21 เว็บไซต์นักบำบัดที่ดีที่สุด (ตัวอย่าง) 2023
เผยแพร่แล้ว: 2023-02-01คุณต้องการตรวจสอบเว็บไซต์นักบำบัดที่ดีที่สุดเพื่อเพลิดเพลินกับการออกแบบที่ยอดเยี่ยมและรับแนวคิดใหม่ ๆ หรือไม่?
เราตรวจดู 110 หน้าแต่ตัดสินว่าหน้าเหล่านี้เป็นหน้าสุดท้าย
พวกเขามีตัวอย่างการออกแบบที่หลากหลายที่คุณสามารถเพลิดเพลินได้ ตั้งแต่แบบง่ายๆ ไปจนถึงแบบสร้างสรรค์
สิ่งนี้ช่วยให้เรามั่นใจได้ว่าเราครอบคลุมรสนิยมที่แตกต่างกัน ดังนั้นทุกคนจึงได้รับประโยชน์สูงสุดจากคอลเลกชันนี้
คำแนะนำ : เราชอบรูปลักษณ์แบบมินิมัลลิสต์ที่มีความคิดสร้างสรรค์ (หรือรายละเอียด) มากที่สุด
สุดท้าย เราแนะนำให้ใช้ธีม WordPress บำบัดเพื่อสร้างหน้าดังกล่าว
เว็บไซต์นักบำบัดที่ดีที่สุดที่คุณต้องการตรวจสอบ
1. In8love สุขภาพ
สร้างด้วย: Squarespace

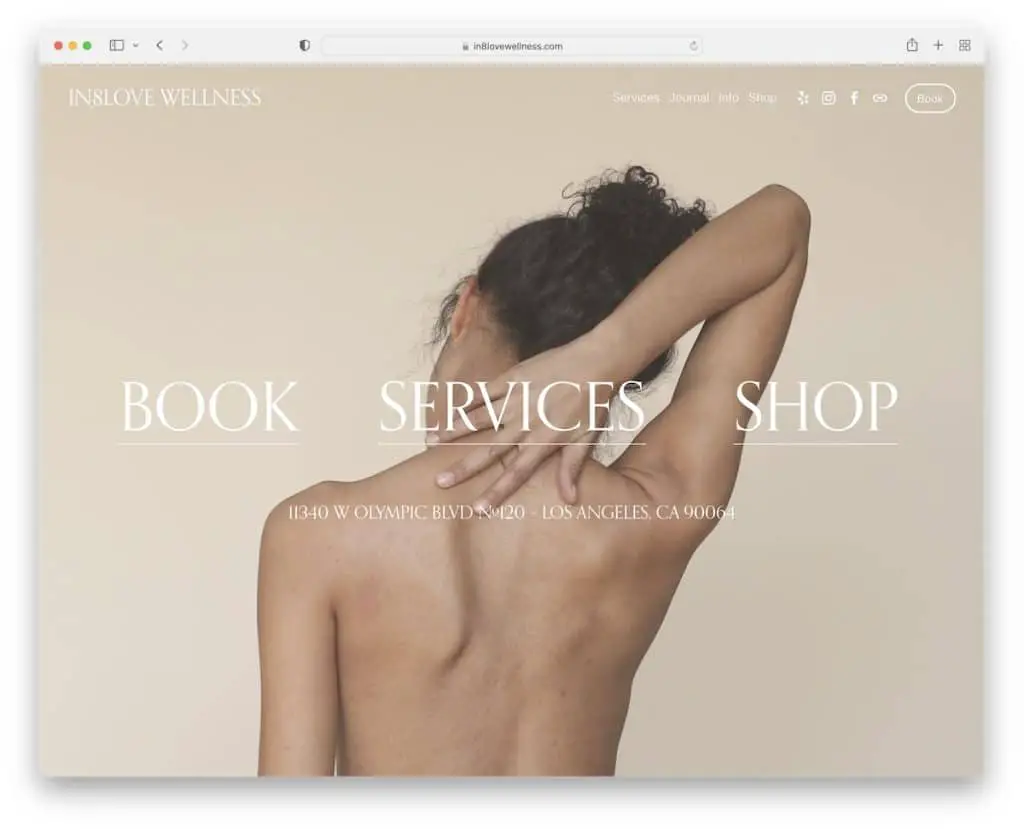
In8love Wellness มีภาพพื้นหลังแบบเต็มหน้าจอครึ่งหน้าบนพร้อมลิงก์หลักสามลิงก์ ส่วนหัวเป็นแบบโปร่งใสโดยมีเมนูแบบเลื่อนลง ไอคอนโซเชียลมีเดีย และปุ่มกระตุ้นการตัดสินใจ (CTA) สำหรับการจอง
นอกจากนี้ ส่วนท้ายยังมีวิดเจ็ตหลายรายการสำหรับธุรกิจและรายละเอียดการติดต่อ เวลาเปิดทำการ แบบฟอร์มการสมัครรับจดหมายข่าว และอื่นๆ
หมายเหตุ : ดึงดูดความสนใจของผู้เข้าชมด้วยภาพพื้นหลังแบบเต็มหน้าจอ
คุณจะชอบดูตัวอย่างเว็บไซต์ Squarespace ที่สวยงามเหล่านี้ที่เรารวบรวมไว้ในคอลเลกชันที่ดีที่สุด
2. มีน่า บี
สร้างด้วย : Squarespace

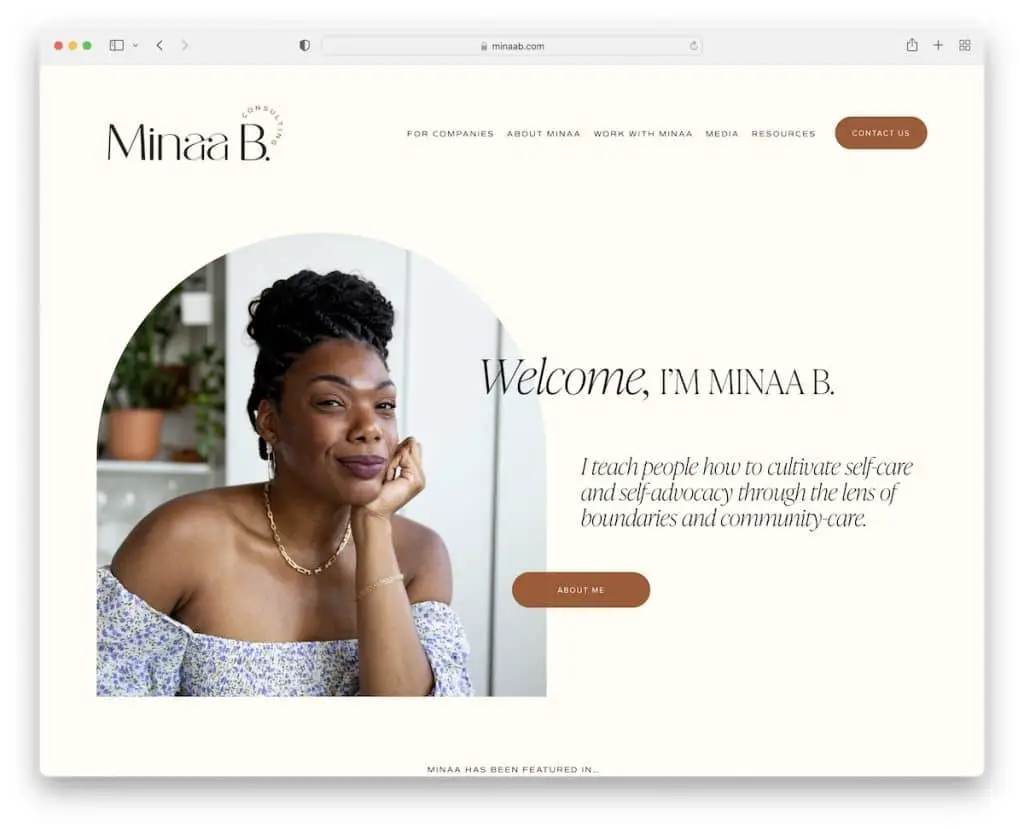
Minaa B เป็นตัวอย่างเว็บไซต์นักบำบัดสมัยใหม่ที่มีรูปลักษณ์สะอาดตาและเรียบง่าย เนื้อหาโหลดเมื่อเลื่อนซึ่งก่อให้เกิดประสบการณ์ที่น่าพึงพอใจโดยรวม
Minaa B ยังมีฟีด Instagram ในตัวพร้อมโพสต์ที่เปิดในแท็บใหม่ นอกจากนี้ ส่วนท้ายที่เรียบง่ายยังมีลิงก์เมนูและปุ่มโซเชียลมีเดียพร้อมแถบด้านล่างที่ตัดกัน
หมายเหตุ : คุณสามารถเพิ่มเนื้อหาลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยการรวมฟีด IG (และทำให้โปรไฟล์ของคุณเติบโต)
3. เจสสิก้า มีแมน
สร้างด้วย: Webflow

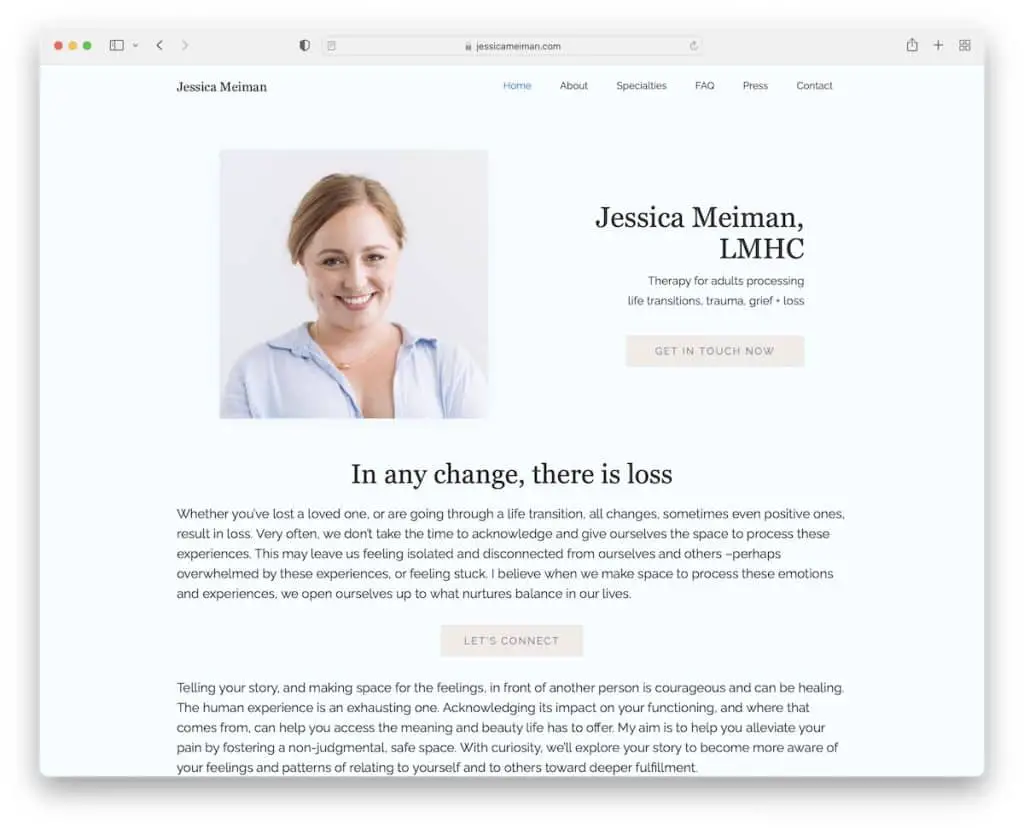
แม้ว่าเว็บไซต์ของ Jessica Meiman จะมีข้อความจำนวนมาก แต่ก็ใช้พื้นที่สีขาวเพียงพอและโทนสีที่ยอดเยี่ยมเพื่อให้อ่านได้
ส่วนฮีโร่แสดงภาพศีรษะพร้อมข้อมูลและปุ่ม CTA
นอกจากนี้ ส่วนหัวยังลอยอยู่ คุณจึงมีลิงก์เมนูที่เข้าถึงได้ตลอดเวลา และสำหรับ "ส่วนท้าย" เจสสิก้าใช้รายละเอียดการติดต่อทางธุรกิจและแบบฟอร์มการติดต่อ
หมายเหตุ: การใช้การนำทางแบบติดหนึบสามารถปรับปรุงประสบการณ์ผู้ใช้ไซต์ของคุณได้
เรายังมีคอลเลกชันของเว็บไซต์ Webflow ชั้นนำเพื่อความสะดวกของคุณ
4. มิเชล ฮาร์เวลล์ การบำบัด
สร้างด้วย: Squarespace

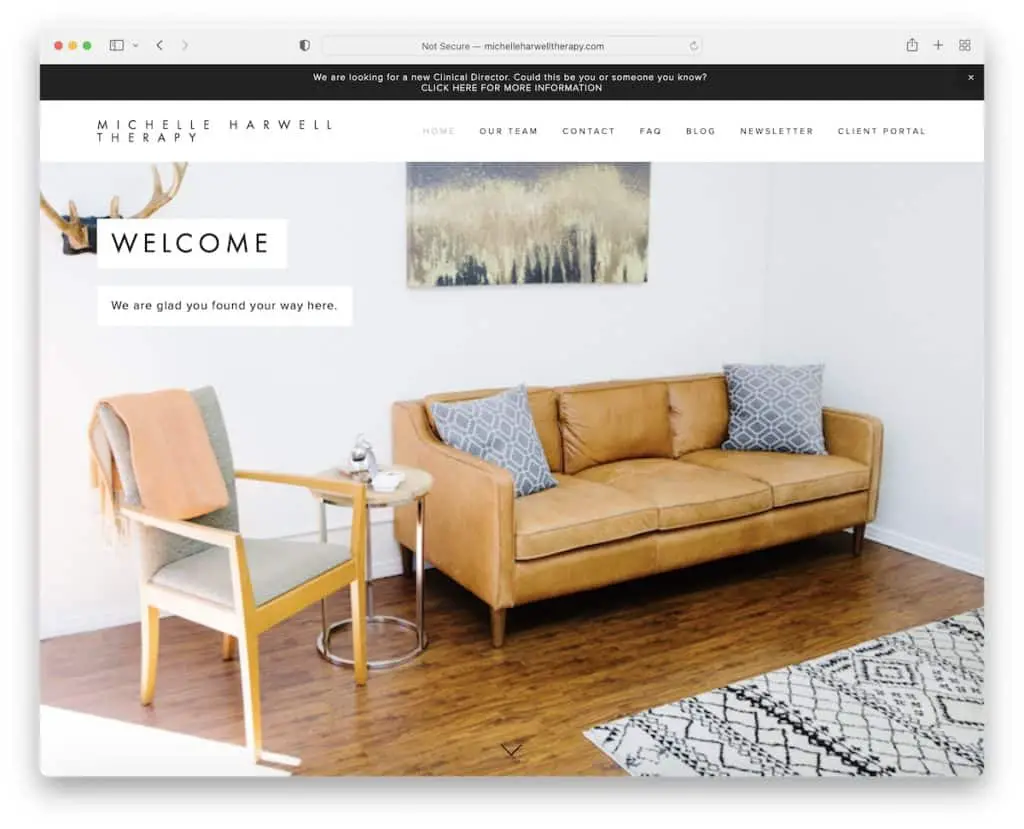
หน้าของ Michelle Harwell Therapy เริ่มต้นด้วยแถบด้านบนและแถบการนำทางพื้นฐาน ตามด้วยภาพฮีโร่ขนาดใหญ่พร้อมเอฟเฟกต์พารัลแลกซ์
คุณสามารถเลื่อนดูเว็บไซต์หรือใช้จุด "เลขหน้า" ของแถบด้านข้างซึ่งจะนำคุณไปยังส่วนที่คุณต้องการโดยตรง
ส่วนท้ายของ Michelle Harwell Therapy มีขนาดใหญ่ พร้อมด้วย CTA การจอง ข้อมูลสำนักงาน และปุ่มโซเชียลมีเดีย นอกจากนี้ยังมีปุ่ม back-to-top เพื่อปรับปรุงประสบการณ์ผู้ใช้
หมายเหตุ: เพิ่มการมีส่วนร่วมให้กับเว็บไซต์ของคุณโดยใช้เอฟเฟกต์พารัลแลกซ์
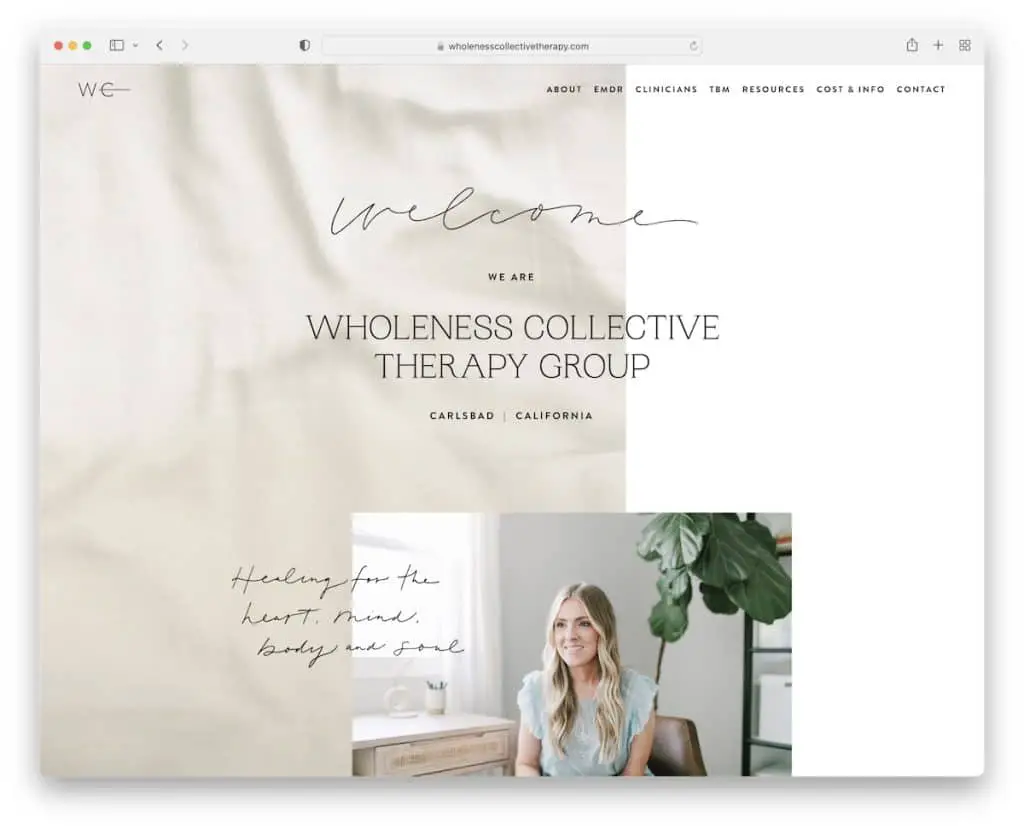
5. กลุ่มบำบัดแบบองค์รวม
สร้างด้วย: Squarespace

Wholeness Collective Therapy Group เป็นตัวอย่างของเว็บไซต์นักบำบัดที่ทันสมัยและสร้างสรรค์พร้อมการออกแบบ/โทนสีที่ผ่อนคลาย
คุณไม่จำเป็นต้องเลื่อนกลับไปด้านบน ต้องขอบคุณส่วนหัวแบบลอย ในขณะที่แบบฟอร์มติดต่อของโฮมเพจช่วยให้คุณติดต่อได้ทันทีโดยไม่ต้องไปที่หน้าอื่น
หมายเหตุ: ใช้โทนสีที่ผ่อนคลายเพื่อสร้างบรรยากาศที่น่ารื่นรมย์ยิ่งขึ้น
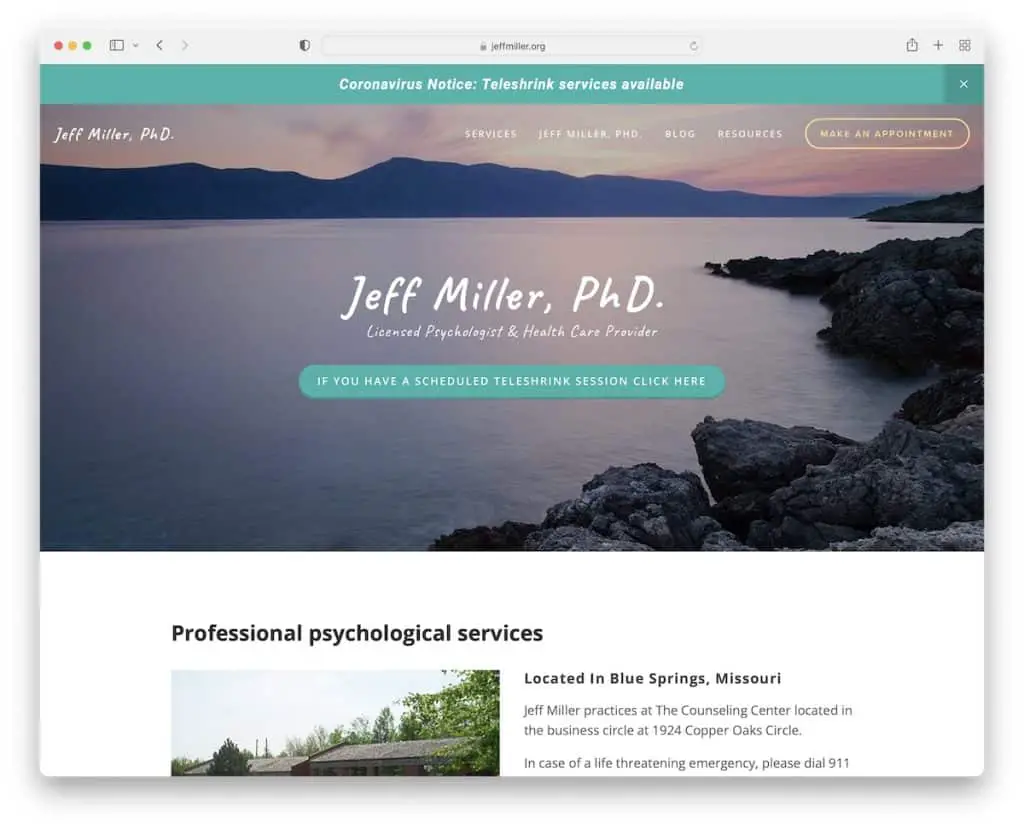
6. เจฟฟ์ มิลเลอร์
สร้างด้วย: Squarespace

ความเจ๋งของเพจนักบำบัดของเจฟฟ์ มิลเลอร์ก็คือ แม้ว่าจะเป็นเพจพื้นฐาน แต่ก็ยังมีดีไซน์ที่สวยงามพร้อมแบบฟอร์มการนัดหมายออนไลน์
ไซต์มีแถบด้านบนที่คุณสามารถปิดได้โดยการกด "x" และส่วนหัวแบบโปร่งใส (พร้อมเมนูแบบเลื่อนลง) ที่ทำให้ภาพฮีโร่ปรากฏขึ้น
หมายเหตุ: เว็บไซต์พื้นฐานและสะอาดสามารถส่งเสริมบริการระดับมืออาชีพของคุณได้อย่างดี (ไม่ต้องออกแบบเว็บให้ยุ่งยาก)
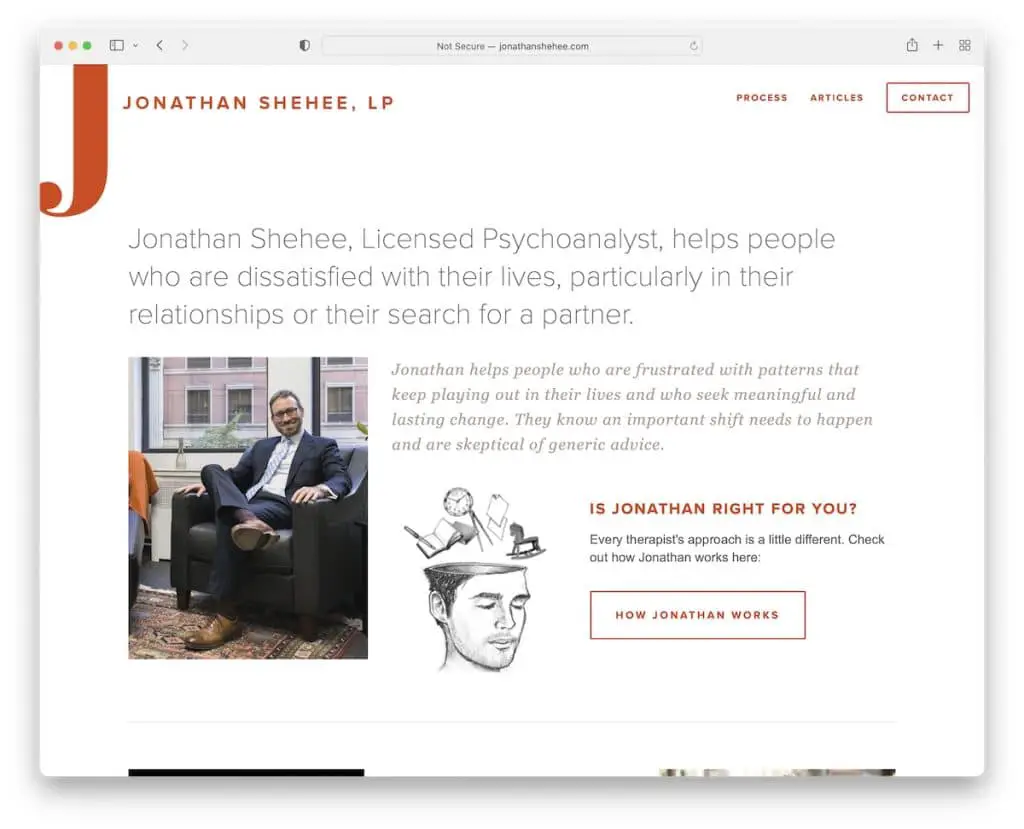
7. โจนาธาน ชีฮี
สร้างด้วย: Squarespace

หน้าของ Jonathan Shehee แสดงให้เห็นว่าส่วนฮีโร่ที่มีข้อความจำนวนมากสามารถทำเคล็ดลับได้ (ขอบคุณที่ใช้ขนาดตัวอักษรที่ใหญ่กว่า) นอกจากนี้ เขายังใช้รูปภาพของตัวเองเพื่อทำให้เป็นส่วนตัวมากขึ้น และปุ่ม CTA ที่เชื่อมโยงกับหน้าดำเนินการ
เว็บไซต์ของนักบำบัดโรคนี้มีแถบนำทางและส่วนท้ายที่มีรายละเอียดการติดต่อและแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: คุณสามารถเริ่มหน้าของคุณด้วยข้อความแทนเนื้อหาภาพได้อย่างสะดวกสบาย (เพียงใช้แบบอักษรขนาดใหญ่ขึ้น)
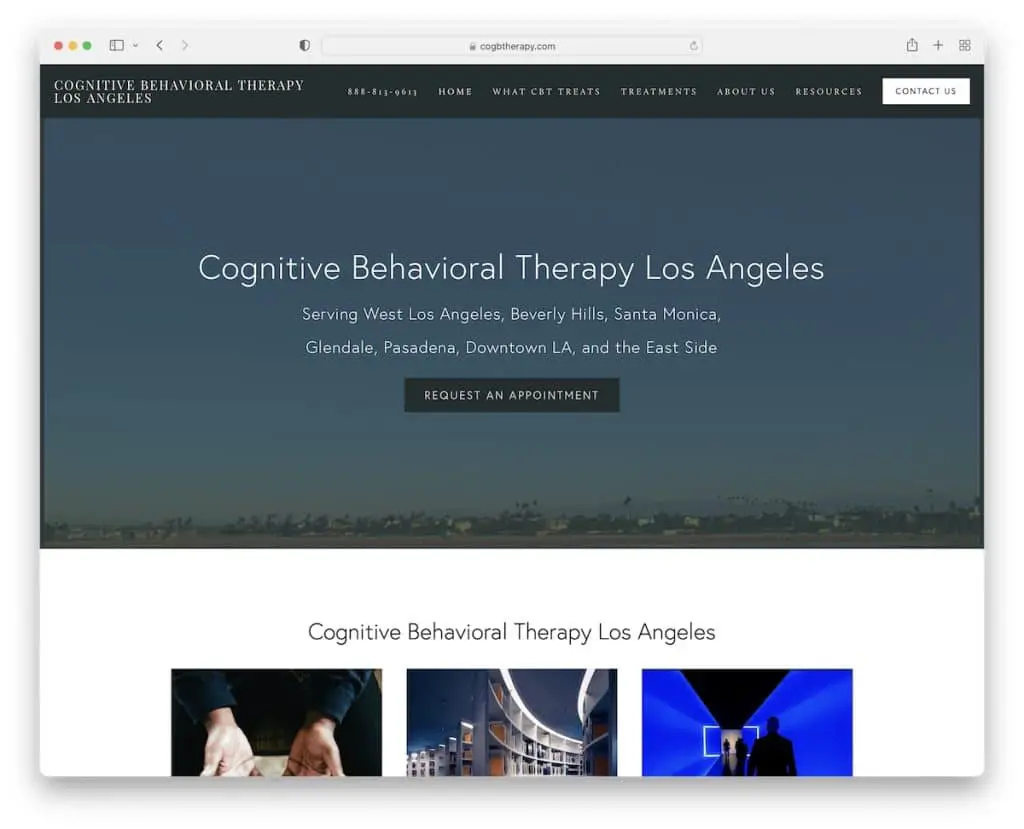
8. การบำบัดพฤติกรรมทางปัญญา LA
สร้างด้วย: Squarespace

การบำบัดพฤติกรรมทางปัญญา LA เป็นเว็บไซต์ง่ายๆ ที่มีรูปภาพหลัก ชื่อ ข้อความ และปุ่ม CTA
ได้ผสานรวม Google Maps ไว้ในหน้าแรกเพื่อแสดงที่ตั้งสำนักงานและรายละเอียดการติดต่อที่จำเป็นอื่นๆ รวมถึงแบบฟอร์มขั้นสูง
ยิ่งไปกว่านั้น เมนูแบบเลื่อนลงยังทำงานได้ดีเพราะไซต์นี้ไม่ใช้แถบค้นหา
หมายเหตุ: อย่าเพิ่งเขียนที่อยู่ของคุณลงไป แสดงตำแหน่งที่แน่นอนด้วย Google Maps
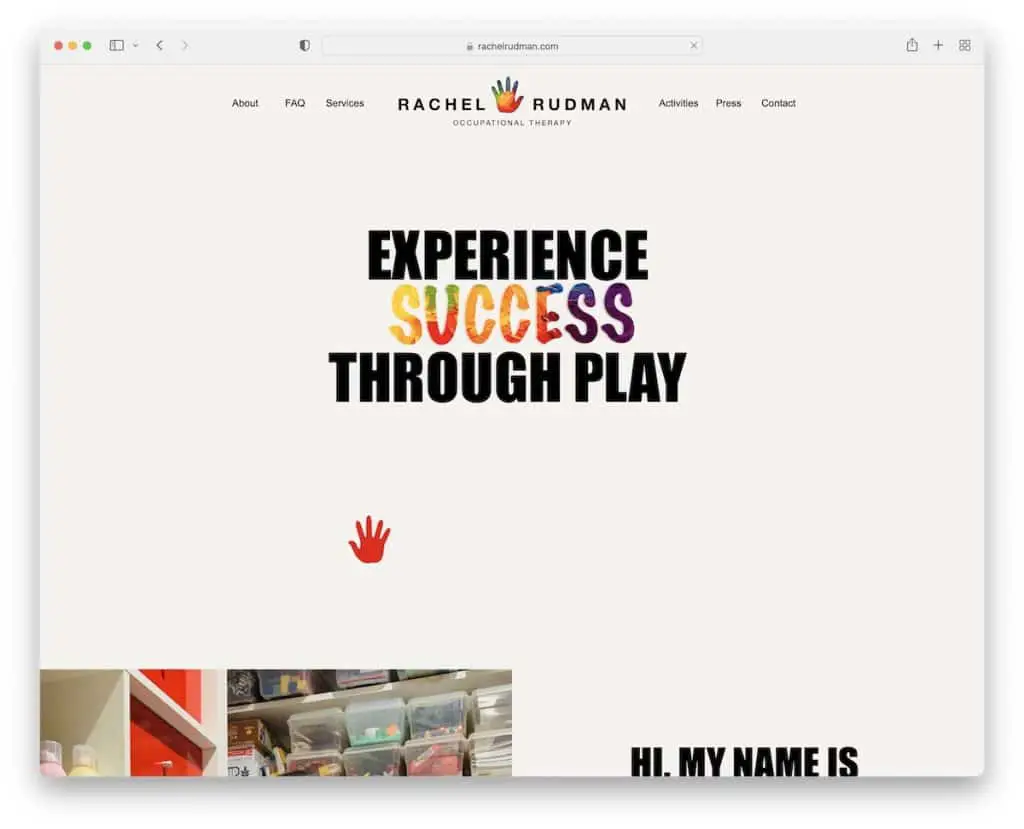
9. ราเชล รัดแมน
สร้างด้วย: Webflow

Rachel Rudman รู้วิธีเล่นกับรายละเอียดเพื่อให้แน่ใจว่าบริการบำบัดของเธอนำเสนอตัวตนทางออนไลน์ที่ยอดเยี่ยม
ส่วนฮีโร่คือข้อความที่มีข้อความที่มีสีสันซึ่งจุดประกายความสนใจในทันที สิ่งที่จะดึงดูดความสนใจของคุณก็คือเอฟเฟกต์เคอร์เซอร์แบบกำหนดเอง (แต่ใช้ได้เฉพาะในส่วนฮีโร่เท่านั้น)
เว็บไซต์ของนักบำบัดโรคนี้ยังมีแถบเลื่อนในตัวและเอฟเฟ็กต์โฮเวอร์เพื่อเพิ่มสีสันให้กับสิ่งต่างๆ
หมายเหตุ: เพิ่มข้อความที่ชัดเจนบนพื้นหลังทึบเหนือครึ่งหน้าบนเพื่อจุดประกายความสนใจ
10. เจสซามี ฮอลแลนด์
สร้างด้วย: Squarespace

หน้าของ Jessamy Holland มีเลย์เอาท์แบบกล่องพร้อมภาพพื้นหลังที่สร้างเอฟเฟกต์สุดเจ๋ง
การออกแบบเป็นแบบมินิมอล มีสี่หน้าภายในสำหรับเกี่ยวกับ ความเชี่ยวชาญพิเศษ บล็อก และการติดต่อ Jessamy รวมข้อความรับรองของลูกค้าไว้ในหน้าแรกเพื่อสร้างหลักฐานทางสังคม ซึ่งเราขอแนะนำให้คุณเพิ่มด้วย

หมายเหตุ: ใช้คำนิยมและคำติชมของลูกค้าเพื่อสร้างความไว้วางใจ
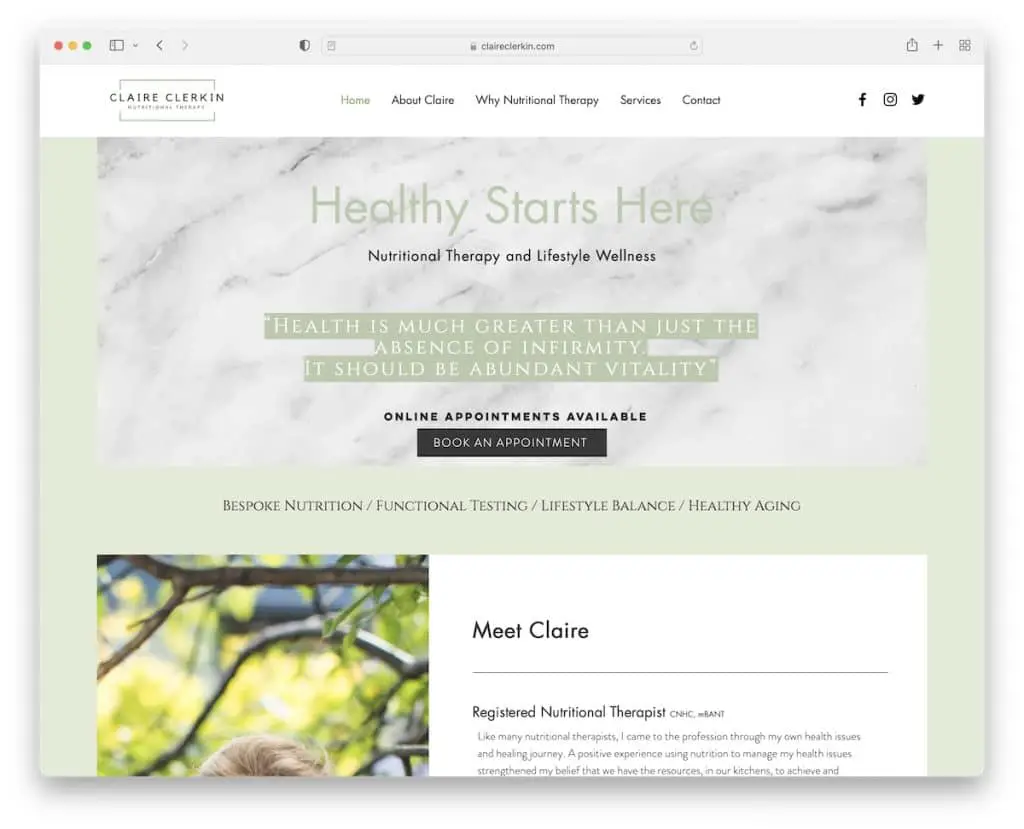
11. แคลร์ เคลอร์กิ้น
สร้างด้วย: Wix

Claire Clerkin เป็นเว็บไซต์หน้าเดียวที่มีแถบนำทางแบบลอยตัวซึ่งจะแนะนำคุณผ่านส่วนต่างๆ หากคุณไม่อยากเลื่อนดู
เว็บไซต์นักบำบัดโรคนี้มีแถบเลื่อนข้อความรับรองในตัว แบบฟอร์มการติดต่อที่บางลง และ Google Maps พร้อมตำแหน่งที่แน่นอน
หมายเหตุ: รูปแบบเว็บไซต์ Wix แบบหน้าเดียวสามารถปรับปรุง UX ของสถานะออนไลน์ของคุณได้อย่างมาก
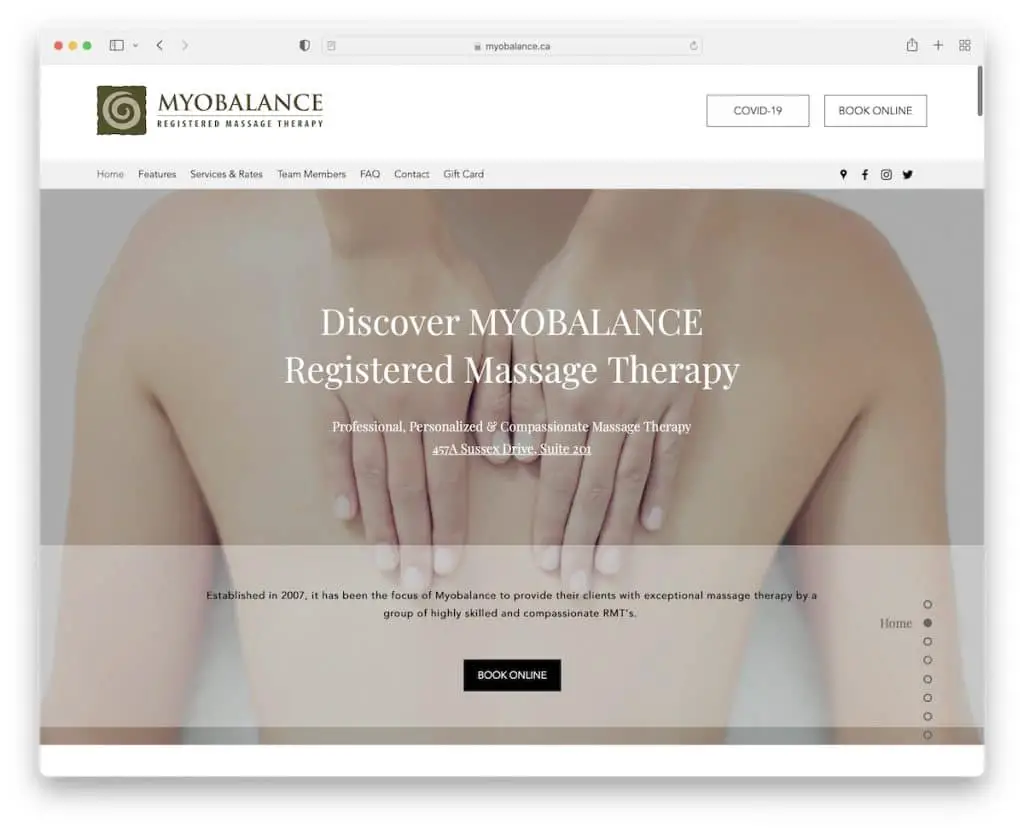
12. มายโอบาลานซ์
สร้างด้วย: Wix

Myobalance เป็นเว็บไซต์ที่สวยงามพร้อมส่วนหัวแบบลอยที่มีเมนู ไอคอนโซเชียลมีเดีย และปุ่ม CTA สองปุ่ม
และเนื่องจากเป็นเค้าโครงหน้าเดียว การนำทางจึงสะดวกเป็นพิเศษสำหรับการข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่ง อย่างไรก็ตาม คุณยังสามารถใช้การนำทางแบบจุดที่มุมขวาล่าง ซึ่งมีปุ่มกลับไปด้านบน
หมายเหตุ: ใช้ปุ่ม CTA ในส่วนหัวเพื่อให้ทุกคนสามารถดำเนินการได้ทันที
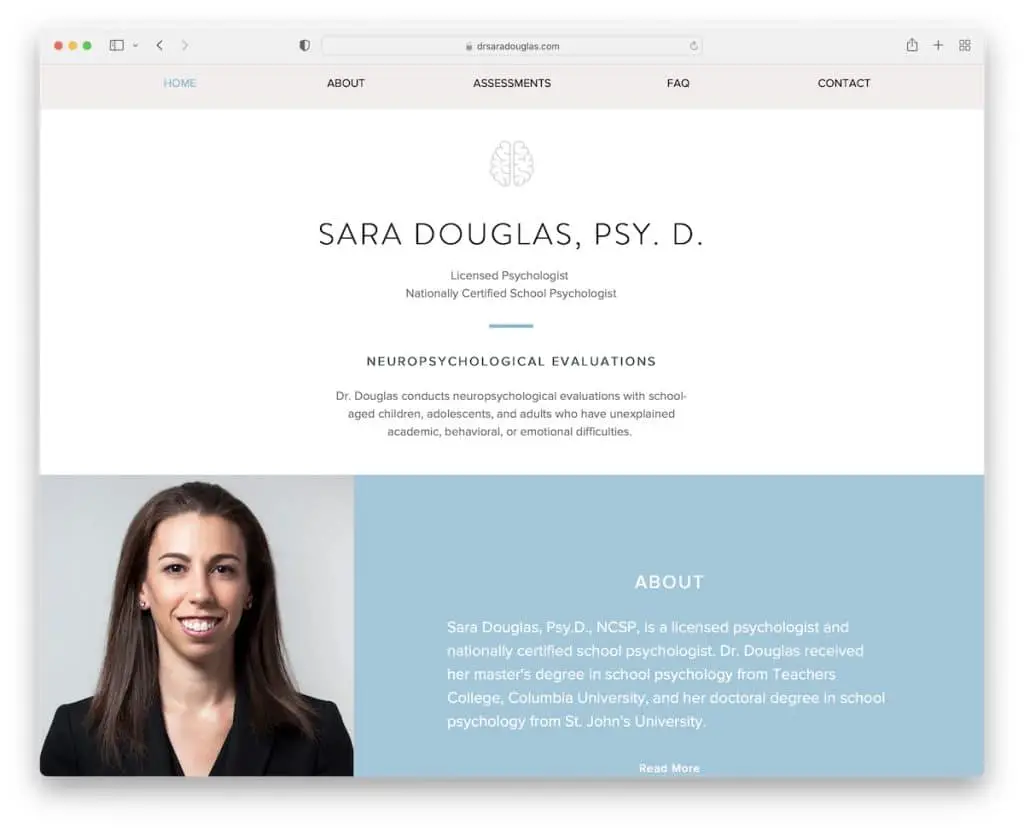
13. ซาร่า ดักลาส
สร้างด้วย: Wix

เว็บไซต์ของ Sara Douglas เป็นเรื่องเกี่ยวกับความเรียบง่าย แต่ให้ข้อมูลที่เป็นประโยชน์มากที่สุดเท่าที่จะเป็นไปได้ ดังนั้นจึงมีข้อความจำนวนมากแต่มีพื้นที่ว่างเพียงพอเพื่อให้อ่านผ่านได้ง่าย
ส่วนท้ายมีแบบฟอร์มการติดต่อและรายละเอียดธุรกิจและการติดต่อเพิ่มเติม นอกจากนี้ หน้าติดต่อได้รวม Google Maps เข้ากับตำแหน่งที่แน่นอน
หมายเหตุ: หากคุณวางแผนที่จะใช้ข้อความจำนวนมากบนเว็บไซต์ของคุณ คุณควรวางแผนที่จะใช้พื้นที่สีขาวเพิ่มเติมด้วย
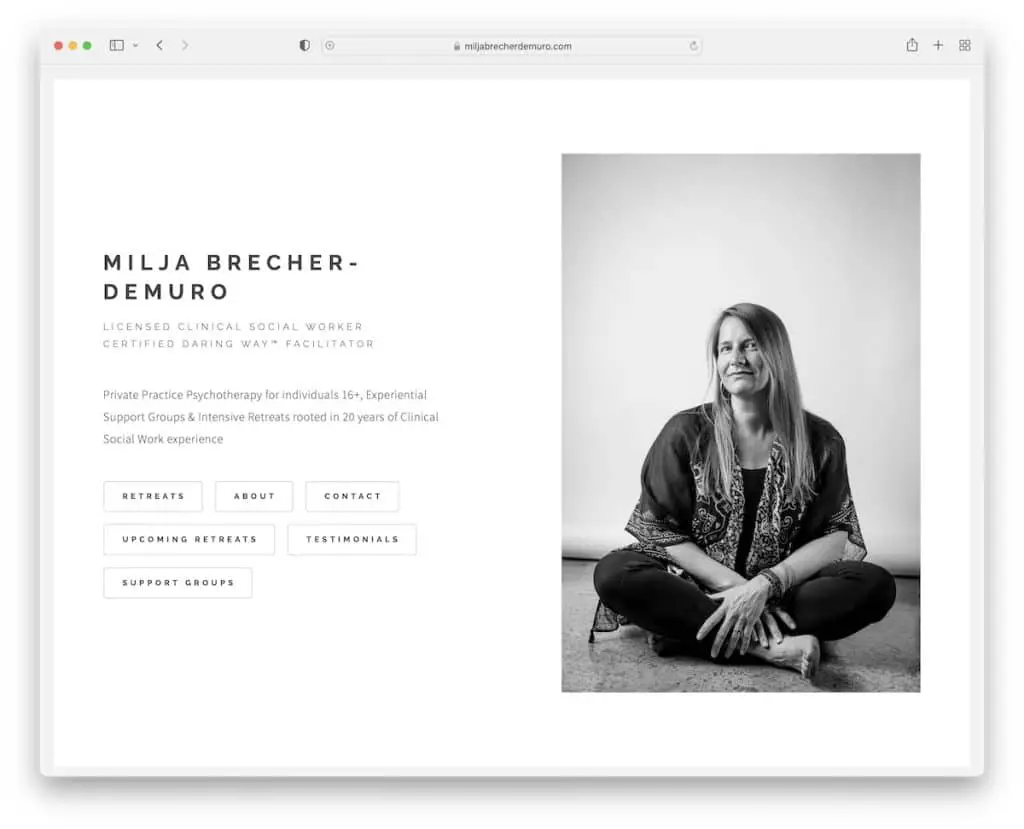
14. มิลยา เบรเชอร์
สร้างด้วย: การ์ด

Milja Brecher เป็นเว็บไซต์ Carrd ที่สวยงามและเรียบง่ายซึ่งสร้างสถานะออนไลน์ที่ยอดเยี่ยมด้วยสิ่งที่จำเป็นและบางอย่าง
หน้าแรกประกอบด้วยปุ่ม CTA หลายปุ่มที่เป็นลิงก์นำทาง และเนื่องจากเว็บไซต์นักบำบัดนี้ไม่มีส่วนหัว (พร้อมเมนู) แต่ละหน้าจึงมีปุ่ม "ย้อนกลับ" เพื่อให้สะดวกยิ่งขึ้น
หมายเหตุ: ตั้งเป้าไปที่เว็บไซต์ที่เรียบง่าย หากคุณไม่แน่ใจเกี่ยวกับการออกแบบเว็บ มันได้ผลเสมอ!
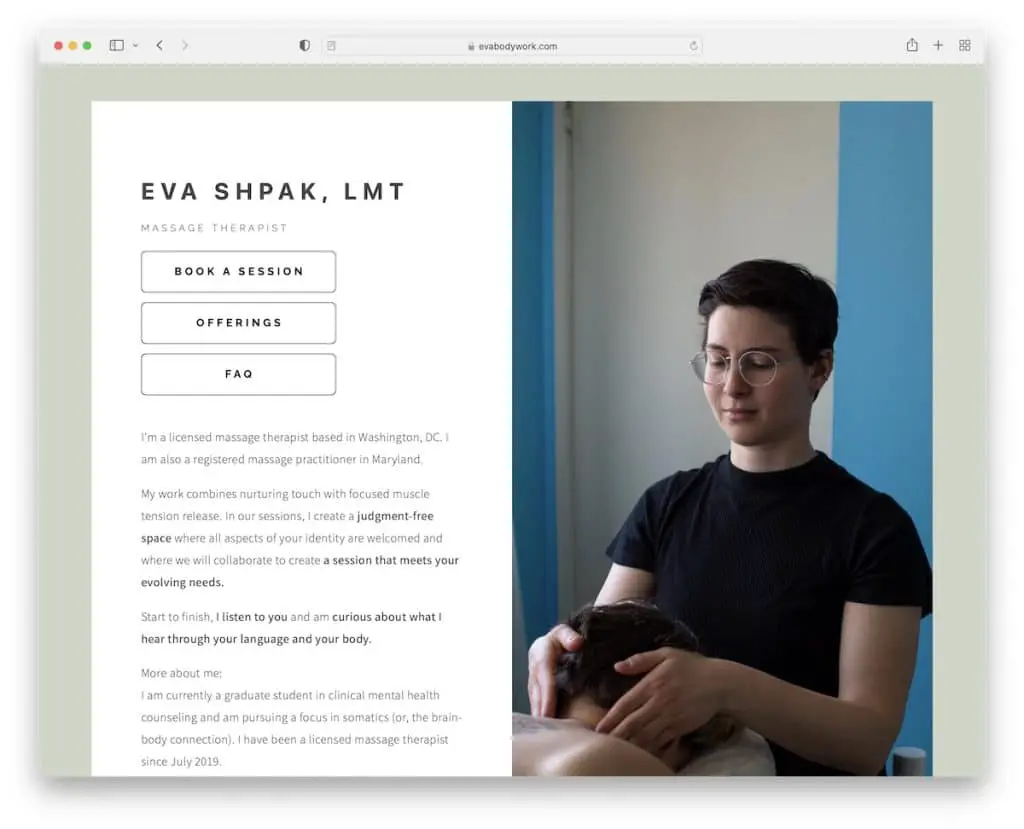
15. อีวา ชปัก
สร้างด้วย: การ์ด

Eva Shpak เป็นอีกตัวอย่างที่ดีของเว็บไซต์ง่ายๆ สำหรับนักบำบัดที่พิสูจน์ว่าคุณไม่จำเป็นต้องออกแบบเว็บไซต์ให้ยุ่งยาก
และนั่นคือสิ่งที่คุณสามารถสร้างได้อย่างรวดเร็วและง่ายดายด้วยหนึ่งในเครื่องมือสร้างเว็บไซต์ที่ง่ายที่สุดอย่าง Carrd
หมายเหตุ: การโปรโมตบริการระดับมืออาชีพของคุณด้วยเว็บไซต์ที่ปราศจากข้อบกพร่องนั้นดีกว่าการไม่มีเว็บไซต์เลย
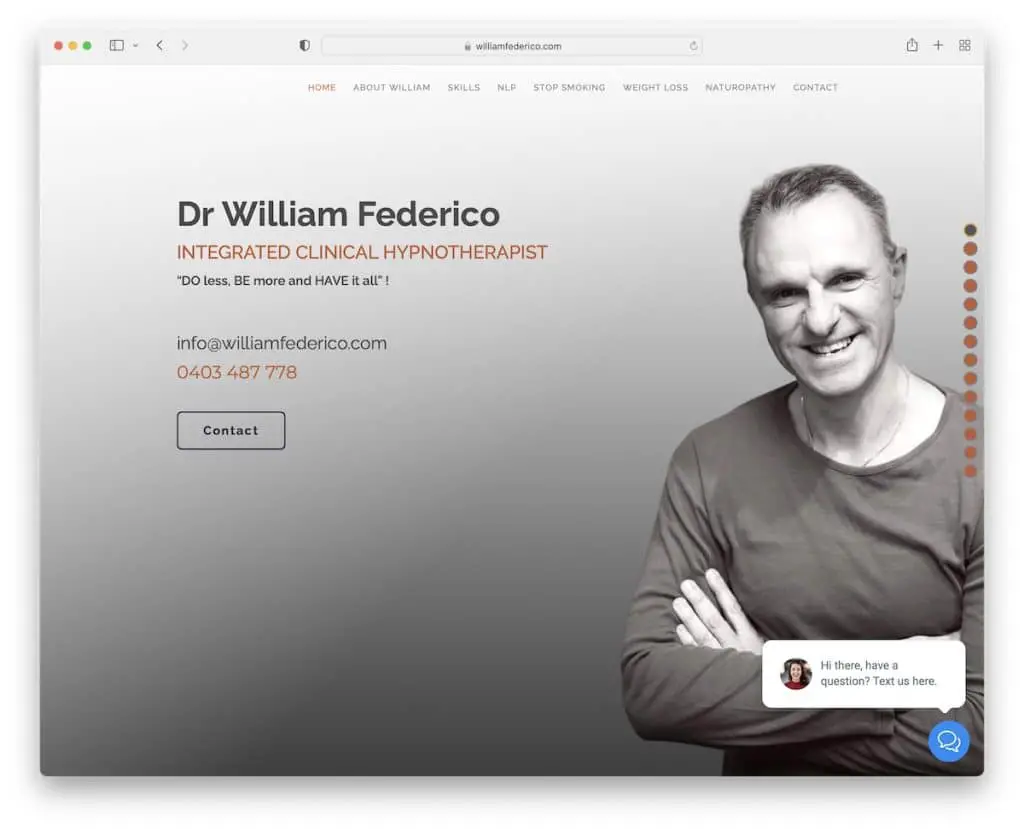
16. วิลเลียม เฟเดริโก
สร้างด้วย: Webflow

William Federico ดำเนินการเว็บไซต์นักบำบัดแบบหน้าเดียวพร้อมการนำทางแบบจุดแบบลอยตัวและแถบด้านข้าง
ส่วนฮีโร่คือพื้นหลังรูปภาพแบบเต็มหน้าจอพร้อมข้อความ รายละเอียดการติดต่อ และปุ่ม CTA ที่จะนำคุณไปยังแบบฟอร์มการติดต่อโดยตรง
สิ่งที่ยอดเยี่ยมอีกอย่างเกี่ยวกับหน้านี้คือวิดเจ็ตแชทแบบติดหนึบที่มุมล่างขวา
หมายเหตุ: เสนอการบริการลูกค้าที่ดีที่สุดผ่านวิดเจ็ตแชท (สด)
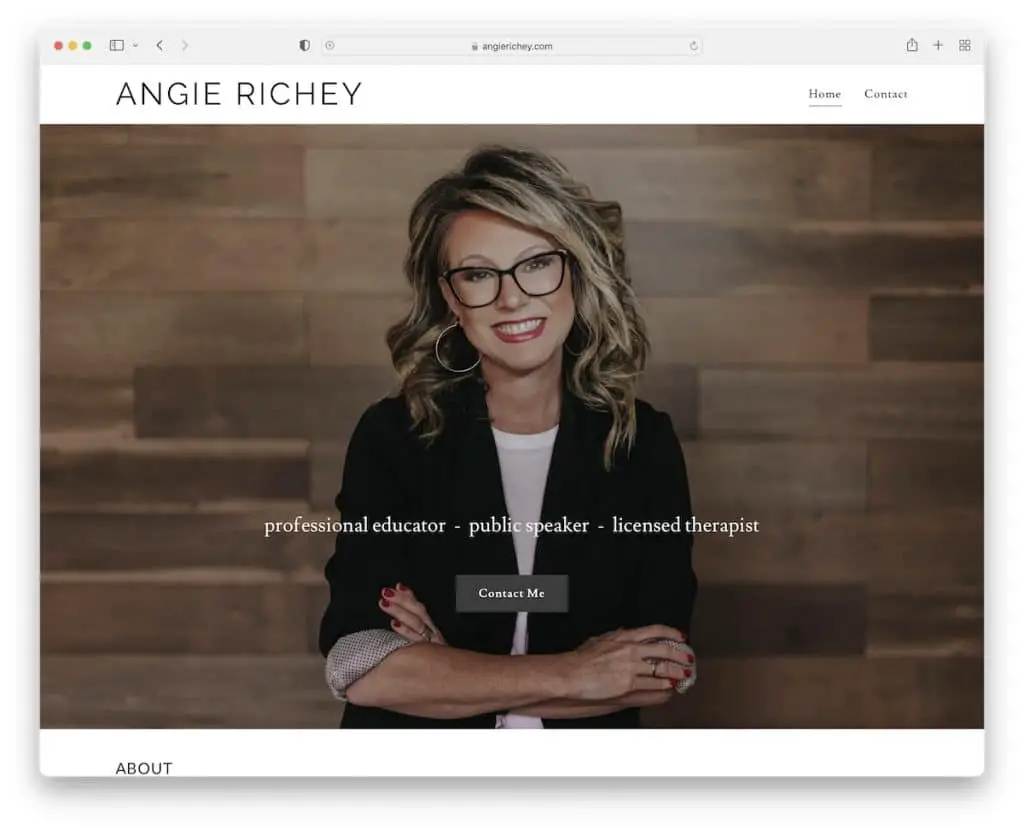
17. แองจี้ ริชีย์
สร้างด้วย: GoDaddy Builder

Angie Richey เป็นเว็บไซต์นักบำบัดสองหน้าที่มีหน้าแรกที่สะอาดตาและส่วนติดต่อ แบบฟอร์มติดต่อยังมาพร้อมกับช่องทำเครื่องหมายสำหรับลงชื่อสมัครรับจดหมายข่าวของเธอ
ครึ่งหน้าบนเป็นภาพขนาดใหญ่ที่มีเอฟเฟกต์พารัลแลกซ์ ซึ่งกล่าวถึงบริการของเธอและปุ่ม CTA เพื่อไปยังแบบฟอร์มการติดต่อโดยตรง
ส่วนหัวและส่วนท้ายเป็นแบบธรรมดาและเรียบง่าย โดยมีสีพื้นหลังเดียวกับฐานของไซต์เพื่อให้ดูเรียบร้อยยิ่งขึ้น
หมายเหตุ: ใช้แบบฟอร์มการติดต่อกับช่องทำเครื่องหมายจดหมายข่าว หากคุณไม่ต้องการเพิ่มแบบฟอร์มการสมัครรับจดหมายข่าวแยกต่างหาก
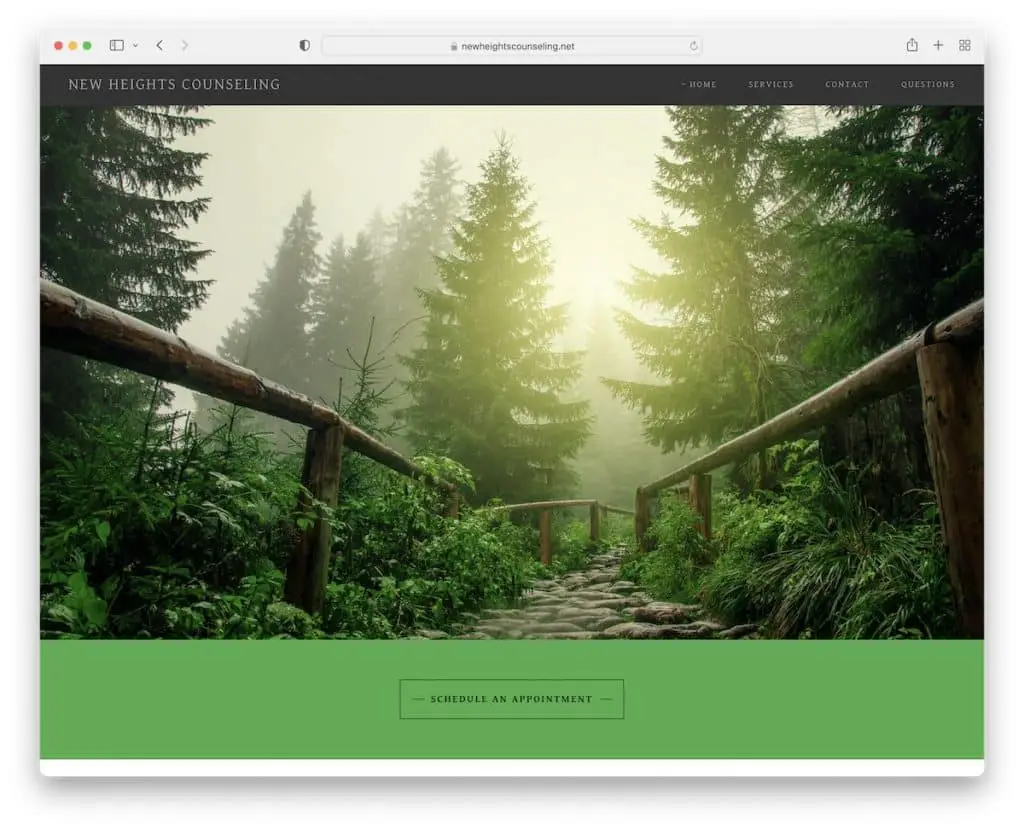
18. การให้คำปรึกษานิวไฮ
สร้างด้วย: GoDaddy Builder

เว็บไซต์ให้คำปรึกษานิวไฮเริ่มต้นด้วยภาพที่มีผลสงบมาก – ไม่มีข้อความหรือ CTA อย่างไรก็ตาม มีปุ่มสำหรับกำหนดเวลาการนัดหมายอยู่ใต้ภาพ
หมายเหตุ: ใช้เฉพาะรูปภาพครึ่งหน้าบนโดยไม่มีข้อความซ้อนทับหรือ CTA (ซึ่งอาจทำให้มีการส่งเสริมการขายมากเกินไป)
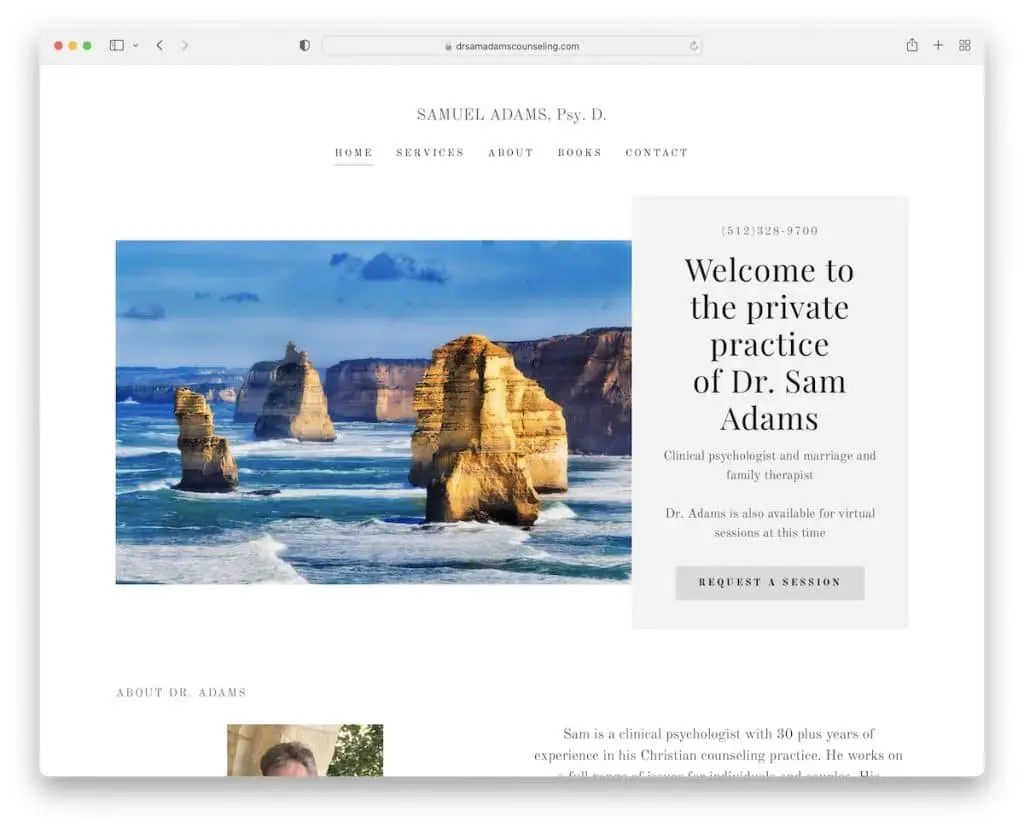
19. ซามูเอล อดัมส์
สร้างด้วย: GoDaddy Builder

แม้ว่าซามูเอล อดัมส์จะเป็นเว็บไซต์สำหรับนักบำบัดที่มีหลายเพจ แต่โฮมเพจจะทำหน้าที่เป็นแลนดิ้งเพจที่มีข้อมูลที่จำเป็น แบบฟอร์มติดต่อ และ Google Maps
ส่วนฮีโร่มีปุ่ม CTA ที่ทำให้คุณตรงไปที่แบบฟอร์มติดต่อเพื่อติดต่อได้ทันที
หมายเหตุ: มีข้อมูลที่จำเป็นทั้งหมด (รวมถึงรายละเอียดการติดต่อและธุรกิจ) ในหน้าแรก
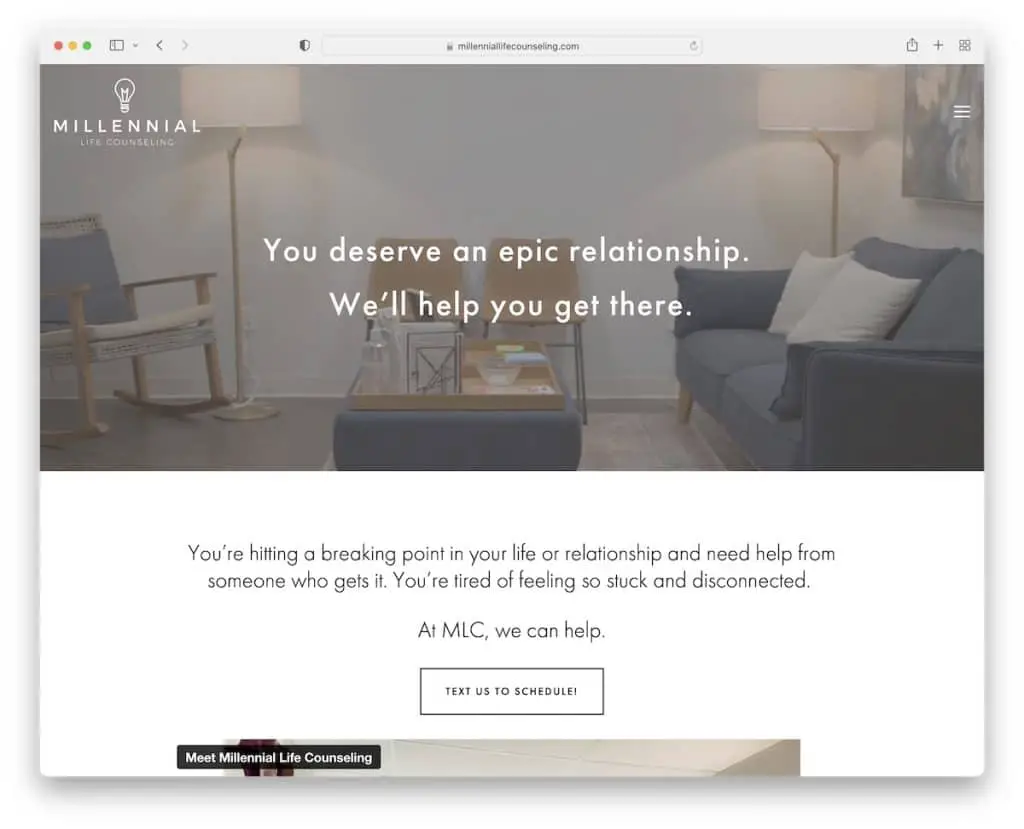
20. การให้คำปรึกษาชีวิตพันปี
สร้างด้วย: Squarespace

Millennial Life Counseling กระตุ้นความสนใจของทุกคนผ่านวิดีโอหลักที่เราไม่ค่อยได้ใช้มากนักในขณะที่สร้างคอลเลกชันเว็บไซต์นักบำบัดที่ดีที่สุดนี้
และเพื่อทำให้วิดีโอดูสนุกยิ่งขึ้น ส่วนหัวต้องโปร่งใสทั้งหมดและข้อความซ้อนทับแบบเรียบง่าย (ไม่มี CTA)
นอกจากนี้ ยังมีวิดีโอโปรโมตอีกรายการที่ฝังไว้ก่อนหน้า "จองออนไลน์เลย!" ปุ่ม CTA
หมายเหตุ: ใช้วิดีโอส่งเสริมการขายบนเว็บไซต์ของคุณ (เนื่องจากเรามีภาพมากขึ้นเรื่อย ๆ )
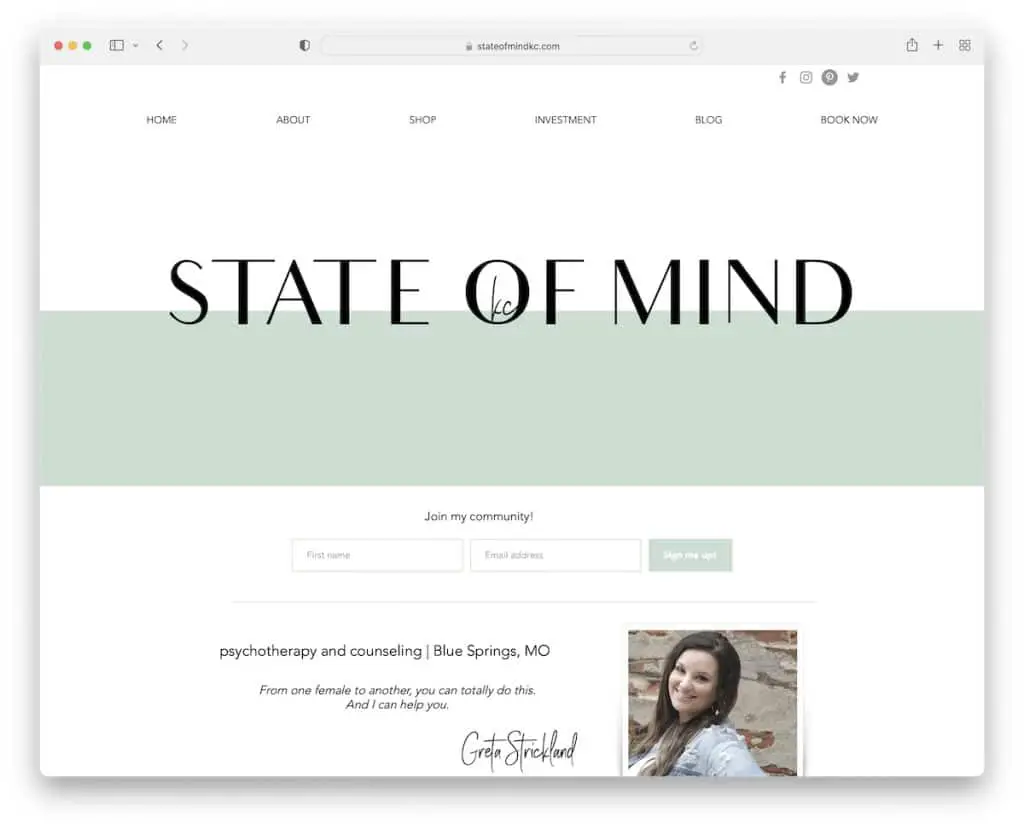
21. สภาพจิตใจ
สร้างด้วย: Wix

สภาพจิตใจเป็นตัวอย่างที่ดีของความตรงไปตรงมา หน้านี้มีจุดมุ่งหมายที่ความเรียบง่ายด้วยการเลือกสีที่สวยงามซึ่งทำให้การดูเนื้อหาน่าพึงพอใจยิ่งขึ้น
ส่วนหัวมีแถบนำทางพร้อมเมนูแบบเลื่อนลงและไอคอนโซเชียลมีเดีย นอกจากนี้ ส่วนท้ายยังให้รายละเอียดทางธุรกิจเพิ่มเติมและแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: ในฐานะนักบำบัด ให้ใช้สีที่สงบและสงบบนเว็บไซต์ของคุณ
แจ้งให้เราทราบหากคุณชอบโพสต์
