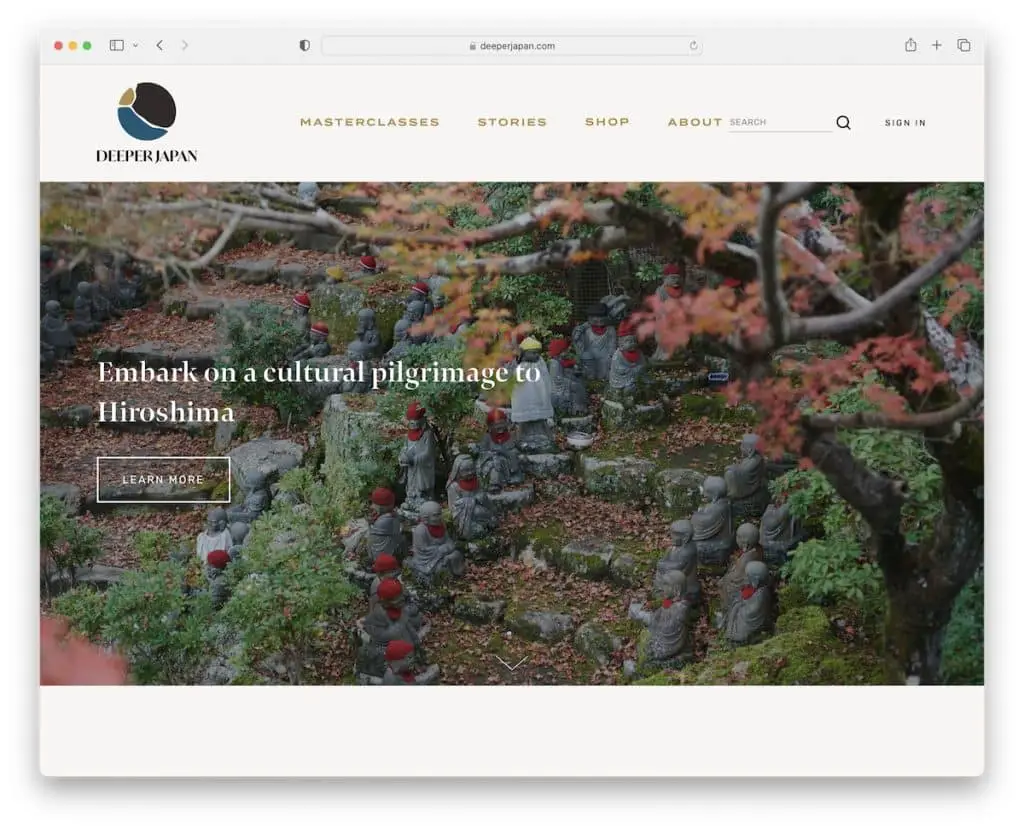
20. ญี่ปุ่นที่ลึกซึ้งยิ่งขึ้น
สร้างด้วย: Squarespace

Deeper Japan มีการนำเสนอออนไลน์ที่ผ่อนคลายโดยเน้นที่ความเรียบง่าย ส่วนร้านค้าออนไลน์ของพวกเขามีเค้าโครงตารางพร้อมลิงก์ไปยังหมวดหมู่ที่ด้านบน แต่คุณยังสามารถเรียกดูทั้งหมดได้
ภาพขนาดย่อของรูปภาพผลิตภัณฑ์แต่ละภาพจะมีเอฟเฟกต์โฮเวอร์ แสดงรูปภาพรองและปุ่ม "มุมมองด่วน"
แต่สิ่งที่โดดเด่นของร้านนี้คือหน้าสินค้า ซึ่งต้องขอบคุณการนำเสนอที่เป็นส่วนตัวรวมถึงศิลปินที่อยู่เบื้องหลังผลงาน
หมายเหตุ: สร้างการนำเสนอผลิตภัณฑ์เชิงลึกที่โปร่งใสพร้อมเสริมบุคลิกภาพเพื่อปรับปรุงยอดขาย
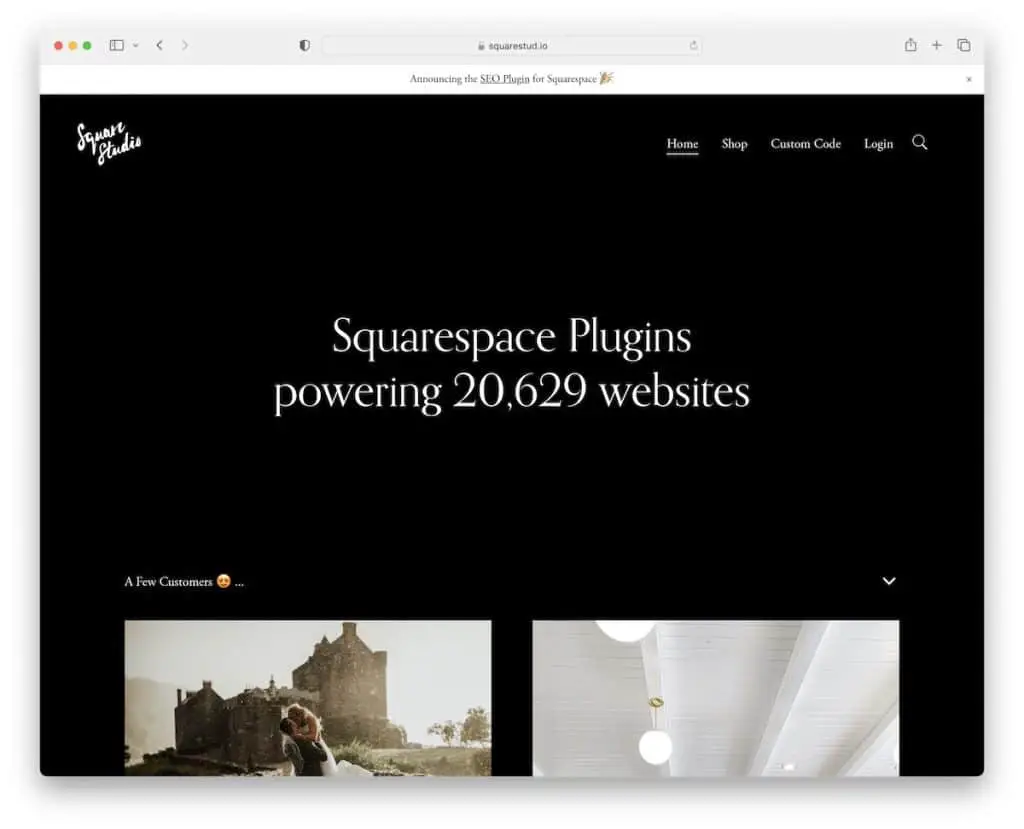
21. สแควร์สตูดิโอ
สร้างด้วย: Squarespace

SquareStudio เป็นร้านค้าออนไลน์พิเศษที่ขายปลั๊กอิน Squarespace มีการออกแบบสีเข้มที่สวยงาม เริ่มต้นด้วยข้อความและสถิติเพื่อเรียกความสนใจ
โฮมเพจยังแสดงโปรเจกต์ของลูกค้าบางส่วนและแถบเลื่อนข้อความรับรองสำหรับหลักฐานทางสังคม
นอกจากนี้ หน้าอีคอมเมิร์ซยังแสดงรายการดิจิทัลของพวกเขาในตารางสองคอลัมน์พร้อมลิงก์หมวดหมู่ที่ด้านบน คุณจึงไม่ต้องค้นหารายการทั้งหมดเพื่อค้นหาสิ่งที่คุณต้องการ
และเพื่อเพิ่มสีสัน SquareStudio ใช้เคอร์เซอร์แบบกำหนดเอง
หมายเหตุ: คุณต้องการให้ไซต์ของคุณดูพรีเมียมมากขึ้นหรือไม่ ใช้การออกแบบที่มืด คุณต้องการเพิ่มองค์ประกอบเจ๋ง ๆ ที่ทุกคนจะสังเกตเห็นหรือไม่? สร้างเคอร์เซอร์แบบกำหนดเอง
แจ้งให้เราทราบหากคุณชอบโพสต์
