22 เว็บไซต์บริการที่ดีที่สุด (ตัวอย่าง) ประจำปี 2565
เผยแพร่แล้ว: 2022-12-09คุณกำลังทำงานในหน้าธุรกิจและต้องการเว็บไซต์บริการและตัวอย่างที่ดีที่สุดเพื่อเพิ่มความคิดสร้างสรรค์ของคุณหรือไม่?
นั่นเป็นเหตุผลที่เรารวบรวมรายการการออกแบบเว็บไซต์ที่ทันสมัยและตอบสนองนี้เพื่อช่วยคุณประหยัดเวลาได้มาก
เราได้ตรวจสอบเว็บไซต์ 100 แห่งและพบว่าการออกแบบบางอย่างเริ่มทำซ้ำ
ด้วยเหตุนี้ เราจึงตกลงกับ 22 แบบที่ผสมผสานระหว่างความเรียบง่าย ความคิดสร้างสรรค์ และความคิดริเริ่ม
บางสิ่งบางอย่างสำหรับทุกคน.
ตัวอย่างเว็บไซต์บริการที่ดีที่สุด
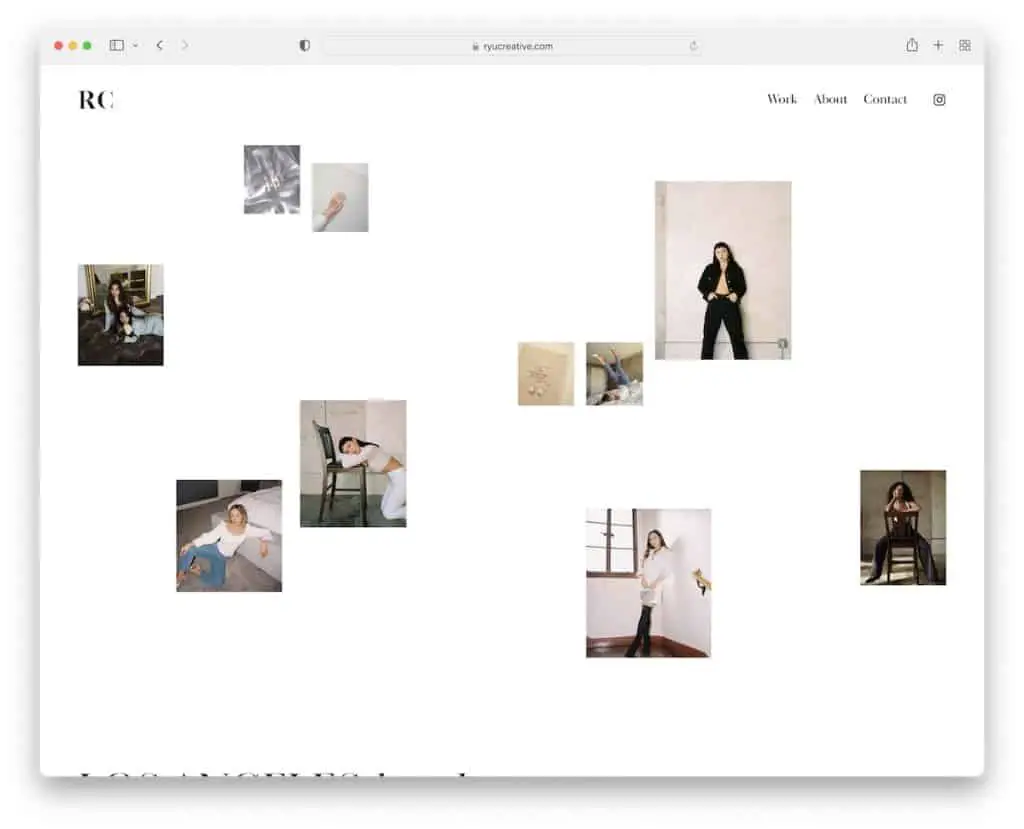
1. ริวครีเอทีฟ
สร้างด้วย: Squarespace

RyuCreative เป็นเว็บไซต์ที่ทันสมัยและเรียบง่ายพร้อมส่วนฮีโร่ที่เจ๋งที่สุด นอกจากภาพตัดปะแล้ว ยังมีส่วนหัวที่เรียบง่ายพร้อมโลโก้ทางด้านซ้าย และเมนูสามส่วนพร้อมไอคอน IG ทางด้านขวา
นอกจากนี้ยังมีส่วนบริการและฟีด Instagram ที่สะอาดแทนที่จะเป็นพื้นที่ส่วนท้าย
หมายเหตุ : ความมินิมอลและความคิดสร้างสรรค์เข้ากันได้ดี
สุดท้าย ลองดูตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมเหล่านี้เพื่อเพลิดเพลินไปกับความน่าทึ่งที่ซอฟต์แวร์สร้างเว็บไซต์นี้มอบให้
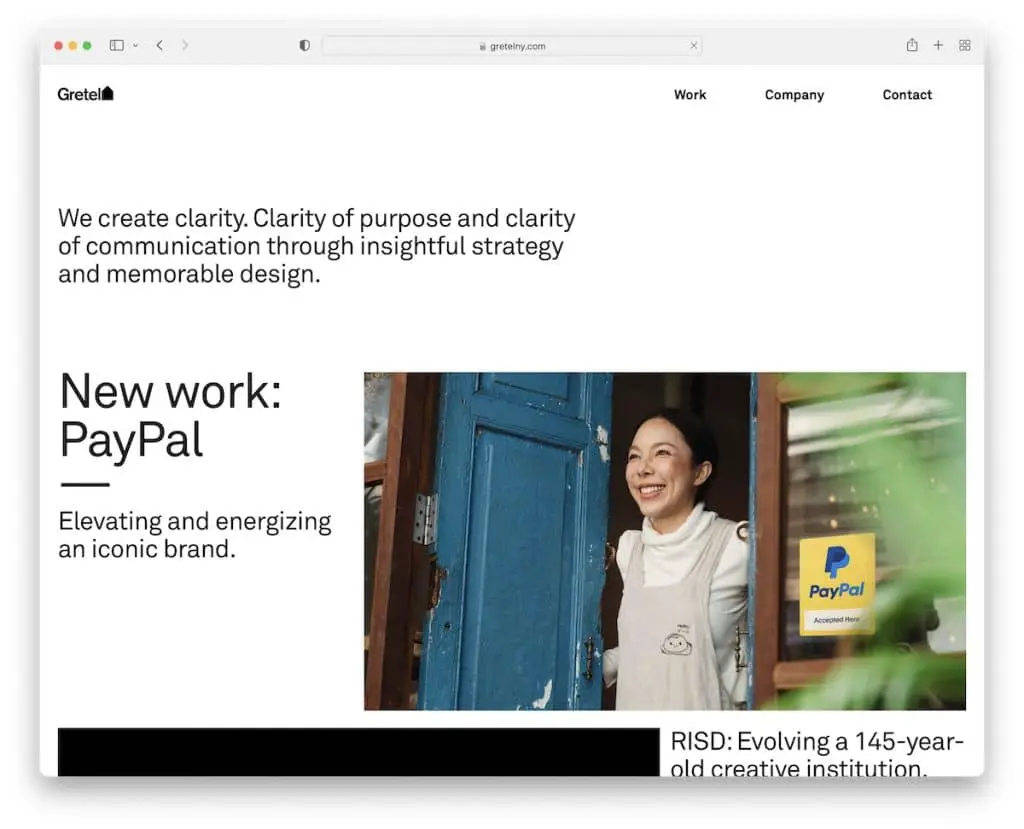
2. เกรเทล
สร้างด้วย: Squarespace

แทนที่จะไปที่เนื้อหาภาพโดยตรง Gretel ขอต้อนรับคุณด้วยคำอธิบายสั้น ๆ เกี่ยวกับสิ่งที่พวกเขากำลังทำอยู่
แต่เว็บไซต์บริการนี้จะแสดงโครงการ/ผลงานบางส่วนในรูปแบบภาพเคลื่อนไหวเพื่อเติมชีวิตชีวา
หมายเหตุ : ให้เว็บไซต์ที่ยอดเยี่ยมของคุณเริ่มต้นด้วยข้อความ อธิบายความพิเศษของธุรกิจหรือเพียงแค่สิ่งที่คุณนำเสนอ
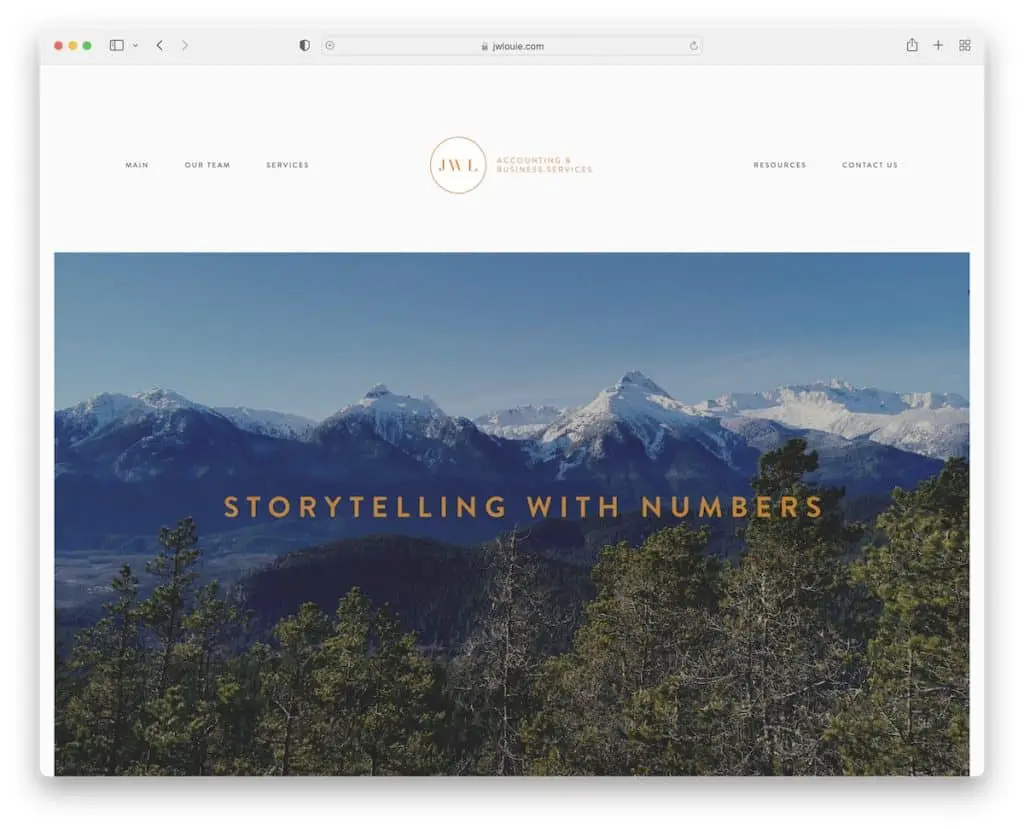
3. การบัญชี JWL
สร้างด้วย: Squarespace

เว็บไซต์ที่เรียบง่ายแต่ทรงพลังของ JWL Accounting มีส่วนหัวที่สะอาด ตามด้วยรูปภาพพารัลแลกซ์ขนาดใหญ่พร้อมชื่อสามคำที่ให้คำอธิบายที่สร้างสรรค์เกี่ยวกับสิ่งที่พวกเขาทำ
นอกจากนี้ เรายังชอบส่วนเกี่ยวกับและบริการและการรวม Google Maps ที่แสดงที่ตั้งธุรกิจของพวกเขา
หมายเหตุ : คุณสามารถเพิ่มแบบฟอร์มการติดต่อในส่วนท้าย เพื่อให้ทุกคนสามารถติดต่อได้ทันทีโดยไม่จำเป็นต้องไปที่หน้าติดต่อ
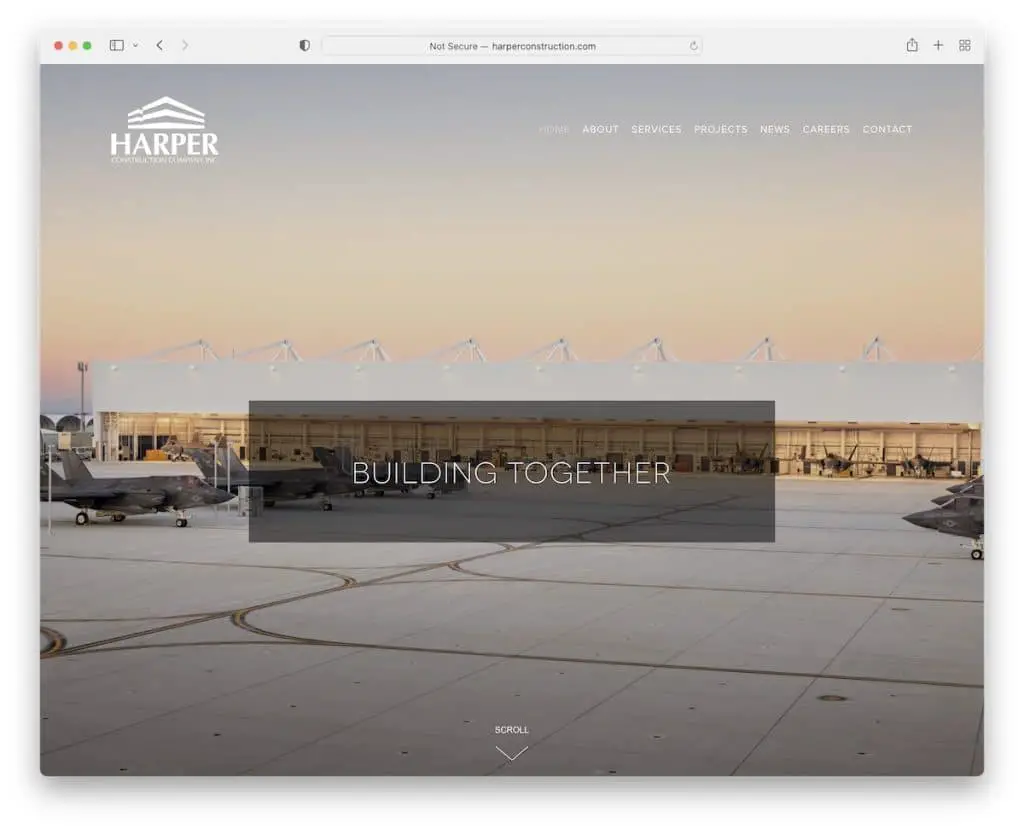
4. การก่อสร้างฮาร์เปอร์
สร้างด้วย: Squarespace

เว็บไซต์บริการของ Harper Construction เป็นตัวอย่างที่ดีที่ธุรกิจก่อสร้างใดๆ สามารถสร้างตัวตนออนไลน์ที่ยอดเยี่ยมได้ แม้ว่าจะดูเรียบง่ายกว่าก็ตาม
พื้นหลังภาพพารัลแลกซ์พร้อมส่วนหัวโปร่งใสให้ความรู้สึกอบอุ่นเป็นกันเอง พวกเขายังเพิ่มตัวอย่างข้อมูลสองรายการที่ให้คุณเห็นประวัติและบริการของบริษัท (พร้อมพอร์ตโฟลิโอของผลงานบางส่วน)
หมายเหตุ : ทำให้ส่วนหัวโปร่งใสเพื่อความรู้สึกที่ไร้ที่ติยิ่งขึ้น
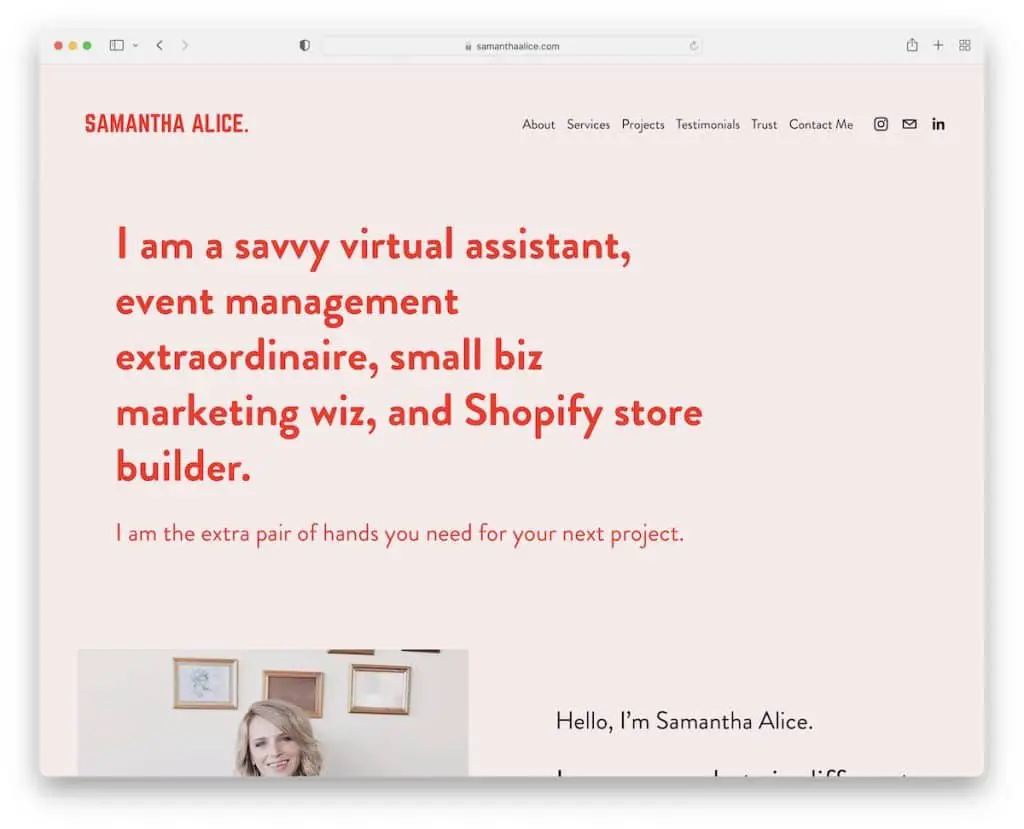
5. ซาแมนธา อลิซ
สร้างด้วย: Squarespace

เช่นเดียวกับ Gretel Samantha Alice ก็ตัดสินใจที่จะเริ่มเว็บไซต์ของเธอด้วยข้อความที่น่าสนใจบนพื้นหลังธรรมดา
Samantha ทำให้เป็นส่วนตัวมากขึ้นโดยเพิ่มรูปภาพของเธอและสร้างทั้งหน้าเพื่อบอกคุณมากขึ้นเกี่ยวกับเธอ
และเธอได้เพิ่มข้อความรับรองที่ค่อนข้างกว้างขวางพร้อมชื่อลูกค้าเพื่อเป็นหลักฐานทางสังคม
หมายเหตุ : สร้างความไว้วางใจในบริการของคุณโดยการรวมข้อความรับรองของลูกค้า (แม้แต่บทวิจารณ์ระดับดาว)
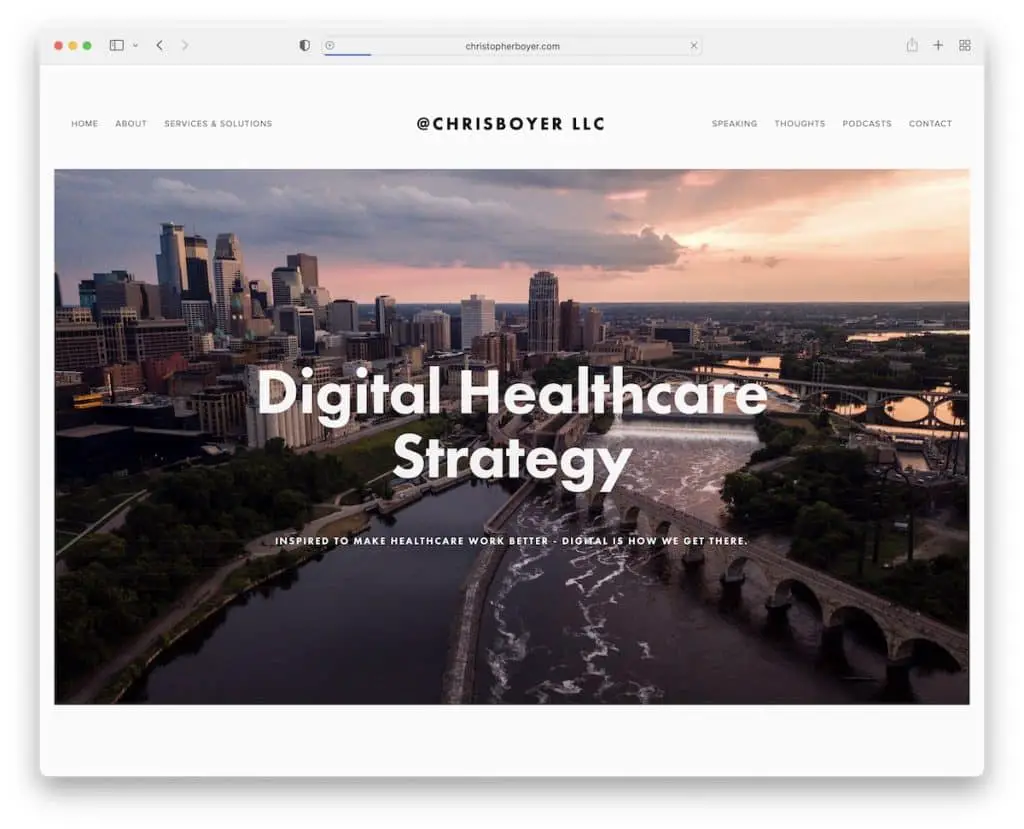
6. คริส บอยเยอร์
สร้างด้วย: Squarespace

สิ่งที่ยอดเยี่ยมเกี่ยวกับเว็บไซต์ของ Chris Boyer คือแม้ว่าเขาจะมีข้อความจำนวนมากคั่นกลางระหว่างภาพพารัลแลกซ์ขนาดใหญ่สองภาพ แต่ก็ยังให้ประสบการณ์ที่ยอดเยี่ยมในการตรวจสอบเนื้อหาของเขา
คุณสามารถเข้าถึงบริการของเขาได้จากแถบนำทาง ซึ่งเขายังมีลิงก์ไปยังข้อมูลสำคัญอื่นๆ และหน้าติดต่ออีกด้วย
หมายเหตุ : ชดเชยข้อความด้วยรูปภาพเพื่อประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น
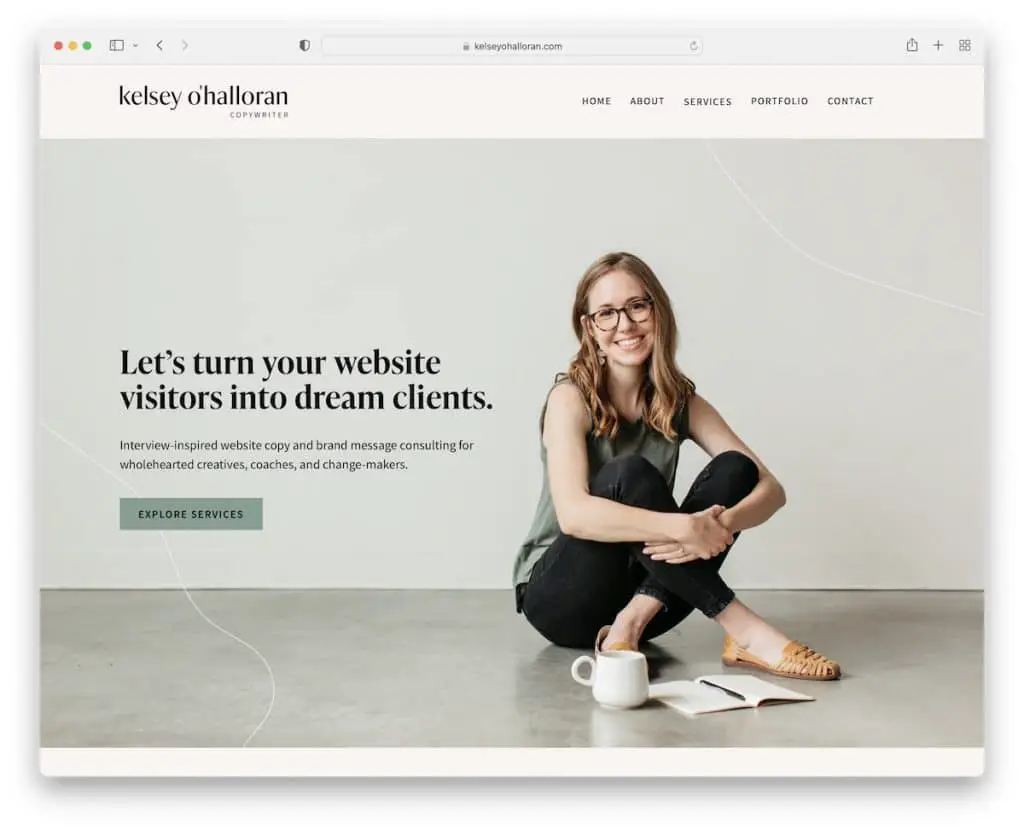
7. เคลซีย์ โอฮัลโลแรน
สร้างด้วย: Squarespace

Kelsey O'Halloran ทำให้เว็บไซต์ธุรกิจของเธอให้ความรู้สึกเป็นส่วนตัวผ่านรูปภาพและข้อความที่ดึงดูดใจ
แต่เธอยังหมายถึงความจริงจังกับการนำเสนอบริการ เรื่องราวของลูกค้า และปุ่มเรียกร้องให้ดำเนินการ (CTA)
สิ่งที่น่าสนใจคือจำนวนข้อมูลที่ Kelsey เพิ่มในส่วนท้าย – แต่มันใช้งานได้จริง
หมายเหตุ : คุณไม่จำเป็นต้องทำให้เว็บไซต์ธุรกิจจริงจังเสมอไป ขอให้สนุกเข้าไว้ แล้วผู้คนจะรู้สึกถึงตัวตนของคุณมากขึ้น
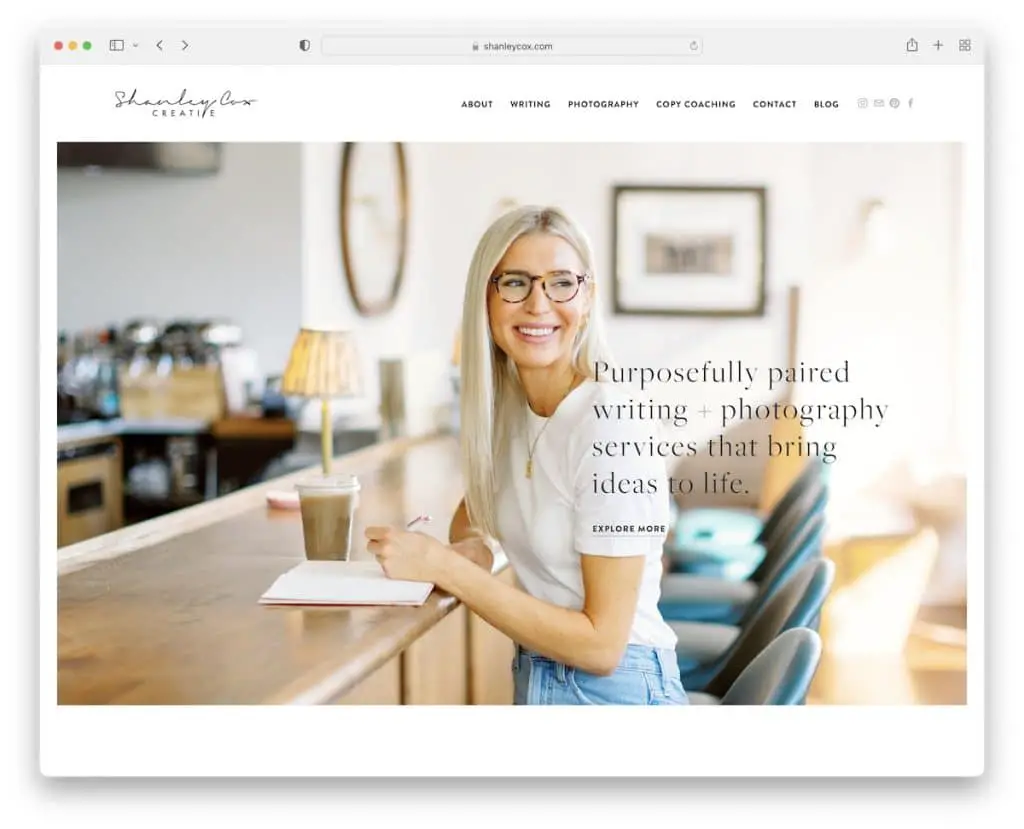
8. แชนลีย์ ค็อกซ์
สร้างด้วย: Squarespace

หน้าแรกของ Shanley Cox เกือบจะเหมือนเว็บไซต์หน้าเดียวที่คุณสามารถค้นหาทุกสิ่ง ตั้งแต่บริการของเธอ ข้อความรับรองและเกี่ยวกับพอร์ตโฟลิโอ แบบฟอร์มการติดต่อ และฟีด IG ของเธอ
การออกแบบเว็บที่ตอบสนองได้นั้นเรียบง่าย มีสัมผัสของผู้หญิงที่สร้างบรรยากาศที่น่ารื่นรมย์
ทั้งหมดนี้ทำให้คุณรู้สึกเหมือนได้รู้จัก Shanley เป็นการส่วนตัว แม้ว่าคุณจะไม่เคยพบกันเลยก็ตาม
หมายเหตุ : ใช้เว็บไซต์ของคุณเพื่อแสดงความเป็นตัวคุณ ให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าพวกเขารู้จักคุณ
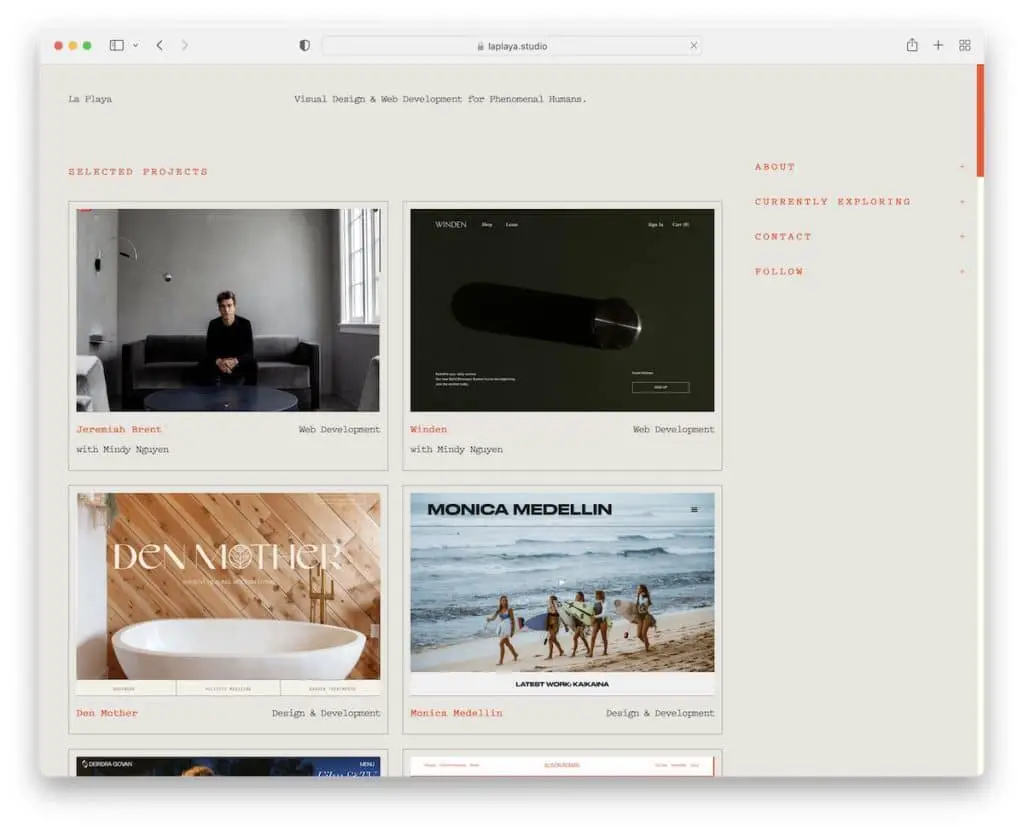
9. ลา พลาญ่า
สร้างด้วย: Squarespace

La Playa เป็นตัวอย่างเว็บไซต์บริการที่ยอดเยี่ยมที่มีหน้าแรกแบบกริดและการนำทางแถบด้านข้างขวาแบบติดหนึบ
องค์ประกอบพอร์ตโฟลิโอทั้งหมดตอบสนองเมื่อโฮเวอร์โดยการเน้นองค์ประกอบหนึ่งและทำให้ส่วนที่เหลือจางลง การนำทางแถบด้านข้างนั้นสะอาดมากด้วยฟังก์ชันแบบเลื่อนลง
หมายเหตุ : ให้พอร์ตโฟลิโอของคุณเชื่อมโยงกับโปรเจกต์จริง (สด) เพื่อให้ทุกคนได้ดูและตรวจสอบโดยละเอียด
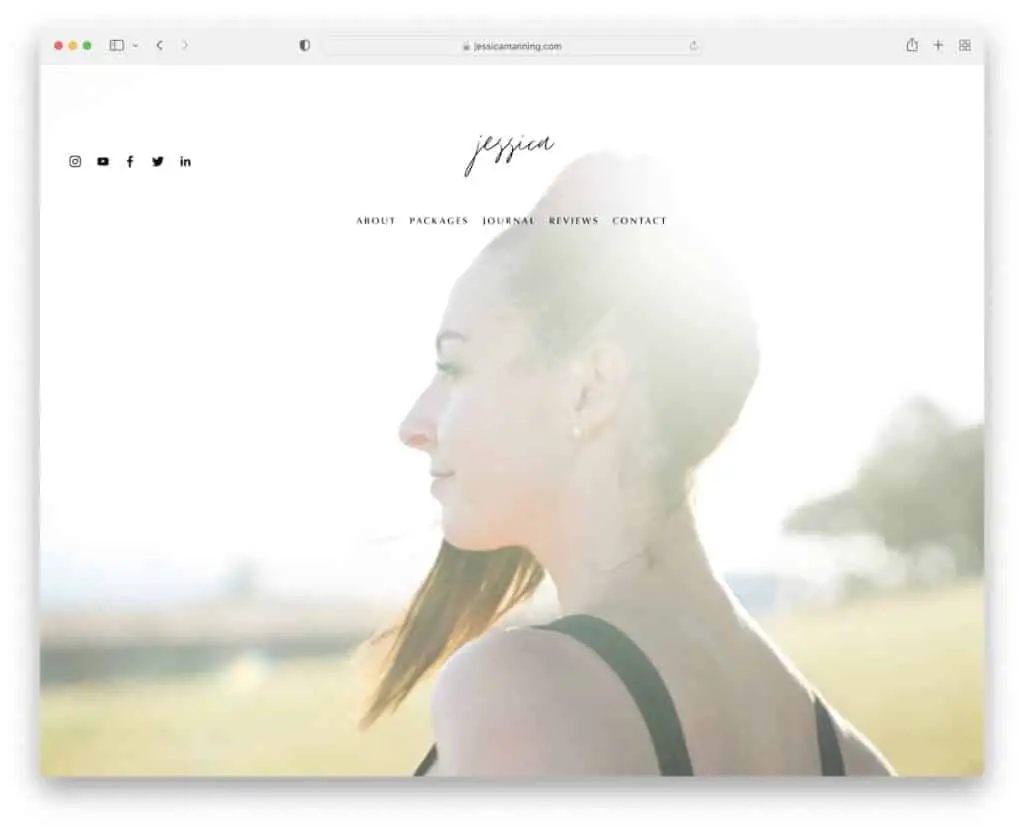
10. เจสสิก้า แมนนิ่ง
สร้างด้วย: Squarespace

Jessica Manning มีเว็บไซต์ส่วนตัวที่ยอดเยี่ยมและสวยงาม โปรโมตบริการของเธอโดยไม่ทำให้คุณรู้สึกว่าเธอกำลังโปรโมตอะไรอยู่
พื้นหลังภาพเต็มหน้าจอ ส่วนหัวโปร่งใส แถบเลื่อนเต็มหน้าจอ และส่วนข้อความรับรองตัวหนาคือองค์ประกอบ/ส่วนที่ยอดเยี่ยมของเว็บไซต์บริการนี้
หมายเหตุ : โปรโมตบริการของคุณโดยไม่ขายหน้าจนเกินไป
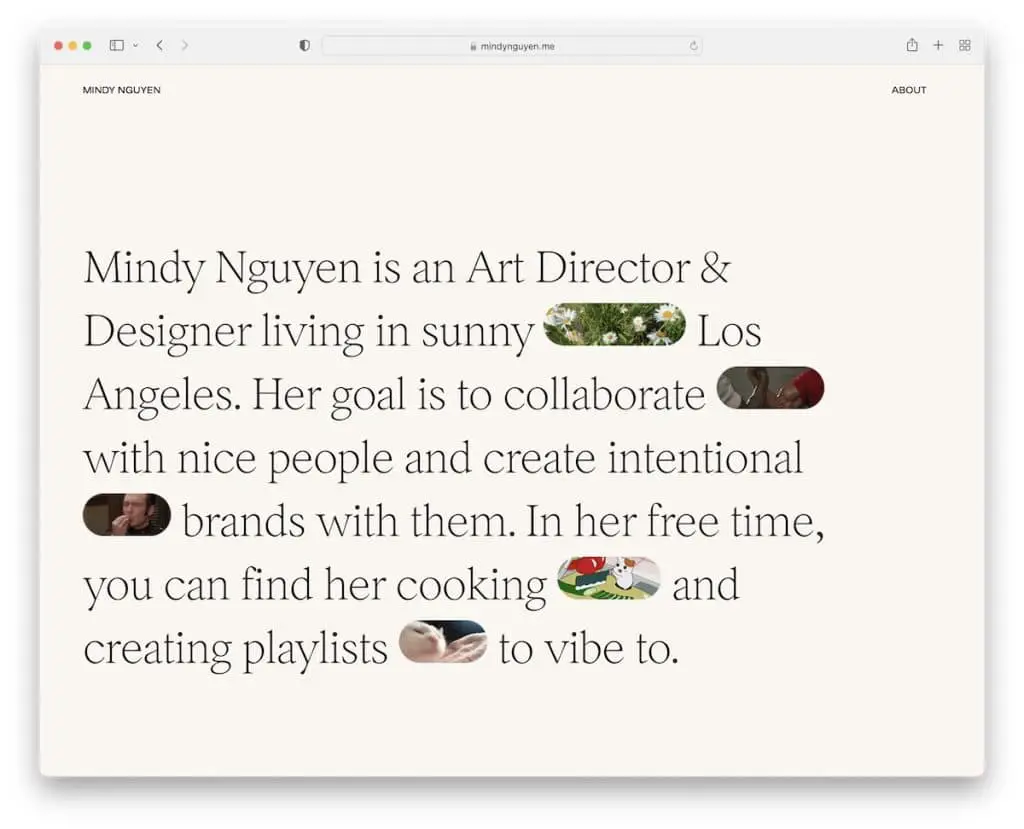
11. มินดี้ เหงียน
สร้างด้วย: Squarespace

เราได้เห็นส่วนฮีโร่แบบข้อความเท่านั้นแล้ว 2-3 ส่วน แต่ไม่มีส่วนใดที่เหมือน Mindy Nguyen คุณยังได้รับ GIF เจ๋งๆ นอกเหนือจากข้อความที่กระตุ้นความอยากรู้ในทันที และทำให้การอ่านเป็นประสบการณ์ที่ดียิ่งขึ้น
ยิ่งกว่านั้น หน้าแรกยังมีโครงการต่างๆ พร้อมคำอธิบายและลิงก์
หมายเหตุ : แทนที่จะเขียนเฉพาะข้อความที่น่าสนใจ ให้เพิ่มแอนิเมชั่นหรืออีโมจิเพื่อทำให้น่าสนใจยิ่งขึ้น
อย่าพลาดเว็บไซต์แอนิเมชั่นเหล่านี้ที่นำเสนอตัวอย่างที่ยอดเยี่ยมมากมายเพื่อฝึกฝนความคิดสร้างสรรค์ของคุณ

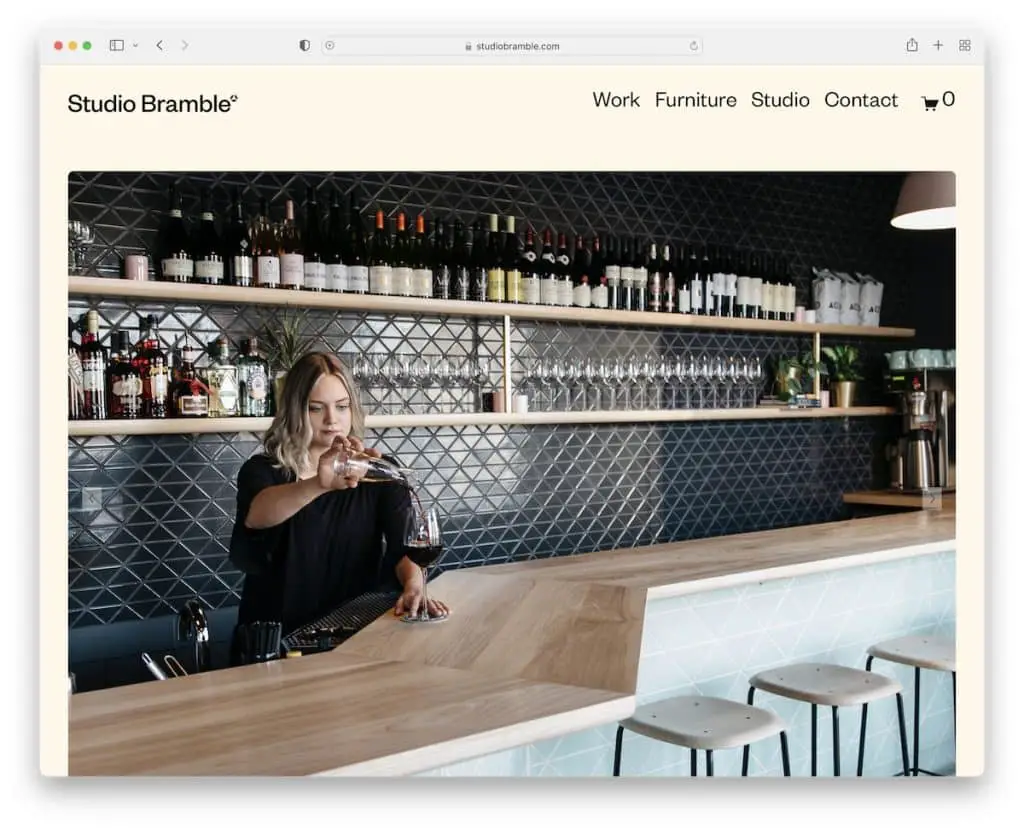
12. สตูดิโอ บรามเบิล
สร้างด้วย: Squarespace

Studio Bramble ทำให้คุณรู้สึกถึงผลงานที่มีคุณภาพเพียงแค่เรียกดูโฮมเพจของพวกเขา เว็บไซต์มีรูปภาพขนาดใหญ่ที่แสดงโครงการหนึ่งของพวกเขา ตามด้วยข้อความและบริการพร้อมลิงก์
พวกเขายังมีส่วนพิเศษที่ส่งเสริมกรณีศึกษาของพวกเขา โดยเชื่อมโยงไปยังหน้าที่มีภาพรวมเชิงลึก
หมายเหตุ : รวมกรณีศึกษาแทนที่จะเป็นเพียงแฟ้มผลงาน โดยแสดงผลงานและกระบวนการอันน่าทึ่งของคุณ
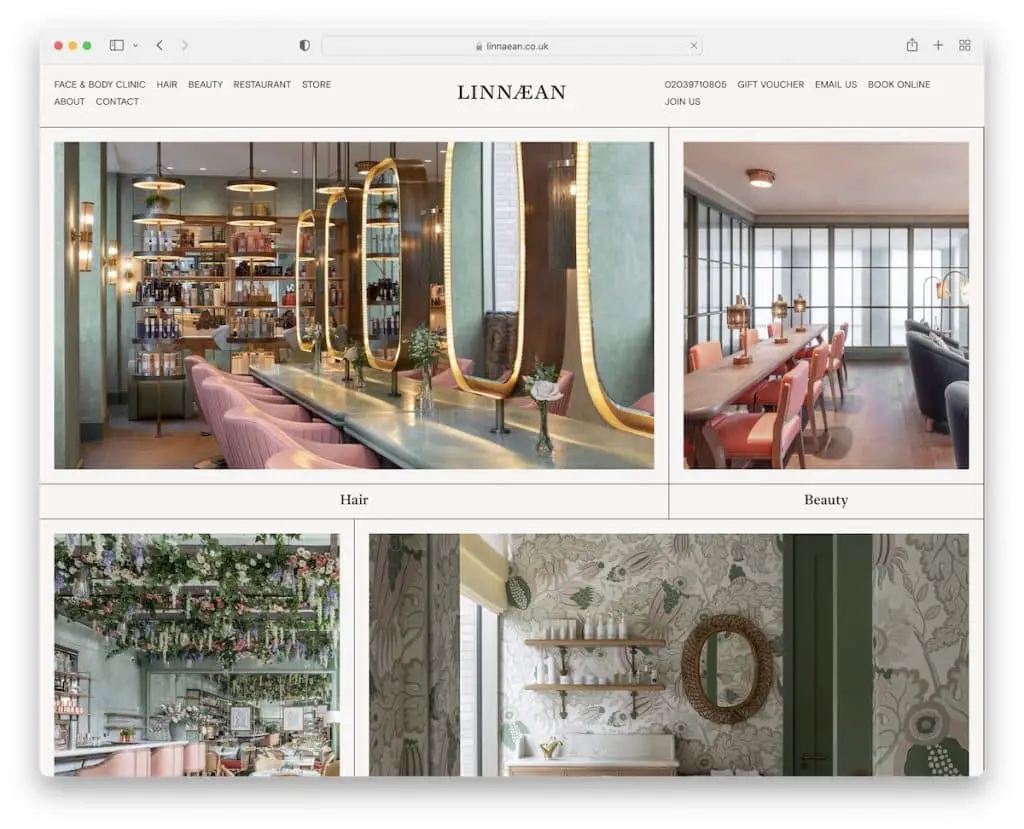
13. ลินเนียน
สร้างด้วย: Craft CMS

Linnaean ให้คุณเห็นร้านเสริมสวย ร้านอาหาร และคลินิกร่างกายของพวกเขาผ่านรูปภาพหน้าแรกที่สวยงาม ภาพแต่ละภาพยังเชื่อมโยงไปยังหน้าบริการซึ่งคุณสามารถใช้ระบบการจองออนไลน์ที่มีให้
คุณลักษณะ Linnaean ที่มีประโยชน์อีกอย่างคือปุ่ม "จองออนไลน์" ที่แสดงอยู่เสมอซึ่งลอยอยู่ที่ส่วนขวาของหน้าจอ
หมายเหตุ : ปุ่มจองแบบติดหนึบเป็นวิธีที่ดีในการให้ลูกค้าทำการนัดหมายได้ทุกเวลาที่ต้องการ
คุณจะหลงรักสุดยอดเว็บไซต์สปาที่สวยงามเหล่านี้
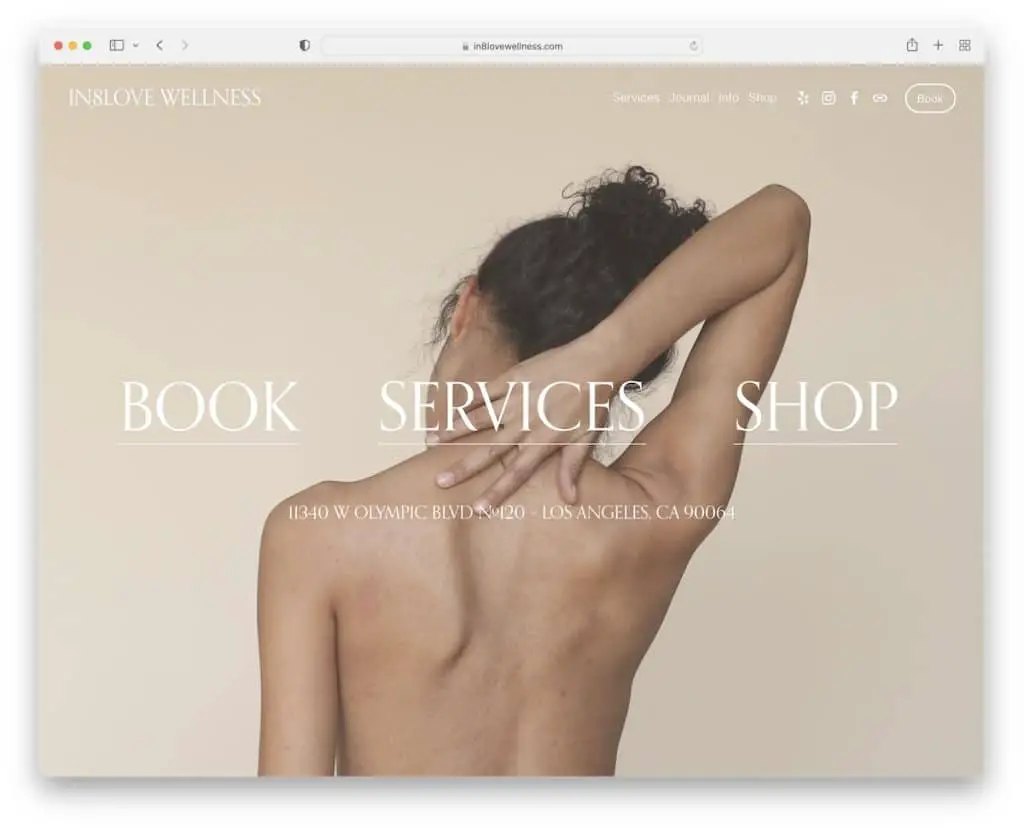
14. In8love สุขภาพ
สร้างด้วย: Squarespace

พื้นหลังรูปภาพ/วิดีโอที่สวยงามสามารถเป็นส่วนเสริมที่ดีในการแสดงให้ผู้เข้าชมทุกคนเห็นว่าธุรกิจของคุณเกี่ยวกับอะไร นี่คือสิ่งที่ In8love Wellness ทำโดยมีส่วนหัวโปร่งใสและข้อความ CTA สามรายการสำหรับการจอง บริการ และร้านค้าออนไลน์
ส่วนอื่นๆ ในครึ่งหน้าล่างคือส่วนท้ายที่มีรายละเอียดธุรกิจเพิ่มเติมและแบบฟอร์มสมัครรับจดหมายข่าว
หมายเหตุ : คุณไม่จำเป็นต้องมีอะไรมากมายในหน้าแรกเสมอไป ทำให้มันเรียบง่ายแต่มีประสิทธิภาพ
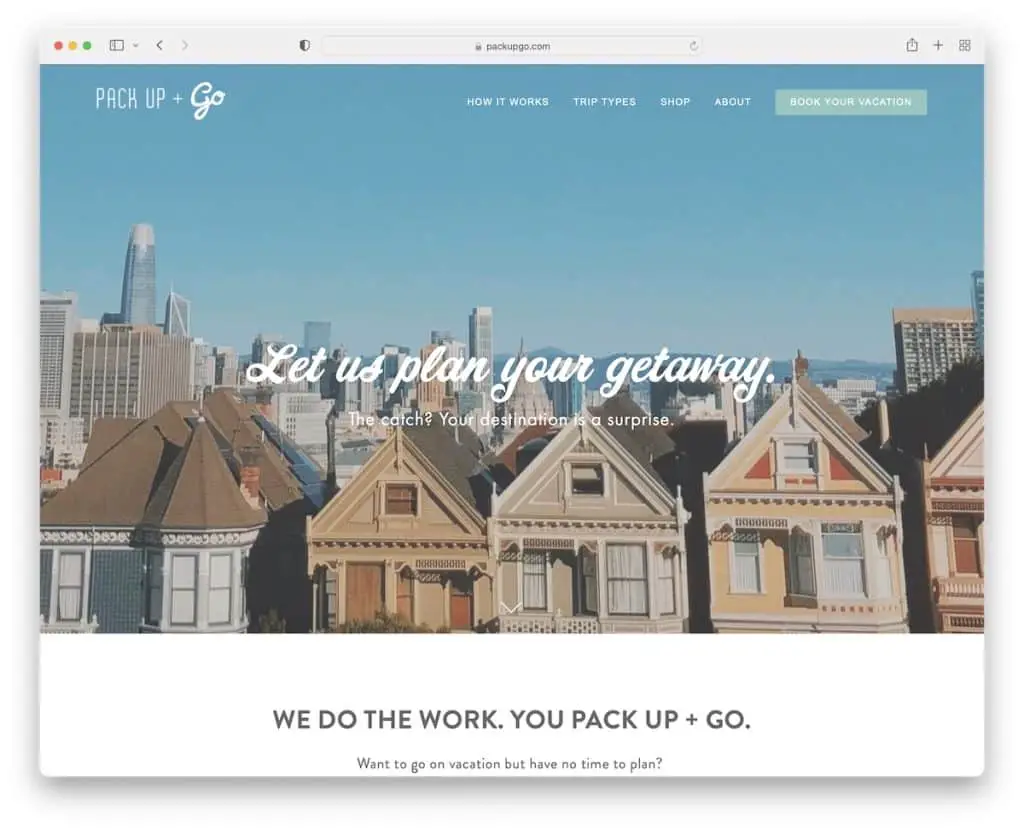
15. เก็บของ + ไป
สร้างด้วย: Squarespace

Pack Up + Go เป็นตัวอย่างเว็บไซต์บริการที่ยอดเยี่ยมพร้อมส่วนฮีโร่พารัลแลกซ์ ส่วนหัวและข้อความที่เรียบง่าย พวกเขายังใช้แถบการแจ้งเตือนที่คุณสามารถปิดหรือเยี่ยมชมลิงก์ได้อย่างอิสระ
หน้าแรกของ Pack Up + Go ให้ความรู้สึกเป็นหน้าเดียว แต่การนำทางแบบเลื่อนลงจะนำคุณไปยังหน้าภายในอื่นๆ
พวกเขายังมีเพลย์ลิสต์พอดคาสต์แบบฝังและส่วน "ฮอตของสื่อ" พร้อมการกล่าวถึงจากหน่วยงานต่างๆ
หมายเหตุ : ให้เหตุผลแก่ผู้เข้าชมในการเลื่อนดูเนื้อหาที่ยอดเยี่ยม!
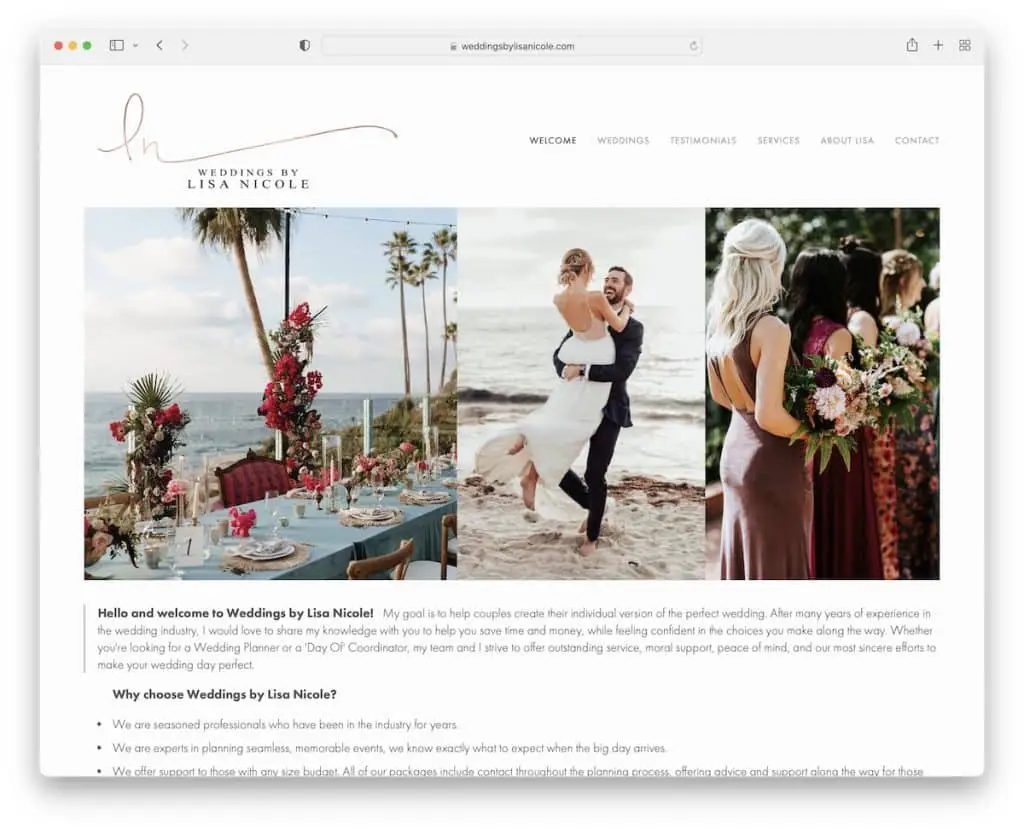
16. งานแต่งงานโดย Lisa Nicole
สร้างด้วย: Squarespace

คุณจะรู้ได้ทันทีว่า Lisa ทำอะไรหลังจากที่เว็บไซต์ของเธอโหลดขึ้น ภาพงานแต่งงานและคำถามพร้อมคำตอบที่เปิดเผยข้อมูล/บริการก็เพียงพอแล้ว
หน้าแรกมีเพียงส่วนหัวโดยไม่มีส่วนท้ายทำให้ทุกอย่างสะอาด แต่แถบนำทางจะนำคุณไปสู่ภาพงานแต่งงาน ข้อความรับรอง รายชื่อ และอื่นๆ อีกมากมาย
หมายเหตุ : ให้ภาพที่สวยงามของบริการของคุณเป็นตัวอธิบาย
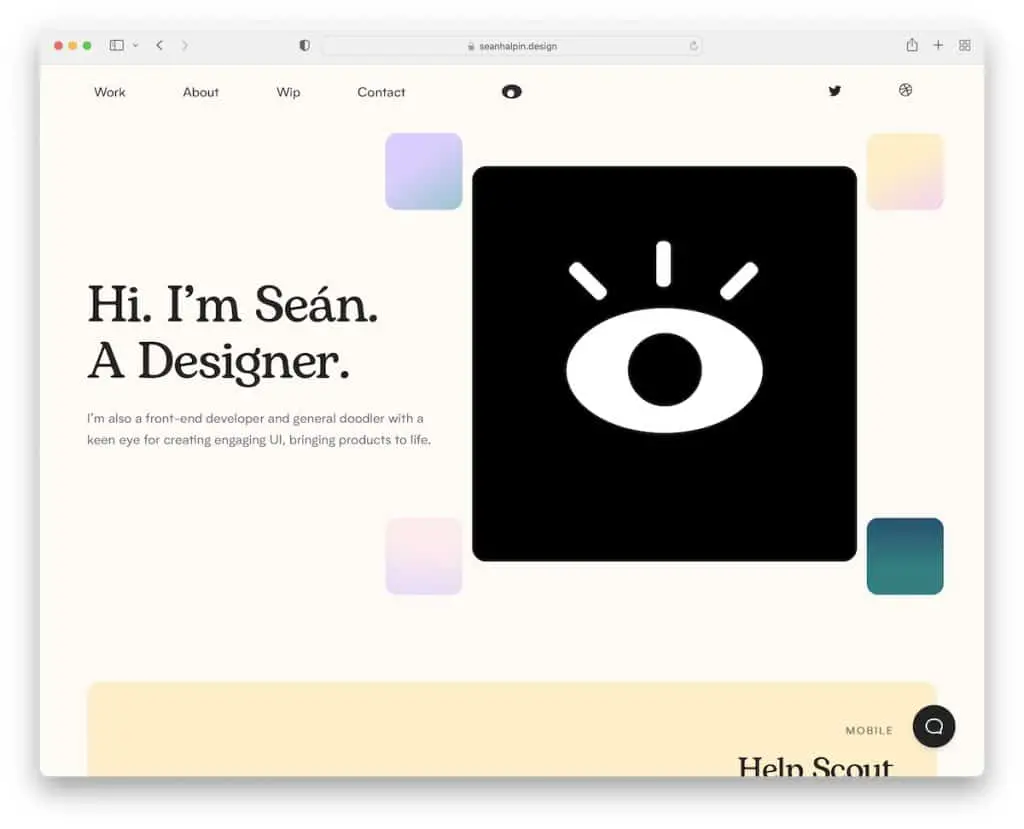
17. ฌอน ฮาลพิน
สร้างด้วย: หน้า GitHub

เว็บไซต์ของ Sean Halpin ไม่สามารถเป็นนักออกแบบได้มากกว่านี้อีกแล้ว ด้วยแอนิเมชั่นดวงตาที่ “สะกดรอยตาม” ที่เจ๋งที่สุด
เว็บไซต์บริการทั้งหมดนี้ทำขึ้นอย่างสร้างสรรค์ แต่ยังคงให้ความรู้สึกที่น้อยที่สุด ทำให้ประสบการณ์โดยรวมดียิ่งขึ้น
คุณลักษณะที่คุณไม่เห็นบ่อยนักคือลิงก์ติดต่อในแถบการนำทางที่เปิดแชทสด ซึ่งเป็นวิธีเดียวที่จะติดต่อฌอน
หมายเหตุ : อย่ากลัวที่จะให้เว็บไซต์มีความคิดสร้างสรรค์ เพราะนั่นอาจเป็นปัจจัยการขายที่ใหญ่ที่สุด
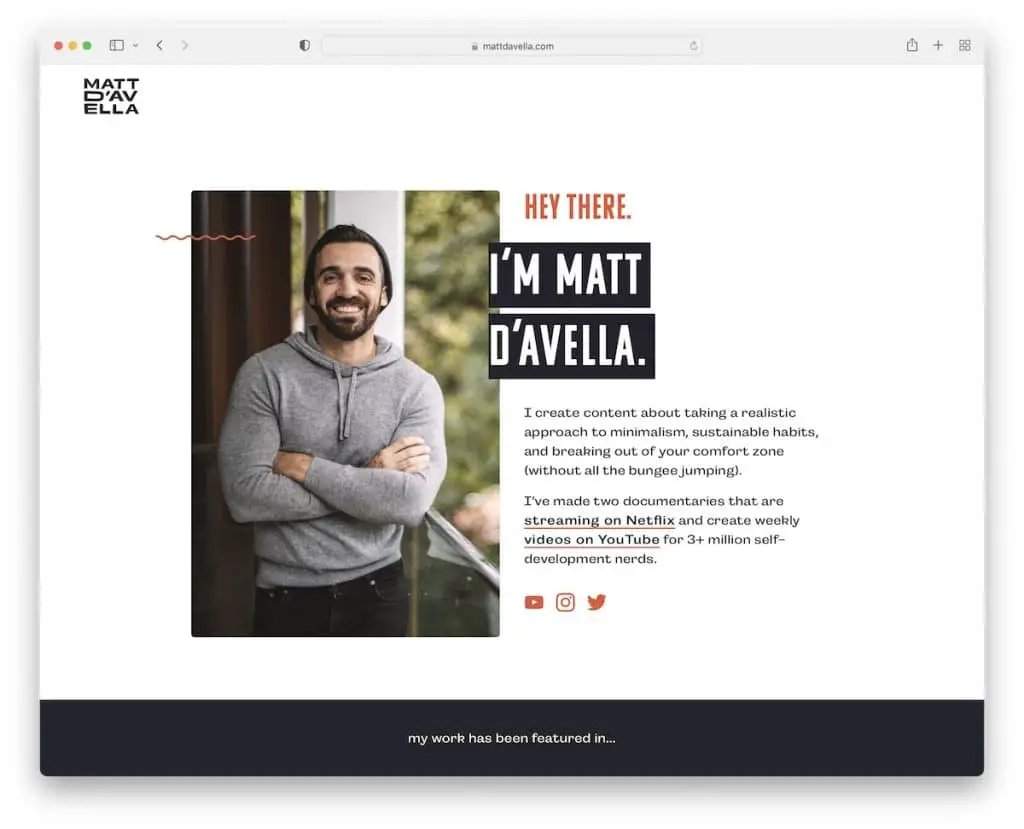
18. แมตต์ ดาเวลลา
สร้างด้วย: Squarespace

คุณต้องดูส่วนครึ่งหน้าบนเพื่อทำความรู้จักกับ Matt D'Avella ว่าเขาทำอะไร และอื่นๆ อีกมากมาย ด้านล่างส่วนฮีโร่คือโลโก้ไคลเอ็นต์ขนาดใหญ่บางส่วนที่เขาทำงานด้วย ดังนั้นคุณจึงรู้ได้ทันทีว่า Matt เป็นคนจริงจัง
สิ่งที่ไม่เหมือนใครเกี่ยวกับเว็บไซต์บริการนี้คือไม่มีการนำทาง แต่เลย์เอาต์หน้าเดียวมีโครงสร้างที่ทำให้คุณต้องการเลื่อนดู
หมายเหตุ : อย่าลังเลที่จะลบ navbar และทำให้เว็บไซต์ของคุณดูสะอาดสะอ้านหากคุณมีกลยุทธ์ที่ยอดเยี่ยมสำหรับการจัดโครงสร้างเว็บไซต์รูปแบบเดียวของคุณ
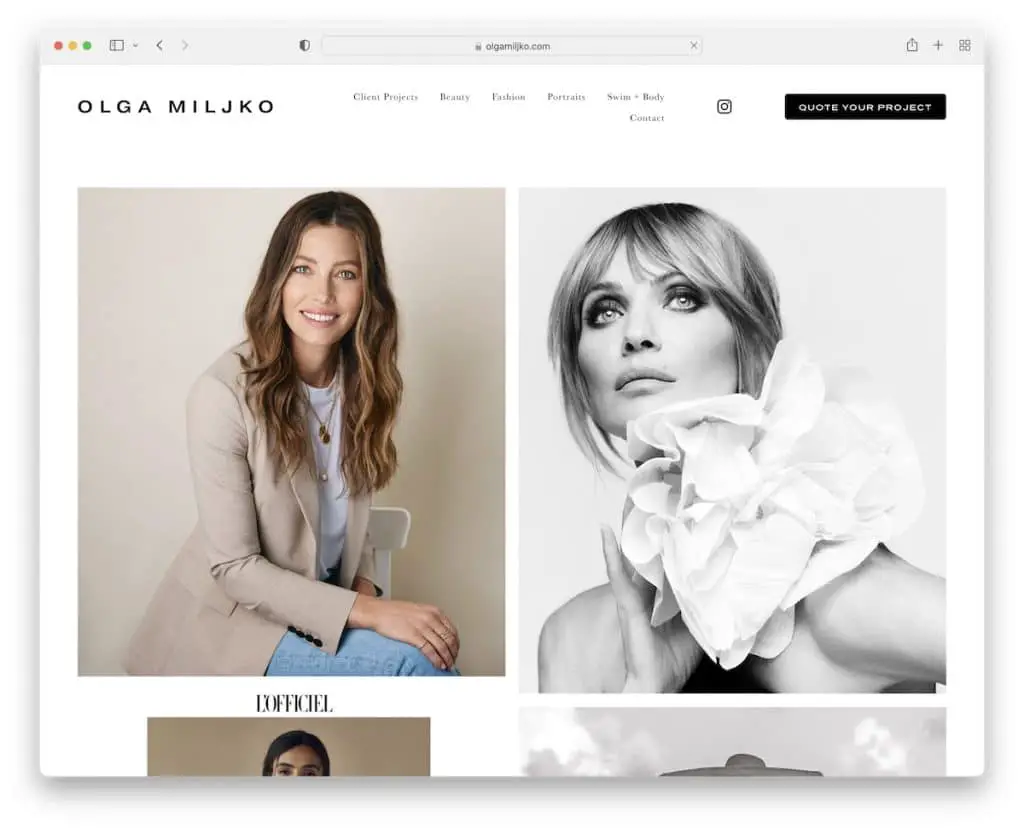
19. โอลก้า มิลจ์โก้
สร้างด้วย: Squarespace

หน้าแรกของ Olga Miljko เป็นคอลลาจขนาดใหญ่ของภาพที่สวยงามซึ่งโหลดเมื่อเลื่อน ทำให้ผู้เยี่ยมชมหิวที่จะเห็นว่า “มีอะไรต่อไป”
ส่วนหัวจะหายไปเมื่อคุณเริ่มเลื่อนลง แต่ปรากฏขึ้นอีกครั้งในการเลื่อนด้านหลัง ทำให้เว็บไซต์สะอาดขึ้นมาก และนี่คือที่ที่คุณพบลิงก์ทั้งหมด ไอคอน IG และปุ่ม CTA
หมายเหตุ : เปลี่ยนหน้าแรกของเว็บไซต์ของคุณให้เป็นผลงานที่น่าทึ่งของคุณ
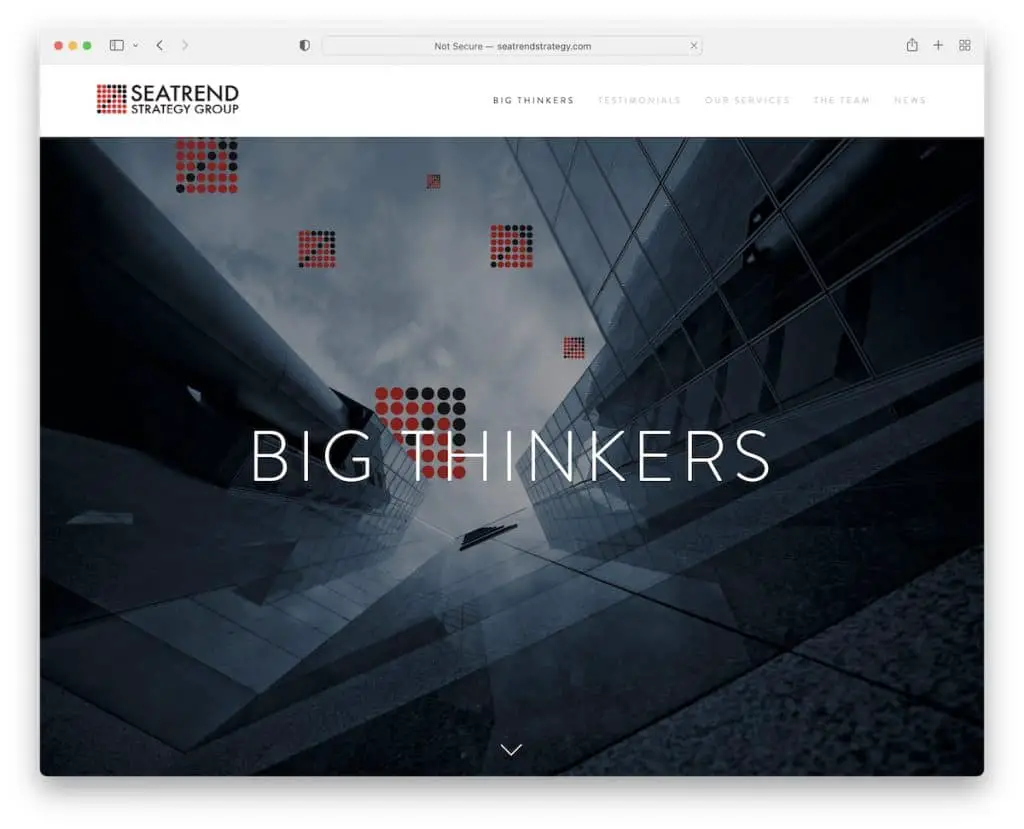
20. กลยุทธ์ซีเทรนด์
สร้างด้วย: Squarespace

Seatrend Strategy มีเค้าโครงหน้าเหมือนตัวเลื่อนแนวตั้งที่คุณสามารถเลื่อนดูหรือใช้การนำทางแถบด้านข้าง โดยเริ่มจากปุ่มเลื่อนลง
การแลกเปลี่ยนส่วนระหว่างภาพพารัลแลกซ์และข้อมูลทำให้เว็บไซต์บริการนี้ได้รับประสบการณ์ที่ดียิ่งขึ้น
ยิ่งไปกว่านั้น Seatrend Strategy มีส่วนหัวแบบลอยตัว ดังนั้นจึงไม่จำเป็นต้องเลื่อนไปจนสุดเพื่อไปที่หน้าอื่นๆ
หมายเหตุ : สร้างความยิ่งใหญ่และเป็นตัวหนาในส่วนฮีโร่เพื่อสร้างความประทับใจครั้งแรกที่ยั่งยืน
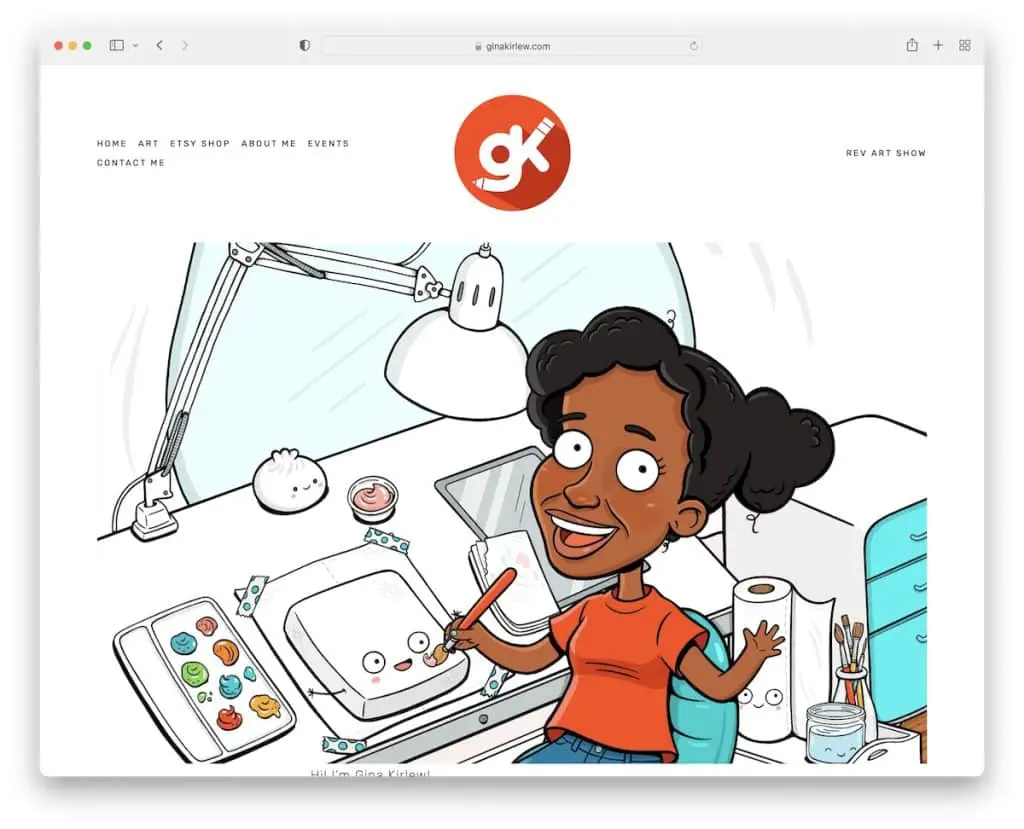
21. จีน่า เคอร์ลิว
สร้างด้วย: Squarespace

เว็บไซต์ของ Gina Kirlew จะทำให้คุณยิ้มได้อย่างแน่นอน ซึ่งเป็นสิ่งที่เธอต้องการบรรลุ – และประสบความสำเร็จ!
หน้าแรกของเธอคือภาพประกอบน่ารักๆ ของเธอที่อยู่ด้านหลังกระดานวาดภาพพร้อมคำอธิบายสั้นๆ และไอคอนโซเชียลมีเดีย แต่คุณจะพบลิงก์ไปยังงานศิลปะ ร้านค้า งานกิจกรรม และอื่นๆ ของเธอในแถบการนำทาง
หมายเหตุ : ให้งานศิลปะของคุณพูดแทนตัวเอง รวมถึงเมื่อพูดถึงภาพลักษณ์ของตัวคุณเอง
คุณต้องการเว็บไซต์ศิลปะและตัวอย่างเพิ่มเติมหรือไม่? เรามีคอลเลกชันสำหรับคุณโดยเฉพาะ!
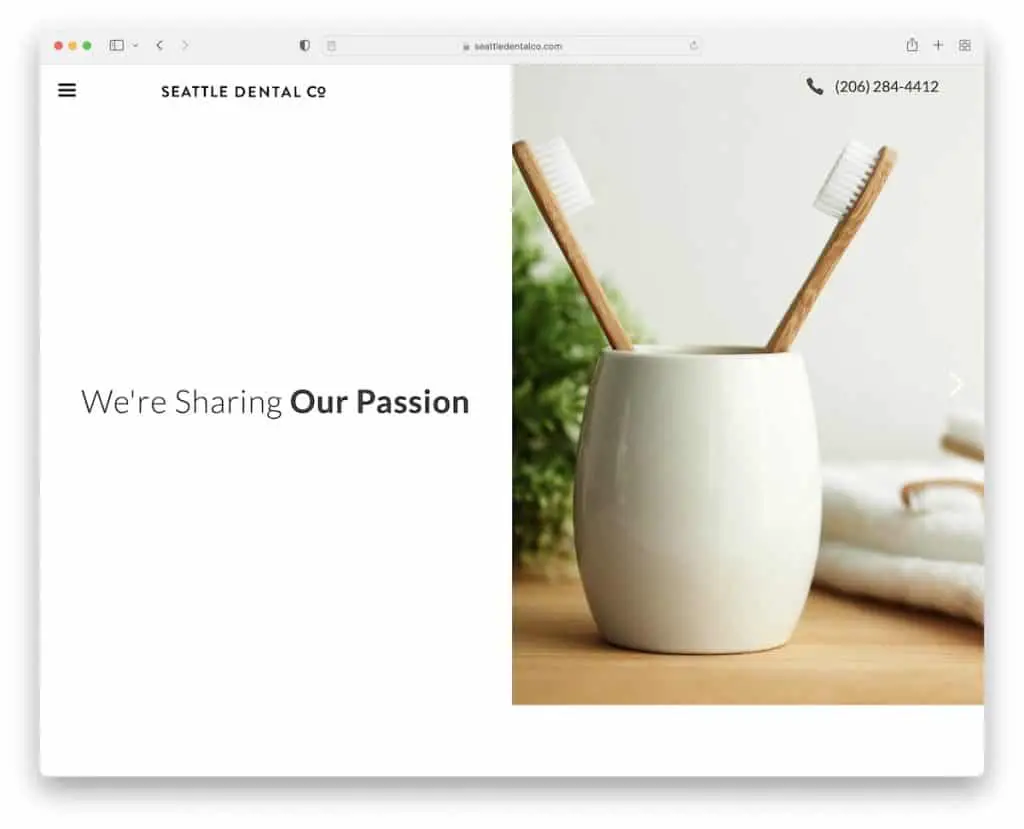
22. บริษัทซีแอตเติลเดนทัล
สร้างด้วย: Webflow

เว็บไซต์บริการนี้มีส่วนฮีโร่แบบแยกหน้าจอพร้อมข้อความทางซ้ายและแถบเลื่อนทางขวา ส่วนหัวแบบลอยจะแสดงชื่อบริษัท หมายเลขโทรศัพท์ที่คลิกได้ และไอคอนเมนู
พวกเขายังเพิ่มแถบเลื่อนคำรับรองลูกค้าและ Google Maps ในพื้นที่ส่วนท้าย แสดงตำแหน่งที่แน่นอน
คุณยังสามารถดูเว็บไซต์ทันตแพทย์เพิ่มเติมเพื่อรับแรงบันดาลใจในการออกแบบมากยิ่งขึ้น
หมายเหตุ : หากคุณชอบทำธุรกิจและรับนัดหมายทางโทรศัพท์ ให้แชร์หมายเลขโทรศัพท์ของคุณบนเว็บไซต์และทำให้สามารถคลิกได้
คุณอาจต้องการตรวจสอบคอลเล็กชันเว็บไซต์ Webflow ที่ดีที่สุดสำหรับแนวคิดเพิ่มเติม
แจ้งให้เราทราบหากคุณชอบโพสต์
