21 ตัวอย่างการออกแบบหน้า Landing Page ที่ดีที่สุดที่คุณต้องดูในปี 2022
เผยแพร่แล้ว: 2022-01-07คุณโน้มน้าวผู้เข้าชมเว็บไซต์ของคุณอย่างไรให้คุ้มค่ากับเวลาของพวกเขา มีองค์ประกอบมากมายที่หน้า Landing Page ต้องการ และการทำให้องค์ประกอบเหล่านั้น "ดีที่สุด" ได้มักจะขึ้นอยู่กับเป้าหมายหน้า Landing Page ของคุณ

หากคุณกำลังมองหาเกมหน้า Landing Page คุณควรรู้ว่าอะไรคือสิ่งที่ยอดเยี่ยม เราได้รวบรวมรายชื่อหน้า Landing Page ที่เราชื่นชอบ เพื่อให้คุณได้เห็นการออกแบบที่น่าประทับใจเหล่านี้ในการใช้งานจริง และนำกลวิธีของพวกเขาไปใช้ในหน้า Landing Page ของคุณเอง
ตัวอย่างหน้า Landing Page
- Shopify
- เกรท โจนส์
- ปากกระบอกปืน
- แดชประตู
- ฉลาด
- Airbnb
- กระดิก!
- วิสเทีย
- เว็บโฟลว์
- Talkspace
- Naauto
- การตลาดเพื่อความแข็งแกร่งทางอุตสาหกรรม
- อารมณ์ขาเข้า
- การสร้างแบรนด์และการออกแบบของอิมแพ็ค
- ตีกลับ
- Bills.com
- Zillow
- Landbot
- กำไรทางเว็บ
- ป๊อปปี้พื้นเมือง
- Conversion Lab
ลงทะเบียนหน้า Landing Page
1. Shopify

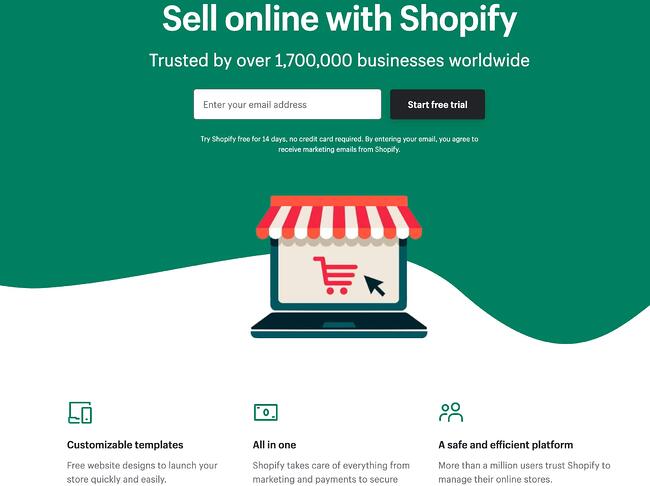
เช่นเดียวกับหน้า Landing Page อื่นๆ ในโพสต์นี้ หน้า Landing Page รุ่นทดลองใช้ของ Shopify สำหรับผู้ขายยังคงความเรียบง่าย ไม่เน้นข้อความมากเกินไป แต่ก็ยังสามารถโน้มน้าวผู้ใช้ได้ด้วยการสังเกตประเด็นสำคัญบางประการเกี่ยวกับผลิตภัณฑ์ชั้นยอด ผู้เยี่ยมชมต่างออกไปโดยรู้ว่า Shopify เป็นแพลตฟอร์มแบบครบวงจรที่ใช้งานง่ายและได้รับความเชื่อถือจากหลาย ๆ คน
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- อินเทอร์ เฟซที่สะอาดตา: ตัวอย่างเช่น พาดหัวที่เน้นผู้ใช้เป็นเพียงไม่กี่คำ และหน้าใช้กราฟิกที่เรียบง่ายและย่อหน้าสั้นๆ เพื่อสื่อสารรายละเอียดและประโยชน์ของการทดลองใช้
- CTA ที่กระชับ: มีเพียงไม่กี่ฟิลด์ที่คุณต้องกรอกก่อนเริ่มใช้งาน ทั้งหมดนี้ช่วยให้คุณเริ่มต้นการขายออนไลน์อย่างรวดเร็วด้วยเครื่องมือของพวกเขาได้ง่ายขึ้น
สิ่งที่สามารถปรับปรุงได้:
- เน้นความปลอดภัย: คอลัมน์สุดท้ายระบุว่าแพลตฟอร์มปลอดภัย แต่ไม่ได้อธิบายว่าทำไม แต่กลับระบุว่ามีธุรกิจมากกว่าหนึ่งล้านรายใช้มัน คำสองสามคำที่พูดถึงความปลอดภัยของไซต์จะช่วยปรับปรุงส่วนนี้ เนื่องจากจำนวนผู้ขายระบุไว้ที่ด้านบนสุดของหน้าแล้ว นอกจากนี้ยังช่วยลดแรงเสียดทานสำหรับผู้มาเยี่ยมที่มีปัญหาด้านความปลอดภัย
2. เกรทโจนส์

พวกเราหลายคนทำอาหารมากขึ้นในช่วงการแพร่ระบาดและต้องการอัพเกรดอุปกรณ์ของเรา Great Jones นำเสนอหน้า Landing Page ที่สวยงามพอๆ กับ Dutch Ovens เป็นแรงบันดาลใจอย่างมากและเข้ากับความฝันในอุดมคติของครัวทั้งหมดของเรา
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- การใช้สี: เว็บไซต์ของ Great Jones มีสีสันเหมือนกับเครื่องครัว การใช้สีที่เป็นตัวหนาดึงดูดผู้เข้าชมอย่างรวดเร็วและทำให้เครื่องครัวโดดเด่น
- CTA ที่โดดเด่น : คุณไม่ควรพลาด CTA สีเหลืองขนาดยักษ์และคูปองส่วนลด 100 ดอลลาร์แบบอักษรตัวหนา ใครไม่ต้องการ 100 ดอลลาร์จากหม้อที่สวยงามเหล่านี้?
สิ่งที่สามารถปรับปรุงได้:
- คำอธิบายแบบโรลโอเวอร์ : ด้วยกระทะและเครื่องใช้จำนวนมากที่มีภาพในคราวเดียว คงจะดีถ้าผู้ใช้สามารถดูชื่อของรายการได้ ด้วยวิธีนี้ พวกเขาจะพบเว็บไซต์ได้ง่ายขึ้นเมื่อพร้อมที่จะซื้อ
3. ตะกร้อ

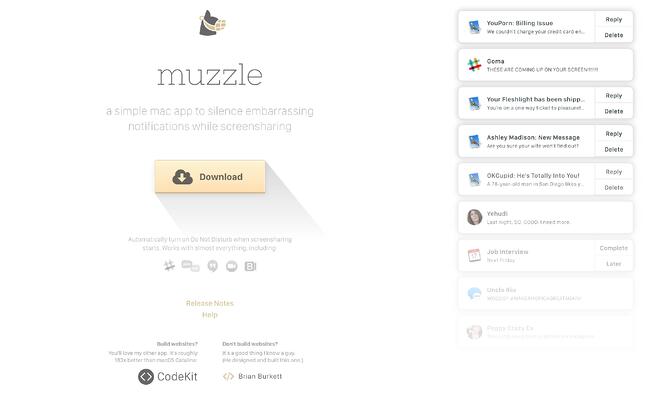
Muzzle แอป Mac ที่ปิดเสียงการแจ้งเตือนบนหน้าจอ รวบรวมการ แสดงนี้อย่างเต็มที่โดยไม่บอก ความคิดในหน้า Landing Page ขั้นต่ำ หน้า Landing Page ช่วยให้ผู้ใช้ตัดสินใจได้ว่าผลิตภัณฑ์หรือบริการของคุณคุ้มค่ากับเวลาและพลังงานอันมีค่าของพวกเขาจริงหรือไม่ อะไรจะดีไปกว่าการสื่อสารถึงคุณค่าของคุณอย่างชัดเจนและตรงไปตรงมามากกว่าการเผชิญหน้ากับผู้เยี่ยมชมด้วยปัญหาที่แอปของคุณแก้ไข
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- แสดงแทนที่จะบอก: ผู้เยี่ยมชมหน้าจะได้รับการต้อนรับด้วยการแจ้งเตือนที่น่าอับอายอย่างรวดเร็วที่มุมซ้ายบนของหน้าจอ แอนิเมชั่นไม่เพียงแค่เฮฮาเท่านั้น แต่ยังจัดการถ่ายทอดประโยชน์ของแอปได้อย่างน่าสนใจโดยไม่ต้องมีคำอธิบายที่ยาวเหยียด
- ประสบการณ์การมองเห็นที่เหนียวแน่น : แม้แต่ข้อความบนหน้าก็ยังเป็นสีเทาที่ไม่ออกเสียง ซึ่งสะท้อนถึงฟังก์ชันของผลิตภัณฑ์
สิ่งที่สามารถปรับปรุงได้:
- อาจอ่านยาก : แม้ว่าข้อความสีเทาอ่อนบนพื้นหลังสีขาวจะเลียนแบบฟังก์ชันของผลิตภัณฑ์ได้ดีเยี่ยม แต่ก็อาจอ่านยากสำหรับบางคน
4. แดชประตู

ผู้ชื่นชอบการซื้อกลับบ้านไม่ต้องสงสัยเลยว่าคุ้นเคยกับ DoorDash แอปที่ให้คุณสั่งอาหารจากร้านอาหารหลากหลายจากโทรศัพท์ของคุณ แทนที่จะเป็นลูกค้า หน้า Landing Page นี้มุ่งเป้าไปที่การสรรหา Dashers ที่ทำการส่งมอบ
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- เน้นย้ำความเป็นอิสระของ Dasher : หน้า Landing Page นี้ใช้งานได้จริงว่า Dashers มีความเป็นอิสระและอิสระในการทำงานเมื่อพวกเขาต้องการ
- ไฮไลท์ของรายได้ที่อาจเกิดขึ้น : แม้ว่าจะไม่มีวิธีพิสูจน์รายได้เหล่านี้ว่าเป็นเรื่องปกติ แต่ก็ดึงดูดใจสำหรับทุกคนที่ต้องการสร้างรายได้เพิ่มเติมจากด้านข้าง
สิ่งที่สามารถปรับปรุงได้:
- ความได้ เปรียบเหนือคู่แข่ง: DoorDash ไม่ใช่เกมจัดส่งเพียงเกมเดียวในเมือง พวกเขาสามารถเน้นย้ำถึงสิ่งที่ทำให้พวกเขาแตกต่างจากคู่แข่งอย่าง UberEats
5. ปรีชาญาณ

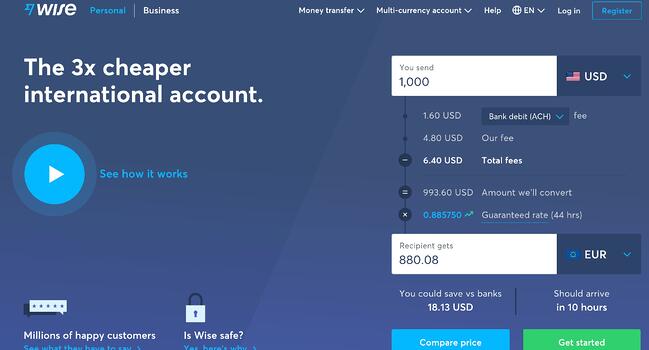
Wise ช่วยให้คุณส่งหรือรับเงินในสกุลเงินและประเทศต่างๆ ได้ และหน้า Landing Page จะแยกลูกค้าออกเป็นสองประเภทคือ Business หรือ Personal ดังนั้นคุณจะไม่ต้องเสียสมาธิกับตัวเลือกที่ไม่เกี่ยวข้องกับคุณ มีแม้กระทั่งวิดีโอสั้น ๆ เพื่อแสดงให้ผู้เยี่ยมชมทราบว่าบริการทำงานอย่างไรก่อนที่จะลองใช้งาน เนื่องจากพวกเขากำลังจัดการกับเงิน สิ่งสำคัญคือต้องทำให้ลูกค้าได้รับประสบการณ์ที่ถูกต้องในครั้งแรก
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- เน้นความปลอดภัย: ข้อมูลความปลอดภัยอยู่ด้านหน้าและตรงกลางในหน้านี้ ช่วยบรรเทาความลังเลใดๆ ที่ผู้มีโอกาสเป็นลูกค้าอาจมี และรับรองกับพวกเขาว่า Wise เป็นบริการที่ปลอดภัยสำหรับใช้ในการส่งเงินและรับ
- เน้นย้ำคุณค่า: ในหลายๆ ที่บนหน้าเว็บ ทั้งในรูปแบบข้อความและวิดีโอ Wise ย้ำว่าราคาถูกกว่าการโอนเงินผ่านธนาคารแบบดั้งเดิม
สิ่งที่สามารถปรับปรุงได้:
- อินเทอร์ เฟซค่อนข้างยุ่ง : แม้ว่าลูกค้าจะสามารถเข้าถึงข้อมูลมากมายเกี่ยวกับบริการได้ แต่ก็มีอะไรเกิดขึ้นมากมาย มีวิดีโอ เมนูที่ปรากฏขึ้นเมื่อคุณเลื่อนและหลายปุ่ม ทั้งหมดนี้อยู่ภายในครึ่งบนของหน้า
6. Airbnb
 เพื่อช่วยเปลี่ยนผู้เข้าชมให้กลายเป็นเจ้าของที่พัก Airbnb ขอเสนอการปรับเปลี่ยนในแบบของคุณที่ดึงดูดใจ: ประมาณการรายได้เฉลี่ยรายสัปดาห์โดยประมาณตามที่ตั้งและขนาดบ้านของคุณ คุณสามารถป้อนข้อมูลเพิ่มเติมเกี่ยวกับที่พักที่เป็นไปได้ของคุณลงในฟิลด์เพื่อรับการประมาณค่าที่ปรับแต่งเองได้มากขึ้น
เพื่อช่วยเปลี่ยนผู้เข้าชมให้กลายเป็นเจ้าของที่พัก Airbnb ขอเสนอการปรับเปลี่ยนในแบบของคุณที่ดึงดูดใจ: ประมาณการรายได้เฉลี่ยรายสัปดาห์โดยประมาณตามที่ตั้งและขนาดบ้านของคุณ คุณสามารถป้อนข้อมูลเพิ่มเติมเกี่ยวกับที่พักที่เป็นไปได้ของคุณลงในฟิลด์เพื่อรับการประมาณค่าที่ปรับแต่งเองได้มากขึ้น
 หากคุณเข้าชมหน้าที่มั่นใจแล้ว คำกระตุ้นการตัดสินใจที่ชัดเจนที่ด้านบนของหน้าทำให้ง่ายต่อการแปลงทันที
หากคุณเข้าชมหน้าที่มั่นใจแล้ว คำกระตุ้นการตัดสินใจที่ชัดเจนที่ด้านบนของหน้าทำให้ง่ายต่อการแปลงทันที
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- การ ปรับเปลี่ยนในแบบของคุณ : Airbnb แสดงให้คุณเห็นตั้งแต่เริ่มต้นว่าคุณอาจได้รับรายได้ตามพื้นที่และขนาดบ้านของคุณอย่างไร สิ่งนี้มีประโยชน์สำหรับเจ้าของที่พักรายใหม่ที่อาจยังคิดไม่ออกว่าพวกเขาควรจะเรียกเก็บเงินเท่าไรและคาดหวังอะไรได้บ้าง
- ใช้ประโยชน์จากชุมชน: ในหน้าถัดไป ผู้ที่อยากรู้เกี่ยวกับการโฮสต์มีตัวเลือกในการติดต่อเจ้าของที่พักดีเด่นผู้มากประสบการณ์เพื่อตอบคำถามที่พวกเขาอาจมี
สิ่งที่สามารถปรับปรุงได้:
- ไม่มีอะไร: หน้าเพจมีความชัดเจน รัดกุม สร้างความมั่นใจให้เจ้าของที่พัก Airbnb ใช้งานได้อย่างปลอดภัย และมอบประสบการณ์ที่เป็นส่วนตัว
7. แว๊ก!

กระดิก! เป็นบริการที่เชื่อมโยงเจ้าของสุนัขกับคนพาสุนัขเดินและพี่เลี้ยง หน้านี้แสดงได้ตรงประเด็นด้วยแบบอักษรขนาดใหญ่ที่กระตุ้นให้ผู้มีแนวโน้มจะเป็นลูกค้าเข้าร่วม และวางแบบฟอร์มลงทะเบียนไว้อย่างเด่นชัดที่ครึ่งขวาของหน้า สีพื้นหลังสีเขียวทำให้แบบอักษรสีขาวและองค์ประกอบอื่นๆ บนหน้าปรากฏขึ้น การเพิ่มรหัส QR บนแบบฟอร์มยังช่วยให้ผู้เข้าชมสามารถสแกน ดาวน์โหลดแอปและลงทะเบียนได้อย่างรวดเร็ว
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- แบบฟอร์มที่มีประสิทธิภาพ: การเปิดช่องแบบฟอร์มทิ้งไว้บนหน้าหมายความว่าผู้เยี่ยมชมไม่ต้องคลิก CTA เพื่อเข้าถึงด้วยซ้ำ รหัส QR ช่วยเร่งกระบวนการให้เร็วขึ้น
- ตอกย้ำความน่าเชื่อถือ: รวมภาพผู้ดูแลและผู้ดูแลมากกว่า 351,000 คนใช้บริการทั่วประเทศในปัจจุบัน ทำให้ Wag มีความน่าเชื่อถือมากขึ้น
สิ่งที่สามารถปรับปรุงได้:
- ไม่น่าสนใจ: Wag! ไม่เหมือนกับ DoorDash ที่กล่าวถึงก่อนหน้านี้ ไม่ได้กล่าวถึงเหตุผลที่คนควรเข้าร่วม สิทธิพิเศษคืออะไร? ชั่วโมงมีความยืดหยุ่นหรือไม่?
8. วิสเทีย

ทันทีที่คุณสังเกตเห็นพื้นหลังสีน้ำเงินที่มีป๊อปสีชมพูในรูปแบบของปุ่ม "ทดลองใช้ฟรี" หน้าเพจเริ่มทำงานทันทีด้วยวิดีโอที่แสดงเนื้อหาเจ๋งๆ ทั้งหมดที่คุณสามารถสร้างได้ หากคุณมีข้อสงสัย คุณสามารถเลื่อนด้านล่างเพื่ออ่านคำรับรองจากลูกค้าที่มีความสุข 375,000 รายของ Wistia
เหตุใดหน้า Landing Page นี้จึงใช้งานได้ :
- ใช้งานง่าย : แบบฟอร์มนี้ช่วยให้ผู้ใช้กรอกแบบฟอร์มได้อย่างรวดเร็วโดยเชื่อมโยงกับบัญชี Google ของตน การทำเช่นนี้จะเปิดใช้คุณสมบัติป้อนอัตโนมัติ ซึ่งช่วยลดแรงเสียดทานสำหรับผู้ใช้
- ใช้ประโยชน์จากภาพ : ในฐานะโฮสต์วิดีโอ Wista ทำงานได้อย่างยอดเยี่ยมในการแสดงความสามารถโดยใช้สื่อที่หลากหลาย มีกราฟิกที่มีสีสัน วิดีโอ และแม้แต่ลิงก์ไปยังการ์ตูนที่เน้นการตลาด
สิ่งที่สามารถปรับปรุงได้:
- รวมคำถามที่พบบ่อย : คำรับรองเป็นสิ่งที่ดี แต่บางครั้งลูกค้ามีข้อกังวลเล็กน้อยที่สามารถตอบได้อย่างรวดเร็วด้วยส่วนคำถามที่พบบ่อย ด้วยวิธีนี้พวกเขาสามารถตัดสินใจว่าจะสมัครหรือไม่โดยไม่ต้องออกจากหน้าเพื่อค้นหาคำตอบ
9. เว็บโฟลว์
 Webflow เครื่องมือออกแบบสำหรับนักพัฒนาเว็บ รวบรวมข้อมูลจำนวนมากไว้ใน GIF เดียว เช่นเดียวกับ Muzzle Webflow ยังตรงประเด็นและแสดงให้เห็นว่าเครื่องมือของพวกเขาทำอะไรได้บ้าง แทนที่จะพูดถึงมัน สามารถเห็น GIF แบบเคลื่อนไหวได้ในเฟรมเดียวกันบนเว็บไซต์ ดังนั้นผู้ใช้สามารถดูวิธีการทำงานของผลิตภัณฑ์ และ ลงทะเบียนโดยไม่ต้องเลื่อนดู
Webflow เครื่องมือออกแบบสำหรับนักพัฒนาเว็บ รวบรวมข้อมูลจำนวนมากไว้ใน GIF เดียว เช่นเดียวกับ Muzzle Webflow ยังตรงประเด็นและแสดงให้เห็นว่าเครื่องมือของพวกเขาทำอะไรได้บ้าง แทนที่จะพูดถึงมัน สามารถเห็น GIF แบบเคลื่อนไหวได้ในเฟรมเดียวกันบนเว็บไซต์ ดังนั้นผู้ใช้สามารถดูวิธีการทำงานของผลิตภัณฑ์ และ ลงทะเบียนโดยไม่ต้องเลื่อนดู
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- แสดงแทนที่จะบอก: ความสามารถในการดูการทำงานของเครื่องมือของ Webflow ช่วยให้ผู้มีโอกาสเป็นลูกค้ามีความคิดที่ชัดเจน ไม่เพียงแต่สิ่งที่ทำเท่านั้น แต่ยังรวมถึงประสบการณ์การใช้งานของผู้ใช้ด้วย
- ขจัดความเสี่ยง: ในหลาย ๆ ที่บนหน้า Landing Page ผู้เยี่ยมชมจะได้รับการเตือนว่าบริการนี้ฟรี ไม่มีการทดลองใช้ในการสมัคร พวกเขาสามารถสร้างเว็บไซต์ได้ฟรีและตัดสินใจว่าจะสมัครแผนหรือไม่เมื่อพร้อมที่จะเปิดตัว
สิ่งที่สามารถปรับปรุงได้:
- ไม่มีอะไร : หน้า Landing Page นี้เป็นข้อมูล การใช้งาน และภาพที่สมบูรณ์แบบที่สุด
10. ทอล์คสเปซ

Talkspace บริการบำบัดออนไลน์ เน้นที่ความน่าเชื่อถือด้วยหน้า Landing Page นี้ ข้อมูลทั้งหมดในหน้านี้เน้นว่าลูกค้าจะสามารถเข้าถึงนักบำบัดโรคที่ได้รับใบอนุญาต และขับรถกลับบ้านว่าบริการมีความปลอดภัยและเป็นความลับ เป็นวิธีที่ดีในการสร้างความมั่นใจให้กับผู้ที่อาจลังเลที่จะเข้าร่วม การใช้รูปทรงก็เป็นแนวคิดที่ฉลาดเช่นกัน หน้าต่างๆ มักจะเต็มไปด้วยสี่เหลี่ยมและกล่อง ดังนั้นการวาง CTA ไว้ในวงกลมขนาดใหญ่จะดึงดูดผู้ดูเข้ามาทันที โดยรวมแล้ว เลย์เอาต์นั้นสะอาด น่าดึงดูดใจ และให้ข้อมูล
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- Builds Trust : การมุ่งเน้นที่การรักษาความปลอดภัยของลูกค้าทำงานได้ดี โดยเฉพาะอย่างยิ่งการสังเกตว่าเป็นไปตามข้อกำหนด HIPPA
- ให้คุณค่า : นอกเหนือจากการให้รายละเอียดเกี่ยวกับวิธีการทำงานของ Talkspace แล้ว หน้านี้ยังมีแหล่งข้อมูลและบทความด้านสุขภาพจิตอีกด้วย
สิ่งที่สามารถปรับปรุงได้:
ไม่มีอะไร: หน้านี้มีส่วนต่อประสานผู้ใช้ที่ยอดเยี่ยมและเป็นจุดเริ่มต้นที่ดีสำหรับแหล่งข้อมูลด้านสุขภาพจิต
หน้า Landing Page ของ Ebook
11. นอโต้

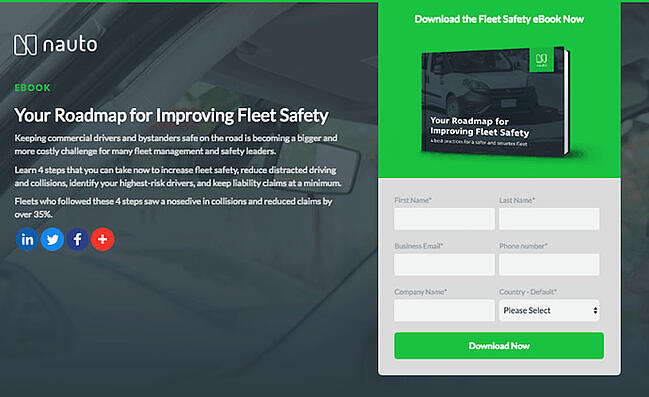
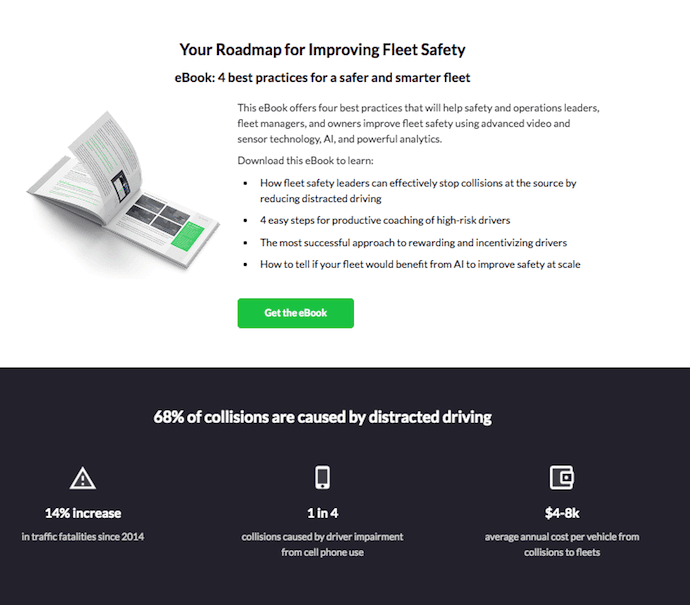
Nauto แพลตฟอร์มข้อมูลสำหรับรถยนต์ที่ขับเคลื่อนด้วยตนเอง ช่วยให้การขับขี่แบบอัตโนมัติปลอดภัยยิ่งขึ้นสำหรับบริษัทที่จัดการกลุ่มยานพาหนะที่ขับเคลื่อนด้วยตนเอง โดยปกติ ลูกค้าจะต้องการข้อมูลทุกประเภทเพื่อขายบนแพลตฟอร์มนี้ Nauto มีมัน ซึ่งบรรจุอยู่ใน ebook ที่ใช้งานง่ายซึ่งมีหน้า Landing Page ให้ทั้งแบบฟอร์มการติดต่อสั้น ๆ และสถิติการแสดงตัวอย่างบางส่วนเพื่อพิสูจน์ว่าเหตุใดทรัพยากรนี้จึงมีความสำคัญมาก
ที่ด้านบนสุดของหน้าที่แสดงด้านบน ภาพถ่ายอบอุ่นของภายนอกรถและโอบกอดแบบฟอร์มการดักจับตะกั่ว ปุ่ม “ดาวน์โหลดเลย” สีเขียวอาจเป็นปุ่มที่ตั้งใจไว้ (เมื่ออยู่บนท้องถนน สีเขียวหมายถึงไป)
เลื่อนลงมาและคุณจะเห็น CTA “รับ eBook” อีกอันเพื่อเตือนผู้ใช้ว่ากำลังรออะไรอยู่ นอกจากนี้ คุณจะเห็นสถิติที่น่าตกใจสามประการเกี่ยวกับอุบัติเหตุทางรถยนต์เพื่อดึงดูดให้ผู้ใช้เรียนรู้เพิ่มเติม ตรวจสอบออกด้านล่าง

เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- ความ เรียบง่าย: ไม่มีการรบกวนในหน้า Landing Page นี้ ซึ่งถือว่าสมบูรณ์แบบ เนื่องจากบริษัทให้ความสำคัญกับยานพาหนะที่ขับเคลื่อนด้วยตนเองได้อย่างปลอดภัย
- การเปรียบเทียบการใช้งานที่ยอดเยี่ยม : ในหน้าถัดไป Nauto นำเสนอภาพคู่กันระหว่างคนขับที่ฟุ้งซ่านกับรถยนต์ที่ขับด้วยตนเอง เป็นวิธีที่ยอดเยี่ยมในการผลักดันให้ AI เป็นเดิมพันที่ปลอดภัยกว่า
สิ่งที่สามารถปรับปรุงได้:
- กราฟฟิค: ภาพอบอุ่นที่ด้านบนมองเห็นได้ยากจริงๆ ความละเอียดที่มากขึ้นเล็กน้อยจะช่วยให้ผู้มาเยี่ยมชมจดจำภาพได้อย่างง่ายดายว่าเป็นรถยนต์
12. การตลาดเพื่อความแข็งแกร่งทางอุตสาหกรรม

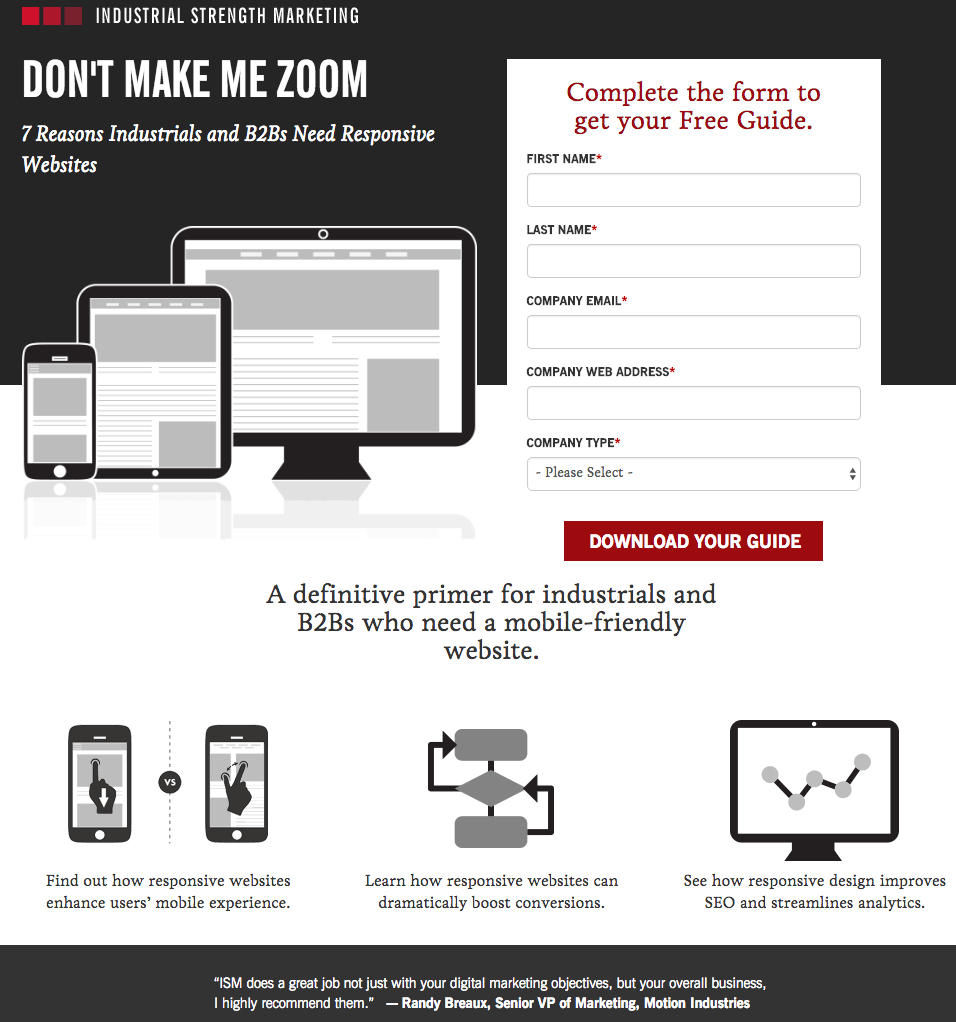
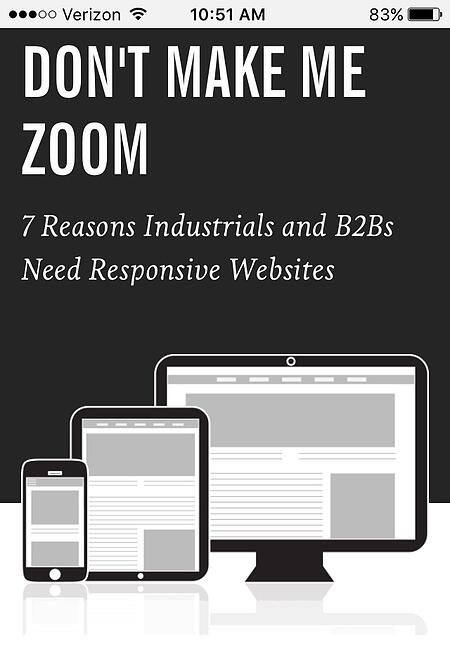
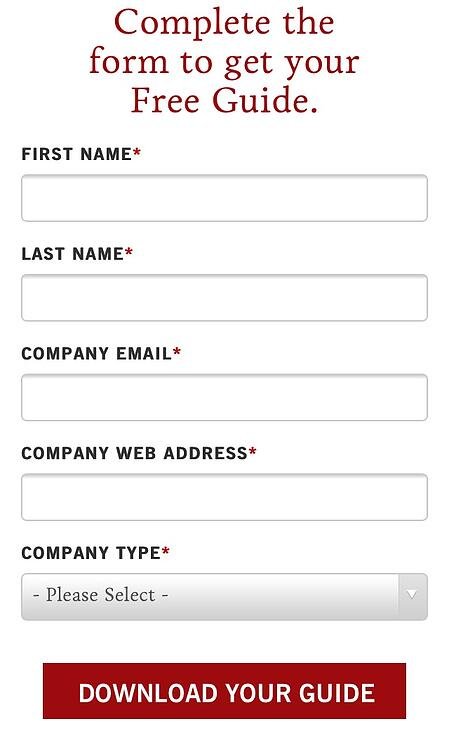
ทันทีที่หน้า Landing Page นี้ดึงฉันเข้ามาด้วยส่วนหัวที่น่าสนใจและเจาะลึก: "Don't Make Me Zoom" มันพูดโดยตรงกับประสบการณ์ทั่วไปที่พวกเราส่วนใหญ่มีเมื่อเราท่องเว็บบนโทรศัพท์หรือแท็บเล็ตของเรา - และมันก็หน้าด้านเล็กน้อยเช่นกัน
แต่นั่นไม่ใช่สิ่งเดียวที่ทำให้ฉันสนใจในหน้า Landing Page นี้ สังเกตว่าสีแดงจัดวางอย่างมีกลยุทธ์อย่างไร โดยอยู่ที่ด้านบนและด้านล่างของแบบฟอร์ม ทำให้คุณเข้าใกล้เหตุการณ์ Conversion มากขึ้น


นอกจากนี้ การออกแบบนี้เป็นเมตาที่จะบูต: ดูดีและใช้งานได้ดีบนมือถือด้วย (ภาพด้านบน) โปรดทราบว่าผู้เยี่ยมชมจำนวนมากจะเข้าถึงหน้า Landing Page ของคุณบนสมาร์ทโฟนหรือแท็บเล็ตของพวกเขา และหากการออกแบบเว็บไซต์ของคุณไม่ ไม่ดีสำหรับพวกเขา พวกเขาอาจยอมแพ้และออกจากเพจของคุณ
ทีมงานที่ Industrial Strength Marketing สร้างช่องแบบอักษรและแบบฟอร์มให้ใหญ่พอที่ผู้เยี่ยมชมจะได้ไม่ต้องบีบนิ้วเพื่อซูมเพื่ออ่านและโต้ตอบกับเนื้อหา เป็นต้น
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- เสียง พูด : ภาษามีความหนักแน่นและเชื่อมโยงได้ ดึงดูดผู้อ่านเข้ามาอย่างรวดเร็ว
- มินิมัลลิ สต์ : โทนสีขาวดำที่มีสีแดงเพียงไม่กี่ป๊อปอัพทำให้ใบลงชื่อสมัครใช้มีความโดดเด่น นอกจากนี้ การออกแบบที่เรียบง่ายยังใช้งานได้อย่างสวยงามบนมือถือและเดสก์ท็อปโดยไม่จำเป็นต้องบีบนิ้ว
สิ่งที่สามารถปรับปรุงได้:
ไม่มีอะไร : ทั้งเวอร์ชันมือถือและเดสก์ท็อปแสดงให้เห็นถึงการดำเนินการที่สมบูรณ์แบบของa

13. อารมณ์ขาเข้า

แม้ว่าคุณจะไม่ได้พูดภาษาสเปน คุณยังสามารถชื่นชมความสามารถในการแปลงของไซต์พันธมิตร HubSpot นี้ได้ คุณลักษณะที่ฉันโปรดปรานของหน้า? แบบฟอร์มจะอยู่ในตำแหน่งคงที่และโดดเด่นเมื่อคุณเลื่อนดูเว็บไซต์ ฉันยังชอบเลย์เอาต์ที่เรียบง่ายและโทนสีอบอุ่น
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- แบบฟอร์มคง ที่ : การเข้าถึงแบบฟอร์มในขณะที่เลื่อนให้ประสบการณ์ผู้ใช้ที่ดีขึ้น ไม่จำเป็นต้องเลื่อนกลับขึ้นไปด้านบนสุดของหน้าเพื่อค้นหา
- ส่วนต่อประสานที่ เรียบง่าย: เลย์เอาต์นั้นเรียบง่าย แต่มีประสิทธิภาพ การใช้สีส้มเพียงสองเฉดสีให้ความรู้สึกโมโนโครมและให้ความสำคัญกับประโยชน์ของ ebook
สิ่งที่สามารถปรับปรุงได้:
- สร้างบทสรุปของแบบฟอร์ม: มีรายการที่ต้องกรอกหกรายการ ไม่รวมตัวเลือกช่องทำเครื่องหมายในตอนท้าย แบบฟอร์มที่ยาวขึ้นอาจเป็นผลเสียสำหรับผู้เยี่ยมชมบางคน
14. การสร้างแบรนด์และการออกแบบของอิมแพ็ค

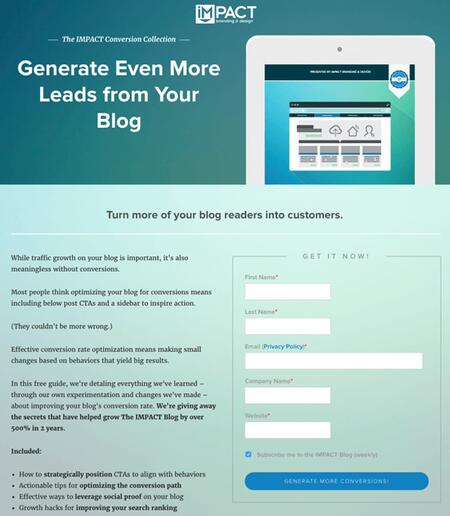
การเปิดเผยโดยสมบูรณ์: อิมแพ็คเป็นพันธมิตร HubSpot — แต่นั่นไม่ใช่เหตุผลที่รวมไว้ที่นี่ แลนดิ้งเพจของอิมแพ็คเป็นแรงบันดาลใจในการออกแบบมาอย่างยาวนาน ฉันชอบเลย์เอาต์ที่เรียบง่ายของหน้า ตั้งแต่ข้อความพาดหัวขนาดใหญ่และรูปภาพเด่นที่มีรายละเอียด ไปจนถึงโครงร่างที่ล้อมรอบแบบฟอร์ม ไปจนถึงสีและแบบอักษรที่ดึงดูดสายตามาก
คู่มือฟรีที่อิมแพ็คมีให้ดาวน์โหลดที่นี่ ไม่ได้เน้นที่การดาวน์โหลดเองในปุ่มสีน้ำเงินที่ให้คุณส่งแบบฟอร์มที่กรอกไว้ ในทางกลับกัน อิมแพ็คเชิญชวนให้คุณ "สร้าง Conversion มากขึ้น" โดยให้ความสำคัญกับสิ่งที่คุณจะได้รับจากการอ่านคู่มือนี้
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- Clever Messaging : คุณไม่ได้ดาวน์โหลด ebook แต่กำลังเรียนรู้วิธี "สร้างการสนทนามากขึ้น" การใช้ถ้อยคำใหม่นี้น่าดึงดูดมากกว่าเพียงแค่การวางปุ่มดาวน์โหลดปกติ
- การใช้สีและแบบอักษรอย่างง่าย : โทนสีน้ำเงินทำงานได้ดีบนหน้า Landing Page นี้ ให้ความหลากหลายในขณะที่รักษารูปลักษณ์ที่เหนียวแน่น เนื่องจากมีข้อความจำนวนมากบนหน้า แบบอักษรธรรมดาจึงสมบูรณ์แบบ
สิ่งที่สามารถปรับปรุงได้:
- ไม่มีอะไร : หน้านี้สนับสนุนการดาวน์โหลดอย่างชาญฉลาดโดยใช้เลย์เอาต์และสีที่เรียบง่าย
แลนดิ้งเพจเพื่อเรียนรู้เพิ่มเติม
15. ตีกลับ

ไม่น่าแปลกใจเลยที่ Unbounce สร้างรายการนี้ — พวกเขาได้เขียนหนังสือเกี่ยวกับการสร้างหน้า Landing Page ที่มีการแปลงสูง แม้ว่าจะมีสิ่งที่น่าอัศจรรย์มากมายเกี่ยวกับหน้า Landing Page นี้ แต่สองสิ่งที่ฉันชอบมากคือ: หลายวิธีในการเข้าถึงหลักสูตร และการนำเสนอรายงานเฉพาะอุตสาหกรรมเพิ่มเติม Unbounce เชี่ยวชาญมากในการให้ข้อมูลที่ต้องการแก่ผู้เยี่ยมชม แต่ยังรวมถึงสิ่งที่พวกเขาไม่รู้ว่าพวกเขาต้องการจนกว่าพวกเขาจะเข้าสู่ไซต์
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- ให้ตัวเลือกแก่ผู้เยี่ยมชม: ในการเข้าถึงหลักสูตร ผู้ใช้สามารถคลิกปุ่มหลักที่อยู่เหนือครึ่งบนของหน้า หรือหากพวกเขาเลื่อนไปแล้ว ให้คลิกที่หลักสูตรจากแถบด้านข้างทางด้านซ้าย ทำให้ไม่ต้องเลื่อนกลับขึ้นไปด้านบนสุดของหน้า
- บางครั้ง More is More : นอกเหนือจากหลักสูตร Unbounce ยังให้รายงานเฉพาะอุตสาหกรรมและคำตอบสำหรับหัวข้อที่เกี่ยวข้องกับหน้า Landing Page แก่ผู้เยี่ยมชม การให้ข้อมูลที่เป็นประโยชน์มากยิ่งขึ้นทำให้ Unbounce เป็นหน่วยงานที่เชื่อถือได้ในสาขาของตน
สิ่งที่สามารถปรับปรุงได้:
- คำอธิบาย: หลักสูตรนี้มีโมดูลหลายโมดูล และจะเป็นประโยชน์หากบางหลักสูตรมีคำอธิบายสั้นๆ เมนูแถบด้านข้างมีรายการหลักสูตร แต่ประโยคสั้นๆ ที่สรุปสิ่งที่ผู้เข้าชมคาดหวังจะได้เรียนรู้จะเป็นประโยชน์
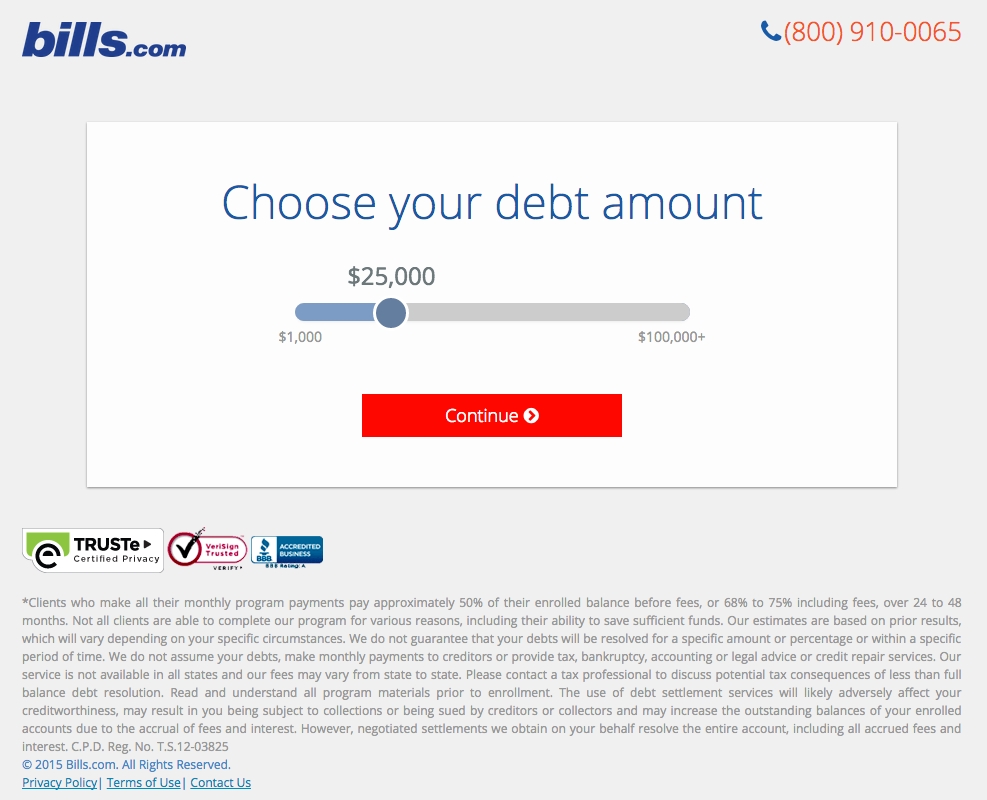
16. Bills.com

บ่อยครั้งที่ผู้คนคิดว่าหน้า Landing Page เป็นหน้าคงที่บนเว็บไซต์ของคุณ แต่ด้วยเครื่องมือที่เหมาะสม คุณจะสามารถทำให้พวกเขาโต้ตอบและเป็นส่วนตัวได้
นำตัวอย่างด้านบนจาก Bills.com เพื่อดูว่าคุณจะได้รับประโยชน์จากการปรึกษาหารือหรือไม่ คุณต้องตอบคำถามสามข้อก่อนที่จะแสดงแบบฟอร์ม
จากนั้น คุณตอบคำถามอีกสองข้อ ดังคำถามด้านล่าง:

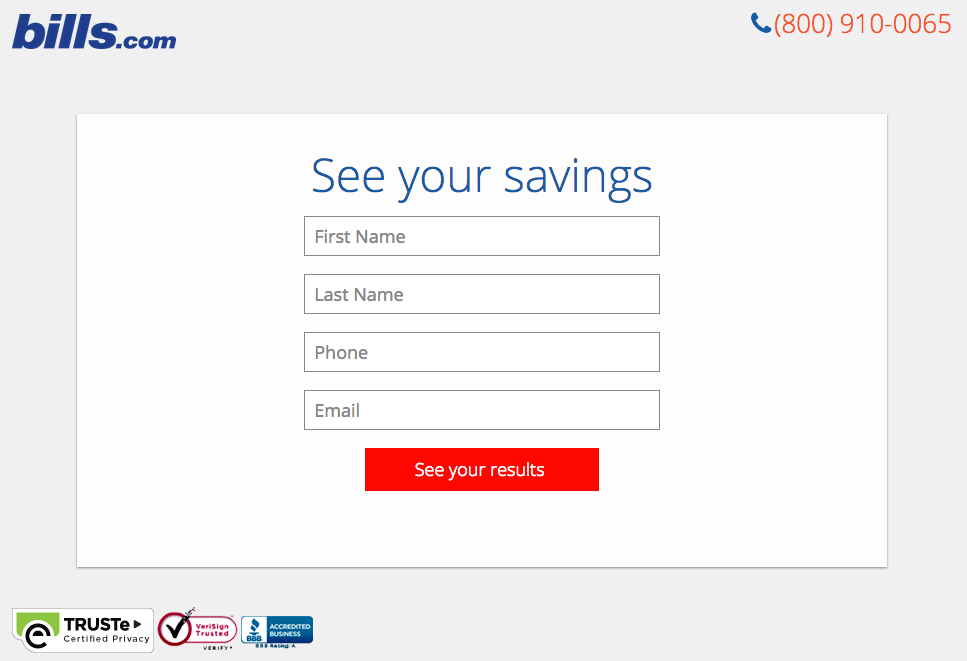
และนี่คือแบบฟอร์มหน้า Landing Page สุดท้ายที่คุณกรอกข้อมูลของคุณ:

ฉันไม่แน่ใจว่าอัลกอริธึมทำงานอย่างไร (หรือมีอย่างใดอย่างหนึ่ง) แต่ในขณะที่ฉันกำลังกรอกข้อมูลอยู่ ฉันก็กังวลว่า จะไม่ ผ่านการคัดเลือก เมื่อฉันพบว่าฉันทำ ฉันรู้สึกตื่นเต้นที่จะกรอกแบบฟอร์ม ซึ่งฉันแน่ใจว่าคนส่วนใหญ่ที่เป็นหนี้และใช้เครื่องมือนี้จะต้องเป็น ด้วยการทำให้ข้อเสนอนี้ดูพิเศษยิ่งขึ้นก่อนที่แบบฟอร์มจะปรากฏบนหน้า Landing Page ฉันพนันได้เลยว่า Bills.com เพิ่ม Conversion ค่อนข้างมาก
เหตุใดหน้า Landing Page นี้จึงใช้งานได้ :
- ความ พิเศษ: ทุกคนชอบที่จะรู้สึกพิเศษ ซึ่งเป็นเหตุผลว่าทำไมความพิเศษเฉพาะตัวจึงได้ผลดี หน้านี้ให้ความรู้สึกว่าข้อเสนอไม่ได้มอบให้ ใคร เท่านั้น คุณต้องมีคุณสมบัติก่อน
- การโต้ตอบ : เมื่อใดก็ตามที่คุณสามารถให้ผู้ใช้โต้ตอบกับเพจ แม้ว่าจะเป็นเรื่องง่ายๆ เช่นการใช้แบบฟอร์มที่มีคำถามเกี่ยวกับแถบเลื่อน
สิ่งที่สามารถปรับปรุงได้:
- สีสันมากขึ้น: แม้ว่าไซต์จะไม่ได้เน้นไปที่หัวข้อที่ไม่สนุก เช่น ตั๋วเงินและหนี้สิน แต่ก็ไม่ได้หมายความว่าเว็บไซต์จะต้องน่าเบื่อ สีเทาทำให้เป็นที่ต้องการอย่างมาก
17. Zillow

Zillow ทำสิ่งที่คล้ายกับ Bills.com มากด้วยหน้า Landing Page เริ่มต้นด้วยแบบฟอร์มง่ายๆ ที่ถามถึง "ที่อยู่บ้านของคุณ" (ฟังดูน่าขนลุก แต่อย่ากังวล ฟิลด์แบบฟอร์มนี้ตั้งอยู่ด้านบนของภาพฮีโร่ที่มีบ้านแปลกตาในยามพลบค่ำ ตามด้วยส่วนคำถามที่พบบ่อยที่มีประโยชน์
แน่นอนว่าที่อยู่นั้นไม่เพียงพอสำหรับราคาประเมินที่แท้จริงของบ้าน มันหมายถึงเพื่อนบ้านของบ้าน มันเหมือนกับการเล่น The Price is Right คุณสามารถเดาได้ว่าบ้านในพื้นที่นั้นมีมูลค่าเท่าไร แล้วพิมพ์ที่อยู่เพื่อดูว่าคุณใกล้แค่ไหน หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับทรัพย์สิน Zillow จะแจ้งให้ผู้ใช้ลงทะเบียนเพื่อดำเนินการต่อ
 เมื่อคุณมอบอีเมลของคุณ คุณจะสามารถเข้าถึงข้อมูลเพิ่มเติม เช่น บ้านที่เทียบเคียงได้ในพื้นที่ เครื่องมือจำนอง และกำไรสุทธิโดยประมาณหากคุณตัดสินใจขาย
เมื่อคุณมอบอีเมลของคุณ คุณจะสามารถเข้าถึงข้อมูลเพิ่มเติม เช่น บ้านที่เทียบเคียงได้ในพื้นที่ เครื่องมือจำนอง และกำไรสุทธิโดยประมาณหากคุณตัดสินใจขาย
เหตุใดหน้า Landing Page นี้จึงใช้งานได้ :
- เกมสนุก: ทุกครั้งที่คุณสามารถกรอกแบบฟอร์มรู้สึกเหมือนเกม มันเป็นชัยชนะ
- ก่อตั้ง Authority on the Topic : Zillow สามารถเข้าถึงข้อมูลที่อยู่อาศัยและละแวกบ้านได้มากมาย จึงไม่น่าแปลกใจที่พวกเขาเป็นหนึ่งในไซต์ค้นหาบ้านชั้นนำในประเทศ
สิ่งที่สามารถปรับปรุงได้:
- ไม่มีอะไร: หน้า Zestimate เรียบง่าย แต่มีประสิทธิภาพ ผู้ที่กังวลว่า Zestimate คืออะไรและคำนวณอย่างไร สามารถเข้าถึงคำถามที่พบบ่อยเกี่ยวกับการซื้อบ้านในครึ่งหลังของหน้าได้อย่างง่ายดาย
18. แลนด์บอท

Landbot เป็นบริการที่สร้างหน้า Landing Page ที่ใช้แชทบอท วางผลิตภัณฑ์ของตนเองไว้ด้านหน้าและเป็นศูนย์กลางบนหน้า Landing Page ที่ใช้แชท ผู้เยี่ยมชมจะได้รับการต้อนรับจากบอทที่เป็นมิตร — พร้อมอิโมจิและ GIF — ซึ่งสนับสนุนให้พวกเขาให้ข้อมูลในรูปแบบการสนทนาแทนที่จะใช้รูปแบบดั้งเดิม
เหตุใดหน้า Landing Page นี้จึงใช้งานได้ :
- น่าสนุก : ตั้งแต่สีสันสดใสไปจนถึง GIF หน้านี้ช่วยให้ผู้เยี่ยมชมมีส่วนร่วมและให้ความบันเทิง
- แสดง ไม่บอก : การมีแชทบ็อตที่ถูกต้องบนหน้า ทำสิ่งที่มัน ผู้มีโอกาสเป็นลูกค้าสามารถเห็นได้อย่างชัดเจนว่าพวกเขาได้รับอะไร ประสบการณ์ทั้งหมดเป็นการจำลองว่าการใช้ผลิตภัณฑ์ของ Landbot เป็นอย่างไร
สิ่งที่สามารถปรับปรุงได้:
- ไม่มีอะไร : การใช้การสาธิตสดของ Landbot คำรับรอง คุณลักษณะการรวมที่เน้นและรายละเอียดเกี่ยวกับวิธีการทำงานของผลิตภัณฑ์ทำให้ลูกค้าใหม่พร้อมที่จะลงทะเบียนได้อย่างรวดเร็วก่อน
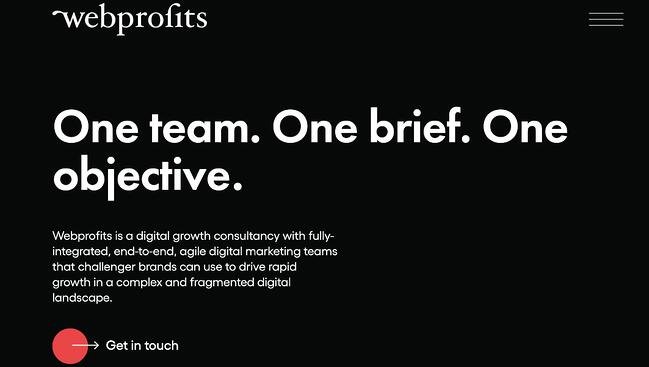
19. Webprofits

เช่นเดียวกับการตลาดด้านความแข็งแกร่งทางอุตสาหกรรมที่กล่าวถึงก่อนหน้านี้ Webprofits ยังใช้ประโยชน์จากรูปแบบสีดำ สีขาว และสีแดงได้เป็นอย่างดี ผลลัพธ์ที่ได้คือเลย์เอาต์ที่สะอาดซึ่งใช้ประโยชน์จากสีที่ปรากฏบนหน้าได้อย่างดีเยี่ยม เป็นข้อพิสูจน์ถึงความเชี่ยวชาญขององค์กรในด้านการตลาดดิจิทัลและการออกแบบ UX
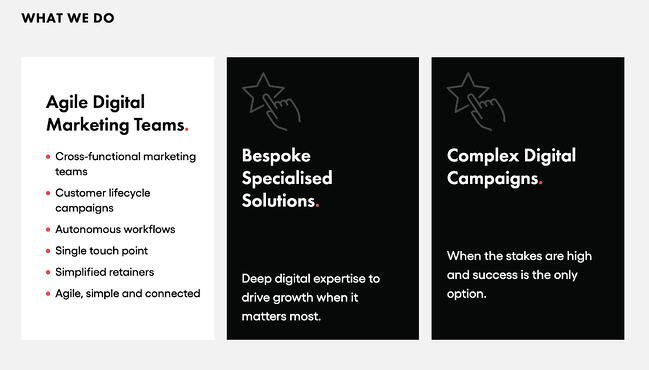
คุณลักษณะคำอธิบายแบบโรลโอเวอร์ตลอดทั้งส่วน “สิ่งที่เราทำ” ในขณะที่ขาวดำ ใช้การเคลื่อนไหวเพื่อดึงดูดความสนใจของผู้อ่านไปยังเนื้อหา แต่ละส่วนจะเปลี่ยนสีและเลื่อนลงเหมือนเฉดสีเพื่อเผยให้เห็นคุณลักษณะเชิงลึกที่มากขึ้น

นอกจากนี้ยังช่วยให้คุณทราบว่า Webprofits ทำอะไรได้ บ้าง ส่วนที่เหลือของหน้ามีข้อมูลโดยละเอียดเกี่ยวกับสิ่งที่คุณจะได้รับเมื่อคุณให้ข้อมูลของคุณ นอกจากนี้ยังมี CTA เชิงกลยุทธ์อยู่ตลอด เช่น “Get in Touch”
เหตุใดหน้า Landing Page นี้จึงใช้งานได้:
- ให้ข้อมูลแต่ไม่ท่วมท้น: มีข้อมูลและข้อความมากมายในหน้านี้ แต่การใช้กราฟิกและวิดีโอที่จัดวางอย่างเหมาะสมจะช่วยแยกแยะได้
- หลาย CTA : การวาง CTA เดียวกันทั่วทั้งหน้าทำให้ผู้เข้าชมไม่ต้องเลื่อนไปที่ด้านบนสุดเพื่อ "ติดต่อ"
สิ่งที่สามารถปรับปรุงได้:
- ไม่มีอะไรเลย: Webprofit ใช้ประโยชน์จากรูปแบบหน้า Landing Page แบบยาวได้อย่างเต็มที่ โดยรวบรวมข้อมูลที่เกี่ยวข้องทั้งหมดที่ผู้เยี่ยมชมต้องการไว้ในที่เดียวพร้อมประสบการณ์ที่ดึงดูดสายตา
20. ป๊อปปี้พื้นเมือง

บางครั้ง คุณแค่ต้องหยุดและชื่นชมหน้า Landing Page ว่าสวย หน้า Landing Page ของ Native Poppy ใช้ภาพถ่ายความละเอียดสูงและพื้นที่สีขาวจำนวนมาก
นอกเหนือจากความสวยงามแล้ว หน้าดังกล่าวยังมีองค์ประกอบที่ยอดเยี่ยม เช่น CTA สีชมพูที่ชัดเจนและสวยงาม ส่วน "วิธีการทำงาน" ที่ให้ความรู้ และคำถามที่พบบ่อยที่ด้านล่าง เหนือสิ่งอื่นใด มันเล่นกับภาษาทิ้งวลี "กลายเป็นสมาชิก" สำหรับ "กลายเป็นดอกไม้ป่า" ฉันไม่รู้เกี่ยวกับคุณ แต่ฉันอยากเป็น "ดอกไม้ป่า" มากกว่าสมาชิกทุกวัน
เหตุใดหน้า Landing Page นี้จึงใช้งานได้ :
- จับเสียงแบรนด์: เลย์เอาต์ของ Wild Poppy สะท้อนถึงบรรยากาศที่แปลกใหม่ของแบรนด์ ตั้งแต่รูปภาพ การเลือกแบบอักษร และการสมัครสมาชิก "ดอกไม้ป่า" การส่งข้อความทั้งหมดก็เข้ากันได้ดี
- โน้มน้าวใจ: การเน้นย้ำถึงสิทธิพิเศษและส่วนลดทั้งหมดจากการเป็นส่วนหนึ่งของโปรแกรมการสมัครรับข้อมูล จะดึงดูดลูกค้าให้เข้าร่วม
สิ่งที่สามารถปรับปรุงได้:
- การมองเห็นแบบฟอร์ม : แม้ว่าจะมี CTA หลายแบบ แต่ก็คงจะดีถ้ามีช่องแบบฟอร์มบนหน้าเพื่อให้ลงชื่อสมัครใช้ได้เร็วขึ้น หรือเป็นป๊อปอัปหลังจากคลิก แทนที่จะต้องคลิก CTA แล้วไปที่ชุดข้อมูลอื่น ของข้อความแจ้ง
21. Conversion Lab

แม้ว่าโดยทั่วไปฉันจะไม่รวมตัวอย่างของหน้าแรกที่มีแบบฟอร์มในโพสต์เกี่ยวกับหน้า Landing Page แต่เว็บไซต์นี้มีความพิเศษ หน้าแรกคือเว็บไซต์ทั้งหมด ลิงก์การนำทางจะนำคุณไปยังข้อมูลด้านล่าง
เมื่อคุณคลิก "รับคำปรึกษาฟรีของฉัน" ทั้งหน้าจะมืดลงเพื่อเน้นที่แบบฟอร์ม ดูว่ามันมีลักษณะอย่างไรก่อนที่คุณจะคลิกในภาพด้านบน
และเมื่อคุณคลิก CTA นั้น ให้ตรวจสอบว่าแบบฟอร์มปรากฏอย่างไร:

เป็นฟังก์ชันที่คล้ายกันเมื่อคลิกที่หัวข้อใดๆ บนหน้า แทนที่จะพาคุณไปยังหน้าอื่น มันจะข้ามไปยังส่วนที่เกี่ยวข้องในหน้าแรก
ฉันชอบที่คุณไม่จำเป็นต้องออกจากหน้าเพื่อกรอกแบบฟอร์มหรือดูคุณลักษณะใดๆ เพื่อสร้างประสบการณ์ผู้ใช้ที่ราบรื่น
เหตุใดหน้า Landing Page นี้จึงใช้งานได้ :
- สร้างสรรค์: การมีหน้าแรกที่ทำหน้าที่เป็นหน้า Landing Page ต่างๆ ทำให้ Conversion Lab ไม่เหมือนใคร เหนือสิ่งอื่นใด มันยังคงมอบประสบการณ์การใช้งานที่น่าพึงพอใจแก่ผู้ใช้
- เลย์เอาต์ที่ จัดระเบียบ : แม้จะมีหน้าแรกและหน้า Landing Page เป็นหนึ่งเดียว แต่หน้าก็ไม่รกหรือยุ่งเลย
สิ่งที่สามารถปรับปรุงได้:
- การจัดวางแบบฟอร์ม: คงจะดีถ้าแบบฟอร์มเปิดด้านใดด้านหนึ่งเพื่อให้ผู้เยี่ยมชมยังสามารถอ่านเนื้อหาในส่วนที่เหลือของหน้าได้
แนวคิดเกี่ยวกับแลนดิ้งเพจ
หน้า Landing Page ที่ปรับให้เหมาะสมอย่างดีสามารถเปลี่ยนผู้มีแนวโน้มเป็นลูกค้าเป้าหมายได้โดยการรวบรวมข้อมูลที่สามารถช่วยให้คุณเข้าใจ ทำการตลาด และสร้างความพึงพอใจให้กับผู้เยี่ยมชมได้ดียิ่งขึ้น เนื่องจากหน้า Landing Page มีความสำคัญต่อการแปลง จึงเป็นเรื่องสำคัญที่จะต้องตรวจสอบให้แน่ใจว่าได้วางแผน ออกแบบ และดำเนินการอย่างดี
ต่อไปนี้คือสิ่งที่ควรคำนึงถึงเมื่อสร้างหน้า Landing Page:
- ความสวยงามที่ดึงดูด ใจ : การให้สีของหน้า Landing Page และ UI ที่สะอาดตาสามารถช่วยได้ ผู้เข้าชมจะต้องการเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณและดูหลักฐานของคุณค่าที่คุณนำเสนอ ดู #18 ในรายการของเรา — Landbot สำหรับตัวอย่างที่ดีของหน้าเว็บที่น่าทึ่ง
- Less is more : ให้ข้อเสนอหรือรูปภาพเป็นส่วนใหญ่ แต่อย่าลืมใส่พาดหัวที่สื่อความหมายและข้อความสนับสนุนทั้งหมดเพื่อทำให้หน้า Landing Page ของคุณชัดเจนและน่าสนใจ สิ่งนี้ใช้ได้กับทุกองค์ประกอบบนหน้า: ลองใช้พื้นที่สีขาว คัดลอกอย่างง่าย และรูปแบบที่สั้นกว่า
- ให้ผู้เยี่ยมชมอยู่ในเพจ : การลบการนำทางหลักหรือลิงก์ย้อนกลับที่ทำให้เสียสมาธิ มีโอกาสน้อยที่จะเกิดความขัดแย้งในการสร้างโอกาสในการขายที่อาจทำให้ผู้เยี่ยมชมละทิ้งเพจของคุณ
- การแบ่งปันทางโซเชียล : วิธีง่ายๆ ในการดึงดูดผู้เข้าชมให้มีส่วนร่วมกับหน้า Landing Page ของคุณ รวมถึงการใส่ปุ่มแชร์บนโซเชียลมีเดีย เพื่อให้พวกเขาสามารถเผยแพร่เนื้อหาของคุณไปยังผู้ติดตามในโซเชียลของพวกเขา ท้ายที่สุด ลูกค้าคือศูนย์กลางของมู่เล่ทางการตลาดของคุณ
- การทดสอบ A/B : หน้า Landing Page มีความสำคัญในการทำให้ถูกต้อง และเนื่องจากจิตวิทยาของผู้บริโภคในบางครั้งอาจเป็นเรื่องที่น่าแปลกใจ การทดสอบกับหน้าเว็บเวอร์ชันต่างๆ ของคุณจึงดีกว่าเสมอเพื่อดูว่าหน้าใดมีอัตรา Conversion สูงสุด (CVR) ทดสอบตำแหน่งของข้อเสนอ ประเภทของ CTA หรือแม้แต่โครงร่างสี
- คำกระตุ้นการตัดสินใจ: CTA คือจุดเริ่มต้นของหน้า Landing Page หรือจุดเปลี่ยนที่ผู้มีแนวโน้มจะเป็นผู้ติดต่อ CTA อาจขอให้ผู้เยี่ยมชมสมัครรับข้อมูล ดาวน์โหลด กรอกแบบฟอร์ม แชร์บนโซเชียลมีเดีย และอื่นๆ แต่โดยรวมแล้ว CTA จำเป็นสำหรับการดึงดูดผู้ชมให้มีส่วนร่วมกับข้อเสนอของคุณมากขึ้น ในการสร้างลีด CTA ควรมีความชัดเจนและสะดุดตา แต่ที่สำคัญที่สุด พวกเขาจำเป็นต้องสื่อสารคุณค่าอย่างมีประสิทธิภาพ
การสร้างหน้า Landing Page ที่เปล่งประกาย
หน้า Landing Page ช่วยเพิ่มฐานลูกค้าและเพิ่มการแปลง สร้างเพจที่สร้างความพึงพอใจให้กับลูกค้าด้วยอินเทอร์เฟซผู้ใช้ที่ยอดเยี่ยม พวกเขากลับมาดูอีกเรื่อยๆ
บทความนี้เผยแพร่ครั้งแรกเมื่อวันที่ 2 เมษายน 2020 และได้รับการอัปเดตเพื่อความครอบคลุม

