22 ตัวอย่างแท็บ Bootstrap ฟรีที่ดีที่สุด 2022
เผยแพร่แล้ว: 2022-01-13เราพบตัวอย่างดีๆ มากมายของแท็บ Bootstrap ฟรีสำหรับการสร้างต้นแบบ
เนื่องจากไม่มีวิธีแก้ปัญหาที่เชื่อถือได้อย่างแท้จริงที่เราสามารถใช้และนำกลับมาใช้ใหม่ได้หลายครั้ง เราจึงตัดสินใจสร้างข้อมูลโค้ดของเรา
นอกจากการตอบสนองที่สมบูรณ์และการอัปเดตอย่างสม่ำเสมอแล้ว เราจึงมั่นใจได้ว่าแต่ละโค้ดจะมาพร้อมกับโค้ดที่ใช้งานง่าย
สมบูรณ์แบบสำหรับ ผู้เริ่มต้น แต่ก็น่าทึ่งไม่แพ้กันสำหรับ มืออาชีพ
ด้วยแท็บ Bootstrap การจัดระเบียบองค์ประกอบ ประหยัดพื้นที่เว็บไซต์ และ BOOSTING UX เป็นเรื่องง่าย
คุณมีทุกสิ่งที่จำเป็นสำหรับการดำเนินการอย่างรวดเร็ว สนุก!
ตัวอย่างแท็บ Bootstrap ฟรีที่ดีที่สุด
ตัวช่วยสร้าง Colorlib 30

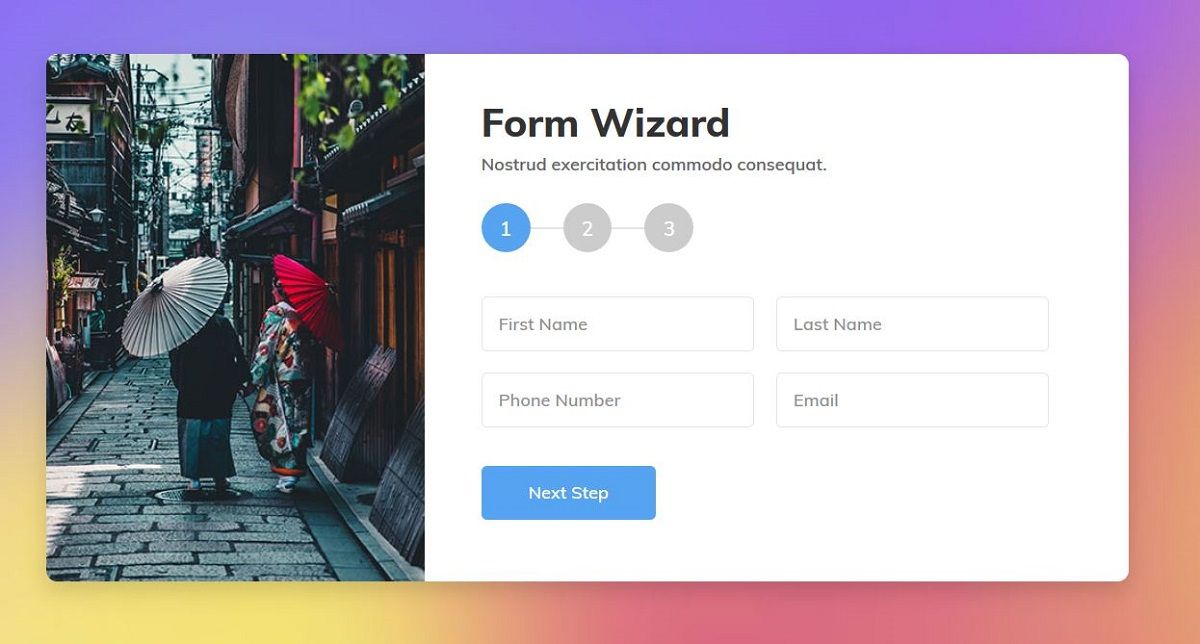
Colorlib Wizard 30 เป็นวิซาร์ดแบบฟอร์มที่มีประโยชน์มากที่ จัดระเบียบเนื้อหาของฟอร์ม โดยใช้แท็บ Bootstrap แทนที่จะรับอินพุตทั้งหมดจากผู้ใช้ในขั้นตอนเดียว วิซาร์ดนี้ให้คุณยอมรับอินพุตของผู้ใช้ในสามขั้นตอน ทำให้กระบวนการทั้งหมดง่ายขึ้นมากสำหรับลูกค้าของคุณ
มีสามแท็บสำหรับสามขั้นตอน ไอคอนแท็บเป็นตัวเลขที่แสดงขั้นตอน หมายเลข 1 หมายถึงก้าวแรก หมายเลข 2 หมายถึงก้าวที่สอง ขณะที่ 3 หมายถึงก้าวที่สาม
แบบฟอร์มนี้รวบรวมชื่อและนามสกุลในขั้นตอนแรก การคลิกปุ่ม 'ขั้นตอนต่อไป' จะเป็นการเปิดเผยขั้นตอนต่อไป
ผู้ใช้ยังสามารถดูขั้นตอนเฉพาะได้ด้วยการคลิกแท็บที่มีหมายเลข
ผู้ใช้ต้องป้อนที่อยู่อีเมลและรหัสผ่านในแท็บที่สอง ในขณะที่แท็บที่สามอนุญาตให้ผู้ใช้เลือกหัวข้อและเขียนความคิดเห็น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 29

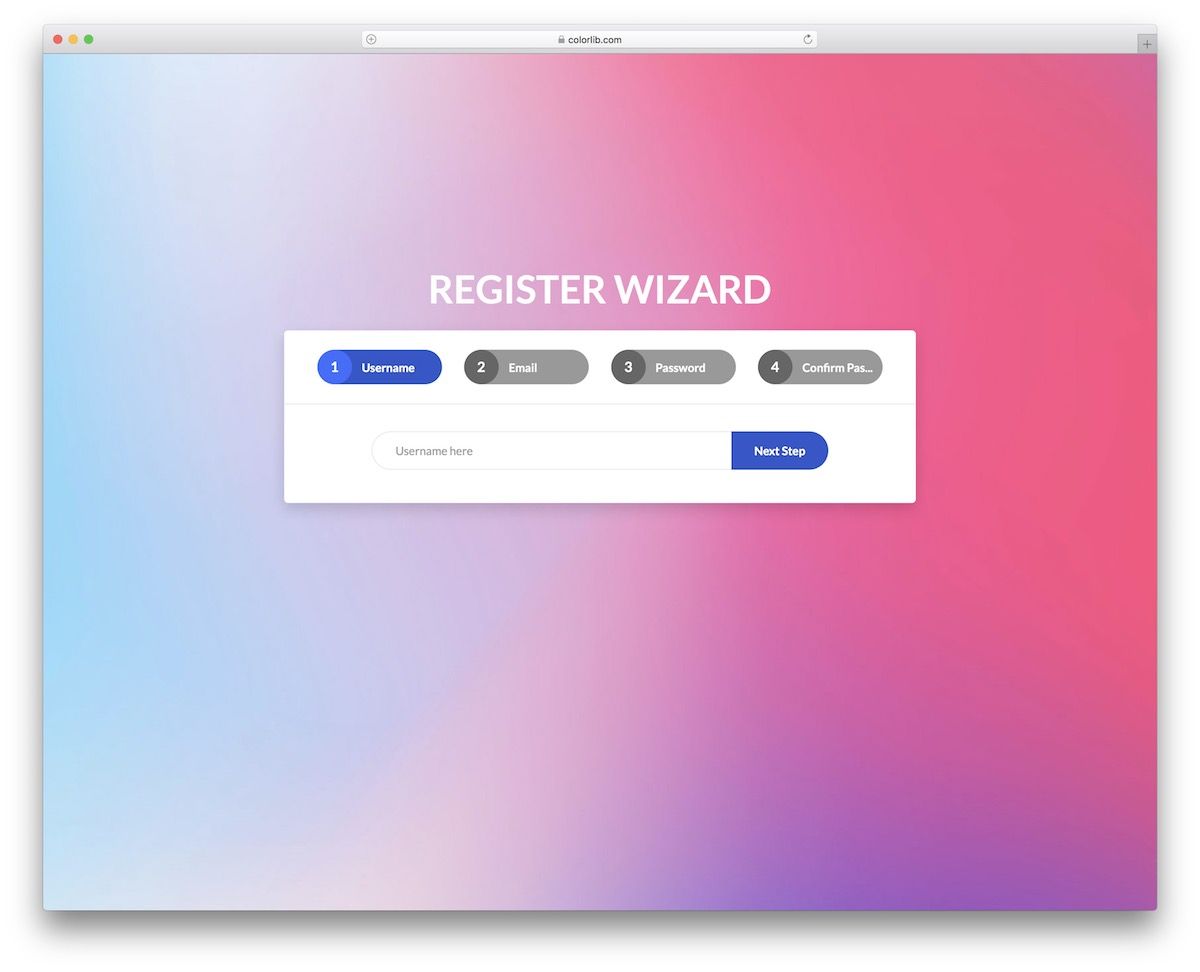
โซลูชันที่สะดวกและรวดเร็วหากคุณกำลังมองหาวิซาร์ด 4 ขั้นตอน ที่เรียบง่ายและทันสมัย ฟรี เครื่องมือนี้ใช้ Bootstrap Framework เพื่อให้มั่นใจถึงประสิทธิภาพที่ยอดเยี่ยมในอุปกรณ์ที่ทันสมัยทั้งหมด
มีอะไรเด็ด; โดยไปที่หน้าตัวอย่างการสาธิตสด คุณสามารถทดสอบได้บนมือถือและเดสก์ท็อปก่อนแล้วจึงไปจากที่นั่น
สี่ขั้นตอน ได้แก่ การยืนยันชื่อผู้ใช้ อีเมล รหัสผ่าน และรหัสผ่าน อย่างไรก็ตาม หากคุณต้องการดำเนินการกำหนดค่าใดๆ ให้ทำให้มันเกิดขึ้น
โครงสร้างนี้สะดวกมาก ทำให้ผู้ใช้ทุกคนได้รับประโยชน์สูงสุดจากมัน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 27

Colorlib Wizard 27 ให้แท็บแนวตั้งแก่คุณ นี่คือตัวช่วยสร้างแบบฟอร์มที่น่าอัศจรรย์ที่ให้คุณรวบรวมรายละเอียดที่จำเป็นจากผู้ใช้เว็บไซต์ของคุณ วิซาร์ดนี้มีสามแท็บที่วางตำแหน่งทางด้านซ้ายของแบบฟอร์ม
ผู้ใช้สามารถดูเนื้อหาของแต่ละแท็บได้โดยคลิกที่แท็บ
พวกเขายังสามารถดูเนื้อหาของแท็บถัดไปได้โดยคลิกปุ่ม 'ถัดไป'
แท็บดูยอดเยี่ยมเพราะการออกแบบที่ยอดเยี่ยม สีของข้อความที่ใช้ในแท็บจะเป็นสีขาว ในขณะที่สีพื้นหลังของข้อความในแท็บจะเป็นสีน้ำเงินรูปแบบต่างๆ
การผสมสีนี้ ดึงดูดสายตา อย่างมาก แท็บมีรูปร่างพิเศษที่สวยงาม
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ตัวช่วยสร้าง Colorlib 26

Colorlib Wizard 26 มาพร้อมกับแท็บแนวนอนสามแท็บ แท็บได้รับการพัฒนาโดยใช้ Bootstrap และดูทันสมัยและเจ๋งมาก เมื่อคลิกแท็บ เนื้อหาของแท็บจะปรากฏ อย่างราบรื่นมาก
ผู้ใช้ยังสามารถดูเนื้อหาของแท็บถัดไปได้โดยคลิกปุ่ม 'ถัดไป'
แท็บต่างๆ ได้แก่ 'ข้อมูลส่วนบุคคล' 'การจอง' และ 'ยืนยัน'
ตามที่ชื่อแท็บแนะนำ ข้อมูลส่วนบุคคลเช่นชื่อและหมายเลขโทรศัพท์จะถูกรวบรวมในแท็บแรก แท็บที่สองจะนำข้อมูลการจองจากผู้ใช้ ในทางตรงกันข้าม แท็บที่สามจะแสดงรายละเอียดที่ป้อนและราคา และขอให้ผู้ใช้ยืนยัน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 25

Colorlib Wizard 25 เป็นวิซาร์ดรูปแบบที่ยอดเยี่ยมที่พัฒนาโดย Colorlib มันให้แท็บที่ออกแบบมาอย่างดีสามแท็บ ส่วนหัวของแท็บคือ 'ข้อมูลส่วนบุคคล' 'ข้อมูลธนาคาร' และ 'ยืนยันรายละเอียด'
ในแท็บ 'ข้อมูลส่วนบุคคล' ผู้ใช้จะถูกขอให้ป้อนข้อมูลส่วนบุคคล เช่น ชื่อ วันเกิด ฯลฯ เมื่อเปิดแท็บ 'ข้อมูลธนาคาร' ข้อมูลธนาคารจะถูกถามจากผู้ใช้
และแท็บ 'ยืนยันรายละเอียด' จะขอให้ผู้ใช้ยืนยันรายละเอียดที่ป้อน
มีการใช้ สัญลักษณ์ติ๊ก ในไอคอนแท็บ และมีการใช้สัญลักษณ์อาร์เรย์สำหรับปุ่ม 'ถัดไป' แทนที่จะแสดงคำว่า 'ถัดไป' เครื่องหมายลูกศรจะแสดงในปุ่มที่ระบุขั้นตอนต่อไป
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 24

Colorlib Wizard 24 เป็นรูปแบบการสมัครใช้งานอันน่าทึ่งที่สร้างโดย Colorlib แบบฟอร์มลงทะเบียนนี้มี 4 แท็บ ในตัวช่วยสร้างนี้ คุณสามารถดูตัวอย่างที่ดีของแท็บ Bootstrap
แท็บแสดงหมวดหมู่ของข้อมูลที่รวบรวมจากผู้ใช้ในแบบฟอร์มการลงทะเบียนนี้
ส่วนหัวของแท็บมีข้อความที่สื่อความหมาย เช่น 'เกี่ยวกับ' และ 'บัญชี' พวกเขายังมีไอคอนที่มีความหมายเพื่อให้ผู้ใช้สามารถเข้าใจว่าแต่ละแท็บเกี่ยวกับอะไร
สี ของไอคอนแท็บ จะเปลี่ยน เมื่อมีการคลิก ทำให้รูปแบบนี้ดึงดูดสายตาผู้ใช้ ปรับปรุงประสบการณ์ผู้ใช้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 23

Colorlib Wizard 23 เป็นหนึ่งในตัวช่วยสร้างที่ดีที่สุดที่สร้างโดย Colorlib นี่คือแบบฟอร์มลงทะเบียนที่มีหลายแท็บ ต้องใช้ข้อมูลหลายประเภทจากผู้ใช้ในหลายขั้นตอน ทำให้ง่ายต่อการให้รายละเอียดที่จำเป็น
มี 4 แท็บในตัวช่วยสร้างนี้พร้อม หัวเรื่อง และ ไอคอน ที่เหมาะสม ส่วนหัวของแท็บคือ 'บัญชี' 'ส่วนบุคคล' 'การชำระเงิน' และ 'ยืนยัน' เพียงแค่ดูที่ส่วนหัวและไอคอนของแท็บ ผู้ใช้สามารถทราบได้ว่าแต่ละแท็บมีเนื้อหาเกี่ยวกับอะไร
ตัวอย่างเช่น ทุกคนสามารถเข้าใจได้ง่ายเพียงแค่ดูที่ส่วนหัวของแท็บและไอคอนของแท็บ 'ส่วนบุคคล' ที่ต้องป้อนข้อมูลส่วนบุคคลในแท็บนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 22

Colorlib Wizard 22 เป็นวิซาร์ดแบบฟอร์มที่รวบรวมอินพุตของผู้ใช้ใน 3 ขั้นตอน มีแท็บสำหรับแต่ละขั้นตอน และมีสามแท็บในตัวช่วยสร้างนี้ ไอคอนแท็บเป็นตัวเลขที่แสดงขั้นตอน
ผู้ใช้สามารถ ไปยังขั้นตอนถัดไป โดยคลิกปุ่ม 'ขั้นตอนถัดไป' หรือคลิกแท็บที่มีตัวเลข
สีของไอคอนแท็บจะเปลี่ยนเมื่อมีการคลิกปุ่มขั้นตอนถัดไปหรือเมื่อคลิกไอคอนแท็บ
แท็บแรก รวบรวมข้อมูลส่วนบุคคล เช่น ชื่อ หมายเลขโทรศัพท์ และอีเมล
แท็บที่สอง จะขอให้ผู้ใช้เลือกสถานที่ วันที่ และเวลา
แท็บที่สาม อนุญาตให้ผู้ใช้ยืนยันรายละเอียดที่ป้อน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 21

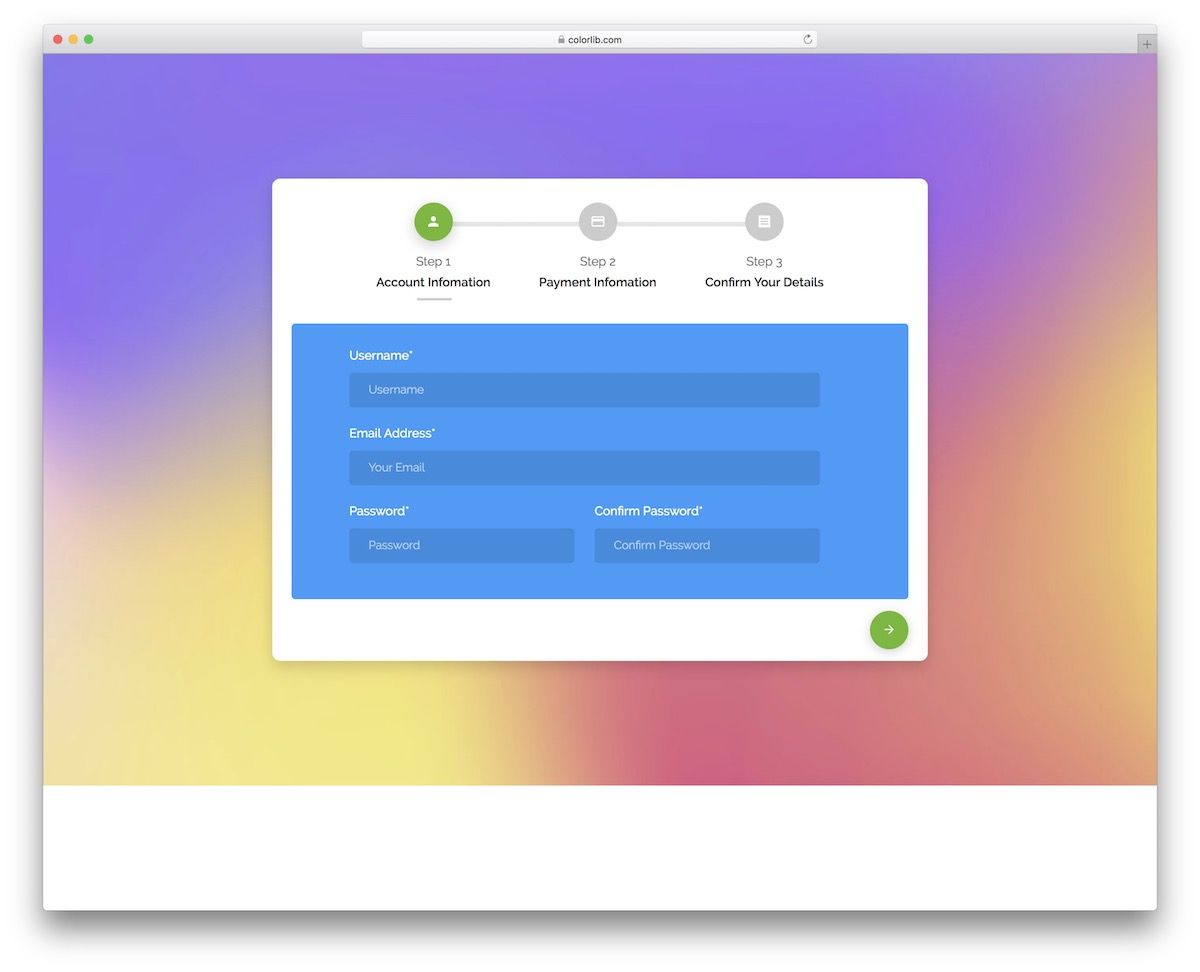
อีกแท็บ Bootstrap ฟรีที่ทันสมัยและง่ายต่อการรวมซึ่งคุณสามารถปรับแต่งและปรับเปลี่ยนตามความต้องการของคุณได้ โดยค่าเริ่มต้น พื้นหลังจะมาพร้อมกับ พื้นหลังแบบไล่ระดับสี แต่คุณสามารถเข้าไปดูเบื้องหลังและแก้ไขได้
กล่าวโดยย่อ ในขณะที่คุณสามารถทำงานกับวิซาร์ดฟรีดังที่เป็นอยู่ คุณก็สามารถปรับแต่งให้เข้ากับความต้องการของคุณได้
ข้อมูลโค้ดประกอบด้วยสามขั้นตอนสำหรับบัญชี การชำระเงิน และการยืนยันข้อมูล ด้วยเหตุนี้ คุณจะได้รับฟิลด์ที่กำหนดไว้ล่วงหน้าหลายฟิลด์ ซึ่งจะช่วยคุณประหยัดเวลาเพิ่มเติม
เลย์เอาต์ที่ตอบสนองยังช่วยให้มั่นใจได้ว่ากระบวนการ 3 ขั้นตอนจะทำงานได้ดีกับหน้าจอขนาดต่างๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 20

Colorlib Wizard 20 เป็นแบบฟอร์มการลงทะเบียนที่ยอดเยี่ยมซึ่งพัฒนาโดย Colorlib แบบฟอร์มนี้มาพร้อมกับแท็บสามแท็บ แท็บได้รับการออกแบบโดยใช้ Bootstrap แบบฟอร์มการลงทะเบียนนี้ช่วยให้ สร้างบัญชีได้ง่ายขึ้น
ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถสร้างบัญชีบนเว็บไซต์ของคุณได้ด้วยสามขั้นตอนง่ายๆ ผ่านตัวช่วยสร้างแบบฟอร์มนี้
ไอคอนแท็บ Bootstrap ดูมีสไตล์มาก ส่วนหัวของแท็บคือ 'การตั้งค่าบัญชี', 'โปรไฟล์โซเชียล' และ 'รายละเอียดส่วนบุคคล' คุณสามารถเปลี่ยนทุกอย่างได้ในแบบฟอร์มลงทะเบียนนี้ หากจำเป็น คุณสามารถเปลี่ยนส่วนหัวของแท็บได้
คุณยังสามารถปรับเปลี่ยนช่องป้อนข้อมูลได้ หากคุณไม่ต้องการช่องป้อนข้อมูลทั้งหมดที่ระบุในแบบฟอร์มนี้ คุณสามารถลบช่องที่ไม่จำเป็นออกได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 19

Colorlib Wizard 19 เป็นวิซาร์ดรูปแบบที่ยอดเยี่ยมอีกตัวหนึ่ง รวมถึง แท็บ Bootstrap สามแท็บ แท็บต่างๆ จะทำให้ผู้ใช้ลงทะเบียนบนเว็บไซต์ของคุณได้ง่าย

เนื่องจากข้อมูลที่จำเป็นถูกรวบรวมในสามขั้นตอนเล็กๆ ผู้ใช้จึงให้รายละเอียดได้ง่ายขึ้น
ส่วนหัวของแท็บแสดงถึงหมวดหมู่ของอินพุตที่จำเป็น เพื่อให้ผู้ใช้เข้าใจว่าต้องป้อนข้อมูลประเภทใดในแต่ละแท็บ
ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถดูเนื้อหาของแท็บใดแท็บหนึ่งได้โดยคลิกที่ส่วนหัวของแท็บ พวกเขายังสามารถนำทางระหว่างแท็บต่างๆ ได้โดยคลิกปุ่ม 'ถัดไป' และ 'ก่อนหน้า'
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ตัวช่วยสร้าง Colorlib 15

Colorlib Wizard ให้คุณมีแท็บแนวตั้งสามแท็บ แท็บต่างๆ ถูกจัดตำแหน่งไว้เพื่อให้ผู้ใช้คลิกแท็บใดแท็บหนึ่งและดูเนื้อหาได้สะดวก
มีการใช้ไอคอนที่เหมาะสมและส่วนหัวที่สื่อความหมายสำหรับแท็บต่างๆ เพื่อทำความเข้าใจว่าแต่ละแท็บประกอบด้วยอะไรบ้าง แท็บ "ข้อมูลส่วนบุคคล" จะแจ้งให้ผู้ใช้ป้อนรายละเอียดส่วนบุคคล เช่น ชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ ฯลฯ
ตัวเลขในไอคอนแท็บแสดงถึงขั้นตอน ดังนั้นแท็บที่มีหมายเลข 1 จะบอกผู้ใช้ว่านี่คือขั้นตอนแรก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 14

Colorlib Wizard 14 เป็นวิซาร์ดแบบฟอร์มที่ทรงพลังที่คุณสามารถใช้เป็นแบบฟอร์มลงทะเบียนบนเว็บไซต์ของคุณ ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถลงทะเบียนกับบริษัทหรือเว็บไซต์ของคุณโดยใช้แบบฟอร์มการลงทะเบียนนี้
ชื่อของแบบฟอร์มคือ 'สร้างโปรไฟล์ของคุณ' คุณสามารถเปลี่ยนชื่อนี้เป็นสิ่งที่เหมาะสมกับคุณมากขึ้น
สีพื้นหลังของหน้าคือรูปแบบต่างๆ ของสีเขียวอ่อน
วิซาร์ดนี้ให้แท็บ Bootstrap สามแท็บที่มีหัวข้อ 'เกี่ยวกับ', 'บัญชี' และ 'ที่อยู่' แต่ละแท็บจะ รวบรวมข้อมูลบางประเภท จากผู้ใช้ หากคุณต้องการรวบรวมข้อมูลอื่นจากผู้ใช้ของคุณ คุณสามารถเปลี่ยนส่วนหัวของแท็บได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 11

Colorlib Wizard 11 เป็นอีกตัวอย่างที่ดีของตัวช่วยสร้างแบบฟอร์มที่มีแท็บ Bootstrap มี 4 แท็บในแบบฟอร์มนี้ ตัวช่วยสร้างแบบฟอร์มนี้ไม่อนุญาตให้ผู้ใช้ไปที่แท็บถัดไปหรือดูแท็บอื่น โดยไม่ต้องกรอก แบบฟอร์ม ในแท็บแรก
ดังนั้น หากผู้ใช้ของคุณต้องการไปที่แท็บถัดไป ผู้ใช้จะต้องกรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดในแท็บแรกก่อน
ในทำนองเดียวกัน เมื่อผู้ใช้อยู่บนแท็บที่สอง พวกเขาไม่สามารถไปที่แท็บถัดไปหรือแท็บสุดท้ายโดยไม่ต้องกรอกข้อมูลในฟิลด์ที่จำเป็นในแท็บนั้น
นี่เป็นคุณลักษณะที่ดีที่ช่วยให้ผู้ใช้ของคุณสร้างบัญชีโดยใช้แบบฟอร์มนี้อย่างเป็นระบบ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 8

Colorlib Wizard 8 มาพร้อมกับ 4 แท็บ Bootstrap การออกแบบแท็บนั้นน่าทึ่งมาก ส่วนหัวของแท็บคือ 'ขั้นตอนที่ 01', 'ขั้นตอนที่ 02' เป็นต้น แต่ละแท็บมีไอคอนที่น่าสนใจ
วิซาร์ดแบบฟอร์มนี้จะเหมาะกับคุณหากคุณมีร้านค้าออนไลน์ที่ขายผลไม้
ขั้นตอน แรก คือการป้อนรายละเอียดพื้นฐานของผู้ซื้อ เช่น ชื่อ ที่อยู่อีเมล และประเทศ ขั้นตอนที่สองจะแจ้งให้ผู้ใช้เปลี่ยนรหัสผ่านปัจจุบันของผู้ใช้ ขั้นตอนที่สามจะพาลูกค้าไปที่รถเข็น ขั้นตอนสุดท้ายแสดงยอดรวมตะกร้าสินค้าและแจ้งให้ลูกค้าชำระเงิน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 5

Colorlib Wizard 5 เป็นวิซาร์ดรูปแบบที่ยอดเยี่ยมที่พัฒนาโดย Colorlib ในแบบฟอร์มนี้ ผู้ใช้สามารถเห็นเฉพาะส่วนหัวของแท็บที่เปิดอยู่ในปัจจุบัน มันให้สี่แท็บแก่คุณ Bootstrap ถูกใช้ในการออกแบบแท็บ
ผู้ใช้สามารถดูหัวเรื่องได้ก็ต่อเมื่อแท็บเหล่านั้นกลายเป็นแท็บที่ทำงานอยู่ กล่าวอีกนัยหนึ่ง พวกเขาสามารถเห็นส่วนหัวของแท็บเมื่อเปิดแท็บ เขา/เธอไม่สามารถเห็นส่วนหัวของแท็บอื่นๆ ที่ไม่ได้ใช้งาน
สิ่งนี้ทำให้แบบฟอร์มทั้งหมดง่ายขึ้น การออกแบบขั้นต่ำแบบนี้ดูดีมาก ใช้บนเว็บไซต์ของคุณและจะสร้างความประทับใจให้กับลูกค้าของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 3

Colorlib Wizard 3 มีแท็บพร้อมไอคอนที่มีสไตล์ ดูตัวช่วยสร้างแบบฟอร์มนี้ มันดูน่าทึ่ง ถ้าคุณชอบตัวช่วยสร้างแบบฟอร์มนี้ คุณสามารถใช้มันบนเว็บไซต์ของคุณ โดยไม่เสียค่าใช้จ่ายใดๆ และยังสามารถ แก้ไขโค้ด ได้อีกด้วย
ทำการเปลี่ยนแปลงตามความต้องการและความชอบของคุณ คุณสามารถเปลี่ยนรูปภาพได้หากต้องการ แบบฟอร์มนี้ปรับแต่งได้อย่างเต็มที่เหมือนกับแบบฟอร์มอื่นๆ ที่กล่าวถึงในบล็อกโพสต์นี้
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับวิซาร์ดแบบฟอร์มนี้หรือดาวน์โหลด ให้คลิกปุ่ม 'ข้อมูลเพิ่มเติม/ดาวน์โหลด' ด้านล่าง และหากต้องการดูตัวอย่างของวิซาร์ดนี้ ให้คลิกปุ่ม 'สาธิต' ด้านล่าง
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 2

Colorlib Wizard 2 จะเหมาะสมสำหรับคุณ หากคุณกำลังพัฒนาเว็บไซต์โรงแรมสำหรับลูกค้าหรือตัวคุณเอง แบบฟอร์มนี้จะทำให้ลูกค้าสามารถจองห้องพักได้
ขั้นตอนใน การจอง มีอยู่ในแท็บต่างๆ ในแบบฟอร์มนี้
มีสี่แท็บแนวตั้ง ผู้ใช้จะถูกขอให้ป้อนรายละเอียดในแต่ละแท็บและเลือกจากตัวเลือกต่างๆ แท็บสุดท้ายบอกให้ผู้ใช้ยืนยันตัวเลือกที่พวกเขาทำและเกี่ยวกับรายละเอียดที่ป้อน
แท็บต่างๆ แบ่งขั้นตอนการจองทั้งหมดออกเป็นขั้นตอนเล็กๆ ง่ายๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Colorlib Wizard 1

Colorlib Wizard 1 เป็นวิซาร์ดแบบฟอร์มการลงทะเบียนที่ยอดเยี่ยมที่พัฒนาโดย Colorlib แบบฟอร์มการลงทะเบียนนี้มี สามแท็บ แท็บได้รับการออกแบบโดยใช้ Bootstrap
เมื่อผู้ใช้กรอกฟิลด์ในแท็บแรกแล้ว พวกเขาจะต้องคลิกปุ่ม 'ไปข้างหน้า' เพื่อไปยังแท็บถัดไป
ผู้ใช้ยังสามารถไปที่แท็บถัดไปได้โดยคลิกที่ไอคอนของแท็บถัดไป
แต่ละแท็บมีชื่อที่สื่อความหมายซึ่งแนะนำให้ผู้ใช้ทำบางสิ่ง ตัวอย่างเช่น ชื่อของแท็บแรกคือ 'โปรดกรอกรายละเอียดของคุณเพื่อแนะนำให้ผู้ใช้ป้อนรายละเอียด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
โบนัสฟรี Bootstrap Tabs
Bootstrap Tabs โดย Boomer

แท็บ Bootstrap โดย Boomer เป็นตัวอย่างขั้นสูงของแท็บ Bootstrap ขั้นสูงเพราะมีแท็บที่ซ้อนกัน มีแท็บภายในแท็บ แท็บที่ซ้อนกันมีประโยชน์ในบางกรณี แต่ไม่ใช่ตลอดเวลา
แท็บที่ซ้อนกันทำให้เว็บไซต์ของคุณซับซ้อน ดังนั้น คุณควร หลีกเลี่ยง ความซับซ้อน ประเภทนี้ แต่ในบางกรณี การใช้แท็บที่ซ้อนกันเป็นเพียงตัวเลือกที่ดีที่สุด
ตัวอย่างแท็บนี้มี 4 แท็บหลักที่มีชื่อ 'หน้าแรก', 'โปรไฟล์', 'ข้อความ' และ 'การตั้งค่า' มีแท็บรองอยู่ใต้แท็บ 'หน้าแรก' ที่มีหัวข้อ 'ตัวเลือก 1' และ 'ตัวเลือก 2'
คุณสามารถเปลี่ยนส่วนหัวของแท็บได้ทุกเมื่อจากโค้ด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Bootstrap Tab + jQuery ตรวจสอบโดย Gabriel Buzzi Venturi

Gabriel Buzzi Venturi ได้พัฒนาตัวอย่างแท็บ Bootstrap นี้ ตัวอย่างนี้มีสองแท็บ ได้แก่ 'ข้อมูลติดต่อ' และ 'ข้อมูลที่อยู่'
ในแท็บ 'ข้อมูลติดต่อ' ผู้ใช้จะต้องป้อนชื่อและที่อยู่อีเมลของเขา/เธอ ในขณะที่ในแท็บ 'ข้อมูลที่อยู่' จะต้องป้อนที่อยู่ของผู้ใช้
โดยเฉพาะอย่างยิ่ง ในแท็บที่สอง ผู้ใช้ต้องป้อนรหัสไปรษณีย์ ที่อยู่ และชื่อเมืองของตน
นี่เป็นเพียงเทมเพลต ซึ่งคุณสามารถประหยัดเวลาได้ แต่คุณต้องแก้ไขหลายๆ อย่างในเทมเพลตนี้เพื่อให้เหมาะสมกับเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Bootstrap Tab/ยุบโดย Ivan Melgrati

เทมเพลตแท็บ Bootstrap นี้มีแท็บแนวตั้งห้าแท็บ Ivan Melgrati ได้สร้างปากกานี้
เนื่องจากเป็นเทมเพลต Bootstrap ที่ปรับแต่งได้อย่างเต็มที่ คุณจึงสามารถเปลี่ยนแปลงอะไรก็ได้ในตัวอย่างแท็บ Bootstrap นี้ หากคุณไม่ต้องการห้าแท็บ คุณสามารถลบบาง แท็บได้
และถ้าคุณคิดว่าต้องการแท็บเพิ่มเติม คุณสามารถเพิ่มเพิ่มเติมจากโค้ดได้ คุณสามารถเปลี่ยนการออกแบบและเปลี่ยนเนื้อหาของแต่ละแท็บให้ตรงตามความต้องการของคุณได้ ดูโค้ดของเทมเพลตนี้และปรับเปลี่ยนตามความต้องการของคุณ
การแก้ไขโค้ดทำให้คุณสามารถเปลี่ยนทุกส่วนของเทมเพลตนี้ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
โพสต์นี้ให้รายชื่อแท็บ Bootstrap ที่ดีที่สุดแก่คุณ มีตัวอย่างมากมายของแท็บ Bootstrap ที่พร้อมใช้งานบนอินเทอร์เน็ต แต่ในบทความนี้ ฉันได้กล่าวถึงเทมเพลตแท็บ Bootstrap ซึ่งดีที่สุด ฉันหวังว่าคุณจะพบว่ารายการนี้มีประโยชน์
การ เปิดเผยข้อมูล: หน้านี้ประกอบด้วยลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้เป็นเพียงความคิดเห็นของเรา และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับความคิดเห็นในเชิงบวก
