22 เว็บไซต์ธุรกิจที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-01-13คุณพร้อมที่จะดูเว็บไซต์ธุรกิจที่ดีที่สุดเพราะคุณต้องการได้รับแนวคิดก่อนที่จะสร้างเว็บไซต์ของคุณเองหรือไม่?
เราต้องการรวมบางสิ่งสำหรับทุกคน ตั้งแต่เว็บไซต์ที่สะอาดตาไปจนถึงเว็บไซต์ที่สร้างสรรค์
ไม่ว่าคุณกำลังสร้างเว็บไซต์ธุรกิจขนาดเล็กแบบธรรมดาหรือร้านค้าออนไลน์ขั้นสูง ตัวอย่างเหล่านี้จะช่วยให้คุณได้รับข้อเสนอเชิงสร้างสรรค์มากมายที่จะขยายขอบเขตของความเป็นไปได้
โปรดจำไว้ว่าคุณสามารถสร้างเว็บไซต์ที่คล้ายกันได้อย่างรวดเร็วโดยใช้ธีม WordPress สำหรับธุรกิจหรือเครื่องมือสร้างเว็บไซต์สำหรับธุรกิจ
เว็บไซต์ธุรกิจที่ดีที่สุดสำหรับแรงบันดาลใจ
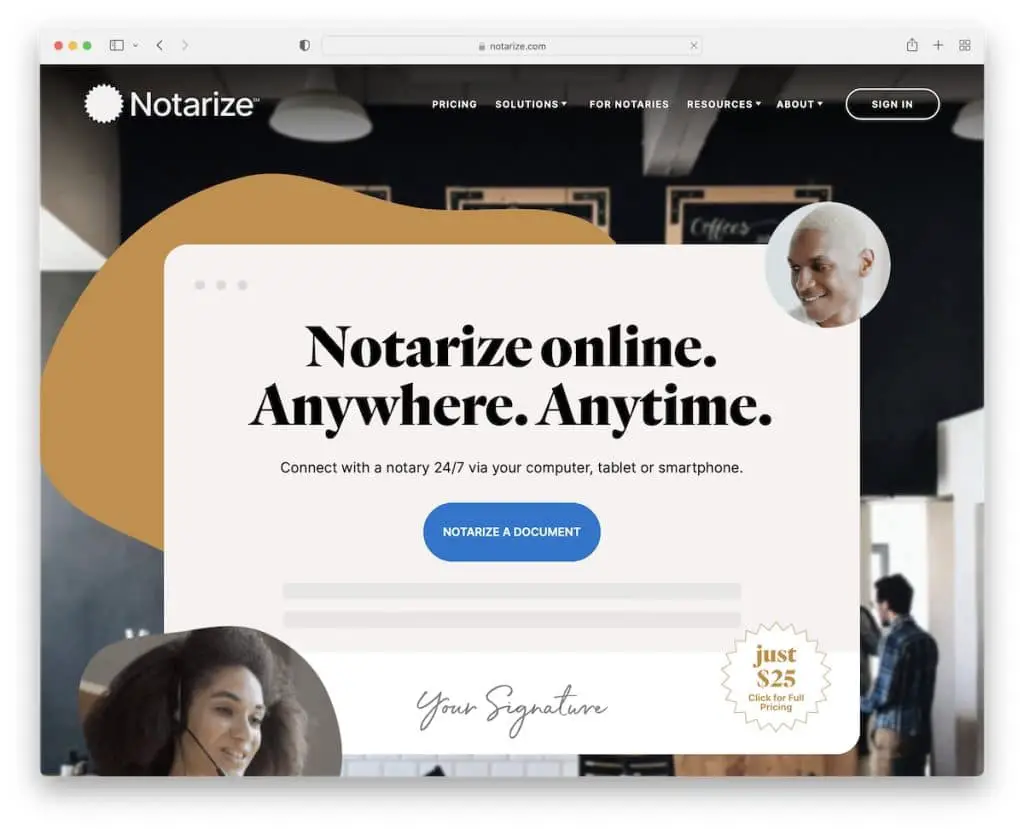
1. รับรองเอกสาร
สร้างด้วย : Webflow

Notarize เป็นเว็บไซต์ที่สวยงามและทันสมัยพร้อมการออกแบบเว็บที่ตอบสนองได้ดีเยี่ยม พวกเขาใช้ส่วนฮีโร่ที่ไม่ซ้ำกับชื่อ ข้อความ และปุ่มกระตุ้นการตัดสินใจ (CTA) สิ่งที่เราชอบคือพวกเขาค่อนข้างตรงไปตรงมากับราคา
นอกจากนี้ ส่วนหัวยังเป็นแบบโปร่งใส พร้อมด้วยเมนูแบบเลื่อนลงที่เปลี่ยนเป็นสีทึบและลอยอยู่บนสกรอลล์ นอกจากนี้ยังมีส่วนคำถามที่พบบ่อยเกี่ยวกับหีบเพลง ทำให้พื้นที่สะอาดขึ้น
หมายเหตุ : ใช้ CTA ครึ่งหน้าบน เพื่อให้ทุกคนที่สนใจสามารถดำเนินการได้ทันที
นอกจากนี้เรายังมีคอลเลกชันที่สมบูรณ์ของเว็บไซต์ Webflow ที่ดีที่สุด
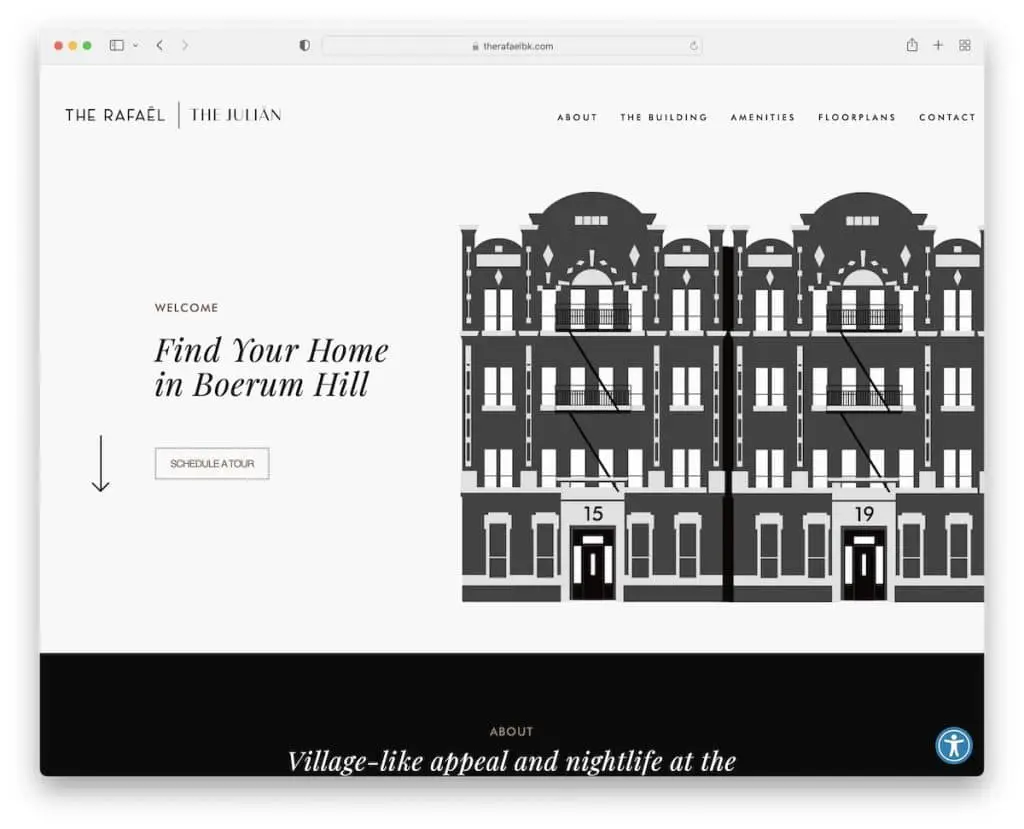
2. ราฟาเอล
สร้างด้วย: Beaver Builder

Rafael หรือ The Julian เป็นเว็บไซต์ธุรกิจแบบหน้าเดียวที่เรียบง่าย สะอาดตา สองเว็บไซต์ที่สร้างประสบการณ์การท่องเว็บที่น่าพึงพอใจ
แถบการนำทางเป็นแบบเหนียว ซึ่งสะดวกในกรณีของเลย์เอาต์หน้าเดียว เพราะช่วยหลีกเลี่ยงการเลื่อนโดยไม่จำเป็น
หมายเหตุ: เพิ่มประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วยส่วนหัว/เมนูแบบลอยตัว
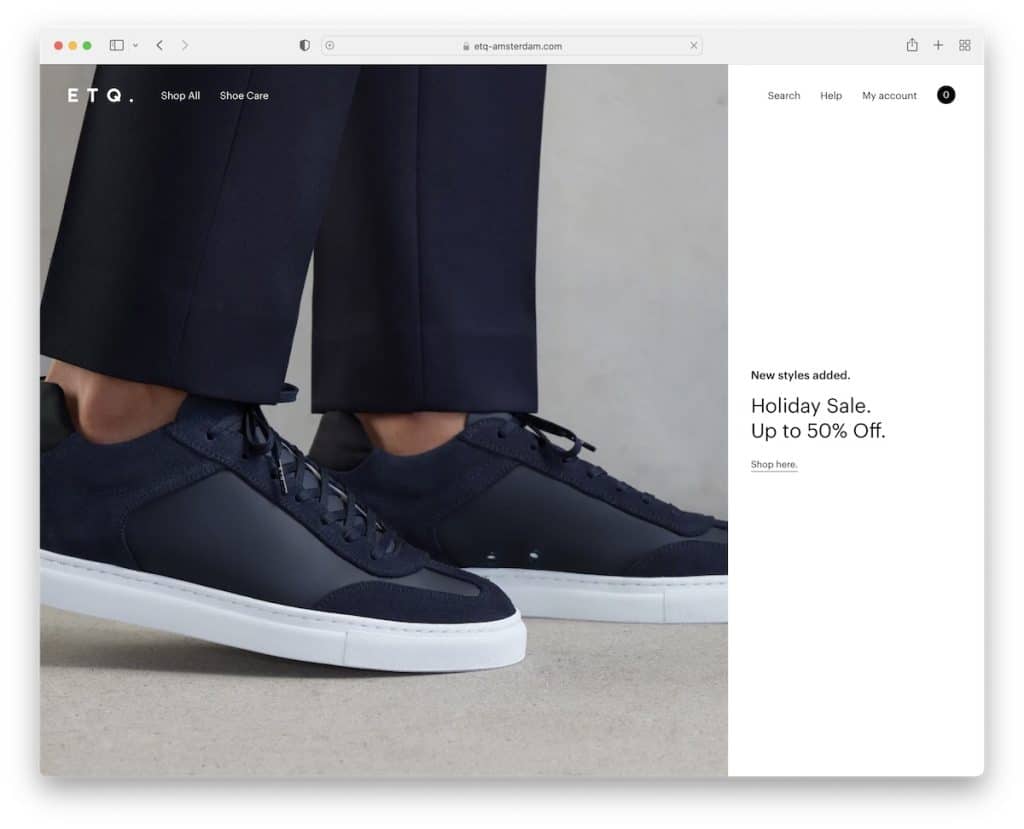
3. อีทีคิว
สร้างด้วย : Shopify

ETQ เริ่มต้นด้วยป๊อปอัปจดหมายข่าวที่เสนอส่วนลด แต่คุณสามารถปิดได้อย่างง่ายดายหากไม่สนใจ
ส่วนฮีโร่แบบเต็มหน้าจอมีพื้นหลังรูปภาพ 2/3 และข้อความ 1/3 และลิงก์บนสีทึบ
ส่วนหัวจะหายไปในการเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีที่คุณเริ่มเลื่อนกลับไปด้านบน ทำให้หน้ามีลักษณะที่นุ่มนวลขึ้น
หมายเหตุ : ใช้ป๊อปอัปหากคุณต้องการรวบรวมโอกาสในการขายและเพิ่มรายชื่ออีเมลของคุณ
คุณอาจต้องการตรวจสอบตัวอย่างการออกแบบเว็บไซต์รองเท้าที่ยอดเยี่ยมอื่นๆ
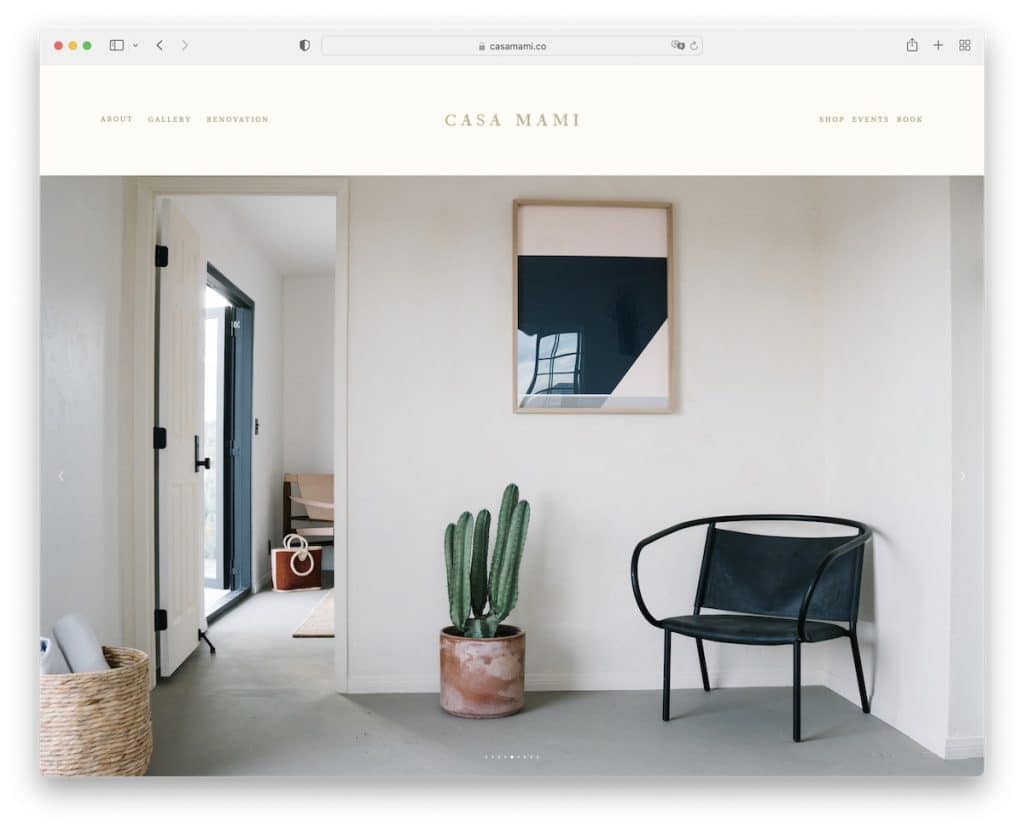
4. คาซ่ามามิ
สร้างด้วย : Squarespace

Casa Mami คือความงามสะกดด้วยทุน เป็นตัวอย่างเว็บไซต์ธุรกิจที่มีแถบเลื่อนขนาดใหญ่ที่แสดงสถานที่โดยไม่มีข้อความหรือ CTA
การออกแบบเป็นแบบมินิมัลลิสต์โดยมีความคิดสร้างสรรค์แอบแฝงเข้ามาเล็กน้อย รวมถึงภาพพารัลแลกซ์
หมายเหตุ : ใช้สไลด์โชว์เพื่อความเพลิดเพลินเท่านั้น แทนที่จะขายตรง ๆ
อย่าลืมตรวจสอบตัวอย่างเว็บไซต์ Squarespace ที่น่าทึ่งเหล่านี้เพื่อดูแนวคิดเพิ่มเติม
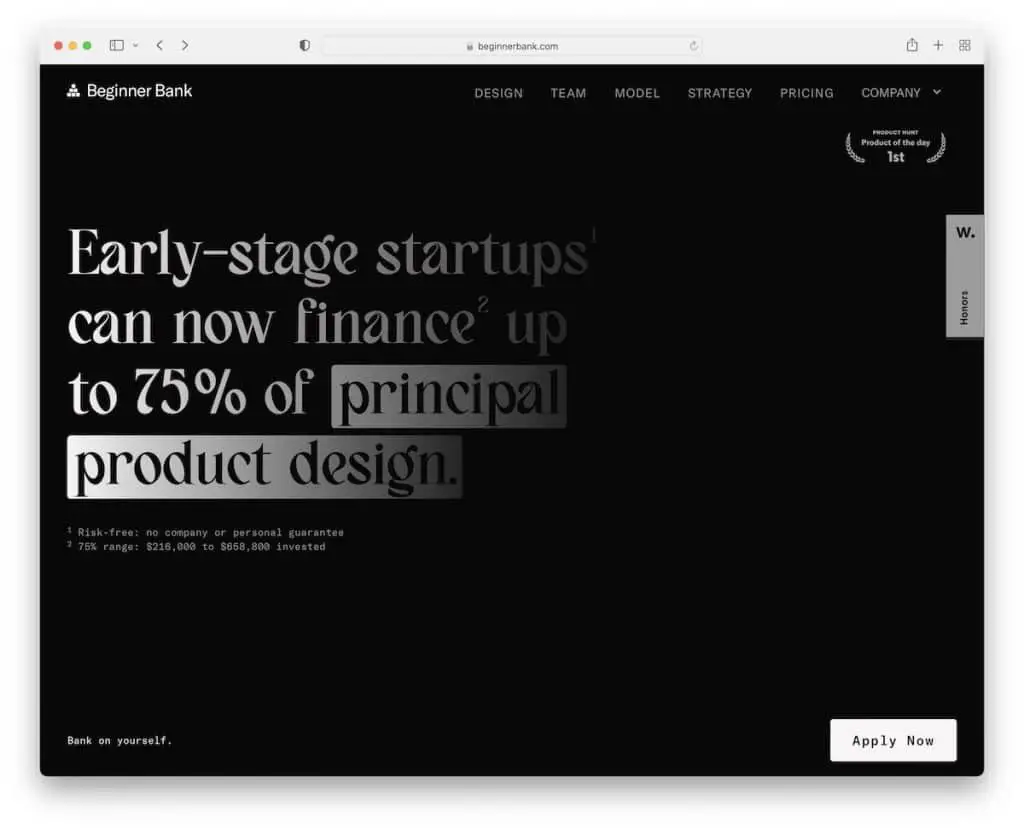
5. ธนาคารมือใหม่
สร้างด้วย : Webflow

Beginner Bank มีการออกแบบสีเข้มพร้อมประสบการณ์การเลื่อนที่สมจริงซึ่งทำงานได้ดีกับโครงสร้างหน้าเดียว
ยิ่งไปกว่านั้น ส่วนหัวแบบโปร่งใสจะแสดงอยู่เสมอ ทำให้คุณสามารถข้ามจากส่วนหนึ่งไปอีกส่วนได้ด้วยคลิกเดียว
แม้ว่าไซต์ส่วนใหญ่จะมืด แต่ส่วนท้ายจะสว่าง ซึ่งให้ความรู้สึกไดนามิกที่ยอดเยี่ยม นอกจากนี้เรายังชอบปุ่ม CTA แบบลอยที่มุมล่างขวาซึ่งจะเพิ่มอัตราการสมัครอย่างแน่นอน
หมายเหตุ : ผสานรวมปุ่ม CTA และเพิ่มศักยภาพในการให้คะแนนคอนเวอร์ชั่นมากขึ้น
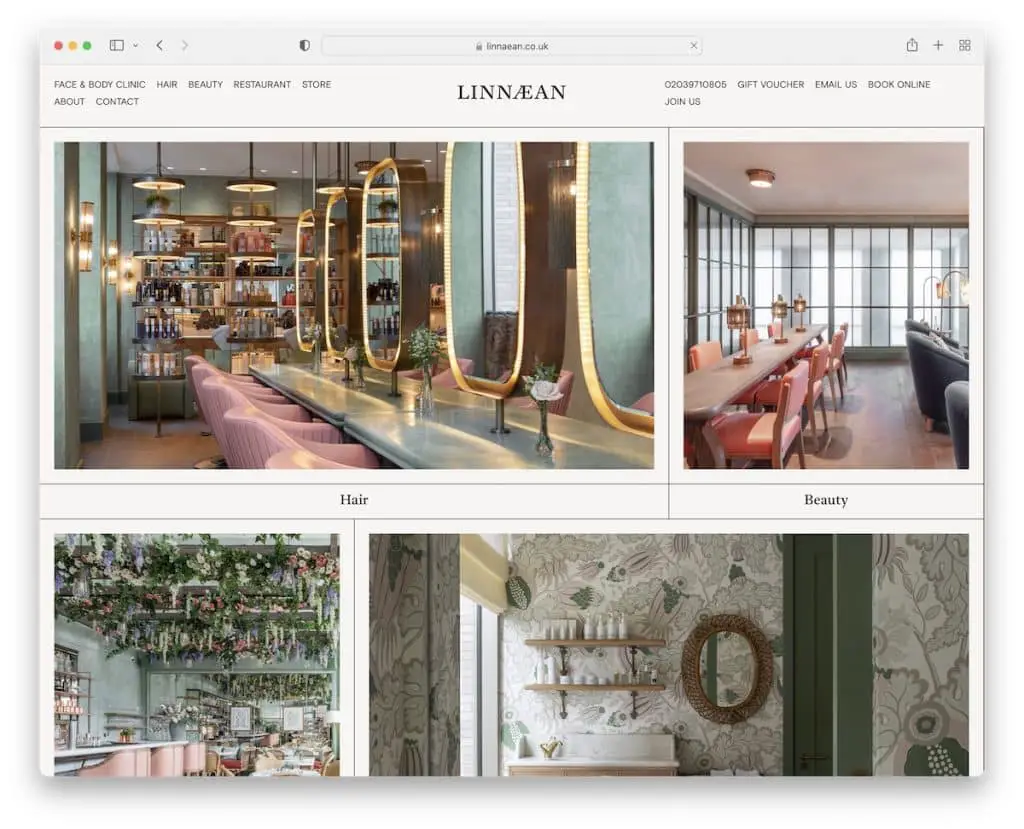
6. ลินเนียน
สร้างด้วย: Craft CMS

Linnaean เป็นเว็บไซต์ธุรกิจที่สวยงามพร้อมป๊อปอัปจดหมายข่าวที่ปิดโดยการกด “x” หรือที่ใดก็ได้นอกป๊อปอัป
เนื่องจากเป็นไซต์บริการ Linnaean จึงใช้ปุ่ม CTA แบบติดหนึบเพื่อเปิดระบบการจองออนไลน์จากแถบด้านข้าง ดังนั้นผู้ใช้จึงไม่ต้องออกจากหน้าปัจจุบัน
อีกส่วนที่ยอดเยี่ยมของ Linnaean คือรูปภาพ (คลิกได้) ที่แสดงถึงแต่ละส่วนของสถานที่โดยไม่ขายมากเกินไป
หมายเหตุ : ใช้ระบบการจองออนไลน์บนเว็บไซต์ของคุณเพื่อเพิ่มอัตราคอนเวอร์ชั่นแทนการใช้แพลตฟอร์มของบุคคลที่สาม
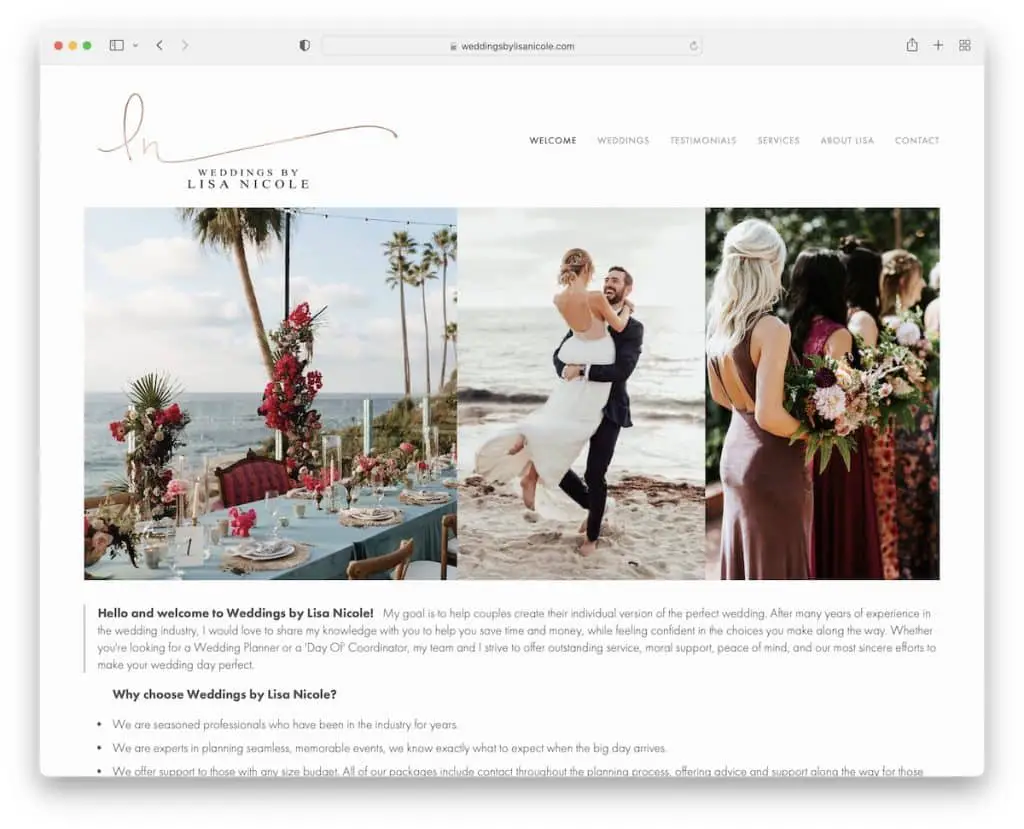
7. งานแต่งงานโดย Lisa Nicole
สร้างด้วย: Squarespace

Weddings By Lisa Nicole เป็นเว็บไซต์งานแต่งงานแบบเรียบง่ายที่สร้างความประทับใจแรกด้วยสไลด์โชว์เพรียวบางสองภาพที่ไม่รู้สึกเหมือนเป็นสไลด์โชว์จนกว่าคุณจะคลิก
ส่วนหัวเป็นแบบมินิมอล โดยมีโลโก้ด้านซ้ายและเมนูด้านขวา ในทางกลับกัน Weddings By Lisa Nicole ไม่ได้ใช้ส่วนท้าย ใช้เพียงข้อความ “Powered by Squarespace”
หมายเหตุ : ใช้แถบเลื่อนมากกว่าหนึ่งแถบหากคุณต้องการแสดงเนื้อหาจำนวนมาก เราแนะนำให้ใช้สไลด์โชว์ที่แคบลงในกรณีนี้
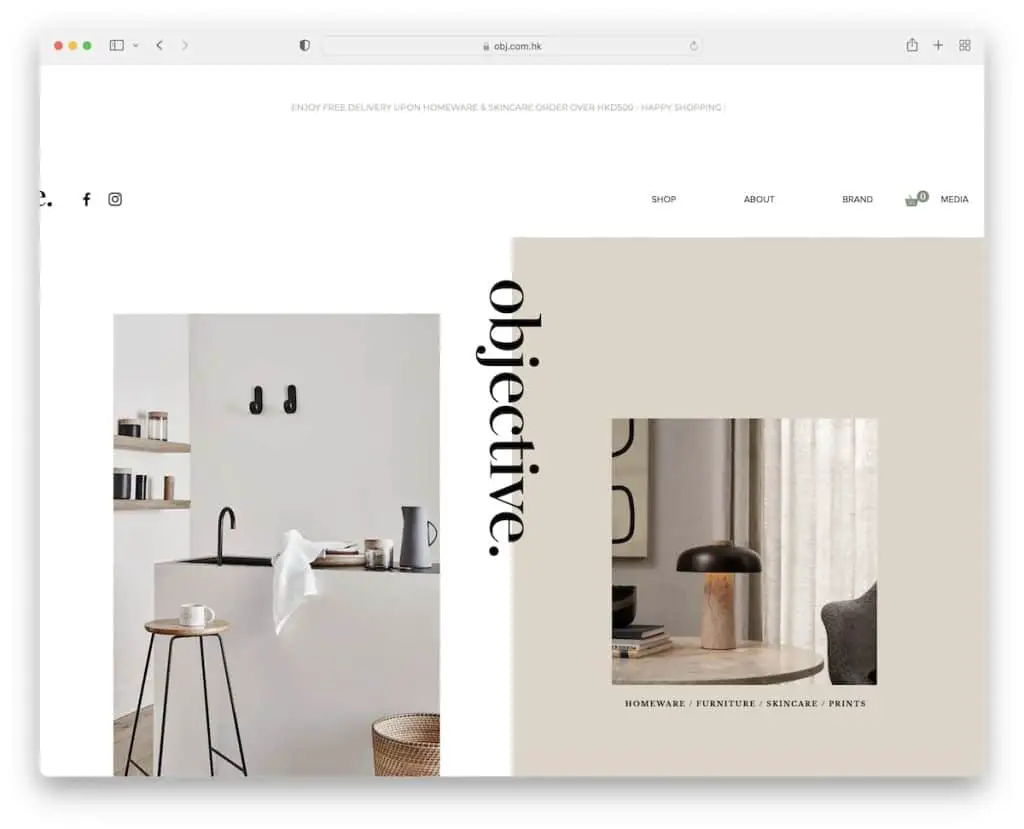
8. วัตถุประสงค์
สร้างด้วย: Wix

หนึ่งในองค์ประกอบที่เป็นเอกลักษณ์ของ Objective คือข้อความ "วัตถุประสงค์" ที่ลอยอยู่ตรงกลางหน้าจอซึ่งทำหน้าที่เป็นปุ่มกลับไปด้านบน น่าแปลกที่ไม่รู้สึกเสียสมาธิ
เว็บไซต์ธุรกิจนี้ใช้รูปภาพจำนวนมาก แกลเลอรีไลท์บ็อกซ์ เมนูแบบเลื่อนลง และส่วนท้ายสองคอลัมน์ที่มีลิงก์เมนูและวิดเจ็ตการสมัครรับจดหมายข่าว
หมายเหตุ: อย่ากลัวที่จะขัดกับเนื้อหาโดยการเพิ่มองค์ประกอบของเว็บไซต์ที่ไม่มีใครเพิ่ม
เรามีเว็บไซต์ตัวอย่างเพิ่มเติมที่สร้างขึ้นบนแพลตฟอร์ม Wix
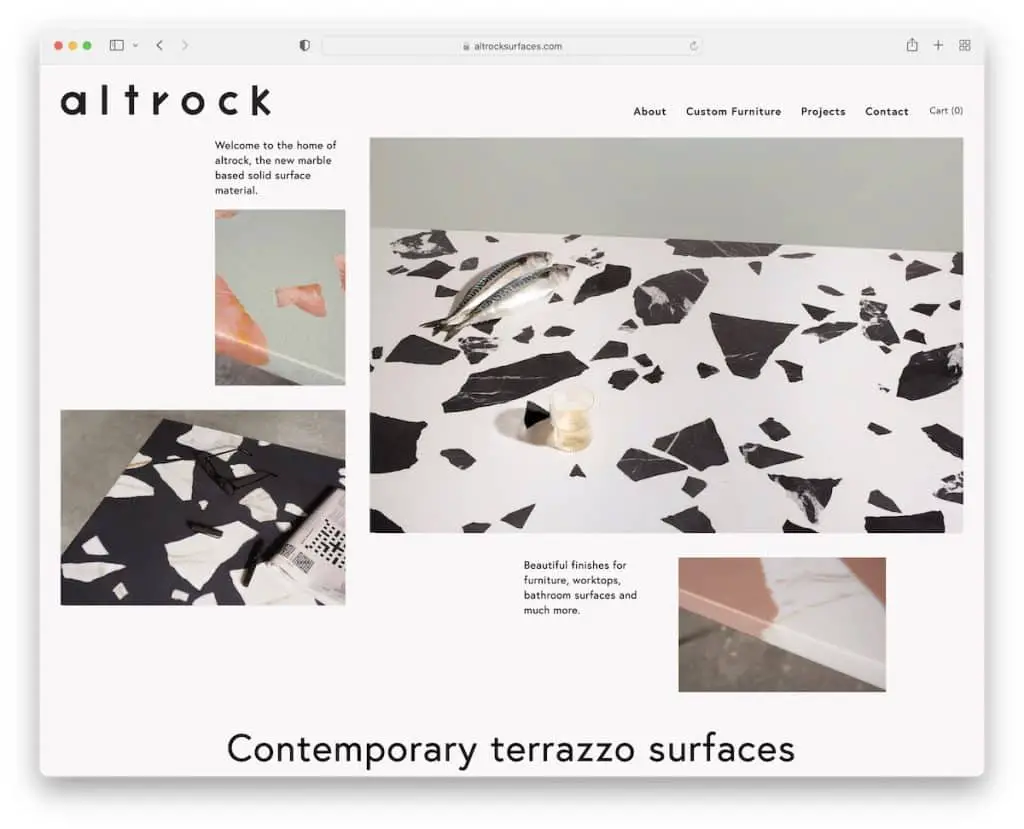
9. อัลท์ร็อค
สร้างด้วย: Squarespace

Altrock มีโฮมเพจที่เหมือนภาพตัดปะที่น่าสนใจ โดยบางภาพสามารถคลิกได้และบางภาพไม่สามารถคลิกได้ เป็นการนำเสนอผลงานที่ยอดเยี่ยมของพวกเขาที่เราไม่คุ้นเคย
นอกจากนี้ สไตล์ของหน้าโดยรวมยังคงความเรียบง่ายเพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่ดีที่สุดในการเรียกดูเนื้อหา สิ่งนี้ใช้กับส่วนหัวและส่วนท้ายด้วย
หมายเหตุ: การผสมผสานความเรียบง่ายและความคิดสร้างสรรค์เข้าด้วยกันสามารถทำงานได้อย่างมหัศจรรย์
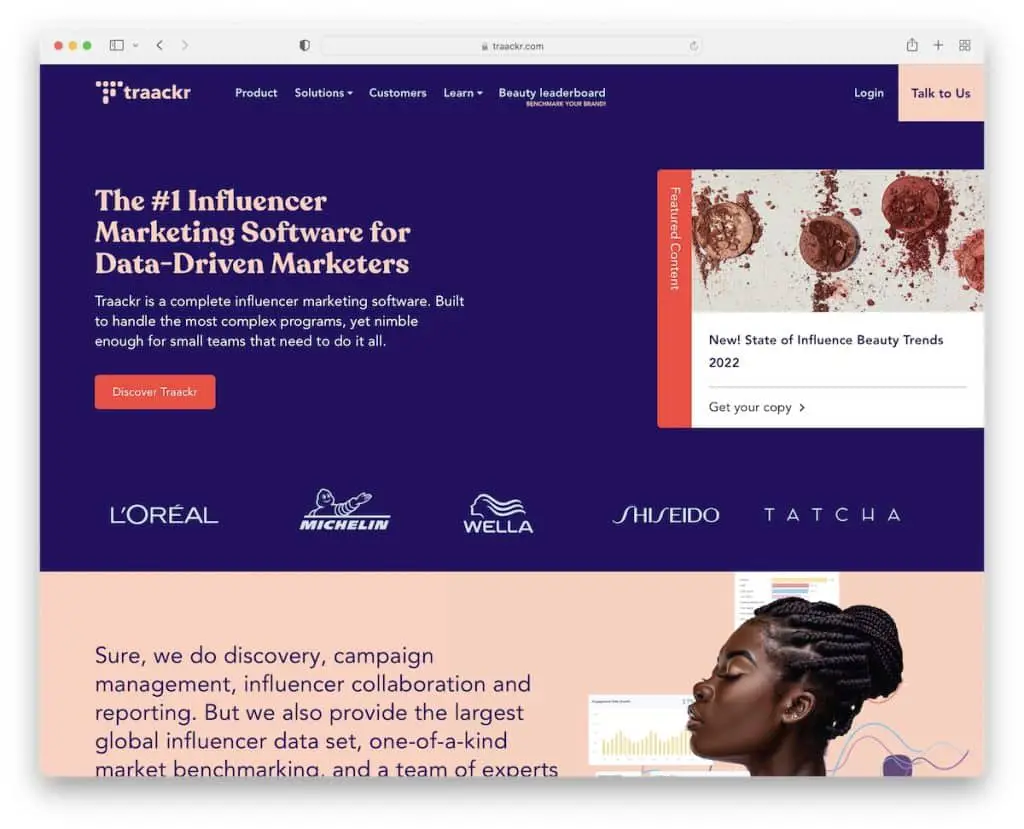
10. แทร็กเกอร์
สร้างด้วย: Webflow

Traackr แสดงเนื้อหาและข้อมูลจำนวนมากในหน้าแรก แต่ใช้ข้อความที่ใหญ่ขึ้นเล็กน้อยและมีพื้นที่ว่างเพียงพอเพื่อให้อ่านสบายตา
คุณจะพบองค์ประกอบภาพเคลื่อนไหว เมนูขนาดใหญ่ CTA ในแถบนำทาง และตัวสลับภาษาที่ด้านล่าง นอกจากนี้ พวกเขายังมี "ป๊อปอัป" ที่โปรโมตเนื้อหาเด่นซึ่งจะยุบลงใน CTA แถบด้านข้างแบบเหนียวเมื่อคุณเลื่อน
หมายเหตุ: ใช้ตัวสลับภาษาเพื่อให้ผู้ใช้สามารถปรับแต่งประสบการณ์เว็บไซต์ของตนได้
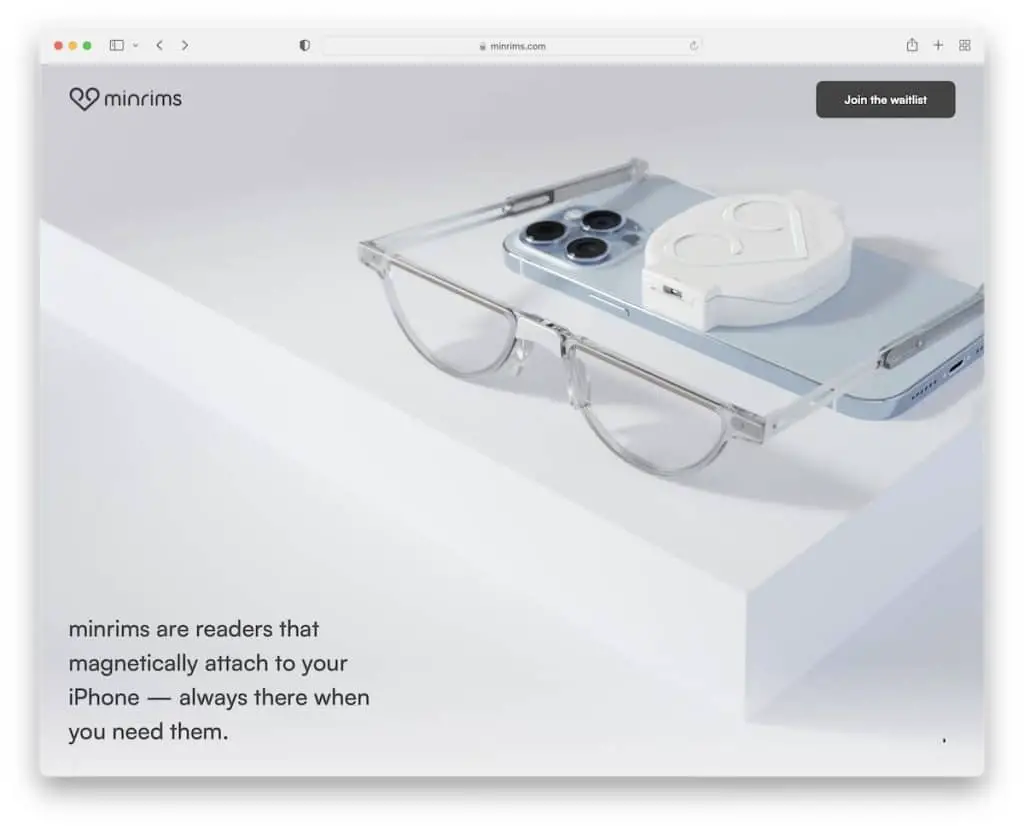
11. มินริม
สร้างด้วย : Webflow

MinRims ยินดีต้อนรับคุณด้วยภาพพื้นหลังแบบเต็มหน้าจอ ข้อความที่ด้านล่างและ CTA ที่ด้านบนพร้อมลูกศรชี้ลงแบบเคลื่อนไหวที่สนับสนุนให้คุณเริ่มประสบการณ์การเลื่อนที่ไม่เหมือนใคร

การนำเสนอผลิตภัณฑ์นั้นสมจริงมาก เปิดเผยรายละเอียดเพิ่มเติมทั้งหมดและมุมมองที่ทำให้คุณตื่นเต้นที่จะเข้าร่วมรายการรอ
หมายเหตุ : สร้างการนำเสนอผลิตภัณฑ์แบบหน้าเดียวที่ไม่ซ้ำใคร เช่น MinRims
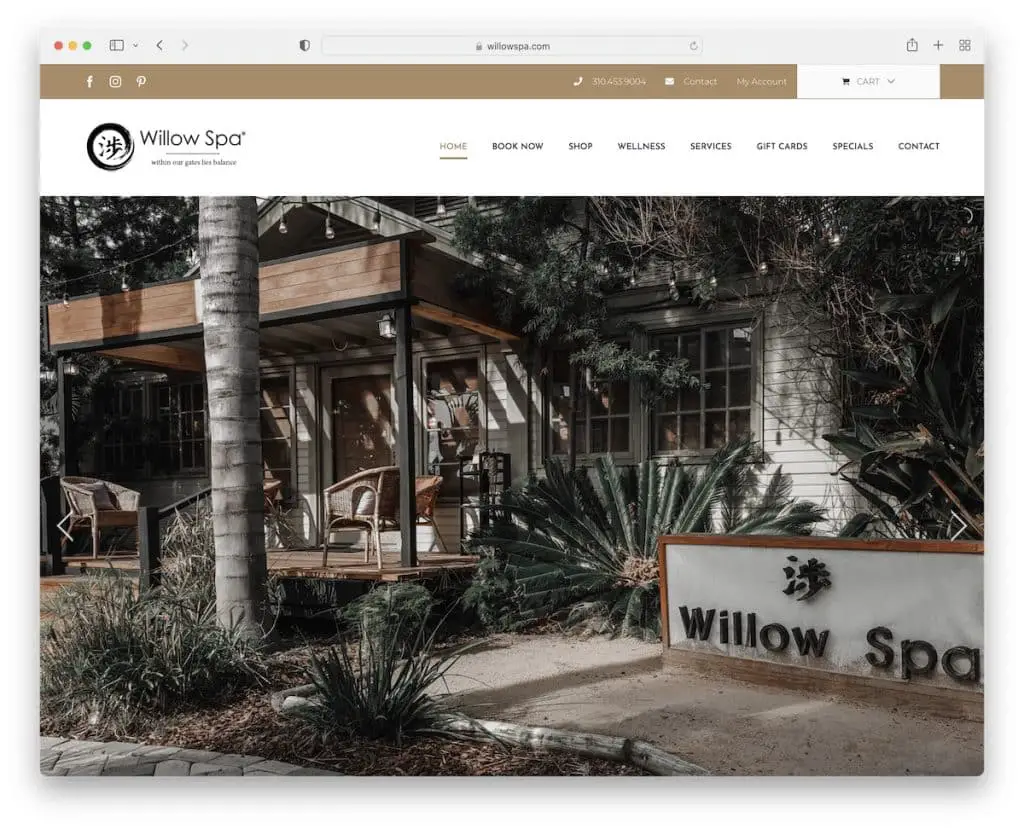
12. วิลโลว์สปา
สร้างด้วย: ธีม Avada

เช่นเดียวกับ Casa Mami Willow Spa ยังใช้สไลด์โชว์ที่สะอาดตาโดยไม่มีข้อความหรือปุ่ม CTA
มีแถบด้านบนที่มีข้อมูลธุรกิจเพิ่มเติมและส่วนหัวที่มีเมนูแบบเลื่อนลงซึ่งติดอยู่ที่ด้านบนของหน้าจอ
สิ่งที่ใช้ได้จริงคือวิดเจ็ตแชทสดที่มุมขวาล่างเพื่อรับคำตอบอย่างรวดเร็ว Willow Spa ยังใช้ตารางฟีด Instagram ขนาดใหญ่ที่เปิดแต่ละโพสต์ในแท็บใหม่
หมายเหตุ : คุณต้องการเพิ่มเนื้อหาเพิ่มเติมในเว็บไซต์ของคุณหรือไม่? รวมฟีด IG
คุณต้องการใช้ WordPress สำหรับหน้าธุรกิจของคุณหรือไม่? อย่าพลาดตัวอย่างธีม Avada ที่ยิ่งใหญ่เหล่านี้
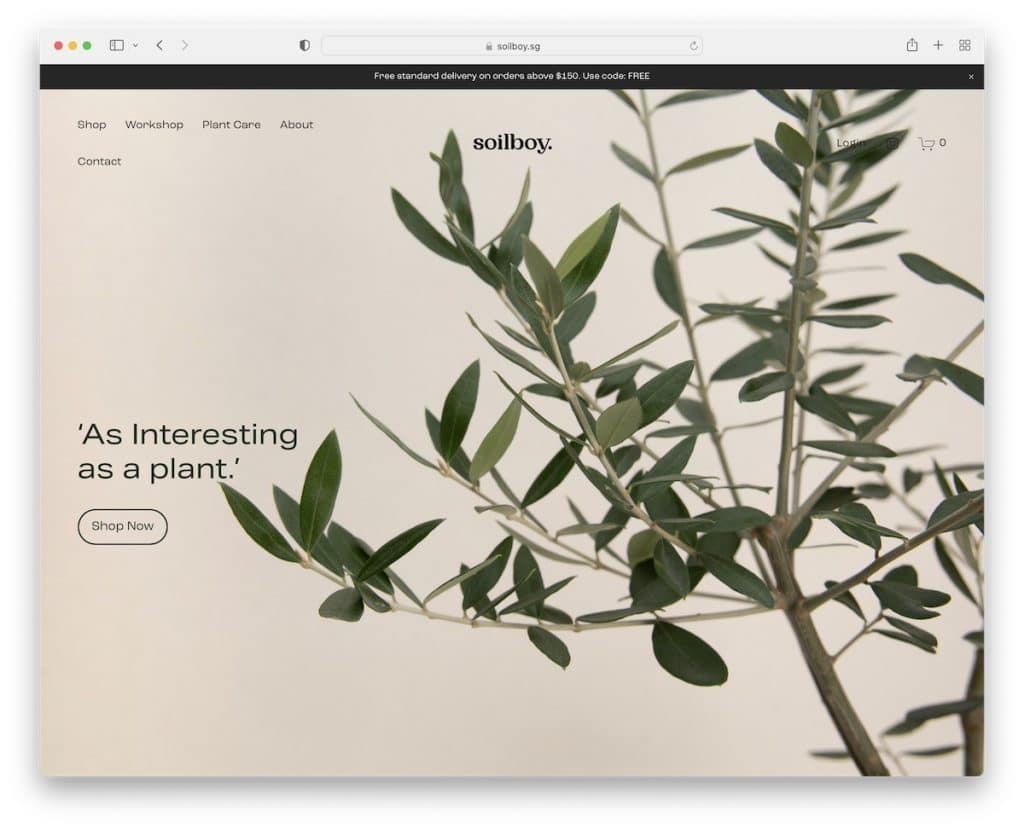
13. เด็กติดดิน
สร้างด้วย : Squarespace

Soilboy เริ่มต้นด้วยภาพพื้นหลังแบบเต็มหน้าจอ ข้อความ และปุ่ม CTA ที่นำผู้ใช้ไปยังร้านค้าโดยตรง
นอกจากนี้ยังมีส่วนหัวแบบโปร่งใส (ซึ่งจะหายไปเมื่อคุณเลื่อนหน้า) เพื่อให้รูปลักษณ์สะอาดตาและการแจ้งเตือนแถบด้านบนที่สามารถปิดได้
สิ่งที่เราชอบเกี่ยวกับโฮมเพจของ Soilboy คือการรักษารูปลักษณ์เว็บไซต์แบบมินิมอลไว้ตลอด โดยมีพื้นที่สีขาวจำนวนมากรวมถึงส่วนท้ายด้วย
หมายเหตุ : ซ่อนส่วนหัวในการเลื่อนและปล่อยให้ปรากฏขึ้นอีกครั้งเมื่อจำเป็นเท่านั้น
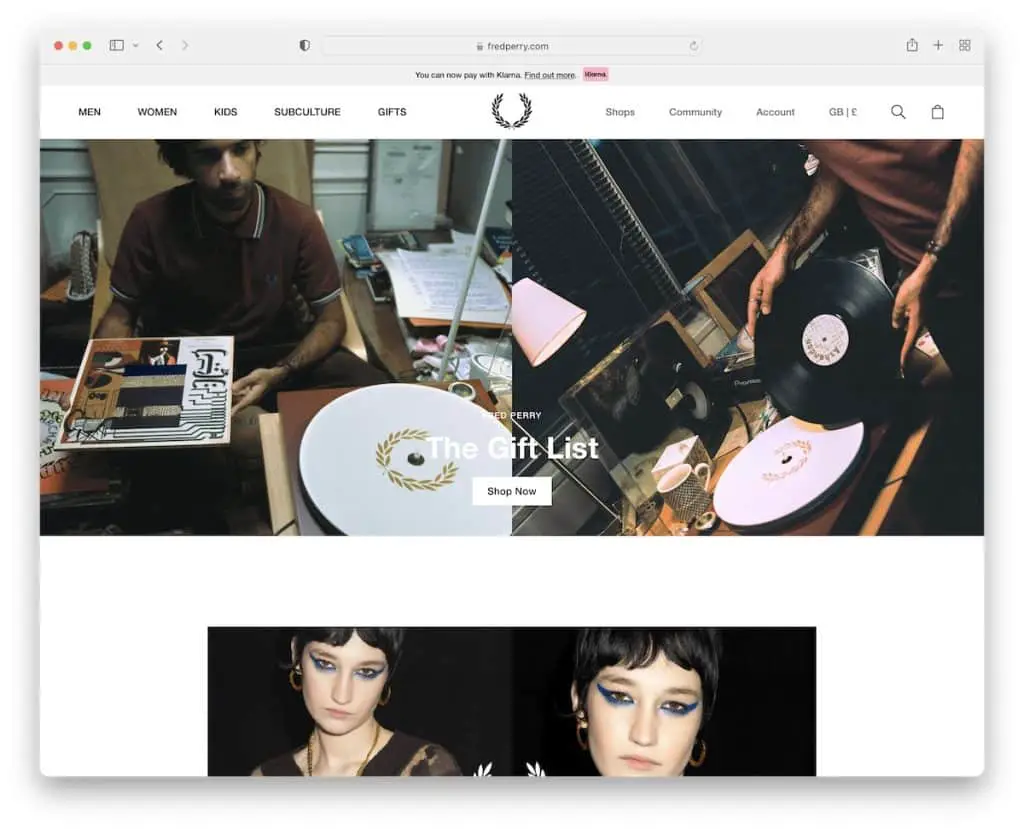
14. เฟร็ด เพอร์รี
สร้างด้วย : Adobe Commerce

Fred Perry ต้องการให้คุณมีประสบการณ์การช็อปปิ้งออนไลน์ที่ดีที่สุดด้วยป๊อปอัปที่ให้คุณเลือกภูมิภาคและภาษาของคุณ
เว็บไซต์ธุรกิจนี้มีส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง การแจ้งเตือนแถบด้านบน การติดการสมัครรับจดหมายข่าวด้านล่าง ส่วนท้ายแบบหลายคอลัมน์ และภาพหมุนผลิตภัณฑ์ เป็นต้น
หมายเหตุ : แปลประสบการณ์ด้วยตัวสลับภูมิภาคและภาษา
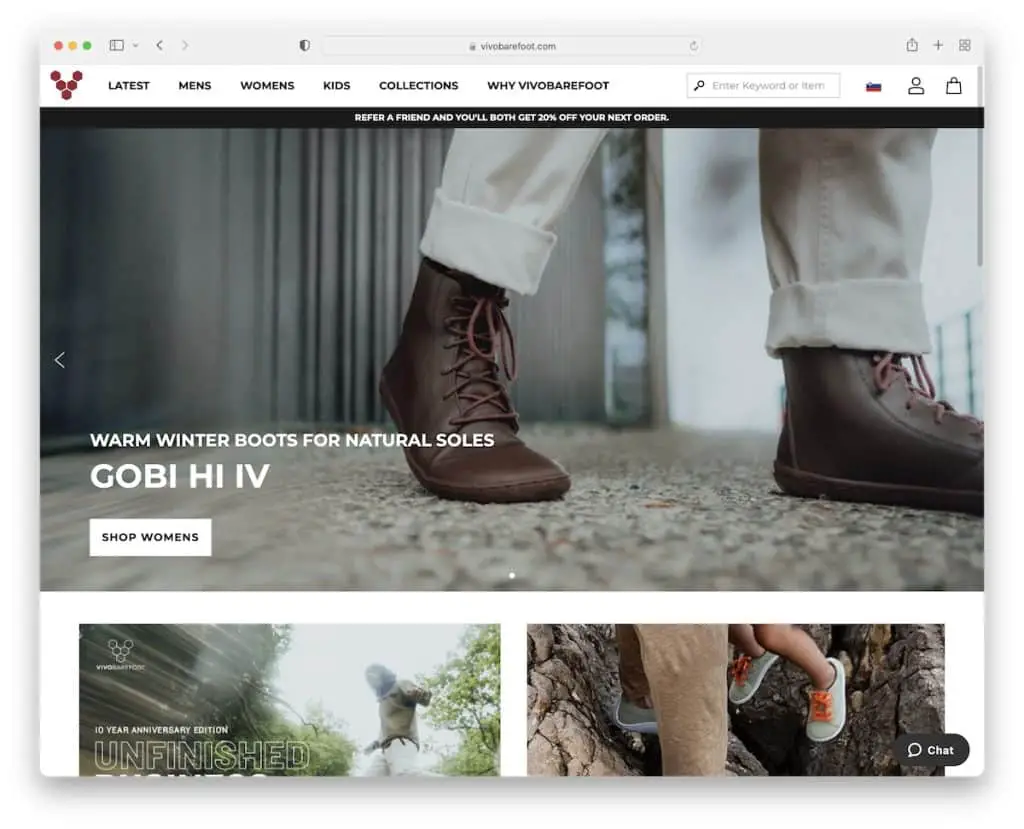
สร้างด้วย : Adobe Commerce

Vivobarefoot มีสไลด์โชว์แบบเต็มความกว้างเพื่อโปรโมตผลิตภัณฑ์บางอย่างด้วยปุ่ม CTA สองปุ่มต่อหนึ่งสไลด์
การนำทางเป็นเมนูขนาดใหญ่ที่มีลิงก์และรูปภาพเพื่อให้ค้นหาผลิตภัณฑ์หรือข้อมูลที่ถูกต้องได้รวดเร็วยิ่งขึ้น
Vivobarefoot ยังมีตัวเลือกประเทศและสกุลเงินเพื่อการช้อปปิ้งที่สะดวกสบายยิ่งขึ้น
หมายเหตุ : ใช้แถบเลื่อนเพื่อโปรโมตสินค้าขายดี สินค้าใหม่ล่าสุด และอื่นๆ
ตรวจสอบเพิ่มเติม เช่น ตอนนี้ Magento เป็นเว็บไซต์ Adobe Commerce
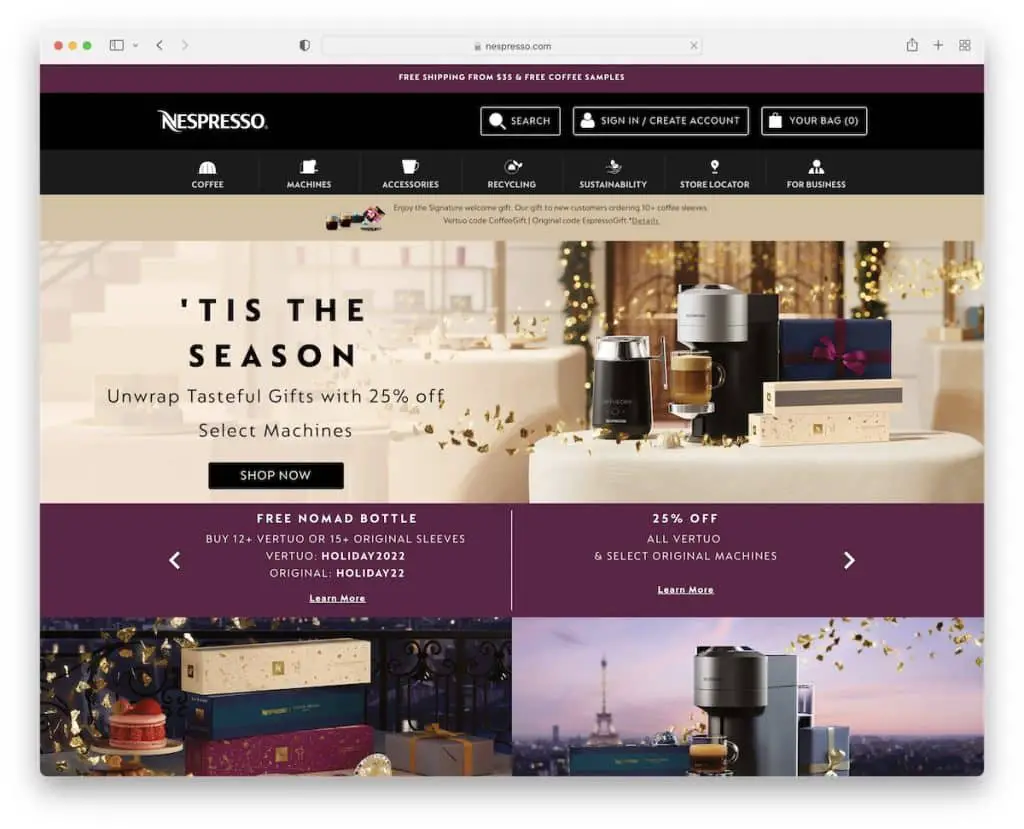
16. เนสเพรสโซ
สร้างด้วย : Adobe Commerce

Nespresso มีโฮมเพจที่มีเนื้อหามากมายซึ่งไม่รู้สึกยัดเยียดและแออัดเกินไป ยังคงรับประกันการรับชมเนื้อหาที่ยอดเยี่ยม
พวกเขายังมี "ตัวค้นหากาแฟที่สมบูรณ์แบบ" ที่ยอดเยี่ยมพร้อมตัวช่วยสร้างสามส่วนที่แสดงคำแนะนำที่ใกล้เคียงที่สุด
สุดท้าย แต่ไม่ท้ายสุด คุณจะพบฟีด Instagram ที่จัดส่งได้ก่อนส่วนท้ายที่มีฟังก์ชันไลท์บ็อกซ์
หมายเหตุ : เมื่อทำถูกต้องแล้ว คุณสามารถมีเนื้อหามากมายบนเพจของคุณ และยังยินดีที่จะดู
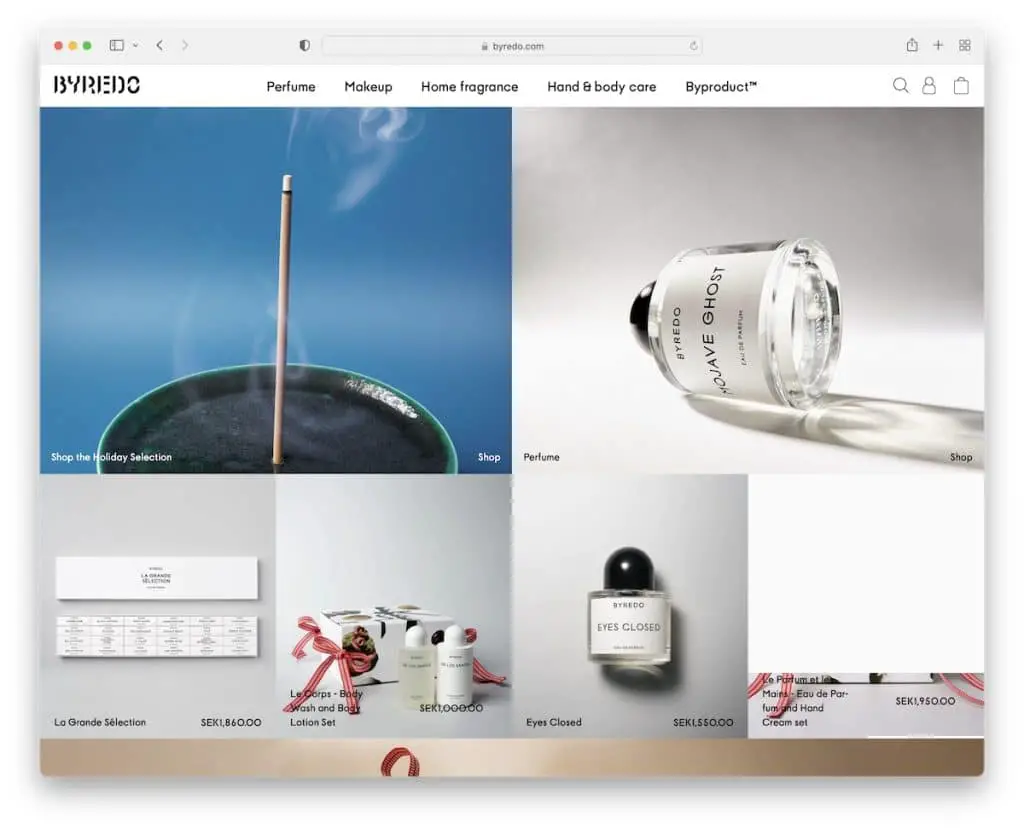
17. ไบเรโด
สร้างด้วย : Adobe Commerce

Byredo มีการออกแบบโฮมเพจสไตล์กริด โดยองค์ประกอบกริดส่วนใหญ่จะเป็นแบบคงที่ ยกเว้นองค์ประกอบที่เคลื่อนไหวได้เพื่อเพิ่มอรรถรส
การแจ้งเตือนแถบด้านบนมีข้อความเลื่อน (ที่คุณสามารถปิดได้) ส่วนหัวมีเมนูขนาดใหญ่ และส่วนท้ายมีสี่คอลัมน์ของลิงก์ที่มีประโยชน์ ข้อมูล ตัวสลับภาษา และวิดเจ็ตจดหมายข่าว
หมายเหตุ : ไม่รู้สึกอยากเพิ่มข้อความจำนวนมากในหน้าแรกของคุณใช่ไหม ไม่มีปัญหา สร้างตารางเพื่อแสดงรายการที่สวยงามของคุณ
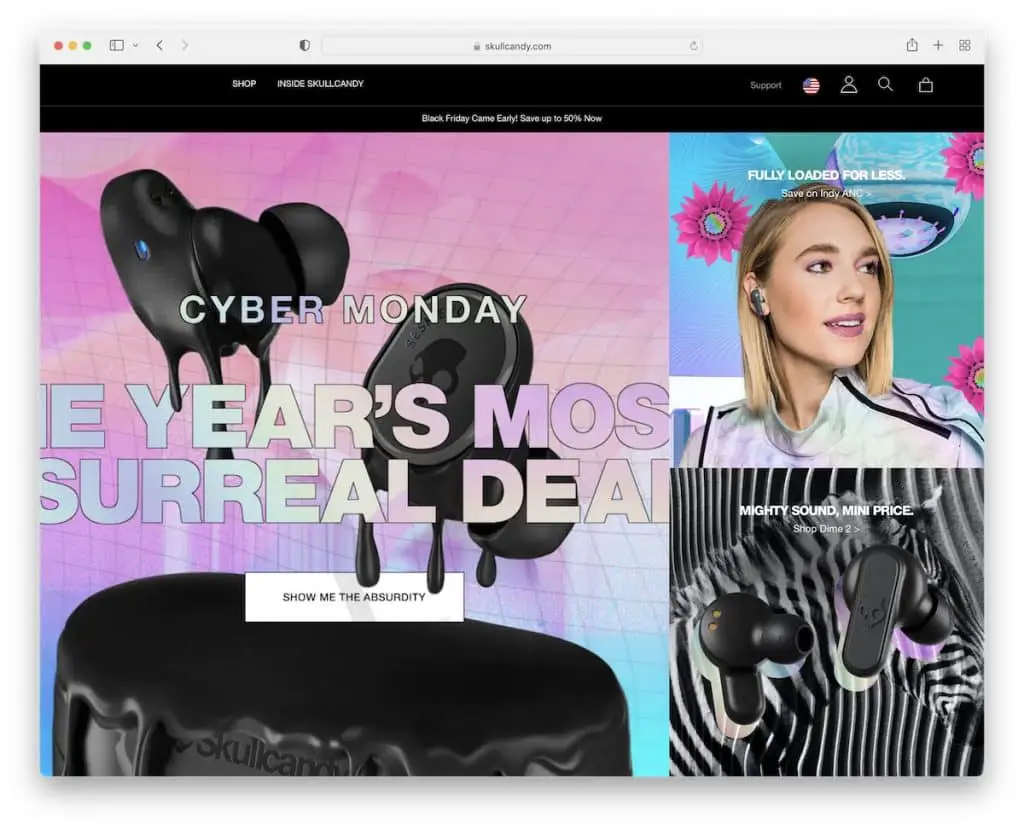
18. กะโหลกแคนดี้
สร้างด้วย : BigCommerce

หน้าแรกของ Skullcandy เป็นตัวหนาแต่เรียบง่าย เป็นตัวหนาเพราะรูปภาพและเรียบง่ายเพราะสั้น ส่วนหัวสะอาดมาก แต่การนำทางจะเปิดเมนูขนาดใหญ่พร้อมลิงก์ที่จำเป็นทั้งหมด
ส่วนท้ายมีหลายคอลัมน์พร้อมวิดเจ็ตจดหมายข่าว ไอคอนโซเชียลมีเดีย และลิงก์เมนู
หมายเหตุ : คุณไม่จำเป็นต้องเพิ่มผลิตภัณฑ์ เนื้อหา และสิ่งที่ไม่มีในโฮมเพจของคุณเสมอไป - ทำให้มันเรียบง่าย
เรามั่นใจว่าคุณจะเพลิดเพลินไปกับการวิเคราะห์สุดยอดเว็บไซต์ BigCommerce เหล่านี้
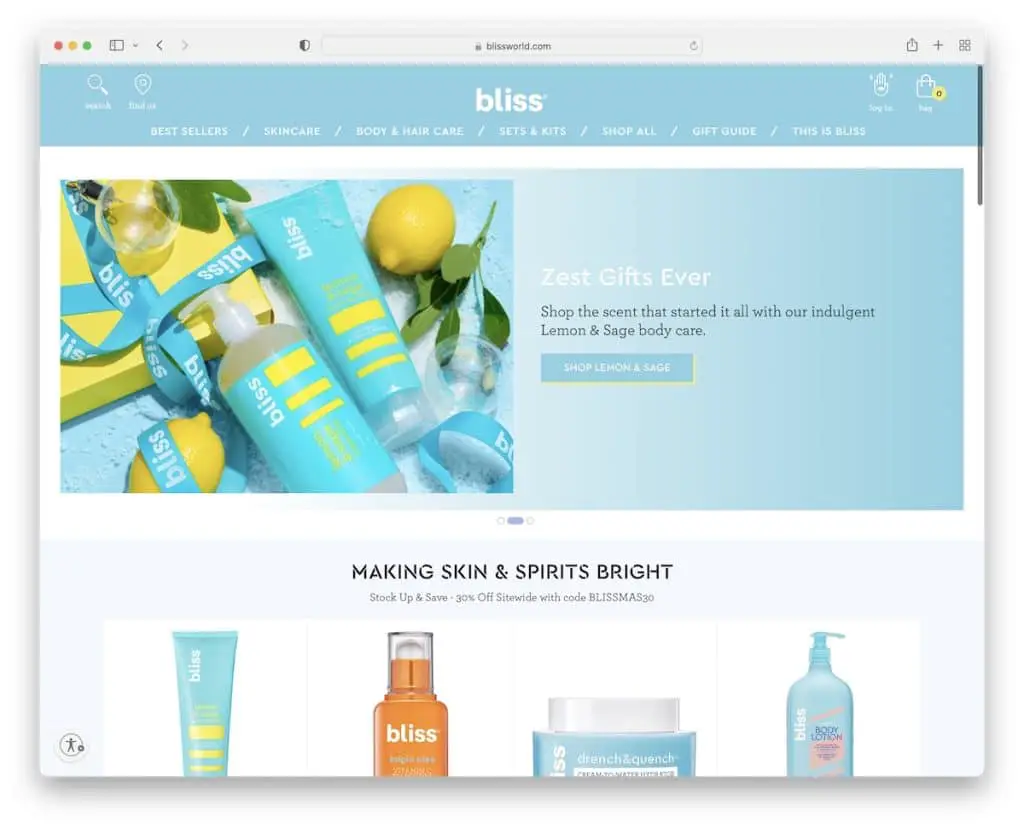
19. ความสุข
สร้างด้วย : BigCommerce

Bliss เป็นเว็บไซต์ธุรกิจที่สดใสและมีชีวิตชีวาพร้อมบรรยากาศ/การสร้างแบรนด์ที่มีพลังจากบนลงล่าง การแจ้งเตือนแถบด้านบนมีพื้นหลังแบบไล่ระดับเพื่อให้โดดเด่น ส่วนหัวมีเมนูขนาดใหญ่และไอคอนสำหรับแถบค้นหา เข้าสู่ระบบ ตะกร้าสินค้า และอื่นๆ
สิ่งที่เจ๋งมากคือแถบเลื่อน Instagram ที่มีลูกค้าใช้ผลิตภัณฑ์ของ Bliss ดังนั้นทั้งเว็บไซต์จึงไม่ได้เกี่ยวกับ “ฉัน” แต่เกี่ยวกับ “คุณ” ด้วย
หน้านี้ยังมีวิดเจ็ตง่ายๆ เพื่อเปิดใช้งานการเข้าถึง ซึ่งจะเกิดขึ้นโดยอัตโนมัติ
หมายเหตุ : ให้ทุกคนได้รับประสบการณ์เว็บไซต์ที่ดีที่สุดด้วยโหมดการเข้าถึง
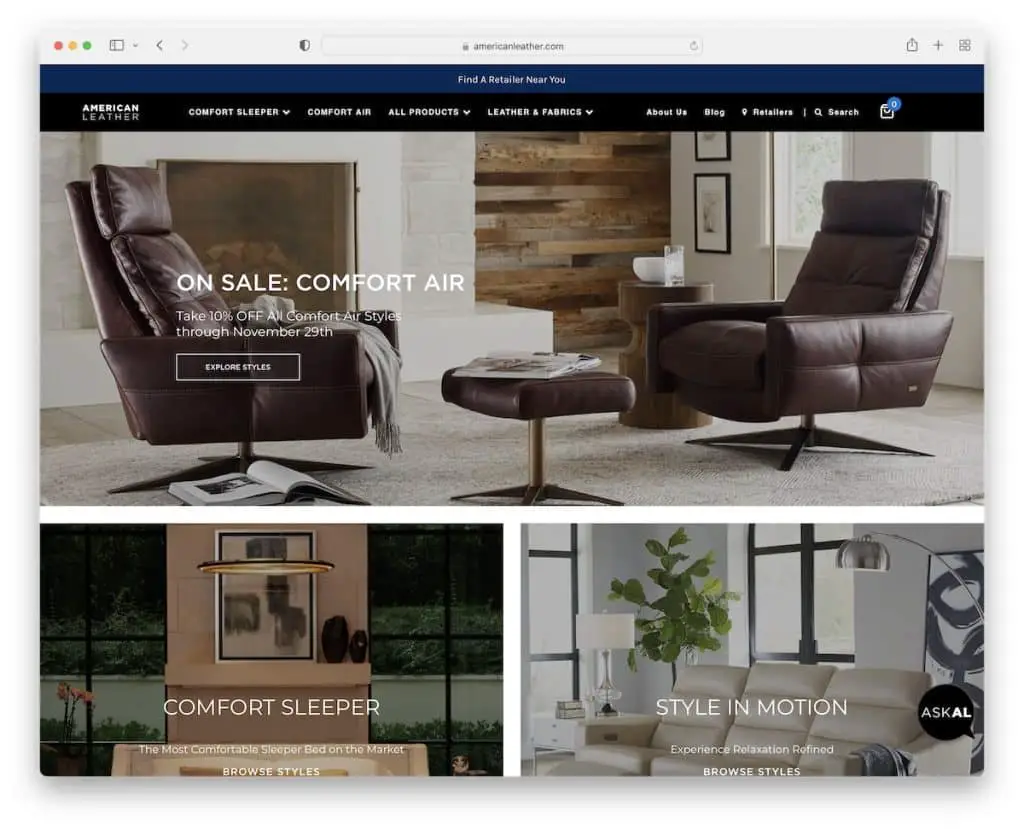
20. หนังอเมริกัน
สร้างด้วย : BigCommerce

American Leather มีแถบด้านบนแบบเหนียวและส่วนหัว/การนำทาง ดังนั้นลิงก์ทั้งหมดจึงอยู่ที่ปลายนิ้วของคุณเสมอ
พวกเขามีวิดเจ็ตแชทสดเพื่อหาคำตอบอย่างรวดเร็ว แต่ยังมีหมายเลขโทรศัพท์ที่คลิกได้ในส่วนท้าย
หน้าแรกมีรูปภาพจำนวนมากเพื่อดูผลิตภัณฑ์ของพวกเขาได้อย่างรวดเร็ว
หมายเหตุ : ให้คำตอบอย่างรวดเร็วแก่ผู้เข้าชมด้วยวิดเจ็ตแชทสด
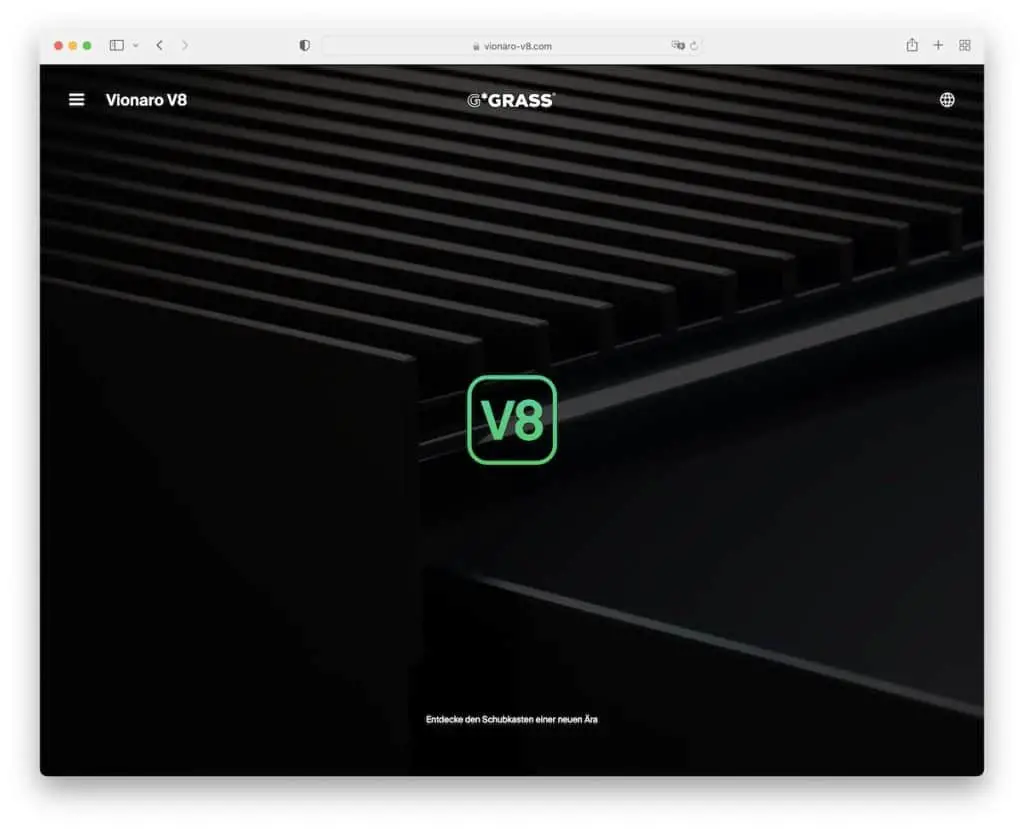
21. วิโอนาโร V8
สร้างด้วย : Webflow

เช่นเดียวกับ MinRims Vionaro V8 ยังมีเว็บไซต์ธุรกิจที่สมจริงมาก ซึ่งจะนำคุณไปสู่เส้นทางการนำเสนอที่สวยงาม
และถึงหน้าจะยาวแต่ก็สนุกมากๆ ค่ะ ไม่รู้สึกแบบนั้นเลย (นอกจากนี้ยังมีแถบแสดงความคืบหน้าที่ด้านบนด้วย) นอกจากนี้ การออกแบบสีเข้มยังให้ความรู้สึกระดับพรีเมียมและระดับไฮเอนด์มากขึ้น
หมายเหตุ : ใช้แถบแสดงความคืบหน้าเพื่อแจ้งให้ผู้เข้าชมทราบว่าพวกเขาอยู่ที่ใด
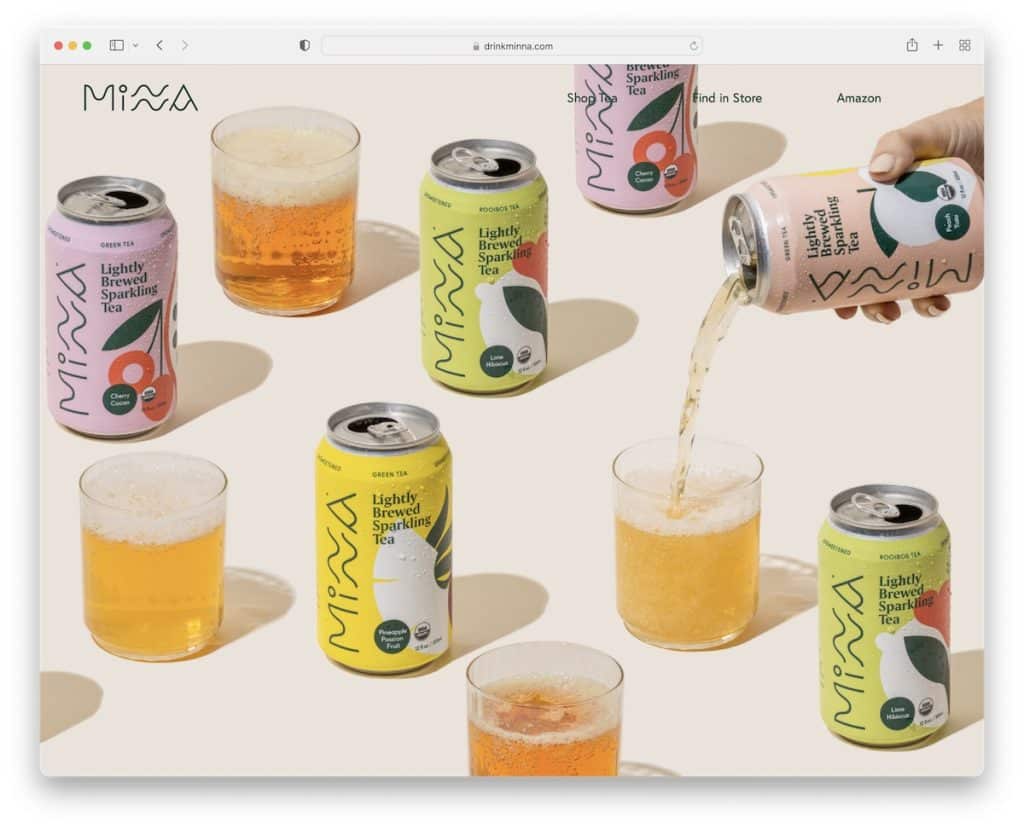
22. มินนา
สร้างด้วย: Squarespace

มินนายังใช้พื้นหลังภาพพารัลแลกซ์แบบเต็มหน้าจอครึ่งหน้าบนด้วยส่วนหัวที่เรียบง่ายและโปร่งใส ซึ่งช่วยให้ได้รูปลักษณ์ที่ประณีต
หน้าแรกแบ่งออกเป็นหลายส่วน นำเสนอหนึ่งรายการต่อส่วนพร้อมพื้นหลังประกอบเพื่อทำให้เป็นไดนามิกมากขึ้น
นอกจากนี้ Minna ยังมีฟีด IG สามโพสต์และส่วนท้ายที่มีลิงก์ ไอคอนโซเชียล และวิดเจ็ตการสมัครสมาชิก
หมายเหตุ : เพิ่มความลึกให้กับเว็บไซต์ของคุณด้วยเอฟเฟกต์พารัลแลกซ์
แจ้งให้เราทราบหากคุณชอบโพสต์
