22 หนังสือ CSS3 ที่ดีที่สุดสำหรับนักพัฒนาส่วนหน้า 2023
เผยแพร่แล้ว: 2023-01-03ต้องการเป็นนักออกแบบเว็บไซต์หรือไม่? ยอดเยี่ยม! ตอนนี้คุณต้องมีหนังสือ CSS3 เพื่อเริ่มต้น น่าตลกที่บางครั้งผู้ที่ชื่นชอบเทคโนโลยีมือใหม่เข้าใจผิดว่าใช้ Photoshop เพื่อสร้างเว็บไซต์ คุณต้องการ Photoshop เท่านั้นเมื่อออกแบบเลย์เอาต์ หรือแม้แต่ธีม แต่การต่อเลย์เอาต์นั้นยังคงต้องเกิดขึ้นกับ CSS3, HTML5 และ JavaScript
การเลือกการออกแบบเว็บไซต์เป็นทักษะการเรียนรู้จะเป็นประโยชน์ต่ออาชีพของคุณอย่างมาก ตัวอย่างเช่น Google ตรวจสอบไซต์การออกแบบเว็บไซต์อย่าง Dribbble อย่างต่อเนื่องเพื่อหาผู้มีความสามารถใหม่และมีวิสัยทัศน์ ผู้ออกแบบดังกล่าวมีอยู่เป็นจำนวนมากแล้ว แต่ถ้าเราไม่เรียนรู้ที่จะชื่นชมการออกแบบเว็บในสิ่งที่เป็นอยู่ เราจะเข้าใจผิดว่าความสวยงามเป็นสิ่งที่เรามองข้ามไป แม้ว่าหลาย ๆ ไซต์จะดูน่าพึงพอใจ แต่ความสวยงามเบื้องหลังไซต์เหล่านี้บางไซต์นั้นแย่มาก
นั่นคือสิ่งที่หนังสือ CSS3 มีประโยชน์: เพื่อให้ความรู้แก่ตัวคุณเองเกี่ยวกับแนวปฏิบัติที่ดีที่สุดในอุตสาหกรรม เคล็ดลับและเทคนิคที่เป็นความลับที่สุด และวิธีที่คุณสามารถเรียนรู้เกี่ยวกับการออกแบบเว็บโดยไม่ต้องเขียนโค้ด เช่น ผ่านการเรียนรู้เกี่ยวกับการออกแบบผลิตภัณฑ์ การออกแบบประสบการณ์ผู้ใช้ และทำไม ทีมนักพัฒนาจำเป็นต้องทำงานร่วมกัน สิ่งที่กำลังมาแรงในตอนนี้สำหรับการออกแบบเค้าโครง การนำเสนอเนื้อหา และการออกแบบผลิตภัณฑ์ หัวข้อทั้งหมดที่เรากล่าวถึงในรายการหนังสือ CSS3 นี้
น่าเสียดายที่หนังสือส่วนใหญ่ที่นี่มีไว้สำหรับขาย คุณจะไม่สามารถดาวน์โหลดได้ฟรีอย่างถูกกฎหมาย นี่คือสิ่งที่เกี่ยวกับความรู้เว็บที่รัดกุม ผู้เขียนเหล่านี้ทุ่มเทแรงกายแรงใจในการผลิตหนังสือจากความรู้และประสบการณ์ที่สั่งสมมา การซื้อกาแฟสองสามแก้วเป็นสิ่งที่คุณทำได้น้อยที่สุด
หนังสือ CSS ที่ดีที่สุดในการเรียนรู้การพัฒนาเว็บ
การออกแบบเว็บที่ตอบสนอง

อีธานมาจากรัฐบอสตัน ความหลงใหลของเขามีทั้งการออกแบบและโค้ด และกระบวนการที่ทั้งสองสามารถทำงานร่วมกันได้ เขาทำงานร่วมกับลูกค้าอย่าง Stanford University, NY Magazine, Boston Globe และเขายังเขียนหนังสือสองสามเล่ม ร่วมเขียนสองคน อีธานถูกมองว่าเป็นผู้บุกเบิกการออกแบบเว็บที่ตอบสนองโดยผู้ที่ชื่นชอบการอ่านหนังสือเกี่ยวกับการออกแบบ
หนังสือของเขาที่ชื่อ Responsive Web Design มีผลอย่างมากต่อนักออกแบบ หลายคนคิดว่ามันเป็นงานที่จำเป็นสำหรับทุกคนที่ต้องการสร้างอาชีพนักออกแบบออนไลน์ หนังสือเล่มนี้เจาะลึกเกี่ยวกับกระบวนการเข้าถึงคอมพิวเตอร์เดสก์ท็อป นอกจากนี้ยังดูที่โซลูชันและแนวทางปฏิบัติที่สามารถนำไปใช้เพื่อปลูกฝังการออกแบบสำหรับอุปกรณ์ที่ตอบสนอง หนังสือประกอบด้วยแนวคิดที่น่าสนใจ การวิจัย และข้อเท็จจริงที่อธิบายสิ่งที่ต้องใช้ในการสร้างประสบการณ์ผู้ใช้ที่ตอบสนอง โดยไม่คำนึงถึงอุปกรณ์/ขนาดหน้าจอ หนังสือเริ่มต้นที่ยอดเยี่ยมสำหรับผู้ที่สนใจอย่างมากในการสืบค้นข้อมูลสื่ออย่างเชี่ยวชาญ
การออกแบบเว็บที่ตอบสนองด้วย HTML5 และ CSS

เมื่อเรียนรู้ HTML5 และ CSS3 นี่คือหนังสือที่ตอบโจทย์ มีมาตั้งแต่ปี 2012 อย่างไรก็ตาม ตอนนี้คุณสามารถรับรุ่นที่ 3 ของปี 2020 ที่อัปเดตได้แล้ว ด้วยข้อมูลกว่าสามร้อยหน้า Responsive Web Design ด้วย HTML5 และ CSS ครอบคลุมทั้งกลุ่มและบางส่วน แม้ว่าคุณอาจมีส่วนสำคัญในการสร้างเว็บไซต์อยู่แล้ว แต่คุณต้องการที่จะก้าวไปอีกขั้น นี่คือหนังสือ CSS3 ที่จะช่วยให้คุณก้าวไปในทิศทางที่ถูกต้อง
ภายใต้หัวข้อแต่ละหัวข้อ คุณจะได้รับโค้ดตัวอย่างเพื่อให้เข้าใจได้ง่าย นอกจากนี้ คุณยังได้รับซอร์สโค้ดของหน้า Landing Page ซึ่งใช้เทคนิคบางอย่างที่หนังสือสอน หัวข้อเกี่ยวกับการออกแบบเว็บที่ตอบสนองด้วย HTML5 และ CSS ได้แก่ scroll snap, ฟอนต์แบบแปรผัน, clip-path, คุณสมบัติที่กำหนดเอง และ CSS grid เป็นต้น
แนวคิดพื้นฐานสำหรับการพัฒนาเว็บ

Roxane Anquetil คิดว่าควรเขียนหนังสือเกี่ยวกับแนวคิดพื้นฐานของการพัฒนาเว็บ ท้ายที่สุด เมื่อคุณเชี่ยวชาญพื้นฐานทั้งหมดแล้ว ส่วนที่เหลือก็จะง่ายขึ้นมาก ด้วยหนังสือของเธอที่ชื่อ Fundamental Concepts for Web Development คุณจะได้เรียนรู้เกี่ยวกับ HTML5, CSS3, JavaScript และอื่นๆ
ปัจจุบัน การสร้างเว็บไซต์ทำได้ง่ายกว่าที่เคยเป็นมา อย่างไรก็ตาม คุณยังจำเป็นต้องมีพื้นฐานเพื่อที่จะได้สัมผัสกับประสบการณ์การแล่นเรือที่ราบรื่น นั่นคือเวลาที่หนังสือเข้ามามีบทบาท ช่วยให้คุณได้รับความรู้ใหม่ๆ ด้วยแนวคิดพื้นฐานสำหรับการพัฒนาเว็บ คุณจะได้เรียนรู้เกี่ยวกับเว็บไซต์ที่ตอบสนอง แอปพลิเคชันมือถือ โมเดล OSI วิธีสร้างสไตล์ชีต และอื่นๆ หนังสือเล่มนี้ยังครอบคลุมถึงบทนำในการเพิ่มประสิทธิภาพเครื่องมือค้นหา
มุมมองใหม่เกี่ยวกับ HTML 5 และ CSS

มันไม่ได้เกี่ยวกับทฤษฎีเท่านั้น การกระทำนั้นสำคัญยิ่งกว่า ด้วยมุมมองใหม่เกี่ยวกับ HTML 5 และ CSS คุณจะได้รับความรู้ใหม่เกี่ยวกับเทคโนโลยีสมัยใหม่ผ่านบทที่ย่อยง่ายและกิจกรรมภาคปฏิบัติ โปรดทราบว่าเมื่อทำงานในโครงการ คุณสามารถใช้ผลลัพธ์ในพอร์ตโฟลิโอของคุณได้อย่างง่ายดาย เรียนรู้เกี่ยวกับการแก้ปัญหา ทดสอบตรรกะของคุณ การแก้ไขปัญหา และอื่นๆ อีกมากมาย ทั้งหมดนี้ต้องขอบคุณ New Perspectives บน HTML 5 และ CSS หนังสือเล่มนี้มีจำหน่ายใน Amazon ในรูปแบบหนังสือปกอ่อนหรือ eTextbook มีเนื้อหาคุณภาพ 936 หน้าให้คุณศึกษา
HTML & CSS: คำแนะนำทีละขั้นตอนสำหรับผู้เริ่มต้น

สำหรับทุกคนใหม่ที่ต้องการเรียนรู้เกี่ยวกับ HTML และ CSS คำแนะนำแบบทีละขั้นตอนนี้ช่วยคุณได้ อย่างไรก็ตาม แม้ว่าคุณจะมีพื้นฐานมาบ้างแล้ว แต่หนังสือเล่มนี้จะช่วยคุณในการเป็นผู้เชี่ยวชาญ
ด้วยโครงสร้างที่น่าทึ่งและใช้งานง่าย คุณจะเรียนรู้รายละเอียดได้อย่างรวดเร็วโดยใช้ความพยายามน้อยลง ในระยะสั้น เรียนรู้การพัฒนาเว็บโดยไม่คำนึงถึงระดับทักษะของคุณ และเรียนรู้เกี่ยวกับคุณสมบัติใหม่ของ HTML5 และ CSS3 คุณจะเข้าใจบทบาทที่สำคัญของภาษาการเขียนโปรแกรมก่อนแล้วจึงค่อยไปต่อจากตรงนั้น คุณจะเข้าใจวิธีการดำเนินการโดยไม่ยุ่งยากผ่านงานจริง รูปภาพ และเนื้อหาที่เป็นประโยชน์อื่นๆ ไม่มีคำว่าสายเกินไปที่จะดำดิ่งสู่โลกแห่งการพัฒนาเว็บ คุณเพียงแค่ต้องใช้แนวทางที่ถูกต้อง
CSS3 สำหรับนักออกแบบเว็บไซต์

ผู้ที่ออกแบบมาก่อนจะรู้จัก Dan Cederholm ในฐานะหนึ่งในผู้ร่วมก่อตั้ง Dribbble; ชุมชนนักออกแบบกราฟิกที่คึกคัก เขายังเป็นผู้ร่วมก่อตั้ง SimpleBits สตูดิโอออกแบบและบล็อกเนื้อหาเกี่ยวกับหัวข้อการออกแบบ Dan เขียนหนังสือหลายเล่ม และผลงานของเขาประกอบด้วยลูกค้าอย่าง Google, YouTube และบริษัทชื่อดังอื่นๆ อีกนับไม่ถ้วนที่เราทุกคนได้เรียนรู้ที่จะยอมรับในช่วงหลายปีที่ผ่านมา คนเก่งอย่างแดนไม่ได้ปรากฏตัววันเว้นวัน มันคือการเดินทางตลอดชีวิตที่ Dan อุทิศให้กับมัน และในระยะยาวมันก็ได้ผลตอบแทนที่ดี ผู้มีวิสัยทัศน์ หากคุณต้องการ
แม้ว่าการลงรายการหนังสือของ Dan จะดีมาก แต่เราต้องให้พื้นที่สำหรับนักออกแบบและนักเขียนที่มีวิสัยทัศน์คนอื่นๆ หนังสือเล่มแรกของเขาที่เรากำลังแสดงคือ CSS3 สำหรับนักออกแบบเว็บไซต์ ถ้าเว็บคือผืนผ้าใบ CSS3 ก็คือสี ง่ายๆอย่างนั้น ในหนังสือเล่มนี้ คุณจะได้เรียนรู้เกี่ยวกับเทคนิคเฉพาะในการใช้ CSS3 ในการออกแบบที่มีอยู่ของคุณ นอกจากนี้คุณยังสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการพิมพ์ ตัวเลือก ภาพเคลื่อนไหว และดนตรีแจ๊สที่ยอดเยี่ยมทั้งหมดที่ CSS3 มีให้ แนวทางของแดนยังคงยกระดับความกระชับและทันสมัยอยู่เสมอ คุณสามารถคาดหวังว่าจะเชี่ยวชาญเทคนิคที่ไม่มีบทช่วยสอนอื่นใดบนเว็บให้คุณ อย่างน้อยที่สุดก็ไม่มีความชำนาญที่ Dan สามารถดึงความสนใจของเราได้ หนังสือเล่มนี้ยังได้รับการอัปเดตเพื่อให้สะท้อนถึงแนวโน้ม CSS3 ในปัจจุบันและแนวโน้มทั่วไปในการออกแบบเว็บได้ดียิ่งขึ้น
Sass สำหรับนักออกแบบเว็บไซต์

เนื่องจากนี่เป็นหนังสืออีกเล่มหนึ่งจาก Dan เราจึงไม่จำเป็นต้องแนะนำเขาซ้ำสอง อันนี้มีชื่อว่า SASS สำหรับนักออกแบบเว็บไซต์ ตัวประมวลผลล่วงหน้า CSS ทำให้การเขียนสไตล์ชีตเป็นประสบการณ์ในการเขียนโปรแกรมมากขึ้น Raw CSS อาจค่อนข้างยากในบางครั้ง เนื่องจากนักออกแบบต้องรู้รายละเอียดเกี่ยวกับเบราว์เซอร์ และรูปแบบเลย์เอาต์ที่เหมาะกับอุปกรณ์การสืบค้นทุกประเภท
ด้วยตัวประมวลผลล่วงหน้าอย่าง Sass คุณสามารถเพิ่มพลังให้กับประสบการณ์ CSS ของคุณได้ เหตุใดจึงต้องเขียนตัวเลือกเดียวใหม่เมื่อคุณสามารถสร้างฟังก์ชันจากมันและใช้ทั่วโลกเพื่อวัตถุประสงค์ใด ๆ ? เช่นเดียวกับการนำสี รูปร่าง และขนาดกลับมาใช้ใหม่ ตามเนื้อผ้า คุณต้องเขียนโค้ด CSS หลายพันบรรทัดเพื่อให้ได้ผลลัพธ์ที่ต้องการ แต่ด้วยฟังก์ชันง่ายๆ คุณจึงเข้าถึงสายเดิมซ้ำๆ ได้เสมอ คุณยังบันทึกคะแนนประสิทธิภาพในกระบวนการ
การออกแบบเพื่อชีวิตจริง

Sara เป็นผู้เชี่ยวชาญเกี่ยวกับการออกแบบเนื้อหาและผลกระทบต่อประสบการณ์ของผู้ใช้ ขณะที่ Eric เป็นผู้เชี่ยวชาญเกี่ยวกับสองภาษาที่ใช้บ่อยที่สุดของเว็บ: HTML และ CSS เขายังเป็นนักเขียนที่ยอดเยี่ยมอีกด้วย ทั้งสองอย่างดังที่คุณจะพบในหนังสือต่อไปนี้: Design for Real Life ในตอนนี้ นักพัฒนาผลิตภัณฑ์ นักออกแบบ และบริษัทที่ทรงอิทธิพลจำเป็นต้องเข้าใจแนวคิดของการออกแบบที่แท้จริงซึ่งสร้างประสบการณ์การใช้งานที่น่าพึงพอใจมากกว่าที่เคย
การวิเคราะห์ผู้ใช้อย่างถี่ถ้วนไม่ใช่สิ่งที่คุณจะทำและทำซ้ำได้ตลอดเวลา เนื่องจากผลลัพธ์ที่จับต้องได้จะต้องมีชุดข้อมูลขนาดใหญ่ แต่ประสบการณ์ที่ผ่านมา กรณีศึกษา และการวิจัยสามารถใช้เพื่อสร้างผลิตภัณฑ์และประสบการณ์ผลิตภัณฑ์ที่เห็นอกเห็นใจผู้ใช้เว็บทั่วไปมากขึ้น หากคุณอยู่ในธุรกิจการสร้างประสบการณ์ผู้ใช้ หนังสือเล่มนี้จะกลายเป็นเล่มโปรดของคุณในทันที มันแสดงให้เห็นถึงหัวข้อของการทำความเข้าใจวิสัยทัศน์ของคุณ การสร้างเลย์เอาต์การออกแบบที่สวยงาม การเรียนรู้ที่จะใช้การออกแบบเพื่อสื่อถึงวัตถุประสงค์ทางธุรกิจ การเรียนรู้จากผู้ใช้ของคุณเอง และเพิ่มองค์ประกอบอินทรีย์ของมนุษย์ที่ทำให้ผู้ใช้ของคุณเข้าใจในทันที
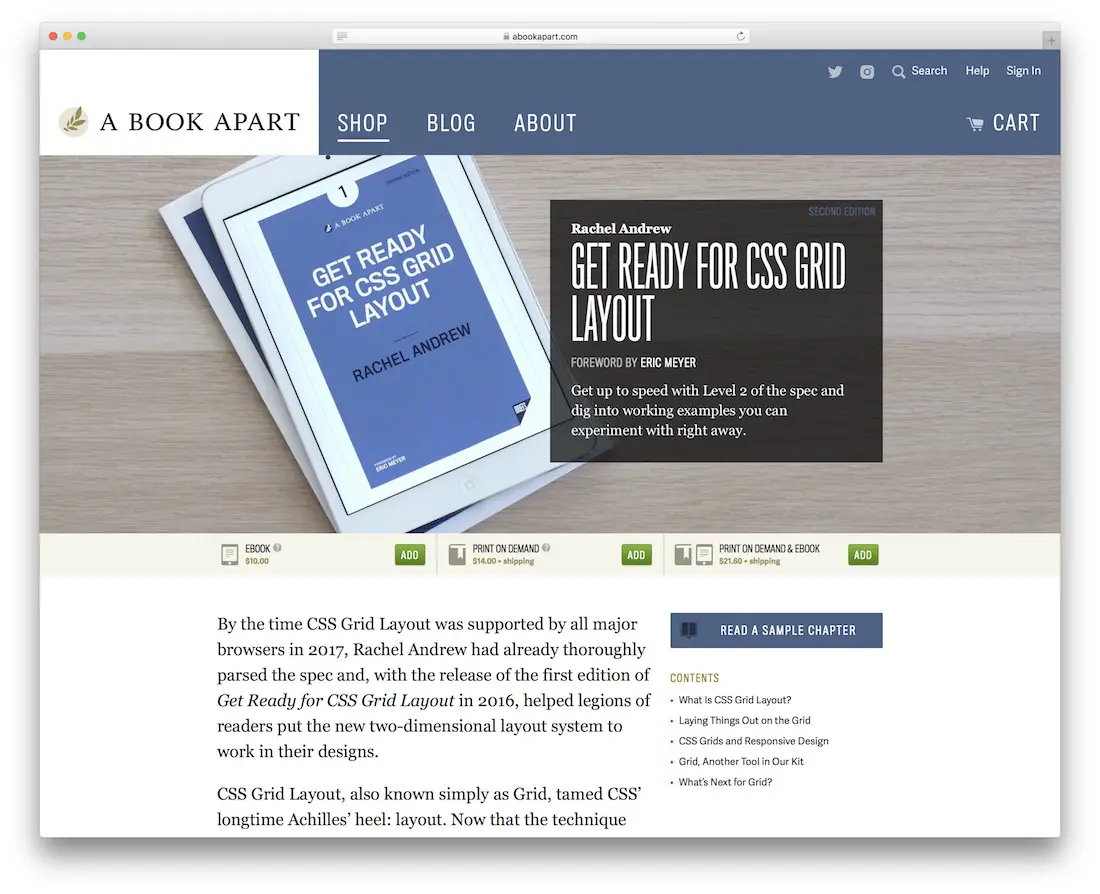
เตรียมพร้อมสำหรับ CSS Grid Layout

Rachel Andrew เป็นนักพัฒนาเว็บที่เน้นการออกแบบ CSS เธอเขียนหนังสือ 2-3 เล่ม พูดในการประชุมหลายครั้ง และยังมีระบบจัดการเนื้อหาของเธอเอง ซึ่งอยู่ระหว่างการพัฒนาอย่างจริงจัง นอกจากเขียนเกี่ยวกับ HTML5 แล้ว เธอยังผลิตหนังสือ Get Ready for CSS Grid Layout อีกด้วย อธิบายการใช้โครงร่างกริด CSS ในการออกแบบส่วนหน้า ในปี 2559 เพียงปีเดียว เราได้เห็นการหลั่งไหลของเฟรมเวิร์กเลย์เอาท์แบบกริดที่กลายเป็นแบบโต้ตอบมากขึ้น มีไดนามิกมากขึ้น และใช้ได้กับเทรนด์การออกแบบในปัจจุบัน หนังสือครอบคลุมทุกสิ่งที่ต้องรู้เกี่ยวกับเค้าโครงกริด การใช้งานในการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ และเค้าโครงกริดในอนาคต
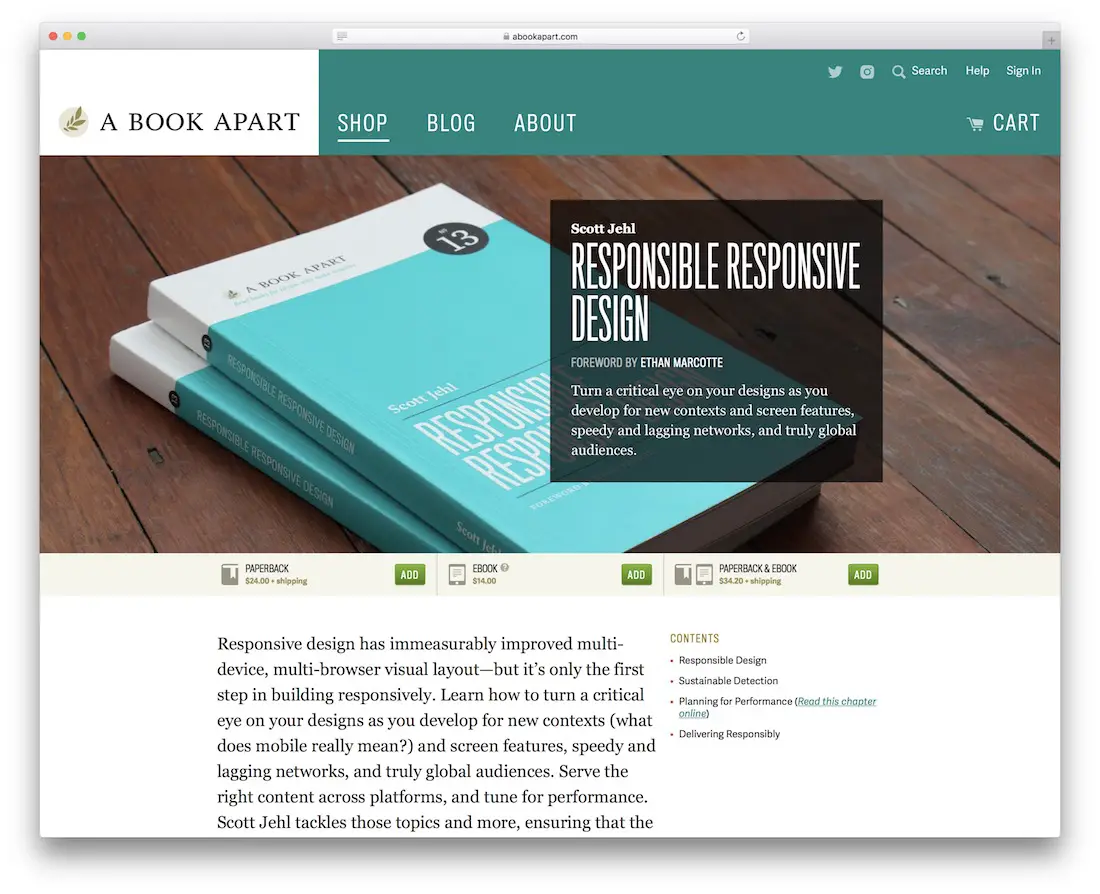
การออกแบบที่ตอบสนองอย่างมีความรับผิดชอบ

Scott Jehl ปรากฏตัวต่อหน้าสาธารณชนโดยพูดถึงการออกแบบหลายต่อหลายครั้ง ในอดีตเคยทำงานกับบริษัทชั้นนำมากมาย เขามีความน่าเชื่อถือในอุตสาหกรรมมากพอที่คนอื่นจะจดจำผลงานของเขาผ่านหนังสือของเขา การออกแบบที่ตอบสนองอย่างมีความรับผิดชอบ ในขณะที่ Scott กล่าวว่าการออกแบบที่ตอบสนองได้นั้นช่วยสร้างภูมิทัศน์ของการออกแบบอุปกรณ์พกพา แต่ก็ยังมีอีกหลายสิ่งที่เราสามารถทำได้ ซึ่งรวมถึงการทำความเข้าใจความตั้งใจของผู้ใช้ การวัดประเภทอุปกรณ์เพื่อปรับประสิทธิภาพ และการจัดโครงสร้างโค้ดเบสที่จะไม่ละลายเป็นฝุ่น เมื่อถึงเวลาสำหรับการอัปเดตเว็บครั้งใหญ่อีกครั้ง เป็นหนังสือที่จะเปิดตาคุณสู่ความเป็นไปได้ใหม่ๆ ในการออกแบบที่ตอบสนอง ซึ่งบางทีสกอตต์อาจพูดเองว่า ความเป็นไปได้ที่รับผิดชอบ
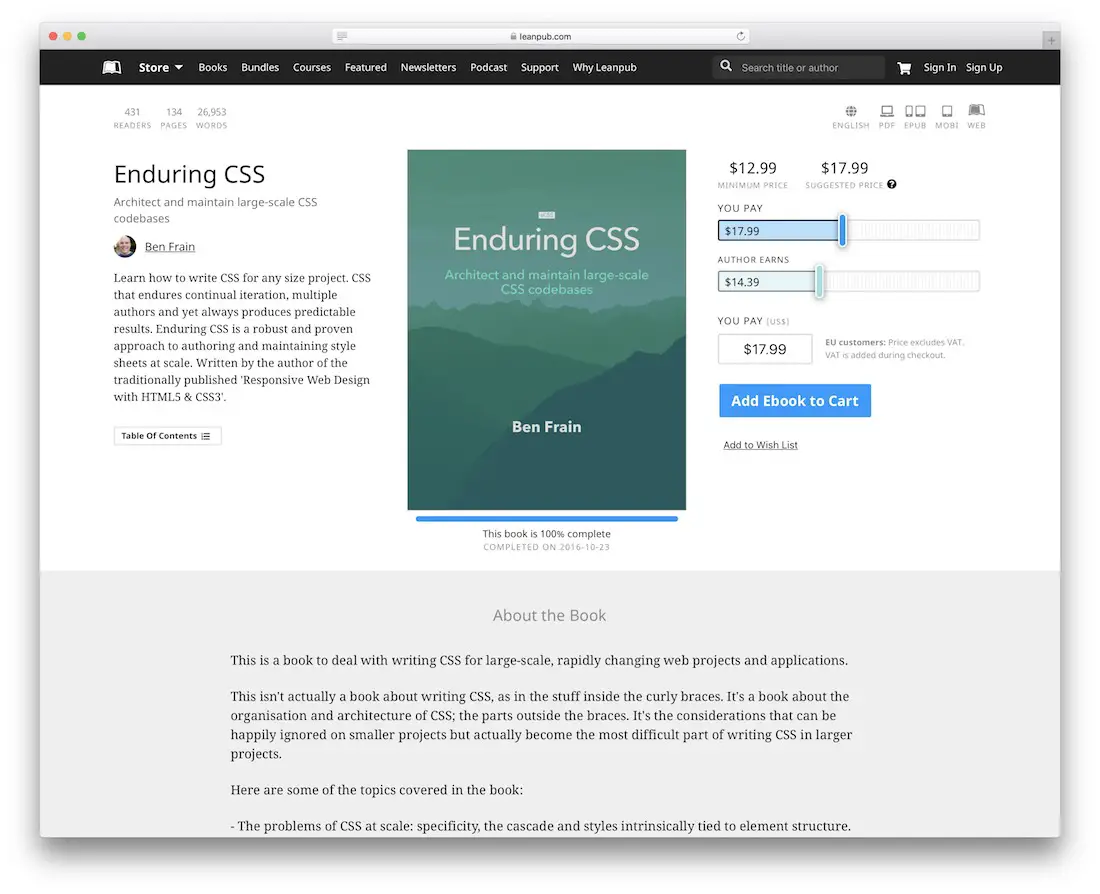
CSS ที่ยั่งยืน

เป็นเวลาเกือบสองทศวรรษที่ Ben Frain กดปุ่มบนแป้นพิมพ์เพื่อสร้างการออกแบบเว็บ เขาเป็นผู้เชี่ยวชาญในการออกแบบที่ตอบสนองและทำงานอย่างต่อเนื่องกับภาษา HTML5, CSS3 และ SASS เพื่อนำมาซึ่งการออกแบบส่วนหน้าที่ปรับประสิทธิภาพให้เหมาะสมที่สุด เบ็นบอกว่าเขาสนใจ JavaScript เล็กน้อยเช่นกัน ในฐานะนักพัฒนาฟรอนต์เอนด์ที่ทำงานให้กับเว็บไซต์เดิมพันออนไลน์ที่ใหญ่ที่สุดแห่งหนึ่ง เบ็นสร้างสมดุลให้กับความรู้ที่สะสมไว้โดยการเขียนหนังสือและแบ่งปันบทความเชิงลึกบนบล็อกของเขา
CSS ที่ยั่งยืนคือสิ่งที่ Ben ใช้ในการวางโครงสร้างโครงการ CSS ที่อาจมีขนาดใหญ่โตตามกาลเวลา ในหนังสือเล่มนี้ เขาได้แชร์ประสบการณ์และคำแนะนำเกี่ยวกับวิธีปรับขนาดโปรเจ็กต์ CSS ให้กับนักพัฒนาหลายคนโดยไม่สูญเสียการติดตามว่ากำลังดำเนินการอะไรอยู่ เป็นคู่มือพื้นฐานสำหรับการทำความเข้าใจวิธีใช้ CSS ในระดับต่างๆ เบ็นเตือนผู้อ่านว่านี่ไม่ใช่หนังสือเรียนรู้วิธีพิมพ์ใน CSS อย่างเคร่งครัด แต่เป็นการผสมผสานทางปัญญาของแง่มุมต่างๆ ที่ช่วยให้นักออกแบบและนักพัฒนาสร้างโครงการขนาดใหญ่โดยใช้ CSS
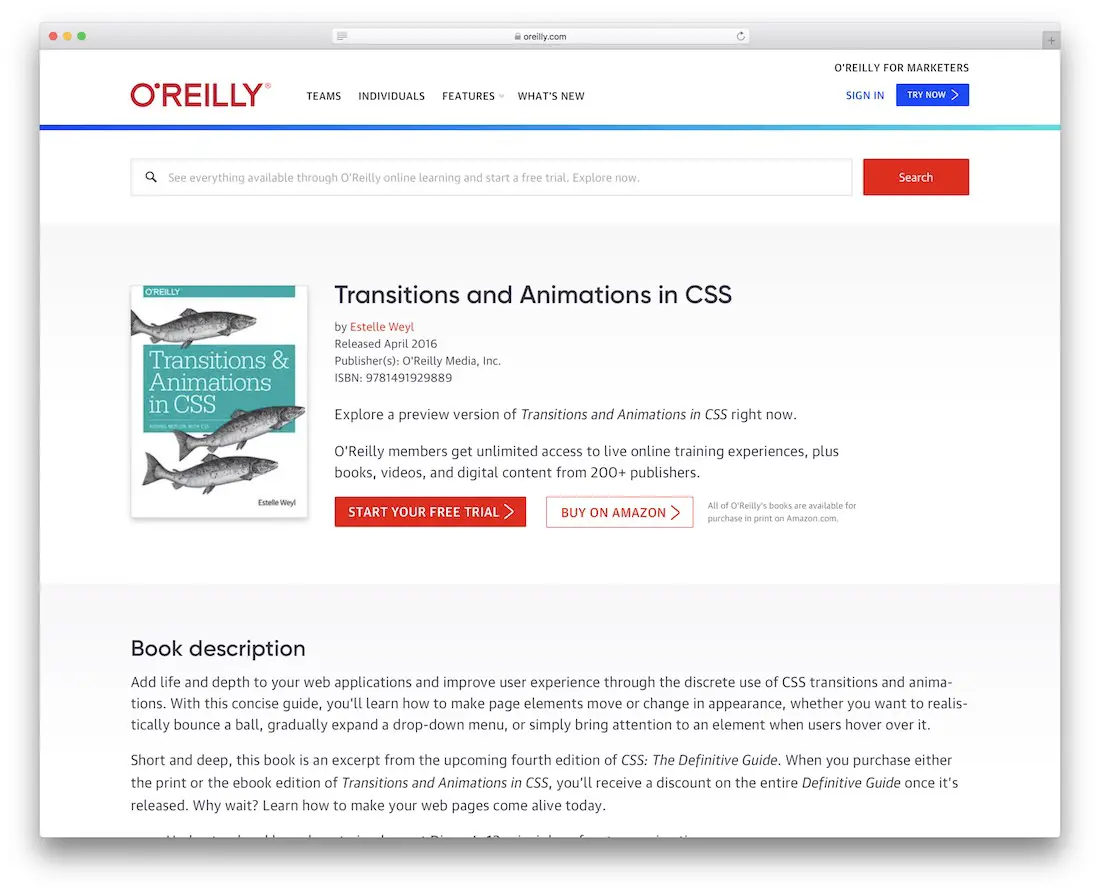
การเปลี่ยนภาพและภาพเคลื่อนไหวใน CSS

เอสเทลมีอาชีพเป็นผู้เขียนพัฒนาเว็บไซต์ ครู และผู้เชี่ยวชาญทั่วไปใน CSS3, HTML5 และ JavaScript เธอเขียนหนังสือเกี่ยวกับการพัฒนาเว็บไซต์และการออกแบบเว็บไซต์หลายเล่ม ผลงานล่าสุดของเธอได้รับการเผยแพร่ในปีนี้ โดยมีชื่อว่า Transitions and Animations in CSS

อย่างที่คุณจินตนาการได้ ตอนนี้แอนิเมชั่นกำลังเป็นประเด็นร้อน นักออกแบบกำลังเรียนรู้ที่จะปรับตัวให้เข้ากับเทรนด์ใหม่นี้ ซึ่งประสบการณ์การเคลื่อนไหวจะกลายเป็นบรรทัดฐานในการมอบประสบการณ์ผู้ใช้ที่แท้จริงและเป็นต้นฉบับ ความจริงแล้วเหตุผลเบื้องหลังนั้นค่อนข้างง่าย เอฟเฟ็กต์ไดนามิกเล็กๆ น้อยๆ ช่วยเพิ่มคุณค่าให้กับงานออกแบบและทำให้งานออกมามีชีวิตชีวาเมื่อความลึกปรากฏขึ้น นอกจากนี้ ผู้ใช้ยังได้รับประสบการณ์ที่น่าพึงพอใจในการท่องเว็บสมัยใหม่ ในหนังสือเล่มนี้ Estelle จะนำคุณไปสู่การเดินทางของแอนิเมชั่นและเอฟเฟ็กต์การเปลี่ยนภาพ เธอยังสอนวิธีสร้างต้นแบบเอฟเฟ็กต์ภาพเคลื่อนไหวอย่างรวดเร็วสำหรับแบบฟอร์ม ปุ่ม ข้อความ หน้า และส่วนสำคัญอื่นๆ ของเว็บไซต์ของคุณ คุณสมบัติ CSS ที่จำเป็นทั้งหมดสำหรับแอนิเมชั่นนั้นครอบคลุมในเชิงลึก คุณสามารถเรียนรู้จากตัวอย่างของเอสเทลได้เช่นกัน
ความลับของ CSS

Lea Verou ไม่ใช่ชื่อที่คุณจะข้ามไปไม่ได้หากคุณทำงานให้กับแบรนด์และองค์กรชั้นนำในด้านเทคโนโลยี เธอสามารถพบได้ในนิตยสารชั้นนำ วารสาร CSS และบทช่วยสอนเกี่ยวกับการออกแบบเว็บไซต์อีกนับไม่ถ้วน เธอเป็นกูรู CSS ตัวน้อยที่มีความมั่นใจซึ่งสร้างอาชีพของเธอจากความมั่นใจ ความคิดสร้างสรรค์ และแรงบันดาลใจ Lea หลงใหลใน CSS พอๆ กับ JavaScript และ HTML5 ห้องสมุด GitHub หลายแห่งของเธอมีดาวมากกว่า 1,000 ดวงและกำลังถูกใช้งานโดยผู้ใช้รวมกันหลายล้านคนในทุกที่บนเว็บ คุณไม่สามารถบรรลุผลลัพธ์ดังกล่าวได้เว้นแต่คุณจะจริงจังกับการออกแบบ การพัฒนา และการเคลื่อนไหวของโอเพ่นซอร์ส
Lea มีพื้นฐานความเข้าใจด้านการพัฒนาเว็บไซต์เป็นอย่างดี แต่สายตาของเธอที่มีต่อการออกแบบภาพจะไม่ละสายตาจากผู้ที่หลงใหลเกี่ยวกับการออกแบบภาพเท่าๆ กับเธอ ตอนนี้เธอใส่แรงบันดาลใจที่สร้างสรรค์ลงในหนังสือ CSS Secrets ไม่ต้องกังวล ไม่มีความลับใน CSS ไม่เกี่ยวข้องกับคุณสมบัติ แต่มีความลับมากมายที่ผู้เชี่ยวชาญอย่าง Lea สามารถเปิดเผยได้ CSS Secrets มีเคล็ดลับ วิธีการ เทคนิค และแนวทางปฏิบัติมากมายเพื่อช่วยนักพัฒนา CSS ระดับกลางในการไต่ระดับไปสู่ชุดทักษะขั้นสูง หนังสือเล่มนี้น่าทึ่งอย่างไร้เหตุผลเพราะ Lea รวบรวมเคล็ดลับทั้งหมดของเธอด้วยตัวอย่างรหัสเฉพาะ ซึ่งพร้อมที่จะนำกลับมาใช้ใหม่ได้ทุกเมื่อที่คุณรู้สึกว่าพร้อม
CSS: คู่มือที่หายไป

Dave McFarland สนใจที่จะเขียนซีรี่ส์คู่มือที่ขาดหายไป เขาทำเพื่อ CSS, jQuery, JavaScript และ god.. แม้แต่ Dreamweaver! ช่างเป็นอะไร! เดวิดยังทำสิ่งที่ยอดเยี่ยมมากมายบนแพลตฟอร์มเว็บดิจิทัล เขาเขียนโค้ด เขาออกแบบเว็บไซต์ เขาสามารถจ้างเป็นที่ปรึกษา หรือแม้แต่จัดการพูด อย่างที่คุณเดาได้ เขายังหลงใหลในการเขียนอีกด้วย ซึ่งแสดงให้เห็นในหนังสือที่มีฝีปากของเขาที่บรรยายถึงเทคโนโลยีเว็บทั่วไป
ตามที่เราได้เรียนรู้ CSS3 ทำหน้าที่เป็นสีสำหรับผืนผ้าใบ แต่นักออกแบบหลายคนไม่ได้บอกคุณว่าการเลือก CSS นั้นไม่ง่ายเหมือนการอ่านเอกสารมาตรฐาน เส้นทางสู่ความเชี่ยวชาญใน CSS ไม่ได้เป็นเส้นตรง แต่กระบวนการดังกล่าวสามารถย่อและย่อให้สั้นลงได้ ซึ่ง David สังเกตเห็นว่าเป็นโอกาสในการผลิตหนังสือขนาดมหึมาขนาด 700 หน้าซึ่งตอนนี้มีหลายฉบับ สิ่งไหนดี! คุณจะได้อ่านบทแนะนำและคำแนะนำที่เป็นประโยชน์เกี่ยวกับการสร้างเว็บไซต์ที่ทันสมัยและเป็นมืออาชีพอย่างแท้จริง ซึ่งเป็นประเภทที่คุณสามารถขายให้กับลูกค้าของคุณได้
หลักการออกแบบเว็บให้สวยงาม

มันไม่สำคัญสำหรับใครเลยถ้าคุณอ่านหนังสือ 100 เล่มเกี่ยวกับการออกแบบเว็บไซต์ หากไม่ได้ตรวจสอบจุดประสงค์ของหนังสือและนำบทเรียนกรอบมาปฏิบัติจริง คุณก็เพียงแค่อ่านจดหมายบนกระดาษแผ่นหนึ่ง แค่นั้น SitePoint มีชื่อเสียงและประวัติที่ดีในการเป็นทรัพยากรด้านการออกแบบ นอกจากนี้ยังทำหน้าที่เป็นหนึ่งในผู้บุกเบิกชุมชนออนไลน์ที่เหมาะสม ซึ่งผู้คนสามารถสังสรรค์และหารือเกี่ยวกับการพัฒนา การออกแบบ และเทคโนโลยีตามจังหวะของตนเอง
หนังสือหลักการออกแบบเว็บเล่มนี้จะสอนบทเรียนต่างๆ ต่อไปนี้แก่คุณ: วิธีใช้สีในการออกแบบเว็บ การวางโครงสร้างเลย์เอาต์ที่ทำงานบนเดสก์ท็อปและมือถือได้เหมือนกัน พื้นผิวสามารถใช้สร้างรูปแบบการออกแบบที่เป็นเอกลักษณ์ได้อย่างไร วิธีใช้กริด และช่องว่างเพื่อสร้างเลย์เอาต์ อักษรตัวพิมพ์มีบทบาทอย่างไรในการออกแบบและได้รับประโยชน์จากมันอย่างไร เฟรมเวิร์กส่วนหน้าอย่าง Bootstrap และ Foundation คุ้มค่ากับปัญหาหรือไม่ อาจดูเหมือนคำแนะนำที่กระจัดกระจายไปทั่วท้องทะเล แต่เมื่อคุณถือหนังสือไว้ในมือและดื่มด่ำกับบทแรกๆ ทุกอย่างจะกระจ่างแจ้งยิ่งกว่าท้องฟ้าในวันที่แดดจ้า
กระโดดเริ่ม Bootstrap

เครื่องมือตรวจสอบทางเทคนิคบอกเราว่ามีการใช้งาน Bootstrap บนเว็บไซต์มากกว่า 7.1 ล้านเว็บไซต์ เราสามารถสันนิษฐานได้อย่างปลอดภัยว่าจำนวนนั้นมากเป็นสองเท่าโดยบวกและลบบางส่วนที่นี่และที่นั่น Bootstrap มีชื่อเสียงในด้านความเป็นมิตรกับผู้เริ่มต้น แต่ยังเชื่อถือได้สำหรับธุรกิจที่ต้องการเฟรมเวิร์กที่กระชับเมื่อสร้างการเรียกเว็บไซต์ธุรกิจ และนั่นไม่ใช่ทั้งหมด Bootstrap เป็นมากกว่าเฟรมเวิร์ก เป็นการเคลือบที่คุณสามารถนำไปใช้กับแอป ซอฟต์แวร์ เว็บไซต์บนมือถือ ทุกสิ่ง และที่น่าตลกก็คือ ทุกวันนี้ คุณอาจถูกท้าทายให้รู้จัก Bootstrap เมื่อไลบรารีและปลั๊กอินจำนวนมากขึ้นเริ่มใช้ Bootstrap เป็นธีมเริ่มต้นและเฟรมเวิร์กหลัก
การมีคำแนะนำเล็กๆ น้อยๆ ที่มีประโยชน์เพื่อช่วยคุณแก้ไขแพตช์คร่าวๆ ฟังดูเหมือนเป็นการเริ่มต้นที่ยอดเยี่ยม และ Jump Start Bootstrap เป็นเพียงคู่มือเล่มเล็กๆ ที่จะช่วยให้คุณเริ่มต้นได้อย่างแท้จริง คุณจะได้เรียนรู้บทเรียนใหม่ๆ ที่น่าสนใจเกี่ยวกับ Bootstrap: ขั้นตอนการตั้งค่าและสร้างโปรเจกต์แรกของคุณ เรียนรู้เกี่ยวกับบทบาทของ Bootstrap ในประสิทธิภาพการพัฒนาเว็บสำหรับเว็บไซต์ วิธีสร้างเค้าโครงกริด Bootstrap ที่ทำงานเป็นการออกแบบที่ตอบสนอง สำรวจ ไดเร็กทอรีขนาดใหญ่ของคอมโพเนนต์ Bootstrap และวิธีที่พวกมันสามารถช่วยในการสร้างประสบการณ์ผู้ใช้ที่แท้จริง วิธีการใช้ปลั๊กอิน และวิธีการบรรลุการออกแบบที่ไม่เหมือนใครผ่านการกำหนดสไตล์ของ Bootstrap
กระโดดเริ่ม CSS

Louis Lazaris เป็นเพื่อนตัวน้อยที่อาศัยอยู่ในโตรอนโต อาณาจักรเทคโนโลยีของแคนาดา หรือเพื่อให้เป็นเช่นนั้น เขาเป็นนักพัฒนาเว็บไซต์อิสระที่เขียนหนังสือหลายเล่มเกี่ยวกับหัวข้อนี้ เขาเปิดเว็บไซต์สอนนักพัฒนาเว็บไซต์ และแชร์ประสบการณ์การเรียนรู้เชิงลึกในเว็บไซต์อื่นๆ มากมาย ความสุขของการเป็นนักพัฒนาอิสระในทุกวันนี้!
Jump Start CSS ยกระดับความรู้เดิมของคุณเกี่ยวกับ CSS ไปสู่ระดับที่คุณรู้สึกสบายใจที่จะเขียนโค้ด CSS ของคุณเองโดยไม่ต้องกังวลว่าคุณจะต้องตรวจสอบเอกสารซ้ำทุก ๆ ห้านาที และแม้ว่าจะฟังดูธรรมดา แต่บางบทยังกล่าวถึงภาพเคลื่อนไหว CSS3 และการเปลี่ยนผ่าน CSS3 ดังที่คุณทราบแล้วจากคำอธิบายหนังสือก่อนหน้านี้ เทคโนโลยีทั้งสองนี้เป็นเทคโนโลยีที่ได้รับความนิยมอย่างมากในขณะนี้ เป็นโอกาสสำหรับนักแปลอิสระในการสร้างความมั่นคงทางการเงินเพื่อให้พวกเขาสามารถทำงานในโครงการของตนเองได้ SitePoint ไม่ค่อยทำให้ผิดหวังกับหนังสือของพวกเขา ดังนั้นหนังสือของ Louis จึงเป็นตัวเลือกที่ดีสำหรับผู้ที่มีประสบการณ์และผู้ที่เพิ่งเรียนรู้เกี่ยวกับพื้นฐานของการพัฒนาเว็บไซต์
การออกแบบ Killer UX

อย่าตัดสินหนังสือจากปก แต่ในขณะเดียวกัน อย่าคิดว่าชื่อหนังสือสื่อถึงการใช้งานมากกว่าหนึ่งครั้ง Killer UX Design เป็นหนังสือที่เหมาะสำหรับผู้เริ่มต้นซึ่งจัดทำขึ้นเพื่อช่วยให้นักออกแบบเว็บไซต์ (และนักพัฒนาซอฟต์แวร์) เข้าใจว่าแอปของพวกเขาสามารถสร้างขึ้นได้อย่างไรโดยคำนึงถึงผู้ใช้เป็นหลัก นี่ไม่ใช่หนังสือที่จะแสดงตัวอย่างโค้ดให้คุณเห็น มันขึ้นอยู่กับความเข้าใจในทางปฏิบัติของการออกแบบ UX วิธีเดียวที่จะนำไปใช้กับเวิร์กโฟลว์ของคุณเองคือต้องทำความเข้าใจและฝึกฝนอย่างต่อเนื่อง
มันไม่ได้อ่านง่าย แต่ก็ไม่ใช่สเปกตรัมทั้งหมดของการออกแบบ UX Jodie Moule ทุ่มเทให้กับความเชี่ยวชาญของเธอในหนังสือเล่มนี้ และคุณจะพบกับแนวคิดเกี่ยวกับจิตวิทยาบางอย่างที่สามารถใช้ในการออกแบบเว็บไซต์ได้เช่นกัน เนื่องจากเธอมีปริญญาด้านจิตวิทยา มีกรณีศึกษาที่สนับสนุนแนวคิดบางอย่างที่กล่าวถึงในหนังสือ พวกเขาได้รับการแก้ไขอย่างดีเพื่อให้เหมาะกับความต้องการของนักออกแบบที่พร้อมจะสร้างแอพและผลิตภัณฑ์ที่ยอดเยี่ยม
แผนงานของนักออกแบบเว็บไซต์

Roadmap ของนักออกแบบเว็บไซต์จาก Giovanni DiFeterici แสดงให้เห็นรูปแบบที่ทำให้นักออกแบบเว็บไซต์มืออาชีพแตกต่างจากผู้ที่เพิ่งเรียนรู้เกี่ยวกับการออกแบบ มันเป็นขุมพลังของหนังสือ 200 หน้าที่เต็มไปด้วยคำตอบเชิงลึกสำหรับคำถามที่นักออกแบบเว็บไซต์ทุกคนจะต้องเจอระหว่างการพัฒนาขั้นบันไดของการออกแบบเว็บไซต์ คำตอบเหล่านี้รวมถึง: วิธีสร้างกระบวนการที่ประสบความสำเร็จในการเปิดตัวการออกแบบเว็บไซต์ วิธีค้นหาและแสดงแรงบันดาลใจสำหรับการออกแบบครั้งต่อไปของคุณ วิธีการทำวิจัยการออกแบบที่แท้จริง วิธีเข้าถึงจิตใจของลูกค้า วิธีออกแบบเว็บไซต์โดยไม่ใช้ การใช้ซอฟต์แวร์ออกแบบกราฟิกระดับมืออาชีพ รูปแบบการออกแบบคืออะไร และนำไปใช้อย่างไร หลักการพื้นฐานของการออกแบบเว็บแบบตอบสนองคืออะไร
ฟังดูเหมือนมาก? มันถูกบรรจุลงในหน้าน้อยกว่า 200 หน้า ด้วยวิธีนี้ คุณจะไม่อ่านนานเกินไปก่อนที่คุณจะเริ่มเข้าใจแนวคิดเหล่านั้น
กวีนิพนธ์ CSS3

เรามี Rachel Andrew ที่กล่าวถึงก่อนหน้านี้ หนังสือของเธอเกี่ยวกับโครงร่างกริด css เธอมี SitePoint เช่นกัน อันนี้ใช้ชื่อว่า The CSS3 Anthology มันสามารถบรรจุอะไรได้บ้าง? หนังสือมุ่งเป้าไปที่ผู้คน (นักออกแบบ นักพัฒนา) ที่มีประสบการณ์มาก่อนเกี่ยวกับศักยภาพของ CSS3 ไม่ว่าจะอยู่ในรูปแบบของเค้าโครงเว็บไซต์ ตัวอย่างโค้ดที่น่าทึ่งบน CodePen หรือผ่านการเรียกดูที่เก็บ GitHub Rachel ทำงานได้อย่างยอดเยี่ยมในการระบุความเป็นไปได้ของ CSS ประเภทเหล่านั้น และลงลึกเกี่ยวกับแต่ละประเภท เค้าโครงขั้นสูง เค้าโครงที่ปรับเปลี่ยนตามอุปกรณ์ เค้าโครงอัจฉริยะ ความเข้ากันได้ของเบราว์เซอร์ และรูปแบบที่ปรับให้เหมาะกับประสบการณ์ของผู้ใช้ ซึ่งเป็นหัวข้อหลักที่กล่าวถึงตลอดทั้งเล่ม วิธีการที่เฉียบแหลมของ Rachel และประสบการณ์มากมายไม่รู้จบจะดึงความสนใจของคุณตั้งแต่ต้นจนจบ
แนวทางสามัญสำนึกในการใช้งานเว็บ

Steve Krug เป็นผู้เชี่ยวชาญด้านการใช้งานบนเว็บ หนังสือ Don't Make Me Think ของเขาใช้วิธีสามัญสำนึกในการอธิบายวิธีการออกแบบเพื่อการใช้งาน มียอดขายหลายล้านชุดให้กับนักออกแบบ นักพัฒนา และผู้จัดการผลิตภัณฑ์ในช่วง 10 ปีที่ผ่านมา ถามใครก็ตามที่เคยทำงานเกี่ยวกับการออกแบบผลิตภัณฑ์และประสบการณ์ผู้ใช้ผลิตภัณฑ์ในอดีต และพวกเขาจะเคยได้ยินเกี่ยวกับหนังสือของ Steve มาก่อน
เนื่องจากเป็นบทความที่ค่อนข้างสั้น คุณจึงสามารถอ่านให้จบได้ในเวลาเพียงไม่กี่ชั่วโมง อย่างไรก็ตาม ข้อมูลเชิงลึกสามารถนำไปใช้ได้จริงในอีกหลายปีข้างหน้า มันใช้งานได้สำหรับผู้เริ่มต้นเช่นเดียวกับผู้เชี่ยวชาญ และหลายคนจะบอกคุณเกี่ยวกับแง่มุมที่น่าสนใจของ Don't Make Me Think ประเด็นหลักของ Steve คือผู้ใช้สร้างเว็บ ผลิตภัณฑ์ และแอพของเรา ดังนั้นเราจึงต้องสร้างประสบการณ์ที่ผลิตภัณฑ์ที่เราสร้างนั้นใช้งานได้ง่าย เนื่องจากฟิลด์นี้เต็มไปด้วยวิธีใหม่ๆ ในการเรียกดู การยึดติดกับรูปแบบการใช้งานที่รัดกุมจะช่วยปรับปรุงมูลค่าในระยะยาวของผลิตภัณฑ์ที่คุณกำลังสร้าง .
สุดยอดคู่มือการเริ่มต้นธุรกิจออกแบบเว็บไซต์ฟรีแลนซ์

หากการทำงานให้คนอื่นไม่ได้รบกวนความคิดของคุณ อาชีพอิสระอาจเป็นหนทางที่ดี นักออกแบบเว็บไซต์อิสระสามารถสร้างรายได้มากเท่ากับนักออกแบบชั้นนำที่ Google แต่การเดินทางไปหาลูกค้าที่มีมูลค่าสูงเหล่านั้นก็เหมือนกับป่าลึกที่เราต้องทำความคุ้นเคย iThemes ดำเนินธุรกิจ WordPress ฟรีแลนซ์มานานหลายปี และประสบความสำเร็จอย่างมากเช่นกัน ตอนนี้เจ้าของกำลังทดสอบบทเรียนที่ได้เรียนรู้และแปลงเป็นหนังสือนักออกแบบเว็บไซต์อิสระ
ในหนังสือเล่มนี้ คุณจะได้รู้จักกระบวนการสร้างเป้าหมายทางธุรกิจ วิธีกำหนดงบประมาณธุรกิจอิสระ อัตราที่คุณต้องกำหนดสำหรับตัวคุณเอง วิธีใช้การตลาดออนไลน์เพื่อโปรโมตงานออกแบบของคุณ จะหาได้จากที่ไหน ลูกค้าคุณภาพสูง วิธีเพิ่มเติมในการสร้างรายได้ออนไลน์ในฐานะนักออกแบบอิสระคืออะไร ด้วยหนังสือเล่มนี้ คุณจะได้พัฒนาทักษะทางเทคนิคของคุณ บทหนึ่งยังพูดถึงเฉพาะเกี่ยวกับประสิทธิภาพการทำงานสำหรับผู้ที่ทำงานจากที่บ้าน บทวิจารณ์ไม่ได้โกหกเมื่อพวกเขากล่าวว่าหนังสือเล่มนี้เปลี่ยนแปลงชีวิต
แจ้งให้เราทราบหากคุณชอบโพสต์
