22 การแบ่งหน้า Bootstrap ที่ดีที่สุด (สำหรับการนำทางที่ยอดเยี่ยม)
เผยแพร่แล้ว: 2022-01-28การข้ามจากหน้าหนึ่งไปอีกหน้า จากส่วนหนึ่งไปยังอีกส่วน องค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งทำได้ง่ายกว่าและสะดวกกว่ามากด้วยการแบ่งหน้า Bootstrap
โชคดีที่คุณไม่จำเป็นต้องจัดแบ่งหน้าด้วยตัวเอง ใช้ทางลัดแทน
ด้วยเทมเพลตที่กำหนดไว้ล่วงหน้า (ฮึก!)
ตัวอย่างเหล่านี้ไม่เสียค่าใช้จ่าย เชื่อถือได้ และใช้งานง่าย หมายเหตุ : คุณจะประหยัดเวลาได้มากเช่นกัน
เราได้ทำการทดสอบทั้งหมดสำหรับคุณและยังเพิ่มการสร้างสรรค์ของเราเองอีกด้วย
การแบ่งหน้าเป็นส่วนสำคัญของการเพิ่มประสิทธิภาพการค้นหาเว็บไซต์ของคุณ จัดเรียงสิ่งต่าง ๆ ในตอนนี้และช่วยให้ผู้ใช้นำทางผ่านหน้าและโพสต์ของคุณได้อย่างง่ายดาย
เทมเพลตการแบ่งหน้าเหล่านี้สามารถใช้ได้กับโครงการเว็บใดๆ
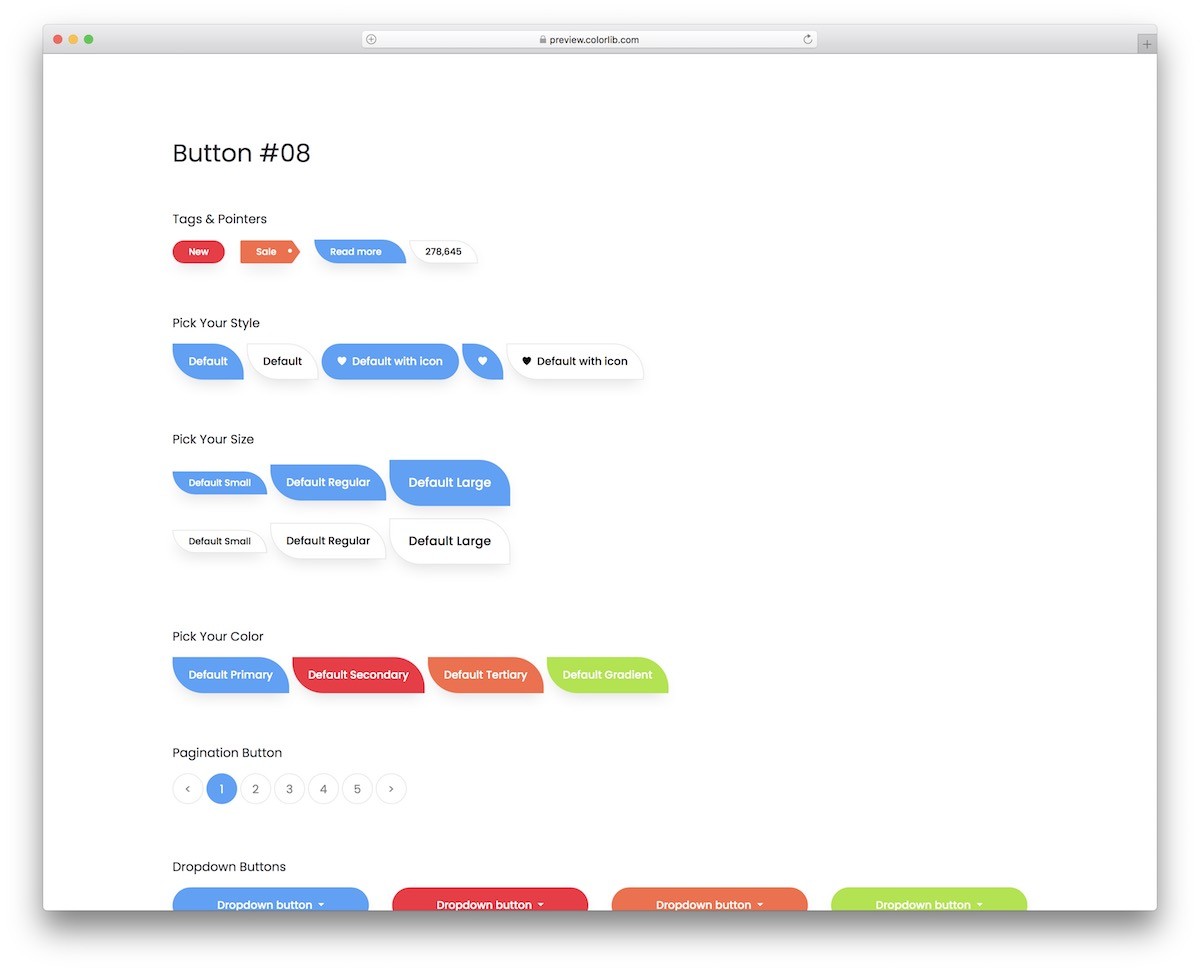
ปุ่ม Bootstrap V18

นี่คือชุดปุ่มต่างๆ มากมายที่คุณสามารถใช้กับเว็บแอปพลิเคชันของคุณได้ แน่นอนว่ายังมีการแบ่งหน้าที่ทันสมัยด้วยปุ่มที่โค้งมนซึ่งคุณสามารถใช้ให้เกิดประโยชน์สูงสุด
ทั้งชุดนี้เป็นบริการฟรีโดยสมบูรณ์ ดังนั้น ก็ยังดีแม้ว่าคุณจะดาวน์โหลดมาเพียงเพื่อการแบ่งหน้าก็ตาม
อย่างไรก็ตาม คุณอาจต้องการ เปิดใช้งานตัวอย่างอื่นๆ ด้วย เพราะเหตุใด ถ้าคุณมีทั้งหมดอยู่แล้ว
ข้อมูลเพิ่มเติม / ดาวน์โหลด

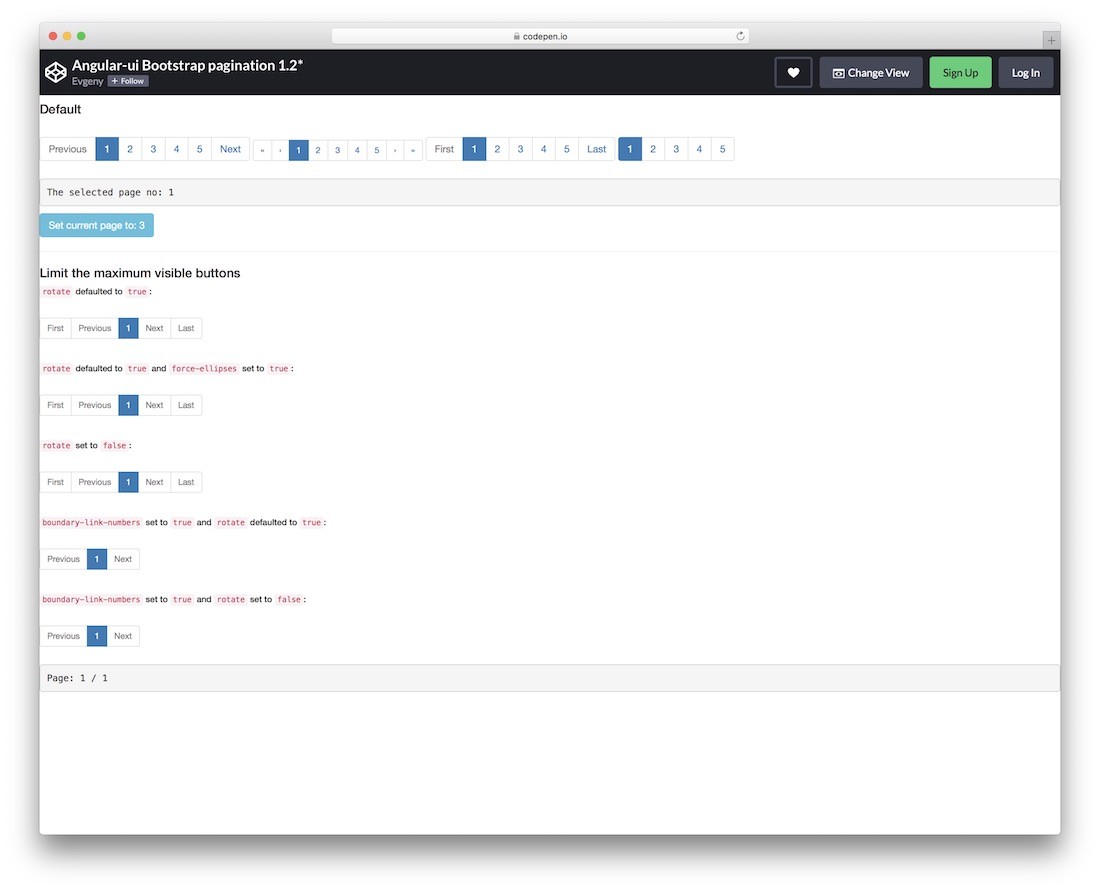
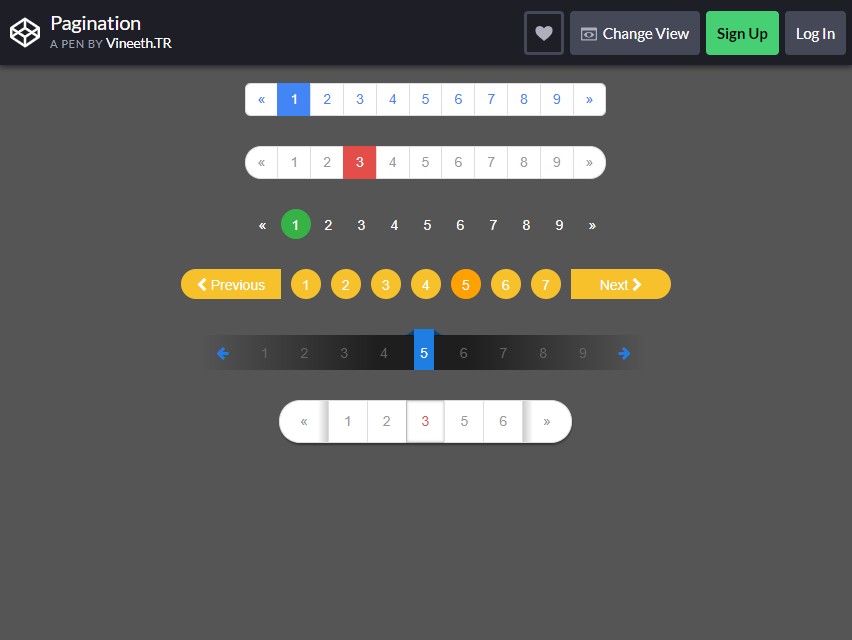
แทนที่จะใช้การแบ่งหน้า Bootstrap แบบเดียว ชุดนี้มีรูปแบบเล็กน้อยสี่แบบ
โดยรวมแล้วคล้ายกันมาก แต่แต่ละอันมีบางอย่างที่แตกต่างกัน ให้คุณมีรูปแบบที่หลากหลายมากขึ้นเพื่อค้นหาสิ่งที่ดีที่สุดนอกกรอบ
สามปุ่มมีปุ่มไปมา แต่ปุ่มสุดท้ายไม่มี ทำให้สิ่งต่าง ๆ น้อยที่สุด
คุณยังสามารถตั้งค่าข้อจำกัดและดำเนินการปรับแต่งอื่นๆ ที่จะช่วยสร้างการแบ่งหน้าที่คุณต้องการได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

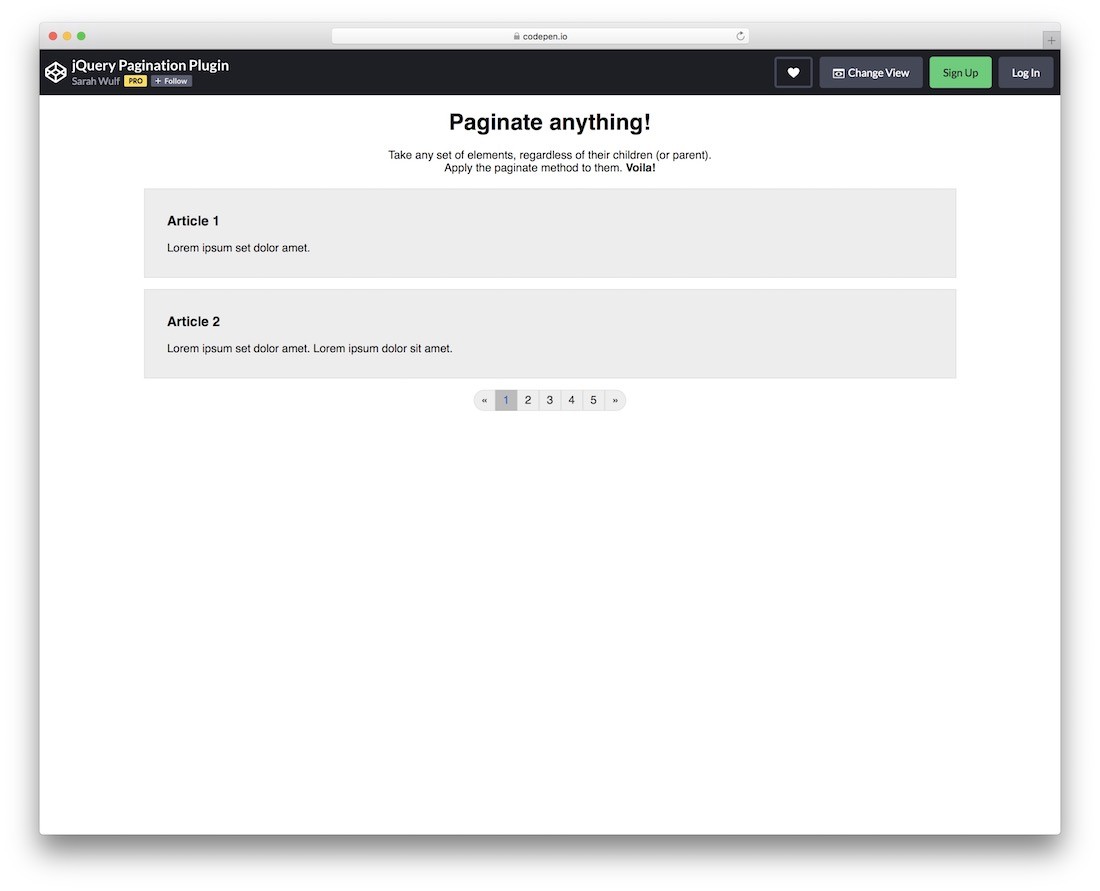
ตัวอย่างข้อมูลสุดเจ๋งนี้จะปลดล็อกตัวเลือกเพื่อช่วยให้คุณจัดหน้าองค์ประกอบต่างๆ ไม่ว่าจะเป็นองค์ประกอบหลักหรือไม่ก็ตาม
หากคุณต้องการสร้างการแบ่งหน้าสำหรับบทความที่ยาวมากหรือสิ่งอื่น ๆ ในเว็บไซต์ของคุณ นี่คือเครื่องมือที่จะช่วยคุณได้ดี
เนื่องจากเป็นส่วนหนึ่งของ CodePen คุณจึงรู้ว่าคุณสามารถ แก้ไขและแก้ไข ได้โดยตรงบนแพลตฟอร์มก่อนที่จะรวมเข้ากับโครงการของคุณ
เลย์เอาต์ยังมีโครงสร้างที่เหมาะกับอุปกรณ์พกพา 100% สำหรับประสิทธิภาพของ FLUID บนหน้าจอขนาดต่างๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

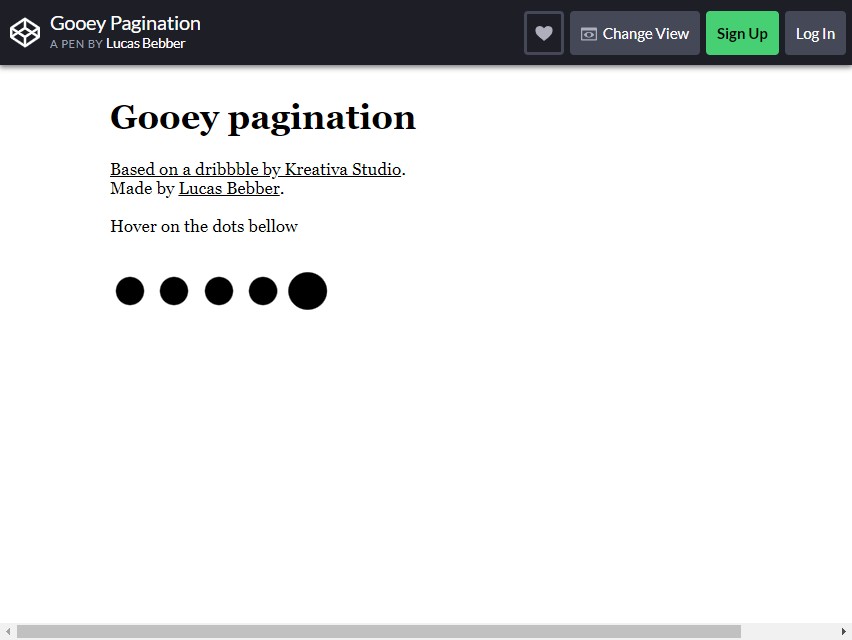
มาเริ่มกันที่การออกแบบที่เรียบง่ายแต่สวยงาม หากการเรียงลำดับตัวเลขไม่อยู่ในลำดับความสำคัญของหน้าเว็บของคุณ นี่คือการออกแบบที่คุณกำลังค้นหา
Gooey Pagination คือการออกแบบสไตล์หยดน้ำที่เหมือนน้ำเมือก เป็นการยากที่จะระบุหน้า เนื่องจากหน้านี้ไม่ได้จัดลำดับตามนั้น แต่คุณเพิ่มหมายเลขหน้าหากต้องการ
เมื่อคุณเลื่อนเมาส์ไปเหนือจุดสีดำที่อยู่ด้านล่างข้อความ จะแสดงเอฟเฟกต์แอนิเมชั่นที่ "เหนียว" ซึ่งเลียนแบบการเคลื่อนไหวของลูกบอลน้ำเมือก เอฟเฟกต์ แอนิเมชั่นที่สวยงาม นี้จะดึงดูดจิตใจที่อยากรู้อยากเห็นซึ่งมีปฏิสัมพันธ์กับการแบ่งหน้า Bootstrap
หากเว็บไซต์ของคุณมีแนวโน้มที่จะเล่นเกมสำหรับเด็กมากขึ้น คุณสามารถเปลี่ยนสีของ dark blobs และเปลี่ยนให้เป็นสีสันได้ ให้เด็กๆ ได้สัมผัสประสบการณ์ที่เป็นมิตรและสนุกสนานไปกับมัน
แนวคิดยังอยู่ในการสาธิตและยังไม่เสร็จ แต่คุณสามารถเปลี่ยนบางส่วนและทำให้เสร็จได้ด้วยตัวเองโดยการเพิ่มและเปลี่ยนรหัสสองสามรหัส
ข้อมูลเพิ่มเติม / ดาวน์โหลด

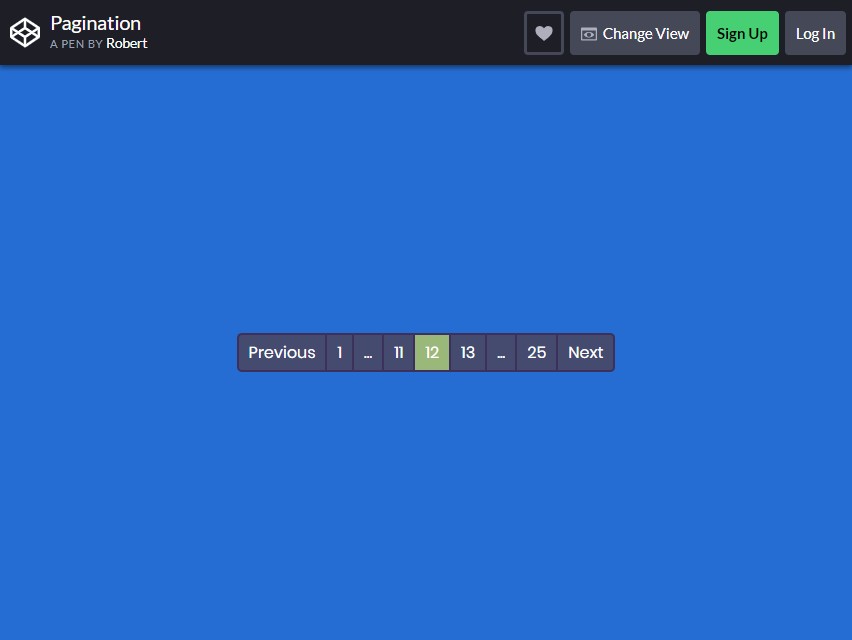
การออกแบบการแบ่งหน้านี้มีรูปลักษณ์ที่ตรงไปตรงมามากขึ้น เทมเพลตนี้ทำงานได้ดีกับพื้นหลังการเติมแบบทึบใดๆ เช่นเดียวกับที่คุณเห็นในการสาธิต
ซึ่งเหมาะอย่างยิ่งสำหรับเว็บไซต์บล็อกที่ต้องการการออกแบบการแบ่งหน้า ทำให้การแบ่งหน้าของคุณดู เรียบร้อยและสวยงาม ด้วยการออกแบบนี้เป็นแรงบันดาลใจ
คุณสามารถปรับแต่งเทมเพลตนี้และปรับแต่งให้เข้ากับธีมของเว็บไซต์ของคุณได้อย่างเต็มที่ หากคุณต้องการปรับจำนวนหน้า ไม่ว่าจะสูงหรือต่ำ คุณก็ทำได้
ไฮไลท์สี จะช่วยให้ผู้เยี่ยมชมของคุณรู้ว่าพวกเขาอยู่ในหน้าใด เพื่อไม่ให้พวกเขาหลงทางในการเรียกดูเนื้อหาของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

นี่คือการแบ่งหน้าบูตสแตรปที่ไม่ซ้ำใครจากหนึ่งในผู้สร้างสรรค์โค้ดของ Codepen อันนี้พร้อมสำหรับการพิจารณาเพื่อลองใช้จากการออกแบบนับพันที่คุณสามารถหาได้บนเว็บ
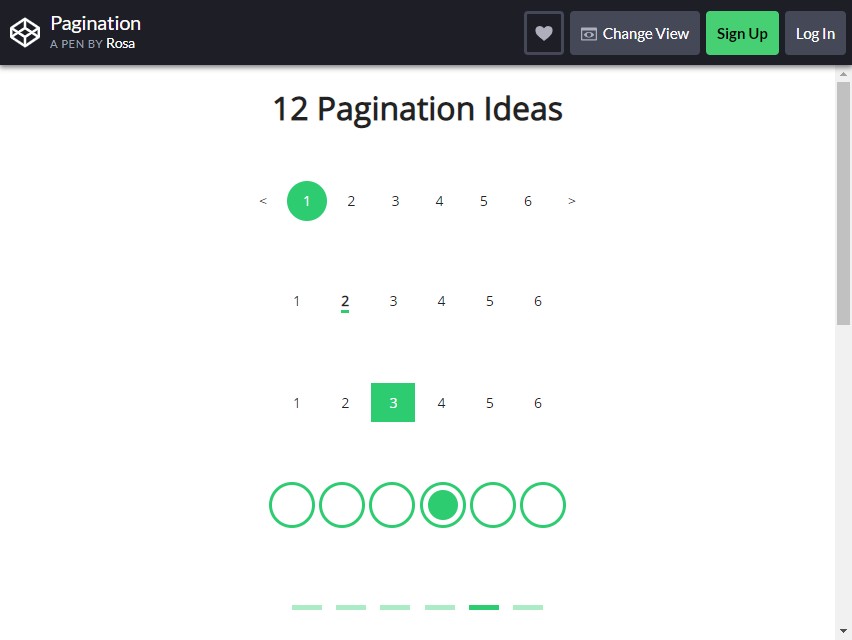
ตัวอย่างนี้ให้คุณเลือกการออกแบบการแบ่งหน้าสองแบบ หนึ่งมีแบบอักษรตัวเลขเพื่อช่วยให้ผู้ใช้ของคุณระบุหน้าบางหน้าตามลำดับ
อีกประการหนึ่งได้รับการออกแบบโดยใช้รูปทรงเรขาคณิต แต่คุณยังสามารถใช้ทั้งสองแบบได้ ด้วยการออกแบบทั้ง 12 แบบ คุณสามารถผสมผสานกับมันได้มากมาย
รู้สึกอิสระที่จะปรับแต่งและเปลี่ยนองค์ประกอบบางอย่างเพื่อให้เหมาะกับความต้องการของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

นี่คือชุดของการออกแบบการแบ่งหน้าที่ Codepen มอบให้คุณ ด้วยเทมเพลตนี้ คุณจะมีกลุ่มการออกแบบให้เลือก
การออกแบบการแบ่งหน้าหกหน้ายังเป็นภาพเคลื่อนไหวและสร้างขึ้นผ่านสคริปต์ Bootstrap การออกแบบมีสีสันที่เป็นธรรมชาติและกราฟิกที่สวยงาม นอกจากนี้ยังใช้รูปทรงที่สมมาตรและสวยงามซึ่งน่ามอง
ไม่มีเอฟเฟกต์โฮเวอร์ที่นำมาใช้กับการออกแบบ แต่ก็ไม่ได้ทำให้ไม่มี เอกลักษณ์ และ ใช้ งานได้จริง เป็นเลย์เอาต์ที่เรียบง่ายและสง่างามที่คุณสามารถลองใช้กับเว็บไซต์ของคุณได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

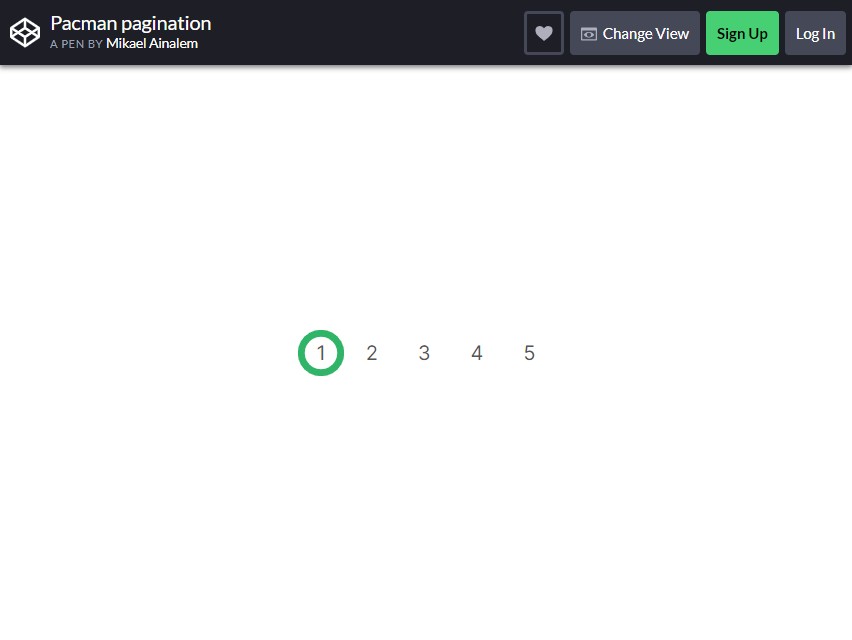
คุณเป็นแฟนของวิดีโอเกมหรือไม่? เว็บไซต์ของคุณเน้นที่การรีวิวเกม การสร้างบล็อกเกี่ยวกับเกมย้อนยุค หรือเป็นเพียงเว็บไซต์เกม นี่คือการออกแบบการแบ่งหน้า Bootstrap ที่เหมาะกับช่องนั้นหากใช่
การออกแบบ Pacman Pagination เป็นการออกแบบแอนิเมชั่นที่ น่าสนใจและสะดุดตา หน้าที่ผู้ใช้ของคุณอยู่จะถูกเน้นด้วยตัวเลข Pacman
เมื่อผู้ใช้ของคุณย้ายจากหน้าหนึ่งไปอีกหน้า ตัวเลขจะเริ่มกินตัวเลขไปยังหน้าถัดไป โค้ดทำงานได้อย่างไร้ที่ติ และคุณสามารถใช้กับเว็บไซต์ของคุณได้โดยตรง
หากคุณต้องการเปลี่ยนองค์ประกอบบางอย่างของการออกแบบนี้ คุณสามารถปรับแต่งเพื่อให้เหมาะกับธีม Pacman หรือเพื่อให้สอดคล้องกับธีมของเว็บไซต์ของคุณ นี่คือการออกแบบที่ หลากหลาย และ เหมาะสม สำหรับเว็บไซต์ใดๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
การแบ่งหน้ามือเยติ

ไม่มีอะไรจะตะโกนถึงความพิเศษและความหายากได้มากไปกว่ามือของสัตว์ในตำนานที่มีชื่อเสียง เหตุใดจึงใช้การออกแบบนี้สำหรับการแบ่งหน้าของคุณ ทำไมจะไม่ล่ะ?! เป็น เรื่องผิดปกติ และในขณะเดียวกันก็ สร้างสรรค์ได้อย่างสุดยอด
การออกแบบการแบ่งหน้า Yeti Hand มีมือของตัวละครเยติเพื่อเลื่อนผ่านตัวเลขที่เรียงลำดับ มือจะย้ายเครื่องหมายเพื่อเน้นหน้าผู้ใช้ของคุณ
หากคุณต้องการใช้การออกแบบทดลองนี้บนเว็บไซต์ของคุณ คุณต้องเปลี่ยนรหัสบางส่วนเพื่อให้เข้ากันได้อย่างสมบูรณ์และใช้งานได้สำหรับเว็บไซต์ของคุณ การออกแบบนี้เหมาะสำหรับเว็บไซต์ที่เหมาะสำหรับเด็ก
ปรับแต่งได้อย่างเต็มที่ และคุณสามารถเปลี่ยนสีทั้งหมดได้ เลือกพื้นหลังสีทึบเพื่อทำให้มือโผล่ออกมา
ข้อมูลเพิ่มเติม / ดาวน์โหลด

การออกแบบการแบ่งหน้านี้มีไว้สำหรับเว็บไซต์ที่มีเนื้อหามากมายเพื่อแบ่งปันกับผู้อ่าน เลย์เอาต์ Infinite Pagination เป็นวิธีที่ ง่ายและยอดเยี่ยม ในการเลื่อนดูหน้าต่างๆ
แรกๆอาจจะมองไม่ค่อยชัด การออกแบบเดียวที่ใช้สำหรับการออกแบบนี้เป็นเพียงจุดและไม่มีอะไรมากไปกว่านี้ ใช่ จุดสีขาวธรรมดาและพื้นหลังสีทึบ รูปลักษณ์เริ่มต้นทำให้ดูเหมือนว่าไซต์มีการเลื่อนอย่างต่อเนื่องและไม่มีที่สิ้นสุด ให้เอฟเฟกต์ "INFINITE"
เมื่อผู้อ่านหรือผู้ใช้ถึงจุดสิ้นสุด การแบ่งหน้าบูตสแตรปจะเลื่อนกลับตั้งแต่เริ่มต้น เหมือนวนซ้ำไม่สิ้นสุด รหัส ทำงานได้อย่างไม่มีที่ติ โดยไม่มีปัญหาใดๆ
มันพร้อมใช้งานสำหรับเว็บไซต์ของคุณและคุณสามารถปรับแต่งสีบางส่วนให้เหมาะกับธีมของคุณได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด

สำหรับเว็บไซต์ที่มีรูปลักษณ์และสไตล์ที่ทันสมัยกว่า ขอแนะนำให้ใช้วิธีนี้ การใช้ รูปทรงโมดูลาร์ และรูปทรงเรขาคณิตสามารถทำให้ชุดรูปแบบใด ๆ ดูเป็นมืออาชีพและให้รูปลักษณ์ร่วมสมัย

ด้วยเทมเพลตนี้ คุณจะได้รับการออกแบบที่เรียบง่ายและใช้งานได้จริง ซึ่งสามารถช่วยให้ผู้ใช้นำทางไปยังเนื้อหาในเว็บไซต์ของคุณได้
ปรับแต่งได้อย่างเต็มที่และคุณสามารถเปลี่ยนพื้นหลังและองค์ประกอบอื่น ๆ เพื่อให้เหมาะกับธีมเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

บางทีคุณอาจกำลังค้นหาเว็บไซต์ที่ดูเป็นมืออาชีพมากกว่าเว็บไซต์ที่สร้างสรรค์ก่อนหน้านี้ การออกแบบการแบ่งหน้าบูตสแตรปนี้มีรูปลักษณ์ทางธุรกิจและเป็นมืออาชีพมากขึ้น เว็บไซต์ธุรกิจมักมีรูปลักษณ์ที่ เรียบ ง่ายและ เรียบง่าย
วิธีนี้จะป้องกันไม่ให้ ATTENTIONS ที่ไม่ต้องการจากองค์ประกอบอื่นๆ ดึงความสนใจของผู้ใช้และให้ความสำคัญกับเนื้อหามากขึ้น การออกแบบยังทำให้ดูเหมือนว่าเว็บไซต์ของคุณถูกต้องตามกฎหมายและจริงจังในธุรกิจที่จัดการ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

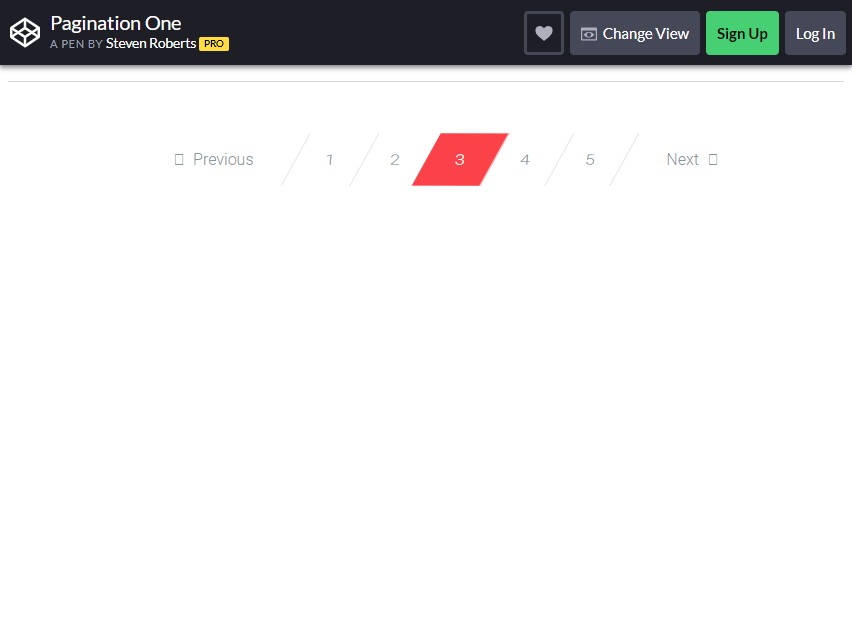
รูปลักษณ์ทันสมัยดูจืดชืดเกินไปหรือไม่? ที่นี่! ลองใช้รูปลักษณ์ที่โฉบเฉี่ยวและล้ำสมัยยิ่งขึ้น การออกแบบ Bootstrap Pagination One ดูไม่ดีด้วย รูปทรงเรขาคณิต และตัวเลือกสีที่ใช้
เป็นการออกแบบและสไตล์วัสดุสำหรับแนวคิดของเทมเพลต ใช้เส้นธรรมดาและเอฟเฟกต์โฮเวอร์สุดเจ๋งสำหรับแถบเลขหน้า
หากคุณต้องการเปลี่ยนแปลงบางอย่าง คุณสามารถเพิ่มหรือเปลี่ยนรหัสภายในเทมเพลตที่ให้มา แต่ขอแนะนำให้ปล่อยสีไว้ตามเดิม ไม่มีอะไรบ่งบอกว่ามีพลัง มากไปกว่าสีแดงเข้ม!
ข้อมูลเพิ่มเติม / ดาวน์โหลด

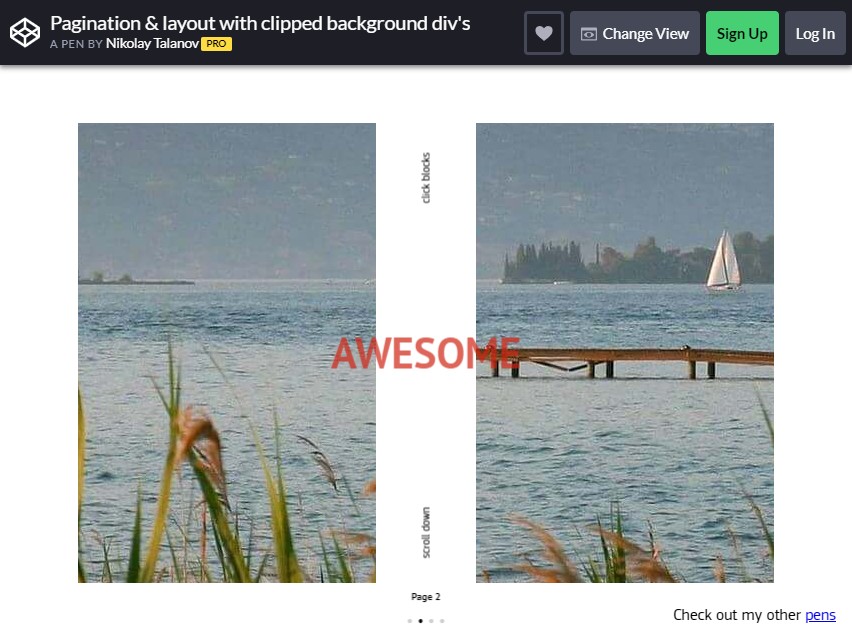
เว็บไซต์ของคุณเต็มไปด้วยสไลด์การนำเสนอจำนวนมากหรือไม่? การแบ่งหน้านี้ออกแบบมาเพื่อช่วยคุณ จัดระเบียบและจัดเรียง สไลด์โชว์ ของคุณตามลำดับ ช่วยทำให้หน้าเว็บและสไลด์ดูเรียบร้อยและน่ามองยิ่งขึ้น
เทมเพลตมีเอฟเฟกต์การเลื่อนแบบขนานที่ใช้บนตัวเลื่อน ดังนั้นจึงมีส่วนร่วมและโต้ตอบกับผู้ใช้มากขึ้น
มีสองวิธีในการใช้ฟังก์ชันของตัวเลื่อนนี้ คุณสามารถเลื่อนโดยใช้ท่าทางสัมผัสเพื่อสลับไปมาระหว่างสไลด์หรือใช้ ไม้ตี เลขหน้าที่อยู่ด้านล่าง
ข้อมูลเพิ่มเติม / ดาวน์โหลด

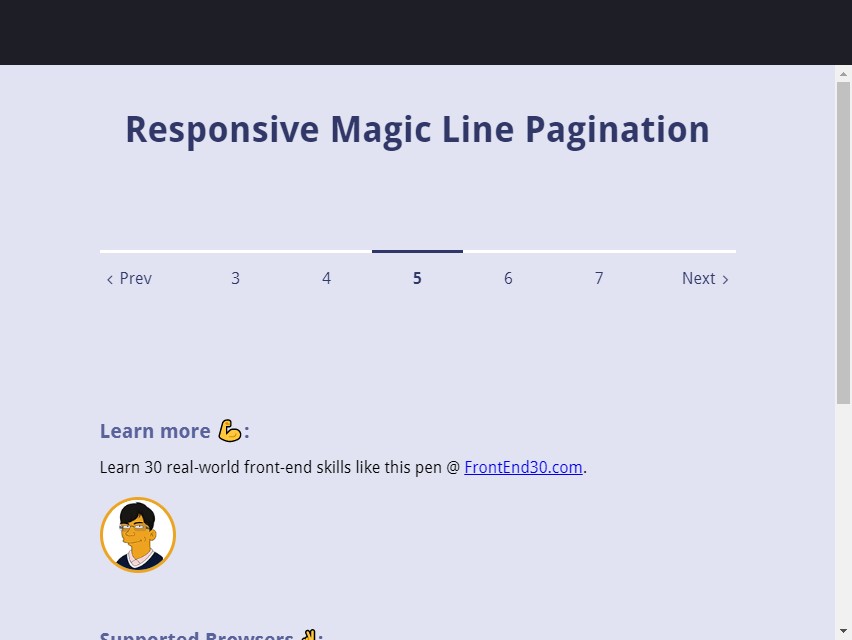
การออกแบบการแบ่งหน้าบูตสแตรปนี้มีไว้สำหรับเว็บไซต์ที่ดูเป็นมืออาชีพมากขึ้น แนวคิดนี้ยึดตามวิธีที่ผู้คนมองว่าการออกแบบเว็บ "น่าดึงดูด" สำหรับพวกเขา
การออกแบบใช้เส้นแถบเลื่อน คล้ายกับก่อนหน้า เกือบจะเหมือนกันกับแถบเลื่อนก่อนหน้า แต่แถบนี้เลื่อนในแนวนอน ฟังก์ชันการออกแบบคือมีการวางบรรทัดที่ด้านบนของหน้าซึ่งบอกผู้ใช้ว่าพวกเขาอยู่ในหน้าที่ระบุ
บรรทัดจะอยู่ด้านบนของหมายเลขหน้าที่ผู้ใช้อยู่ การเข้ารหัสที่ยอดเยี่ยมทำให้คุณสมบัติการเลื่อนของเส้นแนวนอน ทำงานได้อย่างราบรื่น โดยไม่มีปัญหาใดๆ
เหมาะอย่างยิ่งสำหรับเว็บไซต์ที่ต้องการนำเสนอการออกแบบกราฟิกเพิ่มเติมเล็กน้อยสำหรับผู้ใช้ของตน
ข้อมูลเพิ่มเติม / ดาวน์โหลด

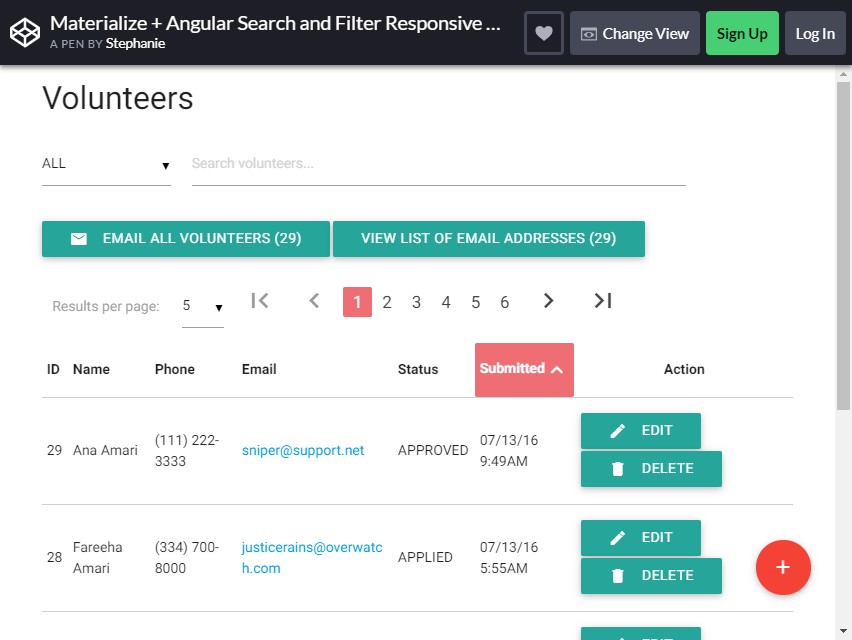
เราทุกคนทราบดีว่าการจัดระเบียบจดหมายของเราอาจเป็นงานที่ยากหากไม่ได้รับความช่วยเหลือจากตัวบ่งชี้ที่บอกเราว่าเราอยู่ที่หน้าใด
ตาราง Materialize Responsive Table นี้ไม่ได้เป็นเพียงองค์ประกอบที่ใช้งานได้อย่างสมบูรณ์ แต่ยังเป็นการออกแบบที่คุณสามารถใช้เพื่อจัดเรียงบัญชีผู้ใช้
เทมเพลตนี้มี ตารางตอบสนอง ที่สามารถแสดงเนื้อหาและข้อมูลได้มากมาย สีสันที่สวยงามและการออกแบบที่น่าทึ่งทำให้ตารางนี้เป็น “สิ่งที่ต้องมี” สำหรับทุกเว็บไซต์
มอบพลังให้ผู้ใช้ในการจัดเรียงอีเมล บัญชี หรือการแจ้งเตือนด้วยคุณสมบัตินี้ การเพิ่มการแบ่งหน้า Bootstrap ยังช่วยจัดระเบียบข้อมูลตามลำดับ
นอกจากการแบ่งหน้าแล้ว คุณยังจะได้รับแถบค้นหาพร้อมตัวเลือกตัวกรองในองค์ประกอบเดียว เนื่องจากการออกแบบนี้มีคุณลักษณะมากมาย โค้ดจึงมีความล้ำหน้ากว่าเล็กน้อย
แต่คุณต้องเปลี่ยนบางสิ่งเท่านั้น เช่น การเพิ่มรูปภาพพื้นหลัง การเปลี่ยนข้อความ และปรับแต่งสีเล็กน้อยเพื่อ ให้โดดเด่น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

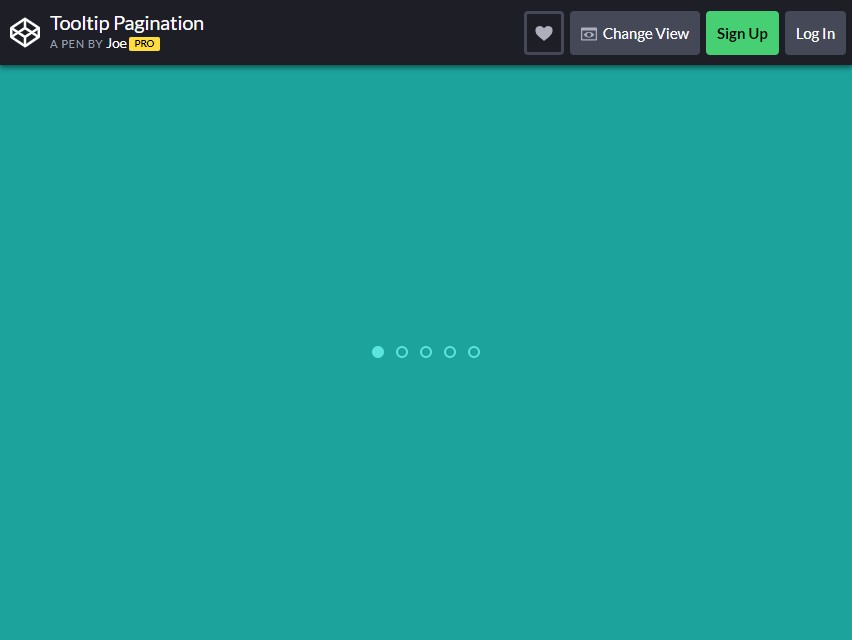
Tooltip Pagination นำเสนอความเรียบง่ายในการออกแบบและความเรียบง่ายโดยใช้จุดแทนข้อความธรรมดา ด้วยการออกแบบที่เรียบง่าย คุณสามารถใช้มัน กับส่วนใดก็ได้ของเว็บไซต์ของคุณ และมันจะพอดีเหมือนถุงมือ
การออกแบบนี้สร้างขึ้นสำหรับเว็บไซต์ที่มีบทช่วยสอนและเคล็ดลับสำหรับผู้ใช้ใหม่ สามารถฝังลงในเมนูย่อยที่ให้คำแนะนำเบื้องต้นได้ การออกแบบนี้สร้างขึ้นสำหรับเว็บไซต์ที่มีหน้าเพียงไม่กี่หน้าเท่านั้น
ข้อมูลเพิ่มเติม / ดาวน์โหลด

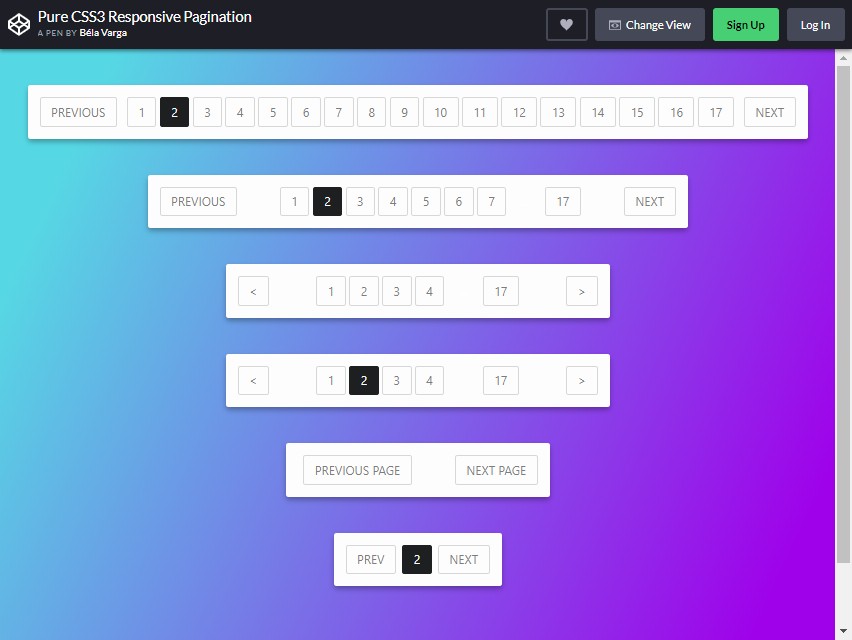
นี่เป็นอีกชุดขององค์ประกอบการแบ่งหน้าบูตสแตรป แม่แบบมีลักษณะ การแบ่งหน้าหกประเภท ให้เลือก การออกแบบแต่ละประเภทมีความคล้ายคลึงกัน ความแตกต่างเพียงอย่างเดียวคือช่วงของหน้าที่สามารถรองรับได้
มีช่วงจำกัดสำหรับจำนวนหน้าที่คุณสามารถเพิ่มลงในประเภทแท่งได้ หากคุณต้องการใช้การออกแบบนี้ ให้ลองเลือกความยาวของแถบที่คุณคิดว่าจะพอดีกับจำนวนหน้าเว็บที่คุณมีในเว็บไซต์ของคุณ
การออกแบบประกอบด้วยลายเส้นที่บางเบาและความกว้างที่ทำให้ดูเป็นมืออาชีพ สิ่งนี้มาพร้อมกับเอฟเฟกต์แอนิเมชั่น QUICK ที่เน้นหมายเลขหน้าเมื่อผู้ใช้วางเมาส์เหนือมัน
สามารถใช้ได้กับธีมและสไตล์เว็บไซต์ทุกประเภทเนื่องจากความเรียบง่าย
ข้อมูลเพิ่มเติม / ดาวน์โหลด

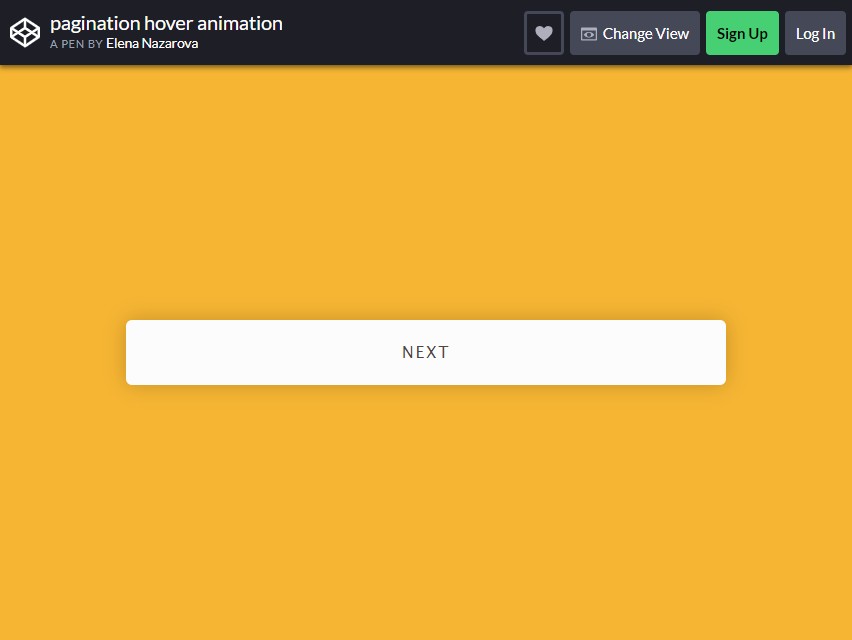
นี่เป็นหนึ่งในการออกแบบการแบ่งหน้าที่ดีที่สุดและสร้างสรรค์ ด้วยรูปแบบและการทำงานที่เป็นเอกลักษณ์ การเข้ารหัสนี้จะซับซ้อนมาก แต่คุณสามารถ ใช้ได้ทันที และใช้ได้กับการออกแบบเว็บใดๆ
ดังที่คุณสังเกตเห็นในเลย์เอาต์ก่อนหน้านี้ เลย์เอาต์นี้ใช้พื้นที่ไม่มาก หมายเลขหน้าจะถูกซ่อนอยู่ภายในแถบแบบบางที่มีข้อความ "ถัดไป" เมื่อผู้ใช้เลื่อนเมาส์ไปเหนือลูกศร ลูกศรซ้ายและขวาจะเริ่มปรากฏขึ้น
การคลิกลูกศรจะแสดงหมายเลขหน้าซึ่งจะมีเส้นบางๆ กำกับอยู่ด้านล่าง หากคุณกำลังพยายามจัดการพื้นที่ว่างที่คุณทิ้งไว้บนเว็บไซต์ นี่คือการแบ่งหน้าที่ สมบูรณ์แบบ
การออกแบบนั้นยอดเยี่ยมและการใช้งานก็ไร้ที่ติ
ข้อมูลเพิ่มเติม / ดาวน์โหลด

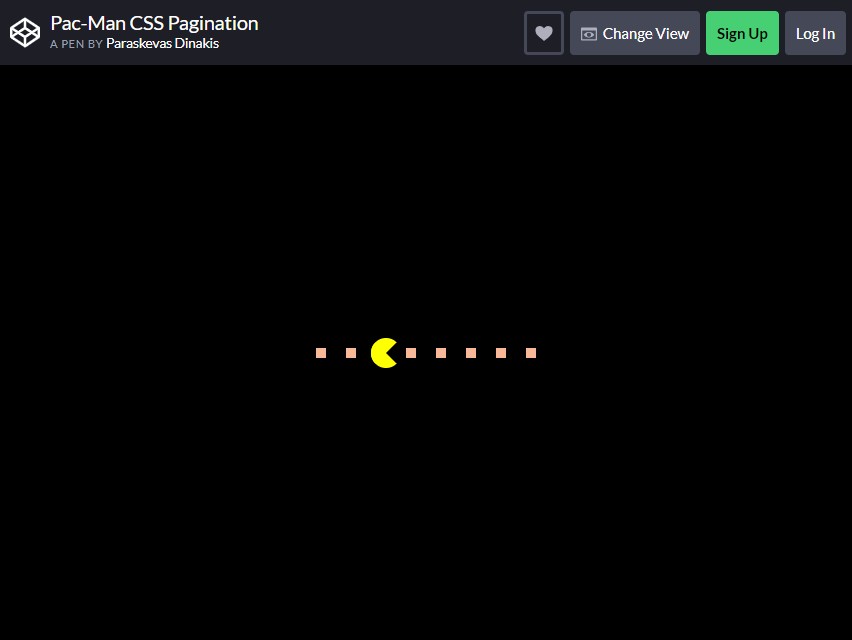
จำได้ไหมว่าการออกแบบในธีม Pacman ก่อนหน้านี้ที่เราพูดถึงก่อนหน้านี้ ต้องการข้อตกลงที่แท้จริง? นี่คือการออกแบบการแบ่งหน้าบูตสแตรปสไตล์ Pacman ที่ได้รับ ความนิยมอย่างมาก ใน ธีม Pacman!
วิดีโอเกมย้อนยุคสุดคลาสสิกสร้างความประทับใจให้กับนักเล่นเกมมาเป็นเวลานาน นำเกมในตำนานกลับคืนมาและมอบความคิดถึงแก่ผู้ใช้ของคุณ ทำให้พวกเขาจดจำความสนุกและความเพลิดเพลินที่เรามีเมื่อเล่นเกมนี้
เหมาะที่สุดสำหรับไซต์ที่มีกิจกรรมสำหรับเด็กหรือเว็บไซต์เกม เมื่อผู้ใช้วางเมาส์เหนือโหนด Pacman (หรือปากกาเน้นข้อความ) จะเริ่มเคี้ยว ทางของเขา
Pacman กินโหนดนั้นและเคลื่อนที่ไปยังตำแหน่งนั้นเมื่อโหนดถูกคลิกซึ่งค่อนข้างน่ารักใช่ไหม
ข้อมูลเพิ่มเติม / ดาวน์โหลด

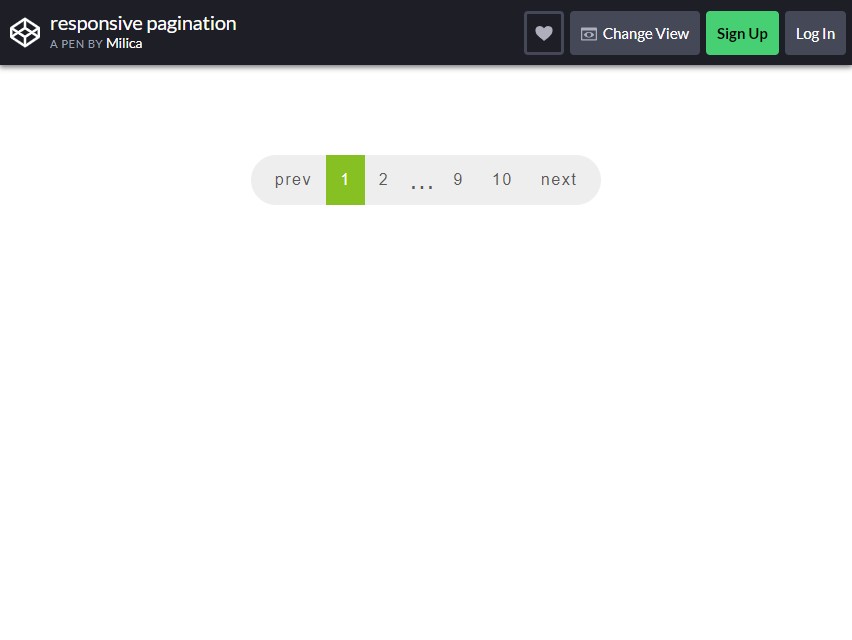
หลังจากผ่านการออกแบบมากมายแล้ว เรามาลองกลับไปใช้พื้นฐานกัน การออกแบบการแบ่งหน้าแบบตอบสนองนั้นทำขึ้นมาให้ เรียบง่ายและสะอาด ตา มีรูปลักษณ์แบบมืออาชีพได้อย่างรวดเร็วก่อน
นี่คือการออกแบบการแบ่งหน้าพื้นฐานที่สามารถใช้กับเว็บไซต์ใดๆ ก็ได้โดยไม่มีปัญหาใดๆ เลย หากคุณมีเว็บไซต์ที่ดูทันสมัยสีสันสดใสพร้อมธีม MINIMALIST นี่คือการออกแบบที่คุณกำลังมองหา
ข้อมูลเพิ่มเติม / ดาวน์โหลด

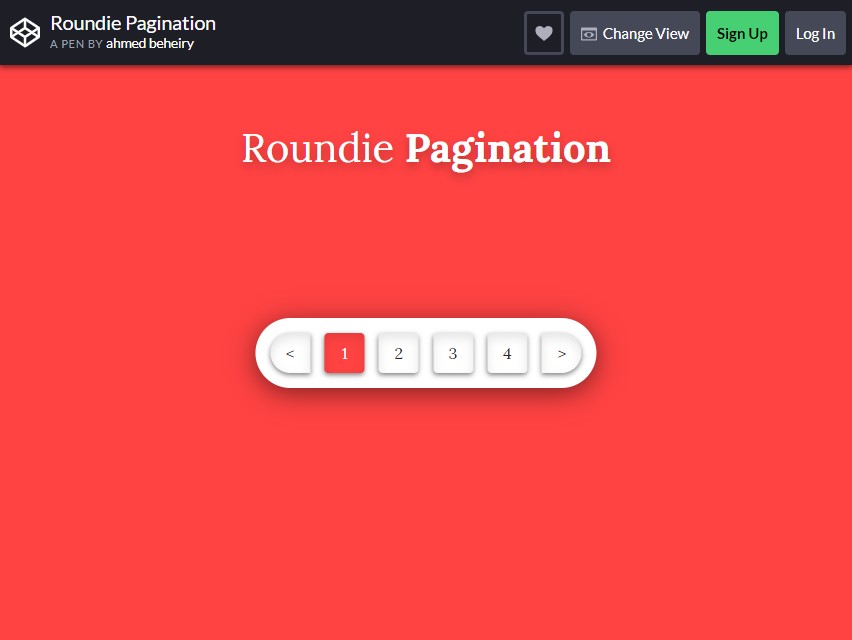
คล้ายกับก่อนหน้านี้ Roundie Pagination มีการออกแบบที่เรียบง่ายและสง่างามเช่นเดียวกับรุ่นก่อนหน้า ข้อแตกต่างเพียงอย่างเดียวคืออันนี้ โดดเด่นกว่าและฉูดฉาด ด้วยโทนสีและการออกแบบที่กำหนด
แถบมีความลึกบางส่วนทำให้โผล่ออกมาจากพื้นหลัง การเลือกใช้สีทำให้การออกแบบดูดีที่สุด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
